So optimieren Sie Bilder für die beste Webleistung
Veröffentlicht: 2022-01-07Eine langsame Website kann Ihren Suchmaschinenrankings schaden und Besucher abweisen. Außerdem sind große Bilddateien eine der Hauptursachen für langsame Ladezeiten. Glücklicherweise gibt es mehrere Möglichkeiten, wie Sie Bilder für die Webleistung optimieren können.
In diesem Beitrag besprechen wir die Auswirkungen von Bildern auf die Leistung Ihrer Website. Wir zeigen Ihnen dann einige verschiedene Möglichkeiten, wie Sie Ihre Bilder effektiv optimieren können.
Lass uns anfangen!
Wie stark wirken sich Bilder auf die Webleistung aus?
Bilder können die Gesamtleistung Ihrer Website erheblich beeinflussen. Um die bestmögliche Benutzererfahrung (UX) zu bieten, müssen Sie sicherstellen, dass Ihre Inhalte für Googles Core Web Vitals optimiert sind.
Die Core Web Vitals sind Metriken, die Google verwendet, um die Leistung Ihrer Website zu bewerten. Wenn Sie einen Seitengeschwindigkeitstest durchführen, erstellt Google einen Bericht, der auf mehreren Faktoren basiert, darunter:
- First Contentful Paint (FCP) : Wenn der Browser das erste Document Object Model (DOM)-Element auf Ihrer Seite rendert.
- Largest Contentful Paint (LCP) : Die Zeit, die Ihre Website benötigt, um das größte Element auf Ihrer Seite (normalerweise ein Bild oder Video) zu rendern.
- First Input Delay (FID) : Die Zeitspanne von der ersten Interaktion eines Benutzers mit Ihrer Seite (z. B. Klicken auf eine Schaltfläche) bis zur Reaktion des Browsers auf diese Aktion.
- Cumulative Layout Shift (CLS) : Wie viel Inhalt Ihrer Website verschiebt sich beim Laden auf der Seite. Beispielsweise können sich Elemente wie Bilder und Schaltflächen auf dem Bildschirm bewegen und Benutzer daran hindern, mit Ihrer Website zu interagieren.
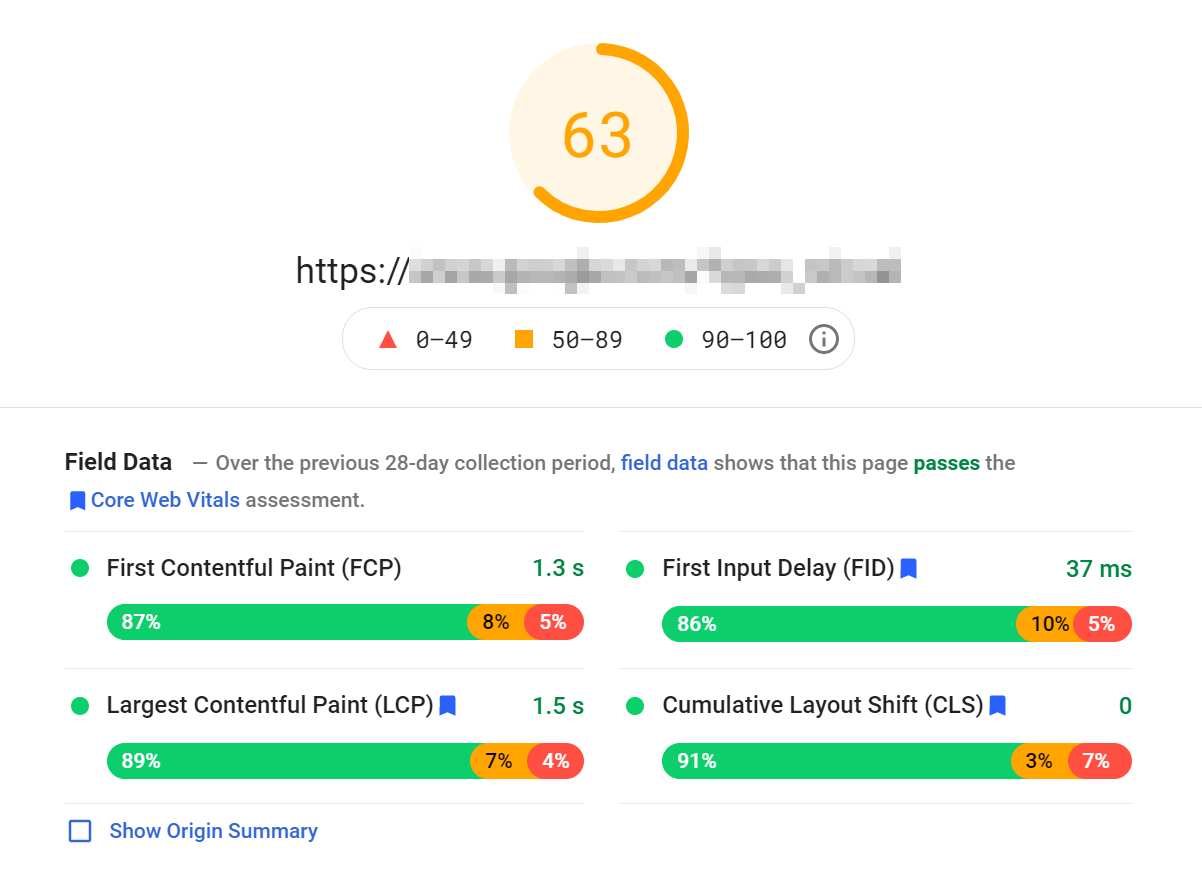
Sie können überprüfen, wie Ihre Website in diesen Bereichen abschneidet, indem Sie ein Online-Tool wie PageSpeed Insights oder GTMetrix verwenden. Sie müssen lediglich Ihre URL eingeben und erhalten dann einen Bericht mit Ihren Ergebnissen:

Der Bericht gibt Ihnen auch Vorschläge, wie Sie Ihre Leistung verbessern können. Dieser Rat kann Bilder enthalten, die für schnellere Ladezeiten optimiert werden müssen.
Beispielsweise könnte der Bericht das größte Content-Element auf Ihrer Seite als Hero-Image identifizieren. Wenn dies der Fall ist, können Sie die Größe der Bilddatei ändern und komprimieren, um Ihren LCP-Score zu verbessern.
Bilder können sich auch auf Ihren CLS-Score auswirken. Ein hoher CLS-Wert weist darauf hin, dass Ihre Website Bilder ohne angegebene Höhen- und Breitenattribute enthält.
Der Browser verbringt daher Zeit damit, Bilder entsprechend zu skalieren. Dieser Prozess führt dazu, dass Elemente beim Laden Ihrer Seite verschoben werden, was die Benutzererfahrung stört. Sie können dies ganz einfach beheben, indem Sie die Abmessungen für jedes Foto festlegen, das Sie auf Ihre Website hochladen.
2 Möglichkeiten, wie Sie Ihre Bilder optimieren können
Wie wir gesehen haben, können Bilder Ihre Core Web Vitals-Ergebnisse beeinflussen. Schauen wir uns zwei effektive Möglichkeiten an, Bilder für die Webleistung zu optimieren!
1. Komprimieren Sie Ihre Bilder
Komprimierung ist der Prozess der Reduzierung der Dateigröße Ihres Bildes. Es gibt zwei Haupttypen von Komprimierungsmethoden:
- Verlustbehaftet: Bei dieser Methode werden große Datenmengen aus Ihrem Bild entfernt, wodurch die Dateigröße erheblich reduziert wird.
- Verlustfrei: Diese Komprimierungstechnik reduziert Ihre Dateigröße, ohne Daten aus dem Bild zu entfernen.
Große Bilddateien können Ihre Ladezeiten stark belasten und zu einer langsamen Website führen. Sie können auch viel Platz auf Ihrem Server beanspruchen.
Daher empfehlen wir Ihnen, alle Bilder zu komprimieren, die Sie auf Ihre Website hochladen:

Die verlustbehaftete Komprimierung ist tendenziell effektiver als die verlustfreie. Dies liegt daran, dass Sie bei der Größenreduzierung mehr Flexibilität erhalten. Der einzige Nachteil ist, dass die verlustbehaftete Komprimierung die Qualität Ihrer Bilder beeinträchtigen kann.
