En İyi Web Performansı için Görüntüleri Optimize Etme
Yayınlanan: 2022-01-07Yavaş bir web sitesi, arama motoru sıralamanıza zarar verebilir ve ziyaretçileri geri çevirebilir. Ayrıca, büyük resim dosyalarına sahip olmak, yavaş yükleme sürelerinin ana nedenlerinden biridir. Neyse ki, web performansı için görüntüleri optimize etmenin birkaç yolu var.
Bu gönderide, görsellerin sitenizin performansı üzerindeki etkisini tartışacağız. Ardından, resimlerinizi etkili bir şekilde optimize etmenin birkaç farklı yolunu paylaşacağız.
Başlayalım!
Görseller Web Performansını Ne Kadar Etkiler?
Görseller sitenizin genel performansını önemli ölçüde etkileyebilir. Mümkün olan en iyi Kullanıcı Deneyimini (UX) sağlamak için içeriğinizin Google'ın Önemli Web Verileri için optimize edildiğinden emin olmanız gerekir.
Önemli Web Verileri, Google'ın web sitenizin performansını değerlendirmek için kullandığı ölçümlerdir. Bir sayfa hızı testi çalıştırdığınızda, Google, aşağıdakiler de dahil olmak üzere çeşitli faktörlere dayalı bir rapor oluşturur:
- First Contentful Paint (FCP) : Tarayıcı, sayfanızdaki ilk Belge Nesne Modeli (DOM) öğesini oluşturduğunda.
- En Büyük İçerikli Boyama (LCP) : Web sitenizin sayfanızdaki en büyük öğeyi (genellikle bir resim veya video) oluşturması için geçen süre.
- İlk Giriş Gecikmesi (FID) : Bir kullanıcının sayfanızla ilk etkileşimde bulunmasından (bir düğmeyi tıklamak gibi) tarayıcının bu işleme yanıt vermesine kadar geçen süre.
- Kümülatif Düzen Kayması (CLS) : Web sitenizin içeriğinin ne kadarı yüklenirken sayfanın etrafında kayar. Örneğin, resimler ve düğmeler gibi öğeler ekranda hareket ederek kullanıcıların sitenizle etkileşime girmesini engelleyebilir.
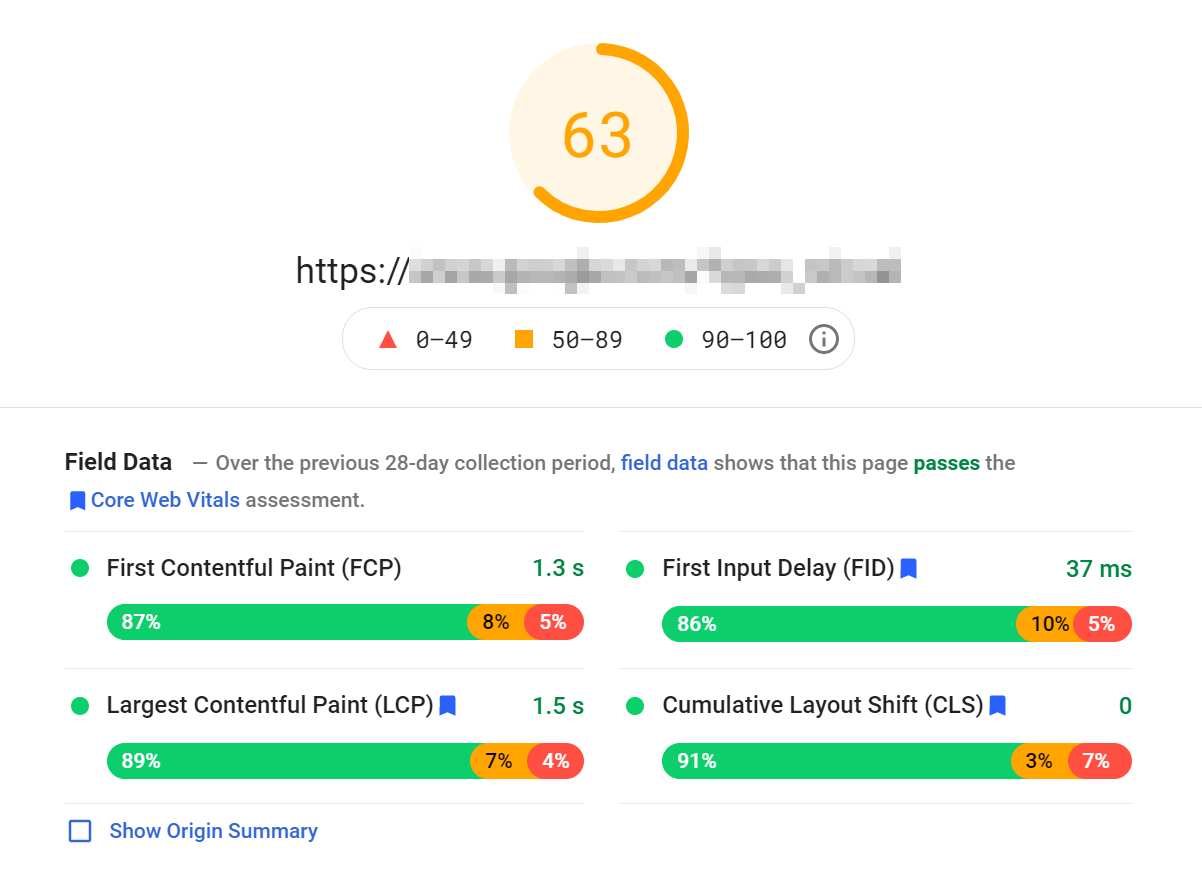
PageSpeed Insights veya GTMetrix gibi çevrimiçi bir araç kullanarak sitenizin bu alanlardaki performansını kontrol edebilirsiniz. Tek yapmanız gereken URL'nizi girmek ve ardından puanlarınızla birlikte bir rapor alacaksınız:

Rapor ayrıca performansınızı nasıl iyileştireceğiniz konusunda önerilerde bulunur. Bu tavsiye, daha hızlı yükleme süreleri için optimize edilmesi gereken resimleri içerebilir.
