29 การตรวจสอบแบบฟอร์ม Bootstrap ฟรี (ตัวอย่างที่ดีที่สุด)
เผยแพร่แล้ว: 2021-06-01หากคุณต้องการทำให้ชีวิตผู้ใช้ของคุณง่ายขึ้น เช่นเดียวกับที่เราทำ เราได้สร้างตัวอย่างการตรวจสอบแบบฟอร์ม Bootstrap จำนวนมากเพื่อใช้กับแอปพลิเคชันหรือเว็บไซต์ใดๆ
เมื่อทำงานกับเทมเพลตฟอร์มต่างๆ เรามักจะตรวจสอบฟังก์ชันการตรวจสอบ (ซึ่งคุณสามารถเปลี่ยนได้หากต้องการ)
มันเป็นเพียงคุณสมบัติที่ เป็นประโยชน์ สำหรับแบบฟอร์ม!
ด้วยการออกแบบที่หลากหลาย คุณสามารถใช้ตัวอย่างเหล่านี้สำหรับ:
- แบบฟอร์มการติดต่อ
- แบบฟอร์มลงทะเบียน
- แบบฟอร์มการสร้างบัญชี
- แบบฟอร์มการจอง
- แบบฟอร์มใบสมัคร
- แบบฟอร์มเข้าสู่ระบบ
คุณจะมี ทุกสิ่งที่ คุณต้องการสำหรับการตรวจสอบความถูกต้องของแบบฟอร์มที่ท้ายรายการ
สนุก.
การตรวจสอบแบบฟอร์ม Bootstrap ฟรีที่ดีที่สุด
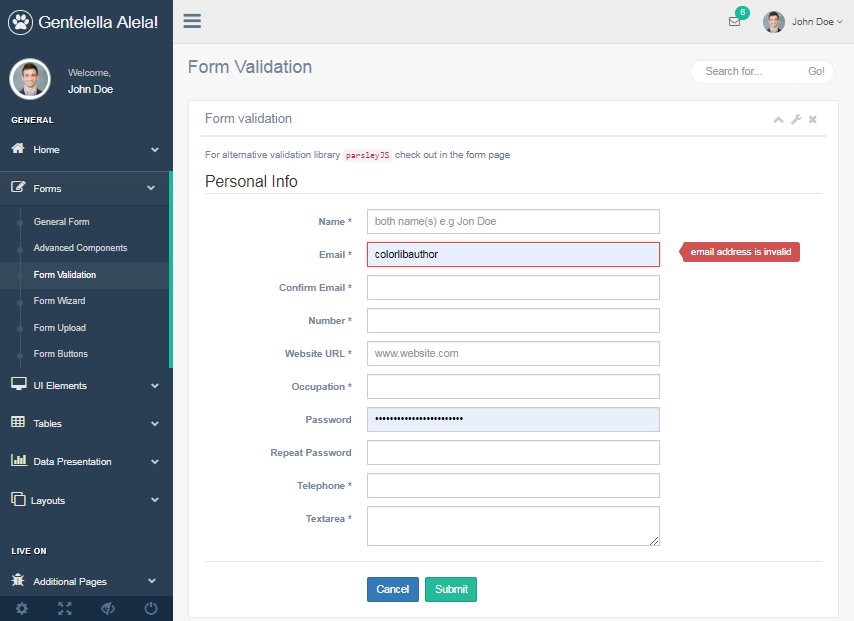
เจนเทลล่า อาเล ล่า!

อะไรทำให้คุณชอบปลั๊กอินตัวตรวจสอบความถูกต้องนี้มากขึ้น นี่เป็นเพราะเหตุผลหนึ่งที่เสนอการตรวจสอบแบบฟอร์มอัตโนมัติที่กำหนดค่าโดยใช้แอตทริบิวต์มาตรฐาน HTML5
มันน่าตื่นเต้นที่จะใช้เช่นกันเพราะสามารถมอบประสบการณ์การใช้งานที่ไม่สร้างความรำคาญให้กับผู้ใช้ นี่เป็นเพราะไม่มีใครชอบรูปแบบที่น่ารังเกียจเช่นนี้
เป็น คุณลักษณะหลายอย่าง ที่คุณต้องการค้นพบ ได้แก่ ; กำหนดค่าได้ผ่านแอตทริบิวต์ HTML5 และ data-API มาตรฐาน ผู้ป่วยที่แจ้งข้อผิดพลาดของผู้ใช้ การส่งจะถูกปิดใช้งานจนกว่าแบบฟอร์มจะถูกต้องแล้ว และฟิลด์ที่จำเป็นทั้งหมดจะสมบูรณ์ ข้อความแสดงข้อผิดพลาดที่ปรับแต่งได้ และฟังก์ชันตัวตรวจสอบความถูกต้องที่กำหนดเอง และการตรวจสอบความถูกต้องของช่องป้อนข้อมูล โดยวิธีการของ AJAX
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
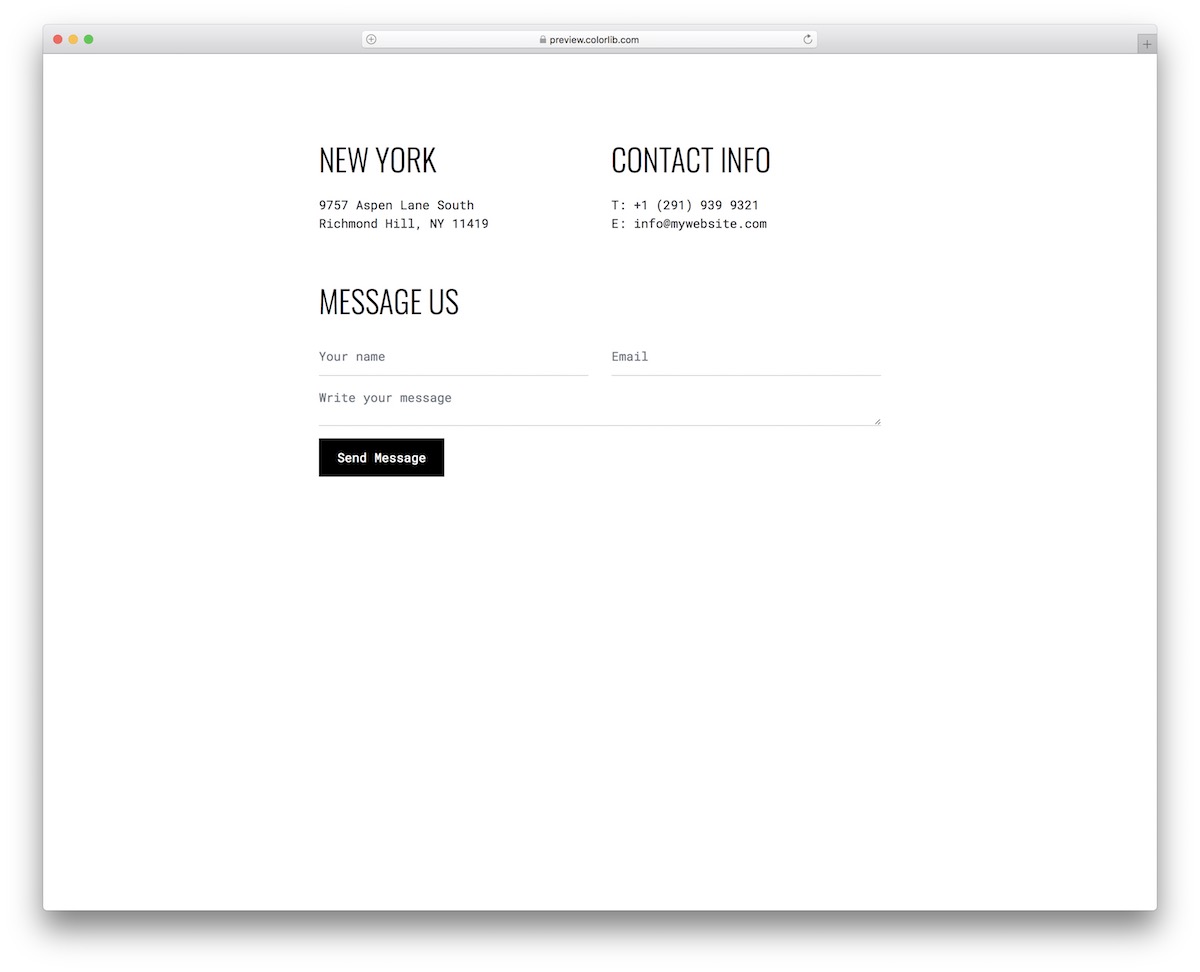
แบบฟอร์มการติดต่อ V15

นี่คือแบบฟอร์มการติดต่อที่สร้างสรรค์และเรียบง่ายที่สุด พร้อมด้วยการตรวจสอบความถูกต้องซึ่งรองรับเว็บไซต์ บล็อก และแม้แต่ร้านค้าออนไลน์ที่หลากหลายได้อย่างง่ายดาย
นอกจากส่วนของแบบฟอร์มแล้ว เทมเพลตยังมีรายละเอียดเพิ่มเติมของบริษัทอยู่ด้านบน ซึ่งคุณสามารถกำหนดค่าได้ตามต้องการ
ข้อมูลโค้ดนี้ ปรับ ให้เข้ากับอุปกรณ์เคลื่อนที่และเดสก์ท็อปได้ อย่างไม่มีที่ติ เพื่อให้แน่ใจว่าประสบการณ์บนมือถือนั้นยอดเยี่ยมไม่แพ้กัน
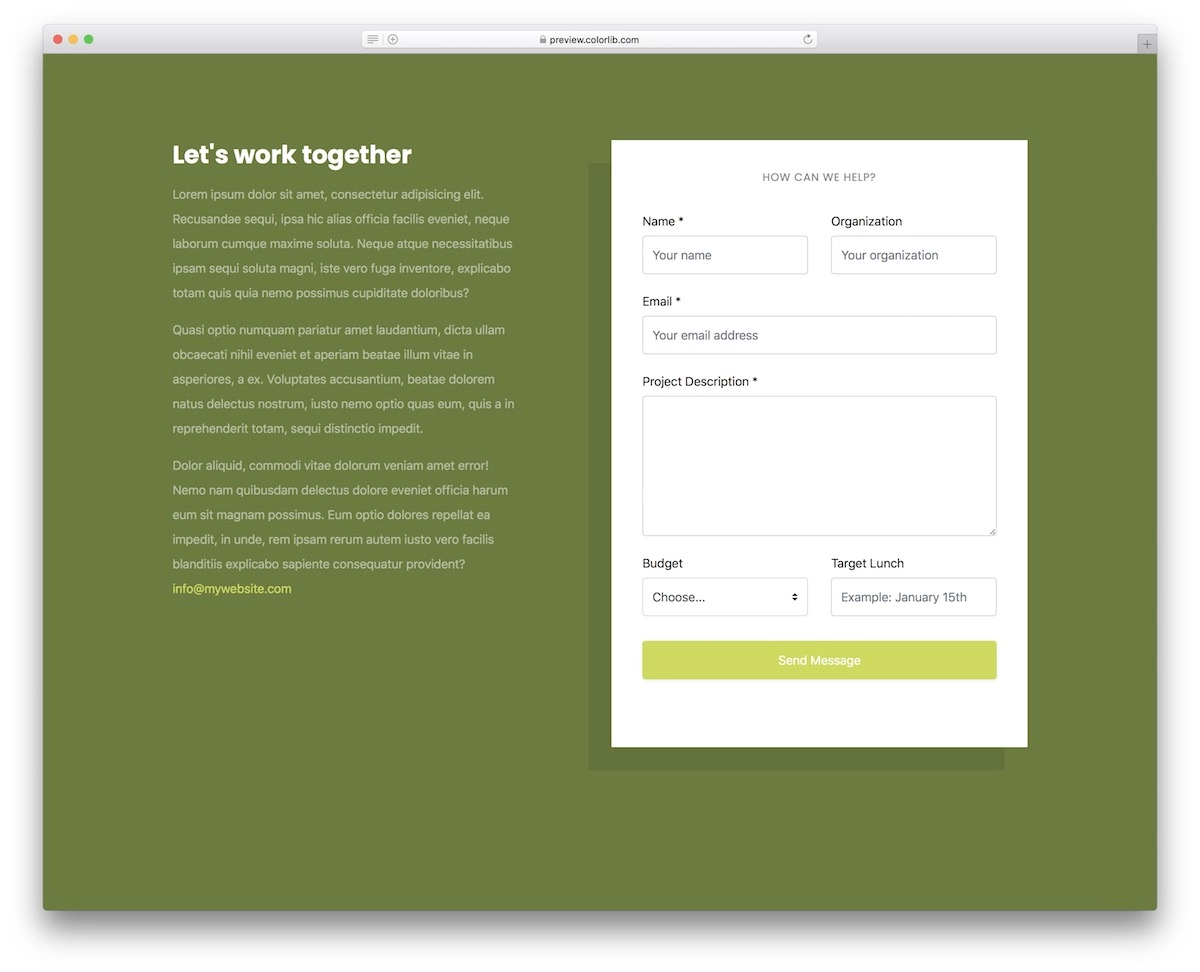
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V14

