Como otimizar imagens para o melhor desempenho na web
Publicados: 2022-01-07Um site lento pode prejudicar seus rankings nos mecanismos de pesquisa e afastar os visitantes. Além disso, ter arquivos de imagem grandes é uma das principais causas de tempos de carregamento lentos. Felizmente, existem várias maneiras de otimizar imagens para desempenho na web.
Neste post, discutiremos o impacto das imagens no desempenho do seu site. Em seguida, compartilharemos algumas maneiras diferentes de otimizar suas fotos de maneira eficaz.
Vamos começar!
Quanto as imagens afetam o desempenho da Web?
As imagens podem afetar significativamente o desempenho geral do seu site. Para fornecer a melhor experiência do usuário (UX) possível, você precisará garantir que seu conteúdo seja otimizado para as principais métricas da Web do Google.
Os Core Web Vitals são métricas que o Google usa para avaliar o desempenho do seu site. Quando você executa um teste de velocidade de página, o Google gera um relatório com base em vários fatores, incluindo:
- First Contentful Paint (FCP) : Quando o navegador renderiza o primeiro elemento Document Object Model (DOM) em sua página.
- Maior pintura de conteúdo (LCP) : o tempo que leva para seu site renderizar o maior elemento da sua página (normalmente uma imagem ou vídeo).
- Atraso da primeira entrada (FID) : a quantidade de tempo desde quando um usuário interage pela primeira vez com sua página (como clicar em um botão) até quando o navegador responde a essa ação.
- Mudança de layout cumulativa (CLS) : quanto do conteúdo do seu site muda pela página enquanto ela está sendo carregada. Por exemplo, elementos como imagens e botões podem se mover pela tela, impedindo que os usuários interajam com seu site.
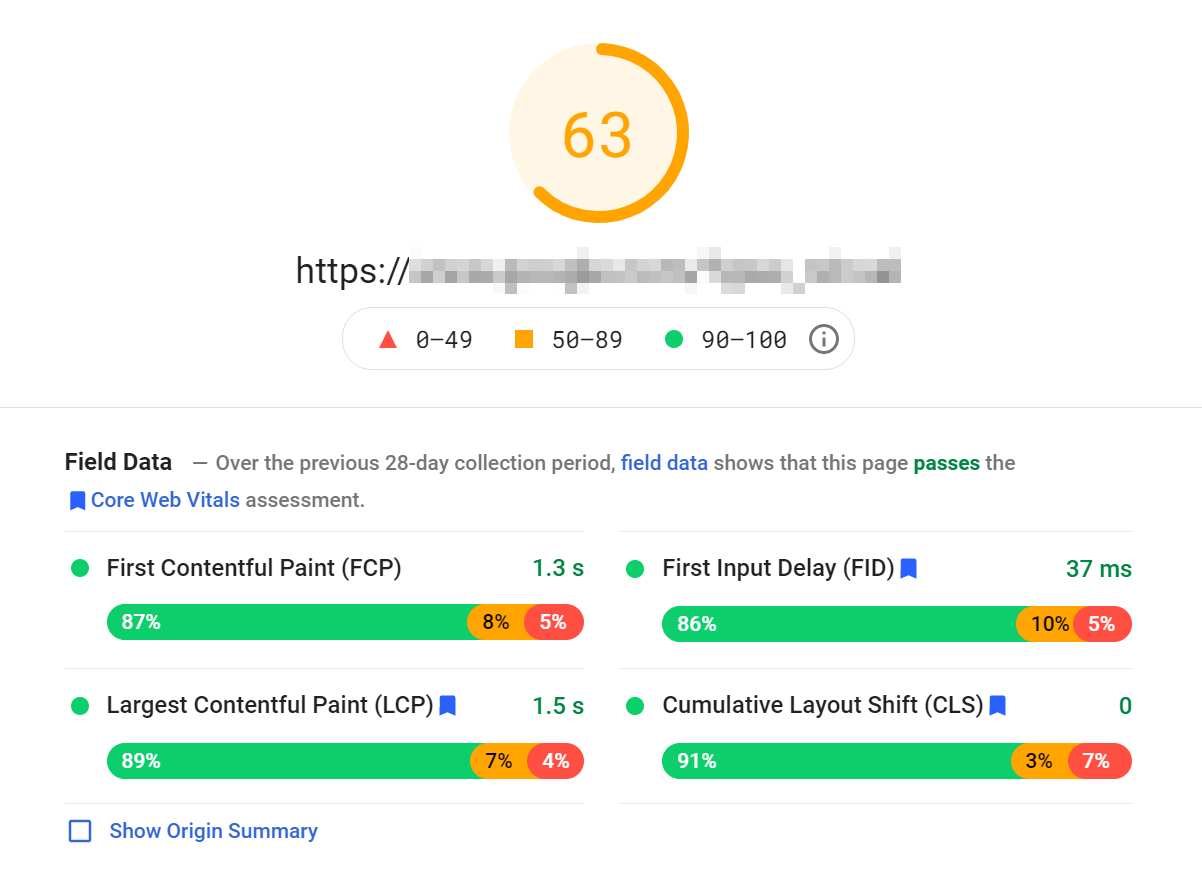
Você pode verificar como seu site se sai nessas áreas usando uma ferramenta online, como PageSpeed Insights ou GTMetrix. Tudo o que você precisa fazer é inserir sua URL e receberá um relatório com suas pontuações:

O relatório também oferece sugestões sobre como melhorar seu desempenho. Este conselho pode incluir imagens que precisam ser otimizadas para tempos de carregamento mais rápidos.
