Jak wystylizować formularz komentarza WordPress
Opublikowany: 2022-05-23
Przed rozpoczęciem
Motywy WordPress kontrolują wygląd Twojej witryny. Każdy motyw WordPress zawiera kilka plików, w tym pliki szablonów, plik funkcji, skrypty JavaScript i arkusze stylów.
Arkusze stylów zawierają reguły CSS dla wszystkich elementów używanych w motywie WordPress. Możesz dodać własny niestandardowy kod CSS, aby zastąpić reguły stylu motywu.
Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym artykułem na temat dodawania niestandardowego CSS w WordPressie dla początkujących.
Oprócz CSS może być konieczne dodanie kilku funkcji, aby zmodyfikować domyślny wygląd formularza komentarzy WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym artykułem na temat kopiowania i wklejania kodu w WordPress.
Biorąc to pod uwagę, przyjrzyjmy się, jak stylizować formularz komentarza WordPress.
Zmiana stylu formularza komentarzy w WordPress
Wewnątrz większości motywów WordPress znajduje się szablon o nazwie comments.php. Ten plik służy do wyświetlania komentarzy i formularza komentarzy do Twoich postów na blogu. Formularz komentarza WordPress jest generowany za pomocą funkcji: <?php comment_form(); ?> .
Domyślnie ta funkcja generuje formularz komentarza z trzema polami tekstowymi (Nazwa, E-mail i Witryna), polem tekstowym na tekst komentarza, polem wyboru zgodności z RODO oraz przyciskiem przesyłania.
Możesz łatwo modyfikować każde z tych pól, po prostu dostosowując domyślne klasy CSS. Poniżej znajduje się lista domyślnych klas CSS, które WordPress dodaje do każdego formularza komentarzy.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Po prostu dostosowując te klasy CSS, możesz całkowicie zmienić wygląd swojego formularza komentarzy WordPress.
Przejdźmy dalej i spróbujmy zmienić kilka rzeczy, aby mieć dobry pomysł, jak to działa.
Najpierw zaczniemy od podświetlenia aktywnego pola formularza. Wyróżnienie aktualnie aktywnego pola sprawia, że formularz jest bardziej dostępny dla osób o specjalnych potrzebach, a także sprawia, że formularz komentarzy wygląda ładniej na mniejszych urządzeniach.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
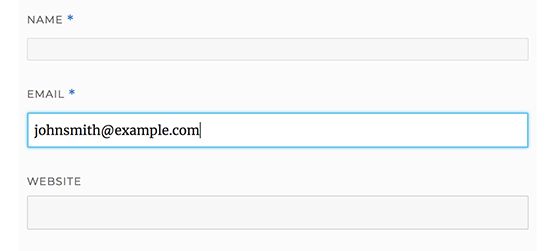
Tak wyglądał nasz formularz w motywie WordPress Twenty Sixteen po zmianach:

Korzystając z tych klas, możesz zmienić zachowanie wyświetlania tekstu w polach wejściowych. Przejdziemy dalej i zmienimy styl tekstu nazwy autora i pól adresu URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
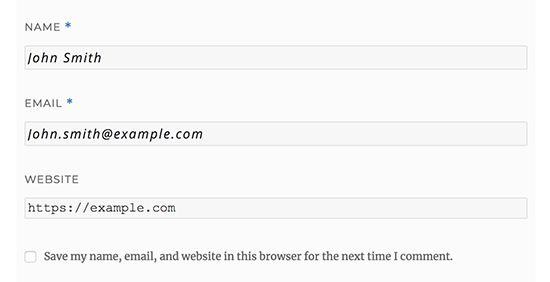
Jeśli przyjrzysz się uważnie poniższemu zrzutowi ekranu, czcionka pola nazwy i adresu e-mail jest inna niż adres URL witryny.

