WordPressコメントフォームのスタイルを設定する方法
公開: 2022-05-23
始める前に
WordPressテーマは、Webサイトの外観を制御します。 各WordPressテーマには、テンプレートファイル、関数ファイル、JavaScript、スタイルシートなどのいくつかのファイルが付属しています。
スタイルシートには、WordPressテーマで使用されるすべての要素のCSSルールが含まれています。 独自のカスタムCSSを追加して、テーマのスタイルルールを上書きできます。
これまでにこれを行ったことがない場合は、初心者向けにWordPressでカスタムCSSを追加する方法に関する記事を参照してください。
CSSとは別に、WordPressコメントフォームのデフォルトの外観を変更するためにいくつかの関数を追加する必要がある場合もあります。 これまでにこれを行ったことがない場合は、WordPressでコードをコピーして貼り付ける方法に関する記事を参照してください。
そうは言っても、WordPressコメントフォームのスタイルを設定する方法を見てみましょう。
WordPressでのコメントフォームスタイルの変更
ほとんどのWordPressテーマの中には、comments.phpというテンプレートがあります。 このファイルは、ブログ投稿にコメントとコメントフォームを表示するために使用されます。 WordPressコメントフォームは、次の関数を使用して生成されます。 <?php comment_form(); ?> 。
デフォルトでは、この関数は、3つのテキストフィールド(名前、電子メール、およびWebサイト)、コメントテキスト用のテキストエリアフィールド、GDPR準拠のチェックボックス、および送信ボタンを含むコメントフォームを生成します。
デフォルトのCSSクラスを微調整するだけで、これらの各フィールドを簡単に変更できます。 以下は、WordPressが各コメントフォームに追加するデフォルトのCSSクラスのリストです。
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
これらのCSSクラスを微調整するだけで、WordPressコメントフォームのルックアンドフィールを完全に変更できます。
先に進んで、いくつかの変更を試みてみましょう。そうすれば、これがどのように機能するかについての良いアイデアを得ることができます。
まず、アクティブなフォームフィールドを強調表示することから始めます。 現在アクティブなフィールドを強調表示すると、特別なニーズを持つ人々がフォームにアクセスしやすくなり、小さなデバイスでもコメントフォームの見栄えが良くなります。
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
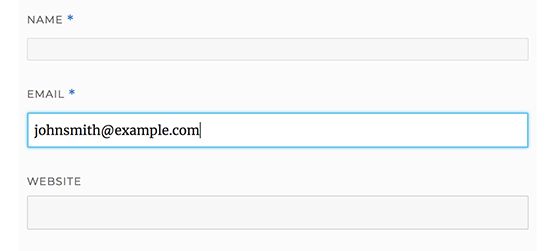
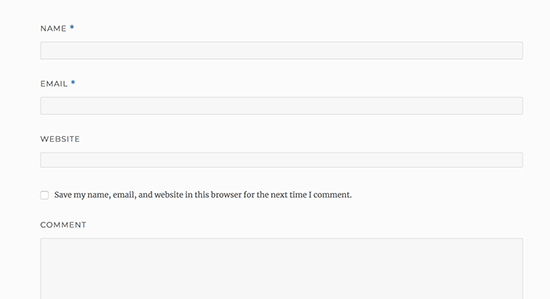
これは、変更後のWordPressTwentySixteenテーマでのフォームの外観です。

これらのクラスを使用すると、入力ボックス内でのテキストの表示方法を変更できます。 先に進み、作成者名とURLフィールドのテキストスタイルを変更します。
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
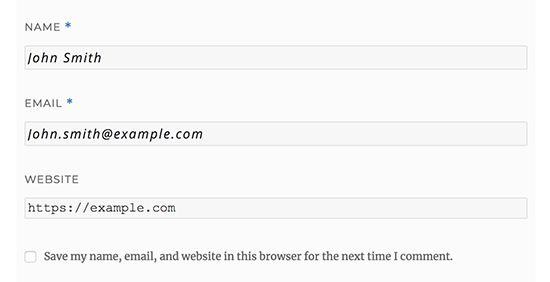
下のスクリーンショットをよく見ると、名前とメールフィールドのフォントがウェブサイトのURLとは異なります。

