Como estilizar o formulário de comentários do WordPress
Publicados: 2022-05-23
Antes de começar
Os temas do WordPress controlam a aparência do seu site. Cada tema do WordPress vem com vários arquivos, incluindo arquivos de modelo, arquivo de funções, JavaScripts e folhas de estilo.
As folhas de estilo contêm as regras CSS para todos os elementos usados pelo seu tema WordPress. Você pode adicionar seu próprio CSS personalizado para substituir as regras de estilo do seu tema.
Se você ainda não fez isso, veja nosso artigo sobre como adicionar CSS personalizado no WordPress para iniciantes.
Além do CSS, você também pode precisar adicionar algumas funções para modificar a aparência padrão do seu formulário de comentários do WordPress. Se você ainda não fez isso, consulte nosso artigo sobre como copiar e colar código no WordPress.
Dito isso, vamos dar uma olhada em como estilizar o formulário de comentários do WordPress.
Alterando o estilo do formulário de comentário no WordPress
Dentro da maioria dos temas do WordPress existe um template chamado comments.php. Este arquivo é usado para exibir comentários e formulário de comentários em suas postagens de blog. O formulário de comentários do WordPress é gerado usando a função: <?php comment_form(); ?> .
Por padrão, essa função gera seu formulário de comentário com três campos de texto (Nome, Email e Site), um campo de área de texto para o texto do comentário, uma caixa de seleção para conformidade com o GDPR e o botão de envio.
Você pode modificar facilmente cada um desses campos simplesmente ajustando as classes CSS padrão. Abaixo está uma lista das classes CSS padrão que o WordPress adiciona a cada formulário de comentário.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Simplesmente ajustando essas classes CSS, você pode mudar completamente a aparência do seu formulário de comentários do WordPress.
Vamos em frente e tentar mudar algumas coisas, para que você possa ter uma boa ideia de como isso funciona.
Primeiro, vamos começar destacando o campo de formulário ativo. Destacar o campo ativo no momento torna seu formulário mais acessível para pessoas com necessidades especiais e também faz com que seu formulário de comentários fique mais bonito em dispositivos menores.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
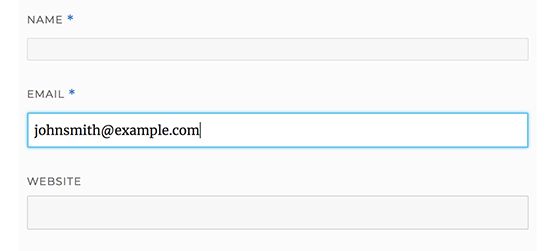
É assim que nosso formulário ficou no tema WordPress Twenty Sixteen após as alterações:

Usando essas classes, você pode alterar o comportamento de como o texto aparece dentro das caixas de entrada. Iremos em frente e mudaremos o estilo de texto do nome do autor e os campos de URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
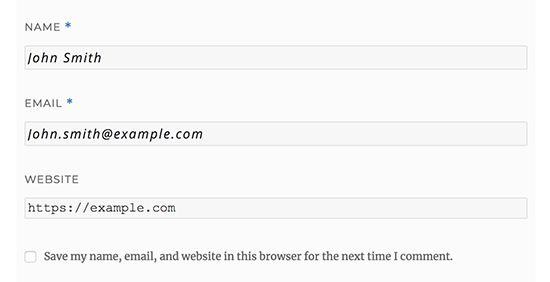
Se você observar atentamente a captura de tela abaixo, a fonte do campo de nome e email é diferente da URL do site.

