วิธีปรับรูปภาพให้เหมาะสมเพื่อประสิทธิภาพเว็บที่ดีที่สุด
เผยแพร่แล้ว: 2022-01-07เว็บไซต์ที่ช้าอาจเป็นอันตรายต่อการจัดอันดับของเครื่องมือค้นหาและทำให้ผู้เยี่ยมชมไม่อยู่ นอกจากนี้ การมีไฟล์รูปภาพขนาดใหญ่เป็นหนึ่งในสาเหตุหลักของการโหลดช้า โชคดีที่มีหลายวิธีที่คุณสามารถปรับรูปภาพให้เหมาะสมสำหรับประสิทธิภาพเว็บได้
ในบทความนี้ เราจะพูดถึงผลกระทบของภาพที่มีต่อประสิทธิภาพของเว็บไซต์ของคุณ จากนั้นเราจะแบ่งปันวิธีการต่างๆ สองสามวิธีในการเพิ่มประสิทธิภาพรูปภาพของคุณอย่างมีประสิทธิภาพ
มาเริ่มกันเลย!
รูปภาพส่งผลต่อประสิทธิภาพของเว็บมากแค่ไหน?
รูปภาพสามารถส่งผลต่อประสิทธิภาพโดยรวมของไซต์ของคุณได้อย่างมาก เพื่อให้ประสบการณ์ผู้ใช้ (UX) ดีที่สุดเท่าที่จะเป็นไปได้ คุณจะต้องตรวจสอบให้แน่ใจว่าเนื้อหาของคุณได้รับการปรับให้เหมาะสมสำหรับ Core Web Vitals ของ Google
Core Web Vitals เป็นตัวชี้วัดที่ Google ใช้ในการประเมินประสิทธิภาพของเว็บไซต์ของคุณ เมื่อคุณเรียกใช้การทดสอบความเร็วของหน้า Google จะสร้างรายงานตามปัจจัยหลายประการ ได้แก่:
- First Contentful Paint (FCP) : เมื่อเบราว์เซอร์แสดงองค์ประกอบ Document Object Model (DOM) แรกบนหน้าเว็บของคุณ
- Largest Contentful Paint (LCP) : เวลาที่เว็บไซต์ของคุณใช้ในการแสดงองค์ประกอบที่ใหญ่ที่สุดในหน้าเว็บของคุณ (โดยทั่วไปคือรูปภาพหรือวิดีโอ)
- First Input Delay (FID) : ระยะเวลาตั้งแต่ที่ผู้ใช้โต้ตอบกับเพจของคุณเป็นครั้งแรก (เช่น การคลิกที่ปุ่ม) จนถึงเวลาที่เบราว์เซอร์ตอบสนองต่อการกระทำนั้น