2. Ändern Sie die Größe Ihrer Bilder und verwenden Sie die richtigen Abmessungen
Eine weitere effektive Möglichkeit, Bilder für die Webleistung zu optimieren, besteht darin, sie in der Größe zu ändern. Je größer die Abmessungen, desto größer ist normalerweise die Dateigröße.
Daher sollten Sie erwägen, Ihre Bilder zuzuschneiden, bevor Sie sie auf Ihre Website hochladen. Sie können dies mit einer Bildbearbeitungssoftware Ihrer Wahl tun.
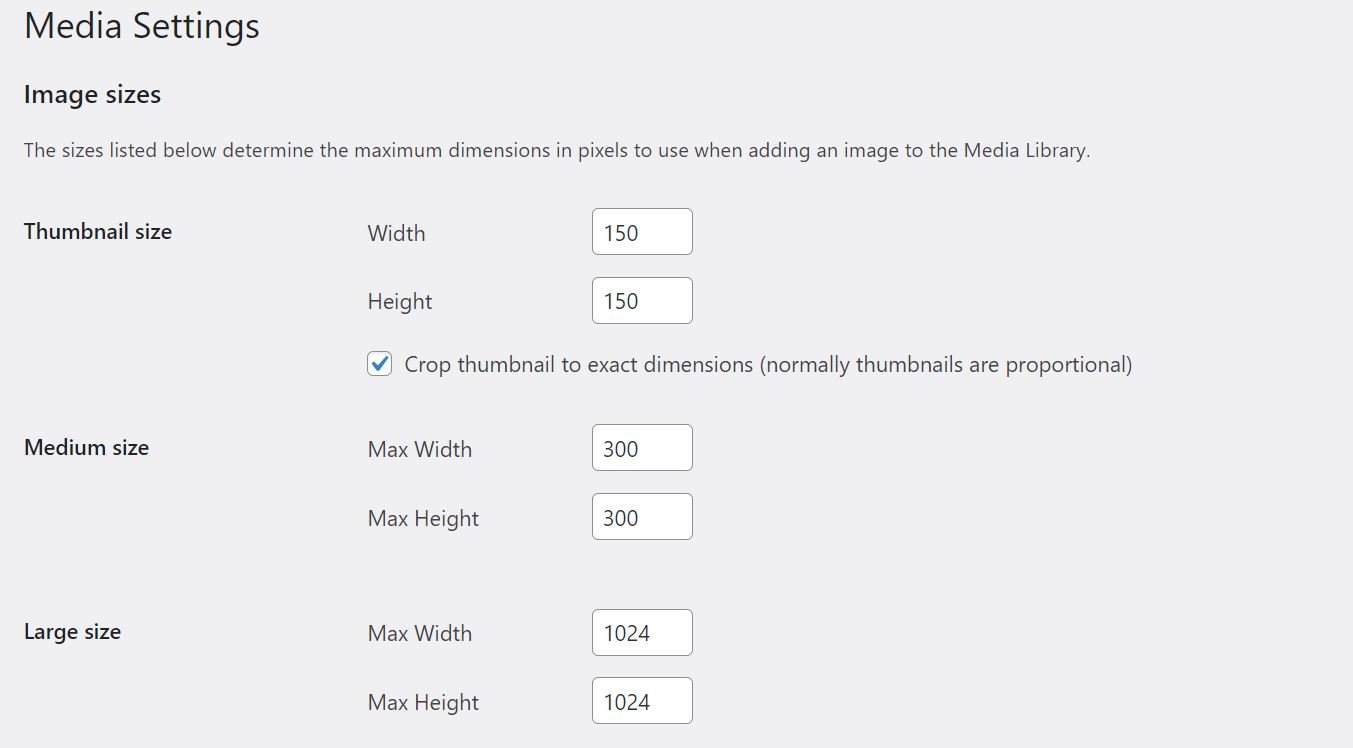
Wenn Sie außerdem ein Bild auf Ihre Website hochladen, generiert WordPress automatisch verschiedene Größen dafür. Dazu gehören in der Regel große, mittlere und kleine Versionen sowie Miniaturansichten:

Auf diese Weise ermöglicht Ihnen WordPress, Ihren Lesern die am besten geeignete Bildgröße bereitzustellen. Es hilft auch dem Browser, die richtigen Bildabmessungen basierend auf den Geräten Ihrer Besucher anzuzeigen. Daher machen diese Einstellungen Ihre Website reaktionsschneller.
