Google Lighthouse คืออะไรและใช้งานอย่างไร
เผยแพร่แล้ว: 2022-01-04ในฐานะเจ้าของเว็บไซต์ การเพิ่ม Search Engine Optimization (SEO) การเข้าถึง และประสิทธิภาพของเว็บไซต์ของคุณให้สูงสุดมีความสำคัญสูงสุด อย่างไรก็ตาม เพื่อจัดการกับปัจจัยเหล่านี้อย่างมีประสิทธิภาพที่สุด การนำเครื่องมือและเทคนิคที่เหมาะสมมาใช้เป็นสิ่งสำคัญ หนึ่งในโซลูชันที่ล้ำสมัยที่สุดที่คุณสามารถใช้ประโยชน์ได้ในปัจจุบันคือ Google Lighthouse
ในโพสต์นี้ เราจะแนะนำให้คุณรู้จักกับ Google Lighthouse และวิธีการทำงาน จากนั้นเราจะอธิบายวิธีใช้งานเพื่อปรับปรุงเว็บไซต์ของคุณ
กระโดดเข้าไปกันเถอะ!
สมัครสมาชิกช่อง Youtube ของเรา
Google Lighthouse คืออะไร?
Google Lighthouse เป็นเครื่องมือโอเพนซอร์ซฟรีที่ช่วยปรับปรุงความเร็ว ประสิทธิภาพ และประสบการณ์โดยรวมของเว็บไซต์ของคุณ การสร้างรายงาน Lighthouse ทำให้การปรับปรุงคุณภาพหน้าเว็บของคุณง่ายขึ้น
คุณสามารถใช้เครื่องมือนี้ได้หลายวิธี คุณสามารถเรียกใช้ผ่าน:
- Chrome DevTools
- ส่วนขยายของ Chrome
- โมดูลโหนด
- อินเทอร์เฟซผู้ใช้เว็บ (UI)
เมื่อคุณส่ง URL ไปยังเครื่องมืออัตโนมัติแล้ว URL จะดำเนินการตรวจสอบหน้าหลายหน้าและสร้างรายงานที่มีรายละเอียดว่าหน้านั้นทำงานอย่างไร จากนั้นคุณสามารถใช้คำแนะนำจากผลลัพธ์เพื่อปรับปรุงเว็บไซต์ของคุณได้
