22 การแบ่งหน้า Bootstrap ที่ดีที่สุด (สำหรับการนำทางที่ยอดเยี่ยม)
เผยแพร่แล้ว: 2021-07-18การข้ามจากหน้าหนึ่งไปอีกหน้า จากส่วนหนึ่งไปยังอีกส่วน องค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งทำได้ง่ายกว่าและสะดวกกว่ามากด้วยการแบ่งหน้า Bootstrap
โชคดีที่คุณไม่จำเป็นต้องจัดแบ่งหน้าด้วยตัวเอง ใช้ทางลัดแทน
ด้วยเทมเพลตที่กำหนดไว้ล่วงหน้า (ห๊ะ!)
ตัวอย่างเหล่านี้ไม่เสียค่าใช้จ่าย เชื่อถือได้ และใช้งานง่าย หมายเหตุ : คุณจะประหยัดเวลาได้มากเช่นกัน
เราได้ทำการทดสอบทั้งหมดสำหรับคุณและยังเพิ่มการสร้างสรรค์ของเราเองอีกด้วย
การแบ่งหน้าเป็นส่วนสำคัญของการเพิ่มประสิทธิภาพการค้นหาเว็บไซต์ของคุณ จัดเรียงสิ่งต่าง ๆ ในตอนนี้และช่วยให้ผู้ใช้นำทางผ่านหน้าและโพสต์ของคุณได้อย่างง่ายดาย
เทมเพลตการแบ่งหน้าเหล่านี้สามารถใช้ได้กับโครงการเว็บใดๆ
รูปแบบการแบ่งหน้า Bootstrap ที่ดีที่สุด
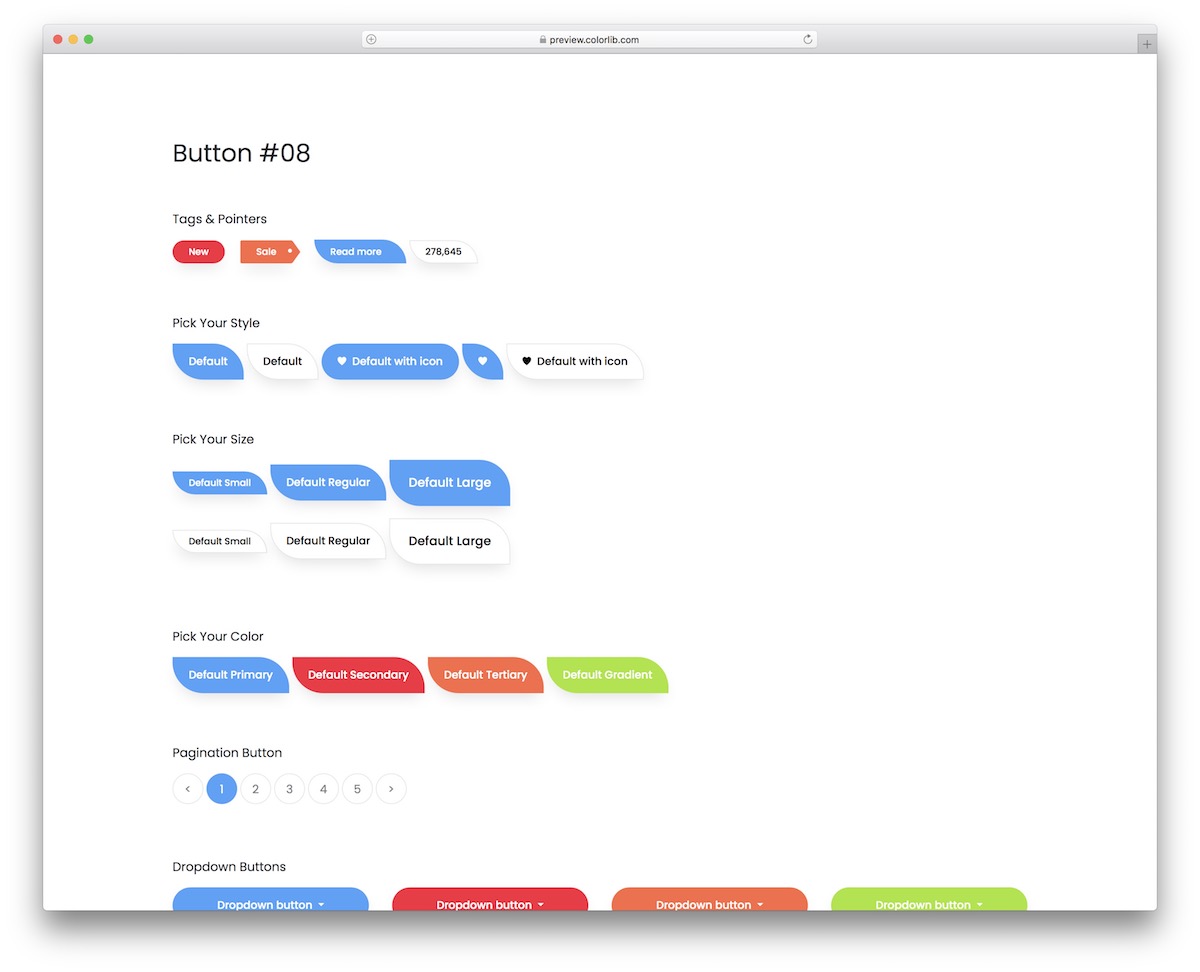
ปุ่ม Bootstrap V18