Wenn Sie Ihren Beiträgen ein Bild hinzufügen, möchten Sie die Größe möglicherweise auf groß und nicht auf volle Größe einstellen. Ebenso können Sie beim Entwerfen eines Blog-Feeds Miniaturansichten anstelle größerer Bildgrößen für Ihre vorgestellten Bilder auswählen.
Wenn Sie eine größere Dimension als nötig verwenden, setzen Sie die Geschwindigkeit Ihrer Website unnötig unter Druck. Sie nehmen auch mehr Platz auf Ihrem Server ein.
So optimieren Sie Bilder richtig
Glücklicherweise gibt es mehrere Tools, mit denen Sie Bilder für die Webleistung optimieren können. In diesem Abschnitt werden einige Best Practices vorgestellt, die Ihnen den Einstieg erleichtern sollen.
1. Verwenden Sie ein Bildkomprimierungstool oder Plugin
Wie bereits erwähnt, hilft die Komprimierung, die Dateigröße Ihrer Bilder zu reduzieren. Sie können viele Tools verwenden, um Ihre Fotos zu komprimieren, einschließlich Bildbearbeitungssoftware wie Adobe Photoshop oder Microsoft Photos.

Sie können auch ein Online-Tool wie TinyPNG verwenden:

Dieses Tool verwendet eine verlustbehaftete Komprimierung, um die Größe Ihrer WEBP-, JPEG- und PNG-Dateien zu reduzieren. Alles, was Sie tun müssen, ist, Ihre Bilder hochzuladen, und TinyPNG komprimiert sie für Sie.
Alternativ können Sie ein leistungsstarkes Bildoptimierungs-Plugin wie Imagify verwenden:

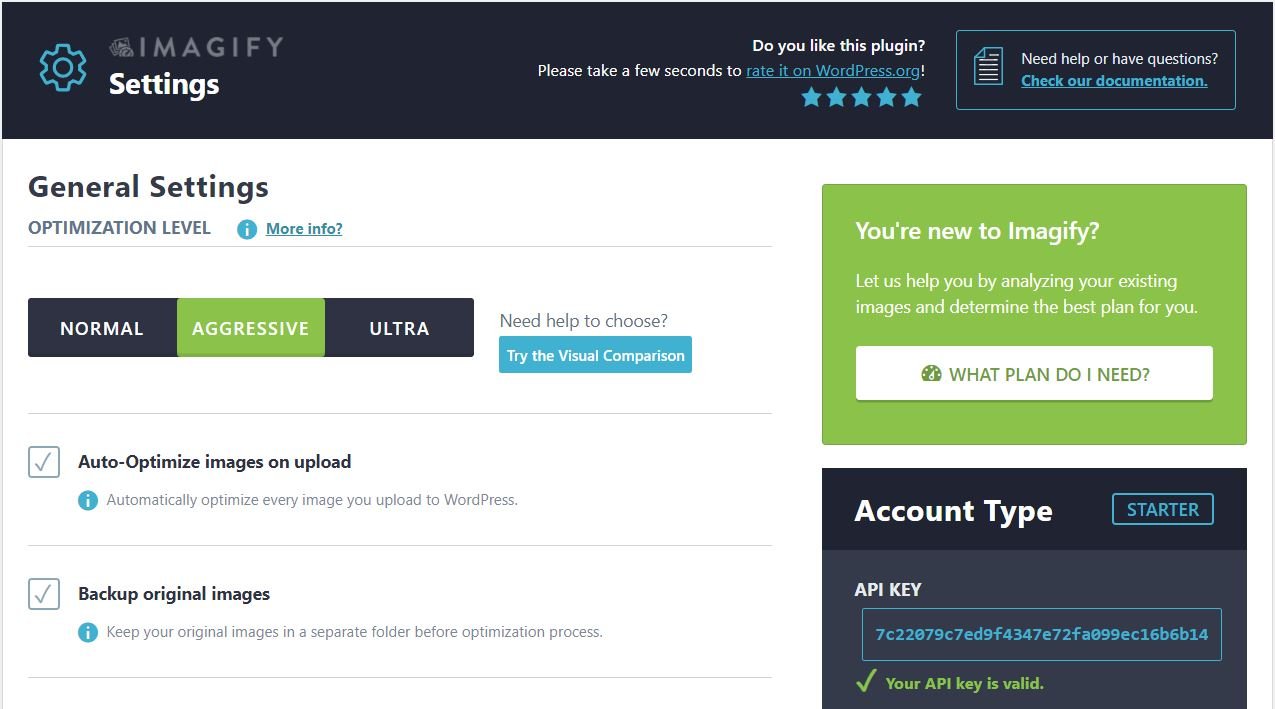
Nachdem Sie das Plugin auf Ihrer Website installiert und aktiviert haben, können Sie zu Einstellungen > Imagify gehen, um Ihre Komprimierungseinstellungen festzulegen:

Wir empfehlen, die Komprimierungsstufe auf Aggressiv einzustellen . Diese Einstellung reduziert die Dateigröße erheblich, ohne dass es zu merklichen Unterschieden in der Bildqualität kommt.
