Cum să optimizați imaginile pentru cea mai bună performanță web
Publicat: 2022-01-07Un site web lent poate dăuna clasamentului dvs. în motoarele de căutare și poate îndepărta vizitatorii. În plus, a avea fișiere de imagine mari este una dintre principalele cauze ale timpilor de încărcare lenți. Din fericire, există mai multe moduri prin care puteți optimiza imaginile pentru performanța web.
În această postare, vom discuta despre impactul imaginilor asupra performanței site-ului dvs. Vom împărtăși apoi câteva moduri diferite de a vă optimiza fotografiile în mod eficient.
Să începem!
Cât de mult afectează imaginile performanța web?
Imaginile pot afecta semnificativ performanța generală a site-ului dvs. Pentru a oferi cea mai bună experiență de utilizator (UX) posibilă, va trebui să vă asigurați că conținutul dvs. este optimizat pentru Core Web Vitals de la Google.
Core Web Vitals sunt valori pe care Google le folosește pentru a evalua performanța site-ului dvs. Când executați un test de viteză a paginii, Google va genera un raport bazat pe mai mulți factori, printre care:
- First Contentful Paint (FCP) : Când browserul redă primul element Document Object Model (DOM) pe pagina ta.
- Cea mai mare vopsea de conținut (LCP) : timpul necesar site-ului dvs. pentru a reda cel mai mare element din pagina dvs. (de obicei, o imagine sau un videoclip).
- Întârziere pentru prima introducere (FID) : intervalul de timp de la momentul în care un utilizator interacționează pentru prima dată cu pagina dvs. (cum ar fi făcând clic pe un buton) până la momentul în care browserul răspunde la acțiunea respectivă.
- Schimbare cumulativă a aspectului (CLS) : Cât de mult din conținutul site-ului dvs. se deplasează în jurul paginii pe măsură ce se încarcă. De exemplu, elemente precum imaginile și butoanele se pot deplasa pe ecran, împiedicând utilizatorii să interacționeze cu site-ul dvs.
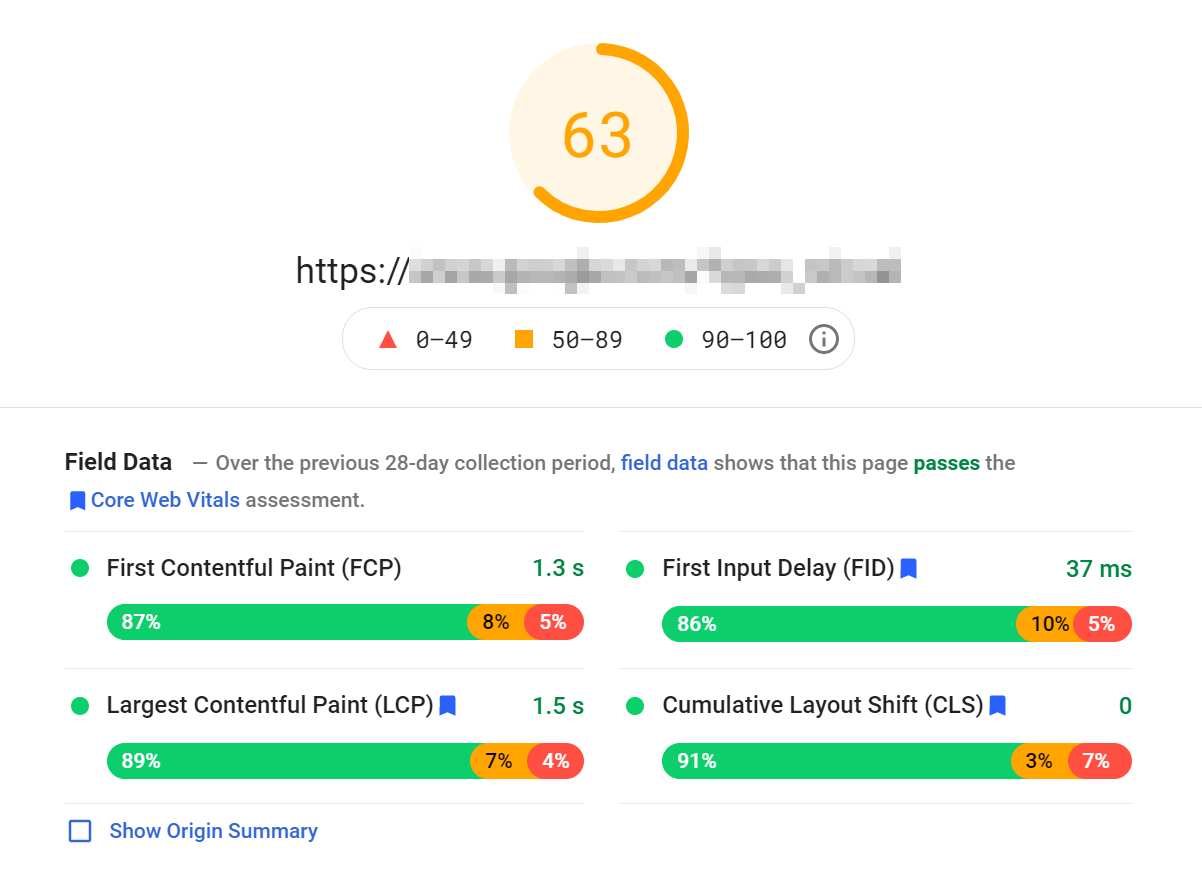
Puteți verifica pentru a vedea cum se descurcă site-ul dvs. în aceste zone utilizând un instrument online, cum ar fi PageSpeed Insights sau GTMetrix. Tot ce trebuie să faceți este să introduceți adresa URL și apoi veți primi un raport cu scorurile dvs.:

Raportul vă oferă, de asemenea, sugestii despre cum să vă îmbunătățiți performanța. Acest sfat poate include imagini care trebuie optimizate pentru timpi mai rapidi de încărcare.
