Cara Mengoptimalkan Gambar untuk Performa Web Terbaik
Diterbitkan: 2022-01-07Situs web yang lambat dapat merusak peringkat mesin pencari Anda dan membuat pengunjung menjauh. Selain itu, memiliki file gambar yang besar adalah salah satu penyebab utama waktu pemuatan yang lambat. Untungnya, ada beberapa cara Anda dapat mengoptimalkan gambar untuk kinerja web.
Dalam posting ini, kami akan membahas dampak gambar pada kinerja situs Anda. Kami kemudian akan membagikan beberapa cara berbeda untuk mengoptimalkan gambar Anda secara efektif.
Mari kita mulai!
Seberapa Banyak Gambar Mempengaruhi Kinerja Web?
Gambar dapat secara signifikan memengaruhi kinerja situs Anda secara keseluruhan. Untuk memberikan Pengalaman Pengguna (UX) sebaik mungkin, Anda harus memastikan bahwa konten Anda dioptimalkan untuk Data Web Inti Google.
Data Web Inti adalah metrik yang digunakan Google untuk mengevaluasi kinerja situs web Anda. Saat Anda menjalankan pengujian kecepatan halaman, Google akan membuat laporan berdasarkan beberapa faktor, termasuk:
- First Contentful Paint (FCP) : Saat browser merender elemen Document Object Model (DOM) pertama di halaman Anda.
- Largest Contentful Paint (LCP) : Waktu yang dibutuhkan situs web Anda untuk merender elemen terbesar di halaman Anda (biasanya gambar atau video).
- First Input Delay (FID) : Jumlah waktu dari saat pengguna pertama kali berinteraksi dengan halaman Anda (seperti mengklik tombol) hingga saat browser merespons tindakan tersebut.
- Pergeseran Tata Letak Kumulatif (CLS) : Seberapa banyak konten situs web Anda bergeser di sekitar halaman saat dimuat. Misalnya, elemen seperti gambar dan tombol dapat bergerak di sekitar layar, mencegah pengguna berinteraksi dengan situs Anda.
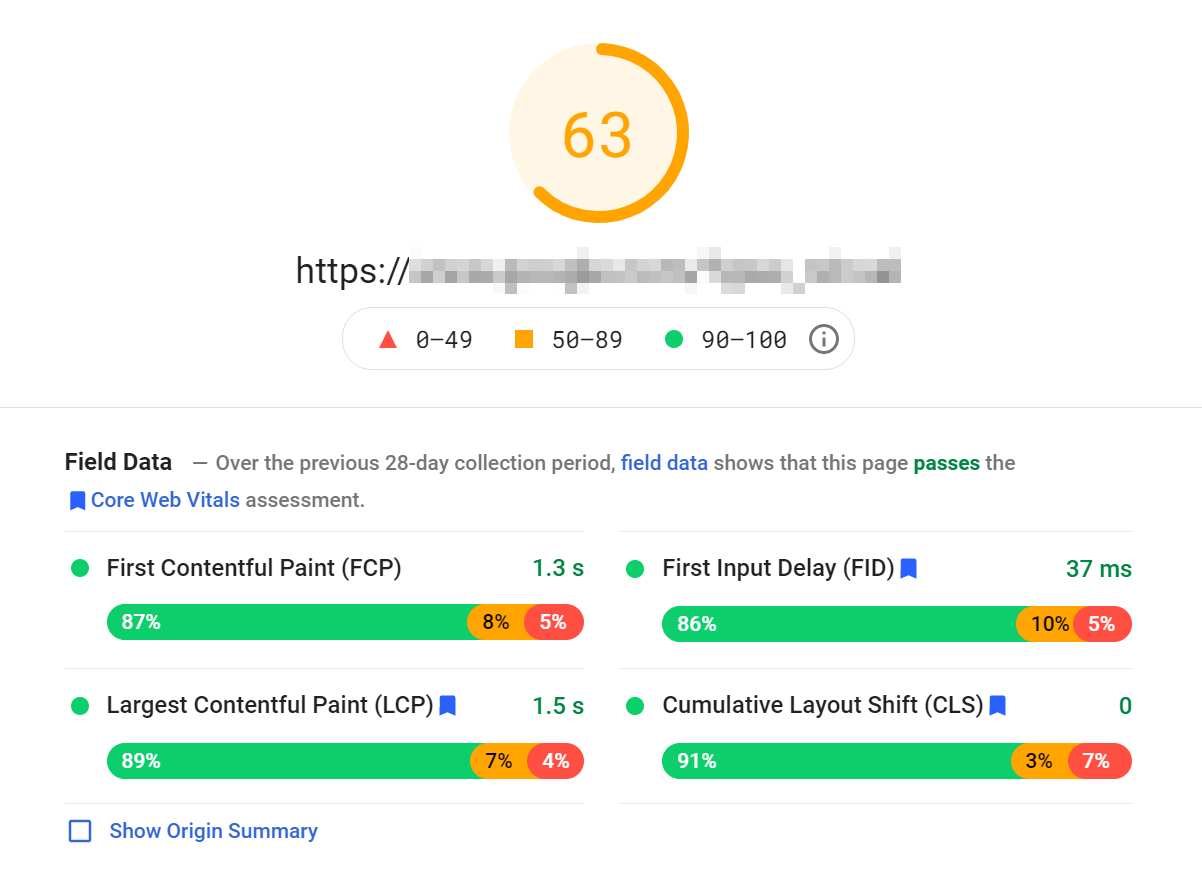
Anda dapat memeriksa untuk melihat bagaimana tarif situs Anda di area ini dengan menggunakan alat online seperti PageSpeed Insights atau GTMetrix. Yang harus Anda lakukan adalah memasukkan URL Anda, dan Anda akan menerima laporan dengan skor Anda:

Laporan ini juga memberi Anda saran tentang cara meningkatkan kinerja Anda. Saran ini mungkin termasuk gambar yang perlu dioptimalkan untuk waktu pemuatan yang lebih cepat.
Misalnya, laporan mungkin mengidentifikasi elemen konten terbesar di halaman Anda sebagai gambar pahlawan. Jika demikian, Anda dapat mengubah ukuran dan mengompresi file gambar untuk meningkatkan skor LCP Anda.
Gambar juga dapat memengaruhi skor CLS Anda. Skor CLS yang tinggi menunjukkan bahwa situs Anda berisi gambar tanpa atribut tinggi dan lebar yang ditentukan.
Oleh karena itu, browser menghabiskan waktu mencoba mengubah ukuran gambar dengan tepat. Proses ini menyebabkan pergeseran elemen saat halaman Anda dimuat, mengganggu pengalaman pengguna. Anda dapat dengan mudah memperbaikinya dengan mengatur dimensi untuk setiap foto yang Anda unggah di situs Anda.
2 Cara Anda Dapat Mengoptimalkan Gambar Anda
Seperti yang telah kita lihat, gambar dapat memengaruhi skor Data Vital Web Inti Anda. Mari kita lihat dua cara efektif untuk mengoptimalkan gambar untuk kinerja web!
1. Kompres Gambar Anda
Kompresi adalah proses mengurangi ukuran file gambar Anda. Ada dua jenis utama metode kompresi:
- Lossy: Metode ini menghapus sejumlah besar data dari gambar Anda, secara signifikan mengurangi ukuran file.
- Lossless: Teknik kompresi ini mengurangi ukuran file Anda tanpa menghapus data apa pun dari gambar.
File gambar besar dapat membebani waktu pemuatan Anda, yang menyebabkan situs web menjadi lambat. Mereka juga dapat mengambil banyak ruang di server Anda.
Oleh karena itu, kami menyarankan Anda mengompres gambar apa pun yang Anda unggah ke situs Anda:

Kompresi lossy cenderung lebih efektif daripada lossless. Ini karena memberi Anda lebih banyak fleksibilitas dengan pengurangan ukuran. Satu-satunya downside adalah bahwa kompresi lossy dapat memengaruhi kualitas gambar Anda.
2. Ubah Ukuran Gambar Anda dan Gunakan Dimensi yang Tepat
Cara efektif lain untuk mengoptimalkan gambar untuk kinerja web adalah dengan mengubah ukurannya. Biasanya, semakin besar dimensi, semakin besar ukuran file.