Örneğin, rapor, sayfanızdaki en büyük içerikli öğeyi kahraman resmi olarak tanımlayabilir. Bu durumda, LCP puanınızı iyileştirmek için görüntü dosyasını yeniden boyutlandırabilir ve sıkıştırabilirsiniz.
Görseller ayrıca CLS puanınızı da etkileyebilir. Yüksek bir CLS puanı, sitenizin belirtilen yükseklik ve genişlik niteliklerine sahip olmayan resimler içerdiğini gösterir.
Bu nedenle tarayıcı, görüntüleri uygun şekilde yeniden boyutlandırmaya çalışmak için zaman harcıyor. Bu işlem, sayfanız yüklenirken öğelerin değişmesine yol açarak kullanıcı deneyimini bozar. Sitenize yüklediğiniz her fotoğraf için boyut ayarlayarak bunu kolayca düzeltebilirsiniz.
Resimlerinizi Optimize Etmenin 2 Yolu
Gördüğümüz gibi, görseller Önemli Web Verileri puanlarınızı etkileyebilir. Web performansı için görüntüleri optimize etmenin iki etkili yoluna bakalım!
1. Resimlerinizi Sıkıştırın
Sıkıştırma, resminizin dosya boyutunu küçültme işlemidir. İki ana sıkıştırma yöntemi türü vardır:
- Kayıplı: Bu yöntem, görüntünüzden büyük miktarda veriyi kaldırarak dosya boyutunu önemli ölçüde azaltır.
- Kayıpsız: Bu sıkıştırma tekniği, görüntüden herhangi bir veri kaldırmadan dosya boyutunuzu küçültür.
Büyük resim dosyaları, yükleme sürelerinizi çok zorlayarak web sitesinin yavaşlamasına neden olabilir. Ayrıca sunucunuzda çok yer kaplayabilirler.
Bu nedenle sitenize yüklediğiniz tüm görselleri sıkıştırmanızı öneririz:

Kayıplı sıkıştırma, kayıpsız sıkıştırmadan daha etkili olma eğilimindedir. Bunun nedeni, boyut küçültme ile size daha fazla esneklik sağlamasıdır. Tek dezavantajı, kayıplı sıkıştırmanın resimlerinizin kalitesini etkileyebilmesidir.
2. Resimlerinizi Yeniden Boyutlandırın ve Doğru Boyutları Kullanın
Görüntüleri web performansı için optimize etmenin bir başka etkili yolu da onları yeniden boyutlandırmaktır. Tipik olarak, boyutlar ne kadar büyükse, dosya boyutu da o kadar büyük olur.
Bu nedenle, resimlerinizi web sitenize yüklemeden önce kırpmayı düşünebilirsiniz. Bunu, seçtiğiniz bir resim düzenleme yazılımı ile yapabilirsiniz.
