كيفية تحسين الصور للحصول على أفضل أداء للويب
نشرت: 2022-01-07يمكن أن يؤدي موقع الويب البطيء إلى الإضرار بترتيب محرك البحث وإبعاد الزوار عنك. علاوة على ذلك ، يعد وجود ملفات صور كبيرة أحد الأسباب الرئيسية لأوقات التحميل البطيئة. لحسن الحظ ، هناك عدة طرق يمكنك من خلالها تحسين الصور لأداء الويب.
في هذا المنشور ، سنناقش تأثير الصور على أداء موقعك. سنقوم بعد ذلك بمشاركة بعض الطرق المختلفة لتحسين صورك بشكل فعال.
هيا بنا نبدأ!
ما مدى تأثير الصور على أداء الويب؟
يمكن أن تؤثر الصور بشكل كبير على الأداء العام لموقعك. لتقديم أفضل تجربة مستخدم ممكنة (UX) ، ستحتاج إلى التأكد من أن المحتوى الخاص بك مُحسَّن لأساسيات الويب الأساسية من Google.
أساسيات الويب الأساسية هي مقاييس تستخدمها Google لتقييم أداء موقع الويب الخاص بك. عند إجراء اختبار سرعة الصفحة ، ستنشئ Google تقريرًا يعتمد على عدة عوامل ، بما في ذلك:
- First Contentful Paint (FCP) : عندما يعرض المستعرض عنصر نموذج كائن المستند (DOM) الأول على صفحتك.
- أكبر رسم محتوى (LCP) : الوقت الذي يستغرقه موقع الويب الخاص بك لعرض أكبر عنصر في صفحتك (عادةً صورة أو مقطع فيديو).
- أول تأخير للإدخال (FID) : مقدار الوقت من وقت تفاعل المستخدم لأول مرة مع صفحتك (مثل النقر على زر) إلى وقت استجابة المتصفح لهذا الإجراء.
- التحول التراكمي في التخطيط (CLS) : مقدار تغير محتوى موقع الويب الخاص بك حول الصفحة أثناء تحميلها. على سبيل المثال ، قد تتحرك عناصر مثل الصور والأزرار حول الشاشة ، مما يمنع المستخدمين من التفاعل مع موقعك.
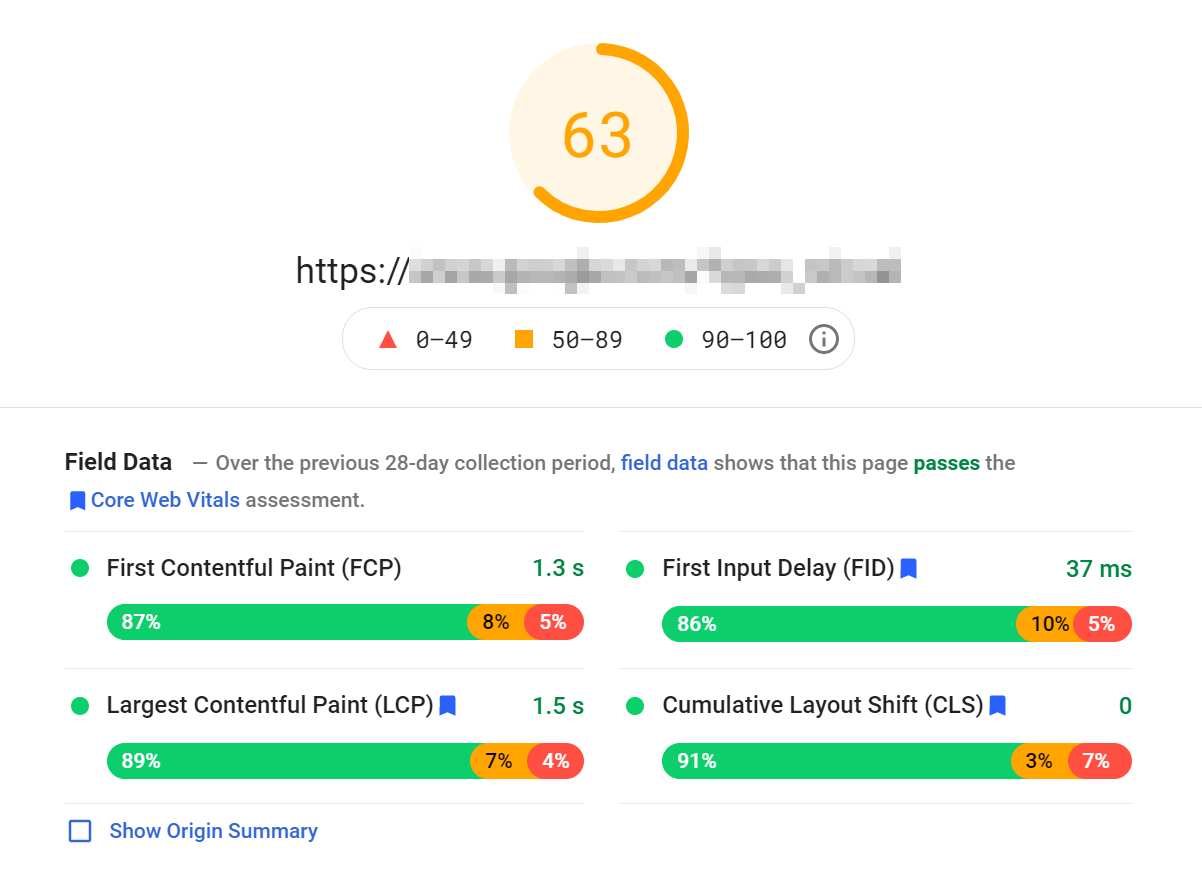
يمكنك التحقق لمعرفة كيفية تسعير موقعك في هذه المناطق باستخدام أداة عبر الإنترنت مثل PageSpeed Insights أو GTMetrix. كل ما عليك فعله هو إدخال عنوان URL الخاص بك ، وستتلقى بعد ذلك تقريرًا بالنتائج الخاصة بك:

