最高のWebパフォーマンスのために画像を最適化する方法
公開: 2022-01-07遅いウェブサイトはあなたの検索エンジンのランキングを傷つけ、訪問者を遠ざける可能性があります。 さらに、大きな画像ファイルがあることは、読み込み時間が遅くなる主な原因の1つです。 幸い、Webパフォーマンスのために画像を最適化する方法はいくつかあります。
この投稿では、画像がサイトのパフォーマンスに与える影響について説明します。 次に、写真を効果的に最適化するためのいくつかの異なる方法を共有します。
始めましょう!
画像はWebパフォーマンスにどの程度影響しますか?
画像は、サイトの全体的なパフォーマンスに大きな影響を与える可能性があります。 可能な限り最高のユーザーエクスペリエンス(UX)を提供するには、コンテンツがGoogleのコアWebバイタル用に最適化されていることを確認する必要があります。
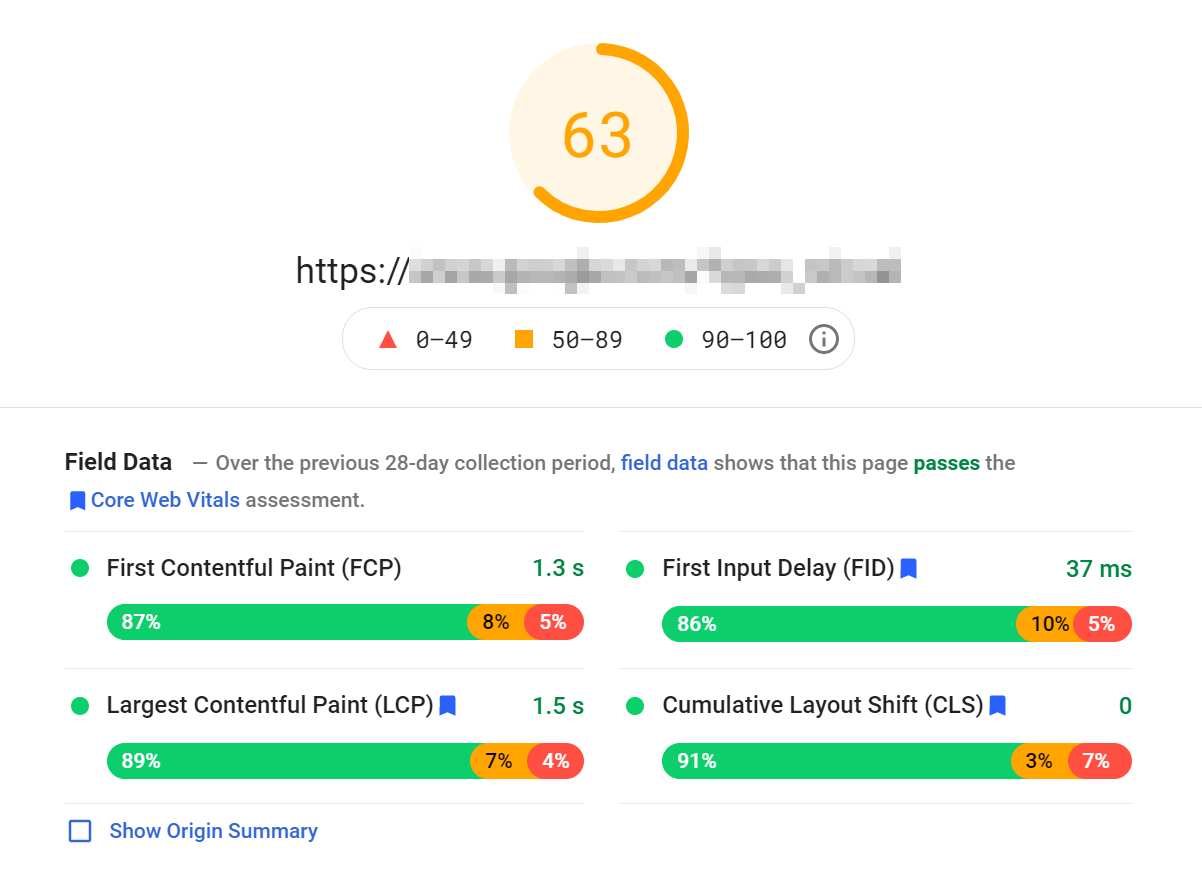
Core Web Vitalsは、Googleがウェブサイトのパフォーマンスを評価するために使用する指標です。 ページ速度テストを実行すると、Googleは次のようないくつかの要因に基づいてレポートを生成します。
- First Contentful Paint(FCP) :ブラウザーがページ上の最初のDocument Object Model(DOM)要素をレンダリングするとき。
