Jak zoptymalizować obrazy, aby uzyskać najlepszą wydajność sieci?
Opublikowany: 2022-01-07Powolna strona internetowa może zaszkodzić rankingom w wyszukiwarkach i odciągnąć odwiedzających. Ponadto posiadanie dużych plików graficznych jest jedną z głównych przyczyn powolnego ładowania. Na szczęście istnieje kilka sposobów optymalizacji obrazów pod kątem wydajności sieciowej.
W tym poście omówimy wpływ obrazów na wydajność Twojej witryny. Następnie przedstawimy kilka różnych sposobów na skuteczną optymalizację zdjęć.
Zacznijmy!
Jak bardzo obrazy wpływają na wydajność sieci?
Obrazy mogą znacząco wpłynąć na ogólną wydajność Twojej witryny. Aby zapewnić jak najlepsze wrażenia użytkownika (UX), musisz upewnić się, że Twoje treści są zoptymalizowane pod kątem kluczowych wskaźników internetowych Google.
Podstawowe wskaźniki internetowe to wskaźniki używane przez Google do oceny wydajności Twojej witryny. Po uruchomieniu testu szybkości strony Google wygeneruje raport na podstawie kilku czynników, w tym:
- First Contentful Paint (FCP) : gdy przeglądarka renderuje pierwszy element Document Object Model (DOM) na stronie.
- Największe wyrenderowanie treści (LCP) : czas potrzebny witrynie na wyrenderowanie największego elementu na stronie (zwykle obrazu lub wideo).
- Opóźnienie pierwszego wejścia (FID) : czas od pierwszej interakcji użytkownika z Twoją stroną (np. kliknięcia przycisku) do reakcji przeglądarki na tę akcję.
- Kumulatywne przesunięcie układu (CLS) : jaka część zawartości witryny przesuwa się wokół strony podczas jej wczytywania. Na przykład elementy, takie jak obrazy i przyciski, mogą poruszać się po ekranie, uniemożliwiając użytkownikom interakcję z Twoją witryną.
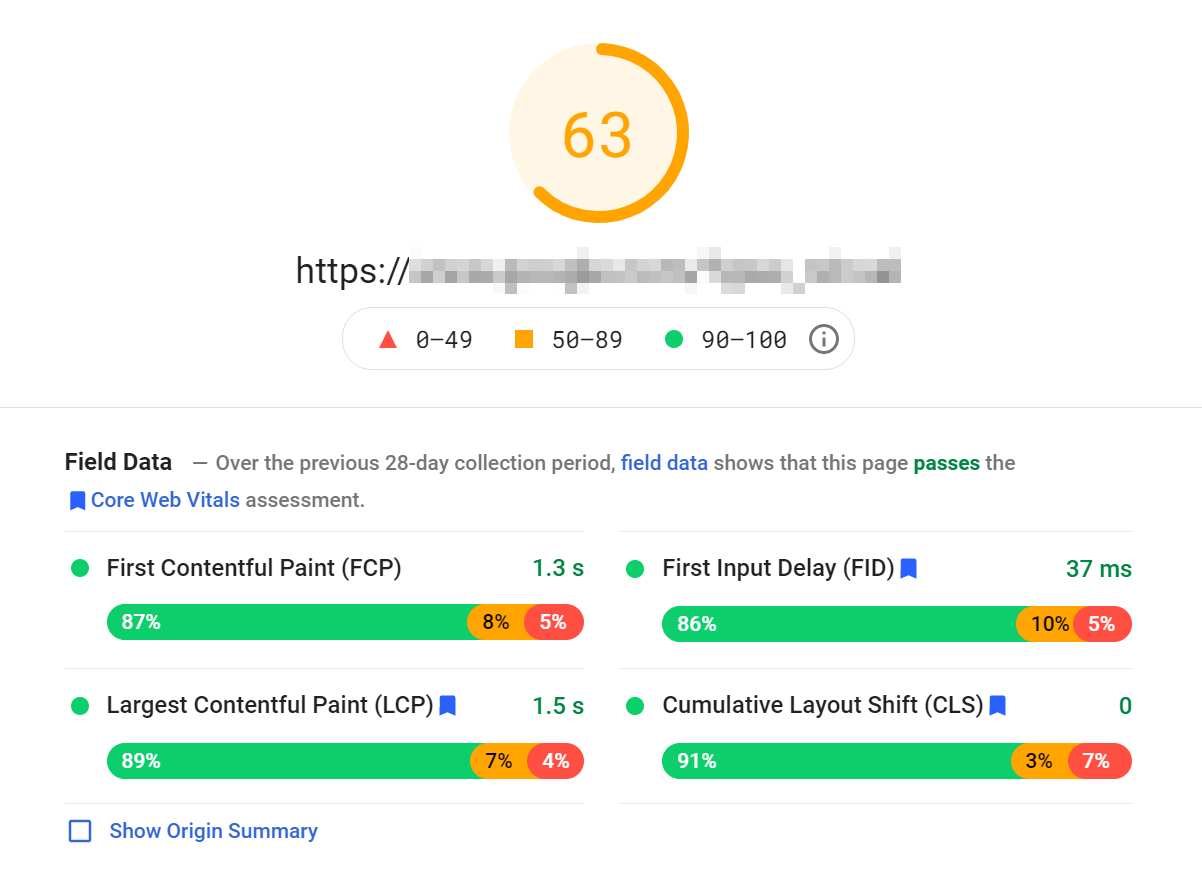
Możesz sprawdzić, jak Twoja witryna wypada w tych obszarach, korzystając z narzędzia online, takiego jak PageSpeed Insights lub GTMetrix. Wystarczy, że wpiszesz swój adres URL, a otrzymasz raport ze swoimi wynikami:

