Cum să stilați formularul de comentarii WordPress
Publicat: 2022-05-23
Înainte de a începe
Temele WordPress controlează aspectul site-ului tău web. Fiecare temă WordPress vine cu mai multe fișiere, inclusiv fișiere șablon, fișiere cu funcții, JavaScript și foi de stil.
Foile de stil conțin regulile CSS pentru toate elementele utilizate de tema dvs. WordPress. Puteți adăuga propriul dvs. CSS personalizat pentru a înlocui regulile de stil ale temei.
Dacă nu ați făcut acest lucru înainte, atunci vedeți articolul nostru despre cum să adăugați CSS personalizat în WordPress pentru începători.
În afară de CSS, poate fi necesar să adăugați și câteva funcții pentru a modifica aspectul implicit al formularului dvs. de comentarii WordPress. Dacă nu ați făcut acest lucru înainte, vă rugăm să vedeți articolul nostru despre cum să copiați și să lipiți codul în WordPress.
Acestea fiind spuse, haideți să aruncăm o privire la modul de stilare a formularului de comentarii WordPress.
Schimbarea stilului formularului de comentarii în WordPress
În majoritatea temelor WordPress există un șablon numit comments.php. Acest fișier este folosit pentru a afișa comentarii și formulare de comentarii pe postările dvs. de blog. Formularul de comentarii WordPress este generat prin utilizarea funcției: <?php comment_form(); ?> .
În mod implicit, această funcție generează formularul de comentariu cu trei câmpuri de text (Nume, E-mail și Site), un câmp de zonă de text pentru textul comentariului, o casetă de selectare pentru conformitatea GDPR și butonul de trimitere.
Puteți modifica cu ușurință fiecare dintre aceste câmpuri prin simpla modificare a claselor CSS implicite. Mai jos este o listă a claselor CSS implicite pe care WordPress le adaugă la fiecare formular de comentariu.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Prin simpla modificare a acestor clase CSS, puteți schimba complet aspectul formularului dvs. de comentarii WordPress.
Să mergem mai departe și să încercăm să schimbăm câteva lucruri, astfel încât să vă puteți face o idee bună despre cum funcționează acest lucru.
În primul rând, vom începe prin a evidenția câmpul de formular activ. Evidențierea câmpului activ în prezent face formularul dvs. mai accesibil pentru persoanele cu nevoi speciale și, de asemenea, face ca formularul de comentariu să arate mai frumos pe dispozitivele mai mici.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
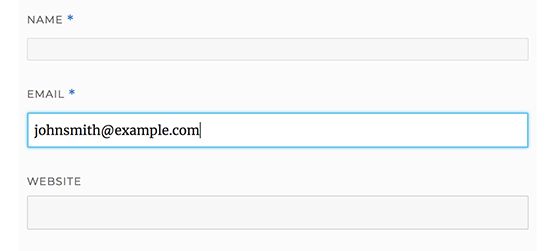
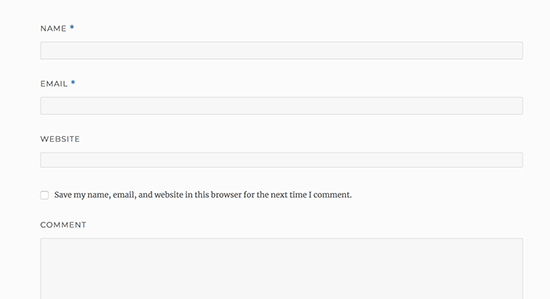
Așa arăta formularul nostru în tema WordPress Twenty Sixteen după modificări:

Folosind aceste clase, puteți modifica comportamentul modului în care apare textul în casetele de introducere. Vom merge mai departe și vom schimba stilul de text al numelui autorului și al câmpurilor URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
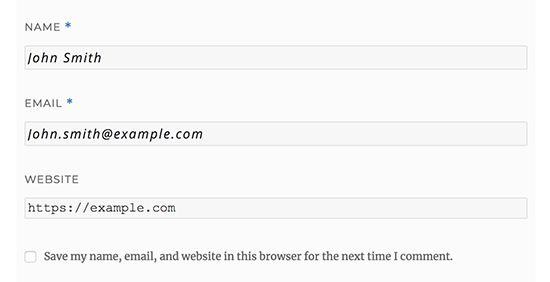
Dacă aruncați o privire atentă în captura de ecran de mai jos, numele și fontul câmpului de e-mail sunt diferite de adresa URL a site-ului web.