يقدم لك التقرير أيضًا اقتراحات حول كيفية تحسين أدائك. قد تتضمن هذه النصيحة صورًا تحتاج إلى تحسين لأوقات تحميل أسرع.
على سبيل المثال ، قد يحدد التقرير أكبر عنصر محتوى في صفحتك على أنه الصورة الرئيسية. إذا كان الأمر كذلك ، فيمكنك تغيير حجم ملف الصورة وضغطه لتحسين درجة LCP الخاصة بك.
يمكن أن تؤثر الصور أيضًا على درجة CLS الخاصة بك. تشير درجة CLS العالية إلى أن موقعك يحتوي على صور بدون سمات ارتفاع وعرض محددة.
لذلك يقضي المتصفح وقتًا في محاولة تغيير حجم الصور بشكل مناسب. تؤدي هذه العملية إلى تغيير العناصر أثناء تحميل صفحتك ، مما يؤدي إلى تعطيل تجربة المستخدم. يمكنك إصلاح ذلك بسهولة عن طريق تعيين أبعاد لكل صورة تقوم بتحميلها على موقعك.
طريقتان يمكنك من خلالهما تحسين صورك
كما رأينا ، يمكن أن تؤثر الصور على نتائج Core Web Vitals. دعونا نلقي نظرة على طريقتين فعالتين لتحسين الصور لأداء الويب!
1. ضغط صورك
الضغط هو عملية تصغير حجم ملف صورتك. هناك نوعان رئيسيان من طرق الضغط:
- فقدان: تزيل هذه الطريقة كميات كبيرة من البيانات من صورتك ، مما يؤدي إلى تقليل حجم الملف بشكل ملحوظ.
- بدون فقدان: تعمل تقنية الضغط هذه على تقليل حجم الملف دون إزالة أي بيانات من الصورة.
يمكن أن تضع ملفات الصور الكبيرة ضغطًا كبيرًا على أوقات التحميل ، مما يؤدي إلى بطء موقع الويب. يمكنهم أيضًا شغل مساحة كبيرة على الخادم الخاص بك.
لذلك نوصيك بضغط أي صور تقوم بتحميلها على موقعك:

يميل الضغط الخاسر إلى أن يكون أكثر فعالية من الضغط غير الخاسر. هذا لأنه يمنحك المزيد من المرونة مع تقليل الحجم. الجانب السلبي الوحيد هو أن الضغط مع فقد البيانات قد يؤثر على جودة صورك.
