WordPress 댓글 양식의 스타일을 지정하는 방법
게시 됨: 2022-05-23
시작하기 전에
WordPress 테마는 웹사이트의 모양을 제어합니다. 각 WordPress 테마에는 템플릿 파일, 함수 파일, JavaScript 및 스타일시트를 포함한 여러 파일이 함께 제공됩니다.
스타일시트에는 WordPress 테마에서 사용하는 모든 요소에 대한 CSS 규칙이 포함되어 있습니다. 사용자 정의 CSS를 추가하여 테마의 스타일 규칙을 재정의할 수 있습니다.
이전에 이 작업을 수행하지 않은 경우 초보자를 위해 WordPress에 사용자 정의 CSS를 추가하는 방법에 대한 기사를 참조하십시오.
CSS 외에도 WordPress 주석 양식의 기본 모양을 수정하기 위해 몇 가지 기능을 추가해야 할 수도 있습니다. 이전에 이 작업을 수행하지 않은 경우 WordPress에서 코드를 복사하여 붙여넣는 방법에 대한 기사를 참조하십시오.
즉, WordPress 주석 양식의 스타일을 지정하는 방법을 살펴보겠습니다.
WordPress에서 주석 양식 스타일 변경
대부분의 WordPress 테마에는 comments.php라는 템플릿이 있습니다. 이 파일은 블로그 게시물에 대한 댓글 및 댓글 양식을 표시하는 데 사용됩니다. WordPress 주석 양식은 다음 기능을 사용하여 생성됩니다. <?php comment_form(); ?> .
기본적으로 이 기능은 3개의 텍스트 필드(이름, 이메일 및 웹사이트), 코멘트 텍스트를 위한 텍스트 영역, GDPR 준수를 위한 체크박스 및 제출 버튼이 있는 코멘트 양식을 생성합니다.
기본 CSS 클래스를 조정하기만 하면 이러한 각 필드를 쉽게 수정할 수 있습니다. 다음은 WordPress가 각 주석 양식에 추가하는 기본 CSS 클래스 목록입니다.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
이러한 CSS 클래스를 조정하기만 하면 WordPress 주석 양식의 모양과 느낌을 완전히 변경할 수 있습니다.
계속해서 몇 가지를 변경해 보겠습니다. 그러면 이것이 어떻게 작동하는지 잘 알 수 있습니다.
먼저 활성 양식 필드를 강조 표시하여 시작합니다. 현재 활성 필드를 강조 표시하면 특별한 요구 사항이 있는 사람들이 양식에 더 쉽게 액세스할 수 있으며 작은 장치에서 댓글 양식이 더 멋지게 보입니다.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
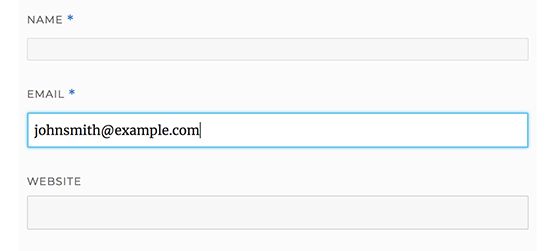
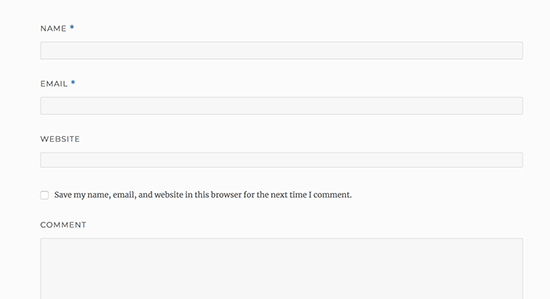
다음은 변경 후 WordPress Twenty Sixteen 테마에서 우리 양식이 어떻게 생겼는지입니다.

이러한 클래스를 사용하여 입력 상자 안에 텍스트가 표시되는 방식을 변경할 수 있습니다. 우리는 계속해서 저자 이름과 URL 필드의 텍스트 스타일을 변경할 것입니다.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
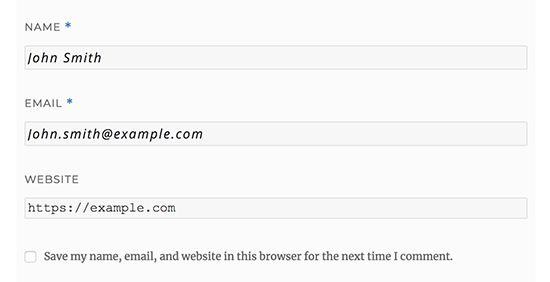
아래 스크린샷을 자세히 보면 이름과 이메일 필드의 글꼴이 웹사이트 URL과 다릅니다.