อย่างที่คุณเห็น นี่คือชุดปุ่มต่างๆ มากมายที่คุณสามารถใช้กับเว็บแอปพลิเคชันของคุณได้ แน่นอนว่ายังมีการแบ่งหน้าที่ทันสมัยด้วยปุ่มที่โค้งมนซึ่งคุณสามารถใช้ให้เกิดประโยชน์สูงสุด
ทั้งชุดนี้ไม่เสียค่าใช้จ่ายใดๆ ทั้งสิ้น ดังนั้นแม้ว่าคุณจะดาวน์โหลดมาเพียงเพื่อการแบ่งหน้าก็ถือว่าดี
อย่างไรก็ตาม คุณอาจต้องการ เปิดใช้งานตัวอย่างอื่นๆ ด้วย เพราะเหตุใด ถ้าคุณมีทั้งหมดอยู่แล้ว
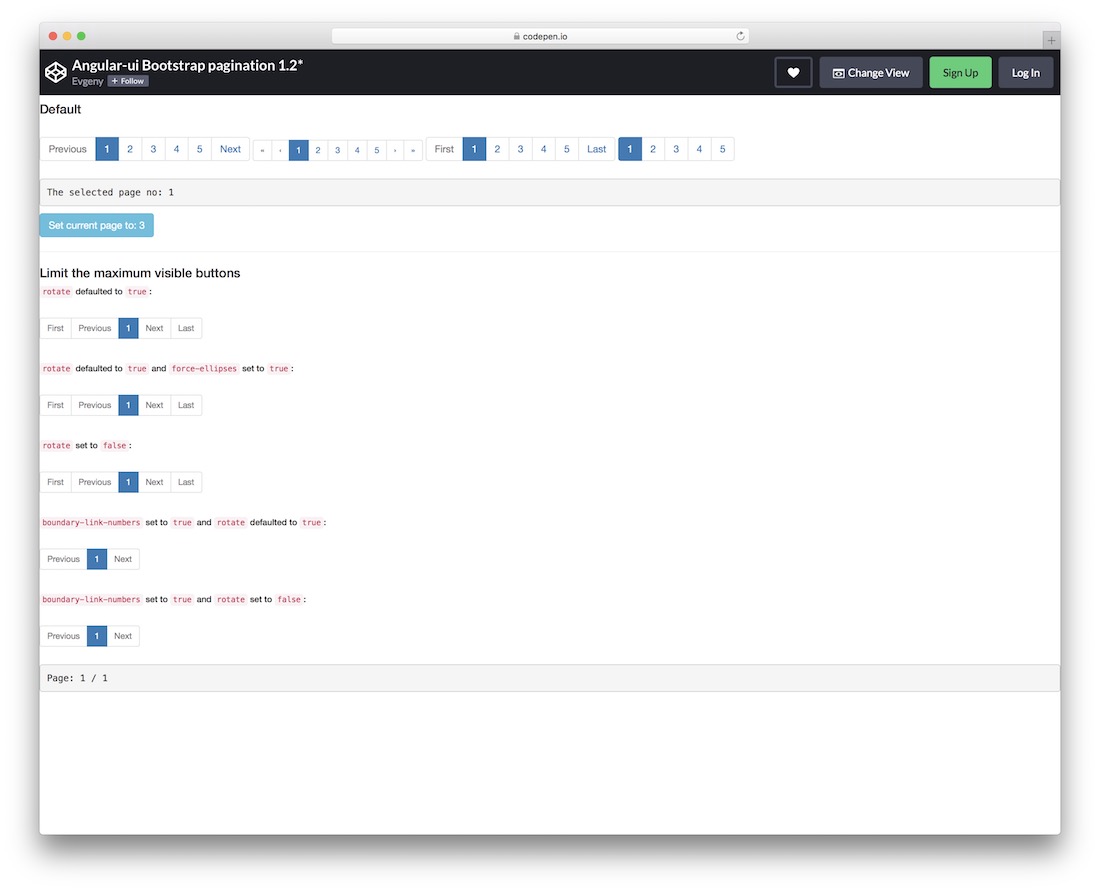
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมAngular Bootstrap Pagination

แทนที่จะใช้การแบ่งหน้า Bootstrap แบบเดียว ชุดนี้มีรูปแบบเล็กน้อยสี่แบบ
เมื่อดูโดยสรุป พวกมันค่อนข้างคล้ายกัน แต่แต่ละอันมีบางอย่างที่แตกต่างกัน ให้คุณมีรูปแบบที่หลากหลายมากขึ้นเพื่อให้คุณค้นหาสิ่งที่ดีที่สุดที่ออกมาจากกล่อง
สามปุ่มมีปุ่มไปมา แต่ปุ่มสุดท้ายไม่มี ทำให้สิ่งต่าง ๆ น้อยที่สุด
คุณยังสามารถกำหนดข้อจำกัดและดำเนินการปรับแต่งอื่นๆ ที่จะช่วยสร้างการแบ่งหน้าที่คุณต้องการได้
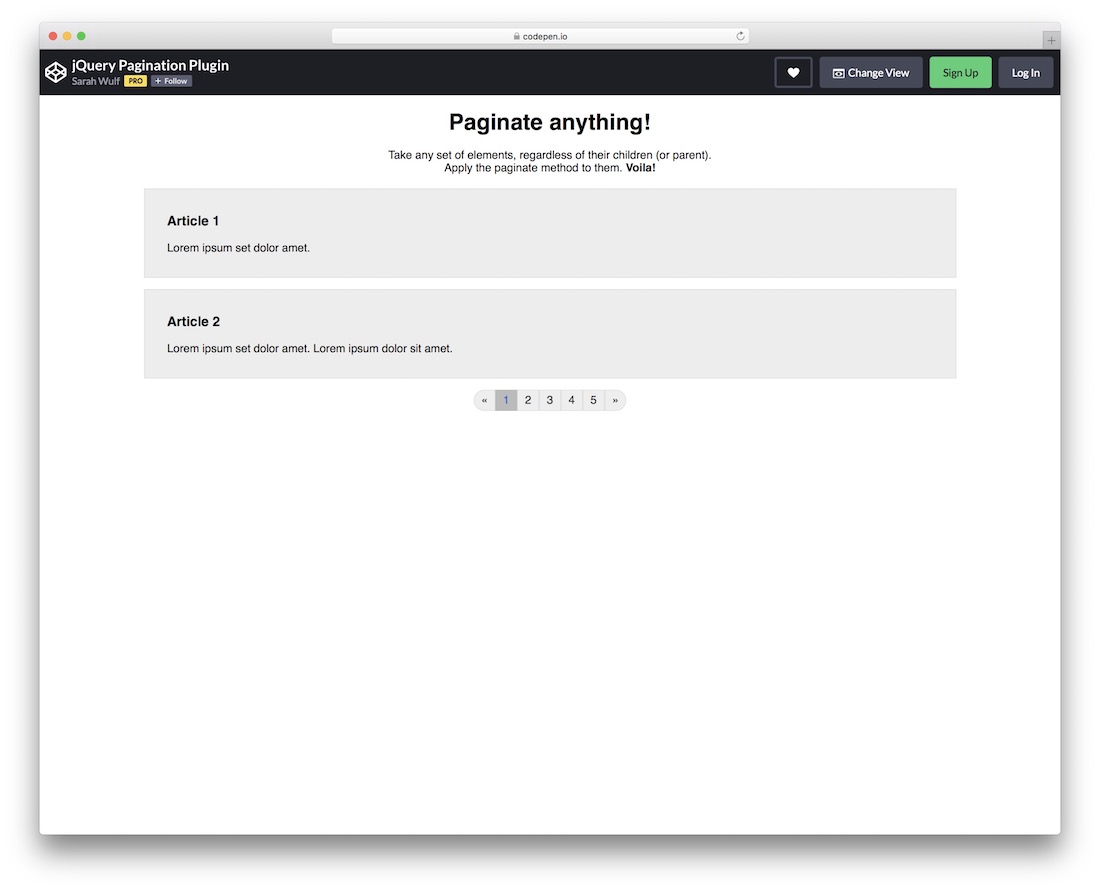
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปลั๊กอินการแบ่งหน้า jQuery