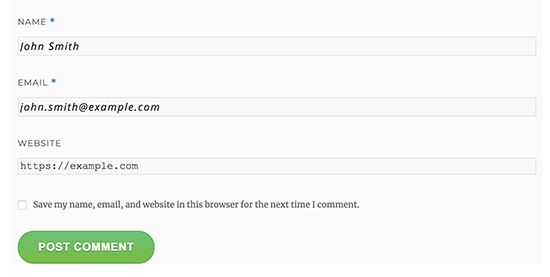
WordPressコメントフォームの送信ボタンのスタイルを変更することもできます。 デフォルトの送信ボタンを使用する代わりに、CSS3グラデーションとボックスシャドウを付けましょう。
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}


WordPressコメントフォームを次のレベルに引き上げる
あなたはそれがあまりにも基本的だと思っているかもしれません。 さて、私たちはそこから始めなければならないので、誰もが従うことができます。
フォームフィールドの再配置、ソーシャルログインの追加、コメントのサブスクライブ、コメントガイドライン、クイックタグなどを使用して、WordPressコメントフォームを次のレベルに引き上げることができます。
WordPressコメントにソーシャルログインを追加
WordPressコメントにソーシャルログインを追加することから始めましょう。
最初に行う必要があるのは、WordPressソーシャルログインプラグインをインストールしてアクティブ化することです。
アクティブ化したら、 [設定]»[WPソーシャルログイン]ページにアクセスして、プラグイン設定を構成する必要があります。

プラグインは、ソーシャルプラットフォームに接続するためにAPIキーを必要とします。 プラットフォームごとにこの情報を取得する方法の説明へのリンクが表示されます。
APIキーを入力したら、[設定を保存]ボタンをクリックして変更を保存します。
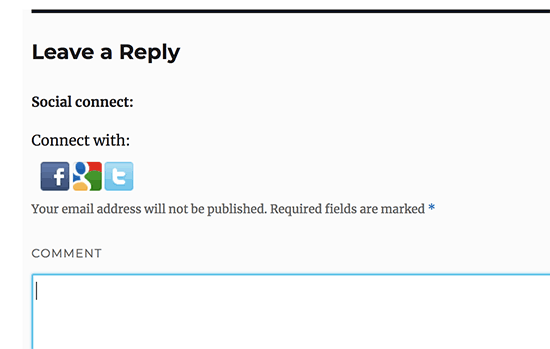
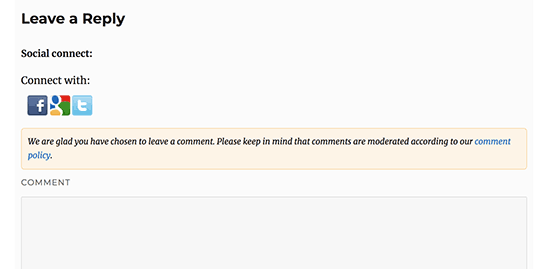
これで、Webサイトにアクセスして、コメントフォームの上にあるソーシャルログインボタンを確認できます。

コメントフォームの前後にコメントポリシーテキストを追加する
私たちはすべてのユーザーを愛しており、私たちのサイトにコメントを残すために数分かかることを本当に感謝しています。 ただし、健全なディスカッション環境を作成するには、コメントをモデレートすることが重要です。
完全な透明性を確保するために、コメントポリシーページを作成しましたが、このリンクをフッターに配置することはできません。
コメントポリシーを目立たせて、コメントを残しているすべてのユーザーに表示したいと考えました。 これが、WordPressコメントフォームにコメントポリシーを追加することにした理由です。
コメントポリシーページを追加する場合、最初に行う必要があるのは、WordPressページを作成し、コメントポリシーを定義することです(必要に応じて、WordPressページを盗んで変更することができます)。
その後、テーマのfunctions.phpファイルまたはサイト固有のプラグインに次のコードを追加できます。
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
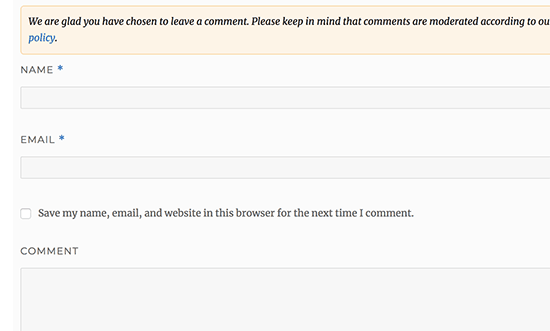
上記のコードは、メモの前のデフォルトのコメントフォームをこのテキストに置き換えます。 また、CSSを使用して通知を強調表示できるように、コードにCSSクラスを追加しました。 使用したCSSのサンプルは次のとおりです。
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
これが私たちのテストサイトでどのように見えたかです:

コメントテキスト領域の後にリンクを表示する場合は、次のコードを使用します。
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
それに応じてURLを変更することを忘れないでください。そうすれば、example.comではなくコメントポリシーページに移動します。
コメントテキストフィールドを下に移動
デフォルトでは、WordPressコメントフォームは最初にコメントテキスト領域を表示し、次に名前、電子メール、およびWebサイトのフィールドを表示します。 この変更はWordPress4.4で導入されました。
その前に、WordPress Webサイトは、最初に名前、電子メール、およびWebサイトのフィールドを表示し、次にコメントテキストボックスを表示していました。
それを実行したい場合は、次のコードをテーマのfunctions.phpファイルまたはサイト固有のプラグインに追加するだけです。
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
このコードは、コメントテキスト領域フィールドを一番下に移動するだけです。

WordPressコメントフォームからウェブサイト(URL)フィールドを削除
コメントフォームのウェブサイトフィールドは、多くのスパマーを引き付けます。 それを削除してもスパマーを止めたり、スパムコメントを減らしたりすることはありませんが、作者の悪いWebサイトリンクを含むコメントを誤って承認することを確実に防ぐことができます。
また、コメントフォームのフィールドが減り、より簡単で使いやすくなります。
コメントフォームからURLフィールドを削除するには、functions.phpファイルまたはサイト固有のプラグインに次のコードを追加するだけです。
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

WordPressの[コメントを購読]チェックボックスを追加する
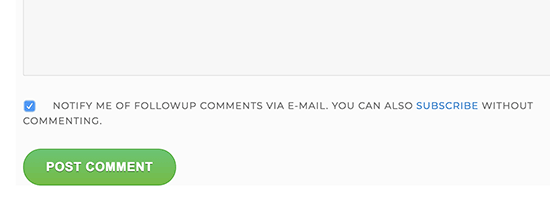
ユーザーがあなたのウェブサイトにコメントを残すとき、彼らは誰かが彼らのコメントに返信したかどうか見るためにそのスレッドをフォローアップしたいかもしれません。 [コメントを購読する]チェックボックスを追加すると、投稿に新しいコメントが表示されるたびにユーザーが即座に通知を受け取ることができます。
このチェックボックスを追加するには、最初に行う必要があるのは、Subscribe toCommentsReloadedプラグインをインストールしてアクティブ化することです。 アクティベーション時に、[設定]»[コメントの購読]にアクセスして、プラグイン設定を構成する必要があります。

コメントフォームにクイックタグを追加する
クイックタグは、ユーザーがコメントのスタイルを簡単に設定できるようにする書式設定ボタンです。 これらには、太字、斜体、リンクの追加、またはブロック引用を行うためのボタンが含まれます。
クイックタグを追加するには、BasicCommentQuicktagsプラグインをインストールしてアクティブ化する必要があります。
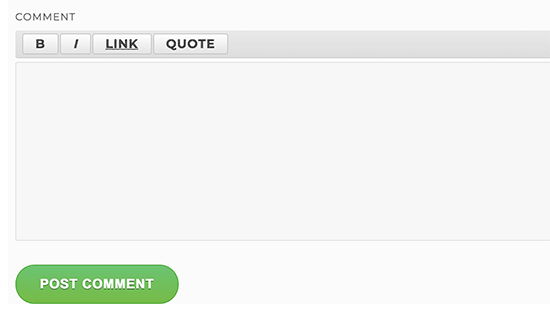
これは、クイックタグを追加した後のコメントフォームの外観です。

この記事が、WordPressコメントフォームをユーザーにとってより楽しくするためのスタイルを設定する方法を学ぶのに役立つことを願っています。
