Cara Membuat Gaya pada Formulir Komentar WordPress
Diterbitkan: 2022-05-23
Sebelum Memulai
Tema WordPress mengontrol tampilan situs web Anda. Setiap tema WordPress dilengkapi dengan beberapa file termasuk file template, file fungsi, JavaScript, dan stylesheet.
Stylesheet berisi aturan CSS untuk semua elemen yang digunakan oleh tema WordPress Anda. Anda dapat menambahkan CSS kustom Anda sendiri untuk mengganti aturan gaya tema Anda.
Jika Anda belum pernah melakukan ini sebelumnya, lihat artikel kami tentang cara menambahkan CSS khusus di WordPress untuk pemula.
Selain CSS, Anda mungkin juga perlu menambahkan beberapa fungsi untuk mengubah tampilan default formulir komentar WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, silakan lihat artikel kami tentang cara menyalin dan menempelkan kode di WordPress.
Karena itu, mari kita lihat cara menata formulir komentar WordPress.
Mengubah Gaya Formulir Komentar di WordPress
Di dalam sebagian besar tema WordPress ada template bernama comments.php. File ini digunakan untuk menampilkan komentar dan form komentar pada posting blog Anda. Formulir komentar WordPress dibuat dengan menggunakan fungsi: <?php comment_form(); ?> .
Secara default, fungsi ini menghasilkan formulir komentar Anda dengan tiga bidang teks (Nama, Email, dan Situs Web), bidang teks untuk teks komentar, kotak centang untuk kepatuhan GDPR, dan tombol kirim.
Anda dapat dengan mudah memodifikasi masing-masing bidang ini hanya dengan mengutak-atik kelas CSS default. Di bawah ini adalah daftar kelas CSS default yang ditambahkan WordPress ke setiap formulir komentar.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Dengan hanya mengutak-atik kelas CSS ini, Anda dapat sepenuhnya mengubah tampilan dan nuansa formulir komentar WordPress Anda.
Mari kita lanjutkan dan coba ubah beberapa hal, jadi Anda bisa mendapatkan ide bagus tentang cara kerjanya.
Pertama, kita akan mulai dengan menyorot bidang formulir aktif. Menyoroti bidang yang sedang aktif membuat formulir Anda lebih mudah diakses oleh orang-orang dengan kebutuhan khusus, dan juga membuat formulir komentar Anda terlihat lebih bagus di perangkat yang lebih kecil.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
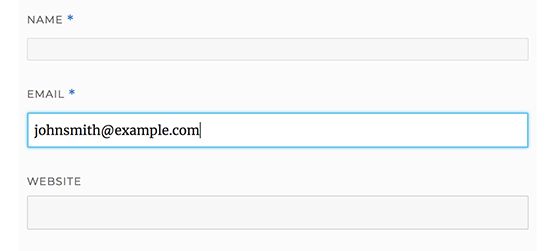
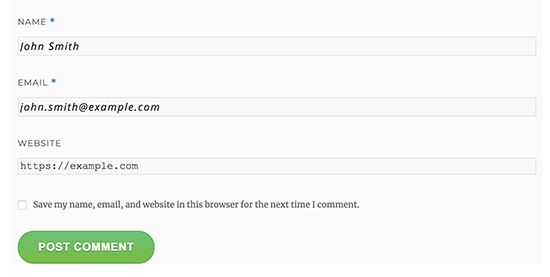
Beginilah tampilan formulir kami di tema WordPress Twenty Sixteen setelah perubahan:

Dengan menggunakan kelas-kelas ini, Anda dapat mengubah perilaku bagaimana teks muncul di dalam kotak input. Kami akan melanjutkan dan mengubah gaya teks nama penulis dan bidang URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
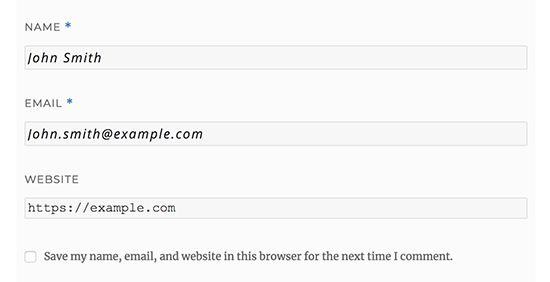
Jika Anda perhatikan baik-baik pada tangkapan layar di bawah, nama dan font bidang email berbeda dari URL situs web.