ตัวอย่างข้อมูลสุดเจ๋งนี้จะปลดล็อกตัวเลือกเพื่อช่วยให้คุณจัดหน้าองค์ประกอบต่างๆ ไม่ว่าจะเป็นองค์ประกอบหลักหรือไม่ก็ตาม
หากคุณต้องการสร้างการแบ่งหน้าสำหรับบทความที่ยาวมากหรือสิ่งอื่น ๆ ในเว็บไซต์ของคุณ นี่คือเครื่องมือที่จะช่วยคุณได้ดี
เนื่องจากเป็นส่วนหนึ่งของ CodePen คุณจึงรู้ว่าคุณสามารถ แก้ไขและแก้ไข ได้โดยตรงบนแพลตฟอร์มก่อนที่จะรวมเข้ากับโครงการของคุณ
เลย์เอาต์ยังมีโครงสร้างที่เหมาะกับอุปกรณ์พกพา 100% สำหรับประสิทธิภาพของ FLUID บนหน้าจอขนาดต่างๆ
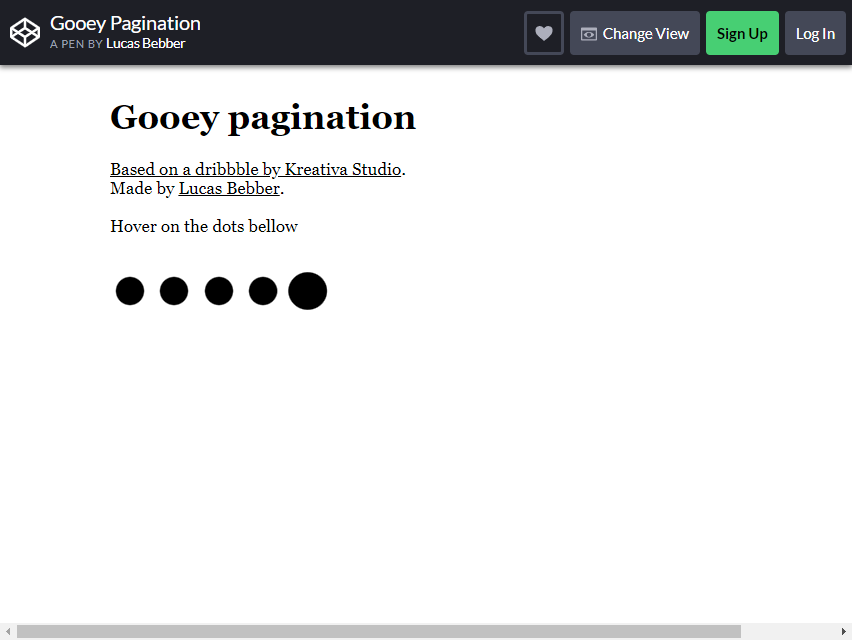
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเลขหน้าเหนอะหนะ

เริ่มจากการออกแบบที่เรียบง่ายแต่สวยงาม หากการเรียงลำดับตัวเลขไม่อยู่ในลำดับความสำคัญของหน้าเว็บของคุณ นี่คือการออกแบบที่คุณกำลังค้นหา
Gooey Pagination เป็นการออกแบบสไตล์สไลม์เหมือนหยด การระบุหน้าค่อนข้างยาก เนื่องจากหน้านี้ไม่ได้จัดลำดับตามนั้น แต่คุณเพิ่มหมายเลขหน้าหากต้องการ
เมื่อคุณวางเมาส์เหนือจุดสีดำที่อยู่ด้านล่างข้อความ มันจะแสดงเอฟเฟกต์แอนิเมชั่นที่ "เหนอะหนะ" ซึ่งเลียนแบบการเคลื่อนไหวของลูกบอลน้ำเมือก เอ ฟเฟกต์แอนิเมชั่นที่สวยงาม นี้จะดึงดูดจิตใจที่อยากรู้อยากเห็นเหล่านั้นอย่างแน่นอน โดยมีปฏิสัมพันธ์กับการแบ่งหน้า Bootstrap
หากเว็บไซต์ของคุณมีแนวโน้มที่จะเล่นเกมสำหรับเด็กมากขึ้น คุณสามารถเปลี่ยนสีของ dark blobs และเปลี่ยนให้เป็นสีสันได้ ให้เด็กๆ ได้สัมผัสประสบการณ์ที่เป็นมิตรและสนุกสนานไปกับมัน
แนวคิดยังอยู่ในการสาธิตและยังไม่เสร็จ แต่คุณสามารถเปลี่ยนบางส่วนและทำให้เสร็จได้ด้วยตัวเองโดยการเพิ่มและเปลี่ยนรหัสสองสามรหัส
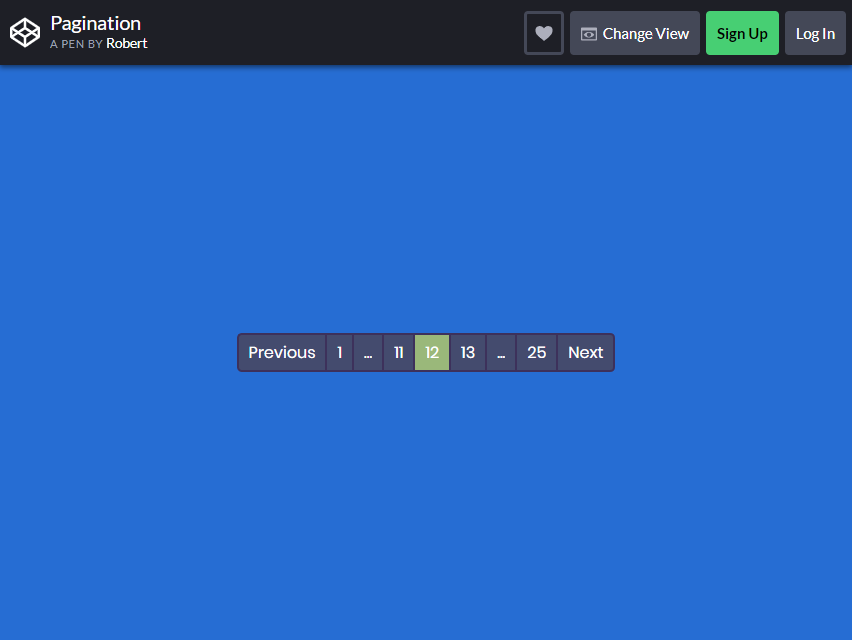
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้าโดย Robert

