如何優化圖像以獲得最佳 Web 性能
已發表: 2022-01-07緩慢的網站可能會損害您的搜索引擎排名並使訪問者拒之門外。 此外,擁有大型圖像文件是加載時間緩慢的主要原因之一。 幸運的是,有幾種方法可以優化圖像以提高 Web 性能。
在這篇文章中,我們將討論圖像對您網站性能的影響。 然後,我們將分享一些不同的方法來有效地優化您的圖片。
讓我們開始吧!
圖像對 Web 性能的影響有多大?
圖片會顯著影響您網站的整體性能。 為了提供最佳的用戶體驗 (UX),您需要確保您的內容針對 Google 的 Core Web Vitals 進行了優化。
Core Web Vitals 是 Google 用來評估您網站性能的指標。 當您運行頁面速度測試時,Google 會根據幾個因素生成報告,包括:
- First Contentful Paint (FCP) :當瀏覽器在您的頁面上呈現第一個文檔對像模型 (DOM) 元素時。
- 最大內容繪製 (LCP) :您的網站在頁面上呈現最大元素(通常是圖像或視頻)所花費的時間。
- 首次輸入延遲 (FID) :從用戶首次與您的頁面交互(例如單擊按鈕)到瀏覽器響應該操作的時間量。
- Cumulative Layout Shift (CLS) :您的網站在加載時有多少內容在頁面周圍移動。 例如,圖像和按鈕等元素可能會在屏幕上移動,從而阻止用戶與您的網站進行交互。
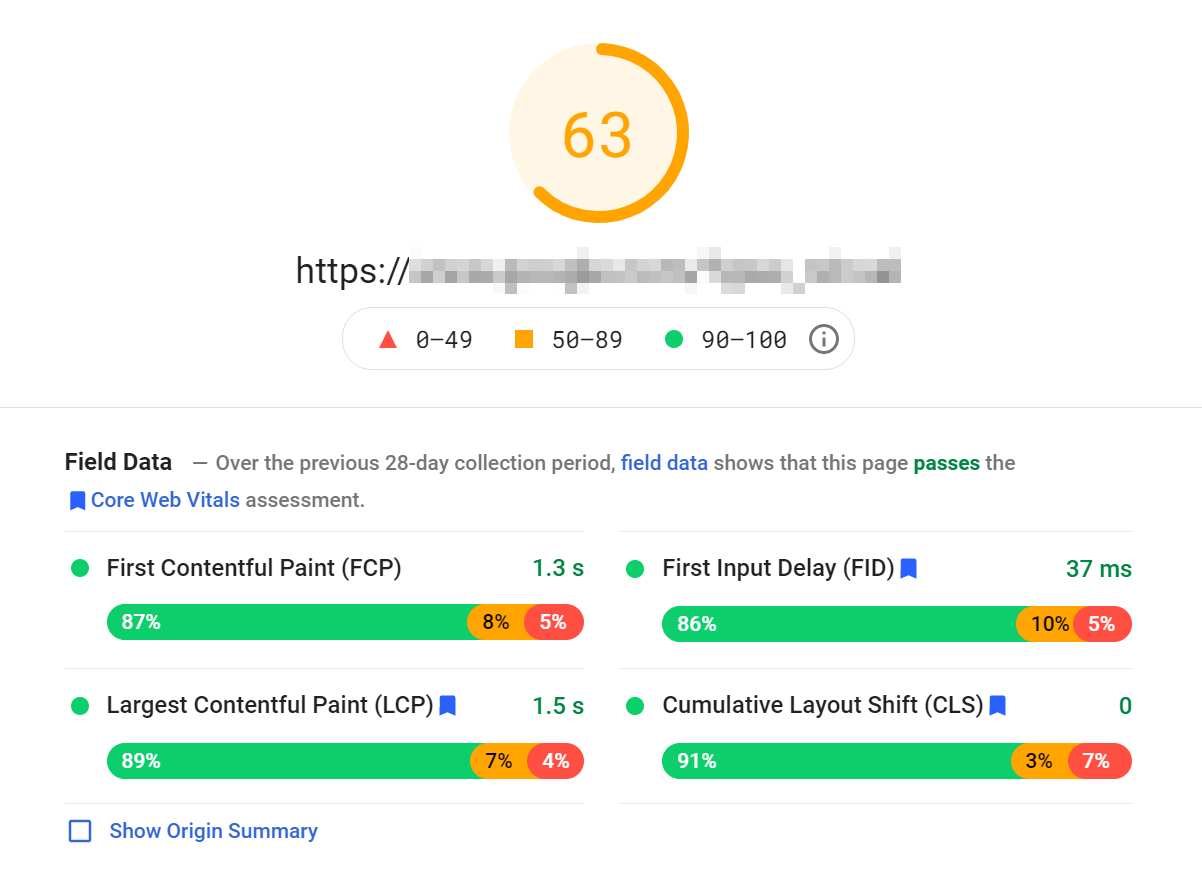
您可以使用 PageSpeed Insights 或 GTMetrix 等在線工具查看您的網站在這些領域的表現如何。 您所要做的就是輸入您的 URL,然後您將收到一份包含您的分數的報告:

該報告還為您提供有關如何提高績效的建議。 此建議可能包括需要優化以加快加載時間的圖像。
例如,報告可能會將您頁面上最大的內容元素標識為主圖。 如果是這種情況,您可以調整圖像文件的大小並壓縮以提高 LCP 分數。
圖像也會影響您的 CLS 分數。 高 CLS 分數表明您的網站包含沒有指定高度和寬度屬性的圖像。
因此,瀏覽器會花時間嘗試適當地調整圖像大小。 此過程會導致頁面加載時元素發生變化,從而破壞用戶體驗。 您可以通過為您在網站上上傳的每張照片設置尺寸來輕鬆解決此問題。
優化圖像的 2 種方法
