จุดเด่นของผลิตภัณฑ์ Divi: ชุดส่วนท้าย Divi
เผยแพร่แล้ว: 2023-06-05Divi Footers Pack เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi ที่มีการออกแบบส่วนท้ายแบบกำหนดเองมากกว่า 80 แบบ ส่วนท้ายมักเป็นส่วนที่ถูกมองข้ามของเว็บไซต์ WordPress เลย์เอาต์แพ็คเช่นนี้สามารถทำให้กระบวนการออกแบบส่วนท้ายง่ายขึ้น ในโพสต์นี้ เราจะดู Divi Footers Pack เพื่อช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ Divi ที่เหมาะกับความต้องการของคุณหรือไม่
- 1 การอัปโหลดเค้าโครงชุดส่วนท้ายของ Divi
- เค้าโครงชุดส่วนท้ายของ Divi 2 ชุด
- 2.1 การออกแบบส่วนท้ายของ Divi Footers Pack 1
- 2.2 การออกแบบส่วนท้าย2
- 2.3 การออกแบบส่วนท้าย7
- 2.4 การออกแบบส่วนท้าย12
- 2.5 การออกแบบส่วนท้าย14
- 2.6 การออกแบบส่วนท้าย16
- 2.7 การออกแบบส่วนท้าย18
- 2.8 การออกแบบส่วนท้าย25
- 2.9 การออกแบบส่วนท้าย26
- 2.10 การออกแบบส่วนท้าย30
- 2.11 การออกแบบส่วนท้าย34
- 2.12 การออกแบบส่วนท้าย37
- 2.13 การออกแบบส่วนท้าย38
- 2.14 การออกแบบส่วนท้าย 41
- 2.15 การออกแบบส่วนท้าย43
- 2.16 การออกแบบส่วนท้ายของ Divi Footers Pack 46
- 2.17 การออกแบบส่วนท้าย 52
- 2.18 การออกแบบส่วนท้าย 55
- 2.19 การออกแบบส่วนท้าย 59
- 2.20 การออกแบบส่วนท้ายของแพ็คส่วนท้ายของ Divi 63
- 2.21 การออกแบบส่วนท้าย 67
- 2.22 การออกแบบส่วนท้าย 69
- 2.23 การออกแบบส่วนท้าย77
- 2.24 การออกแบบส่วนท้ายของแพ็คส่วนท้าย Divi 81
- 3 สถานที่ซื้อ Divi Footers Pack
- 4 สิ้นสุดความคิดเกี่ยวกับชุดส่วนท้ายของ Divi
กำลังอัปโหลดเค้าโครงชุดส่วนท้ายของ Divi
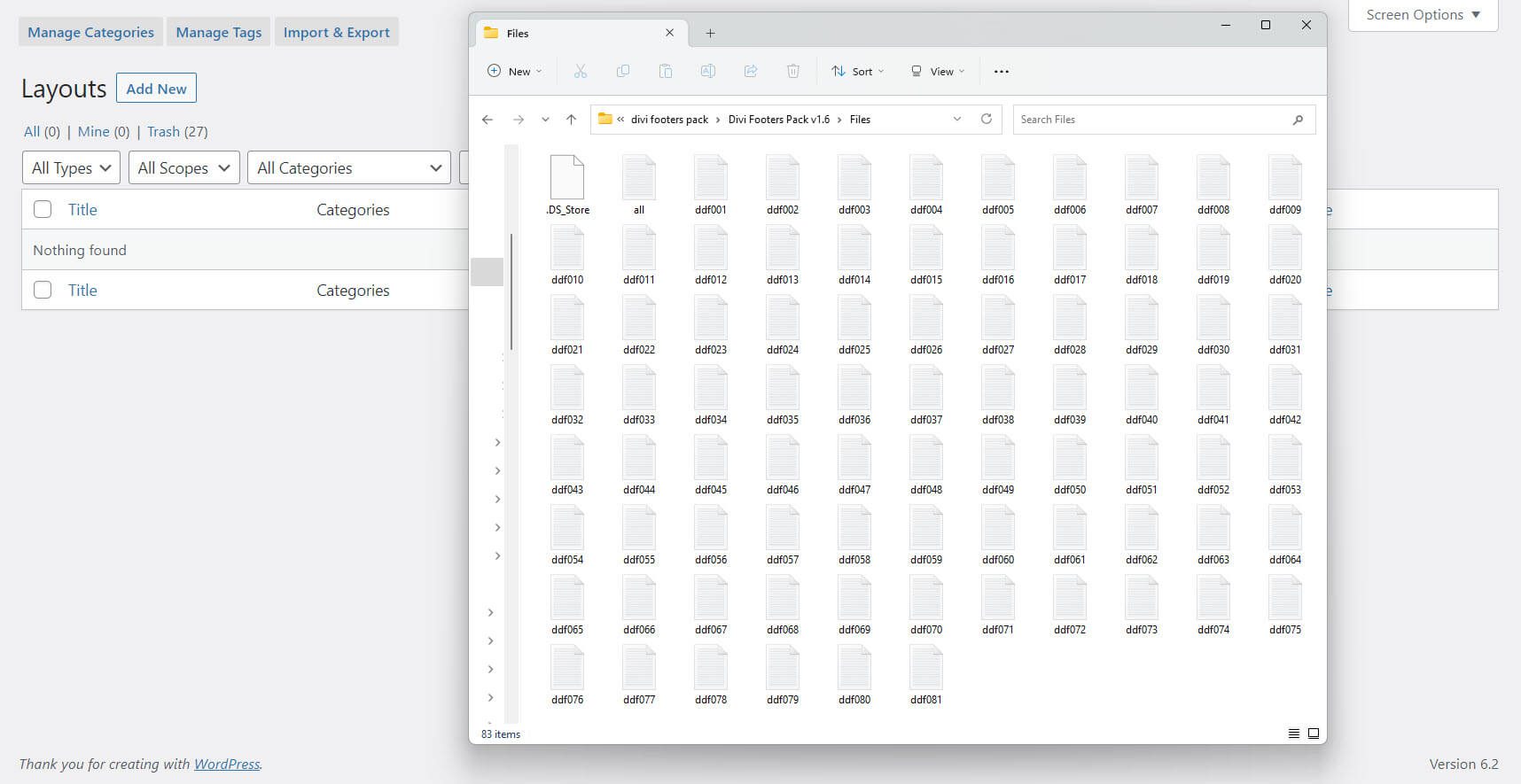
เลย์เอาต์ Divi Footers Pack เป็นไฟล์ JSON ที่สามารถอัปโหลดไปยัง Divi Library ของคุณได้ ก่อนอื่นให้ดาวน์โหลดและแตกไฟล์ คุณจะเห็นไฟล์ JSON 82 ไฟล์ในโฟลเดอร์คลายซิป
- ดาวน์โหลด
- เปิดเครื่องรูด

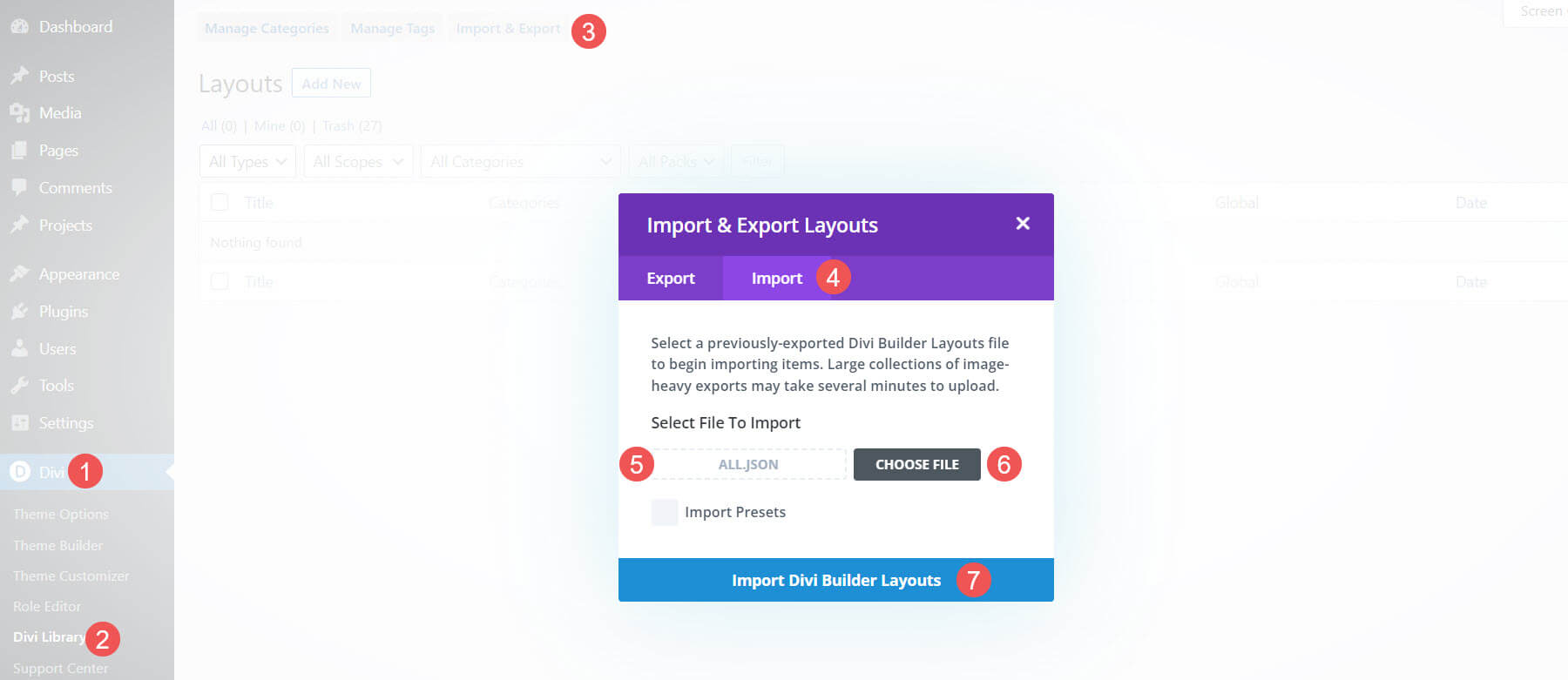
จากนั้นไปที่ Divi Library และนำเข้าไฟล์ที่คุณต้องการใช้ คุณสามารถดูตัวอย่างได้จากหน้าผลิตภัณฑ์ นี่เป็นวิธีเดียวที่จะทราบว่าจะใช้เค้าโครงใดก่อนที่จะอัปโหลด โชคดีที่คุณสามารถอัปโหลดทั้งหมดพร้อมกันได้หากต้องการ หรือคุณสามารถอัปโหลดเค้าโครงส่วนท้ายที่คุณต้องการ ฉันได้เลือกอัปโหลดไฟล์ทั้งหมดในตัวอย่างนี้ หากต้องการอัปโหลด ให้ไปที่:
- ดิวิ
- ห้องสมุด Divi
- นำเข้าและส่งออก
- นำเข้า
- เลือกไฟล์
- นำเข้าเค้าโครง Divi Builder

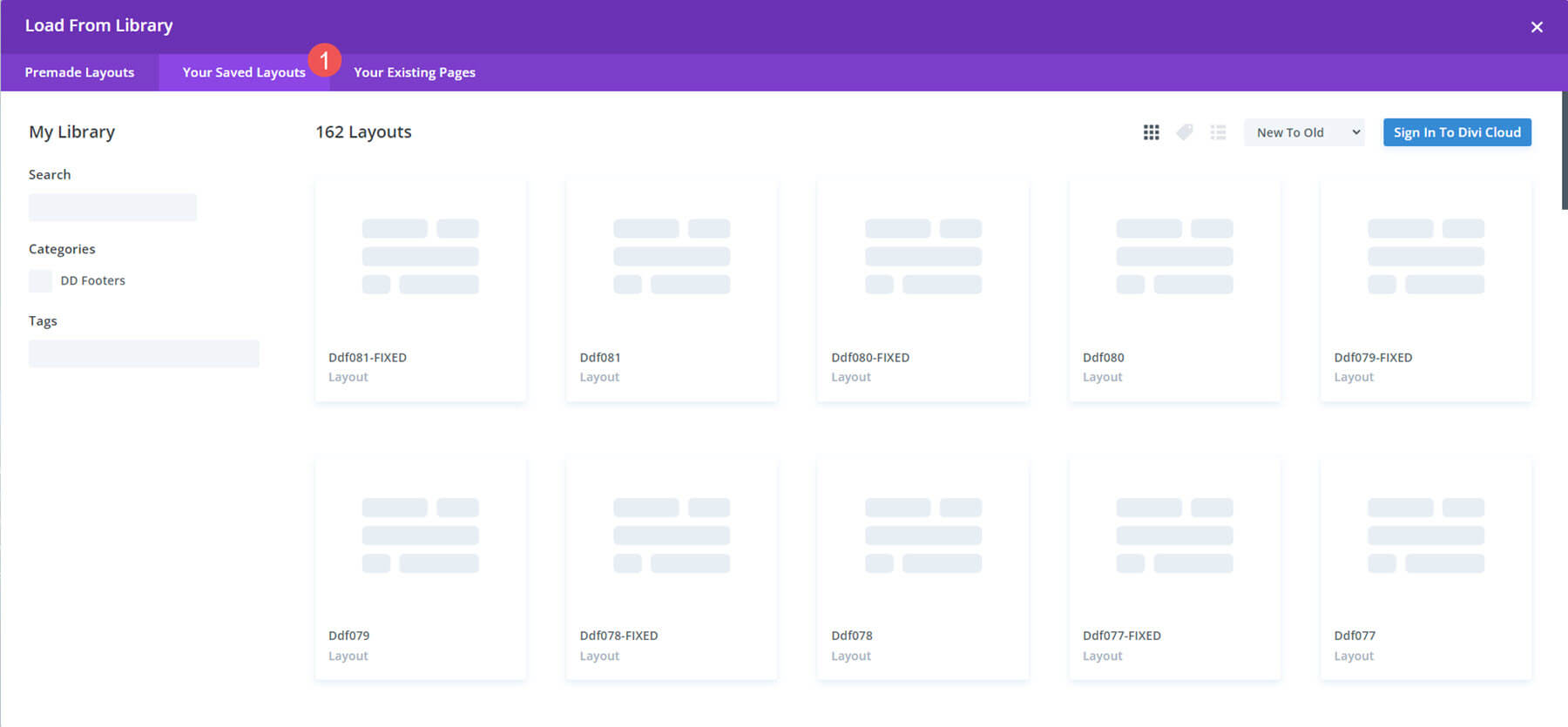
เมื่ออัปโหลดแล้ว คุณจะเห็นพวกเขาในคลัง Divi ของคุณ เลย์เอาต์พร้อมใช้งานแล้วใน Divi Builder และ Divi Theme Builder เมื่ออัพโหลดเสร็จ ฉันมีไฟล์ 162 ไฟล์ในห้องสมุดของฉัน ซึ่งรวมถึงเค้าโครงที่มีและไม่มีการตั้งค่าตายตัว ส่วนท้ายปกติเลื่อนไปพร้อมกับหน้าในขณะที่ส่วนท้ายคงที่ยังคงอยู่และถูกเปิดเผยเมื่อผู้ใช้เลื่อน มีป้ายกำกับกำกับไว้ จึงทราบได้ง่ายว่ารูปแบบนี้คืออะไร

