Comment faire un test A/B avec Google Optimize dans WordPress gratuitement
Publié: 2019-01-04Peu importe le type de site WordPress que vous possédez, qu'il s'agisse d'une boutique de commerce électronique ou d'un blog de marketing d'affiliation, il est essentiel que vous n'arrêtiez jamais les tests A/B ! Les décisions basées sur les données sont ce qui peut vous aider à propulser votre site Web ou votre entreprise vers l'avant et à vous démarquer de la concurrence. Mais soyons honnêtes, les tests A/B ne sont pas toujours faciles. Ou peut-être que vous venez de le remettre à plus tard. Eh bien, aujourd'hui, j'espère que nous pourrons changer cela !
Ci-dessous, nous verrons comment effectuer un test A/B avec Google Optimize dans WordPress. Peu importe le type de site que vous avez, cela fonctionnera dans tous les domaines. Et le meilleur de tous, c'est gratuit.
- Qu'est-ce qu'un test A/B ?
- Optimiser Google
- Comment configurer Google Optimize dans WordPress
- Comment exécuter un test A/B avec Google Optimize
Qu'est-ce qu'un test A/B ?
Les tests A/B, parfois également appelés tests fractionnés, sont un moyen de comparer les éléments d'une page (ou de tout type de données) les uns aux autres afin de déterminer lesquels fonctionnent le mieux en termes de pages vues, de temps passé sur la page, de conversions, de rebond. tarif, etc. Voici quelques exemples :
- Tester différents titres.
- Essayer de nouveaux contenus de page de destination ou de nouvelles mises en page.
- Expérimenter avec des boutons CTA de différentes couleurs.
- Afficher quelque chose de complètement différent, comme un CTA dans un widget par rapport à un formulaire de contact. Vous pouvez suivre les ventes de Google Analytics dans l'entonnoir pour voir ce qui mène à plus de ventes.
Il existe différentes formes de tests A/B, tels que les tests multivariés, mais la méthode la plus courante consiste simplement à envoyer 50 % de votre trafic vers la page A et 50 % de votre trafic vers la page B. Aussi connu sous le nom de test fractionné.

L'idée est de commencer par des tests simples, tels que changer le texte du CTA ou la couleur du bouton, trouver le gagnant et le reproduire encore et encore avec de nouveaux gagnants. En faisant cela, vous devriez commencer à voir de meilleurs résultats quel que soit l'objectif que vous visez.
Il est également très important de déterminer si votre site Web a suffisamment de trafic pour même commencer les tests A/B en raison de la taille des échantillons et du temps. Stephen Watts a un excellent article qui aborde certains de ces points plus fins, y compris pourquoi vous devriez reproduire vos tests marketing.
Optimiser Google
Il existe de nombreux outils différents parmi lesquels choisir en matière de test A/B. Nous en couvrons beaucoup dans notre article sur les meilleurs outils de test A/B.
Cependant, si vous avez beaucoup de trafic, beaucoup d'entre eux pourraient facilement vous coûter des centaines, voire des milliers de dollars par mois. Mieux vaut dépenser ce budget pour un hébergement de haute qualité. De nombreux outils de test A/B ont également de nombreuses fonctionnalités que vous n'utiliserez probablement jamais.
Bien qu'un excellent outil puisse certainement être rentable en termes de rendement, il peut être avantageux de commencer avec quelque chose de gratuit pour commencer à apprendre comment fonctionnent les tests A/B et voir quels objectifs sont réalisables pour votre entreprise.
Google Optimize est à notre avis un excellent outil pour commencer dès le départ, surtout parce qu'il est gratuit. Bien qu'il n'ait pas de plugin WordPress ni d'intégration directe, il reste assez facile à utiliser une fois que vous avez compris. Un autre avantage est que son lien avec Google Analytics, un outil que la plupart d'entre vous utilisent probablement déjà, est même bien supérieur à certaines autres solutions. Vous pouvez le connecter à un objectif Google Analytics en un seul clic.

Ils ont une version premium (Optimize 360), mais vous pouvez exécuter gratuitement jusqu'à 5 expériences simultanées. Pour beaucoup d'entre vous, cela devrait être plus que suffisant car vous ne voulez pas exécuter trop de tests A/B en même temps, sinon cela pourrait fausser la qualité de vos données. Nous avons utilisé la version gratuite d'Optimize chez Kinsta et cela fonctionne très bien !
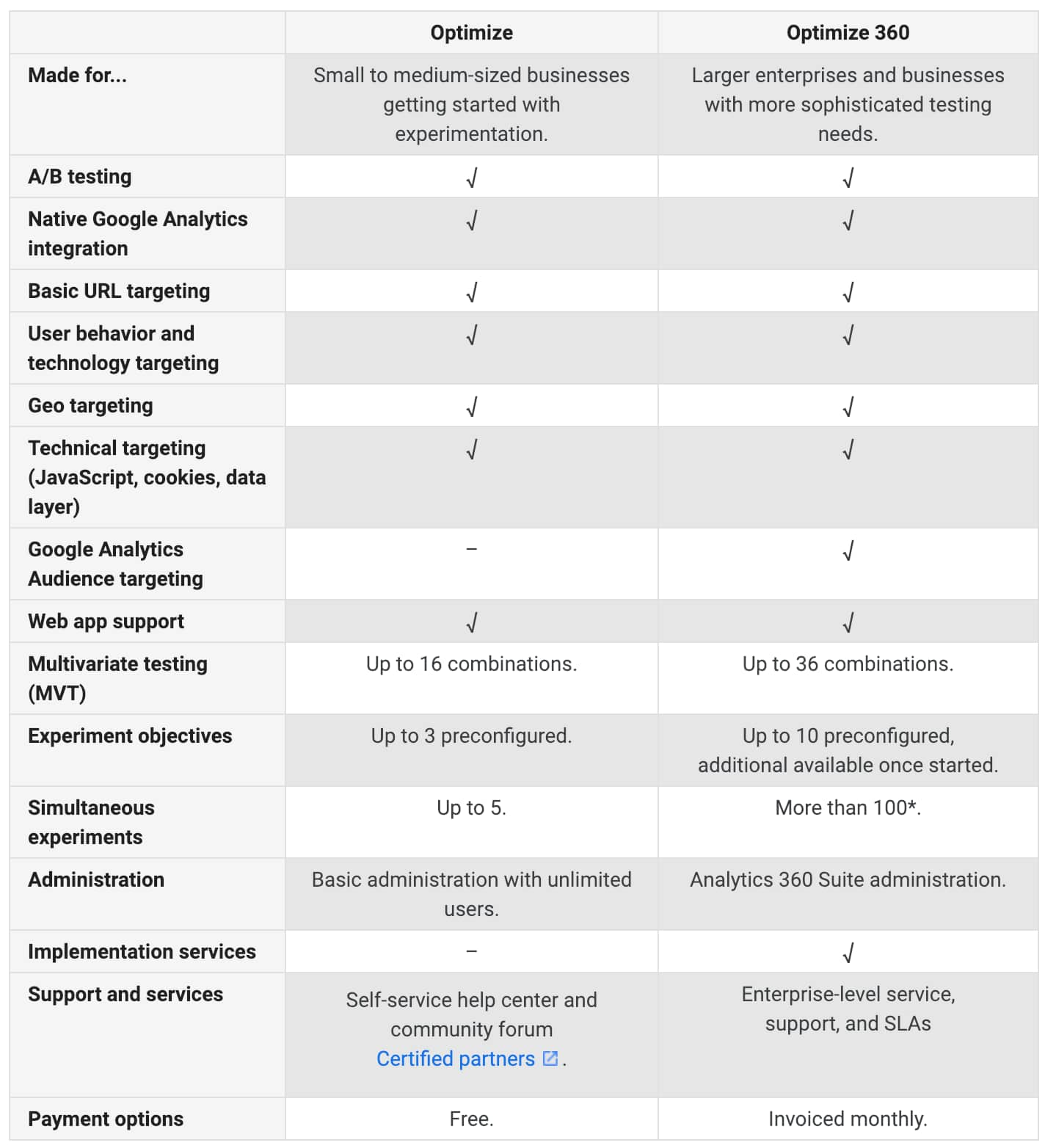
Si vous êtes curieux, voici une comparaison ci-dessous de la version gratuite (Optimize) vs la version premium (Optimize 360).

Comment configurer Google Optimize dans WordPress
Suivez les étapes ci-dessous pour créer un compte Google Optimize gratuit et le configurer sur votre site WordPress.
Étape 1
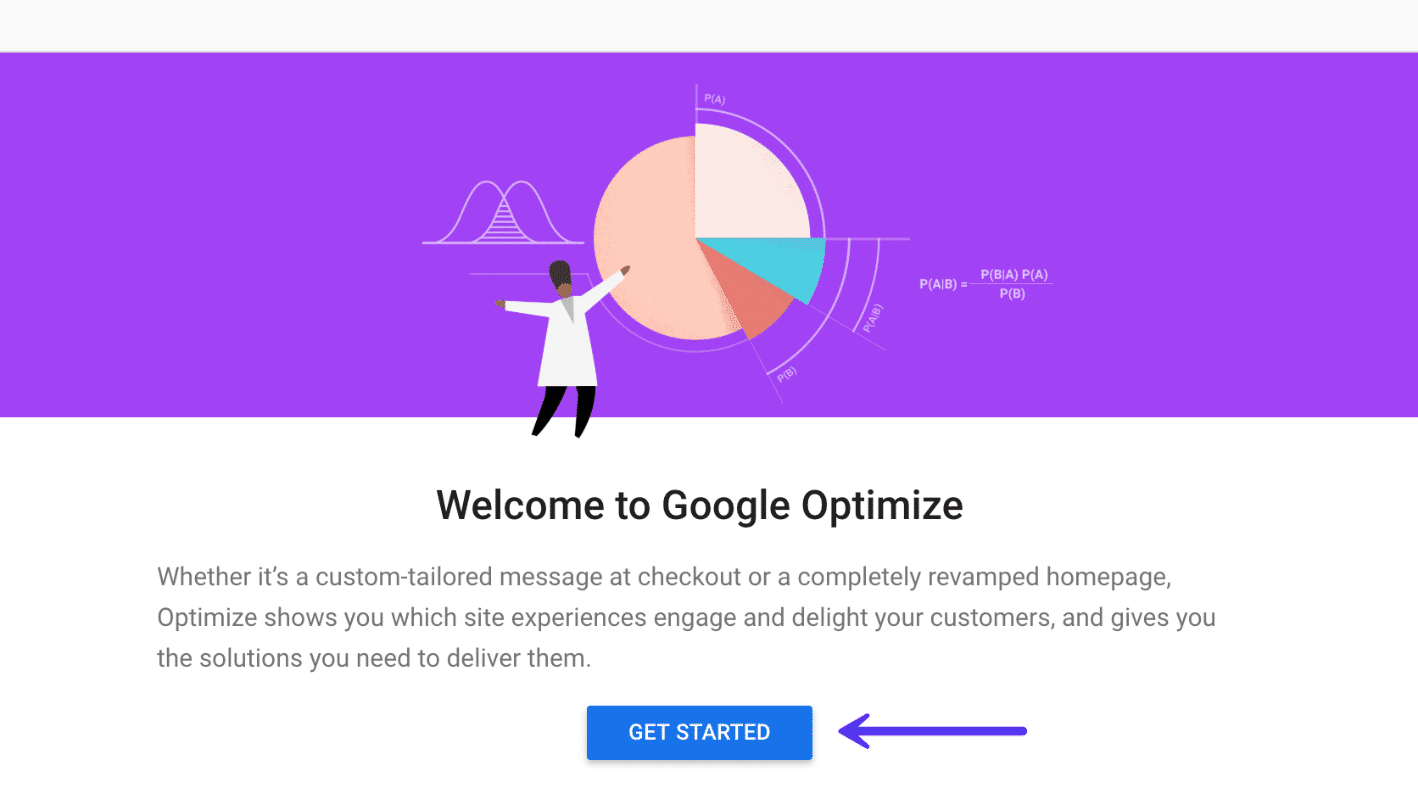
La première chose à faire est de vous rendre sur Google Optimize et de créer un compte gratuit en cliquant sur le bouton "Commencer".
Important : Vous voudrez utiliser votre adresse e-mail Gmail ou Google Workspace qui est déjà associée à votre compte Google Analytics.