Lighthouse ไม่ได้มีไว้สำหรับนักพัฒนาเท่านั้น เครื่องมือนี้เหมาะสำหรับเจ้าของเว็บไซต์ที่สนใจเรียนรู้เพิ่มเติมเกี่ยวกับประสิทธิภาพของเว็บไซต์และขั้นตอนที่เป็นรูปธรรมในการเพิ่มประสิทธิภาพ
หน้าการตรวจสอบประภาคารอย่างไร
จุดสนใจหลักของการตรวจสอบ Lighthouse คือ Core Web Vitals ของ Google หากคุณไม่คุ้นเคย สิ่งเหล่านี้เป็นตัวชี้วัดที่สำคัญที่ Google ใช้เพื่อวัดความเร็วของหน้าเว็บและประสบการณ์ผู้ใช้ (UX) โดยรวม ประกอบด้วย Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS)
กล่าวคือ การใช้ Lighthouse ช่วยให้คุณเห็นเว็บไซต์ของคุณในลักษณะเดียวกับที่ Google เห็น คุณสามารถใช้ข้อมูลเชิงลึกที่นำไปใช้ได้จริงเพื่อเพิ่มประสิทธิภาพหน้าเว็บของคุณเพื่อผลลัพธ์การจัดอันดับของเครื่องมือค้นหาที่ดียิ่งขึ้น
รายงาน Lighthouse ประกอบด้วยห้าหมวดหมู่:
- ประสิทธิภาพ
- การช่วยสำหรับการเข้าถึง
- SEO
- ปฏิบัติที่ดีที่สุด
- เว็บแอปโปรเกรสซีฟ
นอกจากนี้ยังใช้ระบบการให้คะแนน 1 ถึง 100 และทดสอบไซต์กับการเชื่อมต่อ 3G จำลอง อย่างไรก็ตาม คะแนนอาจแตกต่างกันไปตามช่วงเวลา เนื่องจาก Google มักจะอัปเดตเกณฑ์การจัดอันดับ ดังนั้น คุณน่าจะต้องการติดตามการอัปเดตของ Lighthouse อยู่เสมอ
นอกจากนี้ แม้จะค่อนข้างคล้ายกับ PageSpeed Insights แต่ Lighthouse ก็ไม่เหมือนกัน Lighthouse ให้ภาพที่เป็นองค์รวมมากกว่าประสิทธิภาพของหน้าเว็บ (เช่นเดียวกับ PageSpeed Insights)
วิธีใช้ Google Lighthouse
ดังที่เราได้กล่าวไปแล้ว คุณสามารถใช้เวิร์กโฟลว์จำนวนหนึ่งสำหรับ Lighthouse ได้ หากคุณไม่ต้องการติดตั้งส่วนขยายหรือเรียกใช้คำสั่ง คุณสามารถใช้ web.dev หรือ DevTools ด้านล่างนี้ เราจะนำคุณผ่านคำแนะนำทีละขั้นตอนสำหรับแต่ละตัวเลือก
วิธีเรียกใช้ Google Lighthouse ด้วย Chrome DevTools
ในการเริ่มต้น คุณต้องดาวน์โหลด Google Chrome ก่อน (หากยังไม่ได้ดาวน์โหลด) เมื่อติดตั้งแล้ว คุณสามารถเปิดแท็บเบราว์เซอร์ใหม่ใน Chrome และไปที่หน้าเว็บที่คุณต้องการตรวจสอบ
ถัดไป ให้คลิกขวาที่หน้าและเลือก ตรวจสอบ คุณยังสามารถคลิกที่จุดแนวตั้งสามจุดที่มุมบนขวาของเบราว์เซอร์ จากนั้นไปที่ เครื่องมือเพิ่มเติม > เครื่องมือสำหรับนักพัฒนา
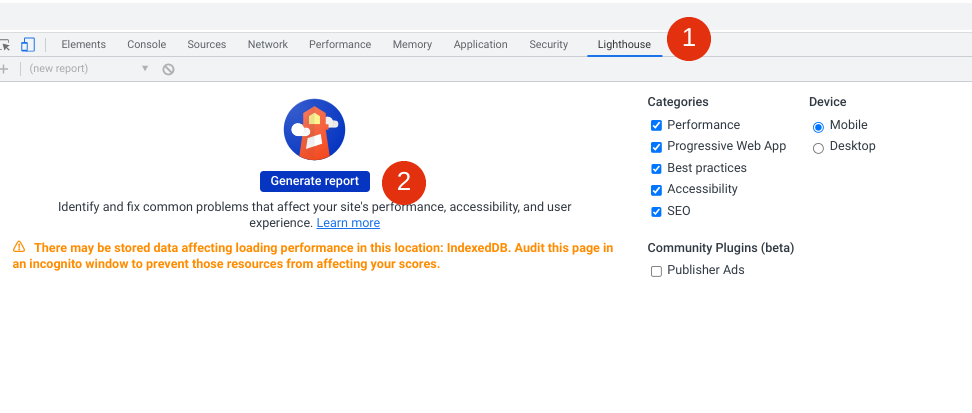
ซึ่งจะเป็นการเปิดแผง DevTools ทางด้านขวาหรือด้านบนของหน้า จากแถบเครื่องมือ (1) คลิกที่ Lighthouse :

โปรดทราบว่าหากคุณไม่เห็นตัวเลือก Lighthouse ในแถบเครื่องมือ คุณอาจต้องคลิกลูกศรสองอันที่ส่วนท้าย เมื่อเครื่องมือ Lighthouse เปิดขึ้น ตรวจสอบให้แน่ใจว่าได้เลือกหมวดหมู่ทั้งหมด 5 หมวดหมู่ แล้ว (2) เลือก สร้าง รายงาน
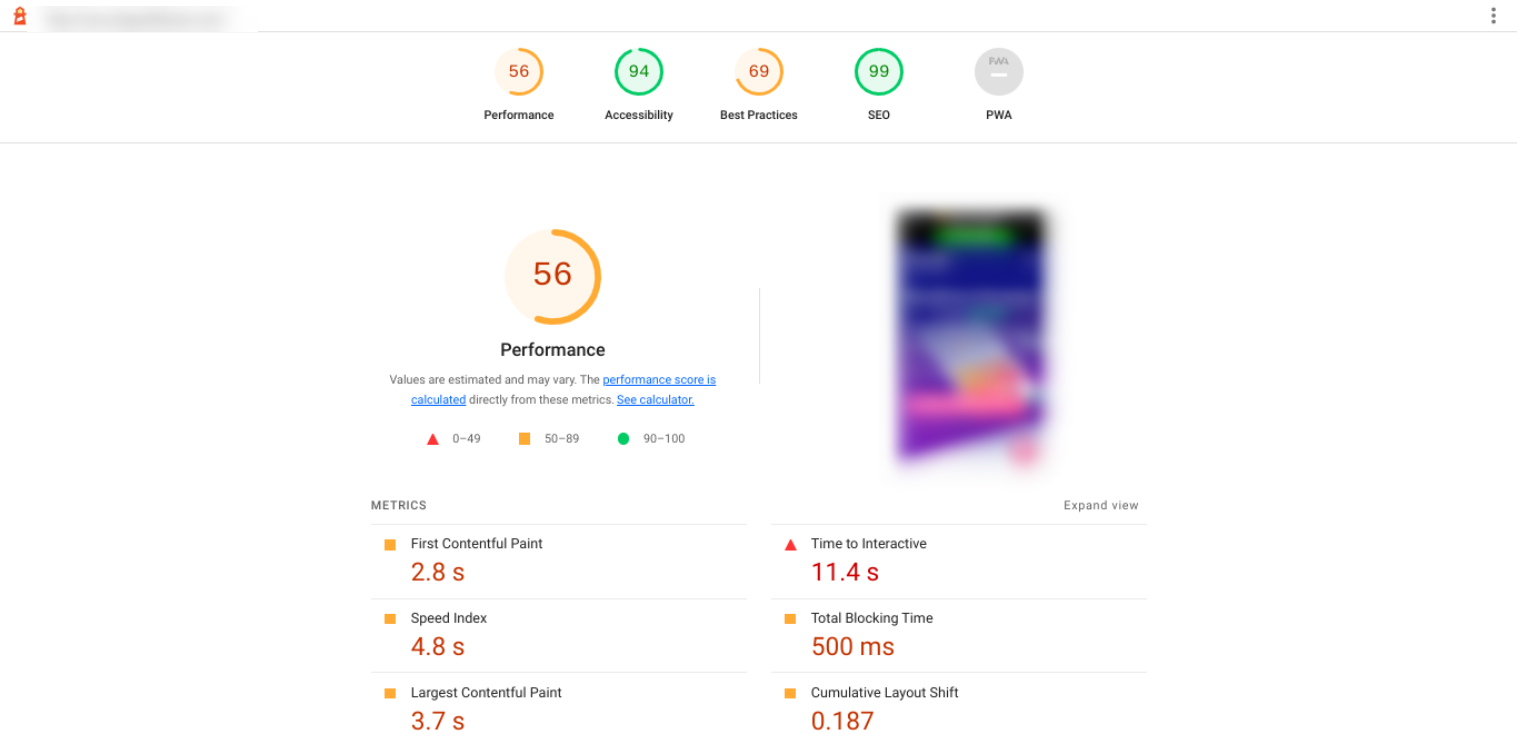
เมื่อ Lighthouse ดำเนินการตรวจสอบเสร็จสิ้นแล้ว แอพจะพาคุณไปที่หน้าจอผลลัพธ์ รายงานนั้นจะมีลักษณะดังนี้:


คุณจะพบคะแนนและส่วนสำหรับแต่ละหมวดหมู่ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแต่ละรายการได้โดยคลิกที่คะแนนที่ด้านบนของหน้า
คะแนนที่ดีจะถือว่าอยู่ระหว่าง 50 ถึง 89 คะแนนที่ดีเยี่ยมอยู่ระหว่าง 90 ถึง 100 เป้าหมายคือทำคะแนนในช่วง 90 ถึง 100 สำหรับแต่ละหมวดหมู่
วิธีใช้ Google Lighthouse ด้วย web.dev
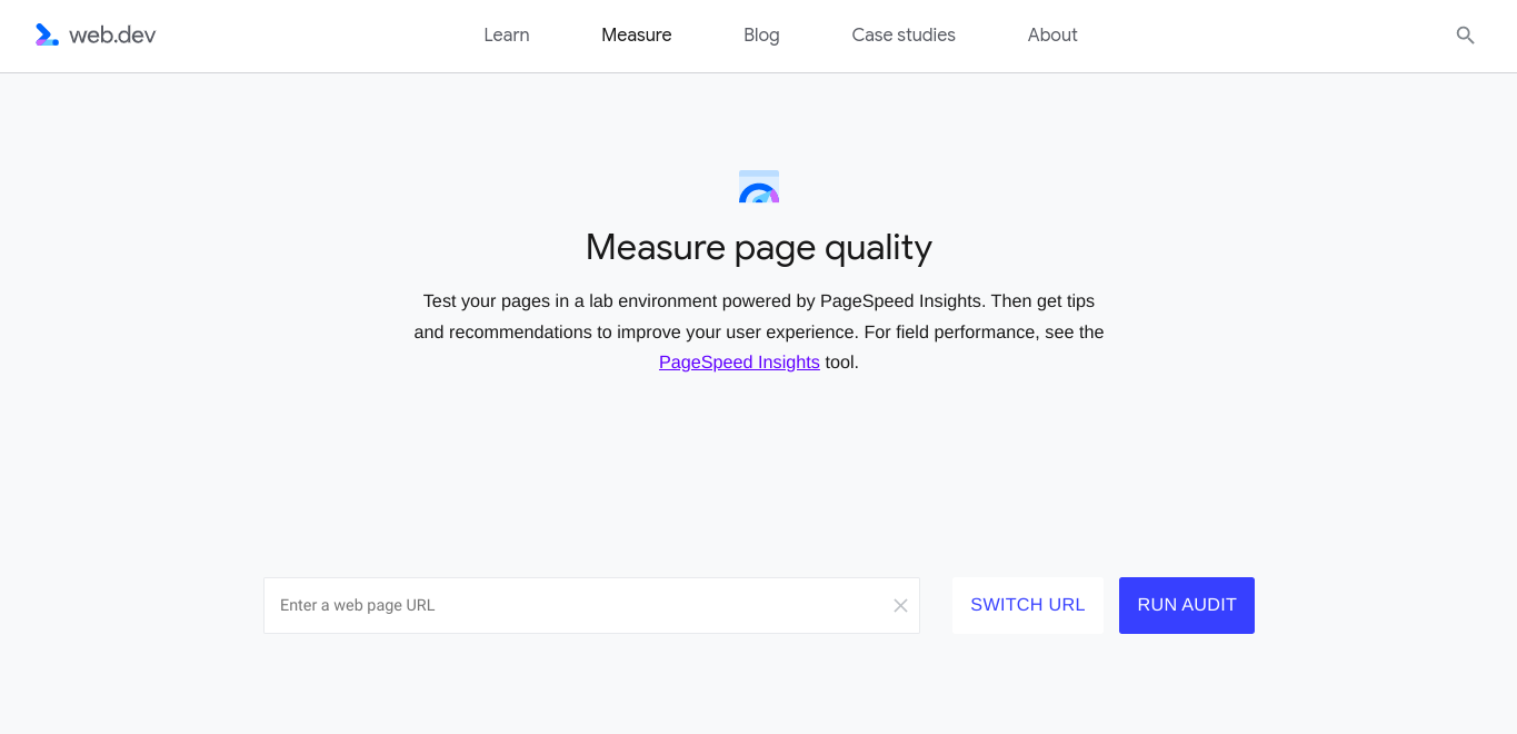
อีกวิธีที่รวดเร็วและง่ายดายในการตรวจสอบหน้าเว็บด้วย Lighthouse คือการใช้ web.dev ไปที่หน้านี้ จากนั้นป้อน URL ของหน้าที่คุณต้องการตรวจสอบ:

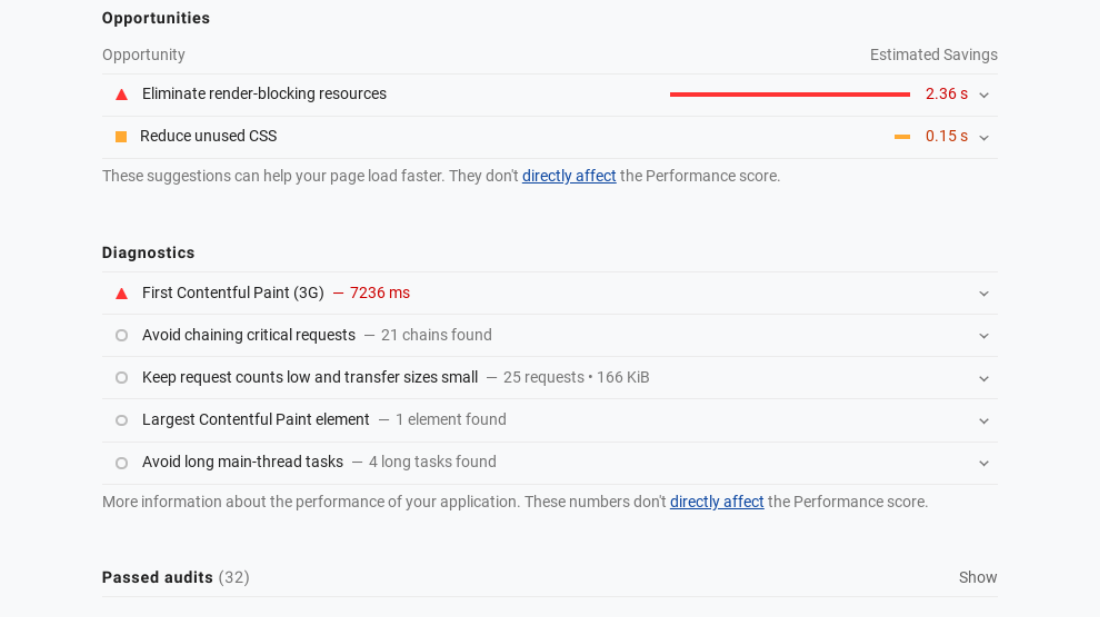
ถัดไป คลิกที่ปุ่ม เรียกใช้การตรวจสอบ หลังจากผ่านไปหนึ่งหรือสองนาที Lighthouse จะวิเคราะห์ไซต์ให้เสร็จและนำคุณไปที่รายงาน คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับคะแนนและโอกาสในการปรับปรุงในแต่ละหมวดหมู่ได้ที่นี่:

คุณสามารถคลิกที่แต่ละส่วนที่ยุบเพื่อขยายและเรียนรู้เพิ่มเติม คุณยังสามารถเข้าถึงข้อมูลโดยละเอียดเกี่ยวกับแต่ละหมวดหมู่ได้โดยการเลือกชื่อหมวดหมู่และคะแนนที่ด้านบนสุดของรายงาน
วิธีใช้ Google Lighthouse ด้วยส่วนขยายของ Chrome
หรือคุณสามารถดาวน์โหลดและติดตั้งส่วนขยาย Chrome สำหรับ Lighthouse นี่อาจเป็นทางเลือกที่ดี หากคุณวางแผนที่จะใช้ Lighthouse บ่อยๆ
อีกครั้ง คุณจะต้องติดตั้งเบราว์เซอร์ Chrome ถัดไป คุณสามารถไปที่ Chome Web Store และติดตั้งส่วนขยาย Lighthouse:

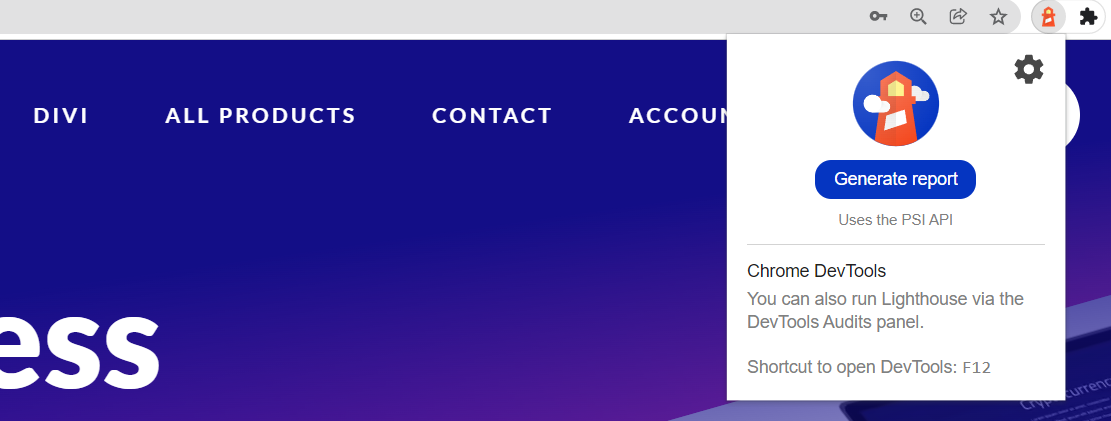
หลังจากติดตั้งโปรแกรมเสริมแล้ว ให้รีสตาร์ทเบราว์เซอร์ของคุณ ตอนนี้คุณควรเห็นสัญลักษณ์ประภาคารที่ท้ายแถบที่อยู่ของคุณ ไปที่หน้าเว็บที่คุณต้องการตรวจสอบ คลิกที่สัญลักษณ์ประภาคาร จากนั้นเลือก สร้างรายงาน :

การดำเนินการนี้จะนำคุณไปยังหน้ารายงานโดยตรง ซึ่งคุณสามารถดูรายละเอียดการให้คะแนนของแต่ละหมวดหมู่ได้ โปรดทราบว่าอาจใช้เวลาหนึ่งหรือสองนาทีในการตรวจสอบให้เสร็จสิ้น
วิธีใช้ Google Lighthouse ผ่าน Node
หากคุณกำลังมองหาความยืดหยุ่นในการกำหนดค่าด้วย Lighthouse คุณยังสามารถใช้โมดูลโหนดได้ นี่เป็นโซลูชันขั้นสูง แต่ให้การควบคุมที่ดียิ่งขึ้น
ขั้นแรก คุณจะต้องติดตั้ง Node รุ่นที่รองรับระยะยาว:

ถัดไป คุณสามารถเรียกใช้บรรทัดคำสั่งเพื่อติดตั้ง Lighthouse:
npm install -g ประภาคาร # หรือใช้เส้นด้าย: #เส้นด้ายโกลบอลแอดไลท์เฮาส์
สุดท้าย คุณสามารถดำเนินการตรวจสอบโดยใช้คำสั่งต่อไปนี้:
ประภาคาร <url>
แน่นอน คุณจะต้องแทนที่ <url> ด้วยที่อยู่เว็บของหน้าเว็บที่คุณพยายามตรวจสอบ คุณสามารถอ้างถึง GitHub เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับซอร์สโค้ด
บทสรุป
การตรวจสอบเว็บไซต์ WordPress ของคุณเป็นประจำเป็นสิ่งสำคัญในการมอบประสบการณ์ที่ดีให้กับผู้เยี่ยมชมและเครื่องมือค้นหา ด้วยเครื่องมือต่างๆ เช่น Google Lighthouse คุณสามารถประเมินประสิทธิภาพของไซต์ SEO และการเข้าถึงได้อย่างรวดเร็วด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน
ตามที่เราได้พูดคุยกันในโพสต์นี้ Lighthouse เป็นเครื่องมืออัตโนมัติฟรีสำหรับรับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับประสิทธิภาพของหน้าเว็บและประสบการณ์โดยรวม คุณใช้งานได้โดยติดตั้งส่วนขยาย Chrome หรือใช้ DevTools ภายในเบราว์เซอร์ของคุณโดยตรง จากนั้น คุณสามารถใช้รายงานเพื่อเรียนรู้วิธีปรับปรุงไซต์ของคุณ
คุณมีคำถามใดๆ เกี่ยวกับการใช้ Google Lighthouse หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นผ่าน Cienpies Design/shutterstock.com
