ทำความเข้าใจเกี่ยวกับการบีบอัดแบบไม่สูญเสียข้อมูลและเมื่อต้องใช้
เผยแพร่แล้ว: 2022-01-06การใช้รูปภาพ วิดีโอ และไฟล์อื่นๆ สามารถปรับปรุงคุณภาพของโพสต์ในบล็อกของคุณ และปรับปรุงรูปลักษณ์ของเว็บไซต์ WordPress ของคุณได้ อย่างไรก็ตาม การรวมองค์ประกอบที่ "หนัก" มากเกินไปอาจทำให้ไซต์ของคุณช้าลงและส่งผลต่อประสิทธิภาพโดยรวม โชคดีที่การบีบอัดแบบไม่สูญเสียข้อมูลสามารถลดขนาดไฟล์ได้โดยไม่กระทบต่อคุณภาพ
ในคู่มือนี้ เราจะสำรวจการบีบอัดแบบไม่สูญเสียข้อมูลและเมื่อใดที่คุณควรใช้ จากนั้นเราจะอธิบายวิธีใช้วิธีบีบอัดนี้กับรูปภาพและไฟล์ของคุณ
มาเริ่มกันเลย!
การบีบอัดแบบไม่สูญเสียคืออะไร?
การบีบอัดแบบไม่สูญเสียข้อมูลสามารถลดขนาดไฟล์ได้โดยการลบและแยกข้อมูลซ้ำซ้อน วิธีนี้สามารถทำให้ไฟล์มีขนาดเล็กลงได้โดยไม่กระทบต่อคุณภาพโดยรวม นอกจากนี้ยังสามารถย้อนกลับได้อย่างสมบูรณ์
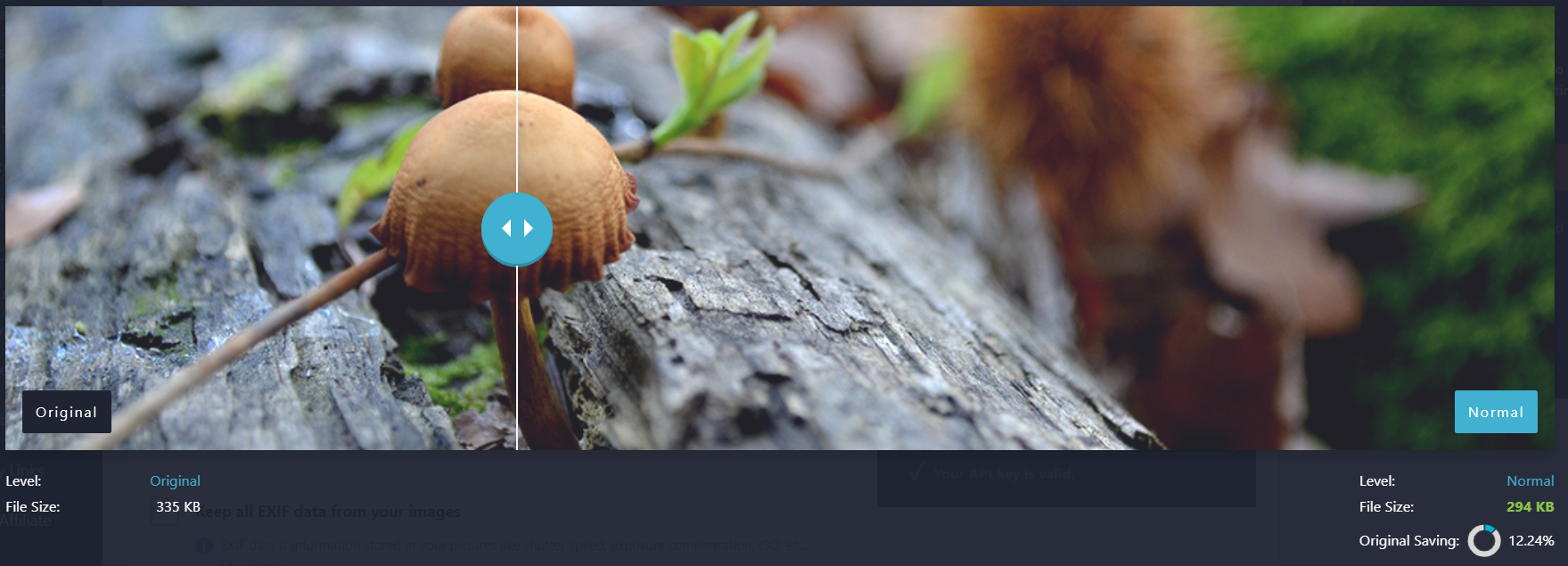
ตัวอย่างเช่น นี่คือรูปภาพที่มีการบีบอัดแบบไม่สูญเสียข้อมูลทางด้านขวา ลดขนาดไฟล์จาก 335KB เป็น 294KB:

อย่างที่คุณคงทราบดีอยู่แล้ว คุณภาพของภาพไม่มีความแตกต่างกันอย่างเห็นได้ชัด อย่างไรก็ตาม ไฟล์ถูกทำให้เล็กลง 12.24 เปอร์เซ็นต์
การบีบอัดแบบไม่สูญเสียข้อมูลใช้อัลกอริธึมที่ค้นหาคำ รูปแบบ และข้อมูลอื่นๆ ที่ไม่จำเป็นซ้ำๆ จากนั้นจะแทนที่ข้อมูลนี้ด้วยตัวเลขและจัดเก็บข้อมูลเดิมไว้ในไฟล์ดัชนีแยกต่างหาก