- Cumulative Layout Shift (CLS) : เนื้อหาของเว็บไซต์ของคุณมีการเปลี่ยนแปลงไปรอบๆ หน้าขณะที่โหลด ตัวอย่างเช่น องค์ประกอบต่างๆ เช่น รูปภาพและปุ่มอาจเคลื่อนที่ไปรอบๆ หน้าจอ ทำให้ผู้ใช้ไม่สามารถโต้ตอบกับไซต์ของคุณได้
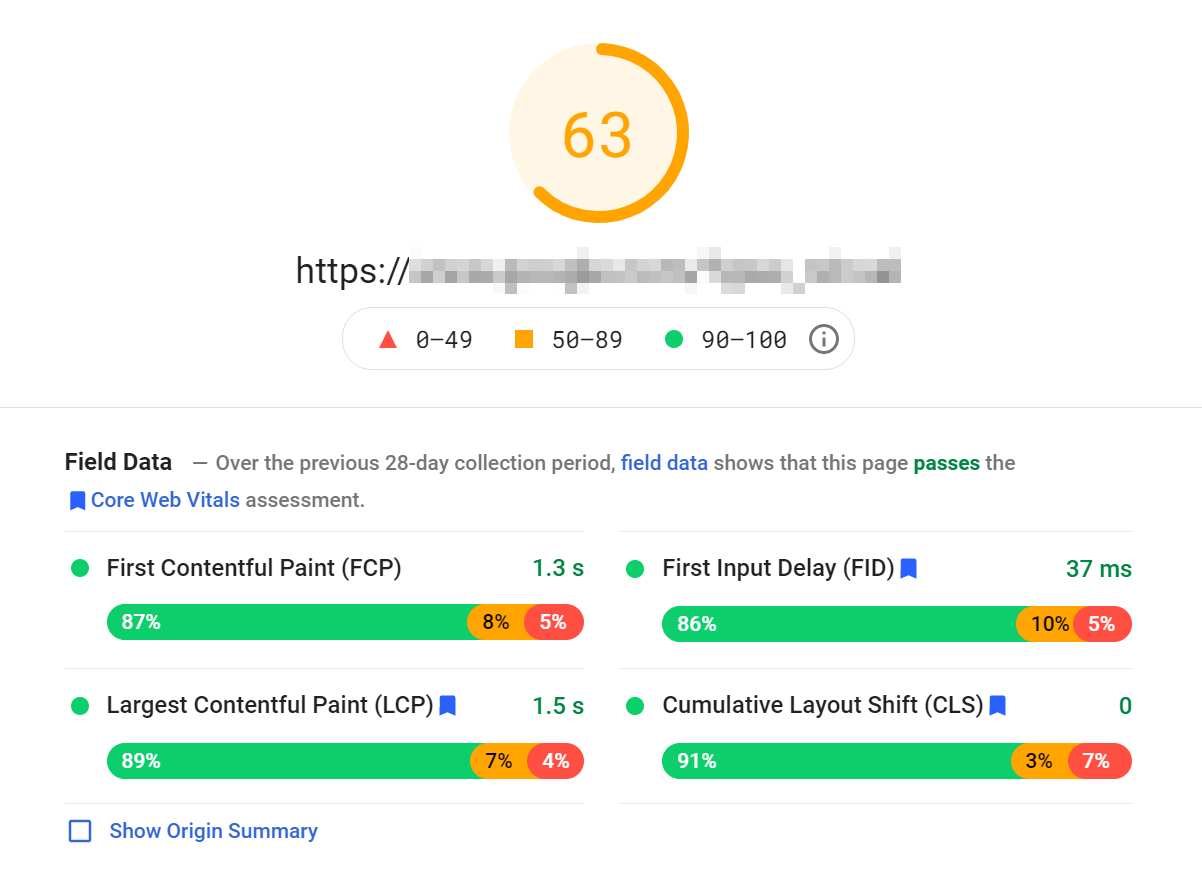
คุณสามารถตรวจสอบราคาไซต์ของคุณในพื้นที่เหล่านี้ได้โดยใช้เครื่องมือออนไลน์ เช่น PageSpeed Insights หรือ GTMetrix สิ่งที่คุณต้องทำคือป้อน URL ของคุณ จากนั้นคุณจะได้รับรายงานพร้อมคะแนนของคุณ:

รายงานยังให้คำแนะนำเกี่ยวกับวิธีปรับปรุงประสิทธิภาพของคุณอีกด้วย คำแนะนำนี้อาจรวมถึงรูปภาพที่ต้องปรับให้เหมาะสมเพื่อให้โหลดเร็วขึ้น
ตัวอย่างเช่น รายงานอาจระบุองค์ประกอบที่มีเนื้อหามากที่สุดในหน้าเว็บของคุณเป็นภาพหลัก ในกรณีนี้ คุณสามารถปรับขนาดและบีบอัดไฟล์รูปภาพเพื่อปรับปรุงคะแนน LCP ของคุณได้
รูปภาพอาจส่งผลต่อคะแนน CLS ของคุณได้เช่นกัน คะแนน CLS ที่สูงแสดงว่าไซต์ของคุณมีรูปภาพที่ไม่มีแอตทริบิวต์ความสูงและความกว้างที่ระบุ
เบราว์เซอร์จึงใช้เวลาในการพยายามปรับขนาดภาพอย่างเหมาะสม กระบวนการนี้นำไปสู่การเปลี่ยนองค์ประกอบเมื่อหน้าเว็บของคุณโหลด ซึ่งรบกวนประสบการณ์ของผู้ใช้ คุณสามารถแก้ไขได้โดยง่ายโดยกำหนดขนาดสำหรับรูปภาพทุกรูปที่คุณอัปโหลดบนไซต์ของคุณ
2 วิธีในการเพิ่มประสิทธิภาพภาพของคุณ
ดังที่เราได้เห็นแล้วว่า รูปภาพสามารถส่งผลต่อคะแนน Core Web Vitals ของคุณได้ มาดูสองวิธีที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพรูปภาพสำหรับประสิทธิภาพของเว็บกัน!
