20 ปุ่ม Bootstrap เพื่อดึงดูดการมีส่วนร่วมของเว็บไซต์มากขึ้น
เผยแพร่แล้ว: 2021-05-30เราได้สร้างปุ่ม Bootstrap ฟรีที่ดีที่สุด เพื่อให้คุณสามารถพึ่งพาทรัพยากรเพียงแหล่งเดียวเมื่อเลือกองค์ประกอบเชิงโต้ตอบที่แตกต่างกันสำหรับแอปพลิเคชันหรือเว็บไซต์ของคุณ
สีสัน มินิมอล โค้งมน สีเข้ม ทำมุม – ปุ่มของเรามีรูปร่างและสไตล์ทั้งหมดเพื่อให้เหมาะกับความต้องการของผู้ใช้ทุกคน
คุณสามารถใช้สำหรับ:
- สื่อสังคม
- การแจ้งเตือน
- การส่ง/อัพโหลดไฟล์
- คำกระตุ้นการตัดสินใจ (CTA)
- ดรอปดาวน์
- ช่องทำเครื่องหมาย ฯลฯ
การทำให้ปุ่มของเว็บไซต์ดู น่าสนใจ และ น่าสนใจ จะเพิ่มความน่าสนใจให้กับทั้งหน้ามากขึ้น
ปราศจาก. ก. สด. เริ่ม.
ประหยัดเวลาและสนุก!
เทมเพลตปุ่ม Bootstrap ที่ดีที่สุด
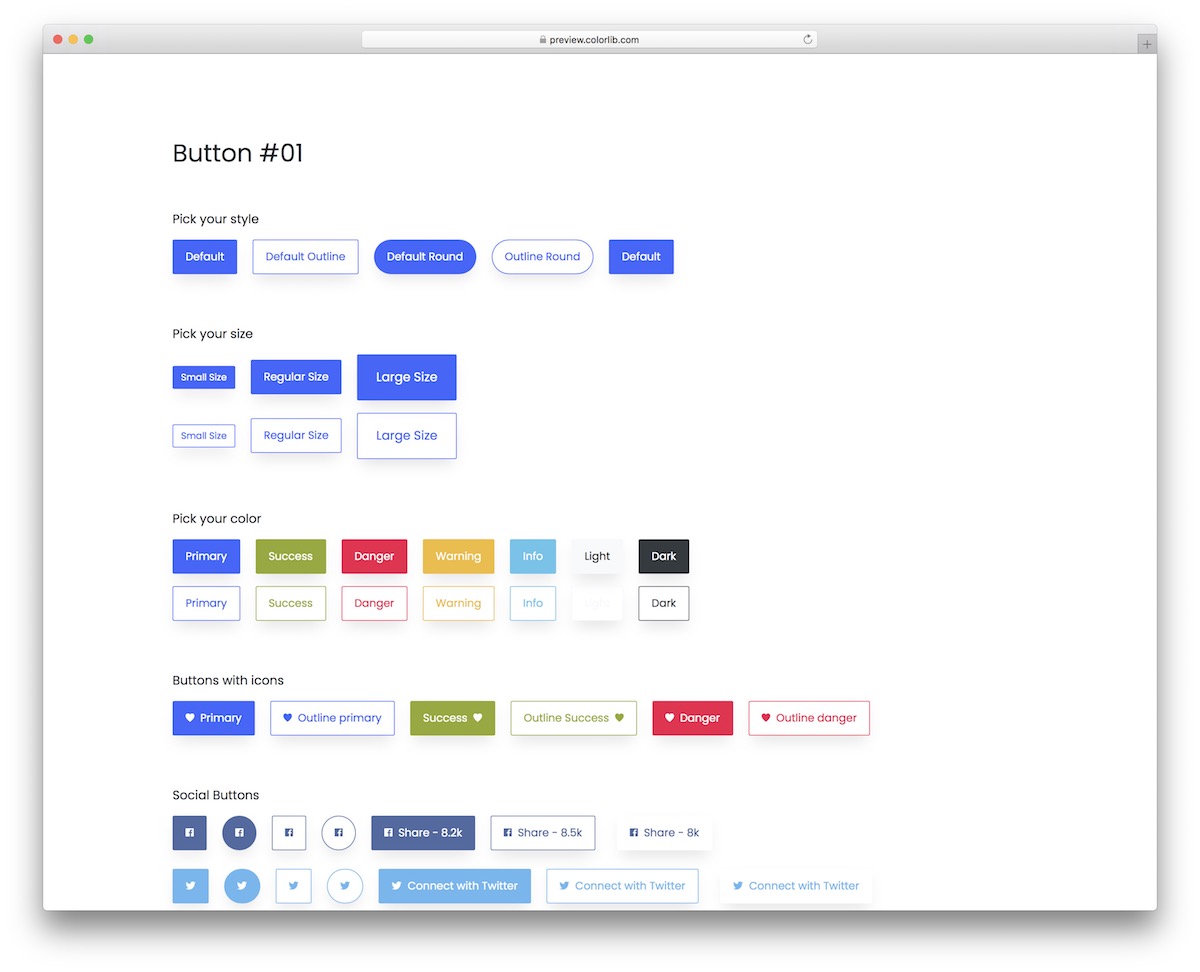
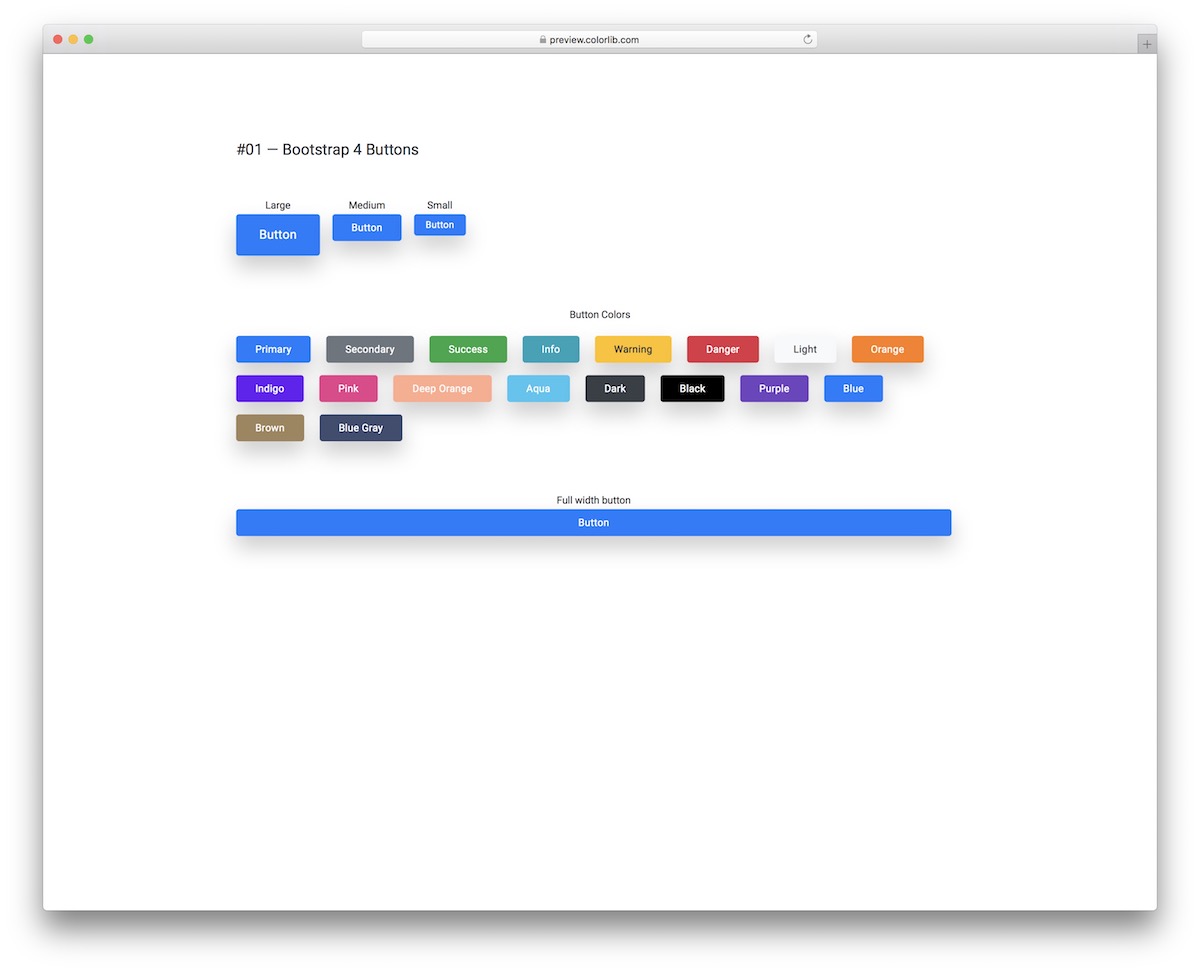
ปุ่ม Bootstrap V01

ชุดปุ่มต่างๆ หลายปุ่มที่ใช้งานได้กับเว็บไซต์หรือแอปพลิเคชันใดๆ นี่คือ ชุด ข้อมูลโค้ดเล็กๆ ที่ ทันสมัย ซึ่งตอนนี้คุณสามารถรวมเข้าด้วยกันโดยไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด
พวกมันมาในสไตล์ ขนาด สี และคุณสมบัติอื่นๆ มากมายที่จะช่วยให้คุณทำได้ดี
คุณยังได้รับผลดังกล่าวด้วยเอฟเฟกต์โฮเวอร์และรูปลักษณ์โครงร่างแบบมินิมอล ในระยะสั้นมีบางอย่างสำหรับทุกคน
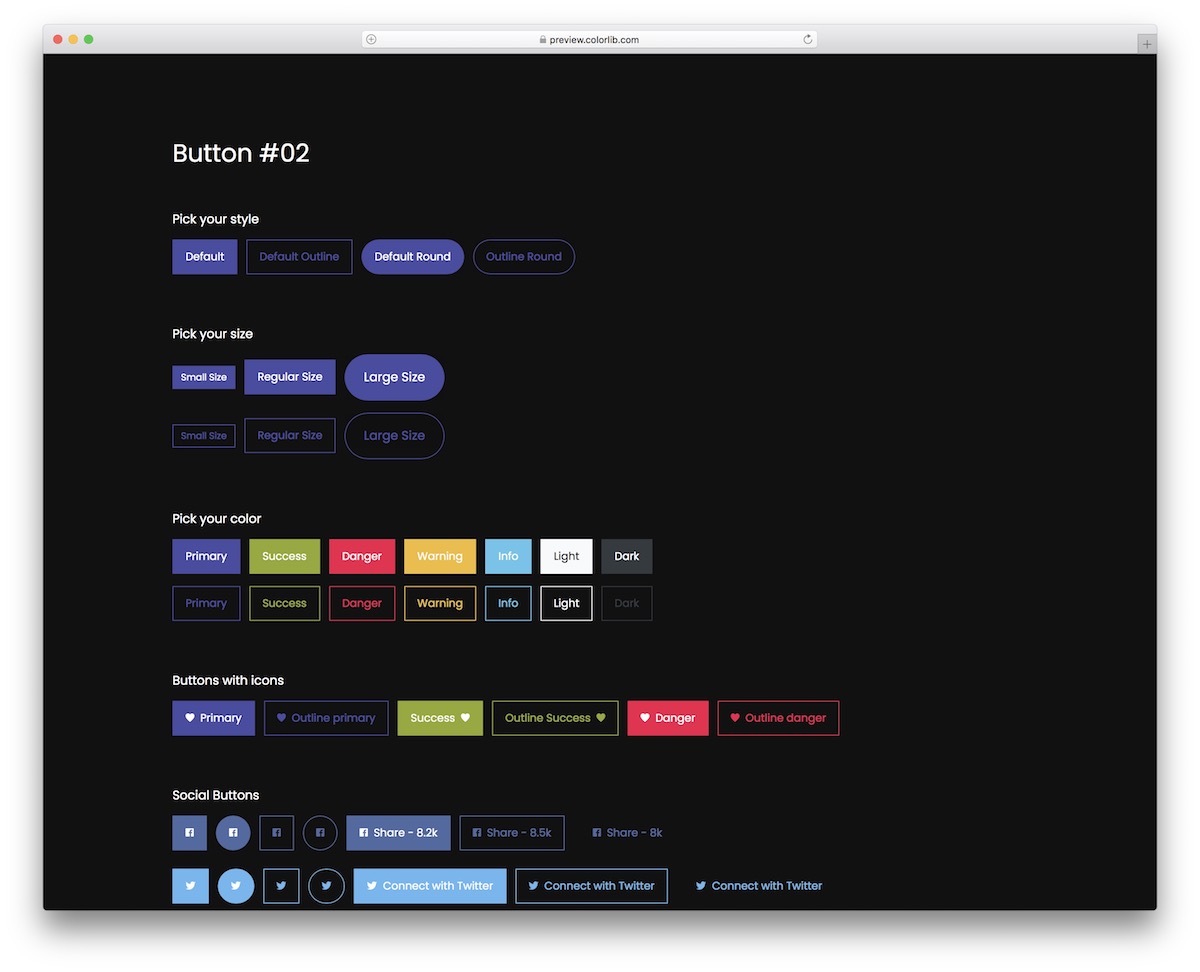
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V02