เลย์เอาต์แพ็คส่วนท้าย Divi
ต่อไปนี้คือเค้าโครงส่วนท้ายบางส่วน ฉันเลือกคนที่โดดเด่นสำหรับฉันมากที่สุด ฉันจะบรรยายและชี้ให้เห็นว่าฉันชอบอะไรเกี่ยวกับพวกเขามากที่สุด เราจะดูว่าพวกเขามีลักษณะอย่างไรที่ส่วนหน้าด้วยเลย์เอาต์ Divi ฉันจะแสดงโครงลวดและมุมมองอุปกรณ์เคลื่อนที่สำหรับบางอัน ฉันใช้หน้า Landing Page จาก Coworking Layout Pack ฟรีสำหรับตัวอย่างทั้งหมด
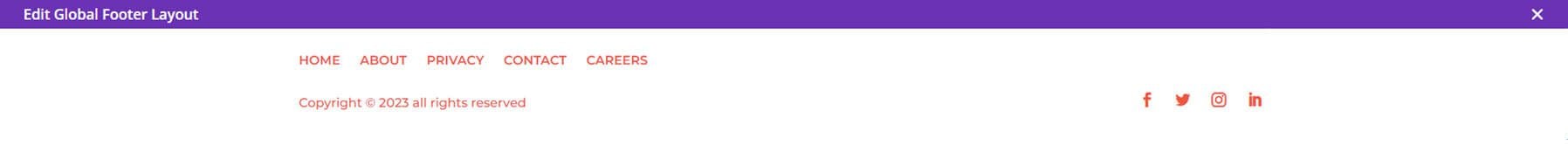
การออกแบบส่วนท้ายของ Divi Footers Pack 1
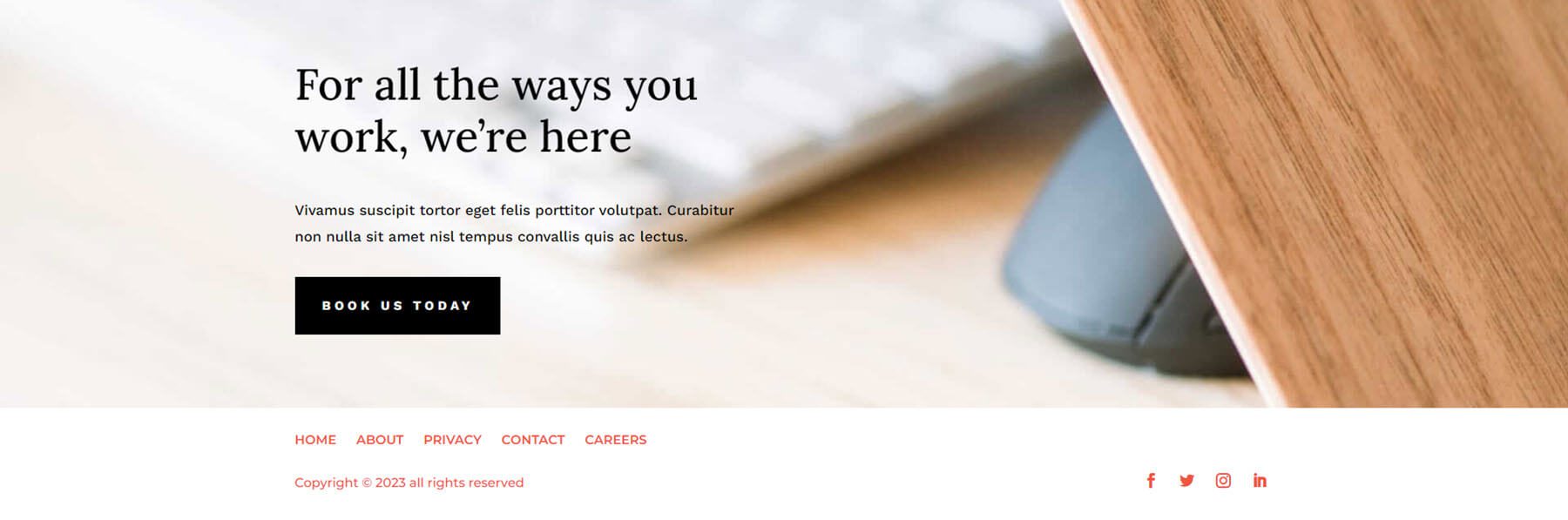
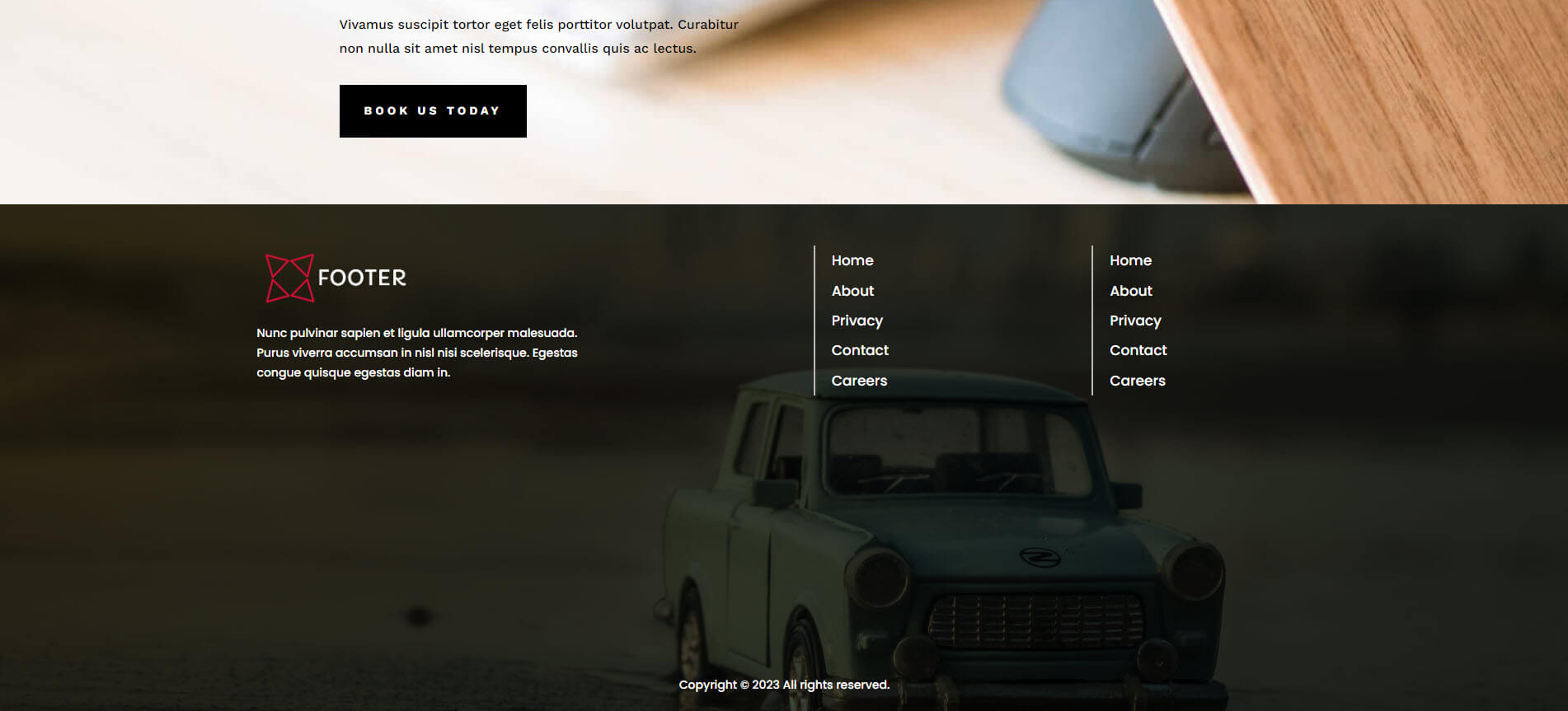
การออกแบบส่วนท้าย 1 เป็นเค้าโครงส่วนท้ายแรกในชุดส่วนท้ายของ Divi จะแสดงเมนูส่วนท้ายทางด้านซ้ายโดยมีประกาศเกี่ยวกับลิขสิทธิ์อยู่ข้างใต้ ทางด้านขวาคือไอคอนโซเชียลมีเดีย ทุกอย่างเป็นสีแดง

นี่คือลักษณะของส่วนหน้า

การออกแบบส่วนท้าย2
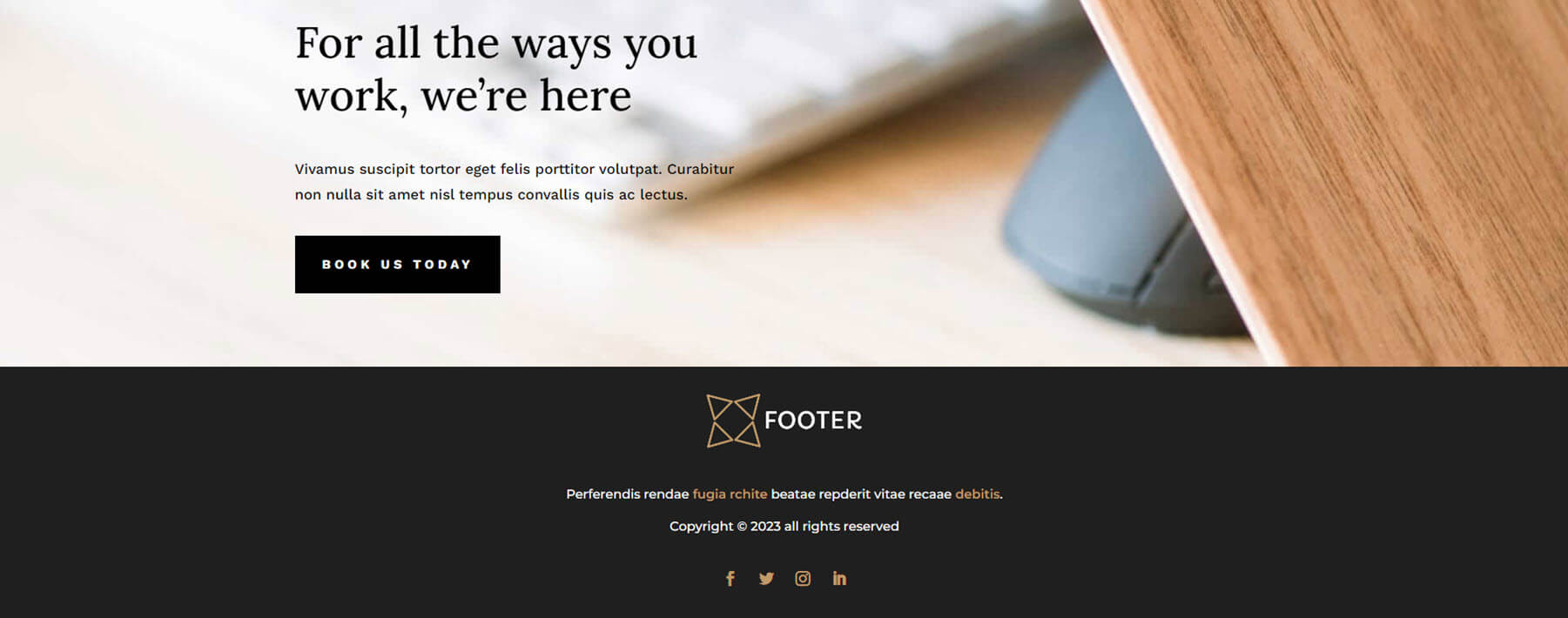
นี่คือส่วนท้ายที่สองในชุดเค้าโครง มีเลย์เอาต์ที่เรียบง่ายและสะอาดตาพร้อมสีสันที่เข้ากันได้ดี

การออกแบบส่วนท้าย7
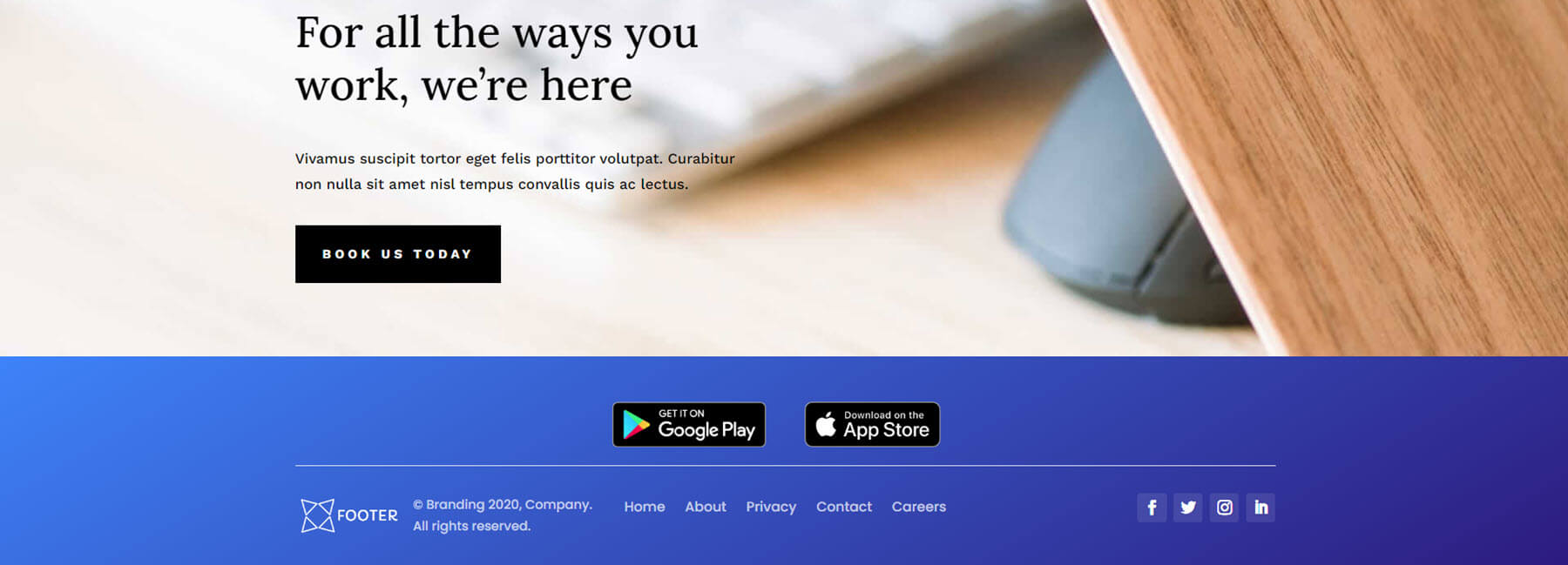
การออกแบบส่วนท้าย 7 มีพื้นหลังไล่ระดับสีน้ำเงินและเพิ่มปุ่มสำหรับร้านค้าแอปเหนือเนื้อหาส่วนที่เหลือของส่วนท้าย อันนี้ยังค่อนข้างเล็กและไม่ล้นเลย์เอาต์ที่มีเนื้อหามากเกินไปในพื้นที่ขนาดเล็ก

การออกแบบส่วนท้าย12
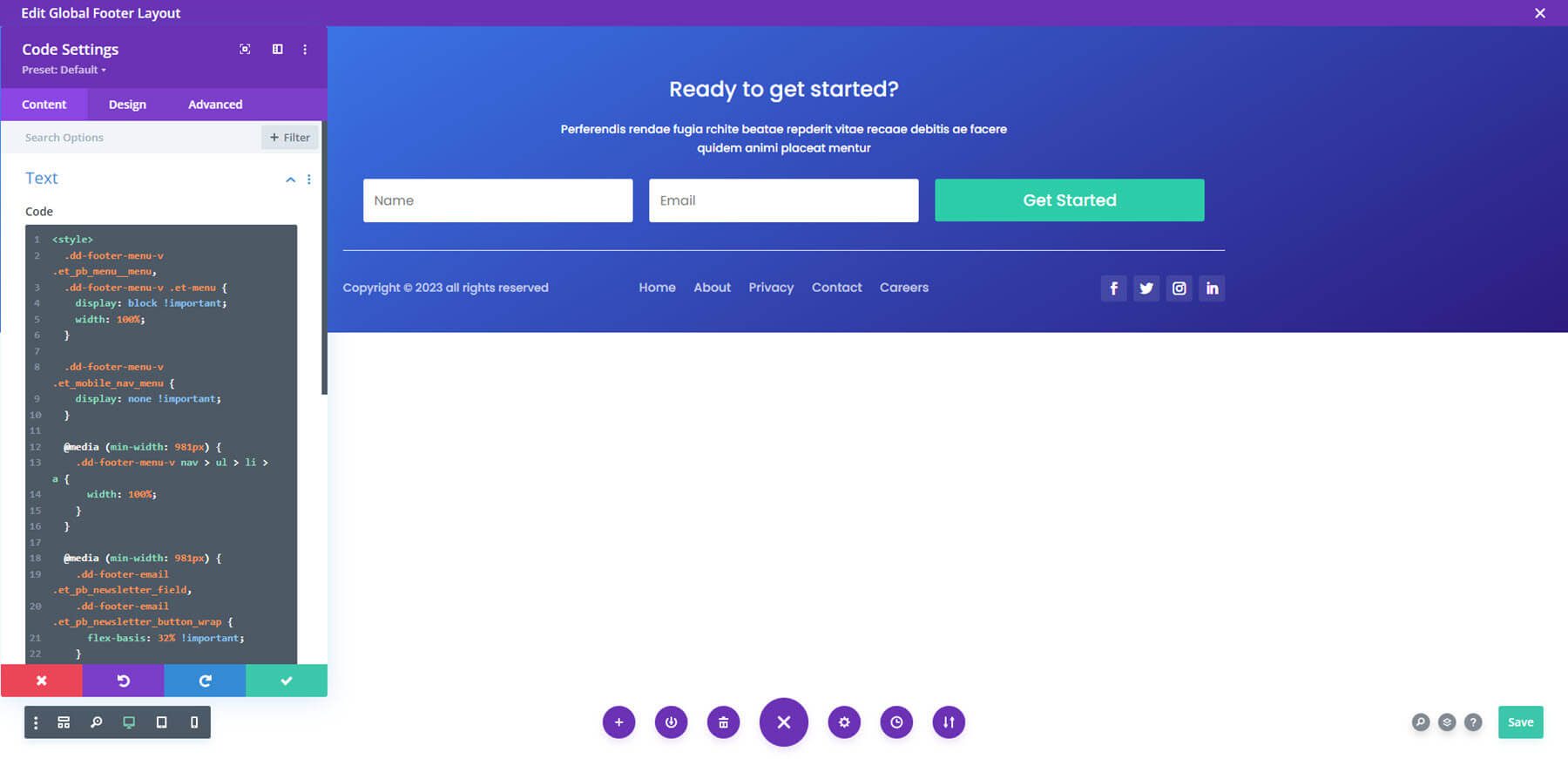
เค้าโครงส่วนท้ายจำนวนมากมีโค้ดโมดูลเพื่อเพิ่มสไตล์ที่กำหนดเอง นี่คือการออกแบบส่วนท้าย 12 นอกจากนี้ยังมีพื้นหลังแบบไล่ระดับสีและเพิ่มฟอร์มอีเมลขนาดใหญ่