1. บีบอัดรูปภาพของคุณ
การบีบอัดเป็นกระบวนการในการลดขนาดไฟล์ของรูปภาพของคุณ วิธีการบีบอัดมีสองประเภทหลัก:
- Lossy: วิธีนี้จะลบข้อมูลจำนวนมากออกจากภาพของคุณ ซึ่งจะช่วยลดขนาดไฟล์ได้อย่างมาก
- Lossless: เทคนิคการบีบอัดนี้ช่วยลดขนาดไฟล์ของคุณโดยไม่ต้องลบข้อมูลใด ๆ ออกจากภาพ
ไฟล์รูปภาพขนาดใหญ่อาจทำให้คุณเสียเวลาโหลดมาก ส่งผลให้เว็บไซต์ทำงานช้า นอกจากนี้ยังสามารถใช้พื้นที่มากบนเซิร์ฟเวอร์ของคุณ
ดังนั้น เราขอแนะนำให้คุณบีบอัดรูปภาพใดๆ ที่คุณอัปโหลดไปยังไซต์ของคุณ:

การบีบอัดแบบสูญเสียข้อมูลมีแนวโน้มที่จะมีประสิทธิภาพมากกว่าแบบไม่สูญเสียข้อมูล เนื่องจากมันช่วยให้คุณมีความยืดหยุ่นมากขึ้นด้วยการลดขนาด ข้อเสียเพียงอย่างเดียวคือการบีบอัดแบบสูญเสียข้อมูลอาจส่งผลต่อคุณภาพของภาพของคุณ
2. ปรับขนาดรูปภาพของคุณและใช้ขนาดที่เหมาะสม
อีกวิธีที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพรูปภาพสำหรับประสิทธิภาพของเว็บคือการปรับขนาด โดยทั่วไป ยิ่งขนาดไฟล์ใหญ่เท่าใด ไฟล์ก็จะยิ่งมีขนาดใหญ่ขึ้นเท่านั้น
ดังนั้น คุณอาจต้องการพิจารณาครอบตัดรูปภาพของคุณก่อนที่จะอัปโหลดไปยังเว็บไซต์ของคุณ คุณสามารถทำได้ด้วยซอฟต์แวร์แก้ไขภาพที่คุณเลือก
