Как бесплатно провести A/B-тестирование с помощью Google Optimize в WordPress
Опубликовано: 2019-01-04Неважно, какой у вас сайт WordPress, будь то магазин электронной коммерции или блог партнерского маркетинга, жизненно важно, чтобы вы никогда не прекращали A/B-тестирование ! Решения, основанные на данных, — это то, что может помочь вашему веб-сайту или бизнесу продвинуться вперед и опередить конкурентов. Но давайте будем честными, A/B-тестирование не всегда просто. Или, возможно, вы просто откладывали это. Что ж, надеюсь, сегодня мы сможем это изменить!
Ниже мы рассмотрим, как проводить A/B-тестирование с помощью Google Optimize в WordPress. Неважно, какой тип сайта у вас есть, это будет работать по всем направлениям. И самое главное, это бесплатно.
- Что такое A/B-тестирование?
- Гугл Оптимизация
- Как настроить Google Оптимизацию в WordPress
- Как провести A/B-тестирование с помощью Google Optimize
Что такое A/B-тестирование?
A/B-тестирование, иногда также называемое сплит-тестированием, представляет собой способ сравнения элементов на странице (или любого типа данных) друг с другом, чтобы определить, какие из них работают лучше с точки зрения просмотров страниц, времени на странице, конверсий, отказов. скорость и т. д. Вот несколько примеров:
- Тестирование разных заголовков.
- Пробовать новое содержимое целевой страницы или макеты страниц.
- Экспериментируйте с кнопками CTA разного цвета.
- Отображение чего-то совершенно другого, например, CTA в виджете по сравнению с контактной формой для потенциальных клиентов. Вы можете отслеживать продажи в Google Analytics по воронке, чтобы увидеть, что приводит к увеличению продаж.
Существуют различные формы A/B-тестирования, такие как многовариантное тестирование, но наиболее распространенным методом является отправка 50% трафика на страницу A и 50% трафика на страницу B. Также известен как сплит-тест.

Идея состоит в том, чтобы начать с простых тестов, таких как изменение текста CTA или цвета кнопки, поиск победителя и повторение этого снова и снова с новыми победителями. Когда вы сделаете это, вы должны начать видеть лучшие результаты для любой цели, к которой вы стремитесь.
Также очень важно определить, достаточно ли трафика на вашем веб-сайте, чтобы даже начать A/B-тестирование из-за размера выборки и времени. У Стивена Уоттса есть отличная статья, в которой затрагиваются некоторые из этих тонкостей, в том числе почему вы должны повторять свои маркетинговые тесты.
Гугл Оптимизация
Когда дело доходит до A/B-тестирования, существует множество различных инструментов на выбор. Мы расскажем о многих из них в нашем посте о лучших инструментах A/B-тестирования.
Однако, если у вас много трафика, многие из них могут легко принести вам сотни или даже тысячи долларов в месяц. Лучше потратить этот бюджет на качественный хостинг. Многие инструменты A/B-тестирования также имеют множество функций, которые вы, вероятно, никогда не будете использовать.
Хотя отличный инструмент определенно может окупиться с точки зрения отдачи, может быть выгодно начать с чего-то бесплатного, чтобы начать изучать, как работает A / B-тестирование, и увидеть, какие цели достижимы для вашего бизнеса.
По нашему мнению, Google Optimize — отличный инструмент для начала работы, особенно потому, что он бесплатный. Хотя у него нет плагина WordPress или прямой интеграции, его все же довольно легко использовать, как только вы его освоите. Еще одним преимуществом является то, что его привязка к Google Analytics, инструменту, который большинство из вас, вероятно, уже использует, даже намного превосходит некоторые другие решения. Вы можете подключить его к цели Google Analytics одним щелчком мыши.

У них есть премиум-версия (Optimize 360), но вы можете проводить до 5 одновременных экспериментов бесплатно. Для многих из вас этого должно быть более чем достаточно, поскольку вы не хотите запускать слишком много A/B-тестов одновременно, иначе это может исказить качество ваших данных. Мы использовали бесплатную версию Optimize в Kinsta, и она отлично работает!
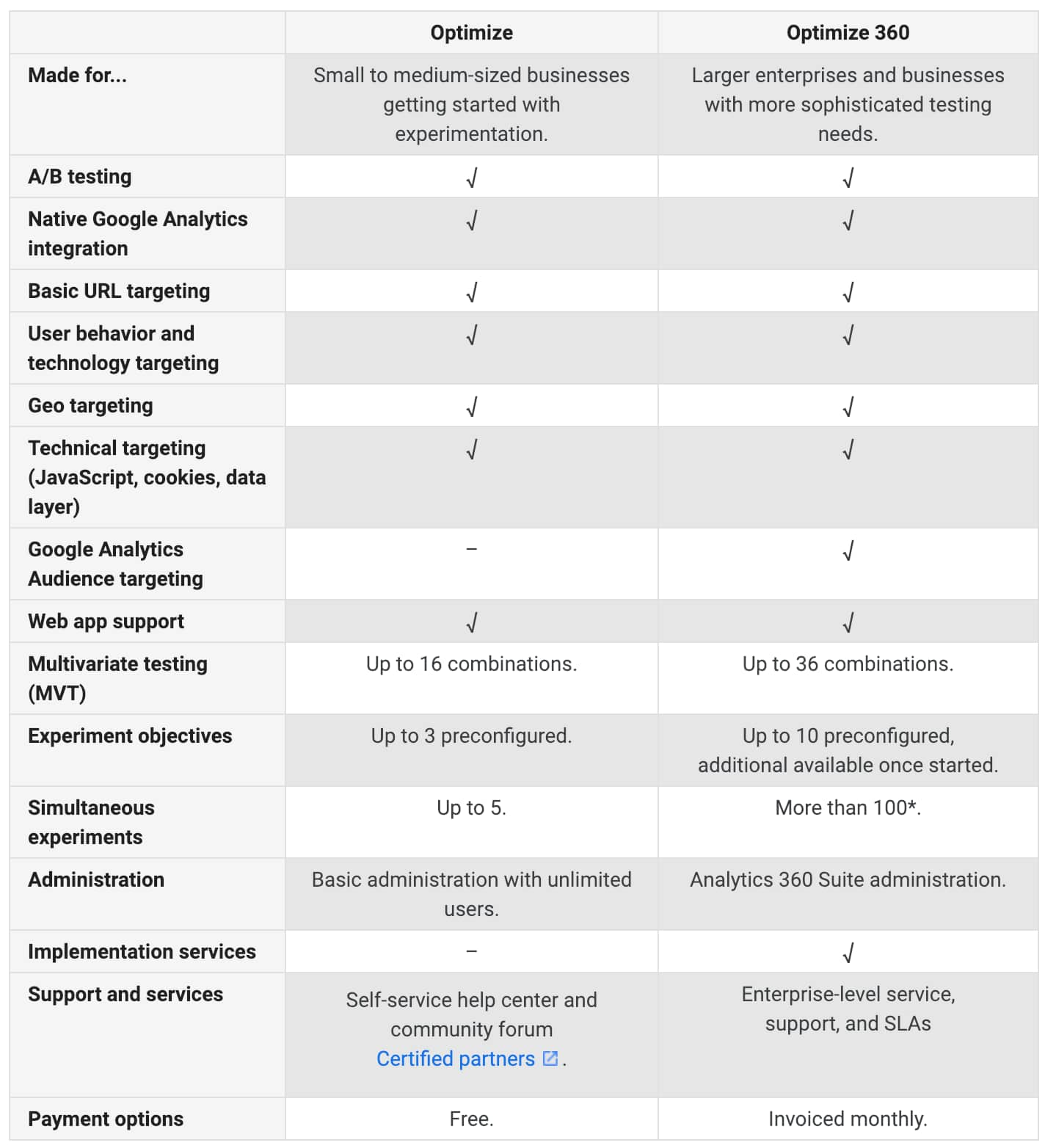
Если вам интересно, вот сравнение бесплатной версии (Optimize) и премиум-версии (Optimize 360).

Как настроить Google Оптимизацию в WordPress
Выполните следующие действия, чтобы создать бесплатную учетную запись Google Optimize и настроить ее на своем сайте WordPress.
Шаг 1
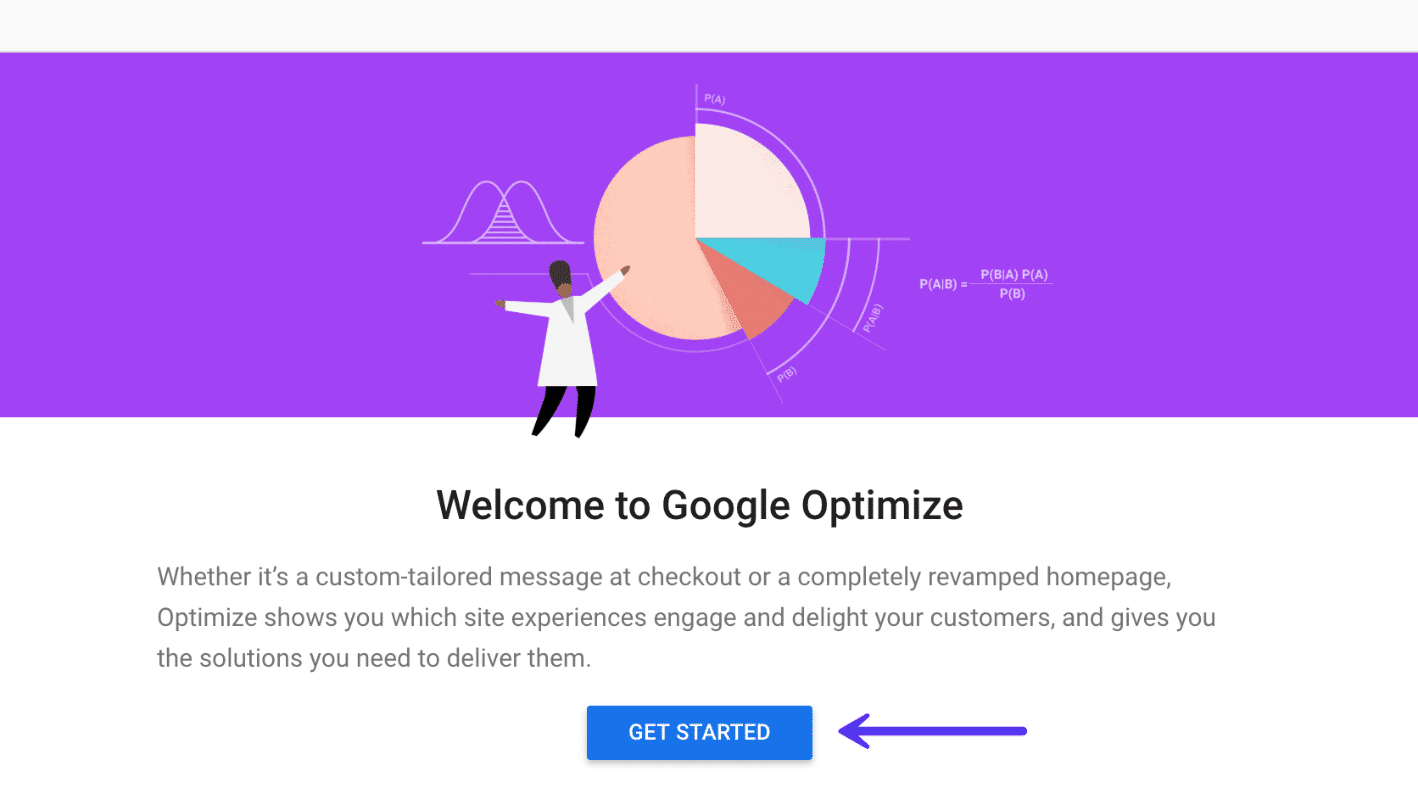
Первое, что нужно сделать, это зайти в Google Optimize и зарегистрировать бесплатную учетную запись, нажав кнопку «Начать».
Важно ! Вам следует использовать адрес электронной почты Gmail или Google Workspace, который уже привязан к вашей учетной записи Google Analytics.

Затем выполните следующие шаги, задав несколько дополнительных вопросов о правах доступа к данным и совместном использовании.
Шаг 2
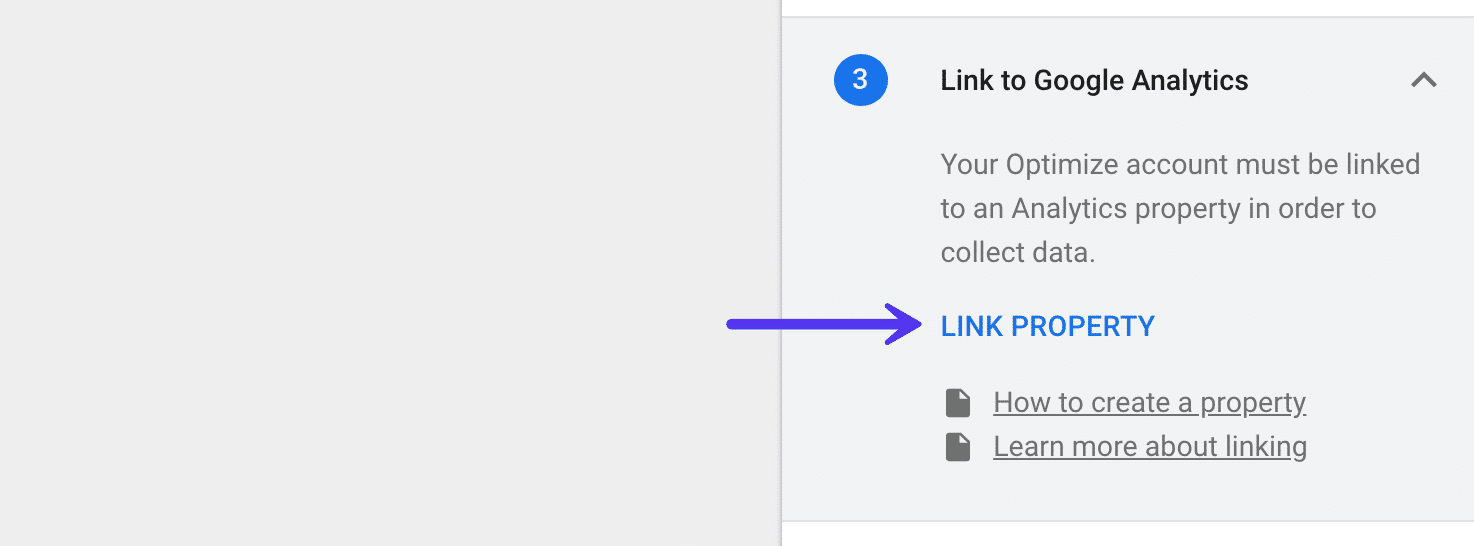
Затем вам нужно будет связать свой ресурс Google Analytics. С правой стороны нажмите «Свойство ссылки».

Шаг 3
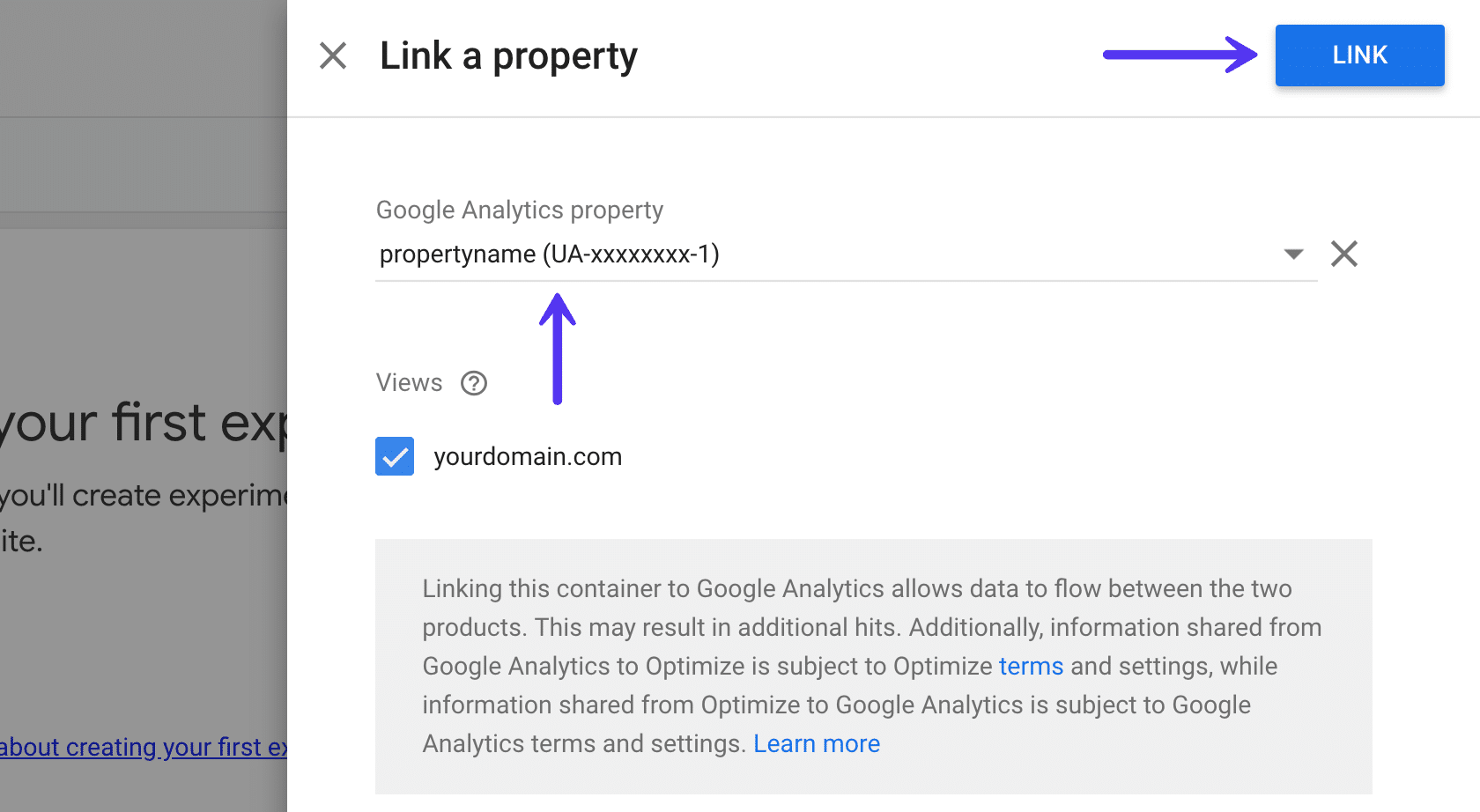
Затем вы должны увидеть свой ресурс Google Analytics. Если у вас есть несколько ресурсов, прикрепленных к вашему Gmail, вам нужно будет выбрать тот, который вы хотите использовать с Google Optimize. Затем нажмите «Ссылка».

Шаг 4
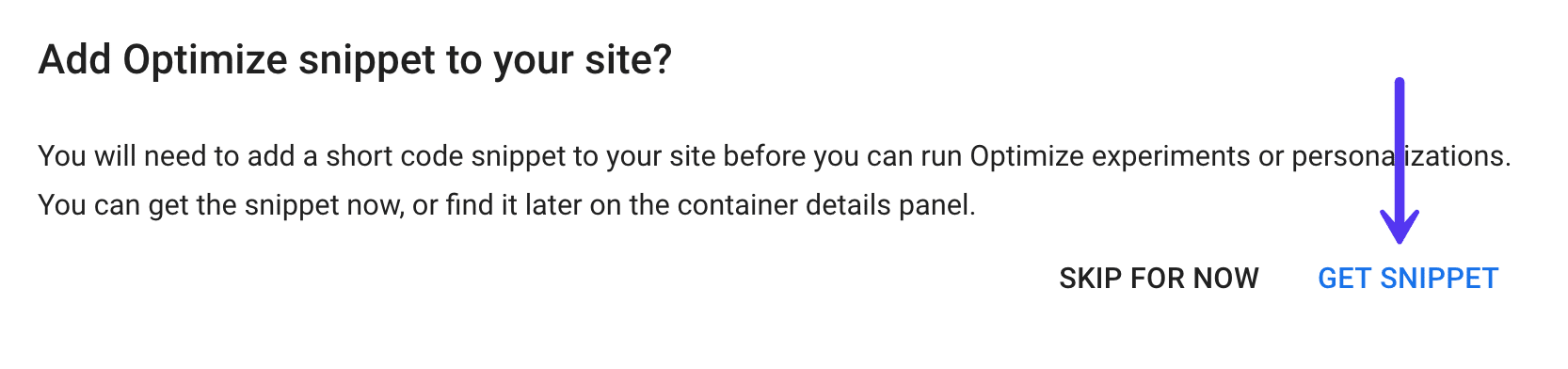
Затем нажмите «Получить фрагмент».

Шаг 5
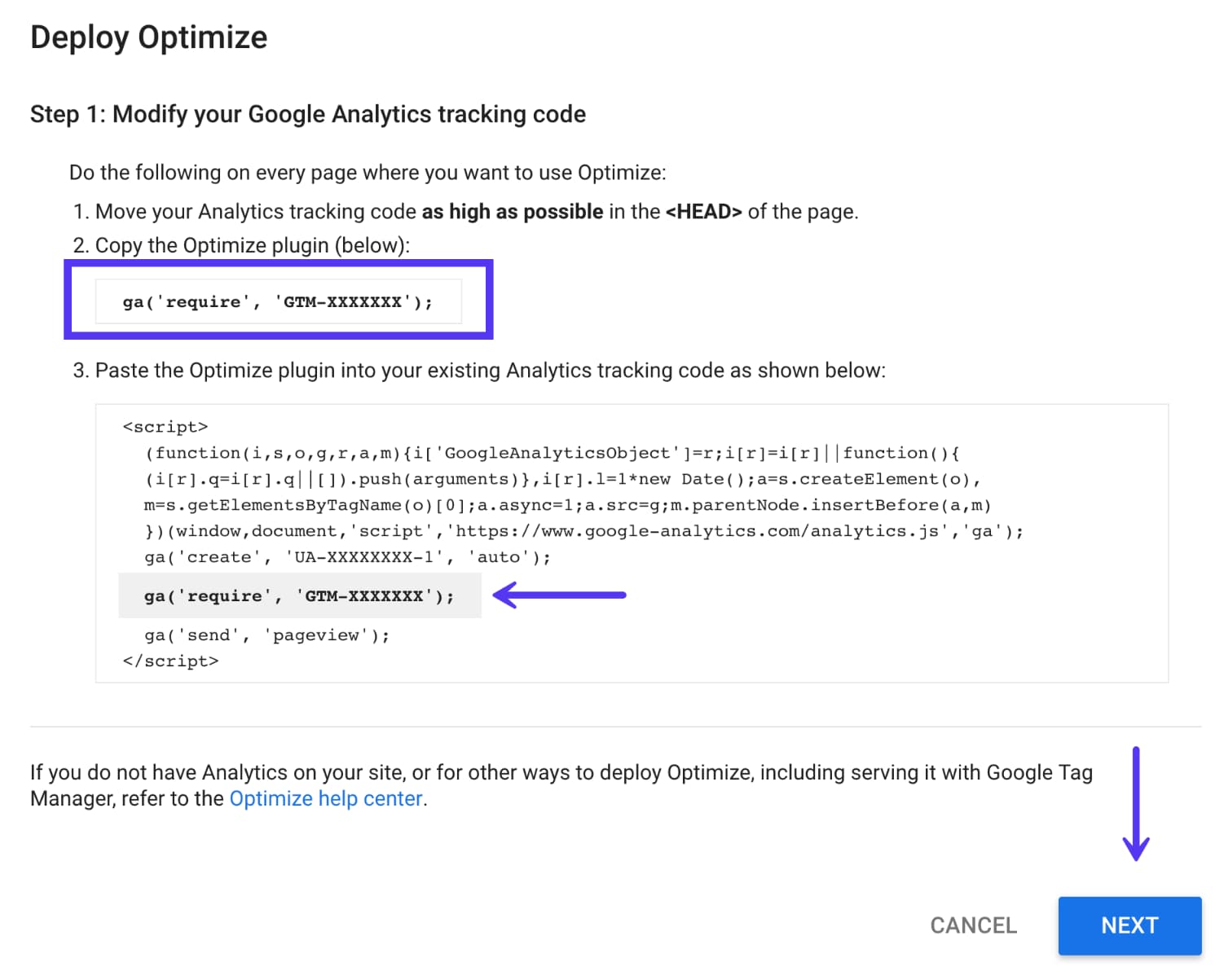
Теперь пришло время изменить код Google Analytics с идентификатором контейнера Google Optimize. Здесь следует упомянуть несколько важных вещей:
- Если на вашем сайте в настоящее время установлена Google Analytics, она должна быть в заголовке вашего сайта перед
</head>. Обычно размещение в нижнем колонтитуле допустимо, но в этом случае вы столкнетесь с заметной белой вспышкой при загрузке страницы, если вы не запустите скрипт в верхнем колонтитуле. Это связано с тем, что скрипт должен запускаться сразу же после загрузки DOM. Если вы используете плагин WordPress, у большинства есть возможность выбрать размещение верхнего или нижнего колонтитула для скрипта. - Фрагмент Оптимизации будет выглядеть примерно так:
ga('require', 'GTM-XXXXXXX');который содержит ваш идентификатор контейнера Оптимизации. Все, что вам нужно сделать, это изменить текущий скрипт Google Analytics, чтобы включить это, а не добавлять весь скрипт снова.

Если вы вручную установили свой скрипт отслеживания Google Analytics, все, что вам нужно сделать, это просто добавить его, как в примере, который они предоставляют. Однако, если вы в настоящее время используете плагин Google Analytics для WordPress, вам может потребоваться изменить несколько вещей.
Сначала вы должны проверить, поддерживает ли ваш плагин Google Analytics WordPress Google Optimize или добавление пользовательского кода. Вот несколько плагинов WordPress, которые уже поддерживают Google Optimize или позволяют вам добавить код в настройках своего плагина:
- Панель инструментов Google Analytics для WP: при интеграции в настройках плагина есть возможность добавить идентификатор контейнера Оптимизации.
- GA Google Analytics: в настройках плагина есть возможность добавить код оптимизации.
Примечание. Если вы используете Диспетчер тегов Google для развертывания Google Analytics, вы все равно можете установить Оптимизатор, но он может иметь дополнительную задержку, и даже Google не рекомендует это делать. Из-за того, как скрипт работает с точки зрения производительности, они рекомендуют развертывать Optimize прямо на странице (что и делает большинство плагинов WordPress).
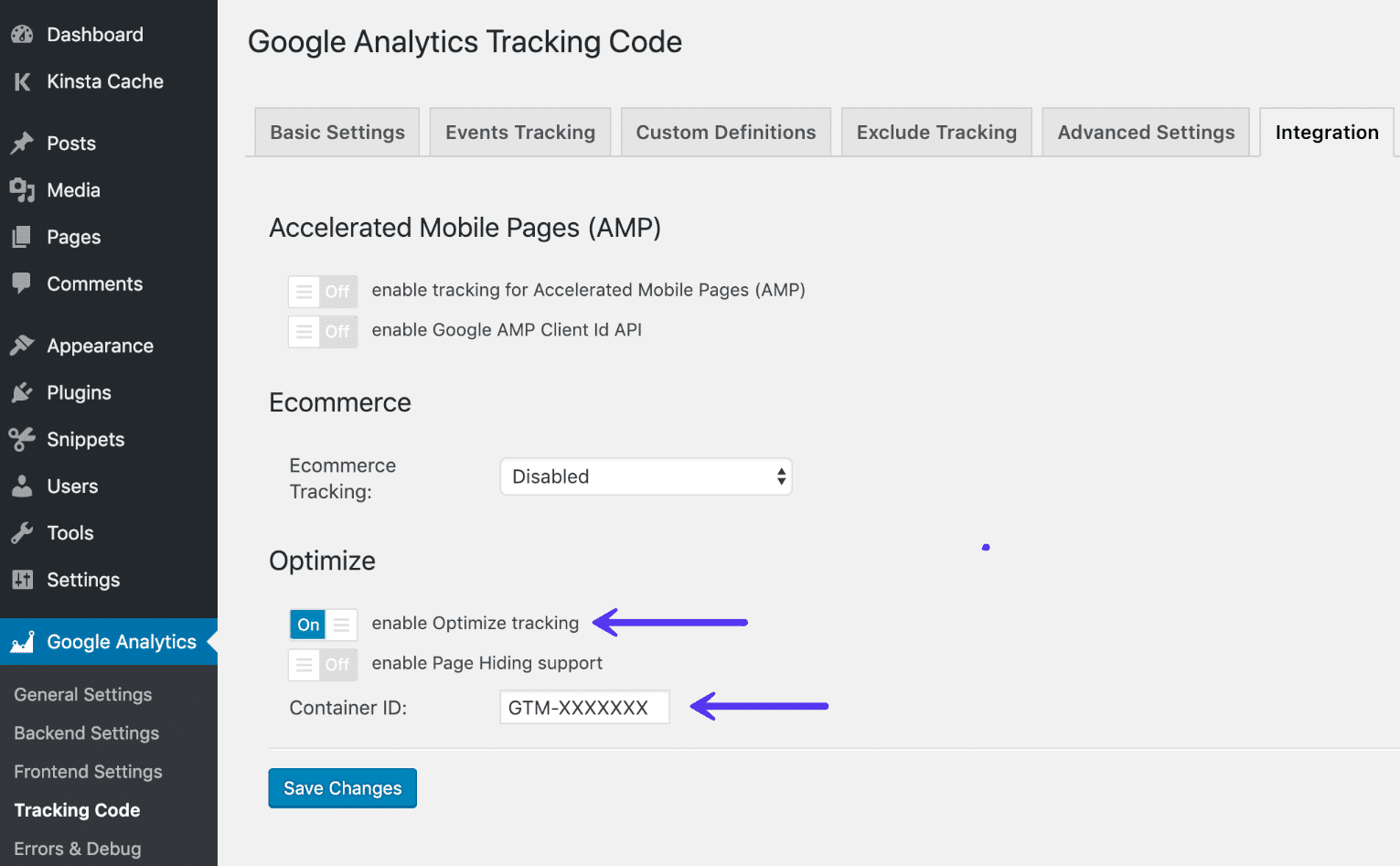
Ниже приведен пример использования плагина Google Analytics Dashboard для WP. На вкладке «Интеграция» вы можете «включить оптимизацию отслеживания» и ввести свой идентификатор контейнера.

После того, как у вас есть код, нажмите «Далее» в мастере Google Оптимизации.
Шаг 6
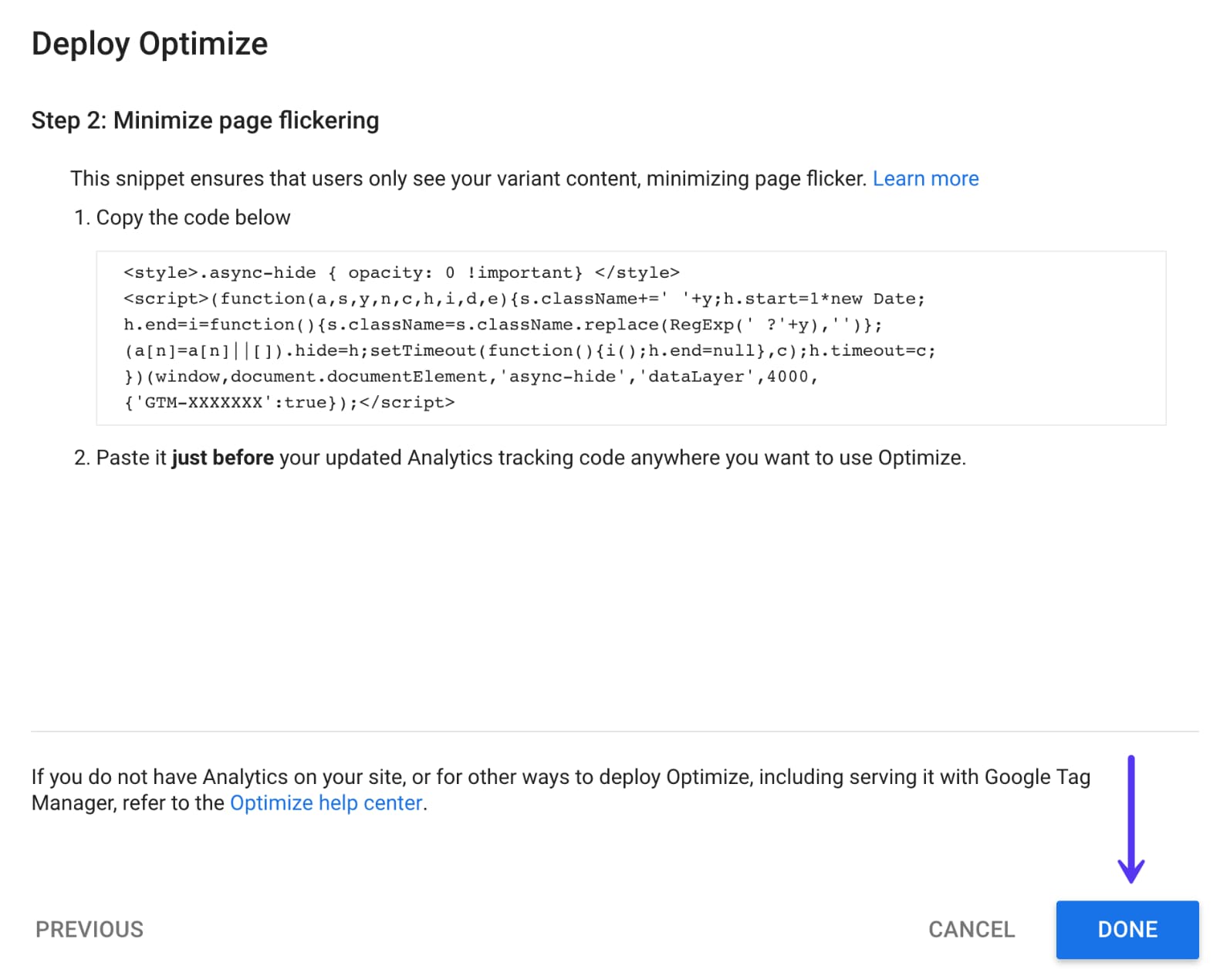
Когда Google Optimize впервые запустился, у него были некоторые проблемы с производительностью, и они создали фрагмент, скрывающий страницу, чтобы уменьшить мерцание страницы при загрузке страницы. Чтобы добавить фрагмент кода, скрывающий страницу, необходимо добавить дополнительный код непосредственно перед кодом отслеживания Google Analytics.
Однако недавно мы обнаружили, что это уже не всегда необходимо . Если ваш сайт уже работает достаточно быстро, у вас не должно возникнуть проблем. Мы больше не используем сниппет, скрывающий страницу, и постоянно запускаем тесты.
Однако, поскольку все сайты разные, если у вас возникнут проблемы, вам может потребоваться дополнительно изменить скрипт Google Analytics с помощью кода фрагмента, скрывающего страницу. Вы также можете изменить время async-hide , которое по умолчанию установлено на 4000 мс. Некоторые плагины, такие как приведенный выше, также имеют простые переключатели для включения поддержки скрытия страниц.

Нажмите «Готово», и ваш сайт WordPress должен быть готов к работе.
Как провести A/B-тестирование с помощью Google Optimize
Теперь самое интересное — создать свой первый A/B-тест в Google Optimize.
Шаг 1
На панели инструментов Google Optimize нажмите «Поехали», чтобы создать новый A/B-тест или то, что они называют экспериментом.


Шаг 2
В следующем примере мы собираемся провести простой A/B-тест изменения цвета кнопки CTA, чтобы вы могли легко увидеть, как это работает. Помните, что практически любой элемент HTML или CSS на вашем сайте WordPress можно изменить в Google Optimize.
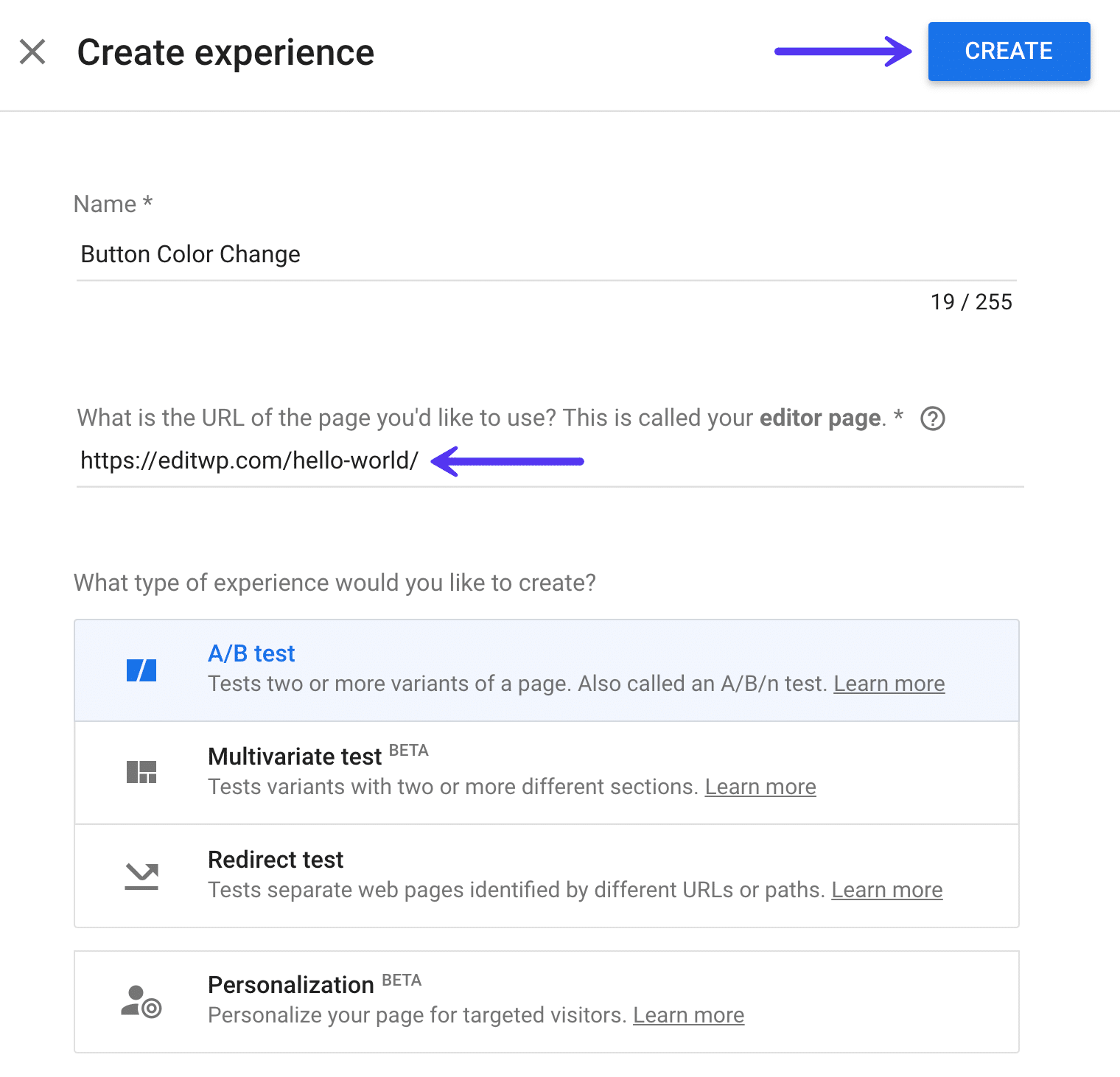
Поэтому мы выбираем имя для нашего теста и вводим URL-адрес, в котором мы хотим отредактировать код для опыта. В этом примере мы хотим изменить цвет кнопки CTA, чтобы увидеть, какой из них привлекает больше трафика на нашу страницу контактов. Мы также выбираем A / B-тест для типа опыта. Затем нажмите «Создать».

Как видите, Google Optimize также поддерживает другие типы экспериментов, помимо A/B-тестов, которые вы, возможно, захотите изучить:
- Многовариантный тест: тестирование вариантов с двумя или более разными разделами.
- Тест перенаправления: тестирует отдельные веб-страницы, идентифицированные разными URL-адресами или путями.
- Персонализация: Персонализируйте свою страницу для целевых посетителей.
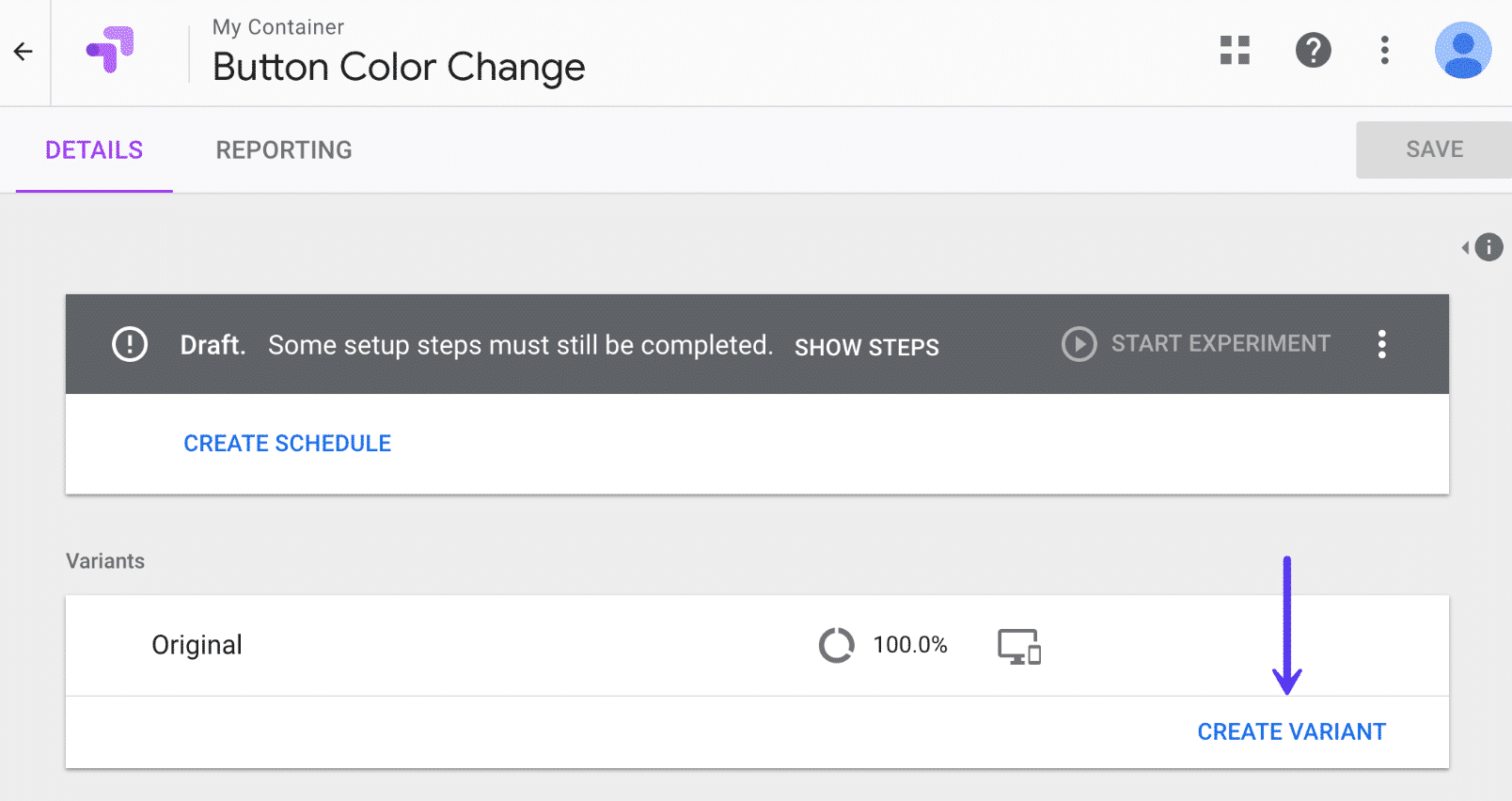
Шаг 3
По умолчанию Google Optimize будет использовать страницу редактора, которую вы выбрали выше для эксперимента, в качестве исходного варианта. Затем вам нужно будет создать второй вариант. Нажмите «Создать вариант».

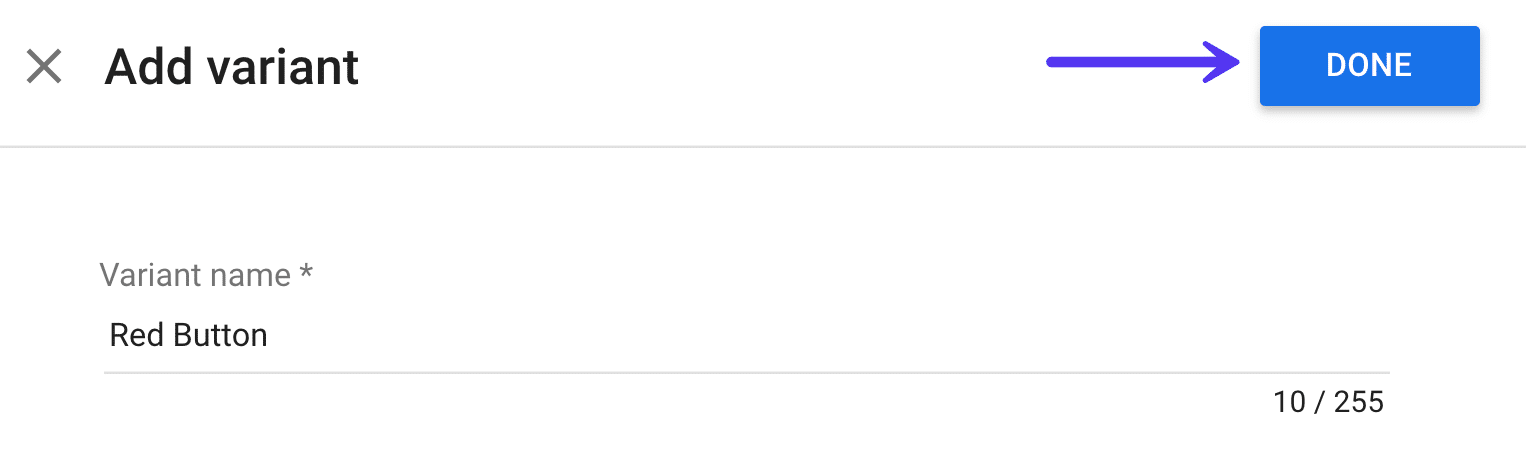
Шаг 4
Дайте вашему варианту имя, которое вы сможете легко узнать позже. Так как мы тестируем другой цвет кнопки, мы назовем нашу красную кнопку. Затем нажмите «Готово».

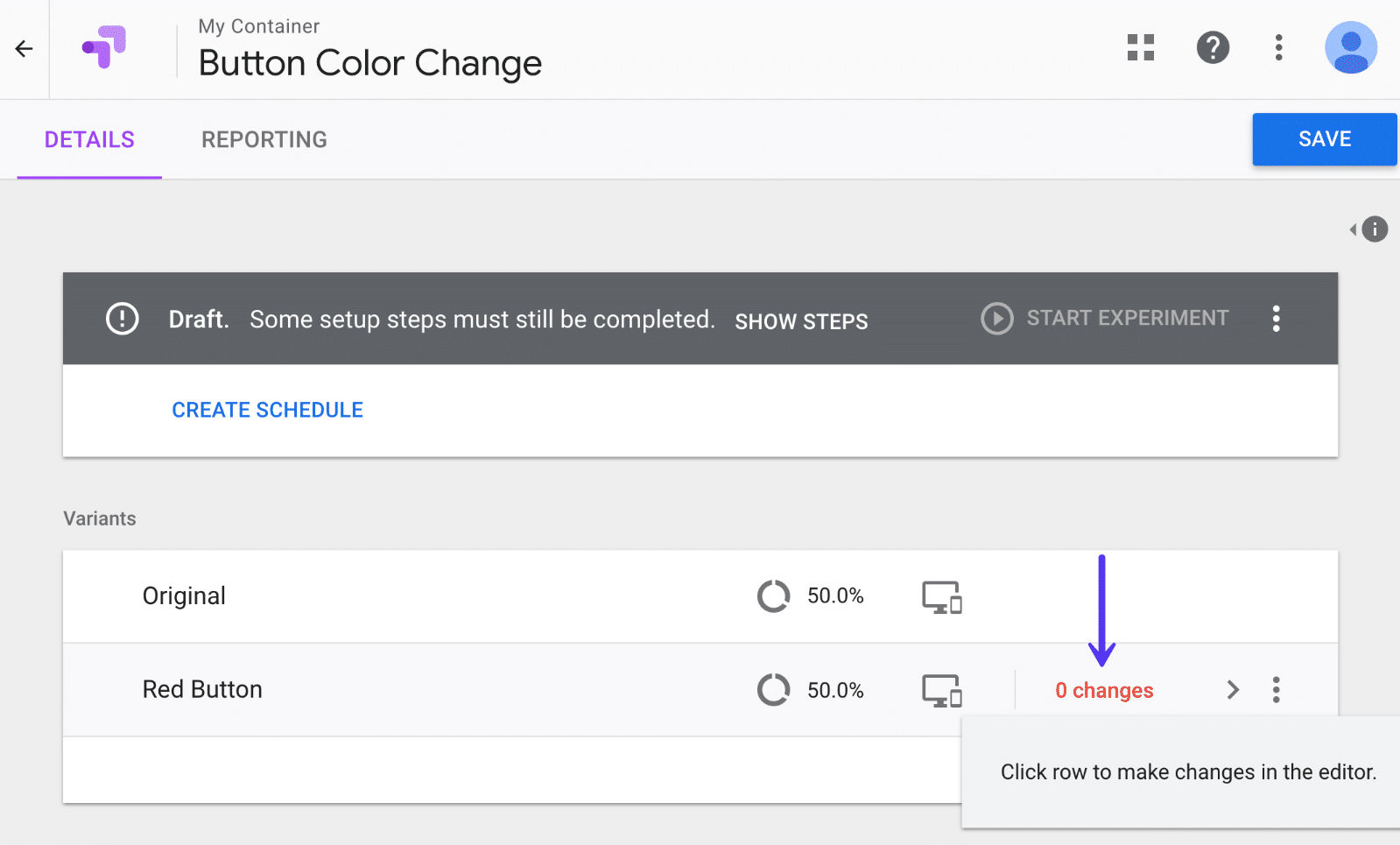
Шаг 5
Затем вам нужно будет изменить свой вариант, так как по умолчанию он просто создает копию вашего оригинала. Нажмите на «0 изменений» в красном цвете.

Шаг 6
Вероятно, вы увидите предупреждение об использовании расширения Google Chrome. Для лучших возможностей редактирования и предварительного просмотра вам нужно установить бесплатное расширение Google Chrome Optimize.
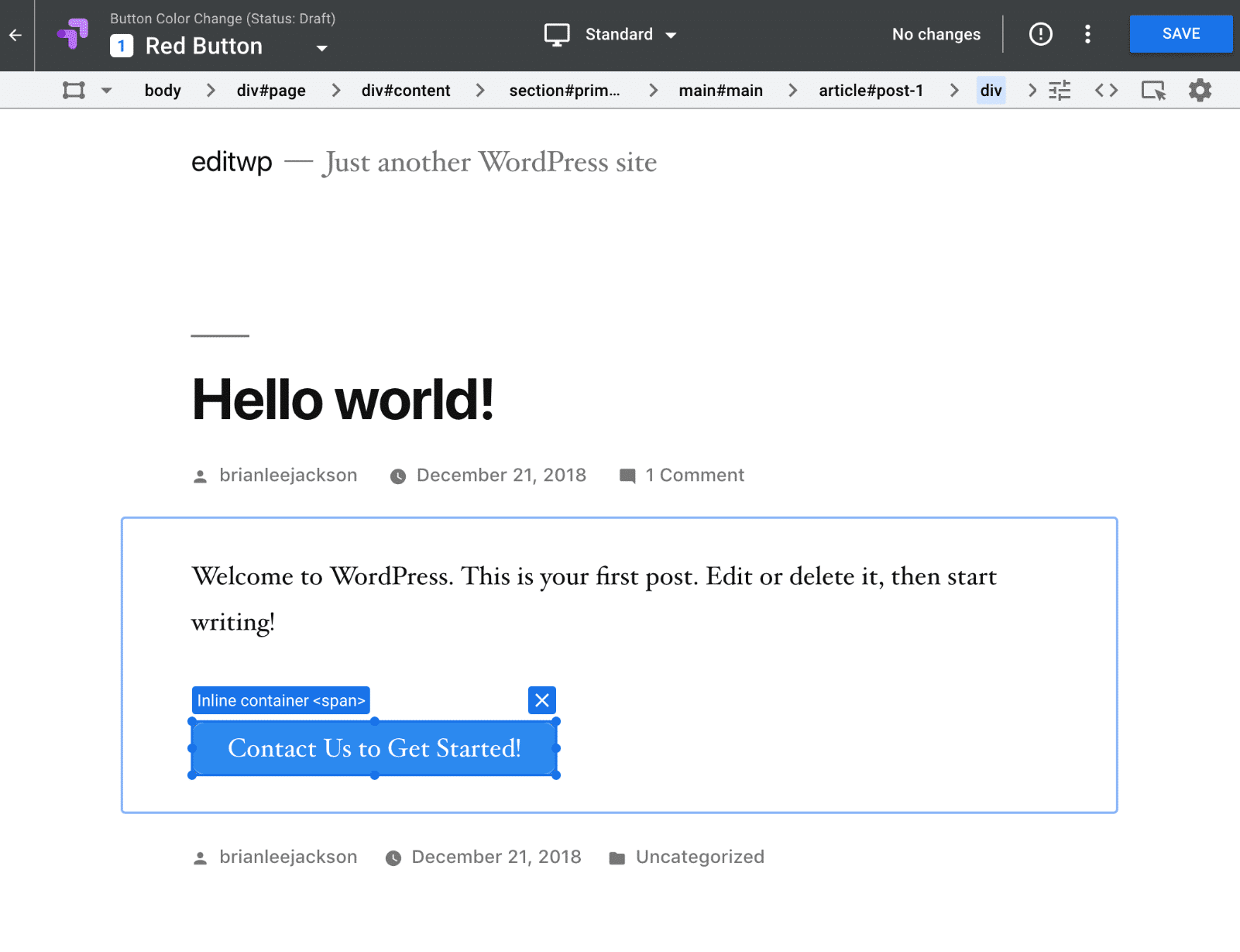
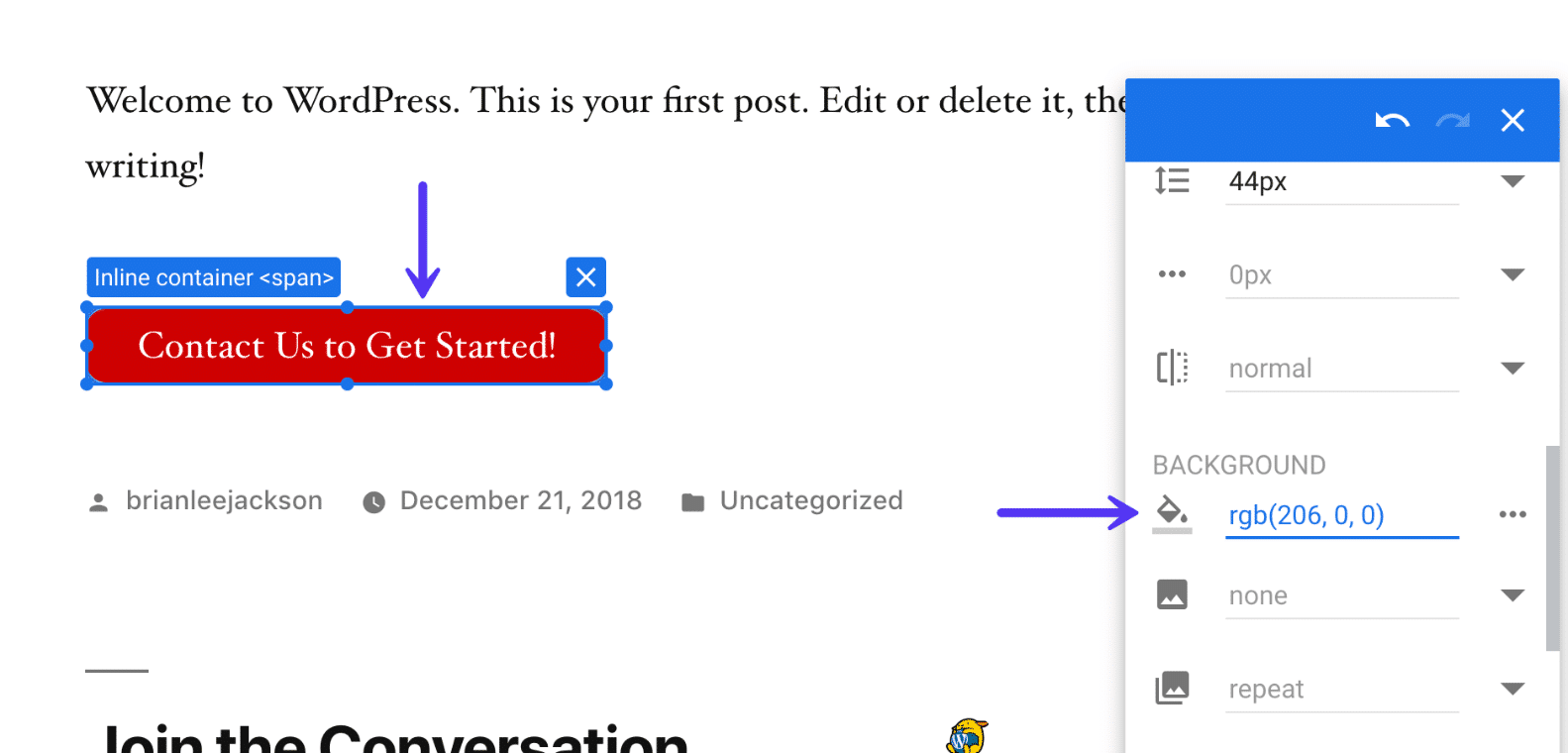
Затем вы увидите редактор Google Optimize. Это довольно мощно! Вы можете буквально изменить что угодно на странице.

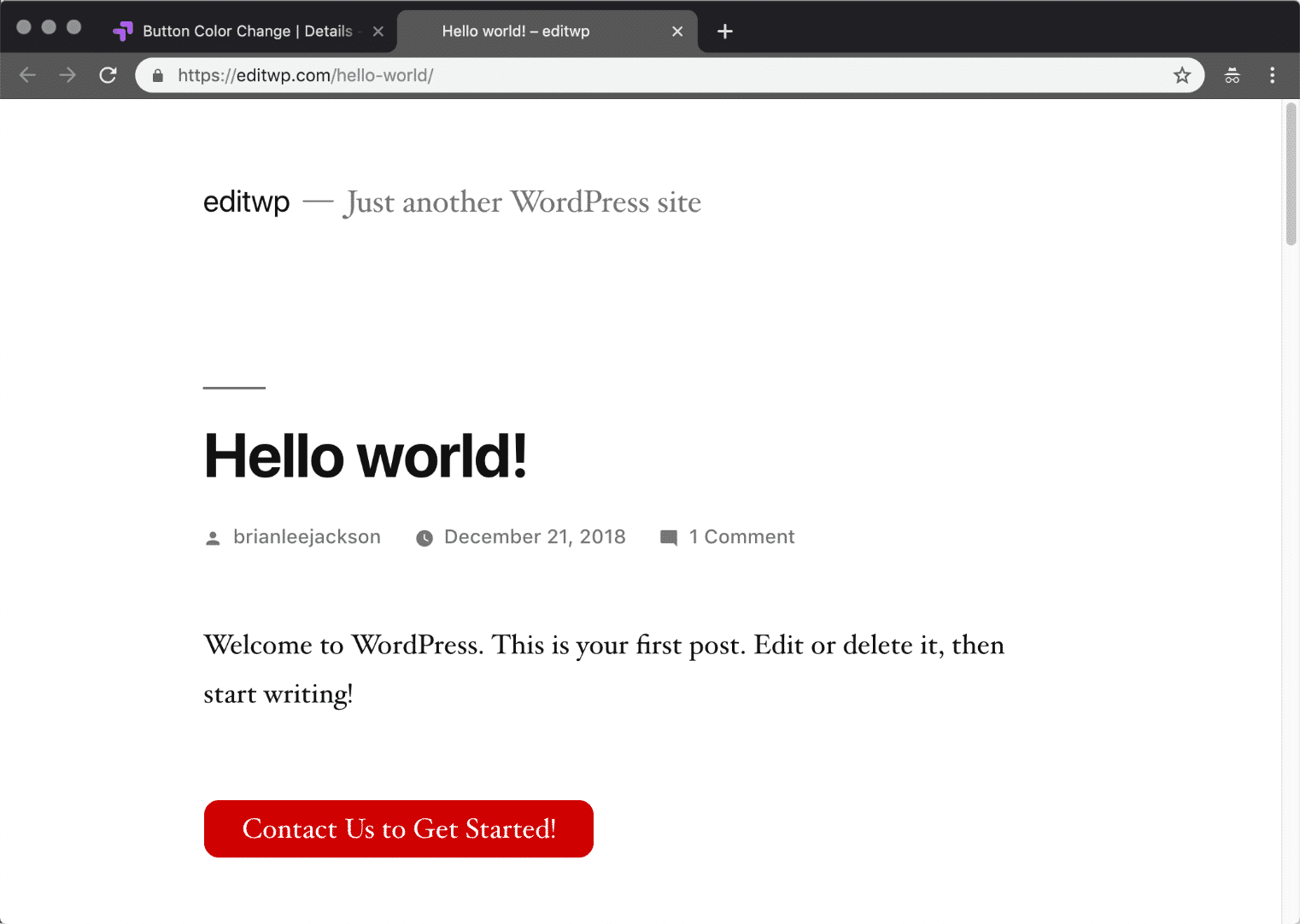
В нашем примере мы тестируем результаты кликов на нашу страницу контактов с двумя разными цветами кнопки, синей и красной. Если вам интересно, мы просто используем плагин Shortcodes Ultimate для кнопки.
Итак, сначала мы хотим изменить цвет кнопки. Для этого вы можете просто щелкнуть любой элемент, в данном случае кнопку, и отредактировать для него свойства CSS. У них даже есть палитра цветов. Вы можете редактировать CSS или HTML напрямую, если хотите.

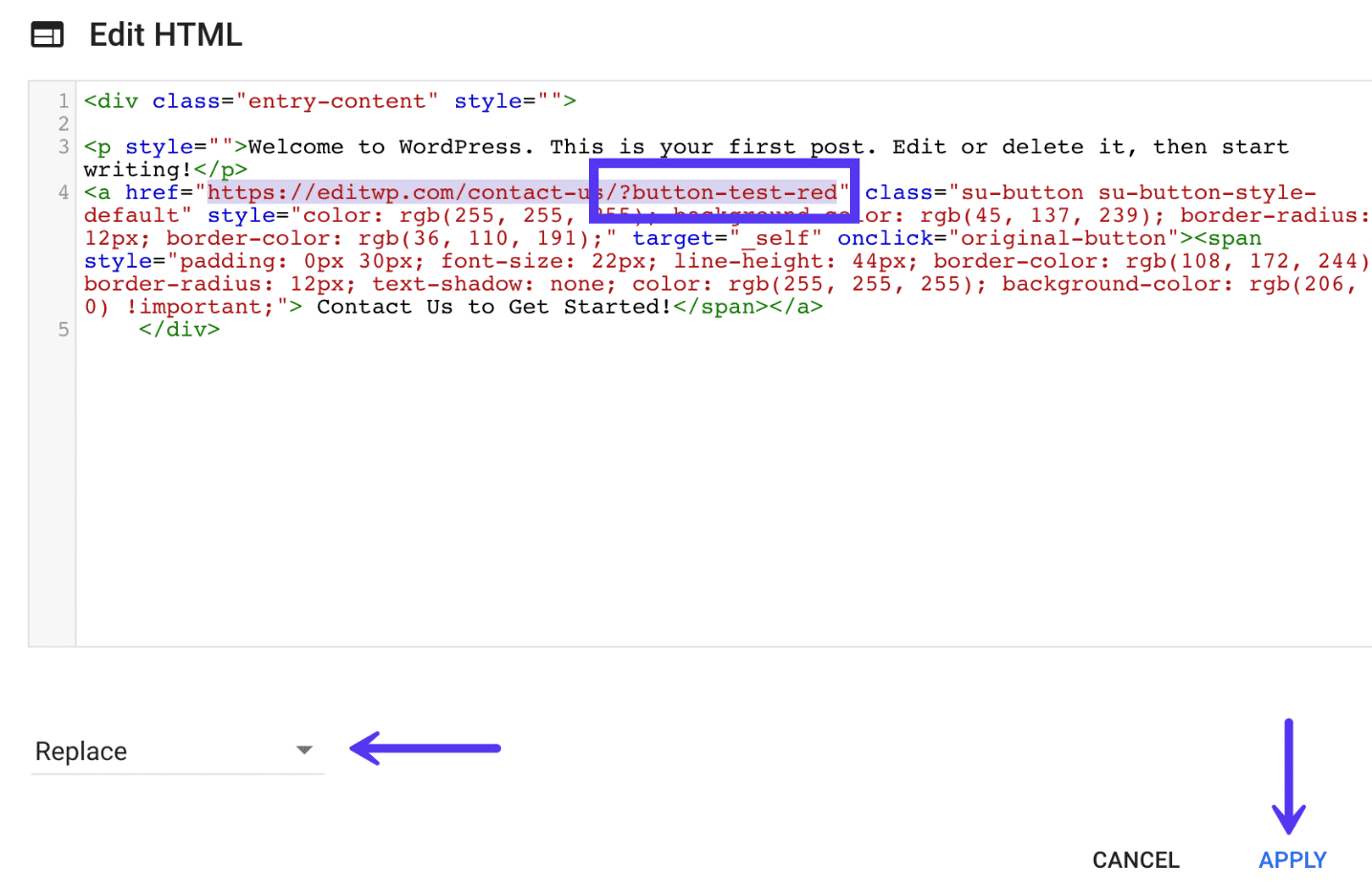
Еще мы меняем URL кнопки.
- Оригинальная кнопка связана с
https://editwp.com/contact-us/?button-test- blue. - Кнопка варианта указывает на
https://editwp.com/contact-us/?button-test- red.

Почему мы это сделали? В Google Analytics вы можете в любое время просмотреть, сколько просмотров страниц было зарегистрировано в зависимости от типа кнопки. Вы никогда не должны использовать параметры UTM на своем внутреннем сайте , но добавление того, что мы сделали выше, к URL-адресу — это нормально. Это просто дает вам дополнительные данные, которые вы можете просматривать в любое время.
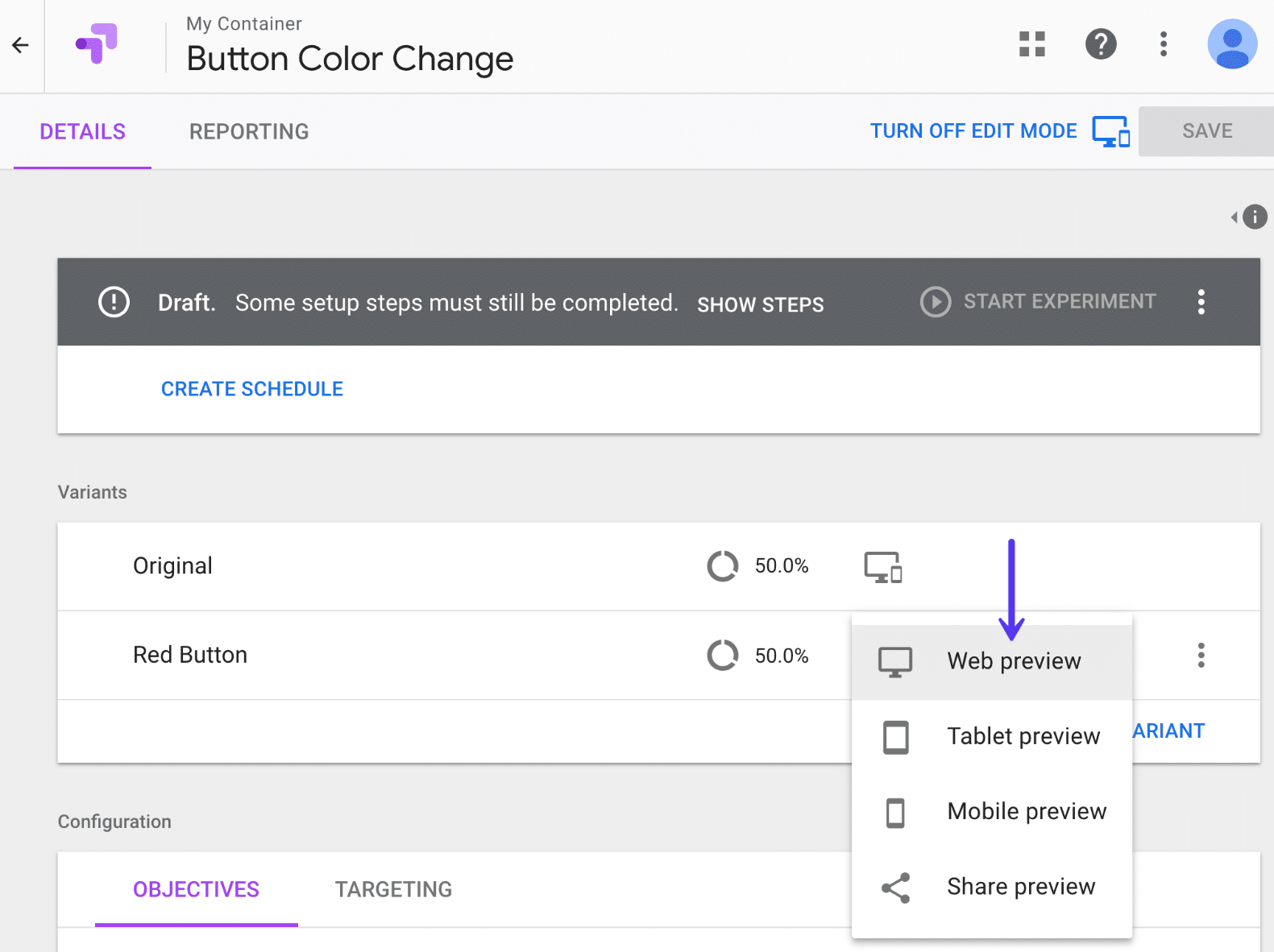
После завершения редактирования вы можете нажать «Сохранить изменения» и «Готово» в правом верхнем углу. Затем вы можете нажать «Веб-просмотр», чтобы увидеть, как это выглядит.

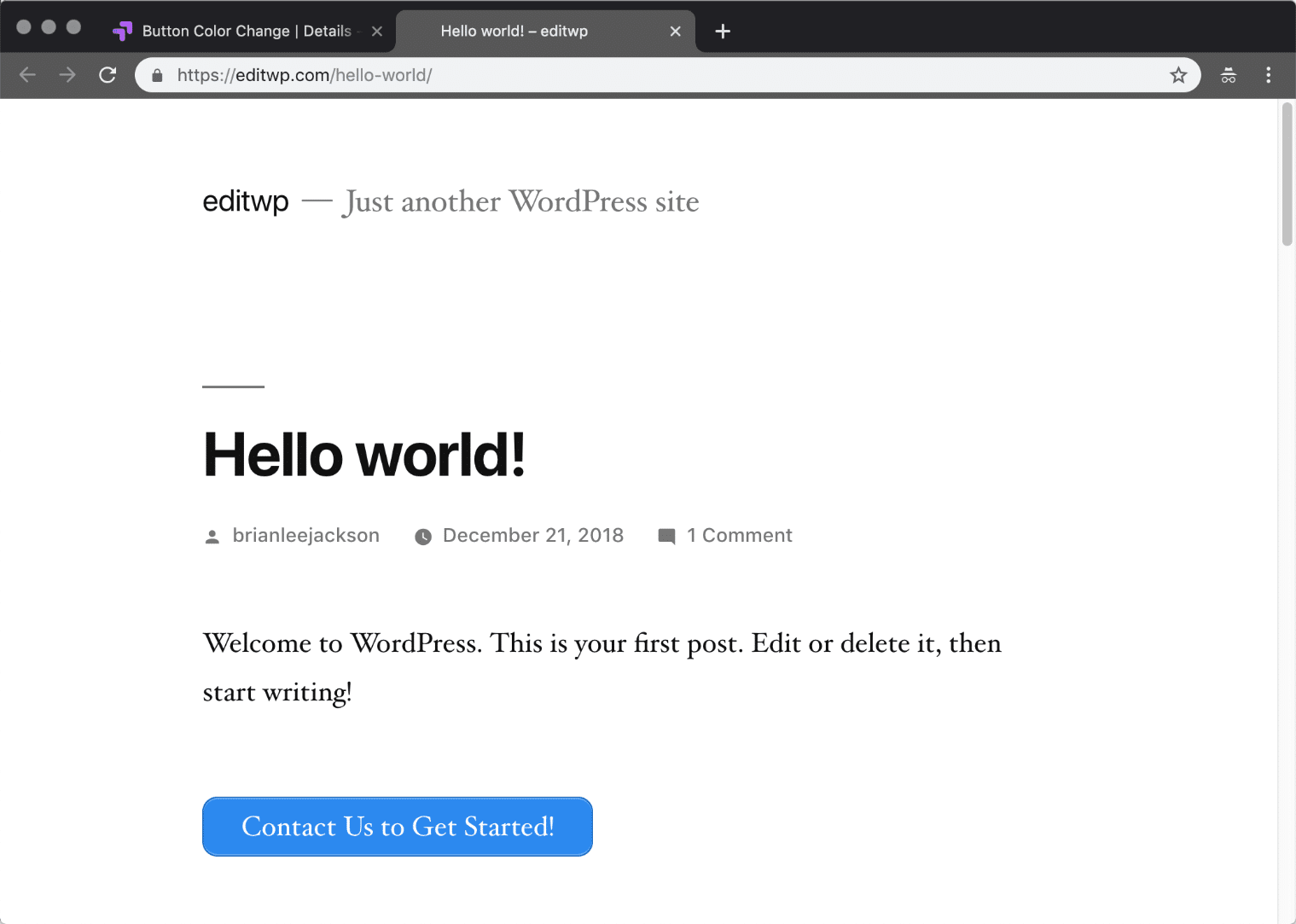
Ниже показано, как устроен наш тест. Помните, что все было изменено с помощью редактора Google Optimize, а не в WordPress.
Исходный вариант A/B
В нашем исходном варианте у нас есть синяя кнопка, на которую будет уходить 50% трафика. Ссылка на кнопку указывает на нашу контактную форму: https://editwp.com/contact-us/?button-test- blue .

Вариант с красной кнопкой A/B
В нашем другом варианте у нас есть красная кнопка, на которую будет идти 50% трафика. Ссылка на кнопку указывает на нашу контактную форму: https://editwp.com/contact-us/?button-test- red .

Шаг 7
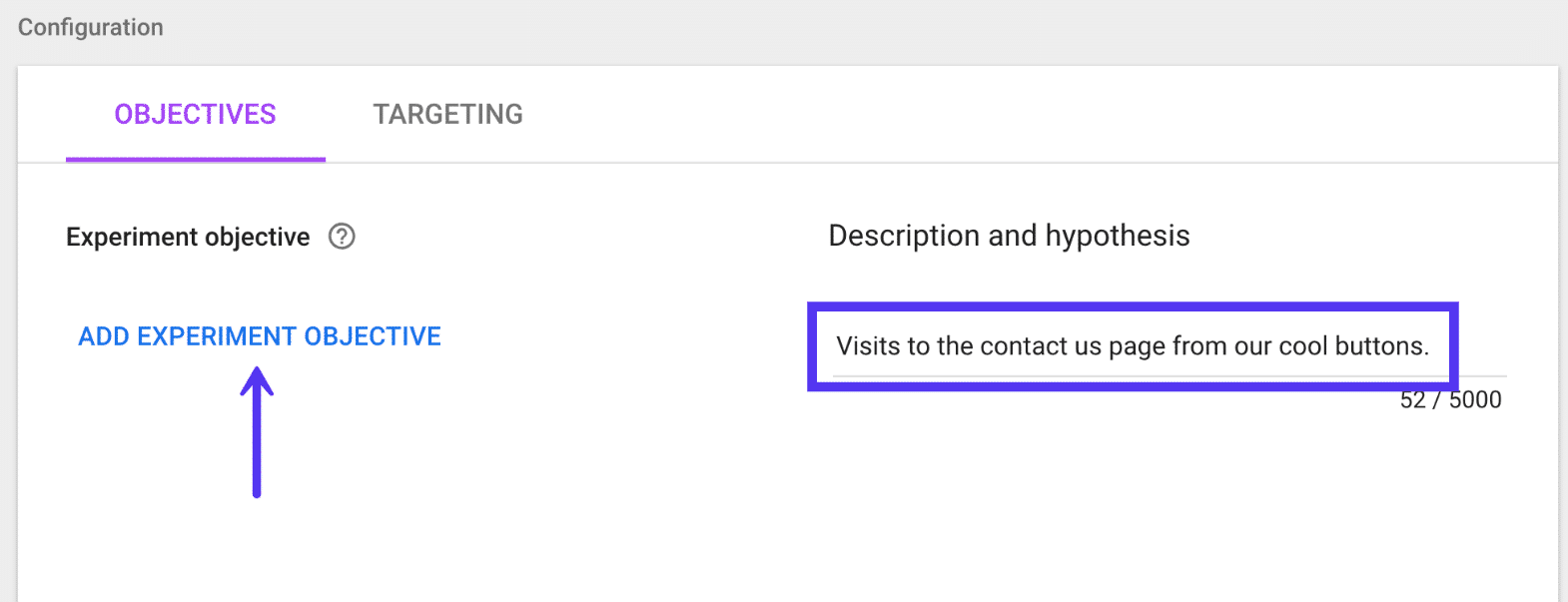
Следующим шагом будет добавление цели. Это цель или то, что вы хотите проверить. По умолчанию таргетинг настроен на разделение трафика 50%, поэтому вы можете оставить это как есть. Вы захотите дать своей цели краткое описание, чтобы вы могли легко понять, почему вы добавили ее позже. Помните, что иногда вы можете запускать тесты месяцами, поэтому не забудьте добавить что-то, что вы сможете распознать позже. Затем нажмите «Добавить цель эксперимента».

Шаг 8
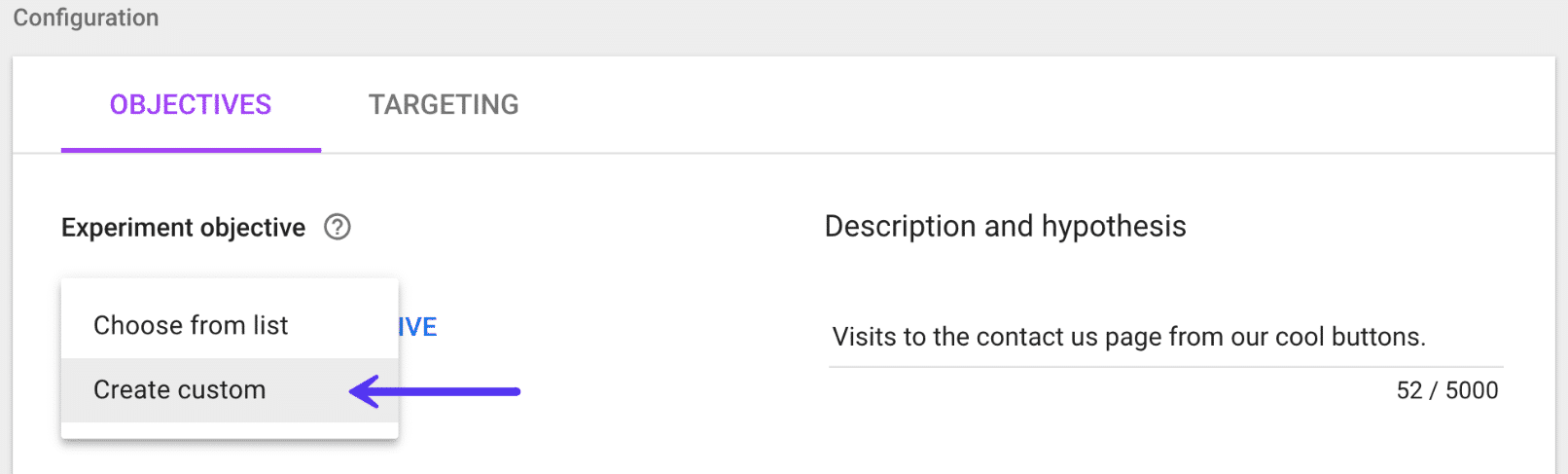
Если вы уже используете цели и события в Google Analytics или отслеживание электронной торговли, вы увидите их здесь. Это одна из действительно крутых особенностей прямой интеграции Google Analytics с Optimize. У большинства из вас, вероятно, уже настроены цели конверсии, цели контактной формы и т. д., которые вы можете легко связать со своим экспериментом. Но для этого примера мы собираемся создать собственный.