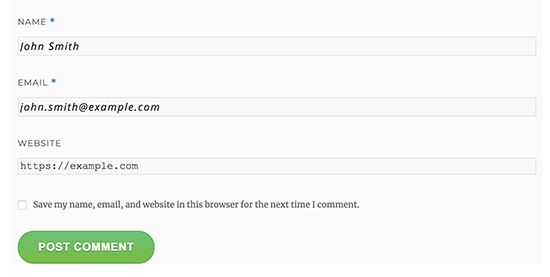
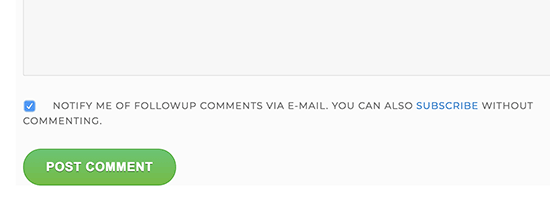
WordPress 댓글 양식 제출 버튼의 스타일을 변경할 수도 있습니다. 기본 제출 버튼을 사용하는 대신 CSS3 그래디언트와 상자 그림자를 지정해 보겠습니다.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}


WordPress 댓글 양식을 다음 단계로 끌어올리기
너무 기본적이라고 생각할 수도 있습니다. 모든 사람이 따라할 수 있도록 여기에서 시작해야 합니다.
양식 필드 재정렬, 소셜 로그인 추가, 댓글 구독, 댓글 가이드라인, 퀵태그 등을 통해 WordPress 댓글 양식을 한 단계 업그레이드할 수 있습니다.
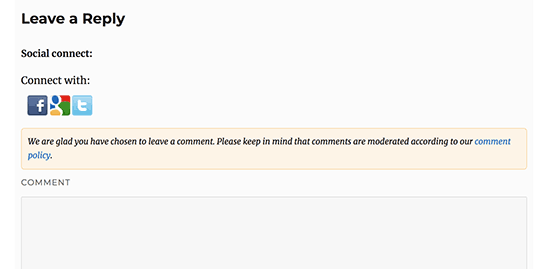
WordPress 댓글에 소셜 로그인 추가
WordPress 댓글에 소셜 로그인을 추가하는 것부터 시작하겠습니다.
가장 먼저 해야 할 일은 WordPress 소셜 로그인 플러그인을 설치하고 활성화하는 것입니다.
활성화 시 설정 » WP 소셜 로그인 페이지를 방문하여 플러그인 설정을 구성해야 합니다.

플러그인은 소셜 플랫폼과 연결하기 위해 API 키가 필요합니다. 각 플랫폼에 대해 이 정보를 얻는 방법에 대한 지침이 있는 링크가 표시됩니다.
API 키를 입력한 후 설정 저장 버튼을 클릭하여 변경 사항을 저장합니다.
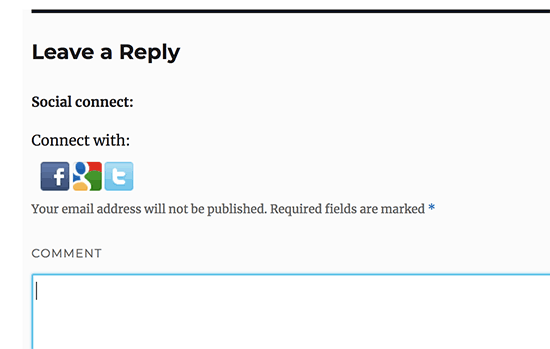
이제 웹사이트를 방문하여 댓글 양식 위에 소셜 로그인 버튼을 볼 수 있습니다.