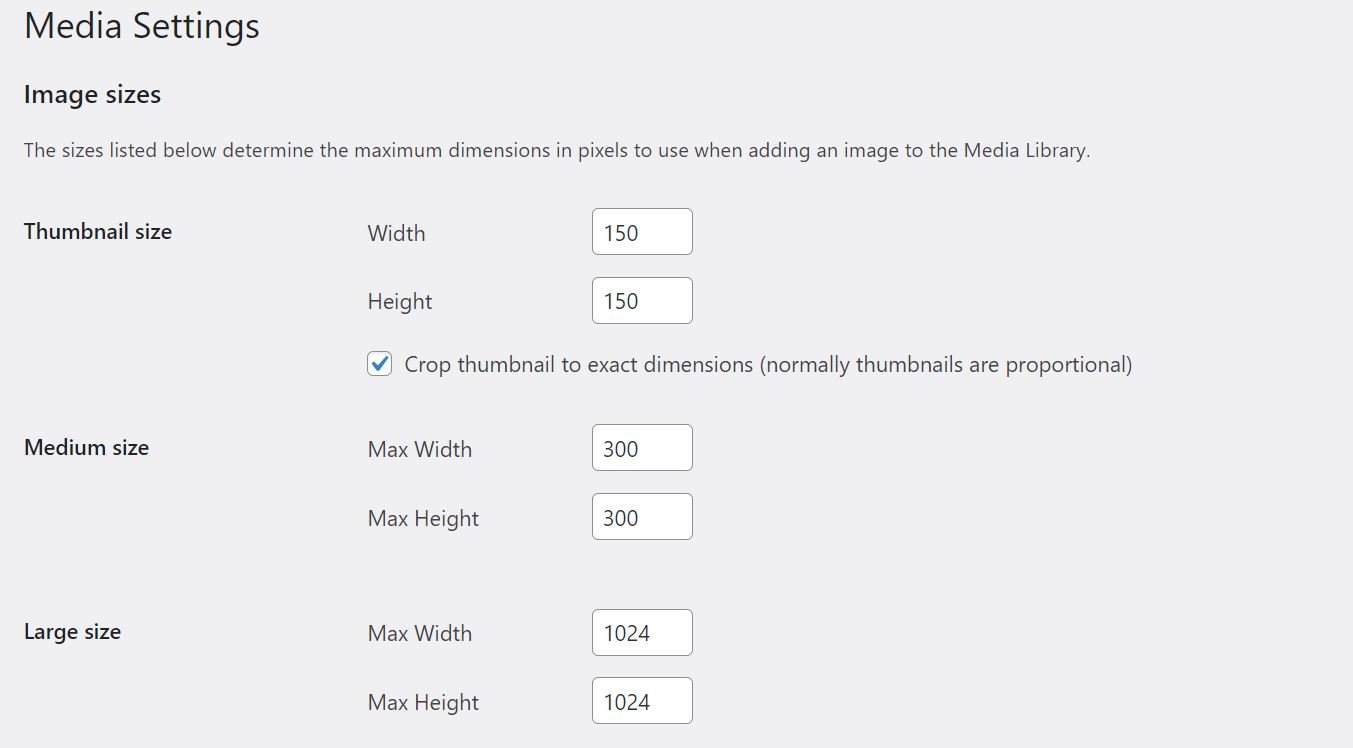
Ayrıca, sitenize bir resim yüklediğinizde, WordPress otomatik olarak bunun için farklı boyutlar oluşturacaktır. Bunlar genellikle büyük, orta ve küçük sürümlerin yanı sıra küçük resimleri içerir:

Bu şekilde WordPress, okuyucularınıza en uygun görsel boyutunu sunmanızı sağlar. Ayrıca tarayıcının, ziyaretçilerinizin cihazlarına göre doğru resim boyutlarını göstermesine yardımcı olur. Bu nedenle, bu ayarlar web sitenizi daha duyarlı hale getirir.
Gönderilerinize resim eklerken, boyutu tam boyut yerine büyük olarak ayarlamak isteyebilirsiniz. Aynı şekilde, bir blog beslemesi tasarlıyorsanız, öne çıkan resimleriniz için daha büyük resim boyutları yerine küçük resimler seçebilirsiniz.
Gerekenden daha büyük bir boyut kullanırsanız, sitenizin hızı üzerinde gereksiz baskı oluşturmuş olursunuz. Ayrıca sunucunuzda daha fazla yer kaplarsınız.
Görüntüleri Doğru Şekilde Optimize Etme
Neyse ki, web performansı için görüntüleri optimize etmek için kullanabileceğiniz birkaç araç var. Bu bölüm, başlamanıza yardımcı olacak en iyi uygulamalara bakacaktır.
1. Bir Görüntü Sıkıştırma Aracı veya Eklentisi kullanın
Daha önce de belirtildiği gibi, sıkıştırma, resimlerinizin dosya boyutunu küçültmeye yardımcı olur. Fotoğraflarınızı sıkıştırmak için Adobe Photoshop veya Microsoft Photos gibi resim düzenleme yazılımları da dahil olmak üzere birçok araç kullanabilirsiniz.