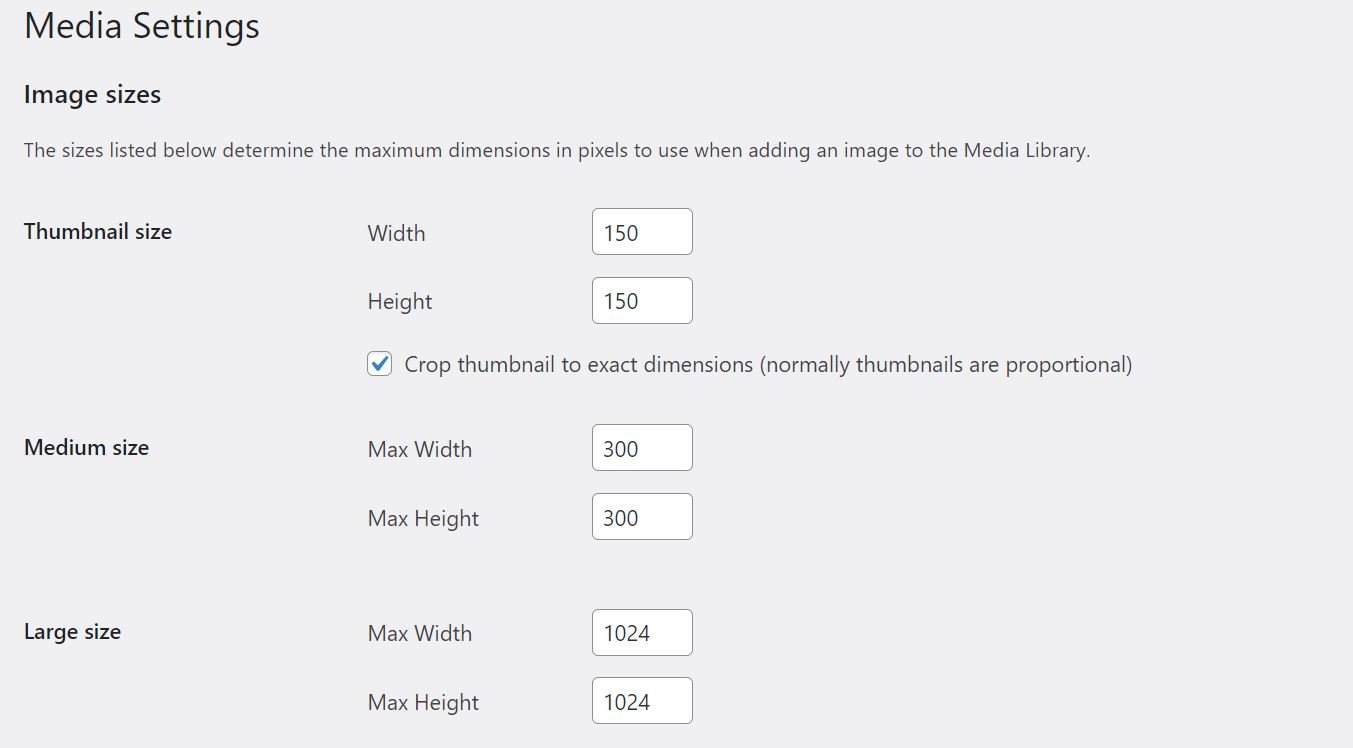
นอกจากนี้ เมื่อคุณอัปโหลดรูปภาพไปยังไซต์ของคุณ WordPress จะสร้างขนาดต่างๆ ให้โดยอัตโนมัติ โดยทั่วไปแล้วจะรวมถึงเวอร์ชันขนาดใหญ่ ขนาดกลาง และขนาดเล็ก ตลอดจนภาพขนาดย่อ:

ด้วยวิธีนี้ WordPress ช่วยให้คุณสามารถแสดงขนาดภาพที่เหมาะสมที่สุดแก่ผู้อ่านของคุณ นอกจากนี้ยังช่วยให้เบราว์เซอร์แสดงขนาดภาพที่ถูกต้องตามอุปกรณ์ของผู้เยี่ยมชมของคุณ ด้วยเหตุนี้ การตั้งค่าเหล่านี้จึงทำให้เว็บไซต์ของคุณตอบสนองได้ดีขึ้น
เมื่อเพิ่มรูปภาพในโพสต์ คุณอาจต้องกำหนดขนาดเป็นขนาดใหญ่แทนที่จะเป็นขนาดเต็ม ในทำนองเดียวกัน หากคุณกำลังออกแบบฟีดบล็อก คุณสามารถเลือกภาพขนาดย่อแทนขนาดภาพที่ใหญ่ขึ้นสำหรับรูปภาพเด่นของคุณ
หากคุณใช้ขนาดที่ใหญ่กว่าความจำเป็น คุณจะต้องกดดันความเร็วของไซต์โดยไม่จำเป็น คุณจะใช้พื้นที่บนเซิร์ฟเวอร์มากขึ้นด้วย
วิธีปรับแต่งภาพให้เหมาะสมที่สุด
โชคดีที่มีเครื่องมือหลายอย่างที่คุณสามารถใช้เพื่อปรับรูปภาพให้เหมาะสมสำหรับประสิทธิภาพเว็บได้ ส่วนนี้จะกล่าวถึงแนวทางปฏิบัติที่ดีที่สุดเพื่อช่วยคุณในการเริ่มต้น
1. ใช้เครื่องมือบีบอัดรูปภาพหรือปลั๊กอิน