De exemplu, raportul ar putea identifica cel mai mare element de conținut din pagina dvs. drept imaginea eroului. Dacă acesta este cazul, puteți redimensiona și comprima fișierul imagine pentru a vă îmbunătăți scorul LCP.
Imaginile vă pot afecta, de asemenea, scorul CLS. Un scor CLS ridicat sugerează că site-ul dvs. conține imagini fără atribute de înălțime și lățime specificate.
Prin urmare, browserul petrece timp încercând să redimensioneze imaginile în mod corespunzător. Acest proces duce la schimbarea elementelor pe măsură ce pagina se încarcă, perturbând experiența utilizatorului. Puteți remedia cu ușurință acest lucru setând dimensiuni pentru fiecare fotografie pe care o încărcați pe site-ul dvs.
2 moduri în care vă puteți optimiza imaginile
După cum am văzut, imaginile vă pot afecta scorurile Core Web Vitals. Să ne uităm la două moduri eficiente de a optimiza imaginile pentru performanța web!
1. Comprimați-vă imaginile
Compresia este procesul de reducere a dimensiunii fișierului imaginii dvs. Există două tipuri principale de metode de compresie:
- Cu pierderi: această metodă elimină cantități mari de date din imaginea dvs., reducând semnificativ dimensiunea fișierului.
- Fără pierderi: această tehnică de compresie reduce dimensiunea fișierului fără a elimina orice date din imagine.
Fișierele de imagine mari pot pune o mare presiune asupra timpilor de încărcare, ceea ce duce la un site web lent. De asemenea, pot ocupa mult spațiu pe serverul dvs.
Prin urmare, vă recomandăm să comprimați orice imagini pe care le încărcați pe site-ul dvs.:

Compresia cu pierderi tinde să fie mai eficientă decât fără pierderi. Acest lucru se datorează faptului că vă oferă mai multă flexibilitate cu reducerea dimensiunii. Singurul dezavantaj este că compresia cu pierderi ar putea afecta calitatea imaginilor dvs.
2. Redimensionați imaginile și utilizați dimensiunile potrivite
Un alt mod eficient de a optimiza imaginile pentru performanța web este redimensionarea acestora. De obicei, cu cât dimensiunile sunt mai mari, cu atât dimensiunea fișierului este mai mare.
Prin urmare, poate doriți să luați în considerare tăierea imaginilor înainte de a le încărca pe site-ul dvs. web. Puteți face acest lucru cu un software de editare a imaginilor pe care îl alegeți.
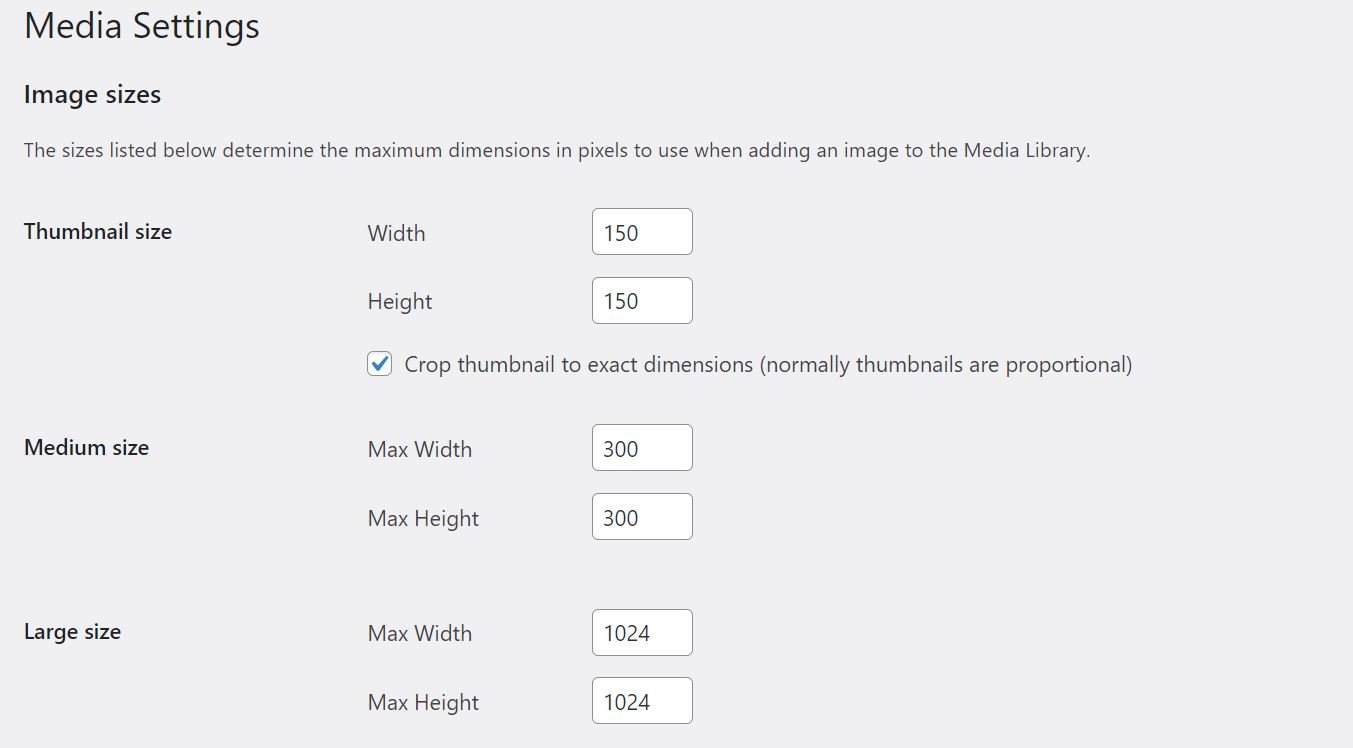
În plus, atunci când încărcați o imagine pe site-ul dvs., WordPress va genera automat diferite dimensiuni pentru aceasta. Acestea includ de obicei versiuni mari, medii și mici, precum și miniaturi:

În acest fel, WordPress vă permite să oferiți cititorilor dvs. cea mai potrivită dimensiune a imaginii. De asemenea, ajută browserul să arate dimensiunile corecte ale imaginii în funcție de dispozitivele vizitatorilor dvs. Ca atare, aceste setări fac site-ul dvs. web mai receptiv.
Când adăugați o imagine la postările dvs., este posibil să doriți să setați dimensiunea la mare, în loc de dimensiunea completă. De asemenea, dacă proiectați un flux de blog, puteți selecta miniaturi în loc de imagini mai mari pentru imaginile prezentate.
Dacă utilizați o dimensiune mai mare decât este necesar, veți pune presiune inutilă asupra vitezei site-ului dvs. De asemenea, veți ocupa mai mult spațiu pe serverul dvs.
Cum să optimizați imaginile în mod corect
Din fericire, există mai multe instrumente pe care le puteți folosi pentru a optimiza imaginile pentru performanța web. Această secțiune va analiza câteva dintre cele mai bune practici pentru a vă ajuta să începeți.
1. Utilizați un instrument de comprimare a imaginii sau un plugin
După cum am menționat mai devreme, compresia ajută la reducerea dimensiunii fișierului imaginilor. Puteți folosi multe instrumente pentru a vă comprima fotografiile, inclusiv software de editare a imaginilor, cum ar fi Adobe Photoshop sau Microsoft Photos.

