Нужна ли мне тема с Beaver или Elementor Pro 2?
Опубликовано: 2022-05-23Что еще лучше, так это то, что эти конструкторы страниц усердно работали над тем, чтобы их пользователи могли быстро и легко создавать не только страницы, но и целые веб-сайты по своему усмотрению.
Есть части веб-сайта WordPress, которые до сих пор не настраивались с помощью конструкторов страниц. Внешний вид таких частей, как верхний и нижний колонтитулы, архивные страницы, комментарии и многое другое, определялся используемой вами темой.
Но с появлением Beaver Theme и Theme Builder в Elementor Pro 2.0 у вас появилось еще больше возможностей для настройки вашего веб-сайта до мельчайших деталей. Опять же, не тратя часы на программирование.
Поэтому естественно задаться вопросом: «Если у меня есть тема Beaver Theme или Elementor Theme Builder, зачем мне эта тема? Имеет ли значение, какую тему я использую?»
Практический ответ
Теоретически ответ на этот вопрос может показаться отрицательным. Может показаться, что со всеми замечательными вещами, которые вы можете сделать с помощью конструктора тем, вам больше не нужна тема.
Но на самом деле решение о том, какую тему вы выберете для своего веб-сайта, стало еще более важным, учитывая, что она должна сосуществовать с используемым вами конструктором тем. И он должен быть таким, чтобы не мешался и вы экономили еще больше времени.
Вот что Elementor говорит о том, нужна ли вам тема:
"Да. Elementor Pro 2.0 не заменяет вашу тему. Это плагин, который дает вам возможности визуального дизайна для каждой части темы».
Независимо от того, используете ли вы компоновщик страниц, конструктор тем или и то, и другое, вам нужна тема, которой вы можете доверять, код которой соответствует самым высоким стандартам, чтобы гарантировать, что он не вызывает конфликтов. Такие плагины, как Elementor и Beaver Themer, лучше всего работают с темами, которые соответствуют стандартам кодирования WordPress.
На самом деле, если вы установите тему, которая расширяет ваши возможности без кодирования или даже без использования конструктора тем, вы в конечном итоге повысите свою способность быстро создавать интерактивные, красивые и оптимизированные для конверсии веб-сайты. Посмотрим, как.
Расширенный настройщик
Никто не может поспорить с тем фактом, что первое место по умолчанию, на которое следует обратить внимание, когда вы хотите что-то изменить на своем веб-сайте, — это «Внешний вид»> «Настроить интерфейс» на панели администратора WP.
До сих пор только тогда, когда что-то нельзя было изменить с панели Customizer, вам нужно было кодировать это вручную, поэтому тратилось больше времени. Если вы не знали или не хотели программировать, единственным вариантом было нанять кого-нибудь, чтобы он это сделал, и, следовательно, тратить больше денег.
Теперь, если вы используете конструктор тем, такой как Beaver Theme или Elementor Theme builder, очевидно, вы находитесь в лучшем положении, чем раньше. Вы можете настроить определенные части своего веб-сайта, не изучая программирование и не нанимая кого-то для этого.
Но что, если у вас может быть тема, которая устраняет необходимость настраивать заголовки, архивы и т. д. вместе? Тема, в которой большинство вещей можно настроить из самой панели настройки по умолчанию?
Конечно, панель настройки темы сама по себе не может позаботиться о каждой настройке, о которой вы только можете подумать, но есть темы с панелями настройки настолько продвинутыми и подробными, что вы можете сделать большинство пользовательских изменений, которые вы хотите, оттуда.
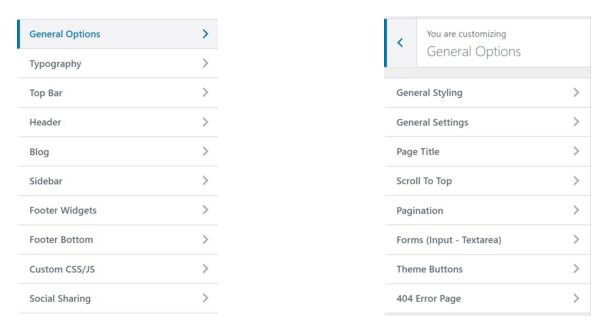
Например, настройщик темы WooVina позволяет вам вносить сотни изменений, даже не касаясь конструктора тем.

От таких широких настроек, как ширина вашего веб-сайта, содержимого блога и виджетов, до таких подробных, как страница с ошибкой 404 или область ввода форм, вы можете контролировать практически любой аспект вашего веб-сайта за пределами обычных областей содержимого сообщений и страниц.