2. تغيير حجم الصور الخاصة بك واستخدام الأبعاد الصحيحة
طريقة أخرى فعالة لتحسين الصور لأداء الويب هي تغيير حجمها. عادة ، كلما كانت الأبعاد أكبر ، زاد حجم الملف.
لذلك ، قد ترغب في التفكير في اقتصاص صورك قبل تحميلها على موقع الويب الخاص بك. يمكنك القيام بذلك باستخدام أحد برامج تحرير الصور التي تختارها.
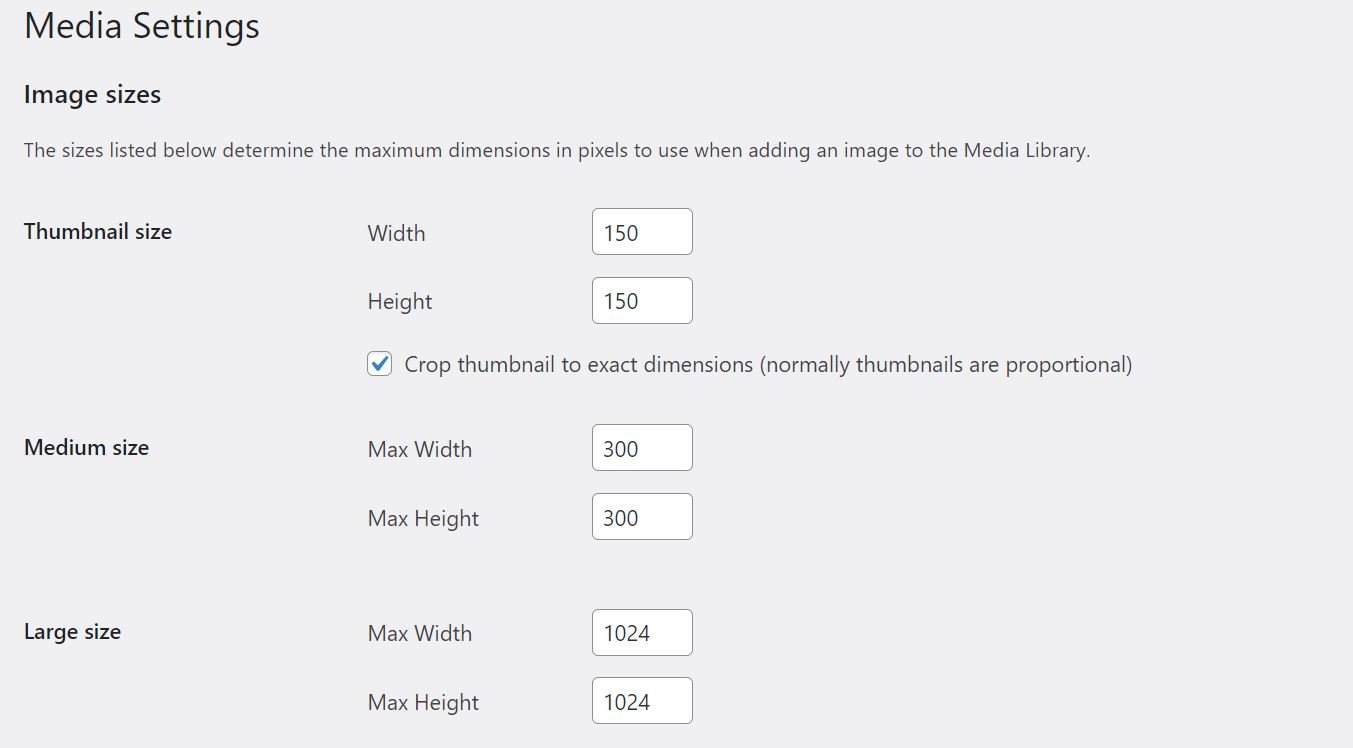
علاوة على ذلك ، عند تحميل صورة إلى موقعك ، سيقوم WordPress تلقائيًا بإنشاء أحجام مختلفة لها. تتضمن هذه عادةً الإصدارات الكبيرة والمتوسطة والصغيرة ، بالإضافة إلى الصور المصغرة:

بهذه الطريقة ، يمكّنك WordPress من تقديم حجم الصورة الأنسب لقرائك. كما أنه يساعد المتصفح في إظهار أبعاد الصورة الصحيحة بناءً على أجهزة الزوار. على هذا النحو ، تجعل هذه الإعدادات موقع الويب الخاص بك أكثر استجابة.