Raport zawiera również sugestie, jak poprawić swoje wyniki. Ta rada może obejmować obrazy, które należy zoptymalizować, aby przyspieszyć ładowanie.
Na przykład raport może identyfikować największy element treści na Twojej stronie jako obraz bohatera. W takim przypadku możesz zmienić rozmiar i skompresować plik obrazu, aby poprawić swój wynik LCP.
Obrazy mogą również wpłynąć na Twój wynik CLS. Wysoki wynik CLS sugeruje, że Twoja witryna zawiera obrazy bez określonych atrybutów wysokości i szerokości.
W związku z tym przeglądarka poświęca czas na odpowiednią zmianę rozmiaru obrazów. Ten proces prowadzi do przesuwania się elementów podczas ładowania strony, zakłócając wrażenia użytkownika. Możesz to łatwo naprawić, ustawiając wymiary dla każdego zdjęcia, które przesyłasz do swojej witryny.
2 sposoby na optymalizację obrazów
Jak widzieliśmy, obrazy mogą wpływać na Twoje wyniki w Core Web Vitals. Przyjrzyjmy się dwóm skutecznym sposobom optymalizacji obrazów pod kątem wydajności sieci!
1. Kompresuj swoje obrazy
Kompresja to proces zmniejszania rozmiaru pliku obrazu. Istnieją dwa główne rodzaje metod kompresji:
- Stratny: ta metoda usuwa duże ilości danych z obrazu, znacznie zmniejszając rozmiar pliku.
- Bezstratna: ta technika kompresji zmniejsza rozmiar pliku bez usuwania jakichkolwiek danych z obrazu.
Duże pliki graficzne mogą bardzo obciążać czas ładowania, prowadząc do spowolnienia witryny. Mogą również zajmować dużo miejsca na Twoim serwerze.
Dlatego zalecamy skompresowanie wszelkich obrazów przesyłanych do witryny:

Stratna kompresja jest zwykle bardziej skuteczna niż bezstratna. Dzieje się tak, ponieważ zapewnia większą elastyczność przy zmniejszaniu rozmiaru. Jedynym minusem jest to, że kompresja stratna może wpłynąć na jakość twoich obrazów.
2. Zmień rozmiar obrazów i użyj odpowiednich wymiarów
Innym skutecznym sposobem optymalizacji obrazów pod kątem wydajności w sieci jest zmiana ich rozmiaru. Zazwyczaj im większe wymiary, tym większy rozmiar pliku.