การออกแบบส่วนท้าย14
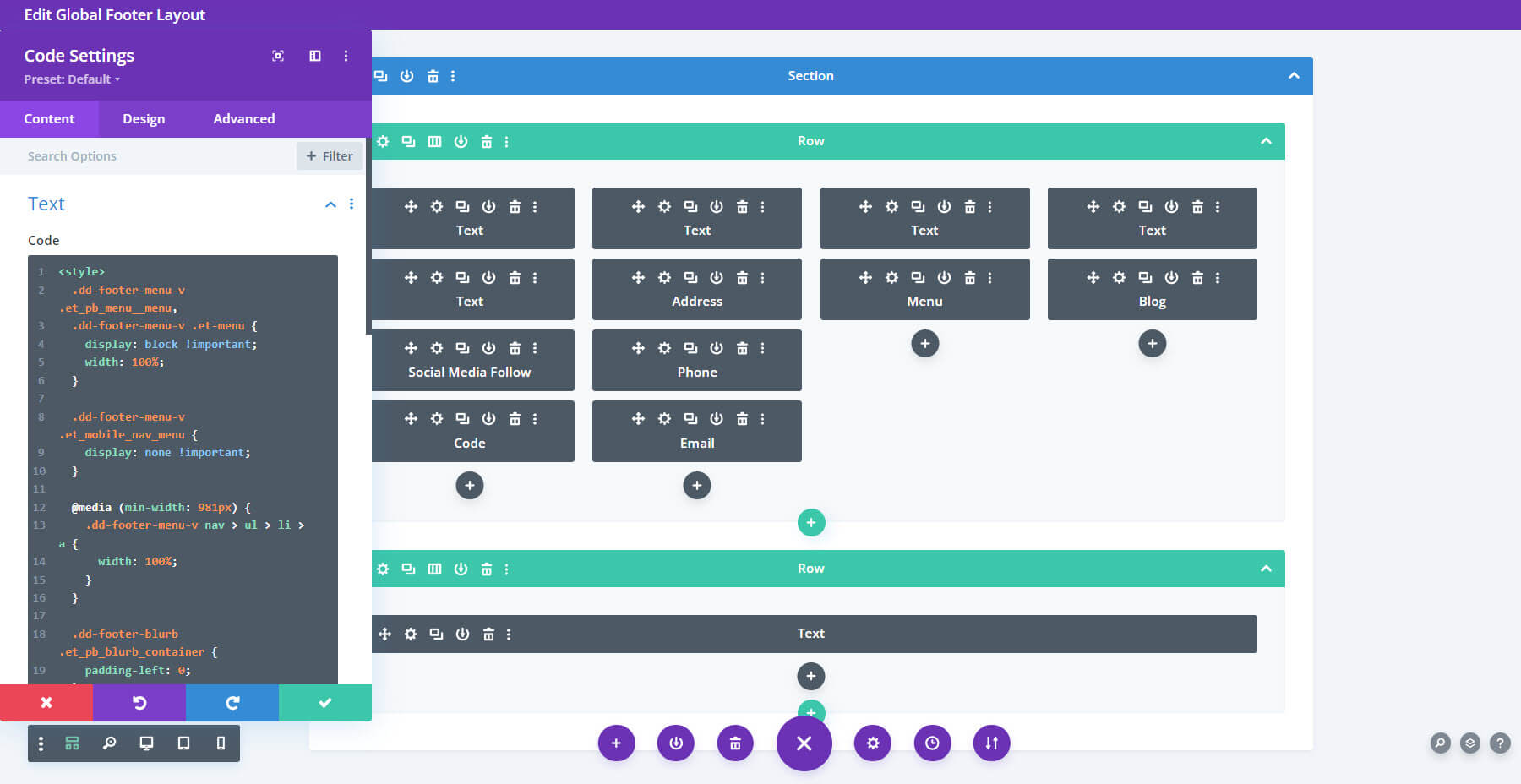
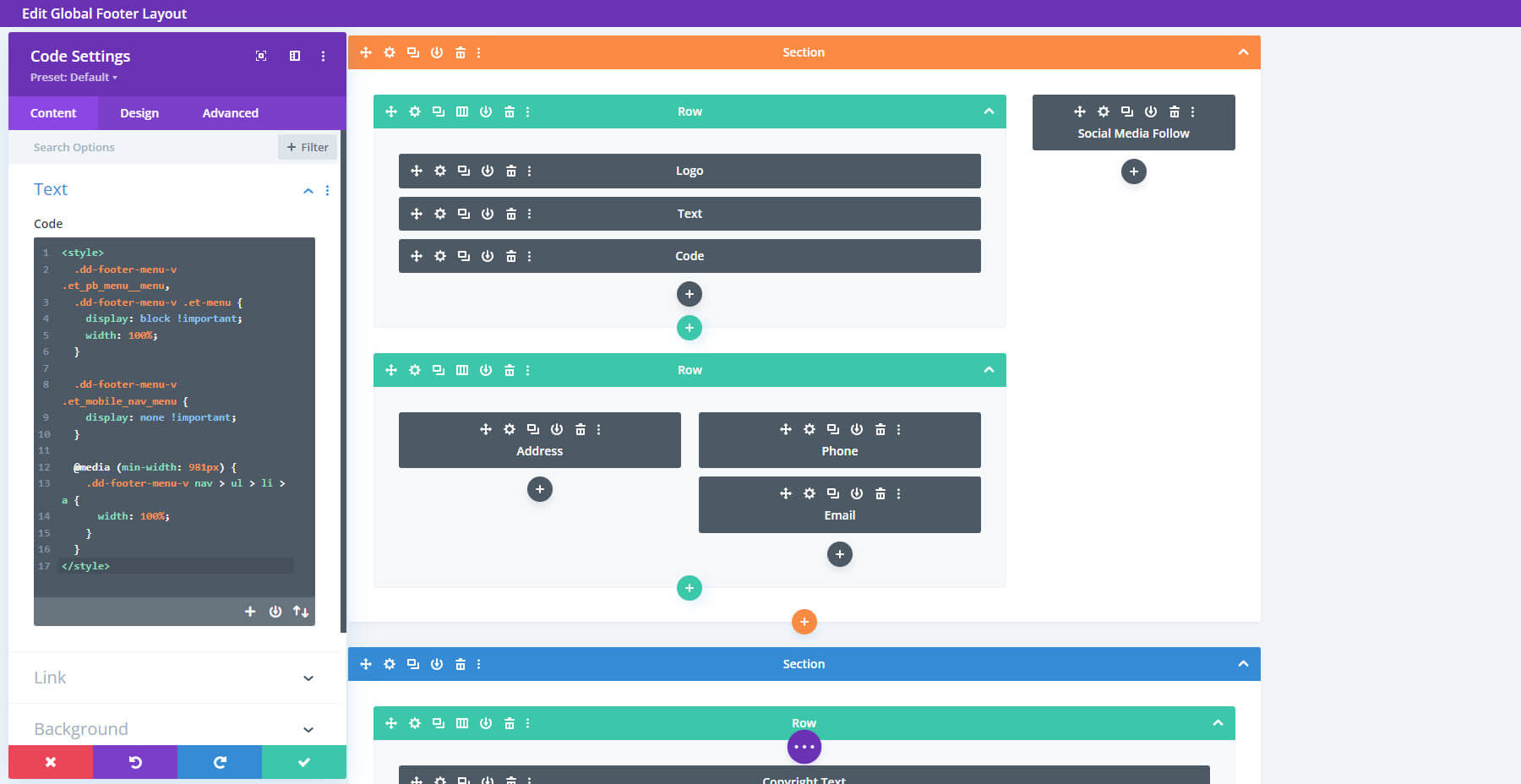
การออกแบบส่วนท้าย 14 แสดงสี่คอลัมน์พร้อมลิงก์ เมนู และบล็อก อันนี้ยังมีโมดูลโค้ดสำหรับใส่สไตล์ นี่คือโครงร่างที่เปิดโมดูลรหัส

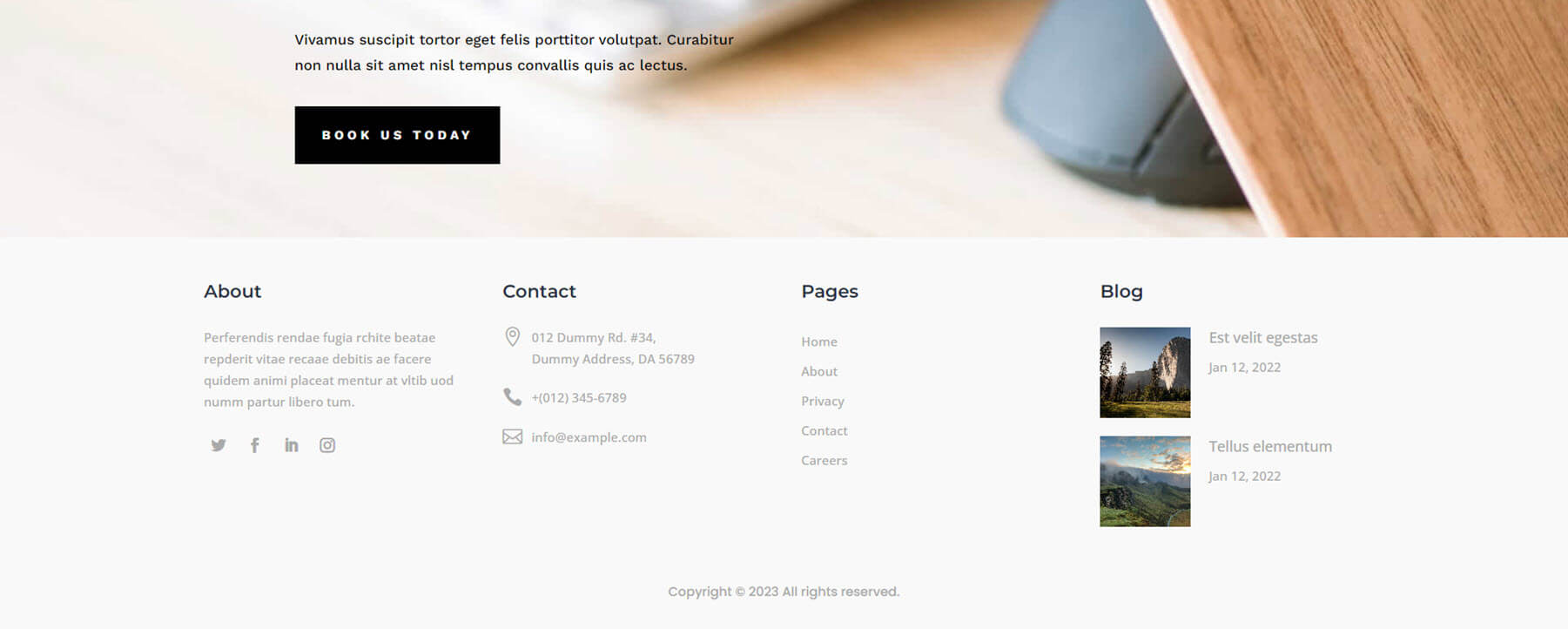
นี่คือลักษณะของส่วนหน้า มีพื้นที่สีขาวจำนวนมากรอบ ๆ เสา บล็อกแสดงสองโพสต์พร้อมภาพขนาดย่อ พื้นหลังสีขาวและข้อความขนาดเล็กทำให้ภาพนี้ดูหรูหรา

การออกแบบส่วนท้าย16
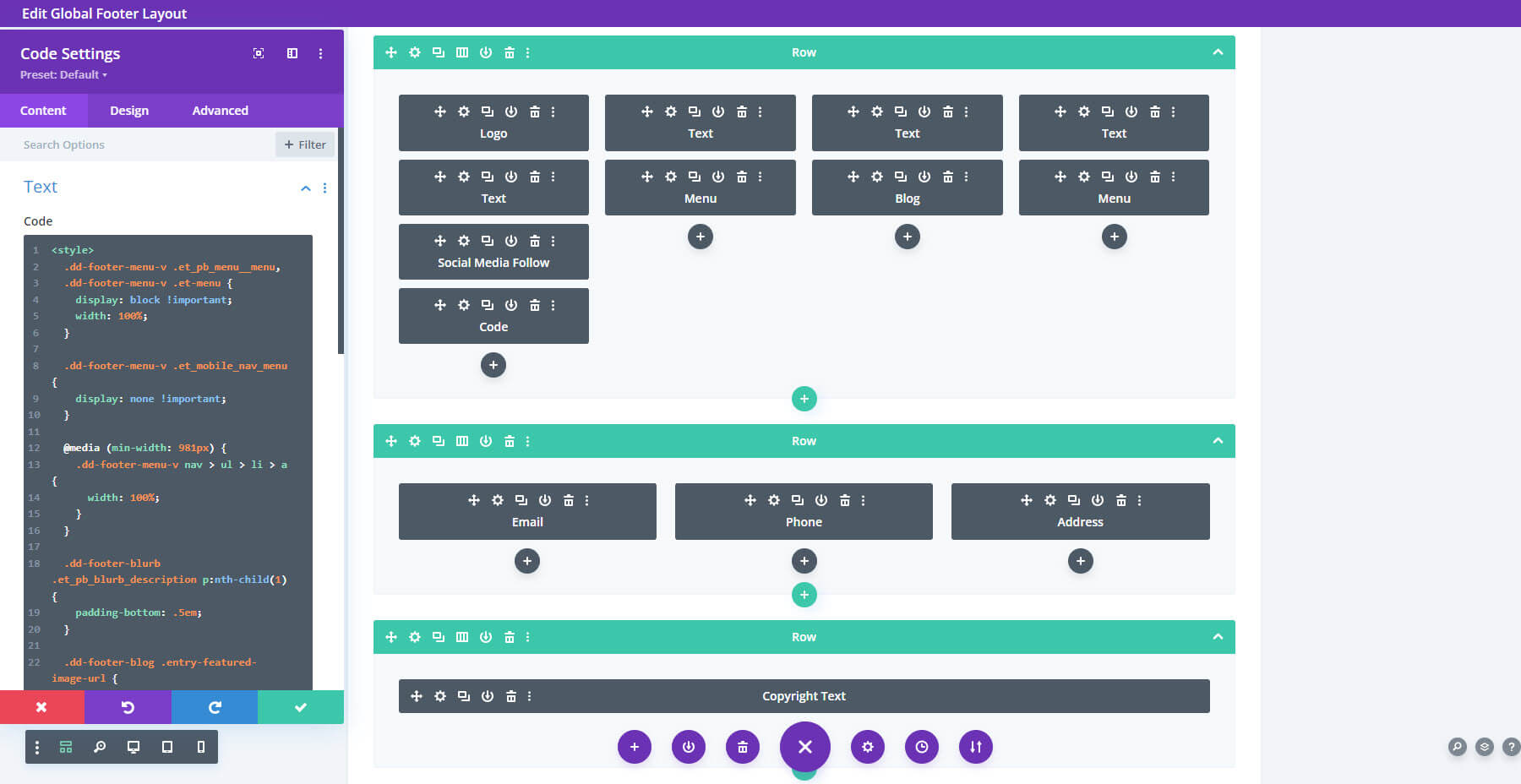
การออกแบบส่วนท้าย 16 เพิ่มหลายแถวในคอลัมน์ต่างๆ อันนี้รวมถึงรหัสที่กำหนดเองด้วย นี่คือโครงร่าง

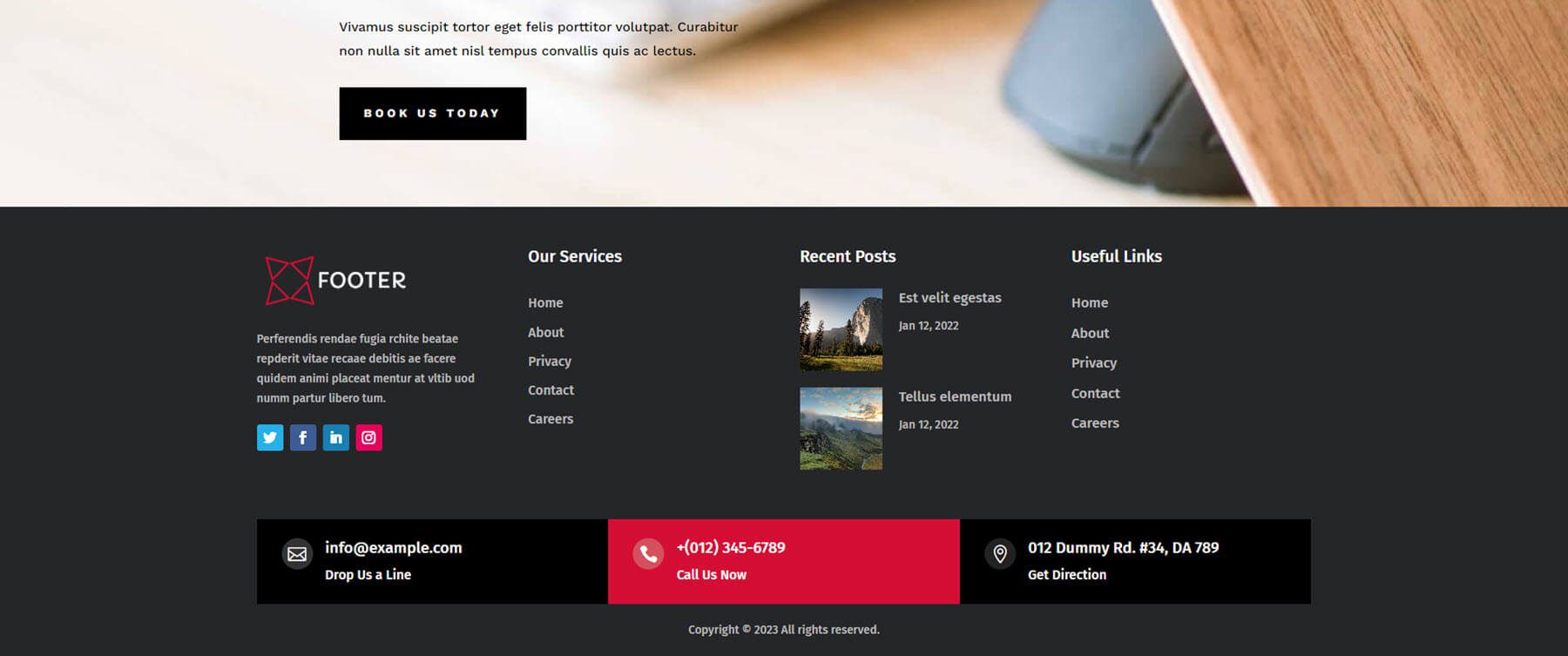
นี่คือลักษณะของส่วนหน้า มันเพิ่มข้อมูลการติดต่อที่คลิกได้ที่ด้านล่างด้วยตัวหนาที่โดดเด่น