عند إضافة صورة إلى مشاركاتك ، قد ترغب في ضبط الحجم على الحجم الكبير بدلاً من الحجم الكامل. وبالمثل ، إذا كنت تقوم بتصميم موجز مدونة ، فيمكنك تحديد الصور المصغرة بدلاً من أحجام الصور الأكبر للصور المميزة.
إذا كنت تستخدم بُعدًا أكبر من اللازم ، فسوف تمارس ضغطًا لا داعي له على سرعة موقعك. ستشغل أيضًا مساحة أكبر على الخادم الخاص بك.
كيفية تحسين الصور بالطريقة الصحيحة
لحسن الحظ ، هناك العديد من الأدوات التي يمكنك استخدامها لتحسين الصور لأداء الويب. سيبحث هذا القسم في بعض أفضل الممارسات لمساعدتك على البدء.
1. استخدم أداة ضغط الصور أو البرنامج المساعد
كما ذكرنا سابقًا ، يساعد الضغط على تقليل حجم ملف صورك. يمكنك استخدام العديد من الأدوات لضغط صورك ، بما في ذلك برامج تحرير الصور مثل Adobe Photoshop أو Microsoft Photos.

يمكنك أيضًا استخدام أداة عبر الإنترنت مثل TinyPNG:

تستخدم هذه الأداة ضغطًا مع فقدان البيانات لتقليل حجم ملفات WEBP و JPEG و PNG. كل ما عليك فعله هو تحميل صورك ، وسيقوم TinyPNG بضغطها من أجلك.
بدلاً من ذلك ، يمكنك استخدام مكون إضافي قوي لتحسين الصور مثل Imagify:

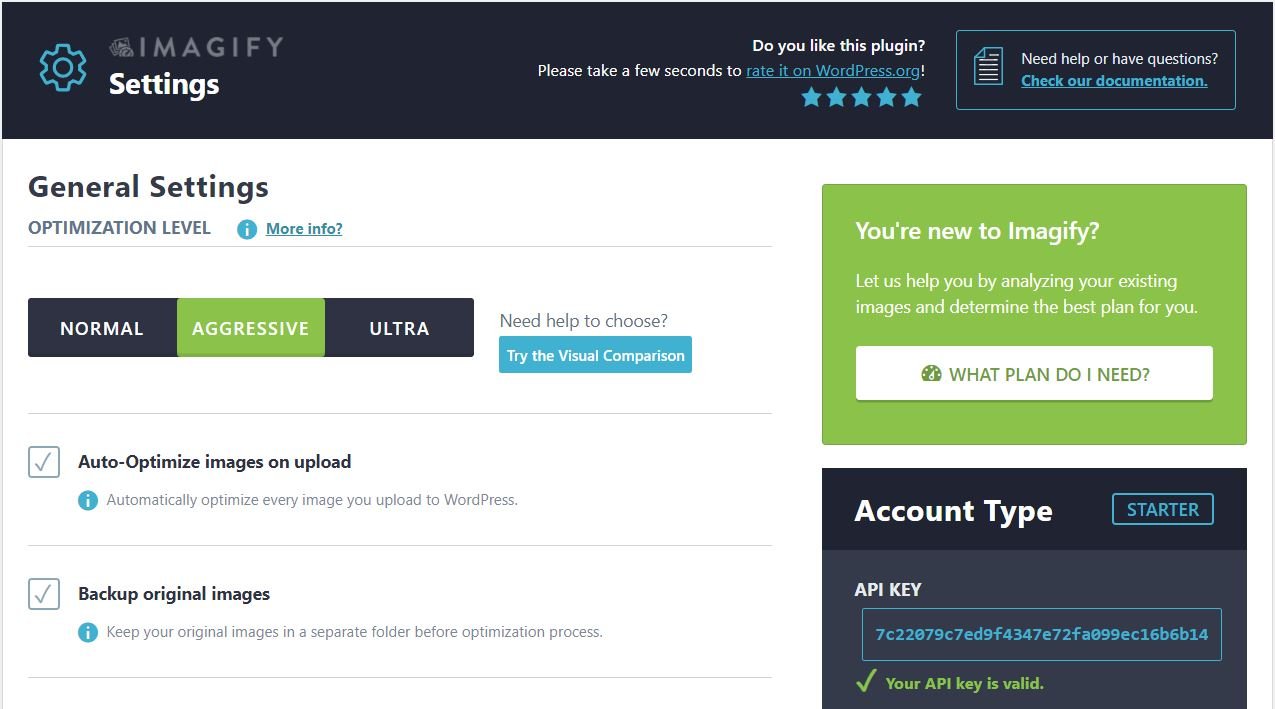
بمجرد تثبيت وتفعيل المكون الإضافي على موقعك ، يمكنك الانتقال إلى الإعدادات > Imagify لتعيين تفضيلات الضغط:

نوصي بتعيين مستوى الضغط على قوي . سيؤدي هذا الإعداد إلى تقليل حجم الملف بمقدار كبير دون أي اختلافات ملحوظة في جودة الصورة.
