วิธีจัดรูปแบบความคิดเห็นของ WordPress
เผยแพร่แล้ว: 2022-05-23
ก่อนเริ่มต้น
ธีม WordPress ควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณ ธีม WordPress แต่ละธีมมาพร้อมกับไฟล์หลายไฟล์ รวมถึงไฟล์เทมเพลต ไฟล์ฟังก์ชัน JavaScript และสไตล์ชีต
สไตล์ชีตมีกฎ CSS สำหรับองค์ประกอบทั้งหมดที่ใช้โดยธีม WordPress ของคุณ คุณสามารถเพิ่ม CSS ที่กำหนดเองเพื่อแทนที่กฎของสไตล์ของธีมได้
หากคุณไม่เคยทำเช่นนี้มาก่อน โปรดดูบทความเกี่ยวกับวิธีเพิ่ม CSS ที่กำหนดเองใน WordPress สำหรับผู้เริ่มต้น
นอกเหนือจาก CSS แล้ว คุณอาจต้องเพิ่มฟังก์ชันบางอย่างเพื่อแก้ไขลักษณะเริ่มต้นของแบบฟอร์มความคิดเห็น WordPress ของคุณ หากคุณยังไม่เคยทำมาก่อน โปรดดูบทความของเราเกี่ยวกับวิธีคัดลอกและวางโค้ดบน WordPress
ที่ถูกกล่าวว่า มาดูวิธีการจัดรูปแบบความคิดเห็นของ WordPress กัน
การเปลี่ยนรูปแบบความคิดเห็นใน WordPress
ภายในธีม WordPress ส่วนใหญ่มีเทมเพลตชื่อ comments.php ไฟล์นี้ใช้เพื่อแสดงความคิดเห็นและแบบฟอร์มความคิดเห็นในโพสต์บล็อกของคุณ แบบฟอร์มความคิดเห็น WordPress ถูกสร้างขึ้นโดยใช้ฟังก์ชัน: <?php comment_form(); ?> .
โดยค่าเริ่มต้น ฟังก์ชันนี้จะสร้างแบบฟอร์มความคิดเห็นของคุณพร้อมช่องข้อความสามช่อง (ชื่อ อีเมล และเว็บไซต์) ช่องพื้นที่ข้อความสำหรับข้อความแสดงความคิดเห็น ช่องทำเครื่องหมายสำหรับการปฏิบัติตาม GDPR และปุ่มส่ง
คุณสามารถแก้ไขแต่ละฟิลด์เหล่านี้ได้อย่างง่ายดายโดยเพียงแค่ปรับแต่งคลาส CSS เริ่มต้น ด้านล่างนี้คือรายการของคลาส CSS เริ่มต้นที่ WordPress เพิ่มในแต่ละแบบฟอร์มความคิดเห็น
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
เพียงแค่ปรับเปลี่ยนคลาส CSS เหล่านี้ คุณสามารถเปลี่ยนรูปลักษณ์ของแบบฟอร์มความคิดเห็น WordPress ของคุณได้อย่างสมบูรณ์
ไปข้างหน้าและลองเปลี่ยนแปลงบางสิ่ง เพื่อให้คุณได้แนวคิดที่ดีเกี่ยวกับวิธีการทำงาน
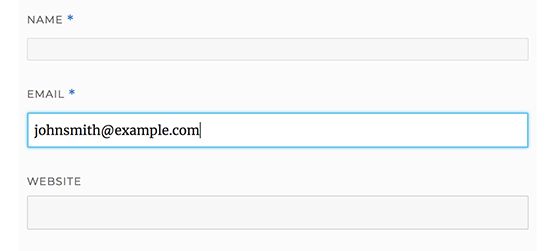
อันดับแรก เราจะเริ่มต้นด้วยการเน้นฟิลด์แบบฟอร์มที่ใช้งานอยู่ การเน้นฟิลด์ที่ใช้งานอยู่ในปัจจุบันทำให้แบบฟอร์มของคุณสามารถเข้าถึงได้มากขึ้นสำหรับผู้ที่มีความต้องการพิเศษ และยังทำให้แบบฟอร์มความคิดเห็นของคุณดูสวยงามขึ้นในอุปกรณ์ขนาดเล็ก
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
นี่คือลักษณะที่แบบฟอร์มของเราดูเหมือนในธีม WordPress Twenty Sixteen หลังจากการเปลี่ยนแปลง:

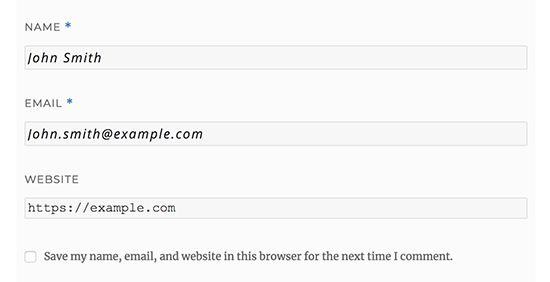
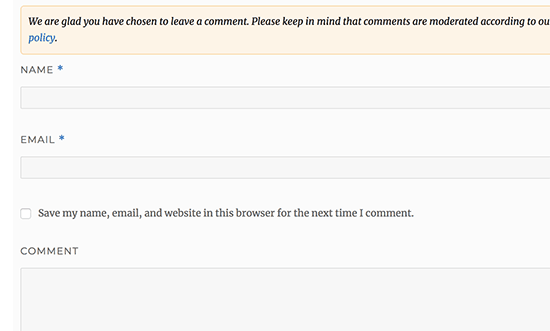
เมื่อใช้คลาสเหล่านี้ คุณจะเปลี่ยนลักษณะการทำงานของข้อความที่ปรากฏในกล่องอินพุตได้ เราจะดำเนินการเปลี่ยนแปลงรูปแบบข้อความของชื่อผู้แต่งและช่อง URL
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
หากคุณดูภาพหน้าจอด้านล่างอย่างใกล้ชิด แบบอักษรของชื่อและฟิลด์อีเมลจะแตกต่างจาก URL ของเว็บไซต์

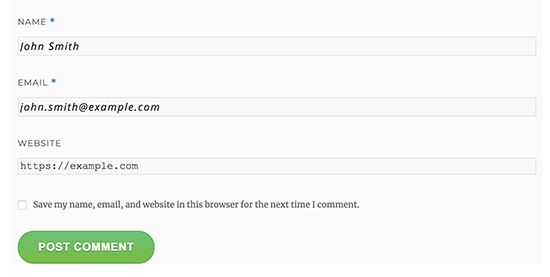
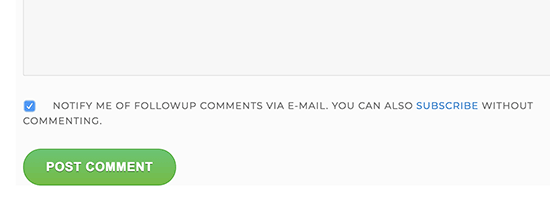
คุณยังสามารถเปลี่ยนรูปแบบของปุ่มส่งแบบฟอร์มความคิดเห็นของ WordPress ได้อีกด้วย แทนที่จะใช้ปุ่มส่งเริ่มต้น ให้ลองใช้การไล่ระดับสี CSS3 และเงาของกล่องแทน
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

นำแบบฟอร์มความคิดเห็นของ WordPress ไปสู่อีกระดับ
คุณอาจจะคิดว่ามันธรรมดาเกินไป เราต้องเริ่มจากตรงนั้นเพื่อให้ทุกคนติดตามได้
คุณสามารถยกระดับฟอร์มความคิดเห็น WordPress ของคุณไปอีกระดับโดยจัดเรียงฟิลด์ของฟอร์มใหม่ เพิ่มการเข้าสู่ระบบโซเชียล สมัครรับความคิดเห็น แนวทางความคิดเห็น แท็กด่วน และอื่นๆ
เพิ่มการเข้าสู่ระบบโซเชียลให้กับความคิดเห็นของ WordPress
เริ่มต้นด้วยการเพิ่มการเข้าสู่ระบบโซเชียลให้กับความคิดเห็นของ WordPress

สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Social Login
เมื่อเปิดใช้งาน คุณต้องไปที่ หน้าการตั้งค่า » WP Social Login เพื่อกำหนดการตั้งค่าปลั๊กอิน