TinyPNG gibi bir çevrimiçi araç da kullanabilirsiniz:

Bu araç, WEBP, JPEG ve PNG dosyalarınızın boyutunu küçültmek için kayıplı sıkıştırma kullanır. Tek yapmanız gereken resimlerinizi yüklemek ve TinyPNG onları sizin için sıkıştıracak.
Alternatif olarak, Imagify gibi güçlü bir görüntü optimizasyon eklentisi kullanabilirsiniz:

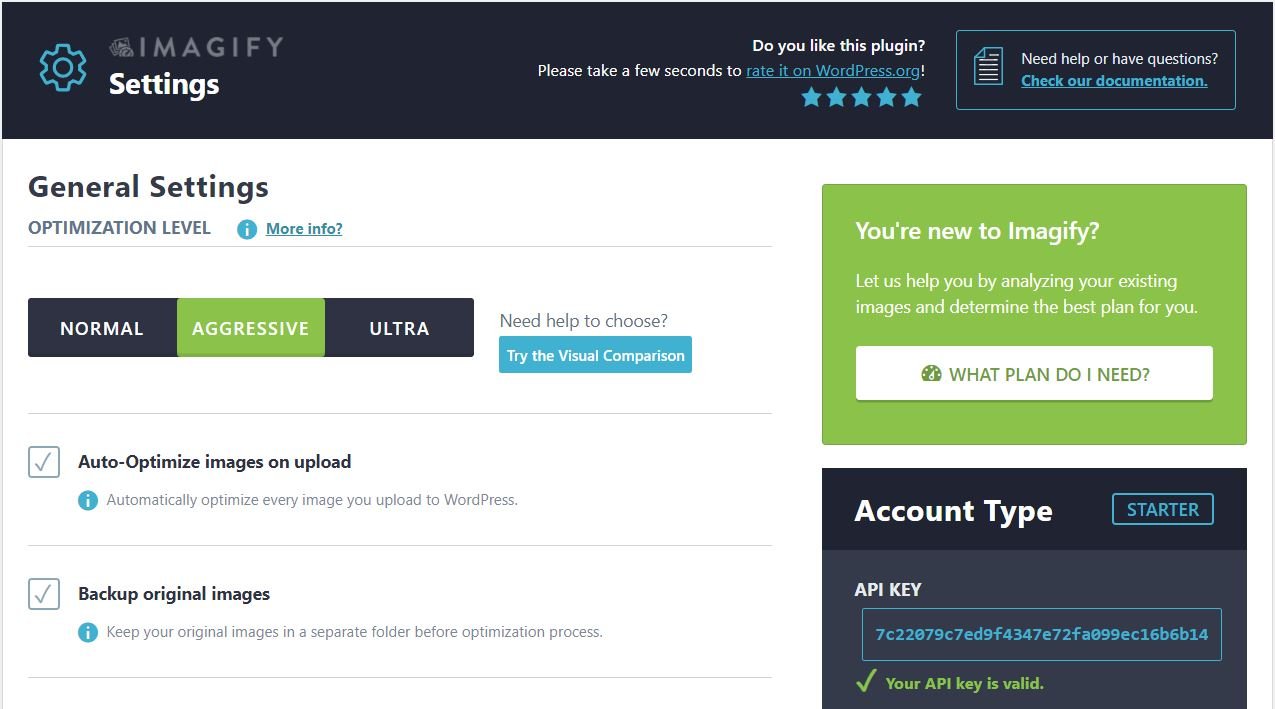
Eklentiyi sitenize yükledikten ve etkinleştirdikten sonra, sıkıştırma tercihlerinizi ayarlamak için Ayarlar > Imagify'a gidebilirsiniz:

Sıkıştırma düzeyini Agresif olarak ayarlamanızı öneririz. Bu ayar, görüntü kalitesinde gözle görülür bir fark olmaksızın dosya boyutunu önemli ölçüde azaltır.
Hazır olduğunuzda, Değişiklikleri Kaydet 'e tıklayın. Imagify artık sitenize yüklediğiniz tüm resimleri otomatik olarak sıkıştıracaktır.
2. WordPress Düzenleyicide Resimleri Yeniden Boyutlandırın
Daha hızlı yükleme süreleri için resimlerinizi yeniden boyutlandırmanın öneminden de bahsettik. Fotoğraflarınızı WordPress sitenize yüklemeden önce bilgisayarınızda yeniden boyutlandırabilirsiniz.