عندما تكون جاهزًا ، انقر فوق حفظ التغييرات . سوف يقوم Imagify الآن تلقائيًا بضغط أي صور تقوم بتحميلها إلى موقعك.
2. تغيير حجم الصور في محرر WordPress
لقد تحدثنا أيضًا عن أهمية تغيير حجم الصور لتسريع أوقات التحميل. يمكنك تغيير حجم صورك على جهاز الكمبيوتر الخاص بك قبل تحميلها على موقع WordPress الخاص بك.
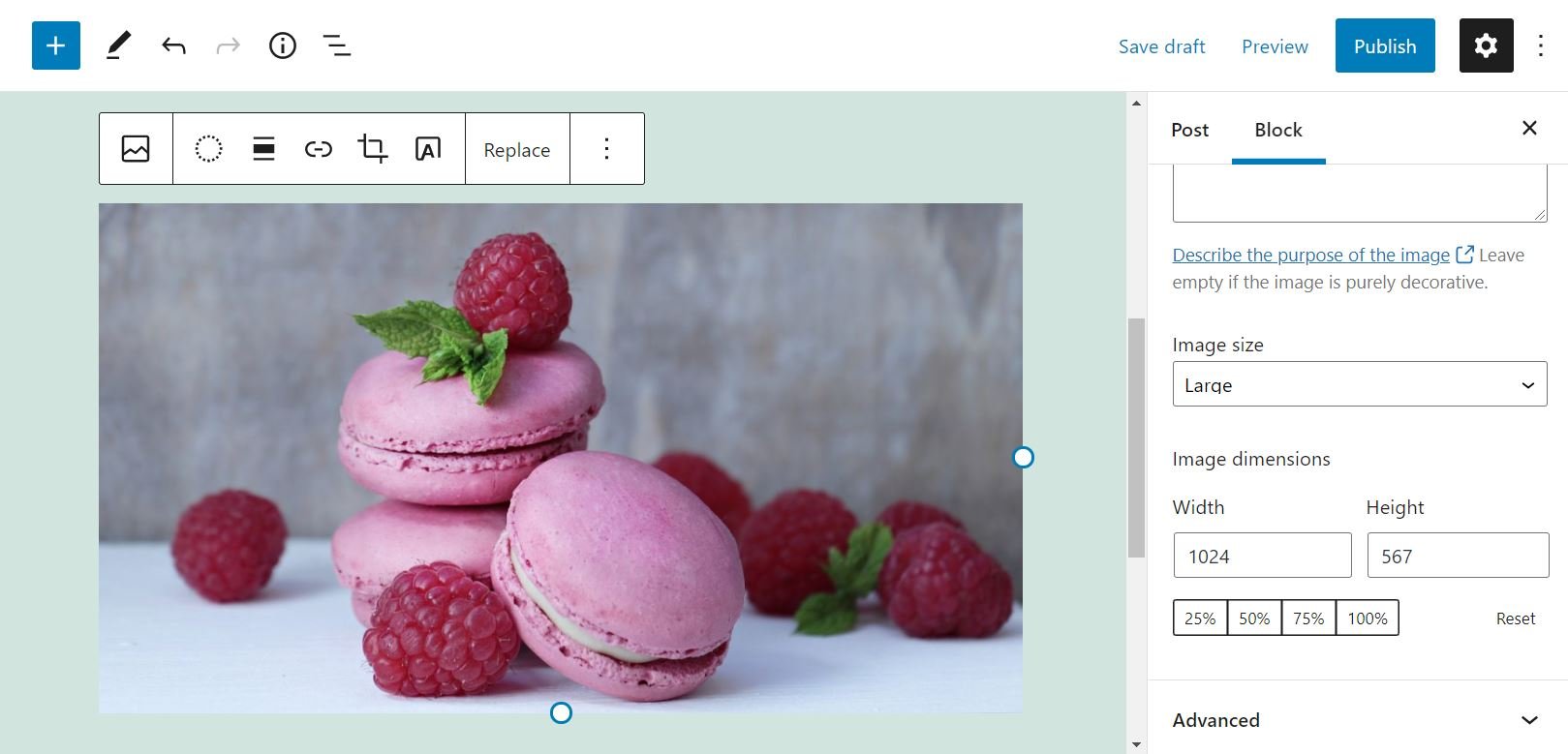
