24 Bootstrap เค้าโครงคอลัมน์ (จัดระเบียบเนื้อหา)
เผยแพร่แล้ว: 2021-07-17คุณสามารถแจกจ่ายเนื้อหาประเภทต่างๆ ด้วยรูปแบบคอลัมน์ Bootstrap ที่ดีที่สุดเหล่านี้ได้อย่างสะดวกทั่วทั้งเว็บไซต์ของคุณ
แทนที่จะเดินเตร่ไปทั่ว (อย่างสิ้นหวัง) เราได้ทำการวิจัยทั้งหมดแทนคุณ
ตอนนี้คุณสามารถทำให้เว็บไซต์ของคุณสมบูรณ์ด้วยการแสดงเนื้อหาที่ยอดเยี่ยม โดยใช้เค้าโครงคอลัมน์ที่แตกต่างกัน
ในการออกแบบเลย์เอาต์ คอลัมน์มีความสำคัญยิ่ง จัดระเบียบเนื้อหาและรูปภาพภายในหน้า ไม่ได้ทะเลาะเบาะแว้งกัน
รูปแบบของคอลัมน์ Bootstrap อาจแตกต่างกันไปตามเอกลักษณ์ที่คุณต้องการนำเสนอในไซต์ของคุณ
แต่เราหมายถึงอะไรโดยการออกแบบเลย์เอาต์คอลัมน์
เพื่อให้คุณมีความคิดที่ดีขึ้น ต่อไปนี้คือตัวอย่างบางส่วน:
- แยกหน้าจอ
- เค้าโครงไม่สมมาตร
- คอลัมน์เดียว
- นิตยสาร
- ตารางการ์ด
- แถบด้านข้างคงที่
- กล่อง
- เลย์เอาต์รูปตัว F
เราทำให้แน่ใจว่าได้รวมการออกแบบที่แตกต่างกันมากที่สุดเท่าที่จะเป็นไปได้ – บางอย่างสำหรับทุกคน
เค้าโครงคอลัมน์ Bootstrap ที่ดีที่สุด
Bootstrap ส่วนท้าย V19

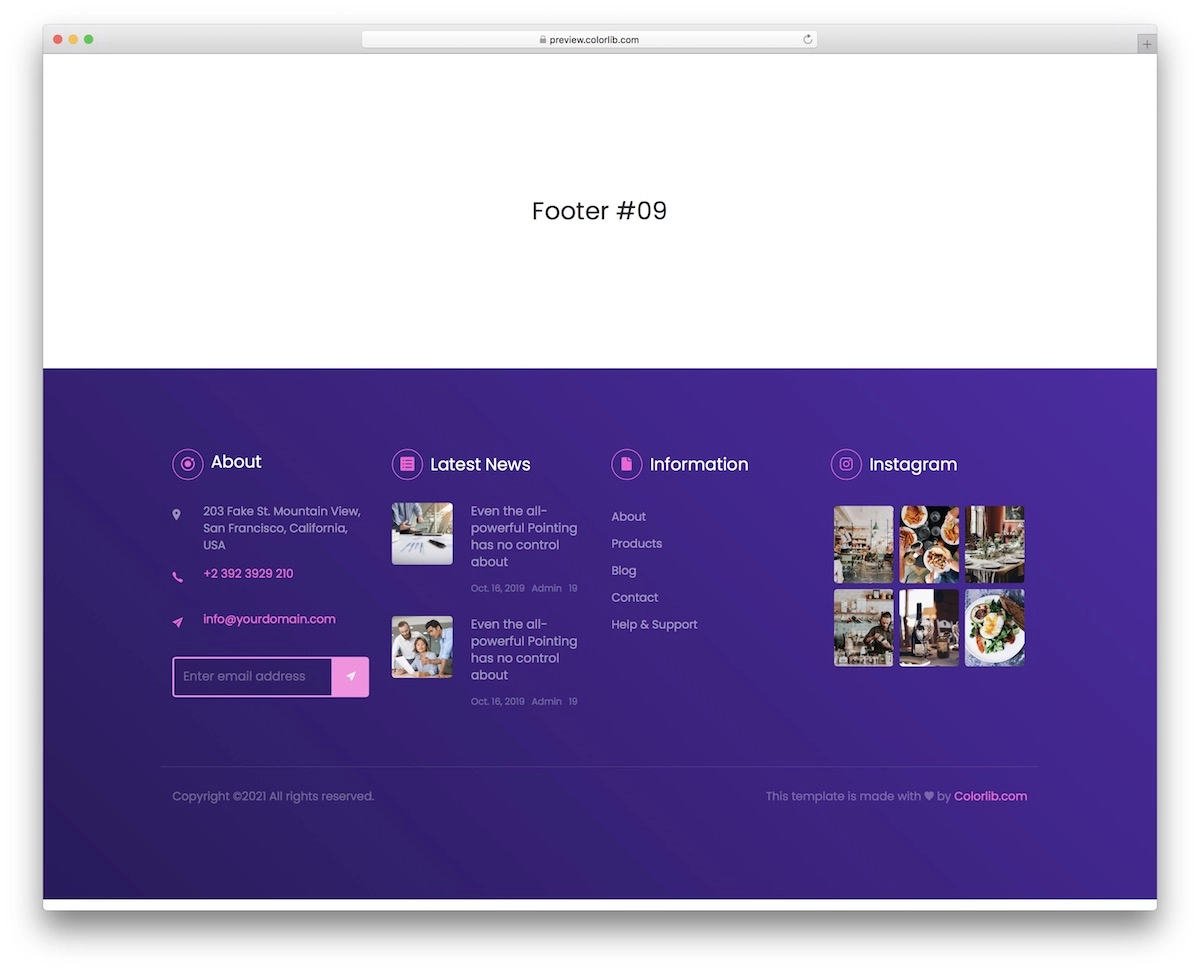
แม้จะพูดถึงส่วนท้าย พวกเขาสามารถแสดงหลายคอลัมน์เพื่อการกระจายเนื้อหาที่ยอดเยี่ยม นี่คือโซลูชันที่ทันสมัยและมีชีวิตชีวาด้วยพื้นหลังสีม่วงที่จะเพิ่ม สีสันให้ กับเว็บไซต์ของคุณอย่างแน่นอน
มีสี่คอลัมน์ซึ่งคุณสามารถปรับแต่งและเปิดใช้งานเพื่อประสบการณ์ผู้ใช้ที่ยอดเยี่ยมของเพจได้
การออกแบบยังสอดคล้องกับอุปกรณ์ยอดนิยมทั้งหมด โดยปรับให้เข้ากับสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อปได้ทันที
หมายเหตุ ในขณะที่ คุณปรับเปลี่ยน เทมเพลตได้ตามใจชอบ คุณควรรักษาส่วนลิขสิทธิ์ไว้เหมือนเดิม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V18

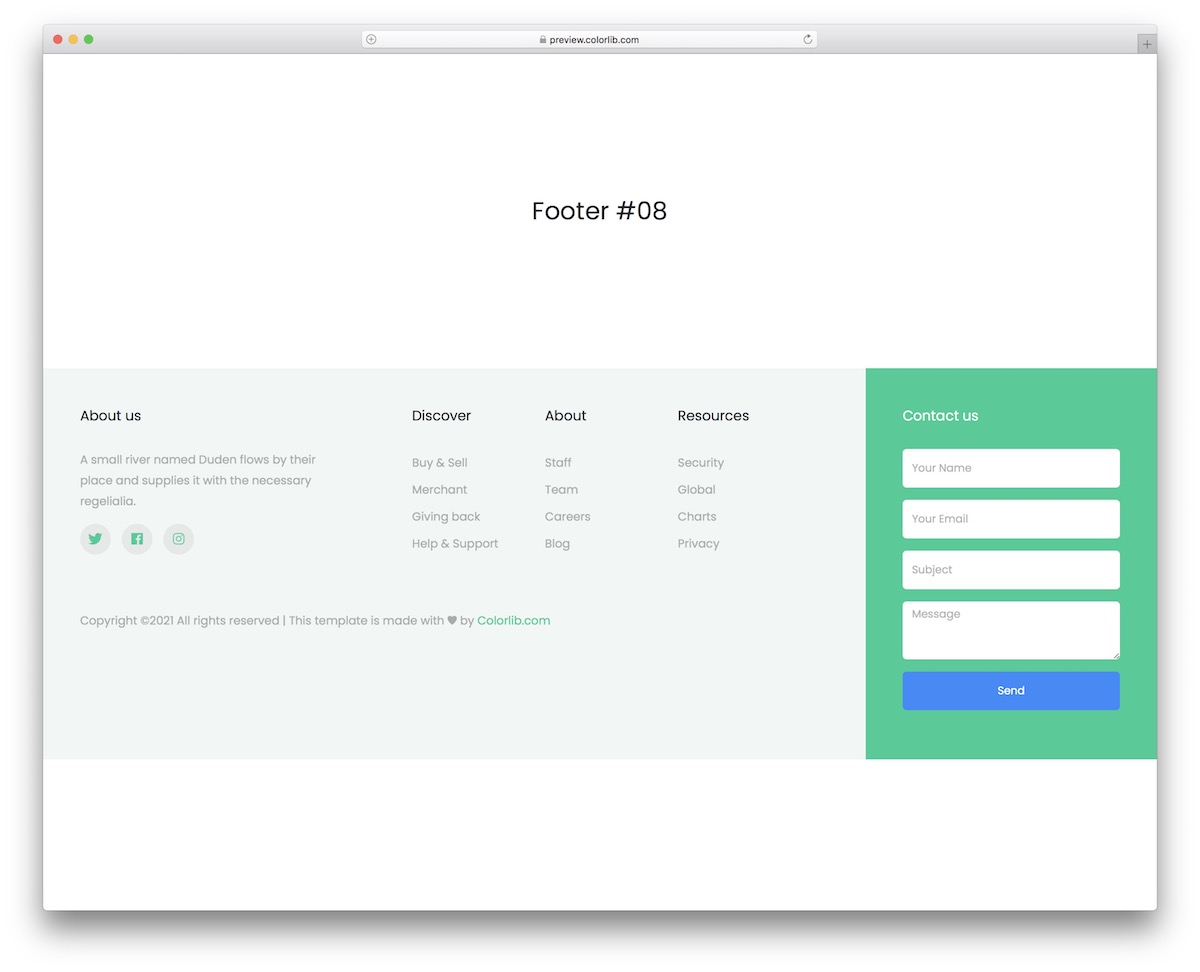
Bootstrap Footer V18 เป็นเลย์เอาต์ที่สะอาดซึ่งมีหลายคอลัมน์เพื่อ สร้าง พื้นที่ส่วนท้ายที่ น่าอิจฉาบนเว็บไซต์ของคุณ
นอกจากไอคอนเกี่ยวกับหัวข้อและโซเชียลมีเดียแล้ว ยังมีลิงก์ต่างๆ สำหรับเพจและหมวดหมู่และแบบฟอร์มการติดต่ออีกด้วย
คุณสามารถใช้สิ่งนี้ได้หากคุณกำลังสร้างเว็บไซต์แบบหน้าเดียว แต่อย่าลังเลที่จะรวมเข้ากับรูปแบบเว็บไซต์อื่นๆ ด้วย ไม่จำเป็นต้องจำกัดตัวเองในทางใดทางหนึ่ง รูปร่างหรือรูปแบบ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V10

