Comment styliser le formulaire de commentaire WordPress
Publié: 2022-05-23
Avant de commencer
Les thèmes WordPress contrôlent l'apparence de votre site Web. Chaque thème WordPress est livré avec plusieurs fichiers, notamment des fichiers de modèle, un fichier de fonctions, des JavaScripts et des feuilles de style.
Les feuilles de style contiennent les règles CSS pour tous les éléments utilisés par votre thème WordPress. Vous pouvez ajouter votre propre CSS personnalisé pour remplacer les règles de style de votre thème.
Si vous ne l'avez pas encore fait, consultez notre article sur la façon d'ajouter du CSS personnalisé dans WordPress pour les débutants.
Outre le CSS, vous devrez peut-être également ajouter certaines fonctions pour modifier l'apparence par défaut de votre formulaire de commentaire WordPress. Si vous ne l'avez pas encore fait, veuillez consulter notre article sur la façon de copier et coller du code dans WordPress.
Cela étant dit, examinons comment styliser le formulaire de commentaire WordPress.
Changer le style du formulaire de commentaire dans WordPress
Dans la plupart des thèmes WordPress, il existe un modèle appelé comments.php. Ce fichier est utilisé pour afficher les commentaires et le formulaire de commentaires sur vos articles de blog. Le formulaire de commentaire WordPress est généré en utilisant la fonction : <?php comment_form(); ?> .
Par défaut, cette fonction génère votre formulaire de commentaire avec trois champs de texte (nom, e-mail et site Web), un champ de zone de texte pour le texte du commentaire, une case à cocher pour la conformité GDPR et le bouton Soumettre.
Vous pouvez facilement modifier chacun de ces champs en modifiant simplement les classes CSS par défaut. Vous trouverez ci-dessous une liste des classes CSS par défaut que WordPress ajoute à chaque formulaire de commentaire.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
En modifiant simplement ces classes CSS, vous pouvez complètement changer l'apparence de votre formulaire de commentaire WordPress.
Allons-y et essayons de changer quelques petites choses, afin que vous puissiez avoir une bonne idée de la façon dont cela fonctionne.
Tout d'abord, nous allons commencer par mettre en surbrillance le champ de formulaire actif. La mise en surbrillance du champ actuellement actif rend votre formulaire plus accessible aux personnes ayant des besoins spéciaux, et rend également votre formulaire de commentaire plus agréable sur les petits appareils.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
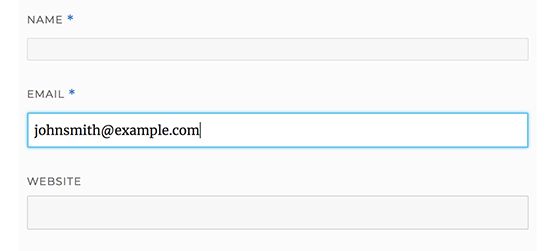
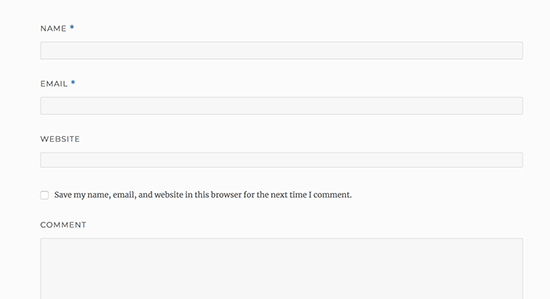
Voici à quoi ressemblait notre formulaire dans le thème WordPress Twenty Sixteen après les changements :

À l'aide de ces classes, vous pouvez modifier le comportement d'affichage du texte dans les zones de saisie. Nous allons continuer et changer le style de texte du nom de l'auteur et des champs URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
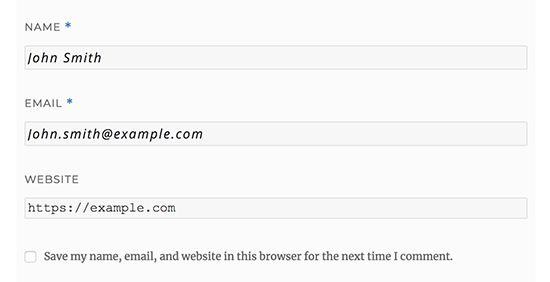
Si vous regardez de plus près la capture d'écran ci-dessous, la police des champs de nom et d'e-mail est différente de l'URL du site Web.

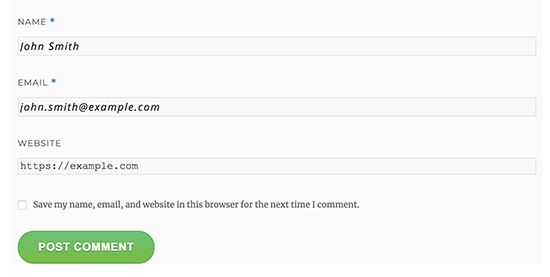
Vous pouvez également modifier le style du bouton de soumission du formulaire de commentaire WordPress. Au lieu d'utiliser le bouton de soumission par défaut, donnons-lui un dégradé CSS3 et une ombre de boîte.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Faire passer les formulaires de commentaires WordPress au niveau supérieur
Vous pourriez penser que c'était trop basique. Eh bien, nous devons commencer par là, afin que tout le monde puisse suivre.
Vous pouvez faire passer votre formulaire de commentaire WordPress au niveau supérieur en réorganisant les champs de formulaire, en ajoutant une connexion sociale, en vous abonnant aux commentaires, aux directives de commentaires, aux balises rapides, etc.
Ajouter une connexion sociale aux commentaires WordPress
Commençons par ajouter des connexions sociales aux commentaires WordPress.
La première chose que vous devez faire est d'installer et d'activer le plugin WordPress Social Login.
Lors de l'activation, vous devez visiter la page Paramètres » Connexion sociale WP pour configurer les paramètres du plug-in.