ومع ذلك ، يمكنك أيضًا تغيير حجم صورك داخل WordPress. ما عليك سوى تحديد الصورة في منشورك أو صفحتك ، وضبط العرض والارتفاع من لوحة الإعدادات على يمينك:

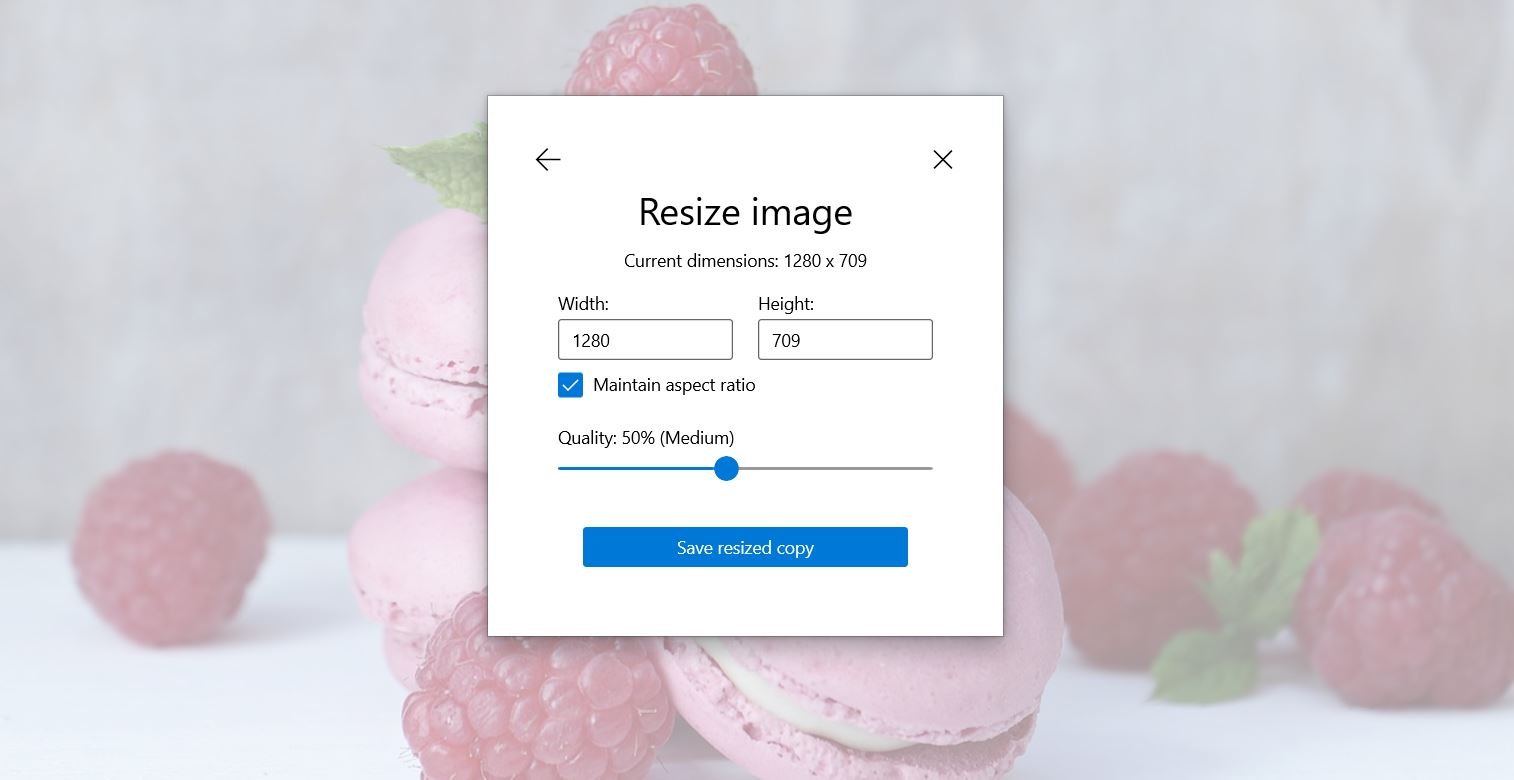
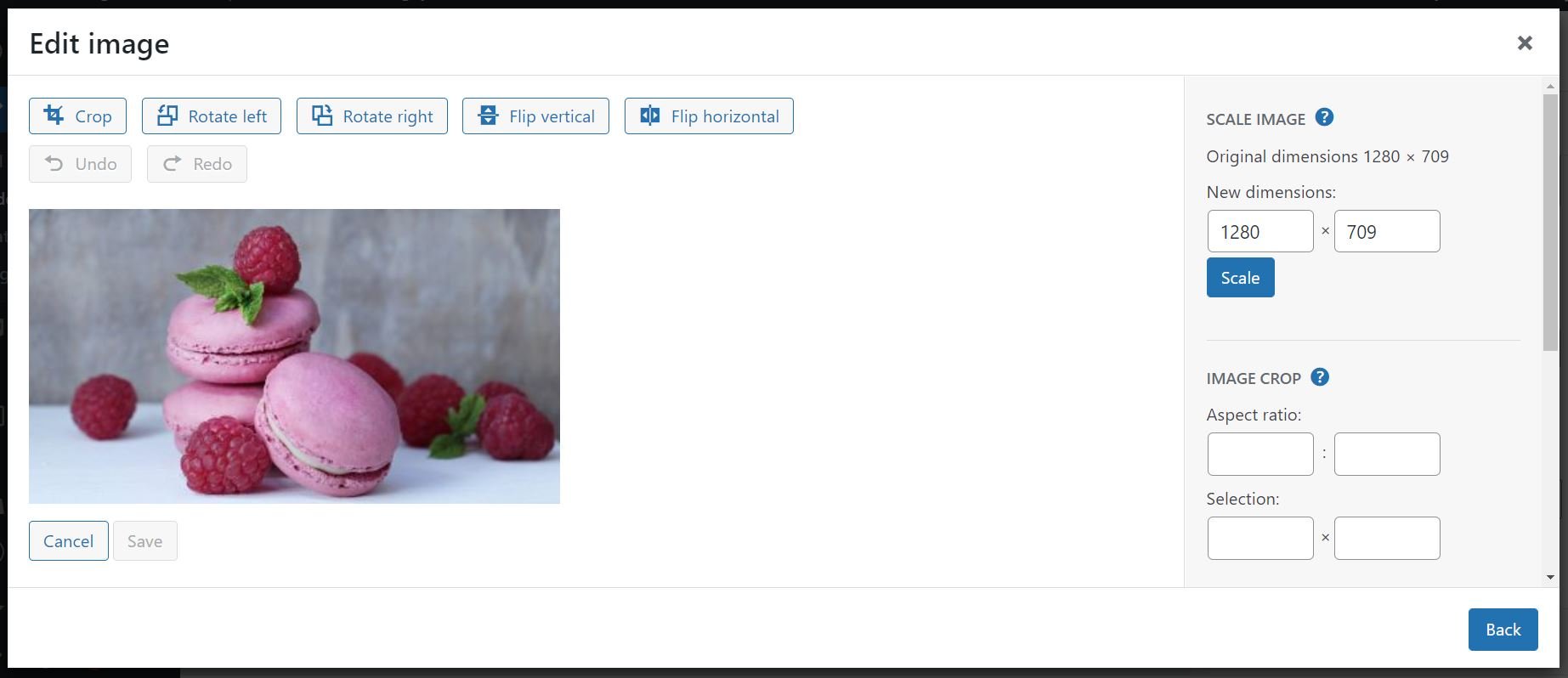
بدلاً من ذلك ، يمكنك تحديد موقع الصورة في مكتبة الوسائط الخاصة بك وتحديد تحرير الصورة . سينقلك هذا الإجراء إلى نافذة حيث يمكنك قص صورتك وتعيين أبعاد جديدة:

كما ترى ، يتيح لك محرر WordPress أيضًا اختيار أحد أحجام الصور التي يتم إنشاؤها تلقائيًا. إذا كنت تستخدم رسومات في منشورات المدونة ، فإننا نوصي باختيار الحجم الكبير بدلاً من الحجم الكامل . سيعرض هذا الإعداد أحجام صور أصغر دون المساومة على الجودة.