การออกแบบการแบ่งหน้านี้มีรูปลักษณ์ที่เรียบง่ายและตรงไปตรงมามากขึ้น เทมเพลตนี้ทำงานได้ดีกับพื้นหลังการเติมแบบทึบใดๆ เช่นเดียวกับที่คุณเห็นในการสาธิต
เหมาะอย่างยิ่งสำหรับเว็บไซต์บล็อกที่ต้องการการออกแบบการแบ่งหน้า ทำให้การแบ่งหน้าของคุณดู เรียบร้อยและสวยงาม ด้วยการออกแบบนี้เป็นแรงบันดาลใจ
คุณสามารถปรับแต่งเทมเพลตนี้ได้อย่างเต็มที่และปรับแต่งให้เข้ากับธีมของเว็บไซต์ของคุณ หากคุณต้องการปรับจำนวนหน้า ไม่ว่าจะสูงหรือต่ำ คุณก็ทำได้
ไฮไลท์สี จะช่วยให้ผู้เยี่ยมชมของคุณรู้ว่าพวกเขาอยู่ในหน้าใด เพื่อไม่ให้พวกเขาหลงทางในการเรียกดูเนื้อหาของคุณ
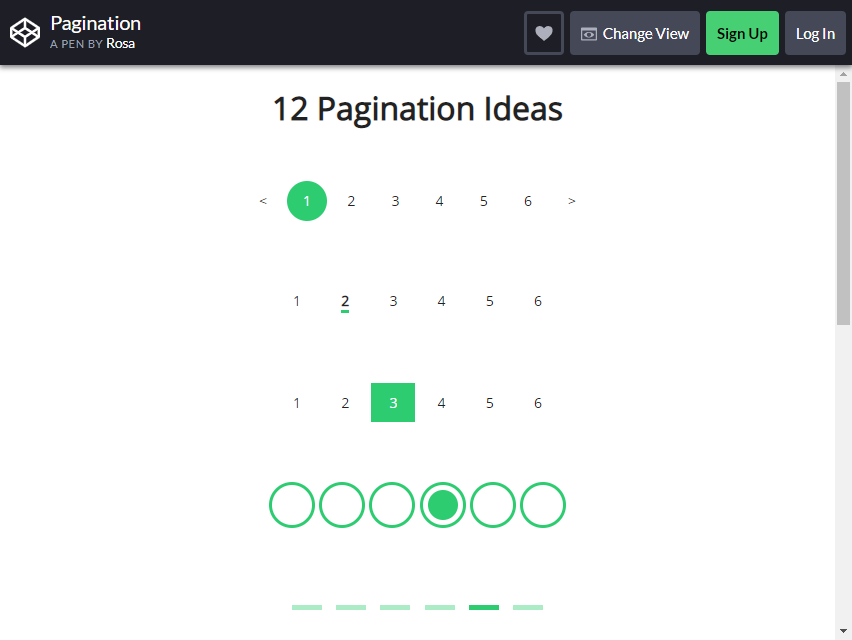
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมไอเดีย 12 การแบ่งหน้า

นี่คือการแบ่งหน้าบูตสแตรปที่ไม่ซ้ำใครจากหนึ่งในผู้สร้างสรรค์โค้ดของ Codepen จากดีไซน์นับพันที่คุณสามารถพบได้ในเว็บ ดีไซน์นี้พร้อมให้คุณ ลองใช้ แล้ว
ตัวอย่างนี้ให้คุณเลือกการออกแบบการแบ่งหน้าสองแบบ หนึ่งมีแบบอักษรตัวเลขเพื่อช่วยให้ผู้ใช้ของคุณระบุหน้าบางหน้าตามลำดับ
อีกประการหนึ่งได้รับการออกแบบโดยใช้รูปทรงเรขาคณิต แต่คุณยังสามารถใช้ทั้งสองแบบได้ ด้วยการออกแบบทั้ง 12 แบบ คุณสามารถผสมผสานกับมันได้มากมาย
รู้สึกอิสระที่จะปรับแต่งเล็กน้อยและเปลี่ยนองค์ประกอบบางอย่างเพื่อให้เหมาะกับความต้องการของคุณ
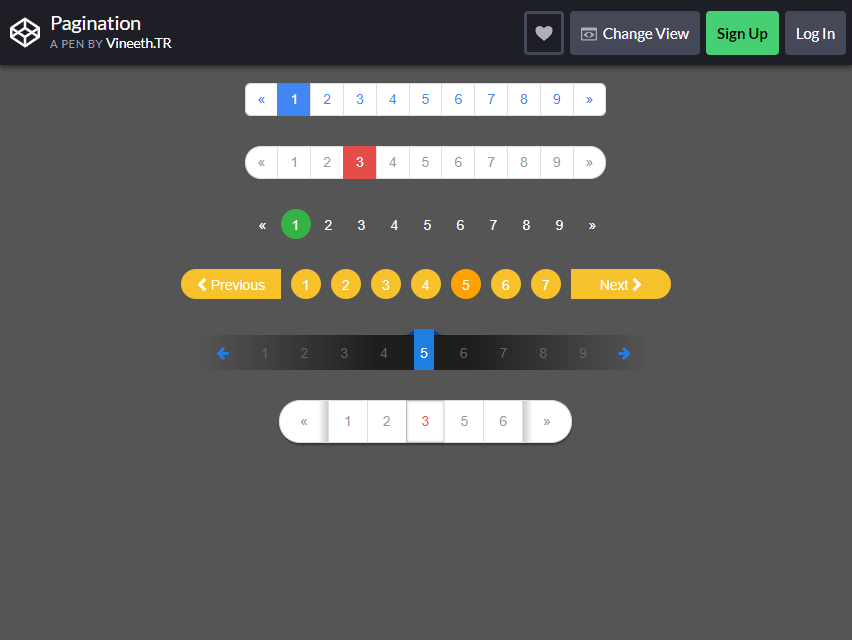
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้าโดย Vineeth.TR