นอกจากนี้ยังดึงข้อมูลเมตาออกจากรูปภาพของคุณ ดังนั้น วิธีการบีบอัดนี้จะสร้างไฟล์ที่มีความคล่องตัวมากขึ้นโดยไม่ต้องลบข้อมูลเพิ่มเติม
การบีบอัดแบบไม่สูญเสียข้อมูลเหมาะสมที่สุดสำหรับภาพถ่ายที่มีพื้นหลังโปร่งใสและรูปภาพที่มีข้อความจำนวนมาก เหล่านี้เป็นรูปแบบไฟล์แบบไม่สูญเสียที่พบบ่อยที่สุด:
- กราฟิกเครือข่ายแบบพกพา (PNG)
- รูปแบบการแลกเปลี่ยนกราฟิก (GIF)
- ไฟล์ซิป (ZIP)
- ภาพดิบ (RAW)
- ไฟล์ภาพบิตแมป (BMP)
นอกจากนี้ การบีบอัดแบบไม่สูญเสียข้อมูลถูกใช้มากขึ้นสำหรับไฟล์เสียง สตรีมมิ่งยักษ์ใหญ่อย่าง Spotify, Apple Music และ TIDAL ใช้วิธีนี้เพื่อเพิ่มความเร็วในการโหลดเนื้อหาโดยไม่ลดคุณภาพของเพลง
ทำไมคุณจึงควรใช้การบีบอัดแบบไม่สูญเสียข้อมูล?
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การบีบอัดแบบไม่สูญเสียข้อมูลใช้อัลกอริธึมในการบีบอัดภาพและไฟล์ประเภทอื่นๆ นี่คือบางส่วนของอัลกอริธึมทั่วไปที่ใช้:
- การเข้ารหัส Huffman: อัลกอริธึมนี้กำหนดค่าต่างๆ ให้กับอักขระและความถี่
- การ เข้ารหัสเลขคณิต: สิ่งนี้เข้ารหัสทั้งไฟล์เป็นชุดของอักขระที่มีสัญลักษณ์กำหนดไว้
- การเข้ารหัสตามความยาวของรัน: ซึ่งจะมองหาการทำซ้ำของอักขระในโค้ด แล้วเข้ารหัสเป็นไบต์ที่เล็กกว่า