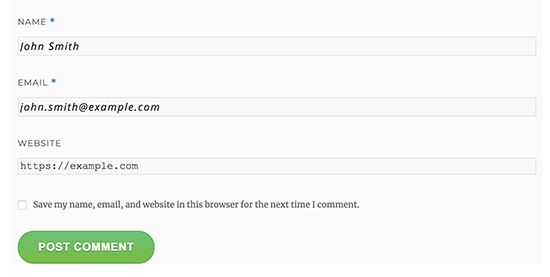
Możesz także zmienić styl przycisku przesyłania formularza komentarzy WordPress. Zamiast używać domyślnego przycisku przesyłania, nadajmy mu gradient i cień CSS3.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Przenoszenie formularzy komentarzy WordPress na wyższy poziom
Możesz myśleć, że to zbyt proste. Cóż, musimy zacząć od tego, żeby każdy mógł podążać dalej.
Możesz przenieść swój formularz komentarzy WordPress na wyższy poziom, zmieniając rozmieszczenie pól formularza, dodając login społecznościowy, subskrybuj komentarze, wytyczne dotyczące komentarzy, szybkie tagi i nie tylko.
Dodaj login społecznościowy do komentarzy WordPress
Zacznijmy od dodania loginów społecznościowych do komentarzy WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WordPress Social Login.

Po aktywacji musisz odwiedzić stronę Ustawienia »WP Social Login , aby skonfigurować ustawienia wtyczki.

Wtyczka będzie wymagała kluczy API w celu połączenia z platformami społecznościowymi. Zobaczysz linki z instrukcjami, jak uzyskać te informacje dla każdej platformy.
Po wprowadzeniu kluczy API kliknij przycisk Zapisz ustawienia, aby zapisać zmiany.
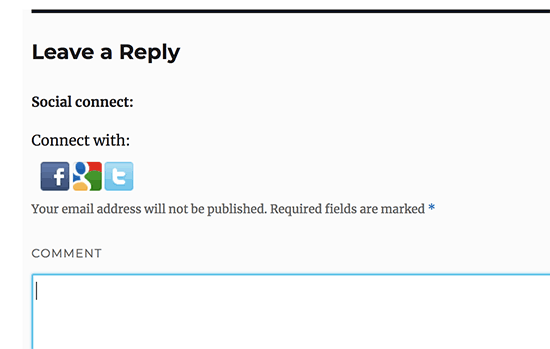
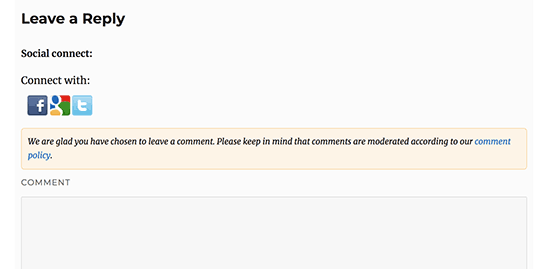
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć przyciski logowania społecznościowego nad formularzem komentarzy.

Dodawanie tekstu zasad komentarzy przed lub po formularzu komentarza
Kochamy wszystkich naszych użytkowników i naprawdę doceniamy ich poświęcenie kilku minut na pozostawienie komentarza na naszej stronie. Jednak, aby stworzyć zdrowe środowisko do dyskusji, ważne jest moderowanie komentarzy.
Aby zachować pełną przejrzystość, stworzyliśmy stronę polityki komentarzy, ale nie możesz po prostu umieścić tego linku w stopce.
Chcieliśmy, aby nasza polityka komentarzy była widoczna i widoczna dla wszystkich użytkowników, którzy zostawiają komentarz. Dlatego zdecydowaliśmy się dodać politykę komentarzy w naszym formularzu komentarzy WordPress.
Jeśli chcesz dodać stronę polityki komentarzy, pierwszą rzeczą, którą musisz zrobić, to stworzyć stronę WordPress i zdefiniować swoją politykę komentarzy (możesz ukraść naszą i zmodyfikować ją zgodnie ze swoimi potrzebami).
Następnie możesz dodać następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
Powyższy kod zastąpi domyślny formularz komentarza przed uwagami tym tekstem. Dodaliśmy również klasę CSS w kodzie, dzięki czemu możemy wyróżnić informację za pomocą CSS. Oto przykładowy kod CSS, którego użyliśmy:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
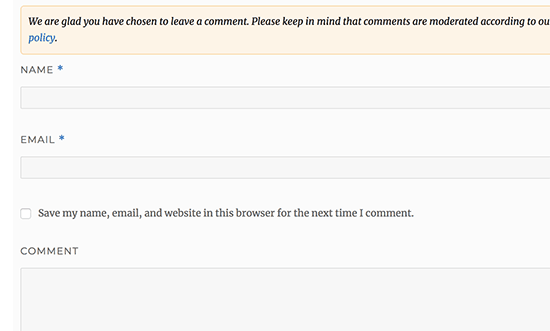
Tak to wyglądało na naszej stronie testowej:

Jeśli chcesz wyświetlić łącze za obszarem tekstu komentarza, użyj następującego kodu.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Nie zapomnij odpowiednio zmienić adresu URL, aby trafiał na stronę z zasadami dotyczącymi komentarzy, a nie na example.com
Przenieś pole tekstowe komentarza na dół
Domyślnie formularz komentarza WordPress wyświetla najpierw obszar tekstowy komentarza, a następnie pola nazwy, adresu e-mail i strony internetowej. Ta zmiana została wprowadzona w WordPress 4.4.
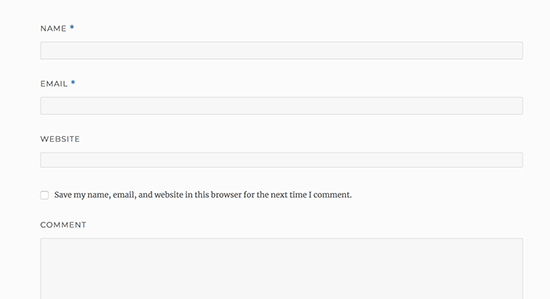
Wcześniej witryny WordPress wyświetlały najpierw pola nazwy, adresu e-mail i witryny, a następnie pole tekstowe komentarza.
Jeśli chcesz to zrobić, wszystko, co musisz zrobić, to dodać następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Ten kod po prostu przenosi pole tekstowe komentarza na dół.

Usuń pole witryny (URL) z formularza komentarza WordPress
Pole strony w formularzu komentarza przyciąga wielu spamerów. Usunięcie go nie powstrzyma spamerów ani nawet nie zmniejszy komentarzy spamowych, ale z pewnością uchroni Cię przed przypadkowym zatwierdzeniem komentarza ze złym linkiem do witryny autora.
Zmniejszy również pole z formularza komentarza, czyniąc go łatwiejszym i bardziej przyjaznym dla użytkownika.
Aby usunąć pole adresu URL z formularza komentarza, po prostu dodaj następujący kod do pliku functions.php lub wtyczki specyficznej dla witryny.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

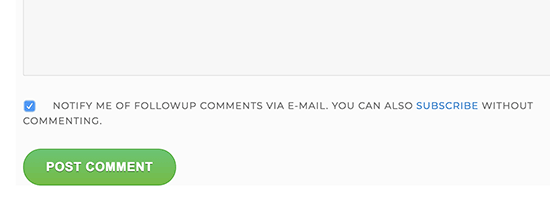
Dodaj pole wyboru Subskrybuj komentarze w WordPress
Gdy użytkownicy zostawiają komentarz w Twojej witrynie, mogą chcieć śledzić ten wątek, aby sprawdzić, czy ktoś odpowiedział na ich komentarz. Dodając pole wyboru zasubskrybuj komentarze, umożliwiasz użytkownikom otrzymywanie natychmiastowych powiadomień za każdym razem, gdy pod wpisem pojawi się nowy komentarz.
Aby dodać to pole wyboru, pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Subskrybuj komentarze Reloaded. Po aktywacji musisz odwiedzić Ustawienia » Subskrybuj komentarze, aby skonfigurować ustawienia wtyczki.

Dodaj szybkie tagi w formularzu komentarzy
Quicktags to przyciski formatowania, które umożliwiają użytkownikom łatwe stylizowanie komentarzy. Należą do nich przyciski pogrubienia, kursywy, dodania łącza lub cytatu blokowego.
Aby dodać szybkie tagi, musisz zainstalować i aktywować wtyczkę Basic Comment Quicktags.
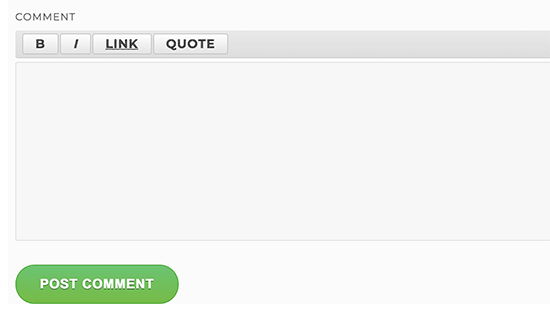
Tak będzie wyglądał Twój formularz komentarzy po dodaniu szybkich tagów.

Mamy nadzieję, że ten artykuł pomógł ci nauczyć się, jak stylizować formularz komentarzy WordPress, aby był przyjemniejszy dla twoich użytkowników.