การออกแบบส่วนท้าย 18
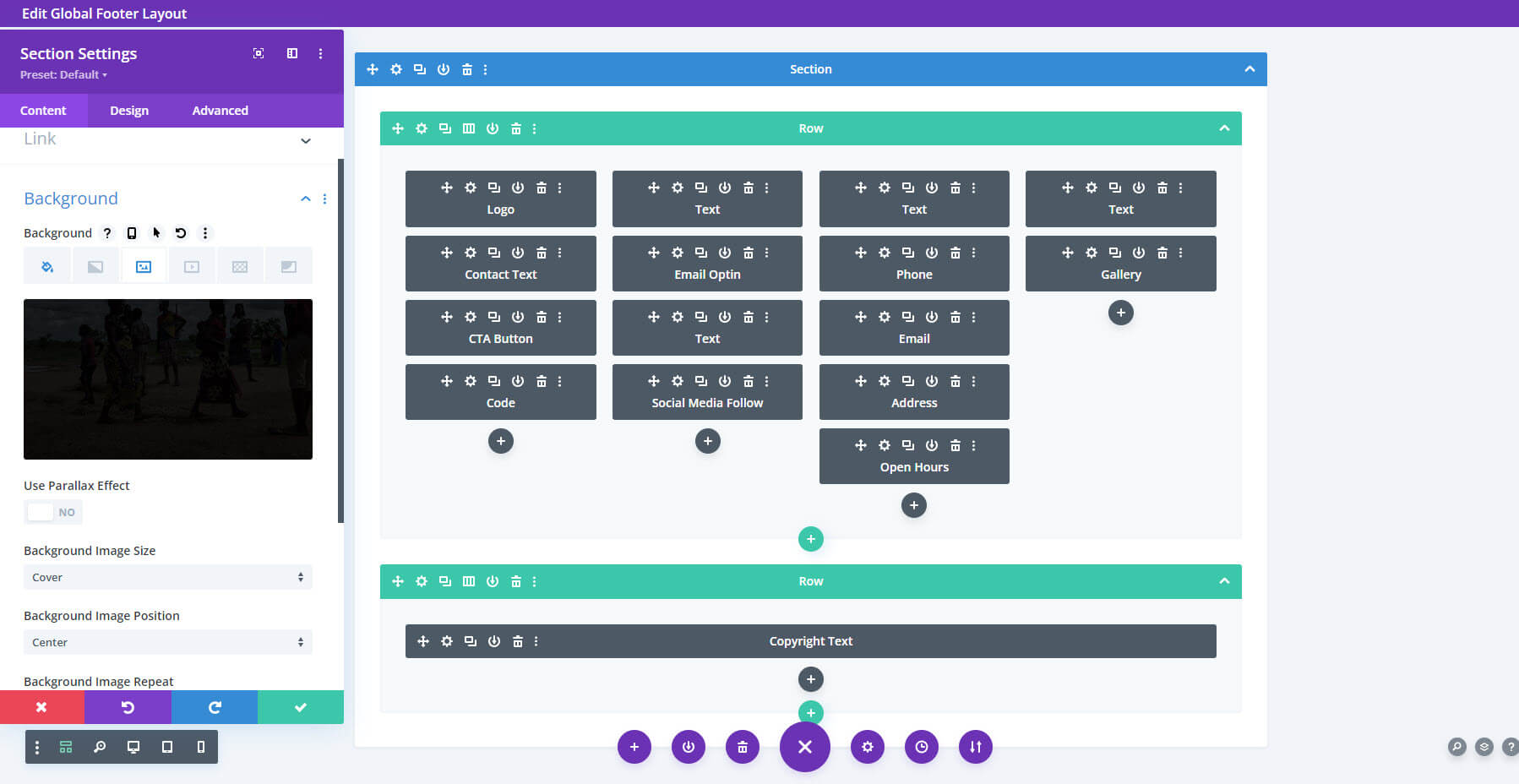
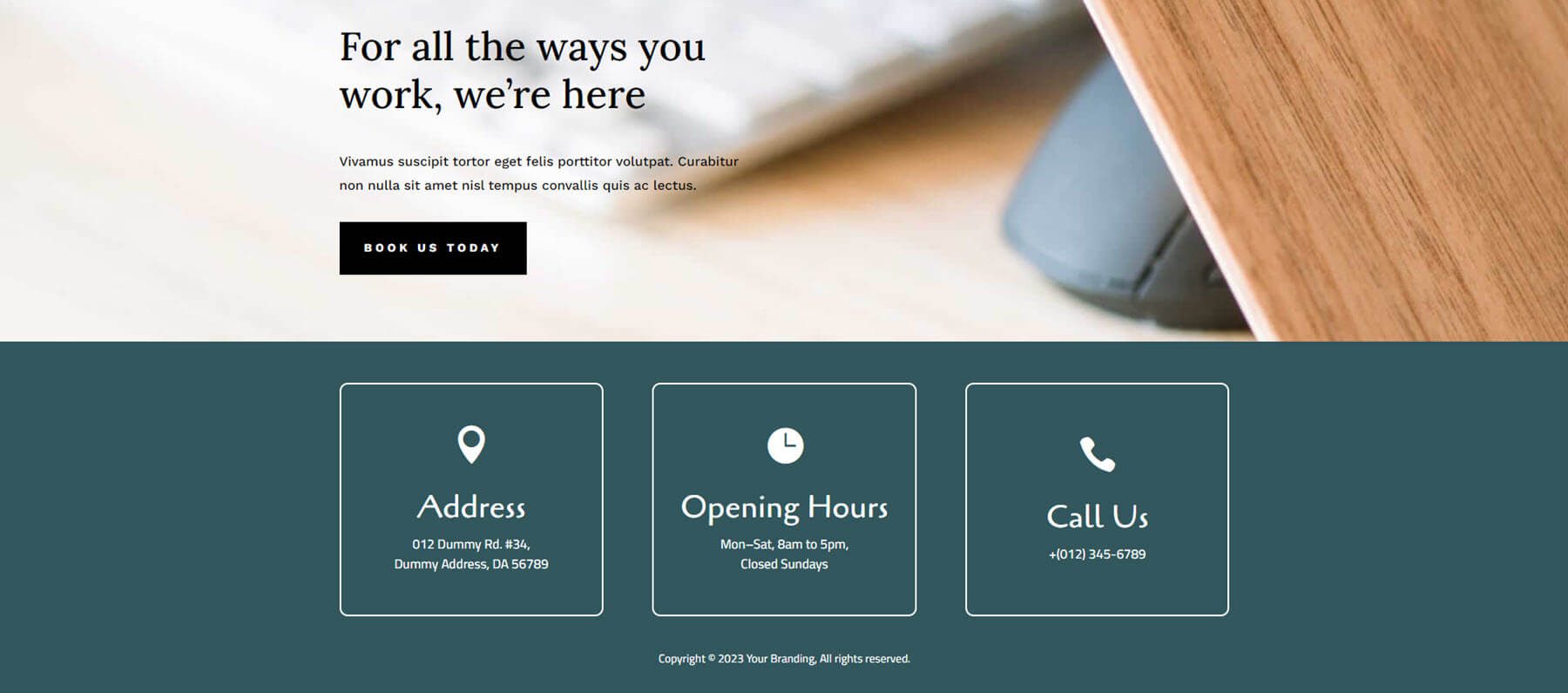
การออกแบบส่วนท้าย 18 เพิ่มภาพพื้นหลังและการซ้อนทับลงในส่วน นอกจากนี้ยังมีสี่คอลัมน์พร้อมสิ่งพิเศษมากมาย รวมถึงปุ่ม CTA เวลาเปิดทำการ และแกลเลอรี

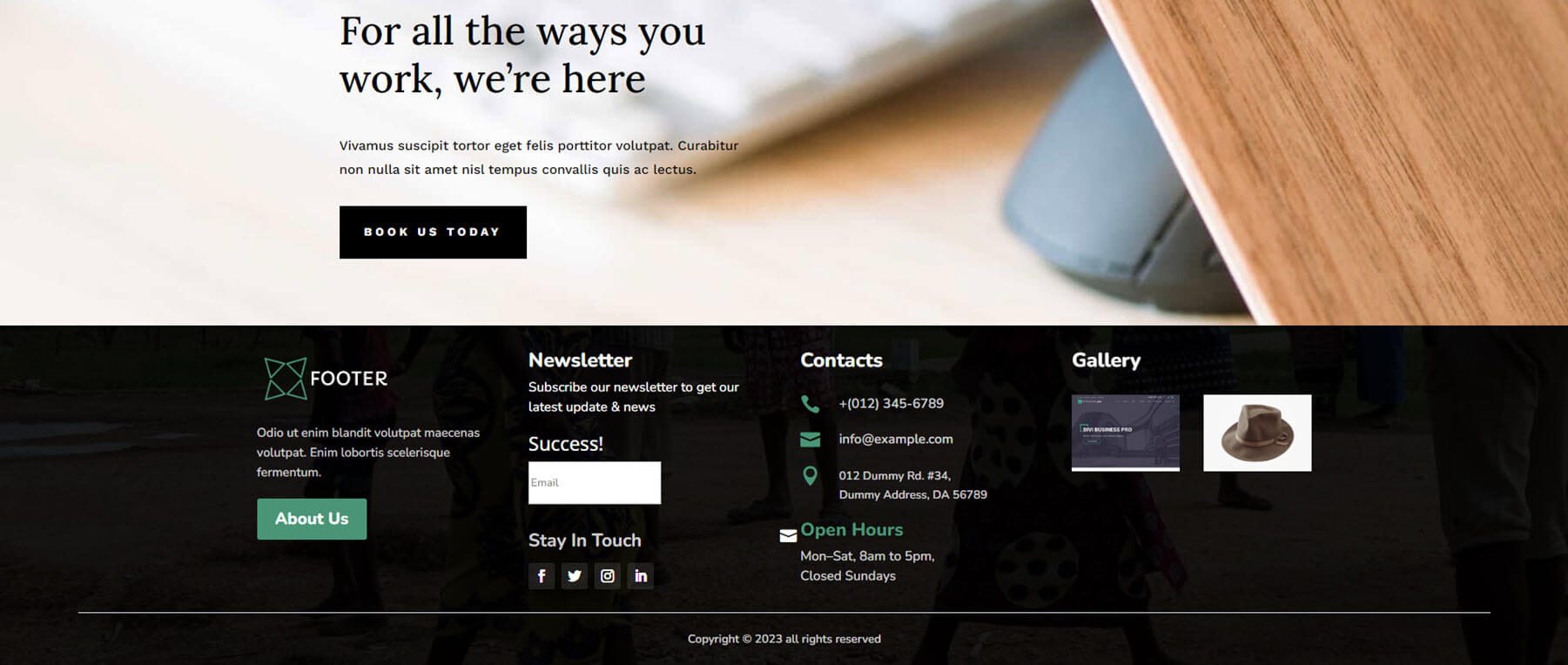
นี่คือเลย์เอาต์ที่ส่วนหน้า นี่เป็นหนึ่งในรายการโปรดของฉัน มันเพิ่มไอคอนให้กับข้อมูลผู้ติดต่อ แกลเลอรี่ รวมถึงภาพขนาดย่อขนาดเล็ก สีทำงานได้ดีบนภาพพื้นหลัง

การออกแบบส่วนท้าย25
การออกแบบส่วนท้าย 25 เป็นเค้าโครงอื่นที่มีภาพพื้นหลัง อันนี้เพิ่มพื้นที่จำนวนมากใต้ลิงก์เพื่อให้มีที่ว่างสำหรับแสดงภาพพื้นหลัง


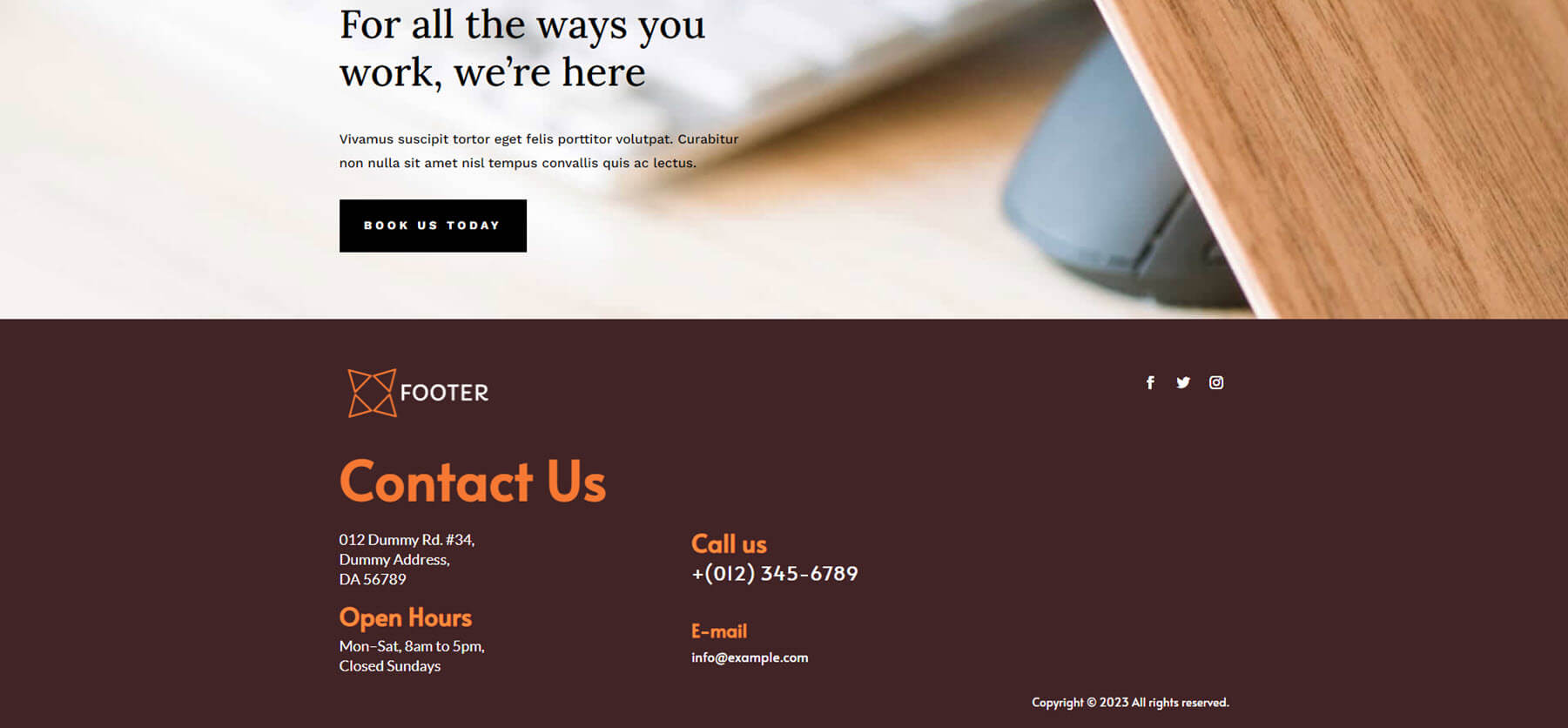
การออกแบบส่วนท้าย26
การออกแบบส่วนท้าย 26 ใช้ส่วนพิเศษเพื่อสร้างเค้าโครงแบบหลายคอลัมน์ นี่คือโครงร่าง

มันใช้ประโยชน์จากพื้นที่เชิงลบได้อย่างน่าสนใจ ฉันชอบข้อความขนาดใหญ่และสีสำหรับอันนี้ ข้อความสีส้มอ่านง่ายบนพื้นหลังสีน้ำตาล

การออกแบบส่วนท้าย30
การออกแบบส่วนท้าย 30 แสดงข้อมูลการติดต่อภายในบล็อกขนาดใหญ่ที่มีเส้นขอบสีขาว พื้นหลังของบล็อกตรงกับพื้นหลังของส่วน อันนี้เรียบง่ายและสะอาด ให้ข้อมูลจำกัดเท่านั้น