Dlatego warto rozważyć przycięcie obrazów przed przesłaniem ich do witryny. Możesz to zrobić za pomocą wybranego przez siebie oprogramowania do edycji obrazu.
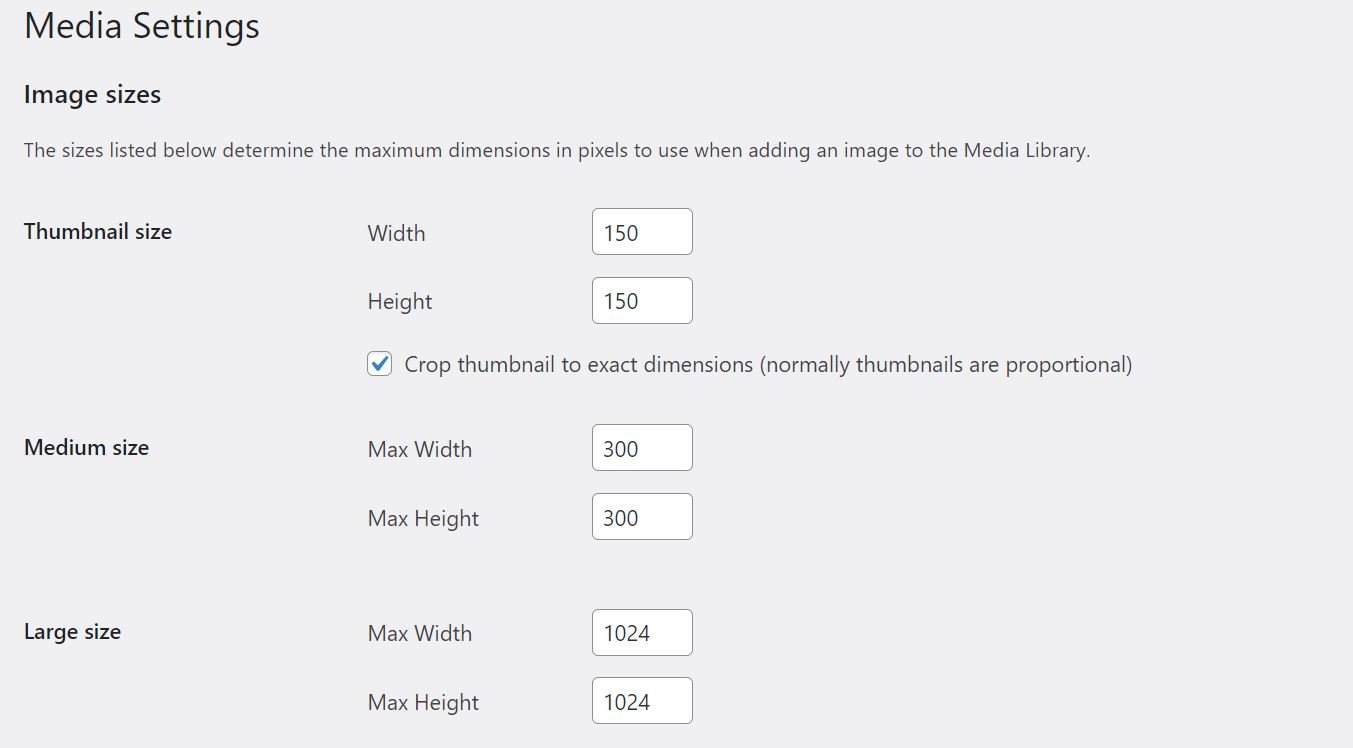
Co więcej, gdy prześlesz obraz do swojej witryny, WordPress automatycznie wygeneruje dla niego różne rozmiary. Są to zazwyczaj duże, średnie i małe wersje, a także miniatury:

W ten sposób WordPress umożliwia dostarczanie czytelnikom najbardziej odpowiedniego rozmiaru obrazu. Pomaga również przeglądarce wyświetlać prawidłowe wymiary obrazu na podstawie urządzeń użytkowników. W związku z tym te ustawienia sprawiają, że Twoja witryna jest bardziej responsywna.
Dodając obraz do swoich postów, możesz ustawić rozmiar na duży, a nie pełny. Podobnie, jeśli projektujesz kanał bloga, możesz wybrać miniatury zamiast większych rozmiarów dla polecanych zdjęć.
Jeśli użyjesz większego wymiaru niż to konieczne, niepotrzebnie będziesz wywierać presję na szybkość swojej witryny. Zajmiesz też więcej miejsca na swoim serwerze.
Jak zoptymalizować obrazy we właściwy sposób
Na szczęście istnieje kilka narzędzi, których można użyć do optymalizacji obrazów pod kątem wydajności sieciowej. W tej sekcji przyjrzymy się najlepszym praktykom, które pomogą Ci rozpocząć.
1. Użyj narzędzia do kompresji obrazu lub wtyczki
Jak wspomniano wcześniej, kompresja pomaga zmniejszyć rozmiar plików obrazów. Możesz użyć wielu narzędzi do kompresji zdjęć, w tym oprogramowania do edycji obrazu, takiego jak Adobe Photoshop lub Microsoft Photos.

Możesz także użyć narzędzia online, takiego jak TinyPNG:

To narzędzie wykorzystuje kompresję stratną, aby zmniejszyć rozmiar plików WEBP, JPEG i PNG. Wszystko, co musisz zrobić, to przesłać swoje obrazy, a TinyPNG skompresuje je za Ciebie.
Alternatywnie możesz użyć potężnej wtyczki do optymalizacji obrazu, takiej jak Imagify:

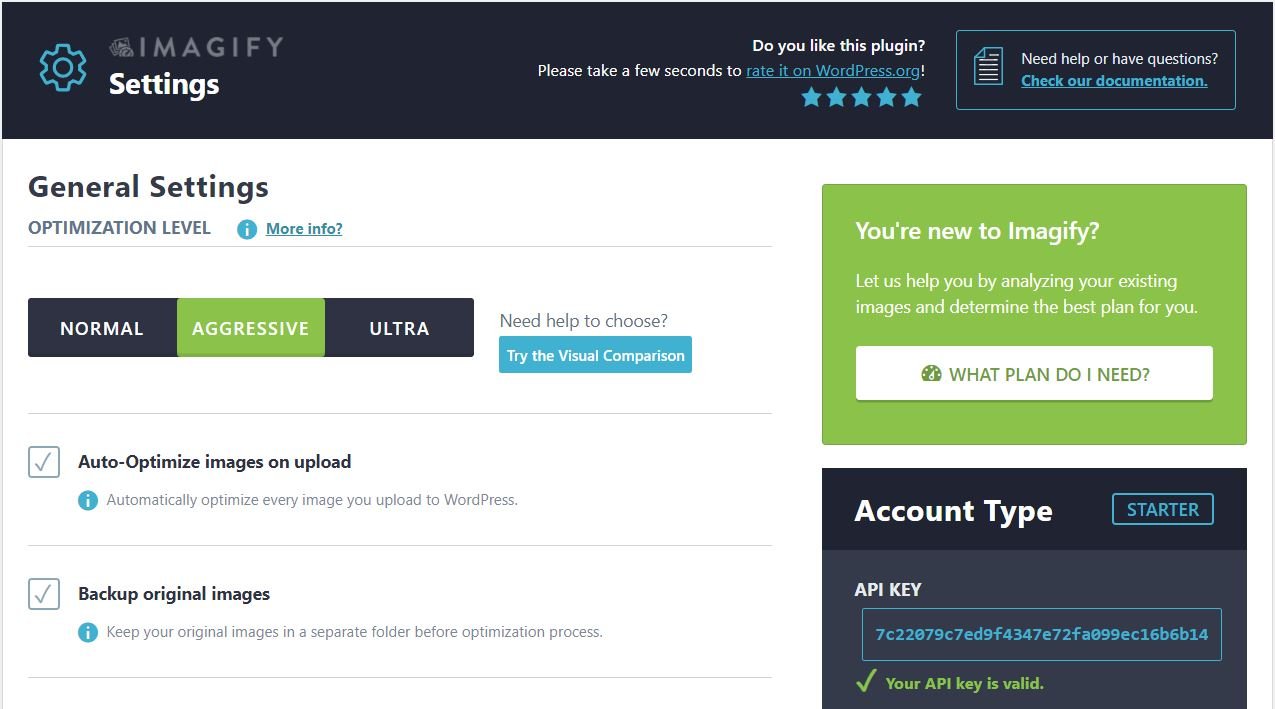
Po zainstalowaniu i aktywacji wtyczki w witrynie możesz przejść do opcji Ustawienia > Imagify , aby ustawić preferencje kompresji:

Zalecamy ustawienie poziomu kompresji na Agresywny . To ustawienie znacznie zmniejszy rozmiar pliku bez zauważalnych różnic w jakości obrazu.
Kiedy będziesz gotowy, kliknij Zapisz zmiany . Imagify teraz automatycznie skompresuje wszystkie obrazy przesłane do Twojej witryny.
2. Zmień rozmiar obrazów w edytorze WordPress
Rozmawialiśmy również o znaczeniu zmiany rozmiaru obrazów w celu szybszego ładowania. Możesz zmienić rozmiar zdjęć na komputerze przed przesłaniem ich do witryny WordPress.
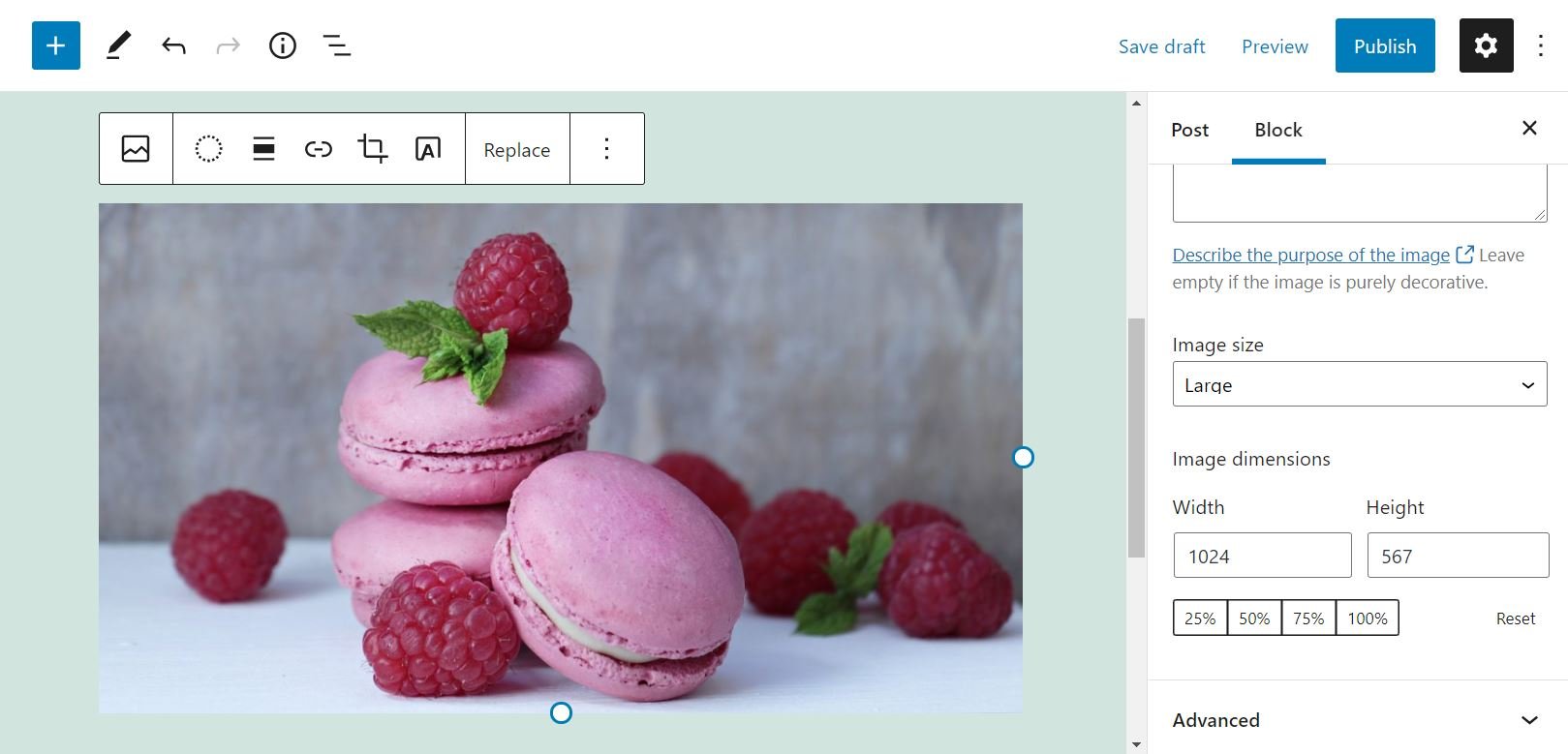
Możesz jednak zmienić rozmiar swoich zdjęć w WordPressie. Po prostu wybierz obraz w swoim poście lub na stronie i dostosuj szerokość i wysokość w panelu ustawień po prawej stronie:

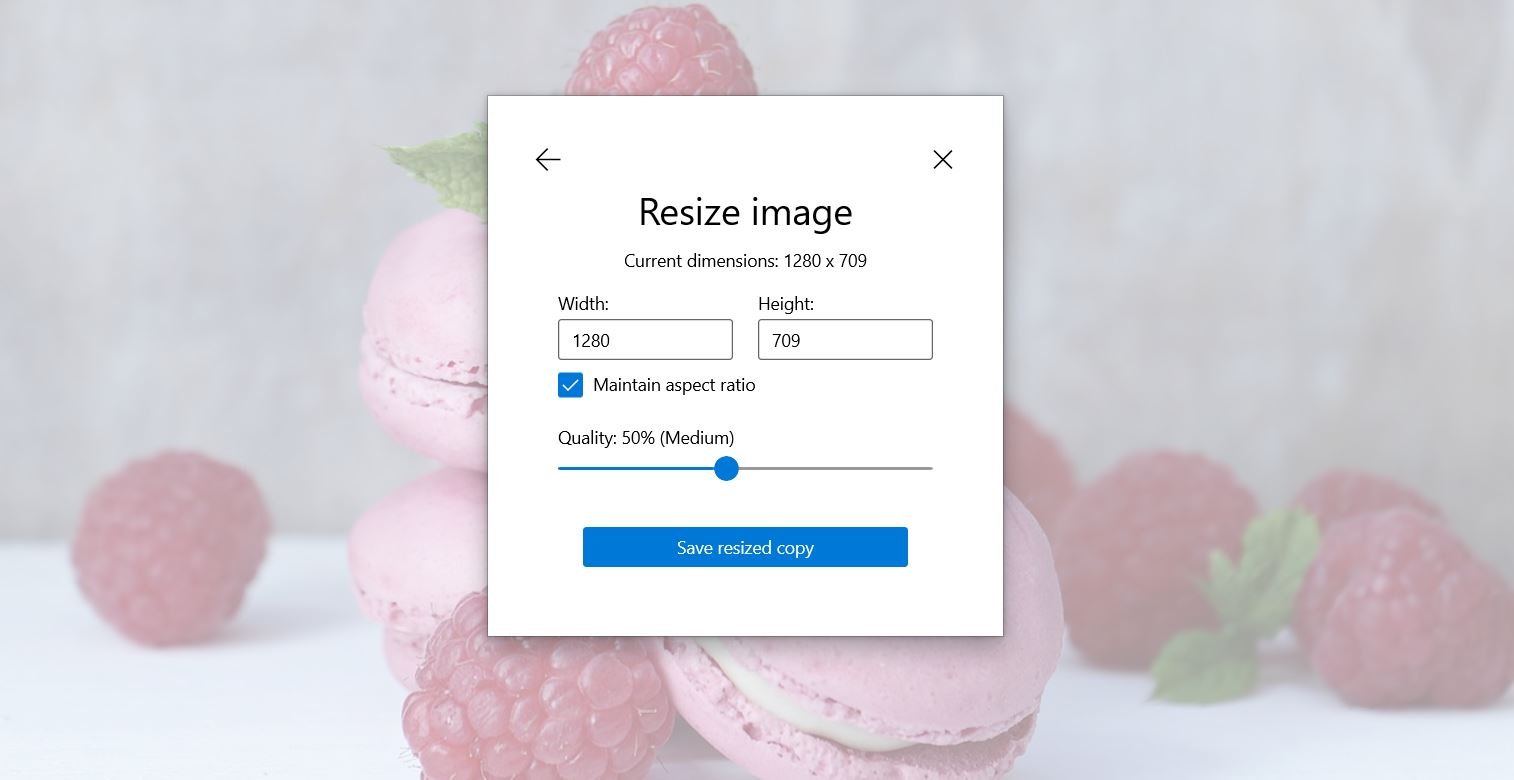
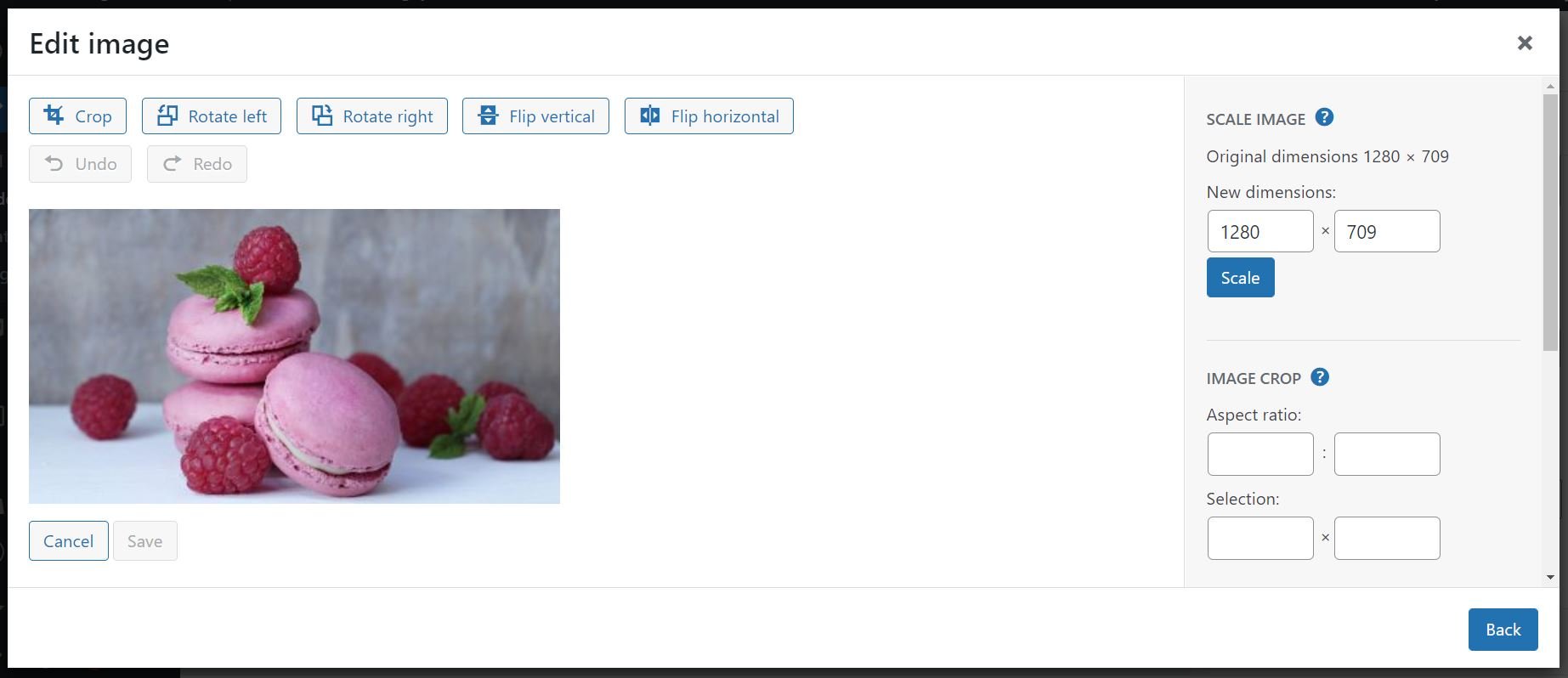
Alternatywnie możesz zlokalizować obraz w Bibliotece multimediów i wybrać Edytuj obraz . Ta akcja przeniesie Cię do okna, w którym możesz przyciąć obraz i ustawić nowe wymiary:

Jak widać, edytor WordPressa pozwala również wybrać jeden z automatycznie generowanych rozmiarów obrazu. Jeśli używasz grafik w postach na blogu, zalecamy wybranie dużego zamiast pełnego rozmiaru . To ustawienie spowoduje renderowanie mniejszych rozmiarów obrazu bez pogorszenia jakości.
3. Zmień swój maksymalny limit przesyłania
WordPress ma maksymalny rozmiar przesyłanego pliku. Kwota ta może się różnić w zależności od zasobów przydzielonych przez dostawcę usług hostingowych.
Aby sprawdzić aktualny maksymalny rozmiar pliku, przejdź do opcji Media > Dodaj nowy na pulpicie WordPress. Na tej stronie zobaczysz swój limit przesyłania:

Zazwyczaj nie trzeba zmieniać tej wartości, chyba że prześlesz większe pliki. Możesz jednak zmniejszyć limit rozmiaru pliku, aby uniemożliwić innym użytkownikom przesyłanie obrazów większych niż to konieczne. To ustawienie może być przydatne, jeśli prowadzisz bloga z wieloma autorami.
Aby to zrobić, możesz po prostu skontaktować się z dostawcą usług hostingowych i poprosić go o zmianę maksymalnego rozmiaru przesyłanego pliku. Możesz też zmienić limit przesyłania WordPress, edytując plik php.ini .
4. Opóźnij zmianę rozmiaru skryptów
Innym sposobem optymalizacji obrazów pod kątem wydajności w sieci jest dostosowanie rozmieszczenia skryptów w kodzie HTML. JavaScript jest bardzo zasobożerny, a każda forma interaktywności osadzona w kodzie HTML może spowodować opóźnienie ładowania.
Standardową praktyką jest umieszczanie linków do zewnętrznych stron JavaScript na dole kodu. Pozwala to na pełne załadowanie Document Object Model (DOM) przed aktywacją jakichkolwiek elementów interaktywnych.
Jednak niektóre fragmenty kodu JavaScript są powszechnie używane w całym DOM. Jednym z przykładów jest detektor zdarzeń „onclick”, który informuje przycisk, co ma zrobić, gdy użytkownik go kliknie.
Dlatego jeśli używasz skryptu do optymalizacji obrazów, jego czas może wpłynąć na czas ładowania strony. Możesz rozwiązać ten problem za pomocą wtyczki takiej jak Flying Scripts:

To narzędzie umożliwia opóźnianie uruchamiania określonych skryptów do czasu braku aktywności użytkownika. To ustawienie może pomóc skrócić czas ładowania strony.
Wniosek
Optymalizacja obrazów może przyspieszyć działanie witryny i poprawić UX. Ponadto podstawowe wskaźniki internetowe Google biorą pod uwagę rozmiary obrazów podczas oceny jakości i wydajności Twojej witryny.
W tym poście przyjrzeliśmy się kilku skutecznym sposobom optymalizacji obrazów pod kątem wydajności sieciowej. Metody te obejmują kompresję obrazów za pomocą wtyczki i zmianę rozmiaru zdjęć w edytorze WordPress.
Czy masz pytania dotyczące optymalizacji obrazów pod kątem wydajności sieciowej? Daj nam znać w sekcji komentarzy poniżej!
Źródło obrazu: pixel2013 / pixabay.com, wyróżniony obraz za pośrednictwem elenabsl / shutterstock.com
