Как оптимизировать изображения для лучшей производительности в Интернете
Опубликовано: 2022-01-07Медленный веб-сайт может повредить вашему рейтингу в поисковых системах и отпугнуть посетителей. Кроме того, наличие больших файлов изображений является одной из основных причин медленной загрузки. К счастью, есть несколько способов оптимизировать изображения для веб-производительности.
В этом посте мы обсудим влияние изображений на производительность вашего сайта. Затем мы поделимся несколькими различными способами эффективной оптимизации ваших изображений.
Давайте начнем!
Насколько изображения влияют на производительность сети?
Изображения могут существенно повлиять на общую производительность вашего сайта. Чтобы обеспечить наилучшее взаимодействие с пользователем (UX), вам необходимо убедиться, что ваш контент оптимизирован для Google Core Web Vitals.
Core Web Vitals — это показатели, которые Google использует для оценки эффективности вашего веб-сайта. Когда вы запускаете тест скорости страницы, Google создает отчет на основе нескольких факторов, в том числе:
- First Contentful Paint (FCP) : когда браузер отображает первый элемент объектной модели документа (DOM) на вашей странице.
- Самая большая отрисовка содержимого (LCP) : время, которое требуется вашему веб-сайту для отображения самого большого элемента на вашей странице (обычно изображения или видео).
- Задержка первого ввода (FID) : количество времени с момента, когда пользователь впервые взаимодействует с вашей страницей (например, нажатие кнопки), до момента, когда браузер отвечает на это действие.
- Кумулятивное смещение макета (CLS) : сколько содержимого вашего веб-сайта смещается по странице во время ее загрузки. Например, такие элементы, как изображения и кнопки, могут перемещаться по экрану, мешая пользователям взаимодействовать с вашим сайтом.
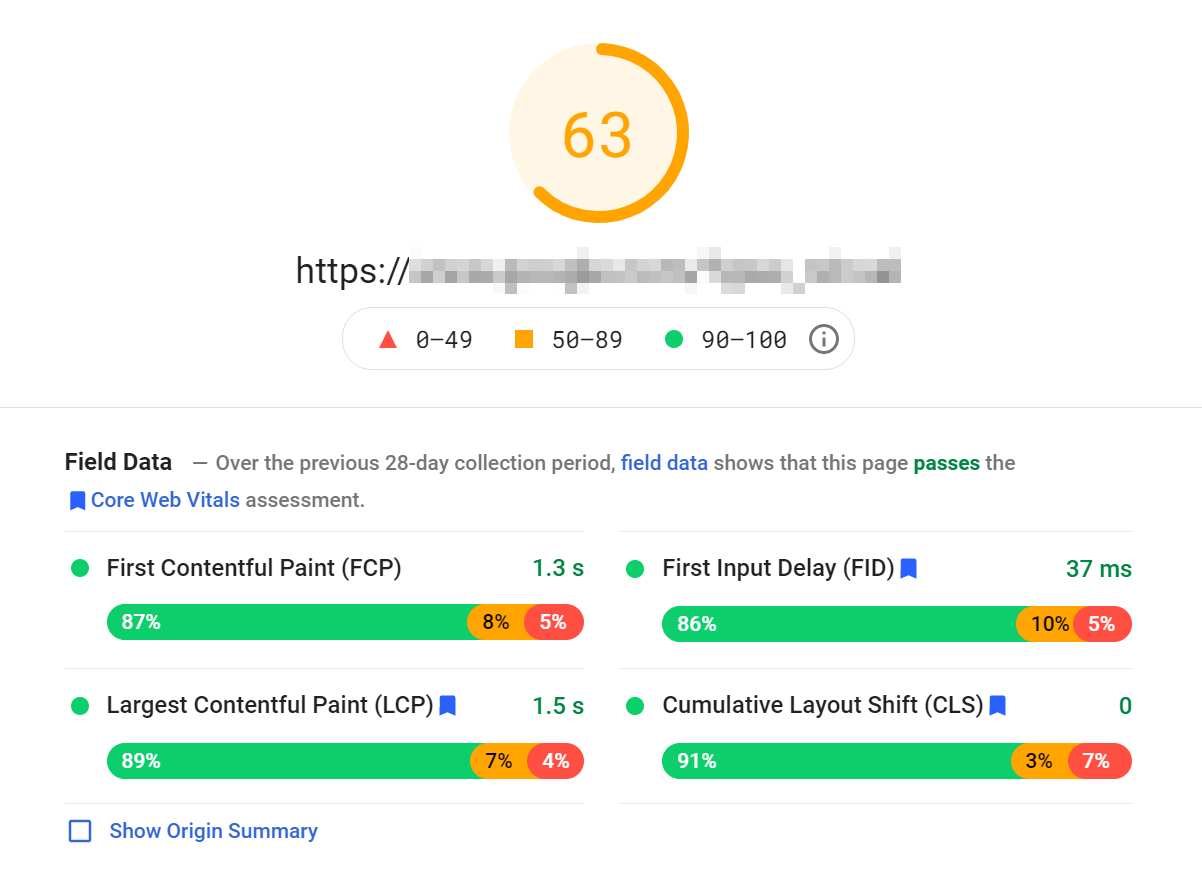
Вы можете проверить, как ваш сайт работает в этих областях, с помощью онлайн-инструмента, такого как PageSpeed Insights или GTMetrix. Все, что вам нужно сделать, это ввести свой URL-адрес, и вы получите отчет с вашими оценками:

В отчете также содержатся предложения по улучшению вашей работы. Этот совет может включать изображения, которые необходимо оптимизировать для ускорения загрузки.