Suivez ensuite les étapes suivantes avec quelques questions facultatives sur les autorisations et le partage des données.
Étape 2
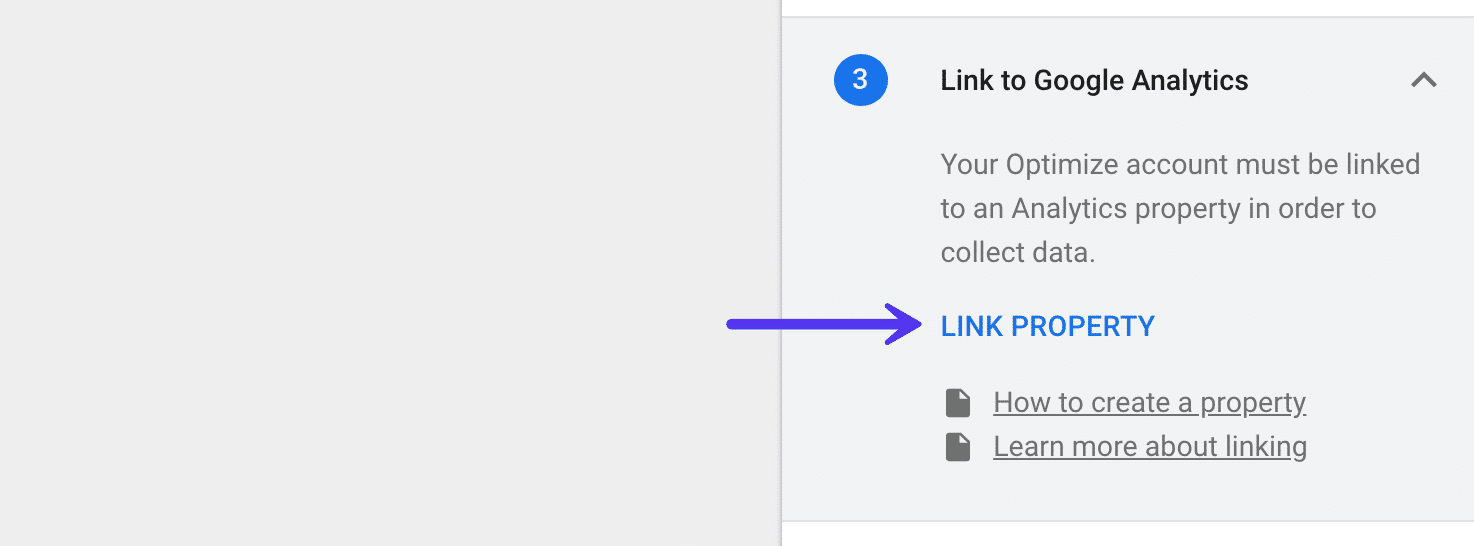
Ensuite, vous devrez lier votre propriété Google Analytics. Sur le côté droit, cliquez sur "Lier la propriété".

Étape 3
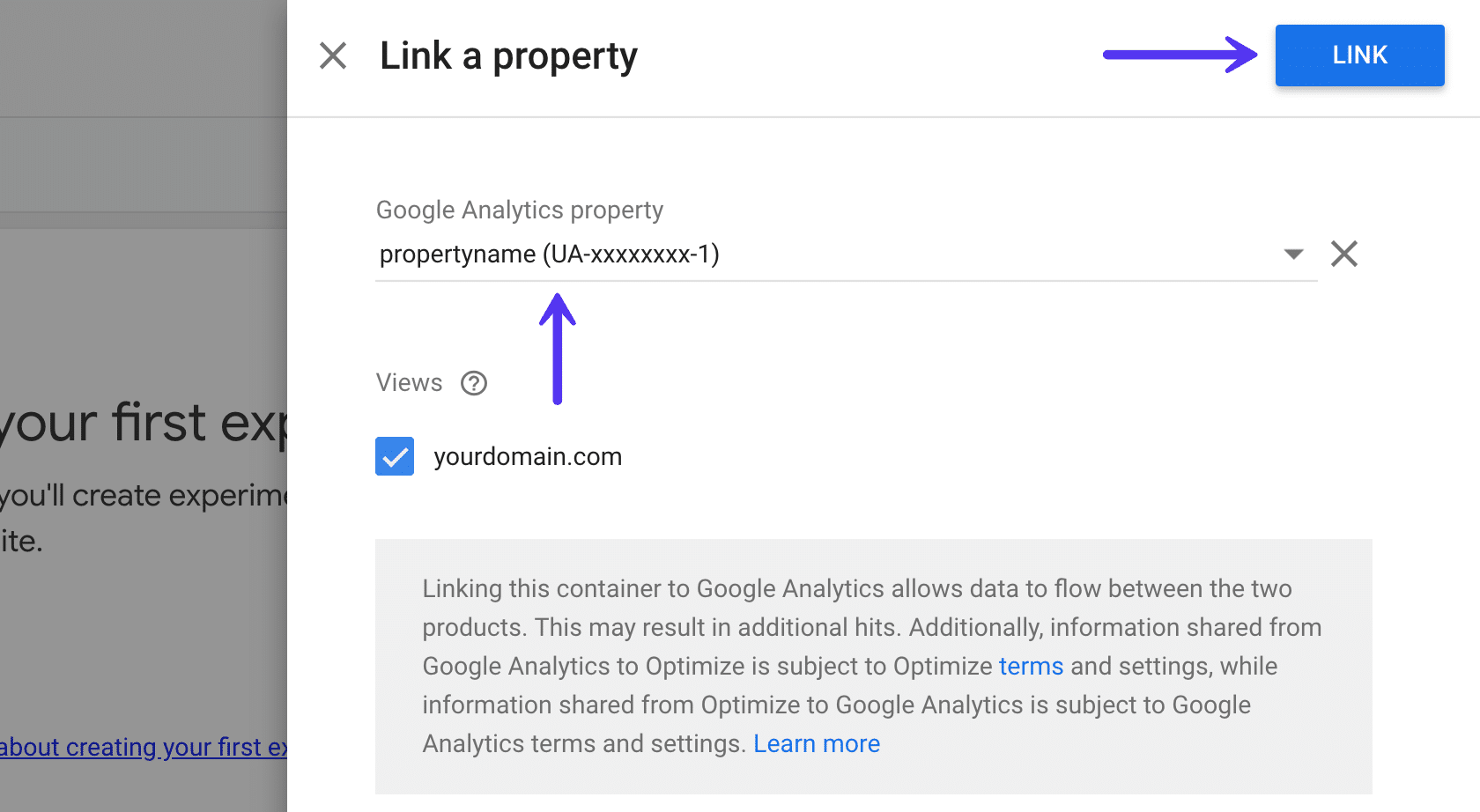
Vous devriez alors voir votre propriété Google Analytics. Si vous avez plusieurs propriétés attachées à votre Gmail, vous devrez choisir celle que vous souhaitez utiliser avec Google Optimize. Cliquez ensuite sur "Lien".

Étape 4
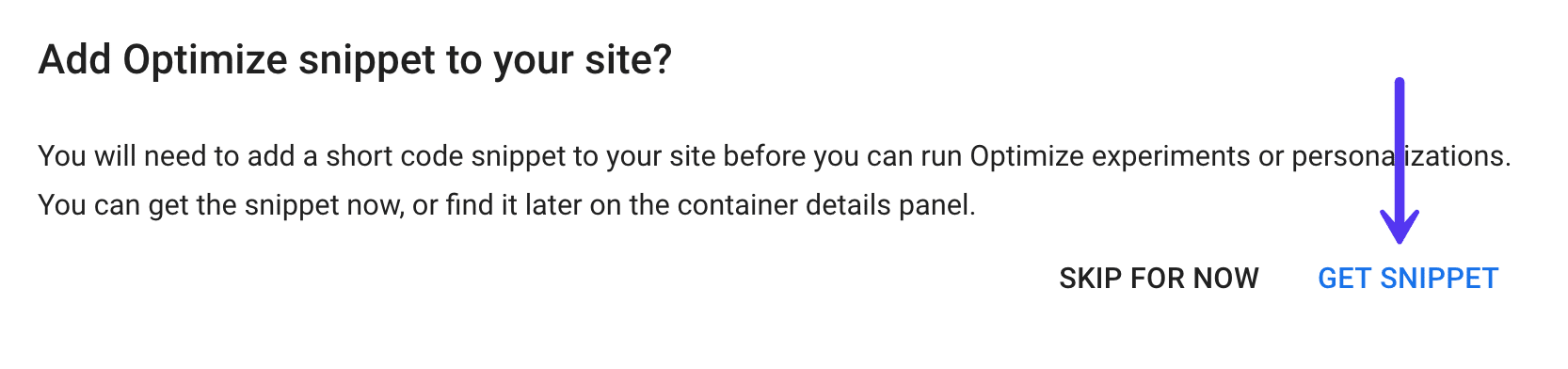
Ensuite, cliquez sur "Obtenir un extrait".

Étape 5
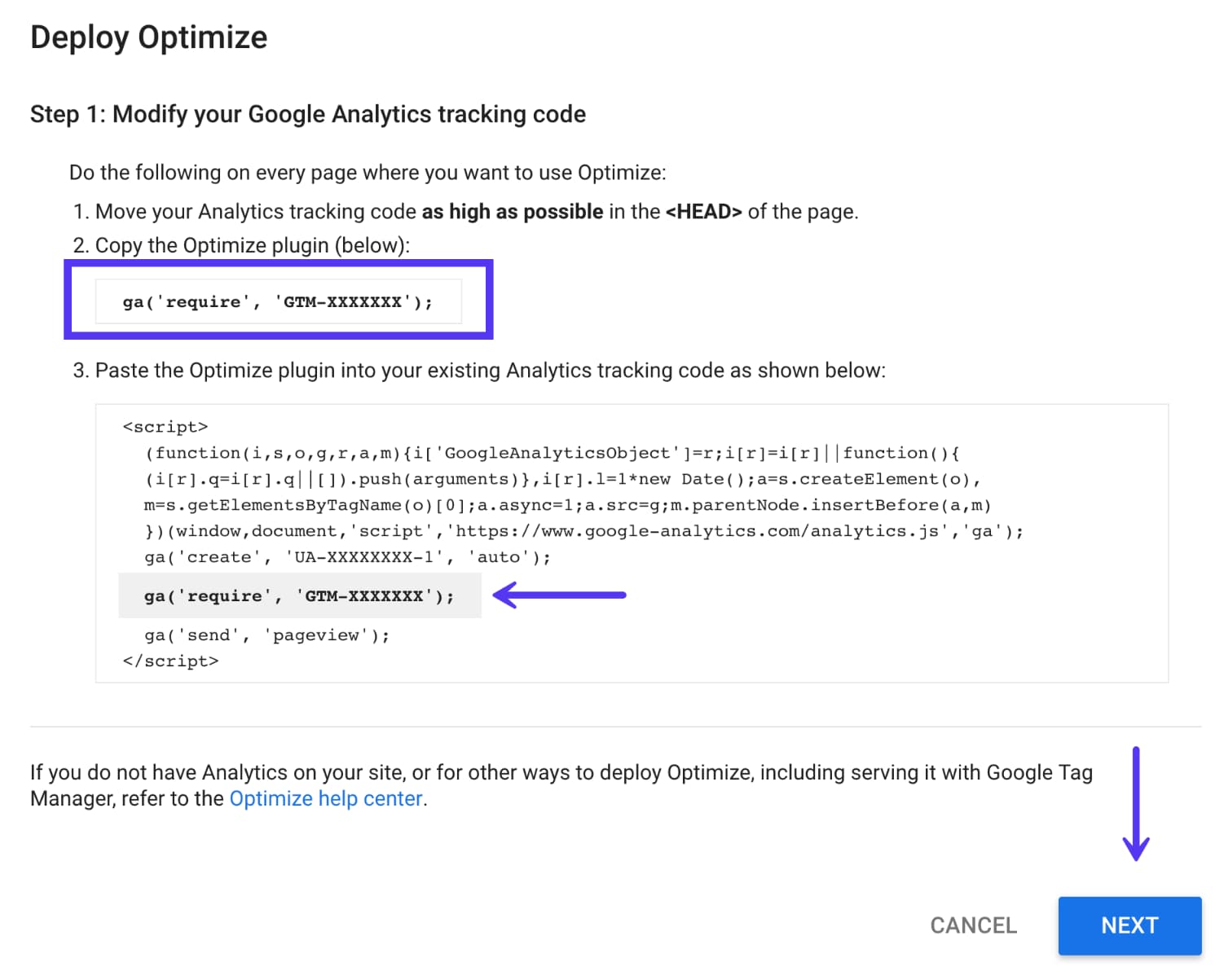
Il est maintenant temps de modifier votre code Google Analytics avec votre ID de conteneur Google Optimize. Il y a quelques choses importantes à mentionner ici :
- Si Google Analytics est actuellement installé sur votre site, il doit se trouver dans l'en-tête de votre site , avant la
</head>. Habituellement, le placer dans le pied de page est correct, mais dans ce cas, vous rencontrerez un flash blanc notable lors du chargement de la page si vous n'exécutez pas le script dans l'en-tête. En effet, le script doit se déclencher immédiatement lors du chargement du DOM. Si vous utilisez un plugin WordPress, la plupart ont la possibilité de choisir le placement de l'en-tête ou du pied de page pour le script. - L'extrait Optimize ressemblera à ceci :
ga('require', 'GTM-XXXXXXX');qui contient votre ID de conteneur Optimize. Tout ce que vous avez à faire est de modifier votre script Google Analytics actuel pour l'inclure, et non d'ajouter à nouveau l'intégralité du script.

