Руководство по Google Squoosh.App
Опубликовано: 2022-01-19Вам нужно сжать и оптимизировать изображения на вашем веб-сайте для повышения его производительности? Инструмент сжатия изображений Google Squoosh.App может стать для вас отличным вариантом. В этой статье мы рассмотрим, что такое Squoosh, как его использовать и как он может помочь владельцам веб-сайтов оптимизировать свои веб-сайты, чтобы обеспечить максимальное удобство для своих пользователей.
Что такое Squoosh.App?
Squoosh.App от Google — это приложение для сжатия изображений с открытым исходным кодом, созданное GoogleChromeLabs. Squoosh основан на браузере и разработан специально для сжатия больших изображений для более быстрой загрузки в любом веб-браузере. Приложение является бесплатным для всех и работает как онлайн, так и офлайн во всех основных браузерах, таких как Chrome, Firefox и Safari.
Squoosh работает на GitHub как часть более крупного исследовательского проекта, направленного на оптимизацию веб-сайтов. Поскольку большие изображения с высоким разрешением могут замедлять загрузку сайта и быть частью более низких ядер в различных Core Web Vitals, Google нацелился на то, чтобы помочь владельцам веб-сайтов сжимать свои изображения для повышения производительности сайта и оптимальной скорости просмотра.
Экран Squoosh разделен, чтобы пользователи могли видеть результаты сжатия изображения до и после. Этот инструмент дает вам быстрый взгляд на часто незначительные различия — если они вообще заметны — между исходными и сжатыми изображениями. Однако изображения, которые были сжаты и оптимизированы по скорости, способствуют более быстрой загрузке и лучшему взаимодействию с пользователем. Они могут даже помочь повысить ваш SEO-рейтинг.
Сжатие изображения в Squoosh выполняется быстро и легко, и пользователи могут загружать свои сжатые изображения сразу после редактирования. Теперь давайте посмотрим, как использовать приложение.
Как использовать Squoosh.App
Хотите сжать изображение в Squoosh? Это интуитивно понятный и простой процесс, который так же прост, как загрузка, редактирование, а затем сохранение изображения, оптимизированного для Интернета.
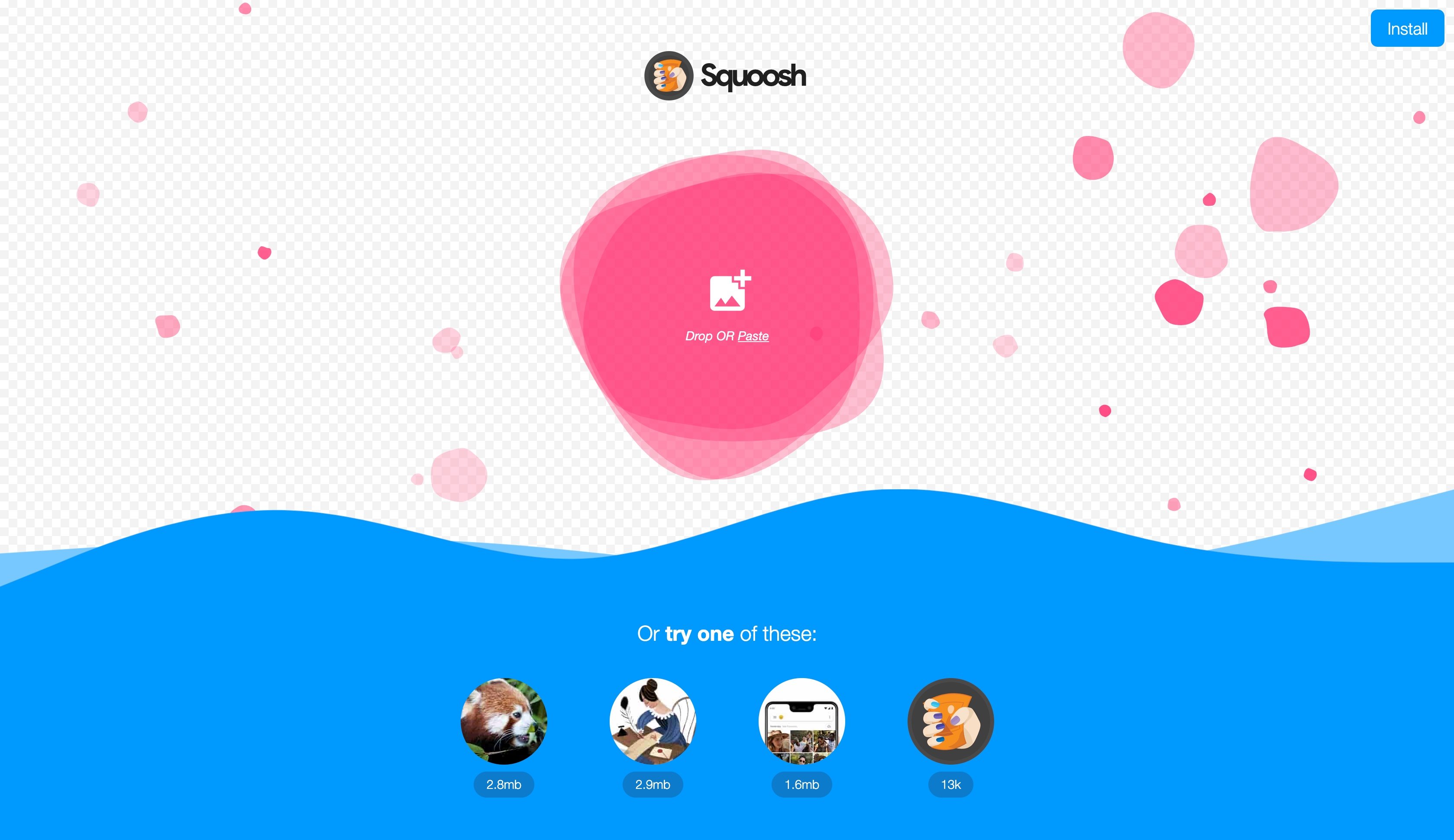
Сначала откройте новое окно браузера и перейдите по ссылке https://squoosh.app/.

Затем вы можете либо загрузить, либо перетащить собственное изображение в редактор. (К сожалению, вы не сможете работать в пакетном режиме, поэтому выбирайте по одному изображению за раз.)
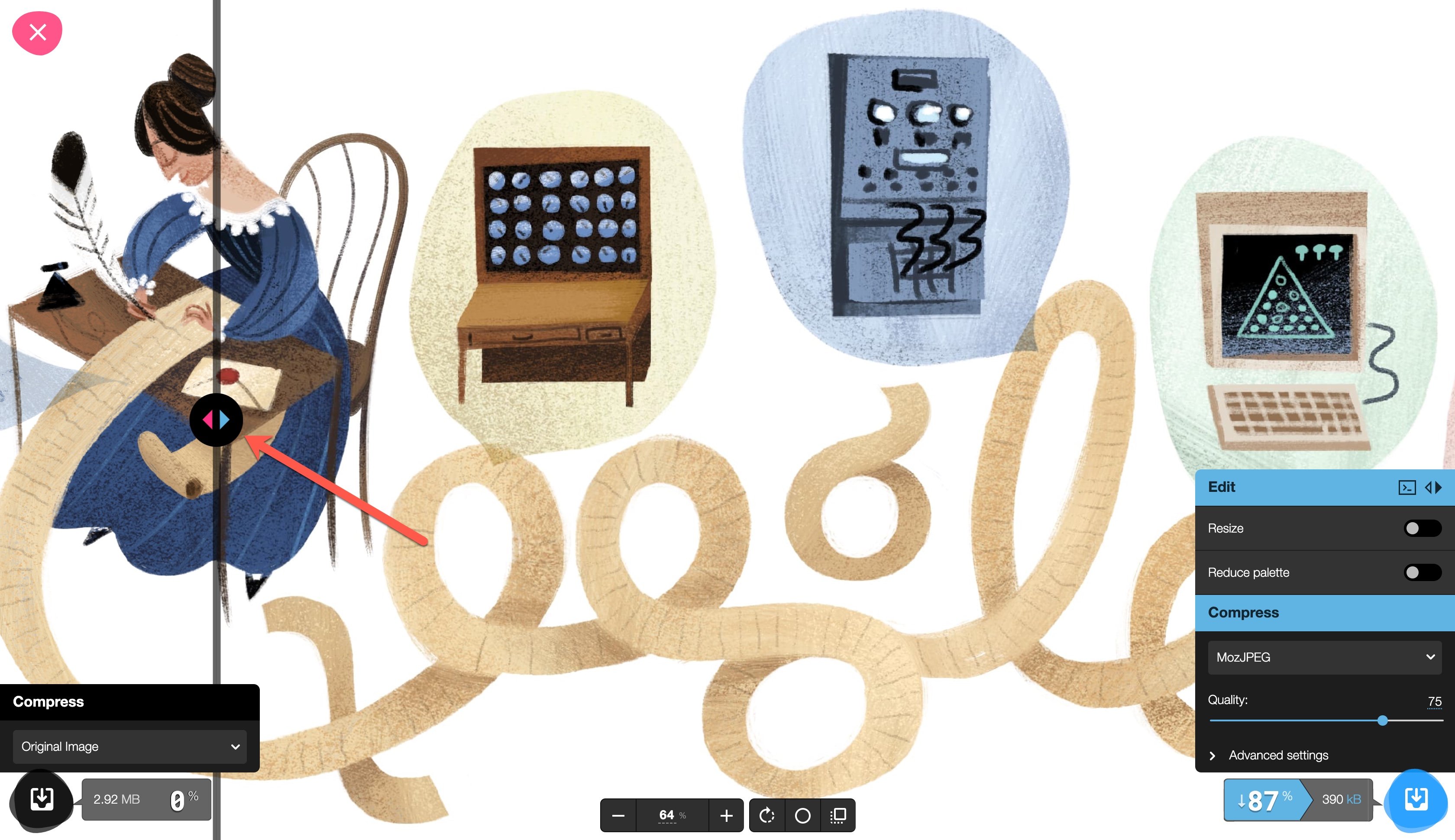
Изображение « до » находится слева от ползунка, а изображение « после » — справа. Увеличение и уменьшение масштаба с помощью инструмента масштабирования в нижней центральной части экрана.

Кроме того, вы можете выбрать одно из изображений, представленных в нижней части экрана, чтобы увидеть, как работает редактор.

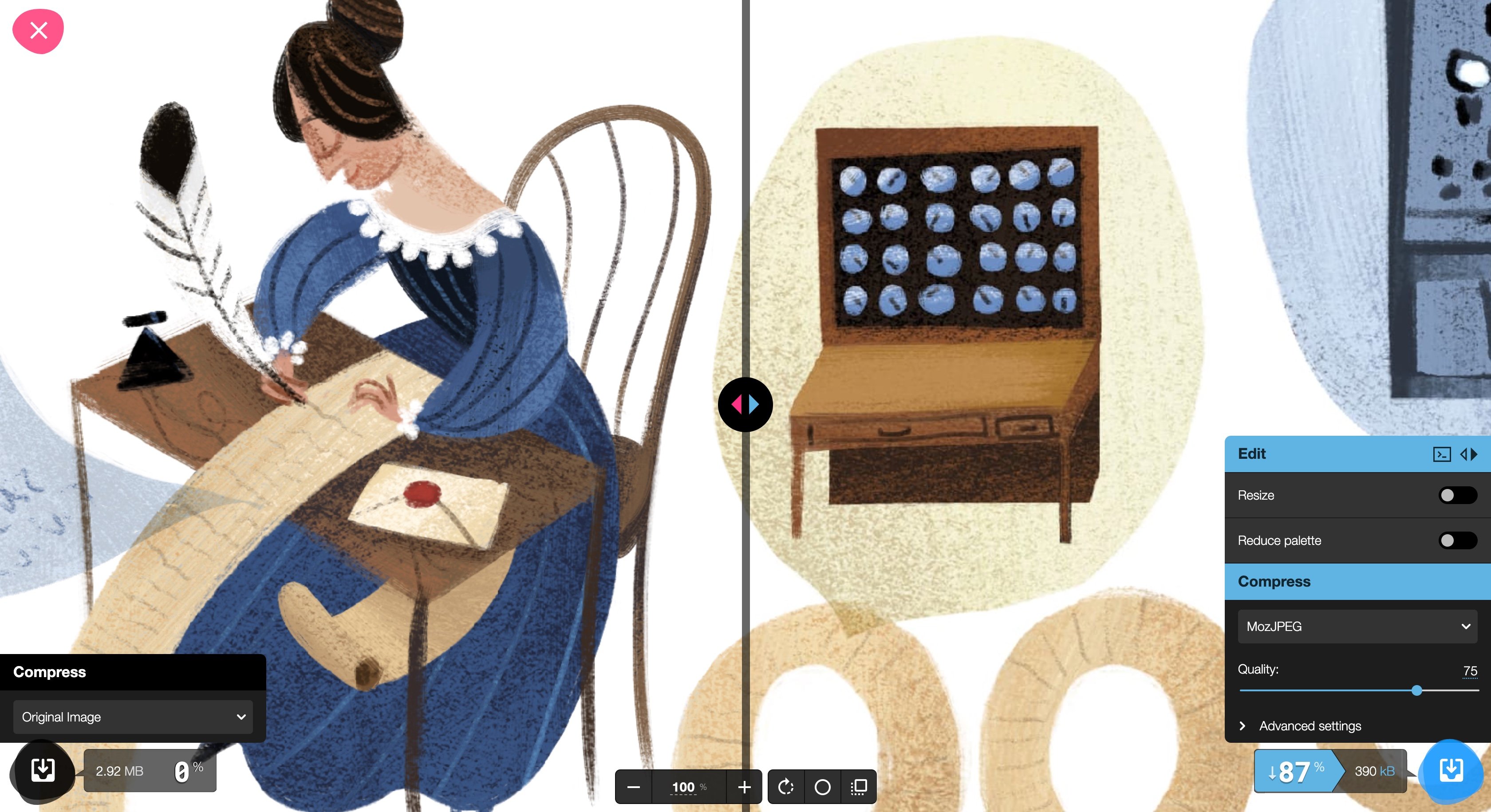
После того, как вы загрузили свое изображение, вы можете приступить к его настройке с помощью интерфейса браузера. Ползунок сравнения покажет вам разницу между исходным изображением и вашим сжатым изображением, чтобы вы могли поддерживать уровень качества изображения, необходимый для вашего проекта.

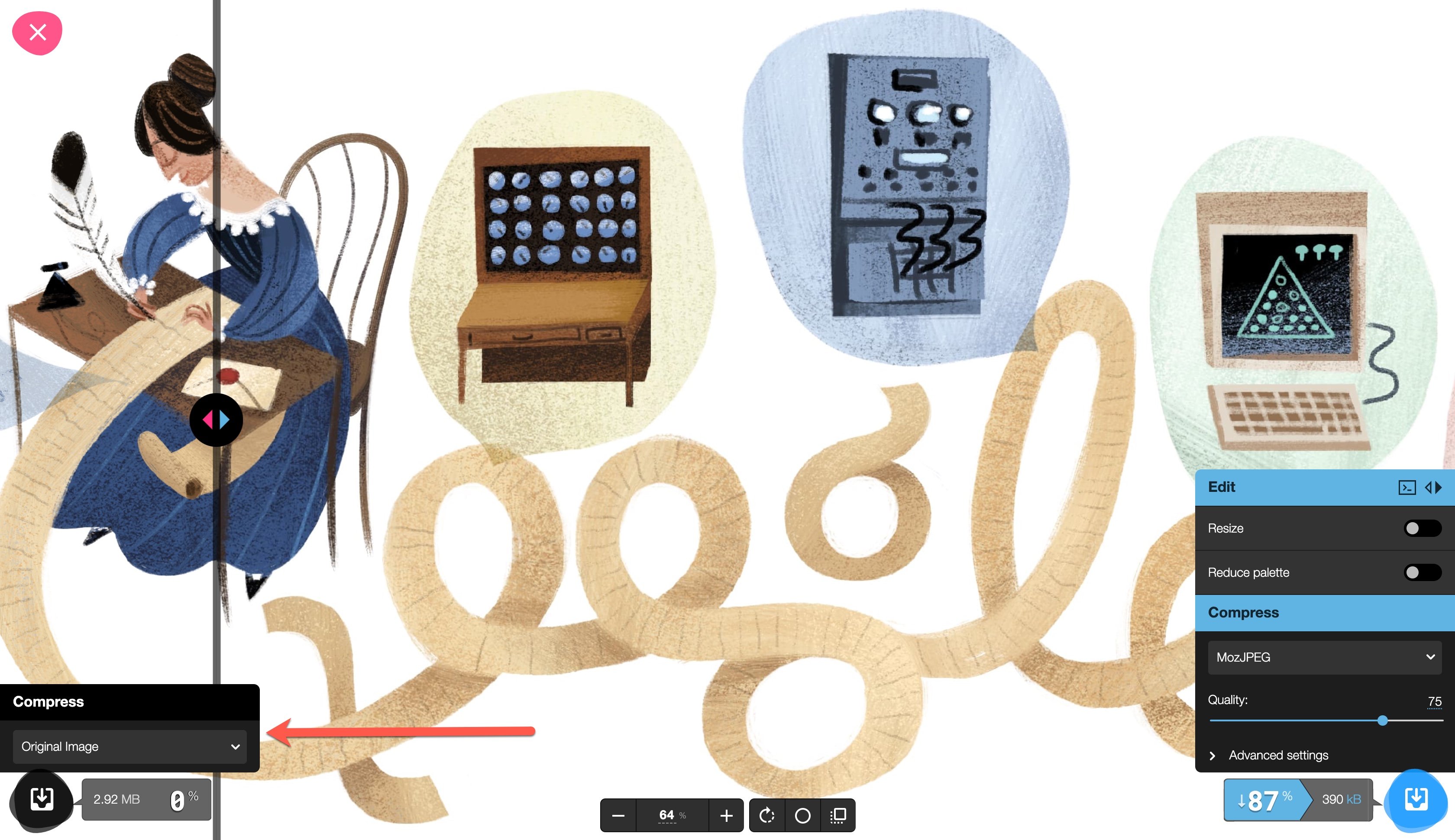
В поле «Сжатие» в левом нижнем углу экрана по умолчанию отображается исходное изображение. Вы можете использовать раскрывающееся меню для просмотра различных параметров изображения:
- АВИФ
- Браузерный JPEG
- Браузер PNG
- JPEG XL (бета)
- MozJPEG
- ОксиПНГ
- WebP
- WebP v2 (нестабильный)

Редактирование изображения в Squoosh
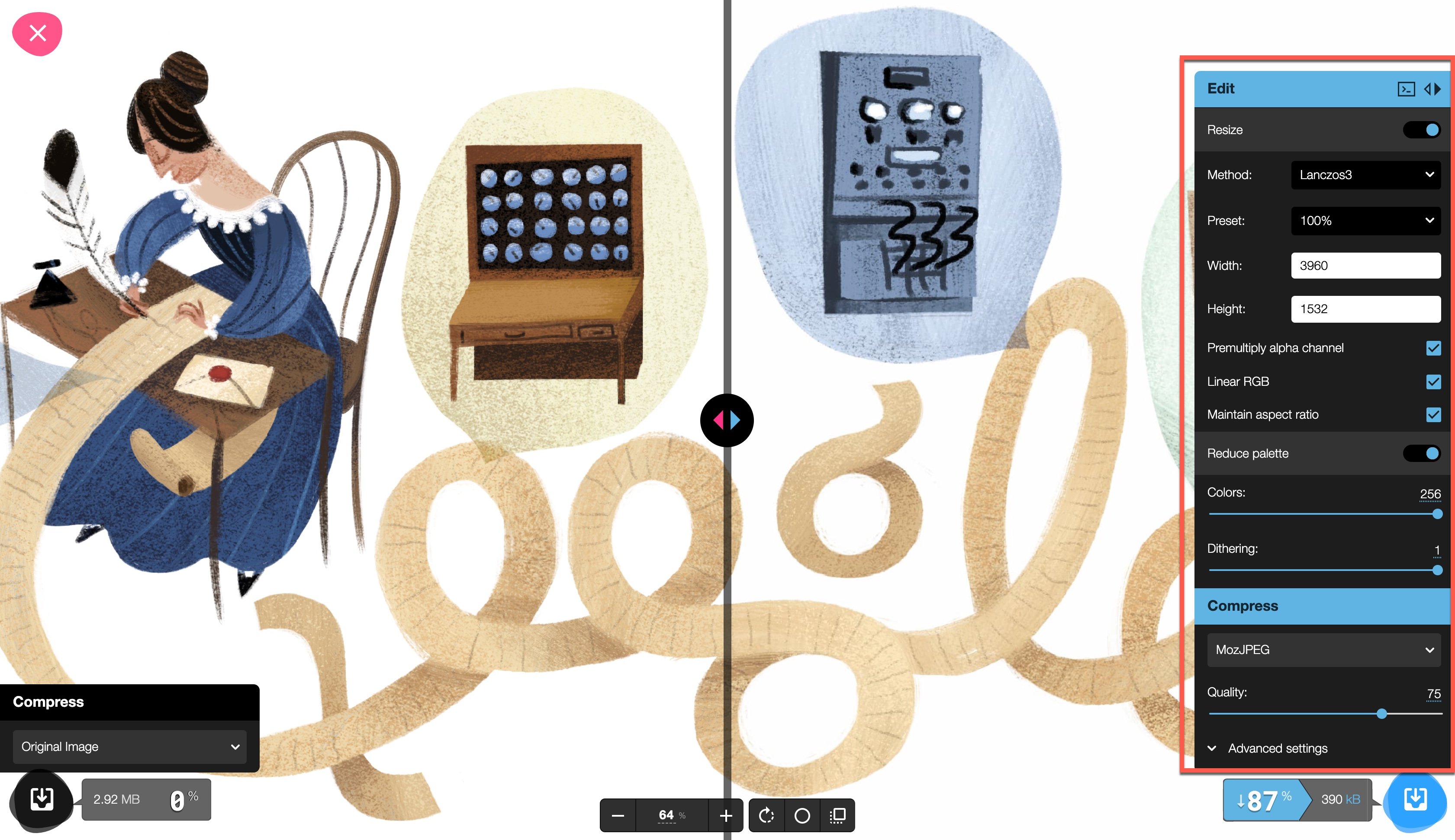
В нижней правой части экрана вы увидите меню «Правка». Если вы решите изменить размер изображения или уменьшить цветовую палитру вашего изображения, вы можете выбрать эти параметры, чтобы увидеть расширенное меню.

Когда дело доходит до изменения размера изображения с помощью Squoosh, у вас есть несколько переменных для переключения. Ты сможешь:

- Выберите конкретный метод и пресет для изменения размера
- Ручной сброс ширины и высоты изображения
- Выберите, следует ли поддерживать линейный RGB и соотношение сторон
- Выберите, следует ли предварительно умножать альфа-канал
Кроме того, вы можете выбрать, хотите ли вы уменьшить цветовую палитру вашего изображения для повышения производительности веб-сайта. Используйте ползунки под заголовком «Уменьшить палитру», чтобы уменьшить количество цветов и сглаживание.
Затем пришло время сжать ваше изображение. Вы можете выбрать один из трех вариантов:
- OptiPNG, конвертер PNG, используемый для исходных изображений в форматах TIFF, BMP, PNG, GIF и PNM (другая форма растрового изображения). Этот параметр сжимает и оптимизирует изображения без ущерба для информации.
- MozJPEG, конвертер PNG для исходных изображений в форматах JPG, BMP и PPM. Этот метод сжимает файлы JPEG, сохраняя при этом совместимость и качество.
- WebP — метод сжатия, разработанный Google, который использует сжатие без потерь и с потерями. Изображения WebP невероятно оптимизированы для SEO.
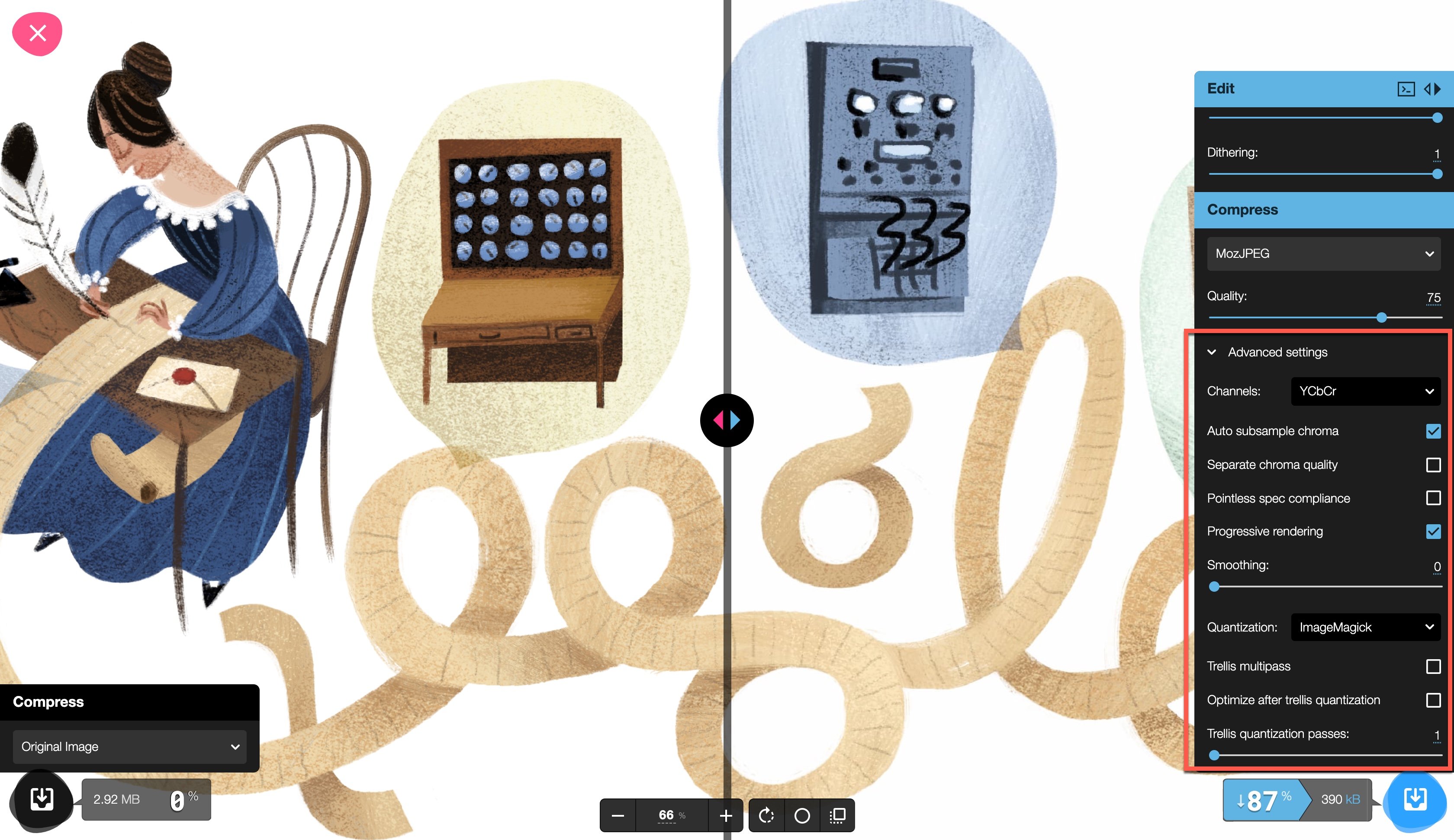
Обратите внимание, что здесь, даже при 75% качестве изображения после сжатия, сжатое изображение по-прежнему выглядит почти идентично оригиналу.

Для опытных пользователей разверните Расширенные настройки, чтобы настроить каналы, квантование и многое другое.

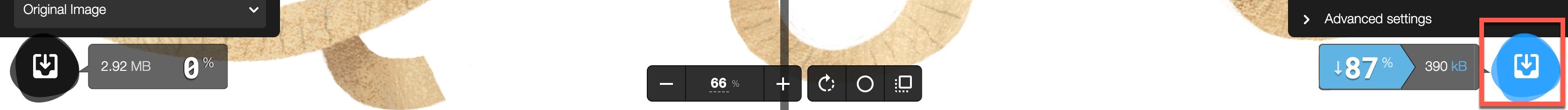
Когда вы закончите, нажмите кнопку «Загрузить» в правом нижнем углу экрана, чтобы сохранить отредактированный файл.

Как Squoosh сравнивается с аналогичными инструментами
Существует несколько инструментов сжатия изображений, доступных для разных платформ и целей. Когда вы выбираете инструмент сжатия изображений, вы должны быть уверены, что он подходит для ваших целей. Некоторые инструменты с аналогичными возможностями Squoosh предназначены либо только для личного использования (некоммерческого), либо платные, либо только загружаемые приложения, созданные для определенных устройств.
Имейте в виду, что вам нужно выбрать инструмент, который не жертвует качеством ваших изображений. Когда вы анализируете свои варианты, вы захотите проверить качество изображения после сжатия инструмента.
Одним из наиболее рекомендуемых конкурентов Squoosh является Caesium, бесплатное приложение для сжатия изображений с открытым исходным кодом. Cesium доступен как для браузера, так и для загрузки, поэтому пользователи могут решить, как лучше всего его использовать. В качестве альтернативы API ImageOptim работает аналогичным образом с платным членством, начинающимся с 12 долларов США в месяц.
Вы также можете найти доступные плагины WordPress, которые также удовлетворяют потребности в сжатии изображений. ShortPixel и Smush — это инструменты, которые могут автоматизировать сжатие изображений. Для пользователей WordPress, которым нужно решение «все в одном», не покидая своей панели инструментов, такой плагин может стать отличным вариантом.
Squoosh не может похвастаться параметрами пакетной обработки изображений или автоматизации, которые есть в других приложениях. Однако его способность сжимать изображение с сохранением безупречного качества является невероятно важным преимуществом. В конечном счете, выбор правильного инструмента для ваших нужд зависит только от вас.
Вывод
Оптимизация ваших изображений и ускорение загрузки веб-сайта критически важны как для посетителей сайта, так и для SEO-рейтинга. Squoosh.app помогает вам успешно сжимать изображения вашего веб-сайта, сохраняя при этом высокое качество. Это большой плюс, тем более что владельцы сайтов понимают важность красивых сайтов, которые быстро загружаются. Однако самым большим недостатком является невозможность пакетной обработки изображений. Если это не проблема, Squoosh — довольно хороший выбор.
Вы использовали Squoosh? Или это звучит как инструмент, который вы могли бы попробовать? Расскажите нам о своем опыте в комментариях!
Избранное изображение через Overearth / Shutterstock.com
