วิธีเพิ่ม Lazy Loading บน WordPress
เผยแพร่แล้ว: 2022-01-05มีหลายวิธีในการปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress ของคุณ รูปภาพและไฟล์มีเดียอื่น ๆ เป็นสาเหตุหลักที่อยู่เบื้องหลังการโหลดนาน นั่นหมายความว่าการใช้วิธีการเพิ่มประสิทธิภาพรูปภาพใดๆ อาจส่งผลกระทบอย่างมากต่อประสิทธิภาพของไซต์ และการโหลดแบบ Lazy Loading ก็ไม่มีข้อยกเว้น
ในบทความนี้ เราจะพูดถึงวิธีการทำงานของการโหลดแบบ Lazy Loading และประโยชน์ของการโหลดแบบ Lazy Loading แก่เว็บไซต์ของคุณ จากนั้นเราจะแสดงวิธีที่นิยมมากที่สุดในการเพิ่มการโหลดล่าช้าใน WordPress สำหรับองค์ประกอบหลายประเภท สุดท้าย เราจะพูดถึงปัญหาทางเทคนิคที่พบบ่อยที่สุดบางส่วนจากการตั้งค่านี้
ไปกันเถอะ!
สมัครสมาชิกช่อง Youtube ของเรา
Lazy Loading คืออะไร?
โดยปกติ เมื่อคุณเยี่ยมชมเว็บไซต์ ส่วนประกอบทั้งหมดจะพยายามโหลดพร้อมกัน เบราว์เซอร์ของคุณจะแสดงเนื้อหาสื่อ ข้อความ ลิงก์ และองค์ประกอบอื่นๆ ทั้งหมดบนหน้า หากหน้าเว็บมีเนื้อหาสื่อจำนวนมาก เช่น รูปภาพ เวลาในการโหลดอาจช้าลงอย่างมาก
มี หลาย วิธีในการลดผลกระทบที่รูปภาพมีต่อเวลาในการโหลดหน้าเว็บ คุณสามารถปรับรูปภาพให้เหมาะสม เปิดใช้งานการแคชของเบราว์เซอร์ ใช้เครือข่ายการจัดส่งเนื้อหา (CDN) และเลือกประเภทไฟล์ที่เล็กกว่า ตามหลักการแล้ว คุณจะใช้ไมล์สะสมเพิ่มเติมและปรับใช้การเพิ่มประสิทธิภาพเหล่านั้นให้ได้มากที่สุด เนื่องจากไม่มีเว็บไซต์ใดที่เร็วเกินไป