Si vous avez installé manuellement votre script de suivi Google Analytics, il vous suffit de l'ajouter, comme dans l'exemple fourni. Cependant, si vous utilisez actuellement un plugin Google Analytics WordPress, vous devrez peut-être modifier quelques éléments.
Vous devez d'abord vérifier si votre plugin Google Analytics WordPress prend déjà en charge Google Optimize ou l'ajout de code personnalisé. Voici quelques plugins WordPress qui prennent déjà en charge Google Optimize ou vous permettent d'ajouter le code dans leurs paramètres de plugin :
- Tableau de bord Google Analytics pour WP : sous l'intégration dans les paramètres du plug-in, il est possible d'ajouter votre ID de conteneur Optimize.
- GA Google Analytics : Possède une option dans les paramètres du plugin pour ajouter le code Optimize.
Remarque : Si vous utilisez Google Tag Manager pour déployer Google Analytics, vous pouvez toujours installer Optimizer, mais il peut avoir une latence supplémentaire et même Google ne le recommande pas. En raison du fonctionnement du script en termes de performances, ils recommandent de déployer Optimize directement sur la page (ce que font la plupart des plugins WordPress).
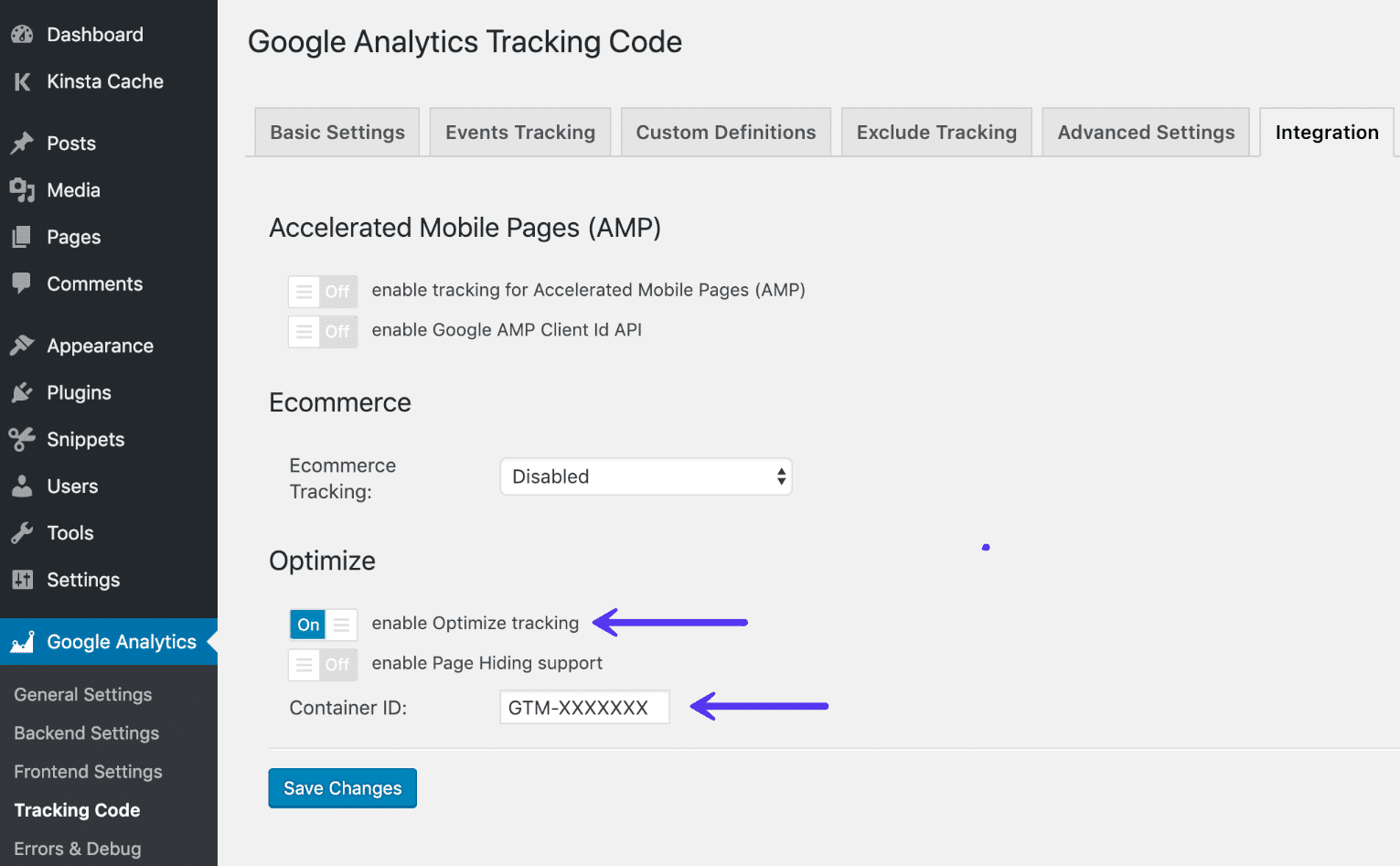
Vous trouverez ci-dessous un exemple utilisant le plug-in Google Analytics Dashboard for WP. Sous l'onglet Intégration, vous pouvez "activer le suivi Optimize" et entrer votre ID de conteneur.

Une fois le code en place, cliquez sur "Suivant" dans l'assistant Google Optimize.
Étape 6
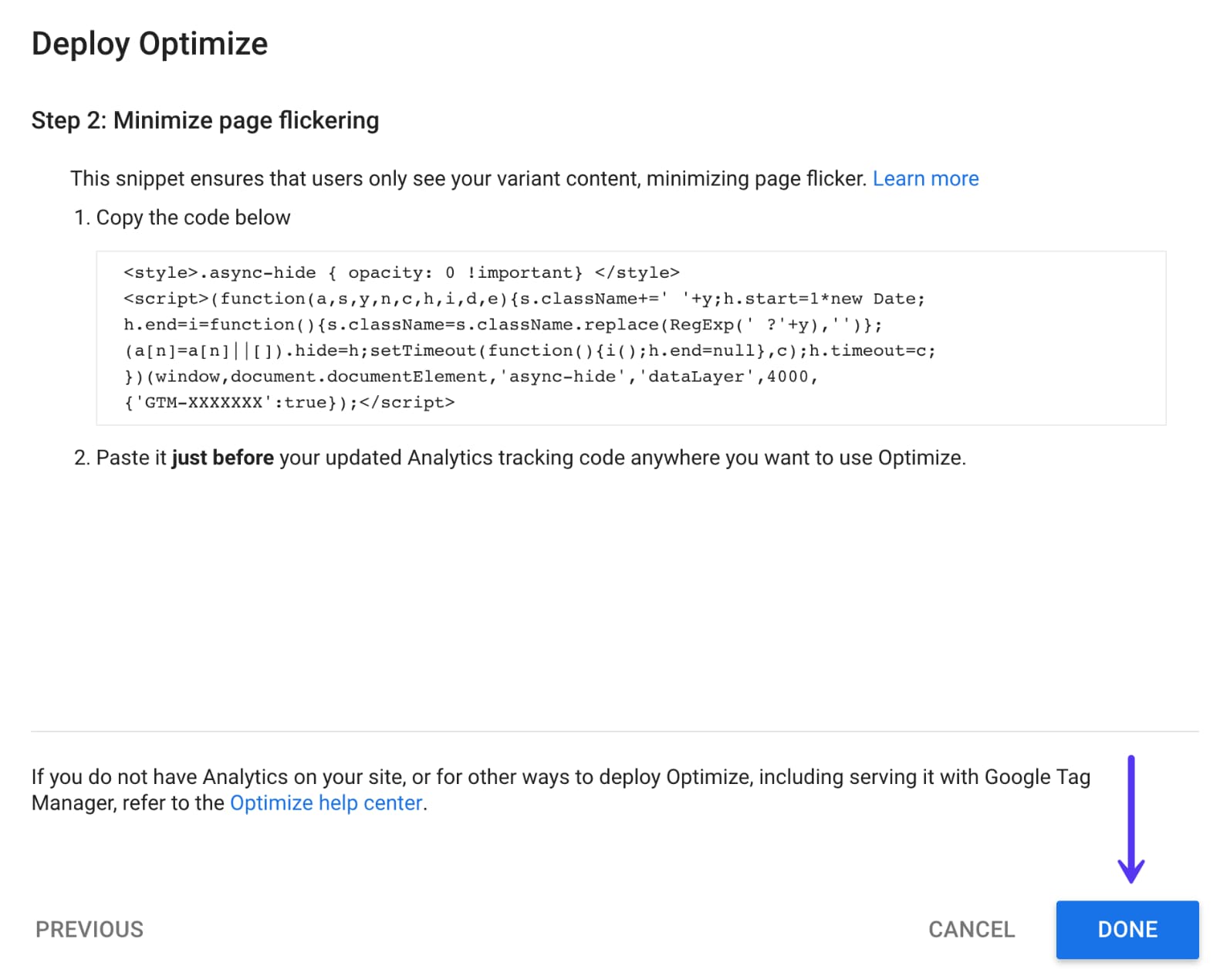
Lorsque Google Optimize a été lancé pour la première fois, il y avait des problèmes de performances et ils ont créé un extrait de masquage de page pour réduire le scintillement de la page lors du chargement de la page. L'ajout de l'extrait d'occultation de page nécessite l'ajout d'un code supplémentaire juste avant votre code de suivi Analytics.
Cependant, nous avons constaté récemment que cela n'est plus toujours nécessaire . Si votre site est déjà assez rapide, vous ne devriez pas avoir de problèmes. Nous n'utilisons plus l'extrait de masquage de page et effectuons des tests en permanence.
Cependant, comme chaque site est différent, si vous rencontrez des problèmes, vous devrez peut-être modifier davantage votre script Analytics avec le code d'extrait de masquage de page. Vous pouvez également modifier le temps async-hide , qui est défini par défaut sur 4000 ms. Certains plugins, tels que celui ci-dessus, ont également des bascules faciles pour activer la prise en charge du masquage de page.

