如何設置 WordPress 評論表單的樣式
已發表: 2022-05-23
開始之前
WordPress 主題控制您網站的外觀。 每個 WordPress 主題都附帶幾個文件,包括模板文件、函數文件、JavaScript 和样式表。
樣式表包含 WordPress 主題使用的所有元素的 CSS 規則。 您可以添加自己的自定義 CSS 來覆蓋主題的樣式規則。
如果您以前沒有這樣做過,請參閱我們關於如何在 WordPress 中為初學者添加自定義 CSS 的文章。
除了 CSS,您可能還需要添加一些功能來修改 WordPress 評論表單的默認外觀。 如果您以前沒有這樣做過,請參閱我們關於如何在 WordPress 中復制和粘貼代碼的文章。
話雖如此,讓我們來看看如何設置 WordPress 評論表單的樣式。
在 WordPress 中更改評論表單樣式
在大多數 WordPress 主題中,都有一個名為 comments.php 的模板。 此文件用於在您的博客文章中顯示評論和評論表單。 WordPress評論表單是使用函數生成的: <?php comment_form(); ?> .
默認情況下,此函數會生成您的評論表單,其中包含三個文本字段(姓名、電子郵件和網站)、評論文本的文本區域字段、GDPR 合規性複選框和提交按鈕。
您可以通過簡單地調整默認 CSS 類輕鬆地修改這些字段中的每一個。 下面是 WordPress 添加到每個評論表單的默認 CSS 類的列表。
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
通過簡單地調整這些 CSS 類,您可以完全改變 WordPress 評論表單的外觀和感覺。
讓我們繼續嘗試改變一些東西,這樣你就可以很好地了解它是如何工作的。
首先,我們將首先突出顯示活動的表單字段。 突出顯示當前活動的字段使您的表單更容易被有特殊需要的人訪問,並且還使您的評論表單在較小的設備上看起來更好。
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
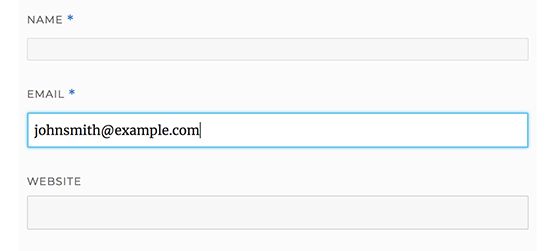
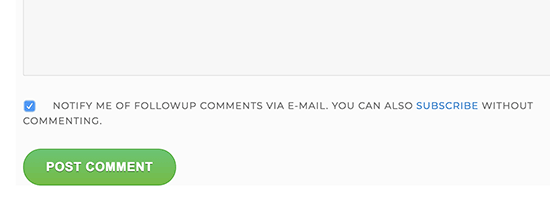
這是更改後我們的表單在 WordPress 26 主題中的樣子:

使用這些類,您可以更改文本在輸入框中的顯示方式。 我們將繼續更改作者姓名和 URL 字段的文本樣式。
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
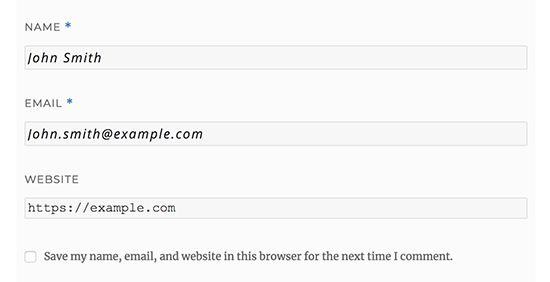
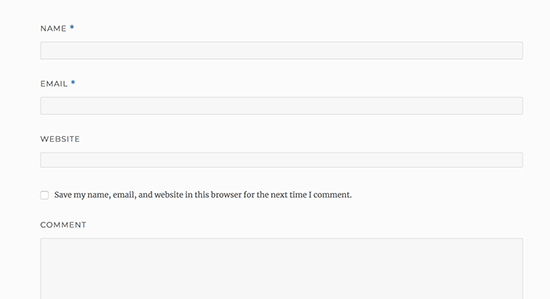
如果您仔細查看下面的屏幕截圖,名稱和電子郵件字段字體與網站 URL 不同。

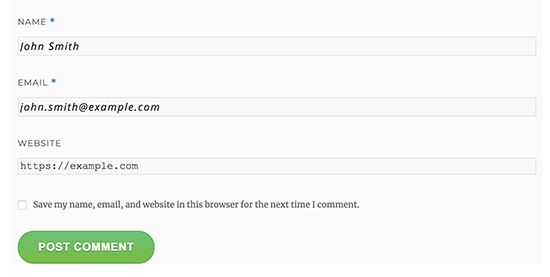
您還可以更改 WordPress 評論表單提交按鈕的樣式。 讓我們給它一些 CSS3 漸變和框陰影,而不是使用默認的提交按鈕。
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}


將 WordPress 評論表單提升到新的水平
你可能認為這太基礎了。 好吧,我們必須從那裡開始,所以每個人都可以跟隨。
您可以通過重新排列表單字段、添加社交登錄、訂閱評論、評論指南、快速標籤等,將您的 WordPress 評論表單提升到一個新的水平。
將社交登錄添加到 WordPress 評論
讓我們從向 WordPress 評論添加社交登錄開始。
您需要做的第一件事是安裝並激活 WordPress 社交登錄插件。
激活後,您需要訪問設置»WP社交登錄頁面來配置插件設置。

該插件將需要 API 密鑰才能與社交平台連接。 您將看到有關如何獲取每個平台的此信息的說明的鏈接。
輸入您的 API 密鑰後,單擊保存設置按鈕以存儲您的更改。
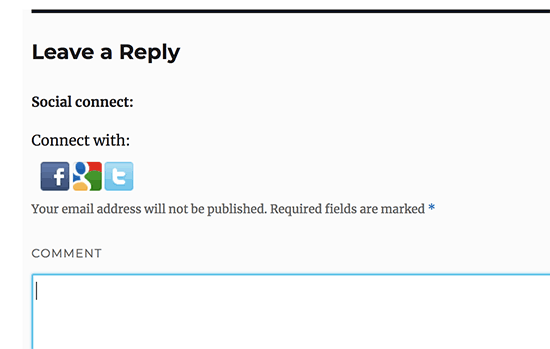
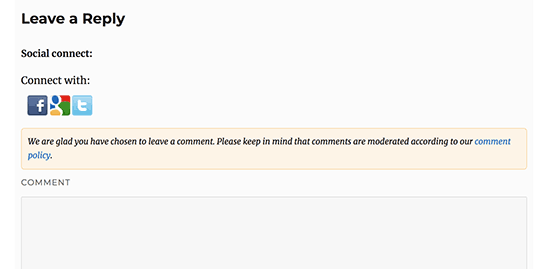
您現在可以訪問您的網站,查看評論表單上方的社交登錄按鈕。

在評論表單之前或之後添加評論策略文本
我們愛我們所有的用戶,我們非常感謝他們花幾分鐘時間在我們的網站上發表評論。 然而,為了營造一個健康的討論環境,適度評論是很重要的。
為了完全透明,我們創建了一個評論政策頁面,但您不能只將此鏈接放在頁腳中。
我們希望讓所有發表評論的用戶都能看到我們的評論政策。 這就是我們決定在我們的 WordPress 評論表單中添加評論政策的原因。
如果您想添加評論政策頁面,那麼您需要做的第一件事就是創建一個 WordPress 頁面並定義您的評論政策(您可以竊取我們的並修改它以滿足您的需求)。
之後,您可以在主題的 functions.php 文件或特定於站點的插件中添加以下代碼。
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
上面的代碼將用此文本替換註釋之前的默認註釋表單。 我們還在代碼中添加了一個 CSS 類,以便我們可以使用 CSS 突出顯示通知。 這是我們使用的示例 CSS:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
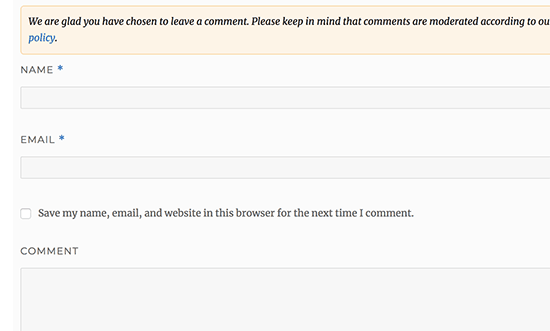
這是它在我們的測試站點上的樣子:

如果要在註釋文本區域之後顯示鏈接,請使用以下代碼。
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
不要忘記相應地更改 URL,因此它會轉到您的評論政策頁面而不是 example.com
將註釋文本字段移至底部
默認情況下,WordPress 評論表單首先顯示評論文本區域,然後顯示名稱、電子郵件和網站字段。 此更改是在 WordPress 4.4 中引入的。
在此之前,WordPress 網站首先顯示名稱、電子郵件和網站字段,然後是評論文本框。
如果您想這樣做,那麼您需要做的就是將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
此代碼只是將註釋文本區域字段移動到底部。

從 WordPress 評論表單中刪除網站 (URL) 字段
評論表單中的網站字段吸引了大量垃圾郵件發送者。 雖然刪除它不會阻止垃圾郵件發送者甚至減少垃圾郵件評論,但它肯定會讓您免於意外批准帶有錯誤作者網站鏈接的評論。
它還將減少評論表單中的字段,使其更容易和更用戶友好。
要從評論表單中刪除 URL 字段,只需將以下代碼添加到您的 functions.php 文件或特定於站點的插件中。
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

在 WordPress 中添加訂閱評論複選框
當用戶在您的網站上發表評論時,他們可能希望跟進該線程以查看是否有人回復了他們的評論。 通過添加訂閱評論複選框,您可以讓用戶在帖子上出現新評論時收到即時通知。
要添加此復選框,您需要做的第一件事是安裝並激活訂閱評論重新加載插件。 激活後,您需要訪問設置»訂閱評論以配置插件設置。

在評論表單中添加快速標籤
快速標籤是格式化按鈕,使用戶能夠輕鬆地設置他們的評論樣式。 這些包括粗體、斜體、添加鏈接或塊引用的按鈕。
要添加快速標籤,您需要安裝並激活基本評論快速標籤插件。
這就是添加快速標籤後您的評論表單的外觀。

我們希望本文能幫助您了解如何設置 WordPress 評論表單的樣式,讓您的用戶更有趣。