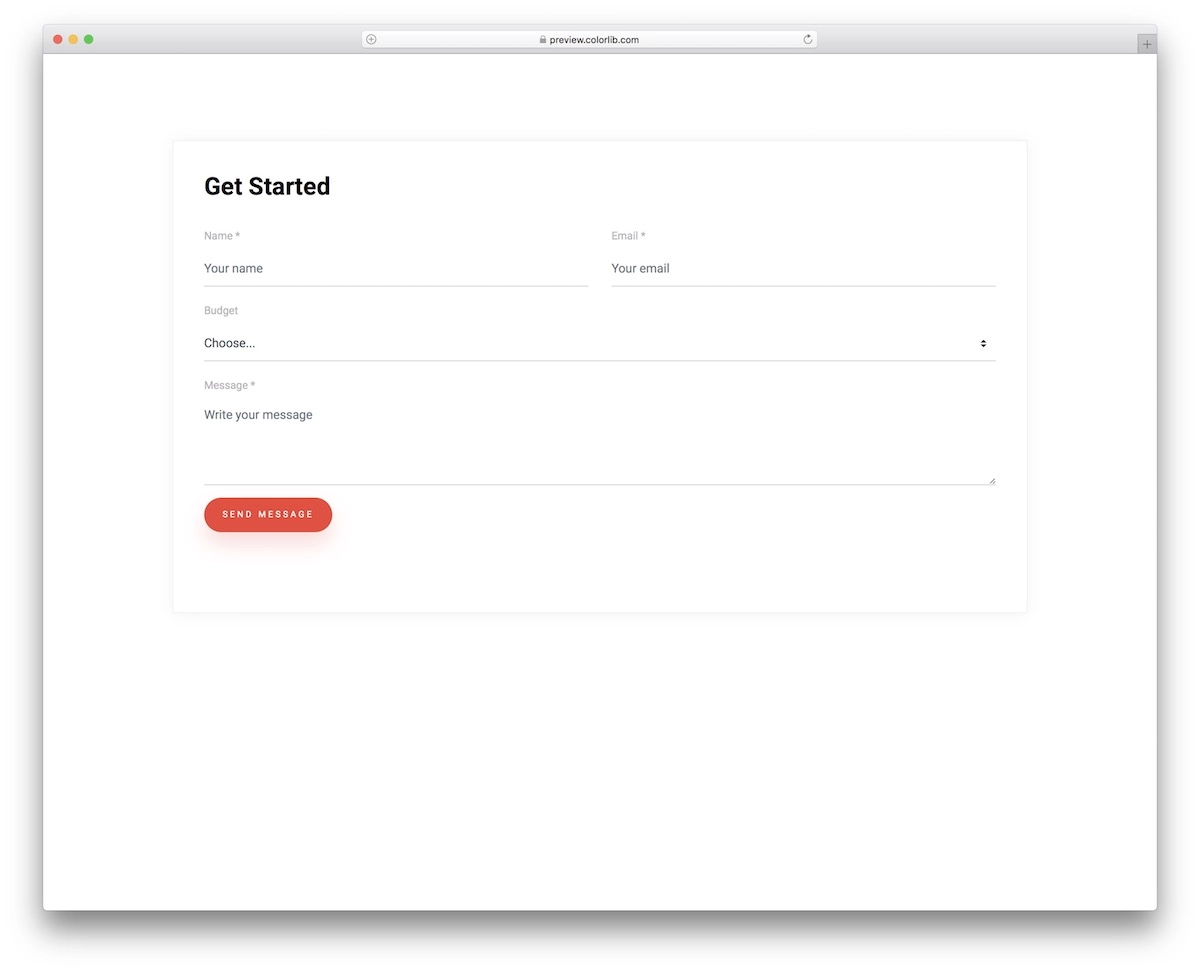
แบบฟอร์มการติดต่อ V14 เป็นแบบฟอร์มการติดต่อ Bootstrap ทางธุรกิจที่มีการตรวจสอบความถูกต้องซึ่งใช้ได้กับบริการต่างๆ อย่างสะดวก
ไม่ว่าคุณจะอยู่ในพื้นที่การตลาดหรืออย่างอื่น นี่คือผืนผ้าใบของไซต์ที่เรียบร้อยซึ่งจะช่วยให้คุณสร้างความแตกต่างในทันที
แม่แบบประกอบด้วย สองส่วน ; อันหนึ่งสำหรับข้อความที่น่าสนใจและอีกอันสำหรับแบบฟอร์ม นอกจากนี้ยังมีดรอปดาวน์ที่คุณสามารถใช้สำหรับการเลือกงบประมาณหรืออย่างอื่น
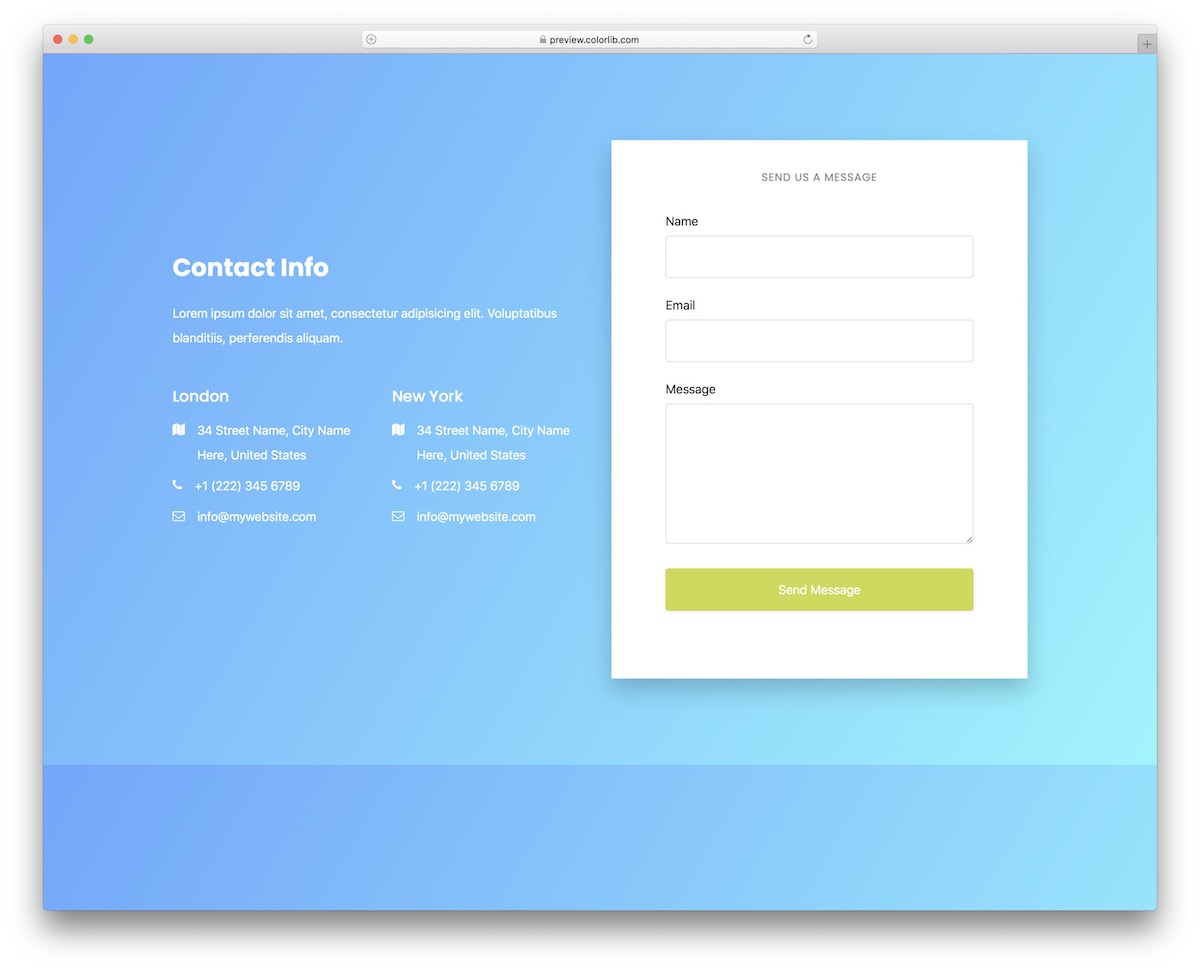
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V13

แบบฟอร์มการติดต่อ V13 คือการตรวจสอบแบบฟอร์ม Bootstrap สำหรับการผสานรวมเข้ากับเว็บแอปพลิเคชันของคุณอย่างรวดเร็ว การออกแบบที่ทันสมัยและมีชีวิตชีวาช่วยให้มั่นใจได้ว่าจะได้รับประสบการณ์ที่ดี ไม่ว่าจะกรอกข้อมูลที่ขาดหายไปบนมือถือหรือเดสก์ท็อป
เทมเพลตนี้มีสีพื้นหลังเอฟเฟกต์ไล่ระดับสี โครงสร้างที่เข้ากันได้กับอุปกรณ์เคลื่อนที่ 100% และโค้ดที่ใช้งานง่าย
และถ้ามันได้ผลสำหรับคุณเมื่อแกะกล่อง แสดงว่าคุณโชคดี เพราะคุณ ช่วย ตัวเองให้ มีเวลาเหลือเฟือ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V12

ตอนนี้คุณสามารถนำเสนอแบบฟอร์มสอบถามที่มีการตรวจสอบความถูกต้องบนเว็บไซต์ของคุณโดยไม่ทำให้เสียเหงื่อแม้แต่หยดเดียว ยอมรับเถอะ แม้ว่าคุณจะเป็นมือใหม่ในการพัฒนาเว็บ แต่การ เปิดใช้งาน Contact Form V12 นั้นค่อนข้างง่าย
นำการออกแบบที่เรียบง่ายมาใช้ให้เกิดประโยชน์สูงสุด และสร้างส่วนติดต่อที่ทุกคนจะใช้งานได้อย่างเต็มที่
นอกจากนี้ยังมีส่วนที่คุณสามารถเขียนเพิ่มเติมเกี่ยวกับธุรกิจของคุณ วิธีที่คุณสามารถช่วยเหลือลูกค้าของคุณและข้อมูลการติดต่อทางธุรกิจ/ที่ตั้งเพิ่มเติม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V11

ด้วยคอลเลกชั่นเทมเพลตการตรวจสอบความถูกต้องของฟอร์ม Bootstrap ที่หลากหลาย คุณจะพบเทมเพลตที่ตรงใจคุณที่สุดอย่างรวดเร็ว
หาก ความเรียบง่าย เหมาะกับคุณที่สุด Contact Form V11 คือหนึ่งในทางเลือกที่เหมาะสมที่สุด
ตรวจสอบให้แน่ใจว่าคุณเสนอโอกาสให้ผู้ใช้และผู้มีโอกาสเป็นลูกค้าติดต่อกับคุณ โดยถามคำถามที่พวกเขาอาจมี
ด้วยวิธีนี้ คุณสามารถโต้ตอบกับพวกเขาเพิ่มเติมก่อนที่จะทำข้อตกลง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V10

ด้วยวิดเจ็ตการตรวจสอบความถูกต้องของฟอร์ม Bootstrap คุณไม่จำเป็นต้องทำงานด้านเทคนิค เช่น การตอบสนองและความสามารถในการปรับหน้าจอ ให้ทำงานได้อย่างราบรื่นโดยค่าเริ่มต้น
Contact Form V10 เป็นอีกตัวอย่างที่ยอดเยี่ยมของเทมเพลตที่มีพื้นหลังรูปภาพ แบบเต็มหน้าจอ
แบบฟอร์มมีสี่ส่วน/ฟิลด์; ชื่อ อีเมล เรื่อง และข้อความ นอกจากนั้น คุณยังสามารถให้ข้อมูลติดต่ออื่นๆ เช่น อีเมล โทรศัพท์ และที่อยู่โดยตรง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V20

ด้วยเทมเพลตแบบฟอร์มการติดต่อที่ตรงไปตรงมาพร้อมการตรวจสอบ คุณสามารถปฏิบัติต่อตัวเองด้วยการฝังลงในเว็บไซต์ของคุณเกือบจะในทันที
ด้วยการออกแบบที่ค่อนข้างพื้นฐาน วิดเจ็ตนี้จึงปรับให้เข้ากับธีมและสไตล์แอปพลิเคชันต่างๆ ได้ดังที่เป็นอยู่
อย่างไรก็ตาม มีตัวเลือกให้ทำการ ปรับแต่ง และ ปรับปรุง อยู่เสมอ หากจำเป็น
นอกจากนี้ รูปแบบยังคงอยู่ในสภาพดีเยี่ยมทั้งบนเดสก์ท็อปและบนมือถือ โดยซ้อนฟิลด์หนึ่งทับอีกฟิลด์หนึ่งบนหน้าจอขนาดเล็ก
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V19

แบบฟอร์มการติดต่อ V19 คือการตรวจสอบแบบฟอร์ม Bootstrap ที่ครอบคลุม ยืดหยุ่น และครอบคลุมพร้อมตัวเลือกงบประมาณแบบเลื่อนลง อย่างไรก็ตาม หากคุณต้องการใช้เมนูแบบเลื่อนลงเพื่อจุดประสงค์อื่น ให้ดำเนินการและแก้ไขตามนั้น
ปุ่ม "ส่ง" ยังมีเอ ฟเฟกต์การคลิกสุดเจ๋ง ที่จะเปลี่ยนสีของปุ่มและลบเงาออก ซึ่งทำให้ป๊อปอัปมากขึ้น กล่าวโดยสรุป ทุกคนจะรู้เมื่อคลิก
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V18

