WordPress Yorum Formu Nasıl Stillendirilir
Yayınlanan: 2022-05-23
Başlamadan Önce
WordPress temaları web sitenizin görünümünü kontrol eder. Her WordPress teması, şablon dosyaları, işlev dosyası, JavaScript'ler ve stil sayfaları dahil olmak üzere çeşitli dosyalarla birlikte gelir.
Stil sayfaları, WordPress temanız tarafından kullanılan tüm öğeler için CSS kurallarını içerir. Temanızın stil kurallarını geçersiz kılmak için kendi özel CSS'nizi ekleyebilirsiniz.
Bunu daha önce yapmadıysanız, yeni başlayanlar için WordPress'e nasıl özel CSS ekleneceğine ilişkin makalemize bakın.
CSS dışında, WordPress yorum formunuzun varsayılan görünümünü değiştirmek için bazı işlevler eklemeniz gerekebilir. Bunu daha önce yapmadıysanız, lütfen WordPress'te kodu nasıl kopyalayıp yapıştıracağınızla ilgili makalemize bakın.
Bununla birlikte, WordPress yorum formunun nasıl şekillendirileceğine bir göz atalım.
WordPress'te Yorum Formu Stilini Değiştirme
Çoğu WordPress temasının içinde comment.php adında bir şablon vardır. Bu dosya, blog gönderilerinize yorum ve yorum formu görüntülemek için kullanılır. WordPress yorum formu şu işlev kullanılarak oluşturulur: <?php comment_form(); ?> .
Varsayılan olarak, bu işlev üç metin alanı (Ad, E-posta ve Web Sitesi), yorum metni için bir metin alanı alanı, GDPR uyumluluğu için bir onay kutusu ve gönder düğmesi ile yorum formunuzu oluşturur.
Varsayılan CSS sınıflarını basitçe değiştirerek bu alanların her birini kolayca değiştirebilirsiniz. Aşağıda, WordPress'in her yorum formuna eklediği varsayılan CSS sınıflarının bir listesi bulunmaktadır.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Bu CSS sınıflarını basitçe değiştirerek, WordPress yorum formunuzun görünümünü ve verdiği hissi tamamen değiştirebilirsiniz.
Devam edelim ve birkaç şeyi değiştirmeye çalışalım, böylece bunun nasıl çalıştığı hakkında iyi bir fikir edinebilirsiniz.
İlk olarak, aktif form alanını vurgulayarak başlayacağız. Halihazırda etkin olan alanın vurgulanması, formunuzun özel ihtiyaçları olan kişiler için daha erişilebilir olmasını sağlar ve ayrıca yorum formunuzun daha küçük cihazlarda daha güzel görünmesini sağlar.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
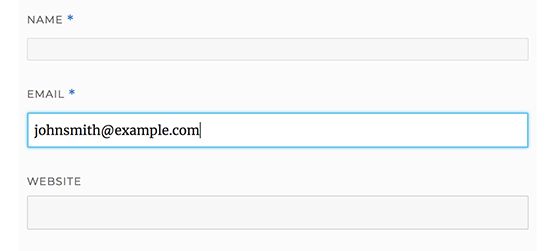
Değişikliklerden sonra WordPress Twenty Sixteen temasında formumuz şu şekilde görünüyordu:

Bu sınıfları kullanarak, giriş kutularında metnin nasıl göründüğünü değiştirebilirsiniz. Devam edeceğiz ve yazar adının metin stilini ve URL alanlarını değiştireceğiz.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
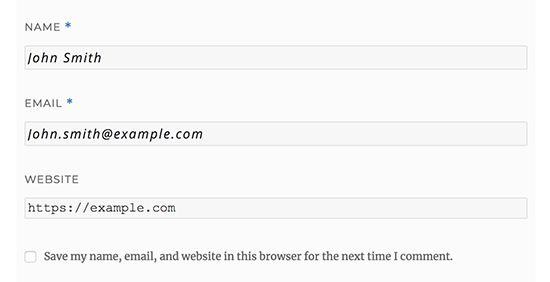
Aşağıdaki ekran görüntüsüne yakından bakarsanız, ad ve e-posta alanı yazı tipi, web sitesi URL'sinden farklıdır.

