Как перенаправить брошенные корзины с помощью всплывающего рекламного окна, используя параметры условий Divi
Опубликовано: 2021-10-14Ретаргетинг брошенных корзин — это эффективная маркетинговая техника, которая побуждает клиентов покупать товары, которые они бросили после добавления их в корзину на вашем веб-сайте. Одна из эффективных стратегий, позволяющих вернуть этих клиентов, чтобы они завершили покупку, состоит в том, чтобы предложить скидку на товары, которые они намеревались купить. Сложность заключается в том, чтобы предлагать эти скидки только тем пользователям, которые отказались от своих корзин.
Параметры условий Divi включают условия отображения, которые позволяют отображать или скрывать контент в зависимости от содержимого корзины пользователя WooCommerce и посещений страниц. Эта комбинация условий позволяет переориентировать тех пользователей, которые отказались от своих корзин, со скидкой или рекламным всплывающим окном.
В этом руководстве мы собираемся показать вам, как перенаправить брошенные корзины, создав интеллектуальное всплывающее рекламное окно, которое отображается на целевой странице только в том случае, если у пользователя есть товары в корзине и он посетил страницу оформления заказа.
Давайте начнем!
Краткий обзор
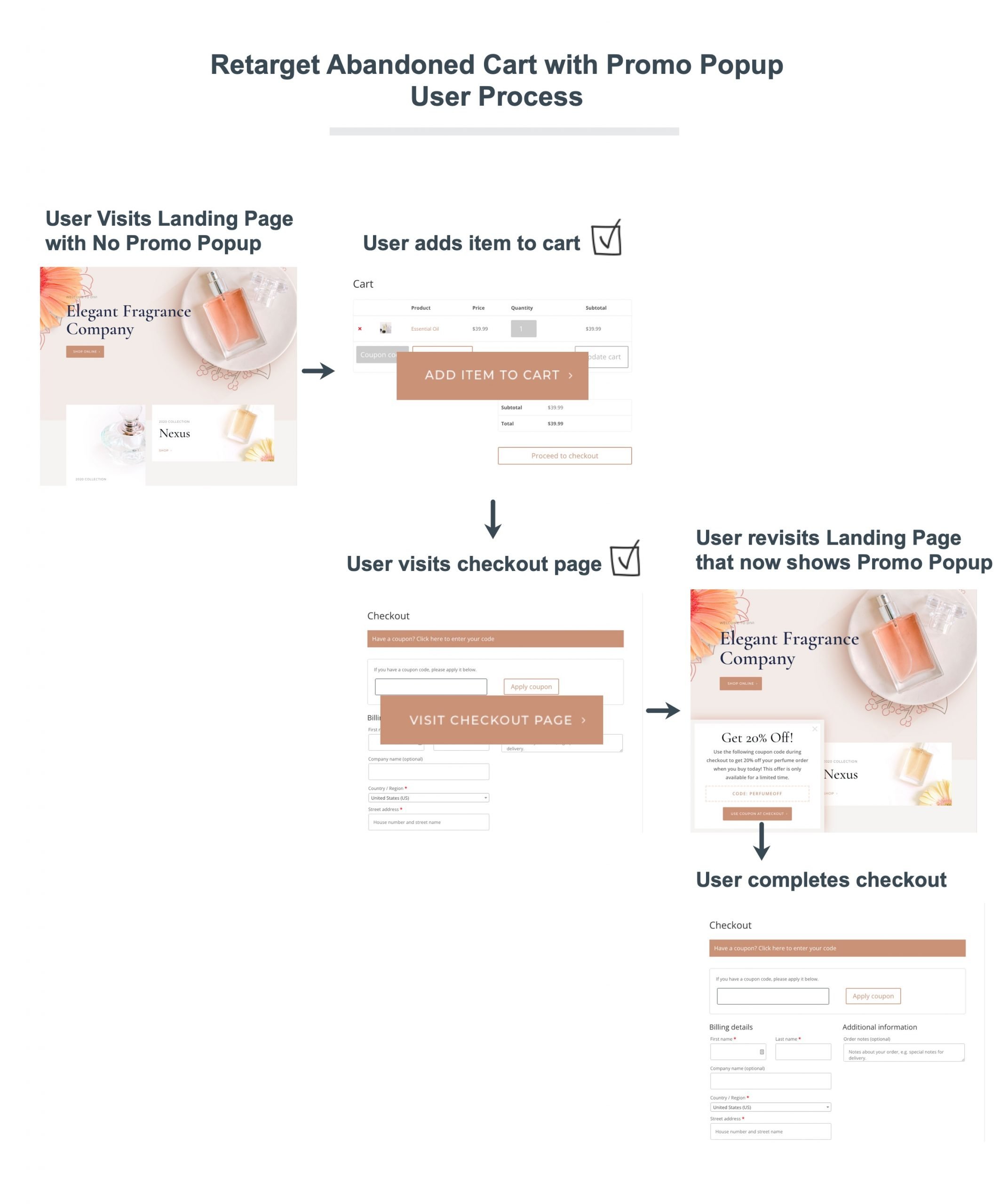
Вот краткий обзор рекламного всплывающего окна, которое мы создадим в этом уроке.
Это рекламное всплывающее окно будет отображаться на странице, если пользователь добавил товар в корзину и посетил страницу оформления заказа.
Загрузите промо-макет ретаргетинга брошенной корзины БЕСПЛАТНО
Чтобы получить макет из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
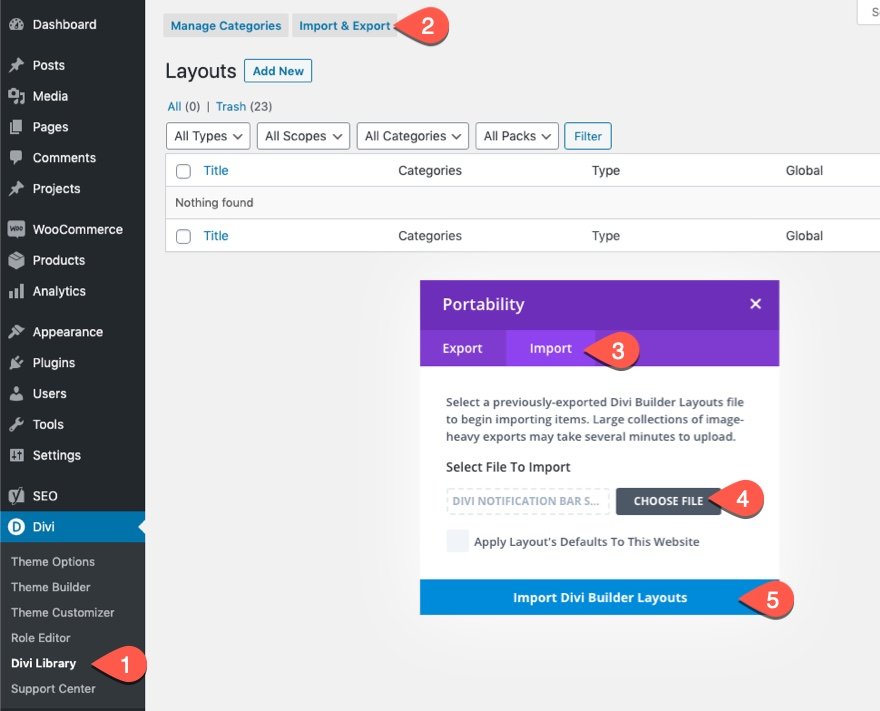
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Понимание концепции
Прежде чем приступить к подробному процессу сборки учебника, полезно понять основную концепцию того, что мы собираемся построить. Идея состоит в том, чтобы использовать Divi Builder для создания промо-попапа на существующей целевой странице. После создания всплывающего раздела промо мы хотим добавить параметры условия, которые будут отображать раздел, когда выполняются оба следующих условия.
- Пользователь имеет содержимое в своей корзине
- Пользователь посетил страницу оформления заказа
Это можно сделать с помощью встроенных параметров условий Divi при редактировании раздела (или любого элемента Divi).

После того, как параметры условия установлены для этого раздела (или рекламного всплывающего окна), теперь мы можем перенацелить пользователей, которые отказались от своей корзины, отображая всплывающее окно всякий раз, когда они удовлетворяют условиям. Процесс будет примерно таким…
- Пользователь посещает целевую страницу без отображения всплывающего рекламного окна.
- Пользователь добавляет содержимое в свою корзину (выполнение условия № 1)
- Пользователь посещает страницу оформления заказа (соответствует условию № 2), но по какой-то причине пользователь не завершает процесс оформления заказа и уходит.
- Затем пользователь повторно посещает целевую страницу, которая теперь отображает рекламное всплывающее окно, которое перенаправляет их на завершение процесса оформления заказа со скидкой.