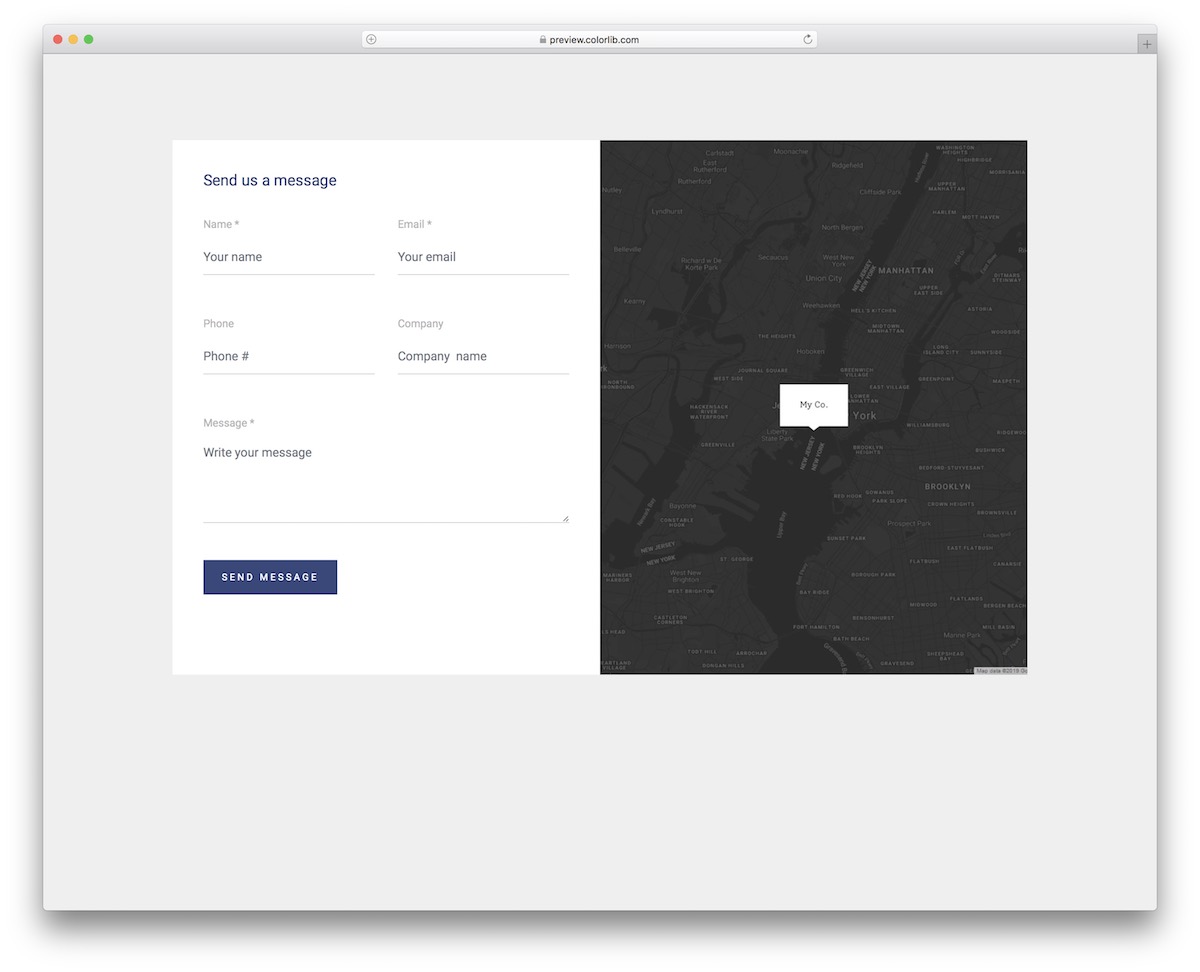
เมื่อพูดถึงหน้าติดต่อหรือส่วน หลายคนตัดสินใจใช้ทั้งสองอย่าง การรวมแบบฟอร์มและแผนที่ หากนี่คือสิ่งที่สนใจคุณเช่นกัน Contact Form V18 เป็นเครื่องมือฟรีที่ยอดเยี่ยมที่จะทำเคล็ดลับ
เทมเพลตมีการออกแบบแบบแบ่งหน้าจอโดยมีฟอร์มทางด้านซ้ายและแผนที่ทางด้านขวา เมื่อดูบนมือถือ ฟอร์มมาก่อน ตามด้วยแผนที่
หมายเหตุ ทำงานร่วมกับการรวม Google Maps
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V17

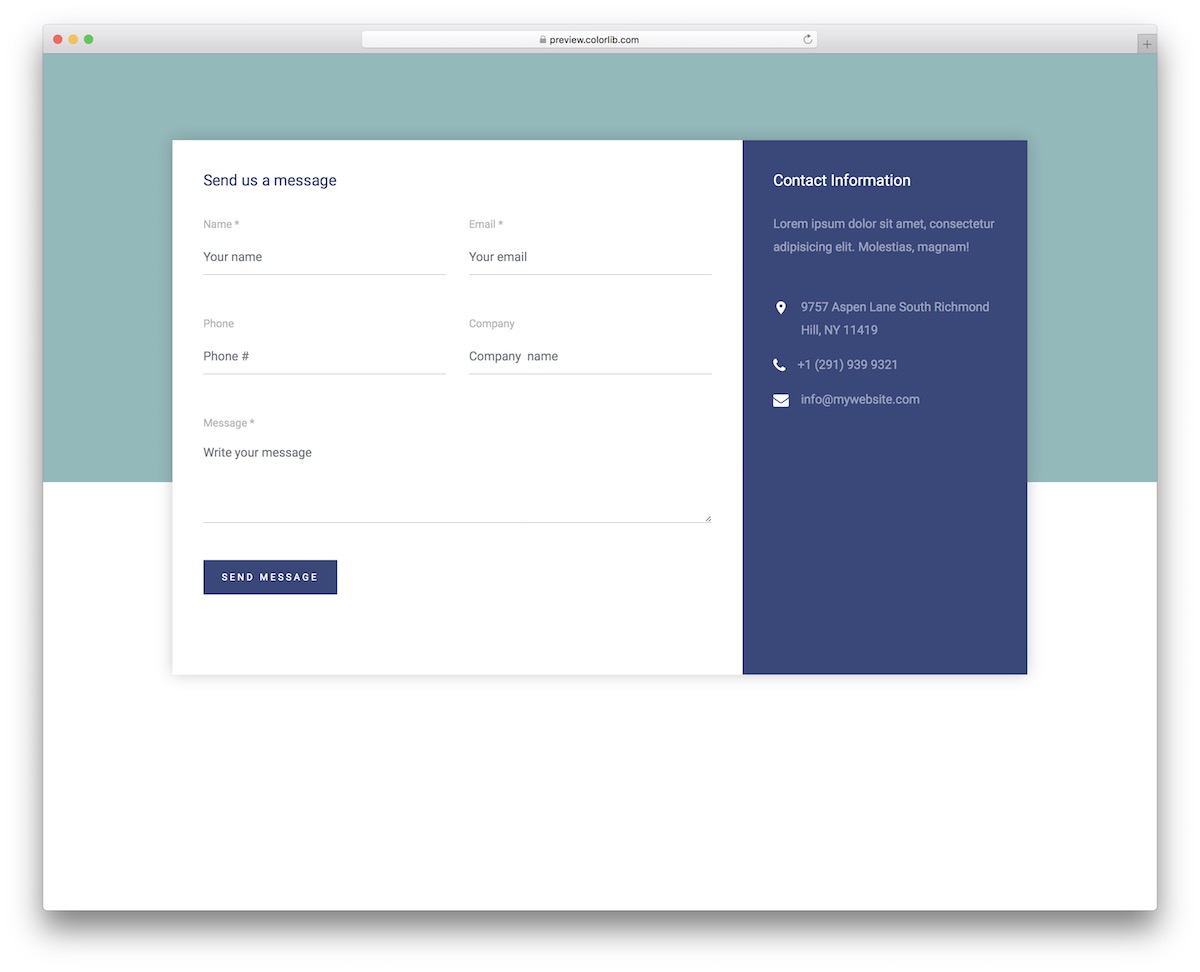
แบบฟอร์มการติดต่อเต็มรูปแบบพร้อมการตรวจสอบความถูกต้องและรายละเอียดบริษัทคือสิ่งที่เกิดขึ้นในแบบฟอร์มการติดต่อ V17 โครงสร้างและการออกแบบที่สะดวกสบายรับประกัน การรวมที่ยอดเยี่ยม ในการใช้งานของคุณ
มีอะไรเจ๋งๆ บ้าง คุณสามารถเปลี่ยนรูปลักษณ์ที่มีอยู่และปรับให้เข้ากับกฎเกณฑ์การสร้างแบรนด์ของคุณได้อย่างแม่นยำ อย่างไรก็ตาม สำหรับสิ่งนี้ คุณอาจต้องเปลี่ยนชุดสีและเรียกวันนี้ว่าวันเดียว
นอกจากช่องแบบฟอร์มหลักแล้ว ช่องนี้ยังมีส่วนสำหรับหมายเลขโทรศัพท์อีกด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V16

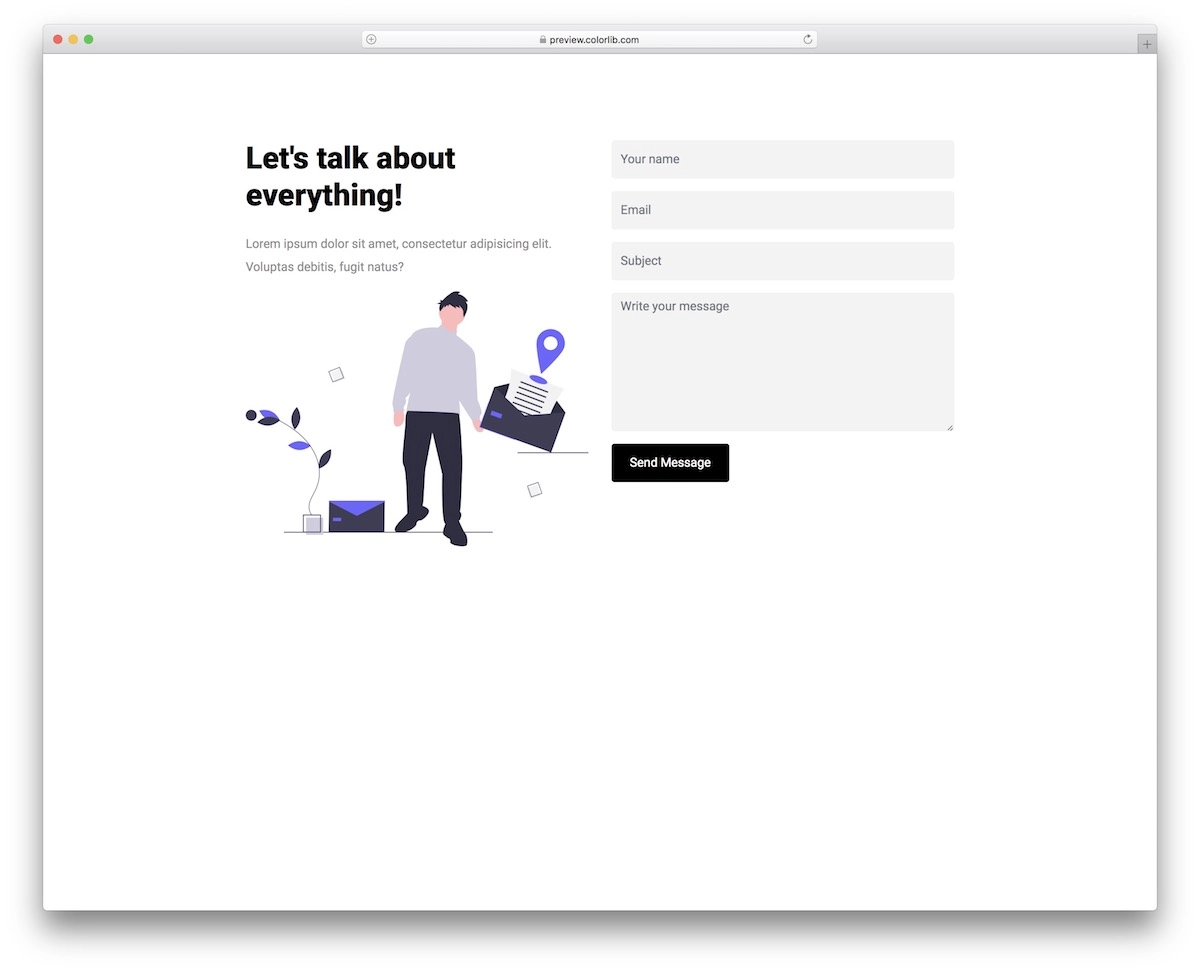
ธุรกิจสร้างสรรค์ เอเจนซี่ และแม้แต่นักแปลอิสระสามารถใช้แบบฟอร์มการติดต่อ V16 เพื่อนำเสนอตัวตนบนโลกออนไลน์ที่โดดเด่นของพวกเขาได้
เป็นตัวอย่างการตรวจสอบแบบฟอร์ม Bootstrap ที่ ติดตาม แนวโน้มล่าสุด และ ทิศทาง ของเว็บสมัยใหม่โดยค่าเริ่มต้น
ด้วยสิ่งนี้ คุณจึงมั่นใจได้ถึงประสิทธิภาพที่ยอดเยี่ยมและการออกแบบที่สวยงามซึ่งปรับให้เข้ากับหน้าจอขนาดเล็กและขนาดใหญ่ได้อย่างง่ายดาย
นอกจากนี้ยังมีชื่อและข้อความที่รวมอยู่ในวิดเจ็ตเพื่อให้คุณปรับปรุงและจับคู่กับธุรกิจของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V36