การออกแบบส่วนท้าย34
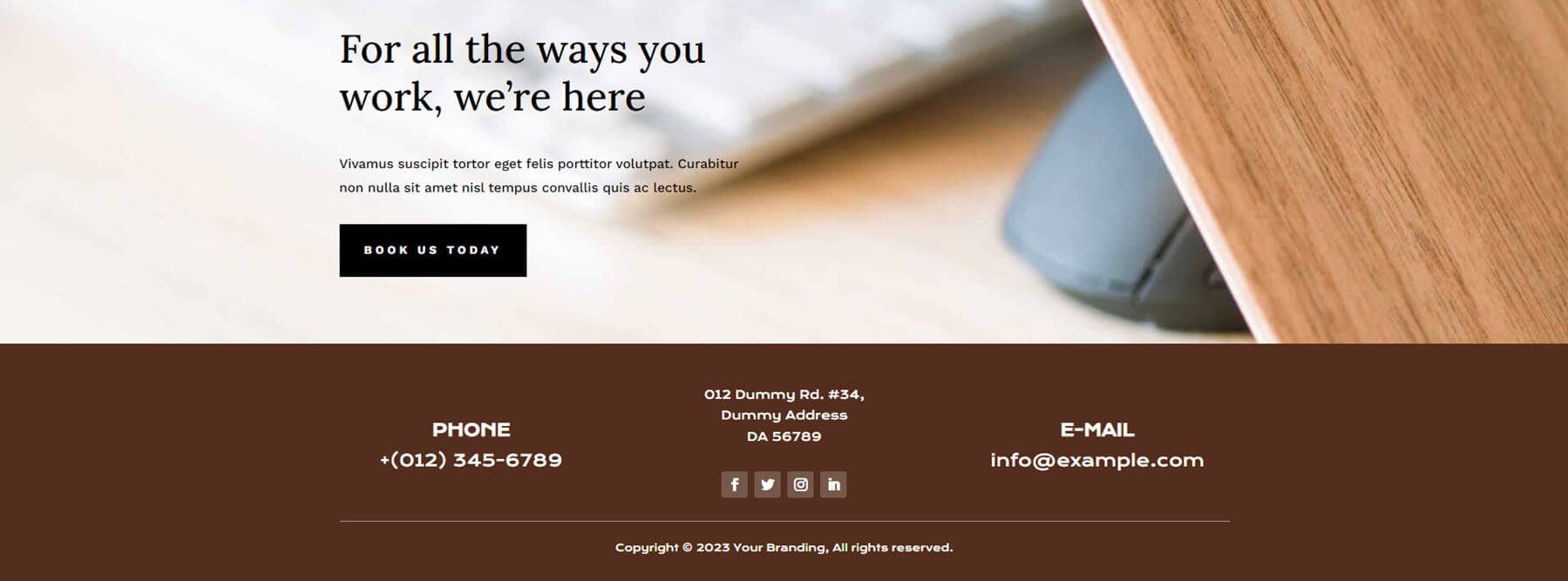
การออกแบบส่วนท้าย 34 ใช้พื้นหลังสีน้ำตาลพร้อมข้อความสีขาว เค้าโครงประกอบด้วยสามคอลัมน์พร้อมข้อมูลติดต่อที่คลิกได้ พื้นหลังสำหรับไอคอนโซเชียลโดดเด่นพอที่จะได้รับความสนใจ

การออกแบบส่วนท้าย37
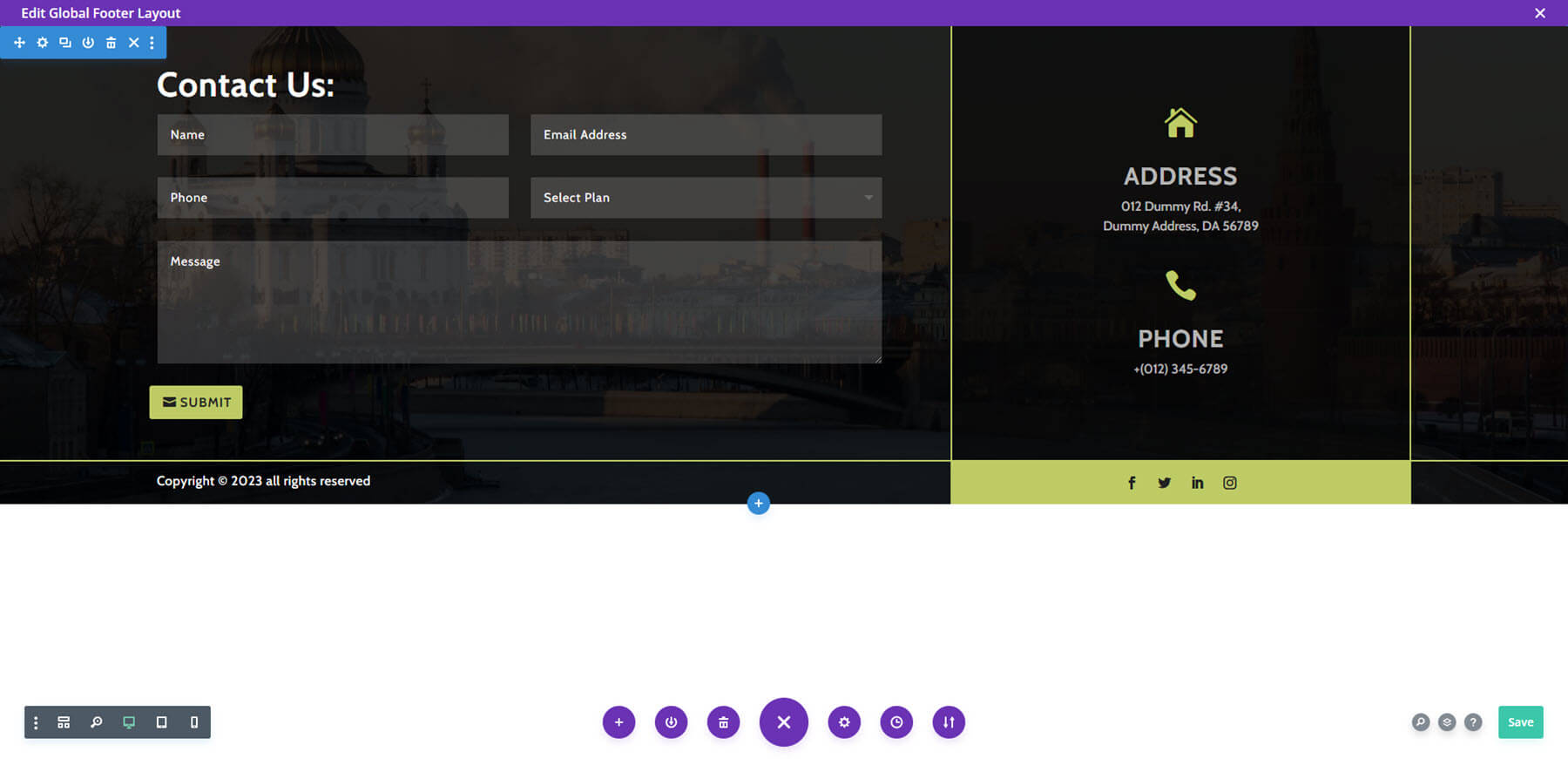
การออกแบบส่วนท้าย 37 รวมภาพพื้นหลังที่มีแบบฟอร์มการติดต่อและข้อมูลการติดต่อในเบื้องหน้า อันนี้แบ่งองค์ประกอบออกเป็นส่วนๆ โดยมีขอบสีเหลืองล้อมรอบแต่ละส่วน ไอคอน ปุ่มส่ง และพื้นหลังของส่วนโซเชียลมีเดียเป็นสีเหลือง พื้นหลังด้านหลังข้อมูลการติดต่อนั้นทึบกว่า ทำให้แตกต่างจากเนื้อหาส่วนที่เหลือของส่วนท้าย

การออกแบบส่วนท้าย38
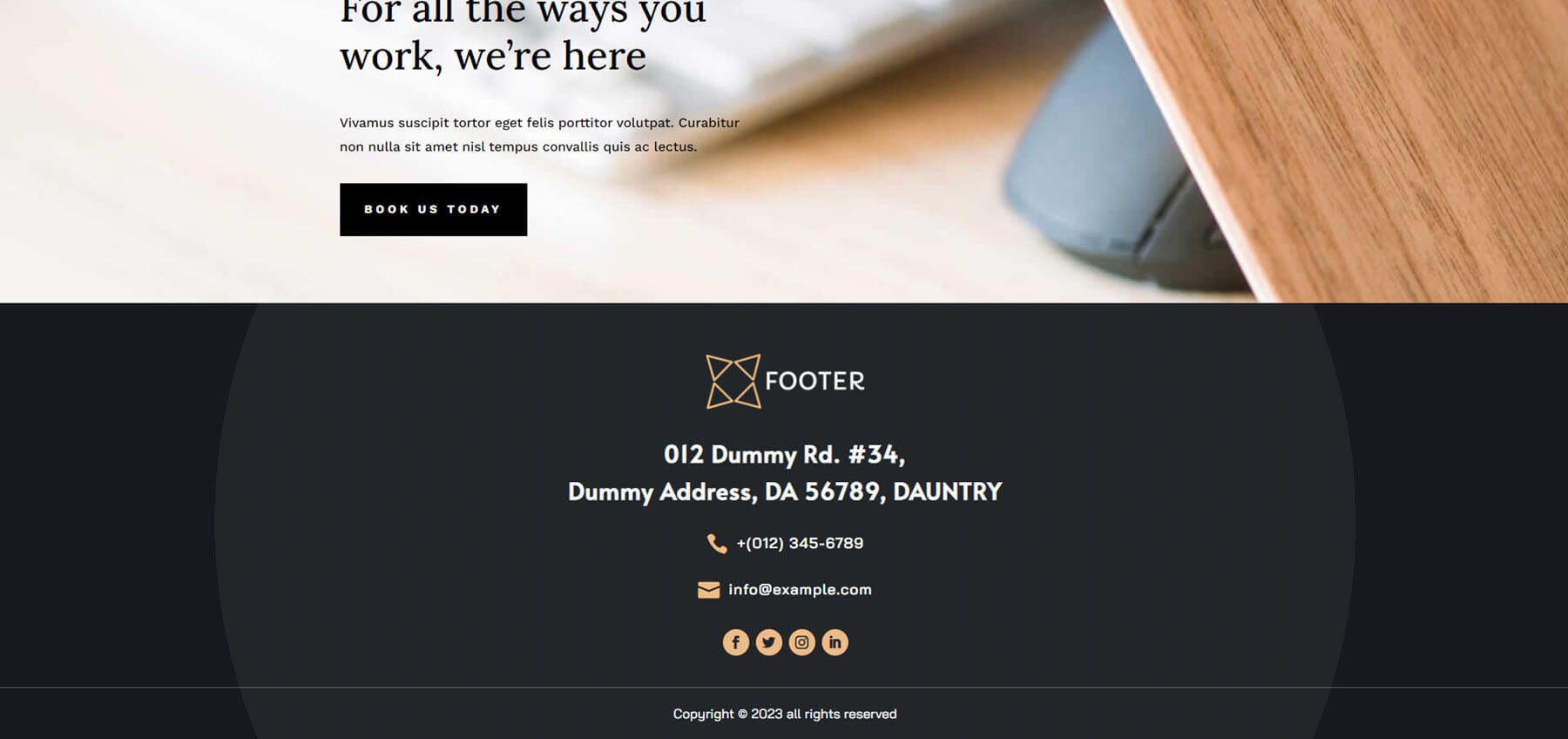
การออกแบบส่วนท้าย 38 จะแสดงเนื้อหาตรงกลางวงกลมขนาดใหญ่โดยมีพื้นหลังสีเข้มกว่าอยู่เบื้องหลัง เนื้อหาที่อยู่ตรงกลางมีการแยกเพียงพอที่ไม่มีอะไรหายไปในเลย์เอาต์ สีฟอนต์และไอคอนเข้ากันได้ดีกับพื้นหลังสีเทาเข้ม

การออกแบบส่วนท้าย41
การออกแบบส่วนท้าย 41 ยังใช้ส่วนพิเศษเพื่อสร้างเค้าโครงที่มีหลายคอลัมน์ นี่คือมุมมองโครงร่าง

นี่คือลักษณะของส่วนหน้า ประกอบด้วยพื้นหลังสีน้ำเงินเข้ม/เทาพร้อมข้อความสีขาวที่โดดเด่น แบบฟอร์มอีเมลมีขนาดเล็กและพอดีกับพื้นที่ พื้นที่ข้อมูลมีพื้นหลังที่สว่างกว่า จึงโดดเด่นกว่าส่วนอื่นๆ

การออกแบบส่วนท้าย43
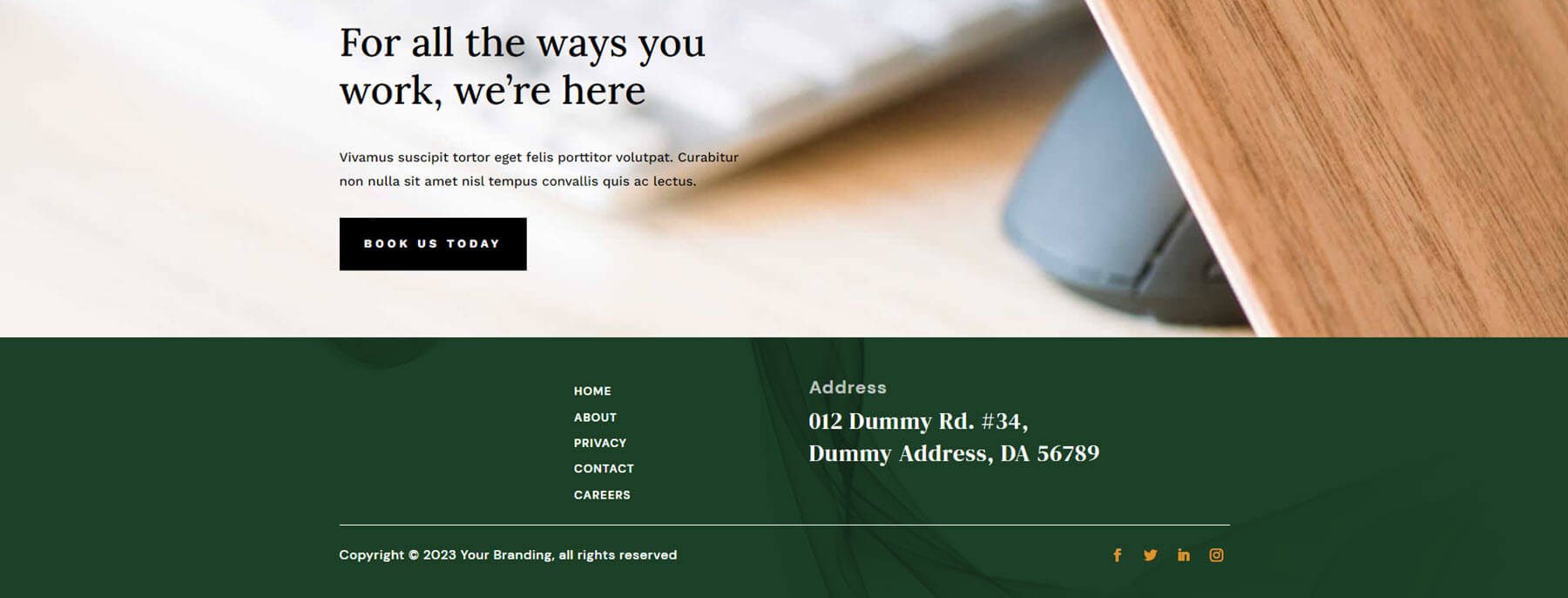
การออกแบบส่วนท้าย 43 ให้ภาพพื้นหลังพร้อมการซ้อนทับสีเขียวเข้มที่โดดเด่น เมนูและที่อยู่อยู่ตรงกลางและโดดเด่นจากกันและกัน ไอคอนโซเชียลมีเดียเป็นตัวหนาสีทองที่ทำให้ไอคอนขนาดเล็กโดดเด่น ฉันชอบข้อความสีขาวและไอคอนสีทองตัดกับพื้นหลังสีเขียว