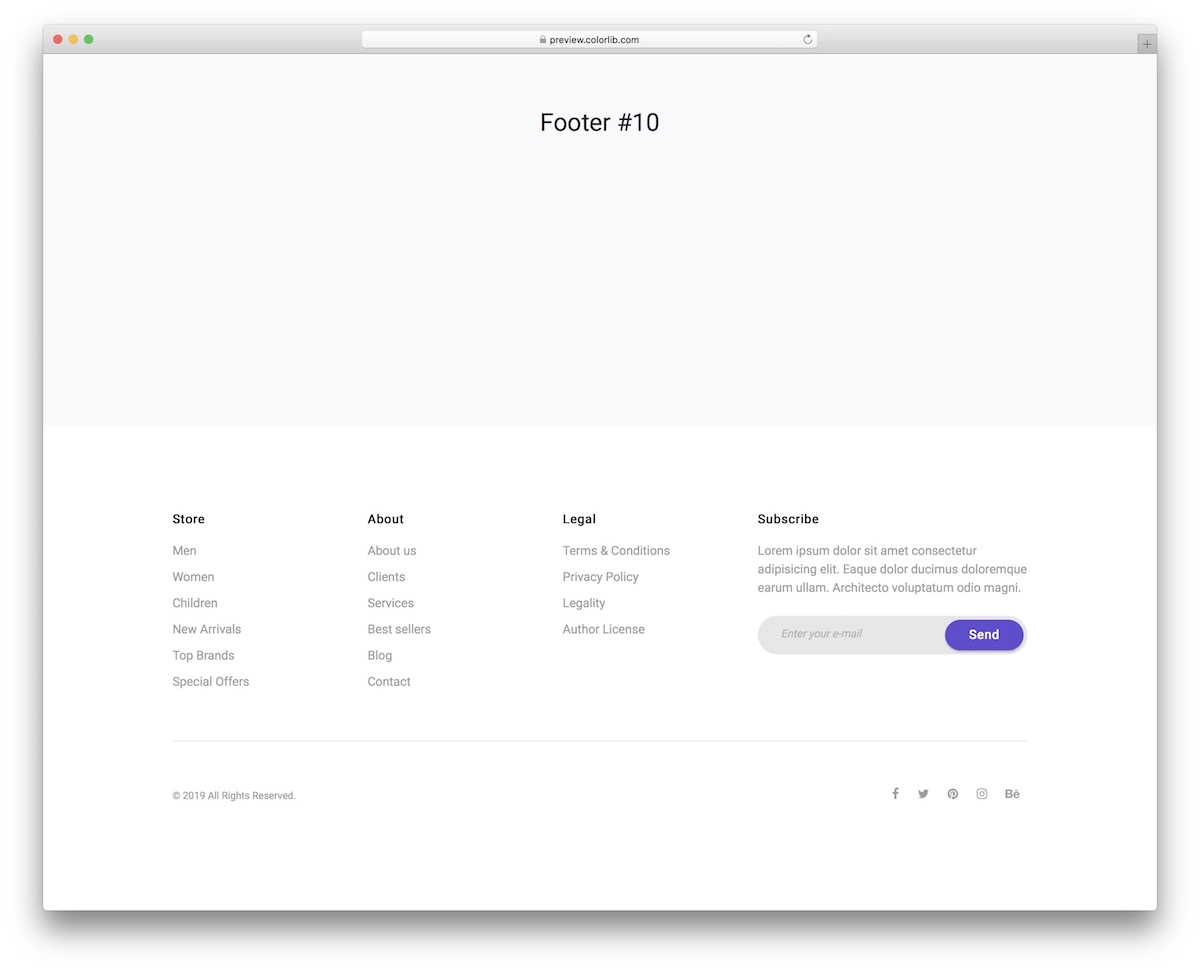
หากคุณกำลังมองหาพื้นที่ส่วนท้ายที่สะอาดและเรียบง่ายด้วยสี่คอลัมน์ เลย์เอาต์ Bootstrap นี้เป็นทางออกที่ดีที่สุดของคุณ ไม่ใช่แค่การออกแบบที่สวยงามและตอบสนองได้ดี แต่โครงสร้างโค้ดยังใช้งานง่ายอีกด้วย
ที่กล่าวว่า ไม่ว่าคุณจะเป็น มือใหม่ หรือ ผู้เชี่ยวชาญ คุณสามารถเริ่มทำงานในส่วนท้ายอันทรงพลังของคุณได้ตั้งแต่เริ่มต้น
คุณสามารถเพิ่มลิงก์ใดก็ได้ที่ต้องการ สนับสนุนให้ผู้ใช้สมัครรับจดหมายข่าวและเชื่อมต่อเว็บไซต์ของคุณกับแพลตฟอร์มโซเชียลมีเดียที่คุณโปรดปราน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V14

