Como fazer um teste A/B com o Google Optimize no WordPress gratuitamente
Publicados: 2019-01-04Não importa que tipo de site WordPress você tenha, seja uma loja de comércio eletrônico ou um blog de marketing de afiliados, é vital que você nunca pare de testar A/B ! Decisões orientadas por dados são o que podem ajudar a impulsionar seu site ou empresa e colocá-lo à frente da concorrência. Mas sejamos honestos, o teste A/B nem sempre é fácil. Ou talvez você tenha apenas adiado. Bem, hoje espero que possamos mudar isso!
Abaixo, veremos como testar A/B com o Google Optimize no WordPress. Não importa que tipo de site você tenha, isso funcionará em todos os aspectos. E o melhor de tudo, é grátis.
- O que é teste A/B?
- Google Optimize
- Como configurar o Google Optimize no WordPress
- Como executar um teste A/B com o Google Optimize
O que é teste A/B?
O teste A/B, às vezes também chamado de teste A/B, é uma maneira de comparar elementos em uma página (ou qualquer tipo de dado) entre si para determinar qual tem melhor desempenho em termos de visualizações de página, tempo na página, conversões, rejeição taxa, etc. Alguns exemplos incluem:
- Testando títulos diferentes.
- Experimentar novo conteúdo de página de destino ou layouts de página.
- Experimentando botões de CTA de cores diferentes.
- Mostrando algo completamente diferente, como um CTA em um widget versus um formulário de contato. Você pode acompanhar as vendas do Google Analytics no funil para ver quais levam a mais vendas.
Existem diferentes formas de teste A/B, como teste multivariado, mas o método mais comum é simplesmente enviar 50% do seu tráfego para a página A e 50% do seu tráfego para a página B. Também conhecido como teste A/B.

A ideia é começar com testes simples, como alterar o texto do CTA ou a cor do botão, encontrar o vencedor e replicar isso repetidamente com novos vencedores. Ao fazer isso, você deve começar a ver melhores resultados para qualquer objetivo que esteja buscando.
Também é muito importante determinar se seu site tem tráfego suficiente para iniciar o teste A/B devido aos tamanhos e tempo das amostras. Stephen Watts tem um ótimo artigo que aborda alguns desses pontos mais delicados, incluindo por que você deve replicar seus testes de marketing.
Google Optimize
Existem muitas ferramentas diferentes para escolher quando se trata de testes A/B. Cobrimos muitos deles em nosso post sobre as melhores ferramentas de teste A/B.
No entanto, se você tiver muito tráfego, muitos deles podem facilmente gerar centenas ou até milhares de dólares por mês. Melhor gastar esse orçamento em hospedagem de alta qualidade. Muitas ferramentas de teste A/B também possuem muitos recursos que você provavelmente nunca usará.
Embora uma ótima ferramenta possa definitivamente compensar em termos de retorno, pode ser vantajoso começar com algo gratuito para começar a aprender como o teste A/B funciona e ver quais objetivos são atingíveis para o seu negócio.
O Google Optimize, em nossa opinião, é uma excelente ferramenta para começar logo de cara, especialmente porque é gratuito. Embora não tenha um plugin WordPress ou integração direta, ainda é bastante fácil de usar quando você pega o jeito. Outro bônus é que sua ligação com o Google Analytics, uma ferramenta que a maioria de vocês provavelmente já está usando, é ainda muito superior a algumas outras soluções. Você pode conectá-lo a uma meta do Google Analytics com um único clique.

Eles têm uma versão premium (Optimize 360), mas você pode executar até 5 experimentos simultâneos gratuitamente. Para muitos de vocês, isso deve ser mais do que suficiente, pois você não deseja executar muitos testes A/B ao mesmo tempo, caso contrário, poderá distorcer a qualidade de seus dados. Usamos a versão gratuita do Optimize na Kinsta e funciona muito bem!