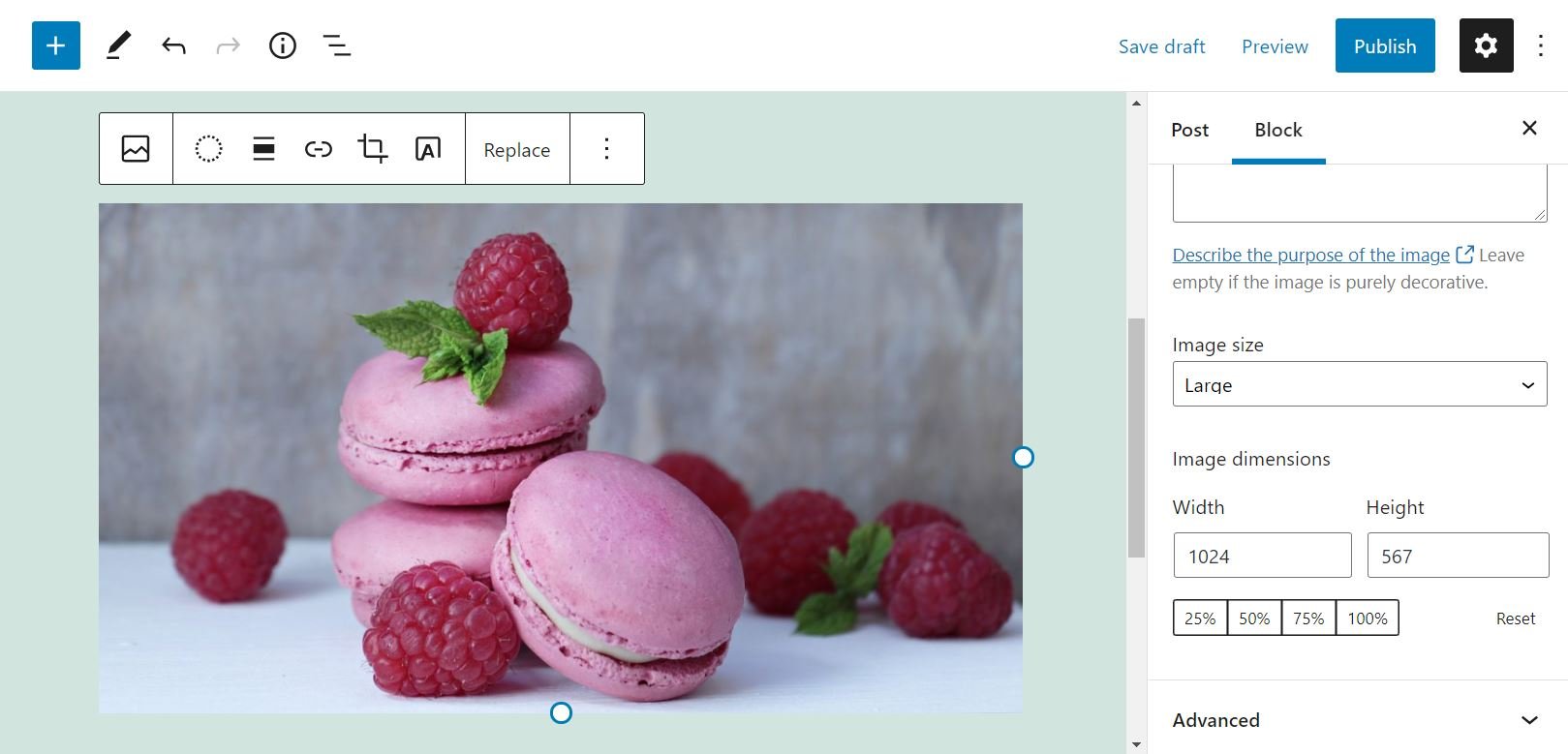
Ancak, resimlerinizi WordPress içinde de yeniden boyutlandırabilirsiniz. Gönderinizdeki veya sayfanızdaki resmi seçin ve sağdaki ayarlar panelinden genişlik ve yüksekliği ayarlayın:

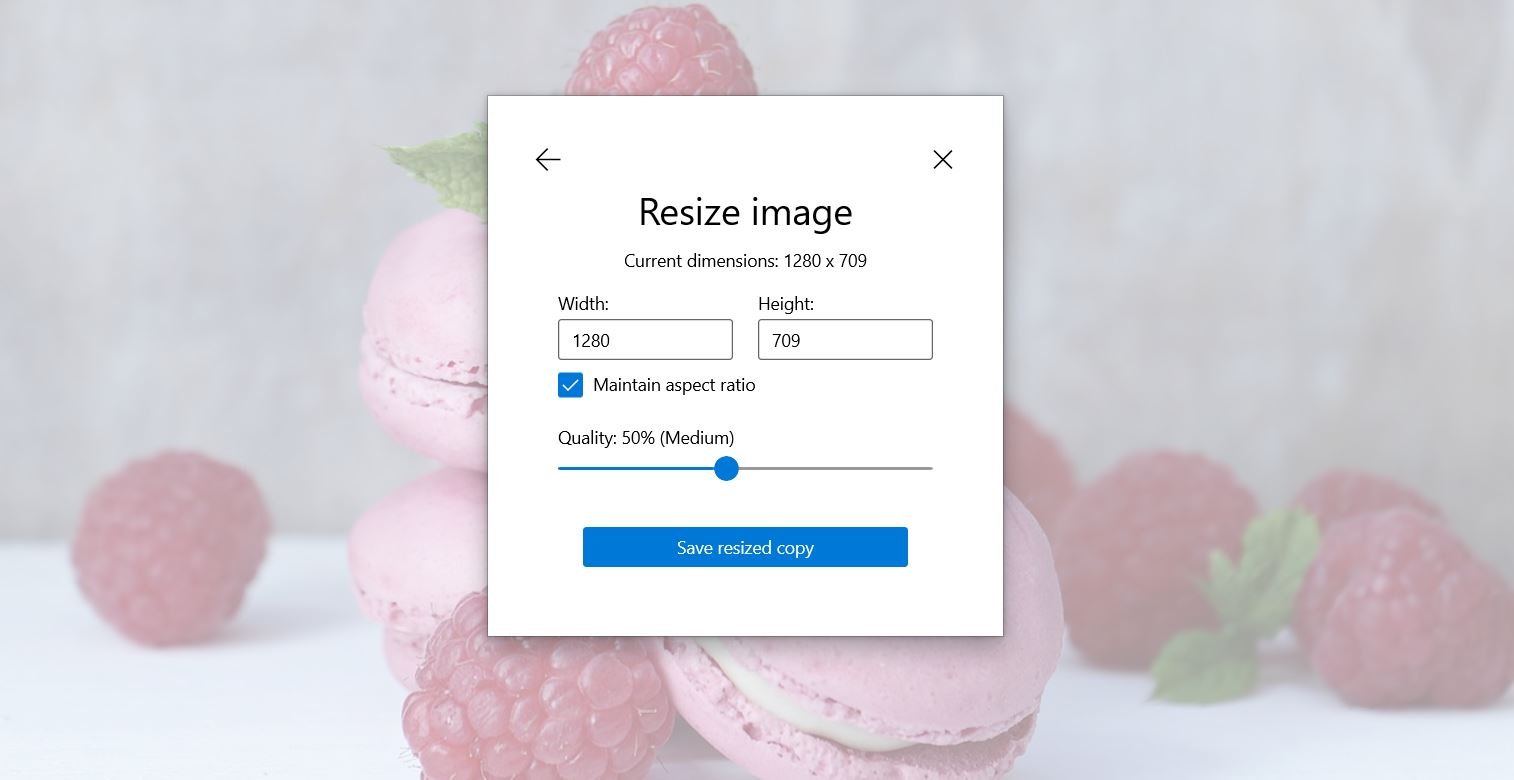
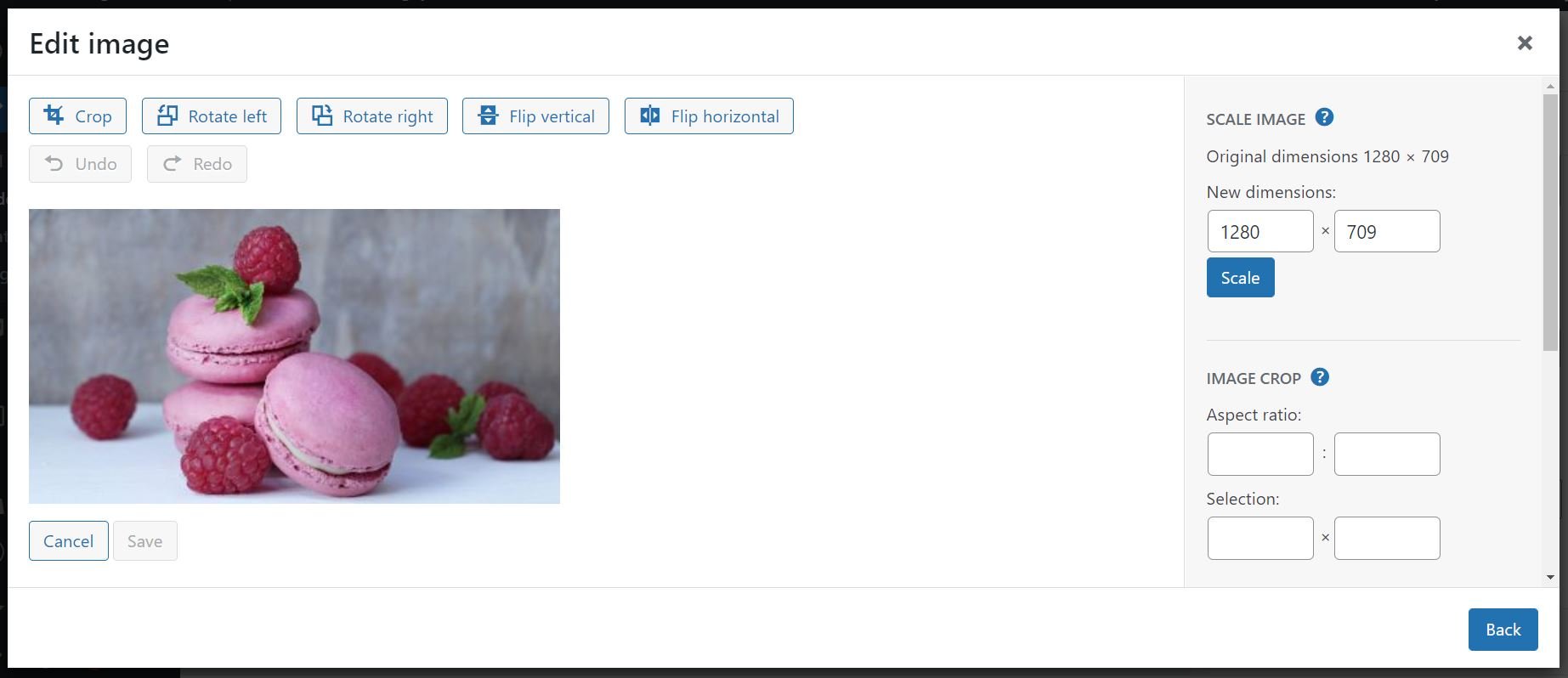
Alternatif olarak, görseli Medya Kitaplığınızda bulabilir ve Görseli Düzenle 'yi seçebilirsiniz. Bu işlem sizi resminizi kırpabileceğiniz ve yeni boyutlar ayarlayabileceğiniz bir pencereye götürecektir:

Gördüğünüz gibi, WordPress düzenleyici otomatik olarak oluşturulan resim boyutlarından birini seçmenize de izin veriyor. Blog gönderilerinde grafikler kullanıyorsanız, tam boyut yerine büyük boyutu seçmenizi öneririz. Bu ayar, kaliteden ödün vermeden daha küçük resim boyutları oluşturacaktır.
3. Maksimum Yükleme Sınırınızı Değiştirin