แบบฟอร์มที่มีการตรวจสอบวัตถุประสงค์และความตั้งใจทุกประเภท ไม่ว่าจะเป็นการติดต่อ การลงทะเบียน เข้าสู่ระบบ ก็ตาม ต่อไปนี้คือทางเลือกแบบฟอร์มการลงทะเบียนบางส่วนของเราซึ่งคุณสามารถดำเนินการได้ฟรี
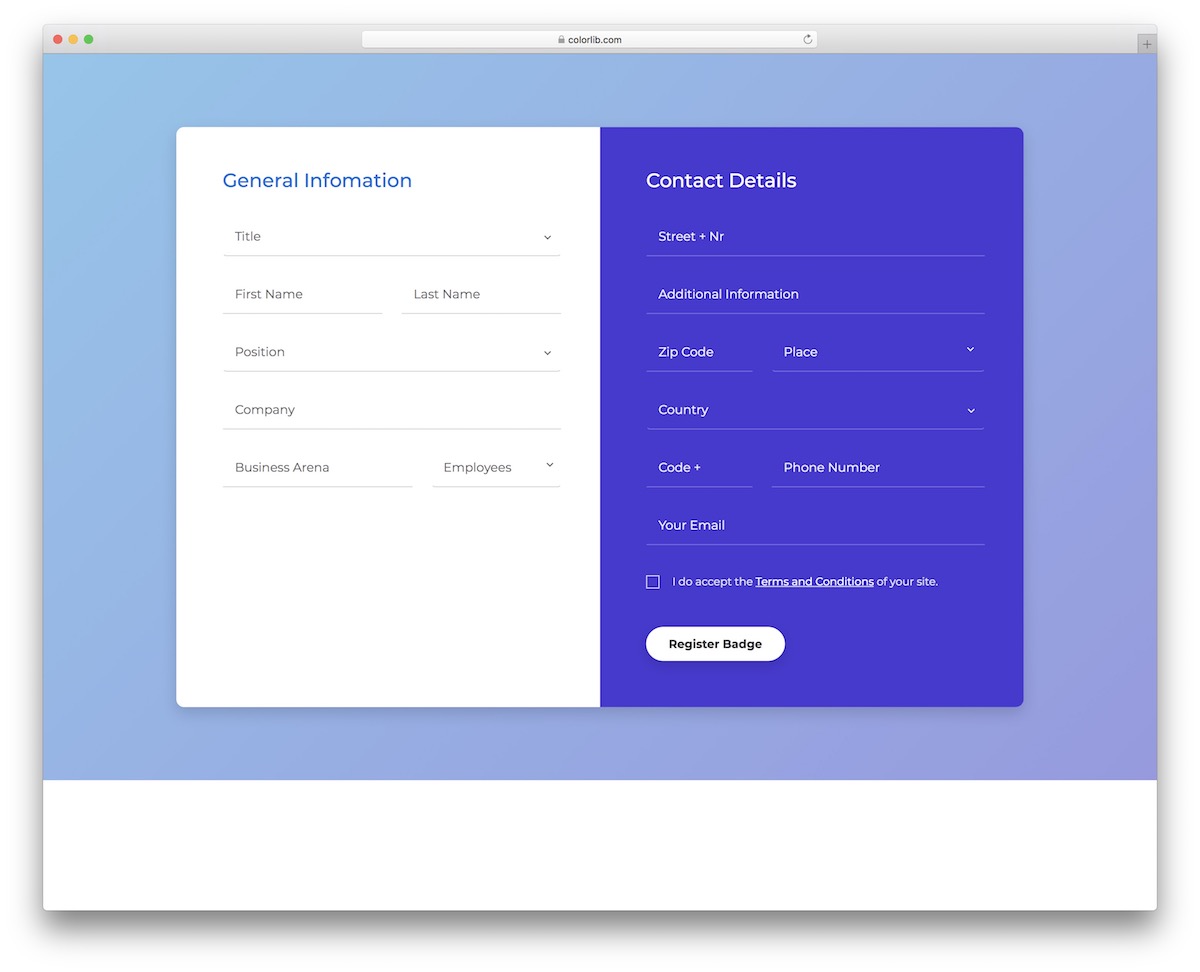
Colorlib Reg Form V36 เป็นทางเลือกที่ กว้างขวางกว่า ด้วยฟิลด์ต่างๆ มากมายสำหรับข้อมูลทั่วไปและรายละเอียดการติดต่อ
นอกจากนี้ยังมีเมนูแบบเลื่อนลงและช่องทำเครื่องหมายที่รวมอยู่ในวิดเจ็ต ซึ่งคุณสามารถใช้ตามที่คุณต้องการ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์ม Colorlib Reg V33

แบบฟอร์มการลงทะเบียนและลงทะเบียนค่อนข้างคล้ายกันในระดับหนึ่ง – อาจเป็น แบบธรรมดา หรือแบบ ขั้นสูง
Colorlib Reg Form V33 เป็นรูปแบบพื้นฐานที่มีฟิลด์ยืนยันรหัสผ่านและรูปภาพ
คุณยังสามารถเชื่อมโยงไปยังแบบฟอร์มลงทะเบียนและนโยบายความเป็นส่วนตัวของคุณ (หรืออย่างอื่น) เครื่องหมาย X ปรากฏขึ้นสำหรับข้อมูลที่ขาดหายไป ซึ่งจะกลายเป็นเครื่องหมายถูกสีเขียวเมื่อคุณกรอกข้อมูลสำเร็จ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V30

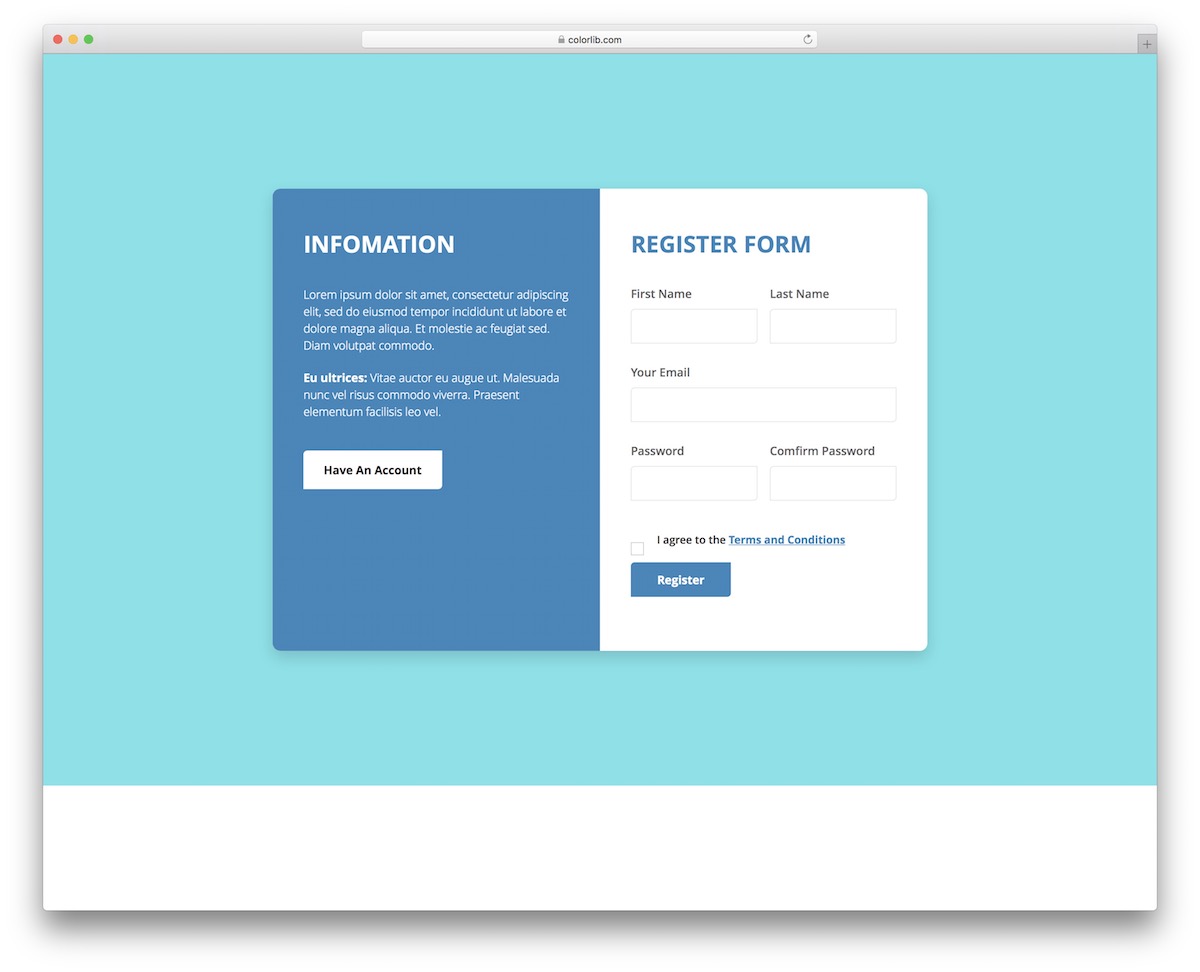
สำหรับสมาชิกที่กำลังจะเป็นสมาชิกของคุณเร็วๆ นี้ ให้เพิ่ม Colorlib Reg Form V30 ลงในเว็บแอปพลิเคชันของคุณ ซึ่งพวกเขาสามารถใช้เพื่อสร้างบัญชีได้อย่างรวดเร็ว

ชื่อ นามสกุล อีเมล รหัสผ่าน และการยืนยันรหัสผ่านเป็น สี่ส่วน ที่มาพร้อมกับ Bootstrap จากการตรวจสอบความถูกต้อง
ปุ่ม CTA เพิ่มเติมสามารถนำผู้ใช้ที่มีอยู่ไปยังหน้าเข้าสู่ระบบ และคุณยังสามารถแบ่งปันข้อมูลพิเศษและเสนอช่องทำเครื่องหมายที่พวกเขาต้องทำเครื่องหมายเพื่อยอมรับข้อกำหนดของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V16

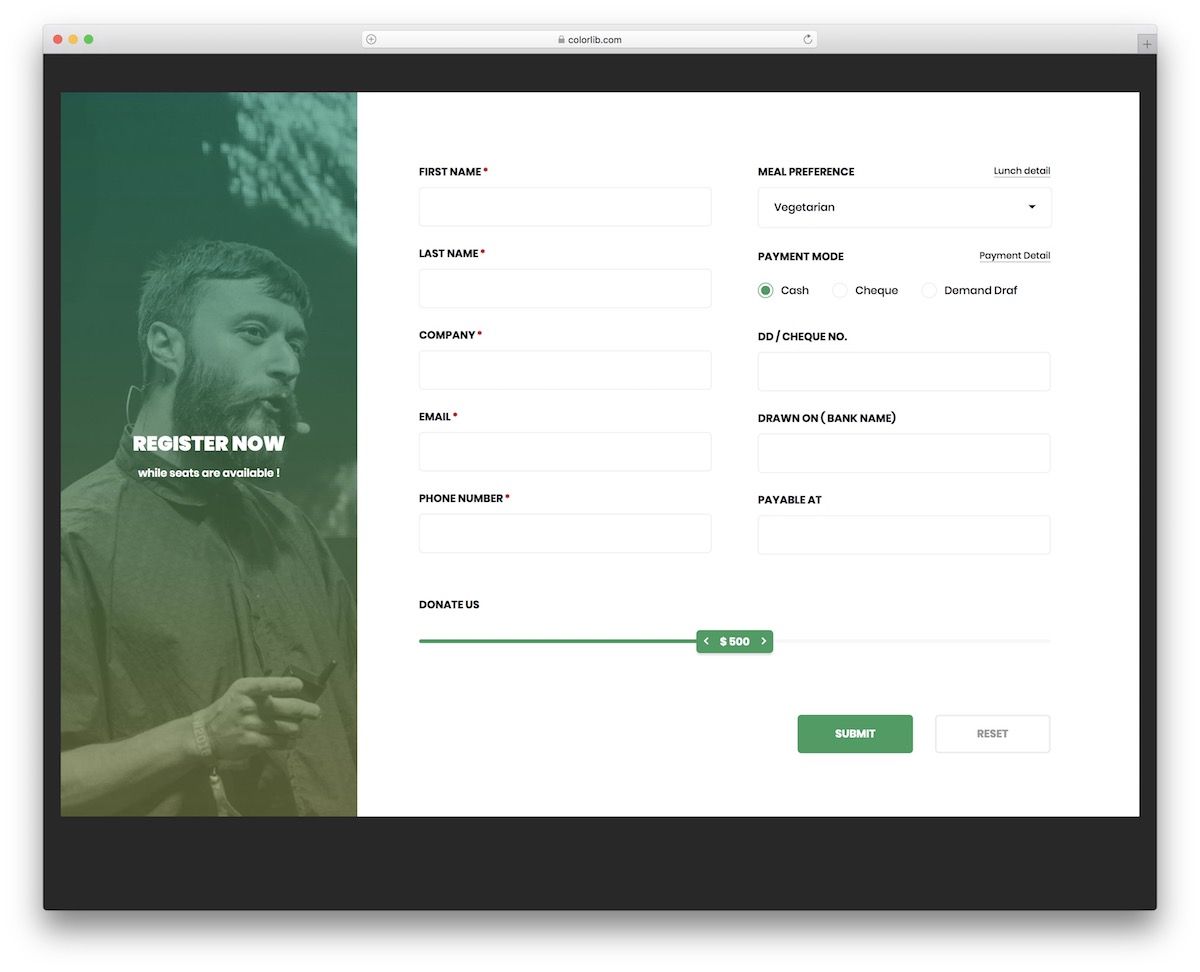
Colorlib Reg Form V16 เป็นแบบฟอร์ม Bootstrap พิเศษที่มีการตรวจสอบความถูกต้องซึ่งเหมาะอย่างยิ่งสำหรับ การลงทะเบียนการประชุมและงาน
ด้วยฟิลด์ที่กำหนดไว้ล่วงหน้าที่หลากหลาย คุณสามารถรวบรวมข้อมูลมากมายเกี่ยวกับผู้เข้าร่วมของคุณได้
ตัวอย่างเช่น Colorlib Reg Form V16 มีรายการอาหารที่ต้องการแบบเลื่อนลง โหมดการชำระเงิน ชื่อบริษัท และตัวเลือกการบริจาค เป็นต้น
ด้วยปุ่มรีเซ็ตอย่างง่าย ผู้ใช้สามารถล้างแบบฟอร์มได้ด้วยคลิกเดียวและเริ่มต้นใหม่ทั้งหมดอีกครั้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V15