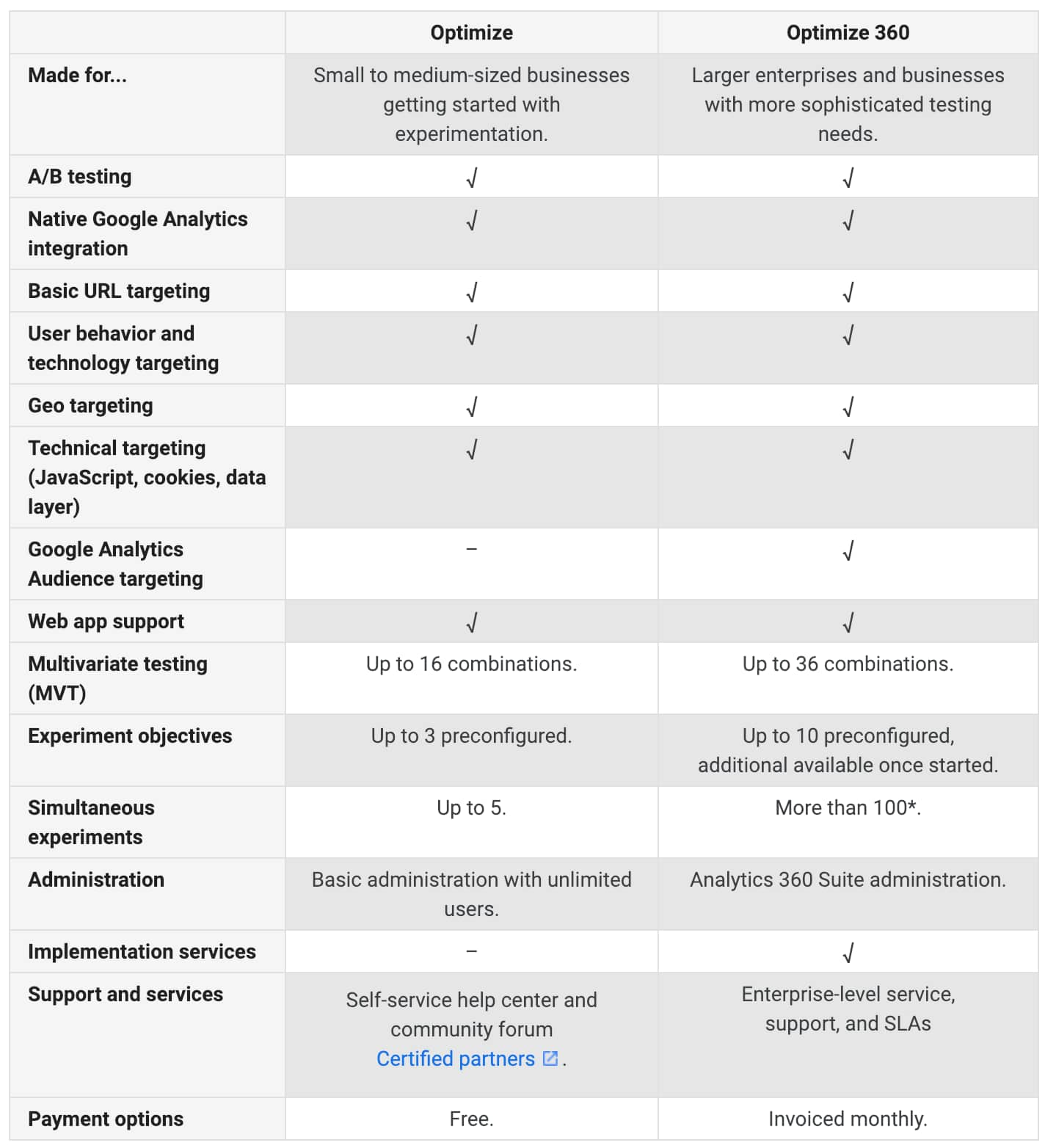
Se você está curioso, aqui está uma comparação abaixo da versão gratuita (Optimize) versus a versão premium (Optimize 360).