วิธีการบีบอัดเหล่านี้ทำให้ไฟล์มีขนาดเล็กลงโดยไม่ทำลายคุณภาพของไฟล์ คุณยังสามารถส่งไฟล์กลับเป็นขนาดดั้งเดิมได้เนื่องจากข้อมูลที่จัดทำดัชนีไว้ ดังนั้น Lossless จึงตัดกับการบีบอัดแบบ lossy ซึ่งทำให้เกิดการเปลี่ยนแปลงอย่างถาวรกับรูปภาพและไฟล์สื่ออื่นๆ
การบีบอัดรูปภาพเป็นสิ่งจำเป็นสำหรับการปรับปรุงประสิทธิภาพของไซต์ของคุณ สำหรับผู้เริ่มต้น รูปภาพขนาดเล็กจะช่วยปรับปรุงเวลาในการโหลดหน้าเว็บของคุณ นี่เป็นหนึ่งในปัจจัยการจัดอันดับที่สำคัญของ Google ในการพิจารณาว่าจะวางเนื้อหาของคุณไว้ที่ใดในหน้าผลลัพธ์ของเครื่องมือค้นหา
Google ใช้ชุดเมตริกที่เรียกว่า Core Web Vitals เมตริกสองรายการต่อไปนี้เกี่ยวข้องกับรูปภาพในเว็บไซต์ของคุณ:
- First Contentful Paint (FCP) FCP วัดระยะเวลาที่ใช้ในการแสดงองค์ประกอบแรกในเพจของคุณ อาจเป็นองค์ประกอบข้อความหรือรูปภาพ หากเว็บไซต์ของคุณต้องโหลดรูปภาพหรือไฟล์สื่ออื่นๆ ก่อน การใช้การบีบอัดแบบไม่สูญเสียข้อมูลจะทำให้เวลาในการโหลดสำหรับผู้ใช้ของคุณเร็วขึ้น
- Largest Contentful Paint (LCP) ค่านี้วัดระยะเวลาที่ใช้สำหรับองค์ประกอบ ที่ใหญ่ที่สุด ในเพจของคุณเพื่อแสดง นี่อาจเป็นหนึ่งในภาพของคุณ ดังนั้น หากภาพถ่ายของคุณมีขนาดไฟล์ที่เล็กกว่า คะแนน LCP ของคุณก็จะดีขึ้น
รูปภาพขนาดเล็กไม่เพียงมีความสำคัญสำหรับ SEO เท่านั้น สิ่งเหล่านี้มีความสำคัญต่อประสบการณ์ผู้ใช้ (UX) ผู้อ่านอาจหงุดหงิดและคลิกออกจากเว็บไซต์ของคุณหากหน้าเว็บของคุณโหลดช้า