Например, в отчете может быть указано, что самый большой содержательный элемент на вашей странице является основным изображением. В этом случае вы можете изменить размер и сжать файл изображения, чтобы улучшить оценку LCP.
Изображения также могут повлиять на вашу оценку CLS. Высокий показатель CLS предполагает, что на вашем сайте есть изображения без заданных атрибутов высоты и ширины.
Поэтому браузер тратит время, пытаясь соответствующим образом изменить размер изображений. Этот процесс приводит к смещению элементов по мере загрузки вашей страницы, что нарушает работу пользователей. Вы можете легко исправить это, установив размеры для каждой фотографии, которую вы загружаете на свой сайт.
2 способа оптимизировать изображения
Как мы видели, изображения могут повлиять на ваши показатели Core Web Vitals. Давайте рассмотрим два эффективных способа оптимизации изображений для работы в Интернете!
1. Сжимайте изображения
Сжатие — это процесс уменьшения размера файла вашего изображения. Существует два основных типа методов сжатия:
- Lossy: этот метод удаляет большие объемы данных из вашего изображения, значительно уменьшая размер файла.
- Без потерь: этот метод сжатия уменьшает размер файла без удаления каких-либо данных из изображения.
Большие файлы изображений могут увеличить время загрузки, что приведет к замедлению работы веб-сайта. Они также могут занимать много места на вашем сервере.
Поэтому мы рекомендуем вам сжимать любые изображения, которые вы загружаете на свой сайт:

Сжатие с потерями, как правило, более эффективно, чем без потерь. Это потому, что это дает вам больше гибкости при уменьшении размера. Единственным недостатком является то, что сжатие с потерями может повлиять на качество ваших изображений.
2. Измените размер изображений и используйте правильные размеры
Еще один эффективный способ оптимизировать изображения для веб-производительности — изменить их размер. Как правило, чем больше размеры, тем больше размер файла.
Поэтому вы можете подумать об обрезке изображений перед их загрузкой на свой веб-сайт. Вы можете сделать это с помощью программного обеспечения для редактирования изображений по вашему выбору.