Como configurar o Google Optimize no WordPress
Siga as etapas abaixo para configurar uma conta gratuita do Google Optimize e configurá-la em seu site WordPress.
Passo 1
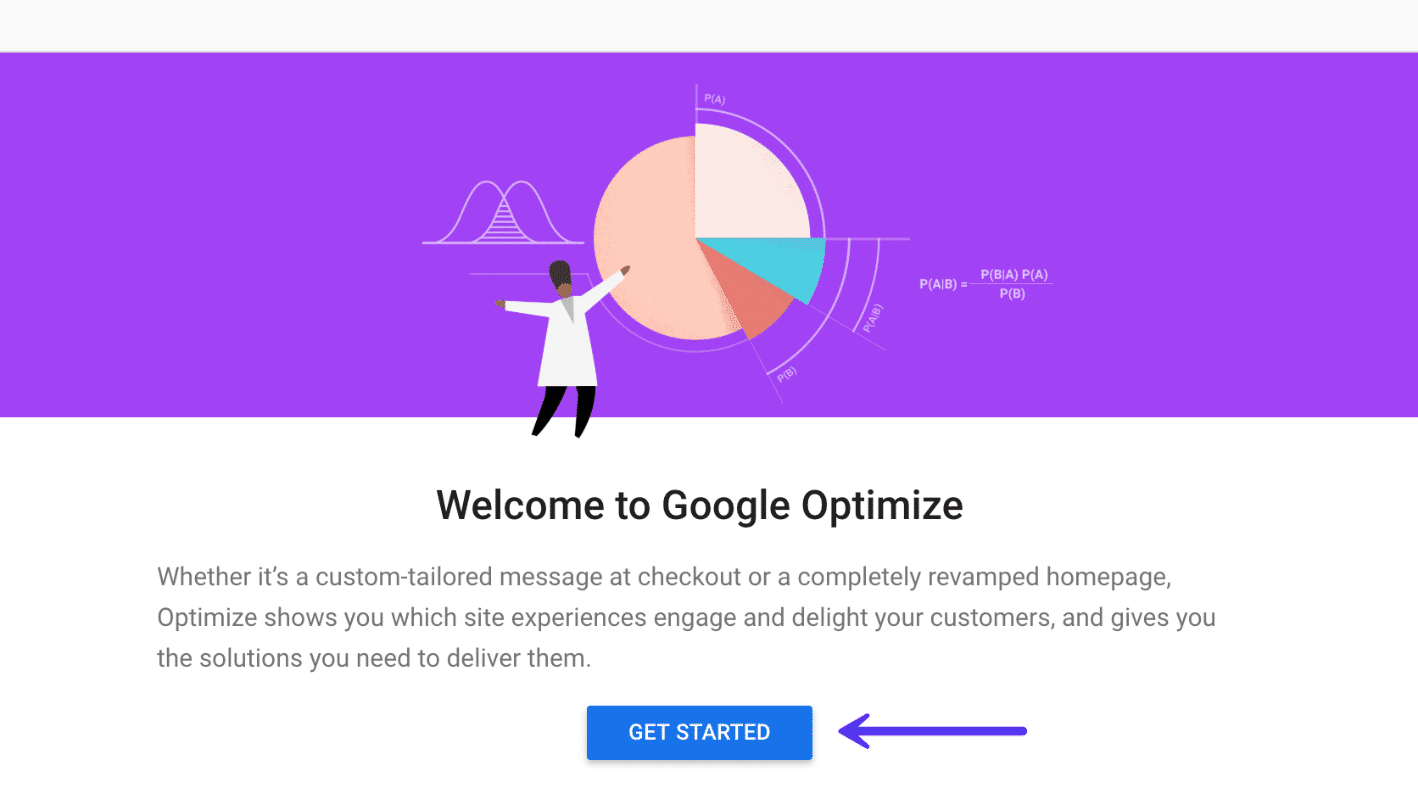
A primeira coisa a fazer é acessar o Google Optimize e se inscrever para uma conta gratuita clicando no botão “Começar”.