Довольно крутая штука! Теперь, когда вы поняли концепцию, давайте перейдем к учебнику, не так ли?
Что нужно для начала

Для начала вам нужно будет сделать следующее:
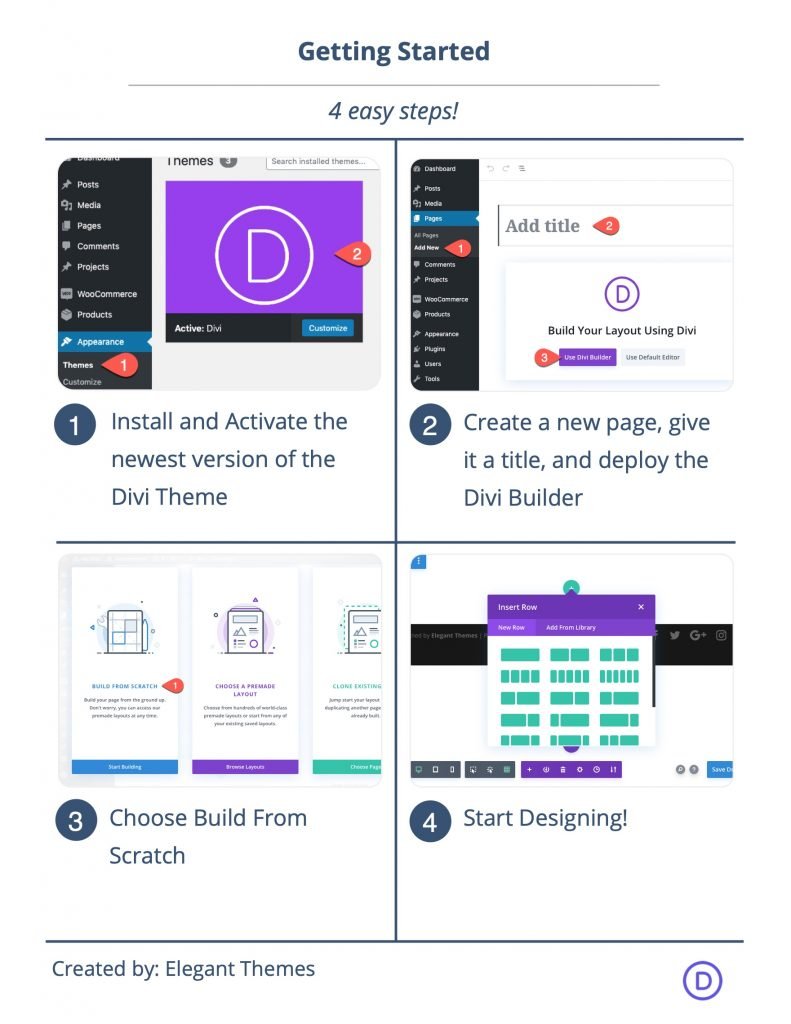
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
Ретаргетинг брошенных тележек с промо-попапом с использованием параметров условий Divi
Часть 1: Загрузка готовой целевой страницы
В этом уроке мы собираемся добавить всплывающее рекламное окно на целевую страницу веб-сайта Divi. Чтобы ускорить этот процесс, мы собираемся импортировать макет целевой страницы парфюмерии из Divi Builder.
Для этого откройте меню настроек и щелкните значок «Добавить из библиотеки». Затем выполните поиск и найдите пакет макетов парфюмерии и нажмите, чтобы использовать макет страницы макета парфюмерии.

Часть 2. Создание фиксированной секции в качестве всплывающего контейнера промо
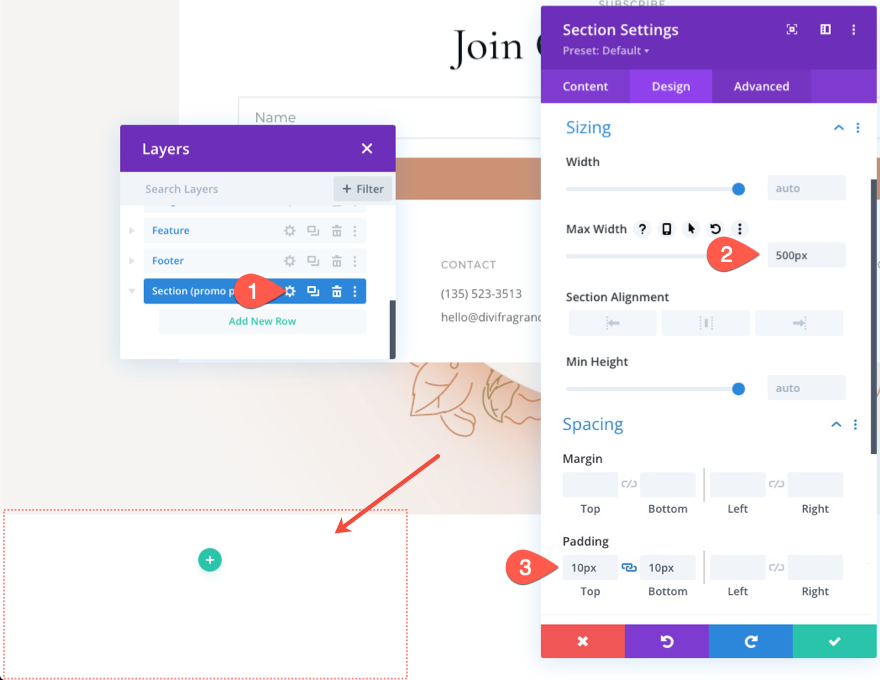
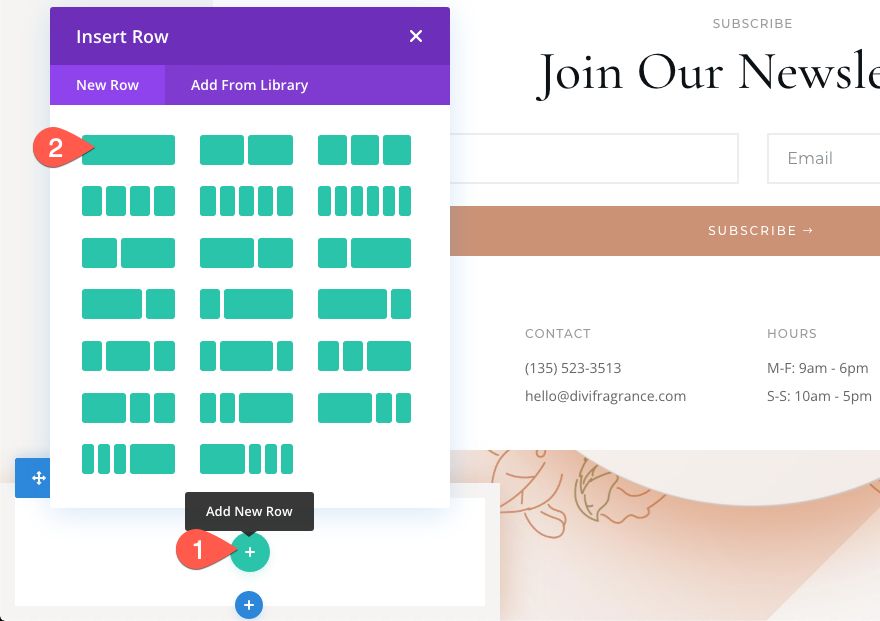
После загрузки целевой страницы. Прокрутите страницу вниз и добавьте новый обычный раздел под нижним колонтитулом страницы.

Настройки раздела
Ширина и отступы
Затем обновите настройки раздела с пользовательской максимальной шириной и отступом следующим образом:
- Максимальная ширина: 500 пикселей
- Отступы: 10 пикселей сверху, 10 пикселей снизу.

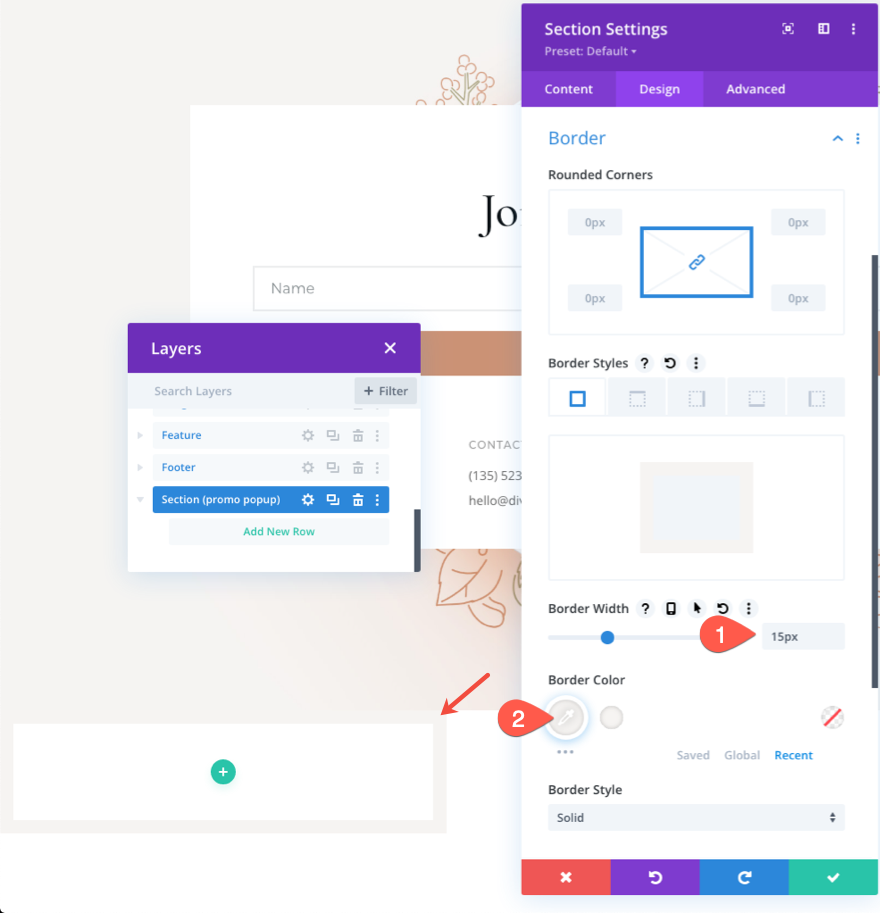
Граница
Затем дайте разделу границу.
- Ширина границы: 15 пикселей
- Цвет границы: #f6f4f2

