Как использовать расширенный виджет аккордеона Elementor от HappyAddons
Опубликовано: 2024-04-01Виджеты-аккордеоны — отличный способ компактно представить и упорядочить объемный контент, не увеличивая длину страницы. С помощью виджета вы можете добавить к своим сообщениям и страницам столько свертываемых разделов, сколько захотите, чтобы посетители могли изучать контент в удобном для них темпе.
Elementor — мощный плагин для создания страниц с более чем 100 интересными виджетами. HappyAddons — это дополнение к плагину с более чем 110 дополнительными виджетами и функциями. Оба этих плагина предоставляют виджет «аккордеон». Но виджет HappyAddons более функционален по сравнению с другим.
В этой статье мы покажем вам, как использовать расширенный виджет аккордеона Elementor HappyAddons с подробным руководством. Перед этим взгляните на расширенный виджет аккордеона. Давай начнем.
Что такое расширенный виджет аккордеона?
Проще говоря, расширенный виджет «Аккордеон» позволяет создавать на вашем веб-сайте свертываемые разделы контента. Пользователи могут разворачивать и сворачивать разделы простым щелчком мыши, чтобы изучить их содержимое. Ключевое преимущество виджета — большой объем информации в небольшом разделе с ним.
Это может избавить пользователей от перегруженности большим объемом информации. Этот виджет особенно полезен для веб-сайтов, которые содержат много текстового контента и часто его обновляют. Это поможет вам поддерживать чистый и организованный интерфейс вашей веб-страницы.
Как использовать расширенный виджет аккордеона Elementor от HappyAddons
В этом разделе мы объясним вам, как использовать расширенный виджет аккордеона HappyAddons. Убедитесь, что на вашем сайте установлены и активированы следующие плагины.
- Элементор
- HappyДополнения
- HappyAddons Pro
Теперь выполните шаги, описанные ниже, чтобы узнать, как использовать расширенный виджет «Гармошка».
Шаг 01. Перетащите расширенный виджет аккордеона на холст Elementor.
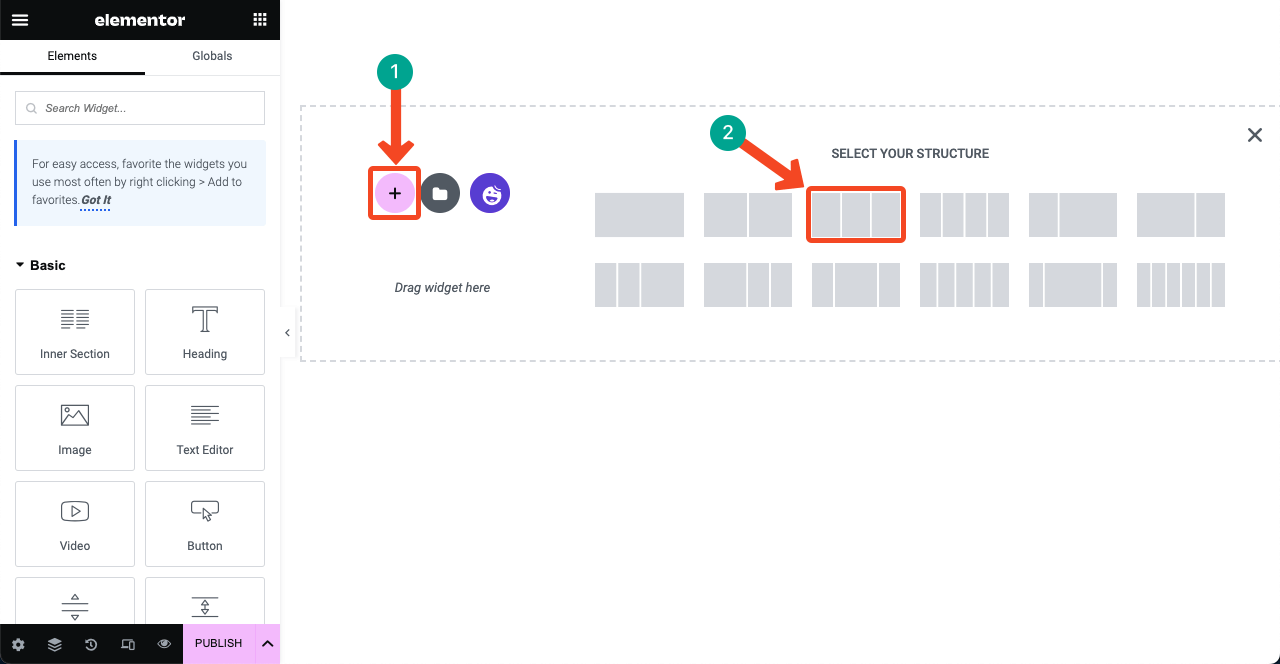
Откройте нужную страницу с помощью холста Elementor. Затем создайте макет раздела, нажав кнопку «плюс» (+) . Вы получите несколько макетов на основе столбцов. Выберите тот, который вам нравится. Для этого урока мы выберем макет с одной колонкой.

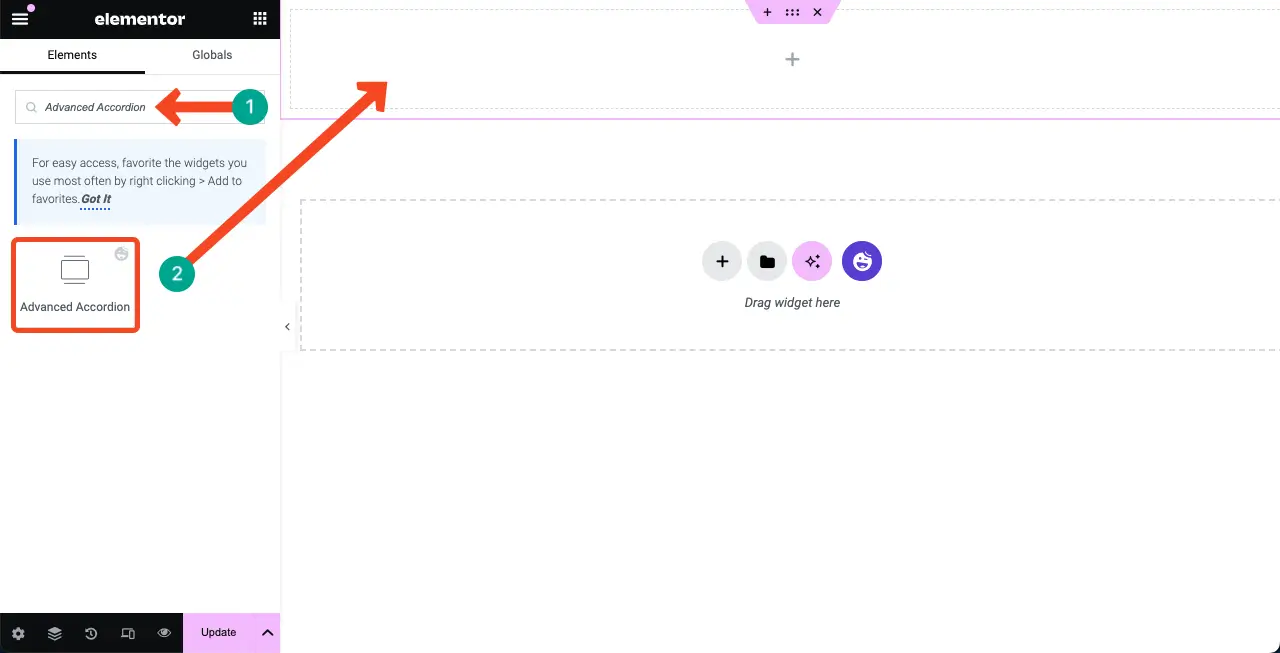
Найдите виджет Advanced Accordion , введя его в строку поиска на панели Elementor. Как только виджет появится, перетащите его в выбранную область холста Elementor.

Шаг 02: Измените стиль макета расширенного аккордеона
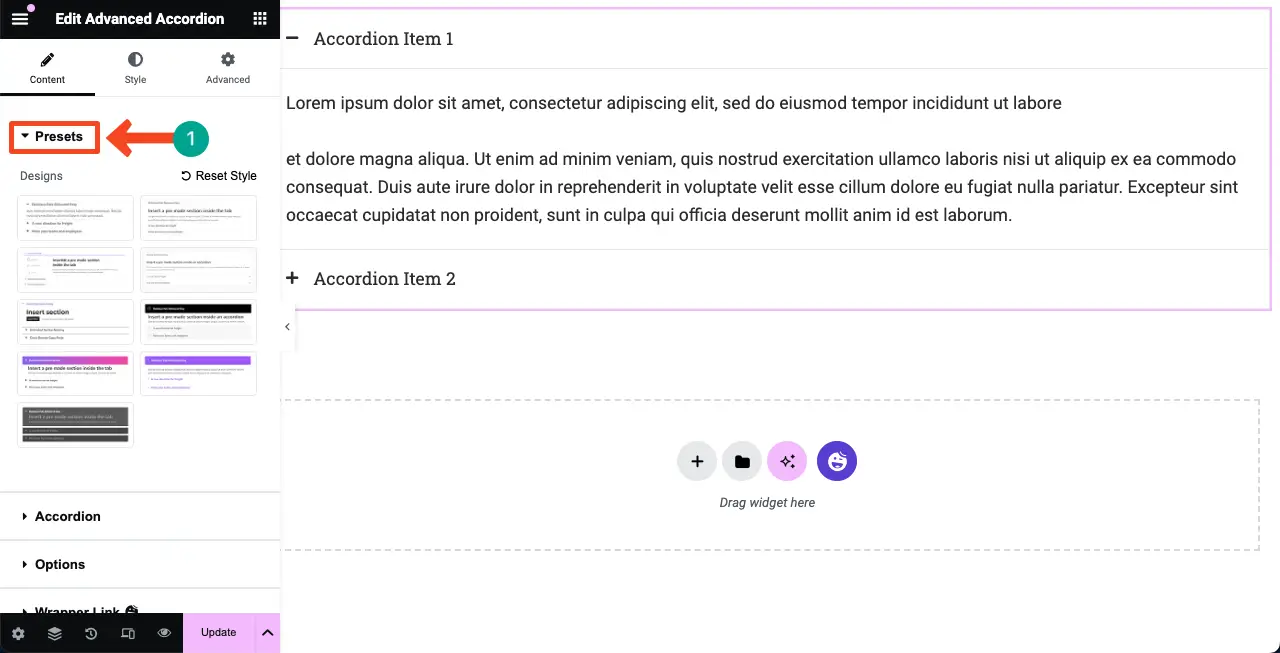
По умолчанию виджет имеет черно-белый фон. Однако HappyAddons предоставляет несколько заранее разработанных пресетов. Вы можете изменить макет виджета, используя эти пресеты.

Откройте «Содержимое» > «Пресеты» . Нажмите на доступные там пресеты, чтобы изучить их. Посмотрите видео ниже, чтобы узнать, как это сделать. Выберите понравившуюся предустановку .
Шаг 03: Добавьте новые элементы в Advanced Accordion
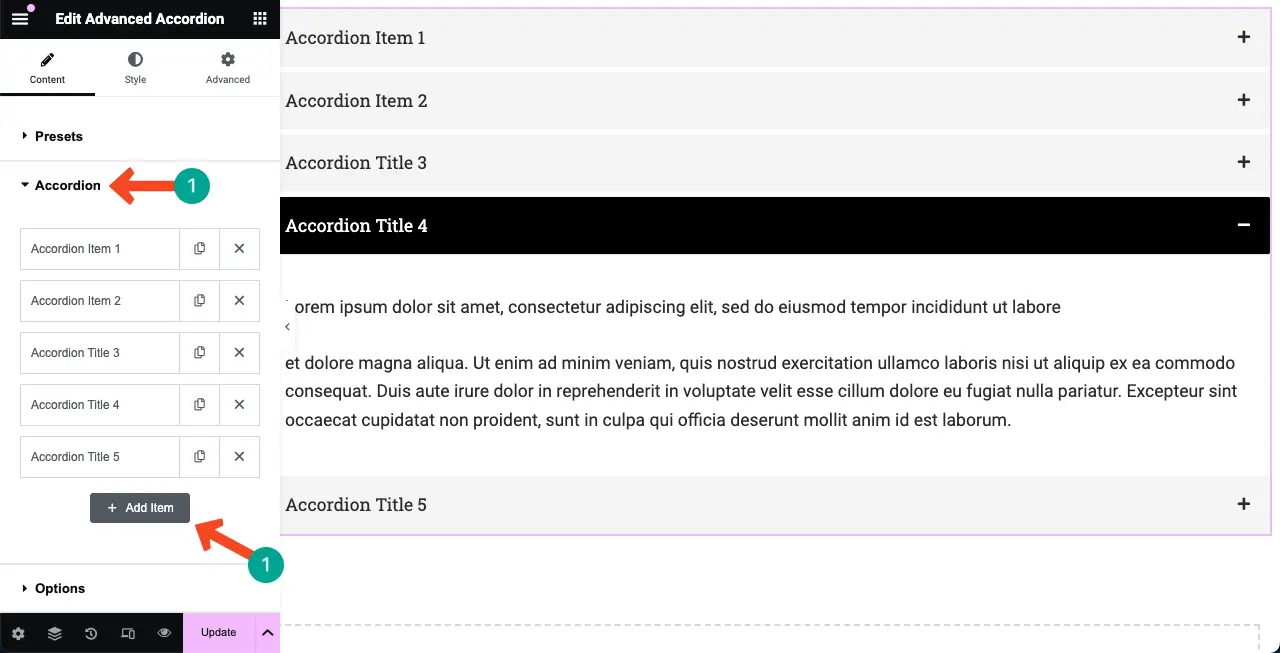
Перейдите в «Содержимое» > «Аккордеон» на панели Elementor. Разверните раздел «Аккордеон» . Нажмите кнопку + Добавить элемент , чтобы добавить в виджет новый раздел-аккордеон.

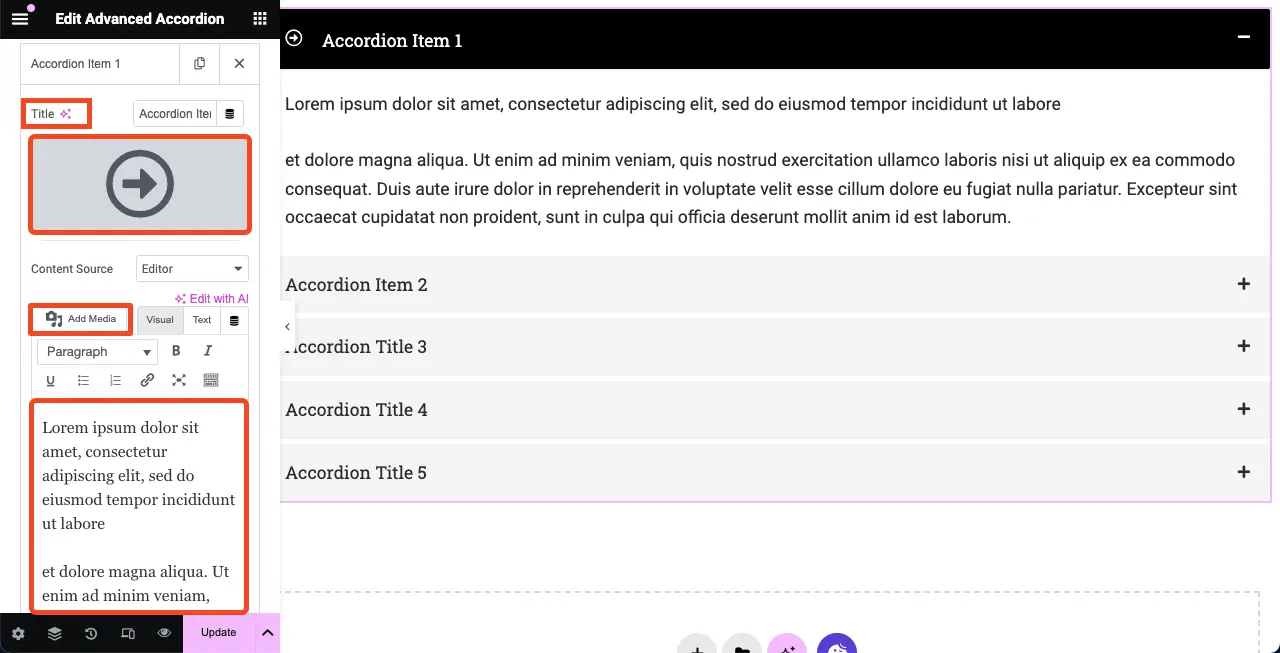
Теперь щелкните и разверните вкладку элемента, в который вы хотите добавить контент. Вы можете добавить следующие типы контента: заголовок, значок, медиафайл и текстовое описание . Надеюсь, вы сможете сделать это сами.

# Импорт шаблона в аккордеон
Расширенный виджет аккордеона HappyAddons позволяет импортировать шаблоны. Давайте посмотрим, как это сделать. Но убедитесь, что вы сами создали и сохранили шаблоны.
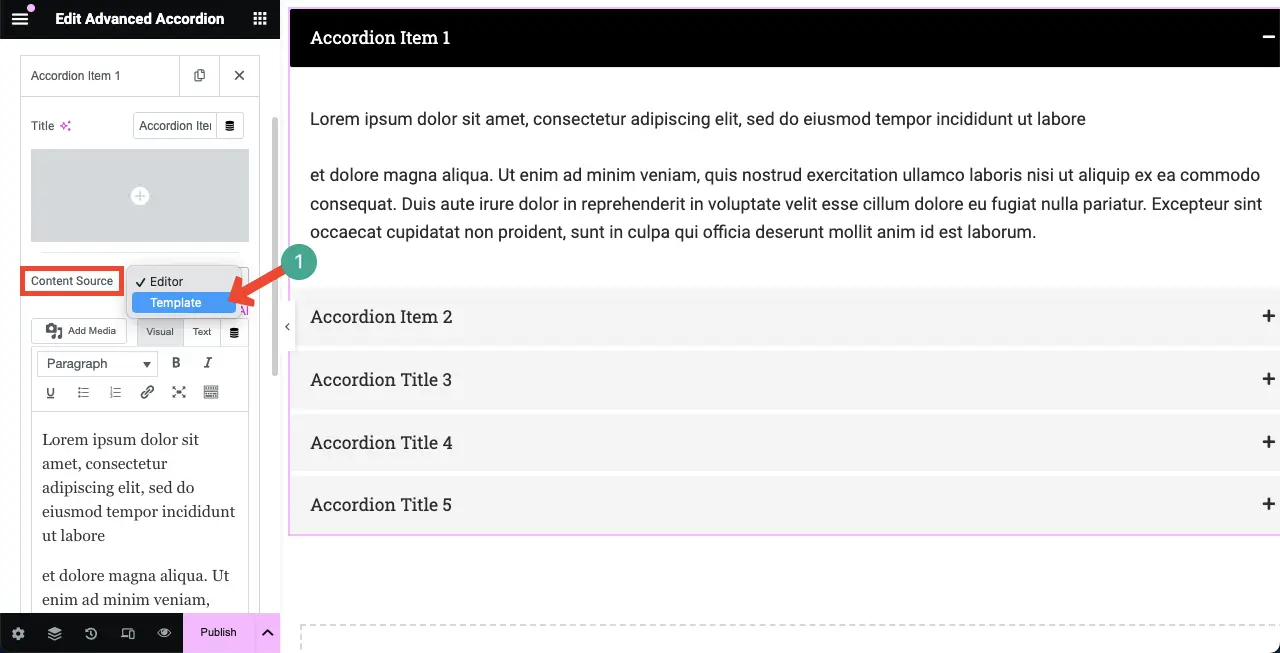
Щелкните раскрывающийся список рядом с источником контента . Выберите опцию «Шаблон» в списке.

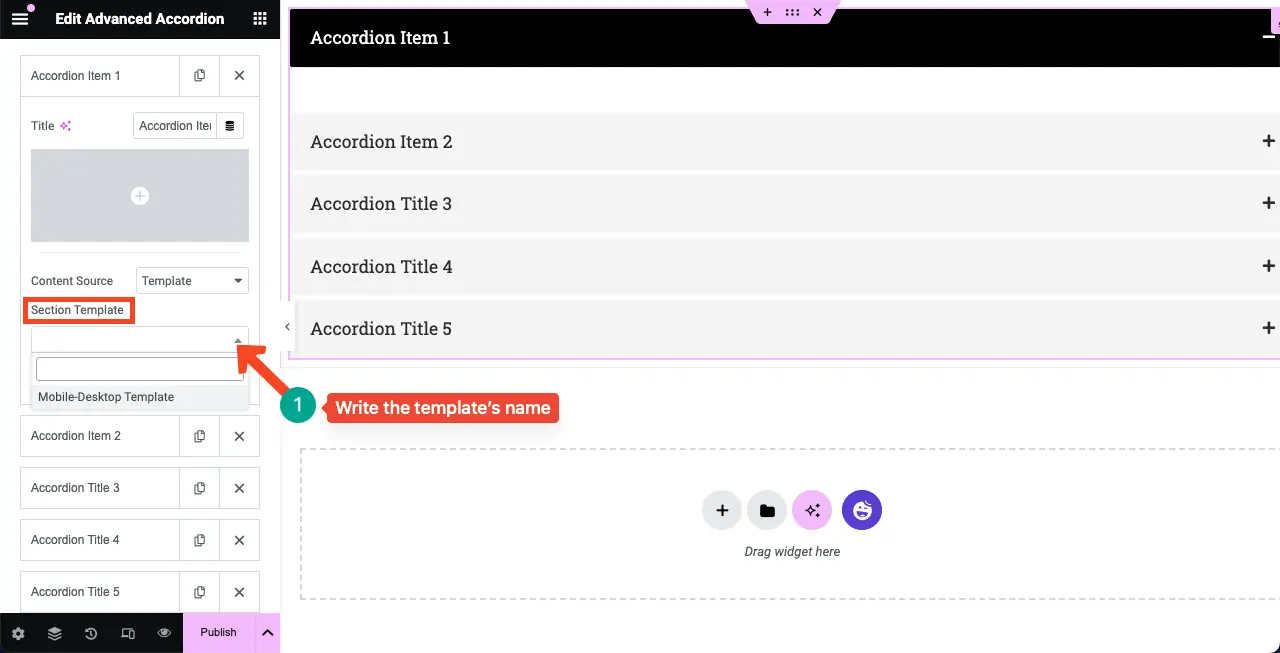
Введите имя шаблона в поле «Шаблон раздела» , чтобы найти его. Как только шаблон появится, нажмите на него.

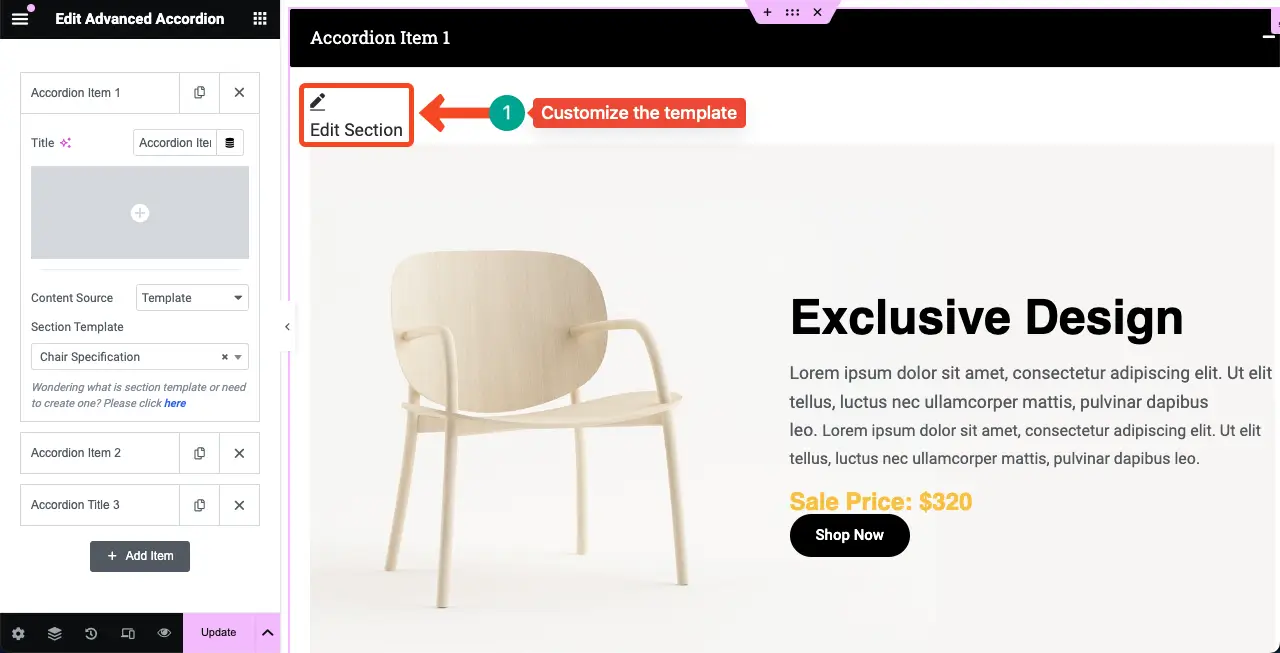
Вы можете видеть, что шаблон появился в расширенном разделе аккордеона. Чтобы настроить его, нажмите кнопку «Редактировать раздел» . Вам будет разрешено настроить шаблон.

Примечание. Сегодняшнее руководство мы объясним, используя текстовый контент, а не шаблоны.
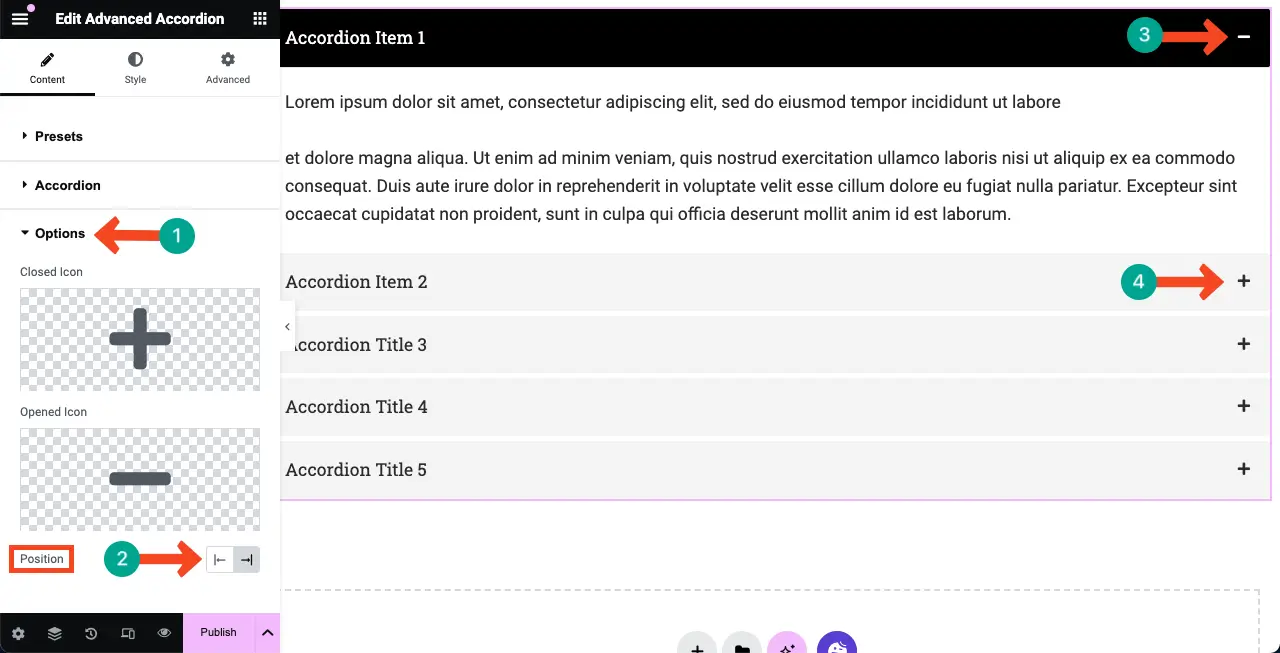
Шаг 04: Добавьте значки в Advanced Accordion
Разверните параметр «Параметры» . Вы получите возможность изменить значок «Закрыто» и «Открыто» . Вы также можете изменить положение значка справа или слева.

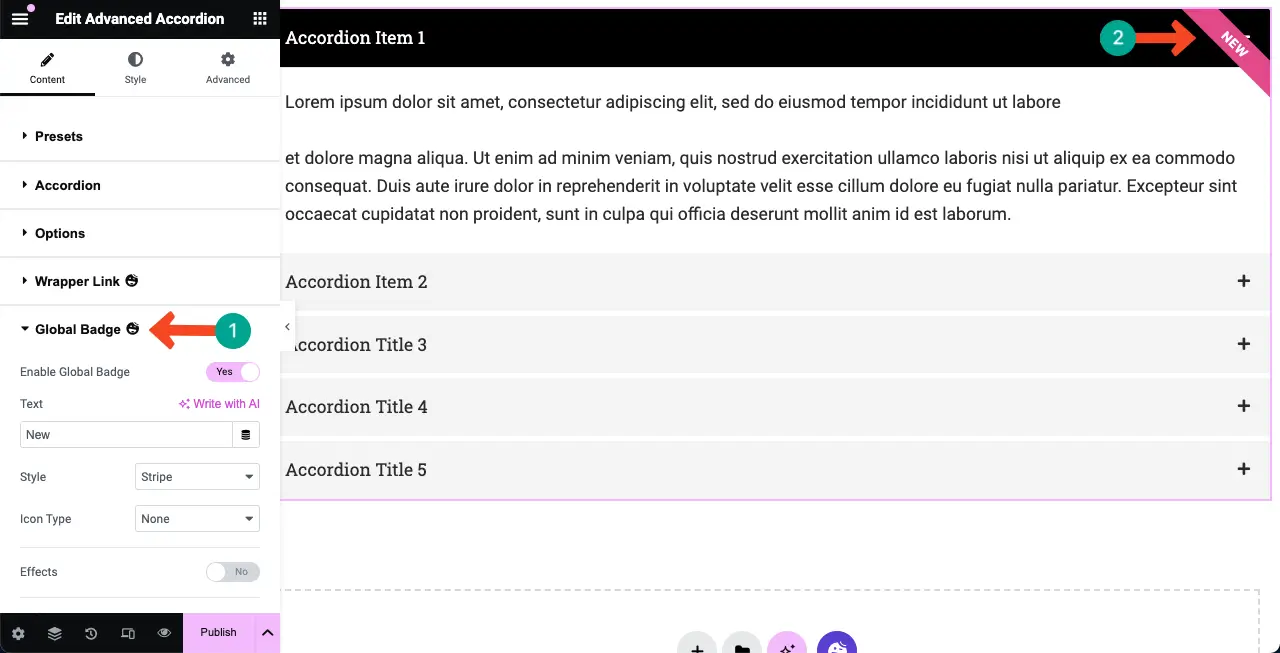
Шаг 05. Добавьте глобальный значок
Глобальный значок — это сложный стиль значка, используемый для украшения веб-элементов. С помощью этой опции вы можете включить значок для расширенного виджета аккордеона.
Пользователи могут выбирать различные стили значков, такие как полоса, флаг, треугольник, круг, закладка, или даже создавать собственный макет. При желании вы также можете добавить к значку значок, изображение и Лотти.

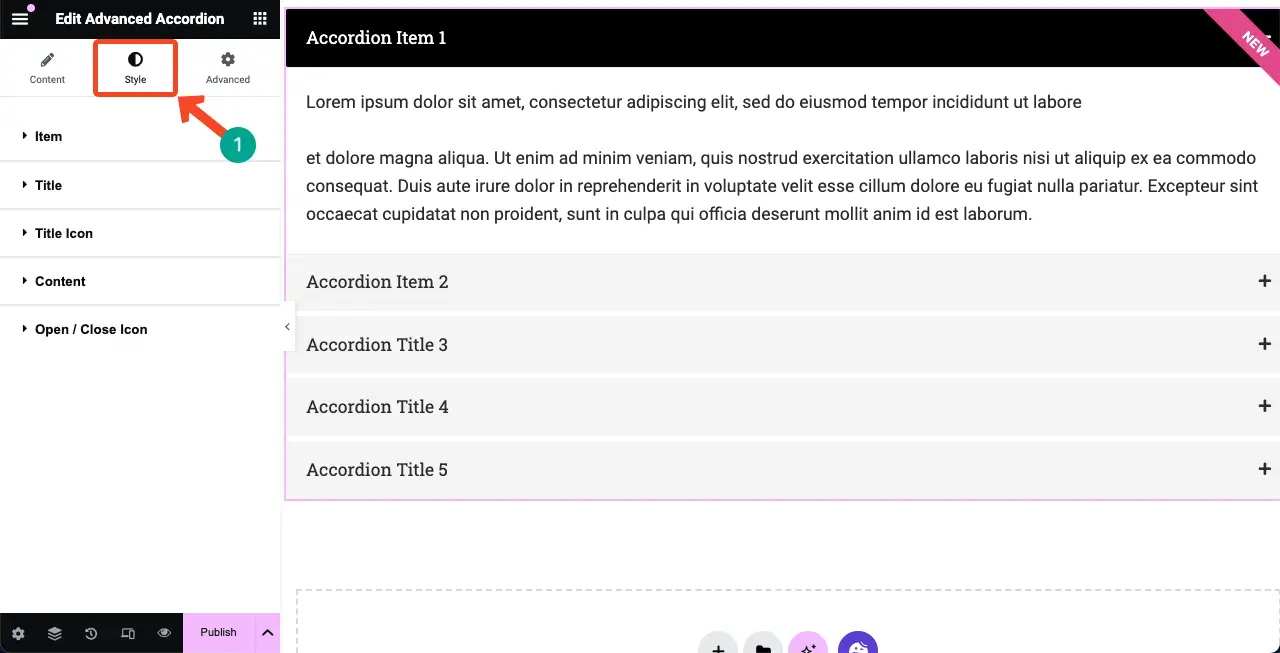
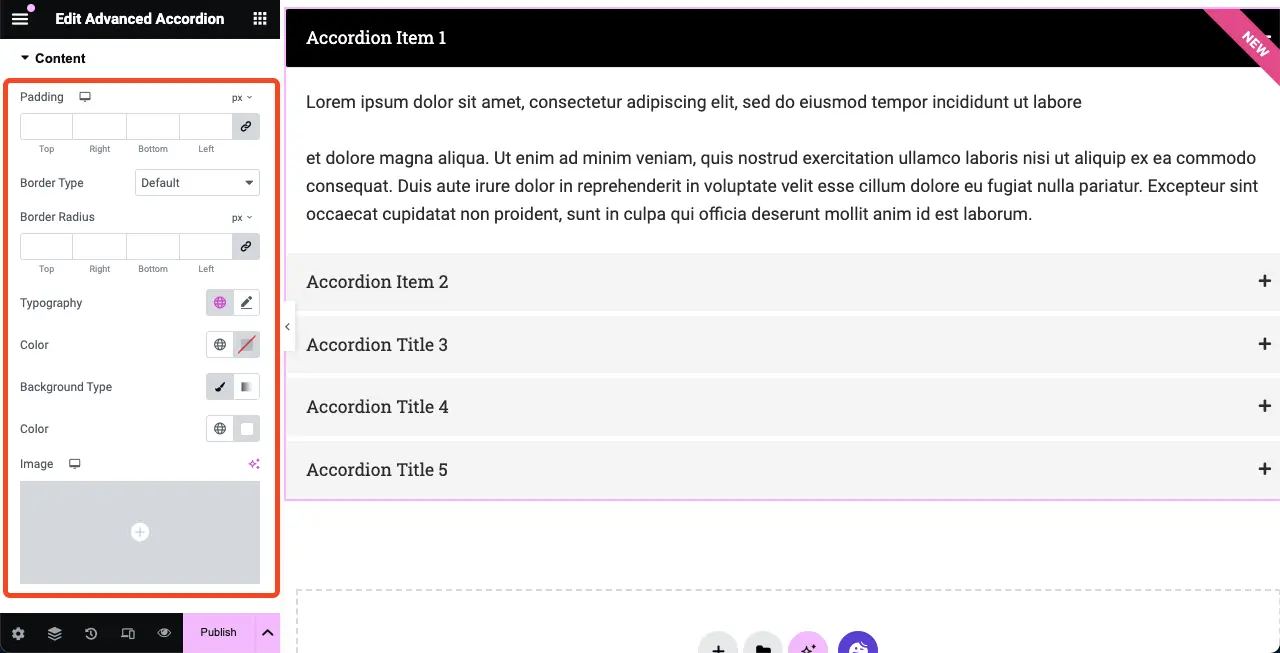
Шаг 06: Стилизация расширенного виджета аккордеона
Перейдите на вкладку «Стиль» , как только закончите с содержимым. Вы можете настроить их отступы, типографику, эффект тени, радиус границы, цвет текста, цвет, тип фона, интервал и различные другие параметры.


Ниже приведен снимок того, что вы можете настроить для соответствующих элементов виджета. В зависимости от элементов варианты настройки будут разными.

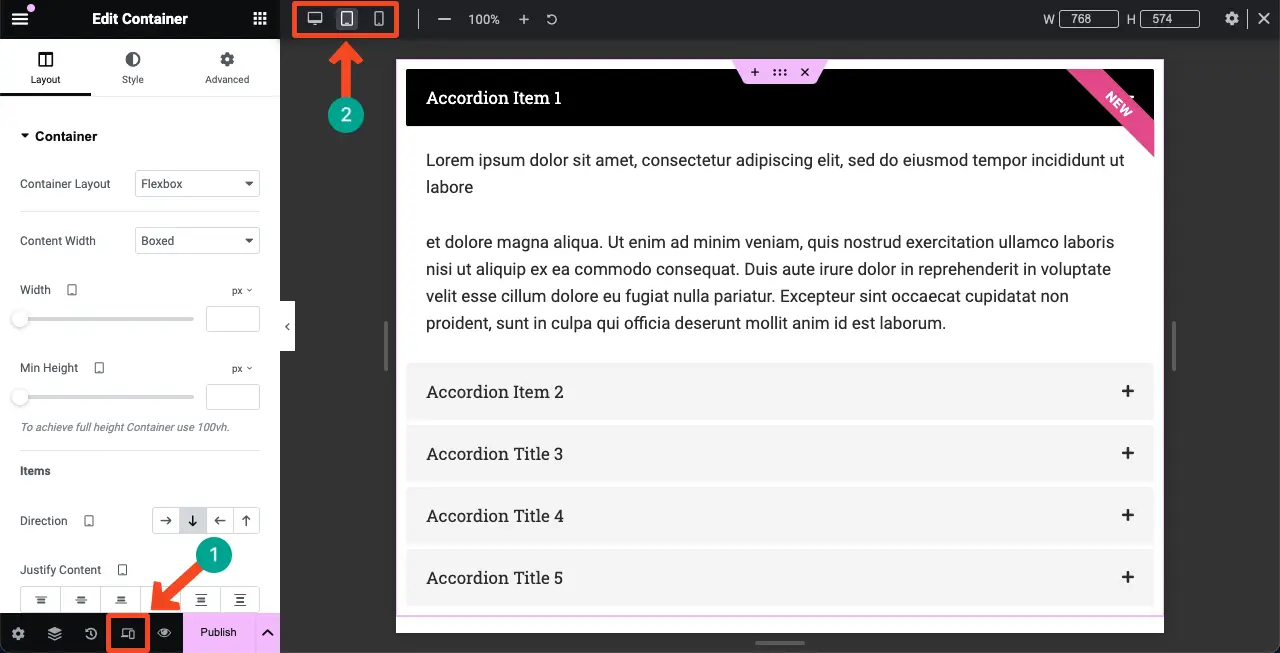
Шаг 07. Сделайте расширенный виджет аккордеона адаптивным для мобильных устройств
Сделать виджет Advanced Accordion адаптивным для мобильных устройств очень просто. Как и в других виджетах, необходимо выполнить обширную настройку путем изменения положения различных элементов, начиная с элементов; в случае виджетов Advanced Accordion в этом нет необходимости.
Просто проверьте, хорошо ли виджет выглядит на экранах всех размеров. Если требуется какая-либо незначительная корректировка, сделайте это. Посетите этот пост, чтобы получить дополнительные инструкции о том, как сделать сайт Elementor адаптивным для мобильных устройств.

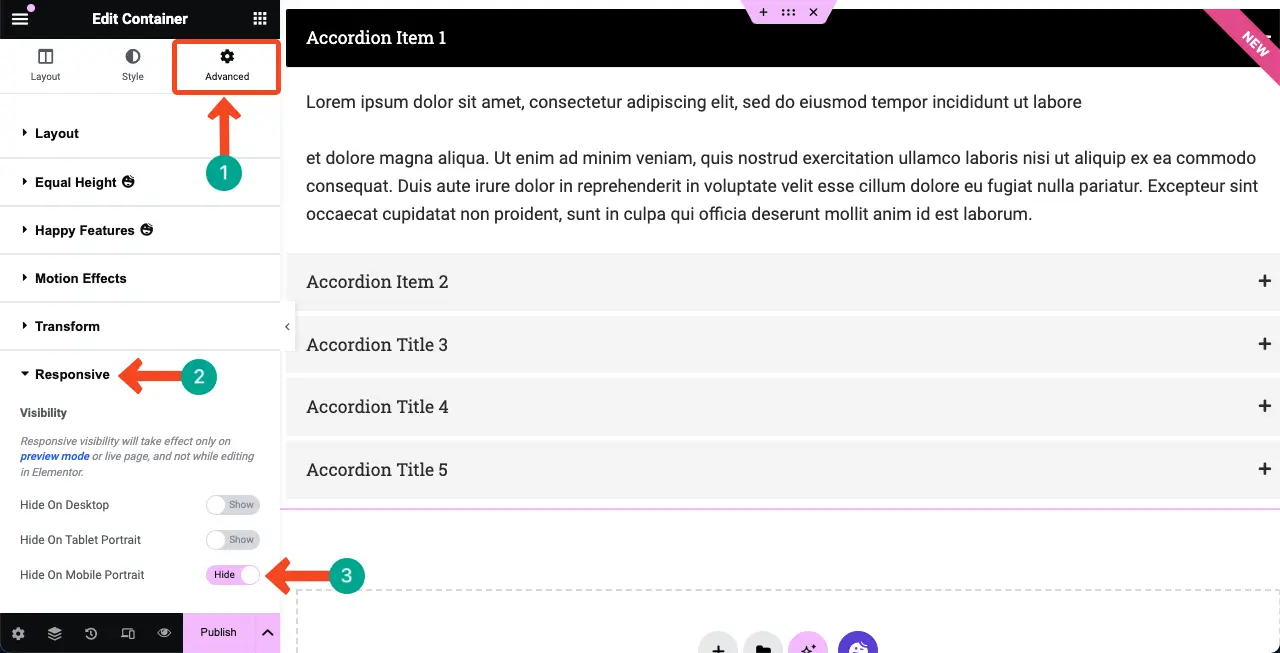
Вы можете запретить отображение этого виджета на любом конкретном типе устройства или размере экрана. Перейдите на вкладку «Дополнительно» > «Адаптивный» . Скройте виджет на любом конкретном устройстве, включив опцию рядом с ним.

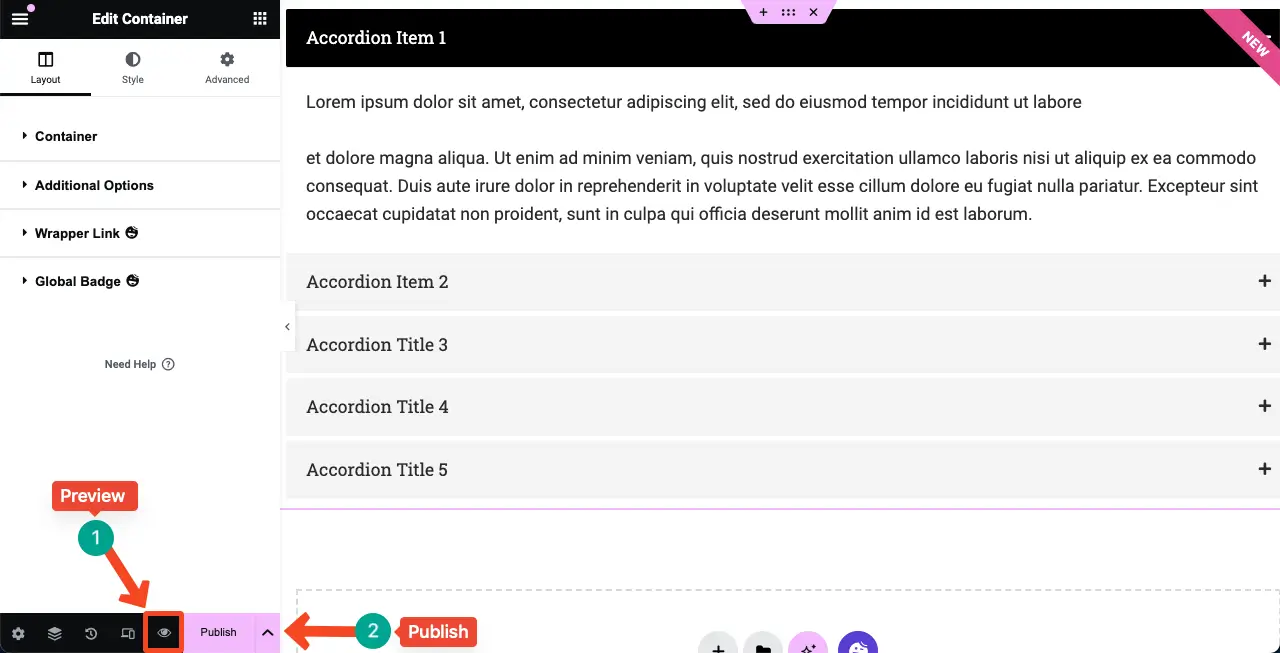
Шаг 08: Предварительный просмотр и публикация расширенного виджета аккордеона
Надеемся, к настоящему времени ваш контент уже в порядке и готов к публикации. Но предварительный просмотр любого контента перед публикацией всегда является хорошей практикой. Нажав значок предварительного просмотра на нижней панели панели Elementor, вы можете просмотреть виджет. Далее опубликуйте его

Дополнительные инструкции см. в нашей документации по расширенному виджету «Аккордеон».
Что вы можете сделать с помощью расширенного виджета аккордеона HappyAddons
Вы можете управлять различными типами контента с помощью виджета Advanced Accordion от HappyAddons, чтобы увлечь пользователей. Ниже мы перечислили некоторые такие варианты использования.
1. Страницы/разделы часто задаваемых вопросов
Расширенный виджет «Аккордеон» идеально подходит для создания страниц или разделов часто задаваемых вопросов (часто задаваемые вопросы). Он позволяет организовать и отобразить список вопросов и ответов в компактной и удобной для пользователя форме. Пользователи могут легко просмотреть соответствующие ответы, щелкнув вопросы.
2. Складной контент
Сворачиваемый контент позволяет скрывать и показывать разделы контента по щелчку мыши. Это может сэкономить вам ценное пространство. Если вы хотите охватить длинный контент, но беспокоитесь о том, не вызовет ли он негативного впечатления у пользователей, вы можете отобразить его с помощью виджета.
3. Характеристики продукта
Усовершенствованный виджет «Аккордеон» — отличный инструмент для демонстрации особенностей ваших продуктов или услуг. Вы можете создать макет в стиле аккордеона с вопросом или заголовком, представляющим каждую функцию. Когда пользователи нажимают на вопрос или заголовок, появляются соответствующие сведения о функции.
4. Учебники или пошаговое руководство
Вы можете структурировать обучающие руководства в виде серии шагов или этапов, где каждый шаг будет представлен складным аккордеоном. Пользователи могут следовать руководству в удобном для них темпе, расширяя каждый шаг для изучения подробных инструкций или информации.
5. Условия использования
Сроки и условия часто могут быть чрезвычайно длинными, что может оказаться непосильным для пользователей. Таким образом, вместо того, чтобы отображать весь текст сразу, вы можете использовать расширенный виджет «Гармошка», чтобы разбить его и отобразить на коротких и управляемых разделах.
Различия между виджетами «Продвинутый аккордеон» (HappyAddons) и «Аккордеон» (Elementor)
Мы надеемся, что теперь вы понимаете, что расширенный аккордеон — это виджет от HappyAddons, а аккордеон — это виджет от Elementor. Оба они имеют некоторые заметные различия. Мы представим различия между ними в следующей таблице.
| Тема | HappyДополнения | Элементор |
| Значок аккордеона | Да! Вы можете добавить отдельные иконки для каждого раздела аккордеона. | Нет! Вы можете добавлять только значки открытия и закрытия, но не значки, относящиеся к аккордеону. |
| Схема часто задаваемых вопросов | Нет! HappyAddons не имеет схемы часто задаваемых вопросов. | Да! Elementor предоставляет схему часто задаваемых вопросов для виджета. |
| Импортировать шаблон | Да! Он позволяет добавлять и отображать шаблоны с помощью виджета. | Нет! Вы можете отображать только тексты и изображения. Никакой шаблон не допускается. |
| Премиум | Да! Этот виджет предназначен только для премиум-пользователей. | Нет! Открыт для всех пользователей. |
Заключение
Elementor с HappyAddons произвел настоящую революцию в сфере веб-разработки, особенно для пользователей, не использующих код. Как и многие другие сложные дизайнерские решения и настройки, с их помощью вы можете делать на своем веб-сайте множество потрясающих вещей.
В этом учебном посте мы рассмотрели различные функции и возможности виджета Advanced Accordion в HappyAddons. Мы научились создавать разделы в стиле аккордеона, добавлять контент в каждый элемент аккордеона и настраивать внешний вид и поведение аккордеона.
Надеемся, что, реализовав советы и приемы, изложенные в этом сообщении блога, вы сможете использовать виджет самостоятельно. Но если у вас возникнут какие-либо проблемы, мы просим вас сообщить нам о проблеме через поле для комментариев или свяжитесь с нашей службой поддержки.