Importante: você deve usar seu endereço de e-mail do Gmail ou do Google Workspace que já está anexado à sua conta do Google Analytics.

Em seguida, siga as próximas etapas com algumas perguntas opcionais sobre permissões e compartilhamento de dados.
Passo 2
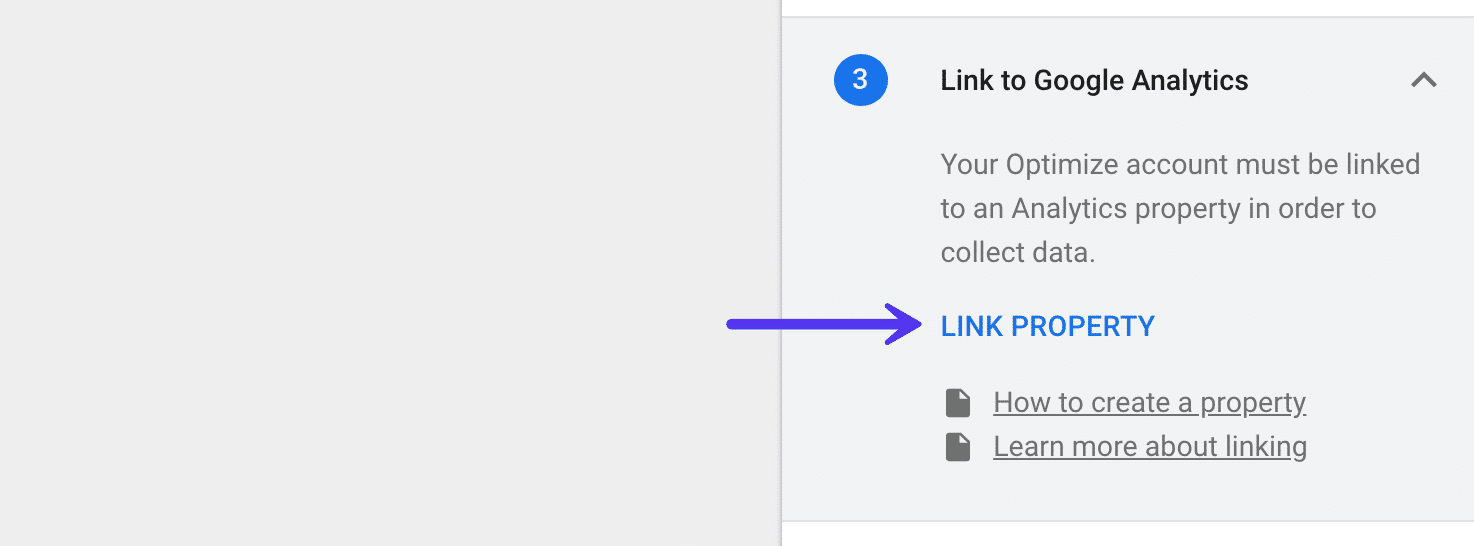
Em seguida, você precisará vincular sua propriedade do Google Analytics. No lado direito, clique em “Link Property”.

