Come dare uno stile al modulo dei commenti di WordPress
Pubblicato: 2022-05-23
Prima di iniziare
I temi WordPress controllano l'aspetto del tuo sito web. Ogni tema WordPress viene fornito con diversi file inclusi file modello, file di funzioni, JavaScript e fogli di stile.
I fogli di stile contengono le regole CSS per tutti gli elementi utilizzati dal tuo tema WordPress. Puoi aggiungere il tuo CSS personalizzato per sovrascrivere le regole di stile del tuo tema.
Se non l'hai mai fatto prima, consulta il nostro articolo su come aggiungere CSS personalizzati in WordPress per principianti.
Oltre ai CSS, potresti anche dover aggiungere alcune funzioni per modificare l'aspetto predefinito del modulo dei commenti di WordPress. Se non l'hai mai fatto prima, consulta il nostro articolo su come copiare e incollare il codice in WordPress.
Detto questo, diamo un'occhiata a come modellare il modulo dei commenti di WordPress.
Modifica dello stile del modulo dei commenti in WordPress
All'interno della maggior parte dei temi WordPress c'è un modello chiamato comments.php. Questo file viene utilizzato per visualizzare i commenti e il modulo dei commenti sui post del tuo blog. Il modulo dei commenti di WordPress viene generato utilizzando la funzione: <?php comment_form(); ?> .
Per impostazione predefinita, questa funzione genera il modulo dei commenti con tre campi di testo (Nome, Email e Sito Web), un campo di area di testo per il testo del commento, una casella di controllo per la conformità al GDPR e il pulsante di invio.
Puoi facilmente modificare ciascuno di questi campi semplicemente modificando le classi CSS predefinite. Di seguito è riportato un elenco delle classi CSS predefinite che WordPress aggiunge a ciascun modulo di commento.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Semplicemente modificando queste classi CSS, puoi cambiare completamente l'aspetto del tuo modulo dei commenti di WordPress.
Andiamo avanti e proviamo a cambiare alcune cose, così puoi avere una buona idea di come funziona.
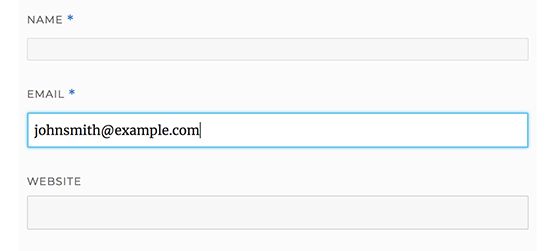
Innanzitutto, inizieremo evidenziando il campo del modulo attivo. Evidenziare il campo attualmente attivo rende il tuo modulo più accessibile per le persone con bisogni speciali e rende anche il tuo modulo di commento più bello su dispositivi più piccoli.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
Ecco come appariva il nostro modulo nel tema WordPress Twenty Sixteen dopo le modifiche:

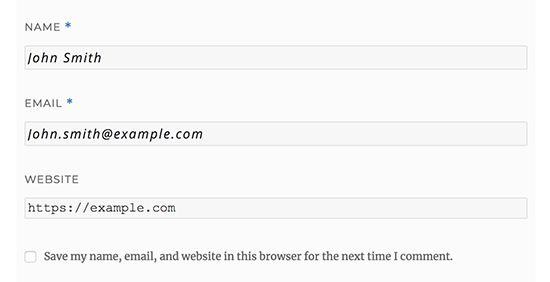
Utilizzando queste classi, puoi modificare il comportamento di visualizzazione del testo all'interno delle caselle di input. Andremo avanti e cambieremo lo stile del testo del nome dell'autore e i campi dell'URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
Se dai un'occhiata da vicino allo screenshot qui sotto, il nome e il carattere del campo e-mail sono diversi dall'URL del sito web.