สุดท้าย การบีบอัดแบบไม่สูญเสียข้อมูลจะรักษาคุณภาพของภาพไว้ ดังนั้น การใช้จะไม่แสดงภาพกราฟิกที่เป็นเม็ดเล็กๆ หรือไม่โฟกัสในเว็บไซต์ของคุณ วิธีการบีบอัดนี้สามารถช่วยให้เว็บไซต์ของคุณดูเป็นมืออาชีพสำหรับผู้อ่านของคุณ
2 วิธีในการใช้การบีบอัดแบบไม่สูญเสียข้อมูลกับรูปภาพของคุณ
คุณสามารถใช้วิธีการต่างๆ สองสามวิธีเพื่อใช้การบีบอัดแบบไม่สูญเสียข้อมูลกับรูปภาพของคุณ กลยุทธ์เหล่านี้บางส่วนเกิดขึ้นภายในแดชบอร์ด WordPress ของคุณ ในขณะที่กลยุทธ์อื่นๆ อาศัยซอฟต์แวร์ภายนอก มาดูตัวเลือกการบีบอัดที่แตกต่างกันสองแบบกัน!
1. ใช้ปลั๊กอินการบีบอัดรูปภาพ
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress บางตัวสามารถบีบอัดรูปภาพของคุณด้วยวิธีที่ไม่สูญเสียข้อมูล การใช้ปลั๊กอินเป็นตัวเลือกที่รวดเร็วและง่ายดาย เนื่องจากเครื่องมือนี้สามารถบีบอัดข้อมูลทั่วทั้งเว็บไซต์ของคุณได้ ดังนั้น คุณจึงไม่จำเป็นต้องแก้ไขแต่ละภาพด้วยตนเอง ซึ่งอาจใช้เวลานาน
เราขอแนะนำให้ใช้ปลั๊กอิน Imagify เพื่อบีบอัดรูปภาพของคุณ มีระดับการบีบอัดในตัวหลายระดับ และใช้ได้กับรูปภาพประเภทต่างๆ มากมาย:


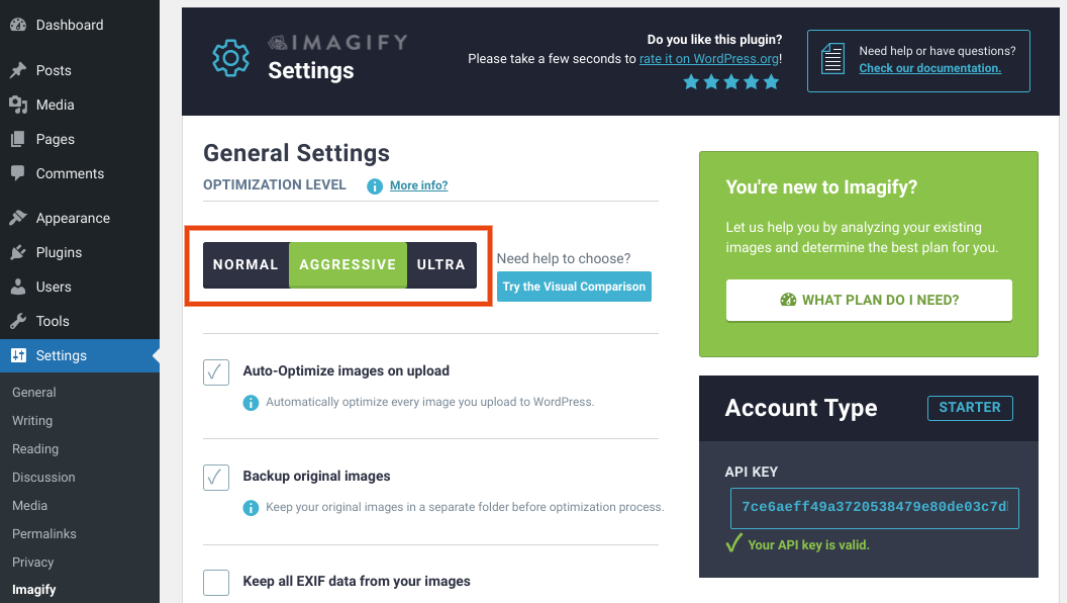
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ การตั้งค่า > Imagify ในแดชบอร์ด WordPress ของคุณ จากนั้น คุณจะเห็นระดับการเพิ่มประสิทธิภาพที่แตกต่างกันสามระดับที่ด้านบนของหน้า:

คุณจะต้องเลือก NORMAL จากตัวเลือกต่างๆ การตั้งค่านี้จะใช้การบีบอัดแบบไม่สูญเสียข้อมูลกับรูปภาพของคุณ คุณยังสามารถทำการบีบอัดนี้โดยอัตโนมัติโดยเปิดใช้งาน รูปภาพที่ปรับให้เหมาะสมอัตโนมัติในการกำหนดค่าการอัปโหลด
2. ใช้ซอฟต์แวร์แก้ไขภาพ
แอปพลิเคชันแก้ไขรูปภาพ เช่น Adobe Photoshop และ GIMP มักทำให้คุณสามารถเลือกวิธีบีบอัดรูปภาพของคุณได้ ตัวเลือกและกระบวนการที่แน่นอนจะแตกต่างกันไปตามซอฟต์แวร์ที่คุณเลือก
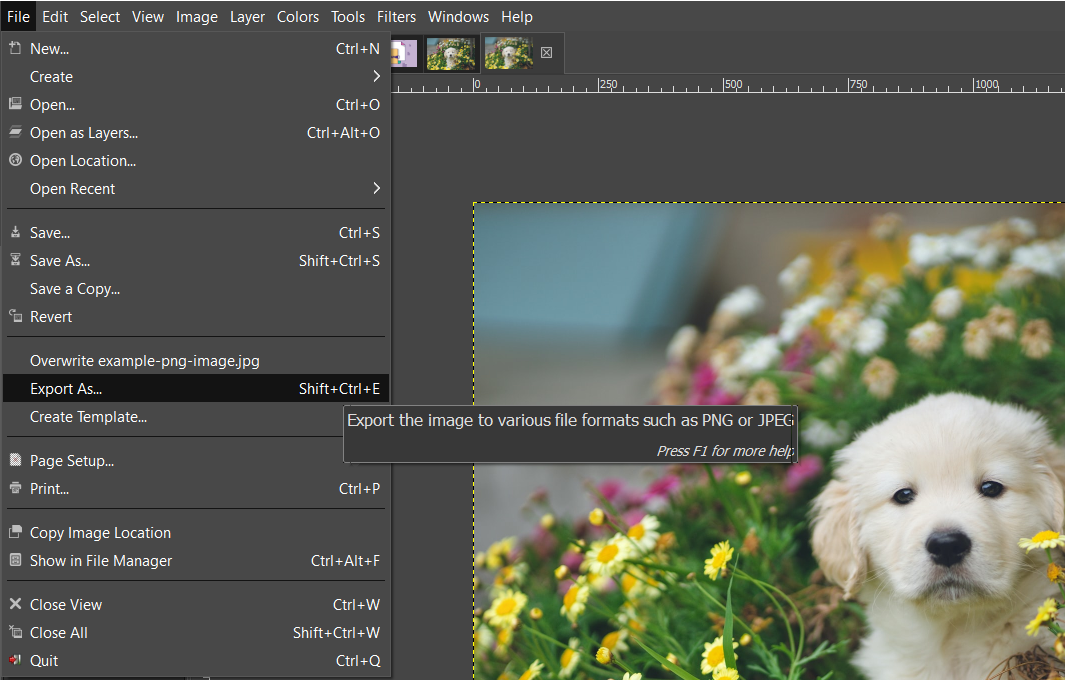
ตัวอย่างเช่น หากคุณมี GIMP คุณสามารถใช้การบีบอัดแบบไม่สูญเสียข้อมูลได้อย่างง่ายดาย ขั้นแรก เปิดรูปภาพของคุณด้วยซอฟต์แวร์แก้ไขรูปภาพ จากนั้นไปที่ ไฟล์ > ส่งออกเป็น :

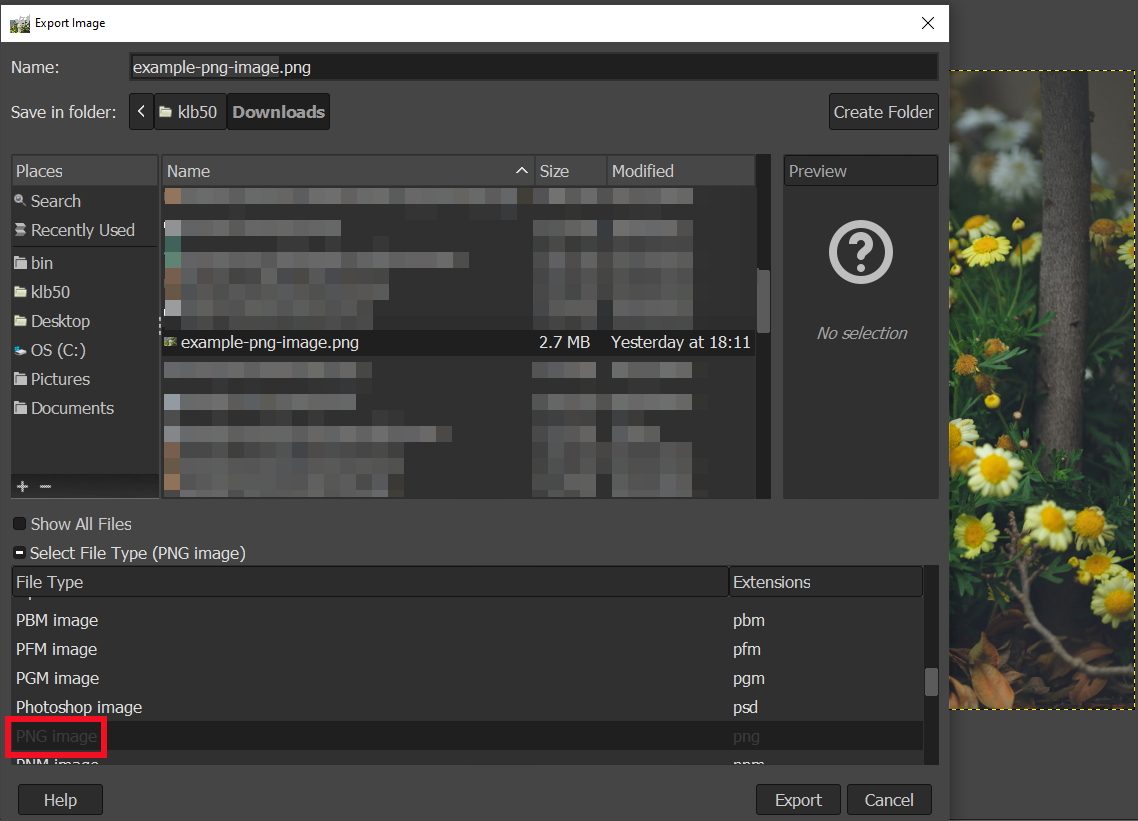
ถัดไป เปิดเมนูแบบเลื่อนลงภายใต้ Select File Type (By Extension) และเลื่อนลงมาเพื่อเลือก PNG image :

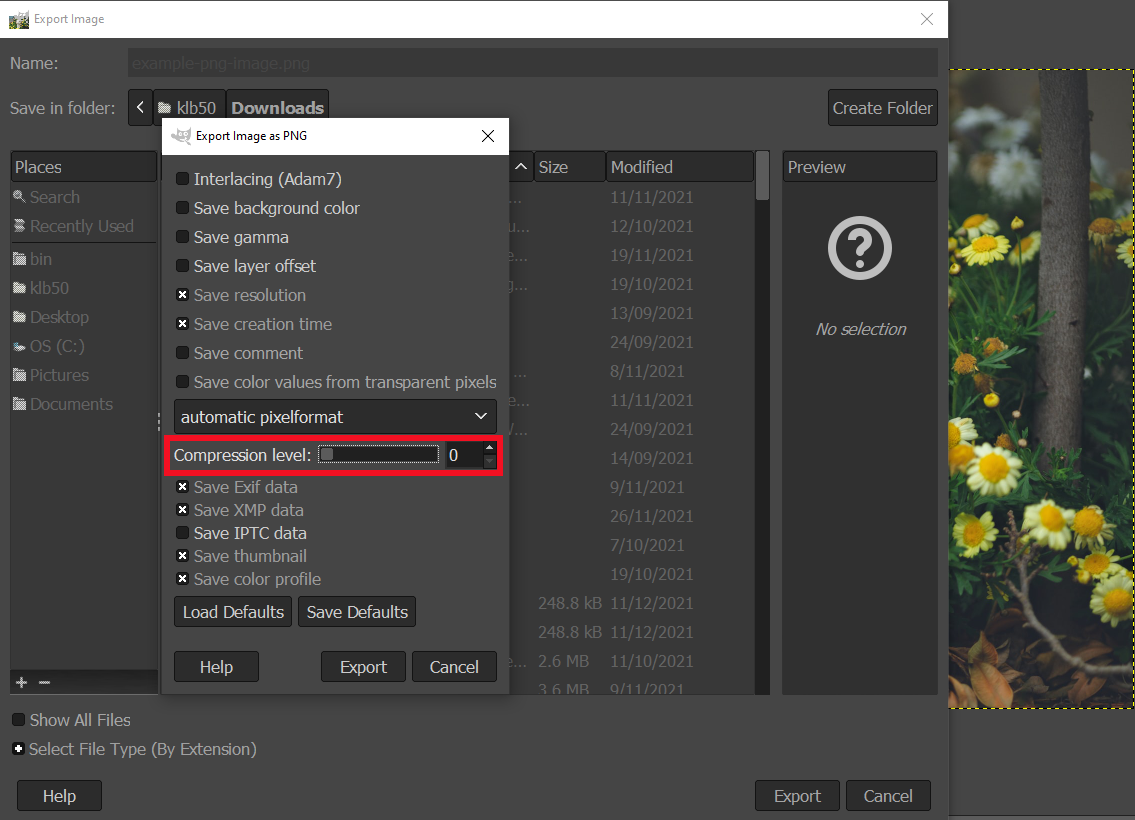
คลิกที่ ส่งออก แล้วคุณจะเห็นหน้าต่างป๊อปอัปซึ่งคุณสามารถเลือกระดับการบีบอัดแบบไม่สูญเสียข้อมูลได้ตั้งแต่ 0-9:

สุดท้าย ให้คลิกที่ ส่งออก เพื่อบีบอัดและบันทึกรูปภาพของคุณเป็น PNG ไฟล์ควรมีขนาดเล็กลงโดยไม่กระทบต่อคุณภาพของภาพถ่าย
ประโยชน์ของการบีบอัดแบบไม่สูญเสียข้อมูล