- 最大のコンテンツフルペイント(LCP) :Webサイトがページ上の最大の要素(通常は画像またはビデオ)をレンダリングするのにかかる時間。
- First Input Delay(FID) :ユーザーが最初にページを操作してから(ボタンのクリックなど)、ブラウザーがそのアクションに応答するまでの時間。
- 累積レイアウトシフト(CLS) :Webサイトのコンテンツのどれだけがページの読み込み中にシフトするか。 たとえば、画像やボタンなどの要素が画面上を移動して、ユーザーがサイトを操作できなくなる場合があります。
PageSpeed InsightsやGTMetrixなどのオンラインツールを使用して、これらの領域でのサイトの運賃を確認できます。 URLを入力するだけで、スコアが記載されたレポートが届きます。

レポートには、パフォーマンスを向上させる方法についての提案もあります。 このアドバイスには、読み込み時間を短縮するために最適化する必要のある画像が含まれる場合があります。
たとえば、レポートでは、ページ上の最大のコンテンツ要素がヒーロー画像として識別される場合があります。 その場合は、画像ファイルのサイズを変更して圧縮し、LCPスコアを向上させることができます。
画像もCLSスコアに影響を与える可能性があります。 CLSスコアが高い場合は、サイトに高さと幅の属性が指定されていない画像が含まれていることを示しています。
したがって、ブラウザは画像のサイズを適切に変更しようと時間を費やしています。 このプロセスにより、ページの読み込み時に要素がシフトし、ユーザーエクスペリエンスが損なわれます。 サイトにアップロードするすべての写真のサイズを設定することで、これを簡単に修正できます。
画像を最適化する2つの方法
これまで見てきたように、画像はCoreWebVitalsのスコアに影響を与える可能性があります。 Webパフォーマンスのために画像を最適化する2つの効果的な方法を見てみましょう!
1.画像を圧縮します
圧縮は、画像のファイルサイズを縮小するプロセスです。 圧縮方法には主に2つのタイプがあります。
- 非可逆:この方法では、画像から大量のデータが削除され、ファイルサイズが大幅に削減されます。
- ロスレス:この圧縮技術は、画像からデータを削除せずにファイルサイズを縮小します。
大きな画像ファイルは読み込み時間に大きな負担をかけ、ウェブサイトの速度を低下させる可能性があります。 また、サーバー上で多くのスペースを占める可能性があります。
したがって、サイトにアップロードする画像はすべて圧縮することをお勧めします。

非可逆圧縮は、可逆圧縮よりも効果的である傾向があります。 これは、サイズを縮小することで柔軟性が向上するためです。 唯一の欠点は、非可逆圧縮が画像の品質に影響を与える可能性があることです。
2.画像のサイズを変更し、適切なサイズを使用します