คอลเลกชันปุ่มที่สร้างสรรค์นี้เหมาะสำหรับทุกคนที่มองหารูปลักษณ์ที่ผ่อนคลายมากขึ้น ด้วยตัวเลือกสีต่างๆ คุณสามารถค้นหาสีที่ใช่สำหรับกฎเกณฑ์การสร้างแบรนด์ของคุณได้อย่างง่ายดาย
แต่จริงๆ แล้ว ถ้าคุณต้องการ เปลี่ยนแปลงอะไร คุณมีอิสระที่จะทำสิ่งที่คุณทำ
นอกจากปุ่มมาตรฐานแล้ว คุณยังได้รับปุ่มสลับ ไอคอน/ปุ่มโซเชียล ช่องทำเครื่องหมาย และคำกระตุ้นการตัดสินใจ เป็นต้น แน่นอนว่าปุ่มเหล่านี้ทำงานได้ทั้งบนเดสก์ท็อปและมือถืออย่างไม่มีที่ติ
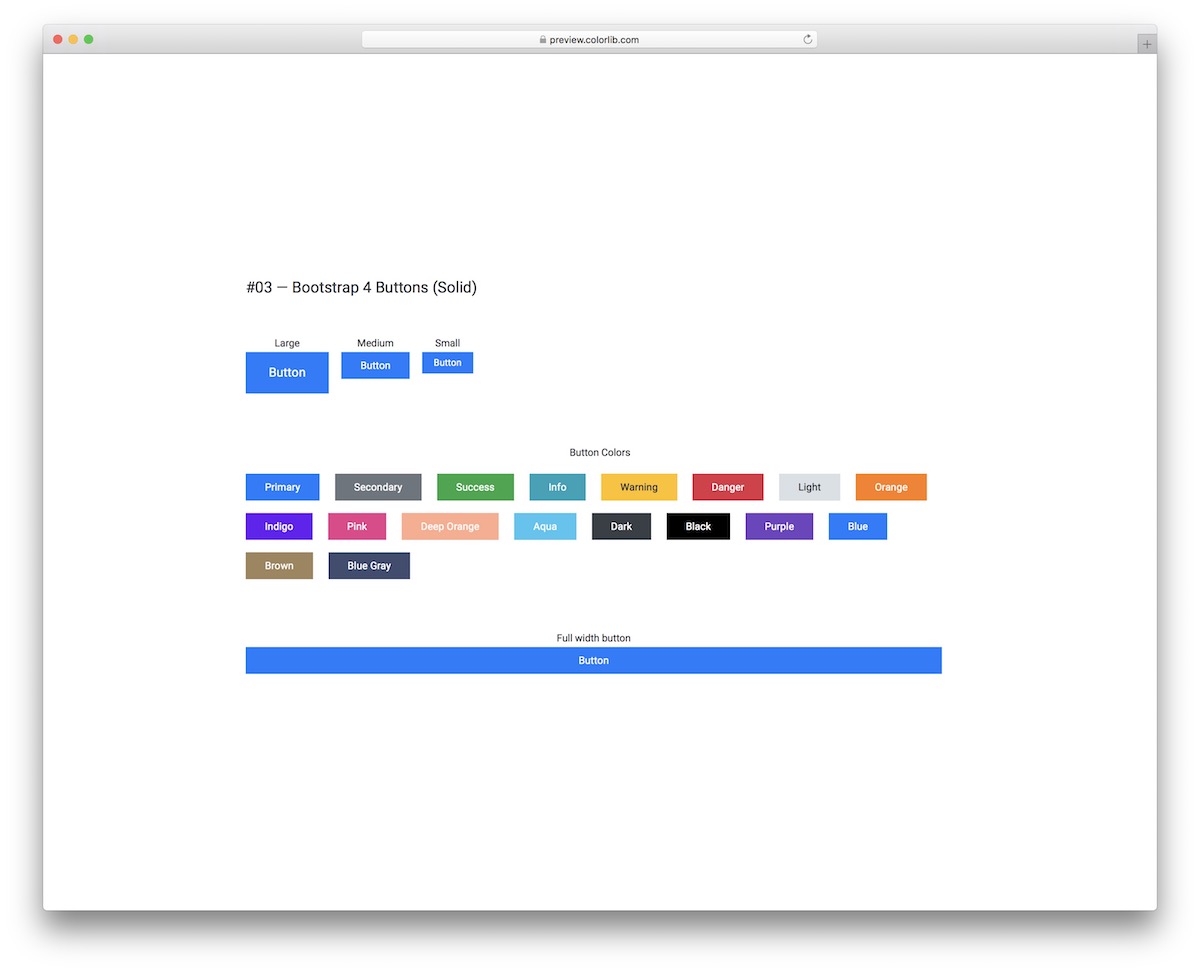
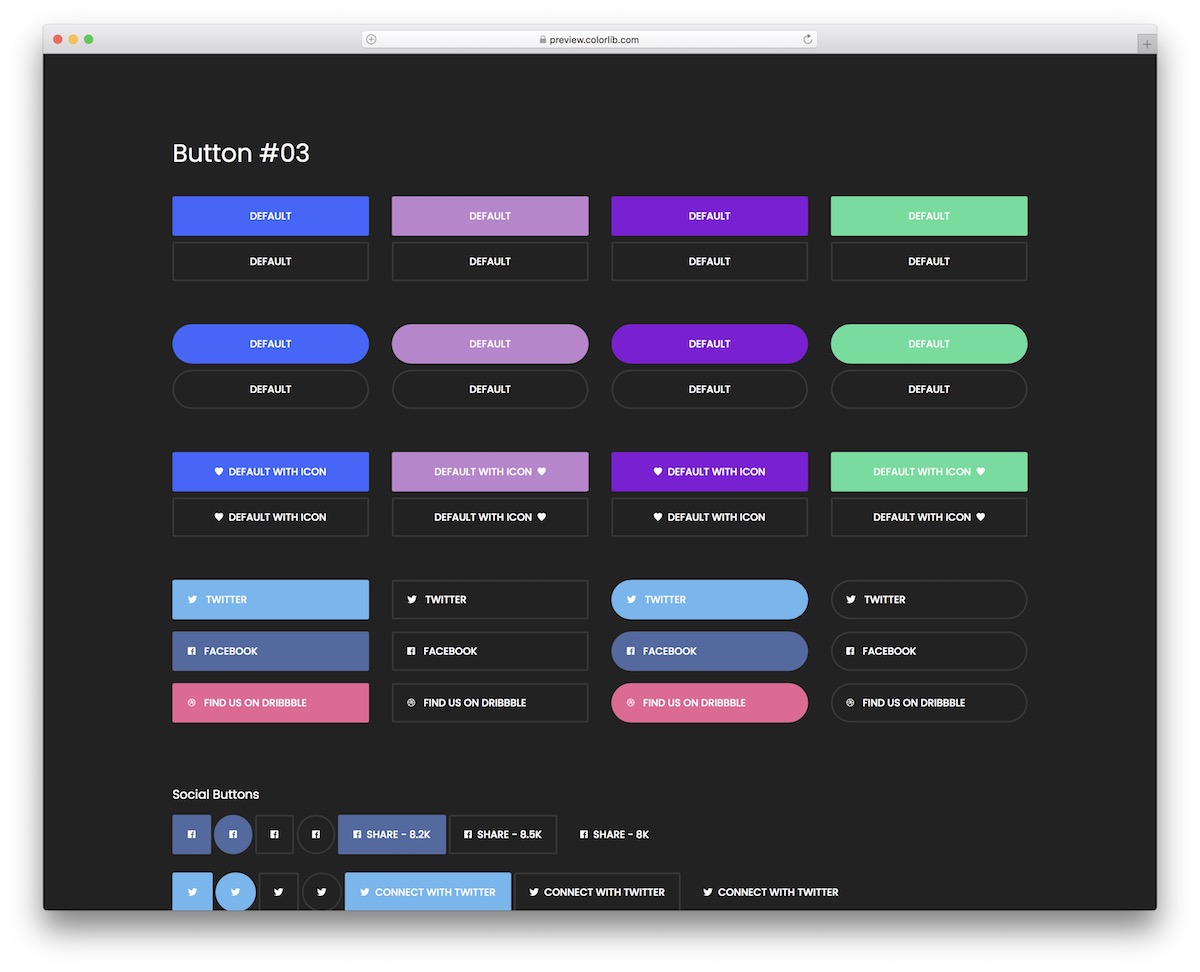
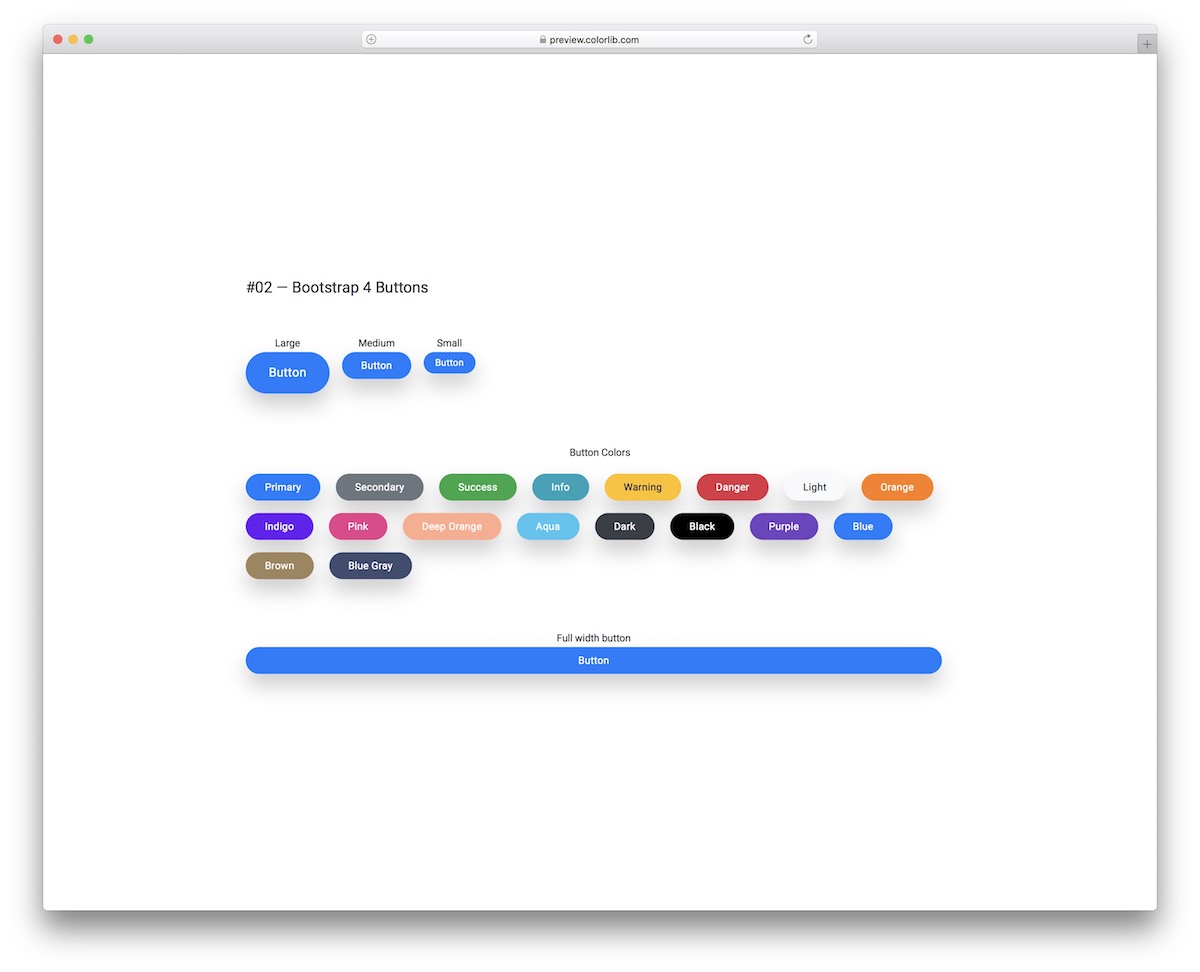
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V03