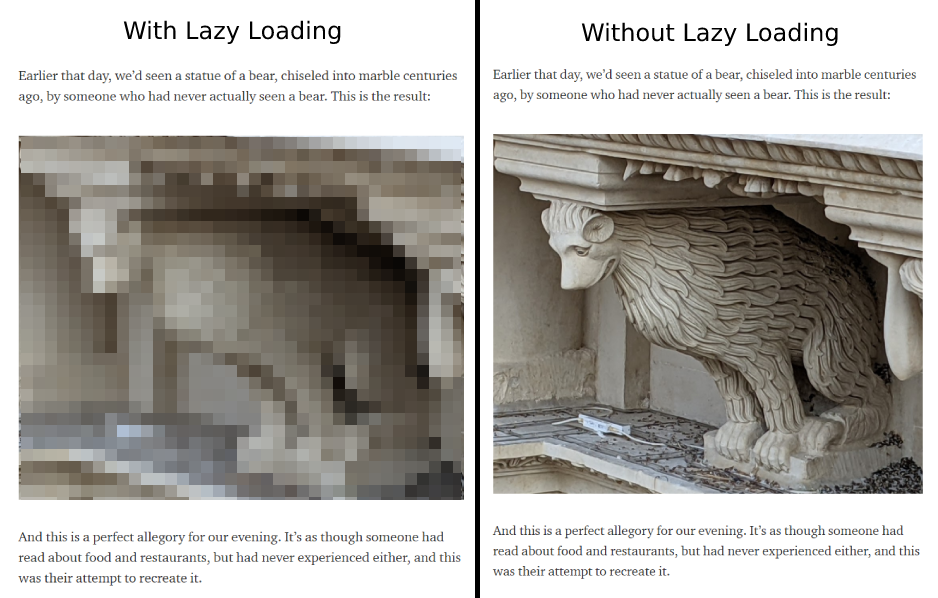
การโหลดแบบ Lazy Loading ไม่ลดขนาดไฟล์ภาพหรือเปลี่ยนเวลาที่ใช้ในการโหลดสำหรับผู้ใช้แต่ละราย ในทางตรงกันข้าม การตั้งค่านี้สามารถ ชะลอ การโหลดแต่ละภาพได้จนกว่าวิวพอร์ตของเบราว์เซอร์จะไปถึงส่วนของหน้าที่มีไฟล์นั้น:

ในทางปฏิบัติ การโหลดที่ล่าช้าควรมีผลกระทบน้อยที่สุดต่อการที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ หากคุณมีไซต์ที่ตอบสนองแล้ว ผู้เข้าชมส่วนใหญ่ไม่ควรสังเกตเห็นภาพที่ปรากฏขณะเลื่อนดูหน้าเว็บของคุณ ในขณะเดียวกัน คุณจะได้รับประโยชน์จากเวลาในการโหลดครั้งแรกที่เร็วขึ้น เนื่องจากผู้ใช้จะไม่ต้องร้องขอและโหลดทุกภาพพร้อมกัน
ประโยชน์ของ Lazy Loading บน WordPress คืออะไร?
การโหลดที่ล่าช้าสามารถช่วยเวลาในการโหลดครั้งแรกได้ นี่เป็นสิ่งสำคัญเมื่อคุณพิจารณาว่า 40 เปอร์เซ็นต์ของผู้ใช้จะออกจากหน้าเว็บหากใช้เวลาในการโหลดนานกว่าสามวินาที ดังนั้น การตั้งค่านี้สามารถดึงดูดผู้เข้าชมให้อยู่ในไซต์ของคุณและเรียกดูเนื้อหาของคุณได้
นอกจากนี้ การโหลดที่ล่าช้ายังช่วยลดภาระของหน่วยความจำและการจัดเก็บ ด้วยเหตุนี้ การใช้แผนดังกล่าวอาจทำให้คุณสามารถเลือกแผนโฮสติ้งเว็บไซต์ที่มีราคาจับต้องได้
สิ่งสำคัญที่ควรทราบคือใน WordPress 5.5 ระบบจัดการเนื้อหา (CMS) จะโหลดรูปภาพตามค่าเริ่มต้น อย่างไรก็ตาม มีข้อโต้แย้งว่าวิธีการเริ่มต้นอาจเป็นอันตรายต่อคะแนน Core Web Vitals หรือไม่
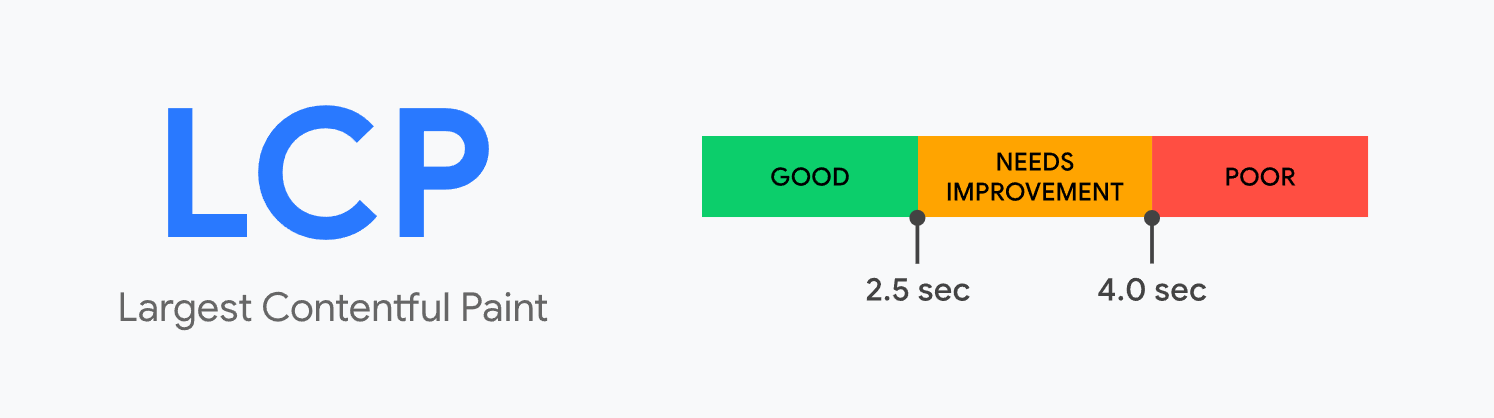