Webパフォーマンスのために画像を最適化する別の効果的な方法は、画像のサイズを変更することです。 通常、サイズが大きいほど、ファイルサイズは大きくなります。
したがって、画像をWebサイトにアップロードする前に、画像を切り抜くことを検討することをお勧めします。 これは、選択した画像編集ソフトウェアを使用して行うことができます。
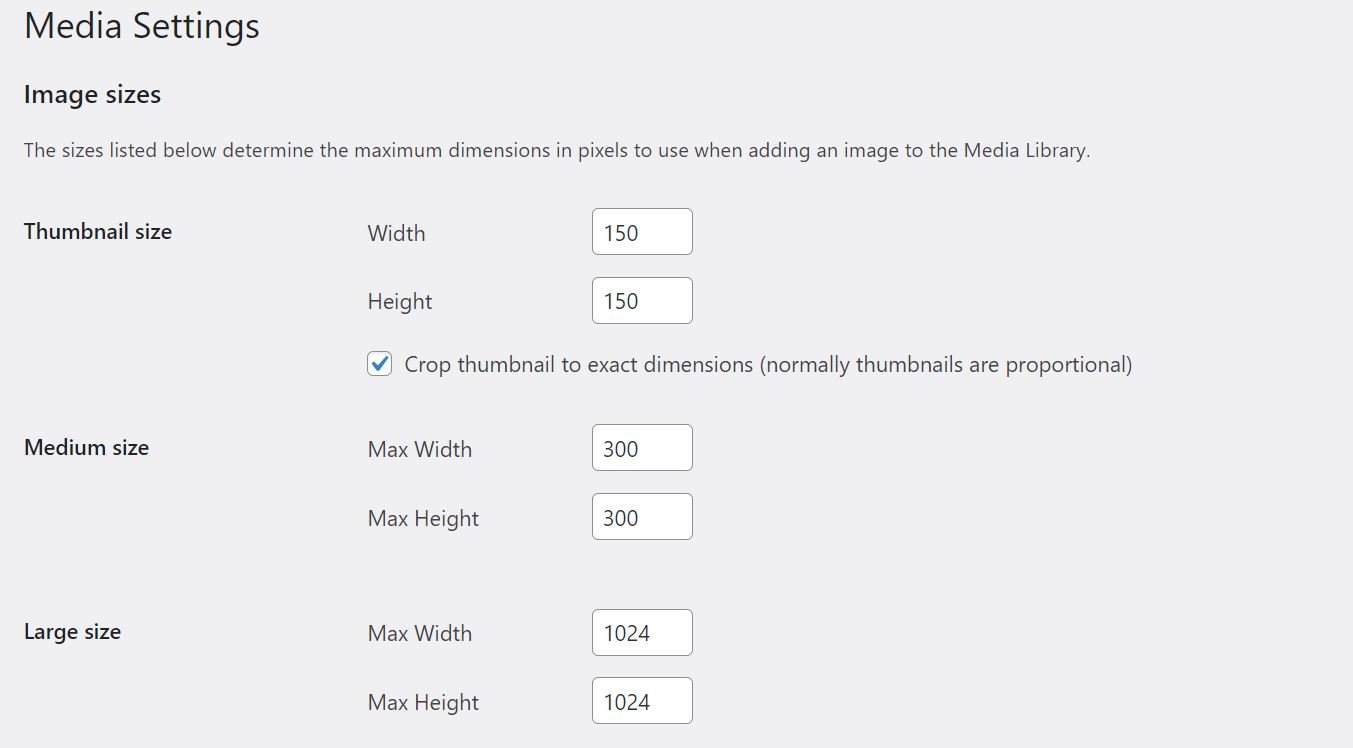
さらに、画像をサイトにアップロードすると、WordPressは自動的にさまざまなサイズの画像を生成します。 これらには通常、大、中、小のバージョンとサムネイルが含まれます。

このように、WordPressを使用すると、読者に最適な画像サイズを提供できます。 また、訪問者のデバイスに基づいてブラウザが正しい画像のサイズを表示するのにも役立ちます。 そのため、これらの設定により、Webサイトの応答性が向上します。
投稿に画像を追加するときは、サイズをフルサイズではなく大きいサイズに設定することをお勧めします。 同様に、ブログフィードをデザインしている場合は、注目の写真に大きな画像サイズの代わりにサムネイルを選択できます。
必要以上に大きな寸法を使用すると、サイトの速度に不必要な圧力がかかることになります。 また、サーバー上でより多くのスペースを占有することになります。
画像を正しい方法で最適化する方法