Wenn Sie fertig sind, klicken Sie auf Änderungen speichern . Imagify komprimiert jetzt automatisch alle Bilder, die Sie auf Ihre Website hochladen.
2. Ändern Sie die Größe von Bildern im WordPress-Editor
Wir haben auch darüber gesprochen, wie wichtig es ist, die Größe Ihrer Bilder für schnellere Ladezeiten zu ändern. Sie können die Größe Ihrer Fotos auf Ihrem Computer ändern, bevor Sie sie auf Ihre WordPress-Site hochladen.
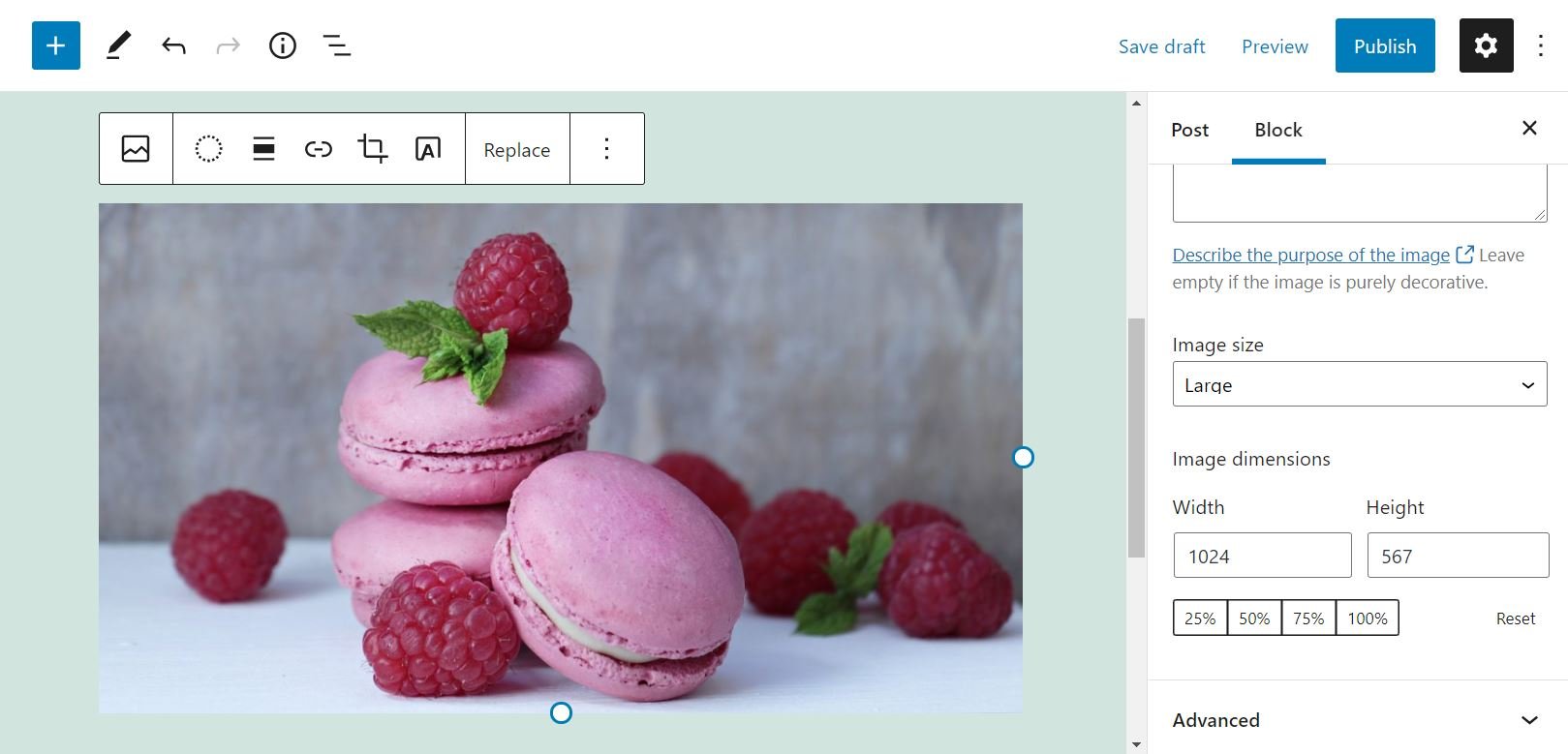
Sie können Ihre Bilder jedoch auch in WordPress skalieren. Wählen Sie einfach das Bild in Ihrem Beitrag oder Ihrer Seite aus und passen Sie die Breite und Höhe im Einstellungsfeld auf der rechten Seite an:

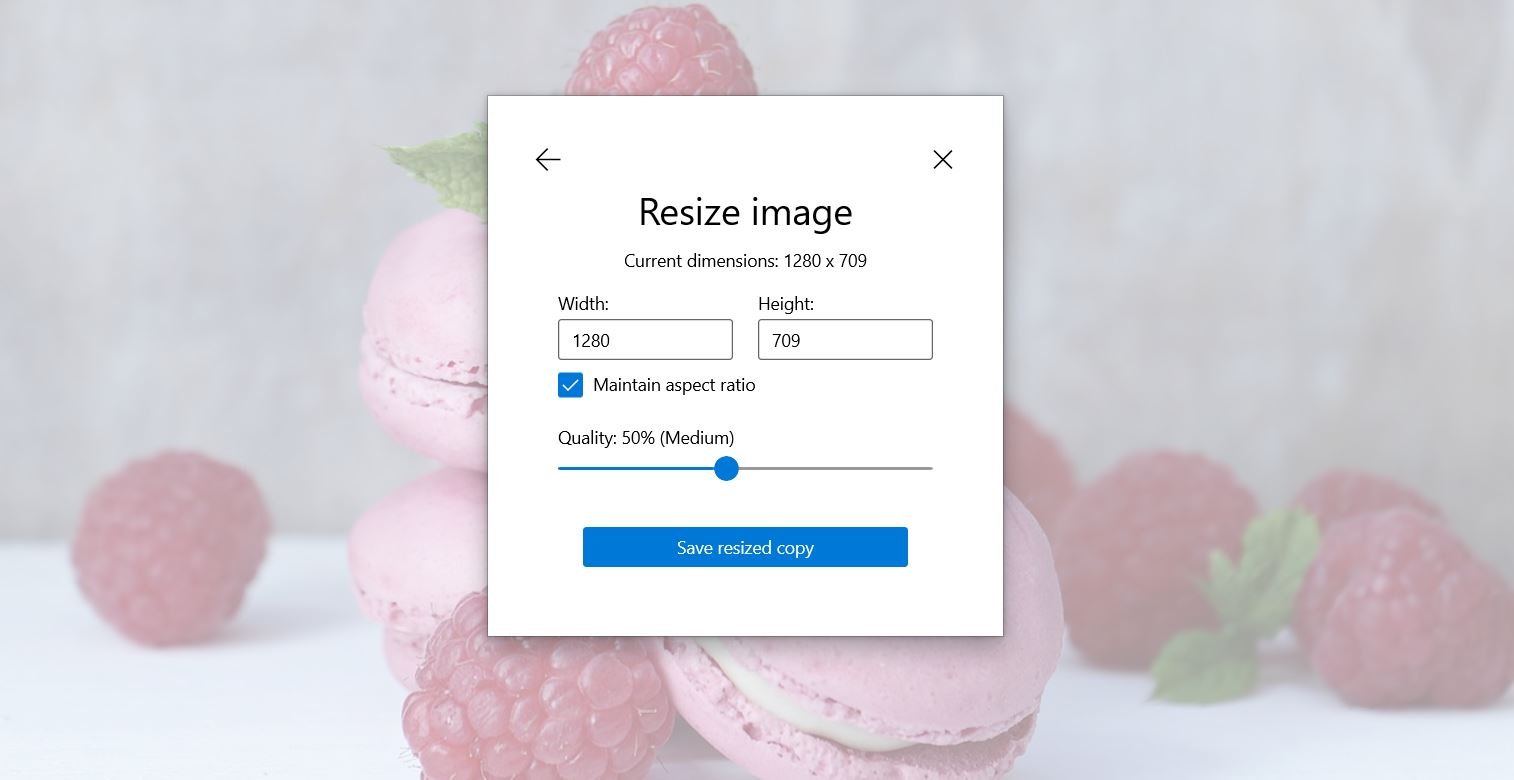
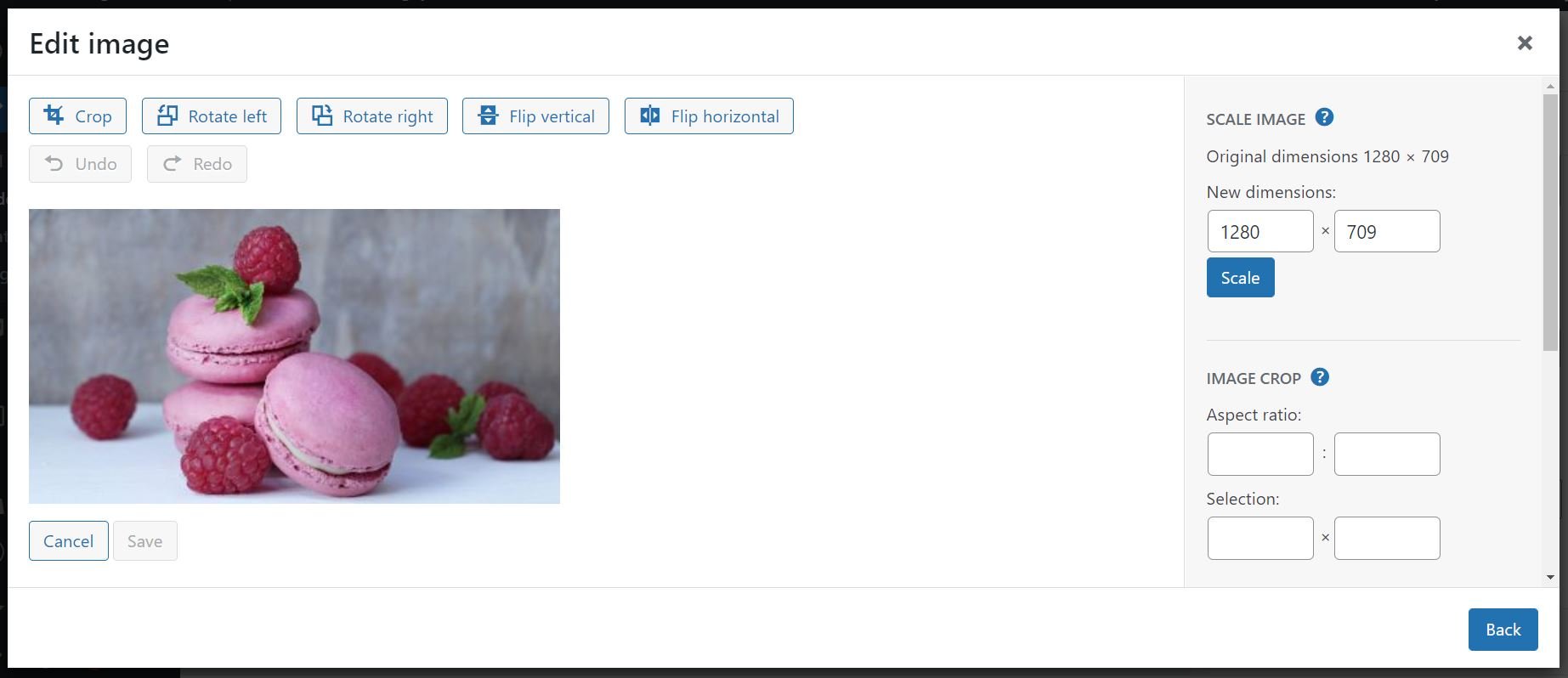
Alternativ können Sie das Bild in Ihrer Medienbibliothek suchen und Bild bearbeiten auswählen. Diese Aktion führt Sie zu einem Fenster, in dem Sie Ihr Bild zuschneiden und neue Abmessungen festlegen können:

Wie Sie sehen, können Sie im WordPress-Editor auch eine der automatisch generierten Bildgrößen auswählen. Wenn Sie Grafiken in Blogbeiträgen verwenden, empfehlen wir, sich für große statt für volle Größe zu entscheiden. Diese Einstellung rendert kleinere Bildgrößen ohne Qualitätseinbußen.