ตามค่าเริ่มต้น การโหลดที่ล่าช้าจะช่วยปรับปรุงเวลาในการโหลดบนกระดาษ อย่างไรก็ตาม มันสามารถส่งผลเสียต่อคะแนน Largest Contentful Paint (LCP) ได้เช่นกัน
LCP วัดระยะเวลาในการโหลดบล็อกรูปภาพหรือข้อความที่ใหญ่ที่สุดในหน้าเว็บ:

WordPress ใช้แอตทริบิวต์ HTML loading=lazy สำหรับรูปภาพบนเว็บไซต์ของคุณ โดยทั่วไป นั่นเป็นวิธีที่ง่ายที่สุดในการนำการโหลดที่รอการตัดบัญชีไปใช้ อย่างไรก็ตาม ไม่ใช่ทุกเบราว์เซอร์ที่รองรับแอตทริบิวต์นั้น
หากคุณต้องการปิดใช้การโหลดที่รอตัดบัญชีสำหรับรูปภาพบางรูป คุณจะต้องแก้ไขแอตทริบิวต์นั้นด้วยตนเองโดยใช้ HTML อีกทางเลือกหนึ่งคือการใช้ปลั๊กอิน WordPress ที่ทำให้การโหลดล่าช้าด้วยวิธีอื่น (ซึ่งช่วยให้คุณควบคุมได้มากขึ้น)
องค์ประกอบอื่น ๆ สามารถโหลดแบบขี้เกียจได้หรือไม่?
ในทางเทคนิค คุณสามารถเลื่อนการโหลดสำหรับองค์ประกอบเกือบทั้งหมดบนเว็บไซต์ได้ การโหลดที่ล่าช้านั้นใช้งานได้ดีกับรูปภาพ และยังเป็นฟีเจอร์ที่สุดยอดสำหรับเนื้อหาวิดีโออีกด้วย
นอกจากเนื้อหาสื่อแล้ว คุณยังเลื่อนการโหลดโค้ด เช่น JavaScript และ CSS ได้อีกด้วย อันที่จริง เราแนะนำให้ชะลอสคริปต์ที่อาจบล็อกการเรนเดอร์บนเว็บไซต์ของคุณ เพื่อปรับปรุงคะแนน First Contentful Paint (FCP) ของคุณ
ต่อจากนี้ไป คุณยังเลือกว่าจะโหลดเนื้อหาข้อความแบบ Lazy Loading ได้อีกด้วย อย่างไรก็ตาม นั่นไม่ใช่แนวปฏิบัติที่ดีจากมุมมองด้านการใช้งาน ยิ่งกว่านั้น แม้ว่าคุณจะแสดงข้อความทั้งเล่มบนหน้าเว็บ แต่ก็ไม่ควรส่งผลกระทบต่อเวลาในการโหลดมากนัก