Разве этот сценарий не лучше? Чем больше вы можете контролировать вещи из самого настройщика, тем меньше времени вам придется тратить на выбор ширины, перетаскивание модулей и создание макетов с помощью конструктора тем.
Скорость загрузки и производительность
Выбирая тему для использования с популярными плагинами для создания тем, вам также необходимо убедиться, что тема оптимизирована для высокой производительности.
Нет смысла тратить время на создание красивых пользовательских макетов с помощью конструктора тем Elementor или Beaver Themer, только чтобы обнаружить, что ваш сайт замедляется из-за раздутой темы.
Это означает, что темы, которые вы получаете от ThemeForest, — это большое «нет». Если вы хотите, чтобы страницы вашего веб-сайта, включая настраиваемые макеты, загружались быстро, вам нужна тема, оптимизированная для повышения производительности.
Вы можете подумать, что если вы создадите весь свой веб-сайт с помощью конструктора тем и не будете использовать какие-либо части темы, то тема не будет иметь никакого отношения к скорости вашего веб-сайта.
Но высококачественная тема все же может повысить производительность настолько, насколько раздутая может ее снизить.
Оптимизация конверсии электронной торговли
На данный момент вы не можете использовать конструктор тем Elementor для настройки страниц продуктов WooCommerce, но я уверен, что эти функции также будут доступны довольно скоро.
Опять же, легко подумать, что то, как ваша тема работает в сотрудничестве с WooCommerce, больше не будет иметь значения, как только вы сможете настроить свой продукт, оформление заказа и другие страницы с помощью плагинов для создания тем.
Как я упоминал ранее, когда мы говорили о панели Customizer, чем больше работы тема уже сделала для вас, тем меньше вам нужно будет делать это с помощью конструкторов тем.

Когда дело доходит до настройки магазина WooCommerce, есть много хороших тем, а также несколько отличных тем.
Большинство тем хорошего качества в наши дни уже проделали тяжелую работу по обеспечению их совместимости с WooCommerce.
Но такие замечательные темы, как WooVina, выходят за рамки этого, обеспечивая удобство для пользователей, которое ведет к увеличению продаж.
Такие функции, как встроенное всплывающее окно корзины, плавающая панель добавления в корзину, быстрый просмотр продукта, не покидая страницу каталога, и боковая панель фильтра вне холста, делают тему WooVina обязательной для тех, кто хочет настроить магазин электронной коммерции с помощью WooCommerce и Elementor. .

Улучшение конструкторов тем
Самое замечательное в использовании высококачественного продукта, такого как Elementor или Beaver Themer, заключается в том, что за каждым из них стоит высококвалифицированная, опытная и инновационная команда.
Люди, стоящие за этими плагинами-конструкторами, всегда работают над тем, чтобы сделать свои продукты еще лучше, и часто выпускают новые обновления и функции.
Поэтому вам нужно убедиться, что у вас есть тема, которая может идти в ногу со всеми этими разработками, и обеспечивать постоянную совместимость.
В вашей теме также должны быть преданные своему делу и опытные профессионалы, которым вы можете доверять, чтобы они всегда были в деле и продолжали поддерживать ваш конструктор тем.
Хороший поставщик тем может не только обеспечить постоянную совместимость, но и соответствовать ценностям и практикам вашего конструктора тем.
Возьмем, к примеру, WooVina. Как Elementor и Beaver продолжают выпускать инновационные и полезные обновления, так и WooVina.