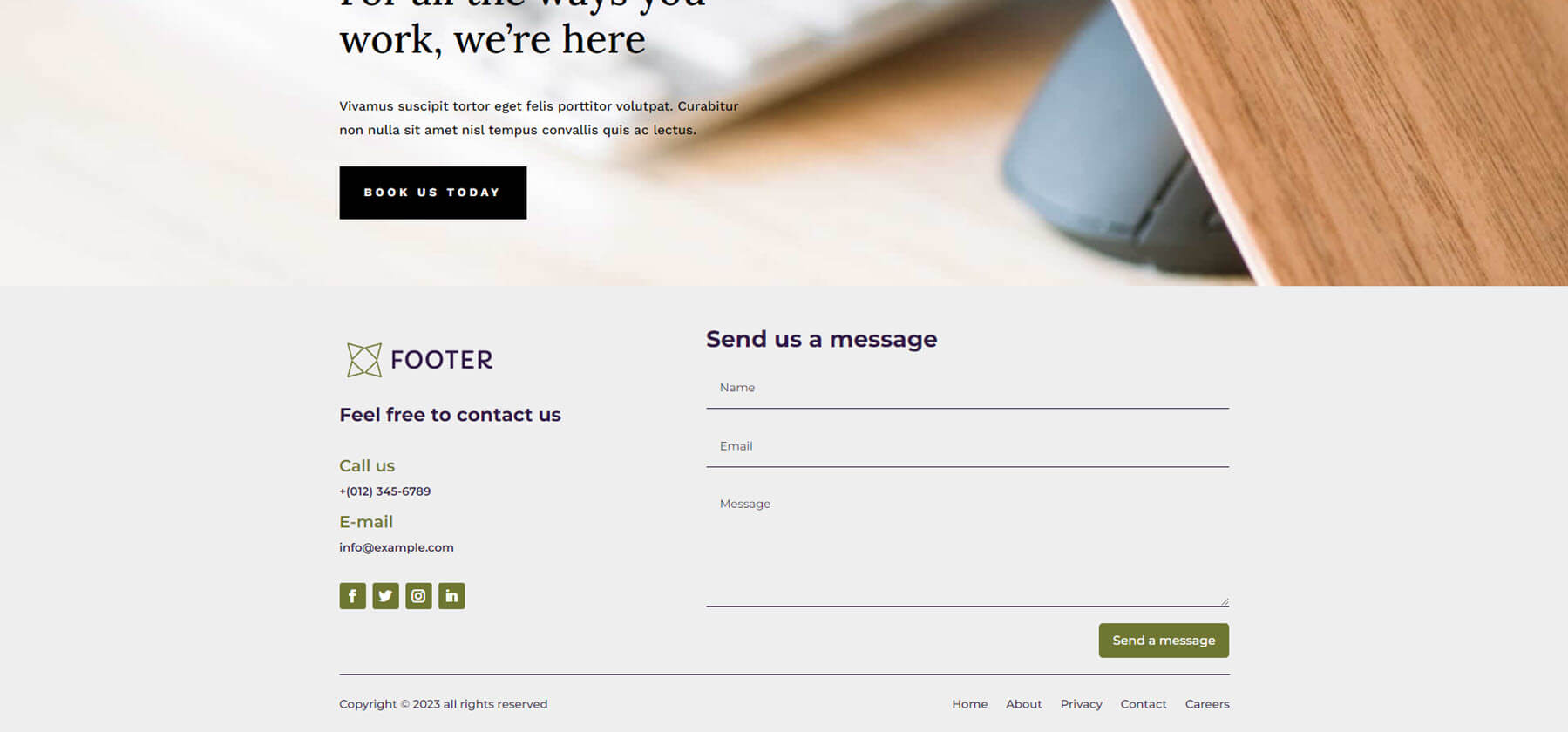
การออกแบบส่วนท้ายของ Divi Footers Pack 46
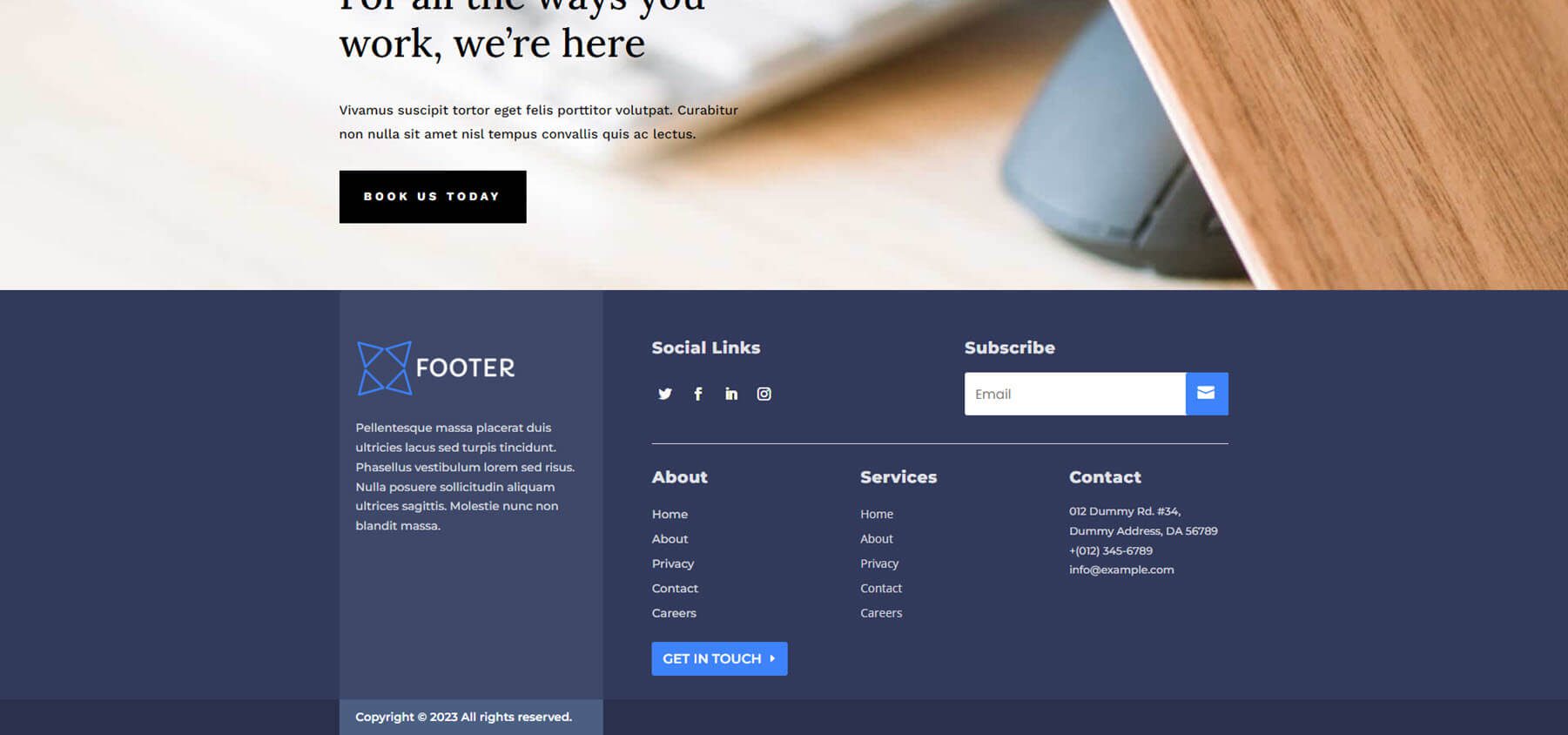
การออกแบบส่วนท้าย 46 มีเค้าโครงสองคอลัมน์สำหรับส่วนหลักของส่วนท้าย ประกอบด้วยคอลัมน์ขนาดใหญ่ที่มีแบบฟอร์มการติดต่อที่ผสมผสานกับการออกแบบของส่วนท้าย ปุ่ม ชื่อ และไอคอนเป็นสีเขียวและโดดเด่นตัดกับพื้นหลังสีเบจ ดึงความสนใจไปจากสิ่งอื่นๆ

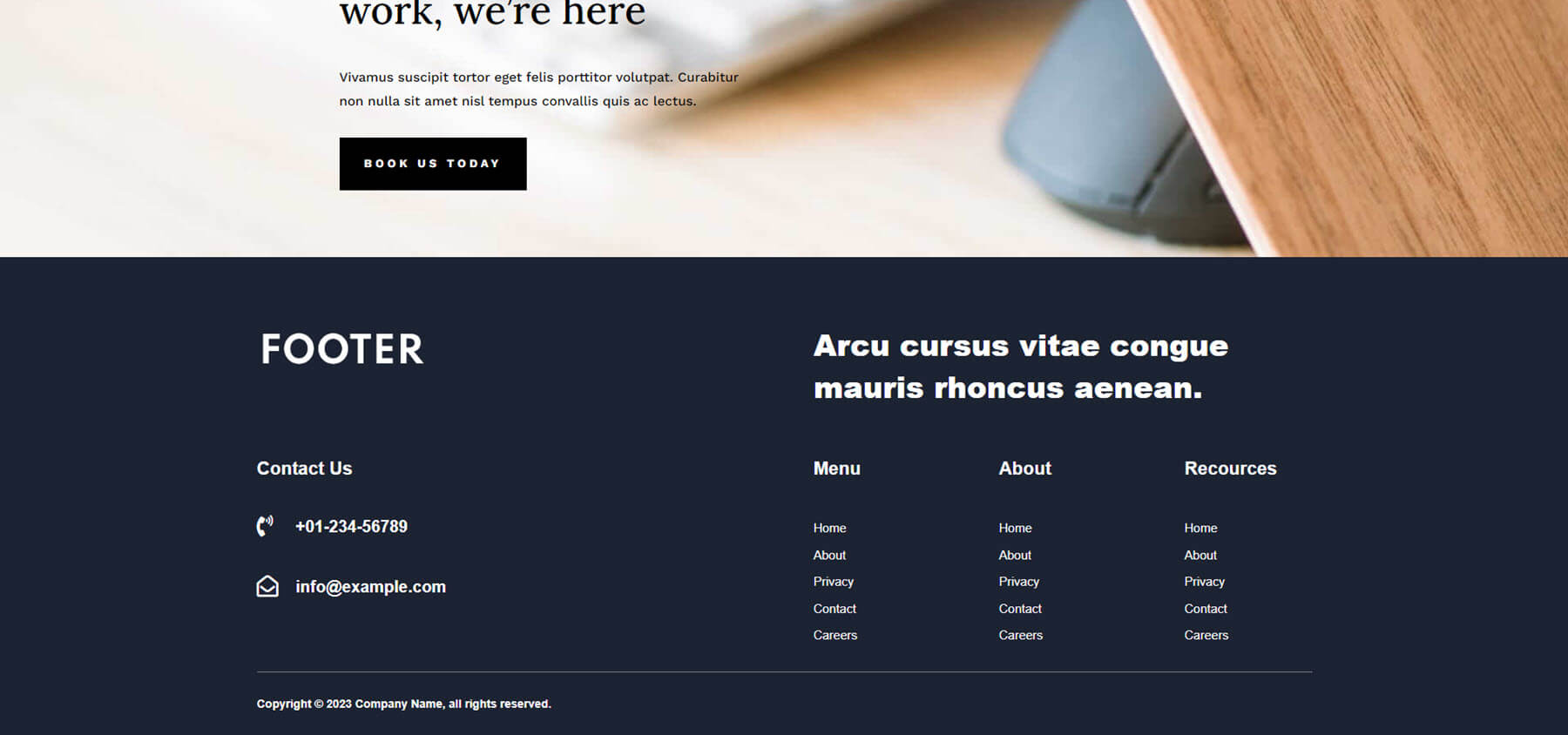
การออกแบบส่วนท้าย 52
การออกแบบส่วนท้าย 52 มีพื้นหลังสีเทาเข้มที่มีหลายส่วนและหลายคอลัมน์เพื่อแสดงข้อมูลการติดต่อและลิงก์เมนู ข้อความเป็นสีขาวและมีชื่อเรื่องขนาดใหญ่และลิงก์ขนาดเล็ก อันนี้ยังมีไอคอนพร้อมข้อมูลติดต่อ

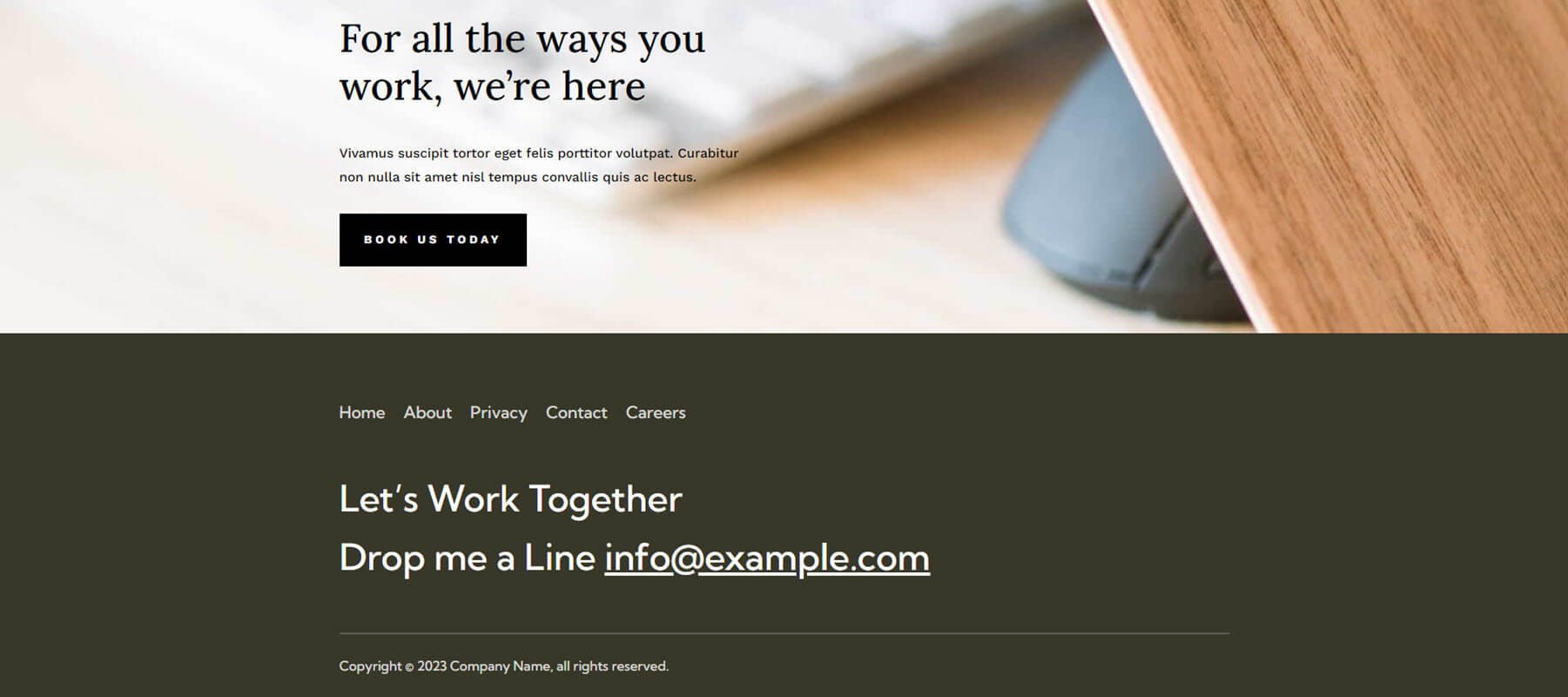
การออกแบบส่วนท้าย 55
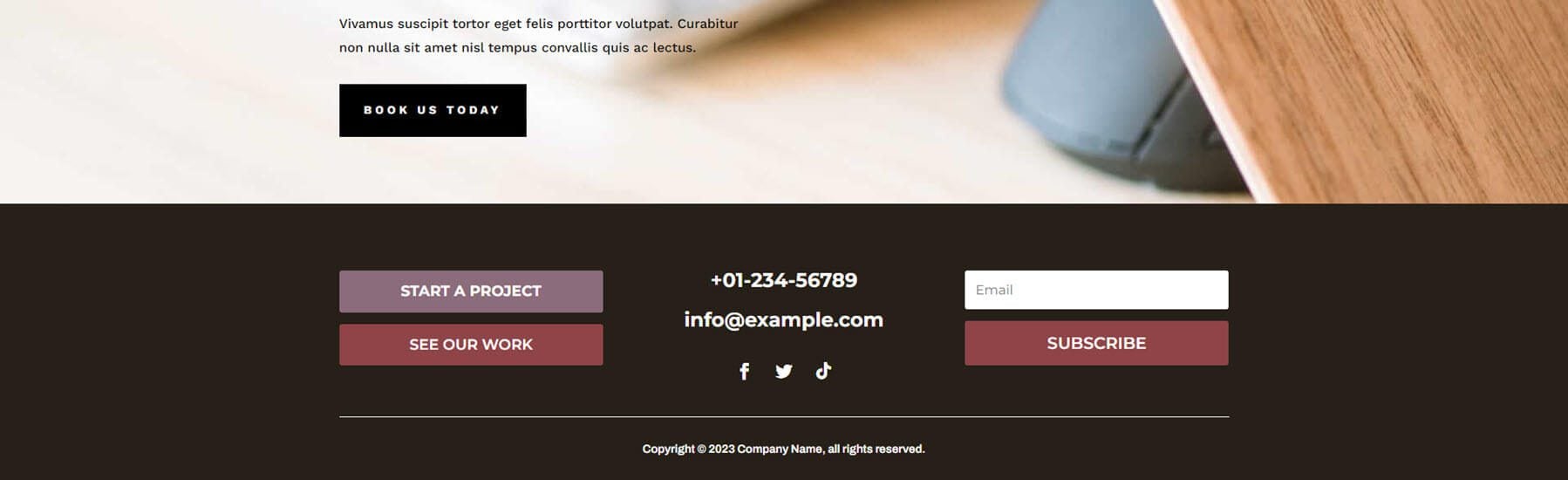
การออกแบบส่วนท้าย 55 นั้นเรียบง่ายและใช้งานได้จริง จุดสนใจหลักคือ CTA ที่มีข้อความขนาดใหญ่และที่อยู่อีเมลที่คลิกได้ มีพื้นที่เชิงลบมากมายที่จะดึงดูดความสนใจไปที่ CTA นอกจากนี้ยังมีเมนูและประกาศเกี่ยวกับลิขสิทธิ์