주석 양식 앞 또는 뒤에 주석 정책 텍스트 추가
우리는 모든 사용자를 사랑하며 잠시 시간을 내어 사이트에 의견을 남겨 주셔서 감사합니다. 그러나 건전한 토론 환경을 조성하려면 의견을 중재하는 것이 중요합니다.
완전한 투명성을 위해 댓글 정책 페이지를 만들었지만 이 링크를 바닥글에 넣을 수는 없습니다.
댓글을 남기는 모든 사용자가 댓글 정책을 눈에 잘 띄게 하고 싶었습니다. 이것이 우리가 WordPress 댓글 양식에 댓글 정책을 추가하기로 결정한 이유입니다.
댓글 정책 페이지를 추가하려는 경우 가장 먼저 해야 할 일은 WordPress 페이지를 만들고 댓글 정책을 정의하는 것입니다.
그런 다음 테마의 functions.php 파일이나 사이트별 플러그인에 다음 코드를 추가할 수 있습니다.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
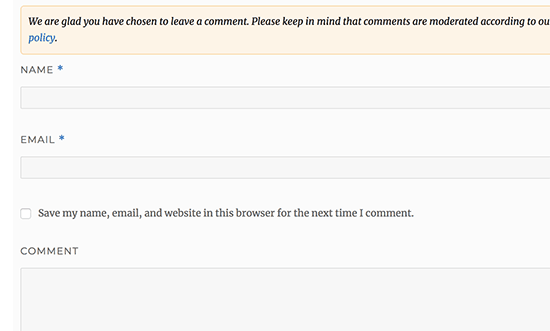
위의 코드는 메모 앞의 기본 주석 양식을 이 텍스트로 대체합니다. 또한 CSS를 사용하여 알림을 강조 표시할 수 있도록 코드에 CSS 클래스를 추가했습니다. 다음은 우리가 사용한 샘플 CSS입니다.
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
테스트 사이트에서는 다음과 같이 표시되었습니다.

주석 텍스트 영역 뒤에 링크를 표시하려면 다음 코드를 사용하십시오.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
그에 따라 URL을 변경하는 것을 잊지 마십시오. 그러면 example.com이 아닌 댓글 정책 페이지로 이동합니다.
주석 텍스트 필드를 맨 아래로 이동
기본적으로 WordPress 주석 양식은 주석 텍스트 영역을 먼저 표시한 다음 이름, 이메일 및 웹 사이트 필드를 표시합니다. 이 변경 사항은 WordPress 4.4에서 도입되었습니다.
그 전에는 워드프레스 웹사이트에서 이름, 이메일, 웹사이트 필드를 먼저 표시한 다음 댓글 텍스트 상자를 표시했습니다.
그렇게 하려면 테마의 functions.php 파일이나 사이트별 플러그인에 다음 코드를 추가하기만 하면 됩니다.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
이 코드는 단순히 주석 텍스트 영역 필드를 맨 아래로 이동합니다.

WordPress 댓글 양식에서 웹사이트(URL) 필드 제거
댓글 양식의 웹사이트 필드는 많은 스패머를 끌어들입니다. 그것을 제거하면 스팸 발송자가 차단되거나 스팸 댓글이 줄어들지 않지만 잘못된 작성자 웹 사이트 링크가 포함된 댓글을 실수로 승인하는 것을 확실히 방지할 수 있습니다.
또한 주석 양식의 필드가 줄어들어 더 쉽고 사용자 친화적입니다.
주석 양식에서 URL 필드를 제거하려면 functions.php 파일이나 사이트별 플러그인에 다음 코드를 추가하기만 하면 됩니다.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

WordPress에 댓글 구독 확인란 추가
사용자가 웹사이트에 댓글을 남길 때 누군가가 자신의 댓글에 답글을 달았는지 확인하기 위해 해당 스레드에 대한 후속 조치를 원할 수 있습니다. 댓글 구독 확인란을 추가하면 게시물에 새 댓글이 나타날 때마다 사용자가 즉각적인 알림을 받을 수 있습니다.
이 확인란을 추가하려면 가장 먼저 해야 할 일은 댓글 다시 로드 플러그인을 설치하고 활성화하는 것입니다. 활성화 시 설정 » 댓글 구독을 방문하여 플러그인 설정을 구성해야 합니다.

댓글 양식에 Quicktag 추가
Quicktag는 사용자가 주석 스타일을 쉽게 지정할 수 있도록 하는 서식 지정 버튼입니다. 여기에는 굵게, 기울임꼴, 링크 추가 또는 인용을 위한 버튼이 포함됩니다.
퀵태그를 추가하려면 기본 댓글 퀵태그 플러그인을 설치하고 활성화해야 합니다.
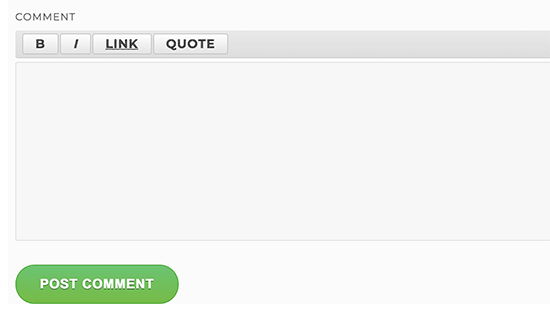
퀵태그를 추가한 후의 댓글 양식은 다음과 같습니다.

이 기사가 WordPress 주석 양식의 스타일을 지정하여 사용자를 더 재미있게 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