3. Ändern Sie Ihr maximales Upload-Limit
WordPress kommt mit einer maximalen Upload-Dateigröße. Dieser Betrag kann je nach den von Ihrem Hosting-Provider zugewiesenen Ressourcen variieren.
Um Ihre aktuelle maximale Dateigröße zu überprüfen, navigieren Sie in Ihrem WordPress-Dashboard zu Medien > Neu hinzufügen. Auf dieser Seite sehen Sie Ihr Upload-Limit:

Normalerweise müssen Sie diesen Wert nicht ändern, es sei denn, Sie laden größere Dateien hoch. Möglicherweise möchten Sie jedoch die Dateigrößenbeschränkung verringern, um zu verhindern, dass andere Benutzer Bilder hochladen, die größer als nötig sind. Diese Einstellung kann praktisch sein, wenn Sie einen Blog mit mehreren Autoren betreiben.
Wenden Sie sich dazu einfach an Ihren Hosting-Provider und bitten Sie ihn, die maximale Upload-Dateigröße zu ändern. Alternativ können Sie das WordPress-Upload-Limit ändern, indem Sie Ihre php.ini -Datei bearbeiten.
4. Verzögern Sie die Größenänderung von Skripten
Eine weitere Möglichkeit, Bilder für die Webleistung zu optimieren, besteht darin, die Platzierung Ihrer Skripte in Ihrem HTML-Code anzupassen. JavaScript ist sehr ressourcenintensiv, und jede Form von Interaktivität, die in Ihren HTML-Code eingebettet ist, kann zu Verzögerungen beim Laden führen.
Es ist üblich, am Ende Ihres Codes auf externe JavaScript-Seiten zu verlinken. Dadurch kann das Document Object Model (DOM) vollständig geladen werden, bevor interaktive Elemente aktiviert werden.
Einige JavaScript-Snippets werden jedoch häufig im gesamten DOM verwendet. Ein Beispiel ist der Event-Listener „onclick“, der einem Button mitteilt, was er tun soll, wenn ein Nutzer darauf klickt.
Wenn Sie also ein Skript verwenden, um Ihre Bilder zu optimieren, kann sich dessen Timing auf die Ladezeit Ihrer Seite auswirken. Sie können dieses Problem lösen, indem Sie ein Plugin wie Flying Scripts verwenden:

Mit diesem Tool können Sie die Ausführung bestimmter Skripts verzögern, bis keine Benutzeraktivität mehr vorhanden ist. Diese Einstellung kann dazu beitragen, die Ladezeit Ihrer Seite zu verkürzen.
Fazit
Die Optimierung Ihrer Bilder kann Ihre Website beschleunigen und die UX verbessern. Darüber hinaus berücksichtigen die Core Web Vitals von Google Bildgrößen bei der Bewertung der Qualität und Leistung Ihrer Website.
In diesem Beitrag haben wir uns mehrere effektive Möglichkeiten angesehen, Bilder für die Webleistung zu optimieren. Zu diesen Methoden gehören das Komprimieren von Bildern mit einem Plugin und das Ändern der Größe Ihrer Fotos im WordPress-Editor.
Haben Sie Fragen zur Optimierung von Bildern für die Webleistung? Lassen Sie es uns im Kommentarbereich unten wissen!
Bildquelle: pixel2013 / pixabay.com, Beitragsbild über elenabsl / shutterstock.com
