Cómo diseñar el formulario de comentarios de WordPress
Publicado: 2022-05-23
Antes de empezar
Los temas de WordPress controlan la apariencia de su sitio web. Cada tema de WordPress viene con varios archivos, incluidos archivos de plantilla, archivo de funciones, JavaScript y hojas de estilo.
Las hojas de estilo contienen las reglas CSS para todos los elementos utilizados por su tema de WordPress. Puede agregar su propio CSS personalizado para anular las reglas de estilo de su tema.
Si no lo ha hecho antes, consulte nuestro artículo sobre cómo agregar CSS personalizado en WordPress para principiantes.
Además de CSS, es posible que también deba agregar algunas funciones para modificar la apariencia predeterminada de su formulario de comentarios de WordPress. Si no lo ha hecho antes, consulte nuestro artículo sobre cómo copiar y pegar código en WordPress.
Dicho esto, echemos un vistazo a cómo diseñar el formulario de comentarios de WordPress.
Cambiar el estilo del formulario de comentarios en WordPress
Dentro de la mayoría de los temas de WordPress hay una plantilla llamada comments.php. Este archivo se utiliza para mostrar comentarios y formularios de comentarios en las publicaciones de su blog. El formulario de comentarios de WordPress se genera usando la función: <?php comment_form(); ?> .
De forma predeterminada, esta función genera su formulario de comentarios con tres campos de texto (Nombre, Correo electrónico y Sitio web), un campo de área de texto para el texto del comentario, una casilla de verificación para el cumplimiento de GDPR y el botón Enviar.
Puede modificar fácilmente cada uno de estos campos simplemente modificando las clases CSS predeterminadas. A continuación se muestra una lista de las clases de CSS predeterminadas que WordPress agrega a cada formulario de comentarios.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Simplemente ajustando estas clases de CSS, puede cambiar completamente la apariencia de su formulario de comentarios de WordPress.
Sigamos adelante y tratemos de cambiar algunas cosas, para que pueda tener una buena idea de cómo funciona esto.
Primero, comenzaremos resaltando el campo de formulario activo. Resaltar el campo actualmente activo hace que su formulario sea más accesible para las personas con necesidades especiales y también hace que su formulario de comentarios se vea mejor en dispositivos más pequeños.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
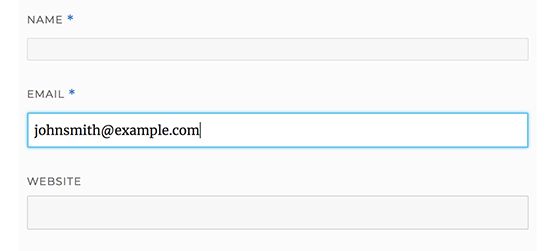
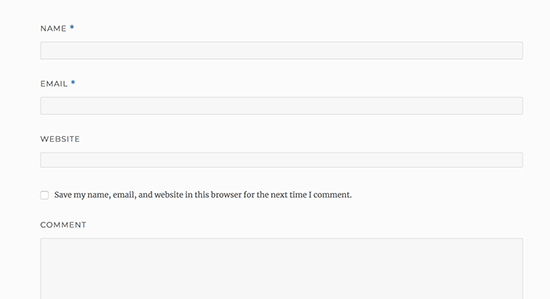
Así es como se veía nuestro formulario en el tema de WordPress Twenty Sixteen después de los cambios:

Con estas clases, puede cambiar el comportamiento de cómo aparece el texto dentro de los cuadros de entrada. Continuaremos y cambiaremos el estilo de texto del nombre del autor y los campos de URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
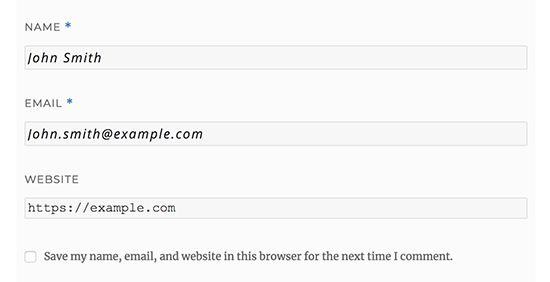
Si observa de cerca la captura de pantalla a continuación, el nombre y la fuente del campo de correo electrónico son diferentes a la URL del sitio web.

