Come ottimizzare le immagini per le migliori prestazioni Web
Pubblicato: 2022-01-07Un sito web lento può danneggiare il posizionamento nei motori di ricerca e allontanare i visitatori. Inoltre, avere file immagine di grandi dimensioni è una delle principali cause dei tempi di caricamento lenti. Fortunatamente, ci sono diversi modi per ottimizzare le immagini per le prestazioni web.
In questo post, discuteremo dell'impatto delle immagini sulle prestazioni del tuo sito. Condivideremo quindi alcuni modi diversi per ottimizzare le tue immagini in modo efficace.
Iniziamo!
Quanto influiscono le immagini sulle prestazioni web?
Le immagini possono influire in modo significativo sulle prestazioni complessive del tuo sito. Per fornire la migliore esperienza utente (UX) possibile, dovrai assicurarti che i tuoi contenuti siano ottimizzati per i Core Web Vitals di Google.
I Core Web Vitals sono metriche che Google utilizza per valutare le prestazioni del tuo sito web. Quando esegui un test di velocità della pagina, Google genera un rapporto basato su diversi fattori, tra cui:
- First Contentful Paint (FCP) : quando il browser esegue il rendering del primo elemento DOM (Document Object Model) sulla tua pagina.
- Largest Contentful Paint (LCP) : il tempo impiegato dal tuo sito Web per eseguire il rendering dell'elemento più grande della tua pagina (in genere un'immagine o un video).
- First Input Delay (FID) : la quantità di tempo da quando un utente interagisce per la prima volta con la tua pagina (ad esempio facendo clic su un pulsante) a quando il browser risponde a tale azione.
- Spostamento cumulativo del layout (CLS) : la quantità di contenuto del tuo sito Web che si sposta sulla pagina durante il caricamento. Ad esempio, elementi come immagini e pulsanti possono spostarsi sullo schermo, impedendo agli utenti di interagire con il tuo sito.
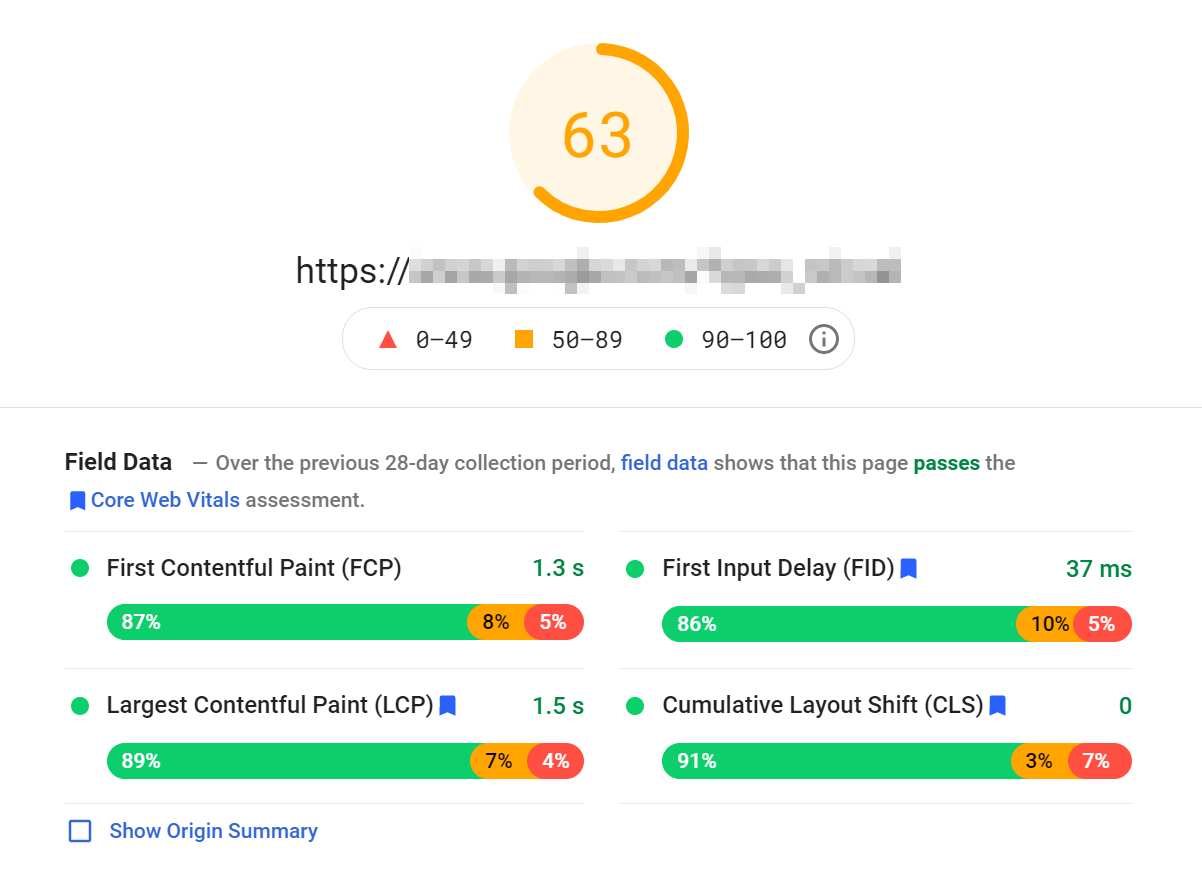
Puoi controllare le prestazioni del tuo sito in queste aree utilizzando uno strumento online come PageSpeed Insights o GTMetrix. Tutto quello che devi fare è inserire il tuo URL e riceverai un rapporto con i tuoi punteggi:

Il rapporto fornisce anche suggerimenti su come migliorare le prestazioni. Questo consiglio può includere immagini che devono essere ottimizzate per tempi di caricamento più rapidi.
Ad esempio, il rapporto potrebbe identificare l'elemento di contenuto più grande della tua pagina come l'immagine dell'eroe. In tal caso, puoi ridimensionare e comprimere il file immagine per migliorare il tuo punteggio LCP.
Le immagini possono anche influenzare il tuo punteggio CLS. Un punteggio CLS elevato suggerisce che il tuo sito contiene immagini senza attributi di altezza e larghezza specificati.
Il browser sta quindi trascorrendo del tempo cercando di ridimensionare le immagini in modo appropriato. Questo processo porta a spostare gli elementi durante il caricamento della pagina, interrompendo l'esperienza dell'utente. Puoi risolvere facilmente questo problema impostando le dimensioni per ogni foto che carichi sul tuo sito.
2 modi in cui puoi ottimizzare le tue immagini
Come abbiamo visto, le immagini possono influenzare i punteggi di Core Web Vitals. Diamo un'occhiata a due modi efficaci per ottimizzare le immagini per le prestazioni web!
1. Comprimi le tue immagini
La compressione è il processo di riduzione delle dimensioni del file dell'immagine. Esistono due tipi principali di metodi di compressione:
- Lossy: questo metodo rimuove grandi quantità di dati dall'immagine, riducendo notevolmente le dimensioni del file.
- Lossless: questa tecnica di compressione riduce le dimensioni del file senza rimuovere alcun dato dall'immagine.
File di immagine di grandi dimensioni possono mettere a dura prova i tempi di caricamento, portando a un sito Web lento. Possono anche occupare molto spazio sul tuo server.
Pertanto, ti consigliamo di comprimere tutte le immagini che carichi sul tuo sito:

La compressione con perdita tende ad essere più efficace di quella senza perdita. Questo perché ti dà maggiore flessibilità con la riduzione delle dimensioni. L'unico aspetto negativo è che la compressione con perdita di dati potrebbe influire sulla qualità delle tue immagini.
2. Ridimensiona le tue immagini e usa le giuste dimensioni
Un altro modo efficace per ottimizzare le immagini per le prestazioni web è ridimensionarle. In genere, maggiori sono le dimensioni, maggiore è la dimensione del file.
Pertanto, potresti prendere in considerazione la possibilità di ritagliare le tue immagini prima di caricarle sul tuo sito web. Puoi farlo con un software di modifica delle immagini di tua scelta.
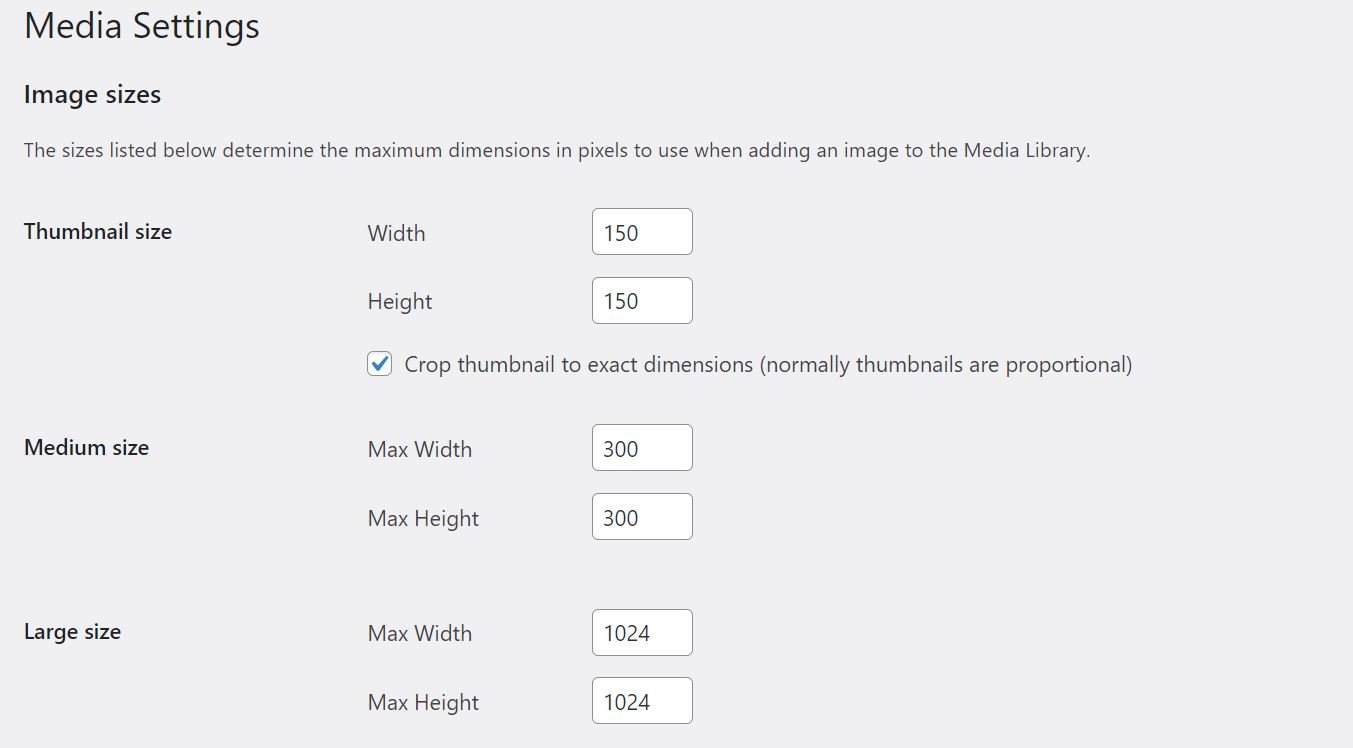
Inoltre, quando carichi un'immagine sul tuo sito, WordPress genererà automaticamente dimensioni diverse per essa. Questi in genere includono versioni grande, media e piccola, nonché miniature:

In questo modo, WordPress ti consente di offrire ai tuoi lettori la dimensione dell'immagine più appropriata. Aiuta anche il browser a mostrare le dimensioni corrette dell'immagine in base ai dispositivi dei tuoi visitatori. In quanto tali, queste impostazioni rendono il tuo sito web più reattivo.
Quando aggiungi un'immagine ai tuoi post, potresti voler impostare la dimensione su grande anziché su quella intera. Allo stesso modo, se stai progettando un feed del blog, puoi selezionare le miniature anziché le dimensioni dell'immagine più grandi per le tue immagini in primo piano.
Se utilizzi una dimensione più grande del necessario, eserciterai una pressione inutile sulla velocità del tuo sito. Inoltre, occuperai più spazio sul tuo server.
Come ottimizzare le immagini nel modo giusto
Fortunatamente, ci sono diversi strumenti che puoi utilizzare per ottimizzare le immagini per le prestazioni web. Questa sezione esaminerà alcune best practice per aiutarti a iniziare.
1. Utilizzare uno strumento di compressione delle immagini o un plug-in
Come accennato in precedenza, la compressione aiuta a ridurre la dimensione del file delle tue immagini. Puoi utilizzare molti strumenti per comprimere le tue foto, inclusi software di modifica delle immagini come Adobe Photoshop o Microsoft Photos.

Puoi anche utilizzare uno strumento online come TinyPNG:

Questo strumento utilizza la compressione con perdita di dati per ridurre le dimensioni dei file WEBP, JPEG e PNG. Tutto quello che devi fare è caricare le tue immagini e TinyPNG le comprimerà per te.
In alternativa, puoi utilizzare un potente plug-in di ottimizzazione delle immagini come Imagify:

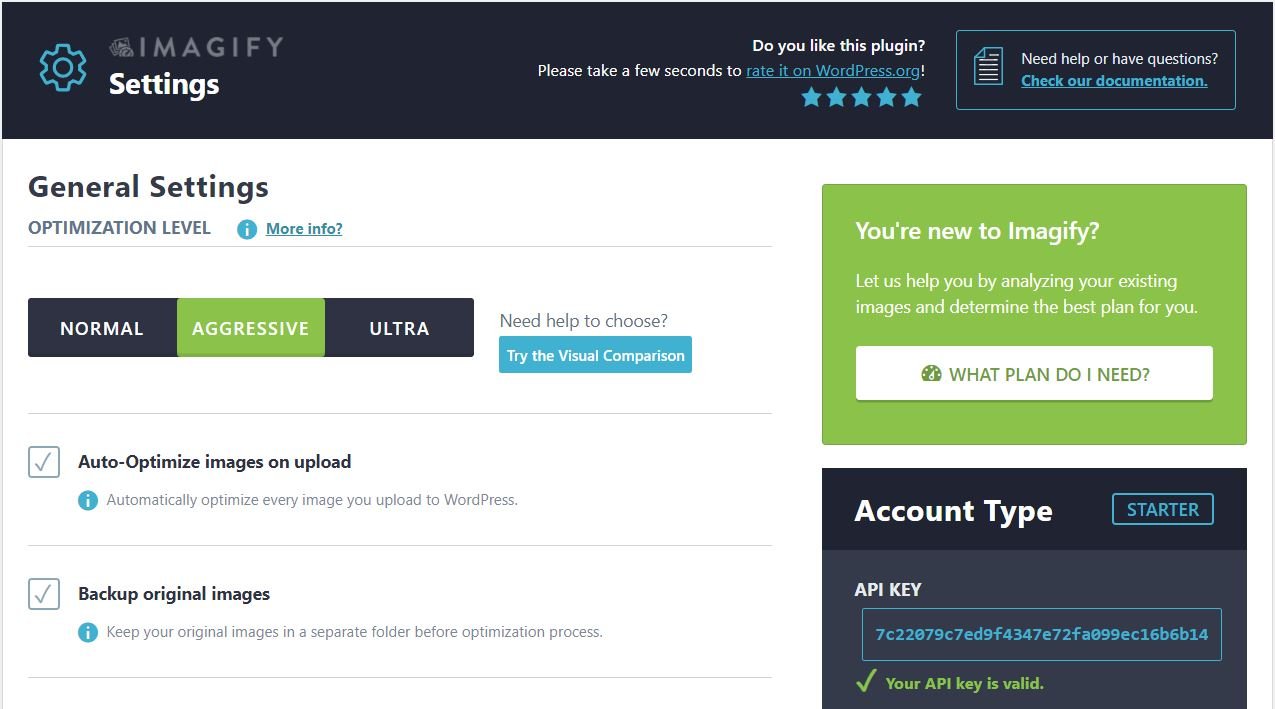
Dopo aver installato e attivato il plugin sul tuo sito, puoi andare in Impostazioni > Immagina per impostare le tue preferenze di compressione:

Si consiglia di impostare il livello di compressione su Aggressivo . Questa impostazione ridurrà le dimensioni del file di una quantità significativa senza differenze evidenti nella qualità dell'immagine.
Quando sei pronto, fai clic su Salva modifiche . Imagify ora comprimerà automaticamente tutte le immagini che carichi sul tuo sito.
2. Ridimensiona le immagini nell'editor di WordPress
Abbiamo anche parlato dell'importanza di ridimensionare le immagini per tempi di caricamento più rapidi. Puoi ridimensionare le tue foto sul tuo computer prima di caricarle sul tuo sito WordPress.
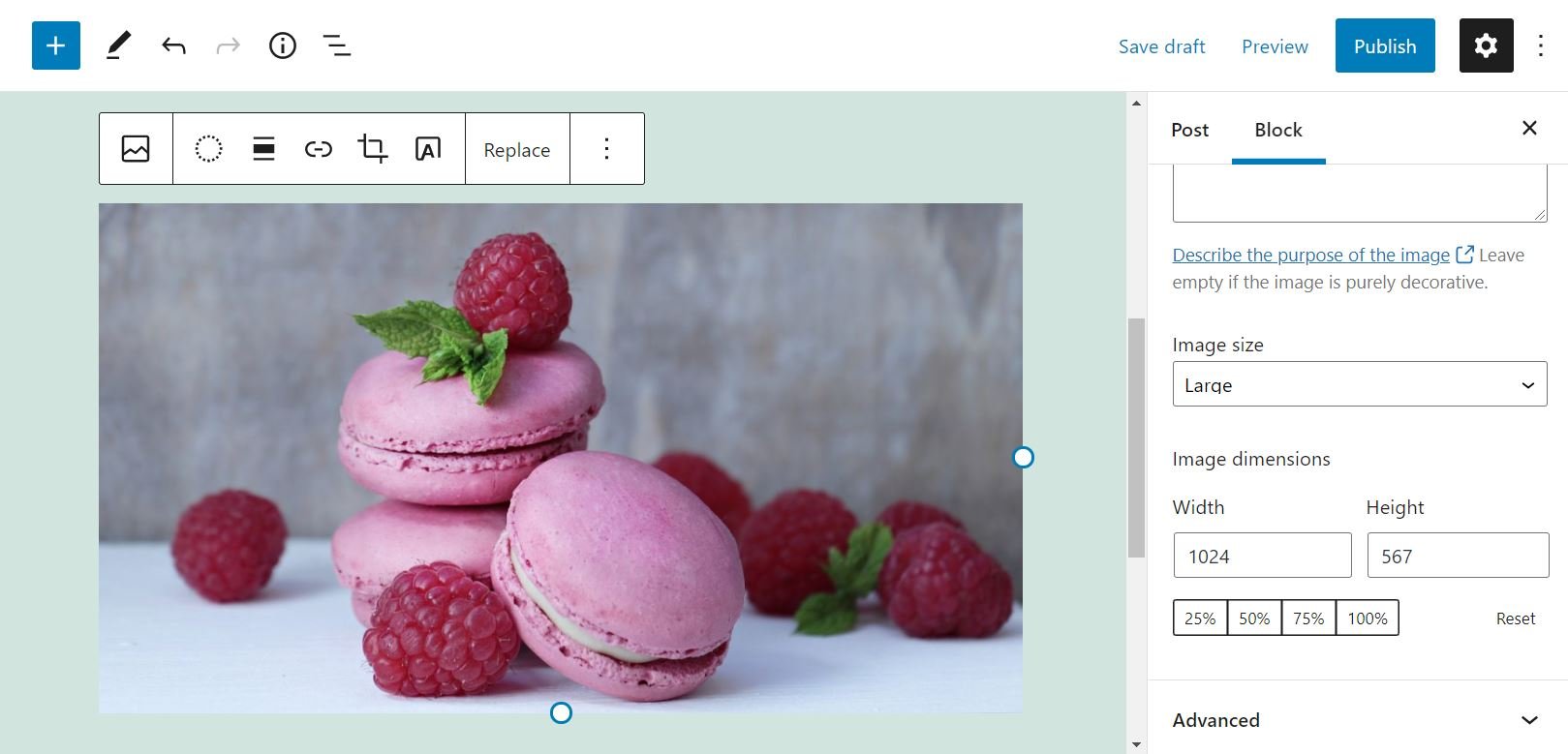
Tuttavia, puoi anche ridimensionare le tue immagini all'interno di WordPress. Seleziona semplicemente l'immagine nel tuo post o nella tua pagina e regola la larghezza e l'altezza dal pannello delle impostazioni alla tua destra:

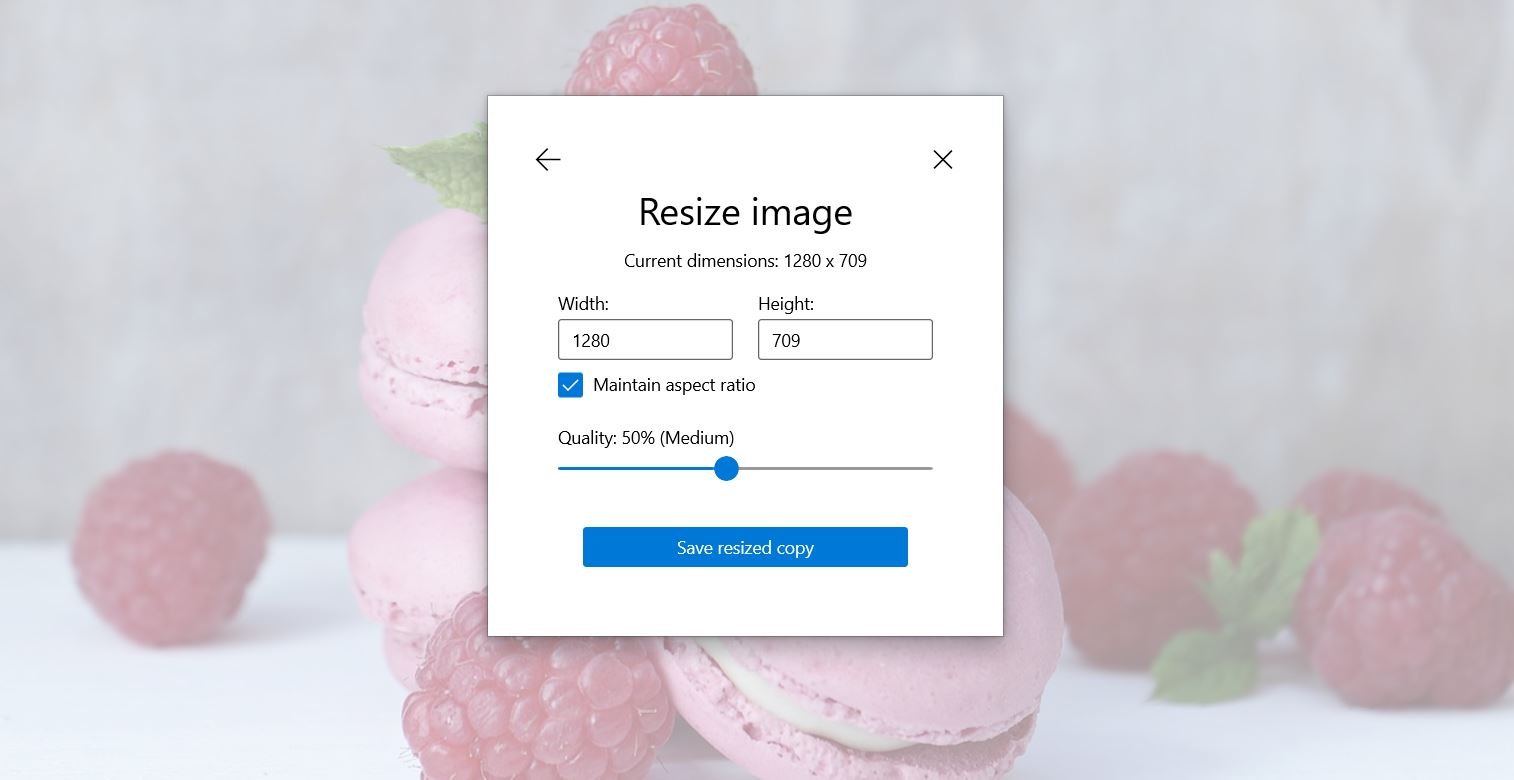
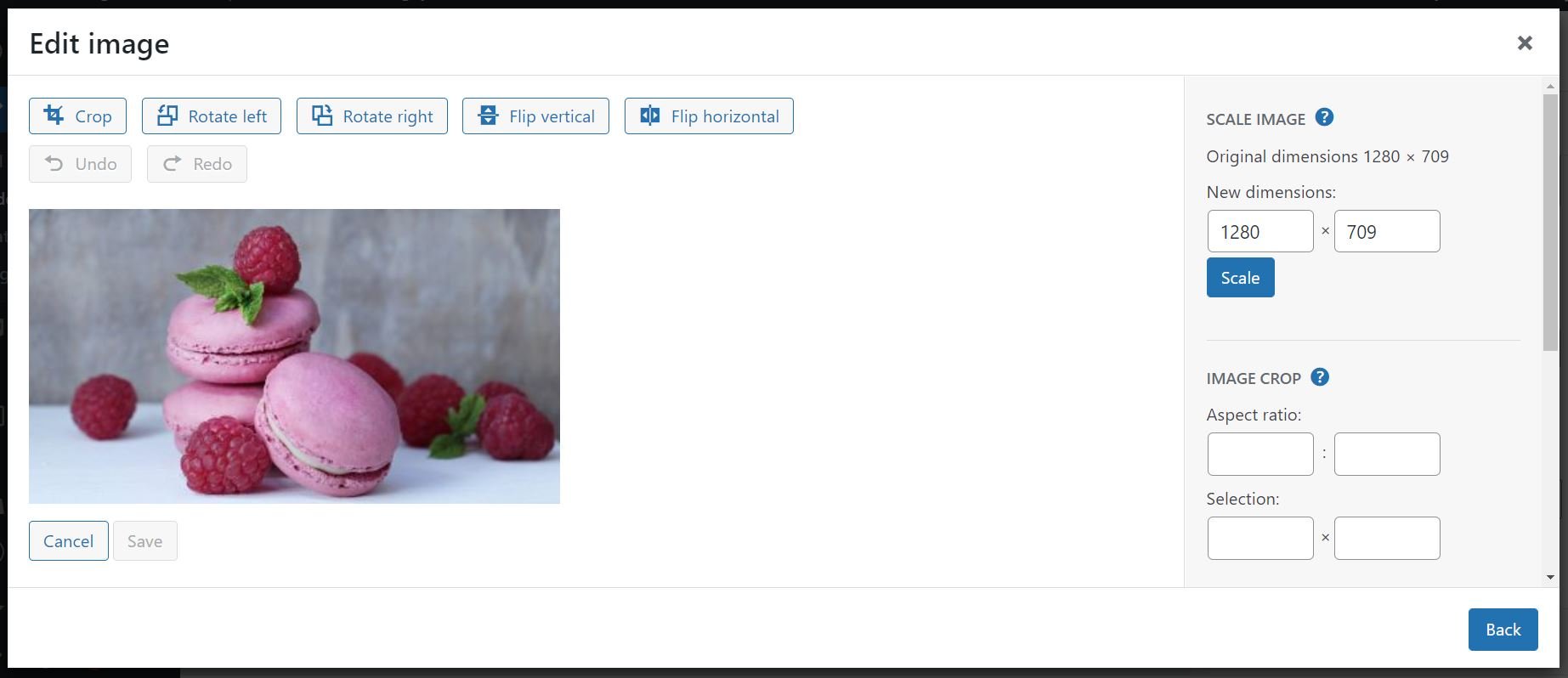
In alternativa, puoi individuare l'immagine nel Catalogo multimediale e selezionare Modifica immagine . Questa azione ti porterà a una finestra in cui puoi ritagliare la tua immagine e impostare nuove dimensioni:

Come puoi vedere, l'editor di WordPress ti consente anche di scegliere una delle dimensioni dell'immagine generate automaticamente. Se utilizzi la grafica nei post del blog, ti consigliamo di optare per la dimensione grande piuttosto che per quella intera . Questa impostazione renderà le dimensioni dell'immagine più piccole senza compromettere la qualità.
3. Modifica il limite massimo di caricamento
WordPress viene fornito con una dimensione massima del file di caricamento. Questo importo può variare a seconda delle risorse assegnate dal tuo provider di hosting.
Per controllare la dimensione massima del file attuale, vai su Media > Aggiungi nuovo nella dashboard di WordPress. In questa pagina vedrai il tuo limite di caricamento:

In genere, non è necessario modificare questo valore a meno che non carichi file di dimensioni maggiori. Tuttavia, potresti voler ridurre il limite delle dimensioni del file per impedire ad altri utenti di caricare immagini più grandi del necessario. Questa impostazione può essere utile se gestisci un blog con più autori.
Per fare ciò, puoi semplicemente contattare il tuo provider di hosting e chiedere loro di modificare la dimensione massima del file di caricamento. In alternativa, puoi modificare il limite di caricamento di WordPress modificando il tuo file php.ini .
4. Ritardare il ridimensionamento degli script
Un altro modo per ottimizzare le immagini per le prestazioni web è regolare il posizionamento degli script all'interno del codice HTML. JavaScript è molto pesante in termini di risorse e qualsiasi forma di interattività incorporata nel tuo HTML può causare un ritardo nel caricamento.
È pratica standard collegarsi a pagine JavaScript esterne nella parte inferiore del codice. Ciò consente il caricamento completo del Document Object Model (DOM) prima dell'attivazione di qualsiasi elemento interattivo.
Tuttavia, alcuni snippet JavaScript sono comunemente usati in tutto il DOM. Un esempio è l'event listener "onclick", che dice a un pulsante cosa fare quando un utente fa clic su di esso.
Pertanto, se stai utilizzando uno script per ottimizzare le tue immagini, la sua tempistica può influire sul tempo di caricamento della tua pagina. Puoi risolvere questo problema utilizzando un plug-in come Flying Scripts:

Questo strumento consente di ritardare l'esecuzione di script specifici fino a quando non vi è alcuna attività dell'utente. Questa impostazione può aiutare a ridurre il tempo necessario per il caricamento della pagina.
Conclusione
L'ottimizzazione delle immagini può velocizzare il tuo sito e migliorare l'UX. Inoltre, i Core Web Vitals di Google tengono conto delle dimensioni delle immagini durante la valutazione della qualità e delle prestazioni del tuo sito.
In questo post, abbiamo esaminato diversi modi efficaci per ottimizzare le immagini per le prestazioni web. Questi metodi includono la compressione delle immagini con un plug-in e il ridimensionamento delle foto nell'editor di WordPress.
Hai domande su come ottimizzare le immagini per le prestazioni web? Fatecelo sapere nella sezione commenti qui sotto!
Fonte immagine: pixel2013 / pixabay.com, Immagine in primo piano tramite elenabsl / shutterstock.com