นี่คือชุดของการออกแบบการแบ่งหน้าที่ Codepen มอบให้คุณ ด้วยเทมเพลตนี้ คุณจะมีกลุ่มการออกแบบให้เลือก
มี การออกแบบการแบ่งหน้าหกแบบ ที่เคลื่อนไหวได้และสร้างขึ้นผ่านสคริปต์ Bootstrap การออกแบบมีสีสันที่เป็นธรรมชาติและกราฟิกที่สวยงาม นอกจากนี้ยังใช้รูปทรงที่สมมาตรและสวยงามซึ่งน่ามอง
ไม่มีผลเลื่อนการดำเนินการในการออกแบบ แต่ที่ไม่ได้ยกเว้นได้จากการให้ที่ไม่ซ้ำกันและการทำงานสำหรับการใช้งานเป็นอย่างไร เป็นเลย์เอาต์ที่เรียบง่ายและสง่างามที่คุณสามารถลองใช้กับเว็บไซต์ของคุณเองได้
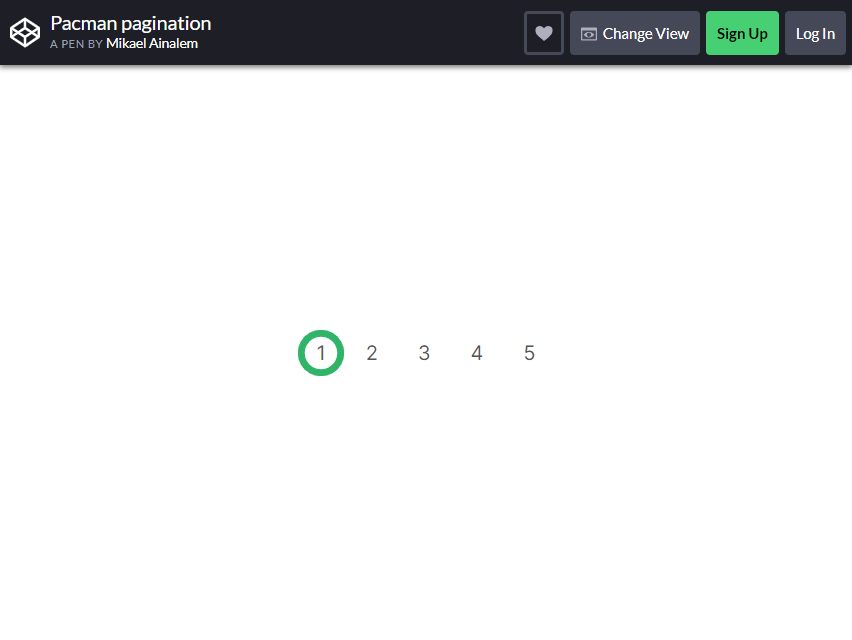
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมPacman Pagination

คุณเป็นแฟนของวิดีโอเกมหรือไม่? เว็บไซต์ของคุณเน้นที่การรีวิวเกม การสร้างบล็อกเกี่ยวกับเกมย้อนยุค หรือเป็นเพียงเว็บไซต์เกม หากใช่ นี่คือการออกแบบการแบ่งหน้า Bootstrap ที่เหมาะกับช่องนั้น
การออกแบบ Pacman Pagination เป็นการออกแบบแอนิเมชั่นที่ น่าสนใจและสะดุดตา หน้าที่ผู้ใช้ของคุณอยู่จะถูกเน้นด้วยตัวเลข Pacman
เมื่อผู้ใช้ของคุณเริ่มย้ายจากหน้าหนึ่งไปอีกหน้าหนึ่ง ตัวเลขจะเริ่มกินตัวเลขไปยังหน้าถัดไป โค้ดทำงานได้อย่างไร้ที่ติ และคุณสามารถใช้กับเว็บไซต์ของคุณได้โดยตรง
หากคุณต้องการเปลี่ยนองค์ประกอบบางอย่างของการออกแบบนี้ คุณสามารถปรับแต่งเพื่อให้เหมาะกับธีม Pacman หรือเพื่อให้สอดคล้องกับธีมของเว็บไซต์ของคุณ นี่คือการออกแบบที่ หลากหลาย และ เหมาะสม สำหรับเว็บไซต์ใดๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้ามือเยติ

ใช่แล้ว ไม่มีอะไรจะตะโกนถึงความพิเศษและความหายากได้มากไปกว่ามือของสัตว์ในตำนานที่มีชื่อเสียง เหตุใดจึงใช้การออกแบบนี้สำหรับการแบ่งหน้าของคุณ ทำไมจะไม่ล่ะ?! เป็น เรื่องผิดปกติ และในขณะเดียวกันก็ สร้างสรรค์อย่างสุดยอด
การออกแบบการแบ่งหน้า Yeti Hand มีมือของตัวละคร Yeti เพื่อเคลื่อนผ่านตัวเลขที่เรียงลำดับ มือจะย้ายเครื่องหมายเพื่อเน้นหน้าที่ผู้ใช้ของคุณอยู่
หากคุณต้องการใช้การออกแบบทดลองนี้บนเว็บไซต์ของคุณ คุณต้องเปลี่ยนรหัสบางส่วนเพื่อให้เข้ากันได้อย่างสมบูรณ์และใช้งานได้สำหรับเว็บไซต์ของคุณ การออกแบบนี้เหมาะสำหรับเว็บไซต์ที่เหมาะสำหรับเด็ก
ปรับแต่งได้อย่างเต็มที่ และคุณสามารถเปลี่ยนสีทั้งหมดได้ เลือกพื้นหลังแบบทึบเพื่อทำให้มือดูโดดเด่น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้าไม่มีที่สิ้นสุด

การออกแบบการแบ่งหน้านี้มีไว้สำหรับเว็บไซต์ที่มีเนื้อหามากมายเพื่อแชร์กับผู้อ่าน เลย์เอาต์ Infinite Pagination เป็นวิธีที่ ง่ายและยอดเยี่ยม ในการเลื่อนดูหน้าต่างๆ
แรกๆอาจจะดูงงๆ การออกแบบเดียวที่ใช้สำหรับการออกแบบนี้เป็นเพียงจุดและไม่มีอะไรเพิ่มเติม ใช่ จุดสีขาวธรรมดาและพื้นหลังสีทึบ รูปลักษณ์เริ่มต้นทำให้ดูเหมือนว่าไซต์มีการเลื่อนอย่างต่อเนื่องและไม่มีที่สิ้นสุด ให้เอฟเฟกต์ "INFINITE"
เมื่อผู้อ่านหรือผู้ใช้ไปถึงจุดสิ้นสุด การแบ่งหน้าบูตสแตรปจะเลื่อนกลับตั้งแต่เริ่มต้น เช่น การวนซ้ำที่ไม่มีที่สิ้นสุด รหัส ทำงานได้อย่างไม่มีที่ติ โดยไม่มีปัญหาใดๆ
มันพร้อมใช้งานสำหรับเว็บไซต์ของคุณและคุณสามารถปรับแต่งสีบางส่วนให้เหมาะกับธีมของคุณได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้า โดย Kasper Mikiewicz