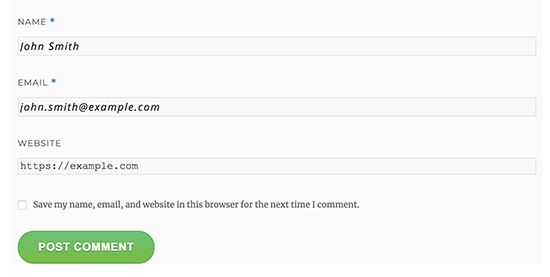
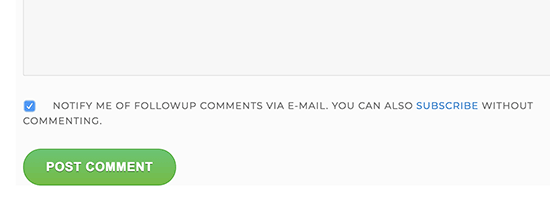
También puede cambiar el estilo del botón de envío del formulario de comentarios de WordPress. En lugar de usar el botón de envío predeterminado, démosle un degradado CSS3 y una sombra de cuadro.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Llevando los formularios de comentarios de WordPress al siguiente nivel
Podrías estar pensando que eso era demasiado básico. Bueno, tenemos que empezar por ahí, para que todos puedan seguirnos.
Puede llevar su formulario de comentarios de WordPress al siguiente nivel reorganizando los campos del formulario, agregando el inicio de sesión social, suscribiéndose a los comentarios, pautas de comentarios, etiquetas rápidas y más.
Agregar inicio de sesión social a los comentarios de WordPress
Comencemos agregando inicios de sesión sociales a los comentarios de WordPress.
Lo primero que debe hacer es instalar y activar el complemento de inicio de sesión social de WordPress.

Tras la activación, debe visitar la página Configuración » WP Social Login para configurar los ajustes del complemento.

El complemento requerirá claves API para conectarse con las plataformas sociales. Verá enlaces con instrucciones sobre cómo obtener esta información para cada plataforma.
Después de ingresar sus claves API, haga clic en el botón Guardar configuración para almacenar sus cambios.
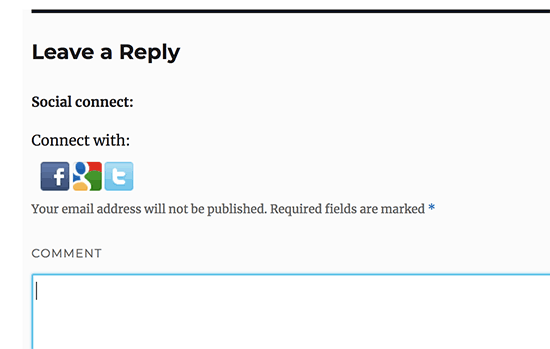
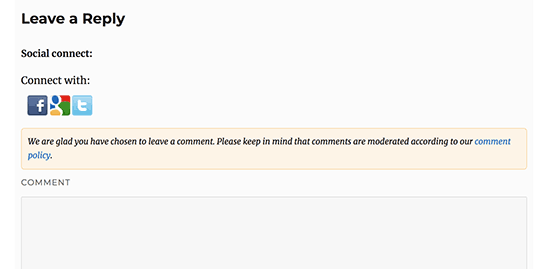
Ahora puede visitar su sitio web para ver los botones de inicio de sesión social encima de su formulario de comentarios.