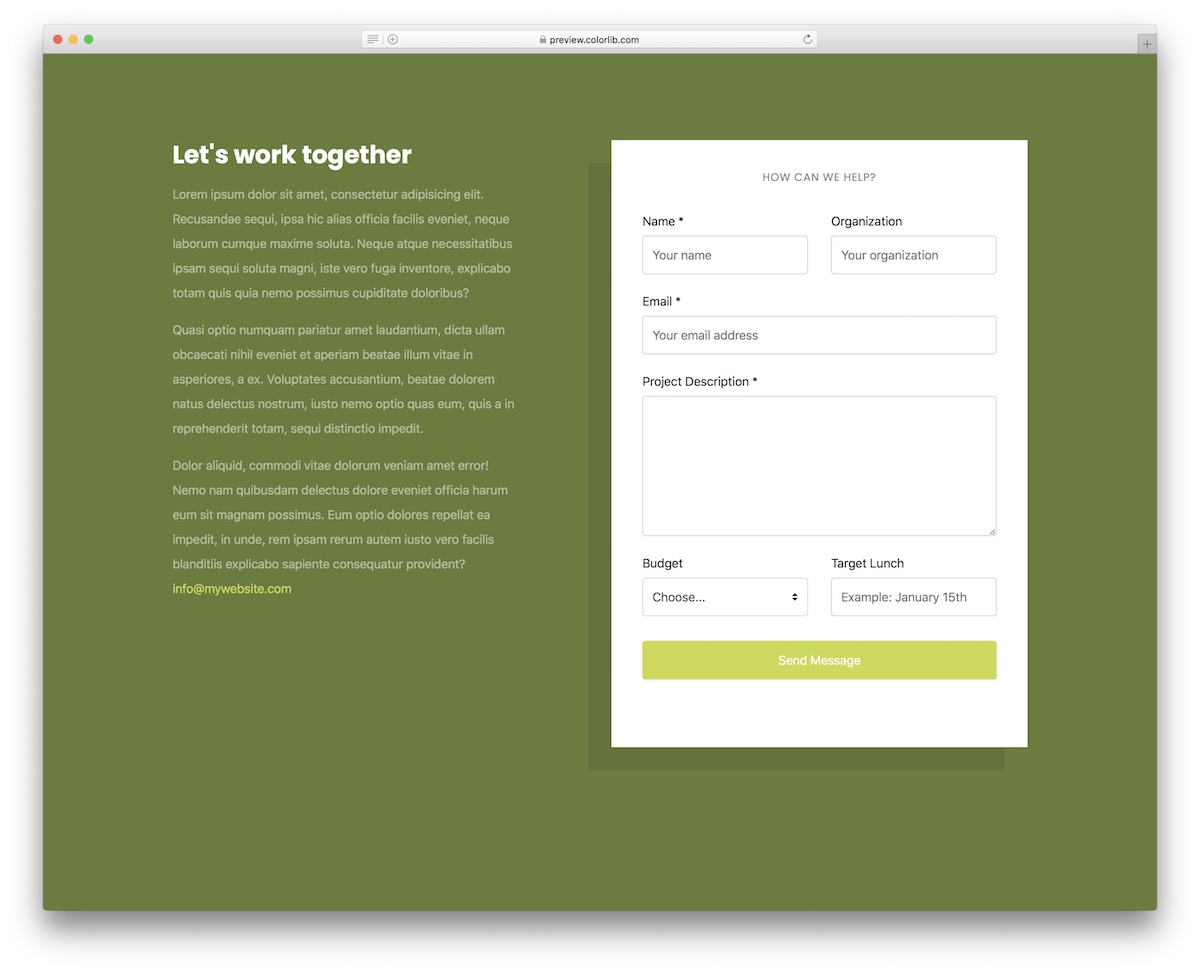
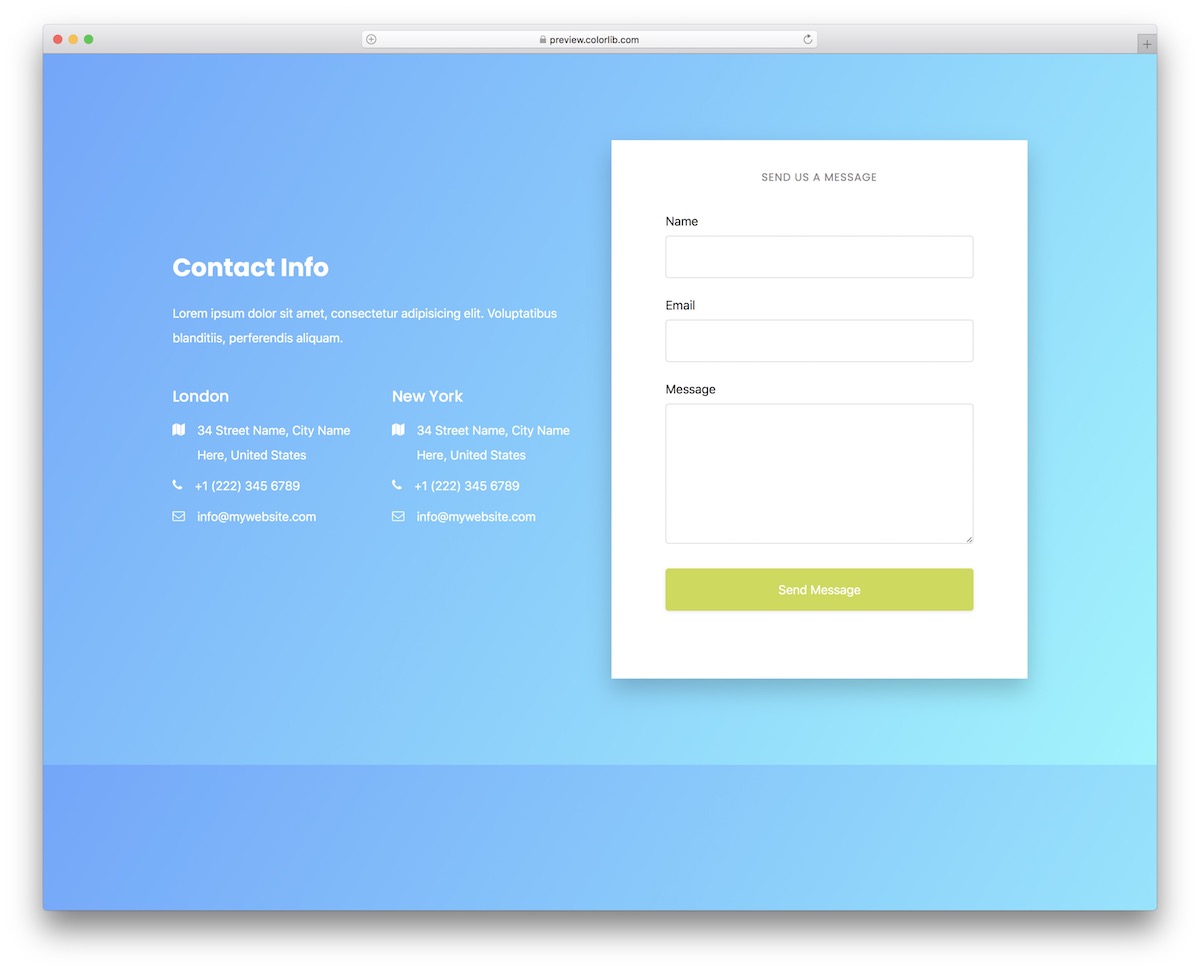
แบบฟอร์มการติดต่อ V14 เป็นวิธีที่สร้างสรรค์ในการจัดวางคอลัมน์ Bootstrap สำหรับส่วนติดต่อหรือหน้าของเว็บไซต์ของคุณ
แบ่งออกเป็นสองส่วน ; หนึ่งเป็นคำเพิ่มเติมและให้กำลังใจเกี่ยวกับธุรกิจ บริการ และอื่นๆ ของคุณ และอีกคำหนึ่งแสดงแบบฟอร์มการติดต่อที่สมบูรณ์
แบบฟอร์มนี้มีหลายช่อง พื้นที่ข้อความ และรายการดรอปดาวน์ อย่าลังเลที่จะใช้เครื่องมือนี้สำหรับโครงการใดๆ ที่คุณทำงาน เนื่องจากการปรับแต่งและปรับปรุงตามข้อบังคับการสร้างแบรนด์ของคุณนั้นทำได้อย่างง่ายดาย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มการติดต่อ V13

เมื่อเพิ่มหน้าติดต่อในเว็บไซต์หรือบล็อกของคุณ อย่าใช้แบบฟอร์มเพียงอย่างเดียว คุณสามารถเพิ่มสิ่งต่าง ๆ ได้เสมอด้วยการออกแบบที่ประณีตซึ่งมีหลายคอลัมน์เพื่อแสดงรายละเอียดและข้อมูลที่แตกต่างกัน
เนื่องจากฐาน Bootstrap คุณทราบดีว่าเลย์เอาต์เป็นแบบ ไหลทั้งหมด โดยปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้โดยไม่มีปัญหา คุณยังสามารถทดสอบสิ่งต่าง ๆ ล่วงหน้าก่อนที่จะดำเนินการอย่างเต็มที่
สำหรับแบบฟอร์มการติดต่อนั้นค่อนข้างตรงไปตรงมา โดยมีชื่อ อีเมล และพื้นที่ข้อความ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเค้าโครงที่ตอบสนองต่อ 3 คอลัมน์

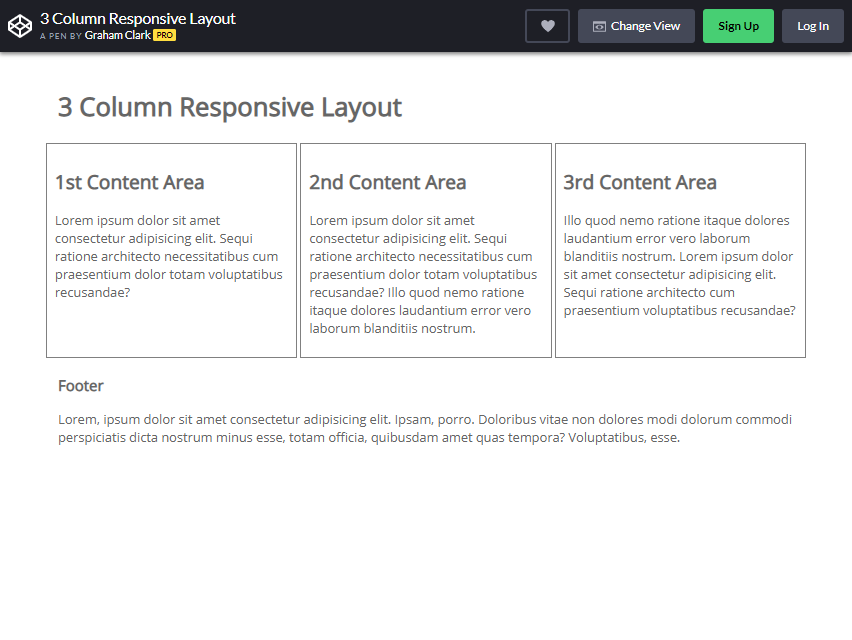
เลย์เอาต์แบบสามคอลัมน์เป็นการออกแบบที่ยอดเยี่ยมเพื่อให้มีตัวเลือกแบบต่างๆ สามแบบแก่ผู้เยี่ยมชม ดังที่คุณเห็นจากภาพ มี สามคอลัมน์ที่ แสดงเคียงข้างกัน
ตำแหน่งของคอลัมน์อาจแตกต่างกันไปตามขนาดของเพจ ตัวอย่างเช่น หากความกว้างของหน้าปรับเป็นมาตราส่วนเล็กลง คอลัมน์ที่สามจะปรากฏใต้คอลัมน์แรกและคอลัมน์ที่สอง
ในทางกลับกัน การปรับความสูงของหน้าใหม่จะทำให้มีสามคอลัมน์ และจะถูก วางซ้อน กันอย่างต่อเนื่อง
สิ่งนี้สามารถสมบูรณ์แบบสำหรับเว็บไซต์ที่ให้ข้อมูลที่แตกต่างกันสามแบบแก่ผู้ใช้ สิ่งที่คุณจะชอบเกี่ยวกับคอลัมน์บูตสแตรปนี้คือความยืดหยุ่นที่มอบให้กับผู้สร้างเว็บไซต์คนอื่นๆ
ค่อนข้างยากที่จะหาโซลูชันคอลัมน์ที่ใช้ CSS ที่เชื่อถือได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเค้าโครงคอลัมน์ CSS Pinterest แบบ บริสุทธิ์