Cliquez sur "Terminé" et votre site WordPress devrait être prêt à fonctionner.
Comment exécuter un test A/B avec Google Optimize
Maintenant, pour la partie amusante, créez votre tout premier test A/B dans Google Optimize.
Étape 1
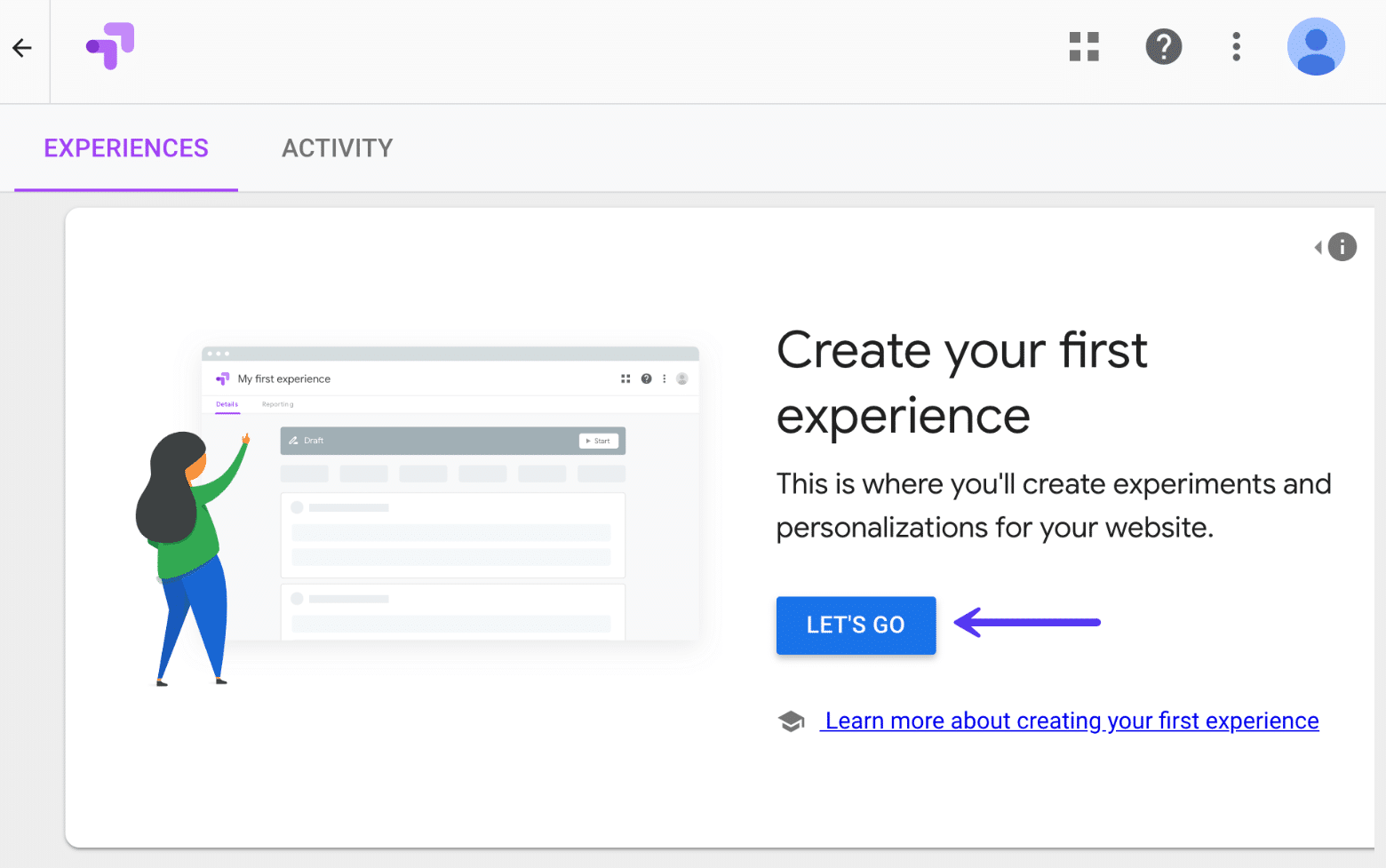
Sur le tableau de bord de Google Optimize, cliquez sur "Allons-y" pour créer un nouveau test A/B, ou ce qu'ils appellent une expérience.

Étape 2
Dans cet exemple suivant, nous allons effectuer un simple test A/B de changement de couleur du bouton CTA afin que vous puissiez facilement voir comment cela fonctionne. N'oubliez pas que pratiquement tout élément HTML ou CSS de votre site WordPress peut être modifié dans Google Optimize.
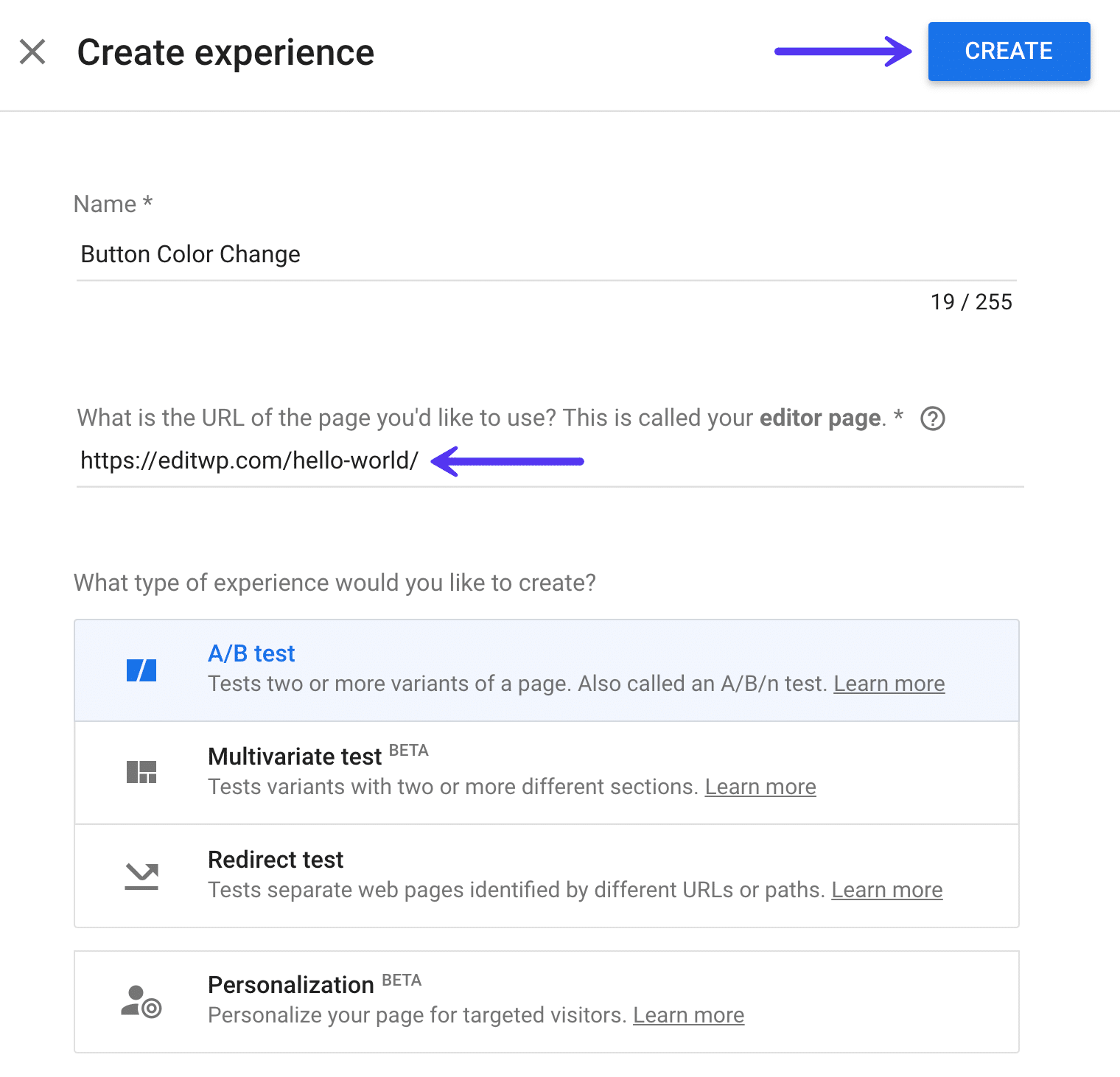
Nous choisissons donc un nom pour notre test et saisissons l'URL dans laquelle nous voulons modifier le code de l'expérience. Dans cet exemple, nous voulons changer la couleur du bouton sur un bouton CTA pour voir lequel génère le plus de trafic vers notre page de contact. Nous choisissons également le test A/B pour le type d'expérience. Cliquez ensuite sur "Créer".

Comme vous pouvez le voir, Google Optimize prend également en charge d'autres types d'expériences en plus des tests A/B que vous voudrez peut-être explorer :
- Test multivarié : test de variantes avec deux sections différentes ou plus.
- Test de redirection : teste des pages Web distinctes identifiées par des URL ou des chemins différents.
- Personnalisation : personnalisez votre page pour les visiteurs ciblés.
Étape 3
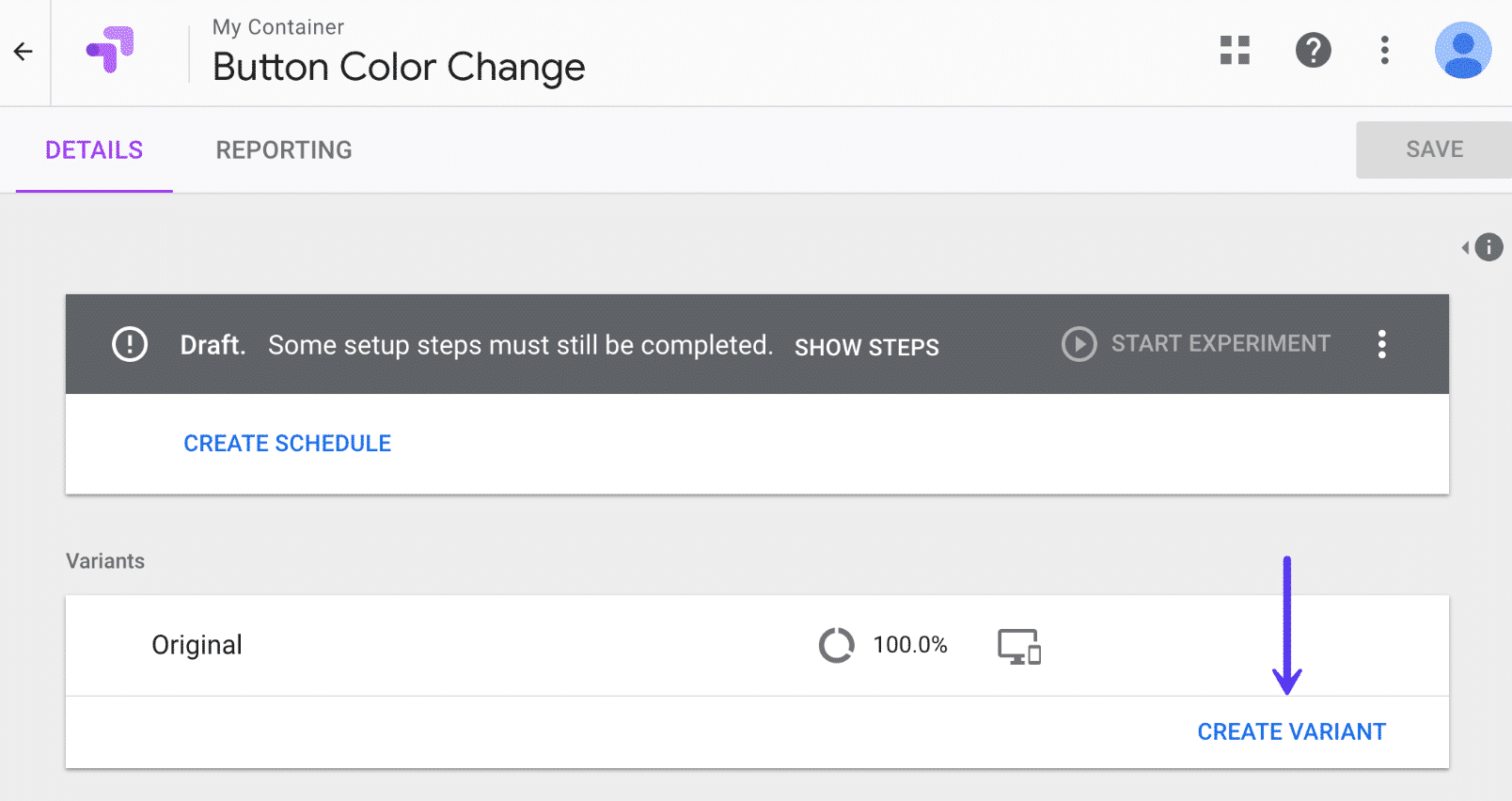
Par défaut, Google Optimize utilise la page de l'éditeur que vous avez choisie ci-dessus pour le test comme variante d'origine. Vous devrez ensuite créer une deuxième variante. Cliquez sur "Créer une variante".