Anda juga dapat mengubah gaya tombol kirim formulir komentar WordPress. Alih-alih menggunakan tombol kirim default, mari berikan beberapa gradien CSS3 dan bayangan kotak.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Membawa Formulir Komentar WordPress ke Tingkat Selanjutnya
Anda mungkin berpikir itu terlalu mendasar. Yah kita harus mulai dari sana, jadi semua orang bisa mengikuti.
Anda dapat membawa formulir komentar WordPress Anda ke tingkat berikutnya dengan mengatur ulang bidang formulir, menambahkan login sosial, berlangganan komentar, pedoman komentar, quicktag, dan banyak lagi.
Tambahkan login Sosial ke Komentar WordPress
Mari kita mulai dengan menambahkan login sosial ke komentar WordPress.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WordPress Social Login.

Setelah aktivasi, Anda perlu mengunjungi halaman Pengaturan »Login Sosial WP untuk mengonfigurasi pengaturan plugin.

Plugin akan membutuhkan kunci API untuk terhubung dengan platform sosial. Anda akan melihat tautan dengan petunjuk tentang cara mendapatkan informasi ini untuk setiap platform.
Setelah memasukkan kunci API Anda, klik tombol simpan pengaturan untuk menyimpan perubahan Anda.
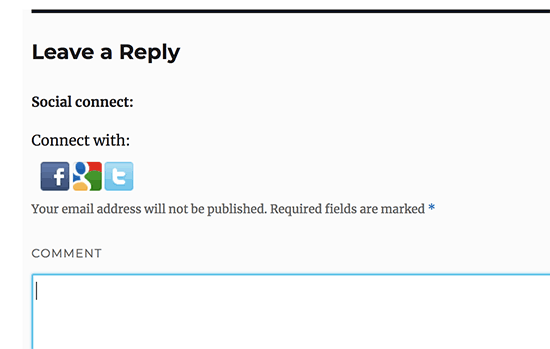
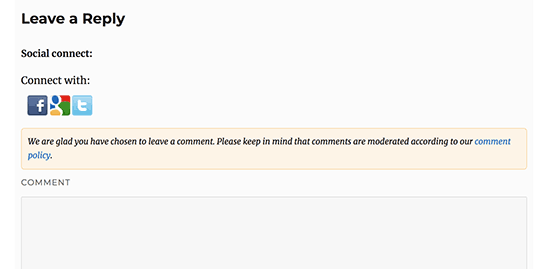
Anda sekarang dapat mengunjungi situs web Anda untuk melihat tombol login sosial di atas formulir komentar Anda.

Menambahkan Teks Kebijakan Komentar Sebelum atau Setelah Formulir Komentar
Kami mencintai semua pengguna kami, dan kami sangat menghargai mereka yang meluangkan waktu beberapa menit untuk memberikan komentar di situs kami. Namun, untuk menciptakan lingkungan diskusi yang sehat, penting untuk memoderasi komentar.
Untuk mendapatkan transparansi penuh, kami membuat halaman kebijakan komentar, tetapi Anda tidak bisa hanya meletakkan tautan ini di footer.
Kami ingin agar kebijakan komentar kami menonjol dan terlihat oleh semua pengguna yang meninggalkan komentar. Inilah mengapa kami memutuskan untuk menambahkan kebijakan komentar di formulir komentar WordPress kami.
Jika Anda ingin menambahkan halaman kebijakan komentar, maka hal pertama yang perlu Anda lakukan adalah membuat halaman WordPress dan menentukan kebijakan komentar Anda (Anda dapat mencuri milik kami dan memodifikasinya untuk memenuhi kebutuhan Anda).
Setelah itu, Anda dapat menambahkan kode berikut di file functions.php tema Anda atau plugin khusus situs.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
Kode di atas akan menggantikan formulir komentar default sebelum catatan dengan teks ini. Kami juga telah menambahkan kelas CSS dalam kode, sehingga kami dapat menyorot pemberitahuan menggunakan CSS. Berikut adalah contoh CSS yang kami gunakan:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
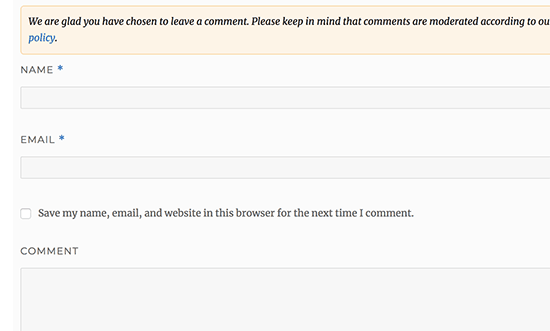
Ini adalah tampilannya di situs pengujian kami:

Jika Anda ingin menampilkan tautan setelah area teks komentar, gunakan kode berikut.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Jangan lupa untuk mengubah URL yang sesuai, sehingga masuk ke halaman kebijakan komentar Anda daripada example.com
Pindahkan Bidang Teks Komentar ke Bawah
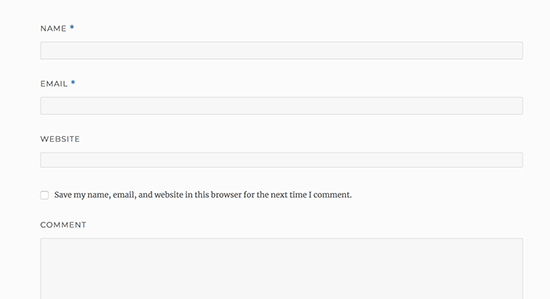
Secara default, formulir komentar WordPress menampilkan area teks komentar terlebih dahulu dan kemudian bidang nama, email, dan situs web. Perubahan ini diperkenalkan di WordPress 4.4.
Sebelum itu, situs WordPress menampilkan kolom nama, email, dan situs web terlebih dahulu, lalu kotak teks komentar.
Jika Anda ingin melakukannya, maka yang perlu Anda lakukan hanyalah menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Kode ini hanya memindahkan bidang area teks komentar ke bawah.

Hapus Bidang Situs Web (URL) dari Formulir Komentar WordPress
Bidang situs web dalam formulir komentar menarik banyak spammer. Meskipun menghapusnya tidak akan menghentikan spammer atau bahkan mengurangi komentar spam, itu pasti akan menyelamatkan Anda dari menyetujui komentar dengan tautan situs web penulis yang buruk secara tidak sengaja.
Ini juga akan mengurangi bidang dari formulir komentar, membuatnya lebih mudah dan lebih ramah pengguna.
Untuk menghapus bidang URL dari formulir komentar, cukup tambahkan kode berikut ke file functions.php Anda atau plugin khusus situs.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Tambahkan Kotak Centang Berlangganan ke Komentar di WordPress
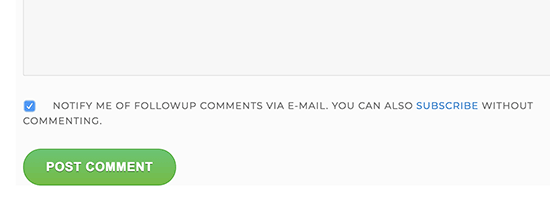
Saat pengguna meninggalkan komentar di situs web Anda, mereka mungkin ingin menindaklanjuti utas tersebut untuk melihat apakah seseorang telah membalas komentar mereka. Dengan menambahkan kotak centang berlangganan komentar, Anda memungkinkan pengguna untuk menerima pemberitahuan instan setiap kali komentar baru muncul di kiriman.
Untuk menambahkan kotak centang ini, hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Subscribe to Comments Reloaded. Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Berlangganan Komentar untuk mengonfigurasi pengaturan plugin.

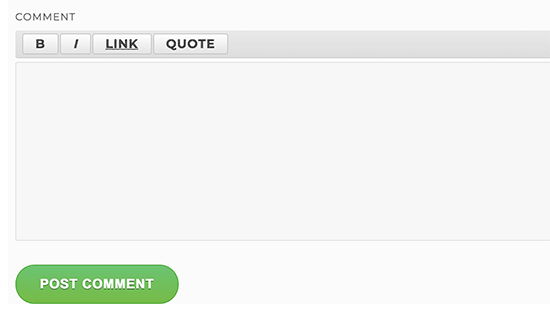
Tambahkan Quicktags di Formulir Komentar
Quicktags adalah tombol pemformatan yang memungkinkan pengguna untuk dengan mudah mengatur gaya komentar mereka. Ini termasuk tombol untuk menebalkan, memiringkan, menambahkan tautan, atau memblokir kutipan.
Untuk menambahkan quicktags, Anda perlu menginstal dan mengaktifkan plugin Basic Comment Quicktags.
Beginilah tampilan formulir komentar Anda setelah menambahkan tag cepat.

Kami harap artikel ini membantu Anda mempelajari cara menata formulir komentar WordPress agar lebih menyenangkan bagi pengguna Anda.