ไม่ว่าคุณจะต้องการใช้ปุ่ม Bootstrap แบบทึบหรือโครงร่างทางเลือกอื่น เทมเพลตนี้มีทั้งหมด คุณสามารถ มิกซ์แอนด์แมตช์ ทั้งสองได้ตามต้องการ
มีสามขนาดให้เลือก มีสีให้เลือกมากกว่าสิบห้าสี และแม้แต่เวอร์ชันเต็มความกว้าง
หากคุณต้องการวิธีแก้ปัญหาอย่างรวดเร็วสำหรับแอปพลิเคชันของคุณ ไม่ต้องมองหาที่ไหนอีกแล้ว ไปกับสิ่งเหล่านี้
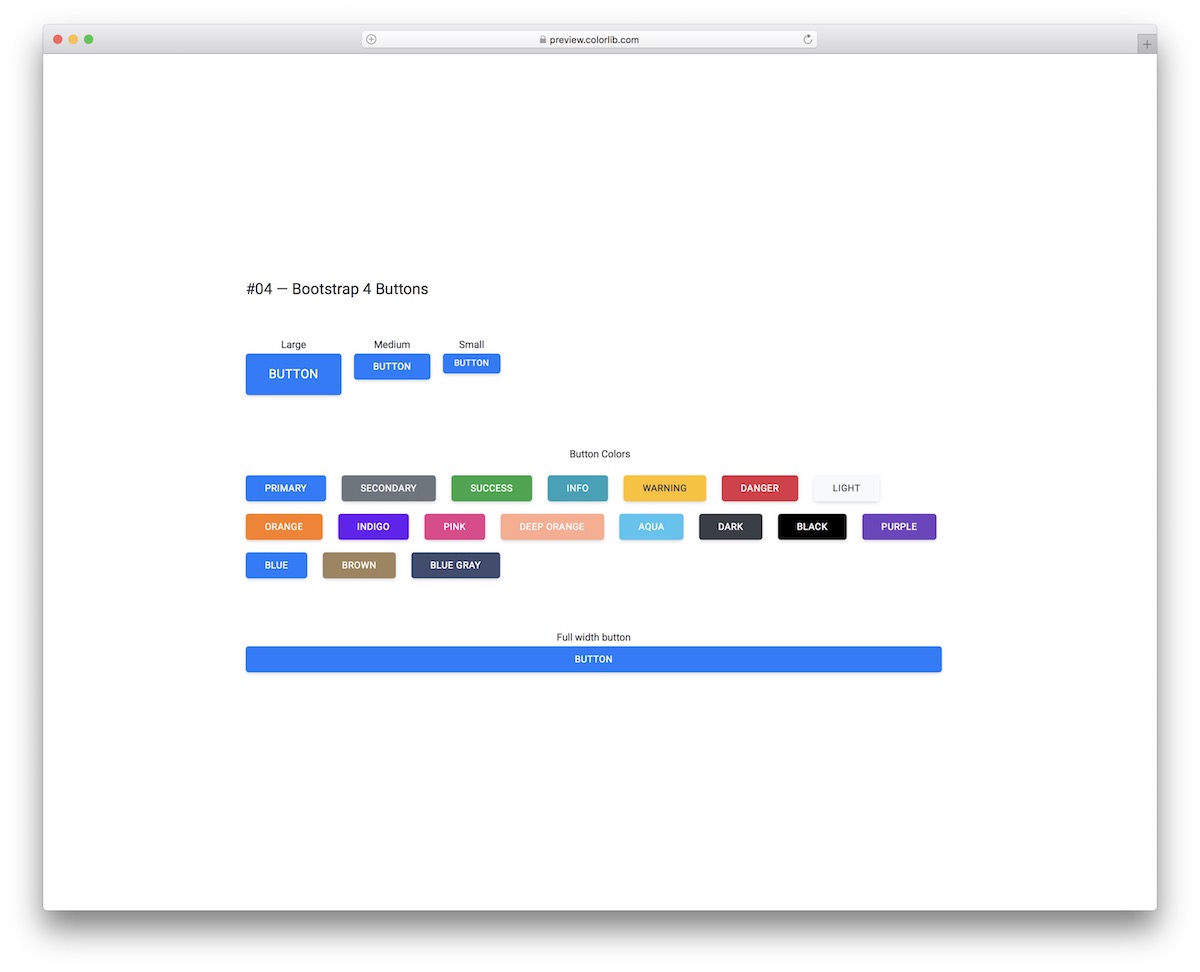
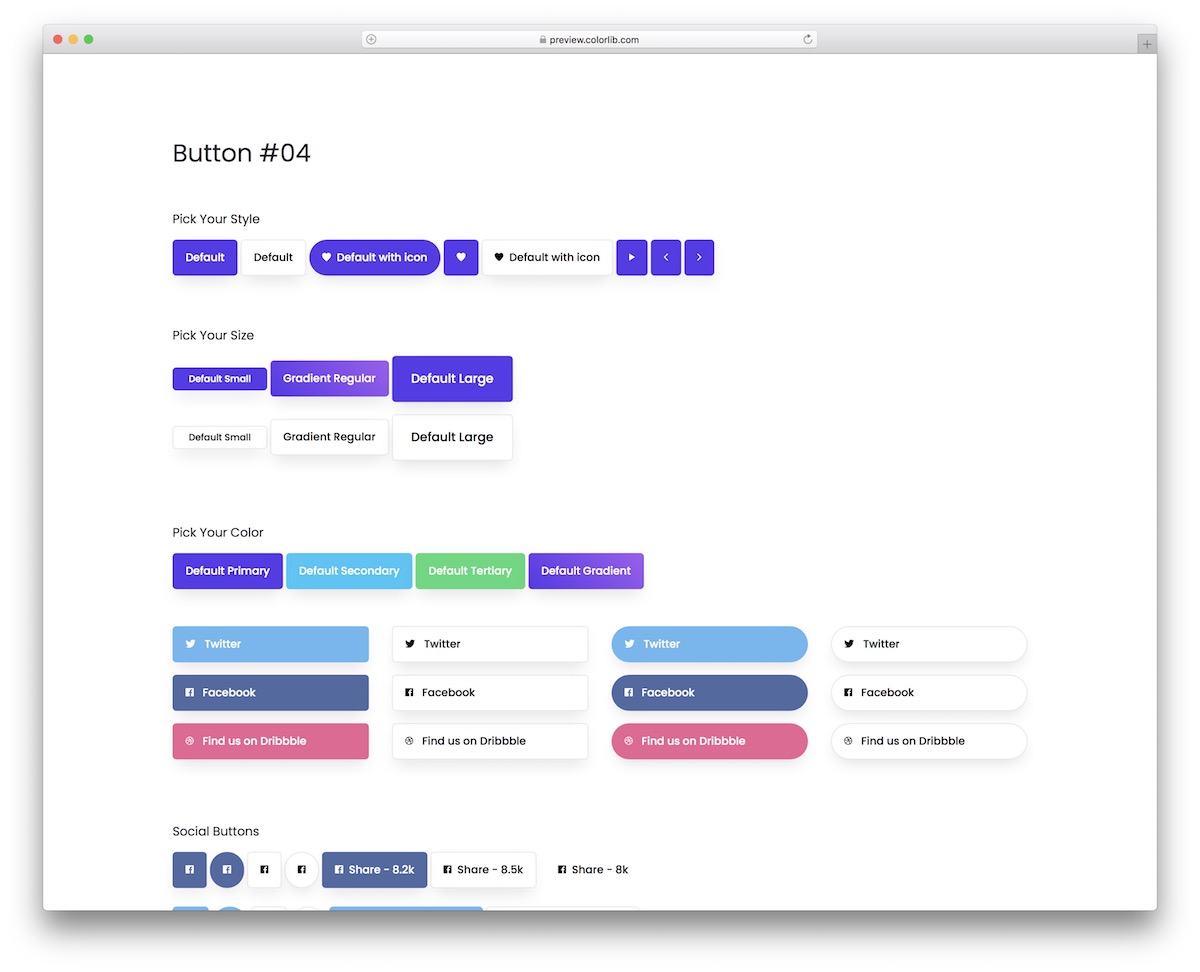
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V04