Le plugin nécessitera des clés API pour se connecter aux plateformes sociales. Vous verrez des liens avec des instructions sur la façon d'obtenir ces informations pour chaque plate-forme.
Après avoir entré vos clés API, cliquez sur le bouton enregistrer les paramètres pour enregistrer vos modifications.
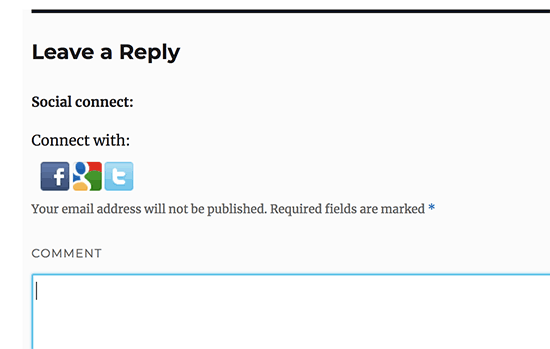
Vous pouvez maintenant visiter votre site Web pour voir les boutons de connexion sociale au-dessus de votre formulaire de commentaire.

Ajout du texte de la politique de commentaire avant ou après le formulaire de commentaire
Nous aimons tous nos utilisateurs et nous apprécions vraiment qu'ils prennent quelques minutes pour laisser un commentaire sur notre site. Cependant, pour créer un environnement de discussion sain, il est important de modérer les commentaires.
Pour avoir une transparence totale, nous avons créé une page de politique de commentaires, mais vous ne pouvez pas simplement mettre ce lien dans le pied de page.
Nous voulions que notre politique de commentaires soit visible et visible pour tous les utilisateurs qui laissent un commentaire. C'est pourquoi nous avons décidé d'ajouter la politique de commentaires dans notre formulaire de commentaires WordPress.
Si vous souhaitez ajouter une page de politique de commentaires, la première chose à faire est de créer une page WordPress et de définir votre politique de commentaires (vous pouvez voler la nôtre et la modifier selon vos besoins).
Après cela, vous pouvez ajouter le code suivant dans le fichier functions.php de votre thème ou dans un plugin spécifique au site.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
Le code ci-dessus remplacera le formulaire de commentaire par défaut avant les notes avec ce texte. Nous avons également ajouté une classe CSS dans le code, afin de pouvoir mettre en évidence l'avis à l'aide de CSS. Voici l'exemple de CSS que nous avons utilisé :
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
Voici à quoi cela ressemblait sur notre site de test:

Si vous souhaitez afficher le lien après la zone de texte du commentaire, utilisez le code suivant.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
N'oubliez pas de modifier l'URL en conséquence, afin qu'elle soit dirigée vers votre page de politique de commentaire plutôt que vers example.com
Déplacer le champ de texte du commentaire vers le bas
Par défaut, le formulaire de commentaire WordPress affiche d'abord la zone de texte du commentaire, puis les champs de nom, d'e-mail et de site Web. Ce changement a été introduit dans WordPress 4.4.
Avant cela, les sites Web WordPress affichaient d'abord les champs de nom, d'e-mail et de site Web, puis la zone de texte de commentaire.
Si vous voulez faire cela, tout ce que vous avez à faire est d'ajouter le code suivant au fichier functions.php de votre thème ou à un plugin spécifique au site.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Ce code déplace simplement le champ de zone de texte de commentaire vers le bas.

Supprimer le champ Site Web (URL) du formulaire de commentaire WordPress
Le champ du site Web dans le formulaire de commentaire attire de nombreux spammeurs. Bien que sa suppression n'arrête pas les spammeurs ni même ne réduise les commentaires de spam, cela vous évitera certainement d'approuver accidentellement un commentaire avec un mauvais lien vers le site Web de l'auteur.
Cela réduira également un champ du formulaire de commentaire, le rendant plus facile et plus convivial.
Pour supprimer le champ URL du formulaire de commentaire, ajoutez simplement le code suivant à votre fichier functions.php ou à un plugin spécifique au site.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Ajouter une case à cocher S'abonner aux commentaires dans WordPress
Lorsque les utilisateurs laissent un commentaire sur votre site Web, ils peuvent souhaiter suivre ce fil de discussion pour voir si quelqu'un a répondu à leur commentaire. En ajoutant une case à cocher s'abonner aux commentaires, vous permettez aux utilisateurs de recevoir des notifications instantanées chaque fois qu'un nouveau commentaire apparaît sur la publication.
Pour ajouter cette case à cocher, la première chose que vous devez faire est d'installer et d'activer le plugin S'abonner aux commentaires rechargés. Lors de l'activation, vous devez visiter Paramètres » S'abonner aux commentaires pour configurer les paramètres du plugin.

Ajouter des balises rapides dans le formulaire de commentaire
Les balises rapides sont des boutons de mise en forme qui permettent aux utilisateurs de personnaliser facilement leurs commentaires. Ceux-ci incluent des boutons pour mettre en gras, en italique, ajouter un lien ou un bloc de citation.
Pour ajouter des balises rapides, vous devez installer et activer le plugin Basic Comment Quicktags.
Voici à quoi ressemblera votre formulaire de commentaire après l'ajout de balises rapides.

Nous espérons que cet article vous a aidé à apprendre à styliser le formulaire de commentaire WordPress pour le rendre plus amusant pour vos utilisateurs.