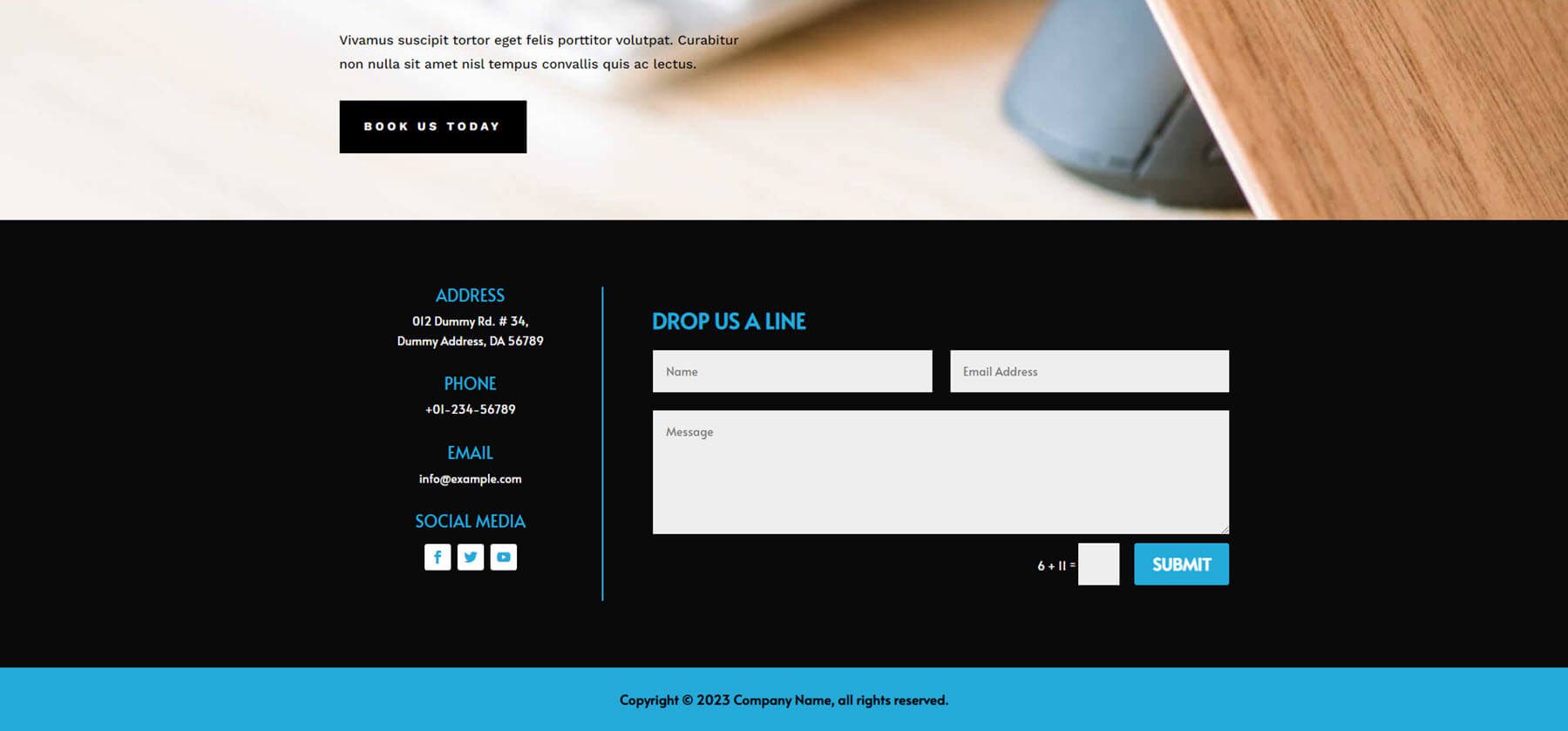
การออกแบบส่วนท้าย 59
การออกแบบส่วนท้าย 59 มีเค้าโครงสองคอลัมน์พร้อมข้อความทางด้านซ้ายและแบบฟอร์มการติดต่อทางด้านขวา เส้นแนวตั้งแยกออกจากกัน ประกอบด้วยพื้นหลังสีดำพร้อมไฮไลต์สีน้ำเงินสดใสสำหรับชื่อเรื่อง ปุ่มแบบฟอร์มติดต่อ และไอคอนโซเชียลมีเดีย แถบด้านล่างที่มีพื้นหลังสีน้ำเงินสว่างเหมือนกันจะแสดงประกาศเกี่ยวกับลิขสิทธิ์

การออกแบบส่วนท้ายของ Divi Footers Pack 63
การออกแบบส่วนท้าย 63 มีเค้าโครงสามคอลัมน์พร้อมปุ่ม CTA สองปุ่มทางด้านซ้าย ข้อมูลติดต่อตรงกลาง และแบบฟอร์มอีเมลทางด้านขวาพร้อมการออกแบบที่ตรงกับปุ่ม CTA ปุ่มและแบบฟอร์มอีเมลทำให้ส่วนท้ายมีความสมมาตรที่สมดุล สีม่วงและสีลูกดิ่งเข้ากันได้ดีกับพื้นหลังสีน้ำตาลอมเทา ทั้งหมายเลขโทรศัพท์และที่อยู่อีเมลสามารถคลิกได้ ปุ่มทั้งหมดมีเอฟเฟ็กต์โฮเวอร์

การออกแบบส่วนท้าย 67
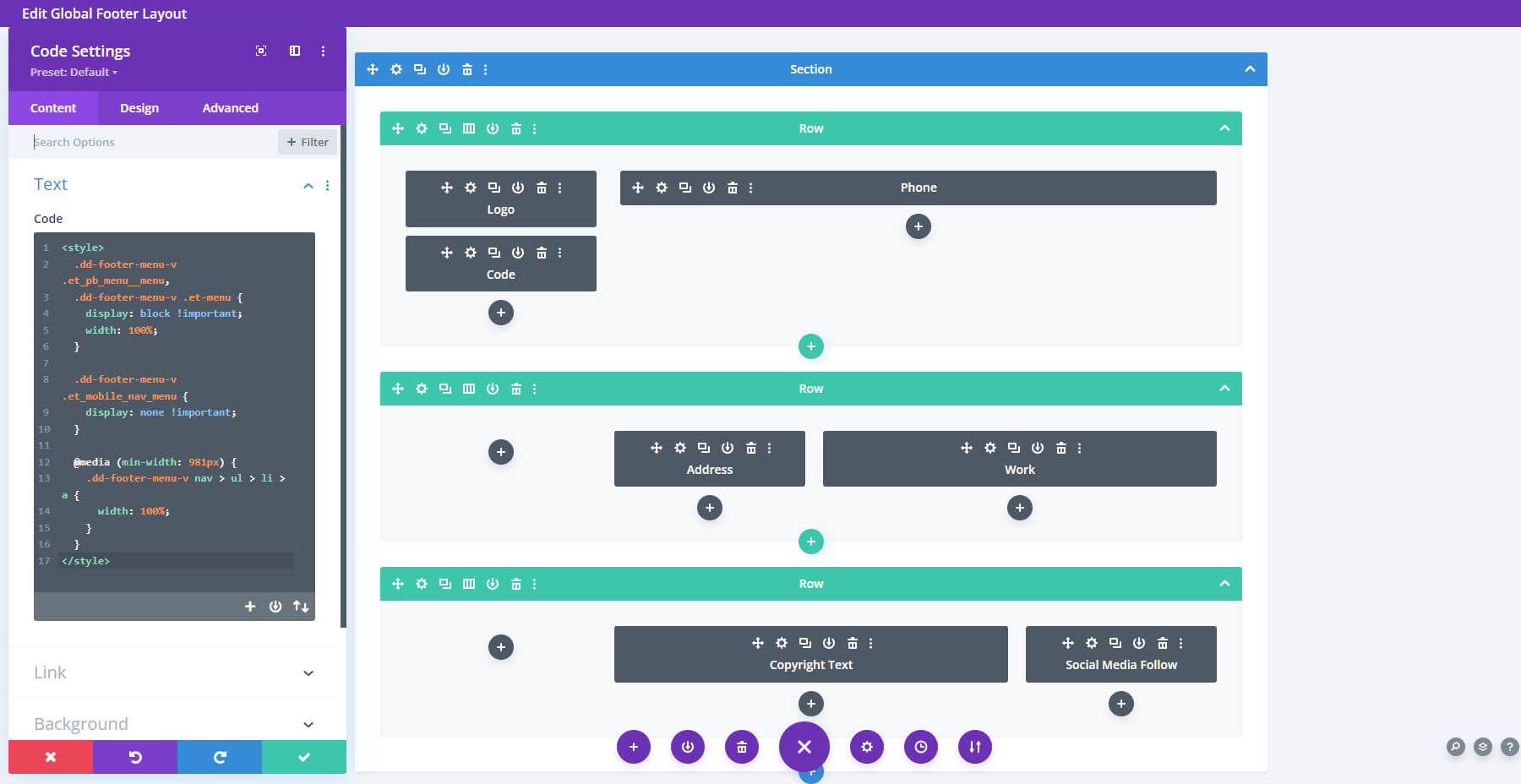
การออกแบบส่วนท้าย 67 มีเค้าโครงที่น่าสนใจ โครงร่างแสดงหลายคอลัมน์ แต่บางคอลัมน์ไม่ได้ตั้งใจใช้

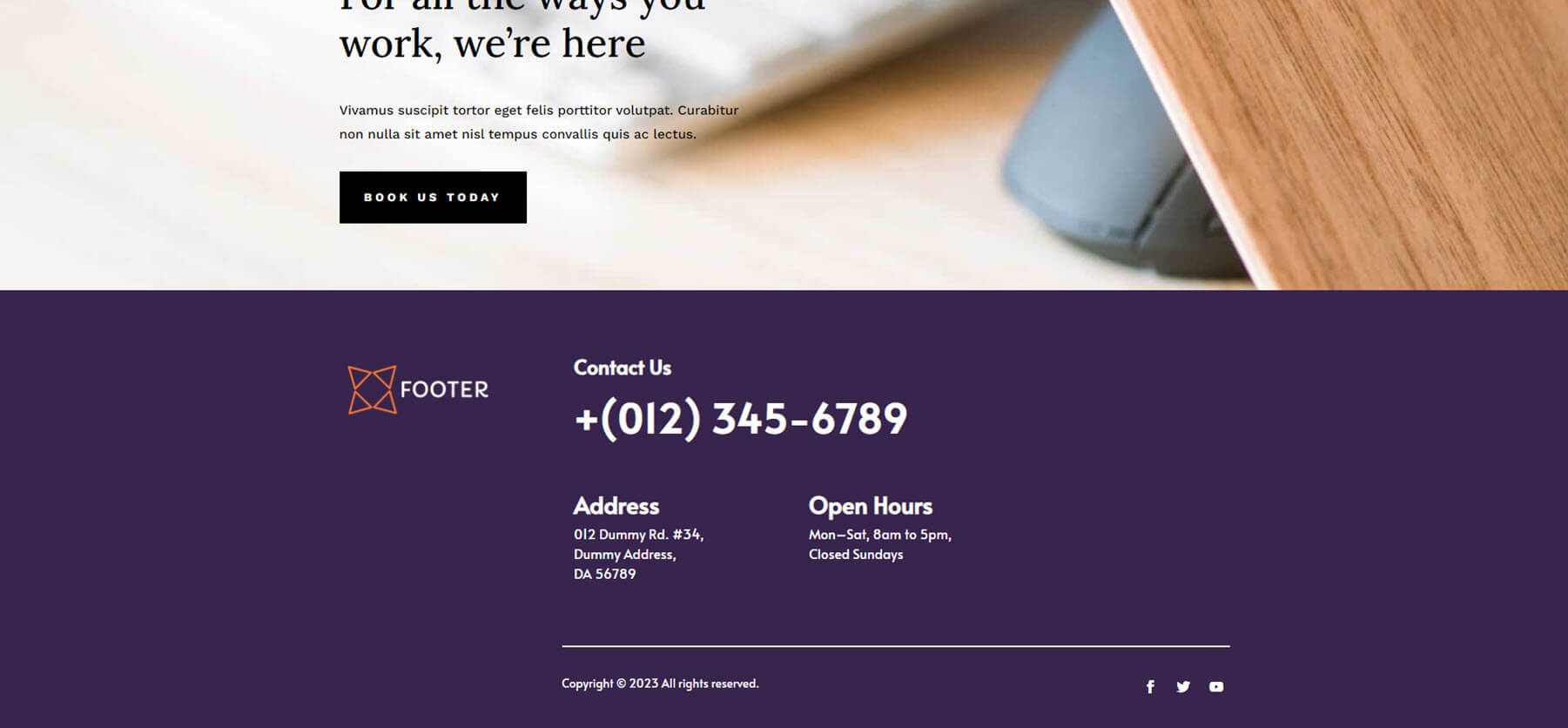
ที่ส่วนหน้า สิ่งนี้จะสร้างระยะห่างที่สวยงามสำหรับองค์ประกอบส่วนท้าย ประกอบด้วยพื้นหลังสีม่วง (ในทางเทคนิคคือสีน้ำเงินเข้ม/ม่วงแดง) พร้อมข้อความสีขาว ข้อความขนาดใหญ่พิเศษสำหรับหมายเลขโทรศัพท์ที่คลิกได้จะดึงดูดความสนใจในฐานะ CTA

การออกแบบส่วนท้าย 69
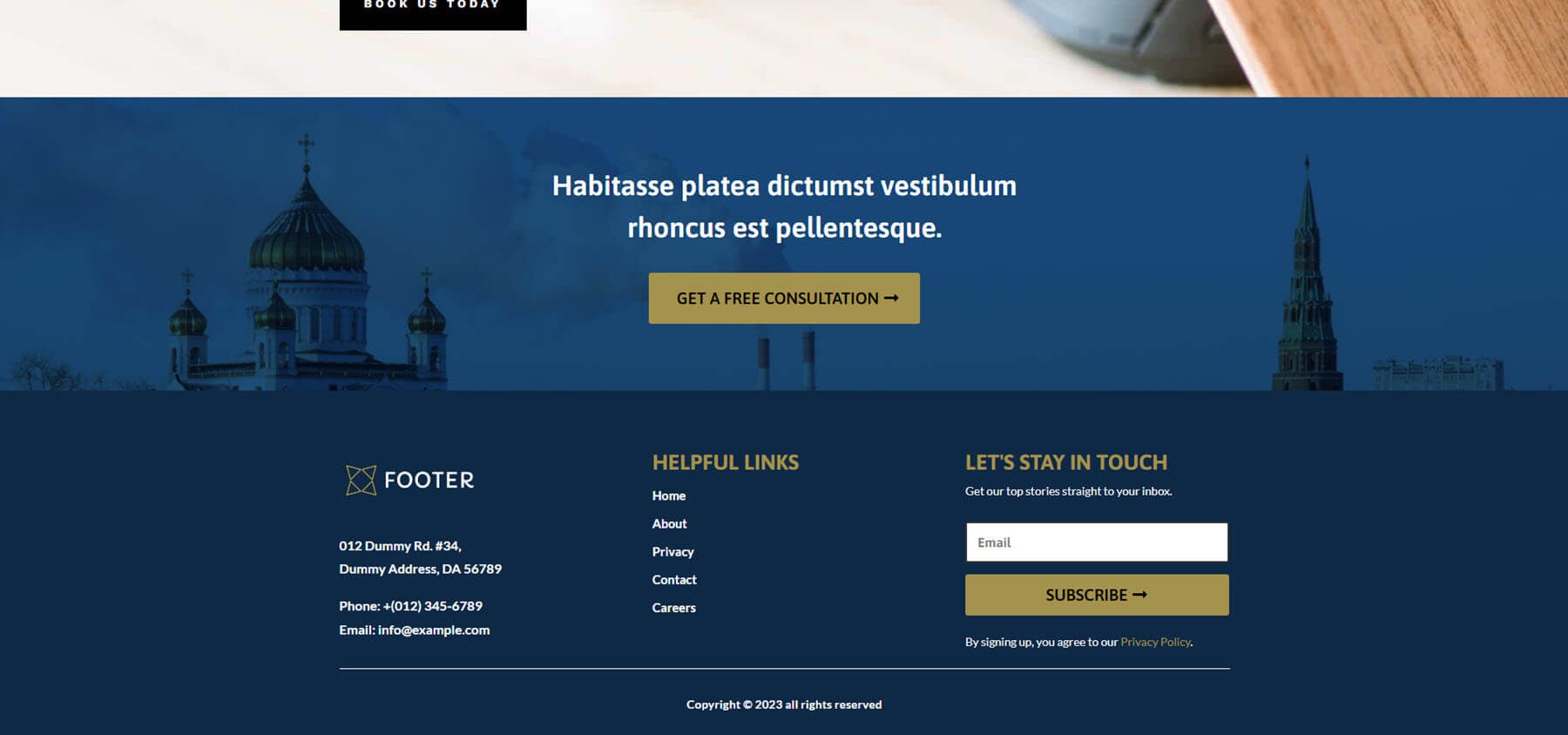
การออกแบบส่วนท้าย 69 เป็นหนึ่งในส่วนท้ายที่ใหญ่ที่สุดในชุดส่วนท้ายของ Divi ประกอบด้วยสองส่วนใหญ่ ทั้งคู่มีพื้นหลังสีน้ำเงินและข้อความสีทอง ส่วนบนแสดงภาพเต็มความกว้าง ส่วนนี้สร้าง CTA ส่วนที่สองประกอบด้วยองค์ประกอบส่วนท้ายมาตรฐานพร้อมข้อมูลติดต่อ ลิงก์ และแบบฟอร์มอีเมล ข้อความสีขาวและสีทองเข้ากันได้ดีกับพื้นหลังสีน้ำเงิน