etapa 3
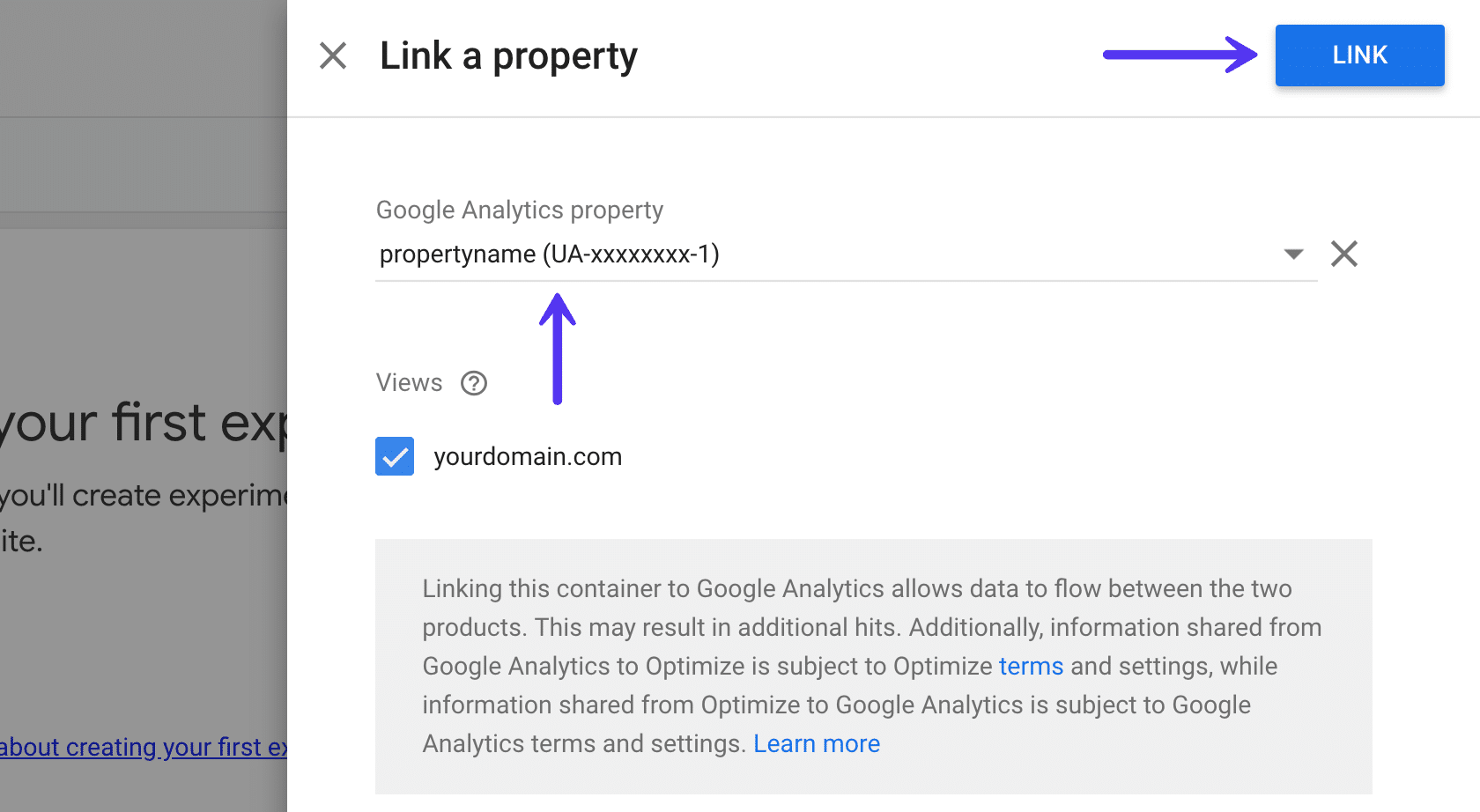
Você deve então ver sua propriedade do Google Analytics. Se você tiver várias propriedades anexadas ao seu Gmail, precisará escolher aquela que deseja usar com o Google Optimize. Em seguida, clique em “Link”.

