كيفية تصميم نموذج تعليق WordPress
نشرت: 2022-05-23
قبل الشروع في العمل
تتحكم سمات WordPress في مظهر موقع الويب الخاص بك. يأتي كل سمة WordPress مع العديد من الملفات بما في ذلك ملفات القوالب وملف الوظائف وجافا سكريبت وأوراق الأنماط.
تحتوي أوراق الأنماط على قواعد CSS لجميع العناصر المستخدمة بواسطة قالب WordPress الخاص بك. يمكنك إضافة CSS المخصص الخاص بك لتجاوز قواعد نمط القالب الخاص بك.
إذا لم تكن قد قمت بذلك من قبل ، فراجع مقالتنا حول كيفية إضافة CSS مخصص في WordPress للمبتدئين.
بصرف النظر عن CSS ، قد تحتاج أيضًا إلى إضافة بعض الوظائف لتعديل المظهر الافتراضي لنموذج تعليق WordPress الخاص بك. إذا لم تكن قد فعلت هذا من قبل ، فالرجاء الاطلاع على مقالتنا حول كيفية نسخ ولصق الكود في WordPress.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية تصميم نموذج تعليق WordPress.
تغيير نمط نموذج التعليق في ووردبريس
يوجد داخل معظم قوالب WordPress قالب يسمى comments.php. يستخدم هذا الملف لعرض التعليقات ونموذج التعليق على منشورات المدونة الخاصة بك. يتم إنشاء نموذج تعليق WordPress باستخدام الوظيفة: <؟ php comment_form ()؛ ؟> .
بشكل افتراضي ، تنشئ هذه الوظيفة نموذج التعليق الخاص بك بثلاثة حقول نصية (الاسم والبريد الإلكتروني وموقع الويب) ، وحقل نص التعليق لنص التعليق ، ومربع اختيار للامتثال للائحة العامة لحماية البيانات ، وزر الإرسال.
يمكنك بسهولة تعديل كل حقل من هذه الحقول ببساطة عن طريق التغيير والتبديل في فئات CSS الافتراضية. يوجد أدناه قائمة بفئات CSS الافتراضية التي يضيفها WordPress إلى كل نموذج تعليق.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
ببساطة عن طريق التغيير والتبديل في فئات CSS هذه ، يمكنك تغيير شكل ومظهر نموذج تعليق WordPress الخاص بك تمامًا.
دعنا نمضي قدمًا ونحاول تغيير بعض الأشياء ، حتى تتمكن من الحصول على فكرة جيدة حول كيفية عمل ذلك.
أولاً ، سنبدأ بتسليط الضوء على حقل النموذج النشط. يؤدي تسليط الضوء على الحقل النشط حاليًا إلى تسهيل الوصول إلى النموذج الخاص بك للأشخاص ذوي الاحتياجات الخاصة ، كما أنه يجعل نموذج التعليق الخاص بك يبدو أجمل على الأجهزة الأصغر.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
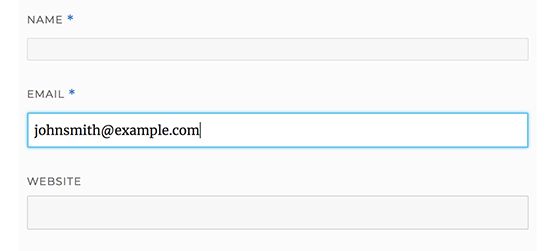
هكذا بدا شكلنا في قالب WordPress Twenty Sixteen بعد التغييرات:

باستخدام هذه الفئات ، يمكنك تغيير سلوك كيفية ظهور النص داخل مربعات الإدخال. سنمضي قدمًا ونغير نمط النص لاسم المؤلف وحقول عنوان URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
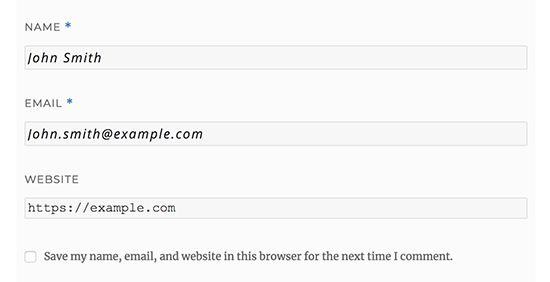
إذا ألقيت نظرة فاحصة في لقطة الشاشة أدناه ، فسيختلف خط حقل الاسم والبريد الإلكتروني عن عنوان URL الخاص بموقع الويب.