WordPress, maksimum yükleme dosyası boyutuyla birlikte gelir. Bu miktar, barındırma sağlayıcınız tarafından tahsis edilen kaynaklara bağlı olarak değişebilir.
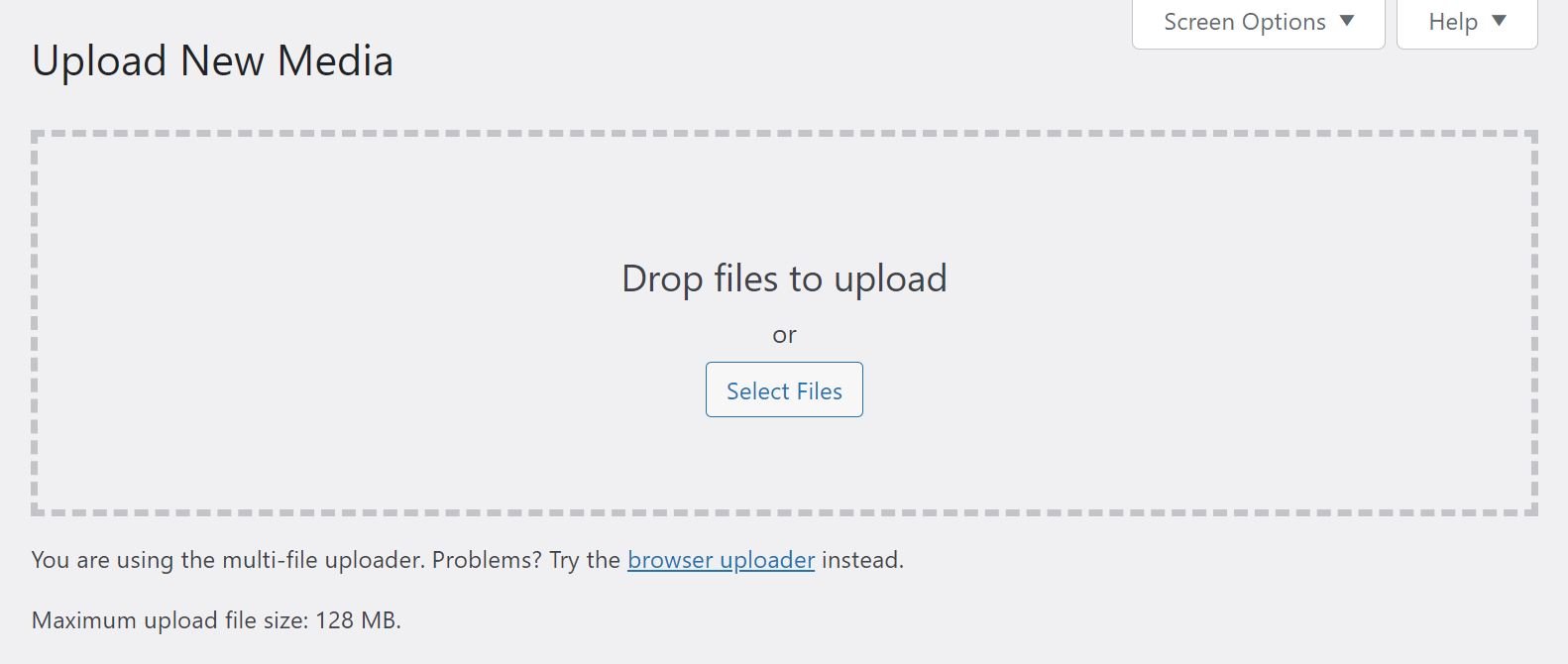
Mevcut maksimum dosya boyutunuzu kontrol etmek için WordPress kontrol panelinizde Medya > Yeni Ekle'ye gidin. Bu sayfada, yükleme sınırınızı göreceksiniz:

Genellikle, daha büyük dosyalar yüklemediğiniz sürece bu değeri değiştirmeniz gerekmez. Ancak, diğer kullanıcıların gerekenden daha büyük resimler yüklemesini önlemek için dosya boyutu sınırını azaltmak isteyebilirsiniz. Çok yazarlı bir blog çalıştırıyorsanız bu ayar kullanışlı olabilir.
Bunu yapmak için barındırma sağlayıcınızla iletişime geçebilir ve maksimum yükleme dosyası boyutunu değiştirmelerini isteyebilirsiniz. Alternatif olarak, php.ini dosyanızı düzenleyerek WordPress yükleme sınırını değiştirebilirsiniz.