สำหรับเว็บไซต์ที่มีรูปลักษณ์และสไตล์ที่ทันสมัยกว่า เชิญทางนี้ การใช้ รูปทรงโมดูลาร์ และรูปทรงเรขาคณิตสามารถทำให้ชุดรูปแบบใด ๆ ดูเป็นมืออาชีพและให้รูปลักษณ์ร่วมสมัย
ด้วยเทมเพลตนี้ คุณจะได้รับการออกแบบที่เรียบง่ายและใช้งานได้จริง ซึ่งสามารถช่วยให้ผู้ใช้นำทางไปยังเนื้อหาในเว็บไซต์ของคุณได้
ปรับแต่งได้อย่างเต็มที่และคุณสามารถเปลี่ยนพื้นหลังและองค์ประกอบอื่น ๆ เพื่อให้เหมาะกับธีมเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมWebDesignerDepot Pagination

บางทีคุณอาจกำลังค้นหาเว็บไซต์ที่ดูเป็นมืออาชีพมากกว่าเว็บไซต์ที่สร้างสรรค์ก่อนหน้านี้ การออกแบบการแบ่งหน้าบูตสแตรปนี้มีรูปลักษณ์ทางธุรกิจและเป็นมืออาชีพมากขึ้น เว็บไซต์ธุรกิจอยู่เสมอในการที่มีลักษณะที่น้อยที่สุดและง่าย
วิธีนี้จะป้องกันไม่ให้ ATTENTIONS ที่ไม่ต้องการจากองค์ประกอบอื่นๆ ดึงความสนใจของผู้ใช้และให้ความสำคัญกับเนื้อหามากขึ้น การออกแบบยังทำให้ดูเหมือนว่าเว็บไซต์ของคุณถูกต้องตามกฎหมายและจริงจังในธุรกิจที่จัดการ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเลขหน้าหนึ่ง

รูปลักษณ์ทันสมัยดูจืดชืดเกินไปหรือไม่? ที่นี่! ลองรูปลักษณ์ที่โฉบเฉี่ยวและล้ำสมัยยิ่งขึ้น การออกแบบ Bootstrap Pagination One นั้นดูแย่มากด้วย รูปทรงเรขาคณิต และตัวเลือกสีที่ใช้
เป็นการออกแบบและสไตล์วัสดุสำหรับแนวคิดของเทมเพลต ใช้เส้นเรียบง่ายและเอฟเฟกต์โฮเวอร์สุดเจ๋งสำหรับแถบเลขหน้า
หากคุณต้องการเปลี่ยนแปลงบางอย่าง คุณสามารถเพิ่มหรือเปลี่ยนรหัสภายในเทมเพลตที่ให้มา แต่ขอแนะนำให้ปล่อยสีไว้ตามเดิม ไม่มีอะไร บ่ง บอกว่ามีพลัง มากไปกว่าสีแดงเข้ม!
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้าและเค้าโครงด้วยพื้นหลังที่ถูกตัด

เว็บไซต์ของคุณเต็มไปด้วยสไลด์การนำเสนอจำนวนมากหรือไม่? การออกแบบการแบ่งหน้านี้ออกแบบมาเพื่อช่วยคุณ จัดระเบียบและจัดเรียง สไลด์โชว์ ของคุณตามลำดับ ช่วยทำให้หน้าเว็บและสไลด์ดูเรียบร้อยและน่ามองยิ่งขึ้น
เทมเพลตมีเอฟเฟกต์การเลื่อนแบบขนานที่ใช้บนตัวเลื่อน ดังนั้นจึงมีส่วนร่วมและโต้ตอบกับผู้ใช้มากขึ้น
มีสองวิธีในการใช้ฟังก์ชันของแถบเลื่อนนี้ คุณสามารถเลื่อนโดยใช้ ท่าทางสัมผัส เพื่อสลับไปมาระหว่างสไลด์ต่างๆ หรือคุณสามารถใช้ ไม้ตี เลขที่อยู่ด้านล่าง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้า Magic Line ที่ตอบสนอง

การออกแบบการแบ่งหน้าบูตสแตรปนี้มีไว้สำหรับเว็บไซต์ที่ดูเป็นมืออาชีพมากขึ้น แนวคิดนี้ขึ้นอยู่กับวิธีที่ผู้คนมองว่าการออกแบบเว็บ "น่าดึงดูด" สำหรับพวกเขา
การออกแบบใช้เส้นแถบเลื่อนคล้ายกับก่อนหน้านี้ หน้าที่ของการออกแบบคือมีการวางบรรทัดที่ด้านบนของหน้าซึ่งบอกผู้ใช้ว่าพวกเขาอยู่ในหน้าที่ระบุ เกือบจะเหมือนกันกับแถบเลื่อนก่อนหน้า แต่แถบนี้เลื่อนใน แนวนอน
บรรทัดจะอยู่ด้านบนของหมายเลขหน้าที่ผู้ใช้อยู่ การเข้ารหัสที่ยอดเยี่ยมทำให้คุณสมบัติการเลื่อนของเส้นแนวนอน ทำงานได้อย่างราบรื่น โดยไม่มีปัญหาใดๆ
เหมาะสำหรับเว็บไซต์ที่ต้องการนำเสนอการออกแบบกราฟิกเพิ่มเติมเล็กน้อยสำหรับผู้ใช้ของตน
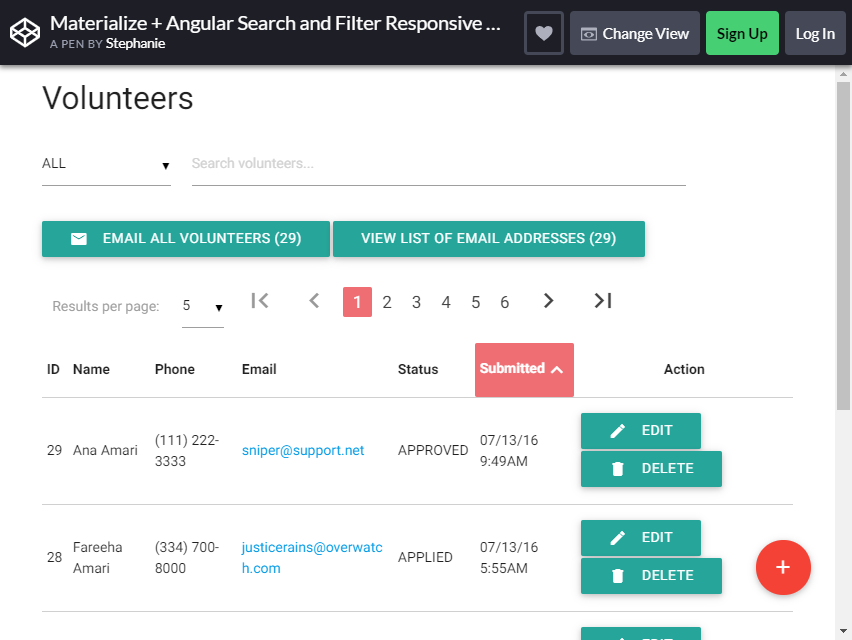
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมสร้างตารางตอบสนองด้วยการแบ่งหน้า