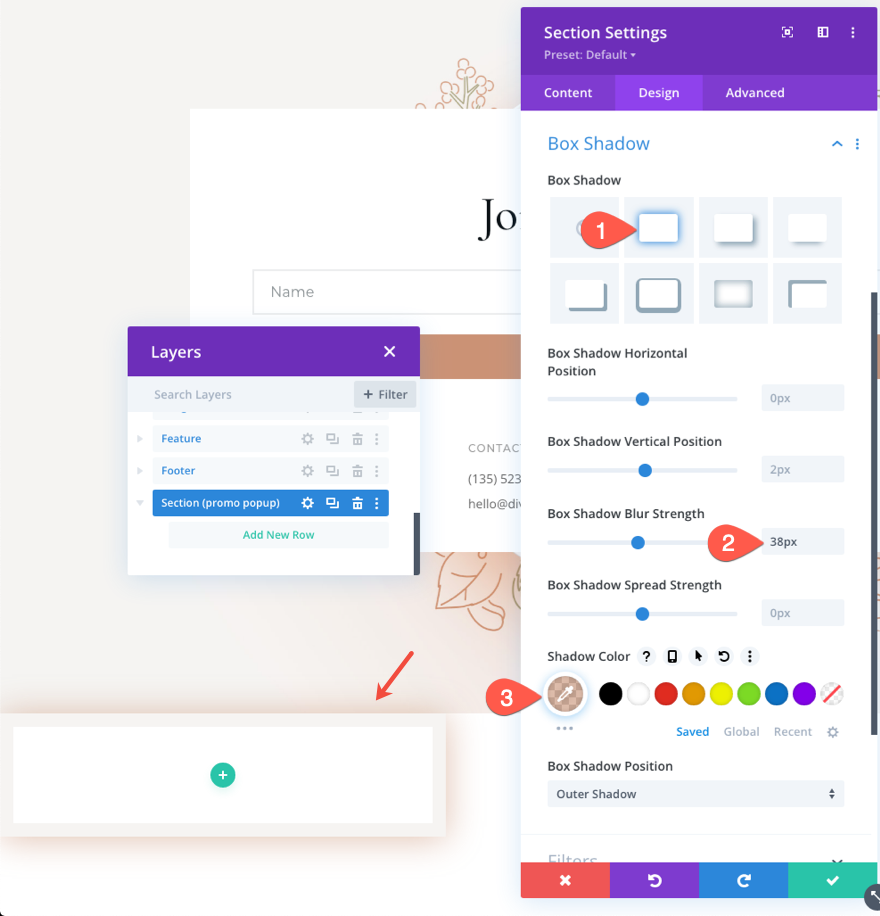
Коробчатая тень
Как только граница будет на месте, добавьте к секции тень блока для небольшой глубины:
- Box Shadow: см. снимок экрана
- Сила размытия тени коробки: 38px
- Цвет тени: rgba (203 146 116, 0,6)

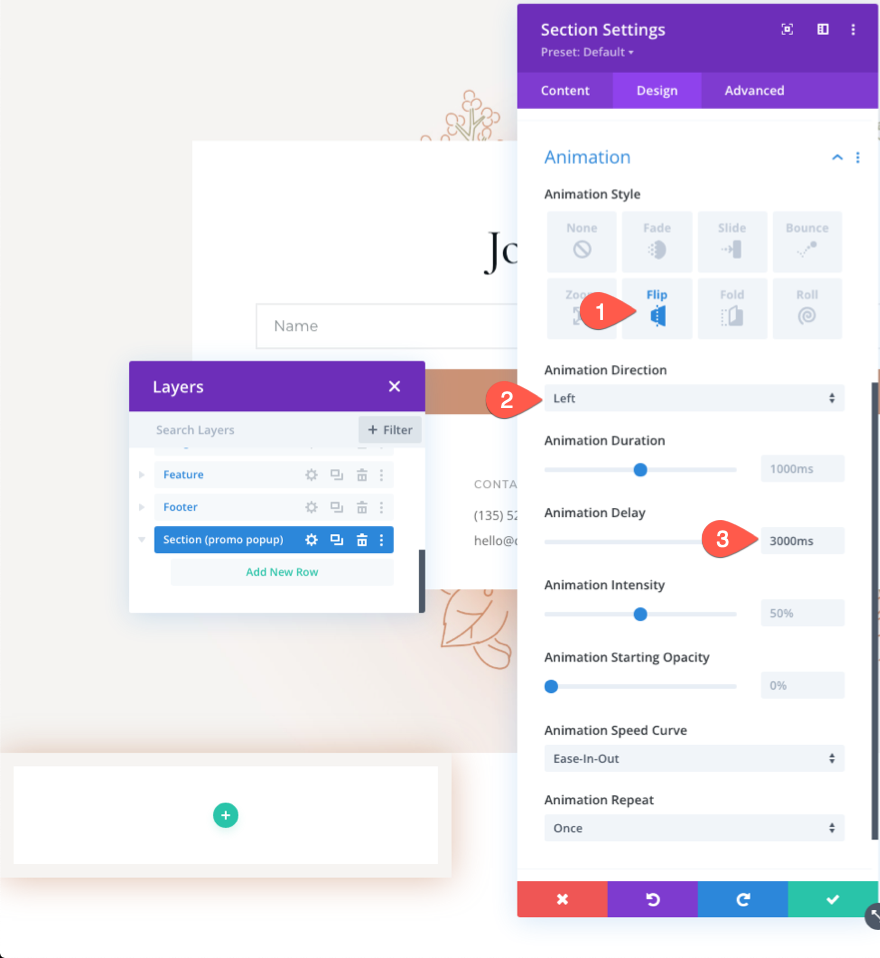
Анимация
Чтобы дать всплывающему окну отложенную анимацию, обновите стиль анимации следующим образом:
- Стиль анимации: Флип
- Направление анимации: слева
- Продолжительность анимации: 3000 мс
Это покажет всплывающий раздел через 3 секунды после загрузки страницы с красивой анимацией перелистывания.

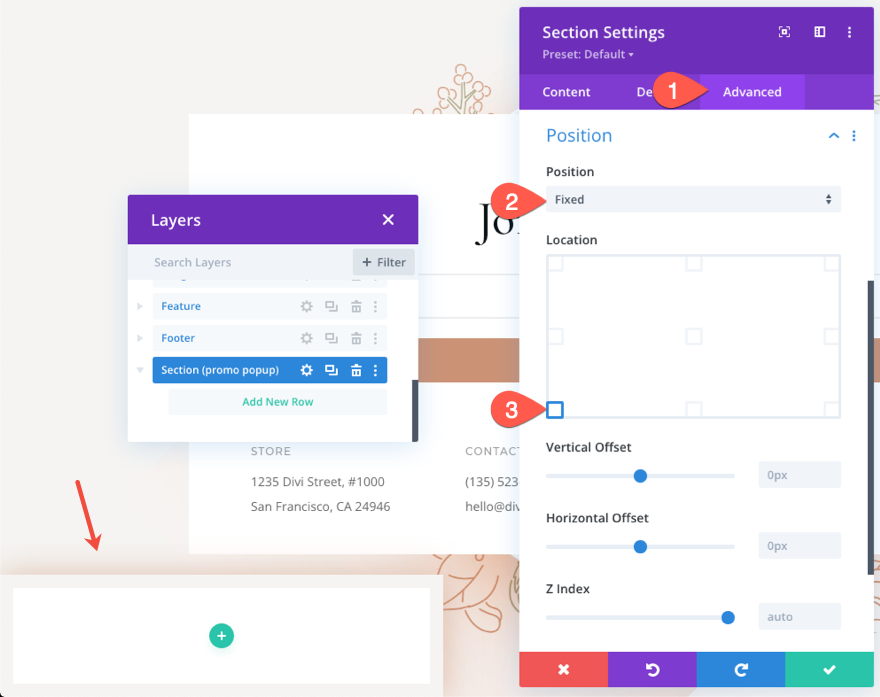
Позиция
На вкладке «Дополнительно» обновите положение, чтобы раздел оставался фиксированным в левом нижнем углу окна браузера.
- Позиция: Фиксированная
- Расположение: внизу слева

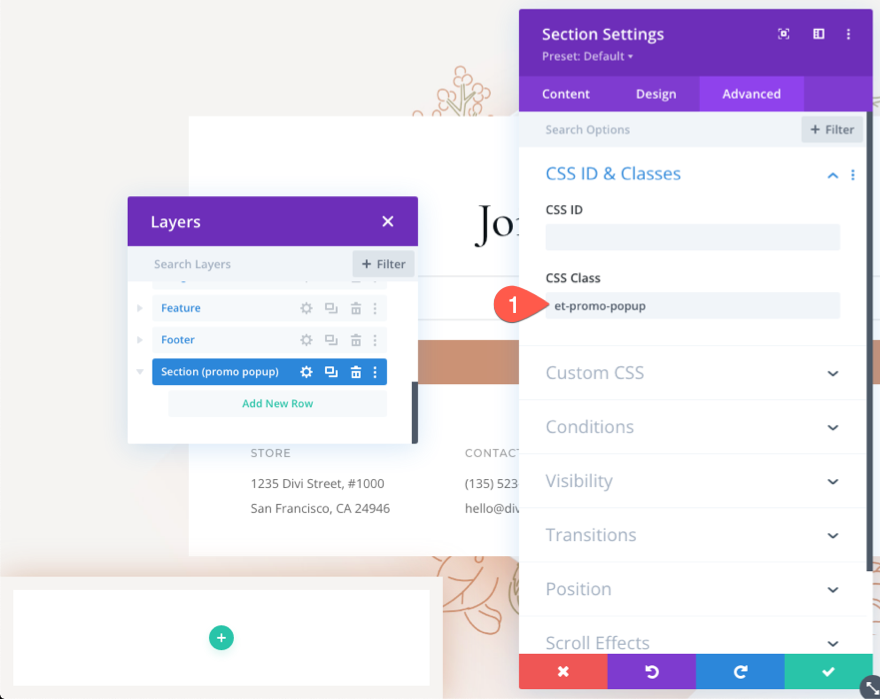
CSS-класс
В конце концов, мы добавим интерактивный значок «X», который закроет/скроет всплывающее окно. Нам нужно добавить пользовательский класс CSS в раздел, чтобы настроить его с помощью jQuery.
Введите следующий класс CSS:
- Класс CSS: et-promo-popup