ประโยชน์หลักของการบีบอัดแบบไม่สูญเสียข้อมูลคือไม่ลดคุณภาพของภาพ ดังนั้นจึงเหมาะสำหรับเว็บไซต์และธุรกิจที่ต้องอาศัยภาพ
ตัวอย่างเช่น หากคุณเปิดร้านอีคอมเมิร์ซระดับไฮเอนด์ คุณอาจต้องการอวดผลิตภัณฑ์ของคุณ การใช้รูปภาพที่มีคุณภาพสูงสุดสามารถแสดงรายละเอียดเล็กๆ น้อยๆ และสร้างแรงบันดาลใจให้ผู้ใช้ทำการซื้อได้
ในทำนองเดียวกัน พอร์ตโฟลิโอการถ่ายภาพระดับมืออาชีพก็สามารถใช้ประโยชน์จากวิธีบีบอัดข้อมูลนี้ได้เช่นกัน คุณสามารถแสดงทักษะของคุณและอาจดึงดูดลูกค้าใหม่และการขายโดยการรักษาภาพถ่ายคุณภาพสูง
นอกจากนี้ การบีบอัดแบบไม่สูญเสียข้อมูลสามารถย้อนกลับได้ ข้อมูลเมตาที่ถูกถอดทั้งหมดจะถูกบันทึกไว้ในไฟล์แยกกัน ดังนั้น คุณสามารถกู้คืนรูปภาพได้หากคุณไม่พอใจกับผลการบีบอัด
สุดท้าย วิธีการบีบอัดนี้ใช้กับไฟล์หลายประเภท หากเว็บไซต์ของคุณใช้องค์ประกอบต่างๆ เช่น GIF ไฟล์เสียง และภาพ PNG คุณจะสามารถบีบอัดองค์ประกอบทั้งหมดเพื่อลดเวลาในการโหลดเว็บไซต์ทั่วทั้งกระดาน
ข้อเสียของการบีบอัดแบบไม่สูญเสียข้อมูล
น่าเสียดายที่การบีบอัดแบบไม่สูญเสียข้อมูลไม่ได้ให้ประโยชน์ด้านประสิทธิภาพมากเท่ากับการบีบอัดแบบสูญเสียข้อมูล เนื่องจากวิธีนี้ไม่ได้ลบข้อมูลใดๆ ภาพที่ได้อาจมีขนาดไฟล์ที่สำคัญ ดังนั้น คุณอาจต้องการพิจารณาใช้เทคนิคการเพิ่มประสิทธิภาพเพิ่มเติมเพื่อเพิ่มความเร็วให้เว็บไซต์ของคุณ