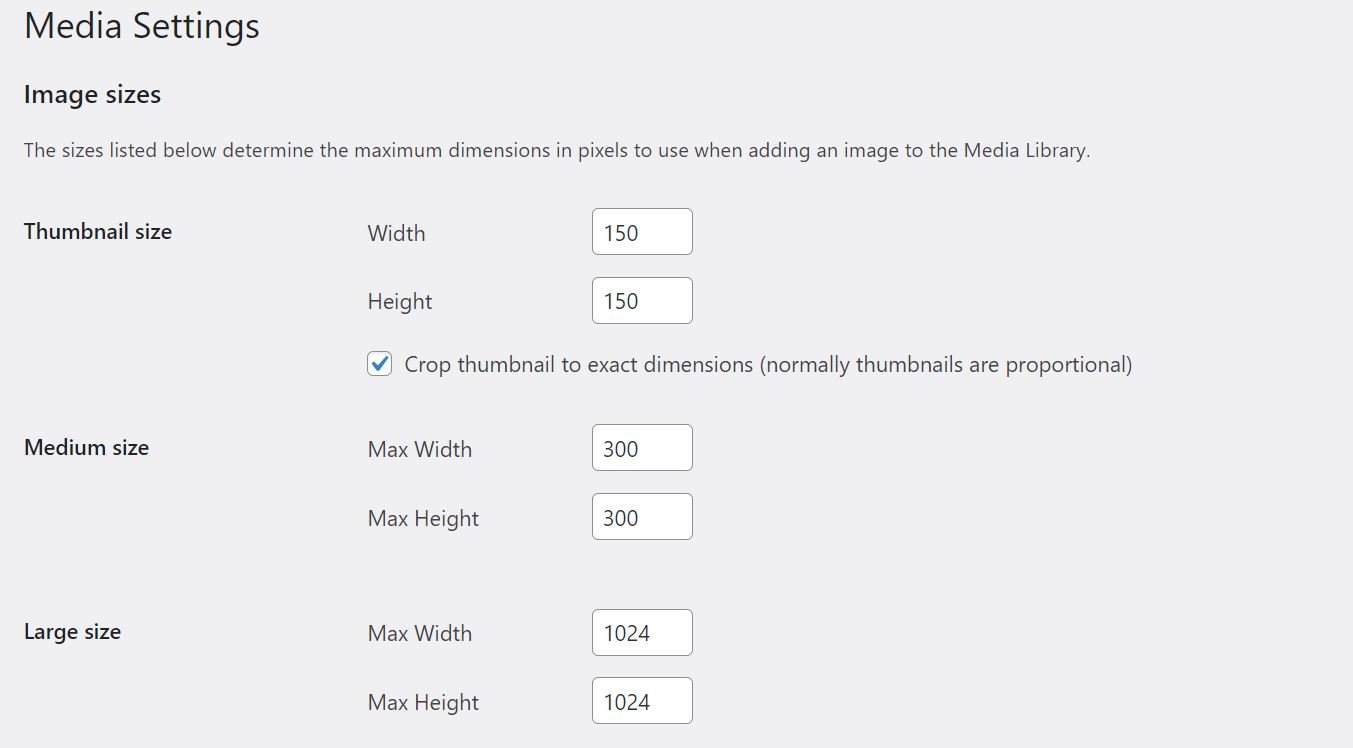
Кроме того, когда вы загружаете изображение на свой сайт, WordPress автоматически генерирует для него разные размеры. Обычно это большие, средние и маленькие версии, а также миниатюры:

Таким образом, WordPress позволяет вам предлагать своим читателям изображения наиболее подходящего размера. Это также помогает браузеру отображать правильные размеры изображения в зависимости от устройств ваших посетителей. Таким образом, эти настройки делают ваш сайт более отзывчивым.
При добавлении изображения к своим сообщениям вы можете установить большой размер, а не полный размер. Точно так же, если вы разрабатываете ленту блога, вы можете выбрать миниатюры вместо изображений большего размера для избранных изображений.