正如我們所見,圖像會影響您的 Core Web Vitals 分數。 讓我們看一下優化圖像以提高 Web 性能的兩種有效方法!
1.壓縮你的圖片
壓縮是減小圖像文件大小的過程。 主要有兩種壓縮方法:
- 有損:此方法會從圖像中刪除大量數據,從而顯著減小文件大小。
- 無損:這種壓縮技術可以減小文件大小,而不會從圖像中刪除任何數據。
大圖像文件會給您的加載時間帶來很大壓力,從而導致網站運行緩慢。 它們還可能佔用您服務器上的大量空間。
因此,我們建議您壓縮上傳到站點的所有圖像:

有損壓縮往往比無損壓縮更有效。 這是因為它在減小尺寸方面為您提供了更大的靈活性。 唯一的缺點是有損壓縮可能會影響圖像的質量。
2.調整圖像大小並使用正確的尺寸
為 Web 性能優化圖像的另一種有效方法是調整它們的大小。 通常,尺寸越大,文件越大。
因此,您可能需要考慮在將圖像上傳到您的網站之前對其進行裁剪。 您可以使用您選擇的圖像編輯軟件來做到這一點。
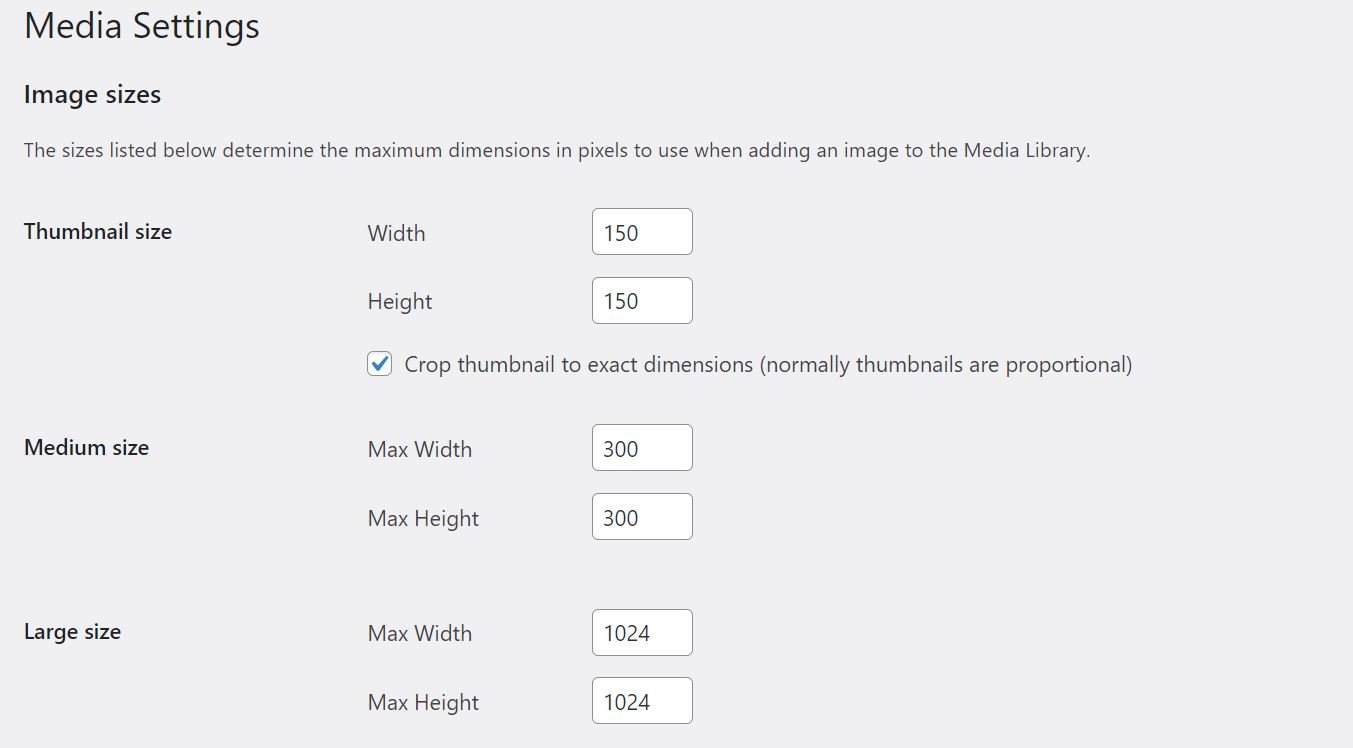
此外,當您將圖像上傳到您的網站時,WordPress 會自動為其生成不同的尺寸。 這些通常包括大、中、小版本以及縮略圖:

這樣,WordPress 使您能夠為您的讀者提供最合適的圖像大小。 它還有助於瀏覽器根據訪問者的設備顯示正確的圖像尺寸。 因此,這些設置使您的網站更具響應性。
在您的帖子中添加圖片時,您可能希望將尺寸設置為大而不是全尺寸。 同樣,如果您正在設計博客提要,您可以為特色圖片選擇縮略圖而不是較大的圖像尺寸。
如果您使用的尺寸比必要的大,您將對網站的速度施加不必要的壓力。 您還將在服務器上佔用更多空間。
如何以正確的方式優化圖像
幸運的是,您可以使用多種工具來優化圖像以提高網絡性能。 本節將介紹一些幫助您入門的最佳實踐。
1.使用圖像壓縮工具或插件
如前所述,壓縮有助於減小圖像的文件大小。 您可以使用許多工具來壓縮照片,包括 Adobe Photoshop 或 Microsoft Photos 等圖像編輯軟件。
您還可以使用 TinyPNG 等在線工具:


此工具使用有損壓縮來減小 WEBP、JPEG 和 PNG 文件的大小。 您所要做的就是上傳您的圖片,TinyPNG 會為您壓縮它們。
或者,您可以使用功能強大的圖像優化插件,例如 Imagify:

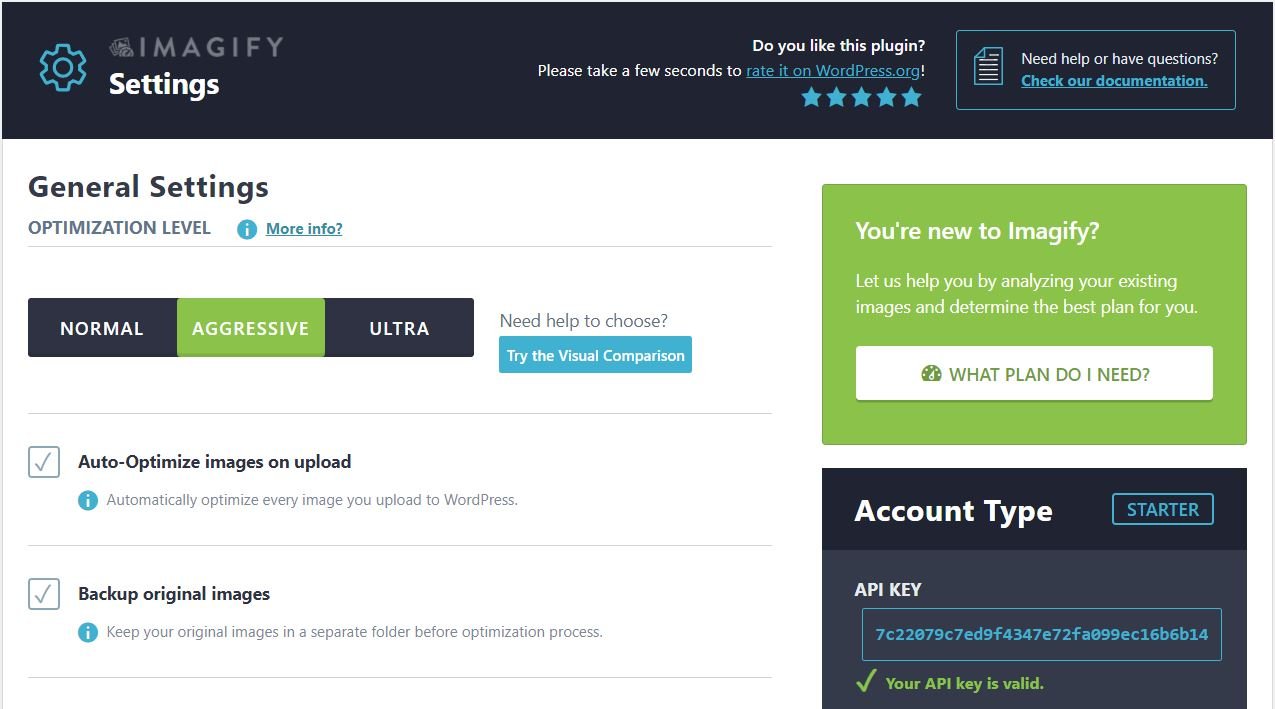
在您的站點上安裝並激活插件後,您可以轉到設置> Imagify來設置您的壓縮首選項:

我們建議將壓縮級別設置為Aggressive 。 此設置將顯著減小文件大小,而圖像質量沒有任何明顯差異。
準備好後,單擊Save Changes 。 現在,Imagify 將自動壓縮您上傳到站點的所有圖像。
2. 在 WordPress 編輯器中調整圖像大小
我們還討論了調整圖像大小以加快加載速度的重要性。 您可以在將照片上傳到 WordPress 網站之前調整計算機上的照片大小。
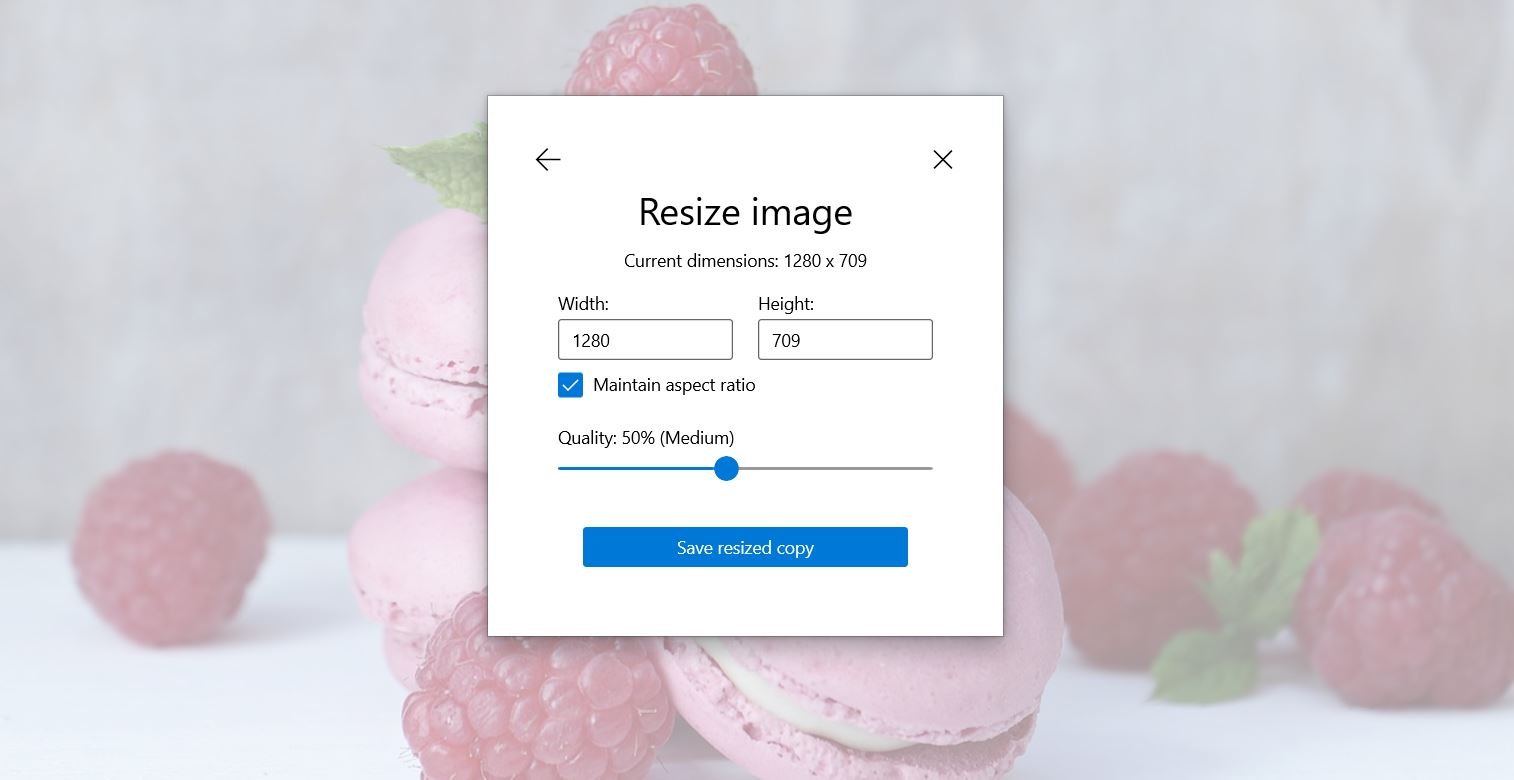
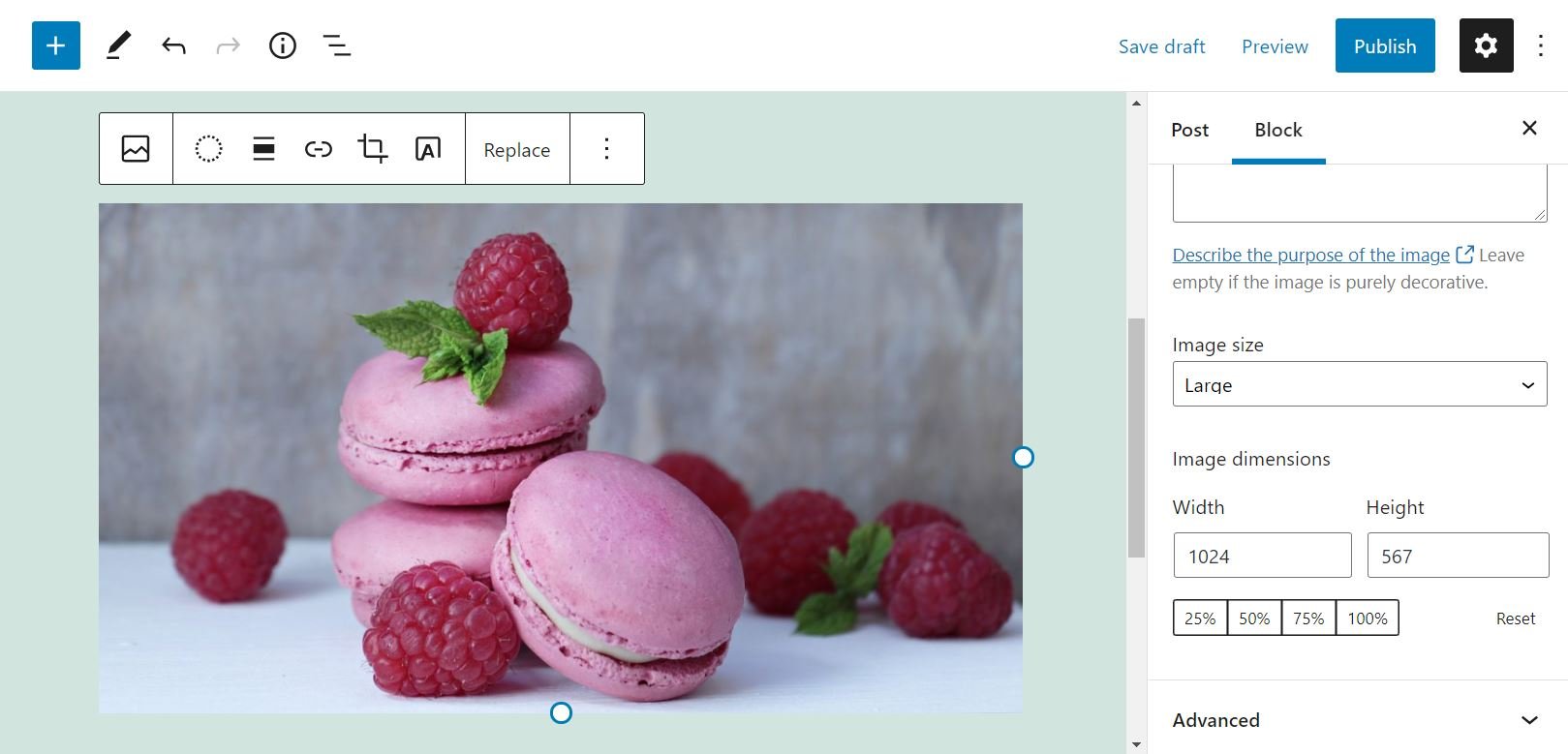
但是,您也可以在 WordPress 中調整圖片的大小。 只需在您的帖子或頁面中選擇圖像,然後從右側的設置面板中調整寬度和高度:

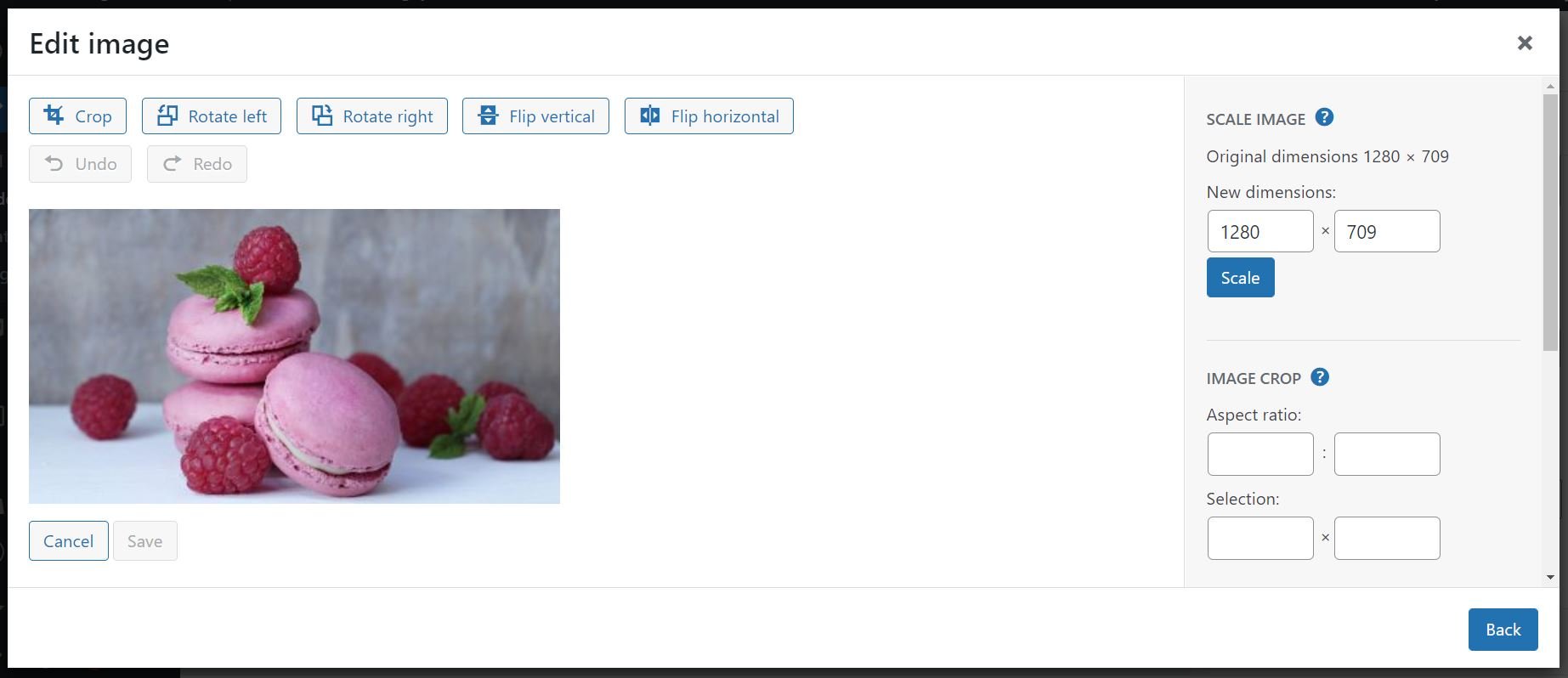