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การบีบอัดช่วยลดขนาดไฟล์ของรูปภาพของคุณ คุณสามารถใช้เครื่องมือมากมายในการบีบอัดรูปภาพของคุณ รวมถึงซอฟต์แวร์แก้ไขรูปภาพ เช่น Adobe Photoshop หรือ Microsoft Photos

คุณสามารถใช้เครื่องมือออนไลน์เช่น TinyPNG:

เครื่องมือนี้ใช้การบีบอัดแบบสูญเสียข้อมูลเพื่อลดขนาดไฟล์ WEBP, JPEG และ PNG ของคุณ สิ่งที่คุณต้องทำคืออัปโหลดรูปภาพ แล้ว TinyPNG จะบีบอัดรูปภาพให้คุณ
หรือคุณสามารถใช้ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่มีประสิทธิภาพ เช่น Imagify:

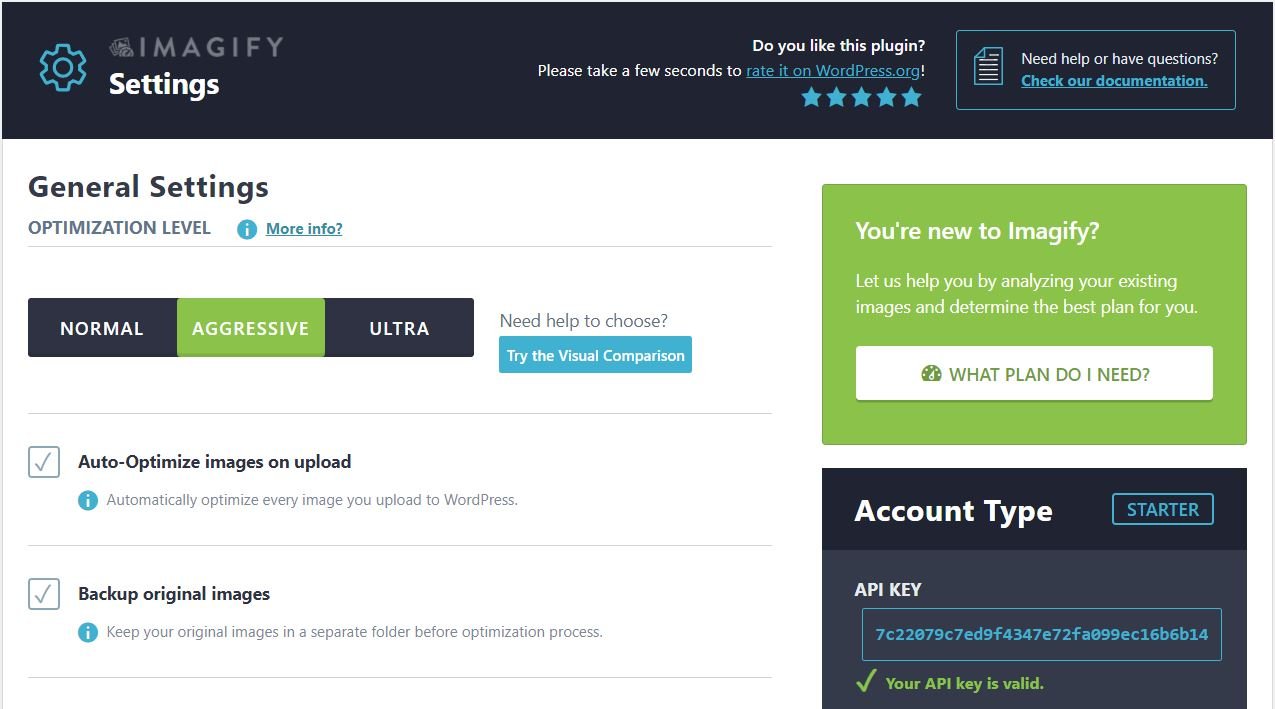
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณแล้ว คุณสามารถไปที่การ ตั้งค่า > Imagify เพื่อตั้งค่ากำหนดการบีบอัดของคุณ:

เราแนะนำให้ตั้งค่าระดับการบีบอัดเป็น Aggressive การตั้งค่านี้จะลดขนาดไฟล์ลงอย่างมากโดยไม่ทำให้คุณภาพของภาพแตกต่างกันอย่างเห็นได้ชัด
เมื่อคุณพร้อมแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง ตอนนี้ Imagify จะบีบอัดรูปภาพที่คุณอัปโหลดไปยังไซต์ของคุณโดยอัตโนมัติ
2. ปรับขนาดรูปภาพใน WordPress Editor