3. قم بتغيير الحد الأقصى للتحميل
يأتي WordPress بأقصى حجم لتحميل الملف. يمكن أن يختلف هذا المبلغ اعتمادًا على الموارد المخصصة من قبل مزود الاستضافة الخاص بك.
للتحقق من الحد الأقصى لحجم الملف الحالي ، انتقل إلى الوسائط > إضافة جديد في لوحة معلومات WordPress الخاصة بك. في هذه الصفحة ، سترى حد التحميل الخاص بك:

عادةً ، لن تحتاج إلى تغيير هذه القيمة إلا إذا قمت بتحميل ملفات أكبر. ومع ذلك ، قد ترغب في تقليل حد حجم الملف لمنع المستخدمين الآخرين من تحميل صور أكبر من اللازم. يمكن أن يكون هذا الإعداد مفيدًا إذا قمت بتشغيل مدونة متعددة المؤلفين.
للقيام بذلك ، يمكنك ببساطة الاتصال بمزود الاستضافة واطلب منهم تغيير الحد الأقصى لحجم ملف التحميل. بدلاً من ذلك ، يمكنك تغيير حد تحميل WordPress عن طريق تحرير ملف php.ini الخاص بك.
4. تأخير تغيير حجم البرامج النصية
هناك طريقة أخرى لتحسين الصور لأداء الويب وهي تعديل موضع نصوصك البرمجية في كود HTML الخاص بك. جافا سكريبت غنية بالموارد ، وأي شكل من أشكال التفاعل المضمّن في HTML الخاص بك يمكن أن يتسبب في تأخير التحميل.
من الممارسات المعتادة الارتباط بصفحات جافا سكريبت خارجية في الجزء السفلي من التعليمات البرمجية الخاصة بك. يتيح ذلك تحميل نموذج كائن المستند (DOM) بالكامل قبل تنشيط أي عناصر تفاعلية.
ومع ذلك ، يتم استخدام بعض مقتطفات JavaScript بشكل شائع في جميع أنحاء DOM. أحد الأمثلة على ذلك هو مستمع الحدث "onclick" ، والذي يخبر الزر بما يجب فعله عندما ينقر المستخدم عليه.
لذلك ، إذا كنت تستخدم برنامجًا نصيًا لتحسين صورك ، فقد يؤثر توقيته على وقت تحميل صفحتك. يمكنك حل هذه المشكلة باستخدام مكون إضافي مثل Flying Scripts:

تتيح لك هذه الأداة تأخير تشغيل نصوص برمجية محددة حتى لا يكون هناك نشاط للمستخدم. يمكن أن يساعد هذا الإعداد في تقليل الوقت الذي يستغرقه تحميل صفحتك.
خاتمة
يمكن أن يؤدي تحسين صورك إلى تسريع موقعك وتحسين تجربة المستخدم. علاوة على ذلك ، تأخذ "حيوية الويب الأساسية" من Google في الاعتبار أحجام الصور عند تقييم جودة وأداء موقعك.
في هذا المنشور ، نظرنا في عدة طرق فعالة لتحسين الصور لأداء الويب. تتضمن هذه الطرق ضغط الصور باستخدام مكون إضافي وتغيير حجم صورك في محرر WordPress.
هل لديك أي أسئلة حول كيفية تحسين الصور لأداء الويب؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
مصدر الصورة: pixel2013 / pixabay.com ، صورة مميزة عبر elenabsl / shutterstock.com