Por exemplo, o relatório pode identificar o maior elemento de conteúdo em sua página como a imagem principal. Se for esse o caso, você pode redimensionar e compactar o arquivo de imagem para melhorar sua pontuação no LCP.
As imagens também podem afetar sua pontuação CLS. Uma pontuação CLS alta sugere que seu site contém imagens sem atributos especificados de altura e largura.
O navegador está, portanto, gastando tempo tentando redimensionar as imagens adequadamente. Esse processo leva à mudança de elementos à medida que sua página é carregada, interrompendo a experiência do usuário. Você pode corrigir isso facilmente definindo dimensões para cada foto que você carrega em seu site.
2 maneiras de otimizar suas imagens
Como vimos, as imagens podem afetar suas pontuações no Core Web Vitals. Vejamos duas maneiras eficazes de otimizar imagens para desempenho na web!
1. Comprima suas imagens
A compactação é o processo de redução do tamanho do arquivo de sua imagem. Existem dois tipos principais de métodos de compressão:
- Com perdas: Este método remove grandes quantidades de dados da sua imagem, reduzindo significativamente o tamanho do arquivo.
- Sem perdas: Essa técnica de compactação reduz o tamanho do arquivo sem remover nenhum dado da imagem.
Arquivos de imagem grandes podem sobrecarregar muito seus tempos de carregamento, levando a um site lento. Eles também podem ocupar muito espaço em seu servidor.
Portanto, recomendamos que você compacte todas as imagens que enviar para seu site:

A compressão com perdas tende a ser mais eficaz do que sem perdas. Isso ocorre porque oferece mais flexibilidade com a redução de tamanho. A única desvantagem é que a compactação com perdas pode afetar a qualidade de suas imagens.
2. Redimensione suas imagens e use as dimensões certas
Outra maneira eficaz de otimizar imagens para desempenho na Web é redimensioná-las. Normalmente, quanto maiores as dimensões, maior o tamanho do arquivo.
Portanto, você pode considerar cortar suas imagens antes de enviá-las para o seu site. Você pode fazer isso com um software de edição de imagem de sua escolha.