Adición de texto de política de comentarios antes o después del formulario de comentarios
Amamos a todos nuestros usuarios y realmente apreciamos que se tomen unos minutos para dejar un comentario en nuestro sitio. Sin embargo, para crear un entorno de debate saludable, es importante moderar los comentarios.
Para tener total transparencia, creamos una página de política de comentarios, pero no puede simplemente poner este enlace en el pie de página.
Queríamos que nuestra política de comentarios fuera destacada y visible para todos los usuarios que dejan un comentario. Es por eso que decidimos agregar la política de comentarios en nuestro formulario de comentarios de WordPress.
Si desea agregar una página de política de comentarios, lo primero que debe hacer es crear una página de WordPress y definir su política de comentarios (puede robar la nuestra y modificarla para satisfacer sus necesidades).
Después de eso, puede agregar el siguiente código en el archivo functions.php de su tema o en un complemento específico del sitio.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
El código anterior reemplazará el formulario de comentarios predeterminado antes de las notas con este texto. También hemos agregado una clase CSS en el código, para que podamos resaltar el aviso usando CSS. Aquí está el ejemplo de CSS que usamos:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
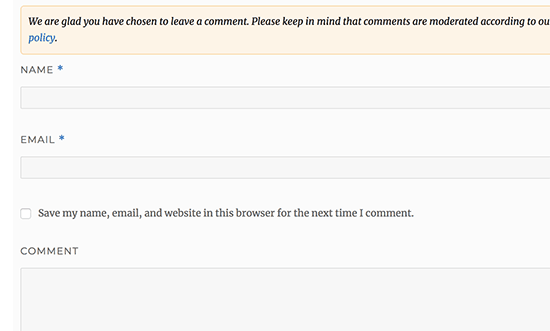
Así es como se veía en nuestro sitio de prueba:

Si desea mostrar el enlace después del área de texto del comentario, utilice el siguiente código.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
No olvide cambiar la URL en consecuencia, para que vaya a su página de política de comentarios en lugar de ejemplo.com
Mover campo de texto de comentario a la parte inferior
De forma predeterminada, el formulario de comentarios de WordPress muestra primero el área de texto del comentario y luego los campos de nombre, correo electrónico y sitio web. Este cambio se introdujo en WordPress 4.4.
Antes de eso, los sitios web de WordPress mostraban primero los campos de nombre, correo electrónico y sitio web, y luego el cuadro de texto del comentario.
Si desea hacer eso, todo lo que necesita hacer es agregar el siguiente código al archivo functions.php de su tema o un complemento específico del sitio.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Este código simplemente mueve el campo del área de texto del comentario a la parte inferior.

Eliminar el campo del sitio web (URL) del formulario de comentarios de WordPress
El campo del sitio web en el formulario de comentarios atrae a muchos spammers. Si bien eliminarlo no detendrá a los spammers ni reducirá los comentarios de spam, ciertamente evitará que apruebe accidentalmente un comentario con un enlace del sitio web del autor incorrecto.
También reducirá un campo del formulario de comentarios, haciéndolo más fácil y fácil de usar.
Para eliminar el campo URL del formulario de comentarios, simplemente agregue el siguiente código a su archivo functions.php o un complemento específico del sitio.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Agregue una casilla de verificación Suscribirse a comentarios en WordPress
Cuando los usuarios dejan un comentario en su sitio web, es posible que deseen hacer un seguimiento de ese hilo para ver si alguien ha respondido a su comentario. Al agregar una casilla de verificación de suscripción a los comentarios, permite que los usuarios reciban notificaciones instantáneas cada vez que aparece un nuevo comentario en la publicación.
Para agregar esta casilla de verificación, lo primero que debe hacer es instalar y activar el complemento Subscribe to Comments Reloaded. Tras la activación, debe visitar Configuración » Suscribirse a comentarios para configurar los ajustes del complemento.

Agregar etiquetas rápidas en el formulario de comentarios
Las etiquetas rápidas son botones de formato que permiten a los usuarios diseñar fácilmente sus comentarios. Estos incluyen botones para poner en negrita, cursiva, agregar un enlace o comillas en bloque.
Para agregar etiquetas rápidas, debe instalar y activar el complemento de etiquetas rápidas de comentarios básicos.
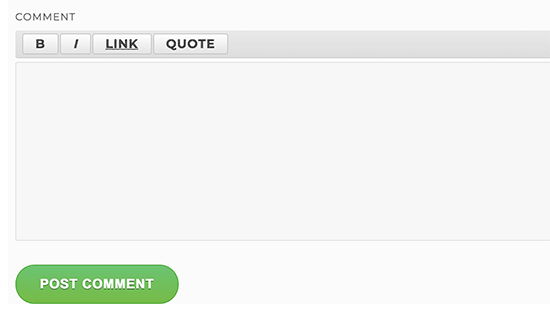
Así es como se verá su formulario de comentarios después de agregar etiquetas rápidas.

Esperamos que este artículo le haya ayudado a aprender cómo diseñar el formulario de comentarios de WordPress para que sea más divertido para sus usuarios.