Oleh karena itu, Anda mungkin ingin mempertimbangkan untuk memotong gambar Anda sebelum mengunggahnya ke situs web Anda. Anda dapat melakukan ini dengan perangkat lunak pengedit gambar pilihan Anda.
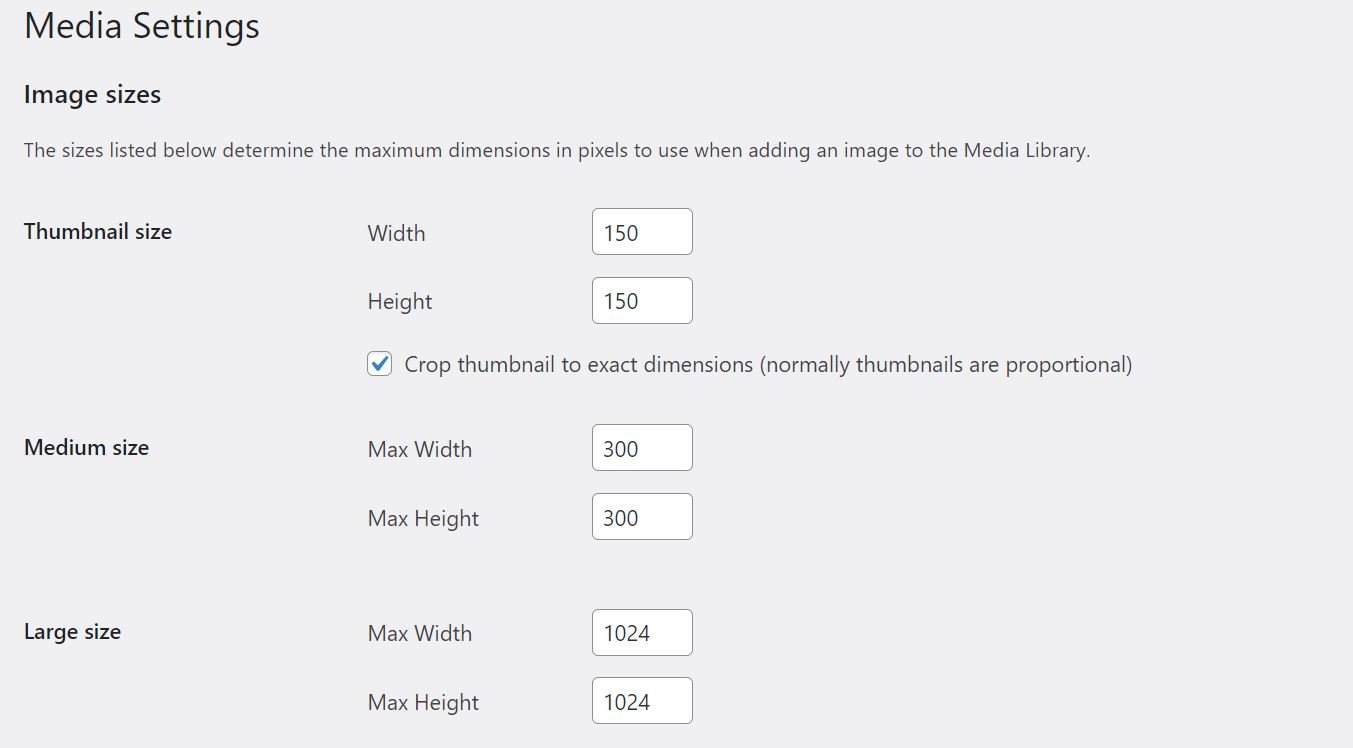
Selanjutnya, ketika Anda mengunggah gambar ke situs Anda, WordPress secara otomatis akan menghasilkan ukuran yang berbeda untuk itu. Ini biasanya mencakup versi besar, sedang, dan kecil, serta thumbnail:

Dengan cara ini, WordPress memungkinkan Anda menyajikan ukuran gambar yang paling sesuai untuk pembaca Anda. Ini juga membantu browser menampilkan dimensi gambar yang benar berdasarkan perangkat pengunjung Anda. Dengan demikian, pengaturan ini membuat situs web Anda lebih responsif.