De asemenea, puteți utiliza un instrument online precum TinyPNG:

Acest instrument folosește compresia cu pierderi pentru a reduce dimensiunea fișierelor WEBP, JPEG și PNG. Tot ce trebuie să faceți este să vă încărcați imaginile, iar TinyPNG le va comprima pentru dvs.
Alternativ, puteți utiliza un plugin puternic de optimizare a imaginii, cum ar fi Imagify:

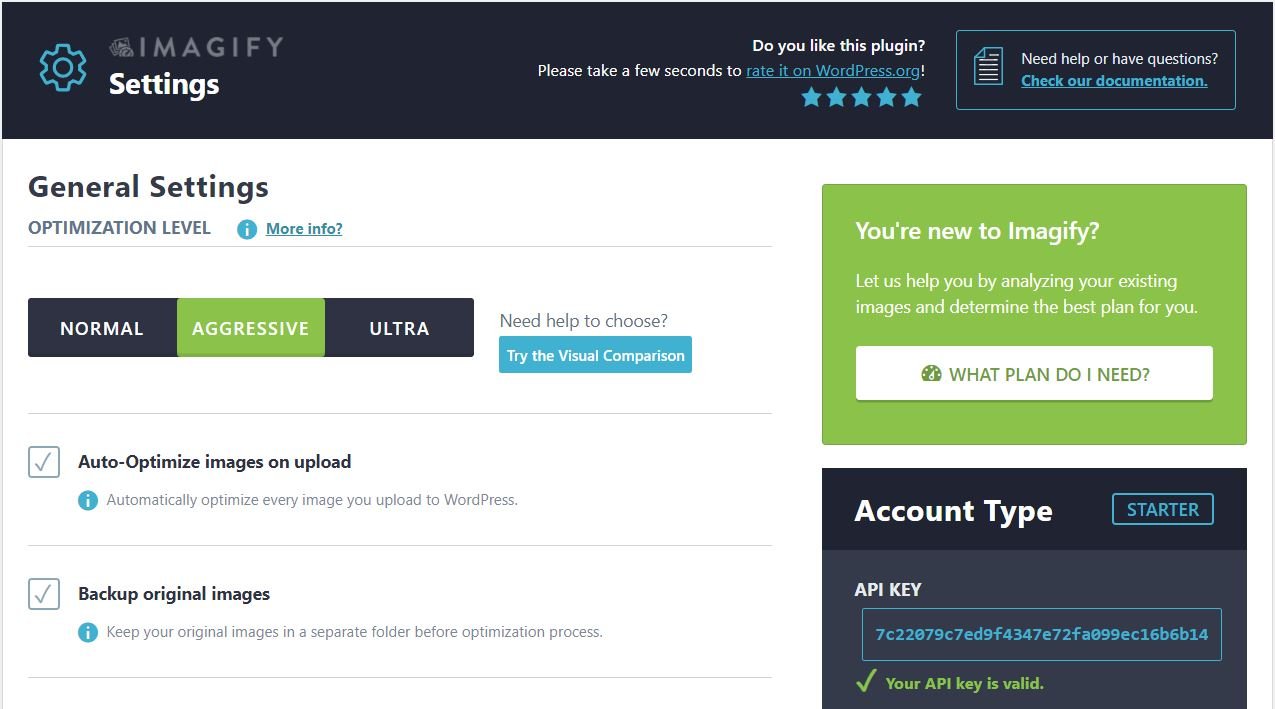
După ce ați instalat și activat pluginul pe site-ul dvs., puteți accesa Setări > Imagine pentru a vă seta preferințele de compresie:

Vă recomandăm să setați nivelul de compresie la Agresiv . Această setare va reduce dimensiunea fișierului cu o cantitate semnificativă, fără diferențe vizibile în calitatea imaginii.
Când sunteți gata, faceți clic pe Salvare modificări . Imagify va comprima automat toate imaginile pe care le încărcați pe site-ul dvs.
2. Redimensionați imagini în Editorul WordPress
Am vorbit, de asemenea, despre importanța redimensionării imaginilor pentru timpi mai rapidi de încărcare. Puteți redimensiona fotografiile de pe computer înainte de a le încărca pe site-ul dvs. WordPress.
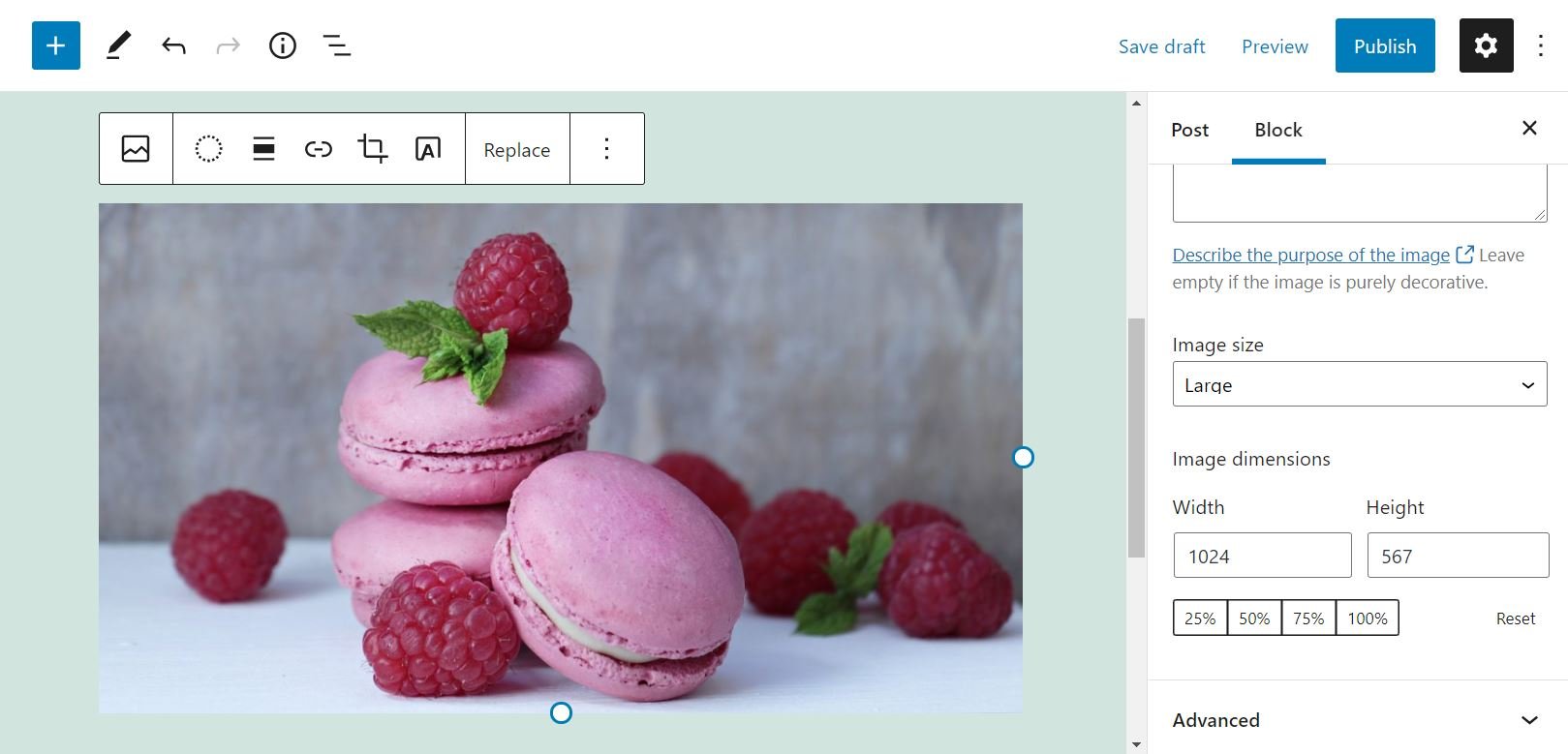
Cu toate acestea, vă puteți redimensiona și imaginile în WordPress. Pur și simplu selectați imaginea din postarea sau pagina dvs. și ajustați lățimea și înălțimea din panoul de setări din dreapta dvs.:

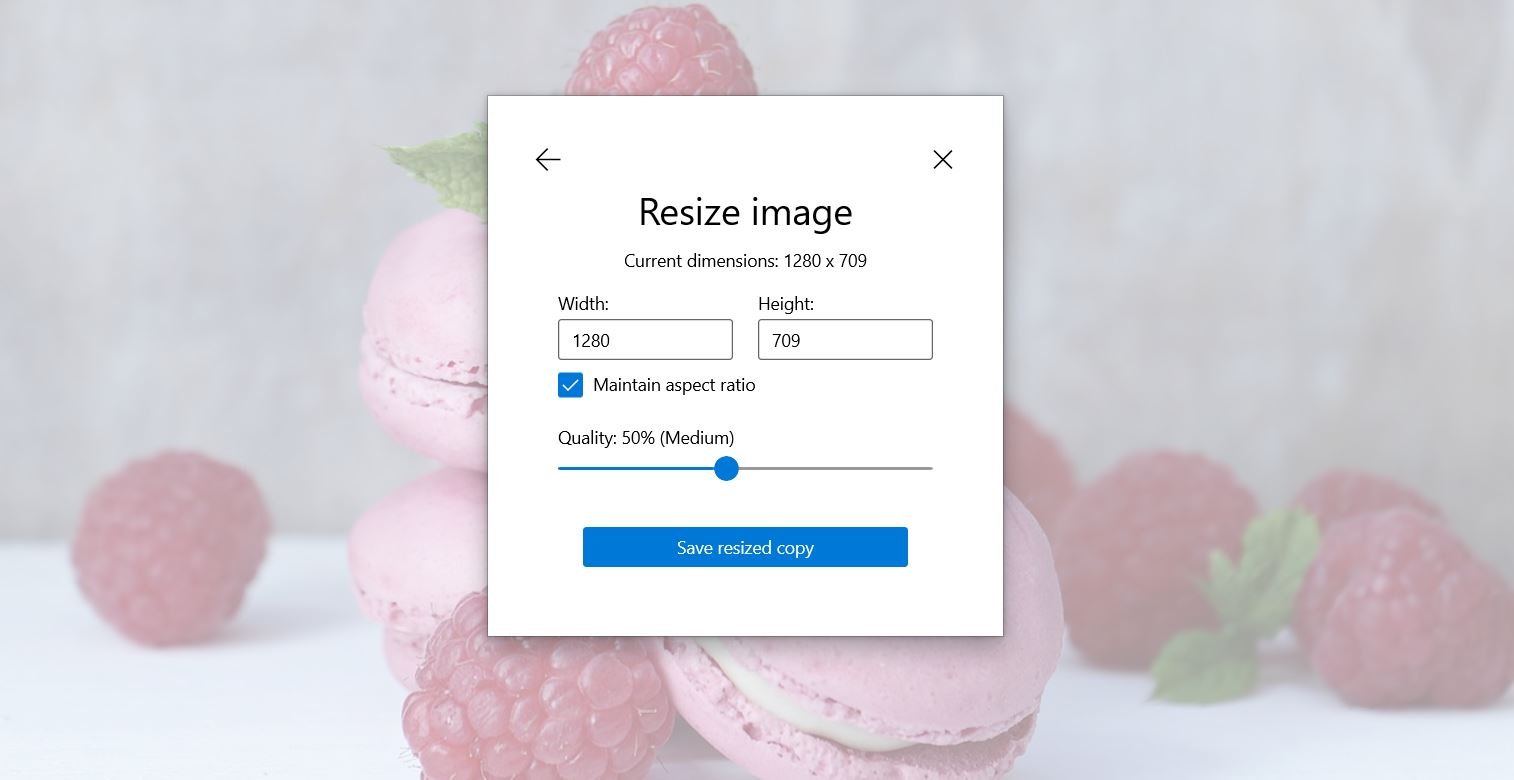
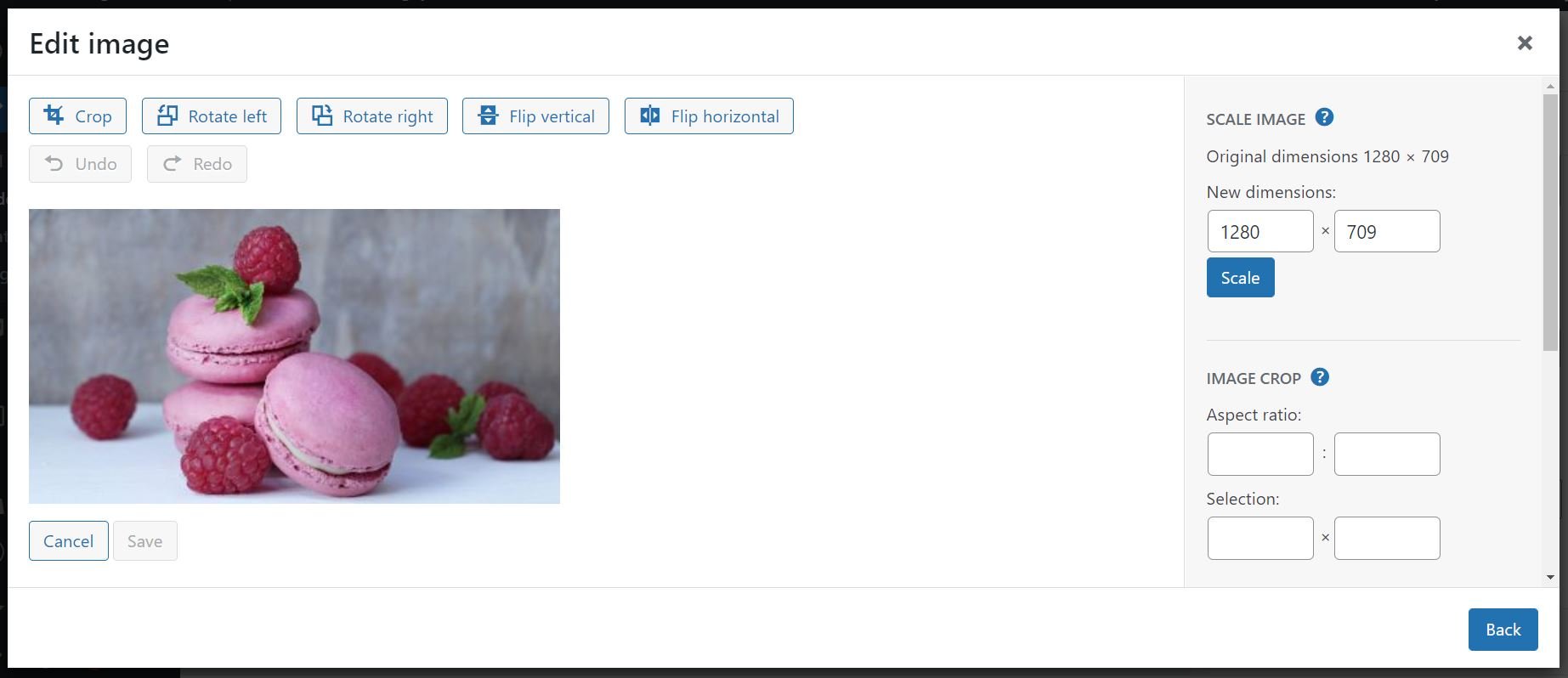
Alternativ, puteți găsi imaginea în Biblioteca dvs. media și selectați Editați imaginea . Această acțiune vă va duce la o fereastră în care vă puteți decupa imaginea și puteți seta noi dimensiuni:

După cum puteți vedea, editorul WordPress vă permite, de asemenea, să alegeți una dintre dimensiunile de imagine generate automat. Dacă utilizați elemente grafice în postările de pe blog, vă recomandăm să optați pentru dimensiuni mari și nu pentru dimensiunea completă . Această setare va reda imagini de dimensiuni mai mici fără a compromite calitatea.
3. Modificați limita maximă de încărcare
WordPress vine cu o dimensiune maximă a fișierului de încărcare. Această sumă poate varia în funcție de resursele alocate de furnizorul dvs. de găzduire.
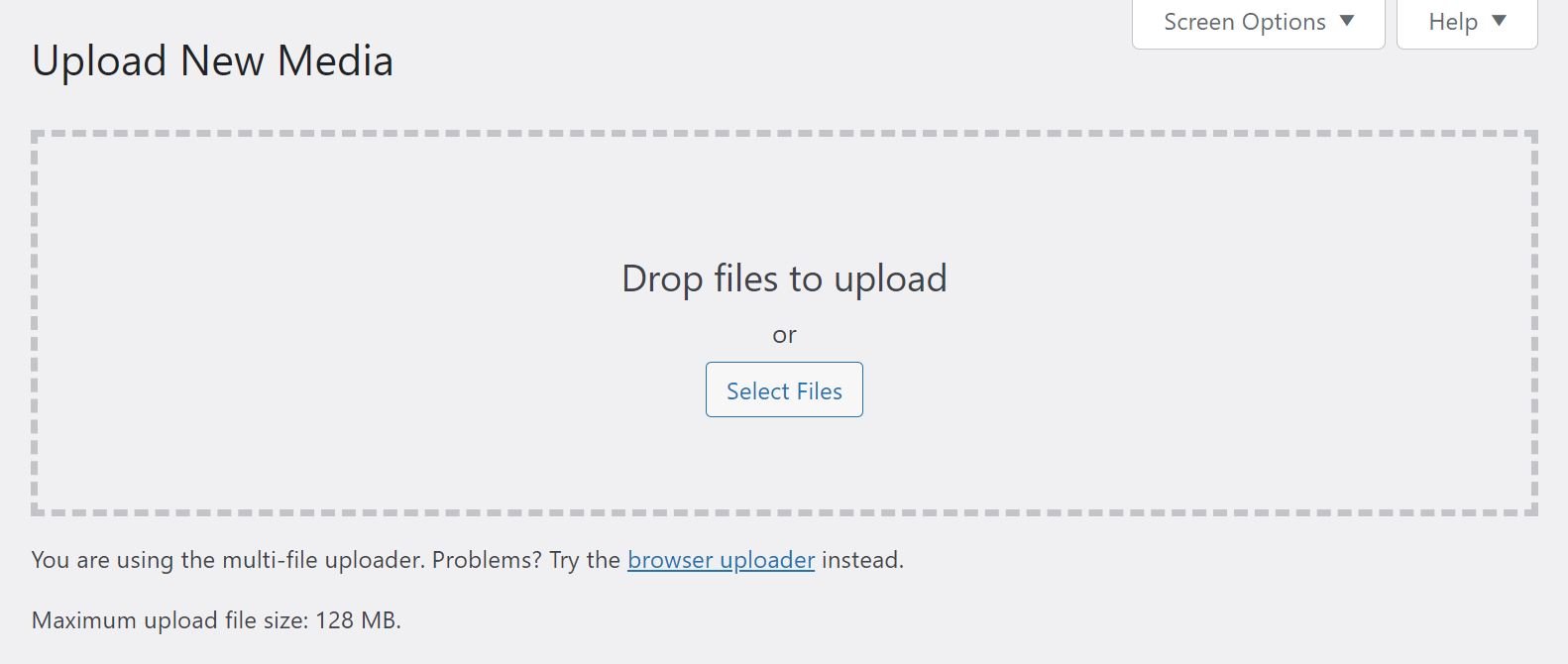
Pentru a verifica dimensiunea maximă actuală a fișierului, navigați la Media > Adăugați nou în tabloul de bord WordPress. Pe această pagină, veți vedea limita de încărcare:

De obicei, nu va trebui să modificați această valoare decât dacă încărcați fișiere mai mari. Cu toate acestea, este posibil să doriți să micșorați limita de dimensiune a fișierului pentru a împiedica alți utilizatori să încarce imagini mai mari decât este necesar. Această setare poate fi utilă dacă rulați un blog cu mai mulți autori.
Pentru a face acest lucru, puteți pur și simplu să contactați furnizorul dvs. de găzduire și să le cereți să modifice dimensiunea maximă a fișierului de încărcare. Alternativ, puteți modifica limita de încărcare WordPress prin editarea fișierului php.ini .
4. Întârzierea redimensionării scripturilor
O altă modalitate de a optimiza imaginile pentru performanța web este ajustarea plasării scripturilor în codul HTML. JavaScript este foarte bogat în resurse și orice formă de interactivitate încorporată în HTML poate provoca o întârziere la încărcare.
Este o practică obișnuită să creați un link către pagini JavaScript externe în partea de jos a codului dvs. Acest lucru permite modelului obiect document (DOM) să se încarce complet înainte ca orice elemente interactive să fie activate.
Cu toate acestea, unele fragmente JavaScript sunt utilizate în mod obișnuit în întregul DOM. Un exemplu este ascultătorul de evenimente „onclick”, care spune unui buton ce să facă atunci când un utilizator dă clic pe el.
Prin urmare, dacă utilizați un script pentru a vă optimiza imaginile, sincronizarea acestuia poate afecta timpul de încărcare a paginii dvs. Puteți rezolva această problemă folosind un plugin precum Flying Scripts:

Acest instrument vă permite să întârziați rularea anumitor scripturi până când nu există nicio activitate de utilizator. Această setare poate ajuta la reducerea timpului de încărcare a paginii.
Concluzie
Optimizarea imaginilor vă poate accelera site-ul și îmbunătăți UX. În plus, Core Web Vitals de la Google ia în considerare dimensiunile imaginilor atunci când evaluează calitatea și performanța site-ului tău.
În această postare, am analizat mai multe modalități eficiente de a optimiza imaginile pentru performanța web. Aceste metode includ comprimarea imaginilor cu un plugin și redimensionarea fotografiilor în editorul WordPress.
Aveți întrebări despre cum să optimizați imaginile pentru performanța web? Anunțați-ne în secțiunea de comentarii de mai jos!
Sursa imagine: pixel2013 / pixabay.com, Imagine prezentată prin elenabsl / shutterstock.com