Часть 3. Добавление параметров условия в раздел
После того, как раздел (наш всплывающий контейнер) создан, мы готовы добавить параметры условия, которые будут отображать раздел при выполнении обоих следующих условий.
- Пользователь имеет содержимое в своей корзине
- Пользователь посетил страницу оформления заказа
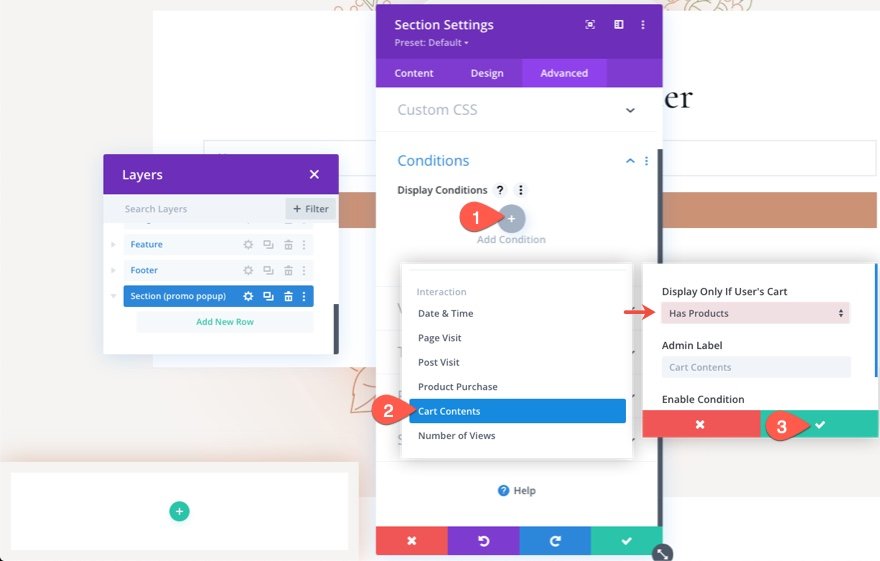
Условие отображения 1: содержимое корзины
Во-первых, мы собираемся добавить условие отображения, которое будет отображать раздел/всплывающее окно всякий раз, когда у пользователя есть содержимое в корзине.
Для этого перейдите на вкладку «Дополнительно» в настройках раздела. Затем щелкните значок плюса, чтобы добавить новое условие.
В выпадающем меню выберите условие « Содержимое корзины ».
Во всплывающем окне настроек «Содержимое корзины» убедитесь, что для параметра « Отображать только в корзине пользователя» установлено значение «Есть продукты» .
Затем сохраните изменения.
ПРИМЕЧАНИЕ. Это условие характерно для сайтов Divi, использующих WooCommerce.

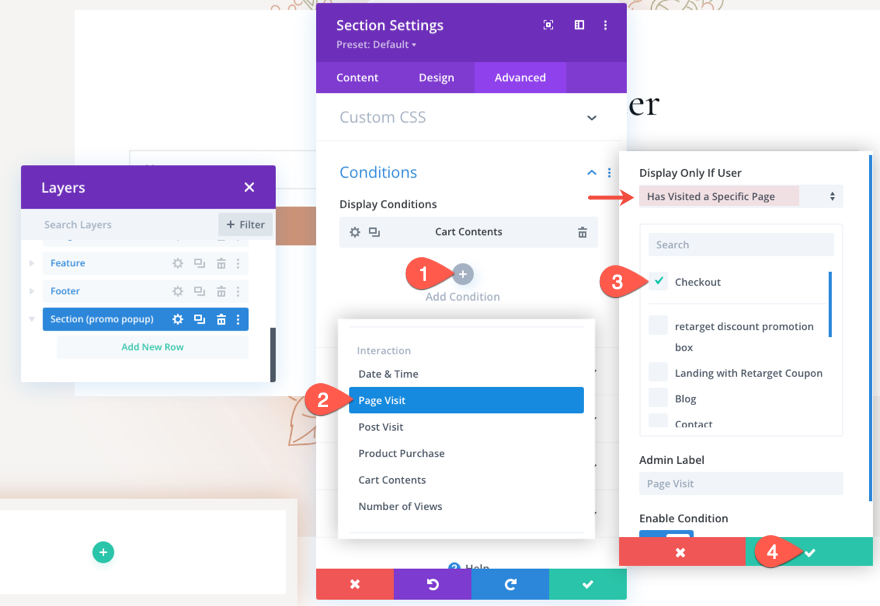
Условие показа 2: посещение страницы
Далее мы собираемся добавить условие отображения, которое будет отображать раздел/всплывающее окно всякий раз, когда пользователь посещает определенную страницу, которая в данном случае будет страницей оформления заказа на сайте WooCommerce.
Для этого перейдите на вкладку «Дополнительно» в настройках раздела. Затем щелкните значок плюса, чтобы добавить новое условие.
В раскрывающемся меню выберите условие посещения страницы .
Во всплывающем окне настроек «Содержимое корзины» убедитесь, что для параметра « Отображать только если пользователь » установлено значение «Посетил определенную страницу» . Затем выберите страницу Checkout из списка страниц во всплывающем окне.
Затем сохраните изменения.

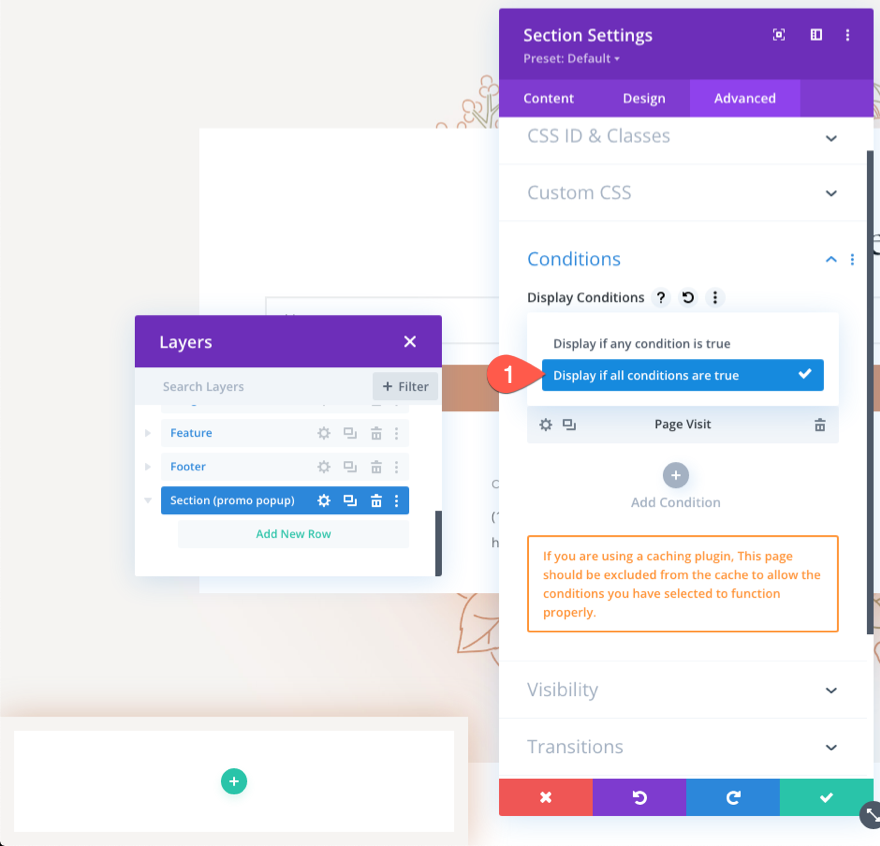
Показать, если все условия верны
Поскольку у нас есть несколько условий в игре, мы можем выбрать отображение раздела, если какое-либо или все условия верны.

В этом случае имеет смысл отображать всплывающее окно промо, когда все условия верны (у пользователя есть содержимое в корзине, и он посетил страницу оформления заказа).
В разделе «Условия отображения» выберите следующее:
- Показать, если все условия верны

На данный момент функция условия, которую мы ищем, уже доступна для отображения раздела только тогда, когда у пользователя есть содержимое корзины и он посетил страницу оформления заказа. Теперь все, что нам нужно сделать, это заполнить раздел содержимым, необходимым для создания промо.
Часть 4: Создание контента для всплывающих окон
Чтобы создать контент для промо-попапа, мы добавим четыре модуля:
- Модуль рекламы с интерактивным значком X, чтобы пользователи могли закрыть всплывающее окно.
- Текстовый модуль для заголовка и основного текста
- Еще один текстовый модуль для промокода
- И модуль кнопки, который будет перенаправлять на страницу оформления заказа, чтобы пользователи могли завершить покупку.
Создание значка «X», чтобы закрыть всплывающее окно
Ряд для иконы
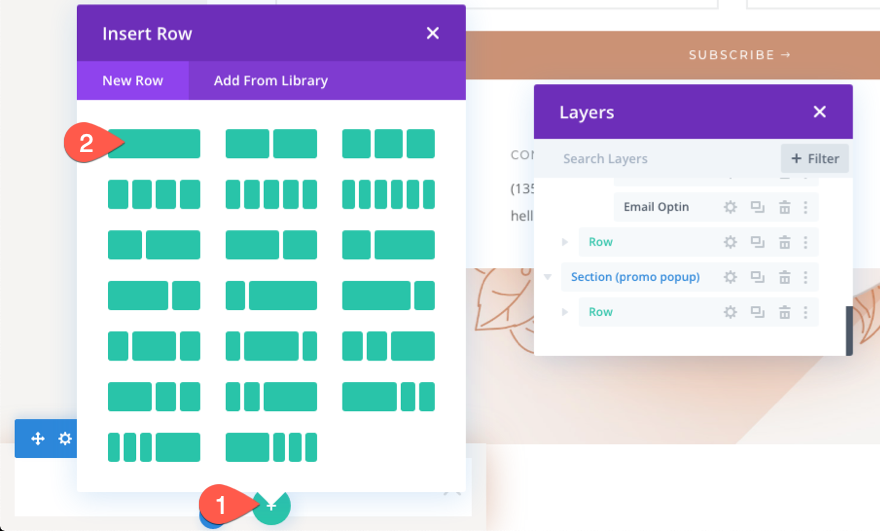
Прежде чем мы добавим аннотацию со значком «X», добавьте в раздел новую строку с одним столбцом.