Если вы используете больший размер, чем необходимо, вы будете оказывать ненужное давление на скорость вашего сайта. Вы также будете занимать больше места на сервере.
Как правильно оптимизировать изображения
К счастью, есть несколько инструментов, которые вы можете использовать для оптимизации изображений для веб-производительности. В этом разделе будут рассмотрены некоторые рекомендации, которые помогут вам начать работу.
1. Используйте инструмент сжатия изображений или плагин
Как упоминалось ранее, сжатие помогает уменьшить размер файла ваших изображений. Вы можете использовать множество инструментов для сжатия фотографий, включая программное обеспечение для редактирования изображений, такое как Adobe Photoshop или Microsoft Photos.

Вы также можете использовать онлайн-инструмент, такой как TinyPNG:

Этот инструмент использует сжатие с потерями для уменьшения размера файлов WEBP, JPEG и PNG. Все, что вам нужно сделать, это загрузить свои изображения, и TinyPNG сожмет их для вас.
В качестве альтернативы вы можете использовать мощный плагин для оптимизации изображений, такой как Imagify:

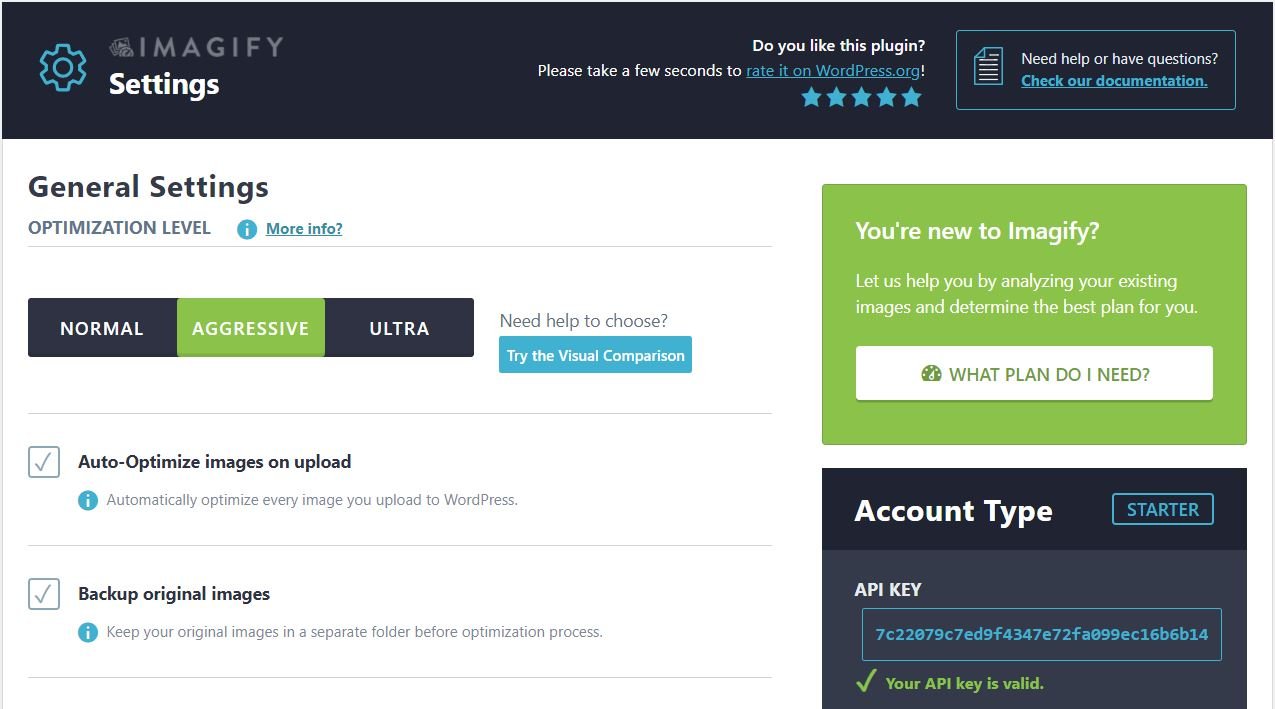
После того, как вы установили и активировали плагин на своем сайте, вы можете перейти в « Настройки »> «Imagify» , чтобы настроить параметры сжатия:

Мы рекомендуем установить уровень сжатия на агрессивный . Этот параметр значительно уменьшит размер файла без каких-либо заметных различий в качестве изображения.