或者,您可以在媒體庫中找到圖像並選擇編輯圖像。 此操作會將您帶到一個窗口,您可以在其中裁剪圖像並設置新尺寸:

如您所見,WordPress 編輯器還允許您選擇一種自動生成的圖像大小。 如果您在博客文章中使用圖形,我們建議您選擇大而不是全尺寸。 此設置將呈現更小的圖像尺寸,而不會影響質量。
3.更改您的最大上傳限制
WordPress 帶有最大上傳文件大小。 此金額可能因您的託管服務提供商分配的資源而異。
要檢查您當前的最大文件大小,請導航到 WordPress 儀表板中的媒體>添加新文件。 在此頁面上,您會看到上傳限制:

通常,除非您上傳較大的文件,否則您不需要更改此值。 但是,您可能希望減小文件大小限制,以防止其他用戶上傳過大的圖像。 如果您運行多作者博客,此設置會很方便。
為此,您只需聯繫您的託管服務提供商並要求他們更改最大上傳文件大小。 或者,您可以通過編輯php.ini文件來更改 WordPress 上傳限制。
4.延遲調整腳本
為 Web 性能優化圖像的另一種方法是調整腳本在 HTML 代碼中的位置。 JavaScript 非常耗費資源,嵌入在 HTML 中的任何形式的交互都可能導致加載延遲。
在代碼底部鏈接到外部 JavaScript 頁面是標準做法。 這允許文檔對像模型 (DOM) 在任何交互元素被激活之前完全加載。
但是,一些 JavaScript 片段通常在整個 DOM 中使用。 一個例子是事件監聽器“onclick”,它告訴按鈕當用戶點擊它時該做什麼。
因此,如果您使用腳本優化圖像,其時間可能會影響頁面的加載時間。 您可以使用 Flying Scripts 等插件解決此問題:

此工具使您能夠延遲運行特定腳本,直到沒有用戶活動。 此設置有助於減少頁面加載所需的時間。
結論
優化您的圖像可以加速您的網站並改善用戶體驗。 此外,Google 的 Core Web Vitals 在評估您網站的質量和性能時會考慮圖像大小。
在這篇文章中,我們研究了幾種優化圖像以提高網絡性能的有效方法。 這些方法包括使用插件壓縮圖像和在 WordPress 編輯器中調整照片大小。
您對如何優化圖像以提高網絡性能有任何疑問嗎? 在下面的評論部分讓我們知道!
圖片來源:pixel2013 / pixabay.com,特色圖片來自 elenabsl / shutterstock.com