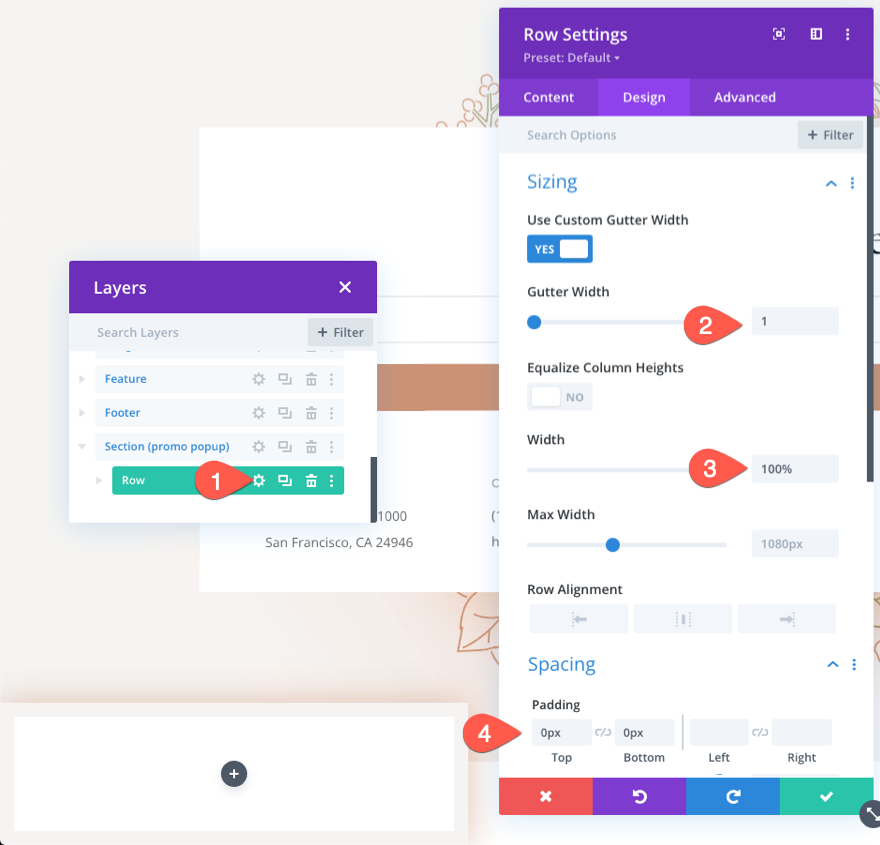
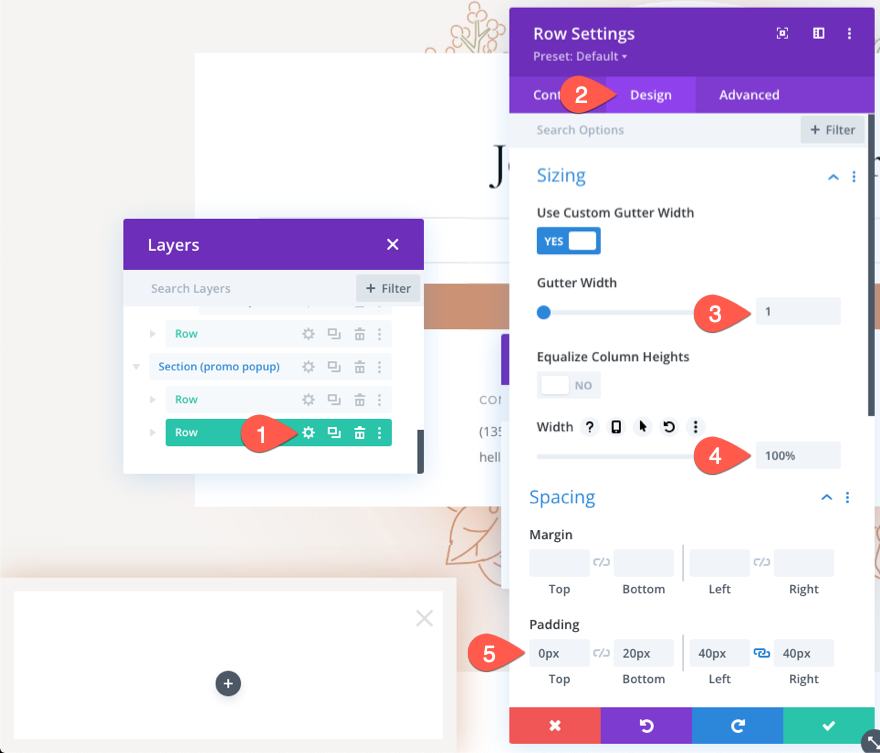
Обновите параметры строки следующим образом:
- Ширина желоба: 1
- Ширина: 100%
- Отступы: 0px сверху, 0px снизу

Затем присвойте строке абсолютную позицию с более высоким индексом z следующим образом:
- Позиция: Абсолют
- Индекс Z: 12

Икона
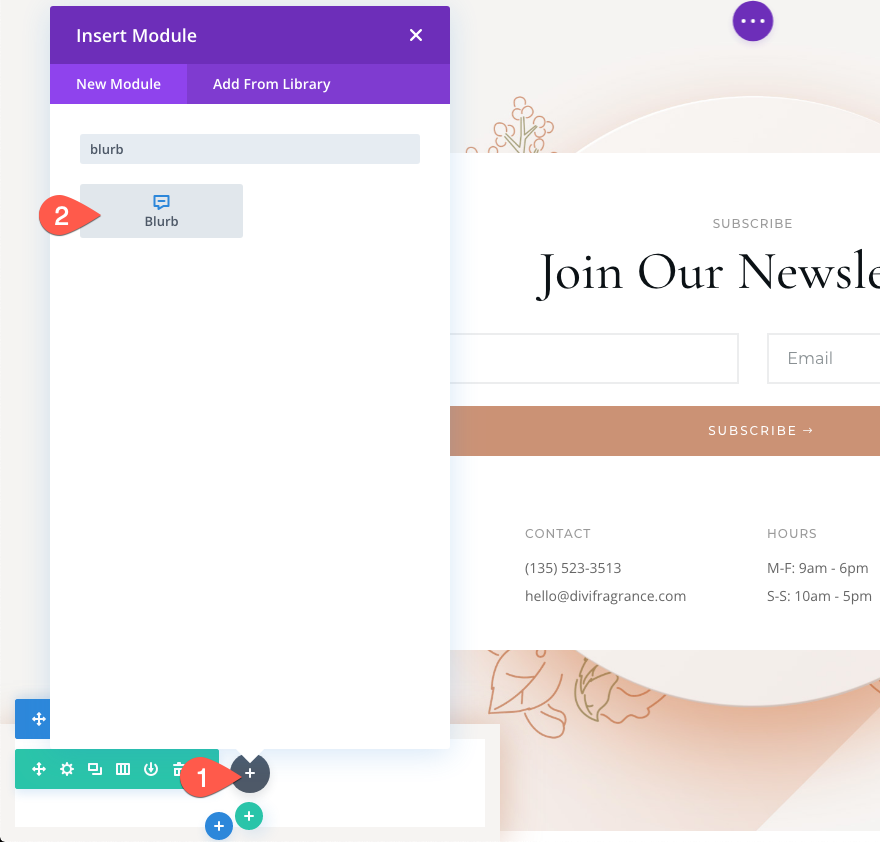
Чтобы создать значок «X» для закрытия всплывающего окна, добавьте новый модуль аннотации внутри строки.

Удалите любой заголовок или основной текст по умолчанию из содержимого рекламного объявления. Затем нажмите, чтобы использовать значок X для рекламы.

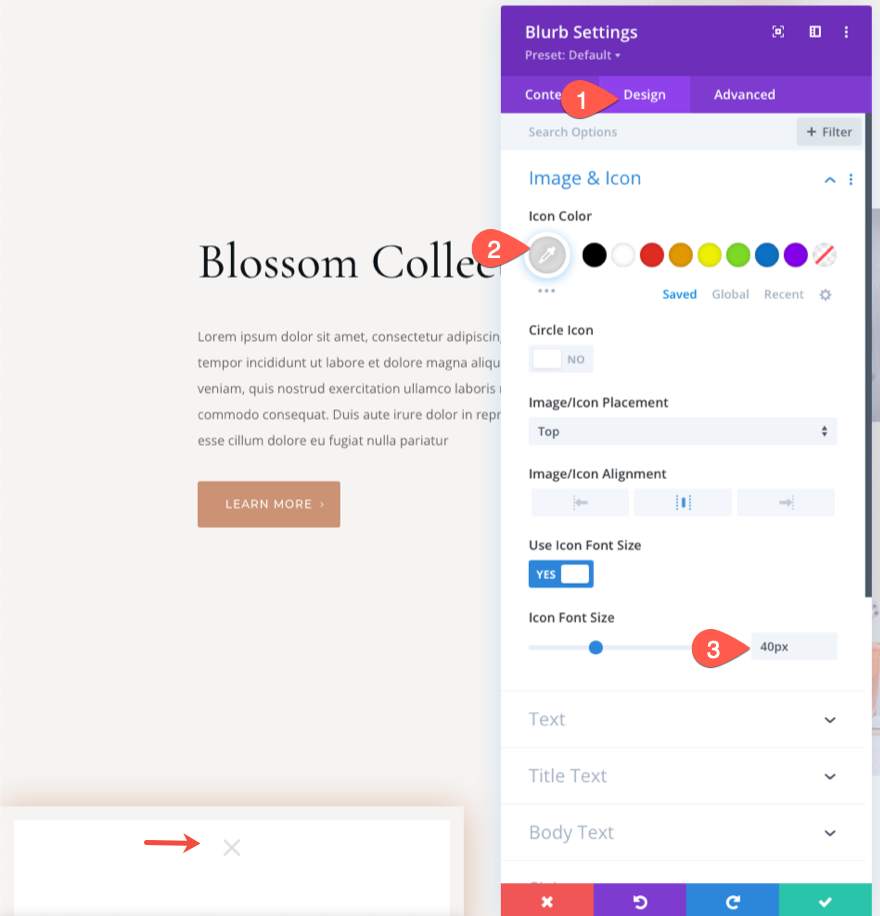
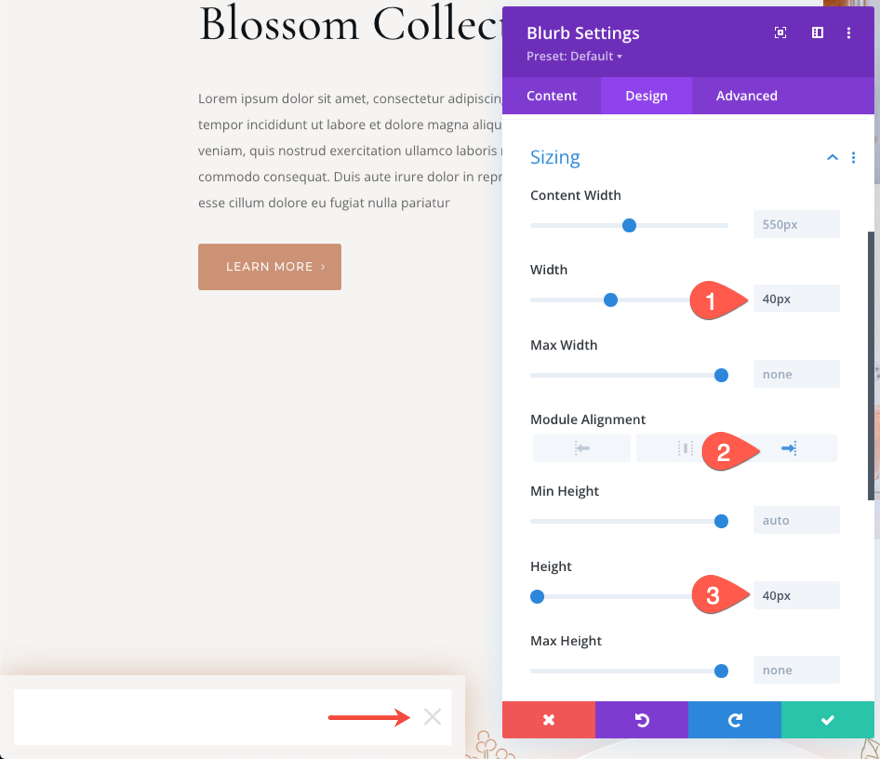
На вкладке «Дизайн» обновите следующее:
- Цвет значка: #ddd
- Размер шрифта значка: 40px

- Ширина: 40 пикселей
- Выравнивание модулей: справа
- Высота: 40 пикселей

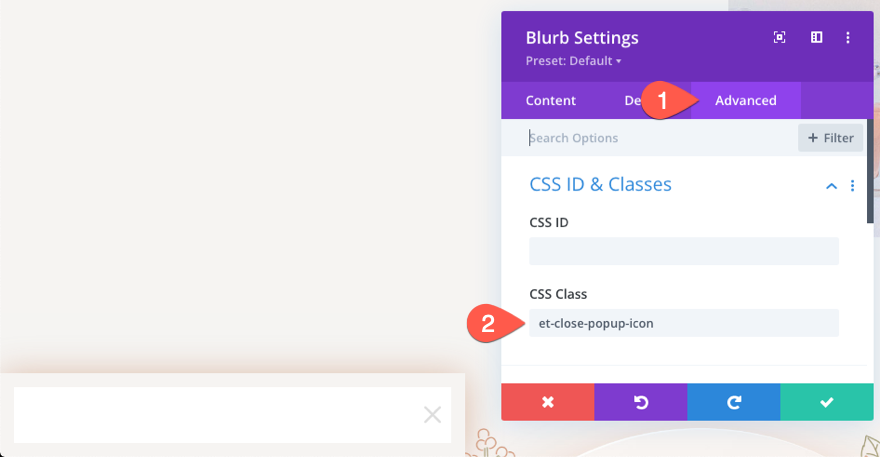
На вкладке «Дополнительно» добавьте в аннотацию следующий пользовательский класс CSS:
- Класс CSS: et-close-popup-icon
Позже нам нужно будет нацелить этот класс на наш jQuery.

Создание заголовка и основного текста всплывающего окна
Для других модулей, которые мы собираемся добавить, потребуется отдельная строка. Добавьте новую строку с одним столбцом под предыдущей строкой, содержащей значок рекламного объявления.

Затем обновите настройки строки следующим образом:
- Ширина желоба: 1
- Ширина: 100%
- Отступы: 0 пикселей сверху, 20 пикселей снизу, 40 пикселей слева, 40 пикселей справа.

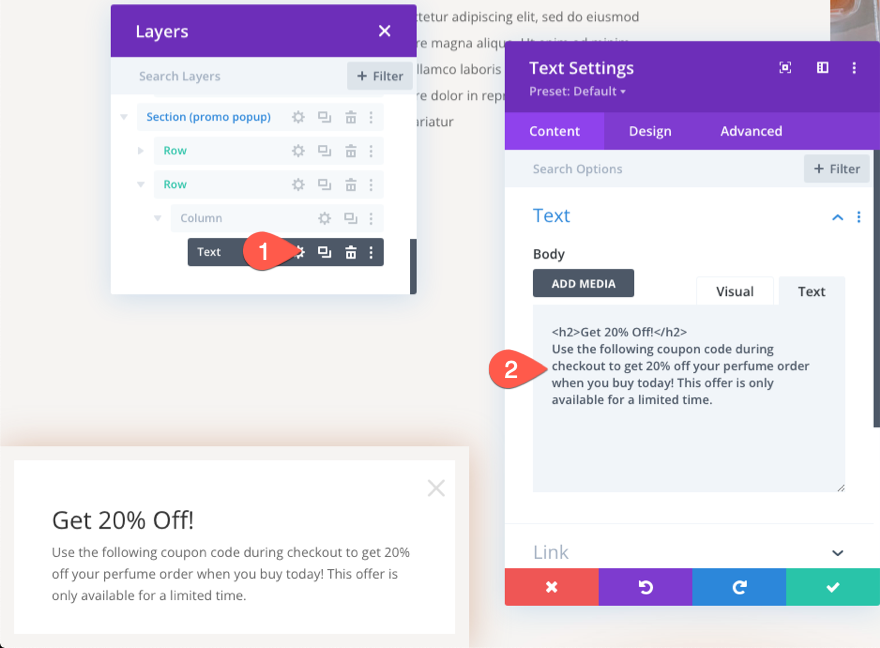
Чтобы добавить содержимое заголовка и основного текста, добавьте новый текстовый модуль в новую строку.

Обновите содержимое внутри области body следующим HTML-кодом:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

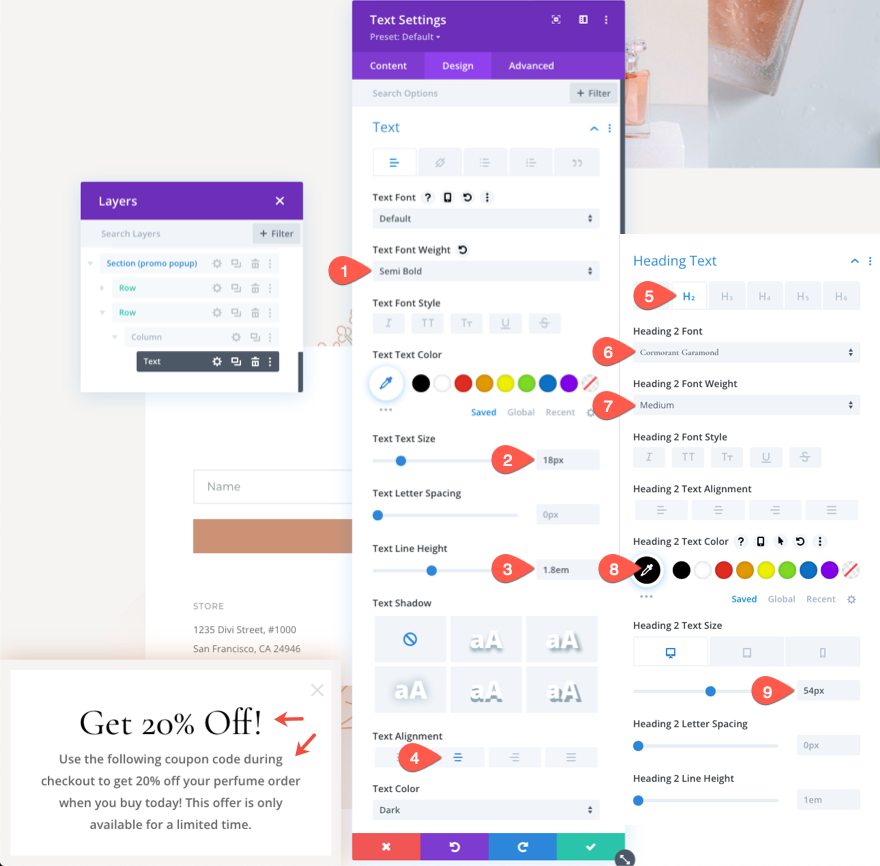
На вкладке «Дизайн» обновите стили текста следующим образом:
- Вес шрифта текста: полужирный
- Текст Размер текста: 18px
- Высота текстовой строки: 1.8em
- Выравнивание текста: по центру
- Шрифт заголовка 2: Cormorant Garamond
- Вес шрифта заголовка 2: средний
- заголовок 2 Цвет текста: #000
- Размер текста заголовка 2: 54 пикселя (для настольных компьютеров), 38 пикселей (для планшетов и телефонов)

Создание промокода для всплывающего окна
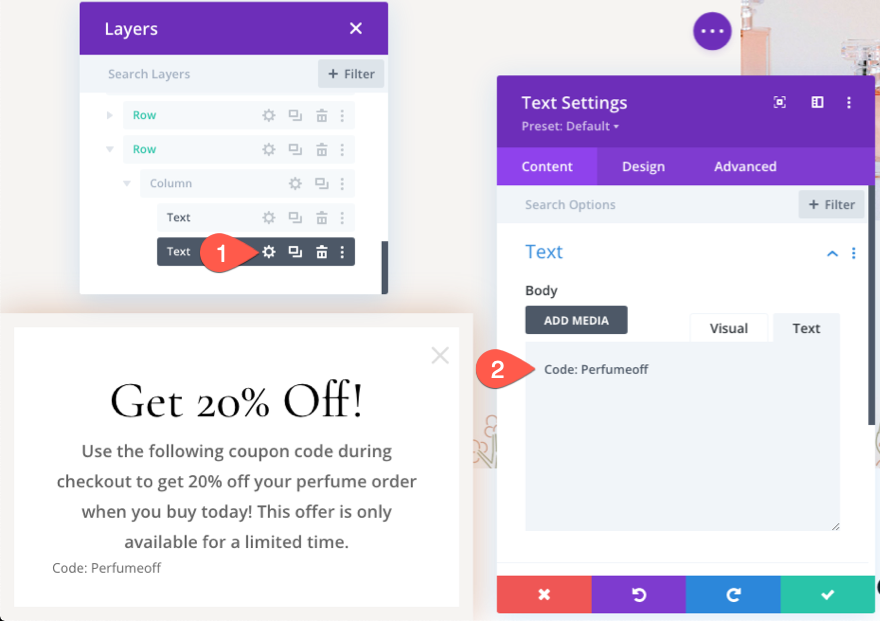
Для создания промокода добавьте новый текстовый модуль под предыдущий.

Обновите область тела текстом «Код: Perfumeoff».

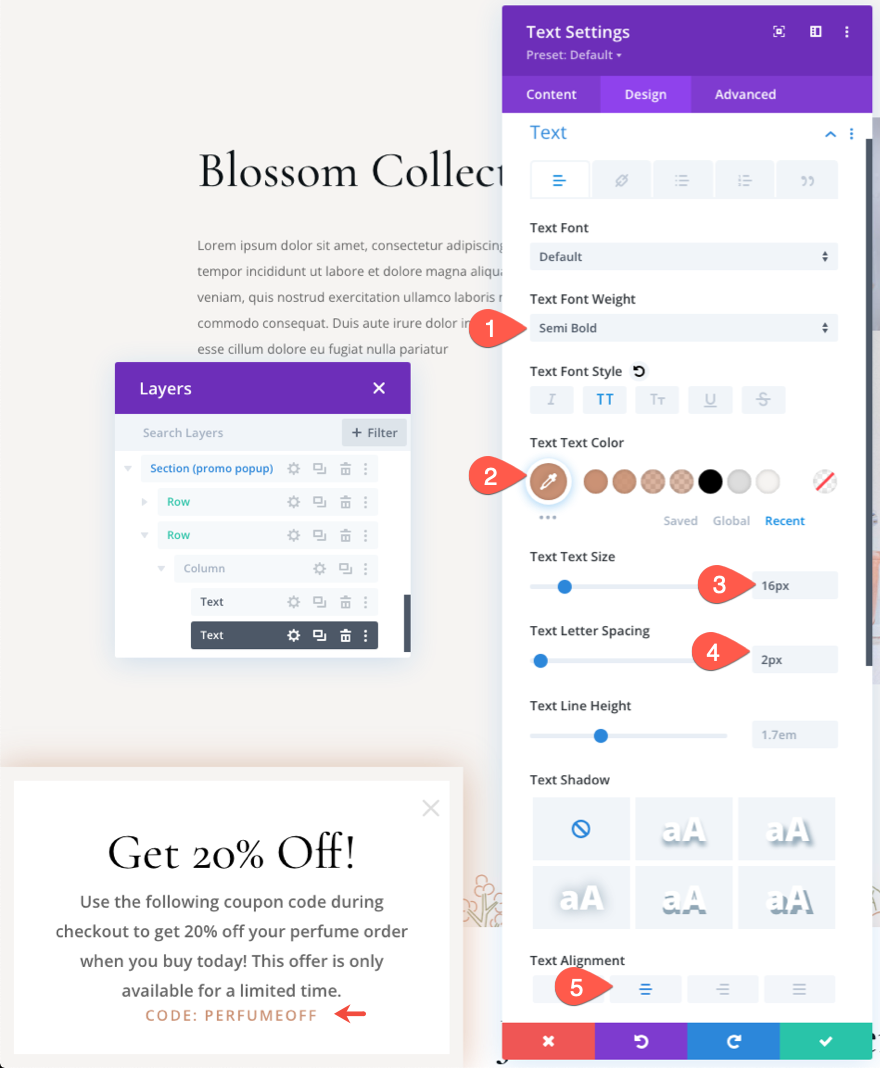
На вкладке «Дизайн» обновите следующее:
- Вес шрифта текста: полужирный
- Текст Цвет текста: #cb9274
- Текст Размер текста: 16px
- Расстояние между текстовыми буквами: 2 пикселя
- Выравнивание текста: по центру

- Поля: 15 пикселей сверху, 15 пикселей снизу
- Отступы: 15 пикселей сверху, 15 пикселей снизу.
- Ширина границы: 4 пикселя
- Цвет границы: #f4e8dc
- Стиль границы: штриховой

Создание кнопки для всплывающего окна
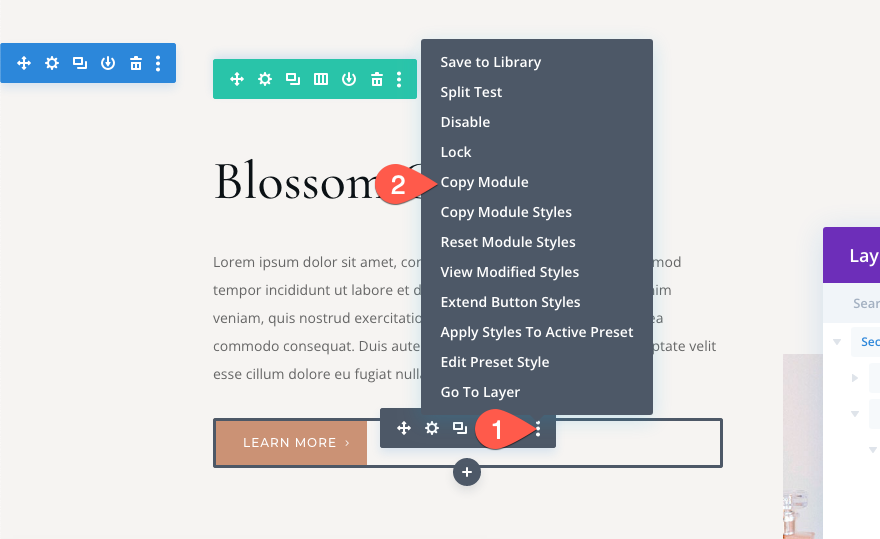
Чтобы создать кнопку, скопируйте модуль кнопки одной из существующих кнопок на готовый макет.

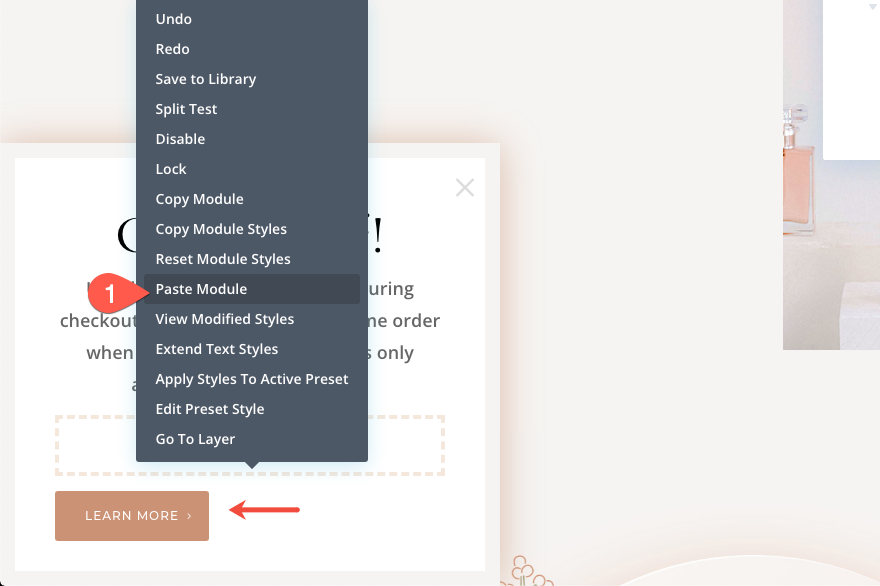
Затем вставьте модуль кнопки под текстовым модулем промокода.

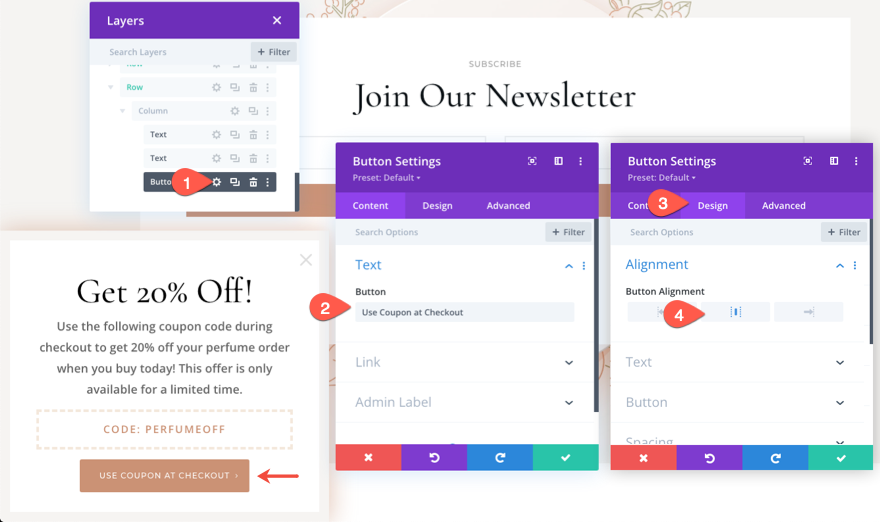
Обновите текст кнопки и выравнивание следующим образом:
- Текст кнопки: использовать купон при оформлении заказа
- Выравнивание кнопок: по центру

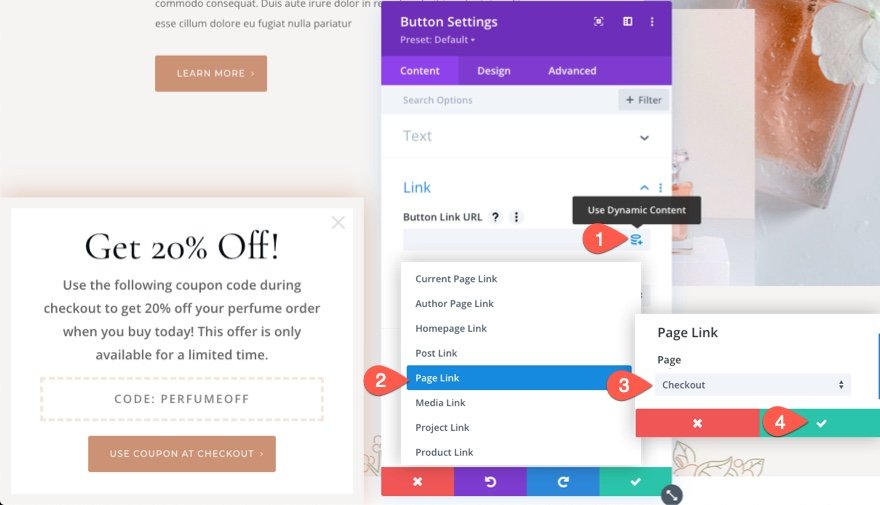
Не забудьте добавить ссылку на страницу оформления заказа. Для этого вы можете добавить динамическую ссылку на страницу в качестве URL-адреса ссылки на кнопку на существующей странице оформления заказа.

Пользовательский код для закрытия всплывающего окна при нажатии на значок «X»
Для нашего последнего шага нам нужно добавить быстрый фрагмент CSS и jQuery, чтобы закрыть всплывающее окно при нажатии на значок «X».
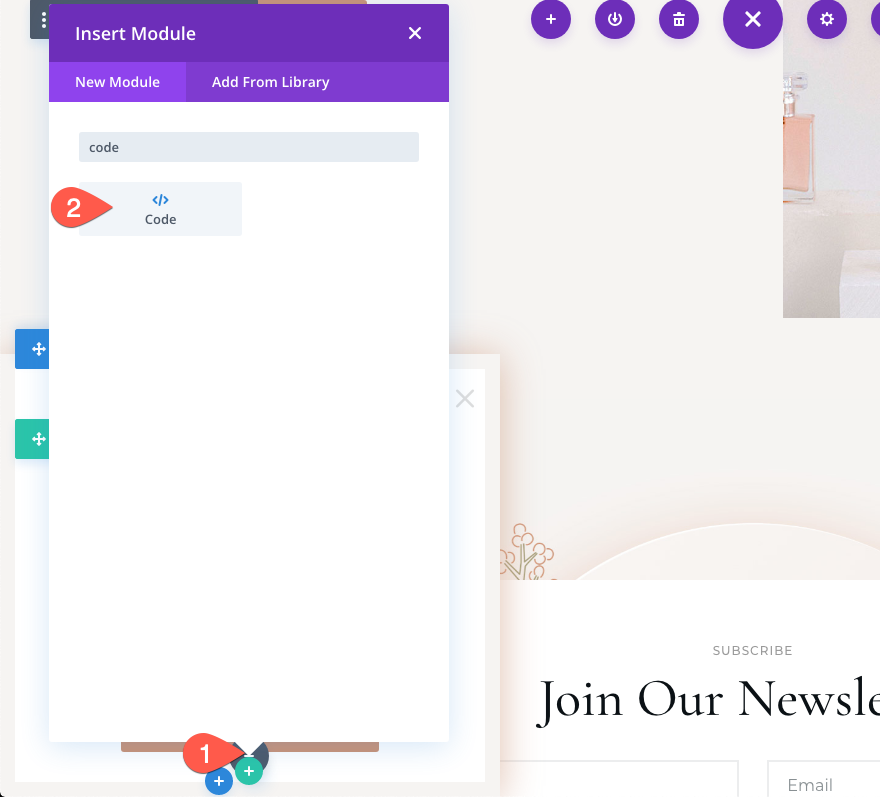
Чтобы добавить код, добавьте новый модуль кода под кнопку.

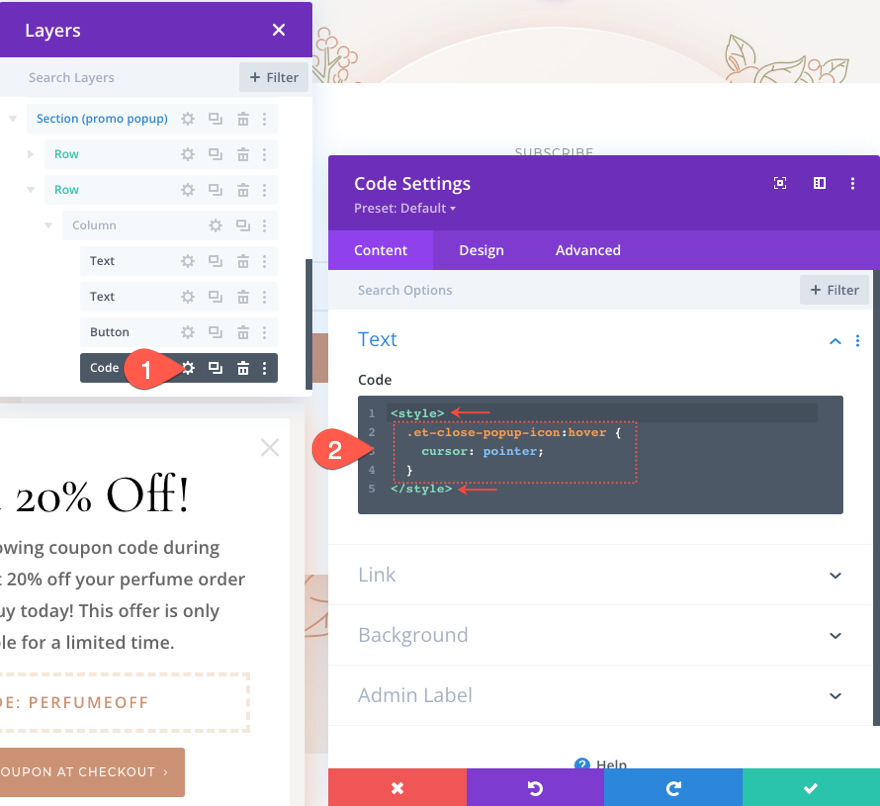
Затем вставьте следующий CSS, убедившись, что код заключен в необходимые теги стиля .
.et-close-popup-icon:hover {
cursor: pointer;
}

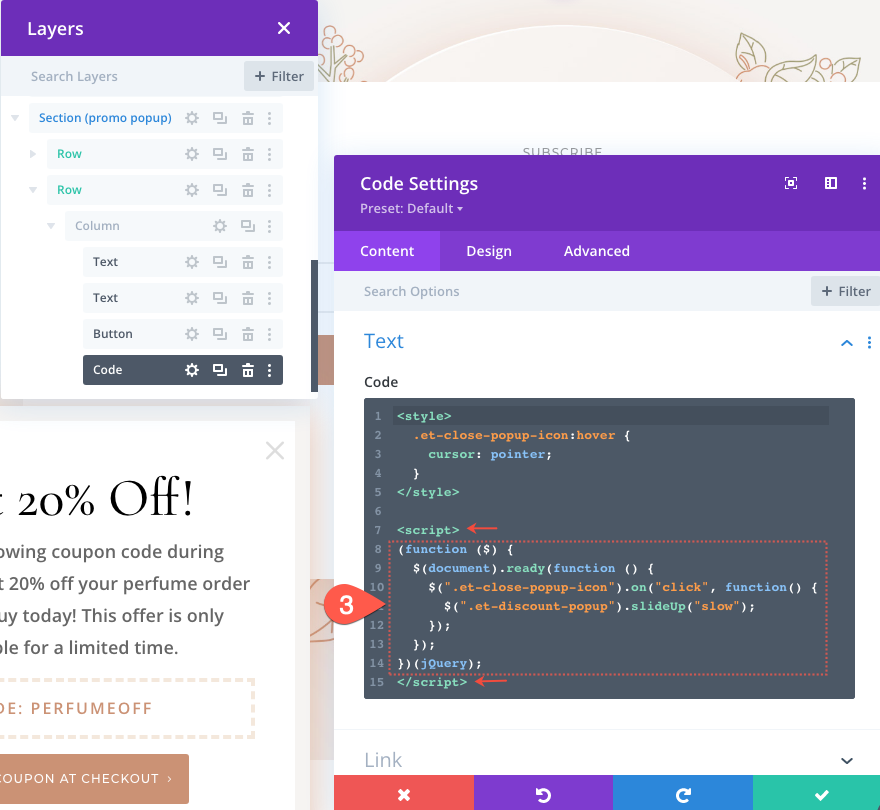
Под последним тегом стиля, содержащим фрагмент кода CSS, вставьте следующий код jQuery, убедившись, что код заключен в необходимые теги скрипта .
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Конечный результат
В настоящее время всплывающее окно промо-акции будет скрыто до тех пор, пока вы не выполните оба условия, заданные с помощью параметров условий Divi в разделе. Это означает, что вам нужно будет добавить товар в корзину, а затем перейти на страницу оформления заказа. После этого вернитесь на целевую страницу, которую мы только что создали, и через 3 секунды после загрузки страницы вы увидите всплывающее окно с рекламой.
Вот как выглядит промо-попап при посещении страницы после выполнения условий.
Вот всплывающее окно на мобильном телефоне.
А вот пример процесса, через который должен пройти пользователь, прежде чем увидит рекламу, которая успешно переориентирует его на завершение процесса оформления заказа.
Последние мысли
Условные параметры Divi открывают множество возможностей для отображения контента стратегическими способами. Всплывающее рекламное окно, которое мы создали в этом руководстве, отлично подходит для ретаргетинга брошенных корзин. Но есть еще много способов настроить условия под свои нужды или построить совершенно новый процесс ретаргетинга брошенных корзин. Я хотел бы услышать ваши идеи!
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