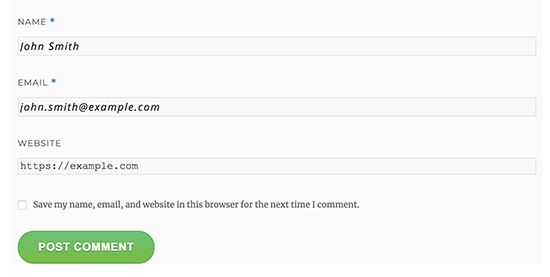
Você também pode alterar o estilo do botão de envio do formulário de comentários do WordPress. Em vez de usar o botão de envio padrão, vamos dar um gradiente CSS3 e sombra de caixa.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Levando os formulários de comentários do WordPress para o próximo nível
Você pode estar pensando que era muito básico. Bem, temos que começar por aí, para que todos possam acompanhar.
Você pode levar seu formulário de comentários do WordPress para o próximo nível reorganizando os campos do formulário, adicionando login social, assinando comentários, diretrizes de comentários, tags rápidas e muito mais.
Adicionar login social aos comentários do WordPress
Vamos começar adicionando logins sociais aos comentários do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WordPress Social Login.

Após a ativação, você precisa visitar a página Configurações »WP Social Login para definir as configurações do plug-in.

O plug-in exigirá chaves de API para se conectar a plataformas sociais. Você verá links com instruções sobre como obter essas informações para cada plataforma.
Depois de inserir suas chaves de API, clique no botão salvar configurações para armazenar suas alterações.
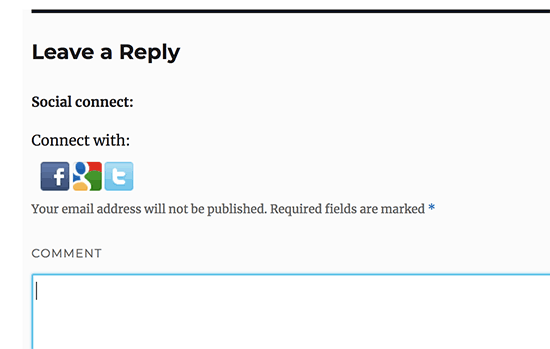
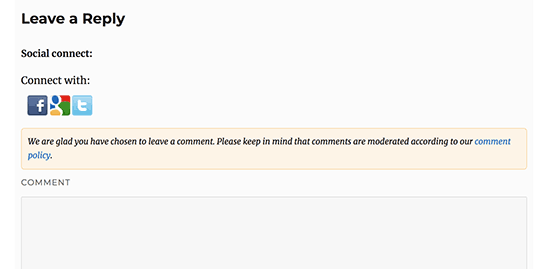
Agora você pode visitar seu site para ver os botões de login social acima do seu formulário de comentários.

Adicionando o texto da política de comentários antes ou depois do formulário de comentários
Adoramos todos os nossos usuários e realmente apreciamos que eles dediquem alguns minutos para deixar um comentário em nosso site. No entanto, para criar um ambiente de discussão saudável, é importante moderar os comentários.
Para ter total transparência, criamos uma página de política de comentários, mas você não pode simplesmente colocar esse link no rodapé.
Queríamos que nossa política de comentários fosse destacada e visível para todos os usuários que deixarem um comentário. É por isso que decidimos adicionar a política de comentários em nosso formulário de comentários do WordPress.
Se você deseja adicionar uma página de política de comentários, a primeira coisa que você precisa fazer é criar uma página do WordPress e definir sua política de comentários (você pode roubar a nossa e modificá-la para atender às suas necessidades).
Depois disso, você pode adicionar o seguinte código no arquivo functions.php do seu tema ou em um plugin específico do site.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
O código acima substituirá o formulário de comentário padrão antes das notas por este texto. Também adicionamos uma classe CSS no código, para que possamos destacar o aviso usando CSS. Aqui está o exemplo de CSS que usamos:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
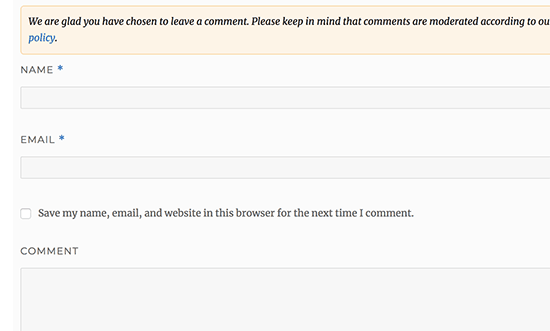
Foi assim que ficou em nosso site de teste:

Se você quiser exibir o link após a área de texto do comentário, use o código a seguir.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Não se esqueça de alterar o URL de acordo, para que ele vá para sua página de política de comentários em vez de example.com
Mover o campo de texto do comentário para baixo
Por padrão, o formulário de comentários do WordPress exibe primeiro a área de texto do comentário e, em seguida, os campos de nome, email e site. Essa mudança foi introduzida no WordPress 4.4.
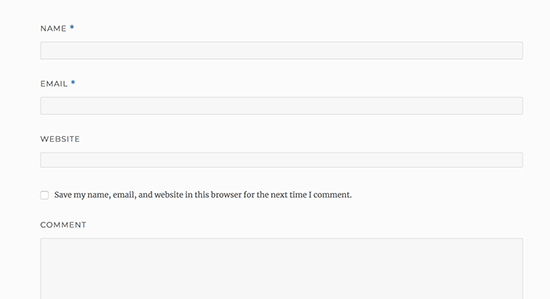
Antes disso, os sites do WordPress exibiam os campos de nome, email e site primeiro e, em seguida, a caixa de texto de comentário.
Se você quiser fazer isso, tudo o que você precisa fazer é adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Esse código simplesmente move o campo da área de texto do comentário para a parte inferior.

Remover o campo do site (URL) do formulário de comentários do WordPress
O campo do site no formulário de comentários atrai muitos spammers. Embora removê-lo não pare os spammers ou mesmo reduza os comentários de spam, certamente evitará que você aprove acidentalmente um comentário com um link de site de autor ruim.
Também reduzirá um campo do formulário de comentários, tornando-o mais fácil e amigável.
Para remover o campo URL do formulário de comentários, basta adicionar o seguinte código ao seu arquivo functions.php ou a um plugin específico do site.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Adicionar uma caixa de seleção Inscrever-se nos comentários no WordPress
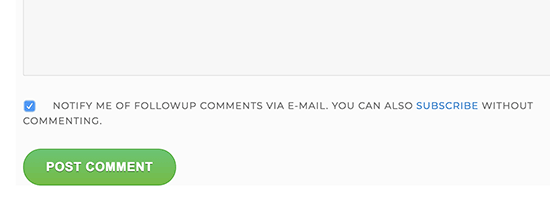
Quando os usuários deixam um comentário em seu site, eles podem querer acompanhar esse tópico para ver se alguém respondeu ao comentário. Ao adicionar uma caixa de seleção de inscrição nos comentários, você permite que os usuários recebam notificações instantâneas sempre que um novo comentário aparecer na postagem.
Para adicionar esta caixa de seleção, a primeira coisa que você precisa fazer é instalar e ativar o plugin Subscribe to Comments Reloaded. Após a ativação, você precisa visitar Configurações »Assinar comentários para definir as configurações do plug-in.

Adicionar tags rápidas no formulário de comentários
Quicktags são botões de formatação que permitem que os usuários estilizem facilmente seus comentários. Isso inclui botões para negrito, itálico, adicionar um link ou citação em bloco.
Para adicionar quicktags, você precisa instalar e ativar o plugin Basic Comment Quicktags.
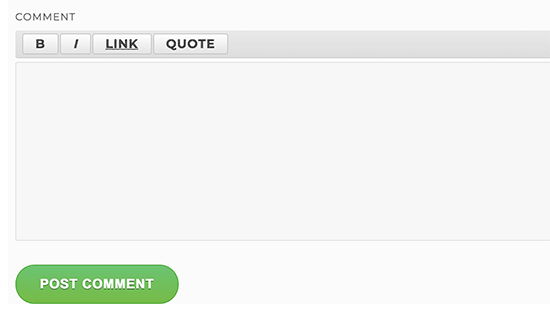
É assim que seu formulário de comentários ficará depois de adicionar tags rápidas.

Esperamos que este artigo tenha ajudado você a aprender como estilizar o formulário de comentários do WordPress para torná-lo mais divertido para seus usuários.