ปุ่ม Bootstrap เหล่านี้ค่อนข้างคล้ายกับปุ่มทึบจากเทมเพลตด้านบนเพียงแค่นั้นขอบที่โค้งมน หากคุณไม่ชอบ ความคมชัด คุณสามารถทำให้สิ่งต่าง ๆ ง่ายขึ้นโดยใช้ปุ่มตอบสนองเหล่านี้
คุณยังสามารถเลือกขนาดและสีต่างๆ ได้หลายขนาด ซึ่งช่วยให้ฝังลงในโปรเจ็กต์ของคุณได้เกือบทันที
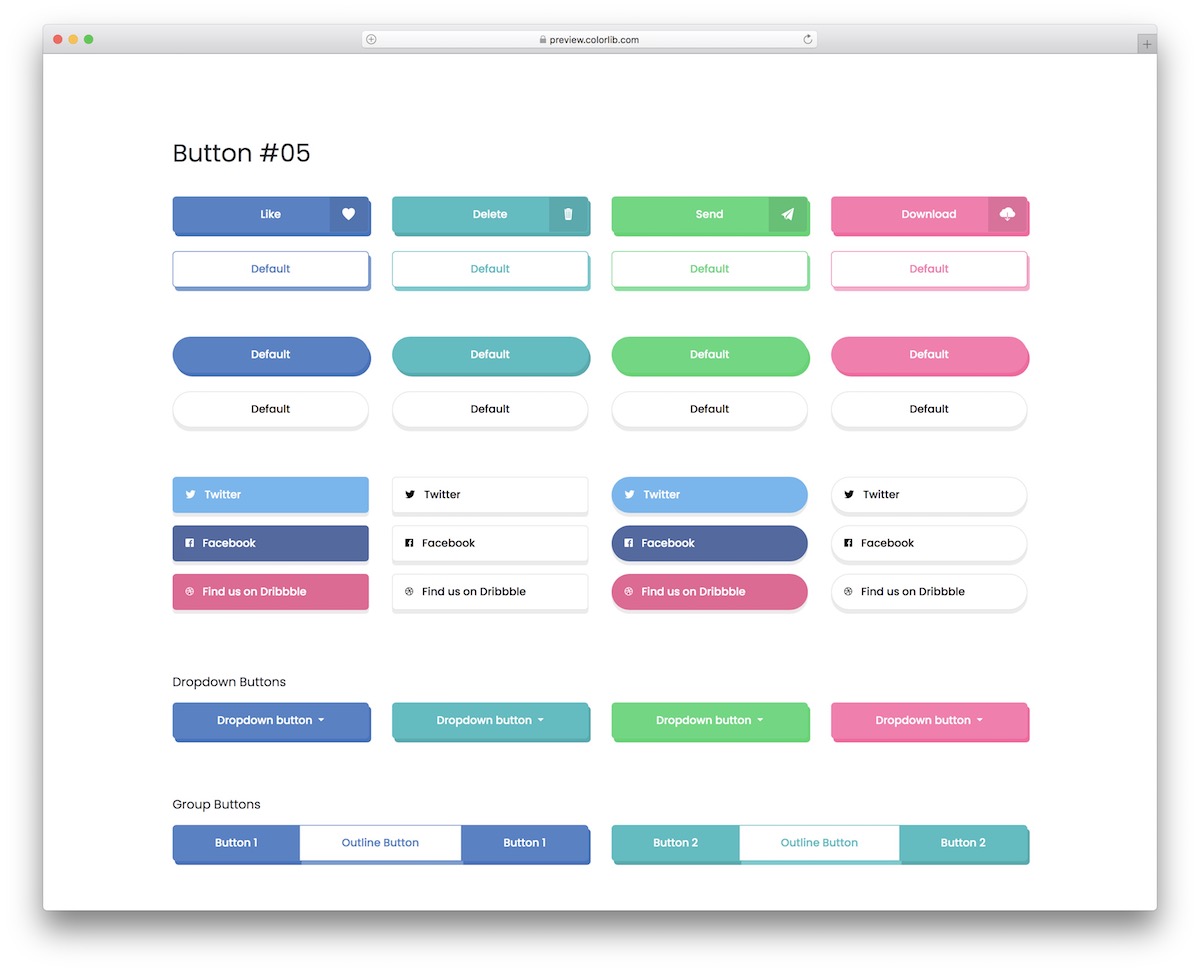
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V05

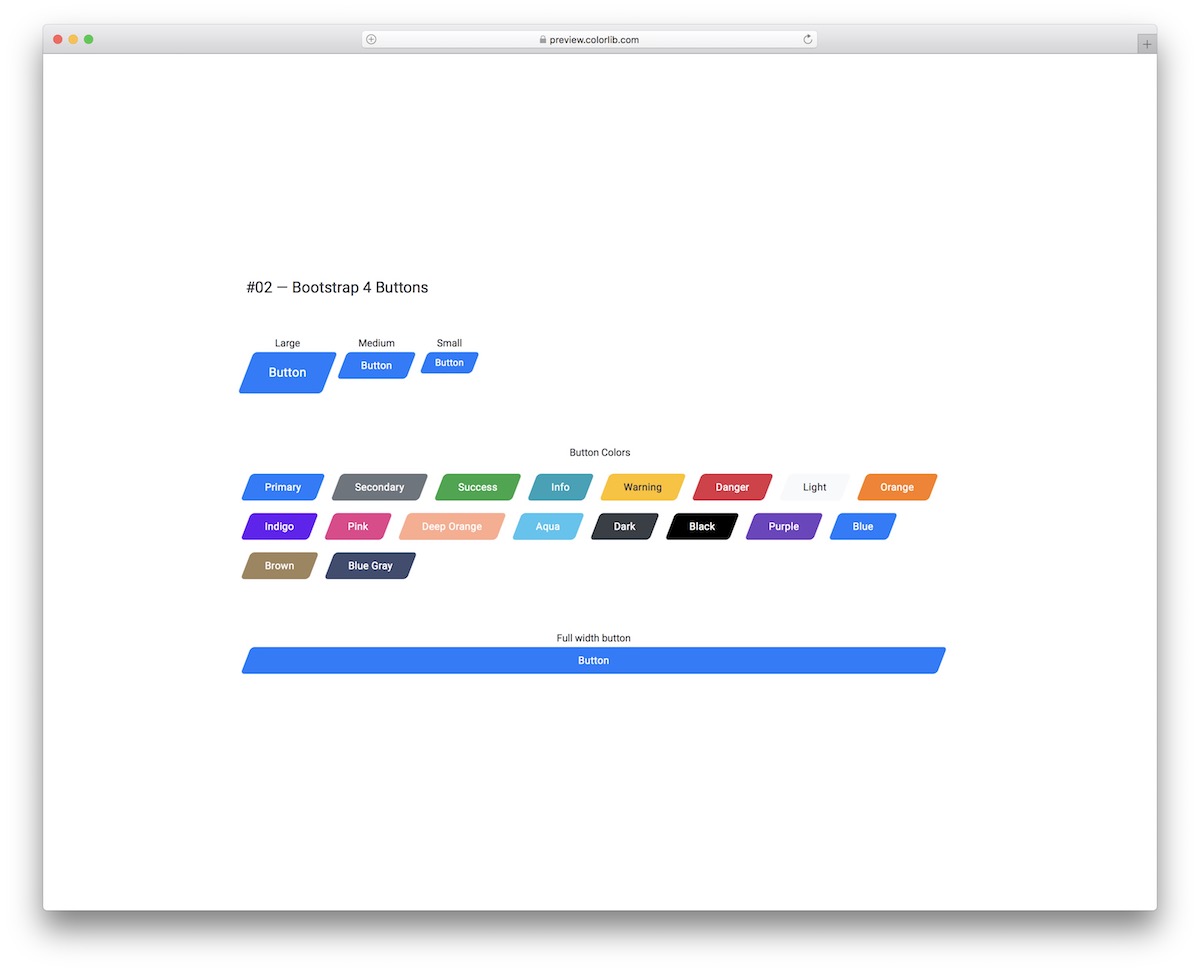
มีวิธีที่ขัดกับบรรทัดฐานอยู่เสมอ แม้ว่าจะเป็นเรื่องของปุ่มก็ตาม
ตัวอย่างเช่น คุณสามารถเลือกคอลเล็กชันปุ่ม Bootstrap ที่ทำ มุมได้ ซึ่งมีรูปทรงที่มั่นคง
เช่นเดียวกับทางเลือกอื่นๆ ของเรา คุณยังได้รับขนาดต่างๆ (รวมความกว้างเต็มหน้าจอ) และสีต่างๆ ตามที่คุณเห็นจากภาพหน้าจอด้านบน
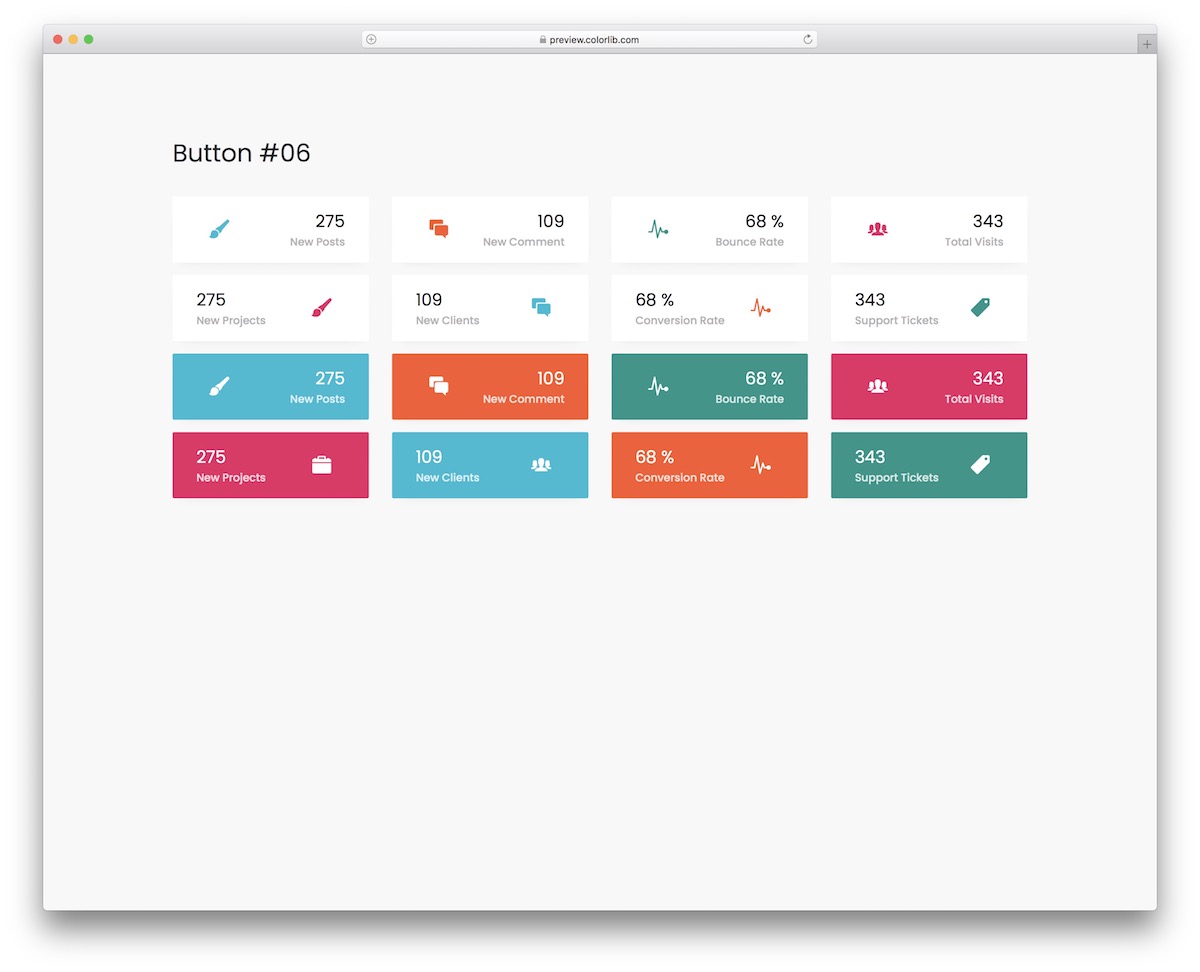
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V06