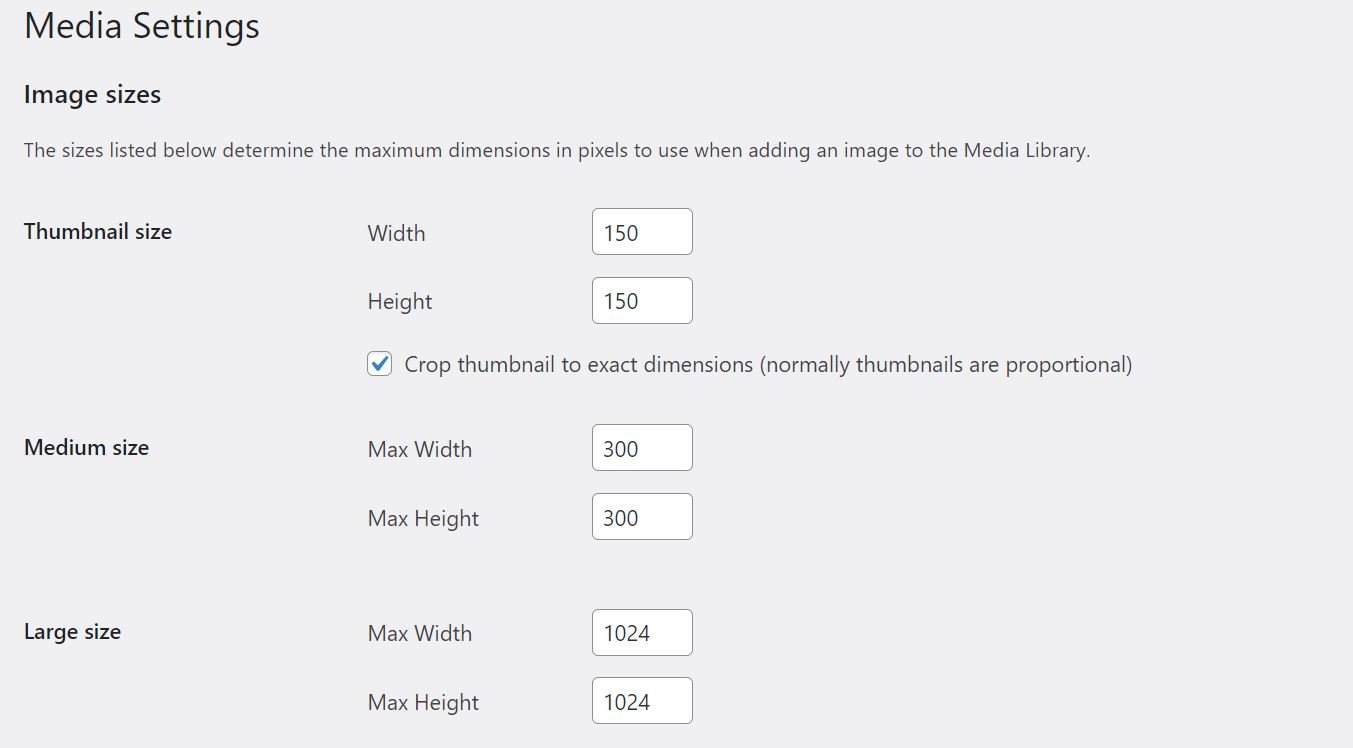
Além disso, quando você carrega uma imagem em seu site, o WordPress gera automaticamente tamanhos diferentes para ela. Eles geralmente incluem versões grandes, médias e pequenas, bem como miniaturas:

Dessa forma, o WordPress permite que você forneça o tamanho de imagem mais apropriado para seus leitores. Também ajuda o navegador a mostrar as dimensões corretas da imagem com base nos dispositivos dos visitantes. Como tal, essas configurações tornam seu site mais responsivo.
Ao adicionar uma imagem às suas postagens, você pode definir o tamanho para grande em vez de tamanho completo. Da mesma forma, se você estiver criando um feed de blog, poderá selecionar miniaturas em vez de tamanhos de imagem maiores para suas fotos em destaque.
Se você usar uma dimensão maior do que o necessário, estará pressionando desnecessariamente a velocidade do seu site. Você também estará ocupando mais espaço em seu servidor.
Como otimizar imagens da maneira certa
Felizmente, existem várias ferramentas que você pode usar para otimizar imagens para desempenho na web. Esta seção examinará algumas práticas recomendadas para ajudá-lo a começar.