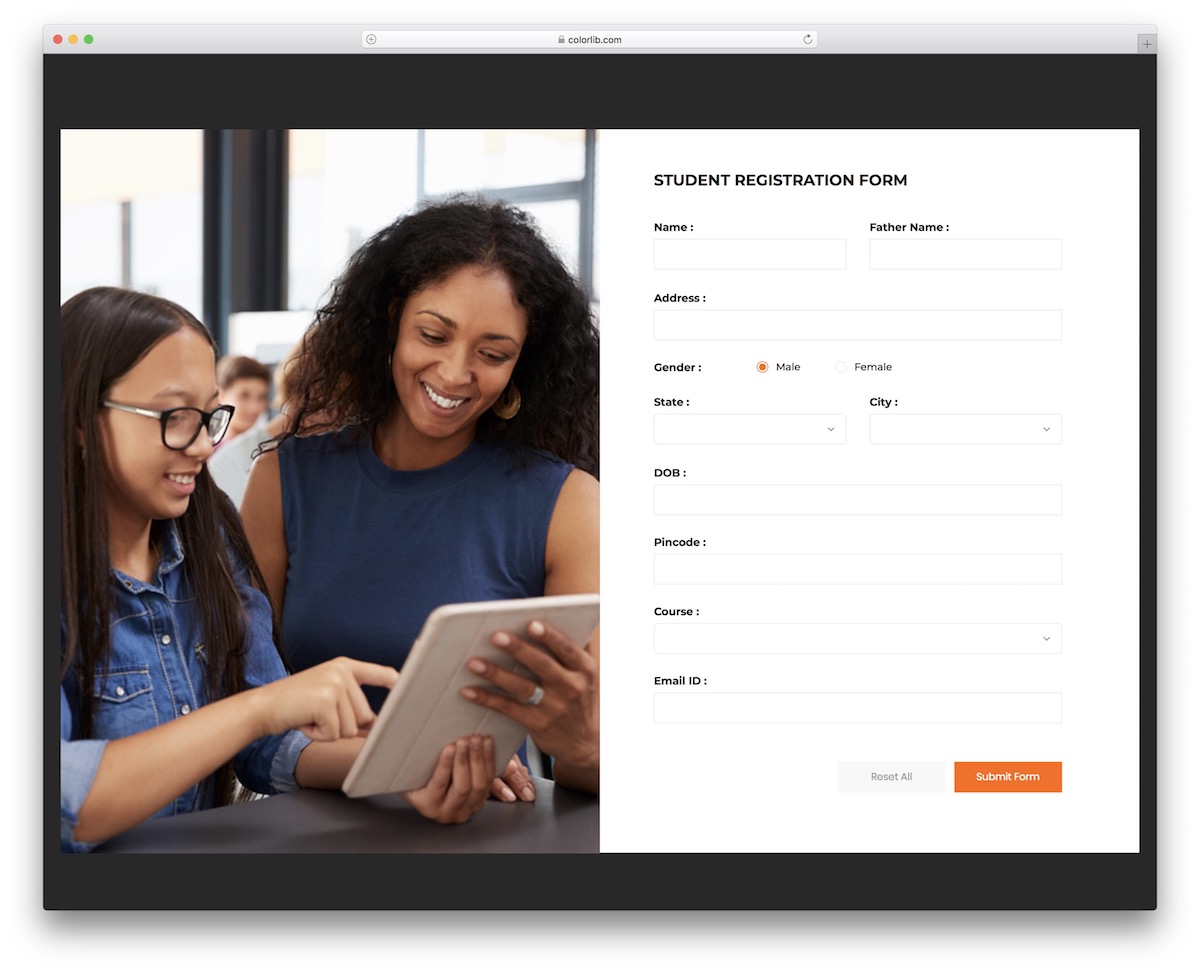
คุณไม่จำเป็นต้องสร้างแบบฟอร์มลงทะเบียนนักเรียนจากช่องที่หนึ่งอีกต่อไป ไปกับ Colorlib Reg Form V15 เครื่องมือนี้ช่วยให้คุณประหยัดเวลาและยังมาพร้อมกับรูปภาพอีกด้วย
เลย์เอาต์แบบแบ่งหน้าจอเปลี่ยนจาก แนวนอน บนเดสก์ท็อปเป็น แนวตั้ง บนอุปกรณ์เคลื่อนที่ โดยยังคงประสิทธิภาพและ UX ที่น่าทึ่งเหมือนเดิม
หากคุณต้องการแก้ไขฟิลด์ที่พร้อมใช้งาน ให้ดำเนินการได้เลย เนื่องจากไม่จำเป็นต้องยึดติดกับการกำหนดค่าเริ่มต้นเพียงอย่างเดียว
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V14

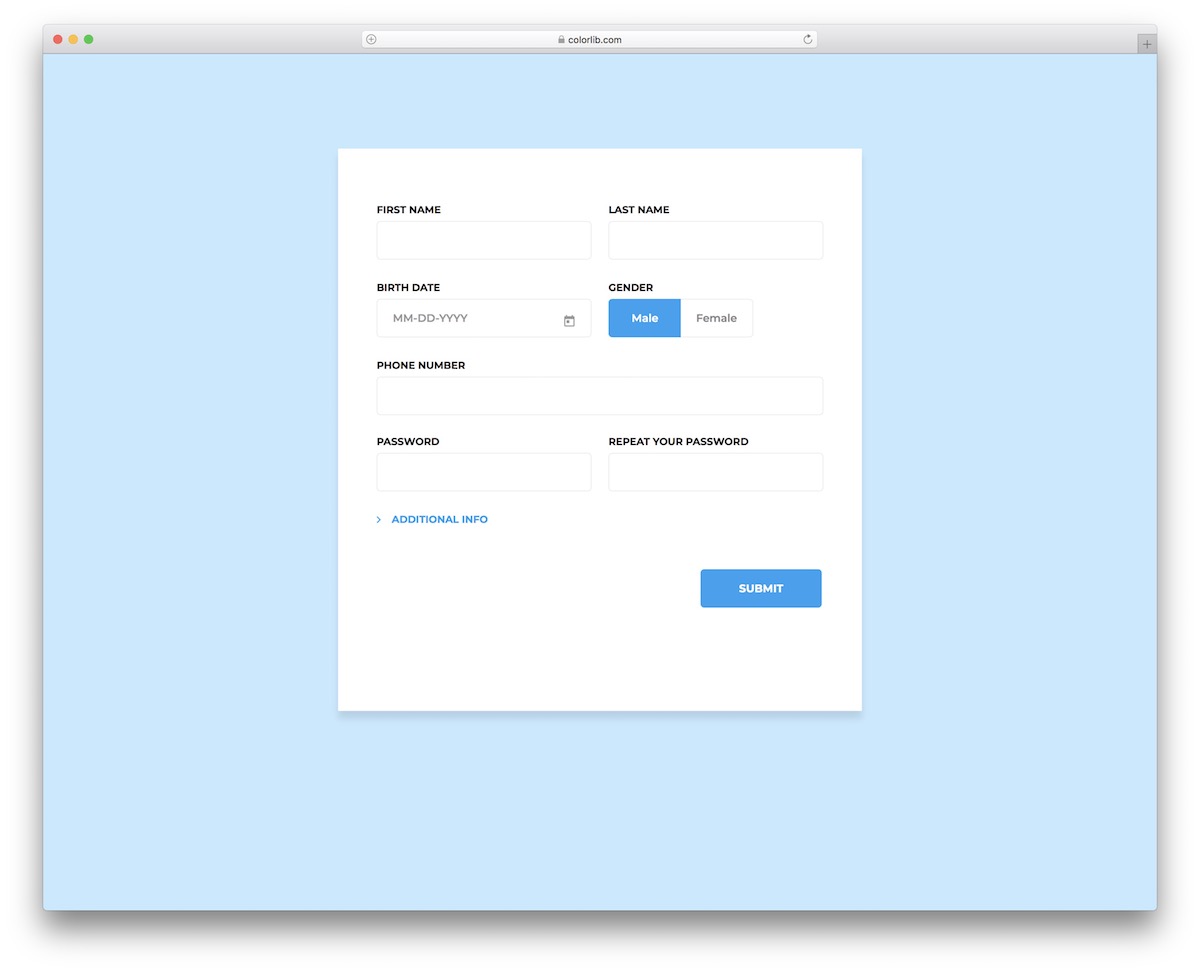
Colorlib Reg Form V14 นำเสนอขั้นตอนการลงทะเบียนลูกค้าเต็มรูปแบบที่มาพร้อมกับข้อมูลเพิ่มเติม
นอกจากส่วนหลักแล้ว การตรวจสอบความถูกต้องของฟอร์ม Bootstrap ยังมีฟิลด์พิเศษอีกหลายฟิลด์ที่เปิดขึ้นโดยกดปุ่ม " ข้อมูลเพิ่มเติม "
รายการดรอปดาวน์ การเลือกเพศ การยืนยันรหัสผ่าน และเครื่องมือเลือกวันที่ ล้วนเป็นฟีเจอร์ที่ใช้งานได้จริงที่มาพร้อมกับวิดเจ็ตนี้ ซึ่งตอนนี้คุณสามารถสร้างเป็นของคุณเองได้ในคลิกเดียว
คุณยังสามารถทดสอบประสิทธิภาพ SUPERB ของมันก่อนแล้วไปจากที่นั่น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V13

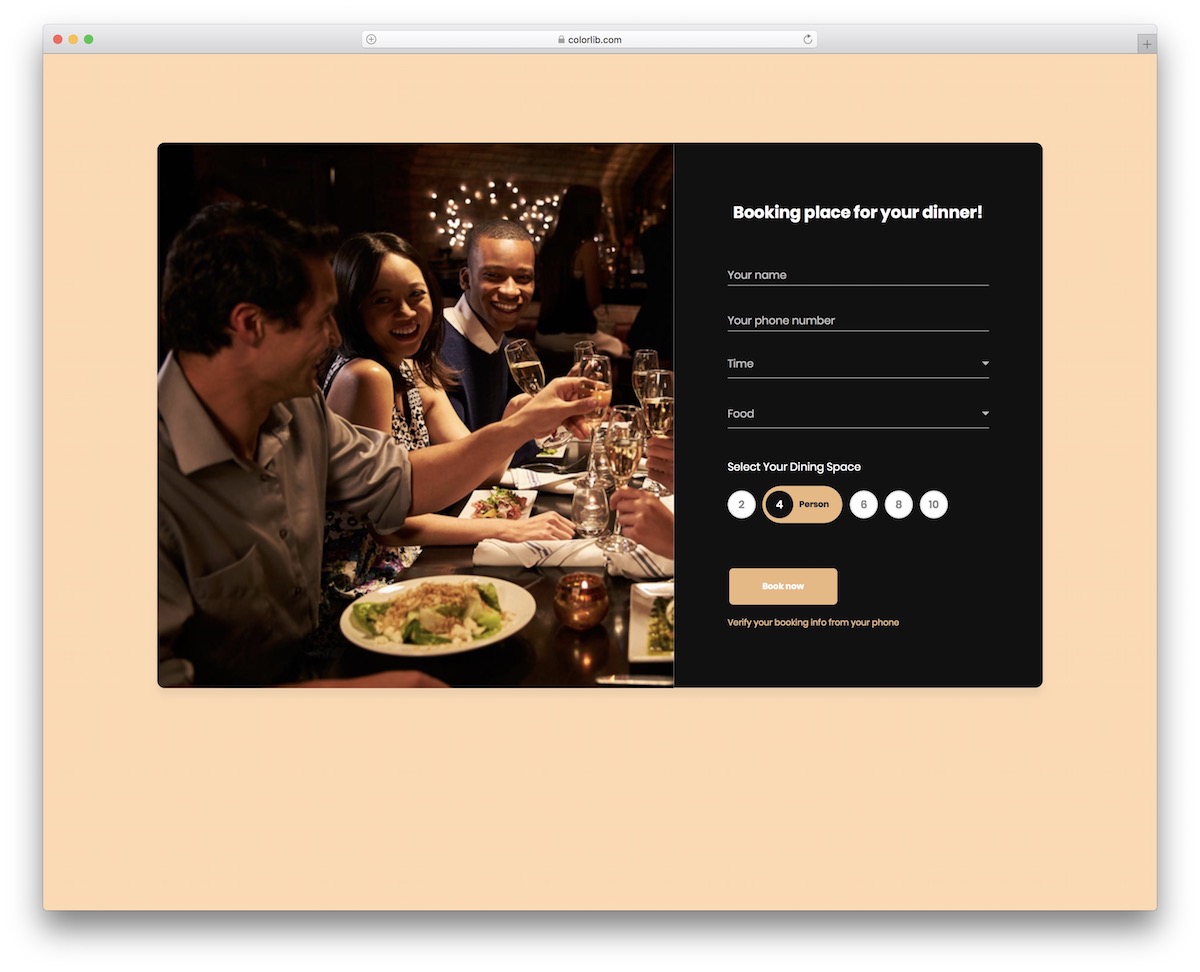
Colorlib Reg Form V13 เป็นวิดเจ็ตฟรีที่ยอดเยี่ยมที่คุณสามารถใช้สำหรับการลงทะเบียนงานอาหารหรือแม้แต่การจองโต๊ะออนไลน์ DARK DESIGN ที่สวยงามสร้างบรรยากาศที่น่ารื่นรมย์ที่ทุกคนจะได้เพลิดเพลิน
เลย์เอาต์ยังไหลลื่น 100% ดังนั้นการ ทำงานจึงราบรื่น ในอุปกรณ์ยอดนิยมทั้งหมด
ตัวอย่างข้อมูลเสนอให้เลือกเวลา ประเภทของอาหาร จำนวนคน และอื่นๆ ภาพยังทำให้สิ่งต่างๆ สวยงามขึ้นด้วย ดังนั้นจงใช้มันอย่างมีกลยุทธ์เพื่อดึงดูดความสนใจของทุกคน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V12

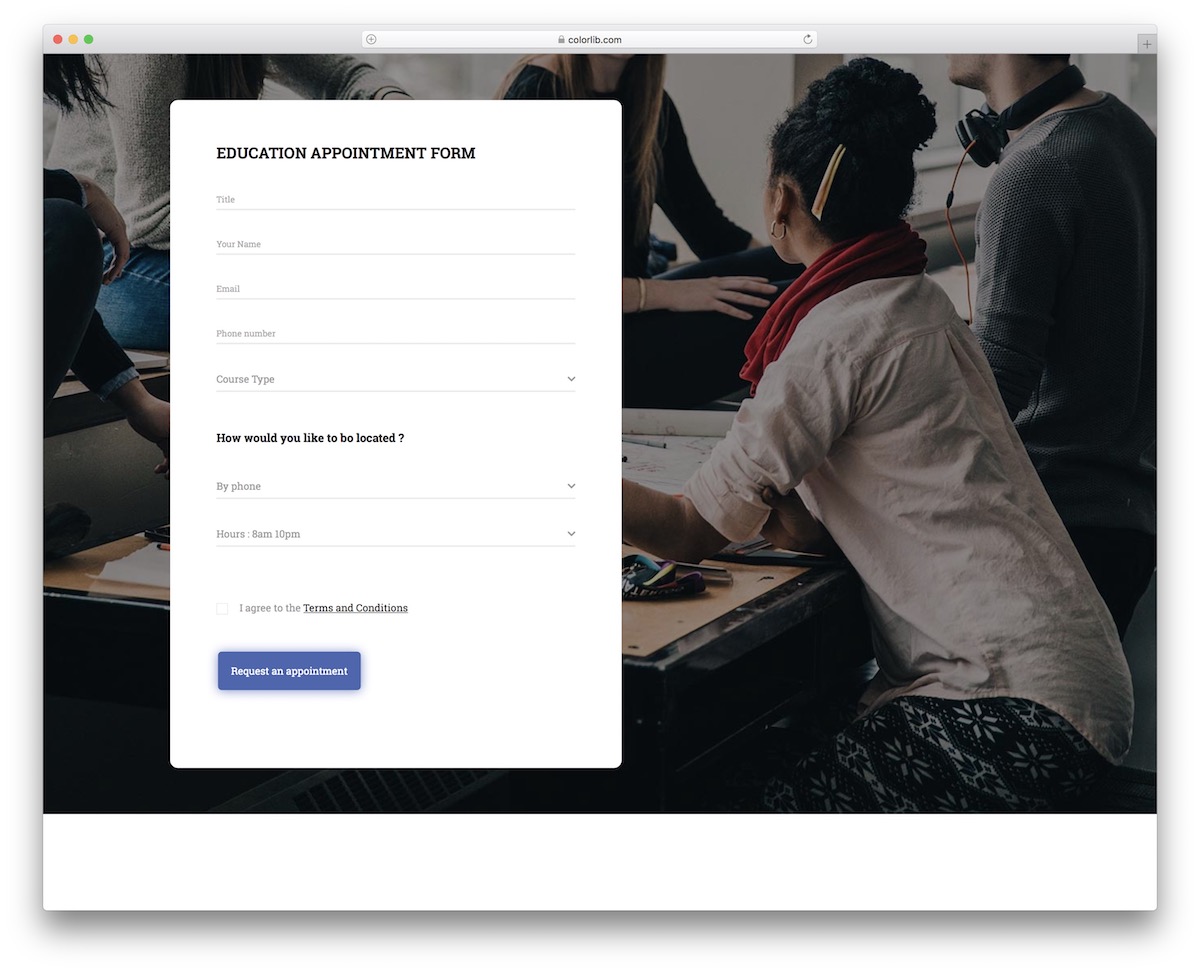
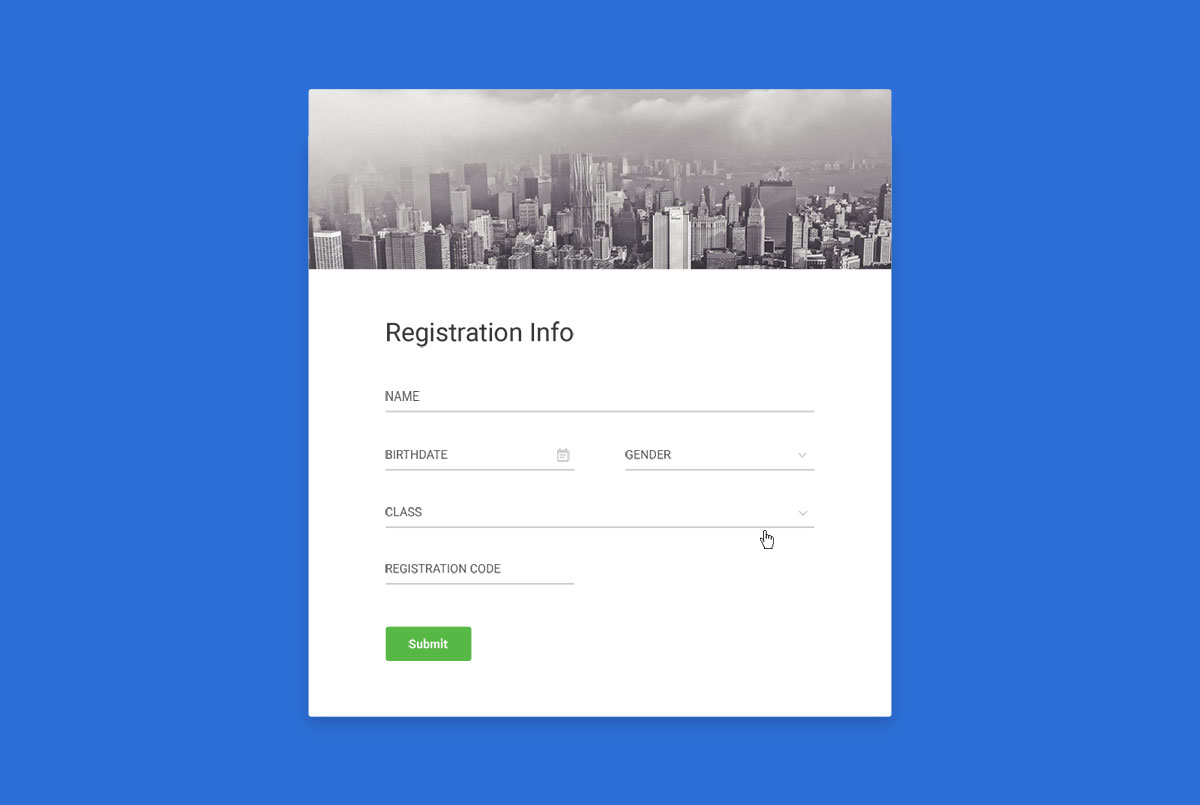
หากคุณวางแผนที่จะเปิดตัวแพลตฟอร์มการศึกษาออนไลน์ เสนอชั้นเรียนด้วยตนเองหรืออย่างอื่น ยินดีต้อนรับนักเรียนใหม่ ด้วย Colorlib Reg Form V12
การตรวจสอบความถูกต้องของแบบฟอร์ม Bootstrap สำหรับการนัดหมายเพื่อการศึกษาอยู่ที่นี่เพื่อช่วยให้คุณสร้างการลงทะเบียนการนัดหมายออนไลน์ที่สะดวกยิ่งขึ้นสำหรับผู้ใช้ของคุณ
คุณสามารถให้ผู้มีโอกาสเป็นนักเรียนเลือกหลักสูตรที่ต้องการติดต่อและเมื่อใด ใช้งานได้ง่าย แม้ว่าคุณจะต้องการปรับแต่งและปรับปรุง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Reg แบบฟอร์ม V10

การตรวจสอบแบบฟอร์มการลงทะเบียนผู้ใช้ตาม Bootstrap กำลังรอคุณอยู่เมื่อคุณดาวน์โหลด Colorlib Reg Form V10 เครื่องมือนี้เป็นฟรีและพร้อมใช้งานได้ทันทีจากได้รับไป
สิ่งที่ยอดเยี่ยมเกี่ยวกับตัวอย่างนี้คือคุณสามารถถามคำถาม ทำความรู้จักผู้ใช้ของคุณให้ดีขึ้นได้
คุณสามารถใช้การตั้งค่าเริ่มต้นได้ แต่คุณสามารถแก้ไขและออกแบบรูปแบบสุดท้ายที่เป็นไปตามความต้องการและข้อบังคับของคุณกับที
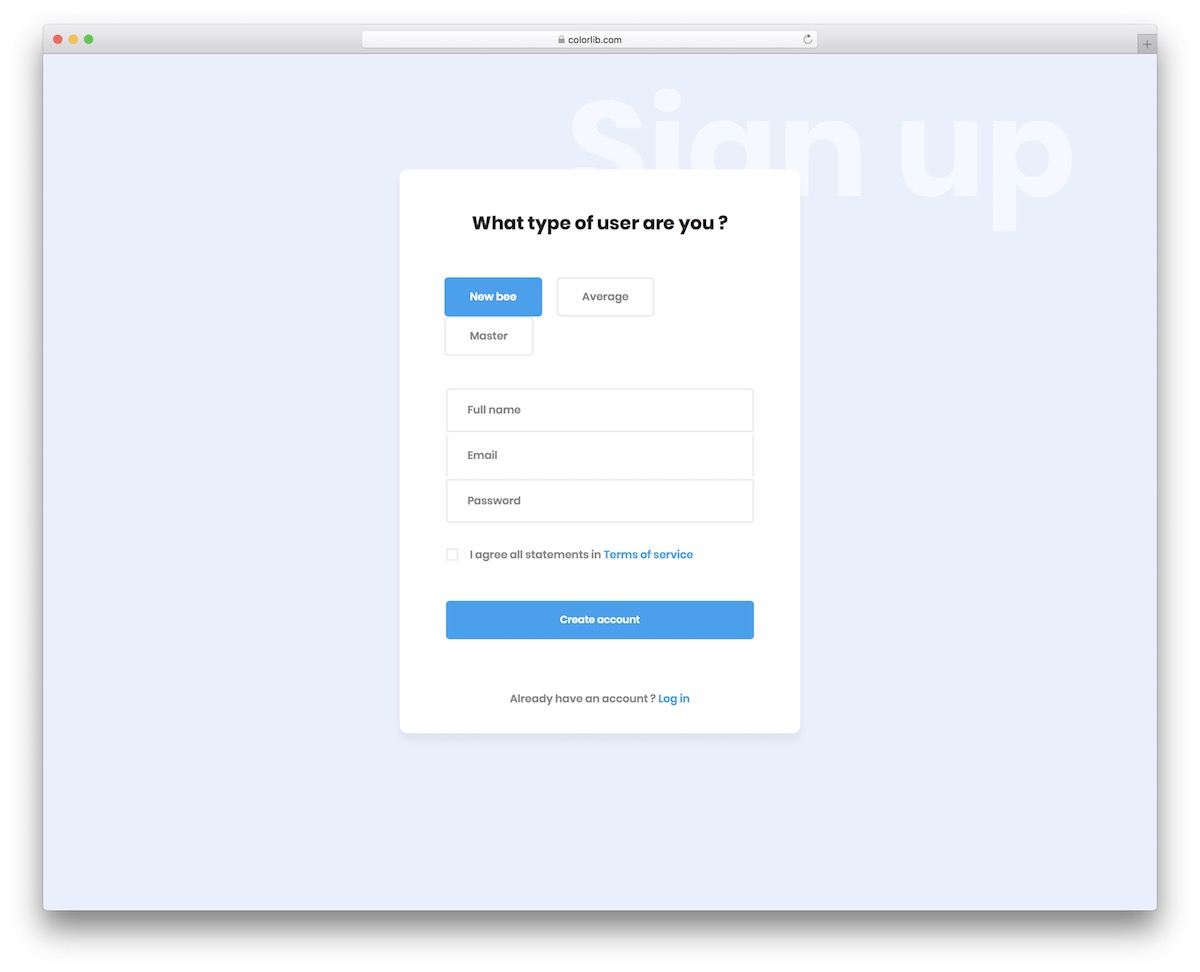
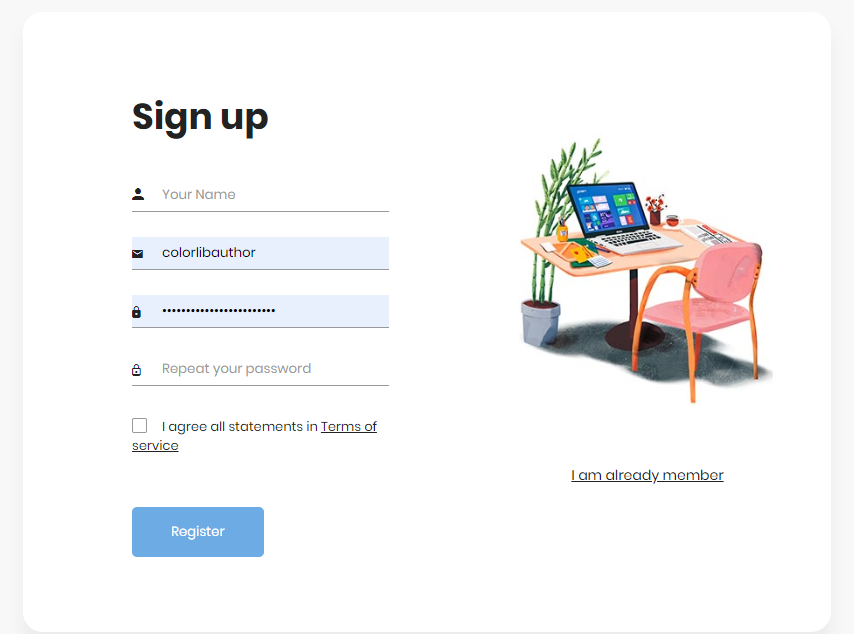
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์ม ลงทะเบียน 13 โดย Colorlib

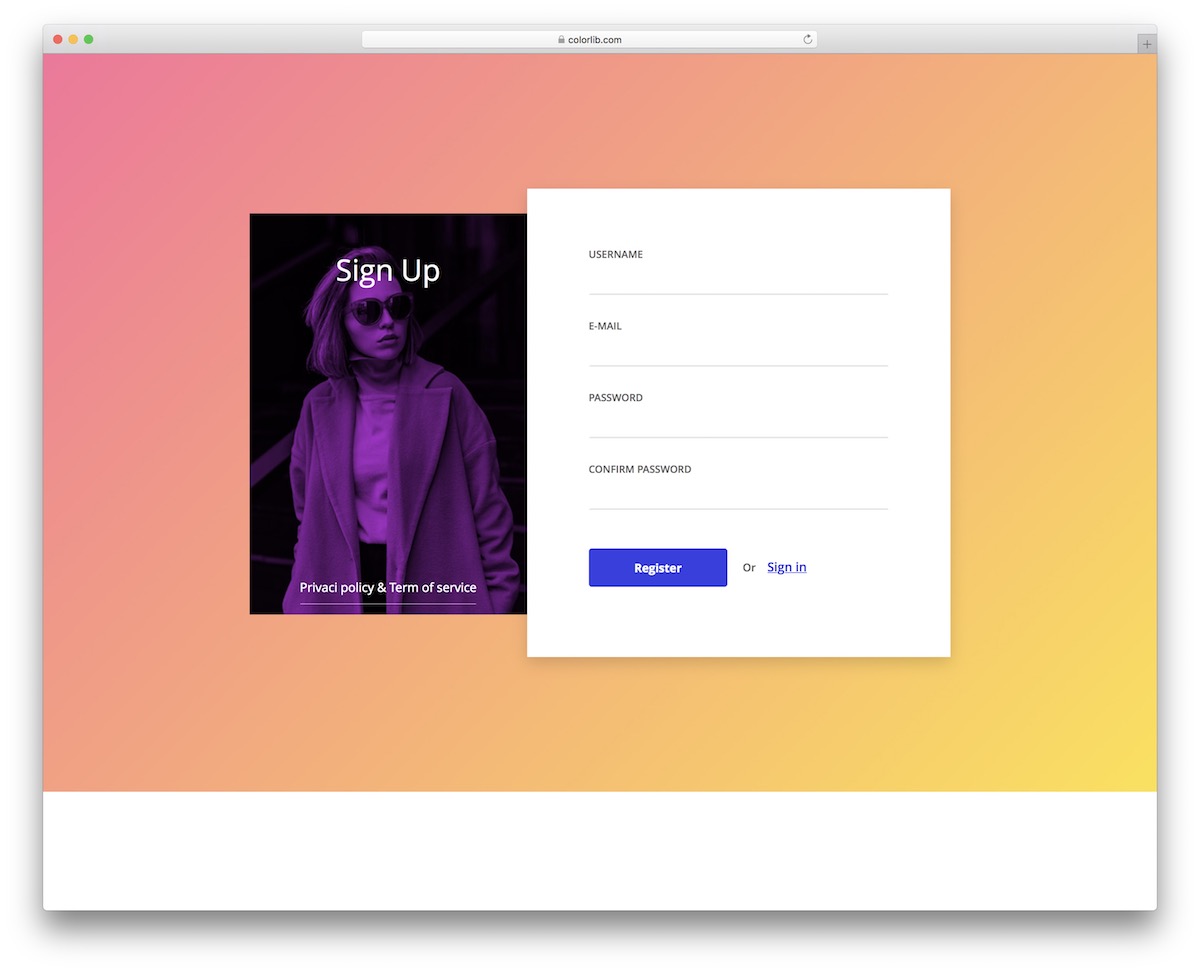
การตรวจสอบความถูกต้องของแบบฟอร์มคือแบบฟอร์มการสมัครใช้งานที่สวยงามมากซึ่งให้การ ไล่ระดับ สีม่วงและสีขาวเป็นธีม
นอกจากนั้น คุณยังสามารถอัปโหลดภาพของคุณเองเพื่อใช้เป็นพื้นหลัง เพื่อให้แน่ใจว่าแบบฟอร์มลงทะเบียนนี้ยังคงยึดติดกับแบรนด์ของคุณ
ข้อมูลที่จำเป็นในการกรอกแบบฟอร์มนี้เป็นเรื่องปกติ: ชื่อเต็ม อีเมล ชื่อผู้ใช้ รหัสผ่าน และช่องทำเครื่องหมายเพื่อยอมรับข้อกำหนดและเงื่อนไข
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
แบบฟอร์ม Colorlib Reg v1

Colorlib Reg Form v1 เป็นไลบรารีตรวจสอบฟอร์มที่ ใช้งานง่าย สำหรับ Bootstrap และ Bootstrap 4 แต่สิ่งนี้ไม่ได้ขึ้นอยู่กับ jQuery เวอร์ชันที่รองรับ ได้แก่ v2: Bootstrap 4 และ v1: Bootstrap
เมื่อถึงเวลาที่คุณต้องการใช้ ให้ใส่สคริปต์ของ bootstrap-validate.js ถัดไปคือการตั้งค่าการตรวจสอบสำหรับองค์ประกอบอินพุต สิ่งที่คุณต้องการเป็นชื่อนั้นแน่นอนว่ามีความยาวสูงสุดสามสิบอักขระ
ในการทดสอบนั้น การทดสอบจะอยู่ภายใต้ _tests_/ เมื่อคุณติดตั้งการพึ่งพาทั้งหมดเสร็จแล้ว คุณสามารถเรียกใช้การทดสอบเส้นด้ายหรือการทดสอบการรัน npm เพื่อสร้างการทดสอบที่ขับเคลื่อนด้วย Jest
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
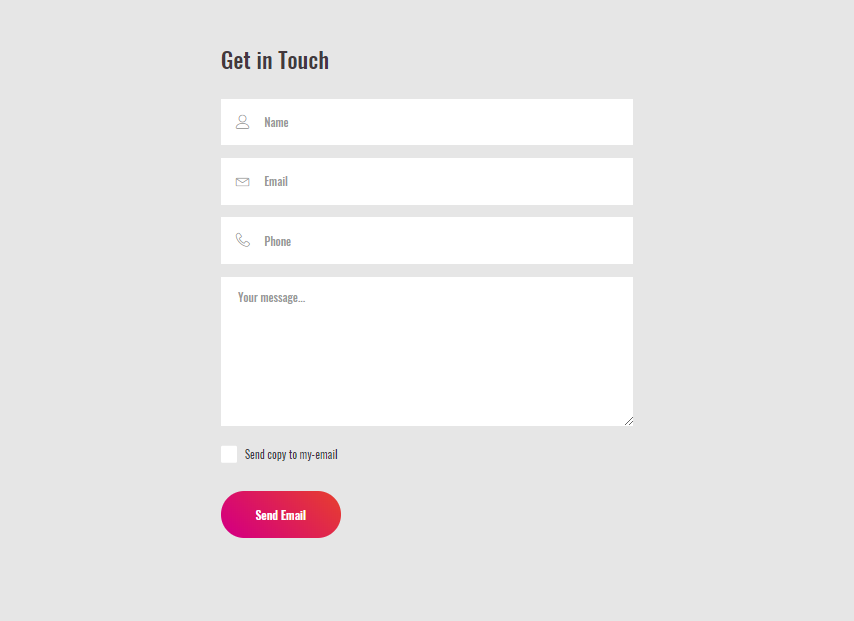
แบบฟอร์มติดต่อ 7 โดย Colorlib

หากคุณกำลังมองหาการตรวจสอบแบบฟอร์มแบบเรียบง่าย แบบฟอร์มติดต่อ 7 คือเทมเพลตฟอร์มติดต่อ HTML ฟรีที่จะช่วยคุณได้อย่างน่าประหลาดใจ
รูปแบบจะไปตรงจุดโดยไม่มีการ เบี่ยงเบน และ การปรับปรุง มาในทิศทางของพวกเขา พวกเขามาถึงหน้า ใช้รูปแบบไดนามิกและนั่นคือหลัก นั่นเป็นสิ่งที่หน้าติดต่อควรจะเกี่ยวกับไม่ใช่หรือ?
ในฐานะเจ้าของเว็บไซต์ คุณสามารถเปลี่ยนแบบฟอร์มการติดต่อ 7 เพื่อให้เหมาะกับหน้าของพวกเขาในโลกที่สมบูรณ์แบบ อาจเป็นแค่การปรับเงาของแบ็คกราวด์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
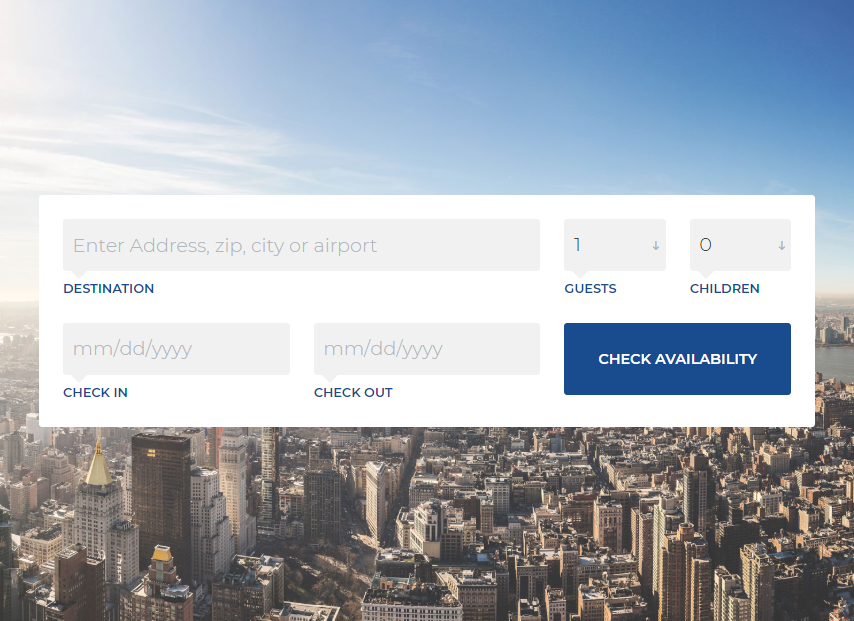
แบบฟอร์มการ จอง 7 โดย Colorlib