幸い、Webパフォーマンス用に画像を最適化するために使用できるツールがいくつかあります。 このセクションでは、開始に役立ついくつかのベストプラクティスについて説明します。
1.画像圧縮ツールまたはプラグインを使用する
前述のように、圧縮は画像のファイルサイズを縮小するのに役立ちます。 AdobePhotoshopやMicrosoftPhotosなどの画像編集ソフトウェアなど、多くのツールを使用して写真を圧縮できます。
TinyPNGのようなオンラインツールを使用することもできます。


このツールは、不可逆圧縮を使用して、WEBP、JPEG、およびPNGファイルのサイズを縮小します。 あなたがしなければならないのはあなたの画像をアップロードすることだけです、そしてTinyPNGはあなたのためにそれらを圧縮します。
または、Imagifyなどの強力な画像最適化プラグインを使用することもできます。

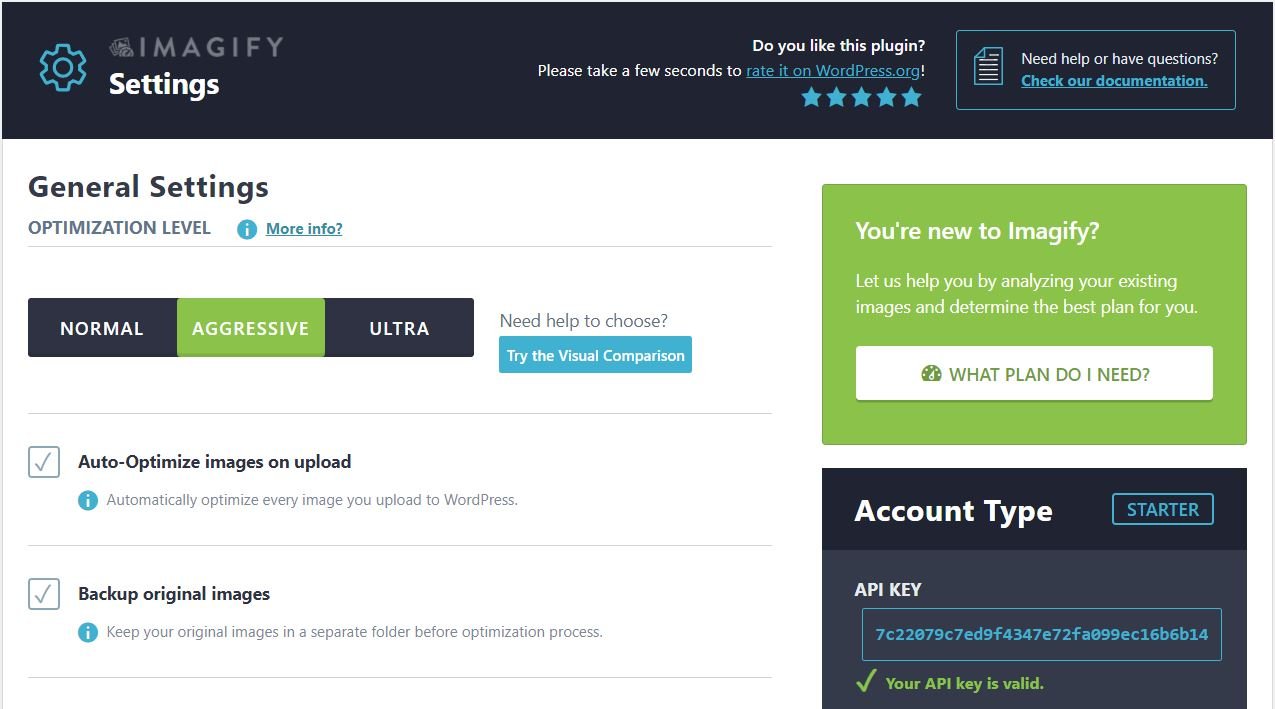
サイトにプラグインをインストールしてアクティブ化したら、 [設定] > [想像]に移動して、圧縮設定を設定できます。

圧縮レベルをAggressiveに設定することをお勧めします。 この設定により、画質に目立った違いがなく、ファイルサイズが大幅に縮小されます。
準備ができたら、[変更を保存]をクリックします。 Imagifyは、サイトにアップロードした画像を自動的に圧縮するようになりました。
2.WordPressエディターで画像のサイズを変更します
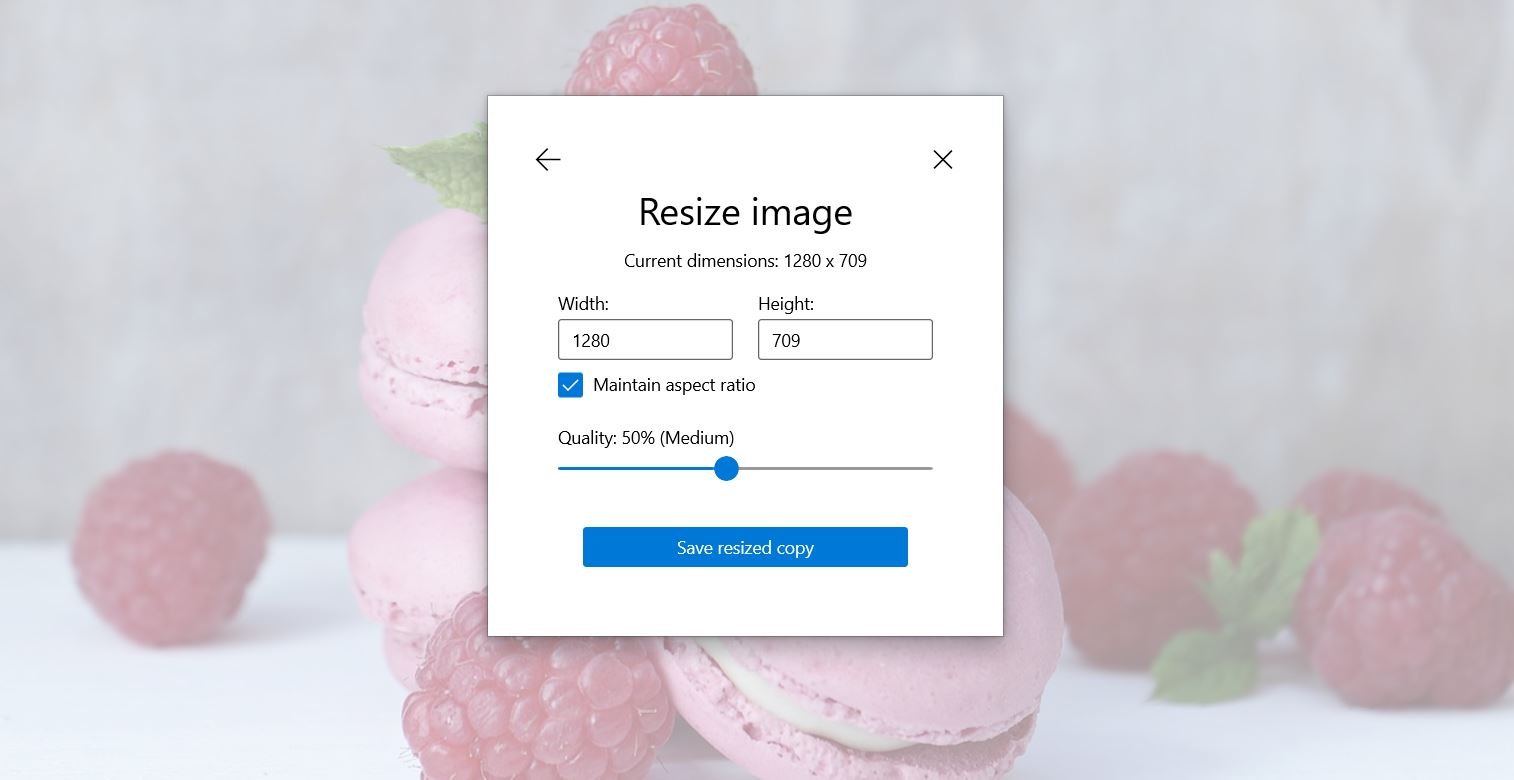
また、読み込み時間を短縮するために画像のサイズを変更することの重要性についても説明しました。 WordPressサイトにアップロードする前に、コンピューターで写真のサイズを変更できます。
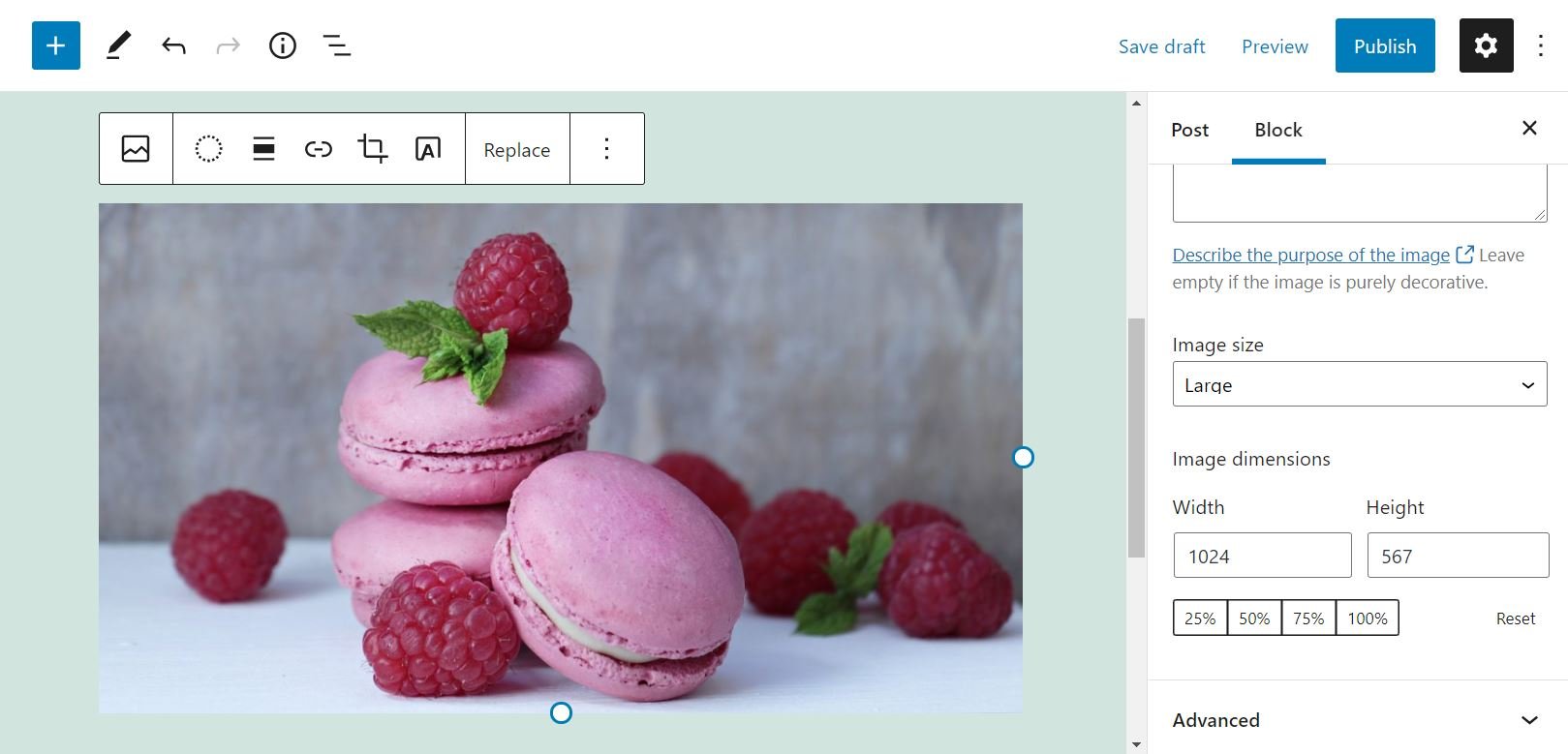
ただし、WordPress内で写真のサイズを変更することもできます。 投稿またはページで画像を選択し、右側の設定パネルから幅と高さを調整するだけです。

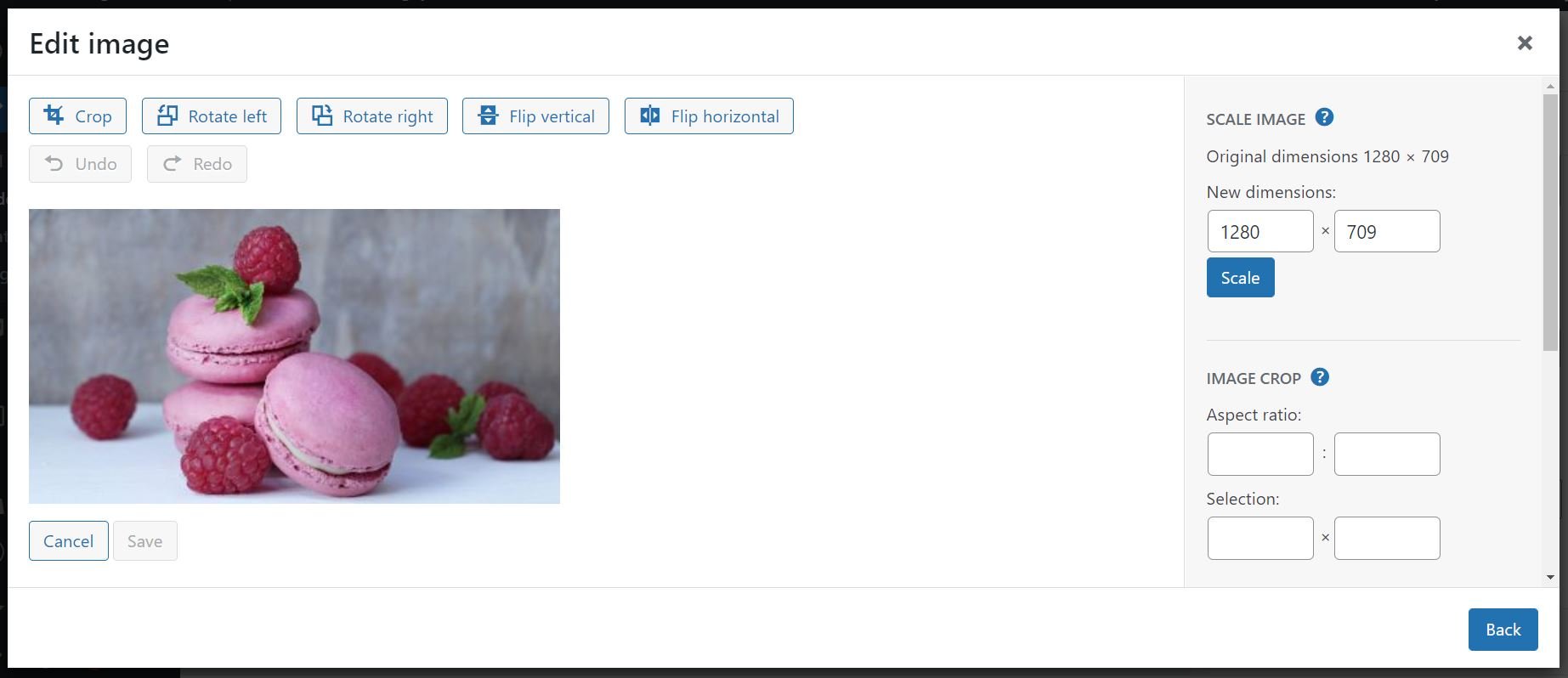
または、メディアライブラリで画像を見つけて、[画像の編集]を選択することもできます。 このアクションにより、画像を切り抜いて新しい寸法を設定できるウィンドウが表示されます。

ご覧のとおり、WordPressエディターでは、自動生成された画像サイズの1つを選択することもできます。 ブログ投稿でグラフィックを使用している場合は、フルサイズではなく大きいサイズを選択することをお勧めします。 この設定により、品質を損なうことなく、より小さな画像サイズがレンダリングされます。
3.最大アップロード制限を変更します
WordPressには最大アップロードファイルサイズが付属しています。 この金額は、ホスティングプロバイダーによって割り当てられたリソースによって異なります。