1. Use uma ferramenta de compactação de imagem ou plug-in
Como mencionado anteriormente, a compactação ajuda a reduzir o tamanho do arquivo de suas imagens. Você pode usar muitas ferramentas para compactar suas fotos, incluindo software de edição de imagens, como Adobe Photoshop ou Microsoft Photos.

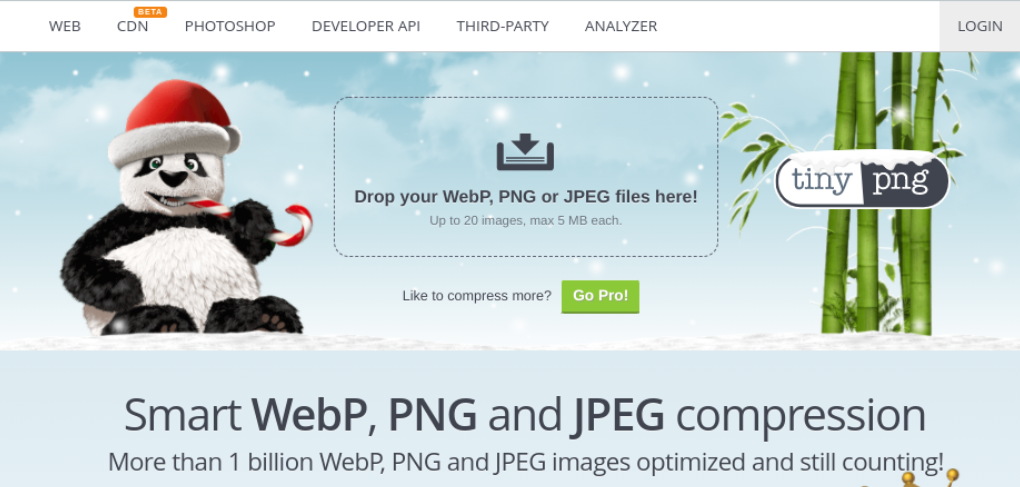
Você também pode usar uma ferramenta online como o TinyPNG:

Essa ferramenta usa compactação com perdas para reduzir o tamanho de seus arquivos WEBP, JPEG e PNG. Tudo o que você precisa fazer é enviar suas imagens e o TinyPNG as compactará para você.
Alternativamente, você pode usar um poderoso plugin de otimização de imagem como o Imagify:

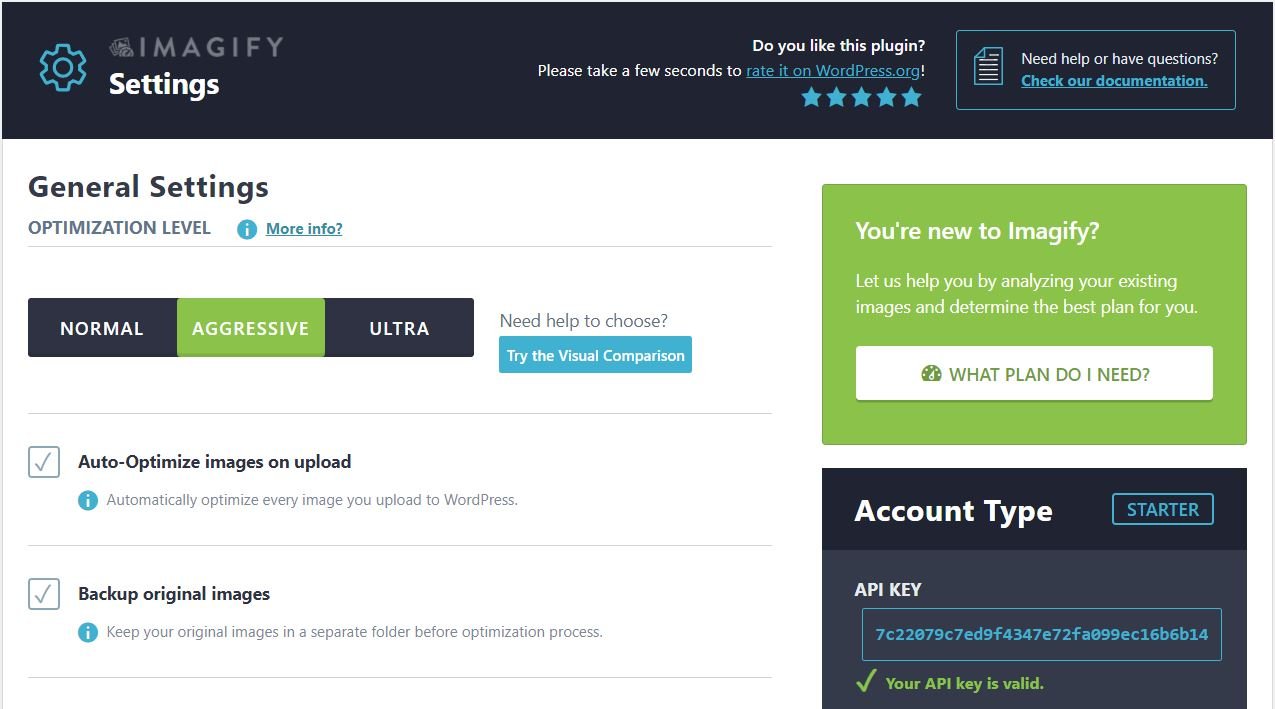
Depois de instalar e ativar o plug-in em seu site, você pode acessar Configurações > Imagify para definir suas preferências de compactação:

Recomendamos definir o nível de compactação como Agressivo . Essa configuração reduzirá o tamanho do arquivo em uma quantidade significativa sem diferenças perceptíveis na qualidade da imagem.