การโหลดที่รอการตัดบัญชีเหมาะที่สุดสำหรับเนื้อหาสื่อขนาดใหญ่ที่ส่งผลกระทบอย่างมากต่อเวลาในการโหลด อย่างไรก็ตาม คอร์ของ WordPress รองรับการโหลดแบบ Lazy Loading สำหรับรูปภาพเท่านั้น หากคุณต้องการขยายการปฏิบัตินั้นไปยังองค์ประกอบอื่นๆ คุณจะต้องมองหาการใช้งานทางเลือกอื่น นั่นคือสิ่งที่ปลั๊กอินเข้ามา
วิธีเพิ่ม Lazy Loading สำหรับรูปภาพและวิดีโอใน WordPress
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ WordPress จะเพิ่มการโหลดแบบ Lazy Loading สำหรับรูปภาพทั้งหมดโดยค่าเริ่มต้น อย่างไรก็ตาม คุณจะควบคุมได้เพียงเล็กน้อยว่าจะโหลดรูปภาพใด หากคุณต้องการเลือกใช้วิธีการอื่น เราขอแนะนำให้ใช้ปลั๊กอิน a3 Lazy Load
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน a3 Lazy Load Plugin
ปลั๊กอิน a3 ช่วยให้คุณสามารถยกเว้นรูปภาพและหน้าเว็บบางหน้าจากการโหลดแบบ Lazy Loading นอกจากนี้ยังรองรับการโหลดวิดีโอบนเว็บไซต์ของคุณล่าช้า:

ปลั๊กอินนี้ยังเพิ่มการรองรับสำหรับการโหลดรูปภาพและวิดีโอภายนอกแบบ Lazy Loading นั่นคือสิ่งที่การใช้งานหลักของ WordPress ไม่ทำ
ติดตั้งและเปิดใช้งานปลั๊กอินจากแดชบอร์ด WordPress ของคุณ ตอนนี้คุณสามารถปรับแต่งการตั้งค่าของเครื่องมือได้แล้ว
ขั้นตอนที่ 2: ปรับการตั้งค่ารูปภาพของปลั๊กอิน
จากนั้นไปที่ การตั้งค่า > a3 Lazy Load เมื่อดูภายใต้ Lazy Load Activation คุณจะสังเกตเห็นว่าปลั๊กอินเปิดอยู่โดยค่าเริ่มต้นหลังการติดตั้ง