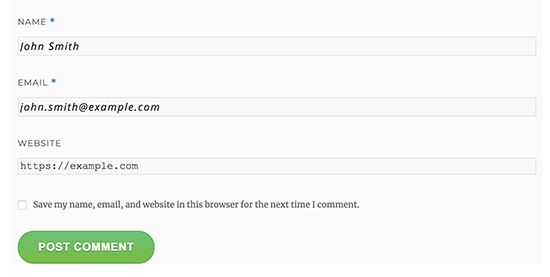
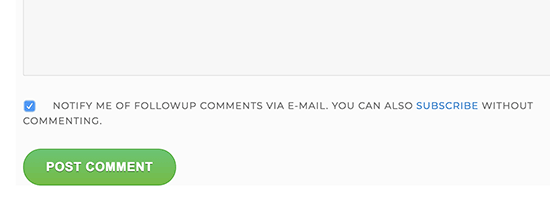
يمكنك أيضًا تغيير نمط زر إرسال نموذج تعليق WordPress. بدلاً من استخدام زر الإرسال الافتراضي ، دعنا نمنحه بعض تدرج CSS3 وظل الصندوق.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

أخذ نماذج تعليقات WordPress إلى المستوى التالي
قد تعتقد أن هذا كان أساسيًا جدًا. حسنًا ، علينا أن نبدأ من هناك ، حتى يتمكن الجميع من المتابعة.
يمكنك نقل نموذج تعليق WordPress الخاص بك إلى المستوى التالي عن طريق إعادة ترتيب حقول النموذج وإضافة تسجيل الدخول الاجتماعي والاشتراك في التعليقات وإرشادات التعليقات والعلامات السريعة والمزيد.
أضف تسجيل الدخول الاجتماعي إلى تعليقات ووردبريس
لنبدأ بإضافة عمليات تسجيل الدخول الاجتماعية إلى تعليقات WordPress.
أول شيء عليك القيام به هو تثبيت وتفعيل مكون WordPress Social Login الإضافي.

عند التنشيط ، تحتاج إلى زيارة الإعدادات »صفحة تسجيل الدخول الاجتماعي إلى WP لتكوين إعدادات البرنامج المساعد.

سيتطلب المكون الإضافي مفاتيح API للتواصل مع الأنظمة الأساسية الاجتماعية. سترى روابط مع تعليمات حول كيفية الحصول على هذه المعلومات لكل منصة.
بعد إدخال مفاتيح API الخاصة بك ، انقر فوق زر حفظ الإعدادات لتخزين التغييرات الخاصة بك.
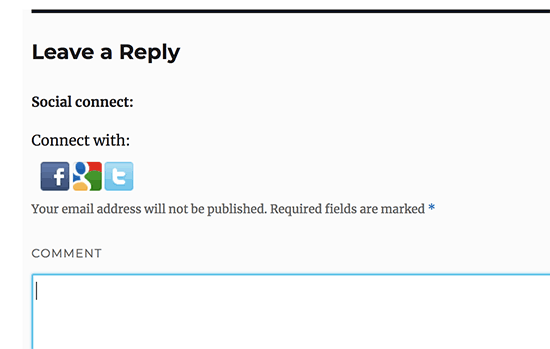
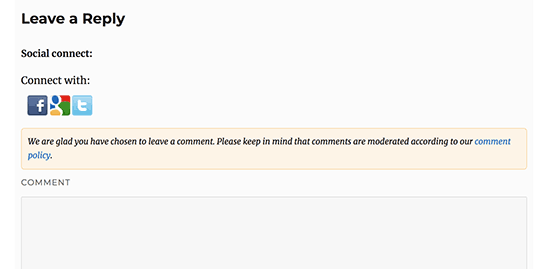
يمكنك الآن زيارة موقع الويب الخاص بك لرؤية أزرار تسجيل الدخول الاجتماعي أعلى نموذج التعليق الخاص بك.

إضافة نص نهج التعليق قبل أو بعد نموذج التعليق
نحن نحب جميع مستخدمينا ، ونقدر حقًا تخصيصهم لبضع دقائق لترك تعليق على موقعنا. ومع ذلك ، لتهيئة بيئة نقاش صحية ، من المهم تعديل التعليقات.
للحصول على شفافية كاملة ، قمنا بإنشاء صفحة سياسة التعليقات ، ولكن لا يمكنك فقط وضع هذا الرابط في التذييل.
أردنا أن تكون سياسة التعليقات الخاصة بنا بارزة ومرئية لجميع المستخدمين الذين يتركون تعليقًا. هذا هو السبب في أننا قررنا إضافة سياسة التعليقات في نموذج تعليقات WordPress الخاص بنا.
إذا كنت ترغب في إضافة صفحة سياسة تعليق ، فإن أول شيء عليك القيام به هو إنشاء صفحة WordPress وتحديد سياسة التعليق الخاصة بك (يمكنك سرقة سياستنا وتعديلها لتلبية احتياجاتك).
بعد ذلك ، يمكنك إضافة الكود التالي في ملف jobs.php الخاص بالقالب أو في ملحق خاص بالموقع.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
سيحل الرمز أعلاه محل نموذج التعليق الافتراضي قبل الملاحظات بهذا النص. لقد أضفنا أيضًا فئة CSS في الكود ، حتى نتمكن من تمييز الإشعار باستخدام CSS. إليك نموذج CSS الذي استخدمناه:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
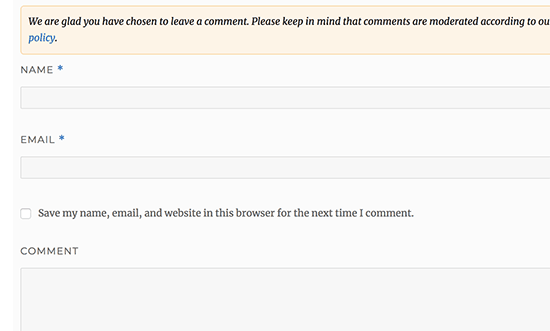
هكذا بدا الأمر على موقع الاختبار الخاص بنا:

إذا كنت تريد عرض الارتباط بعد منطقة نص التعليق ، فاستخدم الكود التالي.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
لا تنس تغيير عنوان URL وفقًا لذلك ، لذلك ينتقل إلى صفحة سياسة التعليقات بدلاً من example.com
انقل حقل نص التعليق إلى الأسفل
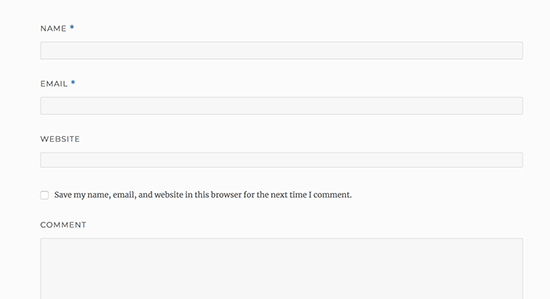
بشكل افتراضي ، يعرض نموذج تعليق WordPress منطقة نص التعليق أولاً ثم حقول الاسم والبريد الإلكتروني وموقع الويب. تم تقديم هذا التغيير في WordPress 4.4.
قبل ذلك ، كانت مواقع WordPress تعرض الاسم والبريد الإلكتروني وحقول موقع الويب أولاً ، ثم مربع نص التعليق.
إذا كنت ترغب في القيام بذلك ، فكل ما عليك فعله هو إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو ملحق خاص بالموقع.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
يقوم هذا الرمز ببساطة بنقل حقل منطقة نص التعليق إلى الأسفل.

قم بإزالة حقل موقع الويب (URL) من نموذج تعليق WordPress
يجذب حقل موقع الويب في نموذج التعليق الكثير من مرسلي البريد العشوائي. في حين أن إزالته لن توقف مرسلي البريد العشوائي أو حتى تقليل التعليقات غير المرغوب فيها ، إلا أنها ستوفر عليك بالتأكيد من الموافقة عن طريق الخطأ على تعليق به رابط موقع مؤلف سيء.
سيؤدي ذلك أيضًا إلى تقليل حقل من نموذج التعليق ، مما يجعله أسهل وأكثر سهولة في الاستخدام.
لإزالة حقل عنوان URL من نموذج التعليق ، ما عليك سوى إضافة الكود التالي إلى ملف jobs.php أو ملحق خاص بالموقع.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

أضف خانة اختيار "اشتراك في التعليقات" في WordPress
عندما يترك المستخدمون تعليقًا على موقع الويب الخاص بك ، فقد يرغبون في متابعة هذا الموضوع لمعرفة ما إذا كان شخص ما قد رد على تعليقهم. من خلال إضافة خانة اختيار "اشتراك في التعليقات" ، يمكنك تمكين المستخدمين من تلقي إشعارات فورية عندما يظهر تعليق جديد في المنشور.
لإضافة مربع الاختيار هذا ، أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Subscribe to Comments Reloaded. عند التنشيط ، تحتاج إلى زيارة الإعدادات »اشتراك في التعليقات لتهيئة إعدادات المكون الإضافي.

أضف Quicktags في نموذج التعليق
Quicktags هي أزرار تنسيق تمكن المستخدمين من تصميم تعليقاتهم بسهولة. تتضمن هذه الأزرار للخط العريض أو المائل أو إضافة ارتباط أو اقتباس blockquote.
لإضافة علامات سريعة ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Basic Comment Quicktags.
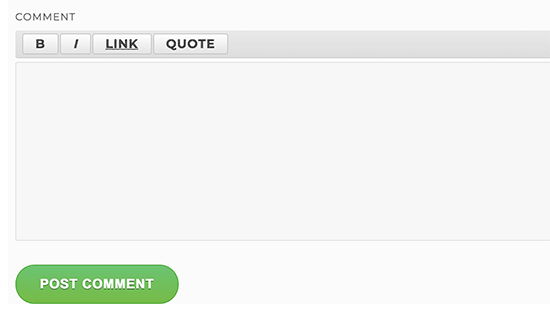
هذه هي الطريقة التي سيبدو بها نموذج التعليق الخاص بك بعد إضافة علامات سريعة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية تصميم نموذج تعليق WordPress لجعله أكثر متعة لمستخدميك.