เราได้พูดคุยเกี่ยวกับความสำคัญของการปรับขนาดภาพของคุณเพื่อให้โหลดเร็วขึ้น คุณสามารถปรับขนาดรูปภาพบนคอมพิวเตอร์ของคุณก่อนที่จะอัปโหลดไปยังไซต์ WordPress ของคุณ
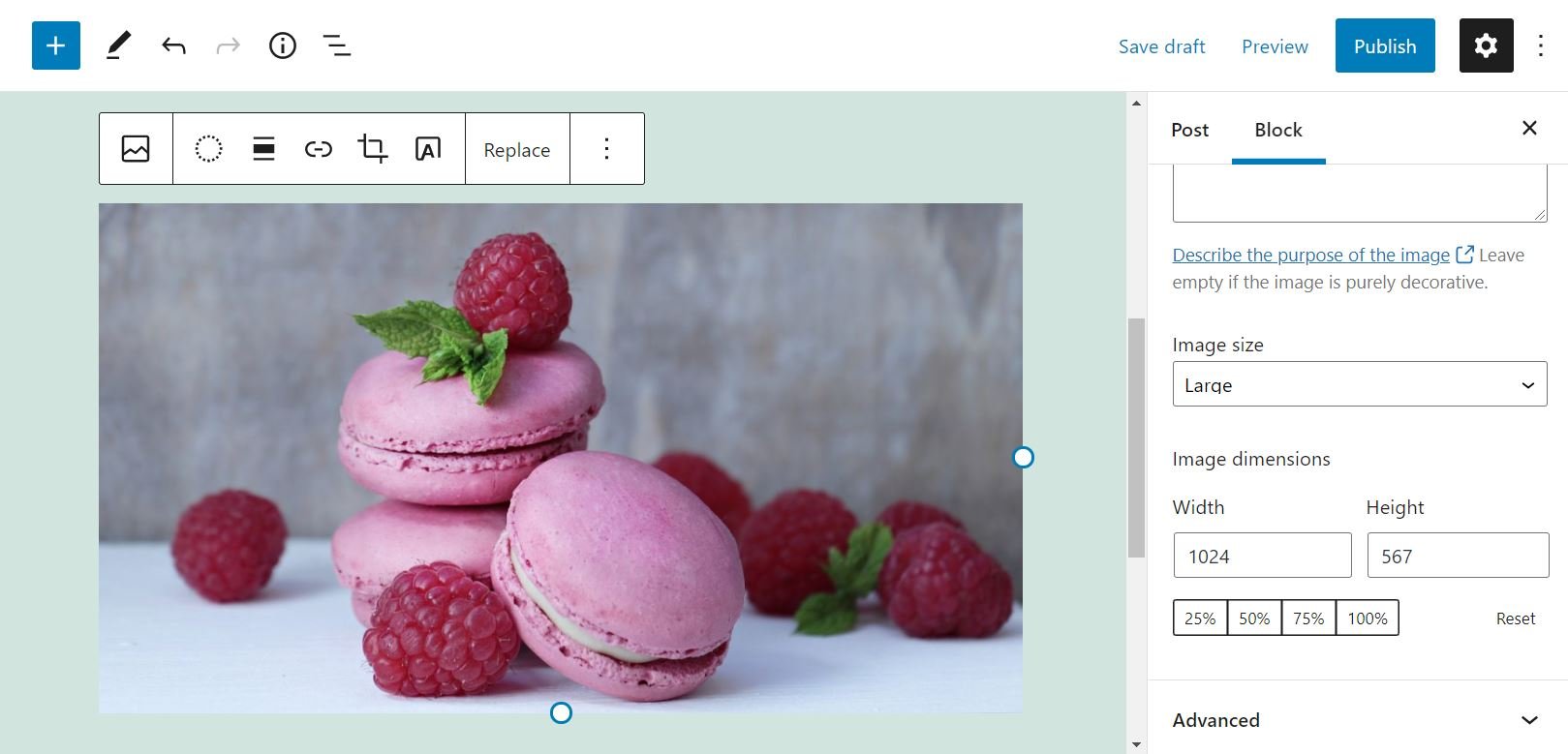
อย่างไรก็ตาม คุณสามารถปรับขนาดรูปภาพของคุณใน WordPress ได้ เพียงเลือกรูปภาพในโพสต์หรือหน้าของคุณ แล้วปรับความกว้างและความสูงจากแผงการตั้งค่าทางด้านขวาของคุณ:

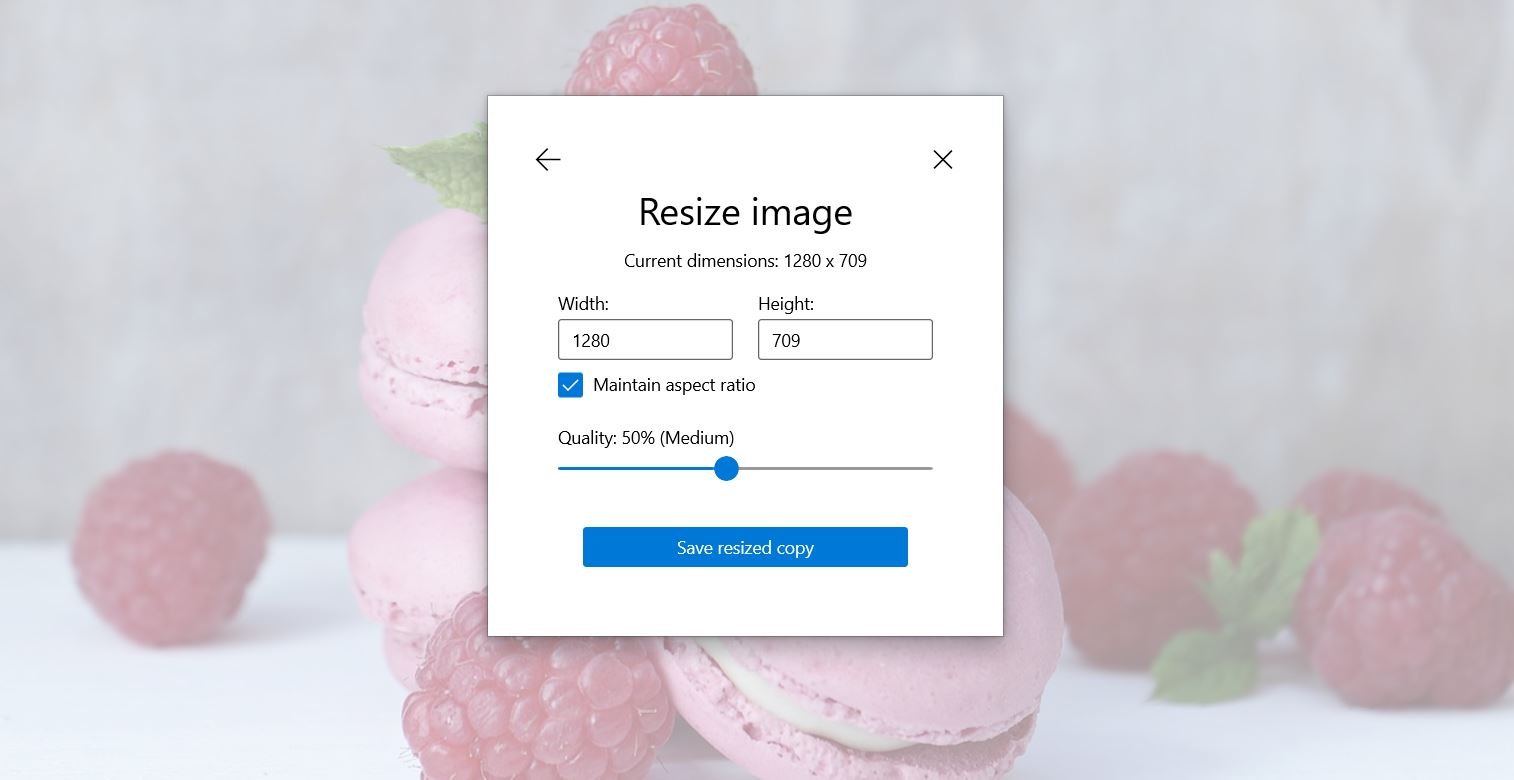
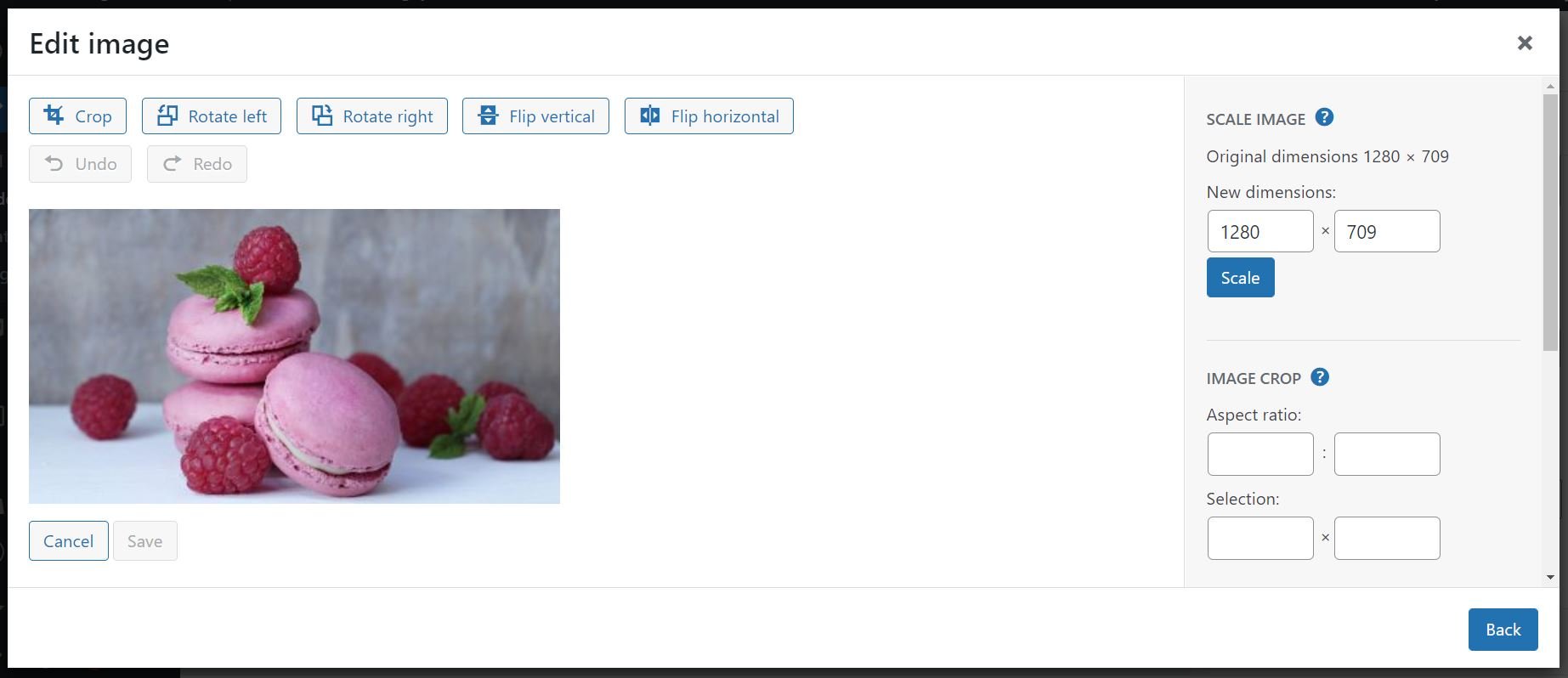
หรือคุณสามารถค้นหารูปภาพใน Media Library และเลือก Edit Image การดำเนินการนี้จะนำคุณไปยังหน้าต่างที่คุณสามารถครอบตัดรูปภาพและกำหนดขนาดใหม่:

อย่างที่คุณเห็น ตัวแก้ไข WordPress ยังให้คุณเลือกขนาดรูปภาพที่สร้างขึ้นโดยอัตโนมัติ หากคุณใช้กราฟิกในการโพสต์บล็อก เราแนะนำให้เลือกใช้ ขนาดใหญ่ มากกว่า ขนาดเต็ม การตั้งค่านี้จะทำให้ภาพมีขนาดเล็กลงโดยไม่ลดทอนคุณภาพ
3. เปลี่ยนขีดจำกัดการอัปโหลดสูงสุดของคุณ
WordPress มาพร้อมกับขนาดไฟล์อัพโหลดสูงสุด จำนวนนี้สามารถเปลี่ยนแปลงได้ขึ้นอยู่กับทรัพยากรที่ผู้ให้บริการโฮสต์ของคุณจัดสรร
หากต้องการตรวจสอบขนาดไฟล์สูงสุดในปัจจุบัน ให้ไปที่ สื่อ > เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ ในหน้านี้ คุณจะเห็นขีดจำกัดการอัปโหลดของคุณ:

โดยปกติ คุณไม่จำเป็นต้องเปลี่ยนค่านี้เว้นแต่คุณจะอัปโหลดไฟล์ขนาดใหญ่กว่า อย่างไรก็ตาม คุณอาจต้องการลดขีดจำกัดขนาดไฟล์เพื่อป้องกันไม่ให้ผู้ใช้รายอื่นอัปโหลดรูปภาพขนาดใหญ่เกินความจำเป็น การตั้งค่านี้จะมีประโยชน์หากคุณเปิดบล็อกที่มีผู้เขียนหลายคน
ในการดำเนินการนี้ คุณสามารถติดต่อผู้ให้บริการโฮสต์ของคุณและขอให้เปลี่ยนขนาดไฟล์อัปโหลดสูงสุดได้ หรือเปลี่ยนขีดจำกัดการอัปโหลดของ WordPress ได้โดยแก้ไข ไฟล์ php.ini
4. สคริปต์การปรับขนาดล่าช้า
อีกวิธีหนึ่งในการปรับรูปภาพให้เหมาะสมสำหรับประสิทธิภาพเว็บคือการปรับตำแหน่งของสคริปต์ภายในโค้ด HTML ของคุณ JavaScript มีทรัพยากรจำนวนมาก และการโต้ตอบรูปแบบใดๆ ที่ฝังอยู่ภายใน HTML ของคุณอาจทำให้การโหลดล่าช้า
เป็นแนวทางปฏิบัติมาตรฐานในการลิงก์ไปยังหน้า JavaScript ภายนอกที่ด้านล่างของโค้ดของคุณ ซึ่งช่วยให้ Document Object Model (DOM) โหลดได้เต็มที่ก่อนที่จะเปิดใช้งานองค์ประกอบแบบโต้ตอบใดๆ