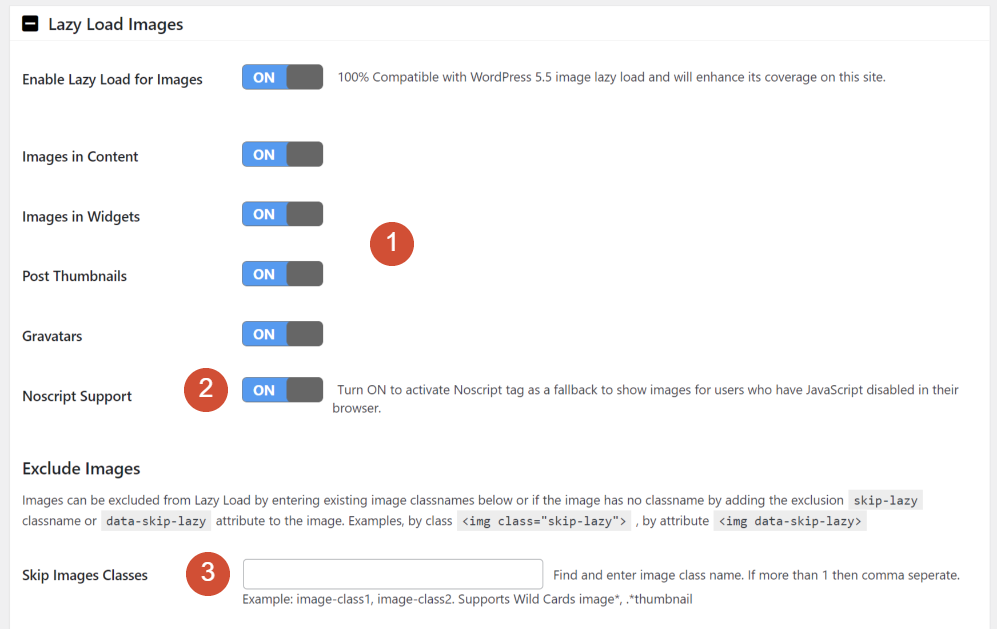
เปิดแท็บ Lazy Load Images คุณสามารถ (1) เลือกรูปภาพที่จะหน่วงเวลาภายในเว็บไซต์ของคุณ และ (2) เปิดใช้งานทางเลือกสำรองสำหรับเบราว์เซอร์ที่บล็อก JavaScript คุณยังสามารถ (3) ตั้งค่าคลาส CSS สำหรับรูปภาพที่คุณ ไม่ ต้องการเลื่อนการโหลดสำหรับ:


การตั้งค่าเริ่มต้นจะเปิดใช้งานทุกตัวเลือก ซึ่งเราแนะนำให้รักษาไว้ ไปข้างหน้าและตั้งค่าคลาส CSS ที่จะช่วยให้คุณข้ามการโหลดที่รอการตัดบัญชีสำหรับรูปภาพเฉพาะ
ขั้นตอนที่ 3: ปรับการตั้งค่าวิดีโอปลั๊กอิน
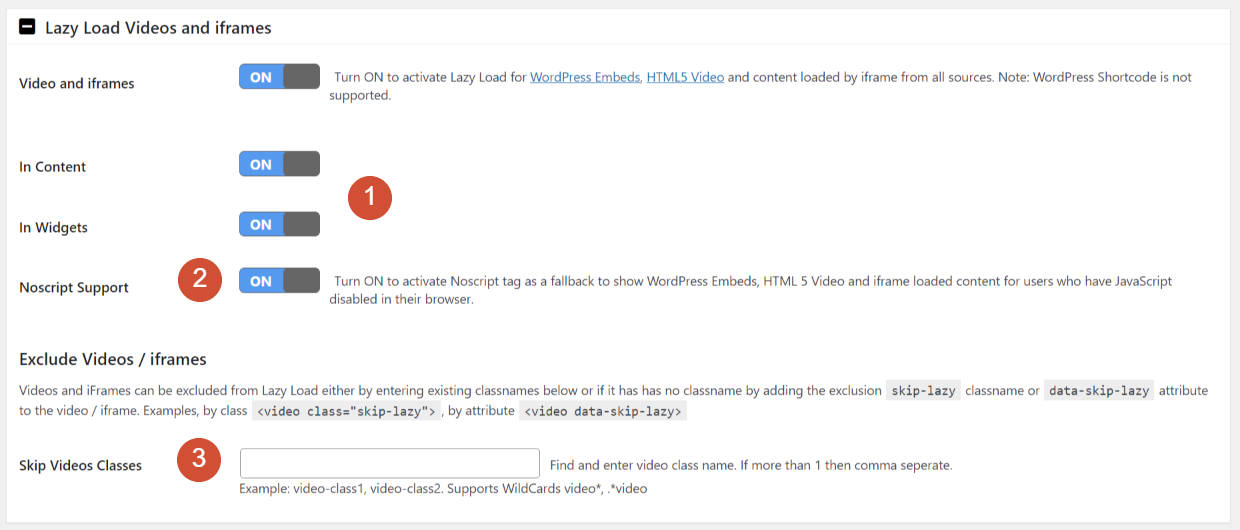
ถัดไป ไปที่แท็บ Lazy Load Videos และ iframes เช่นเดียวกับรูปภาพ a3 Lazy Load ให้คุณเลือกการโหลดแบบหน่วงเวลาสำหรับคลิปที่ต้องการ
ปลั๊กอินรองรับวิดีโอใน (1) เนื้อหาและวิดเจ็ต และมี (2) คุณสมบัติทางเลือกสำหรับเบราว์เซอร์ที่บล็อก JavaScript:

การตั้งค่าวิดีโอ (3) ช่วยให้คุณสามารถระบุคลาส CSS ที่แยกวิดีโอบางรายการออกจากการโหลดที่รอการตัดบัญชี สำหรับการกำหนดค่าที่ง่ายขึ้น คุณ สามารถ ใช้คลาสเดียวกับที่คุณเลือกในส่วนรูปภาพ
ขั้นตอนที่ 4: ปิดใช้งานการโหลดล่าช้า (ไม่บังคับ)
สุดท้าย หากคุณต้องการปิดใช้งานการโหลดที่รอการตัดบัญชีสำหรับหน้าเว็บบางประเภท คุณสามารถทำได้ในแท็บ ยกเว้นตาม URL และประเภทหน้าเว็บ ที่นี่ คุณสามารถป้อนหน้าเว็บหรือประเภทเนื้อหาที่ไม่ควรใช้การโหลดแบบ Lazy Loading:

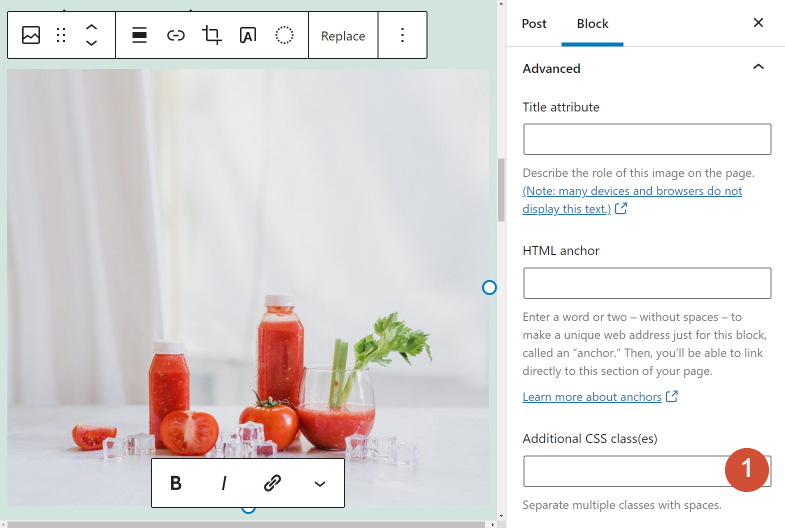