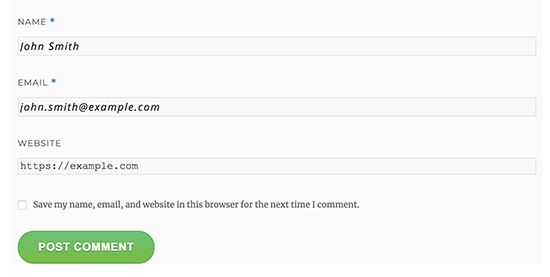
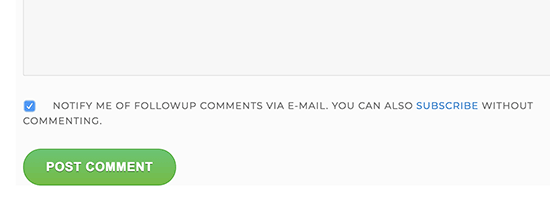
De asemenea, puteți schimba stilul butonului de trimitere a formularului de comentarii WordPress. În loc să folosim butonul de trimitere implicit, să-i dăm niște gradient CSS3 și umbră de casetă.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Trecerea formularelor de comentarii WordPress la următorul nivel
S-ar putea să vă gândiți că a fost prea elementar. Ei bine, trebuie să începem de acolo, ca să poată urma toată lumea.
Puteți duce formularul dvs. de comentarii WordPress la nivelul următor prin rearanjarea câmpurilor de formular, adăugând autentificare socială, abonați-vă la comentarii, ghiduri de comentarii, etichete rapide și multe altele.
Adăugați autentificare socială la comentariile WordPress
Să începem cu adăugarea autentificărilor sociale la comentariile WordPress.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WordPress Social Login.

La activare, trebuie să vizitați Setări » Pagina WP Social Login pentru a configura setările pluginului.

Pluginul va necesita chei API pentru a se conecta la platformele sociale. Veți vedea linkuri cu instrucțiuni despre cum să obțineți aceste informații pentru fiecare platformă.
După ce ați introdus cheile API, faceți clic pe butonul de salvare a setărilor pentru a stoca modificările.
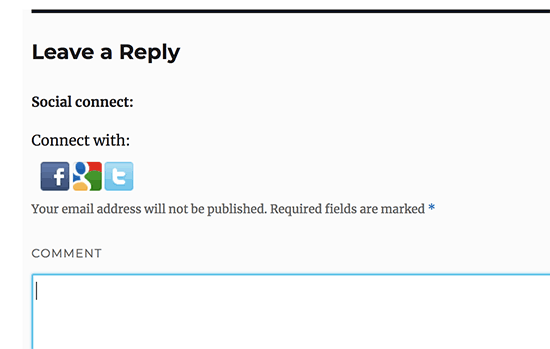
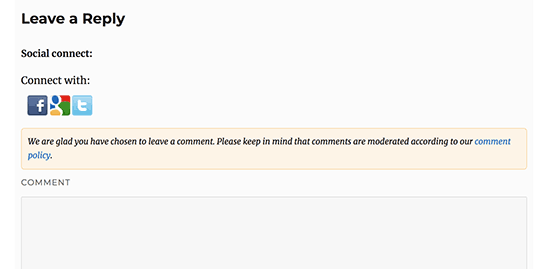
Acum puteți să vă vizitați site-ul web pentru a vedea butoanele de conectare la rețele sociale de deasupra formularului de comentarii.