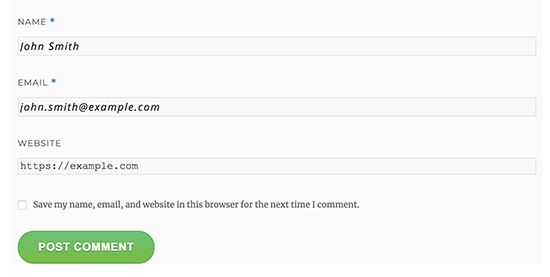
WordPress yorum formu gönder düğmesinin stilini de değiştirebilirsiniz. Varsayılan gönder düğmesini kullanmak yerine, ona biraz CSS3 gradyanı ve kutu gölgesi verelim.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

WordPress Yorum Formlarını Bir Sonraki Seviyeye Taşımak
Bunun çok basit olduğunu düşünüyor olabilirsiniz. Oradan başlamalıyız, böylece herkes takip edebilir.
Form alanlarını yeniden düzenleyerek, sosyal giriş ekleyerek, yorumlara abone olarak, yorum yönergeleri, hızlı etiketler ve daha fazlasını yaparak WordPress yorum formunuzu bir sonraki düzeye taşıyabilirsiniz.
WordPress Yorumlarına Sosyal Giriş Ekle
WordPress yorumlarına sosyal girişler ekleyerek başlayalım.

Yapmanız gereken ilk şey, WordPress Social Login eklentisini kurmak ve etkinleştirmektir.
Aktivasyon üzerine, eklenti ayarlarını yapılandırmak için Ayarlar » WP Sosyal Giriş sayfasını ziyaret etmeniz gerekir.

Eklenti, sosyal platformlara bağlanmak için API anahtarlarına ihtiyaç duyacaktır. Her platform için bu bilgileri nasıl alacağınıza ilişkin talimatlar içeren bağlantılar göreceksiniz.
API anahtarlarınızı girdikten sonra, değişikliklerinizi saklamak için ayarları kaydet düğmesine tıklayın.
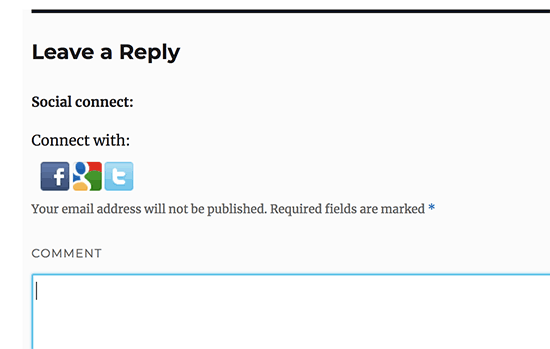
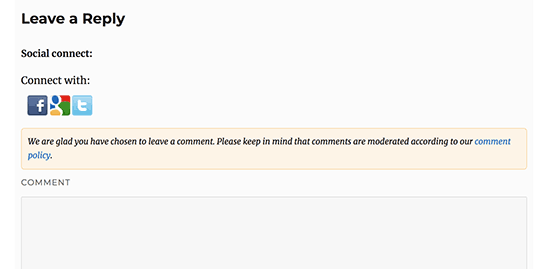
Artık yorum formunuzun üzerindeki sosyal giriş düğmelerini görmek için web sitenizi ziyaret edebilirsiniz.

Yorum Formundan Önce veya Sonra Yorum Politikası Metni Ekleme
Tüm kullanıcılarımızı seviyoruz ve sitemize yorum bırakmak için birkaç dakika ayırdıkları için gerçekten minnettarız. Ancak sağlıklı bir tartışma ortamı yaratmak için yorumları ılımlı kılmak önemlidir.
Tam şeffaflığa sahip olmak için bir yorum politikası sayfası oluşturduk, ancak bu bağlantıyı yalnızca altbilgiye koyamazsınız.
Yorum politikamızın, yorum bırakan tüm kullanıcılar için belirgin ve görünür olmasını istedik. Bu nedenle, yorum politikasını WordPress yorum formumuza eklemeye karar verdik.
Bir yorum politikası sayfası eklemek istiyorsanız, yapmanız gereken ilk şey bir WordPress sayfası oluşturmak ve yorum politikanızı tanımlamaktır (bizimkini çalabilir ve ihtiyaçlarınıza göre değiştirebilirsiniz).
Bundan sonra aşağıdaki kodu temanızın function.php dosyasına veya siteye özel bir eklentiye ekleyebilirsiniz.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
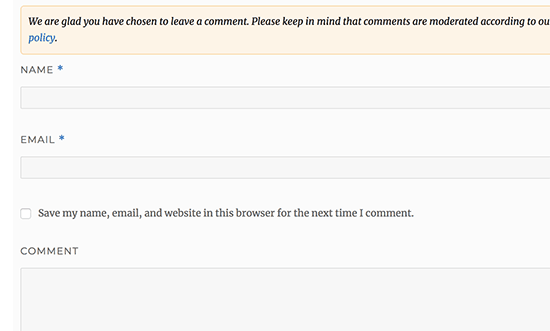
Yukarıdaki kod, bu metinle notlardan önceki varsayılan yorum formunu değiştirecektir. Ayrıca, CSS kullanarak bildirimi vurgulayabilmemiz için koda bir CSS sınıfı ekledik. İşte kullandığımız örnek CSS:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
Test sitemizde şöyle görünüyordu:

Bağlantıyı yorum metni alanından sonra görüntülemek istiyorsanız, aşağıdaki kodu kullanın.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
URL'yi buna göre değiştirmeyi unutmayın, böylece example.com yerine yorum politikası sayfanıza gider.
Yorum Metin Alanını Alta Taşı
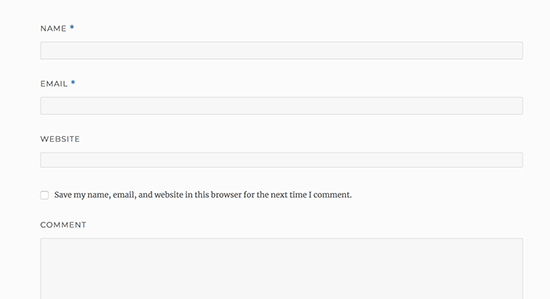
Varsayılan olarak, WordPress yorum formu önce yorum metni alanını, ardından ad, e-posta ve web sitesi alanlarını görüntüler. Bu değişiklik WordPress 4.4'te tanıtıldı.
Bundan önce, WordPress web siteleri önce ad, e-posta ve web sitesi alanlarını ve ardından yorum metin kutusunu görüntüledi.
Bunu yapmak istiyorsanız, aşağıdaki kodu temanızın function.php dosyasına veya siteye özel bir eklentiye eklemeniz yeterlidir.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Bu kod, yorum metni alanı alanını en alta taşır.

WordPress Yorum Formundan Web Sitesi (URL) Alanını Kaldırın
Yorum formundaki web sitesi alanı çok sayıda spam göndericiyi cezbetmektedir. Kaldırmak, spam gönderenleri durdurmaz ve hatta spam yorumlarını azaltmaz, ancak sizi kesinlikle kötü yazar web sitesi bağlantısına sahip bir yorumu yanlışlıkla onaylamaktan kurtaracaktır.
Ayrıca yorum formundaki bir alanı azaltarak daha kolay ve daha kullanıcı dostu hale getirir.
URL alanını yorum formundan kaldırmak için aşağıdaki kodu function.php dosyanıza veya siteye özel bir eklentiye eklemeniz yeterlidir.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

WordPress'te Yorumlara Abone Ol Onay Kutusu Ekleyin
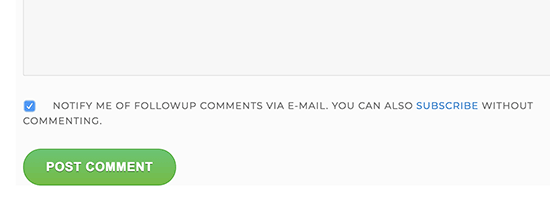
Kullanıcılar web sitenize bir yorum bıraktığında, birinin yorumlarına yanıt verip vermediğini görmek için o ileti dizisini takip etmek isteyebilirler. Yorumlara abone ol onay kutusu ekleyerek, gönderide yeni bir yorum göründüğünde kullanıcıların anında bildirim almalarını sağlarsınız.
Bu onay kutusunu eklemek için yapmanız gereken ilk şey, Comments Reloaded'a Abone Ol eklentisini yüklemek ve etkinleştirmektir. Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar » Yorumlara Abone Ol'u ziyaret etmeniz gerekir.

Yorum Formuna Hızlı Etiketler Ekle
Hızlı etiketler, kullanıcıların yorumlarına kolayca stil vermelerini sağlayan biçimlendirme düğmeleridir. Bunlar, kalın, italik, bağlantı eklemek veya blok alıntı yapmak için düğmeleri içerir.
Hızlı etiket eklemek için Temel Yorum Hızlı Etiketleri eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Hızlı etiketler ekledikten sonra yorum formunuz bu şekilde görünecektir.

Bu makalenin, kullanıcılarınız için daha eğlenceli hale getirmek için WordPress yorum formunu nasıl şekillendireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