การออกแบบส่วนท้าย77
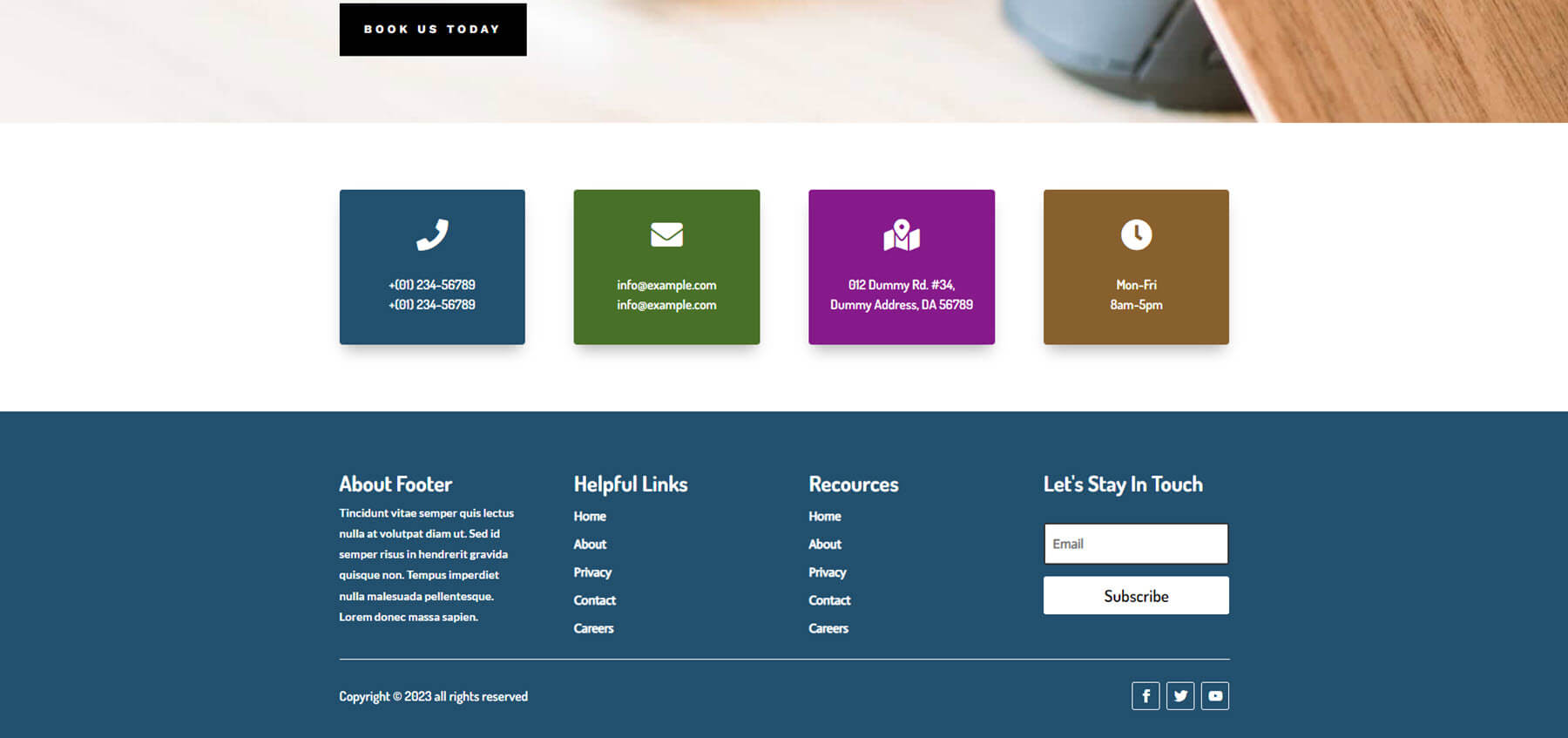
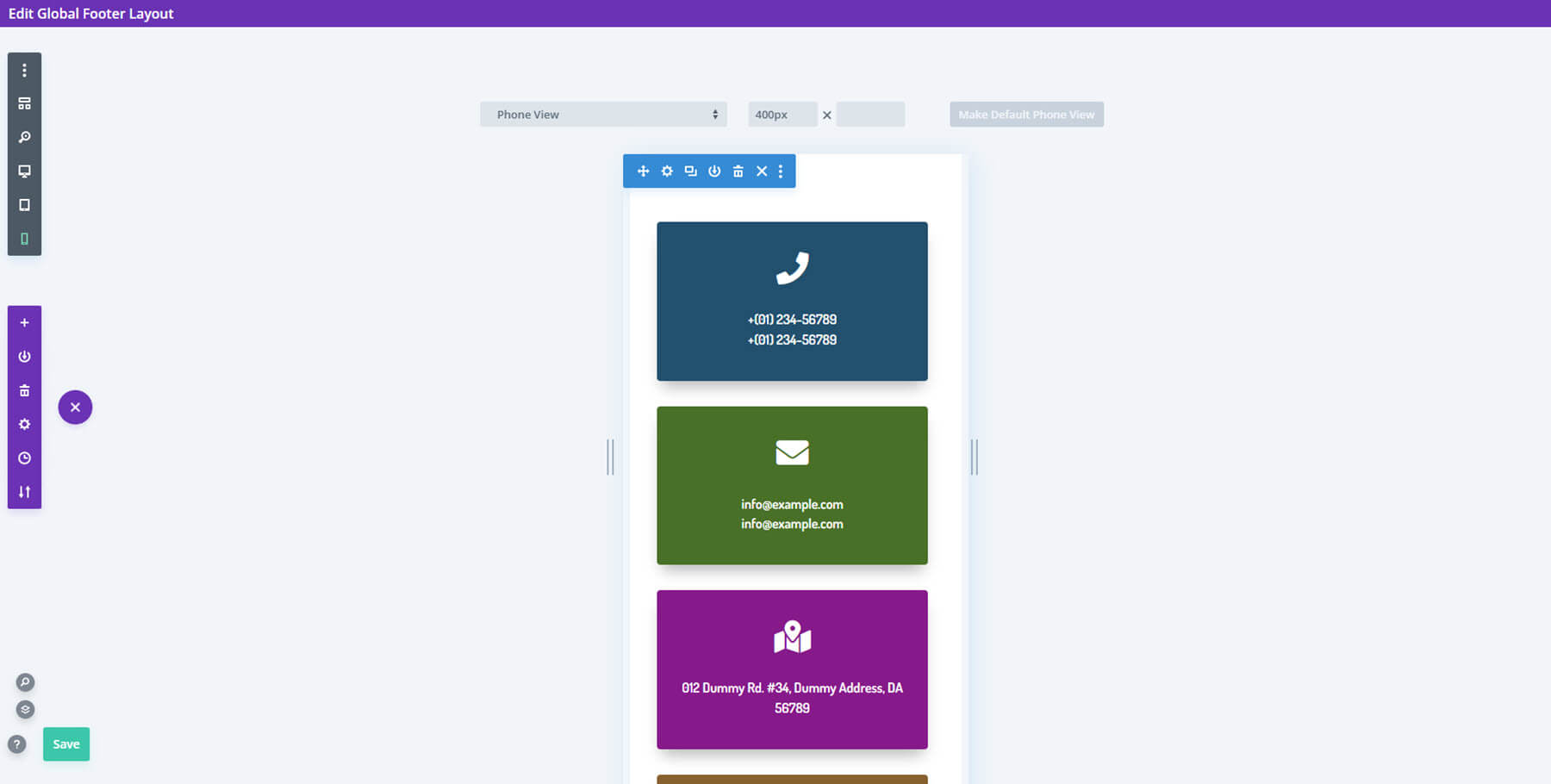
การออกแบบส่วนท้าย 77 ยังมีสองส่วน ส่วนบนแสดงข้อมูลติดต่อในกล่องขนาดใหญ่พร้อมข้อความและไอคอนที่คลิกได้ พื้นหลังมีสีต่างกันและโดดเด่นกว่าสิ่งอื่น ส่วนด้านล่างมีสี่คอลัมน์ที่มีเนื้อหาส่วนท้ายมาตรฐานเป็นสีขาวตัดกับพื้นหลังสีน้ำเงิน ไอคอนโซเชียลมีเดียอยู่ใต้แบบฟอร์มอีเมล

ต่อไปนี้เป็นการดูว่าส่วนท้ายนี้ทำงานอย่างไรบนอุปกรณ์เคลื่อนที่ บล็อกข้อมูลที่ติดต่อ ตลอดจนองค์ประกอบส่วนท้ายทั้งหมดจะเรียงซ้อนกัน

การออกแบบส่วนท้ายของ Divi Footers Pack 81
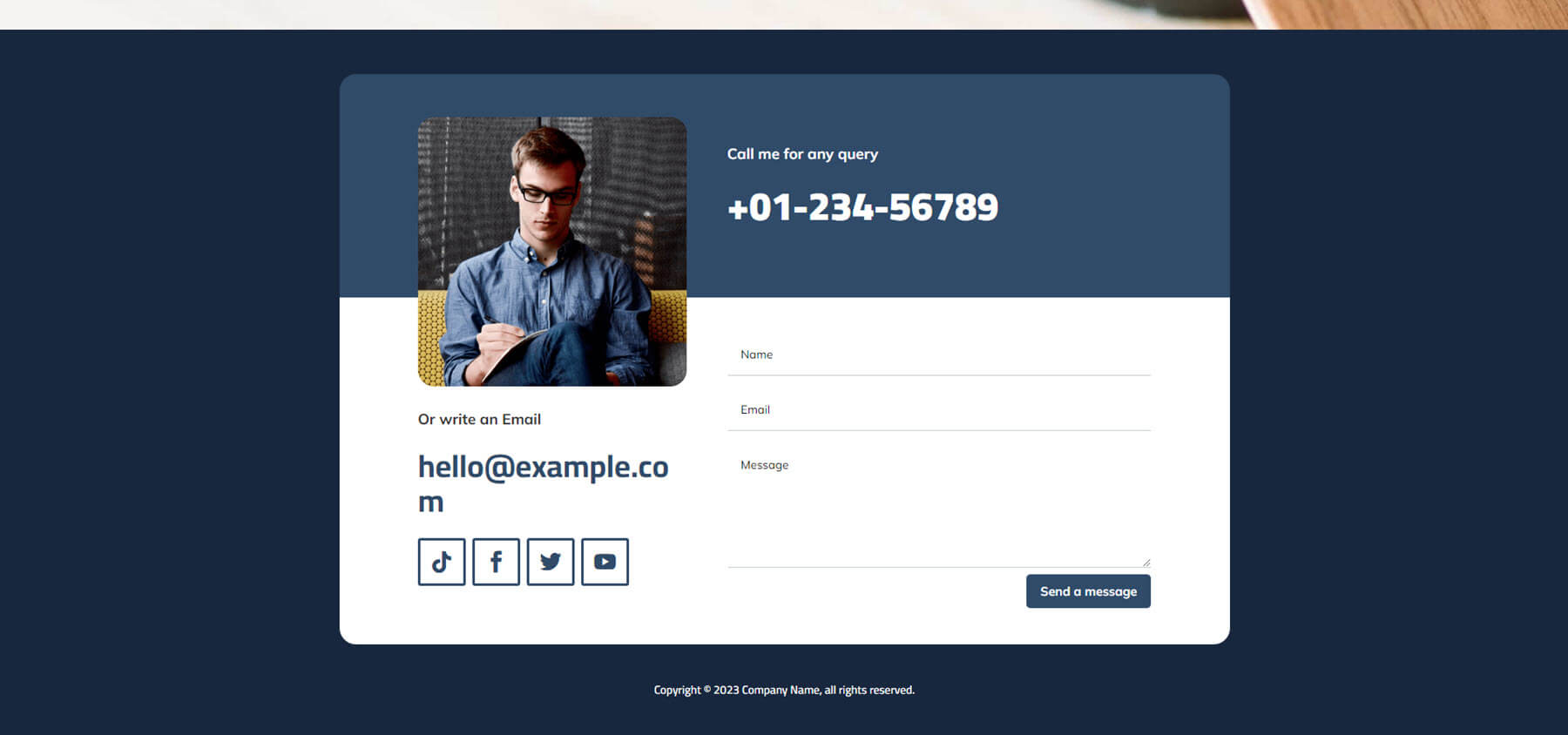
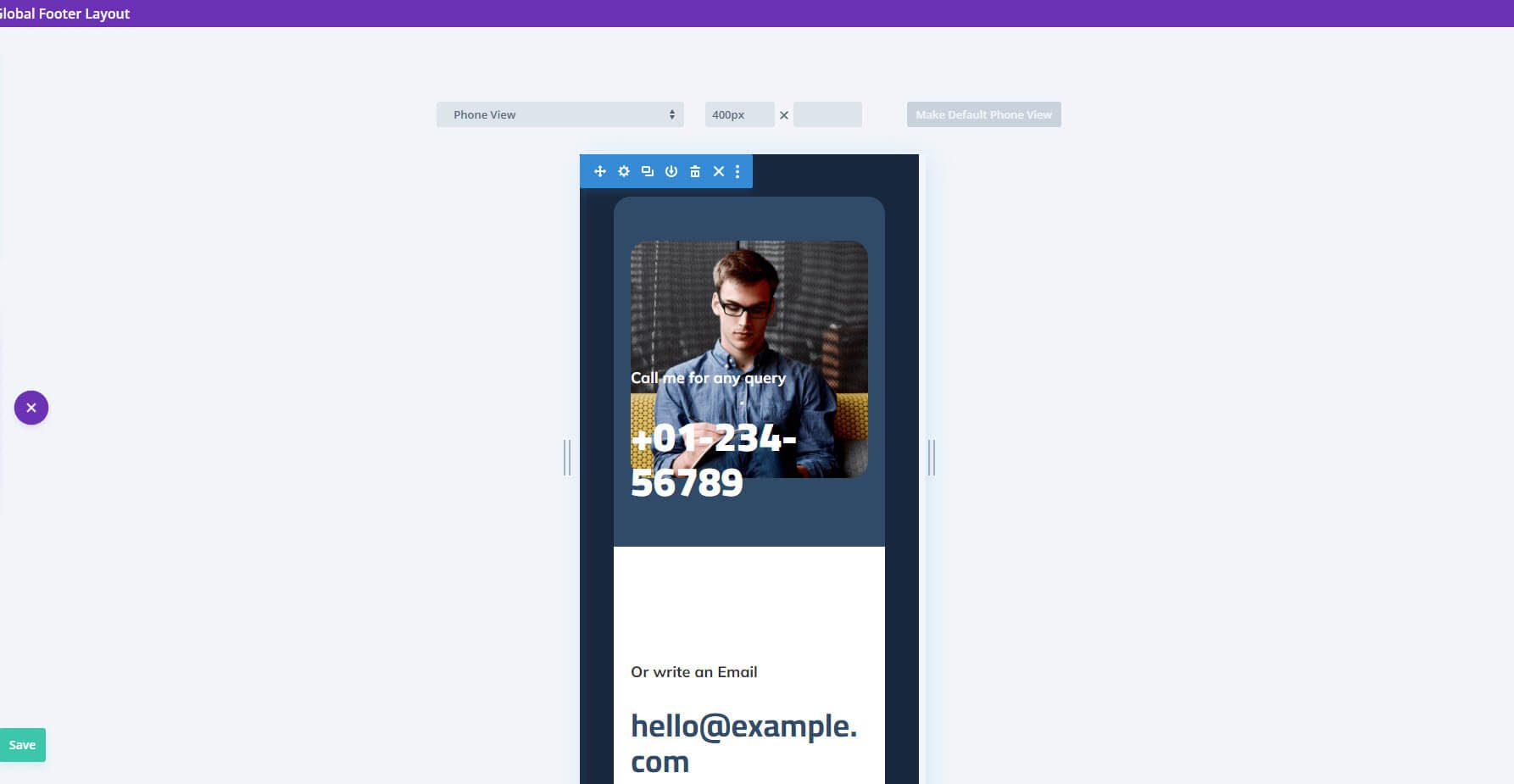
การออกแบบส่วนท้าย 81 มีพื้นหลังสีน้ำเงินขนาดใหญ่พร้อมข้อมูลติดต่อที่มีรูปแบบอยู่ตรงกลางพร้อมมุมโค้งมน ข้อมูลติดต่อประกอบด้วยการออกแบบสองสีพร้อมภาพที่ทับซ้อนกันของสี ส่วนบนแสดงหมายเลขโทรศัพท์เป็นข้อความขนาดใหญ่บนพื้นหลังสีน้ำเงิน ส่วนด้านล่างประกอบด้วยพื้นหลังสีขาวพร้อมลิงก์อีเมลและลิงก์โซเชียลมีเดียใต้ภาพ และแบบฟอร์มการติดต่อในอีกด้านหนึ่ง ฉันชอบเส้นขอบสี่เหลี่ยมสำหรับไอคอนทางสังคม

นี่เป็นวิธีที่ดูบนมือถือ กองคอลัมน์ทั้งหมด แบบฟอร์มการติดต่อพอดีกับความกว้างของหน้าจอ

ซื้อ Divi Footers Pack ได้ที่ไหน
Divi Footers Pack มีจำหน่ายที่ Divi Marketplace ในราคา $19 รวมถึงการใช้งานเว็บไซต์ไม่จำกัด การสนับสนุนและการอัปเดตหนึ่งปี และการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิดเกี่ยวกับ Divi Footers Pack
นั่นคือรูปลักษณ์ของเราสำหรับ Divi Footers Pack สำหรับ Divi Builder ชุดนี้มีการออกแบบส่วนท้ายที่สร้างไว้ล่วงหน้าจำนวนมาก เราได้ดูเลย์เอาต์บางส่วนในโพสต์นี้เท่านั้น แต่ควรให้แนวคิดที่ดีว่าเลย์เอาต์เหล่านี้ทำงานร่วมกับเลย์เอาต์ Divi ใด ๆ ได้ดีเพียงใด ใช้งานง่าย แต่ฉันขอแนะนำให้อัปโหลดทั้งหมดในคราวเดียวหากคุณต้องการใช้เลย์เอาต์มากกว่าสองสามแบบ เค้าโครงทั้งหมดดูเป็นมืออาชีพและมีการออกแบบให้เลือกมากมาย
เราต้องการได้ยินจากคุณ คุณเคยลอง Divi Footers Pack แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