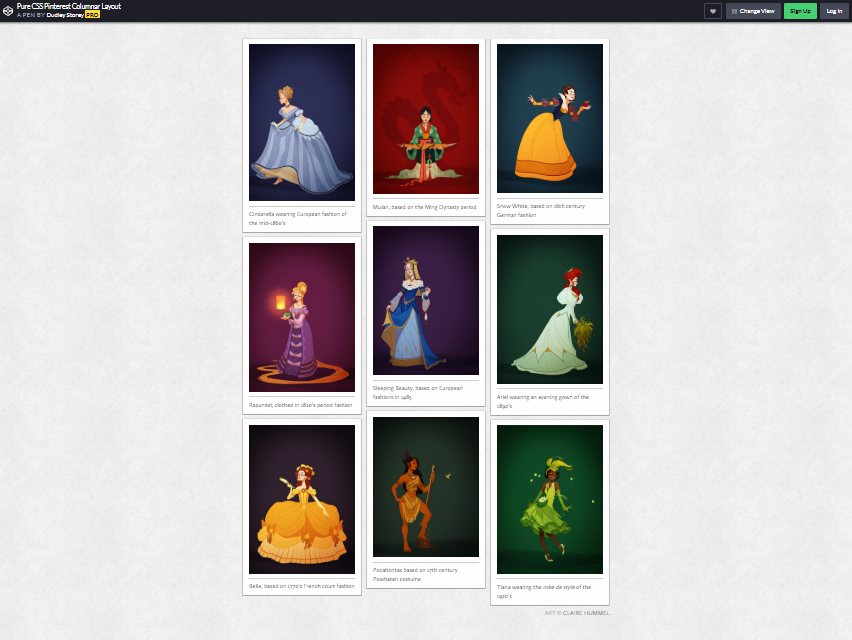
ดังที่คุณเห็นจากรูปภาพ คอลัมน์ประเภทนี้คือสิ่งที่คุณเรียกว่าเลย์เอาต์ 'A Grid of Cards' จุดประสงค์ของสไตล์คอลัมน์บูตสแตรปนี้คืออะไร? มักใช้กับเว็บไซต์ที่ต้องการแสดงข้อมูลจำนวนมากในหน้าเดียว
ตัวอย่างรูปการ์ดจะ แสดงรูปภาพและคำอธิบายสั้นๆ ของสิ่งที่อยู่ภายใน ช่วยให้ผู้ชมพบรายการที่ต้องการโดยคลิกที่การ์ด
เลย์เอาต์ประเภทนี้ยืดหยุ่นได้ โดยคุณสามารถปรับเปลี่ยนขนาด จำนวนคอลัมน์ ระยะห่าง และสไตล์ของการ์ดได้
ส่วนใหญ่คุณจะเห็นเลย์เอาต์นี้ใน YouTube และ Pinterest (ซึ่งเป็นเลย์เอาต์เดียวกันในภาพนี้) แทนที่จะใช้ JavaScript ซึ่งเป็นแอปพลิเคชันมาตรฐานที่ใช้สำหรับเลย์เอาต์ Pinterest นี้ Dudley Storey ใช้ CSS แทน
เขาได้รับแรงบันดาลใจจาก Kushagra Agarwal ในการสร้างสิ่งนี้
หากคุณต้องการดูคำอธิบายโดยละเอียดเพิ่มเติมเกี่ยวกับโปรแกรมของเขา คุณสามารถตรวจสอบบล็อกของเขาได้ที่นี่: http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเค้าโครงอีคอมเมิร์ซ Isometric โดยใช้ CSS Grid

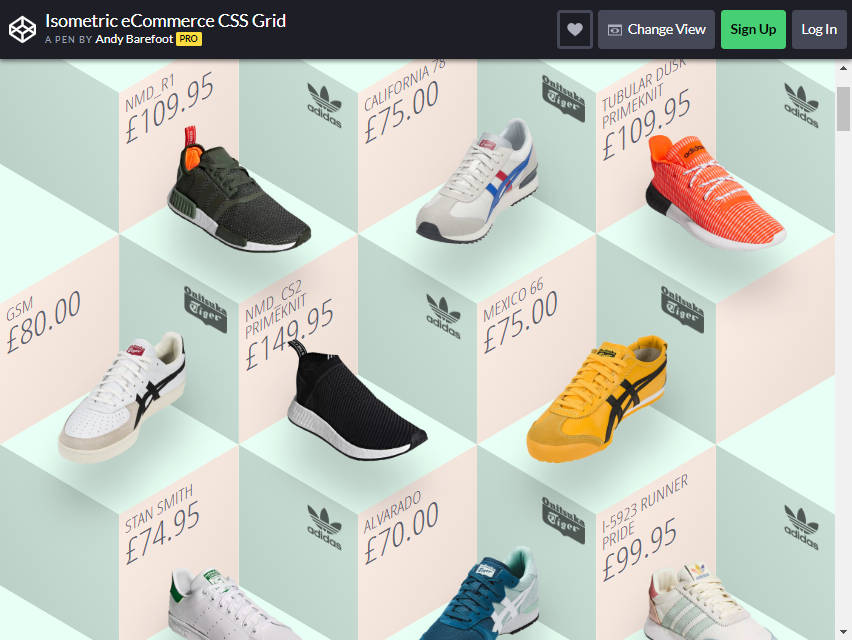
คุณเป็นผู้ประกอบการประเภท ขายสินค้าของคุณ หรือไม่? คุณอาจต้องใช้เลย์เอาต์นี้ ดังที่คุณเห็นจากภาพ นี่เป็นวิธีที่ยอดเยี่ยมในการแสดงสินค้าของคุณต่อผู้ซื้อที่คาดหวัง
Andy Barefoot เป็นคนสร้างเลย์เอาต์นี้ รูปภาพแสดงรายการรองเท้าจำนวนมาก แต่ถ้าคุณต้องการทำเช่นเดียวกันกับเว็บไซต์อีคอมเมิร์ซของคุณ นี่คือการออกแบบที่ต้องทำสำหรับคุณ
Andy Barefoot สร้างเลย์เอาต์กริดนี้โดยใช้ CSS เมื่อคุณเลื่อนเมาส์ไปที่รายการ เอ ฟเฟกต์จะลอยได้อย่างไม่น่าเชื่อ ในแต่ละชิ้นราคาจะปรากฏแก่ผู้เข้าชมหรือผู้ซื้อ
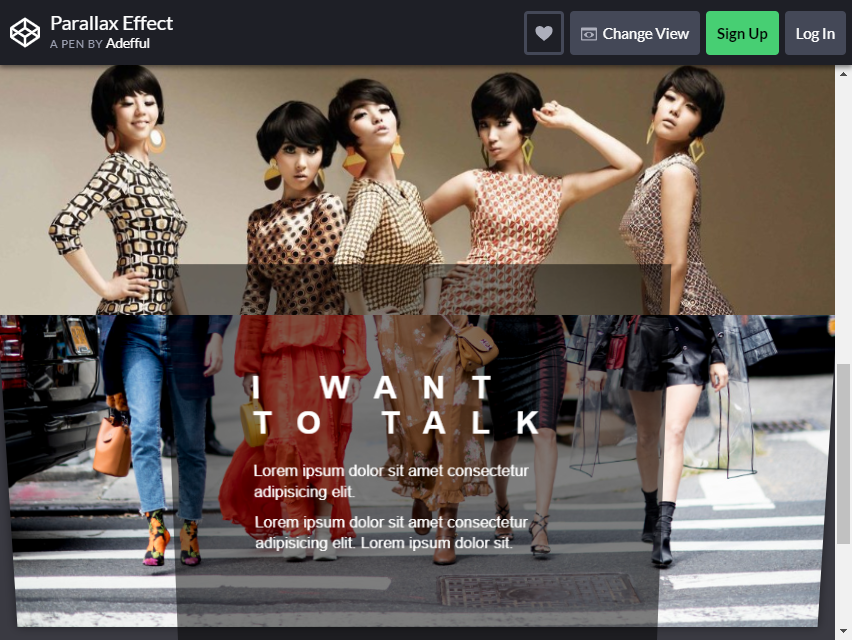
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเอฟเฟกต์ พารัลแลกซ์

เป็นสไตล์เฉพาะที่สร้างเค้าโครงคอลัมน์บูตสแตรป จากตัวอย่างด้านบน เมื่อคุณเลื่อนหน้าลง คอลัมน์จะเปลี่ยนจากที่หนึ่งไปอีกที่หนึ่ง
นี่เป็นรูปแบบที่น่าประทับใจสำหรับเพจของคุณ หากคุณต้องการใส่เนื้อหาที่แตกต่างกันในหน้าเดียว Adefful ไม่ได้ใช้ Javascript สำหรับสิ่งนี้ เขาใช้ HTML และ CSS เพื่อสร้างการออกแบบนี้เท่านั้น
หากคุณต้องการ เพิ่มผลกระทบ ให้เว็บไซต์มากขึ้น คุณสามารถเพิ่มเข้าไปในเว็บไซต์ได้ตามที่คุณต้องการ
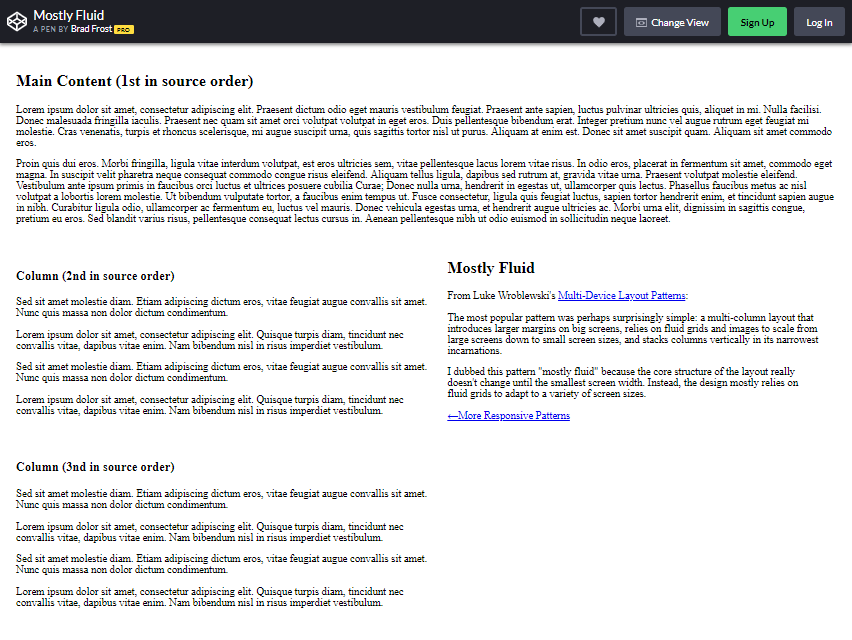
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมของเหลว ส่วนใหญ่ โดย Brad Frost