บันทึกการเปลี่ยนแปลงไปยังการตั้งค่าของปลั๊กอิน เท่านี้คุณก็พร้อมแล้ว หากคุณต้องการปิดใช้งานการโหลดที่รอการตัดบัญชีสำหรับองค์ประกอบเฉพาะ ให้เปิดตัวแก้ไขและเลือกบล็อกรูปภาพหรือวิดีโอที่คุณต้องการกำหนดค่า
เปิดเมนูการตั้งค่าบล็อกและไปที่แท็บ ขั้นสูง เพื่อค้นหาฟิลด์ คลาส CSS เพิ่มเติม :

คุณสามารถใช้ฟิลด์นั้นเพื่อเพิ่มคลาสการยกเว้นการโหลดแบบขี้เกียจที่คุณตั้งค่าขณะกำหนดค่าปลั๊กอิน หากคุณทำเช่นนี้ รูปภาพนั้นจะโหลดทันทีเมื่อผู้ใช้เข้าชมไซต์ของคุณ
การแก้ไขปัญหา Lazy Loading Issues
แม้ว่าการโหลดที่เลื่อนออกไปจะมีประโยชน์และเป็นฟีเจอร์หลักใน WordPress แต่ก็สามารถนำไปสู่ข้อผิดพลาดหลายประเภทภายในเว็บไซต์ของคุณ ส่วนนี้จะกล่าวถึงปัญหาเหล่านั้นและวิธีแก้ปัญหา
ปัญหาเกี่ยวกับรูปภาพครึ่งหน้าบน
โดยทั่วไป เราขอแนะนำให้คุณอย่าขี้เกียจโหลดภาพครึ่งหน้าบน เมื่อเราพูดว่า "ครึ่งหน้าบน" เราหมายถึงวิวพอร์ตแรกที่ผู้เยี่ยมชมของคุณเห็นเมื่อโหลดหน้าจากเว็บไซต์ของคุณ
การเลื่อนรูปภาพในครึ่งหน้าบนอาจส่งผลต่อคะแนน FCP ของคุณ นอกจากนี้ยังอาจส่งผลต่อการแสดงผลครั้งแรกของผู้ใช้เมื่อเข้าชมเว็บไซต์ของคุณ
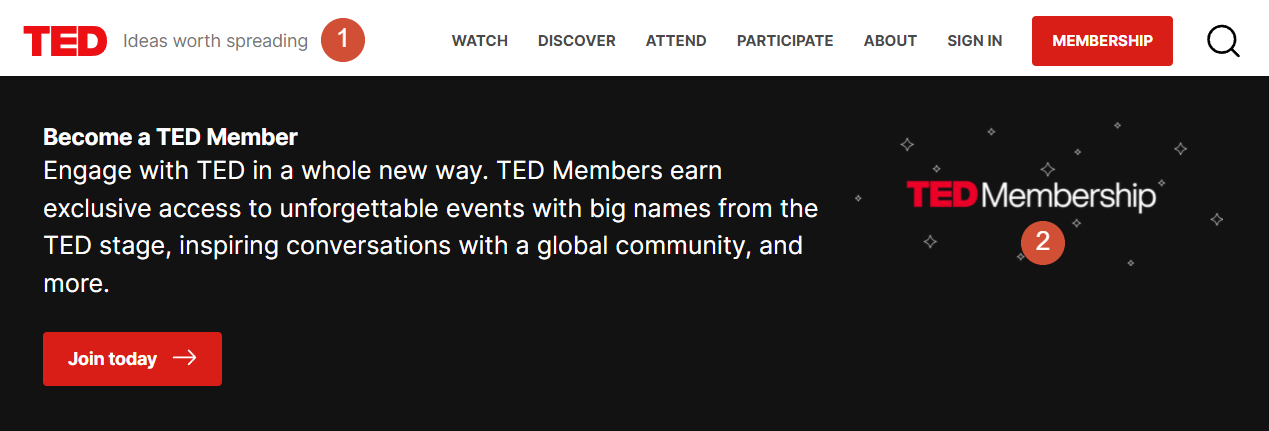
วิธีแก้ปัญหาง่ายๆ คือปิดใช้งานการโหลดรูปภาพในส่วนหัวของหน้าและองค์ประกอบด้านบนอื่นๆ ที่ล่าช้า ตัวอย่างเช่น หากเราใช้หน้านี้ เราขอแนะนำให้ปิดใช้งานการโหลดแบบ Lazy Loading สำหรับ (1) โลโก้และ (2) พื้นหลังส่วนหัว:

WordPress ต้องการให้คุณเพิ่มโค้ดในเว็บไซต์ของคุณเพื่อปิดการใช้งานการโหลดแบบ Lazy Loading ดั้งเดิม วิธีที่ง่ายที่สุดในการปิดการโหลดที่รอตัดบัญชีสำหรับเนื้อหาสื่อเฉพาะคือการใช้ปลั๊กอิน เช่น a3 Lazy Load ตามที่เราสำรวจในส่วนที่แล้ว
การเปลี่ยนเค้าโครงเนื่องจากการโหลดที่รอการตัดบัญชี
การเปลี่ยนเลย์เอาต์เกิดขึ้นเมื่อคุณกำลังโหลดหน้าและองค์ประกอบจะเคลื่อนที่ไปมาเมื่อมองเห็นได้ Cumulative Layout Shift (CLS) เป็น Core Web Vital ที่วัดการเปลี่ยนแปลงของเลย์เอาต์ ในบางกรณี การใช้การโหลดแบบ Lazy Loading ที่ไม่ดีอาจส่งผลต่อคะแนน CLS ของเว็บไซต์ของคุณ
องค์ประกอบในหน้าไม่โหลดทั้งหมดในครั้งเดียว แม้ว่ากระบวนการจะดูเกือบจะทันทีบนเบราว์เซอร์ก็ตาม เมื่อคุณมีไฟล์รูปภาพที่โหลดตามองค์ประกอบอื่นๆ ไฟล์เหล่านั้นก็สามารถย้ายเนื้อหาเหล่านั้นไปรอบๆ ได้
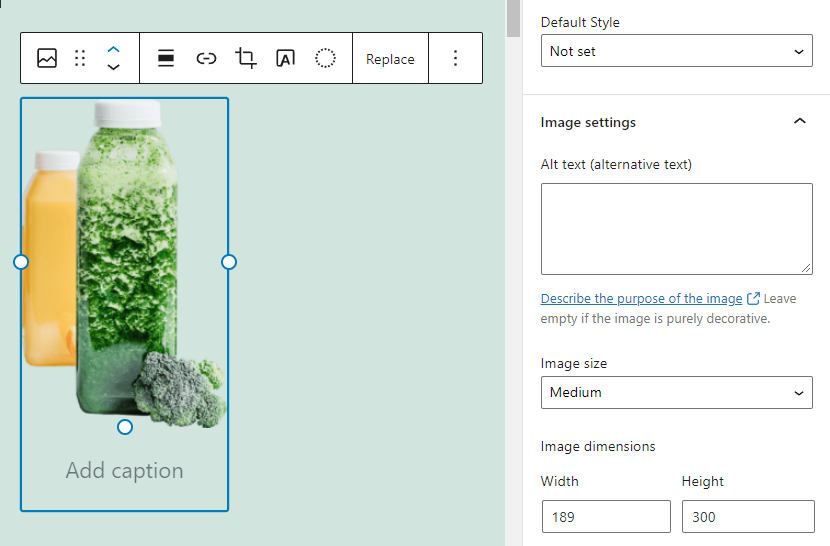
วิธีแก้ปัญหาคือหลีกเลี่ยงการใช้รูปภาพขนาดเต็มใน WordPress เมื่อคุณอัปโหลดรูปภาพไปยัง WordPress CMS จะปรับขนาดภาพให้เป็นความละเอียดมาตรฐานโดยอัตโนมัติ:

การใช้ความละเอียดมาตรฐานช่วยลดโอกาสที่เลย์เอาต์จะเปลี่ยนไปอย่างมาก แม้จะโหลดช้าก็ตาม คุณยังสามารถระบุขนาดภาพสำหรับแต่ละไฟล์ได้ด้วยตนเอง อย่างไรก็ตาม นั่นเป็นกระบวนการที่ใช้เวลานาน กล่าวโดยย่อ เราแนะนำให้ทำเฉพาะกับรูปภาพที่คุณต้องการแสดงในมิติที่ไม่ซ้ำกันเท่านั้น
ปัญหาเกี่ยวกับปลั๊กอินการโหลดและแคชที่รอการตัดบัญชี