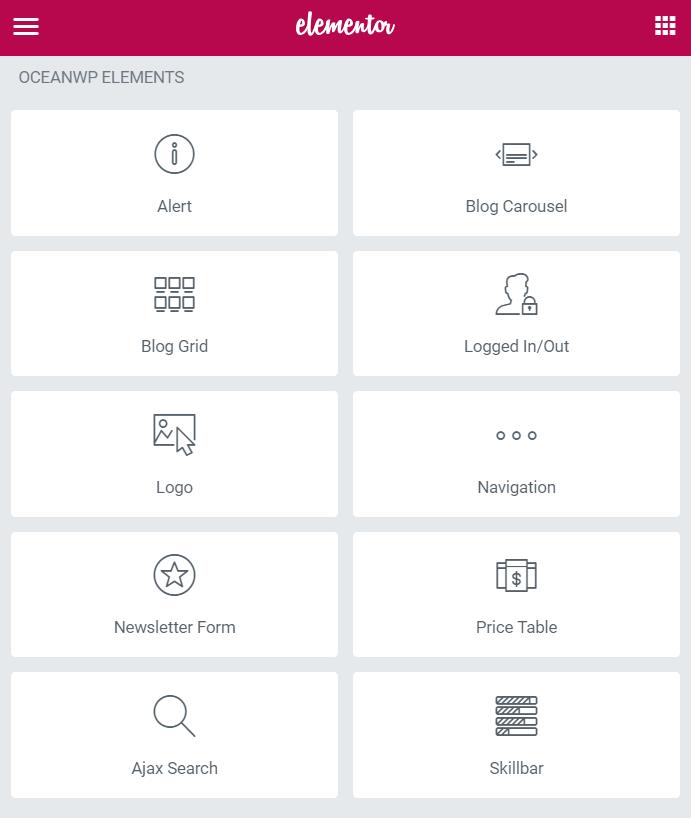
Благодаря таким расширениям, как модальное окно, адаптивная боковая панель и 10 дополнительных виджетов для Elementor, WooVina делает все возможное, чтобы выяснить, что еще он может предложить, помимо функций, которые уже есть в вашем конструкторе тем, чтобы сделать ваш рабочий процесс еще проще.

Поскольку он основан на модели дополнений, вы можете гарантировать, что функции темы не будут перекрываться или конфликтовать с любым используемым вами конструктором тем. Фактически, вы получаете новые улучшения, модули и виджеты, которых у вас еще нет, и получаете дополнительный творческий потенциал.
Обширная документация
Ничто не будет более разочаровывающим, чем потратить пару часов, пытаясь внести изменения с помощью конструктора тем, только чтобы обнаружить, что это можно было бы быстро сделать с помощью одной из настроек темы или самой настройки.
Большинство разработчиков тем печально известны тем, что больше внимания уделяют фактической разработке, чем заботе о пользовательском опыте и документации. Вот почему не думать о вашей теме просто неразумно.
Важно, чтобы ваша тема имела обширную документацию, в которой легко ориентироваться, чтобы вы могли быстро найти ответы на свои проблемы. Таким образом, вы можете сначала проверить, можно ли чего-то легко достичь с помощью темы, прежде чем запачкать руки своим конструктором тем с перетаскиванием.
Большая сила = большая ответственность
Потратив годы на разработку веб-сайтов для клиентов, а затем тем WordPress, я могу сказать вам по опыту, что вы не должны что-то менять только потому, что это легко сделать.
Так много раз случается, что профессиональный дизайнер предоставляет клиенту идеальный до пикселя веб-сайт, который затем клиент портит, внося изменения в соответствии со своими личными вкусами, потому что все так легко сделать в WordPress.
Давайте перестанем себя обманывать. Конечно, теперь вы можете быстро и легко создавать фотографии с помощью таких инструментов, как Canva, или веб-страницы с помощью компоновщиков страниц, или тематические разделы с помощью конструкторов тем.
Но это не делает вас профессиональным дизайнером, понимающим принципы и лучшие практики графического, веб-дизайна и дизайна пользовательского интерфейса. Хорошие дизайнеры и разработчики имеют многолетнее формальное образование или опыт работы в этой области.
Когда вы видите, что вещи выглядят и ощущаются определенным образом в теме, это сознательное решение разработчика темы. Он вложил мысль во все. Все так по какой-то причине, а не случайно.
Так что вам лучше иметь тему с уже встроенными лучшими практиками веб-дизайна и придерживаться этих правил настолько, насколько это возможно.
Постарайтесь сделать как можно больше из параметров самой темы. Полагайтесь на конструкторы тем только тогда, когда это необходимо, и вы действительно знаете, что делаете.
Вывод
Моя цель в этом посте не в том, чтобы сказать, что тема важнее или лучше, чем конструктор тем или наоборот. Но чтобы показать вам, что он по-прежнему играет уникальную роль в отношении общего внешнего вида и производительности вашего сайта.
Это не соревнование. Наличие отличной темы не может служить заменой замечательных вещей, которые вы можете делать с помощью конструктора тем. Точно так же наличие отличного конструктора тем не избавляет от необходимости иметь мощную тему.
Только когда вы выбираете и объединяете их таким образом, что они дополняют друг друга, а не конкурируют друг с другом, вы получаете реальный контроль и власть над способностью вашего веб-сайта привлекать и формировать аудиторию. И у вас будет несправедливое преимущество, с которым другие не смогут сравниться.