ตัวอย่างเช่น เราแนะนำให้เปิดใช้งานการบีบอัด GZIP บนไซต์ WordPress ของคุณ GZIP ให้บริการไฟล์ข้อมูลทั่วไปของคุณให้มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้สำหรับผู้เยี่ยมชม ช่วยให้เบราว์เซอร์ของพวกเขาโหลดเว็บไซต์ของคุณเร็วขึ้น โชคดีที่ประเภทการบีบอัดนี้ตั้งค่าได้ง่ายด้วยปลั๊กอิน เช่น WP-Optimize:

นอกจากนี้ คุณอาจพิจารณาใช้เครือข่ายการจัดส่งเนื้อหา (CDN) CDN ใช้ชุดเซิร์ฟเวอร์ทั่วโลกเพื่อส่งเนื้อหาไปยังผู้ใช้จากตำแหน่งที่ใกล้ที่สุด ด้วยเหตุนี้ เครือข่ายนี้สามารถปรับปรุงประสิทธิภาพเว็บของคุณสำหรับผู้เยี่ยมชมจากทั่วโลก
บทสรุป
การบีบอัดรูปภาพสามารถลดขนาดไฟล์และปรับปรุงเวลาในการโหลดได้ ด้วยเหตุนี้ การบีบอัดข้อมูลจึงสามารถปรับปรุง UX ของเว็บไซต์ของคุณและเพิ่ม Search Engine Optimization (SEO) ของคุณได้
ตามที่กล่าวไว้ในบทความนี้ การบีบอัดแบบไม่สูญเสียข้อมูลทำให้ไฟล์ภาพมีขนาดเล็กลงโดยไม่ลดคุณภาพลง เมธอดนี้จะแยกข้อมูลเมตาและข้อมูลซ้ำๆ และบันทึกเป็นไฟล์แยกต่างหาก ดังนั้น คุณสามารถเพิ่มความเร็วเว็บไซต์ของคุณในขณะที่ยังคงรักษากราฟิกที่สดใสและน่าตื่นเต้นเพื่อดึงดูดผู้อ่านของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับการใช้การบีบอัดแบบไม่สูญเสียข้อมูลหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
รูปภาพโดย Hendo Wang / unsplash.com ภาพเด่นผ่าน rupadaratan / shutterstock.com