เก๋ไก๋ ทันสมัย สร้างขึ้นสำหรับอุปกรณ์ใดๆ ที่มีความคล่องตัวและมีส่วนร่วมกับภายนอก สิ่งเหล่านี้คือส่วนหนึ่งของคุณสมบัติของเทมเพลตแบบฟอร์มการจองฟรีทั้งหมดที่คุณพบในบทสรุปนี้
โดยทั่วไปเราจะนำเสนออุปกรณ์ที่ดีที่สุดที่ช่วยให้คุณประหยัดเวลาและเงินสด การทำแบบฟอร์มการจองที่เริ่มต้นโดยไม่มีความช่วยเหลือจากภายนอกนั้นไม่จำเป็นอีกต่อไป ตอนนี้คุณสามารถ ดาวน์โหลดได้โดยไม่มีค่า ใช้จ่ายและนำไปใช้เพื่อประโยชน์ของคุณต่อไป
สร้างแบบฟอร์มบนไซต์ของคุณเพื่อให้ผู้มีโอกาสเป็นผู้เข้าชมตรวจสอบวันที่ที่สามารถเข้าถึงได้ เพื่อให้สามารถออกแบบเส้นทางการออกนอกบ้านได้ตั้งแต่เนิ่นๆ
นอกจากนี้ หากแบบฟอร์มในตอนนี้มีเครื่องมือเลือกวันที่ที่ประสานกัน ถือว่าเหนือกว่ามาก!
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
ตัว ปรับแต่งการเข้าสู่ระบบ WordPress

อันนี้เป็นปลั๊กอิน WordPress ที่สามารถให้การตรวจสอบแบบฟอร์ม อัตโนมัติ ที่สามารถกำหนดค่าได้ นี่คือการใช้แอตทริบิวต์มาตรฐาน HTML5
สิ่งนี้ได้รับการออกแบบมาอย่างดีเช่นกันเพื่อมอบประสบการณ์การใช้งานที่ไม่สร้างความรำคาญให้กับผู้ใช้
เป็นเพราะไม่มีใครชอบรูปร่างที่ขี้ขลาด คุณลักษณะนี้กำหนดค่าได้โดยใช้แอตทริบิวต์ HTML5 และ data-API มาตรฐาน การส่งถูกปิดใช้งานจนกว่าแบบฟอร์มจะถูกต้องแล้ว
มีข้อความแสดงข้อผิดพลาดและฟังก์ชัน VALIDATOR ที่ปรับแต่งได้เช่นกัน การตรวจสอบความถูกต้องของฟิลด์อินพุตสามารถทำได้ด้วย AJAX
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
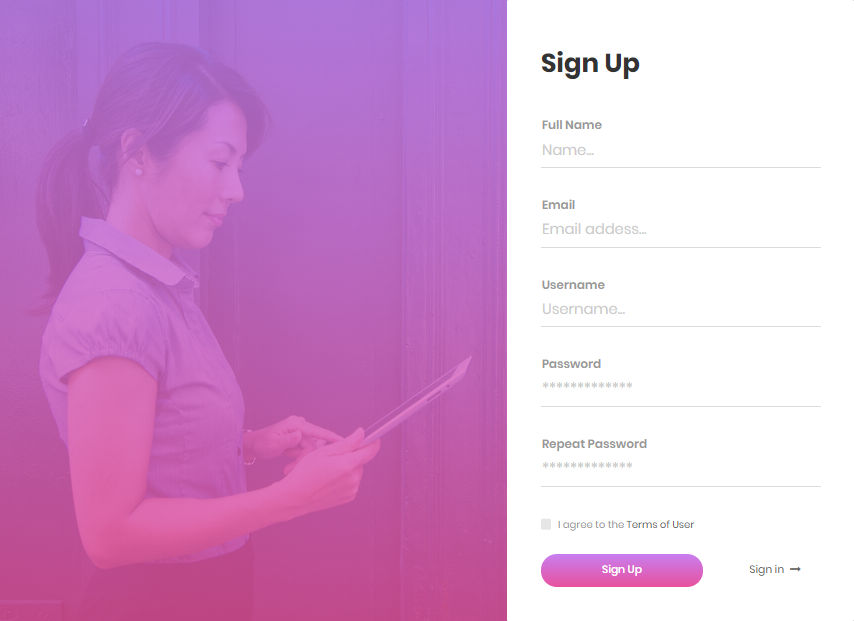
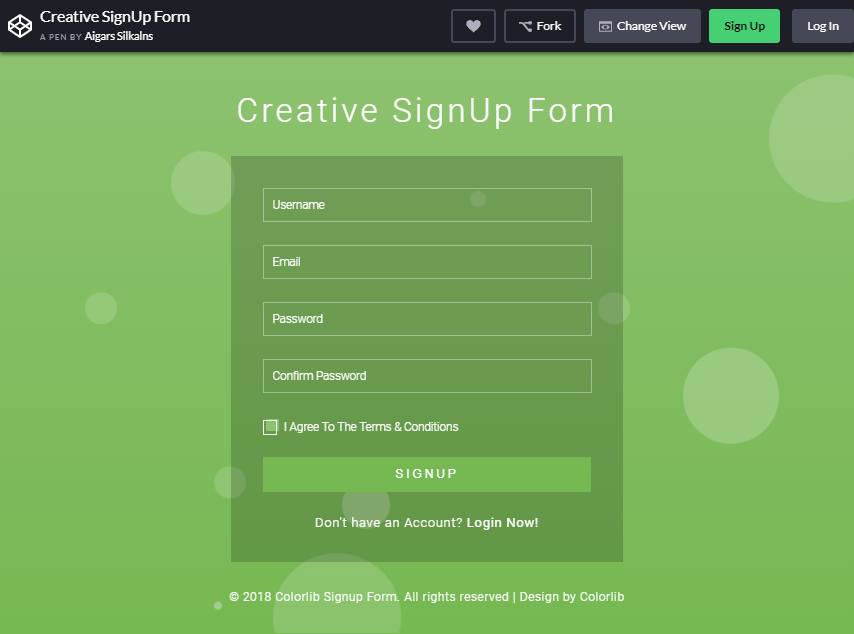
แบบฟอร์มลงทะเบียน สร้างสรรค์

การตรวจสอบความถูกต้องของฟอร์มบูตสแตรปนี้เป็นเลย์เอาต์ที่ชาญฉลาดพร้อมรากฐานที่สวยงาม รูปแบบตรงไปตรงมาใช้เฉดสีทึบเพื่อแยกตัวเองออกจากรองพื้นที่สดใส
ผลกระทบจากการเคลื่อนไหวของฐานรากอย่างเงียบ ๆ ช่วยให้ลูกค้าได้รับประสบการณ์ที่ยอดเยี่ยม ด้วยรูปแบบการสมัครนี้ คุณจะได้รับชื่อผู้ใช้ ที่อยู่อีเมล ตั้งรหัสผ่าน และยืนยันตัวเลือกรหัสผ่าน
คุณยังได้รับทางเลือกอื่นในการรวมช่องทำเครื่องหมายสำหรับข้อกำหนดและเงื่อนไข ที่ส่วนท้าย คุณมีทางเลือกอื่นในการนำลูกค้าไปยังหน้าเข้าสู่ระบบในกรณีที่พวกเขาเป็นส่วนหนึ่งของเว็บไซต์ของคุณ
เป็น แบบฟอร์มการเกณฑ์ทหารที่ตอบสนองต่อ อุปกรณ์เคลื่อนที่ ดังนั้นจึงเป็นเรื่องง่ายสำหรับคุณในการประสานแบบฟอร์มนี้กับเค้าโครงไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์ม Colorlib Reg v7

นี้ถูกนำมาใช้เป็นชุดส่วนประกอบ React Bootstrap ที่ มีไว้สำหรับรูปแบบหยดของ React เมื่อคุณจะเริ่มต้นใช้งาน คุณจะต้องใช้ประโยชน์จาก React Bootstrap และรูปแบบการจุ่มปฏิกิริยา
อาจมีความซับซ้อนในการใช้งาน แต่เป็นการดีที่สนับสนุนเลย์เอาต์แนวนอนและเลย์เอาต์อินไลน์
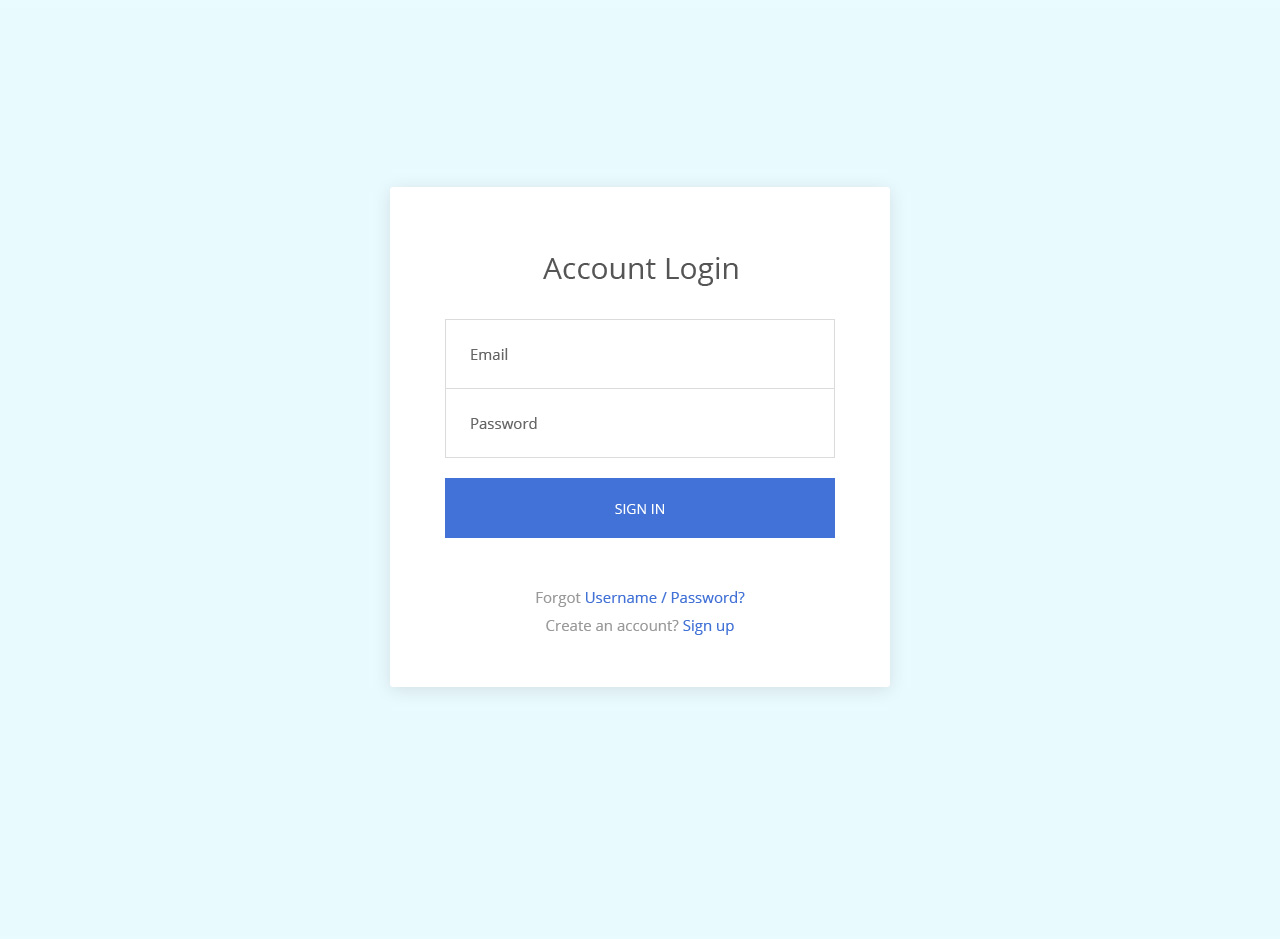
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์ม ลงทะเบียน 8 โดย Colorlib

การตรวจสอบความถูกต้องของฟอร์ม Bootstrap ไม่ควรทำให้สับสน แน่นอนยิ่งง่ายและสะอาดยิ่งดี เห็นได้ชัดว่าคุณสามารถ ทำการ ปรับเปลี่ยนและเพิ่มความมีชีวิตชีวาและการตกแต่งอื่น ๆ ของคุณเองได้ หากเป็นเครื่องหมายของคุณ
ในโอกาสที่คุณกำลังเร่งรีบ คุณไม่ควรที่จะจินตนาการถึงการเปลืองเวลามากบนหน้าลงชื่อเข้าใช้
เพียงเลือกจากภาพรวมคร่าวๆ ของเทมเพลตฟรีของเรา แล้วจัดการได้อย่าง รวดเร็ว
ในบางครั้งที่การผสมผสานระหว่างสีเขียวและสีขาวคือสิ่งที่คุณชอบ คุณมีรูปแบบที่สวยงามน่าใช้ ซึ่งพร้อมสำหรับการใช้งานบนเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม