Как оформить форму комментариев WordPress
Опубликовано: 2022-05-23
Прежде чем начать
Темы WordPress контролируют внешний вид вашего сайта. Каждая тема WordPress поставляется с несколькими файлами, включая файлы шаблонов, файлы функций, сценарии JavaScript и таблицы стилей.
Таблицы стилей содержат правила CSS для всех элементов, используемых вашей темой WordPress. Вы можете добавить свой собственный CSS, чтобы переопределить правила стиля вашей темы.
Если вы еще этого не сделали, то посмотрите нашу статью о том, как добавить пользовательский CSS в WordPress для начинающих.
Помимо CSS, вам также может понадобиться добавить некоторые функции, чтобы изменить внешний вид формы комментариев WordPress по умолчанию. Если вы еще не делали этого раньше, ознакомьтесь с нашей статьей о том, как копировать и вставлять код в WordPress.
При этом давайте посмотрим, как оформить форму комментариев WordPress.
Изменение стиля формы комментариев в WordPress
Внутри большинства тем WordPress есть шаблон с именем comments.php. Этот файл используется для отображения комментариев и формы комментариев к вашим сообщениям в блоге. Форма комментариев WordPress создается с помощью функции: <?php comment_form(); ?> .
По умолчанию эта функция создает форму вашего комментария с тремя текстовыми полями (Имя, Электронная почта и Веб-сайт), текстовым полем для текста комментария, флажком для соответствия GDPR и кнопкой отправки.
Вы можете легко изменить каждое из этих полей, просто изменив классы CSS по умолчанию. Ниже приведен список классов CSS по умолчанию, которые WordPress добавляет в каждую форму комментариев.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Просто настроив эти классы CSS, вы можете полностью изменить внешний вид формы комментариев WordPress.
Давайте продолжим и попробуем изменить несколько вещей, чтобы вы могли получить хорошее представление о том, как это работает.
Во-первых, мы начнем с выделения активного поля формы. Выделение текущего активного поля делает вашу форму более доступной для людей с особыми потребностями, а также делает вашу форму комментариев более привлекательной на небольших устройствах.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
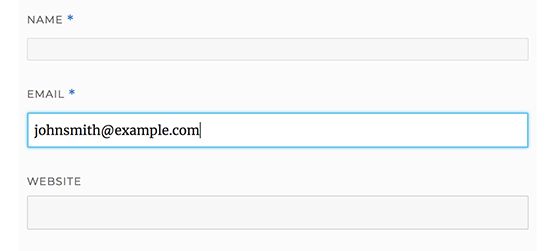
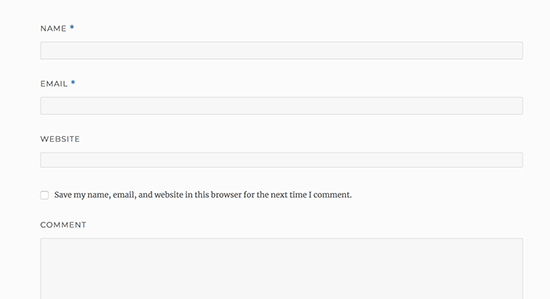
Вот как наша форма выглядела в теме WordPress Twenty Sixteen после изменений:

Используя эти классы, вы можете изменить поведение отображения текста внутри полей ввода. Мы продолжим и изменим стиль текста имени автора и полей URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
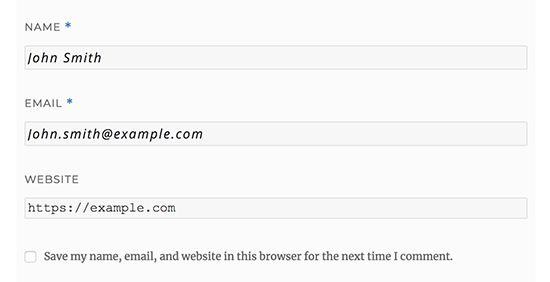
Если вы внимательно посмотрите на скриншот ниже, шрифт имени и адреса электронной почты отличается от URL-адреса веб-сайта.

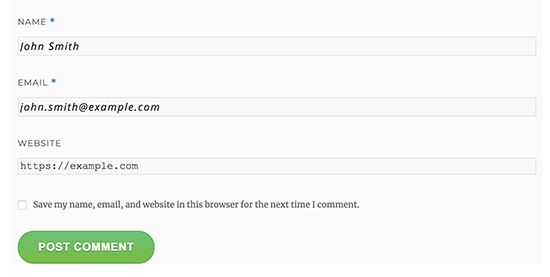
Вы также можете изменить стиль кнопки отправки формы комментариев WordPress. Вместо того, чтобы использовать кнопку отправки по умолчанию, давайте добавим ей градиент CSS3 и тень блока.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Вывод форм комментариев WordPress на новый уровень
Вы можете подумать, что это было слишком просто. Ну, мы должны начать с этого, чтобы все могли следовать за нами.
Вы можете поднять свою форму комментариев WordPress на новый уровень, переупорядочив поля формы, добавив вход через социальные сети, подписку на комментарии, руководство по комментариям, быстрые теги и многое другое.
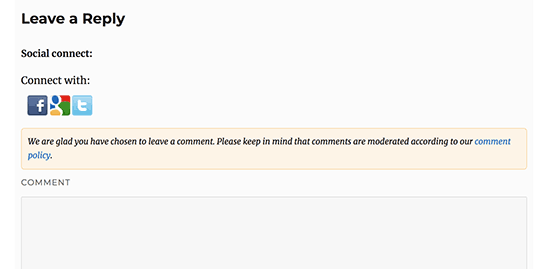
Добавить социальный вход в комментарии WordPress
Давайте начнем с добавления социальных логинов в комментарии WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин WordPress Social Login.

После активации вам необходимо посетить страницу «Настройки» » WP Social Login , чтобы настроить параметры плагина.

Плагину потребуются ключи API для подключения к социальным платформам. Вы увидите ссылки с инструкциями о том, как получить эту информацию для каждой платформы.
После ввода ключей API нажмите кнопку «Сохранить настройки», чтобы сохранить изменения.
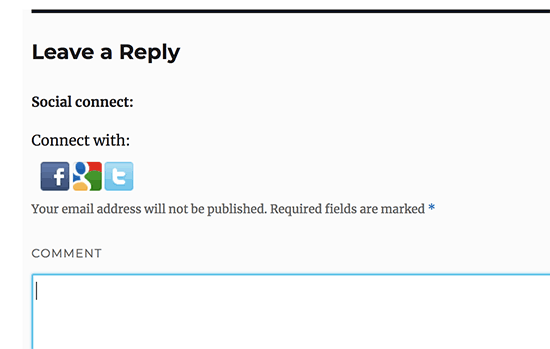
Теперь вы можете посетить свой веб-сайт, чтобы увидеть кнопки входа в социальные сети над формой комментариев.

Добавление текста политики комментариев до или после формы комментариев
Мы любим всех наших пользователей и очень благодарны им за то, что они уделили несколько минут, чтобы оставить комментарий на нашем сайте. Однако для создания здоровой среды для обсуждения важно модерировать комментарии.
Чтобы обеспечить полную прозрачность, мы создали страницу политики комментариев, но вы не можете просто поместить эту ссылку в нижний колонтитул.
Мы хотели, чтобы наша политика комментариев была заметной и видимой для всех пользователей, оставляющих комментарии. Вот почему мы решили добавить политику комментариев в нашу форму комментариев WordPress.
Если вы хотите добавить страницу политики комментариев, то первое, что вам нужно сделать, это создать страницу WordPress и определить свою политику комментариев (вы можете украсть нашу и изменить ее в соответствии с вашими потребностями).
После этого вы можете добавить следующий код в файл functions.php вашей темы или плагин для конкретного сайта.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
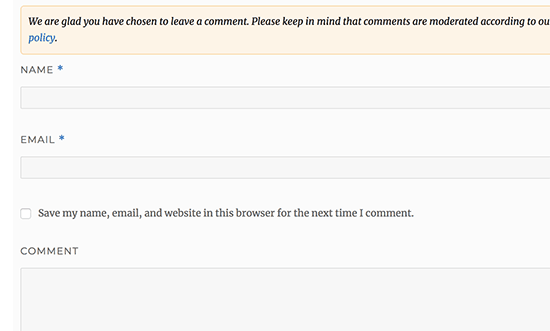
Приведенный выше код заменит форму комментария по умолчанию перед примечаниями с этим текстом. Мы также добавили в код класс CSS, чтобы можно было выделить уведомление с помощью CSS. Вот пример CSS, который мы использовали:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
Вот как это выглядело на нашем тестовом сайте:

Если вы хотите отобразить ссылку после области текста комментария, используйте следующий код.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Не забудьте соответствующим образом изменить URL-адрес, чтобы он указывал на страницу политики комментариев, а не на example.com.
Переместить текстовое поле комментария вниз
По умолчанию в форме комментариев WordPress сначала отображается область текста комментария, а затем поля имени, адреса электронной почты и веб-сайта. Это изменение было введено в WordPress 4.4.
До этого веб-сайты WordPress сначала отображали поля имени, электронной почты и веб-сайта, а затем текстовое поле комментария.
Если вы хотите это сделать, все, что вам нужно сделать, это добавить следующий код в файл functions.php вашей темы или плагин для конкретного сайта.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Этот код просто перемещает текстовое поле комментария вниз.

Удалить поле веб-сайта (URL) из формы комментариев WordPress
Поле «сайт» в форме комментариев привлекает большое количество спамеров. Хотя его удаление не остановит спамеров и даже не уменьшит количество спам-комментариев, оно, безусловно, убережет вас от случайного одобрения комментария с плохой ссылкой на сайт автора.
Это также уменьшит поле формы комментариев, сделав ее проще и удобнее для пользователя.
Чтобы удалить поле URL из формы комментариев, просто добавьте следующий код в файл functions.php или плагин для конкретного сайта.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

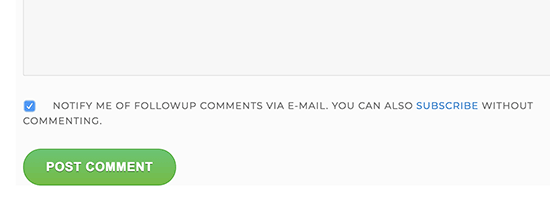
Добавьте флажок «Подписаться на комментарии» в WordPress
Когда пользователи оставляют комментарий на вашем веб-сайте, они могут захотеть продолжить эту тему, чтобы узнать, ответил ли кто-то на их комментарий. Добавив флажок подписаться на комментарии, вы позволяете пользователям получать мгновенные уведомления всякий раз, когда к сообщению появляется новый комментарий.
Чтобы добавить этот флажок, первое, что вам нужно сделать, это установить и активировать плагин Subscribe to Comments Reloaded. После активации вам необходимо посетить Настройки »Подписаться на комментарии, чтобы настроить параметры плагина.

Добавить быстрые теги в форму комментария
Quicktags — это кнопки форматирования, которые позволяют пользователям легко оформлять свои комментарии. К ним относятся кнопки для выделения жирным шрифтом, курсивом, добавления ссылки или цитаты.
Чтобы добавить быстрые теги, вам необходимо установить и активировать плагин Basic Comment Quicktags.
Вот как будет выглядеть ваша форма комментариев после добавления быстрых тегов.

Мы надеемся, что эта статья помогла вам научиться стилизовать форму комментариев WordPress, чтобы сделать ее более интересной для ваших пользователей.