เราทุกคนทราบดีว่าการจัดระเบียบจดหมายของเราอาจเป็นงานที่ยากหากปราศจากความช่วยเหลือจากตัวบ่งชี้ที่บอกเราว่าเราอยู่ที่หน้าใด
ตารางที่ตอบสนองต่อ Materialize นี้ไม่ได้เป็นเพียงองค์ประกอบที่ใช้งานได้อย่างสมบูรณ์ แต่ยังเป็นการออกแบบที่คุณสามารถใช้เพื่อจัดเรียงบัญชีผู้ใช้
เทมเพลตนี้มี ตารางตอบสนอง ที่สามารถแสดงเนื้อหาและข้อมูลได้มากมาย สีสันที่สวยงามและการออกแบบที่น่าทึ่งทำให้ตารางนี้เป็น “สิ่งที่ต้องมี” สำหรับทุกเว็บไซต์
มอบพลังให้ผู้ใช้ของคุณเพื่อจัดเรียงอีเมล บัญชี หรือการแจ้งเตือนด้วยคุณสมบัตินี้ การเพิ่มการแบ่งหน้าบูตสแตรปยังสามารถช่วยให้พวกเขาจัดระเบียบข้อมูลได้
นอกจากการแบ่งหน้าแล้ว คุณยังจะได้รับแถบค้นหาพร้อมตัวเลือกตัวกรองในองค์ประกอบเดียว เนื่องจากการออกแบบนี้มีคุณลักษณะมากมาย โค้ดจึงมีความล้ำหน้ากว่าเล็กน้อย
แต่คุณต้องเปลี่ยนบางสิ่งเท่านั้น เช่น การเพิ่มรูปภาพพื้นหลัง การเปลี่ยนข้อความ และปรับแต่งสีเล็กน้อยเพื่อ ให้โดดเด่น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเคล็ดลับเครื่องมือการแบ่งหน้า

Tooltip Pagination นำเสนอความเรียบง่ายในการออกแบบและความเรียบง่ายโดยใช้จุดแทนข้อความธรรมดา ด้วยการออกแบบที่เรียบง่าย คุณสามารถใช้มัน กับส่วนใดก็ได้ของเว็บไซต์ของคุณ และมันจะพอดีเหมือนถุงมือ
การออกแบบนี้สร้างขึ้นสำหรับเว็บไซต์ที่มีบทช่วยสอนและเคล็ดลับสำหรับผู้ใช้ใหม่ สามารถฝังลงในเมนูย่อยที่ให้คำแนะนำเบื้องต้นได้ การออกแบบนี้สร้างขึ้นสำหรับเว็บไซต์ที่มีหน้าเพียงไม่กี่หน้าเท่านั้น
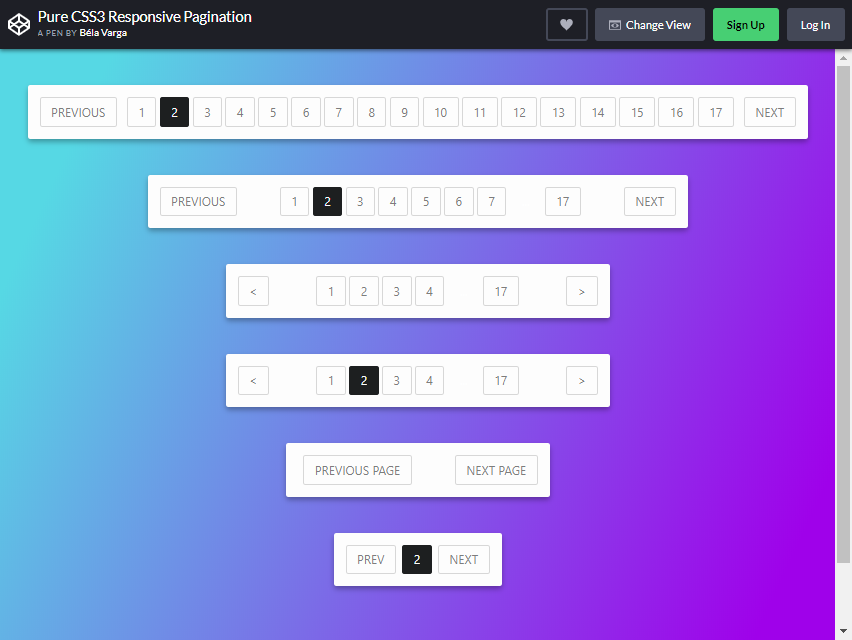
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมPure CSS3 Responsive Pagination

นี่เป็นอีกชุดขององค์ประกอบการแบ่งหน้าบูตสแตรป เทมเพลตมี รูปแบบการแบ่งหน้าหกประเภท ให้เลือก การออกแบบแต่ละประเภทมีความคล้ายคลึงกัน ความแตกต่างเพียงอย่างเดียวคือช่วงของหน้าที่สามารถรองรับได้
มีช่วงจำกัดสำหรับจำนวนหน้าที่คุณสามารถเพิ่มลงในแถบประเภทหนึ่งได้ หากคุณต้องการใช้การออกแบบนี้ ให้ลองเลือกความยาวของแถบที่คุณคิดว่าจะพอดีกับจำนวนหน้าเว็บที่คุณมีในเว็บไซต์ของคุณ
การออกแบบประกอบด้วยลายเส้นและความกว้างที่เบาทำให้ดูเป็นมืออาชีพ สิ่งนี้มาพร้อมกับเอ ฟเฟก ต์ แอนิเมชั่น QUICK ที่เน้นหมายเลขหน้าเมื่อผู้ใช้วางเมาส์เหนือมัน
สามารถใช้ได้กับธีมและสไตล์เว็บไซต์ทุกประเภทเนื่องจากความเรียบง่าย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมภาพเคลื่อนไหวโฮเวอร์เลขหน้า

นี่เป็นหนึ่งในการออกแบบการแบ่งหน้าที่ดีที่สุดและสร้างสรรค์ ด้วยเลย์เอาต์และฟังก์ชันที่เป็นเอกลักษณ์ การเข้ารหัสสำหรับสิ่งนี้จึงซับซ้อนมาก แต่คุณสามารถ ใช้ได้ทันที และใช้ได้กับการออกแบบเว็บใดๆ
อย่างที่คุณสังเกตเห็นเลย์เอาต์ก่อนหน้านี้ เลย์เอาต์นี้ใช้พื้นที่ไม่มาก หมายเลขหน้าถูกซ่อนอยู่ภายในแถบบางเฉียบโดยมีข้อความ "ถัดไป" อยู่ เมื่อผู้ใช้เลื่อนเมาส์ไปเหนือลูกศร ลูกศรซ้ายและขวาจะเริ่มปรากฏขึ้น
การคลิกลูกศรจะแสดงหมายเลขหน้า ซึ่งจะมีเส้นบางๆ กำกับอยู่ด้านล่าง หากคุณกำลังพยายามจัดการพื้นที่ว่างที่คุณทิ้งไว้บนเว็บไซต์ นี่คือการแบ่งหน้าที่ สมบูรณ์แบบ สำหรับคุณ
การออกแบบนั้นยอดเยี่ยมและการใช้งานก็ไร้ที่ติ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมPac-Man CSS Pagination