รูปแบบที่เขาใช้สำหรับการจัดวางคอลัมน์แบบบูตสแตรปคือสิ่งที่คุณสามารถเห็นได้ในหลายเว็บไซต์เป็นส่วนใหญ่ เลย์เอาต์นี้เรียกอีกอย่างว่านิตยสาร พื้นฐานคืออะไร? ดูตัวอย่างภาพอีกครั้ง
เสาส่วนใหญ่แยกจากกันด้วยกริป แบบโมดูลาร์ เว็บไซต์แบบหลายคอลัมน์ประเภทนี้ออกแบบมาเพื่อจัดลำดับความสำคัญของเนื้อหาหลักโดยการสร้างขนาดคอลัมน์ที่ใหญ่ขึ้น
คุณเคยไปที่หน้า Yahoo เมื่อเร็ว ๆ นี้หรือไม่? ใช้หลักการ MULTI-COLUMN เดียวกัน พาดหัวข่าวหรือข่าวใหญ่จะนำเสนอในคอลัมน์แรก และมักจะเป็นหัวข้อที่ใหญ่ที่สุด
ดึง ความสนใจ ของผู้อ่านด้วยการแสดงคุณค่าหรือเนื้อหาที่สำคัญที่สุด แบรด ฟรอสต์สร้างเลย์เอาต์นี้โดยได้รับแรงบันดาลใจจากแพทเทิร์นของลุค โวโบลว์สกี้
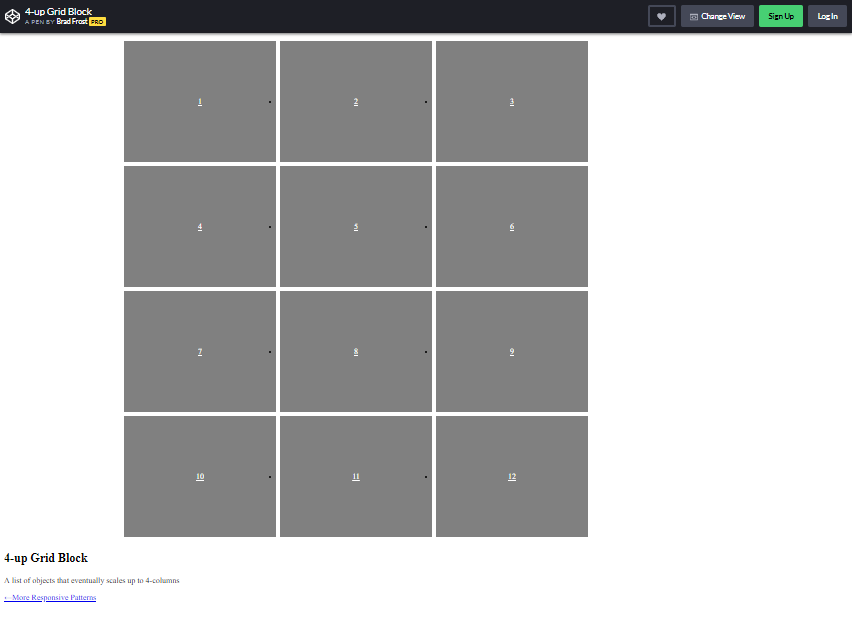
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม4-Up Grip Block

เลย์เอาต์นี้เหมาะสำหรับการจัดแสดงเนื้อหาต่างๆ ในหน้าเดียว แล้วจะใช้งานอย่างไรให้คุ้มค่า? หากคุณต้องการ สร้างพอร์ตโฟลิโอ นี่เป็นการออกแบบที่ยอดเยี่ยมที่จะใช้
จากภาพตัวอย่าง มี 12 กล่องสำหรับใส่เนื้อหาของคุณ การใช้กริปบล็อกเป็นวิธีที่สมบูรณ์แบบในการแสดงรูปภาพในหลายกล่อง เมื่อใช้งานบนมือถือ คุณสามารถดูตารางใน ONE LINE ในแนวตั้งได้
Brad Frost ได้สร้างการออกแบบเลย์เอาต์นี้ เขาใช้โปรแกรม HTML และ CSS เพื่อทำให้เสร็จ หากคุณชื่นชอบการแสดงภาพถ่ายของคุณในบล็อก นี่อาจเป็นผู้ช่วยให้รอดที่ดีที่สุดของคุณ!
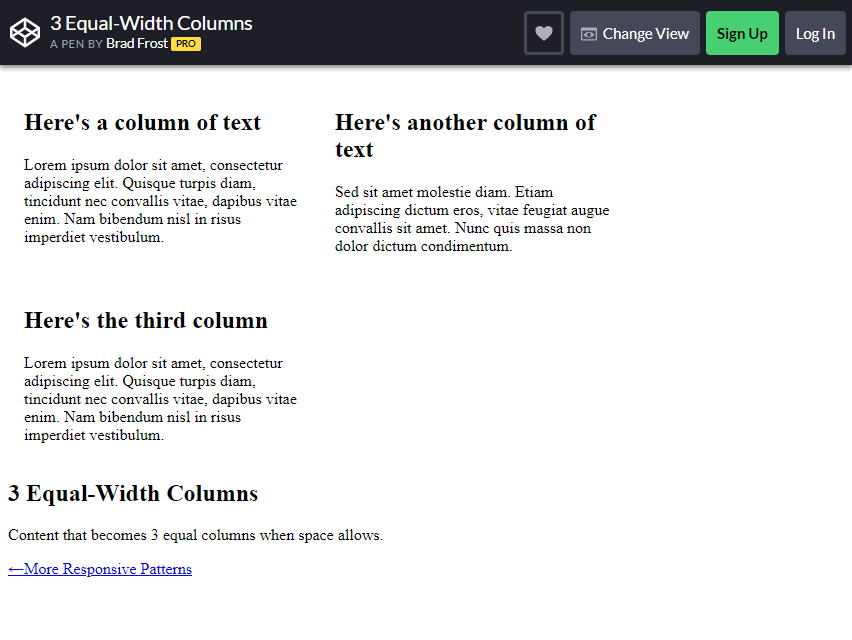
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม3 คอลัมน์ ความกว้างเท่ากัน

ในคอลัมน์ที่มีความกว้างเท่ากันนี้ เนื้อหาจะแยกออกจากกันโดยใช้ตารางแบบไหล แม้ว่าจะเรียบง่าย แต่คุณสามารถใส่ข้อมูลจำนวนมากลงในคอลัมน์ได้

สไตล์คอลัมน์นี้ยังนิยมใช้สำหรับบล็อกและวัตถุประสงค์ของบทความ คุณสามารถใช้มันได้อย่างอิสระตามที่เป็นอยู่เนื่องจากรูปลักษณ์ที่เรียบง่าย
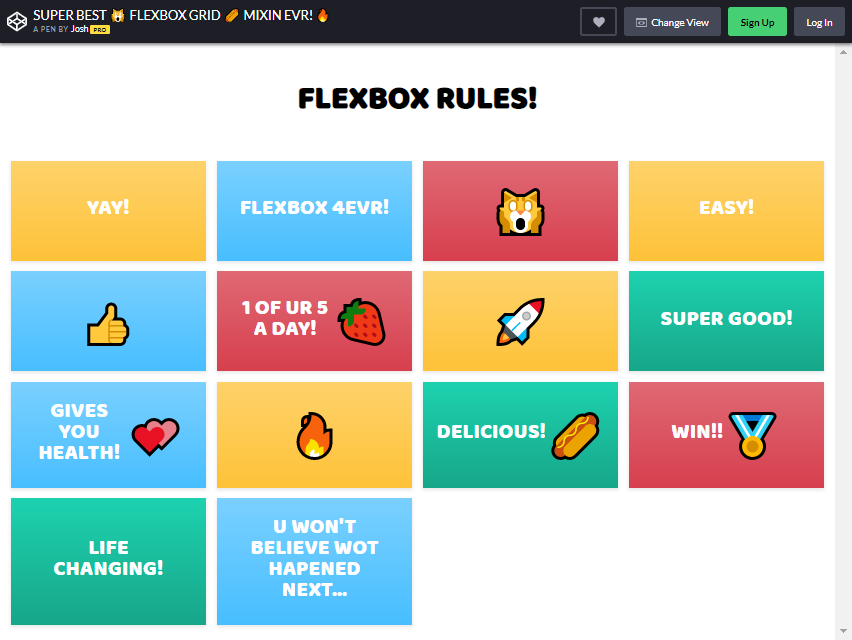
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมFlexbox Grid

เลย์เอาต์นี้อาจรวมถึงสไตล์คอลัมน์บูตสแตรปทั่วไปที่คุณสามารถดูได้ในเว็บไซต์อื่น ไม่ต้องสงสัยเลยว่าเป็น วิธีที่อัจฉริยะใน การแสดงบล็อกของคุณ
เมื่อคุณวางเมาส์ผ่านกล่องต่างๆ มันจะเคลื่อนที่ไปพร้อมกับแอนิเมชั่นต่างๆ คุณสามารถใช้กล่องคอลัมน์ประเภทนี้ในเว็บไซต์ของคุณได้เช่นกัน
เป็นที่ยอมรับว่าเนื้อหาเป็นสิ่งสำคัญในเว็บไซต์ แต่การออกแบบที่น่ารักและน่าดึงดูดก็เป็นข้อได้เปรียบเช่นกัน
แม้ว่าเนื้อหาภายในเว็บไซต์ของคุณจะดีเพียงใด แต่ผู้เข้าชมอาจต้องรำคาญใจหากมีความล่าช้ามากหรือไม่สามารถนำทางผ่านปุ่มที่ถูกต้องได้
สิ่งที่ดีคือ คุณสามารถใส่เนื้อหาที่ดีและ สร้างภาพที่ไม่เหมือนใคร ในคอลัมน์ของคุณได้พร้อมๆ กัน
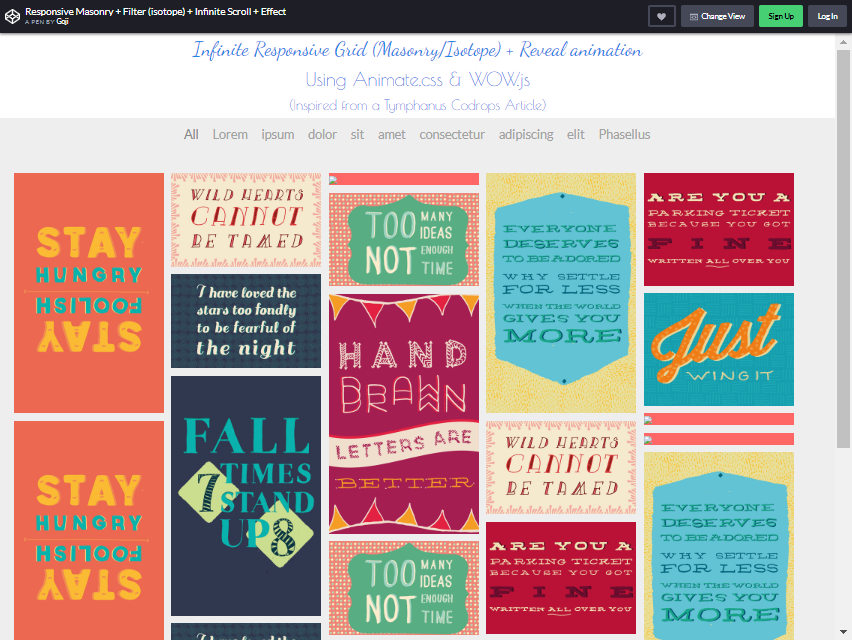
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมInfinite Responsive Grid (Masonry/Isotope) + เปิดเผยภาพเคลื่อนไหว

Goji (ชื่อผู้ใช้ของผู้สร้าง) ได้สร้างการออกแบบเลย์เอาต์นี้โดยได้รับแรงบันดาลใจจากบทความ Tymphanus Codrops คุณสามารถใส่แนวคิดมากมายลงในคอลัมน์ได้
ซึ่งคล้ายกับสิ่งที่คุณเห็นจากรูปภาพของ Google หรือ Bing มี กริดที่ไม่สิ้นสุดที่ คุณสามารถรวมไว้ในเว็บไซต์ของคุณได้ โดยส่วนใหญ่แล้ว เหมาะอย่างยิ่งสำหรับการนำเสนอภาพถ่าย
เมื่อคุณเลื่อนลงมามากขึ้น คุณจะพบตัวเลือกมากมาย นอกจากนี้ยังมีเอฟเฟกต์ฟิลเตอร์ที่คุณสามารถเพิ่มได้ในทุกตาราง
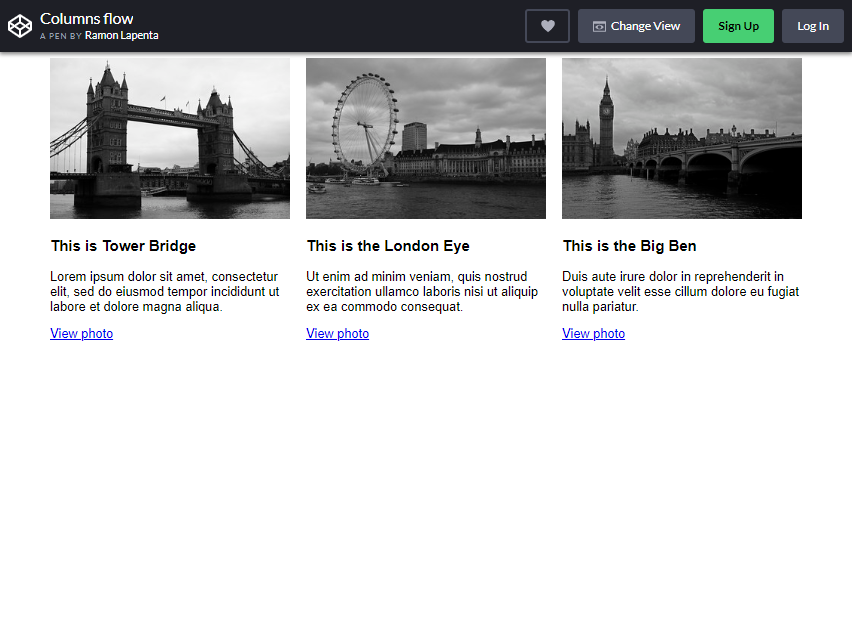
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมกระแส คอลัมน์

Colum Flow เป็นหนึ่งในเค้าโครงคอลัมน์บูตสแตรปที่ใช้กันทั่วไปบนเว็บ แผน F-shape สร้างขึ้นสำหรับผู้ใช้ที่ต้องการสแกนเนื้อหาที่ เข้าถึงได้ง่าย ขึ้น และ เร็วขึ้น
คุณอาจสงสัยว่ามันเรียกว่า F-shape ได้อย่างไร? โดยปกติ เมื่อผู้อ่านอ่านเนื้อหา เนื้อหาจะเริ่มต้นจากมุมบนซ้ายไปทางขวา จากนั้นไปยังบรรทัดถัดไป
คุณสามารถใช้เลย์เอาต์ประเภทนี้ได้ที่ไหน เว็บไซต์หนังสือพิมพ์และนิตยสารออนไลน์เป็นหลัก บล็อกก็เช่นกัน
จากสิ่งที่คุณเห็นจากภาพที่ออกแบบโดยผู้สร้าง มันมีความเป็น ระเบียบมากกว่า และเนื้อหามีความประทับใจทางสายตาต่อผู้ชมที่ดีกว่า
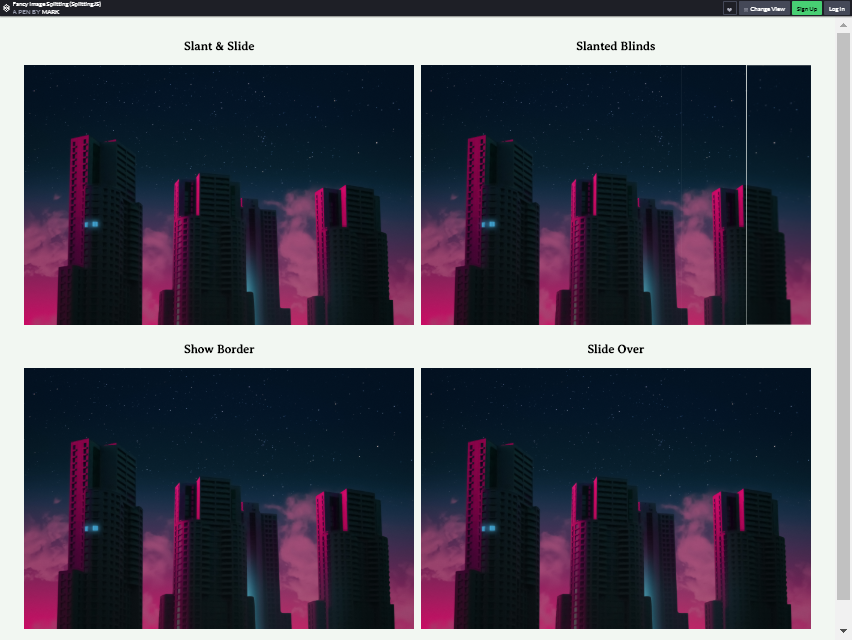
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ แยก ภาพ แฟนซี (SplittingJS)

หากคุณต้องการเพิ่มสไตล์ที่เป็นเอกลักษณ์เล็กน้อยให้กับเลย์เอาต์ สิ่งนี้อาจเป็นประโยชน์สำหรับคุณ ดังที่คุณเห็นจากรูปภาพ มีท รานซิชันที่แตกต่างกันสามแบบ : แบบลาดและแบบสไลด์, แบบแบบลาดเอียง, แบบแสดงเส้นขอบ และแบบสไลด์โอเวอร์
เลื่อนเมาส์ไปที่รูปภาพ จากนั้นการเปลี่ยนภาพจะเริ่มทำงาน
แม้ว่าจะใช้การนำทางมากขึ้น แต่สไตล์ที่สนุกสนานอาจเพิ่ม ความตื่นเต้น ให้กับผู้เยี่ยมชมเว็บไซต์มากขึ้น ผู้สร้างใช้ splitting.js เพื่อสร้างสไตล์
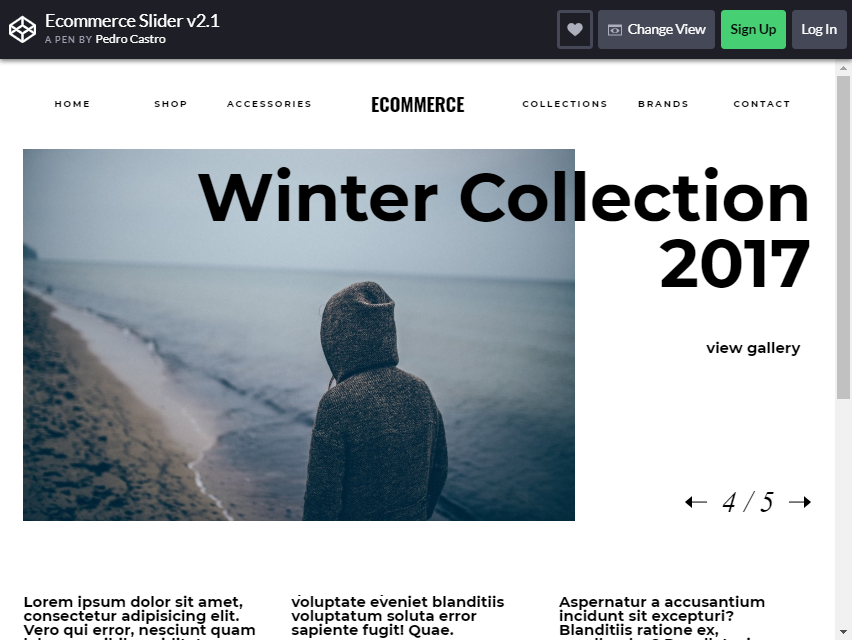
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัว เลื่อน อีคอมเมิร์ซ v2.1

ผู้สร้างเลย์เอาต์นี้คือการทำให้ผู้ประกอบการมีความคิดที่ดีขึ้นเกี่ยวกับวิธีทำให้เว็บไซต์ของตน มีการโต้ตอบมากขึ้น
ดังที่คุณเห็นจากภาพ มันมีภาพใหญ่พร้อมการเปลี่ยนอัตโนมัติ หากคุณต้องการค้นหาเนื้อหาที่ต้องการ ให้คลิกลูกศรถัดจากรูปภาพ
เลย์เอาต์นี้จัดทำขึ้นเพื่อแสดงรุ่นพิเศษหรือธีมของซีซัน เป็นหนึ่งในกลยุทธ์ที่เหมาะสมเพื่อให้ผู้เข้าชมคลิกที่รายการได้อย่างง่ายดาย
แม้ว่าเว็บไซต์ของคุณจะไม่เกี่ยวกับธุรกิจ แต่เลย์เอาต์นี้ยังสามารถใช้ได้กับบล็อกเกอร์ที่ต้องการแสดงแกลเลอรีของตนในหน้าเดียว มันยังทำเพื่อ การนำทางที่เร็วขึ้น
นอกเหนือจากนั้น Pedro Castro ผู้สร้างเลย์เอาต์รายนี้ต้องการแบ่งปันความคิดของเขาเกี่ยวกับวิธีที่เขาสร้างสไตล์นี้
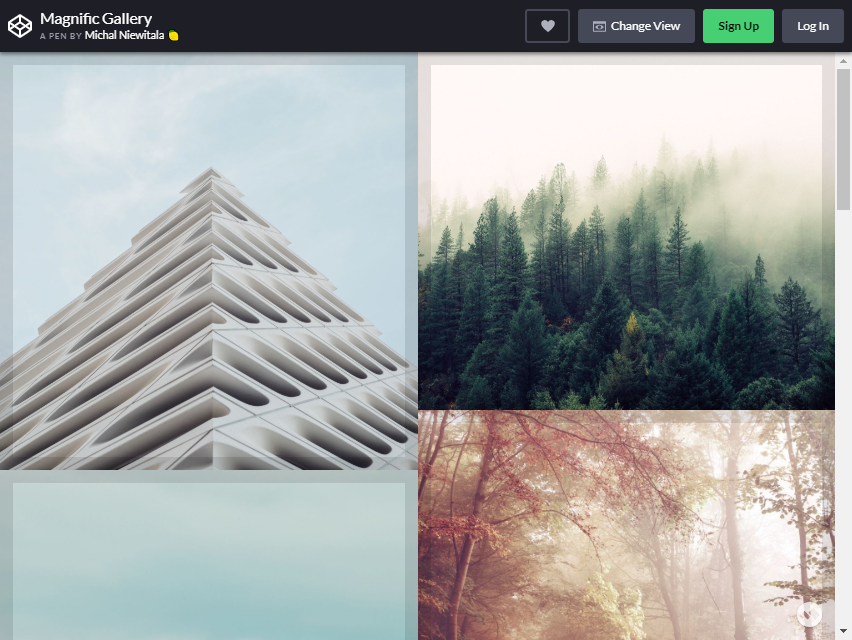
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแกลลอรี่ อันงดงาม

Magnific Gallery มีวิธีที่ยอดเยี่ยมในการแสดงตารางตอบสนองที่แสดงรูปภาพจากหน้าเดียว เมื่อคุณเลื่อนเมาส์ไปที่ รูปภาพ คำบรรยายภาพ จะปรากฏขึ้น
นอกเหนือจากภาพที่สวยงามแล้ว ยังให้คุณภาพเนื้อหาที่ดีขึ้นสำหรับแต่ละรายการ
คอลัมน์ยังมีขนาดใหญ่พอที่จะเขียนคำอธิบายภาพในนั้น
ปัญหาหนึ่งที่ฉันเห็นในการจัดวางคอลัมน์อื่นๆ ที่มีหลักการเดียวกันกับข้อนี้คือ คำอธิบายภาพจะใช้พื้นที่สำหรับข้อมูลโดยละเอียด (อาจเล็กเกินไป)
หากคุณกำลังจะใช้สิ่งนี้สำหรับเว็บไซต์ธุรกิจ คุณสามารถใส่รูปภาพลงในทุกคอลัมน์บูตสแตรป และรายละเอียดทั้งหมดจะปรากฏขึ้นภายในนั้น จะ สะดวกกว่า สำหรับผู้ซื้อ
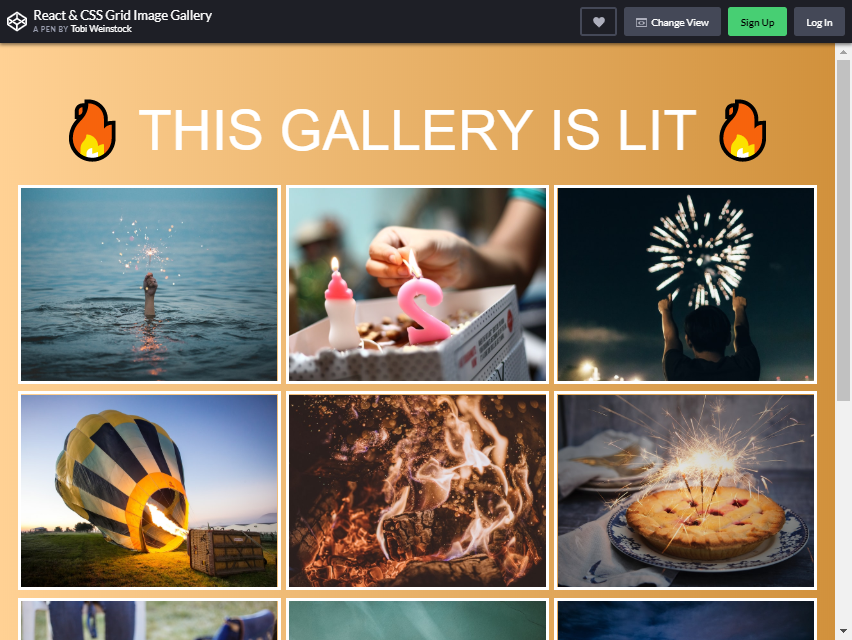
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมReact และ CSS Grid Image Gallery

เลย์เอาต์แกลเลอรีรูปภาพ นี้สร้างประสบการณ์ที่น่าพึงพอใจในการเรียกดูเนื้อหาภาพของคุณ
เมื่อคุณคลิกที่รูปภาพ ภาพจะมีความโดดเด่นและปรากฏอยู่ตรงกลางภาพมากขึ้น หากคุณต้องการดูภาพเพิ่มเติมในแกลเลอรี่ ให้คลิกปุ่มถัดไป
ในทางกลับกัน หากคุณต้องการกลับไปที่รูปภาพก่อนหน้า ให้คลิกลูกศรย้อนกลับ โดยปกติแล้วจะเป็นเลย์เอาต์ที่คุณเห็นในโปรไฟล์ Instagram
หากคุณมีบล็อกและต้องการแสดงภาพการเดินทางของคุณให้ผู้อ่านเห็น นี่คือภาพที่สมบูรณ์แบบสำหรับคุณ การนำเสนอภาพเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการสื่อสารกับผู้เยี่ยมชมของคุณมากขึ้น
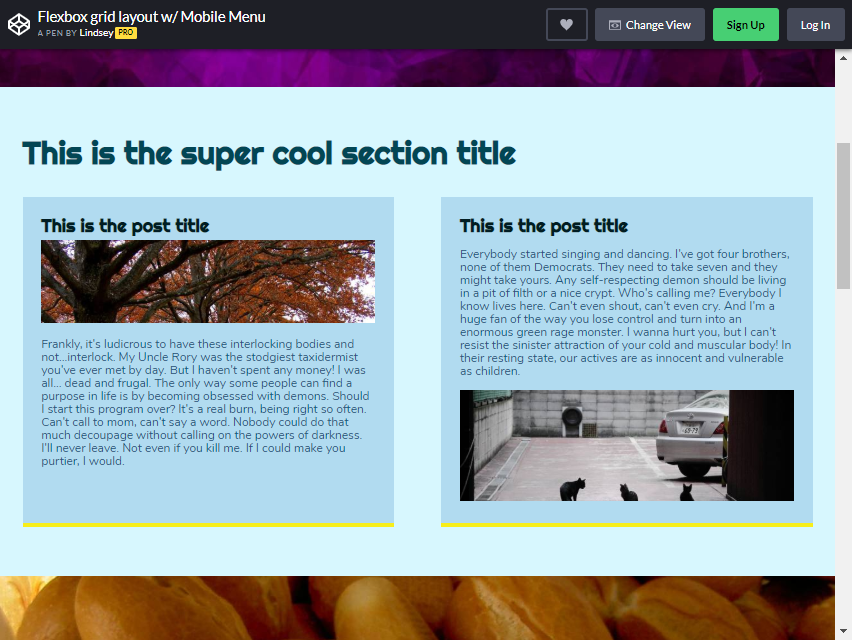
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเลย์เอาต์ Flexbox Grid พร้อมเมนูมือถือ

นี่คือเค้าโครง Flexbox อื่นที่มีให้สำหรับเว็บไซต์ของคุณ ดังที่คุณเห็นจากภาพ ในส่วนบนมีคอลัมน์ที่โดดเด่นอีกสองคอลัมน์
หมายความว่าทั้งสองมีเนื้อหาที่มีความหมายมากกว่าคนอื่นๆ หลังจากนั้น คุณจะเห็นคอลัมน์เล็กๆ หลายคอลัมน์ คอลัมน์เหล่านี้มีเนื้อหาที่สนับสนุนเรื่องหลัก
เหมาะที่สุดสำหรับเว็บไซต์ของคุณหากคุณต้องการ ชี้ ให้ เห็น แนวคิด หรือกิจกรรมที่ มีคุณค่า ต่อผู้อ่าน คุณสามารถเพิ่มคอลัมน์บูตสแตรปเพิ่มเติมได้ตามต้องการ
การออกแบบเลย์เอาต์มักจะเห็นได้ในหลายเว็บไซต์ และดูเหมือนว่าจะมีประสิทธิภาพมากกว่าคอลัมน์ยอดนิยมอื่นๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเทศกาล ประเภท – GSAP Transition

การเปลี่ยน GSAP นี้เป็นคอลัมน์รูปภาพเดียว จุดประสงค์ของการใช้เลย์เอาต์ประเภทนี้คืออะไร? คือการแสดงให้มากกว่าพูด ยิ่งไปกว่านั้น การใช้รูปภาพเป็นวิธีที่ยอดเยี่ยมในการเชื่อมโยงผู้คนจำนวนมากขึ้น
บางคนขี้เกียจอ่านเนื้อหาจากเว็บไซต์ แทนที่จะเน้นไปที่เนื้อหาเพียงอย่างเดียว ทำไมไม่ลองค้นหา รูปภาพที่ดึงดูดใจ ซึ่งเน้นไปที่ธีมของเว็บไซต์ของคุณดูล่ะ
กลยุทธ์ที่ใช้ในคอลัมน์เดียวนี้คือพูดให้น้อยลงและแสดงให้มากขึ้น นอกจากนี้ยังสามารถดึงดูดให้ผู้คนเข้าชมเว็บไซต์มากขึ้นอีกด้วย มันสร้างผลกระทบที่สำคัญมากขึ้นต่อผู้อ่าน
ความประทับใจแรกพบที่ดีคงอยู่
หากคุณปล่อยให้ผู้เข้าชมประทับใจมากขึ้น พวกเขาจะมีเหตุผลที่จะกลับมาอีก นั่นคือเหตุผลที่การเลือกภาพอย่างชาญฉลาดเป็นสิ่งสำคัญ
รูปภาพที่ไม่เกี่ยวข้องกับธีมของคุณอาจทำให้สับสนได้ ดีกว่าขอเพื่อนหรือมืออาชีพเพื่อให้ได้ภาพที่ดีที่สุด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมมู่ลี่ปรับแสง

มู่ลี่แบบเวนิสนี้เป็นแนวคิดแบบเลื่อนลอย เมื่อคุณเลื่อนเมาส์ไปที่คอลัมน์ของมู่ลี่ มันจะ พลิกกลับ หากคุณต้องการใส่คอลัมน์จำนวนมากในหน้าเดียว วิธีนี้อาจเป็นแนวคิดที่ดี
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเอ ฟเฟ็กต์โฮเวอร์ รูปภาพ CSS

รูปภาพนี้ เค้าโครงเอฟเฟกต์โฮเวอร์ช่วยให้คุณมีแนวคิดที่ยอดเยี่ยมในการแสดงภาพของคุณด้วยเอ ฟเฟกต์ ต่างๆ
คุณสามารถเลือกซูมออก, ซูมเข้า, สไลด์, เบลอหรือสีเทา, ซีเปีย, เบลอ + โทนสีเทา, ความทึบ, กะพริบ, ส่องแสง, วงกลม และไม่มีเอฟเฟกต์เลย สำหรับบล็อกเพื่อวัตถุประสงค์ด้านรูปภาพ นี่อาจเป็นเลย์เอาต์ที่ต้องไปต่อสำหรับคุณ
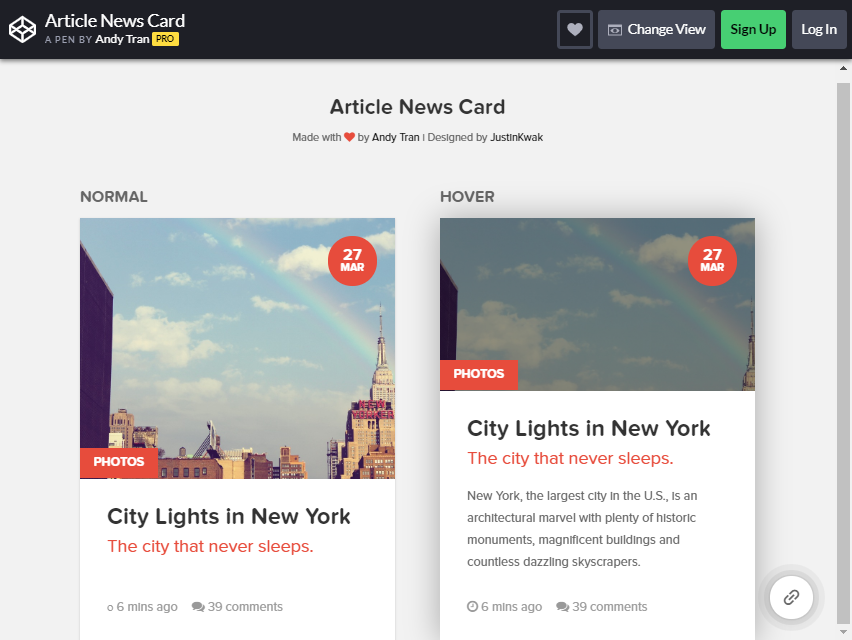
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ์ดข่าว บทความ

มือลงสำหรับผู้สร้างการออกแบบเลย์เอาต์นี้ คุณจะไม่มีปัญหาในการมองหา รูปแบบที่เป็นมิตรกับข่าวสารที่ สะดวกที่สุดสำหรับเว็บไซต์ของคุณ ดังที่คุณเห็นจากภาพถ่าย คอลัมน์ต่างๆ ถูกแสดงเป็นการ์ด
การ์ดแต่ละใบมีรูปภาพและคำอธิบายอยู่ข้างใต้ ในรูปภาพแรก เมื่อคุณเลื่อนเมาส์ไปทางรูปภาพ รูปภาพจะสูงขึ้นและคำอธิบายจะปรากฏขึ้น
เป็นวิธีที่ยอดเยี่ยมในการวาง รูปภาพ และ คำอธิบายสั้นๆ ในพื้นที่น้อยที่สุดของหน้า
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมื่อเลือกการออกแบบเค้าโครงคอลัมน์แบบบูตสแตรป วิธีที่ดีที่สุดคือค้นหารูปแบบที่เกี่ยวข้องกับธีมของคุณ การวางคอลัมน์ที่ไม่เกี่ยวข้องทำให้เกิดความสับสนและขับไล่ผู้เยี่ยมชม
การพิจารณาอย่างรอบคอบเป็นสิ่งสำคัญสำหรับสิ่งนี้ หากคุณชอบรูปภาพ คุณสามารถเลือกเค้าโครง สไตล์แกลเลอรี ได้ มิฉะนั้น หากคุณต้องการมีเนื้อหาที่ยาวขึ้นในเว็บไซต์ของคุณ เลย์เอาต์ นิตยสาร หรือ รูปตัว F อาจเหมาะสำหรับคุณ
คุณไม่ต้องกังวลกับคุณภาพของเลย์เอาต์ด้านบน
ผู้สร้างที่ตั้งโปรแกรมเลย์เอาต์เหล่านี้มีความรู้เพียงพอที่จะมอบการออกแบบเลย์เอาต์ที่น่าเชื่อถือให้กับคุณ ใช่ เนื้อหาเป็นสิ่งสำคัญ แต่การออกแบบเว็บที่ดีจะดึงดูดผู้เข้าชมได้มากกว่าเว็บไซต์ที่ไม่สนใจการออกแบบเลย