Étape 4
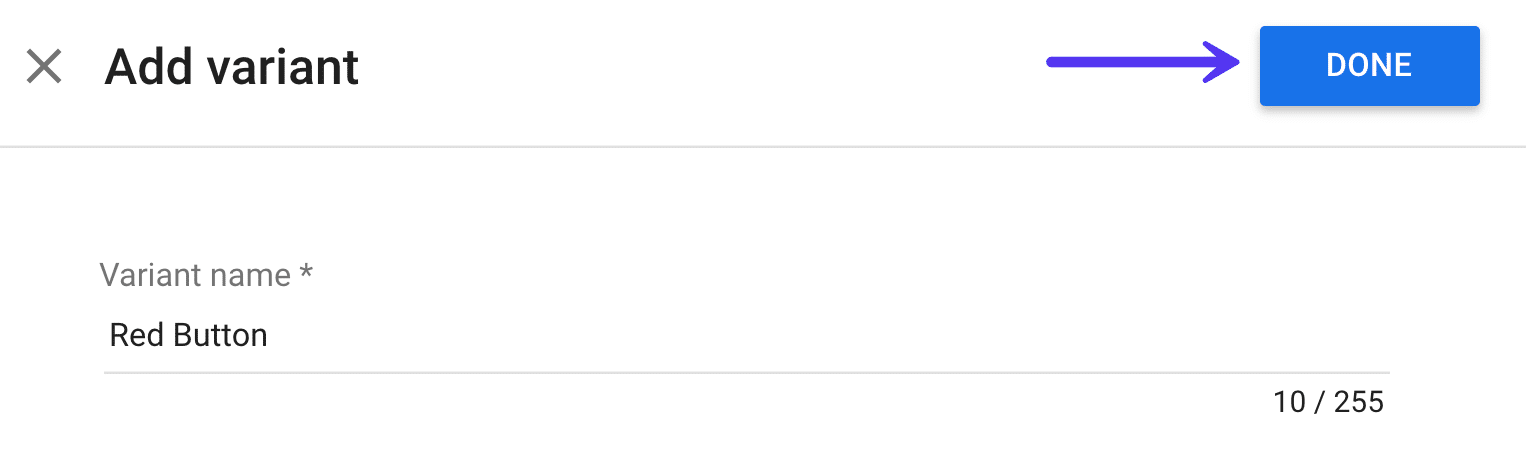
Donnez un nom à votre variante, quelque chose que vous pourrez facilement reconnaître plus tard. Puisque nous testons une couleur de bouton différente, nous nommons la nôtre Red Button. Cliquez ensuite sur "Terminé".

Étape 5
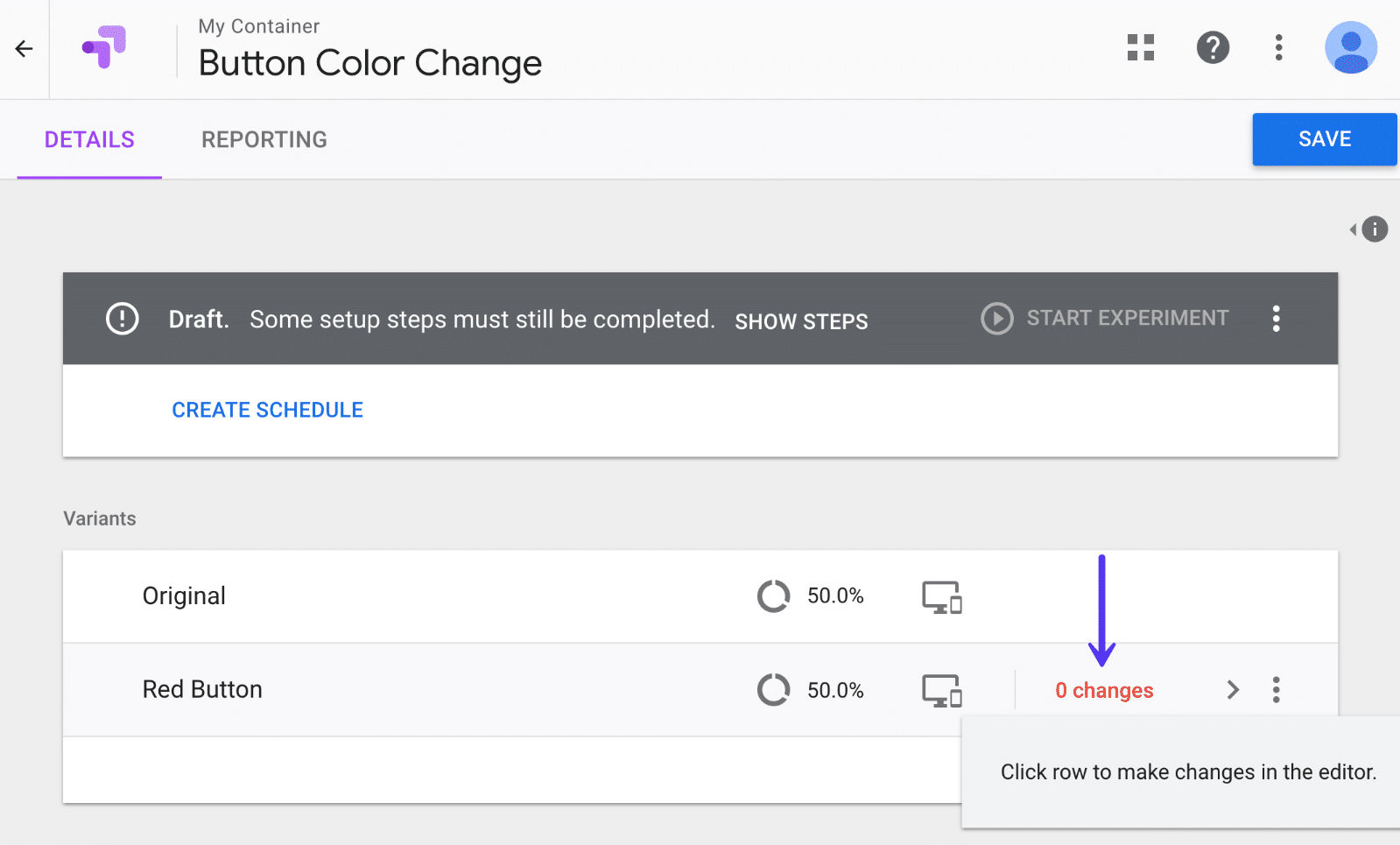
Vous devrez ensuite modifier votre variante, car par défaut, il crée simplement une copie de votre original. Cliquez sur les « 0 changements » en rouge.

Étape 6
Vous verrez probablement un avertissement concernant l'utilisation d'une extension Google Chrome. Pour bénéficier des meilleures fonctionnalités d'édition et de prévisualisation, vous devez installer l'extension gratuite Google Chrome Optimize.
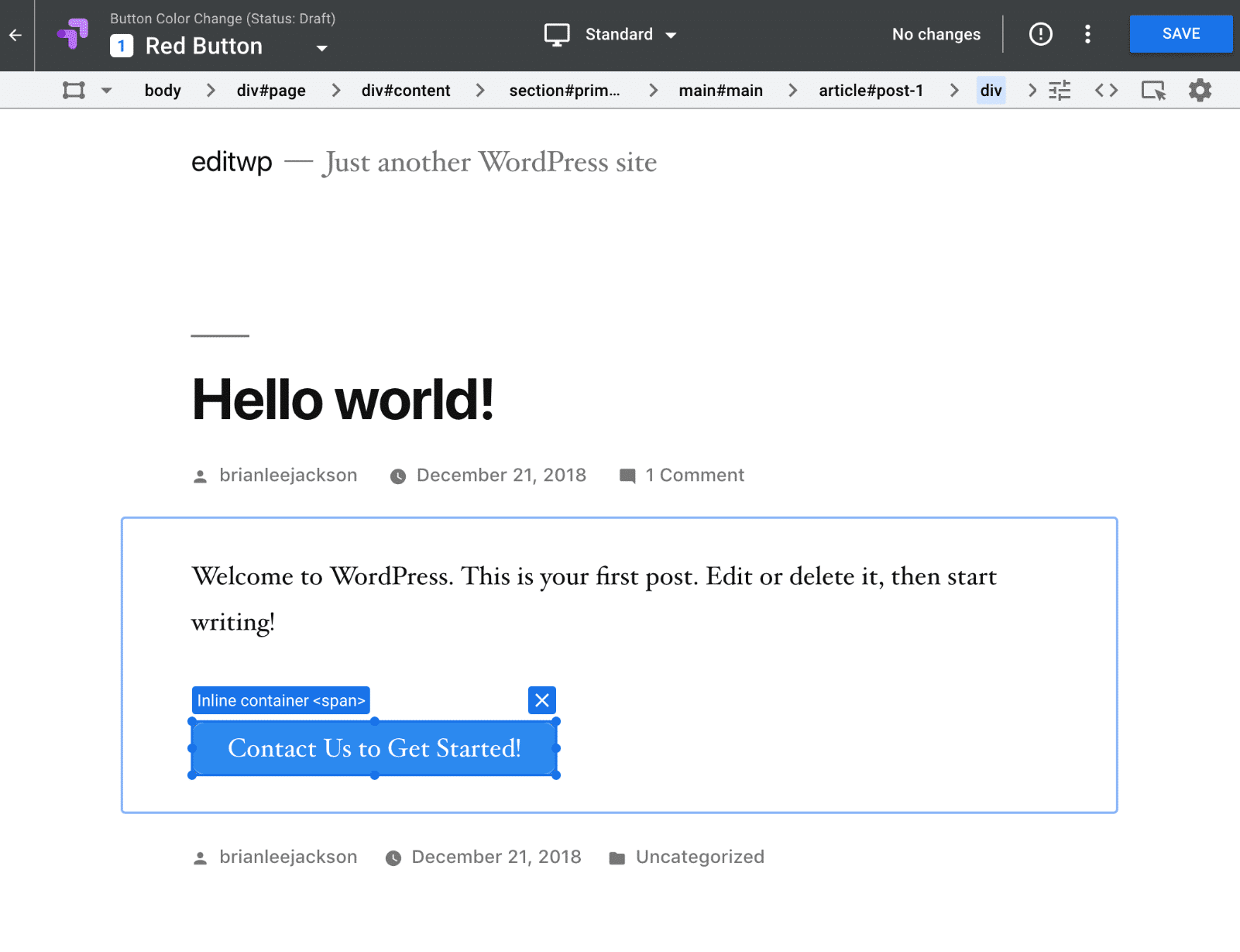
Vous verrez alors l'éditeur Google Optimize. C'est assez puissant ! Vous pouvez littéralement changer n'importe quoi sur une page.

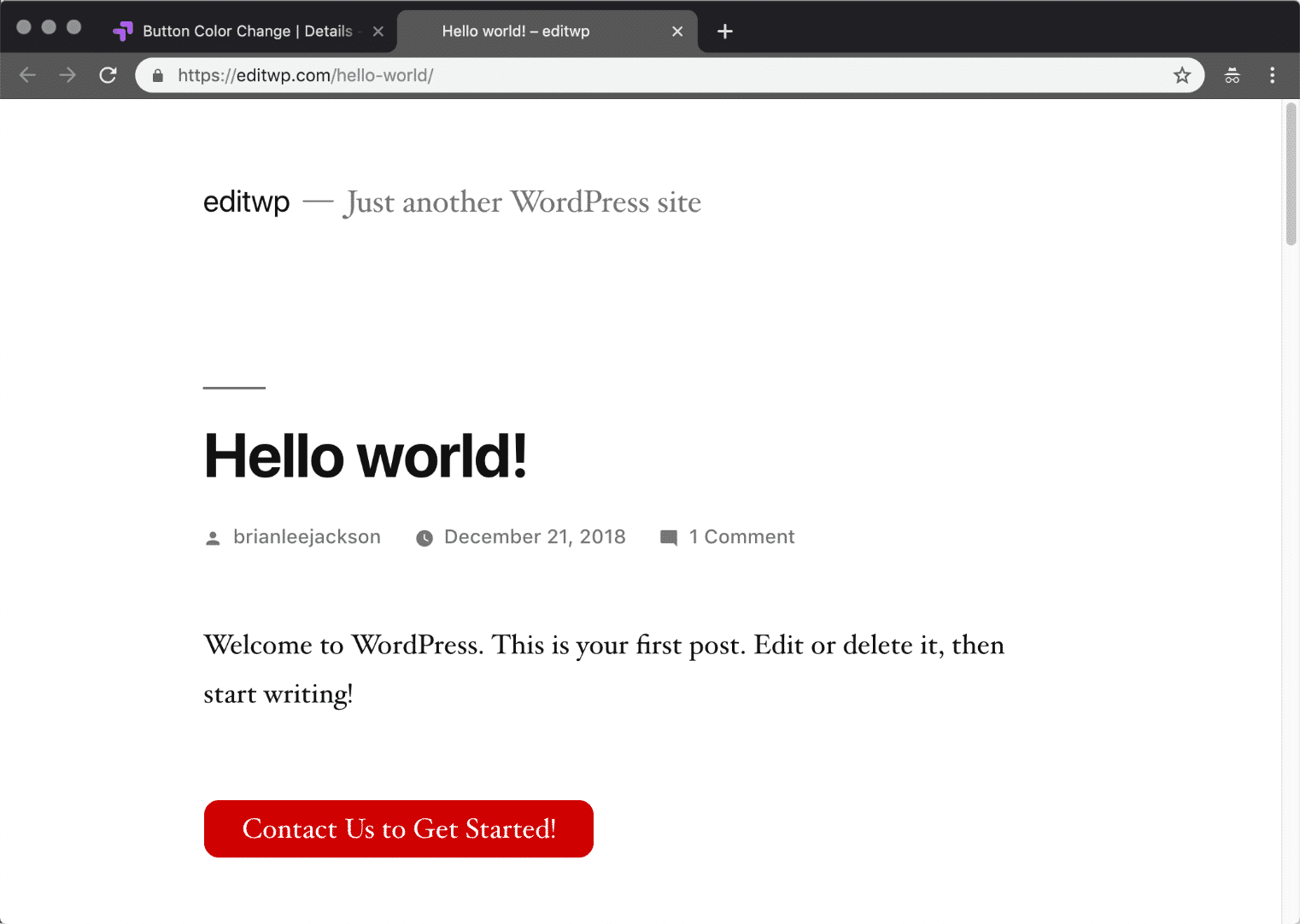
Dans notre exemple, nous testons les résultats des clics sur notre page Contactez-nous avec deux couleurs différentes d'un bouton, bleu et rouge. Si vous êtes curieux, nous utilisons simplement le plugin Shortcodes Ultimate pour le bouton.
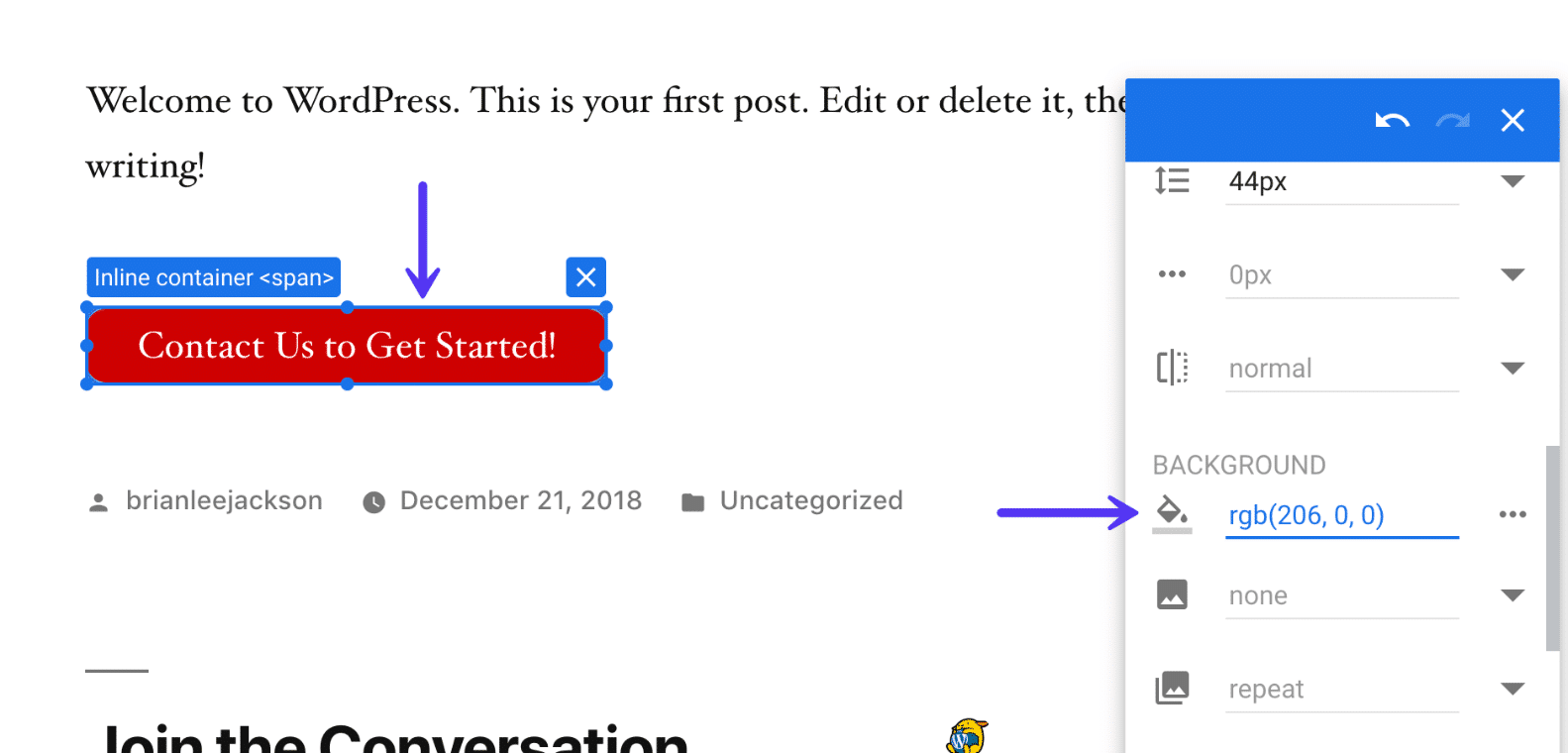
Donc, nous voulons d'abord changer la couleur du bouton. Pour ce faire, vous pouvez simplement cliquer sur n'importe quel élément, dans ce cas, le bouton, et modifier ses propriétés CSS. Ils ont même un sélecteur de couleurs. Vous pouvez modifier directement le CSS ou le HTML si vous préférez.

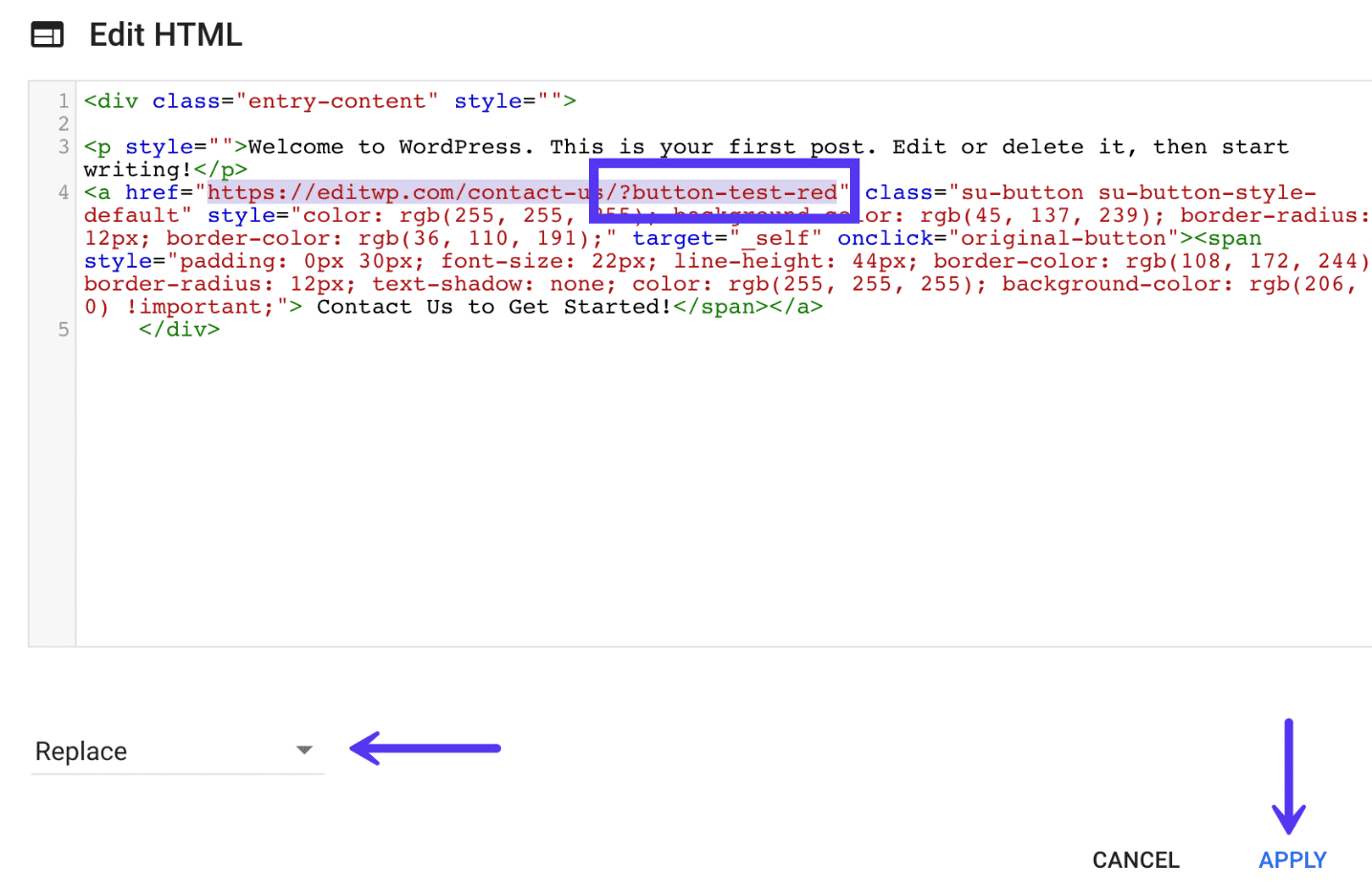
L'autre chose que nous changeons est l'URL du bouton.
- Le bouton d'origine est lié à
https://editwp.com/contact-us/?button-test- blue. - Le bouton de variation pointe vers
https://editwp.com/contact-us/?button-test- red.

Pourquoi avons-nous fait cela ? Dans Google Analytics, vous pouvez ensuite parcourir à tout moment pour voir combien de pages vues ont été enregistrées en fonction du type de bouton. Vous ne devriez jamais utiliser de paramètres UTM sur votre site interne , mais ajouter quelque chose comme nous l'avons fait ci-dessus à l'URL est acceptable. Cela vous donne simplement des données supplémentaires que vous pouvez parcourir à tout moment.
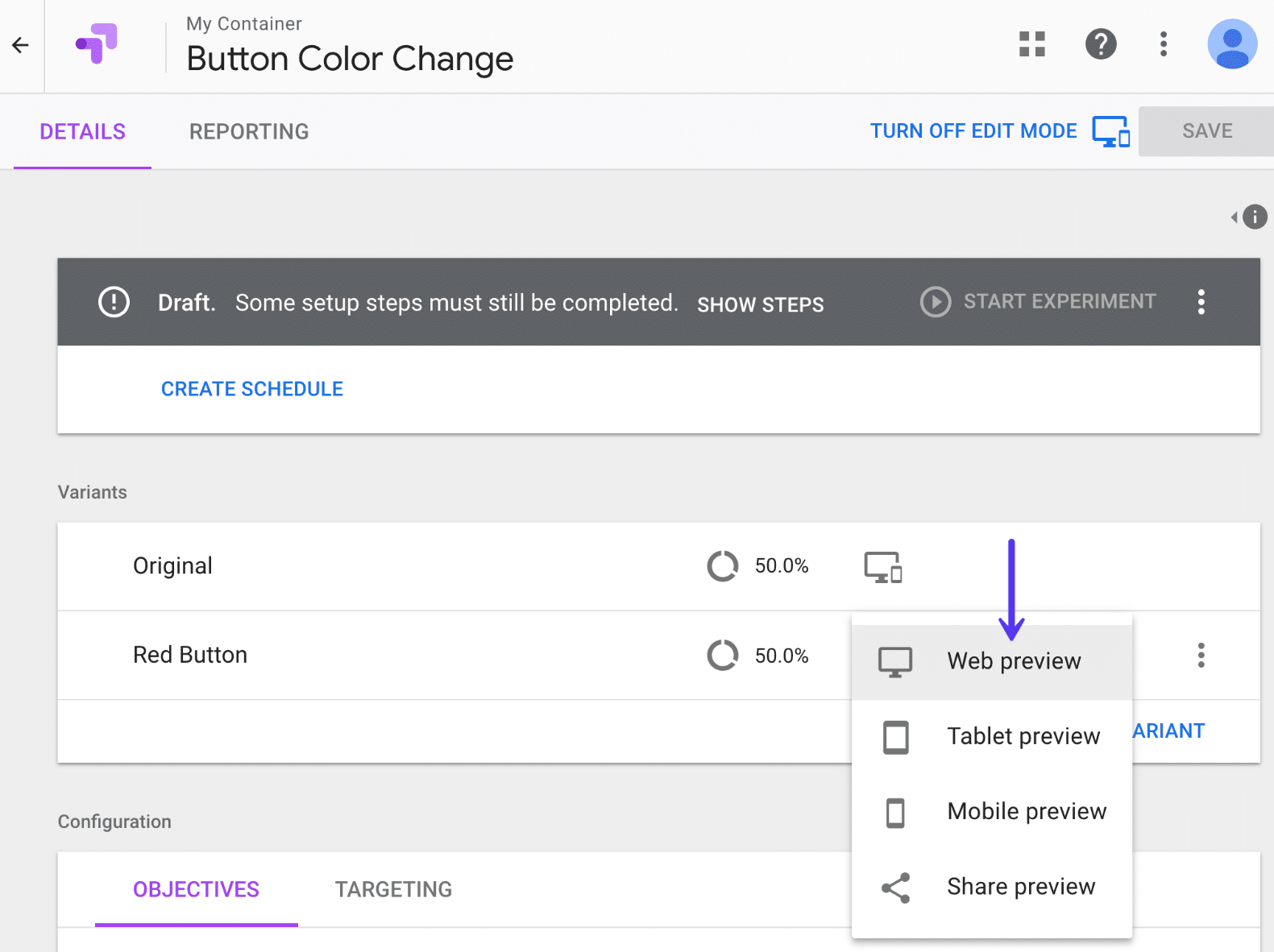
Une fois vos modifications terminées, vous pouvez cliquer sur "Enregistrer les modifications" et "Terminé" en haut à droite. Vous pouvez ensuite cliquer sur "Aperçu Web" pour voir à quoi cela ressemble.

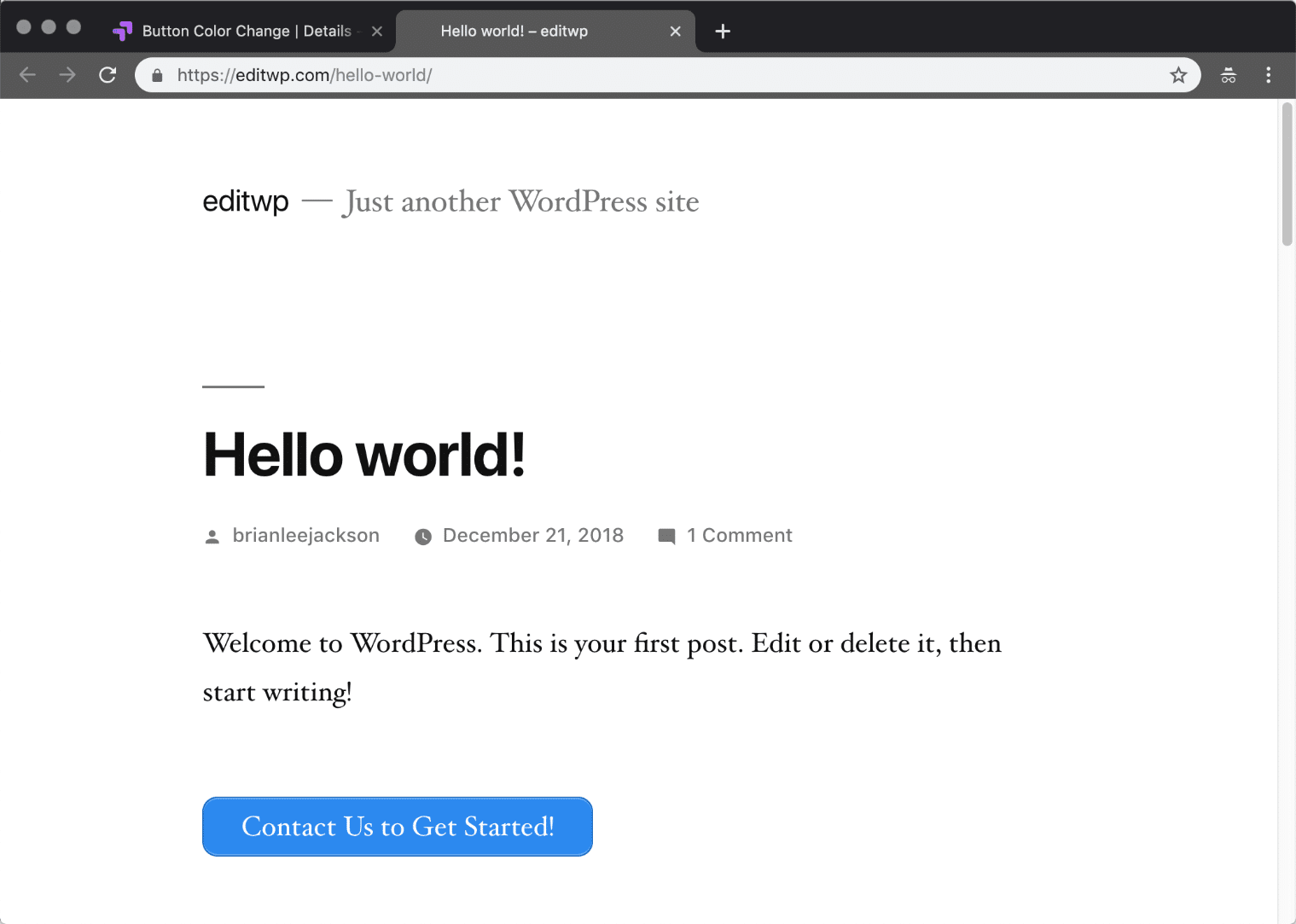
Voici comment notre test est configuré. N'oubliez pas que tout a été modifié à l'aide de l'éditeur Google Optimize, et non dans WordPress.
Variante d'origine A/B
Dans notre variante d'origine, nous avons un bouton bleu auquel 50% du trafic ira. Le lien du bouton pointe vers notre formulaire de contact : https://editwp.com/contact-us/?button-test- blue .

Variante du bouton rouge A/B
Dans notre autre variante, nous avons un bouton rouge auquel 50% du trafic ira. Le lien du bouton pointe vers notre formulaire de contact : https://editwp.com/contact-us/?button-test- red .

Étape 7
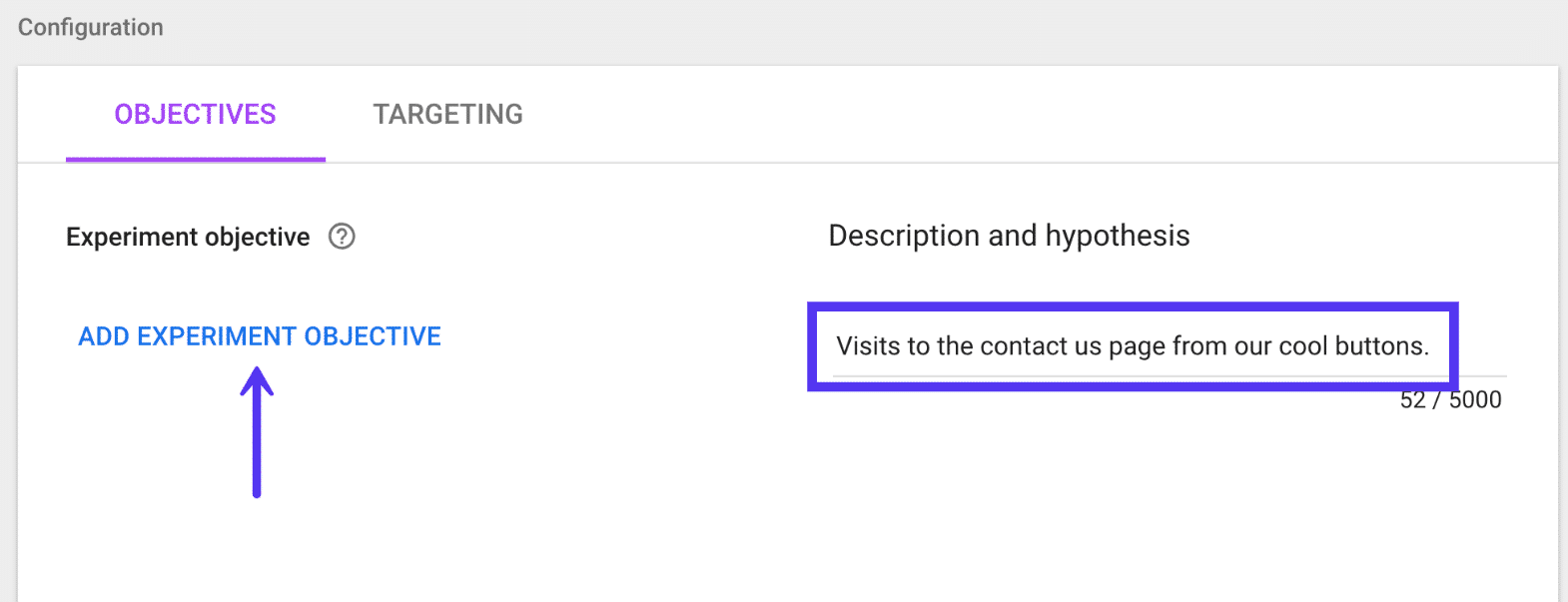
L'étape suivante consiste à ajouter un objectif. C'est le but ou ce que vous voulez tester. Par défaut, le ciblage est défini sur une répartition du trafic de 50 %, vous pouvez donc le laisser tel quel. Vous voudrez donner à votre objectif une courte description afin que vous puissiez facilement voir pourquoi vous l'avez ajouté plus tard. N'oubliez pas que vous pouvez parfois exécuter des tests pendant des mois, alors assurez-vous d'ajouter quelque chose que vous pourrez reconnaître ultérieurement. Cliquez ensuite sur "Ajouter un objectif de test".

Étape 8
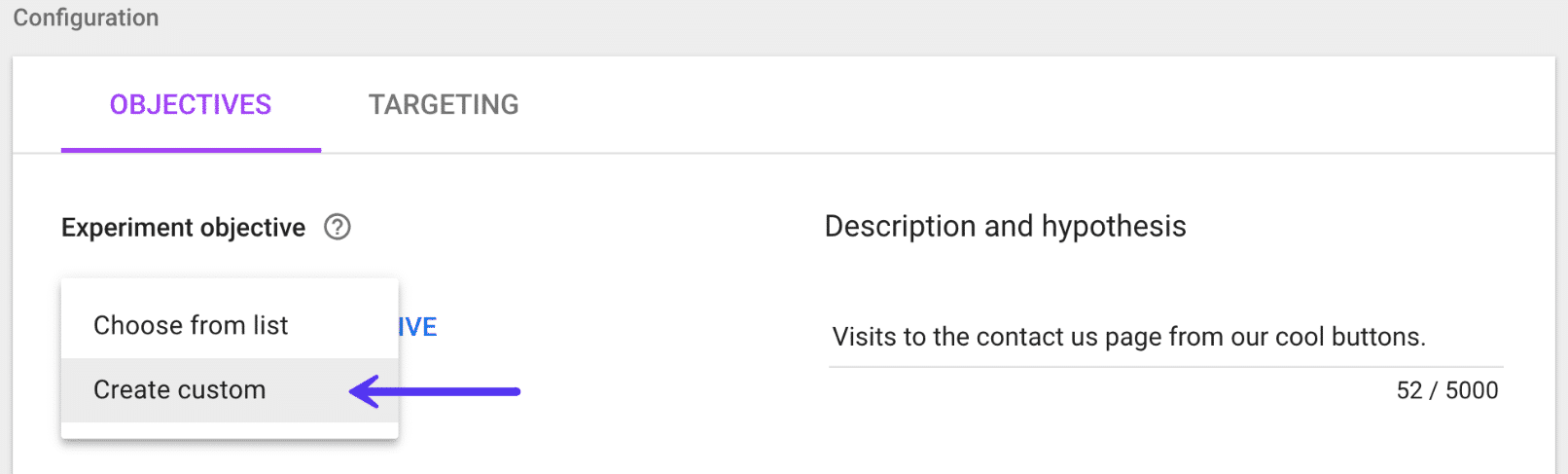
Si vous utilisez déjà des objectifs et des événements dans Google Analytics ou le suivi du commerce électronique, vous les verrez répertoriés ici. C'est l'un des aspects les plus intéressants de l'intégration directe de Google Analytics avec Optimize. La plupart d'entre vous ont probablement déjà configuré des objectifs de conversion, des objectifs de formulaire de contact, etc. que vous pouvez facilement lier à votre expérience. Mais pour cet exemple, nous allons en créer un personnalisé.