Saat menambahkan gambar ke posting Anda, Anda mungkin ingin mengatur ukurannya menjadi besar daripada ukuran penuh. Demikian juga, jika Anda mendesain umpan blog, Anda dapat memilih gambar mini daripada ukuran gambar yang lebih besar untuk gambar unggulan Anda.
Jika Anda menggunakan dimensi yang lebih besar dari yang diperlukan, Anda akan memberikan tekanan yang tidak perlu pada kecepatan situs Anda. Anda juga akan menggunakan lebih banyak ruang di server Anda.
Cara Mengoptimalkan Gambar dengan Cara yang Benar
Untungnya, ada beberapa alat yang dapat Anda gunakan untuk mengoptimalkan gambar untuk kinerja web. Bagian ini akan melihat beberapa praktik terbaik untuk membantu Anda memulai.
1. Gunakan Alat Kompresi Gambar atau Plugin
Seperti disebutkan sebelumnya, kompresi membantu mengurangi ukuran file gambar Anda. Anda dapat menggunakan banyak alat untuk mengompres foto Anda, termasuk perangkat lunak pengedit gambar seperti Adobe Photoshop atau Microsoft Photos.

Anda juga dapat menggunakan alat online seperti TinyPNG:

Alat ini menggunakan kompresi lossy untuk mengurangi ukuran file WEBP, JPEG, dan PNG Anda. Yang harus Anda lakukan adalah mengunggah gambar Anda, dan TinyPNG akan mengompresnya untuk Anda.
Atau, Anda dapat menggunakan plugin pengoptimalan gambar yang kuat seperti Imagify:

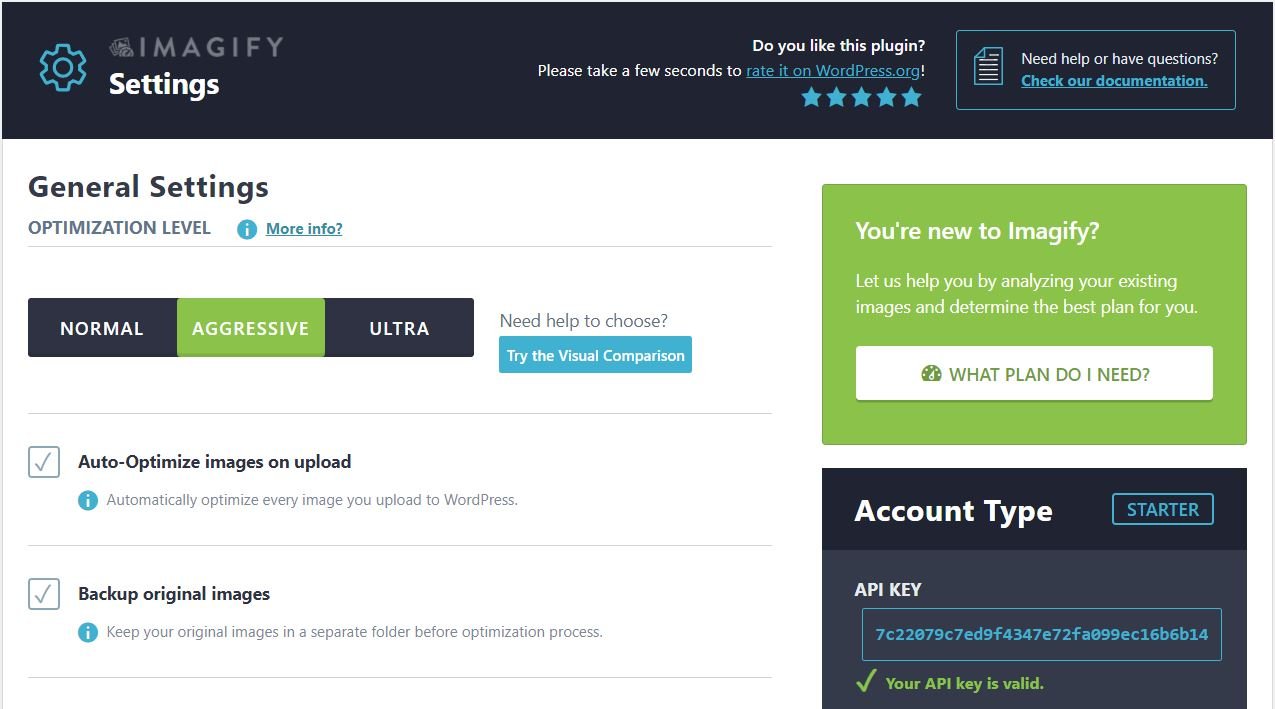
Setelah Anda menginstal dan mengaktifkan plugin di situs Anda, Anda dapat membuka Pengaturan > Imagify untuk mengatur preferensi kompresi Anda:

Kami merekomendasikan pengaturan tingkat kompresi ke Aggressive . Pengaturan ini akan mengurangi ukuran file dengan jumlah yang signifikan tanpa perbedaan nyata dalam kualitas gambar.