Когда будете готовы, нажмите Сохранить изменения . Imagify теперь будет автоматически сжимать любые изображения, которые вы загружаете на свой сайт.
2. Измените размер изображений в редакторе WordPress.
Мы также говорили о важности изменения размера изображений для ускорения загрузки. Вы можете изменить размер своих фотографий на своем компьютере, прежде чем загружать их на свой сайт WordPress.
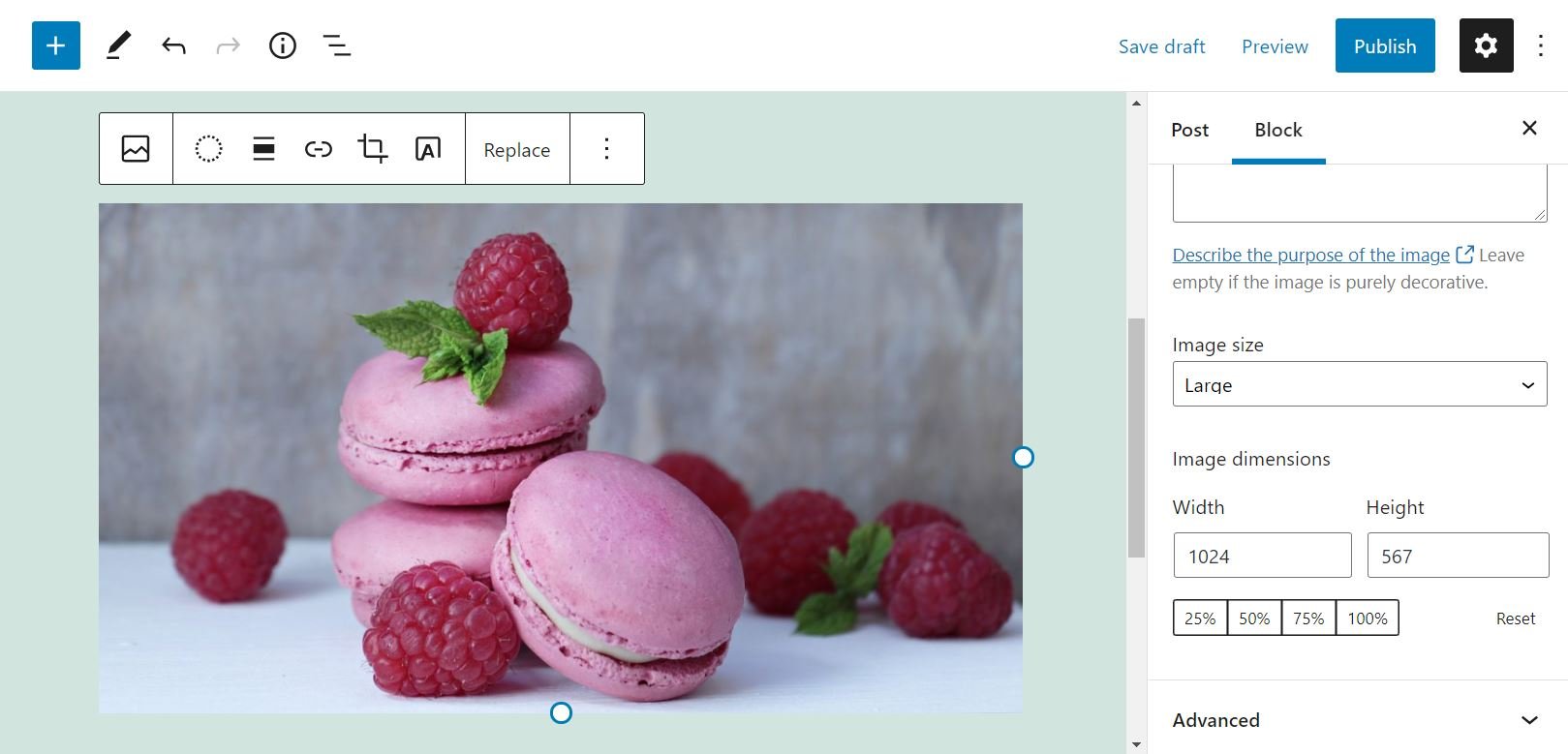
Однако вы также можете изменить размер своих изображений в WordPress. Просто выберите изображение в сообщении или на странице и отрегулируйте ширину и высоту на панели настроек справа:

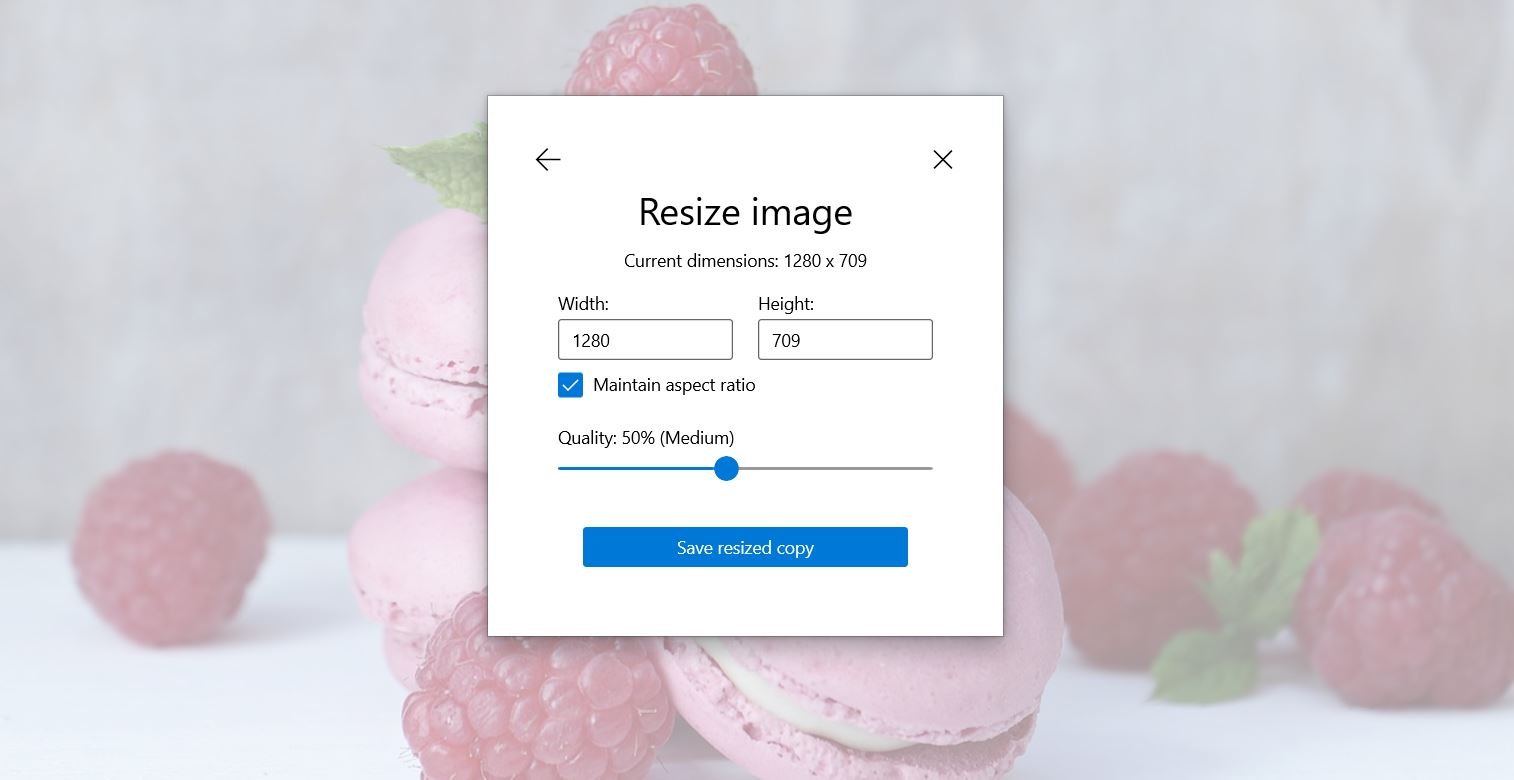
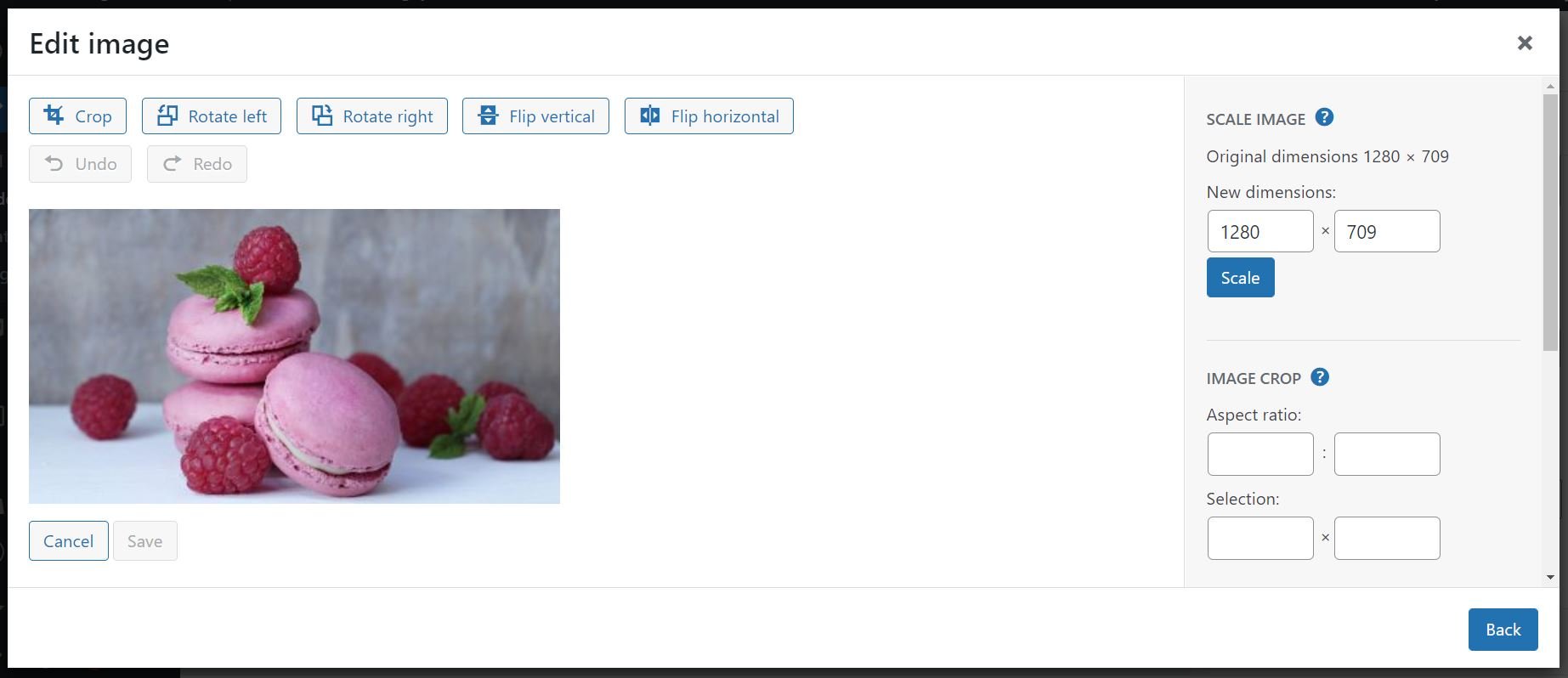
Кроме того, вы можете найти изображение в своей медиатеке и выбрать « Редактировать изображение ». Это действие приведет вас к окну, где вы можете обрезать изображение и установить новые размеры:

Как видите, редактор WordPress также позволяет выбрать один из автоматически сгенерированных размеров изображения. Если вы используете графику в сообщениях блога, мы рекомендуем выбирать большие , а не полноразмерные . Этот параметр будет отображать изображения меньшего размера без ущерба для качества.
3. Измените максимальный лимит загрузки
WordPress поставляется с максимальным размером загружаемого файла. Эта сумма может варьироваться в зависимости от ресурсов, выделенных вашим хостинг-провайдером.
Чтобы проверить текущий максимальный размер файла, перейдите в « Медиа » > « Добавить новый » на панели управления WordPress. На этой странице вы увидите ограничение на загрузку:

Как правило, вам не нужно изменять это значение, если только вы не загружаете файлы большего размера. Однако вы можете уменьшить ограничение на размер файла, чтобы другие пользователи не могли загружать изображения большего размера, чем необходимо. Этот параметр может быть полезен, если вы ведете блог с несколькими авторами.
Для этого вы можете просто связаться с вашим хостинг-провайдером и попросить его изменить максимальный размер загружаемого файла. Кроме того, вы можете изменить лимит загрузки WordPress, отредактировав файл php.ini .
4. Сценарии изменения размера задержки
Еще один способ оптимизировать изображения для веб-производительности — настроить размещение ваших скриптов в вашем HTML-коде. JavaScript очень требователен к ресурсам, и любая интерактивность, встроенная в ваш HTML, может вызвать задержку загрузки.
Стандартной практикой является размещение ссылок на внешние страницы JavaScript в нижней части кода. Это позволяет объектной модели документа (DOM) полностью загрузиться до того, как будут активированы какие-либо интерактивные элементы.
Однако некоторые фрагменты JavaScript обычно используются в DOM. Одним из примеров является прослушиватель событий «onclick», который сообщает кнопке, что делать, когда пользователь нажимает на нее.
Поэтому, если вы используете скрипт для оптимизации изображений, его синхронизация может повлиять на время загрузки вашей страницы. Вы можете решить эту проблему с помощью плагина, такого как Flying Scripts:

Этот инструмент позволяет отложить выполнение определенных сценариев до тех пор, пока пользователь не перестанет действовать. Этот параметр может помочь сократить время, необходимое для загрузки вашей страницы.
Вывод
Оптимизация изображений может ускорить ваш сайт и улучшить UX. Кроме того, Google Core Web Vitals учитывает размеры изображений при оценке качества и производительности вашего сайта.
В этом посте мы рассмотрели несколько эффективных способов оптимизации изображений для веб-производительности. Эти методы включают сжатие изображений с помощью плагина и изменение размера фотографий в редакторе WordPress.
У вас есть вопросы о том, как оптимизировать изображения для веб-производительности? Дайте нам знать в комментариях ниже!
Источник изображения: pixel2013/pixabay.com, избранное изображение через elenabsl/shutterstock.com