Шаг 9
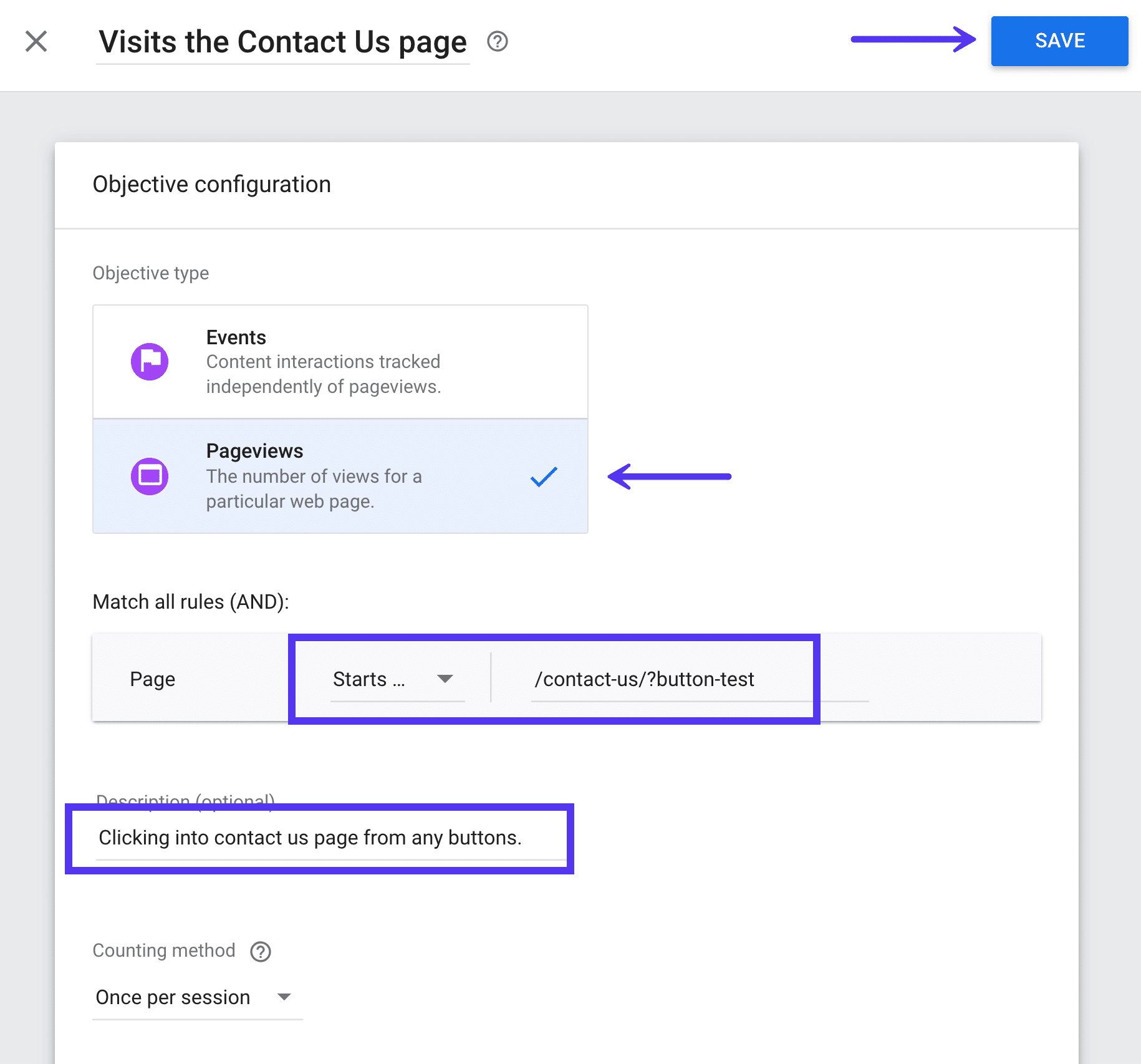
Мы используем просмотры страниц в качестве типа цели и выбираем все, что начинается со страницы контактов с нами: /contact-us/button-test .

Если в Google Analytics настроено отслеживание электронной торговли, вы также можете добавить дополнительные цели для таких вещей, как транзакции и доход. Вот где это становится действительно мощным ! Например, вы могли бы увидеть, какой доход принесла кнопка определенного цвета. От клика до продажи.

Шаг 10
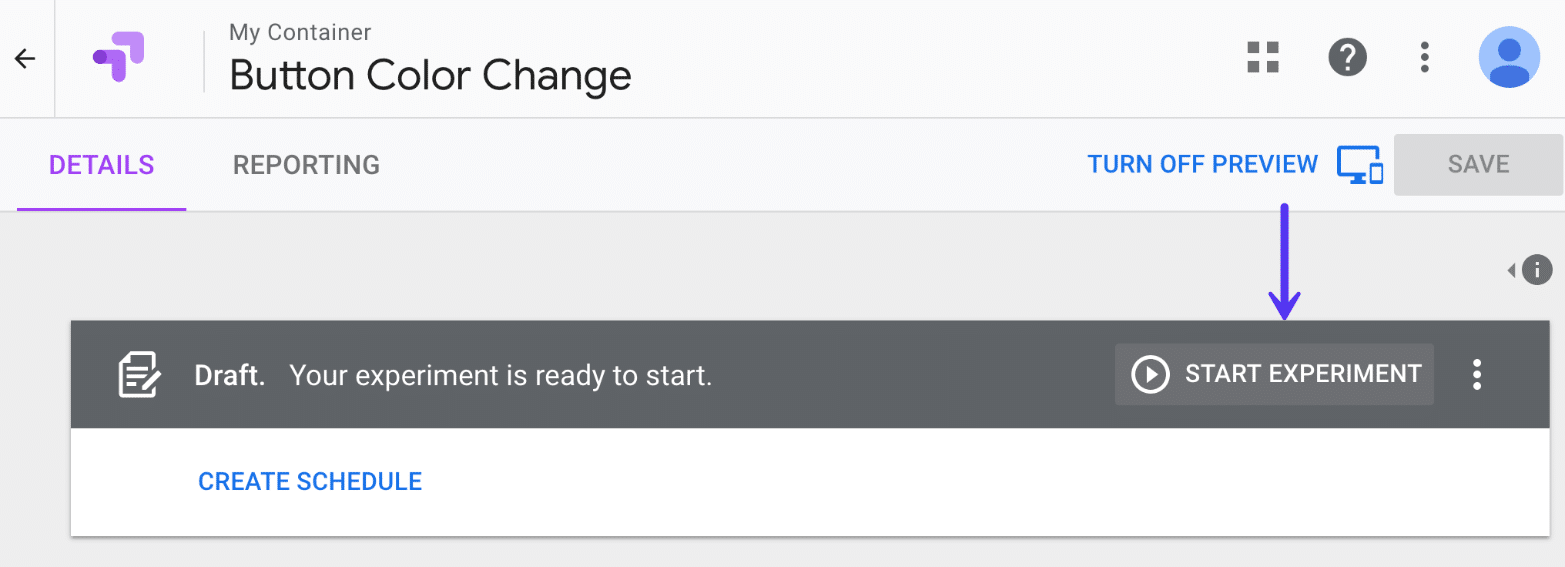
И последнее, но не менее важное: как только вы все сохраните, вы можете нажать «Начать эксперимент». Затем он немедленно начнет раздельное тестирование трафика в месте, которое вы указали в эксперименте. Вы также можете легко настроить эксперименты для всего сайта с помощью параметров таргетинга.

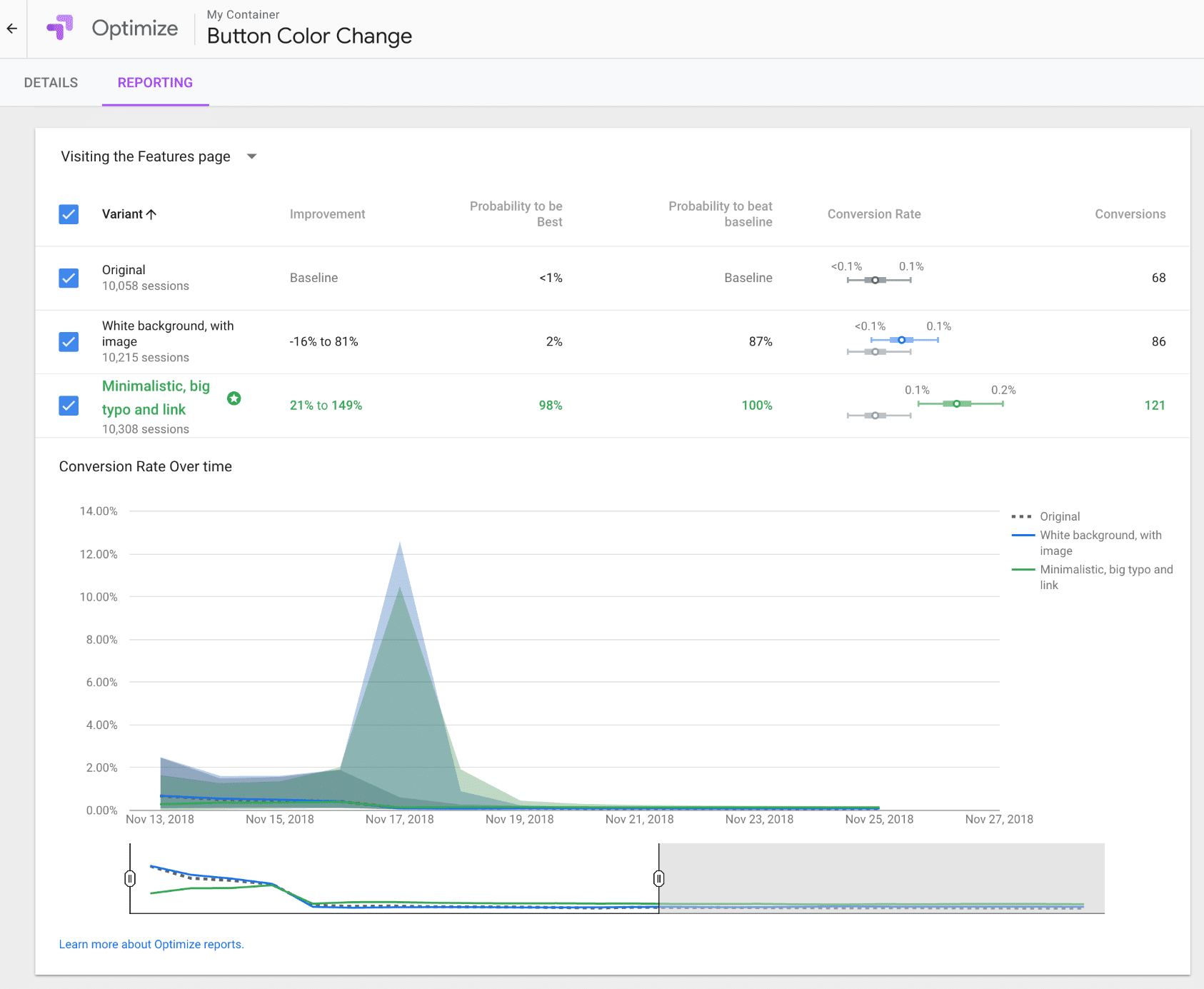
Затем вы можете расслабиться и позволить Google Optimize сделать свое дело. Обычно это занимает неделю или две. Он автоматически проанализирует победителя для вас. Затем вы можете увидеть, какой вариант дал наилучшие результаты. Ниже приведен пример отчета.

Резюме
Когда дело доходит до маркетинга, чем меньше предположений, тем лучше. Вы обязательно найдете победителей, которые, как вы изначально думали, будут работать хуже всего, и наоборот.
Для бесплатного инструмента Google Optimize обладает большим количеством функций! Вы можете изменить кнопки, виджеты, практически все, что вы можете придумать. Затем легко отслеживайте результаты, чтобы увидеть, какой из них работает лучше. Отслеживайте просмотры страниц, данные о транзакциях и даже доход от изменения цвета одной кнопки. Чем больше вы с ним играете, тем больше понимаете, почему никогда не следует прекращать A/B-тестирование . Найдите победителя, а затем повторите попытку.
Вы уже пробовали Google Optimize на своем сайте WordPress? Если это так, мы будем рады услышать ваши мысли ниже в комментариях.