จำการออกแบบธีม Pacman ก่อนหน้านี้ที่เราพูดถึงก่อนหน้านี้ได้ไหม ต้องการข้อตกลงที่แท้จริง? นี่คือการออกแบบการแบ่งหน้าบูตสแตรปสไตล์ Pacman ที่ได้รับความ นิยมอย่างมาก ใน ธีม Pacman!
วิดีโอเกมย้อนยุคสุดคลาสสิกสร้างความประทับใจให้กับนักเล่นเกมมาเป็นเวลานาน นำเกมในตำนานกลับคืนมาและมอบความคิดถึงแก่ผู้ใช้ของคุณ ทำให้พวกเขาจดจำความสนุกและความเพลิดเพลินที่เรามีเมื่อเล่นเกมนี้
เหมาะที่สุดสำหรับไซต์ที่มีกิจกรรมสำหรับเด็กหรือเว็บไซต์เกม เมื่อผู้ใช้วางเมาส์เหนือโหนด Pacman (หรือปากกาเน้นข้อความ) จะเริ่มเคี้ยว ผ่าน
เมื่อโหนดถูกคลิก Pacman จะกินโหนดนั้นและเคลื่อนไปยังตำแหน่งนั้น น่ารักมากใช่ไหม
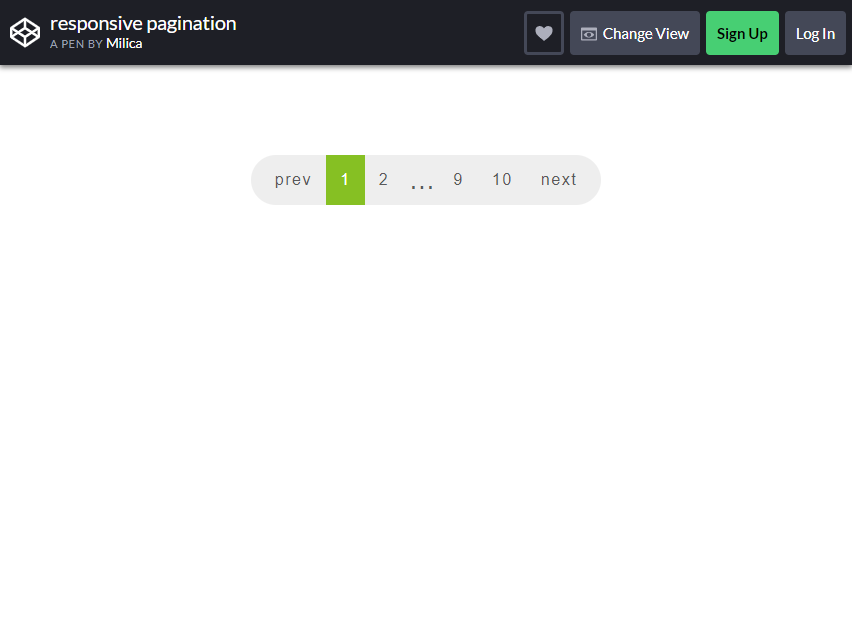
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการแบ่งหน้าที่ตอบสนอง

หลังจากผ่านการออกแบบมามากมายแล้ว เรามาลองกลับไปใช้พื้นฐานกัน การออกแบบการแบ่งหน้าแบบตอบสนองนั้นทำขึ้นมาให้ เรียบง่ายและสะอาด ตา มีรูปลักษณ์แบบมืออาชีพได้อย่างรวดเร็วก่อน
นี่คือการออกแบบการแบ่งหน้าพื้นฐานที่สามารถใช้กับเว็บไซต์ใดๆ ก็ได้โดยไม่มีปัญหาใดๆ เลย หากคุณมีเว็บไซต์ที่ดูทันสมัยและมีสีสันด้วยธีม MINIMALIST นี่คือการออกแบบที่คุณกำลังมองหา
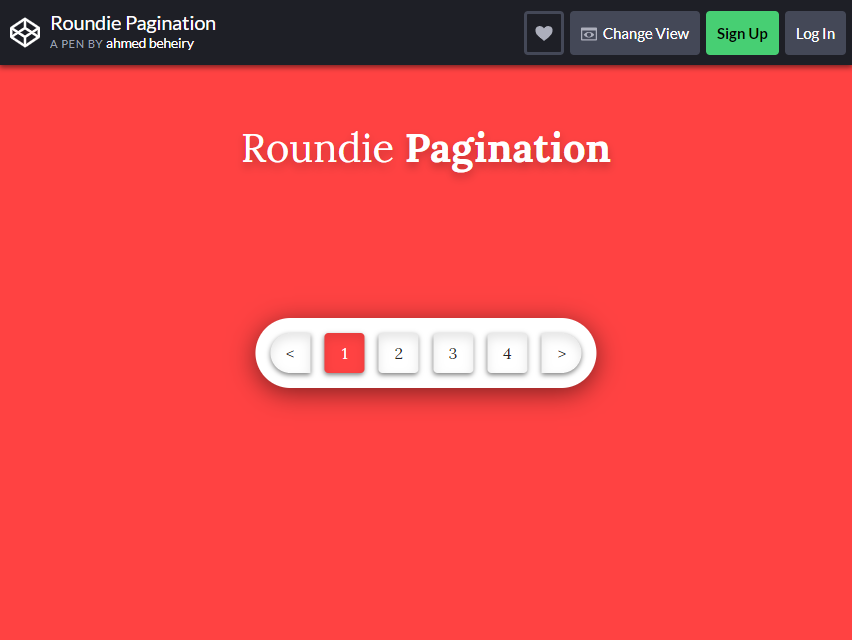
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมRoundie Pagination

คล้ายกับก่อนหน้านี้ Roundie Pagination มีการออกแบบที่เรียบง่ายและสง่างามเหมือนกับรุ่นก่อนหน้า ข้อแตกต่างเพียงอย่างเดียวคืออันนี้ โดดเด่นกว่าและฉูดฉาด ด้วยโทนสีและการออกแบบที่กำหนด
แถบมีความลึกทำให้โผล่ออกมาจากพื้นหลัง การเลือกใช้สีทำให้การออกแบบดูดีที่สุด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม