10 вещей, которые вы никогда не думали, что сможете сделать с Elementor в WordPress
Опубликовано: 2024-02-16Elementor — это не просто плагин для создания страниц; это мощный инструмент, который может изменить ваше присутствие в Интернете так, как вы никогда раньше не могли себе представить. Хотя в настоящее время у него более 5 миллионов активных пользователей, многие пользователи не имеют особого представления об этом инструменте.
Если вы интересуетесь Elementor и думаете о том, использовать ли этот плагин или нет, эта статья раскроет вам множество идей, которые вы можете воплотить в жизнь. Давайте перейдем к статье об Elementor в WordPress и узнаем что-то новое.
Перед этим бегло ознакомьтесь с тем, что такое Elemetor.
Что такое Elementor в WordPress?
Elementor — популярный плагин для создания страниц WordPress. Он позволяет создавать замечательные веб-страницы, просто перетаскивая их без необходимости писать какой-либо код. Во-первых, вы можете создавать макеты, а затем наполнять их такими элементами, как текст, изображения, кнопки, формы и многое другое.
Кроме того, в библиотеке Elementor есть сотни готовых шаблонов страниц и блоков. Вы также можете использовать их, чтобы сэкономить время. Как только ваши страницы будут готовы, вы можете сделать их адаптивными к устройствам с помощью редактора, работающего в режиме реального времени. Elementor совместим с WooCommerce и всеми популярными темами.
Плагин имеет более десятка дополнений на рынке. Если вы когда-нибудь почувствуете нехватку Elementor, вы можете установить любое из этих дополнений, чтобы расширить коллекцию функций и виджетов и расширить свои дизайнерские возможности.
Вещи, о которых вы никогда не думали, что сможете сделать с Elementor в WordPress
При разработке комплексного веб-сайта пользователи, как правило, используют различные плагины и расширения для добавления новых функций и возможностей. Чем больше плагинов вы используете, тем тяжелее становится ваш сайт. Но только Elementor может справиться с множеством подобных задач, поэтому раньше вам приходилось использовать отдельные плагины.
Теперь в этом разделе мы создадим список многих таких задач, которые вы никогда не думали, что сможете выполнить с помощью Elementor в WordPress. Продолжай читать!
1. Создайте глобальные виджеты
Глобальный виджет в Elementor — это пользовательский элемент, который вы создаете для многократного использования в разных сообщениях и страницах вашего сайта. В результате вам не придется постоянно начинать с нуля для создания одинаковых разделов. Это сэкономит вам значительное количество времени.
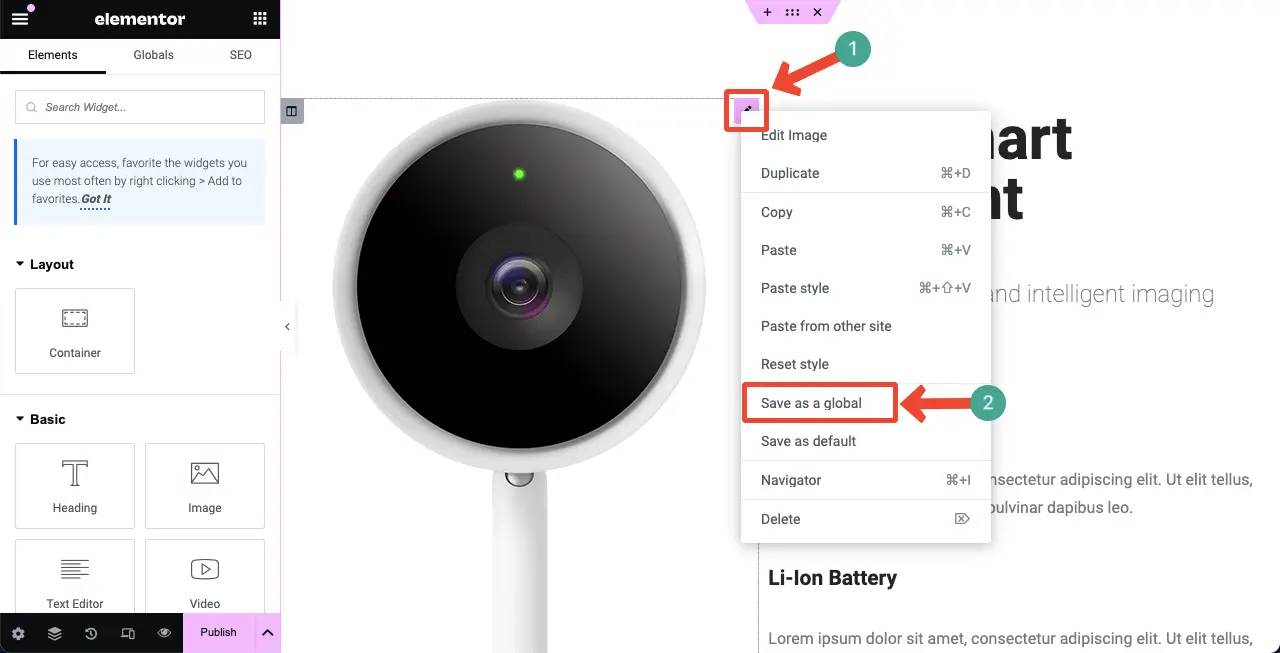
Щелкните правой кнопкой мыши значок «Карандаш» любого элемента в редакторе Elementor. В раскрывающемся меню выберите параметр «Сохранить как глобальный» . У вас появится возможность сохранить этот элемент как глобальный виджет.

2. Создавайте собственные верхние и нижние колонтитулы и шаблоны сообщений.
Независимо от того, какую тему вы устанавливаете в WordPress, вы можете создать верхний и нижний колонтитулы своего сайта, используя параметры настройки темы. Но параметры большинства тем по умолчанию настолько сложны, что большинству пользователей, особенно начинающих и нетехнических, сложно их эффективно использовать.
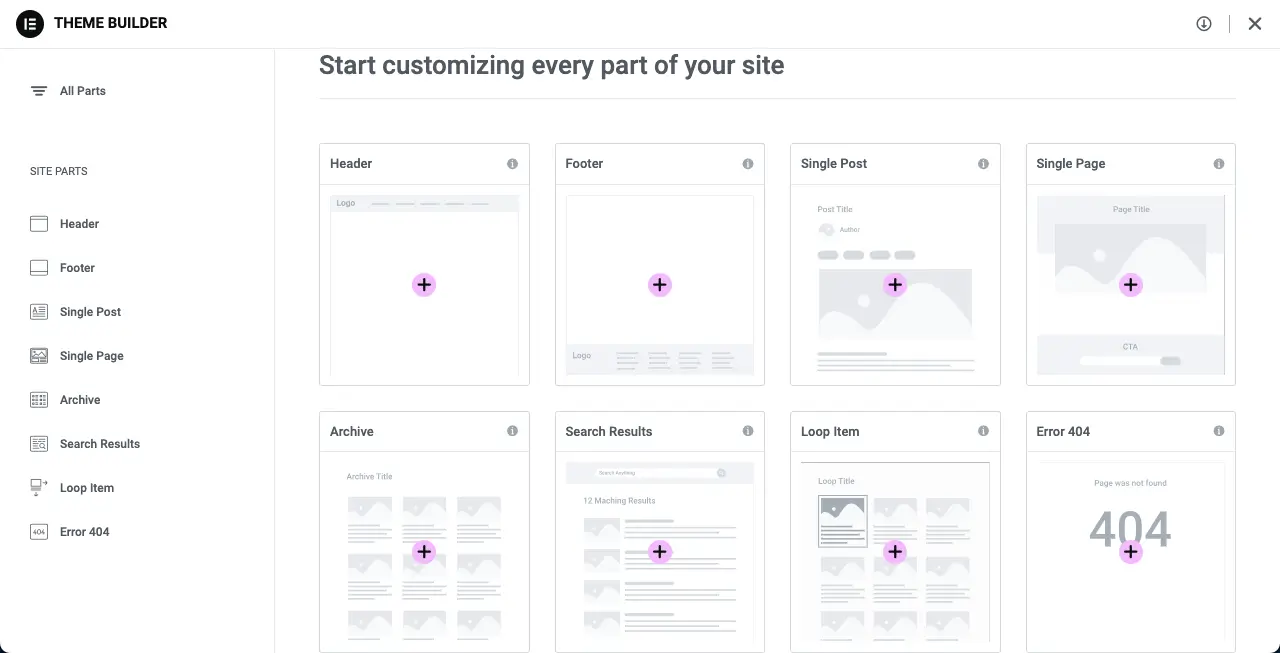
Elementor может спасти вас в этом случае. Он поставляется с мощным конструктором тем, с помощью которого вы можете создавать собственные верхние и нижние колонтитулы, включая шаблоны отдельных сообщений, страницы архива и многое другое. Вы можете добавить такие элементы, как логотипы, меню и поля поиска, чтобы сделать эти разделы более интересными.

3. Создавайте собственные макеты тем
Макет темы относится к общей структуре веб-сайта. Он определяет, как будут отображаться и организовываться различные разделы, такие как верхние и нижние колонтитулы, боковые панели, область содержимого, типографика, размер шрифта заголовка, размер основного шрифта, цвет ссылок, разрыв между строками и столбцами и т. д.
Выбранный вами макет применяется ко всем публикациям и страницам. После установки и активации любой темы ее макет автоматически применяется ко всему вашему сайту. Но часто вам может потребоваться установить отдельный макет для определенных сообщений или страниц, что обычно невозможно с параметрами темы по умолчанию.
Elementor может вам очень помочь в этом случае. С помощью Elementor вы можете установить разный макет, цвет, интервал и типографику для каждого сообщения по своему усмотрению.
4. Используйте Elementor AI для создания контента

Elementor теперь работает на генеративном искусственном интеллекте. Он помогает вам создавать три типа контента: тексты, изображения и пользовательские коды. С помощью текстового генератора вы можете создавать привлекательные копии заголовков, кнопок призыва к действию, всплывающих окон, форм и главных разделов.
Основываясь на ваших подсказках, вы можете создавать графически привлекательные изображения, которые действительно превосходят многие инструменты искусственного интеллекта, представленные на рынке. Наконец, тонкие настройки, которые невозможны с помощью доступных функций и виджетов, могут быть достигнуты с помощью специального генератора CSS.
Подробно изучите, что вы можете делать с помощью Elementor AI.
5. Доступ к огромным ресурсам
Огромная коллекция ресурсов — еще одно большое преимущество использования плагина Elementor. Он не только предоставляет функции, виджеты и шаблоны. В Интернете вы найдете множество видеоуроков, сообщений в блогах, документации и руководств пользователя.
Хотите это проверить? Просто введите онлайн любую проблему, с которой вы столкнулись с Elementor. В Google вы получите множество предложений и решений. Кроме того, десятки дополнений сделали Elementor настолько мощным, что сегодня вы можете делать множество невообразимых вещей, на которые раньше уходило несколько дней.

6. Создайте динамический контент
Динамический контент — это контент, который создается и хранится на веб-сайте на основе различной логики и условий. Это позволяет пользователям фильтровать нужный им контент, оставаясь на одной странице. Ниже приведен пример динамической веб-страницы на видео.
Во-первых, вам понадобится собственный плагин типа записи для создания полей информации. После этого вы можете создать веб-страницу с помощью Elementor и динамически связать эти информационные поля со страницей, используя теги, логику и виджеты. Динамические веб-страницы идеально подходят для разработки форм, страниц отдельных продуктов электронной коммерции, публикации обновлений в реальном времени и т. д.
Узнайте, как создать динамическую веб-страницу с помощью Elementor.
7. Хостинг веб-сайтов
Elementor начал предлагать поддержку хостинга в 2023 году. У них есть четыре пакета хостинга: базовый, бизнес, рост и масштабирование. Поскольку веб-сайты на базе Elementor, как правило, работают немного медленно, их пакеты хостинга построены таким образом, что ваши веб-страницы не замедляются при загрузке.
Elementor поддерживает Cloudflare CDN, который интегрируется с более чем 285 локациями. Вы получите экспертную поддержку 24/7 для решения любых технических вопросов. Если у вас возникли проблемы с миграцией сайта, вы можете попросить их сделать это за вас.

8. Создавайте формы и всплывающие окна
Формы и всплывающие окна — две важные части любого веб-сайта. Потому что они служат идеальной средой для поддержания контакта с клиентами и продажи продукции. Формы могут быть различных типов. Это контактные формы, формы лидогенерации, формы заказа, формы регистрации, формы оплаты и т. д.
Вы можете создать все эти формы с помощью Elementor. Что еще? Вы можете создать несколько форм, отображая их на разных страницах для достижения определенных целей.

Всплывающие окна — это небольшие окна или баннеры, которые появляются поверх любой страницы или существующего контента, чтобы привлечь ваше внимание. В основном они используются для рекламы, привлечения потенциальных клиентов и конверсий. Им присуща способность побуждать пользователей нажимать любую кнопку или ссылку.
Вот как создавать привлекательные всплывающие окна с помощью Elementor.
9. Разработка макета, адаптированного для мобильных устройств
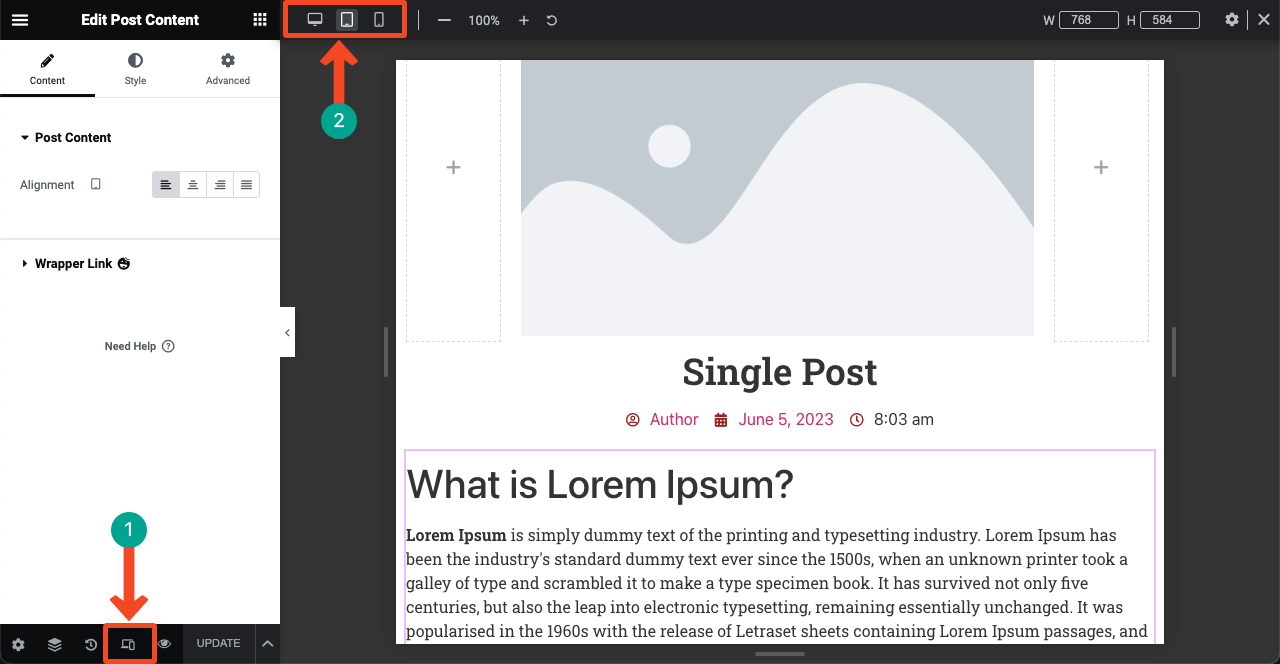
Макет, адаптированный для мобильных устройств, относится к веб-сообщениям и страницам, которые идеально адаптируются к экранам всех устройств, будь то мобильные телефоны, планшеты или ноутбуки. Elementor позволяет вам оптимизировать все ваши публикации, страницы и макеты блоков в одном редакторе в реальном времени.
Сначала вам нужно перейти в режим конкретного устройства. Затем увеличьте/уменьшите масштаб и измените поля и отступы всех виджетов и элементов, чтобы они идеально подходили для устройства.

10. Добавляем эффекты движения
Эффекты движения — это тип анимации ограниченной длины и эффектов перехода, которые заставляют ваши веб-элементы двигаться. Вы можете установить условия, например, когда кто-то наводит курсор на эти элементы или прокручивает их вниз, они будут двигаться. Эти эффекты используются для создания визуального интереса среди посетителей и пользователей сети.
Типы эффектов движения, которые вы можете добавить с помощью Elementor, — это анимация прокрутки, эффекты наведения, ползунки, карусели, микровзаимодействия, анимация входа и выхода и т. д. Разработчики аддонов уже включили множество других типов эффектов движения.
11. Используйте ролевые разрешения
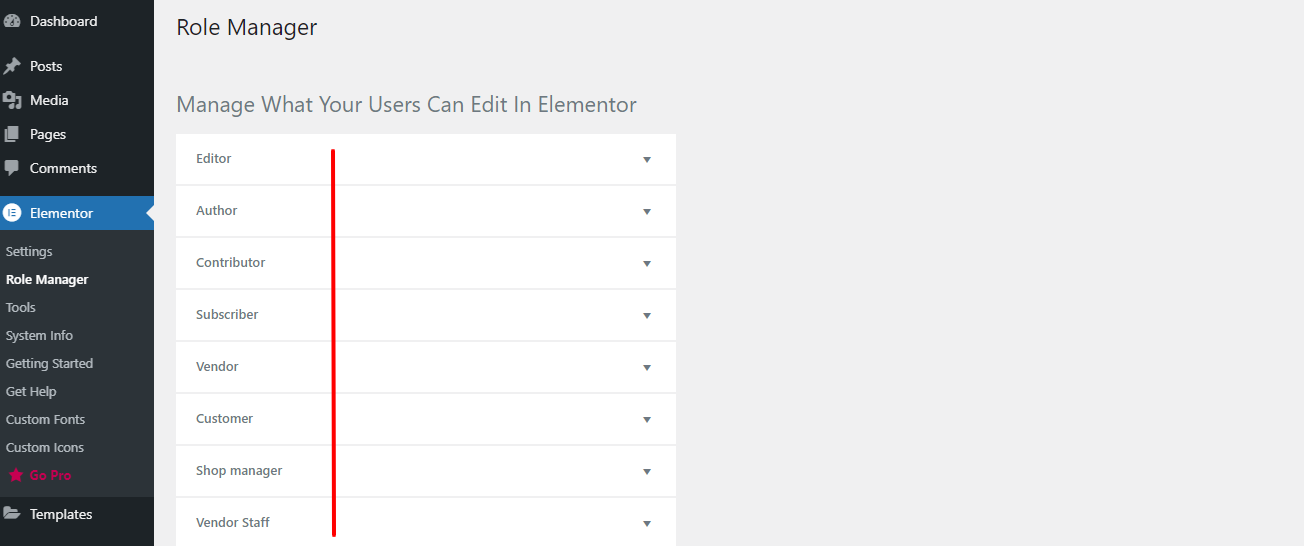
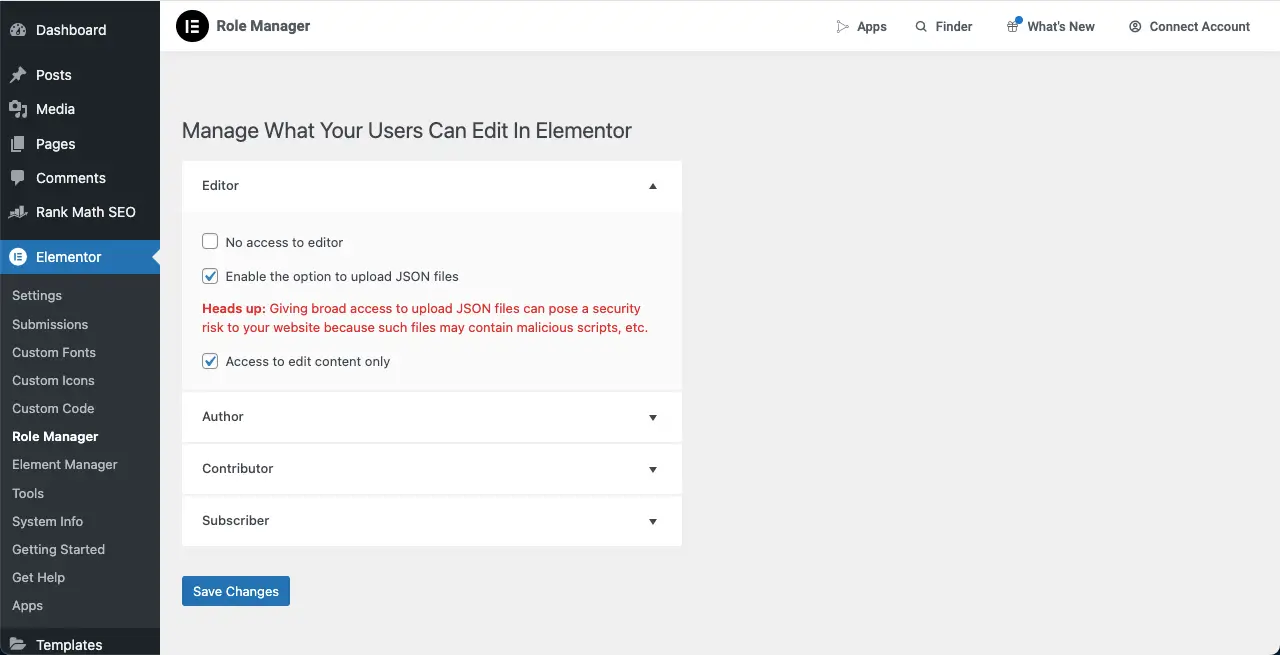
Менеджер ролей в Elementor позволяет вам использовать механизм разрешений на основе ролей. С помощью Elementor вы можете управлять и ограничивать то, что пользователи могут редактировать на вашем сайте. По умолчанию Elementor позволяет вам управлять четырьмя ролями пользователей: редактором, автором, участником и подписчиком.
Но как только ваш веб-сайт интегрирует такие плагины, как WooCommerce и EDD, создаются некоторые дополнительные роли, такие как поставщик, клиент и менеджер магазина.

Расширьте конкретную роль. Отметьте галочкой соответствующие параметры рядом с полномочиями, которыми вы хотите поделиться с другими пользователями.

Используйте HappyAddons для расширения возможностей Elementor

В приведенном выше обсуждении мы несколько раз говорили о том, что у Elementor есть более дюжины дополнений. HappyAddons — это такой аддон, который может еще больше улучшить ваш сайт Elementor. В настоящее время он имеет более 130 впечатляющих виджетов и более 22 функций.
Кроме того, в HappyAddons есть конструктор тем, с помощью которого вы также можете создавать собственные верхние и нижние колонтитулы и шаблоны отдельных сообщений. Как и Elementor, существует бесплатная версия HappyAddons. Вам предоставляется бесплатный доступ к более чем 60 виджетам плагина.
Если вы только начинаете и планируете создать только веб-сайт базового уровня, вы можете творить чудеса вместе с бесплатными версиями Elementor и HappyAddons. Как только вы увеличите масштаб и вам потребуются дополнительные функции, вы можете перейти на премиум-версии.
Часто задаваемые вопросы по Elementor в WordPress
Прежде чем закончить публикацию, взгляните на несколько вопросов, которые люди обычно задают об Elementor перед его покупкой и использованием.
Каковы распространенные проблемы Elementor?
1. Медленная скорость загрузки страницы.
2. Виджеты ломаются при загрузке страницы.
3. Конфликт с некоторыми плагинами Гутенберга.
4. Конфликт с несколькими темами
Как решить эту проблему с медленной скоростью загрузки страниц?
1. Оптимизируйте изображения перед загрузкой.
2. Используйте плагин кэша
3. Отложенная загрузка изображений
4. Используйте легкую тему
5. Не злоупотребляйте изображениями на одной странице.
Оптимизирует ли Elementor изображения?
Сам Elementor не оптимизирует изображения. Но недавно они выпустили новый плагин, с помощью которого можно оптимизировать изображения при загрузке.
Почему вам следует использовать Elementor, хотя у него проблемы со скоростью?
Elementor очень прост в использовании. Это один из немногих плагинов для веб-дизайна, который даже начинающие пользователи могут использовать как профессионалы после недели практики. Если вы не являетесь пользователем кода и не имеете опыта веб-разработки, вам следует рассмотреть возможность использования Elementor для самостоятельного создания веб-сайтов.
Какие плагины кэша для Elementor лучшие?
1. WP Ракета
2. WP Суперкэш
3. Общий кеш W3
4. НитроПак
5. Автооптимизация
Заключительные замечания!
Когда Elementor был впервые выпущен, он произвел огромную революцию в индустрии веб-разработки. Сотни и тысячи людей no-code пользователей впервые получили возможность самостоятельно создавать свои сайты.
Но со временем популярность Elementor не ограничивается только пользователями, не использующими код, но и профессиональными экспертами. Потому что Elementor может сэкономить им немало времени. Почти каждый год Elementor вносит новые разработки, чтобы сделать платформу еще проще.
Надеюсь, прочитав этот пост, вы получили общее представление об этом плагине. Если вы хотите узнать больше, задайте свой вопрос в поле для комментариев ниже. Спасибо за прочтение поста.
