Comment optimiser les images pour les meilleures performances Web
Publié: 2022-01-07Un site Web lent peut nuire à votre classement dans les moteurs de recherche et détourner les visiteurs. De plus, avoir des fichiers image volumineux est l'une des principales causes des temps de chargement lents. Heureusement, il existe plusieurs façons d'optimiser les images pour les performances Web.
Dans cet article, nous aborderons l'impact des images sur les performances de votre site. Nous partagerons ensuite différentes manières d'optimiser efficacement vos photos.
Commençons!
Dans quelle mesure les images affectent-elles les performances Web ?
Les images peuvent affecter considérablement les performances globales de votre site. Pour fournir la meilleure expérience utilisateur (UX) possible, vous devez vous assurer que votre contenu est optimisé pour les Core Web Vitals de Google.
Les Core Web Vitals sont des mesures que Google utilise pour évaluer les performances de votre site Web. Lorsque vous exécutez un test de vitesse de page, Google génère un rapport basé sur plusieurs facteurs, notamment :
- First Contentful Paint (FCP) : lorsque le navigateur affiche le premier élément du modèle d'objet de document (DOM) sur votre page.
- Largest Contentful Paint (LCP) : le temps nécessaire à votre site Web pour afficher le plus grand élément de votre page (généralement une image ou une vidéo).
- First Input Delay (FID) : La durée entre le moment où un utilisateur interagit pour la première fois avec votre page (comme cliquer sur un bouton) et le moment où le navigateur répond à cette action.
- Cumulative Layout Shift (CLS) : la quantité de contenu de votre site Web qui se déplace autour de la page lors de son chargement. Par exemple, des éléments tels que des images et des boutons peuvent se déplacer sur l'écran, empêchant les utilisateurs d'interagir avec votre site.
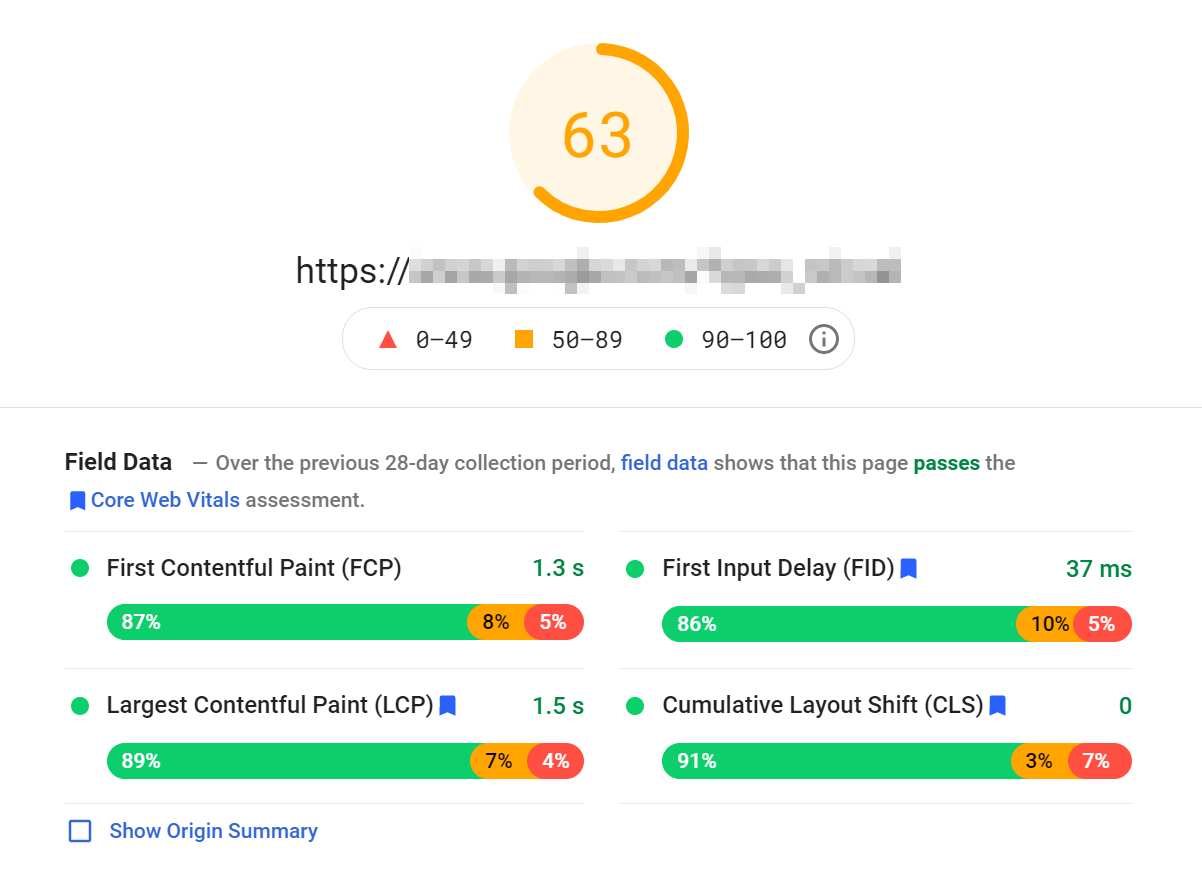
Vous pouvez vérifier les performances de votre site dans ces domaines en utilisant un outil en ligne tel que PageSpeed Insights ou GTMetrix. Tout ce que vous avez à faire est d'entrer votre URL, et vous recevrez ensuite un rapport avec vos scores :

Le rapport vous donne également des suggestions sur la façon d'améliorer vos performances. Ces conseils peuvent inclure des images qui doivent être optimisées pour des temps de chargement plus rapides.
Par exemple, le rapport peut identifier le plus grand élément de contenu de votre page comme l'image principale. Si tel est le cas, vous pouvez redimensionner et compresser le fichier image pour améliorer votre score LCP.
Les images peuvent également avoir un impact sur votre score CLS. Un score CLS élevé suggère que votre site contient des images sans attributs de hauteur et de largeur spécifiés.
Le navigateur passe donc du temps à essayer de redimensionner les images de manière appropriée. Ce processus entraîne le déplacement d'éléments au fur et à mesure du chargement de votre page, ce qui perturbe l'expérience utilisateur. Vous pouvez facilement résoudre ce problème en définissant des dimensions pour chaque photo que vous téléchargez sur votre site.
2 façons d'optimiser vos images
Comme nous l'avons vu, les images peuvent affecter vos scores Core Web Vitals. Examinons deux façons efficaces d'optimiser les images pour les performances Web !
1. Compressez vos images
La compression est le processus de réduction de la taille du fichier de votre image. Il existe deux principaux types de méthodes de compression :
- Avec perte : cette méthode supprime de grandes quantités de données de votre image, ce qui réduit considérablement la taille du fichier.
- Sans perte : cette technique de compression réduit la taille de votre fichier sans supprimer aucune donnée de l'image.
Les fichiers image volumineux peuvent mettre beaucoup de pression sur vos temps de chargement, ce qui entraîne un site Web lent. Ils peuvent également occuper beaucoup d'espace sur votre serveur.
Par conséquent, nous vous recommandons de compresser toutes les images que vous téléchargez sur votre site :

La compression avec perte a tendance à être plus efficace que sans perte. En effet, cela vous donne plus de flexibilité avec la réduction de taille. Le seul inconvénient est que la compression avec perte peut avoir un impact sur la qualité de vos images.
2. Redimensionnez vos images et utilisez les bonnes dimensions
Un autre moyen efficace d'optimiser les images pour les performances Web consiste à les redimensionner. Généralement, plus les dimensions sont grandes, plus la taille du fichier est grande.
Par conséquent, vous voudrez peut-être envisager de recadrer vos images avant de les télécharger sur votre site Web. Vous pouvez le faire avec un logiciel de retouche d'image de votre choix.
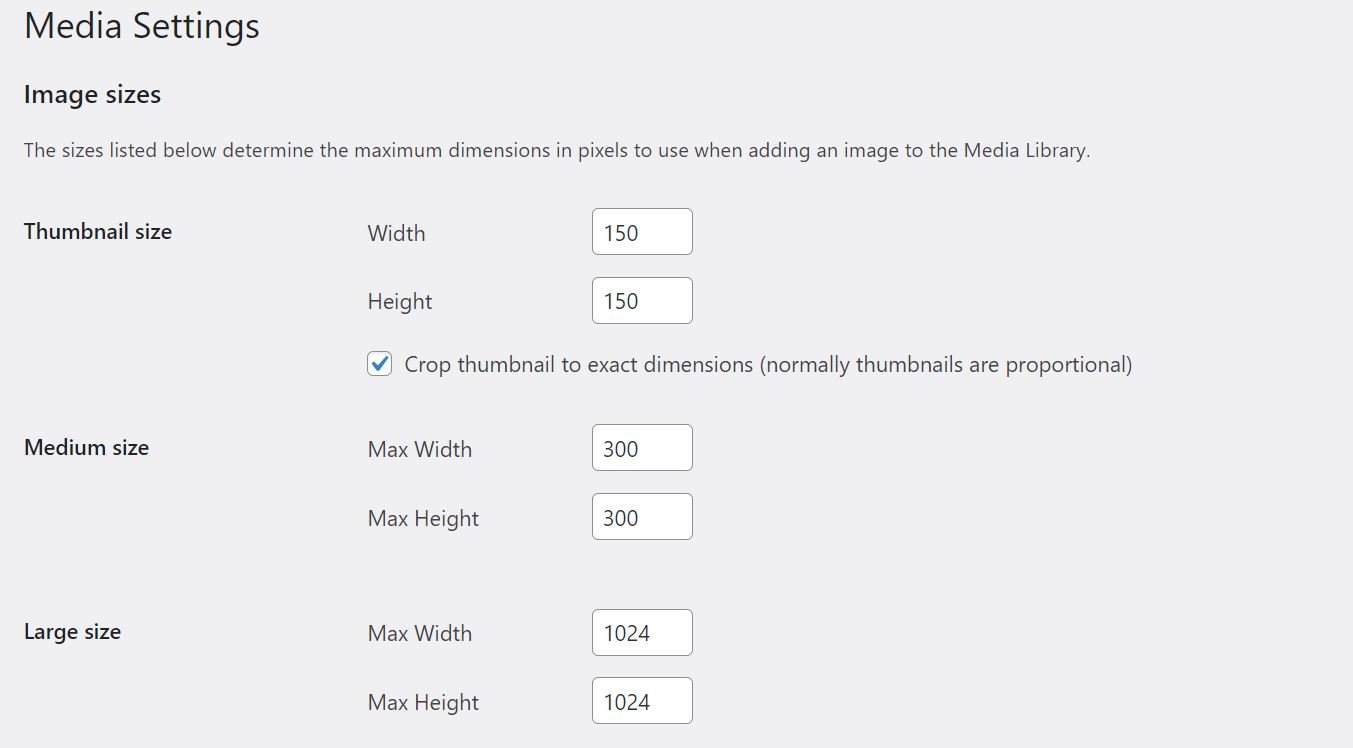
De plus, lorsque vous téléchargez une image sur votre site, WordPress génère automatiquement différentes tailles pour celle-ci. Celles-ci incluent généralement des versions grandes, moyennes et petites, ainsi que des vignettes :

De cette façon, WordPress vous permet de proposer la taille d'image la plus appropriée à vos lecteurs. Cela aide également le navigateur à afficher les dimensions correctes de l'image en fonction des appareils de vos visiteurs. En tant que tels, ces paramètres rendent votre site Web plus réactif.
Lors de l'ajout d'une image à vos messages, vous pouvez définir la taille sur grande plutôt que sur pleine taille. De même, si vous concevez un flux de blog, vous pouvez sélectionner des vignettes au lieu de tailles d'image plus grandes pour vos images en vedette.
Si vous utilisez une dimension plus grande que nécessaire, vous exercerez une pression inutile sur la vitesse de votre site. Vous prendrez également plus d'espace sur votre serveur.
Comment optimiser les images de la bonne façon
Heureusement, il existe plusieurs outils que vous pouvez utiliser pour optimiser les images pour les performances Web. Cette section examinera certaines des meilleures pratiques pour vous aider à démarrer.
1. Utilisez un outil de compression d'image ou un plugin
Comme mentionné précédemment, la compression permet de réduire la taille de fichier de vos images. Vous pouvez utiliser de nombreux outils pour compresser vos photos, notamment des logiciels de retouche d'image tels qu'Adobe Photoshop ou Microsoft Photos.

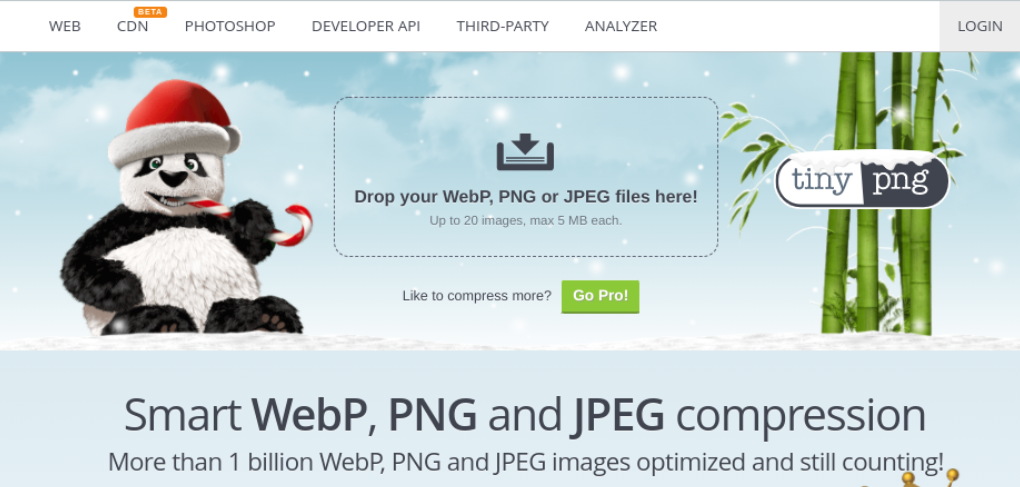
Vous pouvez également utiliser un outil en ligne comme TinyPNG :

Cet outil utilise une compression avec perte pour réduire la taille de vos fichiers WEBP, JPEG et PNG. Tout ce que vous avez à faire est de télécharger vos images et TinyPNG les compressera pour vous.
Alternativement, vous pouvez utiliser un puissant plugin d'optimisation d'image tel que Imagify :

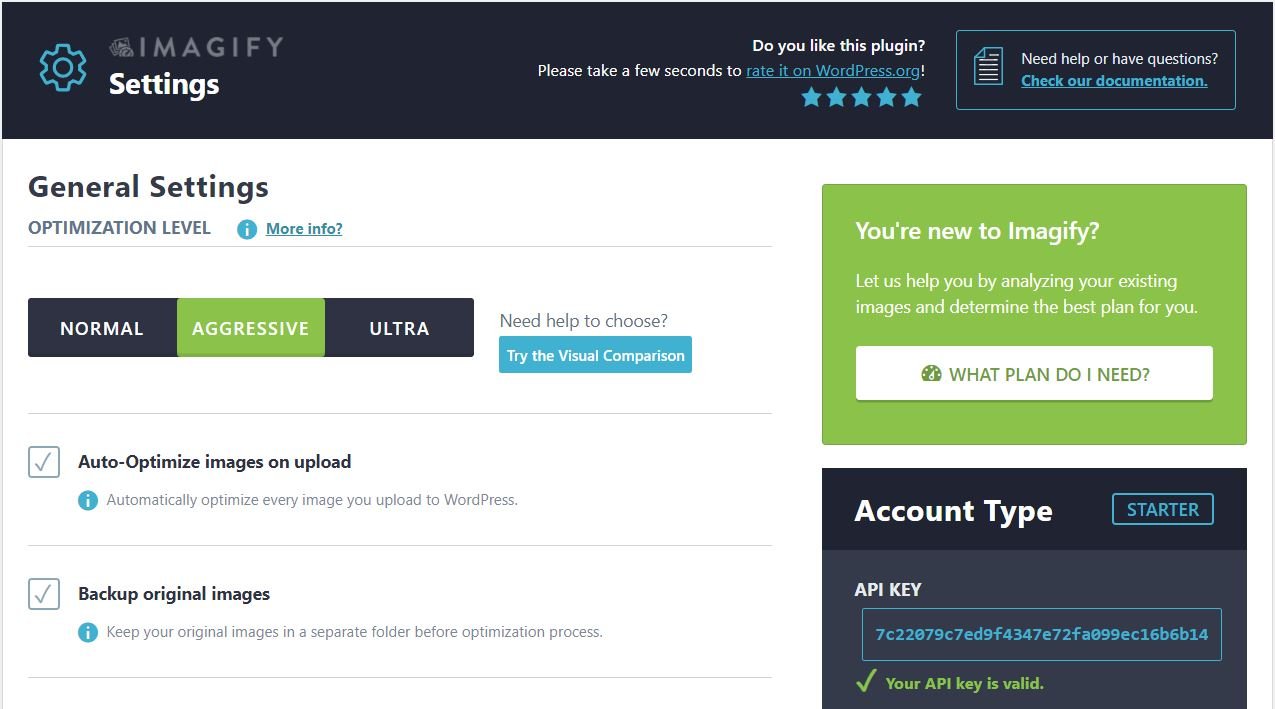
Une fois que vous avez installé et activé le plugin sur votre site, vous pouvez aller dans Paramètres > Imagify pour définir vos préférences de compression :

Nous vous recommandons de régler le niveau de compression sur Agressif . Ce paramètre réduira considérablement la taille du fichier sans aucune différence notable dans la qualité de l'image.
Lorsque vous êtes prêt, cliquez sur Enregistrer les modifications . Imagify va maintenant compresser automatiquement toutes les images que vous téléchargez sur votre site.
2. Redimensionner les images dans l'éditeur WordPress
Nous avons également parlé de l'importance de redimensionner vos images pour des temps de chargement plus rapides. Vous pouvez redimensionner vos photos sur votre ordinateur avant de les télécharger sur votre site WordPress.
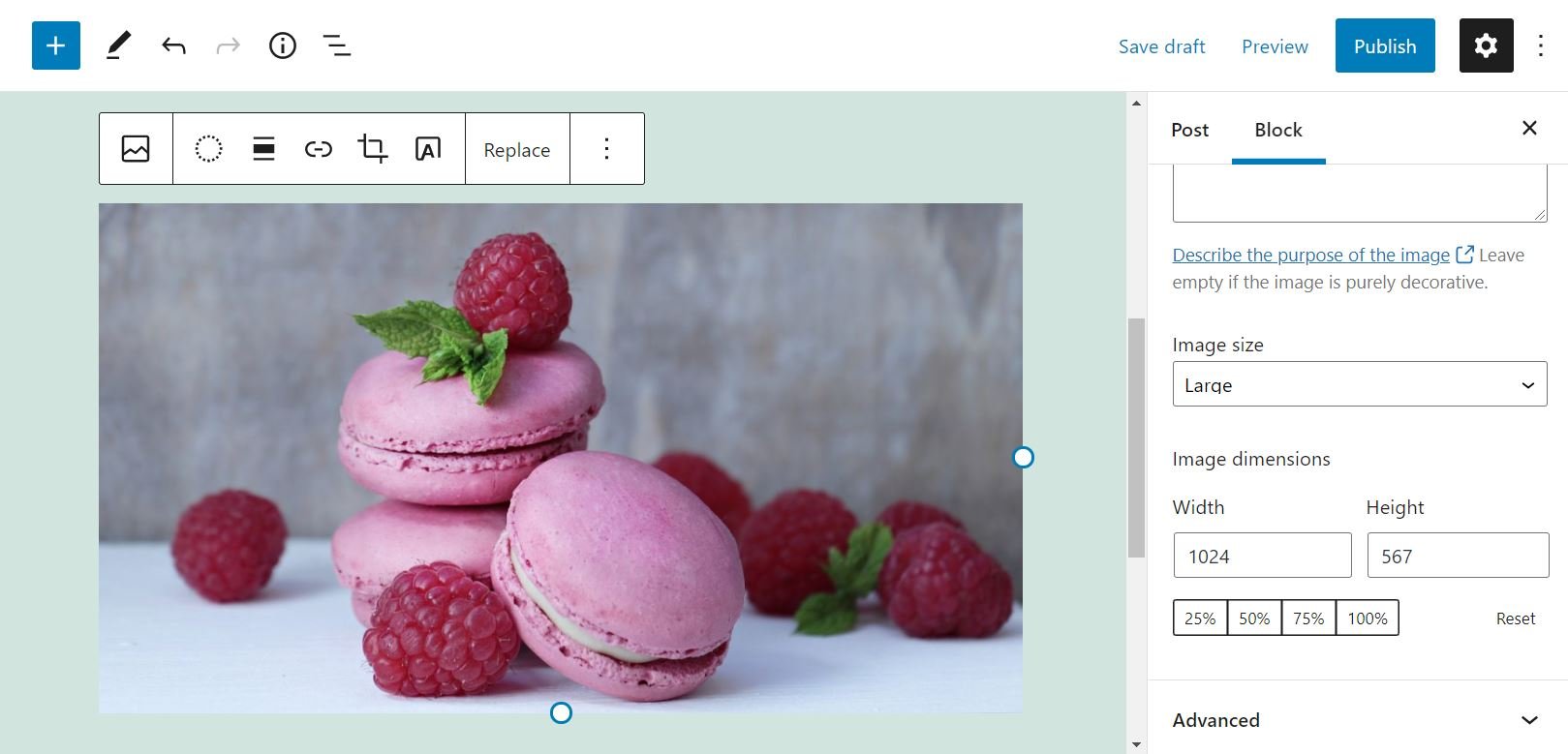
Cependant, vous pouvez également redimensionner vos images dans WordPress. Sélectionnez simplement l'image dans votre message ou votre page, et ajustez la largeur et la hauteur à partir du panneau des paramètres sur votre droite :

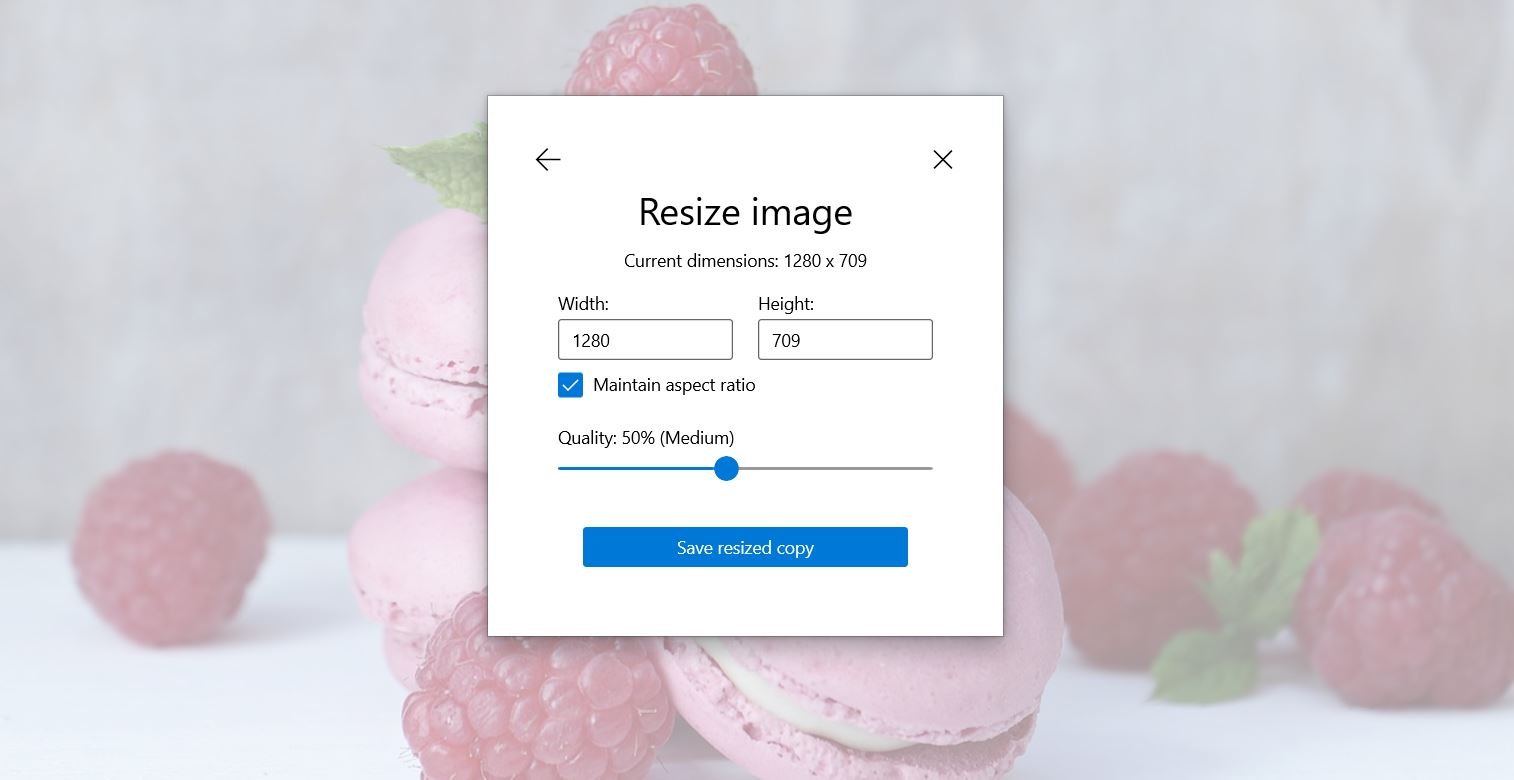
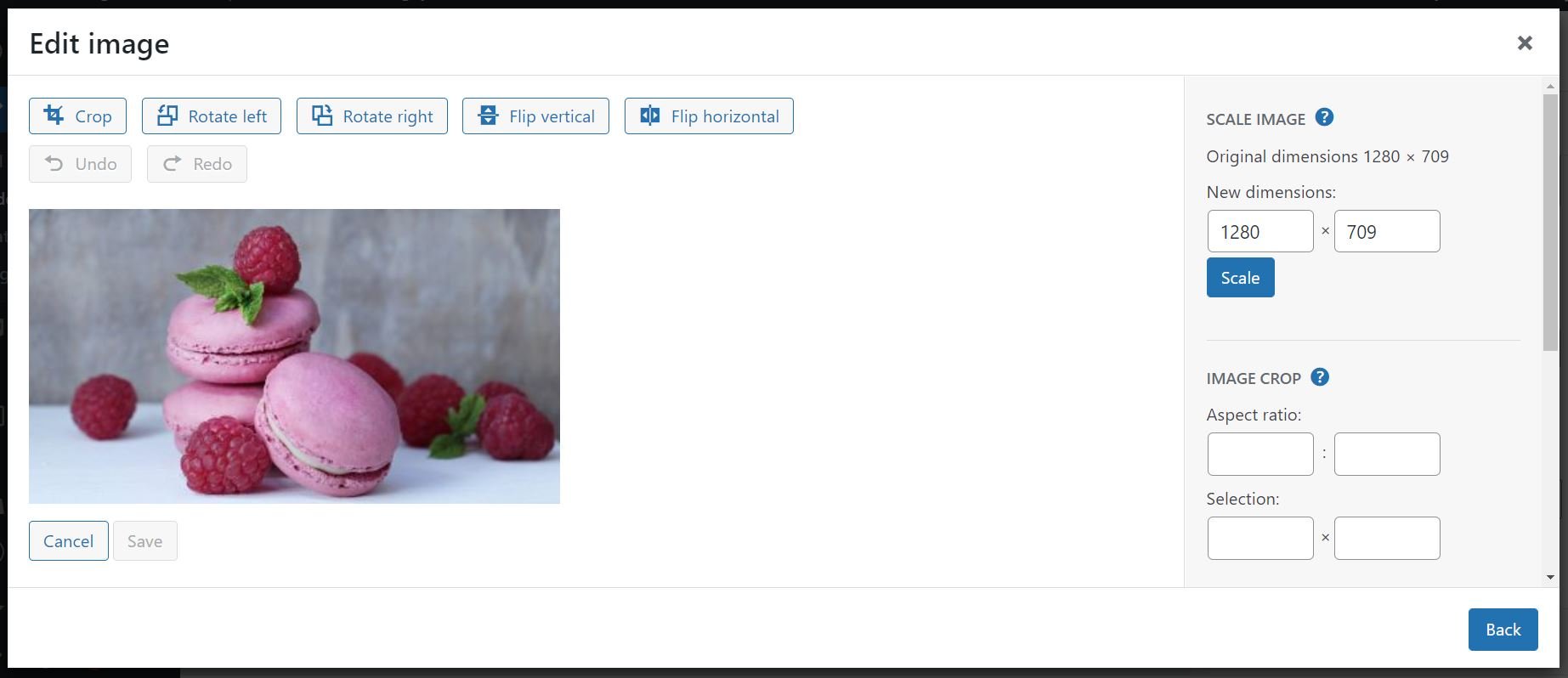
Vous pouvez également localiser l'image dans votre médiathèque et sélectionner Modifier l'image . Cette action vous amènera à une fenêtre où vous pourrez recadrer votre image et définir de nouvelles dimensions :

Comme vous pouvez le voir, l'éditeur WordPress vous permet également de choisir l'une des tailles d'image générées automatiquement. Si vous utilisez des graphiques dans des articles de blog, nous vous recommandons d'opter pour une taille large plutôt que pleine taille . Ce paramètre restituera des tailles d'image plus petites sans compromettre la qualité.
3. Modifiez votre limite de téléchargement maximale
WordPress est livré avec une taille de fichier de téléchargement maximale. Ce montant peut varier en fonction des ressources allouées par votre hébergeur.
Pour vérifier votre taille de fichier maximale actuelle, accédez à Média > Ajouter nouveau dans votre tableau de bord WordPress. Sur cette page, vous verrez votre limite de téléchargement :

En règle générale, vous n'aurez pas besoin de modifier cette valeur, sauf si vous téléchargez des fichiers plus volumineux. Cependant, vous souhaiterez peut-être réduire la limite de taille de fichier pour empêcher d'autres utilisateurs de télécharger des images plus volumineuses que nécessaire. Ce paramètre peut être pratique si vous gérez un blog multi-auteur.
Pour ce faire, vous pouvez simplement contacter votre fournisseur d'hébergement et lui demander de modifier la taille maximale du fichier de téléchargement. Alternativement, vous pouvez modifier la limite de téléchargement de WordPress en modifiant votre fichier php.ini .
4. Retarder les scripts de redimensionnement
Une autre façon d'optimiser les images pour les performances Web consiste à ajuster le placement de vos scripts dans votre code HTML. JavaScript est très gourmand en ressources et toute forme d'interactivité intégrée à votre code HTML peut entraîner un retard de chargement.
Il est courant de créer un lien vers des pages JavaScript externes au bas de votre code. Cela permet au modèle d'objet de document (DOM) de se charger complètement avant que les éléments interactifs ne soient activés.
Cependant, certains extraits de code JavaScript sont couramment utilisés dans le DOM. Un exemple est l'écouteur d'événement "onclick", qui indique à un bouton ce qu'il doit faire lorsqu'un utilisateur clique dessus.
Par conséquent, si vous utilisez un script pour optimiser vos images, sa synchronisation peut affecter le temps de chargement de votre page. Vous pouvez résoudre ce problème en utilisant un plugin tel que Flying Scripts :

Cet outil vous permet de retarder l'exécution de scripts spécifiques jusqu'à ce qu'il n'y ait plus d'activité de l'utilisateur. Ce paramètre peut aider à réduire le temps de chargement de votre page.
Conclusion
L'optimisation de vos images peut accélérer votre site et améliorer l'UX. De plus, les Core Web Vitals de Google tiennent compte de la taille des images lors de l'évaluation de la qualité et des performances de votre site.
Dans cet article, nous avons examiné plusieurs moyens efficaces d'optimiser les images pour les performances Web. Ces méthodes incluent la compression d'images avec un plugin et le redimensionnement de vos photos dans l'éditeur WordPress.
Avez-vous des questions sur la façon d'optimiser les images pour les performances Web ? Faites-nous savoir dans la section commentaires ci-dessous!
Source de l'image : pixel2013 / pixabay.com, Image sélectionnée via elenabsl / shutterstock.com