Étape 9
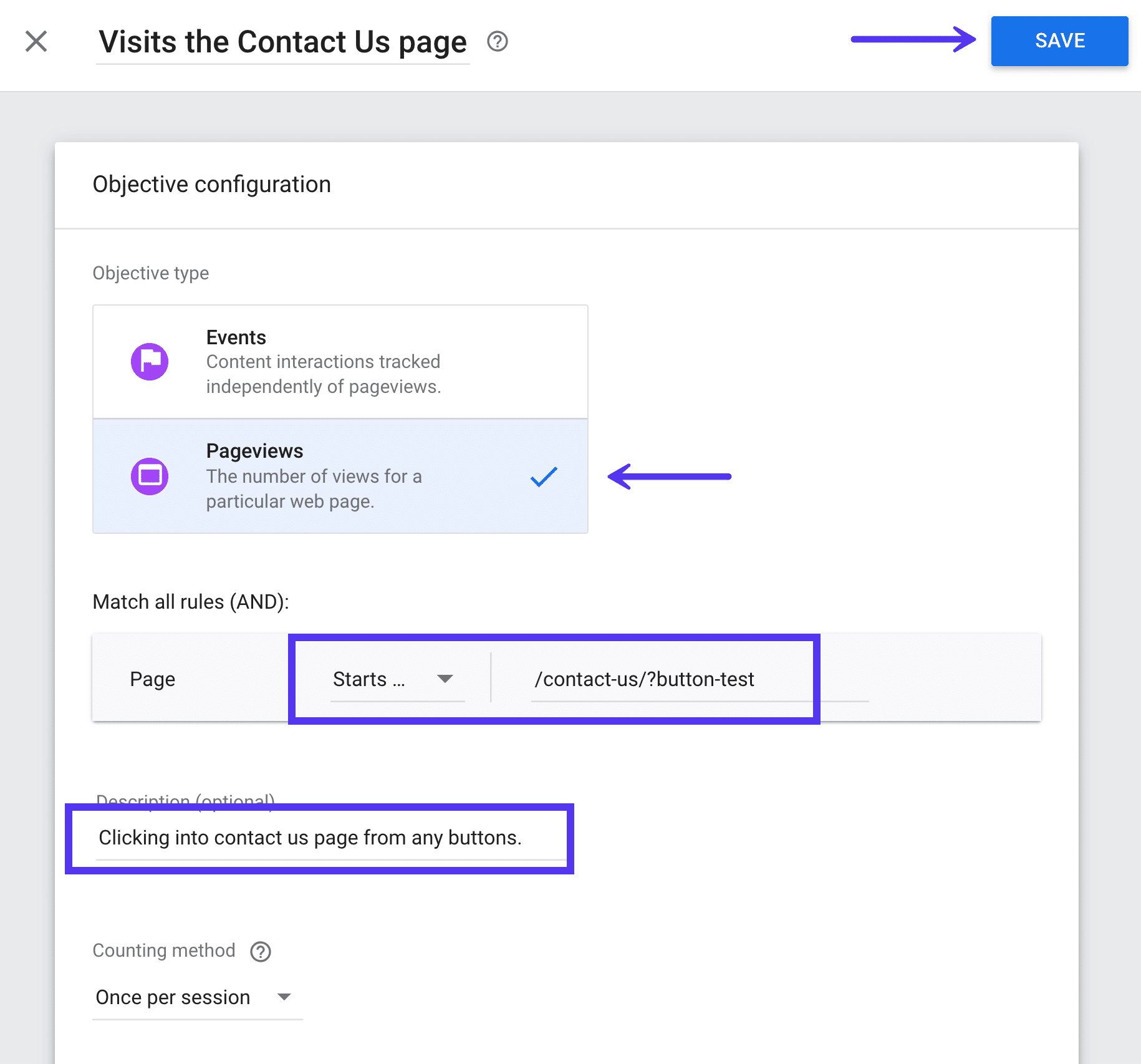
Nous utilisons les pages vues comme type d'objectif et choisissons n'importe quoi en commençant par notre page de contact : /contact-us/button-test .

Si vous avez configuré le suivi du commerce électronique dans Google Analytics, vous pouvez également ajouter des objectifs supplémentaires pour des éléments tels que les transactions et les revenus. C'est là que ça devient vraiment puissant ! Par exemple, vous pourriez alors voir combien de revenus un certain bouton de couleur a généré. Du clic jusqu'à la vente.

Étape 10
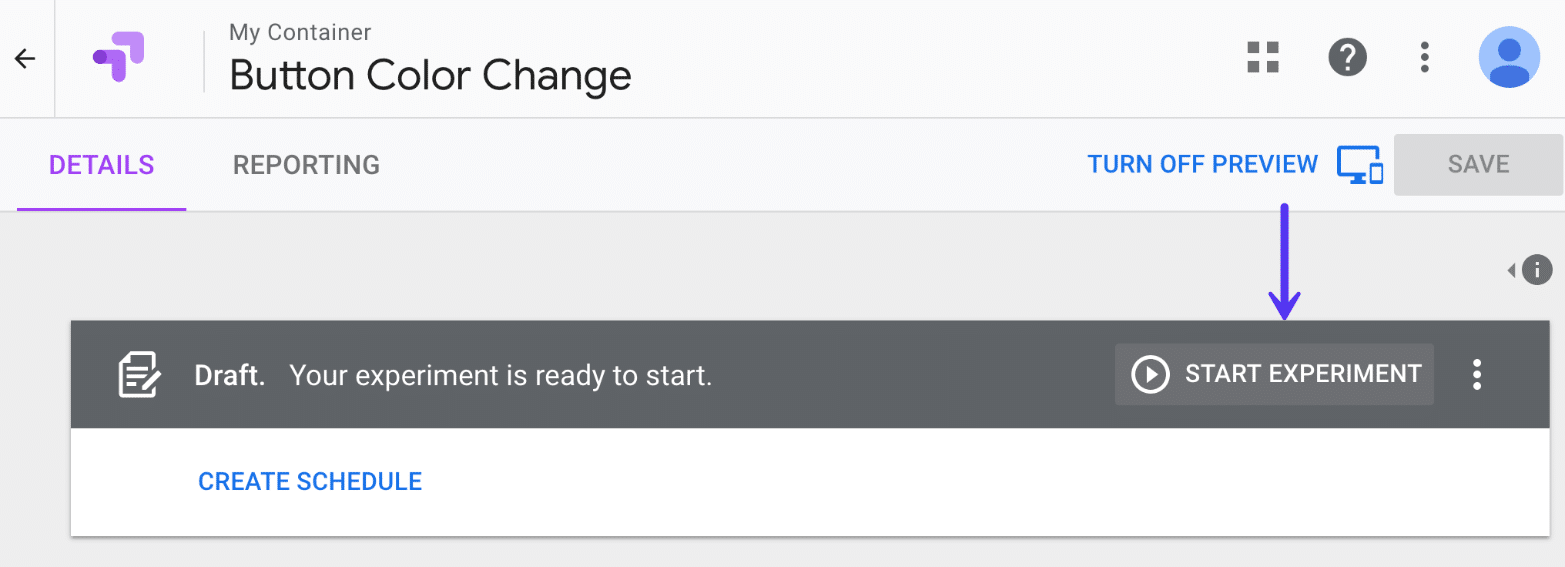
Et enfin, une fois que vous avez tout enregistré, vous pouvez cliquer sur "Démarrer l'expérience". Il commencera alors immédiatement à tester le trafic sur l'emplacement que vous avez spécifié dans l'expérience. Vous pouvez également configurer facilement des expériences à l'échelle du site avec les options de ciblage.

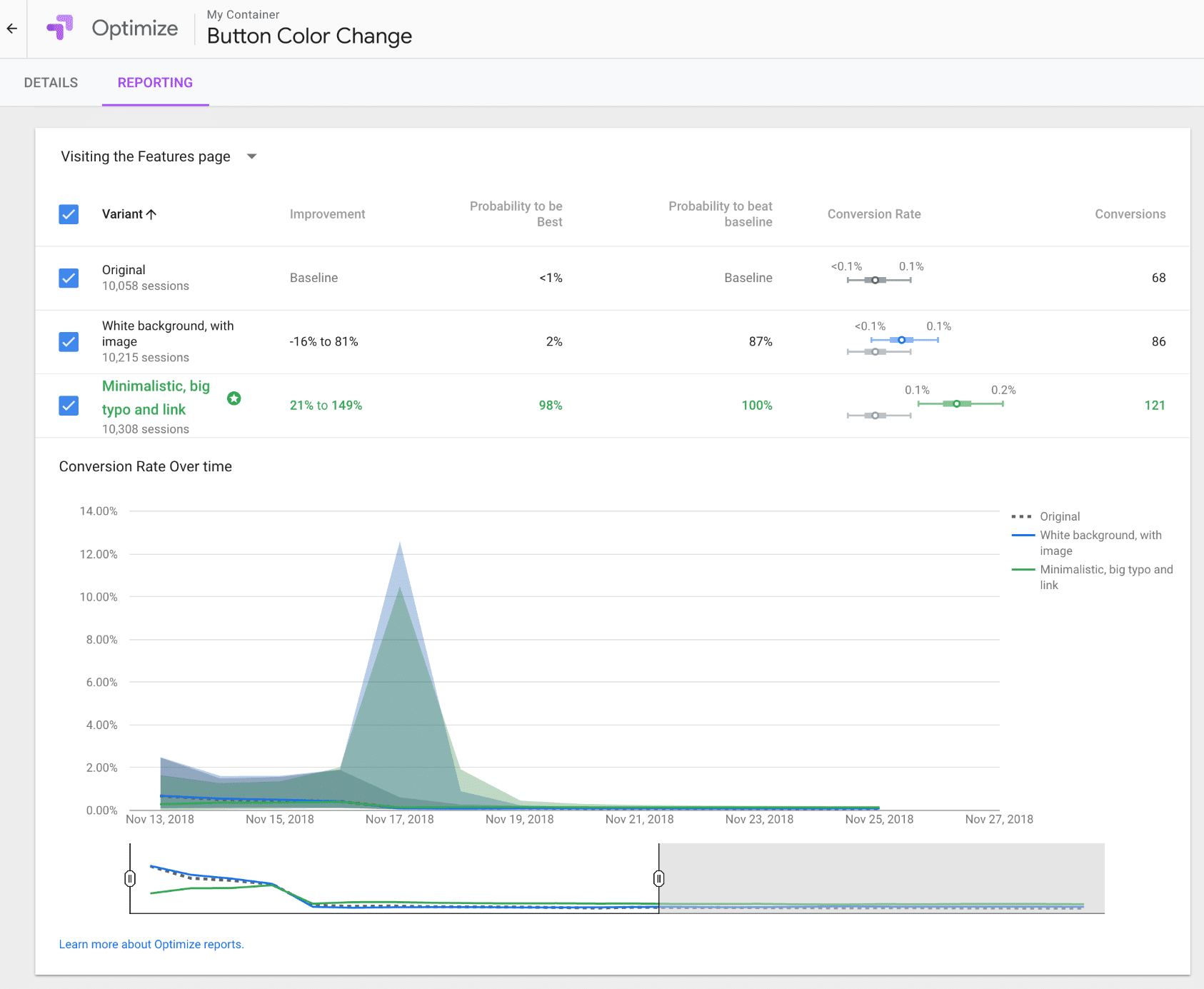
Vous pouvez ensuite vous asseoir et laisser Google Optimize faire son travail. En règle générale, cela prendra une semaine ou deux. Il analysera automatiquement le gagnant pour vous. Vous pouvez alors voir quelle variante a produit les meilleurs résultats. Voici un exemple de rapport ci-dessous.

Résumé
En matière de marketing, moins il y a d'hypothèses, mieux c'est. Vous êtes obligé de trouver des gagnants que vous pensiez à l'origine seraient les moins performants et vice versa.
Pour un outil gratuit, Google Optimize a beaucoup de fonctionnalités ! Vous pouvez modifier les boutons, les widgets, à peu près tout ce à quoi vous pouvez penser. Ensuite, surveillez facilement les résultats pour voir lequel est le plus performant. Suivez les pages vues, les données de transaction et même les revenus générés par un seul changement de couleur de bouton. Plus vous jouez avec, plus vous réalisez pourquoi vous ne devriez jamais arrêter les tests A/B . Trouvez le gagnant, puis testez à nouveau.
Avez-vous déjà essayé Google Optimize sur votre site WordPress ? Si oui, nous aimerions entendre vos pensées ci-dessous dans les commentaires.