ปลั๊กอินจะต้องใช้คีย์ API เพื่อเชื่อมต่อกับแพลตฟอร์มโซเชียล คุณจะเห็นลิงก์พร้อมคำแนะนำในการรับข้อมูลนี้สำหรับแต่ละแพลตฟอร์ม
หลังจากป้อนคีย์ API ของคุณแล้ว ให้คลิกที่ปุ่มบันทึกการตั้งค่าเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
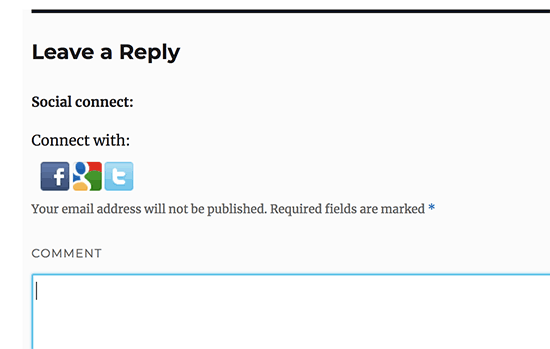
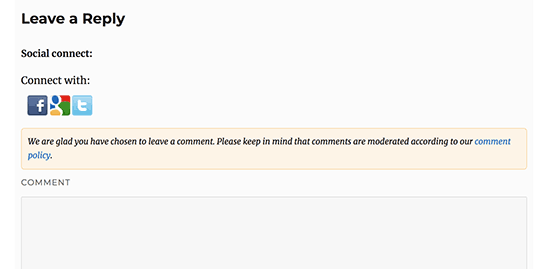
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูปุ่มเข้าสู่ระบบโซเชียลด้านบนแบบฟอร์มความคิดเห็นของคุณ

การเพิ่มข้อความนโยบายความคิดเห็นก่อนหรือหลังแบบฟอร์มแสดงความคิดเห็น
เรารักผู้ใช้ของเราทุกคน และเรารู้สึกขอบคุณจริงๆ ที่พวกเขาสละเวลาสักครู่เพื่อแสดงความคิดเห็นบนไซต์ของเรา อย่างไรก็ตาม เพื่อสร้างสภาพแวดล้อมการสนทนาที่ดี การกลั่นกรองความคิดเห็นเป็นสิ่งสำคัญ
เพื่อความโปร่งใสอย่างสมบูรณ์ เราได้สร้างหน้านโยบายความคิดเห็น แต่คุณไม่สามารถใส่ลิงก์นี้ไว้ในส่วนท้ายได้
เราต้องการให้นโยบายความคิดเห็นของเรามีความโดดเด่นและปรากฏแก่ผู้ใช้ทุกคนที่แสดงความคิดเห็น นี่คือเหตุผลที่เราตัดสินใจเพิ่มนโยบายความคิดเห็นในแบบฟอร์มความคิดเห็นของ WordPress
หากคุณต้องการเพิ่มหน้านโยบายความคิดเห็น สิ่งแรกที่คุณต้องทำคือสร้างหน้า WordPress และกำหนดนโยบายความคิดเห็นของคุณ (คุณสามารถขโมยหน้านโยบายความคิดเห็นของเราและปรับเปลี่ยนให้ตรงกับความต้องการของคุณได้)
หลังจากนั้น คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์ได้
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
โค้ดด้านบนจะแทนที่แบบฟอร์มความคิดเห็นเริ่มต้นก่อนบันทึกย่อด้วยข้อความนี้ เรายังได้เพิ่มคลาส CSS ในโค้ด เพื่อให้เราสามารถเน้นข้อความแจ้งโดยใช้ CSS นี่คือตัวอย่าง CSS ที่เราใช้:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
นี่คือลักษณะที่ปรากฏบนเว็บไซต์ทดสอบของเรา:

หากคุณต้องการแสดงลิงก์หลังพื้นที่ข้อความแสดงความคิดเห็น ให้ใช้รหัสต่อไปนี้
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
อย่าลืมเปลี่ยน URL เพื่อให้ไปที่หน้านโยบายความคิดเห็นของคุณแทนที่จะเป็น example.com
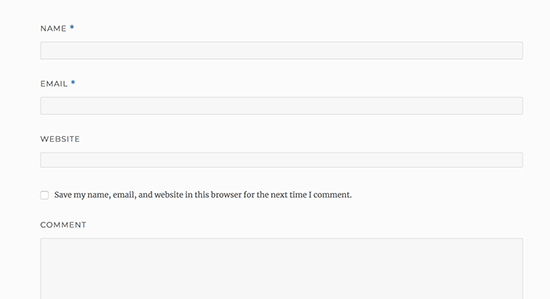
ย้ายช่องข้อความแสดงความคิดเห็นไปที่ด้านล่าง
ตามค่าเริ่มต้น แบบฟอร์มความคิดเห็นของ WordPress จะแสดงพื้นที่ข้อความแสดงความคิดเห็นก่อน จากนั้นจึงตามด้วยฟิลด์ชื่อ อีเมล และเว็บไซต์ การเปลี่ยนแปลงนี้ถูกนำมาใช้ใน WordPress 4.4
ก่อนหน้านั้น เว็บไซต์ WordPress จะแสดงชื่อ อีเมล และช่องเว็บไซต์ก่อน จากนั้นจึงแสดงช่องข้อความแสดงความคิดเห็น
หากคุณต้องการทำเช่นนั้น สิ่งที่คุณต้องทำคือเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
รหัสนี้เพียงแค่ย้ายฟิลด์พื้นที่ข้อความแสดงความคิดเห็นไปด้านล่าง

ลบฟิลด์เว็บไซต์ (URL) ออกจากแบบฟอร์มความคิดเห็นของ WordPress
ช่องเว็บไซต์ในแบบฟอร์มความคิดเห็นดึงดูดผู้ส่งอีเมลขยะจำนวนมาก แม้ว่าการลบออกจะไม่หยุดนักส่งสแปมหรือแม้แต่ลดความคิดเห็นที่เป็นสแปม แต่ก็จะช่วยให้คุณไม่ต้องอนุมัติความคิดเห็นที่มีลิงก์เว็บไซต์ผู้เขียนที่ไม่ดีโดยไม่ได้ตั้งใจ
นอกจากนี้ยังจะลดช่องจากแบบฟอร์มความคิดเห็น ทำให้ง่ายและใช้งานง่ายขึ้น
หากต้องการลบฟิลด์ URL ออกจากแบบฟอร์มความคิดเห็น เพียงเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณหรือปลั๊กอินเฉพาะไซต์
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

เพิ่มช่องทำเครื่องหมายสมัครรับความคิดเห็นใน WordPress
เมื่อผู้ใช้แสดงความคิดเห็นบนเว็บไซต์ของคุณ พวกเขาอาจต้องการติดตามชุดข้อความนั้นเพื่อดูว่ามีใครตอบกลับความคิดเห็นของพวกเขาหรือไม่ การเพิ่มช่องทำเครื่องหมายสมัครรับความคิดเห็นจะทำให้ผู้ใช้ได้รับการแจ้งเตือนทันทีเมื่อมีความคิดเห็นใหม่ปรากฏในโพสต์
ในการเพิ่มช่องทำเครื่องหมายนี้ สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินสมัครรับความคิดเห็นที่โหลดซ้ำ เมื่อเปิดใช้งาน คุณต้องไปที่การตั้งค่า » สมัครรับความคิดเห็น เพื่อกำหนดการตั้งค่าปลั๊กอิน

เพิ่มแท็กด่วนในแบบฟอร์มความคิดเห็น
แท็กด่วนคือปุ่มการจัดรูปแบบที่ช่วยให้ผู้ใช้สามารถจัดรูปแบบความคิดเห็นได้อย่างง่ายดาย ซึ่งรวมถึงปุ่มที่ใช้เป็นตัวหนา ตัวเอียง เพิ่มลิงก์ หรือบล็อกโควต
ในการเพิ่มแท็กด่วน คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Quicktags ความคิดเห็นพื้นฐาน
นี่คือลักษณะที่แบบฟอร์มความคิดเห็นของคุณจะดูแลหลังจากเพิ่มแท็กด่วน

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีจัดรูปแบบความคิดเห็นของ WordPress เพื่อให้ผู้ใช้ของคุณสนุกยิ่งขึ้น