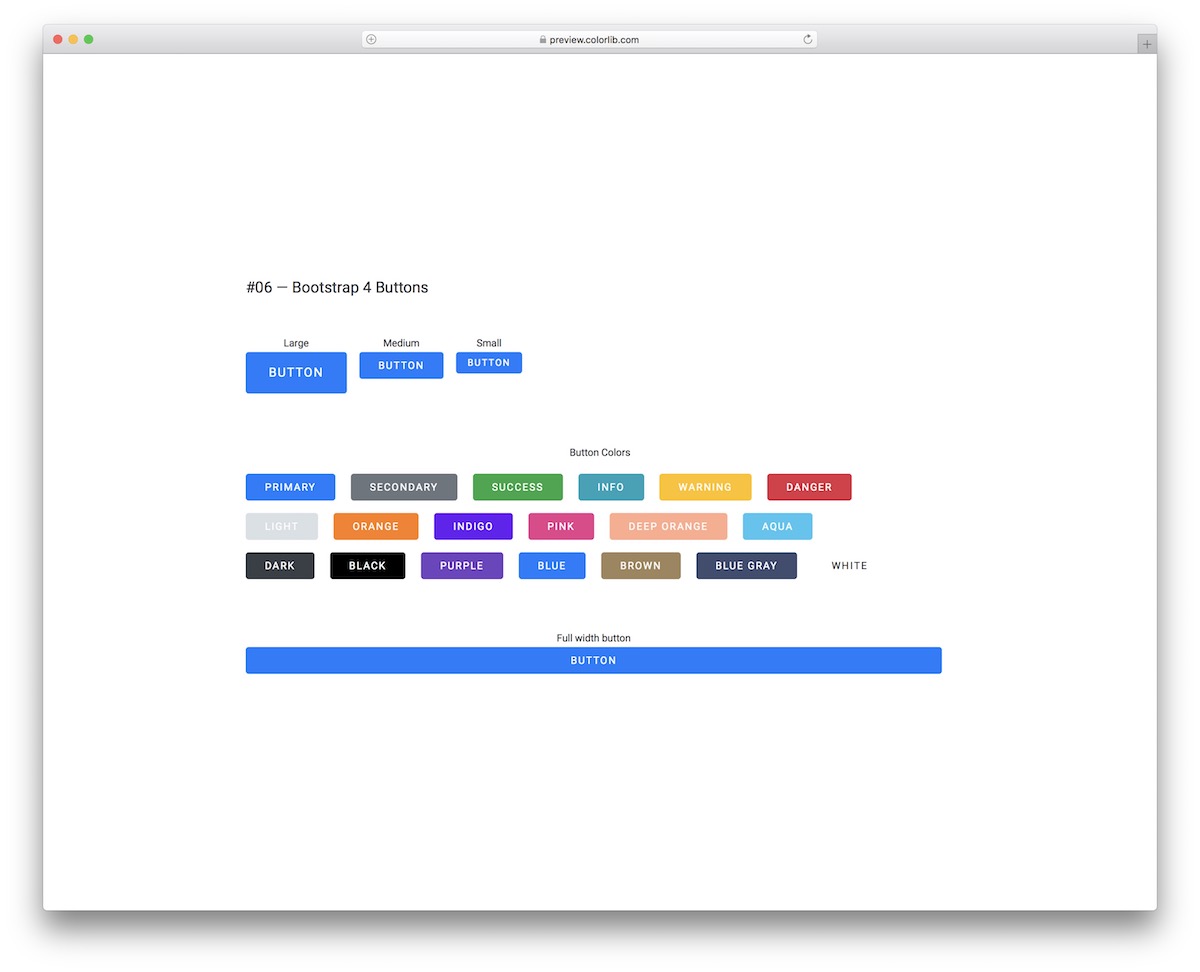
Bootstrap Buttons V06 เป็นคอลเลกชั่นของปุ่มที่ค่อนข้างหนาและเรียบง่าย โดยมีขอบโค้งมนในแวบแรก แต่มีมากกว่านั้น
แต่ละปุ่มมาพร้อมกับเอ ฟเฟกต์โฮเวอร์สุดเจ๋ง ที่เปลี่ยนเป็นสีขาวและทำให้ปรากฏขึ้นโดยขยายให้ใหญ่ขึ้นเล็กน้อยและเพิ่มเงารอบๆ
อย่าลังเลที่จะทดสอบก่อนที่จะกดปุ่มดาวน์โหลด
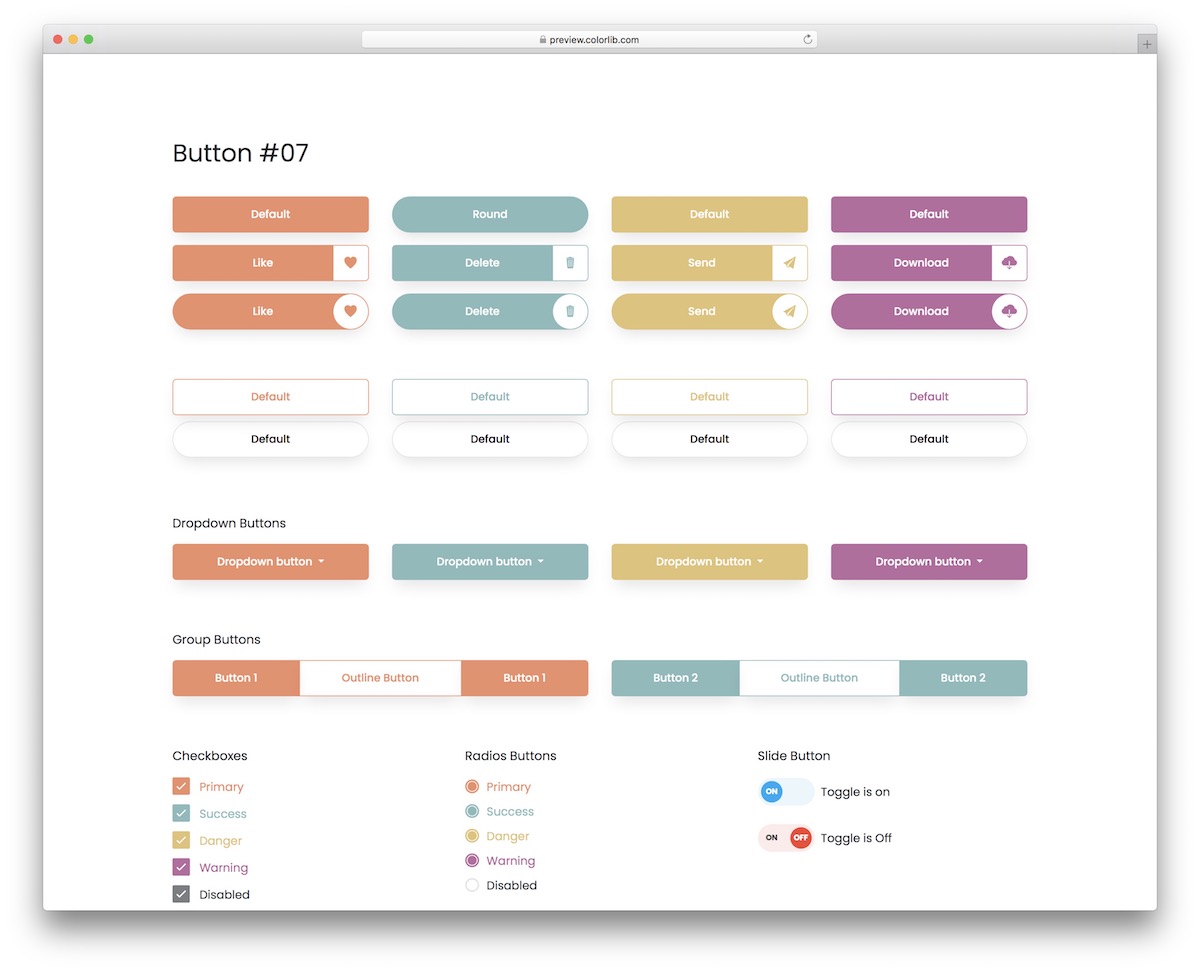
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V07

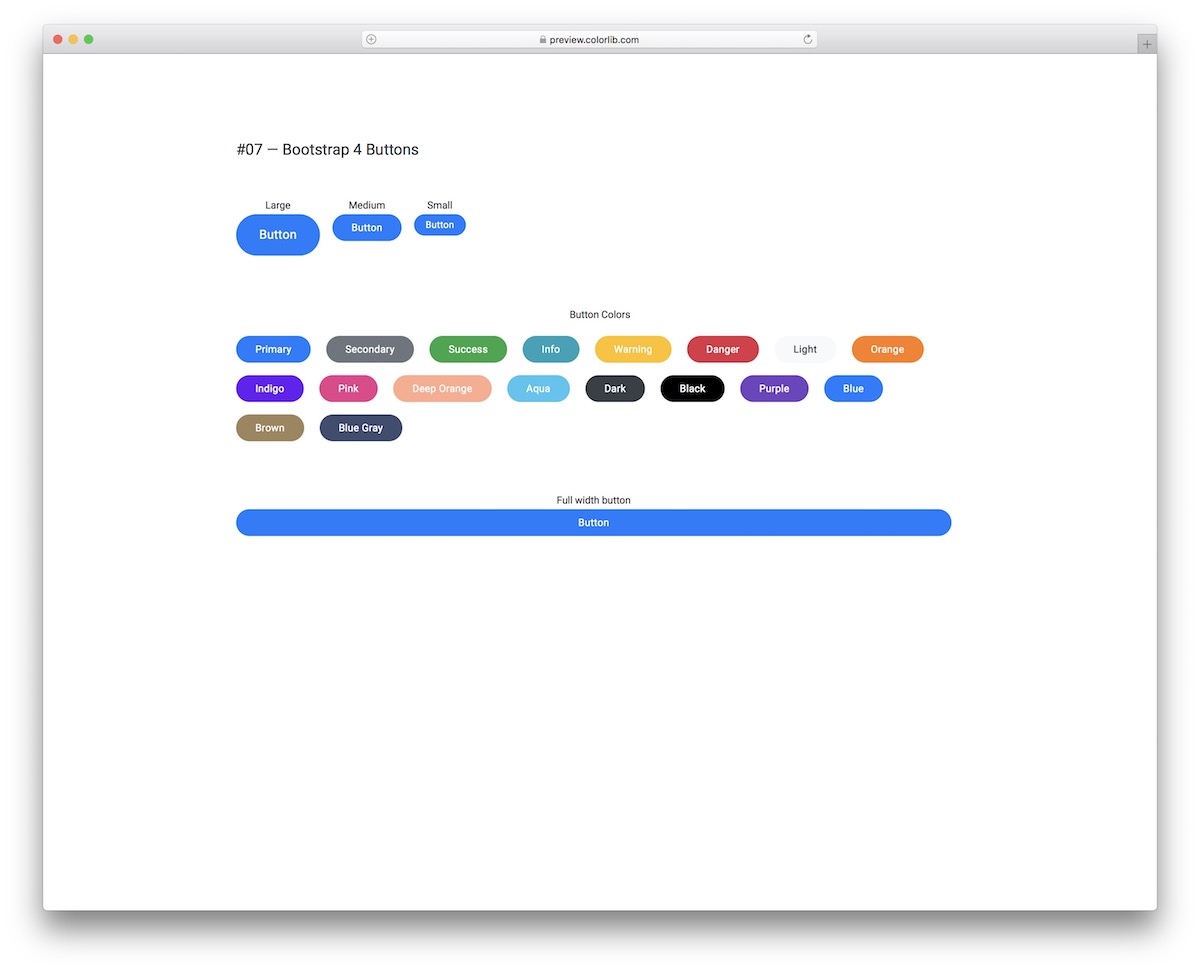
องค์ประกอบที่โค้งมนบนเว็บไซต์และแอปพลิเคชันถูกใช้งานมากขึ้นเรื่อยๆ ตามความนิยมของการเข้าชมบนมือถือ
ในการรวม ปุ่มที่โค้งมน เข้ากับโปรเจ็กต์ของคุณ คุณไม่จำเป็นต้องสร้าง ปุ่มขึ้น มาเอง ให้ดาวน์โหลดบันเดิล Bootstrap Buttons V07
นอกจากการออกแบบที่ทันสมัยแล้ว พวกเขายังตอบสนองเมื่อวางเมาส์เหนือและทำงานกับหน้าจอขนาดต่างๆ ได้โดยไม่มีปัญหา
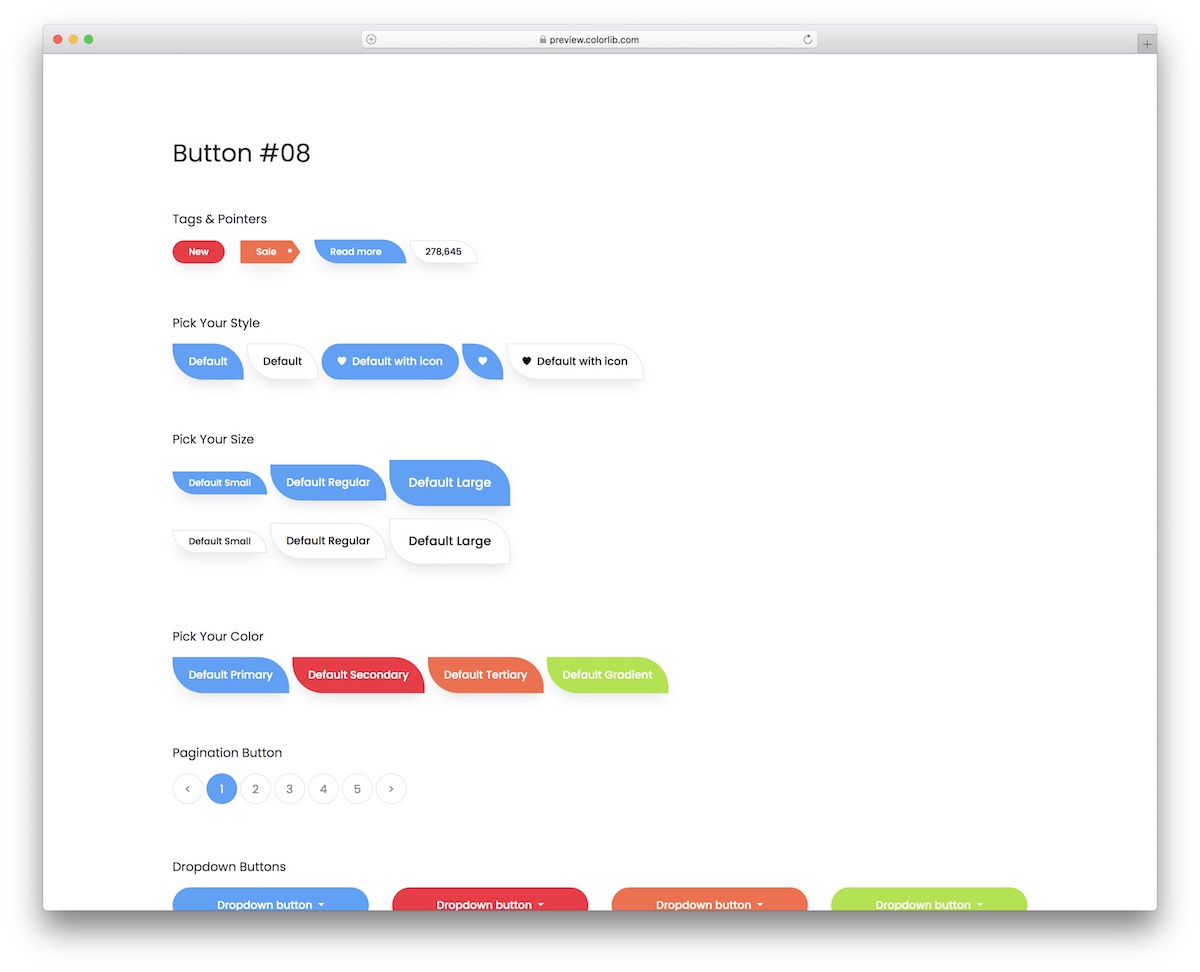
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V08

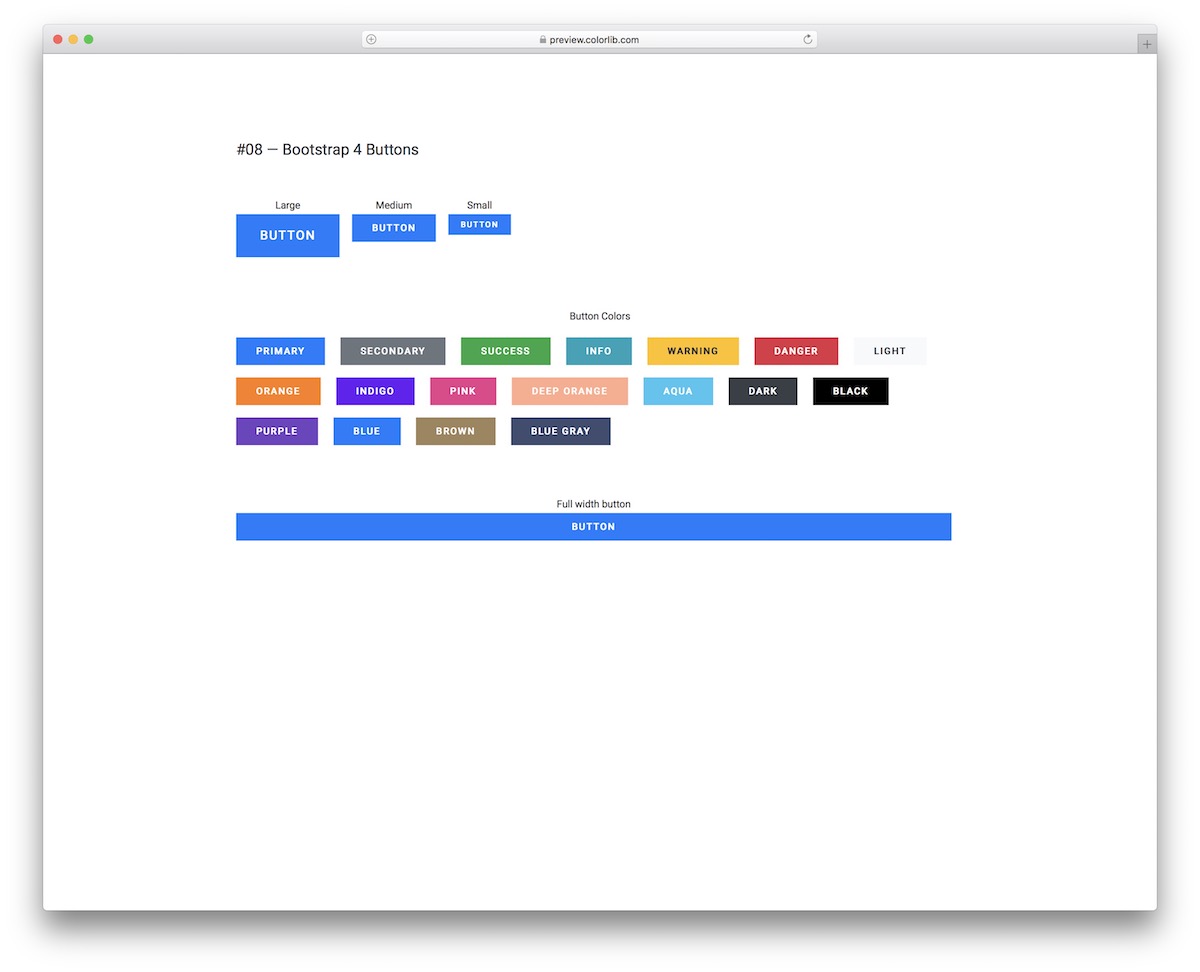
สำหรับทุกคนที่ขุดปุ่มที่มีขอบคมทำให้สิ่งต่าง ๆ ค่อนข้างเป็นพื้นฐาน Bootstrap Buttons V08 เป็นกลุ่มของสารพัดให้เลือก
ทุกสี ขนาด และ ตัวเลือกความกว้างเต็ม พิเศษพร้อมให้คุณผสานรวมเข้าด้วยกัน
เนื่องจากพื้นฐาน Bootstrap Framework ที่ยืดหยุ่นและเป็นที่ชื่นชอบ จึงเห็นได้ชัดว่าปุ่มเหล่านี้ใช้งานได้ดีบนอุปกรณ์พกพาและเดสก์ท็อป
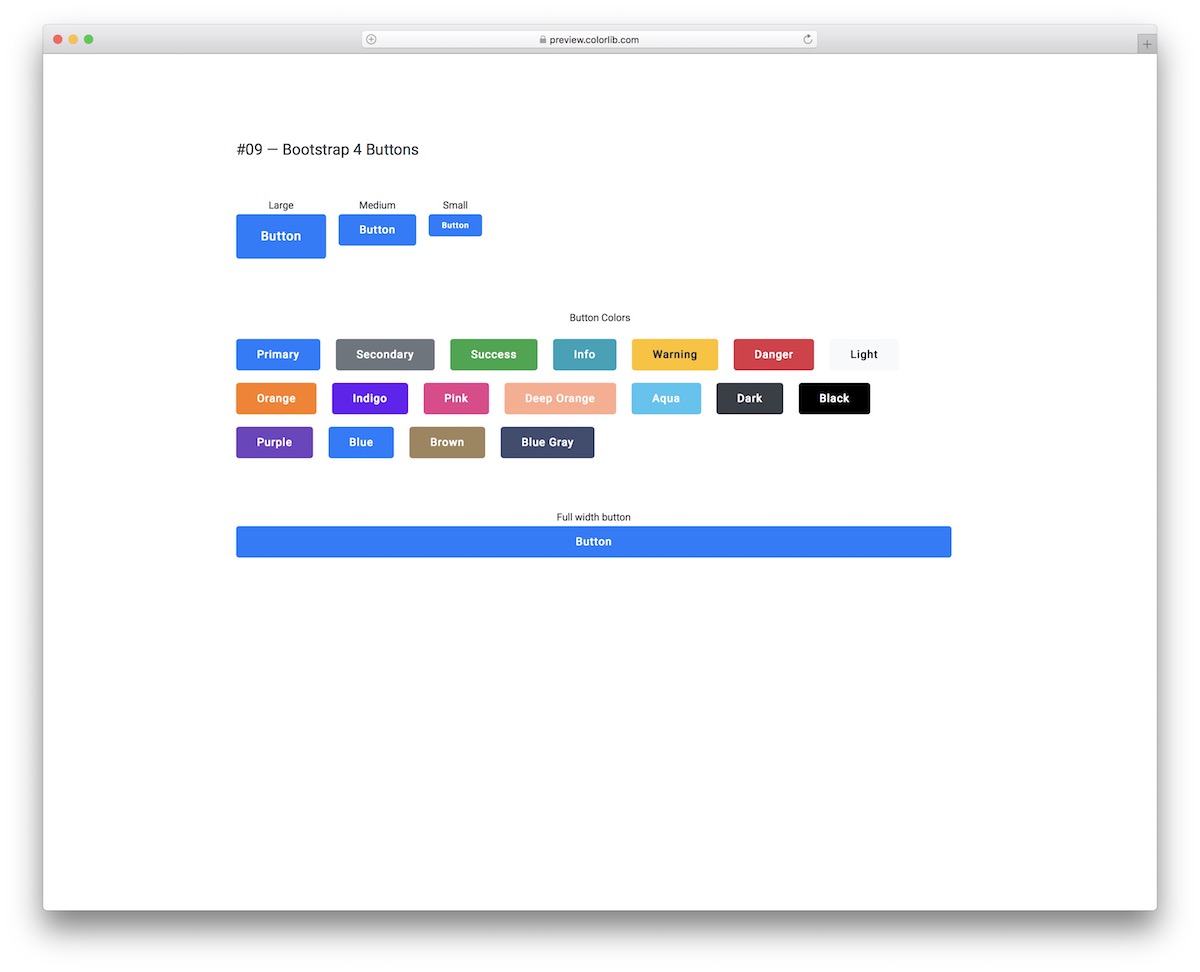
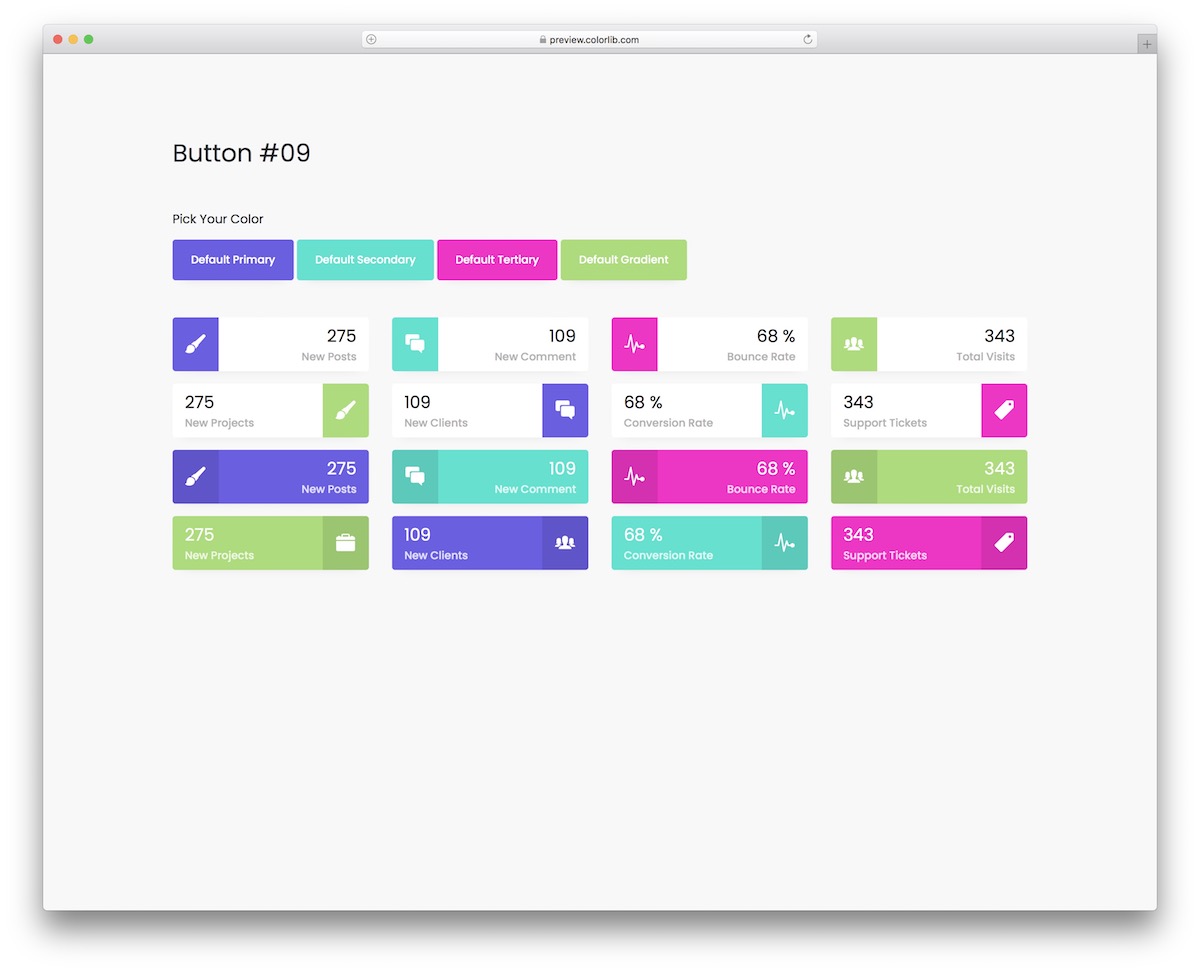
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V09

เมื่อพูดถึงปุ่ม อาจเป็นแบบธรรมดาและเรียบง่าย หรืออาจมีเอฟเฟกต์พิเศษก็ได้ ไม่ว่าคุณจะชอบสไตล์ไหน รายการนี้ครอบคลุมทั้งหมดและบางส่วน
หากคุณชอบเอฟเฟกต์โฮเวอร์ที่สวยงามบนปุ่มที่ปรากฏเป็นโครงร่าง คุณสามารถรวมสิ่งเหล่านี้เข้ากับแอปของคุณได้เหมือนเดิม
ด้วยตัวเลือกสีและขนาดที่หลากหลาย คุณสามารถประหยัดเวลาได้มาก
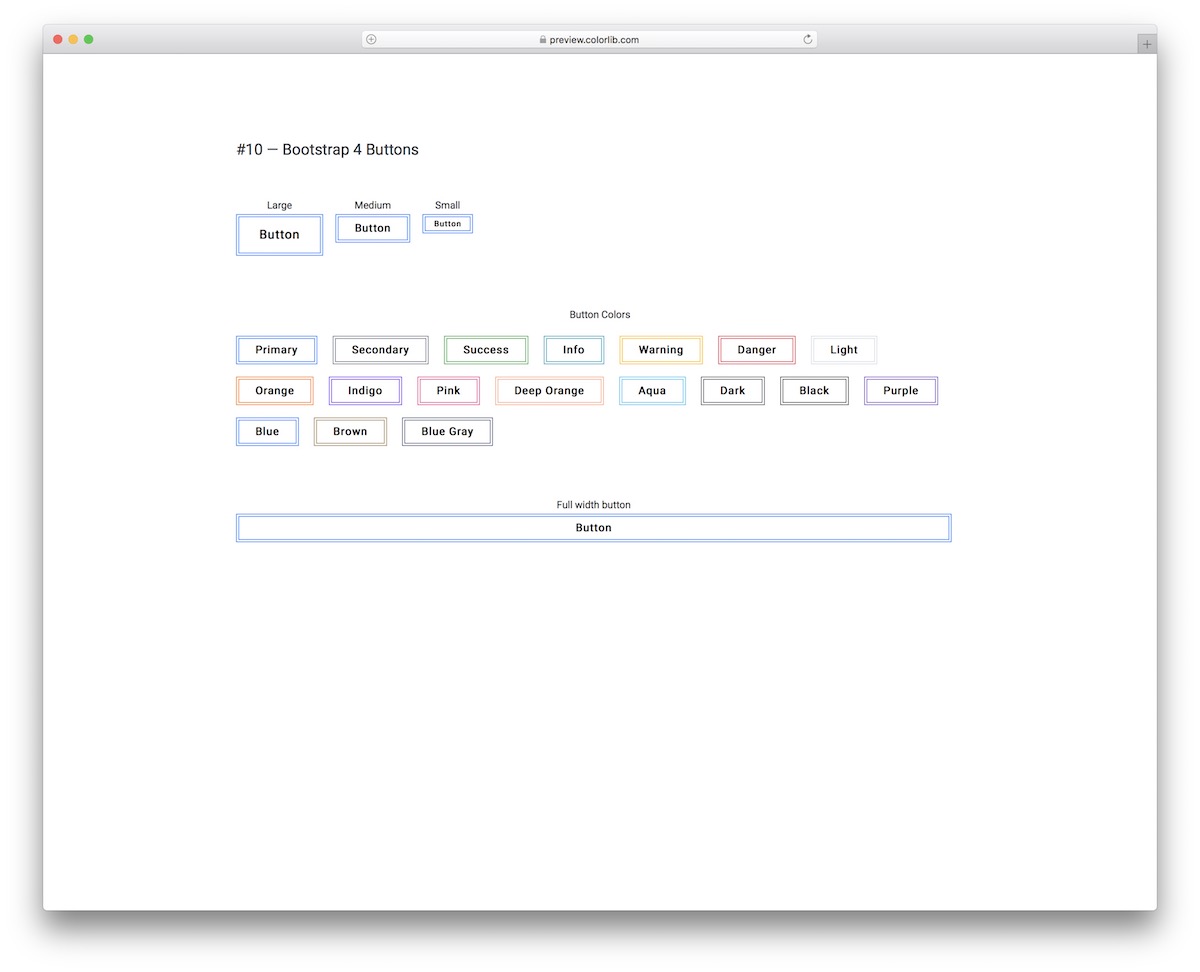
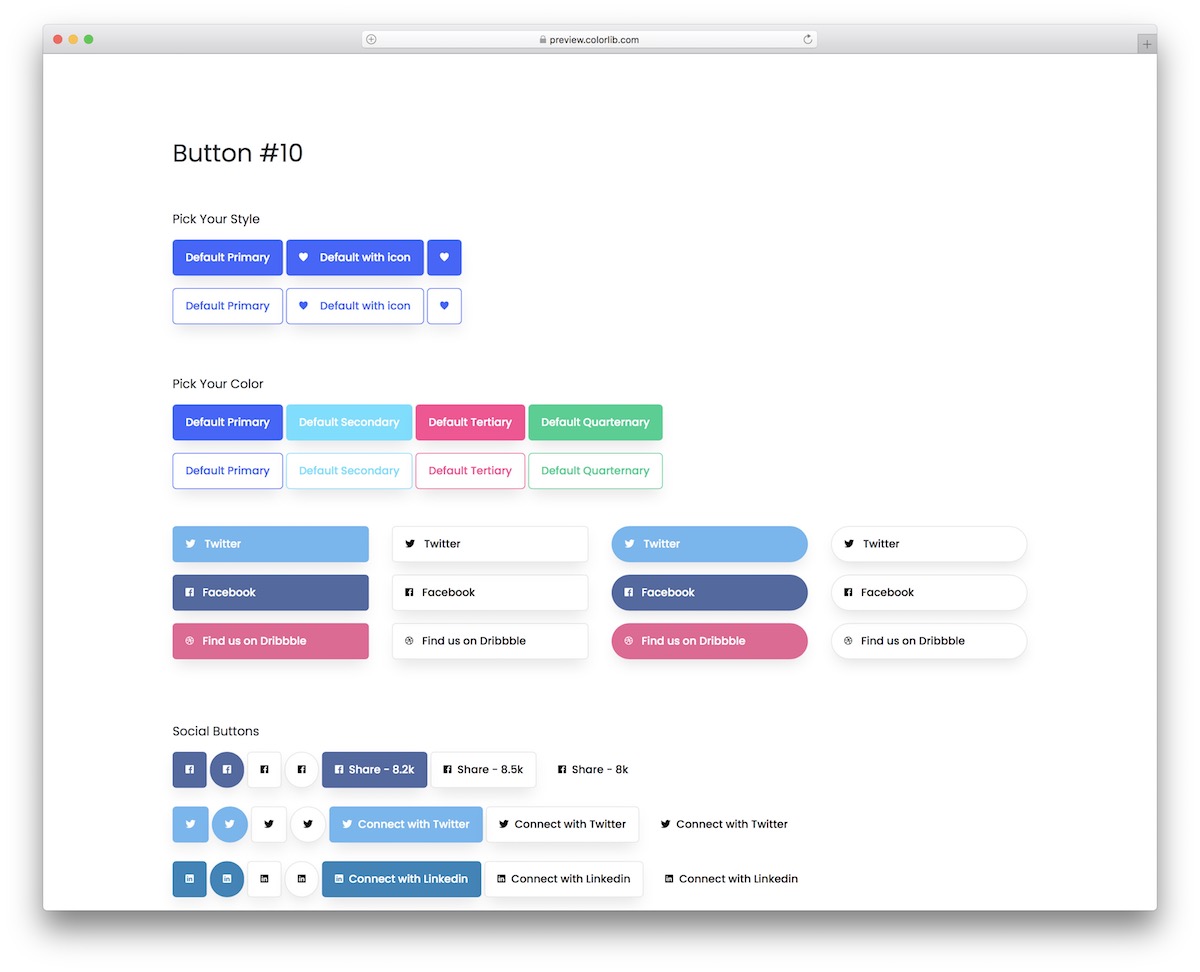
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V10