Quando estiver pronto, clique em Salvar alterações . O Imagify agora compactará automaticamente todas as imagens que você enviar para o seu site.
2. Redimensione imagens no editor do WordPress
Também falamos sobre a importância de redimensionar suas imagens para tempos de carregamento mais rápidos. Você pode redimensionar suas fotos no seu computador antes de carregá-las no seu site WordPress.
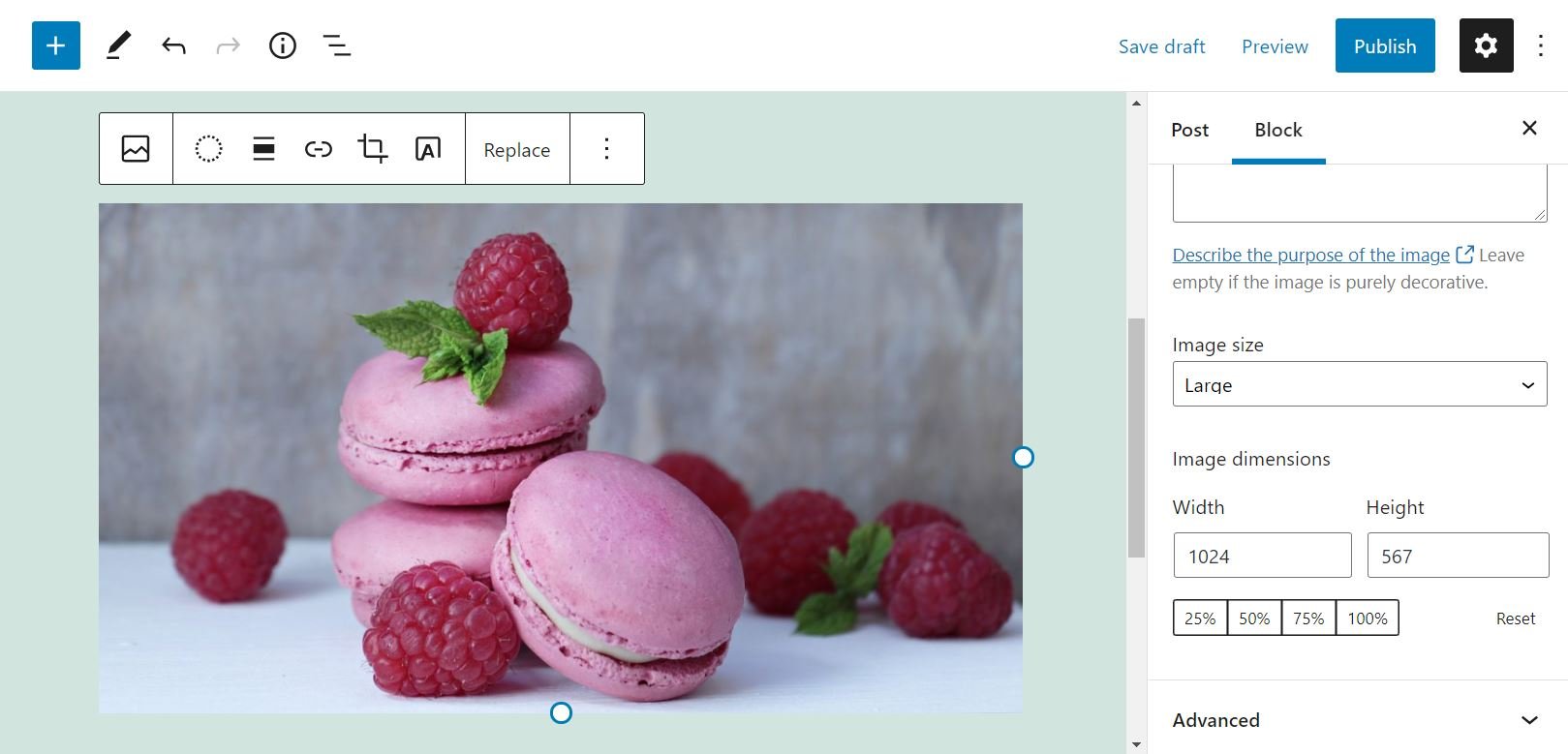
No entanto, você também pode redimensionar suas fotos no WordPress. Basta selecionar a imagem em sua postagem ou página e ajustar a largura e a altura no painel de configurações à sua direita:

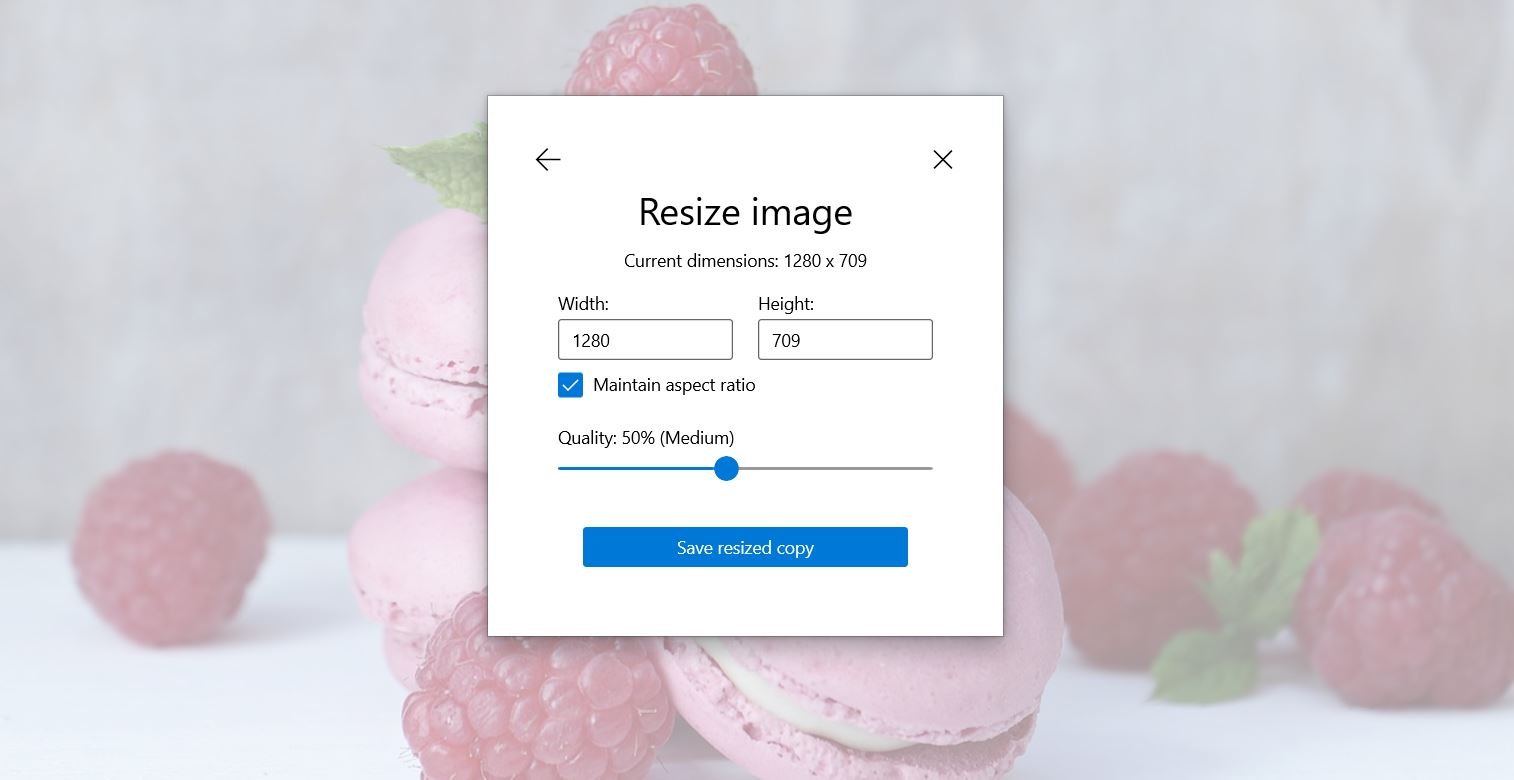
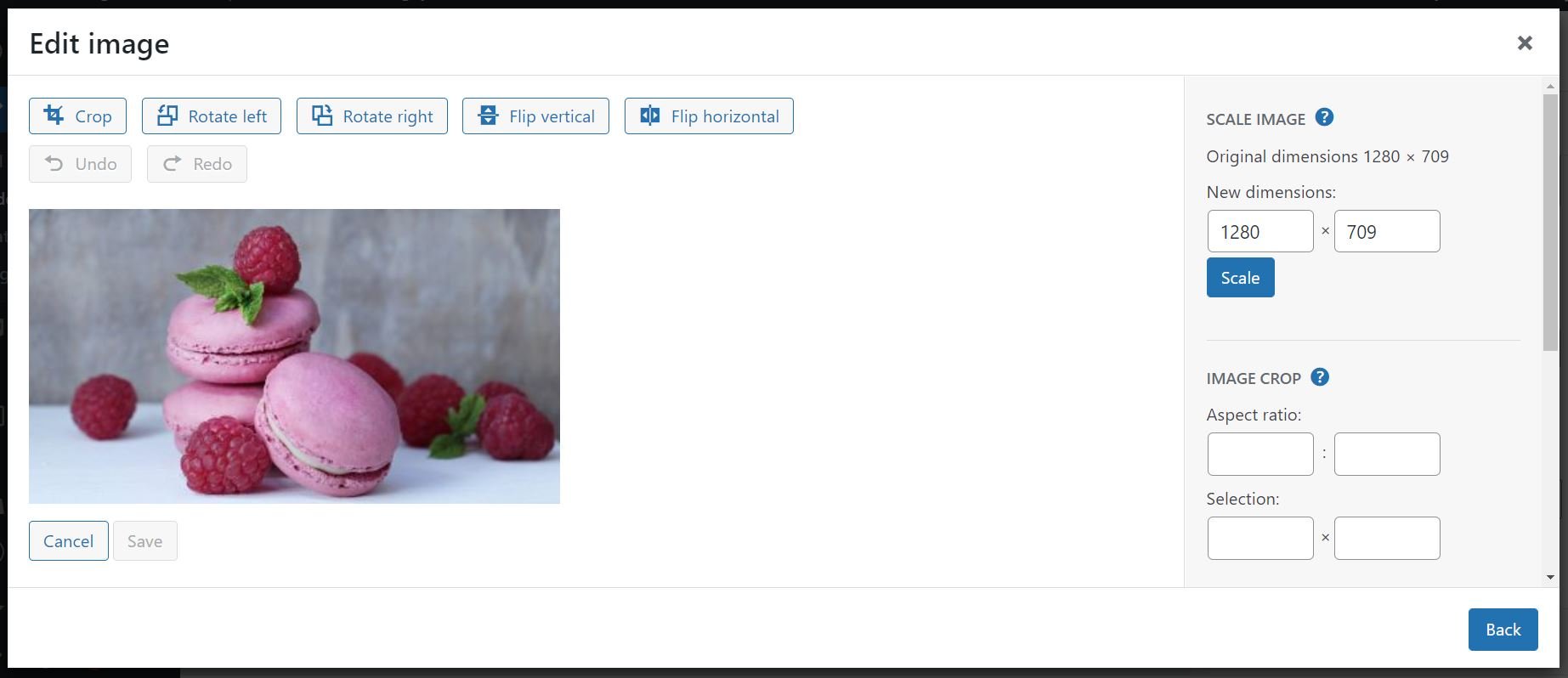
Como alternativa, você pode localizar a imagem em sua Biblioteca de mídia e selecionar Editar imagem . Esta ação o levará a uma janela onde você pode cortar sua imagem e definir novas dimensões:

Como você pode ver, o editor do WordPress também permite que você escolha um dos tamanhos de imagem gerados automaticamente. Se você estiver usando gráficos em postagens de blog, recomendamos optar por tamanho grande em vez de tamanho completo . Essa configuração renderizará tamanhos de imagem menores sem comprometer a qualidade.
3. Altere seu limite máximo de upload
O WordPress vem com um tamanho máximo de arquivo de upload. Esse valor pode variar dependendo dos recursos alocados pelo seu provedor de hospedagem.
Para verificar o tamanho máximo do arquivo atual, navegue até Mídia > Adicionar novo no painel do WordPress. Nesta página, você verá seu limite de upload:

Normalmente, você não precisará alterar esse valor, a menos que carregue arquivos maiores. No entanto, você pode querer diminuir o limite de tamanho do arquivo para evitar que outros usuários carreguem imagens maiores do que o necessário. Essa configuração pode ser útil se você tiver um blog com vários autores.
Para fazer isso, você pode simplesmente entrar em contato com seu provedor de hospedagem e pedir para alterar o tamanho máximo do arquivo de upload. Como alternativa, você pode alterar o limite de upload do WordPress editando seu arquivo php.ini .
4. Scripts de Redimensionamento de Atraso
Outra maneira de otimizar imagens para desempenho na Web é ajustar o posicionamento de seus scripts em seu código HTML. JavaScript é muito pesado em recursos, e qualquer forma de interatividade incorporada em seu HTML pode causar um atraso no carregamento.
É uma prática padrão vincular a páginas JavaScript externas na parte inferior do seu código. Isso permite que o Document Object Model (DOM) seja totalmente carregado antes que qualquer elemento interativo seja ativado.
No entanto, alguns trechos de JavaScript são comumente usados em todo o DOM. Um exemplo é o ouvinte de eventos “onclick”, que informa a um botão o que fazer quando um usuário clica nele.
Portanto, se você estiver usando um script para otimizar suas imagens, seu tempo pode afetar o tempo de carregamento de sua página. Você pode resolver esse problema usando um plugin como Flying Scripts:

Essa ferramenta permite atrasar a execução de scripts específicos até que não haja atividade do usuário. Essa configuração pode ajudar a reduzir o tempo que leva para carregar sua página.
Conclusão
Otimizar suas imagens pode acelerar seu site e melhorar o UX. Além disso, os Core Web Vitals do Google levam em consideração os tamanhos das imagens ao avaliar a qualidade e o desempenho do seu site.
Neste post, analisamos várias maneiras eficazes de otimizar imagens para desempenho na web. Esses métodos incluem compactar imagens com um plug-in e redimensionar suas fotos no editor do WordPress.
Você tem alguma dúvida sobre como otimizar imagens para desempenho na web? Deixe-nos saber na seção de comentários abaixo!
Fonte da imagem: pixel2013 / pixabay.com, imagem em destaque via elenabsl / shutterstock.com