เป็นเรื่องปกติที่ปลั๊กอินแคชจะขัดแย้งกับเครื่องมือโหลดแบบสันหลังยาว ปลั๊กอินแคชบางตัว เช่น WP Rocket มีฟังก์ชันการโหลดในตัวที่ล่าช้า การใช้คุณสมบัตินั้นร่วมกับปลั๊กอินโหลดแบบเลื่อนเวลา เช่น a3 Lazy Load มักจะทำให้เกิดข้อขัดแย้ง
เราขอแนะนำให้ใช้ปลั๊กอินตระกูลเดียวเพื่อหลีกเลี่ยงปัญหาภาพไม่ปรากฏขึ้นเนื่องจากเครื่องมือที่ขัดแย้งกัน หากคุณเปิดใช้งานทั้งปลั๊กอินการโหลดแบบ Lazy Loading และ Caching และคุณเริ่มพบข้อผิดพลาด เราขอแนะนำให้คุณปิดใช้งานตัวเลือกเดิมก่อน:

หลังจากปิดใช้งานปลั๊กอินการโหลดแบบ Lazy Loading ให้ตรวจดูว่ารูปภาพของคุณโหลดถูกต้องหรือไม่ ในกรณีนี้ เครื่องมือแคชของคุณอาจมาพร้อมกับฟังก์ชันการโหลดที่ล่าช้าในตัว ซึ่งหมายความว่าคุณไม่จำเป็นต้องตั้งค่าซอฟต์แวร์เพิ่มเติมสำหรับคุณสมบัตินั้น
บทสรุป
แม้ว่าการโหลดแบบ Lazy Loading จะเป็นส่วนหนึ่งของคุณสมบัติหลักของ WordPress แต่ก็ยังมีวิธีปรับปรุงการใช้งาน คุณสามารถใช้ปลั๊กอิน เช่น a3 Lazy Load เพื่อควบคุมการโหลดที่ล่าช้าบนไซต์ของคุณได้มากขึ้น ด้วยปลั๊กอินที่เหมาะสม คุณยังสามารถกำหนดค่าและยกเว้นการโหลดที่รอการตัดบัญชีสำหรับเนื้อหาภายนอก
แนวทางปฏิบัติควรลดเวลาในการโหลดหน้าเว็บลงอย่างมาก ทั้งนี้ขึ้นอยู่กับวิธีที่คุณใช้การโหลดแบบ Lazy Loading ยิ่งเว็บไซต์ของคุณมีสื่อจำนวนมาก ผลลัพธ์ที่คุณจะเห็นก็จะยิ่งดีขึ้นเท่านั้น ทั้งหมดนี้ไม่มีผลกระทบด้านลบต่อประสบการณ์ของผู้ใช้
คุณมีคำถามใด ๆ เกี่ยวกับการใช้การโหลดแบบขี้เกียจใน WordPress หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นผ่าน vectorplus / shutterstock.com
