Как создать полноэкранный слайдер с Divi
Опубликовано: 2021-10-13Полноэкранный слайдер может очень хорошо работать в качестве заголовка главной страницы вашего сайта. Полноэкранный формат постоянно сохраняет важный контент в верхней части страницы. А функция слайдера позволяет пользователям видеть дополнительный контент (или призывы к действию) без необходимости прокручивать страницу вниз.
Создать полноэкранный слайдер с Divi на удивление легко. Суть в том, чтобы придать вашему ползунку высоту, соответствующую высоте браузера, а затем избавиться от любых дополнительных ограничений по отступам и ширине в родительской строке или разделе. Всего за несколько минут вы можете создать полноэкранный слайдер, который расширяется на весь экран при загрузке страницы и отлично выглядит на всех устройствах.
Давайте начнем.
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.
Загрузите полноэкранный макет слайдера БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
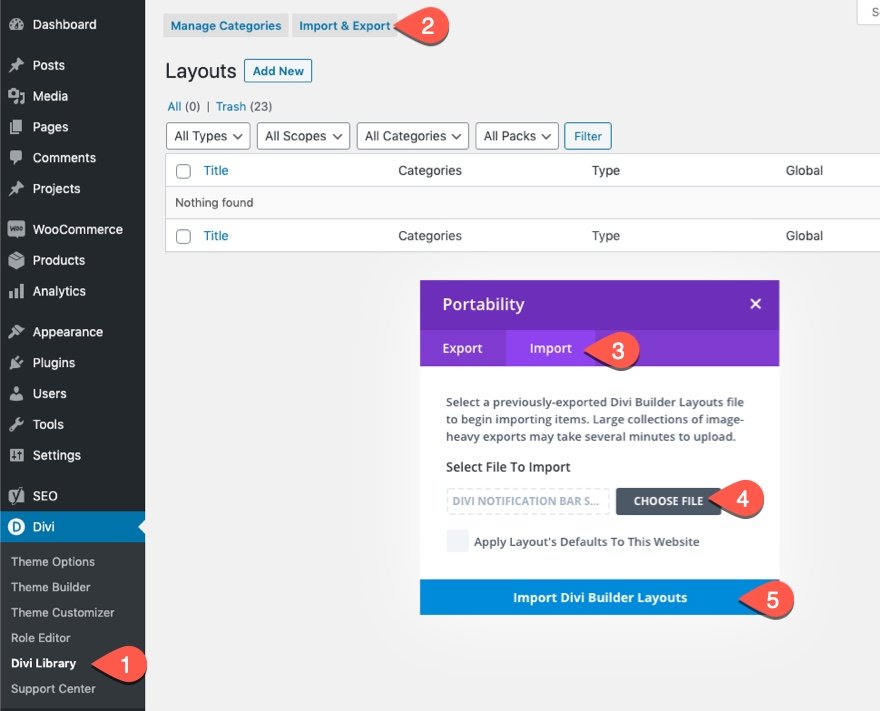
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала

Для начала вам нужно будет сделать следующее:
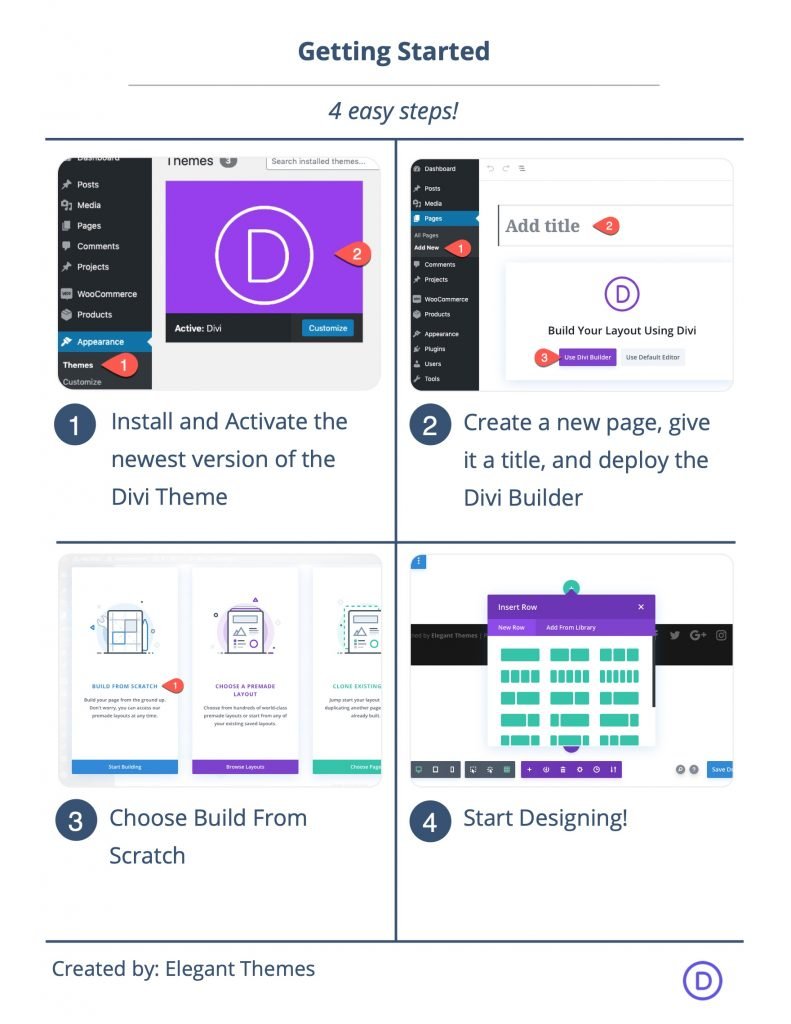
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
Создание полноэкранного слайдера в Divi
Часть 1: Настройка раздела и строки
Для начала добавьте в раздел строку из одного столбца.

Заполнение раздела
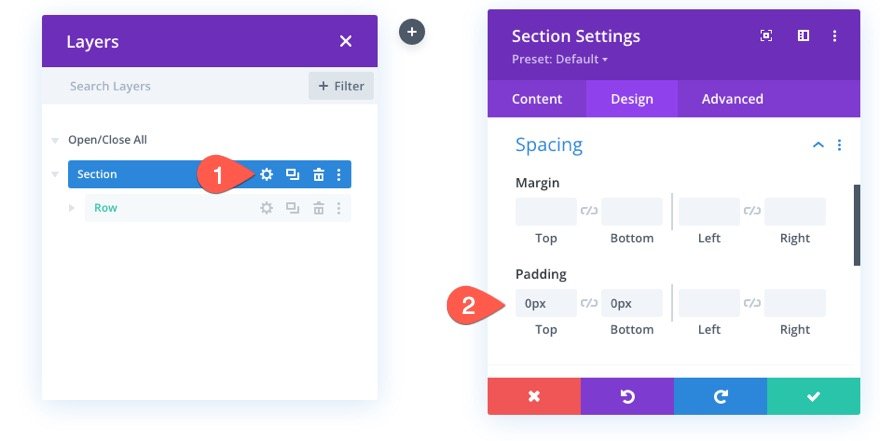
Прежде чем добавить модуль, откройте настройки раздела и снимите верхний и нижний отступы следующим образом:
- Отступы: 0px сверху, 0px снизу

Настройки строки
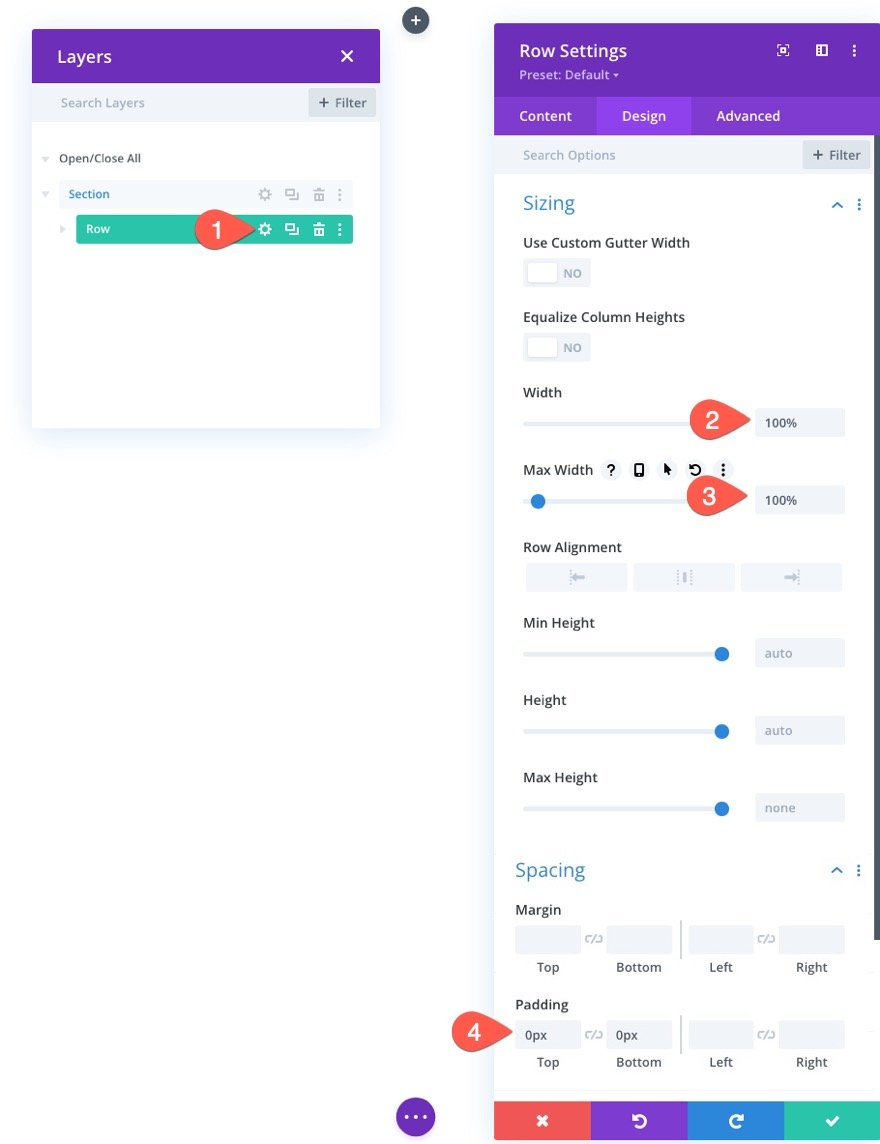
Затем откройте настройки строки и обновите следующее:
- Ширина: 100%
- Максимальная ширина: 100%
- Отступы: 0px сверху, 0px снизу

Теперь, когда наш раздел и заполнение строки были удалены, а ширина строки равна 100%, ползунок, который мы добавим к строке, сможет охватывать всю ширину и высоту строки/раздела без каких-либо пробелов.
Часть 2: Создание полноэкранного слайдера
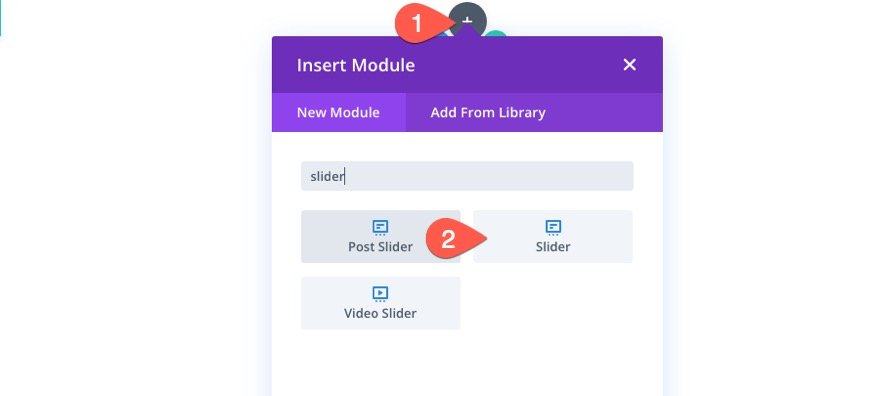
Чтобы создать полноэкранный слайдер, добавьте в строку новый модуль слайдера.

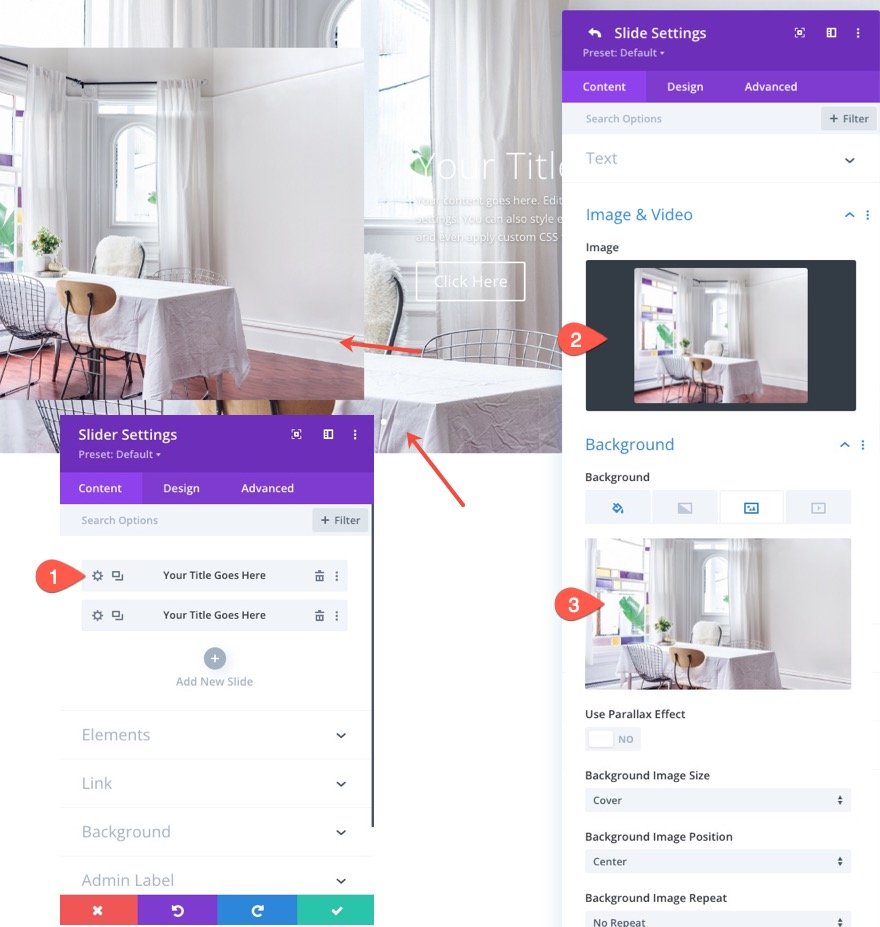
Добавьте изображения на каждый слайд
Перед обновлением общих настроек слайда откройте настройки для первого слайда по умолчанию и добавьте к слайду изображение и фоновое изображение. В этом примере я использую одно и то же изображение для изображения слайда и фонового изображения (около 1920 на 1500 пикселей).


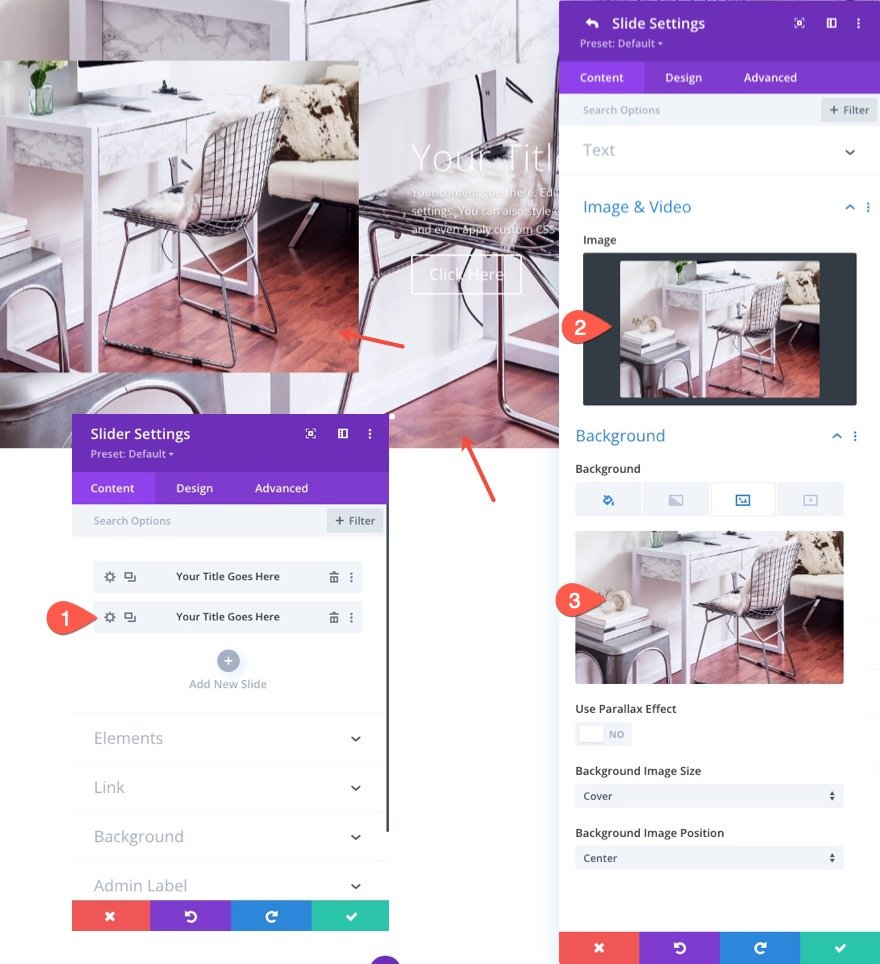
Затем откройте настройки второго слайда и добавьте к слайду другое изображение и фоновое изображение.

Обновить настройки ползунка
Теперь, когда у каждого отдельного слайда есть уникальное изображение и фоновое изображение, мы готовы обновить настройки слайдера в целом.
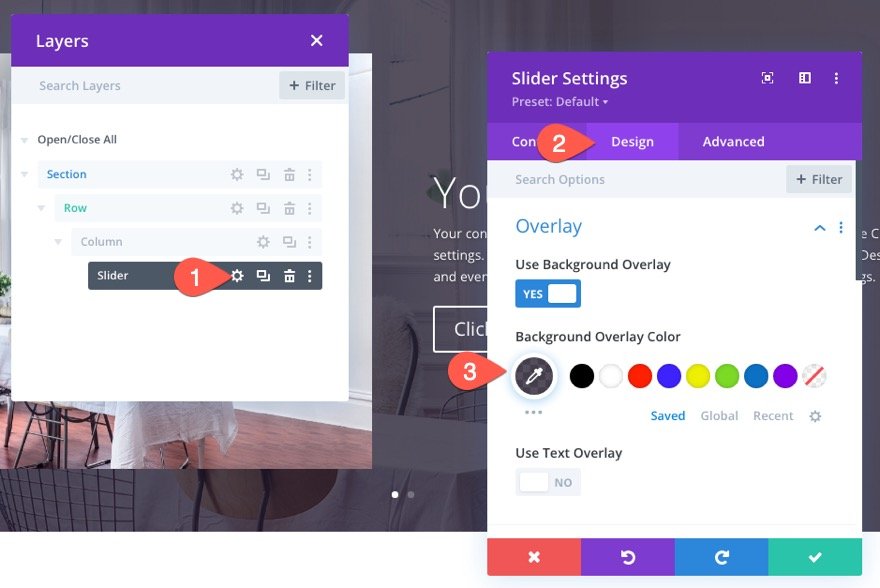
Вернитесь к настройкам ползунка и обновите следующее на вкладке «Дизайн»:
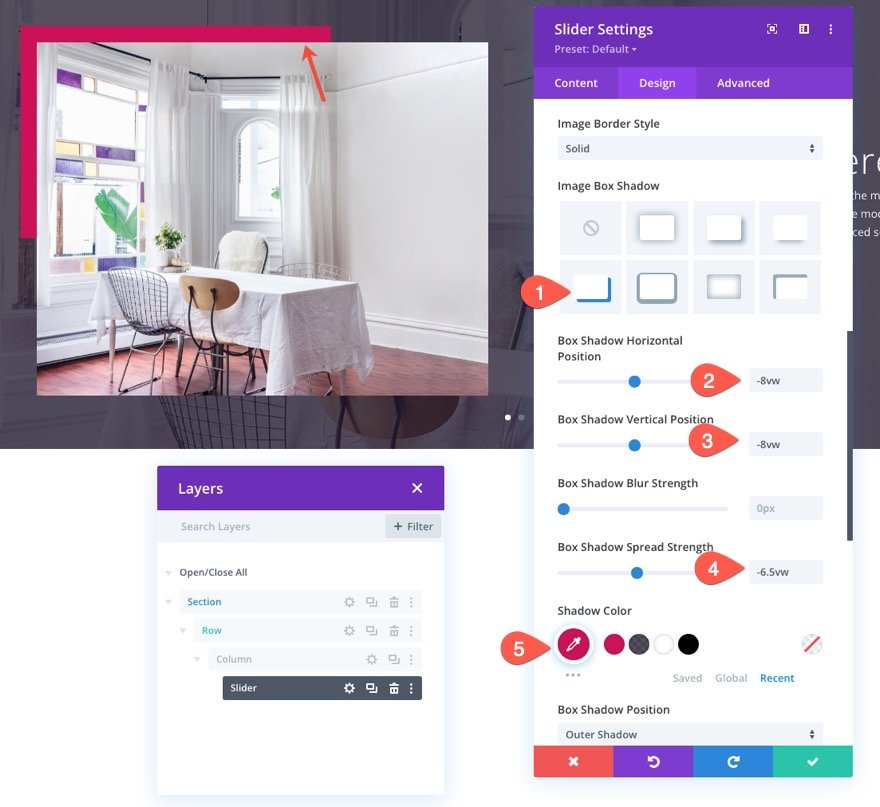
Наложение фона
- Использовать наложение фона: ДА
- Цвет наложения фона: rgba (27,18,38,0,74)

Тень поля изображения
- Тень поля изображения: см. снимок экрана
- Box Shadow Горизонтальное положение: -8vw
- Коробчатая тень по вертикали: -8vw
- Сила распространения теней коробки: -6.5vw
- Цвет тени: #cf1259

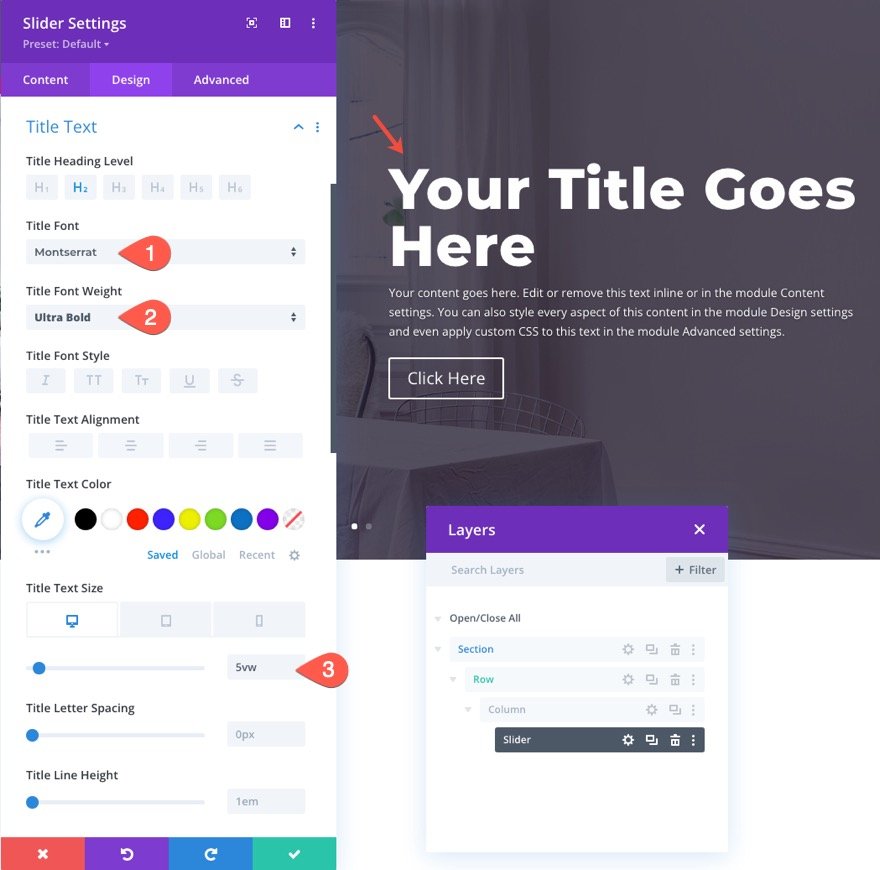
Текст заголовка
- Шрифт названия: Монтсеррат
- Начертание шрифта заголовка: сверхжирный
- Размер текста заголовка: 5vw (рабочий стол), 40px (планшет и телефон)

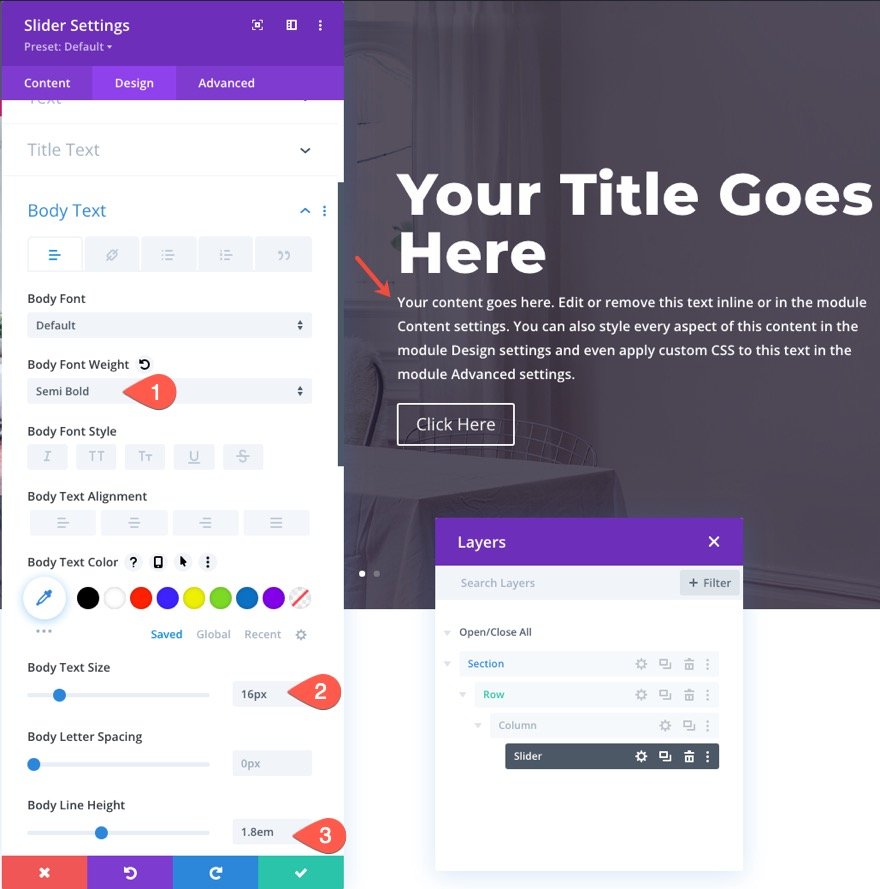
Основной текст
- Вес основного шрифта: полужирный
- Размер основного текста: 16 пикселей
- Высота линии кузова: 1,8 см

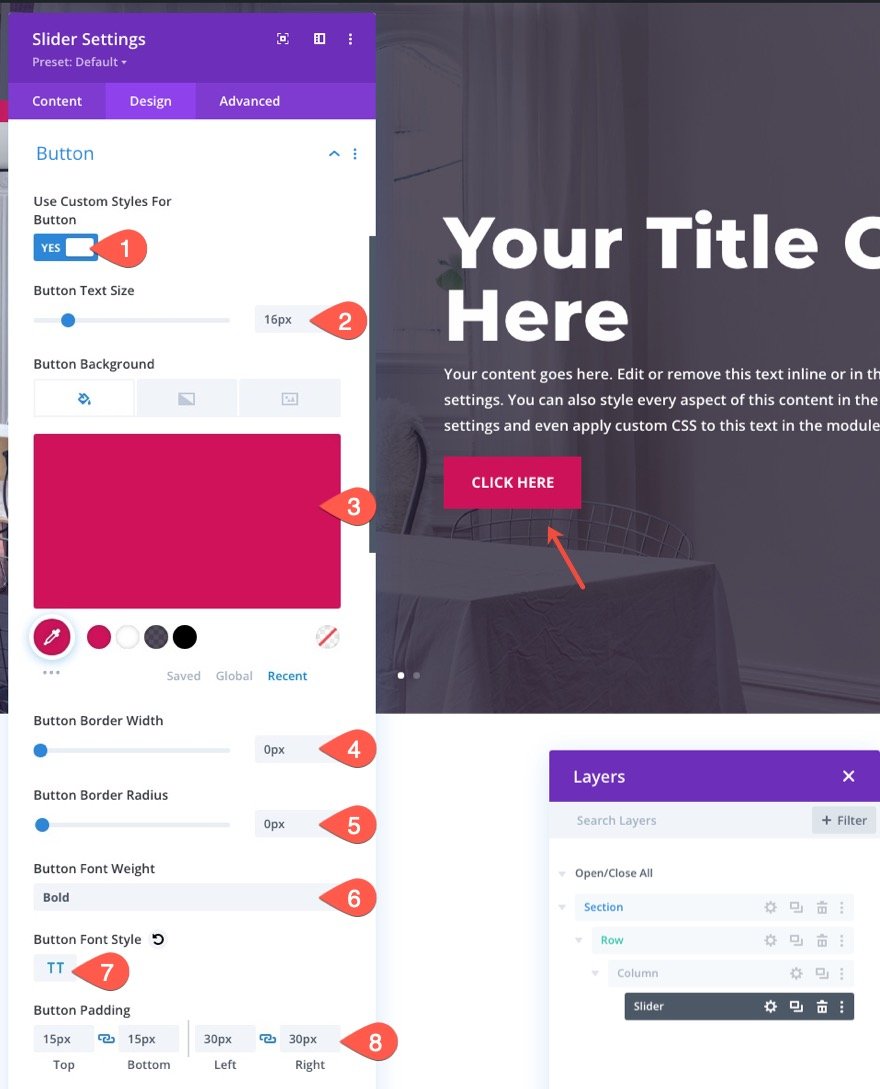
Стили кнопок
- Использовать пользовательские стили для кнопки: ДА
- Размер текста кнопки: 16px
- Цвет фона кнопки: #cf1259
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 0px
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: TT
- Отступы кнопок: 15 пикселей сверху, 15 пикселей снизу, 30 пикселей слева, 30 пикселей справа.

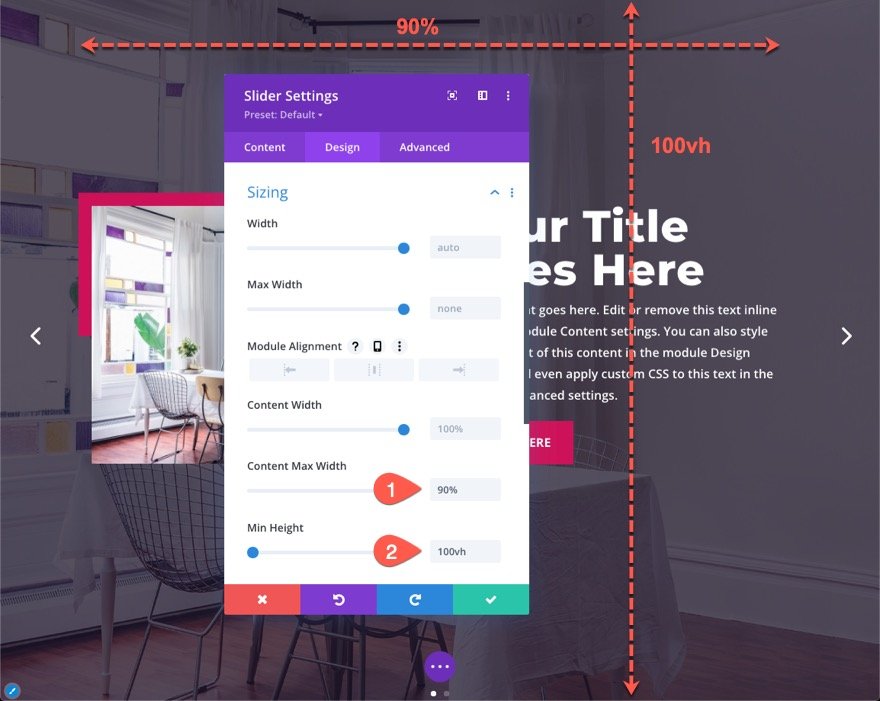
Высота слайдера и ширина содержимого
- Максимальная ширина контента: 90%
- Минимальная высота: 100vh

Присвоение ползунку минимальной высоты 100vh гарантирует, что ползунок охватывает всю высоту окна браузера. Это ключ к созданию полноэкранного слайдера. Ползунок уже занимает всю ширину окна браузера, потому что ширина строки составляет 100%.
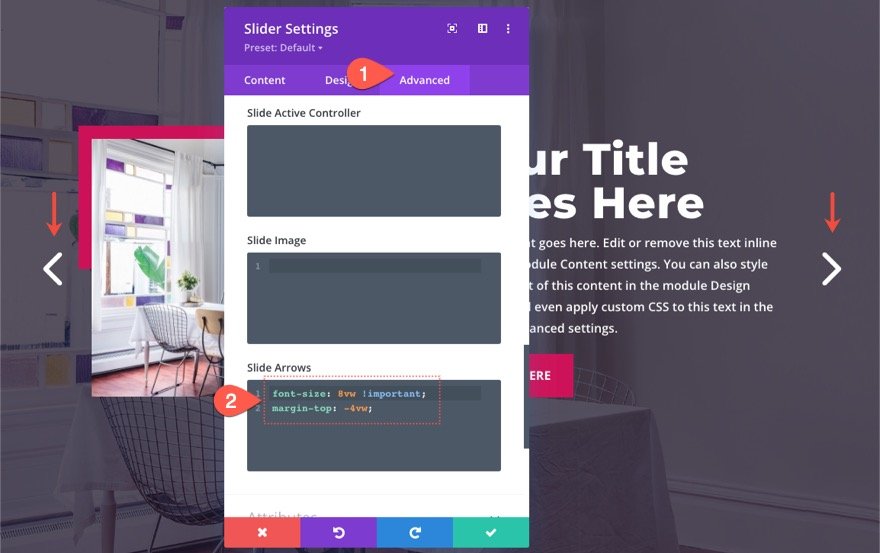
Стрелки слайдера
На вкладке «Дополнительно» обновите размер и положение стрелок ползунка, добавив следующий пользовательский CSS в поле CSS «Стрелки слайда»:
font-size: 8vw !important; margin-top: -4vw;

Это сделает стрелки ползунка больше на больших экранах, а также уменьшит их размер на мобильных устройствах.
Часть 3: вычитание высоты заголовка из высоты слайдера
Если у вас есть заголовок на странице, полноэкранный ползунок фактически будет немного ниже окна браузера. Это связано с тем, что высота заголовка толкает вниз ползунок, который в настоящее время имеет высоту 100vh (100% высоты окна просмотра/браузера). Чтобы ползунок не перемещался ниже области просмотра браузера, вы можете добавить функцию CSS calc(), которая вычитает высоту заголовка из высоты ползунка.
Вам нужно будет знать высоту заголовка (на рабочем столе и на мобильном устройстве), чтобы это работало. Если вы используете заголовок Divi по умолчанию, высота заголовка будет 80 пикселей. Таким образом, высота слайдера должна быть 100vh — 80px.
Чтобы добавить нестандартную высоту, откройте настройки ползунка и добавьте следующий пользовательский CSS к основному элементу ползунка, а также для каждого отдельного слайда:
min-height: calc(100vh - 80px)!important;

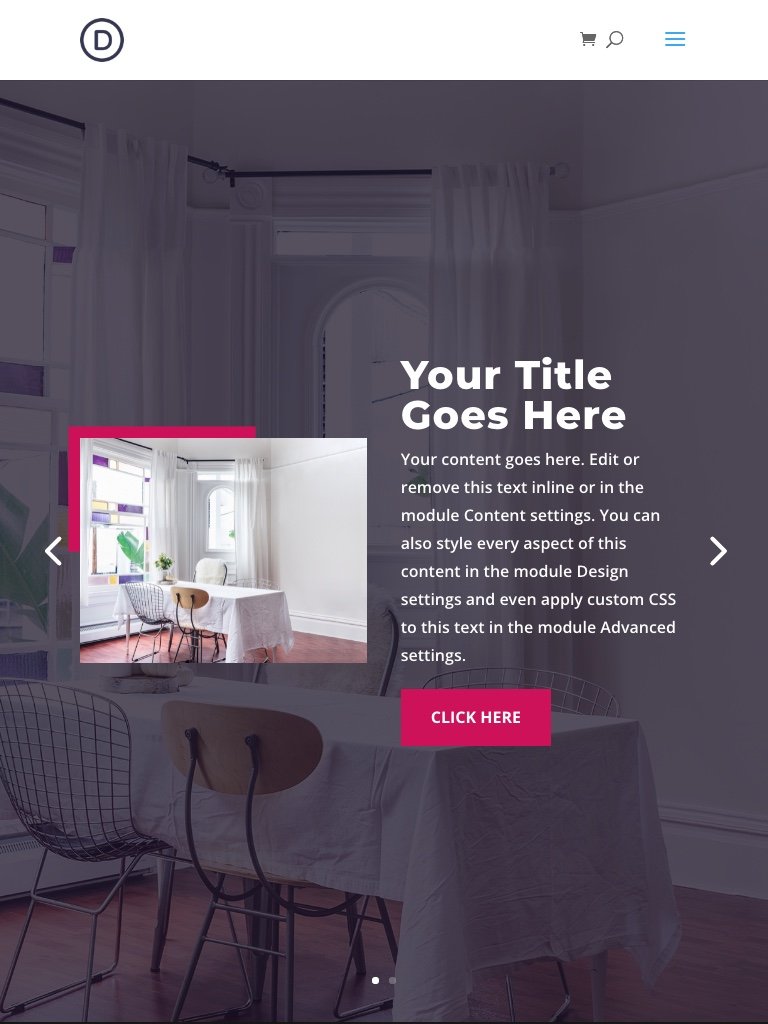
Конечный результат
Вот окончательный результат.
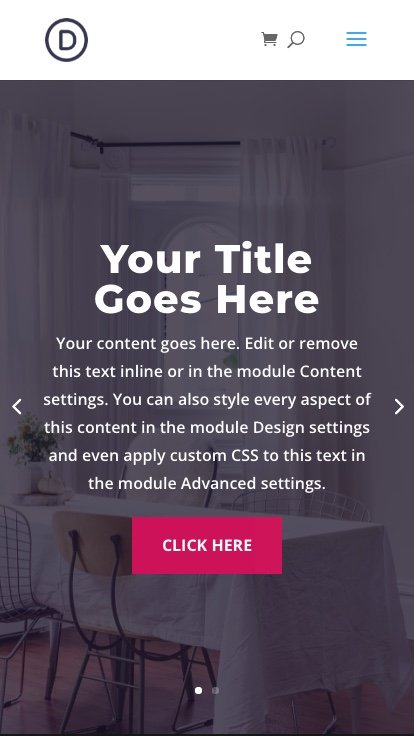
А вот как дизайн выглядит на планшете и телефоне.


Последние мысли
Ключевые шаги для создания полноэкранного слайдера в Divi — настроить раздел и строку так, чтобы они охватывали всю ширину браузера, а затем задать минимальную высоту слайдера 100vh. Если вы используете заголовок, вы можете добавить пользовательский фрагмент CSS, который будет вычитать высоту заголовка, чтобы убедиться, что ползунок полноэкранного режима не выходит за пределы нижней части браузера. Выполнив эти ключевые шаги, вы можете дополнительно настроить слайдер (и слайды) любым удобным для вас способом, используя все мощные функции дизайна, включенные в Divi Builder.
Используйте его для создания красивых и эффективных слайдеров для вашего главного раздела, которые заполняют любой экран на любом устройстве.
Надеюсь, вам понравится это полезное дополнение к вашему сайту Divi. Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