Saat Anda siap, klik Simpan Perubahan . Imagify sekarang akan secara otomatis memampatkan gambar apa pun yang Anda unggah ke situs Anda.
2. Ubah Ukuran Gambar di Editor WordPress
Kami juga telah berbicara tentang pentingnya mengubah ukuran gambar Anda untuk waktu pemuatan yang lebih cepat. Anda dapat mengubah ukuran foto di komputer Anda sebelum mengunggahnya ke situs WordPress Anda.
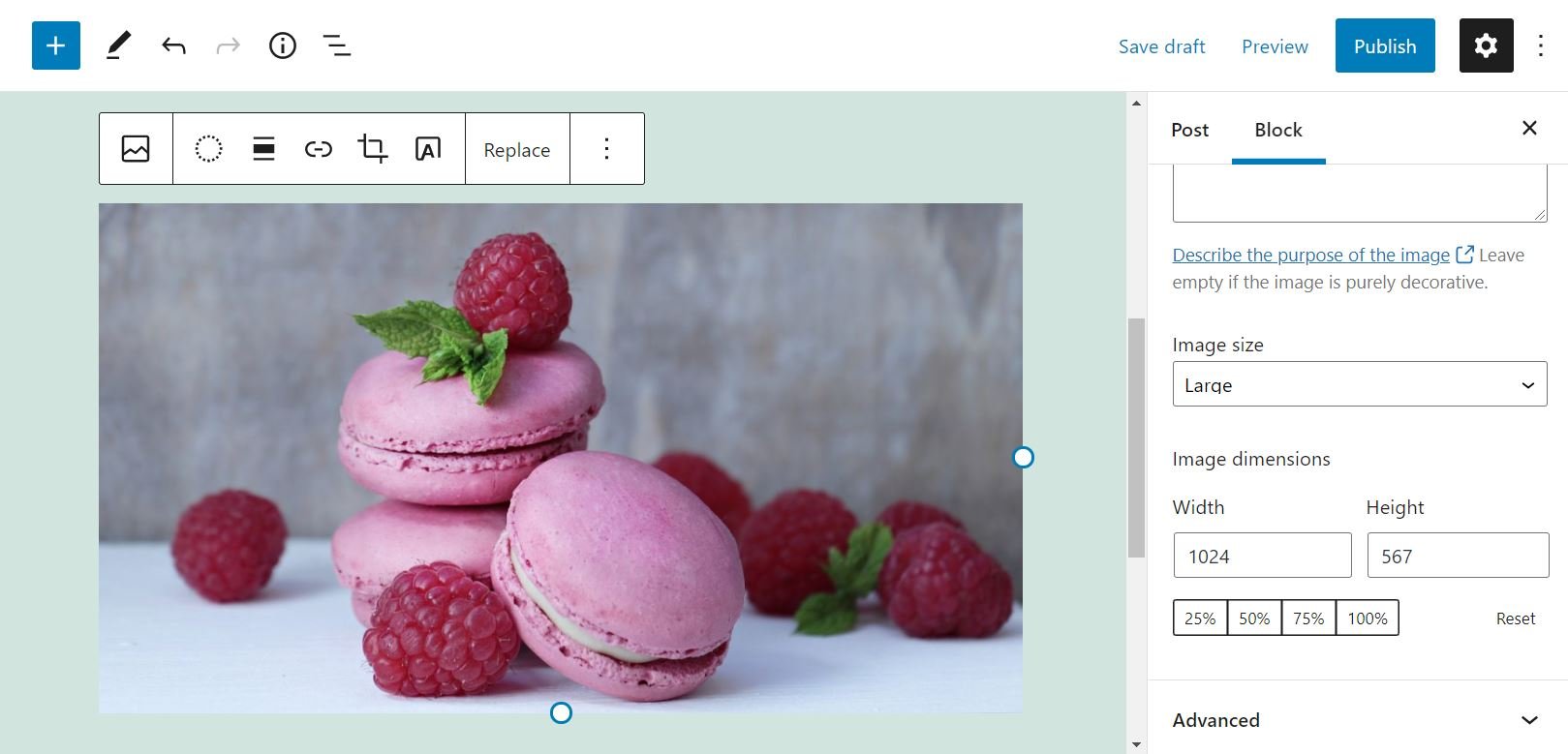
Namun, Anda juga dapat mengubah ukuran gambar Anda di dalam WordPress. Cukup pilih gambar di posting atau halaman Anda, dan sesuaikan lebar dan tinggi dari panel pengaturan di sebelah kanan Anda:

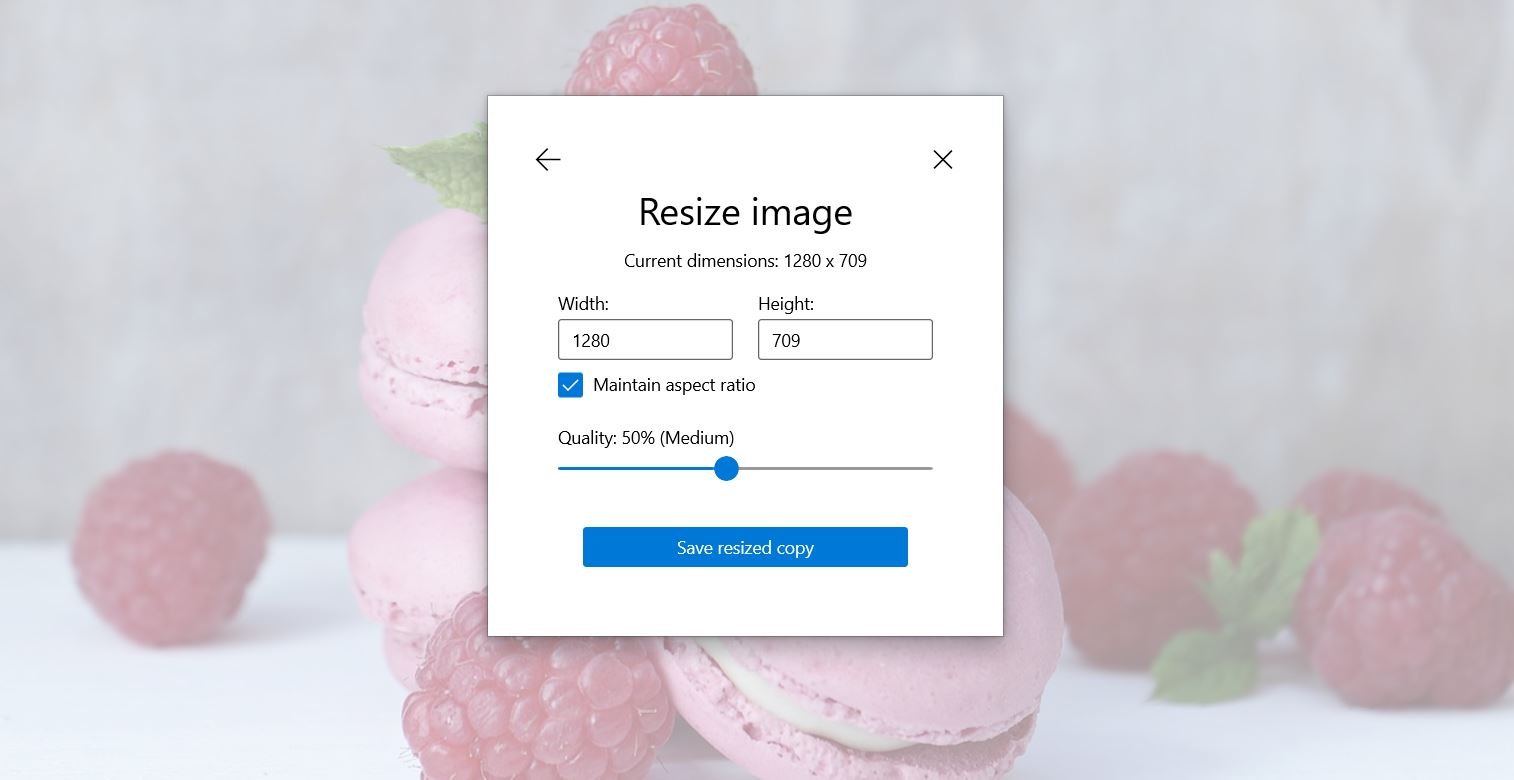
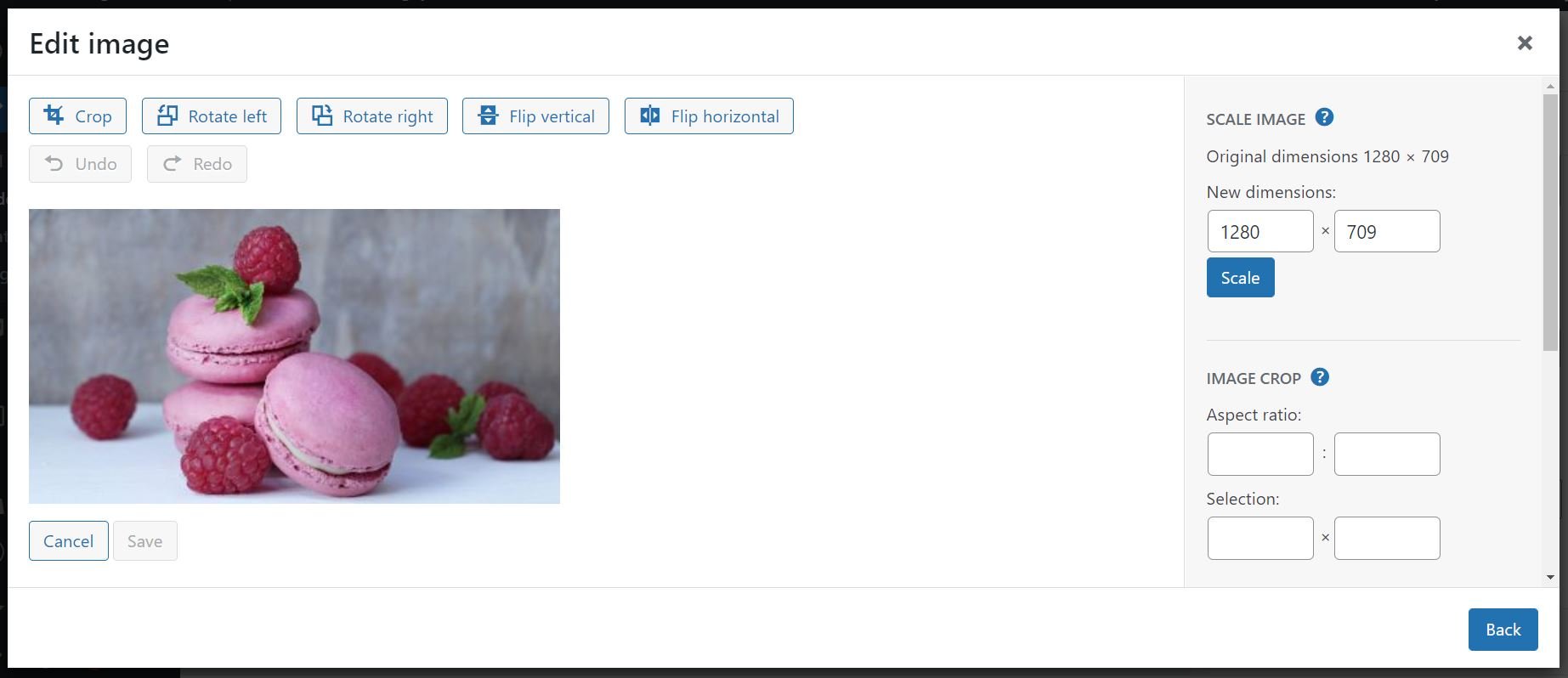
Atau, Anda dapat menemukan gambar di Perpustakaan Media dan memilih Edit Gambar . Tindakan ini akan membawa Anda ke jendela tempat Anda dapat memotong gambar dan mengatur dimensi baru:

Seperti yang Anda lihat, editor WordPress juga memungkinkan Anda memilih salah satu ukuran gambar yang dibuat secara otomatis. Jika Anda menggunakan grafik dalam entri blog, sebaiknya pilih ukuran besar daripada ukuran penuh . Pengaturan ini akan membuat ukuran gambar lebih kecil tanpa mengurangi kualitas.