Adăugarea textului politicii de comentarii înainte sau după formularul de comentarii
Ne iubim pe toți utilizatorii noștri și apreciem foarte mult că au acordat câteva minute pentru a lăsa un comentariu pe site-ul nostru. Cu toate acestea, pentru a crea un mediu de discuții sănătos, este important să moderați comentariile.
Pentru a avea o transparență deplină, am creat o pagină de politică de comentarii, dar nu puteți doar să puneți acest link în subsol.
Am dorit ca politica noastră privind comentariile să fie vizibilă și vizibilă pentru toți utilizatorii care lasă un comentariu. Acesta este motivul pentru care am decis să adăugăm politica de comentarii în formularul nostru de comentarii WordPress.
Dacă doriți să adăugați o pagină de politică de comentarii, atunci primul lucru pe care trebuie să-l faceți este să creați o pagină WordPress și să vă definiți politica de comentarii (puteți să o furați pe a noastră și să o modificați pentru a vă satisface nevoile).
După aceea, puteți adăuga următorul cod în fișierul functions.php al temei sau un plugin specific site-ului.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
Codul de mai sus va înlocui formularul implicit de comentariu înainte de note cu acest text. Am adăugat și o clasă CSS în cod, astfel încât să putem evidenția notificarea folosind CSS. Iată exemplul CSS pe care l-am folosit:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
Așa arăta pe site-ul nostru de testare:

Dacă doriți să afișați linkul după zona de text de comentariu, atunci utilizați următorul cod.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Nu uitați să schimbați adresa URL în consecință, astfel încât aceasta să se ducă la pagina cu politica de comentarii, mai degrabă decât la example.com
Mutați câmpul text al comentariului în jos
În mod implicit, formularul de comentarii WordPress afișează mai întâi zona de text de comentariu și apoi câmpurile de nume, e-mail și site-ul web. Această modificare a fost introdusă în WordPress 4.4.
Înainte de aceasta, site-urile web WordPress afișau mai întâi câmpurile pentru nume, e-mail și site-uri web, apoi caseta de text pentru comentarii.
Dacă doriți să faceți asta, atunci tot ce trebuie să faceți este să adăugați următorul cod în fișierul functions.php al temei sau un plugin specific site-ului.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Acest cod pur și simplu mută câmpul din zona de text de comentariu în partea de jos.

Eliminați câmpul site-ului web (URL) din formularul de comentarii WordPress
Câmpul site-ului din formularul de comentarii atrage o mulțime de spammeri. În timp ce eliminarea acestuia nu va opri spammerii și nici măcar nu va reduce comentariile spam, cu siguranță vă va scuti de aprobarea accidentală a unui comentariu cu un link al site-ului de autor prost.
De asemenea, va reduce un câmp din formularul de comentarii, făcându-l mai ușor și mai ușor de utilizat.
Pentru a elimina câmpul URL din formularul de comentarii, pur și simplu adăugați următorul cod în fișierul functions.php sau într-un plugin specific site-ului.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Adăugați o casetă de selectare Abonare la comentarii în WordPress
Când utilizatorii lasă un comentariu pe site-ul dvs., ar putea dori să urmărească acel fir pentru a vedea dacă cineva a răspuns la comentariul lor. Adăugând o casetă de selectare abonare la comentarii, le permiteți utilizatorilor să primească notificări instantanee ori de câte ori apare un nou comentariu pe postare.
Pentru a adăuga această casetă de selectare, primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Subscribe to Comments Reloaded. La activare, trebuie să accesați Setări » Abonați-vă la Comentarii pentru a configura setările pluginului.

Adăugați etichete rapide în formularul de comentarii
Etichetele rapide sunt butoane de formatare care permit utilizatorilor să-și stilizeze cu ușurință comentariile. Acestea includ butoane pentru aldine, italice, adăugarea unui link sau blockquote.
Pentru a adăuga etichete rapide, trebuie să instalați și să activați pluginul Basic Comment Quicktags.
Acesta este modul în care va arăta formularul de comentariu după adăugarea etichetelor rapide.

Sperăm că acest articol te-a ajutat să înveți cum să stilezi formularul de comentarii WordPress pentru a-l face mai distractiv pentru utilizatorii tăi.