อย่างไรก็ตาม ข้อมูลโค้ด JavaScript บางตัวมักใช้ทั่วทั้ง DOM ตัวอย่างหนึ่งคือตัวฟังเหตุการณ์ “onclick” ซึ่งบอกปุ่มว่าต้องทำอย่างไรเมื่อผู้ใช้คลิกที่มัน
ดังนั้น หากคุณใช้สคริปต์เพื่อปรับแต่งรูปภาพของคุณ ระยะเวลาของสคริปต์อาจส่งผลต่อเวลาในการโหลดหน้าเว็บของคุณ คุณสามารถแก้ปัญหานี้ได้โดยใช้ปลั๊กอิน เช่น Flying Scripts:

เครื่องมือนี้ช่วยให้คุณชะลอการเรียกใช้สคริปต์เฉพาะจนกว่าจะไม่มีกิจกรรมของผู้ใช้ การตั้งค่านี้สามารถช่วยลดเวลาในการโหลดหน้าเว็บของคุณได้
บทสรุป
การเพิ่มประสิทธิภาพรูปภาพของคุณสามารถเพิ่มความเร็วไซต์ของคุณและปรับปรุง UX ได้ นอกจากนี้ Core Web Vitals ของ Google ยังคำนึงถึงขนาดภาพเมื่อทำการประเมินคุณภาพและประสิทธิภาพของเว็บไซต์ของคุณ
ในโพสต์นี้ เราได้พิจารณาวิธีที่มีประสิทธิภาพหลายวิธีในการเพิ่มประสิทธิภาพรูปภาพสำหรับประสิทธิภาพเว็บ วิธีการเหล่านี้รวมถึงการบีบอัดรูปภาพด้วยปลั๊กอินและการปรับขนาดรูปภาพของคุณในโปรแกรมแก้ไข WordPress
คุณมีคำถามใด ๆ เกี่ยวกับวิธีการปรับภาพให้เหมาะสมสำหรับประสิทธิภาพเว็บหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
ที่มาของภาพ: pixel2013 / pixabay.com ภาพเด่นผ่าน elenabsl / shutterstock.com