3. Ubah Batas Upload Maksimum Anda
WordPress hadir dengan ukuran file unggahan maksimum. Jumlah ini dapat bervariasi tergantung pada sumber daya yang diberikan oleh penyedia hosting Anda.
Untuk memeriksa ukuran file maksimum Anda saat ini, navigasikan ke Media > Add New di dashboard WordPress Anda. Di halaman ini, Anda akan melihat batas unggahan Anda:

Biasanya, Anda tidak perlu mengubah nilai ini kecuali jika Anda mengunggah file yang lebih besar. Namun, Anda mungkin ingin mengurangi batas ukuran file untuk mencegah pengguna lain mengunggah gambar yang lebih besar dari yang diperlukan. Pengaturan ini dapat berguna jika Anda menjalankan blog multi-penulis.
Untuk melakukan ini, Anda cukup menghubungi penyedia hosting Anda dan meminta mereka untuk mengubah ukuran file unggahan maksimum. Atau, Anda dapat mengubah batas unggah WordPress dengan mengedit file php.ini Anda.
4. Tunda Mengubah Ukuran Script
Cara lain untuk mengoptimalkan gambar untuk kinerja web adalah menyesuaikan penempatan skrip Anda dalam kode HTML Anda. JavaScript sangat banyak sumber daya, dan segala bentuk interaktivitas yang disematkan dalam HTML Anda dapat menyebabkan penundaan pemuatan.
Ini adalah praktik standar untuk menautkan ke halaman JavaScript eksternal di bagian bawah kode Anda. Ini memungkinkan Document Object Model (DOM) untuk dimuat sepenuhnya sebelum elemen interaktif apa pun diaktifkan.
Namun, beberapa cuplikan JavaScript biasanya digunakan di seluruh DOM. Salah satu contohnya adalah event listener “onclick”, yang memberi tahu tombol apa yang harus dilakukan ketika pengguna mengkliknya.
Oleh karena itu, jika Anda menggunakan skrip untuk mengoptimalkan gambar Anda, waktunya dapat memengaruhi waktu buka halaman Anda. Anda dapat mengatasi masalah ini dengan menggunakan plugin seperti Skrip Terbang:

Alat ini memungkinkan Anda untuk menunda menjalankan skrip tertentu hingga tidak ada aktivitas pengguna. Pengaturan ini dapat membantu mengurangi waktu yang dibutuhkan halaman Anda untuk memuat.
Kesimpulan
Mengoptimalkan gambar Anda dapat mempercepat situs Anda dan meningkatkan UX. Selanjutnya, Data Web Inti Google memperhitungkan ukuran gambar saat mengevaluasi kualitas dan kinerja situs Anda.
Dalam posting ini, kami melihat beberapa cara efektif untuk mengoptimalkan gambar untuk kinerja web. Metode ini termasuk mengompresi gambar dengan plugin dan mengubah ukuran foto Anda di editor WordPress.
Apakah Anda memiliki pertanyaan tentang cara mengoptimalkan gambar untuk kinerja web? Beri tahu kami di bagian komentar di bawah!
Sumber Gambar: pixel2013 / pixabay.com, Gambar Unggulan melalui elenabsl / shutterstock.com