4. Komut Dosyalarını Yeniden Boyutlandırmayı Geciktirme
Görüntüleri web performansı için optimize etmenin başka bir yolu, komut dosyalarınızın HTML kodunuzdaki yerleşimini ayarlamaktır. JavaScript çok kaynak gerektirir ve HTML'nize gömülü her türlü etkileşim, yüklemede gecikmeye neden olabilir.
Kodunuzun alt kısmında harici JavaScript sayfalarına bağlantı vermek standart bir uygulamadır. Bu, herhangi bir etkileşimli öğe etkinleştirilmeden önce Belge Nesne Modeli'nin (DOM) tamamen yüklenmesini sağlar.
Ancak, bazı JavaScript snippet'leri DOM'de yaygın olarak kullanılır. Bir örnek, bir kullanıcı tıkladığında bir düğmeye ne yapacağını söyleyen olay dinleyicisidir.
Bu nedenle, resimlerinizi optimize etmek için bir komut dosyası kullanıyorsanız, zamanlaması sayfanızın yüklenme süresini etkileyebilir. Flying Scripts gibi bir eklenti kullanarak bu sorunu çözebilirsiniz:

Bu araç, kullanıcı etkinliği olmayana kadar belirli komut dosyalarının çalıştırılmasını geciktirmenizi sağlar. Bu ayar, sayfanızın yüklenmesi için geçen süreyi azaltmaya yardımcı olabilir.
Çözüm
Resimlerinizi optimize etmek sitenizi hızlandırabilir ve kullanıcı deneyimini iyileştirebilir. Ayrıca, Google'ın Önemli Web Verileri, sitenizin kalitesini ve performansını değerlendirirken görsel boyutlarını dikkate alır.
Bu yazıda, görüntüleri web performansı için optimize etmenin birkaç etkili yolunu inceledik. Bu yöntemler, görüntüleri bir eklenti ile sıkıştırmayı ve fotoğraflarınızı WordPress düzenleyicide yeniden boyutlandırmayı içerir.
Web performansı için görüntülerin nasıl optimize edileceği hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Görsel Kaynağı: pixel2013 / pixabay.com, Elenabsl / Shutterstock.com üzerinden Öne Çıkan Görsel