現在の最大ファイルサイズを確認するには、WordPressダッシュボードで[メディア] >[新規追加]に移動します。 このページには、アップロード制限が表示されます。

通常、大きなファイルをアップロードしない限り、この値を変更する必要はありません。 ただし、他のユーザーが必要以上に大きな画像をアップロードできないように、ファイルサイズの制限を減らすことをお勧めします。 この設定は、複数の作成者のブログを実行している場合に便利です。
これを行うには、ホスティングプロバイダーに連絡して、アップロードファイルの最大サイズを変更するように依頼するだけです。 または、 php.iniファイルを編集して、WordPressのアップロード制限を変更することもできます。
4.スクリプトのサイズ変更を遅らせる
Webパフォーマンスのために画像を最適化する別の方法は、HTMLコード内のスクリプトの配置を調整することです。 JavaScriptは非常にリソースを大量に消費するため、HTMLに埋め込まれたあらゆる形式の対話機能により、読み込みが遅れる可能性があります。
コードの下部にある外部JavaScriptページにリンクするのが標準的な方法です。 これにより、インタラクティブな要素がアクティブ化される前に、ドキュメントオブジェクトモデル(DOM)を完全にロードできます。
ただし、一部のJavaScriptスニペットはDOM全体で一般的に使用されます。 1つの例は、イベントリスナー「onclick」です。これは、ユーザーがボタンをクリックしたときに何をするかをボタンに指示します。
したがって、スクリプトを使用して画像を最適化する場合、そのタイミングがページの読み込み時間に影響を与える可能性があります。 Flying Scriptsなどのプラグインを使用すると、この問題を解決できます。

このツールを使用すると、ユーザーアクティビティがなくなるまで、特定のスクリプトの実行を遅らせることができます。 この設定は、ページの読み込みにかかる時間を短縮するのに役立ちます。
結論
画像を最適化すると、サイトの速度が上がり、UXが向上します。 さらに、GoogleのCore Web Vitalsは、サイトの品質とパフォーマンスを評価するときに画像サイズを考慮に入れます。
この投稿では、Webパフォーマンスのために画像を最適化するためのいくつかの効果的な方法を検討しました。 これらの方法には、プラグインを使用した画像の圧縮や、WordPressエディターでの写真のサイズ変更が含まれます。
Webパフォーマンスのために画像を最適化する方法について質問がありますか? 以下のコメントセクションでお知らせください。
画像ソース:pixel2013 / pixabay.com、elenabsl/shutterstock.com経由の注目画像