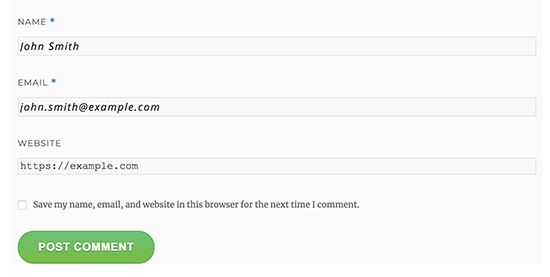
Puoi anche modificare lo stile del pulsante di invio del modulo di commento di WordPress. Invece di usare il pulsante di invio predefinito, diamogli un gradiente CSS3 e un'ombra del riquadro.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Portare i moduli di commento di WordPress al livello successivo
Potresti pensare che fosse troppo semplice. Bene, dobbiamo iniziare da lì, così tutti possono seguire.
Puoi portare il tuo modulo per i commenti di WordPress al livello successivo riorganizzando i campi del modulo, aggiungendo l'accesso social, iscrivendoti ai commenti, linee guida per i commenti, tag rapidi e altro ancora.
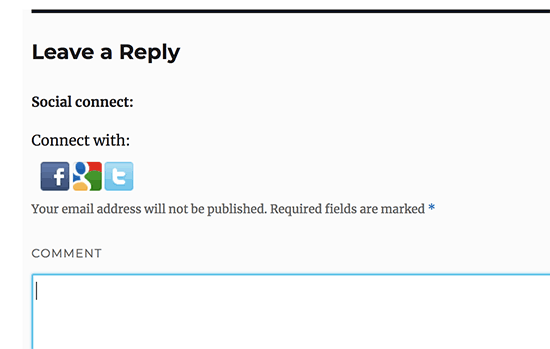
Aggiungi l'accesso social ai commenti di WordPress
Iniziamo con l'aggiunta di accessi social ai commenti di WordPress.
La prima cosa che devi fare è installare e attivare il plugin di accesso social di WordPress.

Dopo l'attivazione, è necessario visitare la pagina Impostazioni »Accesso sociale WP per configurare le impostazioni del plug-in.

Il plugin richiederà chiavi API per connettersi con le piattaforme social. Verranno visualizzati collegamenti con istruzioni su come ottenere queste informazioni per ciascuna piattaforma.
Dopo aver inserito le tue chiavi API, fai clic sul pulsante Salva impostazioni per memorizzare le modifiche.
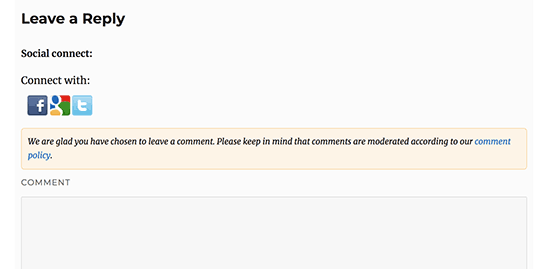
Ora puoi visitare il tuo sito Web per vedere i pulsanti di accesso social sopra il modulo dei commenti.

Aggiunta del testo della politica dei commenti prima o dopo il modulo dei commenti
Amiamo tutti i nostri utenti e apprezziamo davvero che abbiano dedicato qualche minuto a lasciare un commento sul nostro sito. Tuttavia, per creare un ambiente di discussione sano è importante moderare i commenti.
Per avere la massima trasparenza, abbiamo creato una pagina della politica dei commenti, ma non puoi semplicemente inserire questo link nel piè di pagina.
Volevamo che la nostra politica sui commenti fosse prominente e visibile a tutti gli utenti che lasciano un commento. Questo è il motivo per cui abbiamo deciso di aggiungere la politica dei commenti nel nostro modulo dei commenti di WordPress.
Se vuoi aggiungere una pagina della politica dei commenti, la prima cosa che devi fare è creare una pagina WordPress e definire la tua politica dei commenti (puoi rubare la nostra e modificarla per soddisfare le tue esigenze).
Successivamente, puoi aggiungere il seguente codice nel file functions.php del tuo tema o in un plug-in specifico del sito.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
Il codice sopra sostituirà il modulo di commento predefinito prima delle note con questo testo. Abbiamo anche aggiunto una classe CSS nel codice, in modo da poter evidenziare l'avviso utilizzando CSS. Ecco il CSS di esempio che abbiamo utilizzato:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
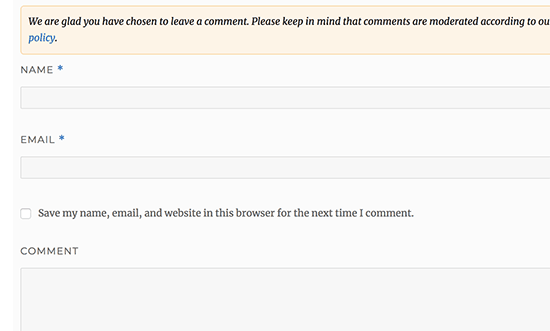
Ecco come appariva sul nostro sito di test:

Se si desidera visualizzare il collegamento dopo l'area di testo del commento, utilizzare il codice seguente.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Non dimenticare di modificare l'URL di conseguenza, in modo che vada alla pagina delle norme sui commenti anziché a example.com
Sposta il campo di testo del commento in basso
Per impostazione predefinita, il modulo dei commenti di WordPress mostra prima l'area del testo del commento e poi i campi del nome, dell'e-mail e del sito Web. Questa modifica è stata introdotta in WordPress 4.4.
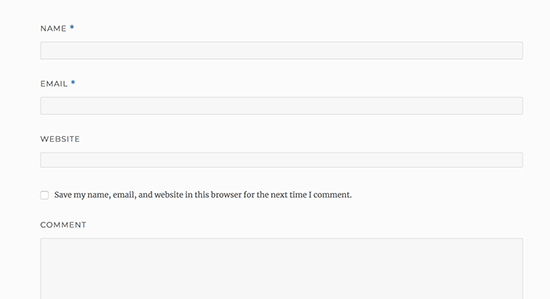
Prima di ciò, i siti Web WordPress mostravano prima il nome, l'e-mail e i campi del sito Web, quindi la casella di testo del commento.
Se vuoi farlo, tutto ciò che devi fare è aggiungere il seguente codice al file functions.php del tuo tema o un plug-in specifico del sito.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Questo codice sposta semplicemente il campo dell'area di testo del commento in basso.

Rimuovi il campo del sito Web (URL) dal modulo dei commenti di WordPress
Il campo del sito web nel modulo dei commenti attira molti spammer. Anche se rimuoverlo non fermerà gli spammer né ridurrà i commenti di spam, ti eviterà sicuramente di approvare accidentalmente un commento con un collegamento al sito Web dell'autore errato.
Ridurrà anche un campo dal modulo dei commenti, rendendolo più semplice e intuitivo.
Per rimuovere il campo URL dal modulo dei commenti, aggiungi semplicemente il seguente codice al tuo file functions.php o un plug-in specifico del sito.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Aggiungi una casella di controllo Iscriviti ai commenti in WordPress
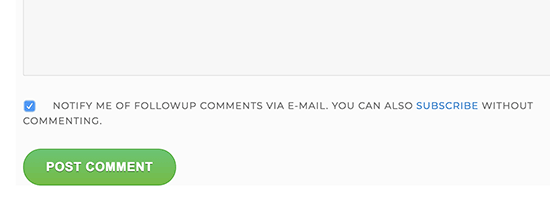
Quando gli utenti lasciano un commento sul tuo sito Web, potrebbero voler seguire quel thread per vedere se qualcuno ha risposto al loro commento. Aggiungendo una casella di controllo Iscriviti ai commenti, consenti agli utenti di ricevere notifiche istantanee ogni volta che viene visualizzato un nuovo commento sul post.
Per aggiungere questa casella di controllo, la prima cosa che devi fare è installare e attivare il plug-in Iscriviti ai commenti ricaricati. Dopo l'attivazione, è necessario visitare Impostazioni » Iscriviti ai commenti per configurare le impostazioni del plug-in.

Aggiungi Quicktag nel modulo di commento
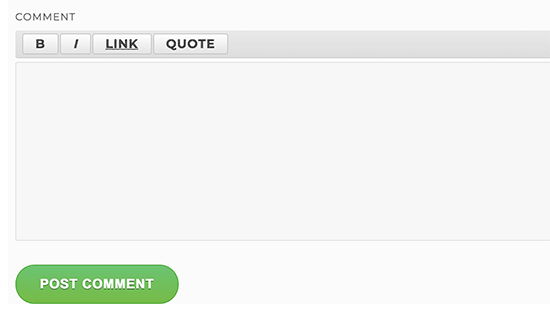
I tag rapidi sono pulsanti di formattazione che consentono agli utenti di personalizzare facilmente i propri commenti. Questi includono pulsanti per mettere in grassetto, corsivo, aggiungere un collegamento o citazione in blocco.
Per aggiungere i tag rapidi, è necessario installare e attivare il plug-in Quicktag di commento di base.
Ecco come apparirà il tuo modulo di commento dopo aver aggiunto i tag rapidi.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come modellare il modulo dei commenti di WordPress per renderlo più divertente per i tuoi utenti.