Bootstrap Buttons V10 นั้นสะอาด เรียบง่าย และสร้างสรรค์
โดยค่าเริ่มต้นจะมี เค้าโครงที่มีเส้นคู่อยู่ แต่เมื่อคุณวางเคอร์เซอร์ไว้เหนือพวกเขาด้วยเคอร์เซอร์ของเมาส์ ทั้งสองบรรทัดจะเปลี่ยนเป็นโครงร่างหนา
คุณสามารถใช้สิ่งที่ไม่ธรรมดาเกินไปได้เสมอ และนั่นคือเมื่อคุณเลือก Bootstrap Buttons V10
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V11

เอฟเฟกต์ขอบโค้งมน เงา และโฮเวอร์เป็นคุณสมบัติหลักสามประการของปุ่มบูตสแตรป V11

ทางเลือกที่ยืดหยุ่นและใช้งานง่ายเหล่านี้เหมาะสำหรับทุกคนที่มีแอปหรือการออกแบบเว็บไซต์ที่สว่าง (หรือสีขาว) มาเผชิญหน้ากัน ถ้าเป็นสีเข้ม สีแทบไม่เข้าท่า
โปรดทราบว่าเอฟเฟกต์โฮเวอร์จะทำให้เฉดสีหายไปและเปลี่ยนสีของปุ่มให้เข้มขึ้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V12

หากคุณใช้งานเว็บไซต์หรือแอปพลิเคชันที่มี ดีไซน์สีเข้ม และต้องการให้ปุ่มและ CTA ของคุณโดดเด่น Bootstrap Buttons V12 คือทางออกที่ดีที่สุดของคุณ
นี่คือคอลเล็กชันสไตล์ปุ่ม ขนาด สี ลิงก์ ตัวเลือกที่ปิดใช้งาน และอื่นๆ ที่หลากหลาย
คุณยังได้รับปุ่มตัวเลือก ช่องทำเครื่องหมาย ดรอปดาวน์ และรายการพิเศษต่อไป
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V13

Bootstrap Buttons V13 เป็นกลุ่มของปุ่มรูปแบบต่างๆ มากมายที่ตอนนี้คุณสามารถใช้ให้เกิดประโยชน์สูงสุดได้
สิ่งเหล่านี้ยอดเยี่ยมสำหรับ แอพสีเข้มและธีมเว็บไซต์ แต่คุณสามารถใช้กับรูปแบบอื่นได้เช่นกัน
ทุกปุ่มยังมาในสองรูปลักษณ์ด้วยสีทึบและโครงร่าง นอกจากนี้ หลายๆ คนยังใช้เอฟเฟกต์โฮเวอร์ ซึ่งคุณสามารถใช้เป็นค่าเริ่มต้นได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V14

ตั้งแต่ปุ่มไล่ระดับ สีทึบ และปุ่มสีขาว Bootstrap Buttons V14 คือชุดของโซลูชันที่ครอบคลุมทั้งหมด
คุณยังได้รับใน ขนาดต่างๆ และสำหรับความตั้งใจที่แตกต่างกัน เช่น โซเชียลมีเดีย รายการดรอปดาวน์ และช่องทำเครื่องหมาย เป็นต้น
ชุดนี้ยังไม่พลาดปุ่มไอคอนหลายปุ่ม คำกระตุ้นการตัดสินใจ และปุ่ม/ลิงก์รูปแบบข้อความ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V15

ปุ่มแฟนซีเหล่านี้เป็นทุกสิ่งที่คุณต้องการหากคุณต้องการบางอย่างที่ ดูไม่คลาสสิกเกินไป แต่ยังไม่ถึงกับหลุดโลกเกินไป
ปุ่มต่างๆ มีหลายรูปแบบและหลายรูปแบบ รวมทั้งมีเงาและเอฟเฟกต์โฮเวอร์ (ปุ่มหลังใช้ไม่ได้กับทุกปุ่ม)
คุณสามารถใช้สำหรับคำกระตุ้นการตัดสินใจ โซเชียลมีเดีย ช่องทำเครื่องหมาย สลับ และอื่นๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V16

Bootstrap Buttons V16 คือชุดของตัวอย่างที่มีมากกว่าข้อความในปุ่ม
นอกจากนั้น ปุ่มเหล่านี้ยังมีไอคอนและตัวเลขที่เป็นประโยชน์อย่างมากสำหรับโปรเจ็กต์ต่างๆ มากมาย พวกเขายังมาในสองสไตล์ DISTINCT ด้วยพื้นหลังสีอ่อนและพื้นหลังสีทึบ
นอกจากนี้ สิ่งหลังยังเพิ่มสีสันด้วยเอฟเฟกต์โฮเวอร์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V17

ปุ่มต่างๆ จะไม่มีผลใดๆ เอฟเฟกต์โฮเวอร์ เอฟเฟกต์การคลิก หรือทั้งสองอย่าง หากคุณกำลังเลือกรูปแบบ "ทั้งสอง" คุณควรไปที่การดู Bootstrap Buttons V17 โดยไปที่การดูตัวอย่างสด
เอฟเฟกต์โฮเวอร์ทำให้เงารอบๆ ปุ่มหายไป ในขณะที่เอฟเฟกต์การคลิกทำให้รู้สึกเหมือน ถูก " กดลง " ตัวเลือกที่ยอดเยี่ยมที่จะสร้างความแตกต่างให้กับโครงการของคุณอย่างแน่นอน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V18

ปุ่ม ไอคอน พอยน์เตอร์ การแบ่งหน้า ช่องทำเครื่องหมาย และปุ่มตัวเลือก นั่นคือทั้งหมดที่คุณได้รับจากชุดนี้
จริงๆแล้วยังมีอีกมาก
ตั้งแต่ตัวเลือกสีต่างๆ ไปจนถึงมิติต่างๆ แม้กระทั่งเอฟเฟกต์โฮเวอร์และคลิก ชุดนี้เป็นชุดพิเศษ คุณยังสังเกตเห็นรูปทรงโค้งมนของปุ่มที่ไม่ใช่แบบดั้งเดิมของคุณ ซึ่งจะโดดเด่นสะดุดตาในแอปพลิเคชันของคุณอย่างแน่นอน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V19

ปุ่มสามารถแสดงข้อความ ไอคอน และตัวเลขด้วยตัวเลือกสีที่สวยงามและเป็นไดนามิกที่ดึงดูดสายตาอย่างมาก
ปุ่มที่มีชีวิตชีวา เหล่านี้ใช้ Bootstrap ซึ่งทำให้มีความยืดหยุ่นและขยายได้มากเพื่อทำงานอย่างไม่มีที่ติบนหน้าจอขนาดต่างๆ
นอกจากนี้ยังใช้งานง่ายมากและผสานรวมได้อย่างรวดเร็วเนื่องจากโครงสร้างโค้ดที่เป็นมิตรกับผู้เริ่มต้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม Bootstrap V20

ปุ่มที่มีภาพเคลื่อนไหวเมื่อวางเมาส์เหนือสามารถกระตุ้นความสนใจของผู้อื่นและเพิ่มโอกาสในการคลิกได้อย่างง่ายดาย
Bootstrap Buttons V20 คือชุดของปุ่มที่มีสไตล์และสีต่างกัน
มีทั้งแบบสีทึบหรือแบบมีโครงร่างและข้อความเด่น ไอคอน หรือทั้งสองแบบ คุณยังได้รับ ปุ่มโซเชียลมีเดีย หลาย ปุ่ม ให้เลือก ดังนั้นคุณไม่จำเป็นต้องสร้าง ปุ่ม เหล่านี้ด้วยตนเอง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมโปรดจำไว้เสมอว่า เมื่อเลือกปุ่มที่คุณต้องการใช้สำหรับไซต์ของคุณ ให้พิจารณาปัจจัยต่างๆ ว่าปุ่มนั้นกลมกลืนกับตัวไซต์หรือไม่
องค์ประกอบอินเทอร์เฟซขนาดเล็ก เหล่านี้ ประกอบ ขึ้นเป็นหน้าเว็บทั้งหมดของคุณ พวกเขาอยู่ที่นั่นเพื่อให้ใช้งานได้และใช้งานง่าย เมื่อผู้ใช้คลิกที่ปุ่ม พวกเขาจะคาดหวังว่าอินเทอร์เฟซผู้ใช้จะตอบสนองด้วยข้อเสนอแนะที่เหมาะสม
เพื่อให้การตอบสนองด้านสุนทรียภาพเหล่านั้นโดยการใช้แอนิเมชั่นหรือสร้างอินเทอร์เฟซแบบลอย สีของปุ่มก็มีความสำคัญเช่นกัน เนื่องจากทำให้ปุ่มของคุณ เด่นชัด ขึ้น
เลือกสีที่เป็นเครื่องหมายการค้าเว็บไซต์ธุรกิจของคุณและที่น่าสนใจสำหรับผู้เยี่ยมชมของคุณ
อย่าเพิ่งพึ่งพาข้อความธรรมดา
มีความคิดสร้างสรรค์.
เนื้อหาภาพมีประสิทธิภาพเหนือกว่าองค์ประกอบธรรมดาทั้งหมดในทุกแพลตฟอร์ม ขึ้นอยู่กับคุณว่าจะนำเสนอธีมของหน้าเว็บได้อย่างไร