Passo 4
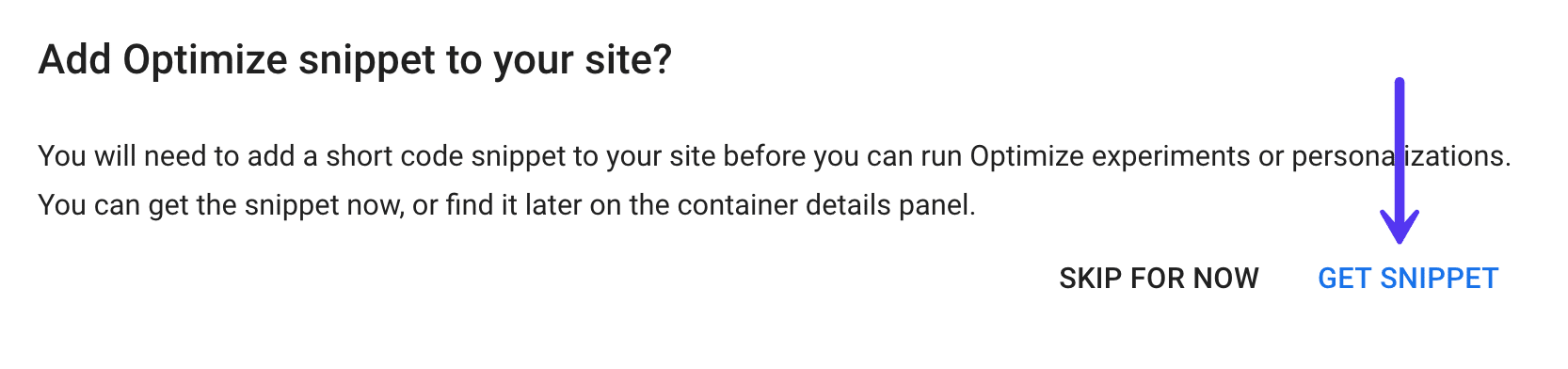
Em seguida, clique em “Obter trecho”.

Etapa 5
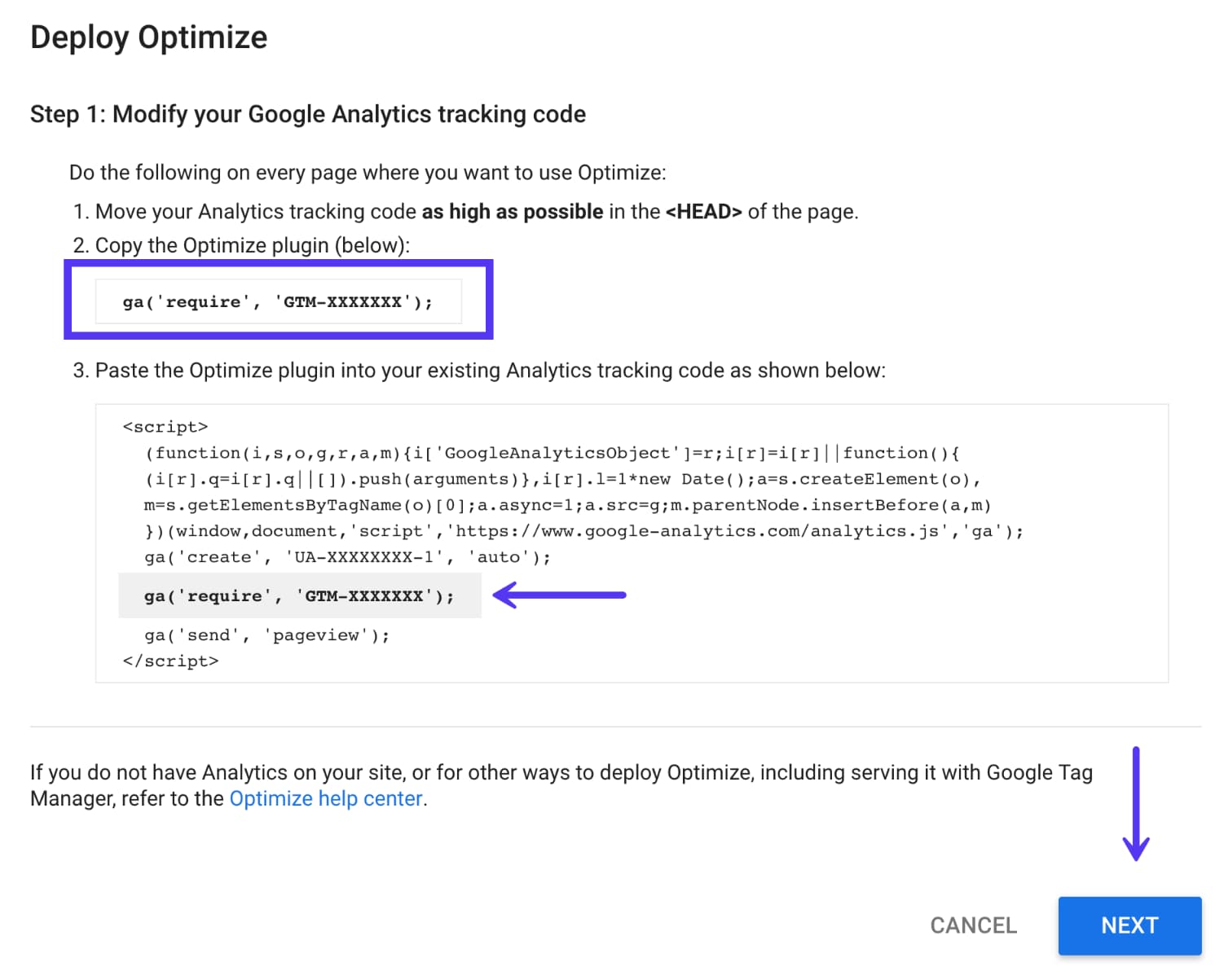
Agora é hora de modificar seu código do Google Analytics com seu ID de contêiner do Google Optimize. Há algumas coisas importantes a serem mencionadas aqui:
- Se você tem atualmente o Google Analytics instalado em seu site, ele deve estar no cabeçalho de seu site , antes da tag
</head>. Normalmente, colocá-lo no rodapé é bom, mas neste caso, você encontrará um flash branco perceptível no carregamento da página se não estiver executando o script no cabeçalho. Isso ocorre porque o script precisa ser acionado imediatamente à medida que o DOM é carregado. Se você estiver usando um plugin do WordPress, a maioria tem a opção de escolher o posicionamento do cabeçalho ou rodapé para o script. - O snippet do Optimize terá a seguinte aparência:
ga('require', 'GTM-XXXXXXX');que contém o ID do contêiner do Optimize. Tudo o que você precisa fazer é modificar seu script atual do Google Analytics para incluí-lo, não adicionar o script inteiro novamente.

Se você instalou manualmente seu script de rastreamento do Google Analytics, tudo o que você precisa fazer é simplesmente adicioná-lo, como no exemplo que eles fornecem. No entanto, se você estiver usando um plug-in do Google Analytics para WordPress, talvez seja necessário alterar algumas coisas.
Você deve primeiro verificar se o seu plug-in WordPress do Google Analytics já suporta o Google Optimize ou adiciona código personalizado. Aqui estão alguns plugins do WordPress que já suportam o Google Optimize ou permitem que você adicione o código nas configurações do plugin:
- Google Analytics Dashboard for WP: Na integração nas configurações do plug-in, há a opção de adicionar o ID do contêiner do Optimize.
- GA Google Analytics: Tem opção nas configurações do plugin para adicionar o código do Optimize.
Observação: se você estiver usando o Gerenciador de tags do Google para implantar o Google Analytics, ainda poderá instalar o Optimizer, mas pode ter latência adicional e até mesmo o Google não recomenda isso. Devido à forma como o script funciona em termos de desempenho, eles recomendam implantar o Optimize diretamente na página (que é o que a maioria dos plugins do WordPress faz).
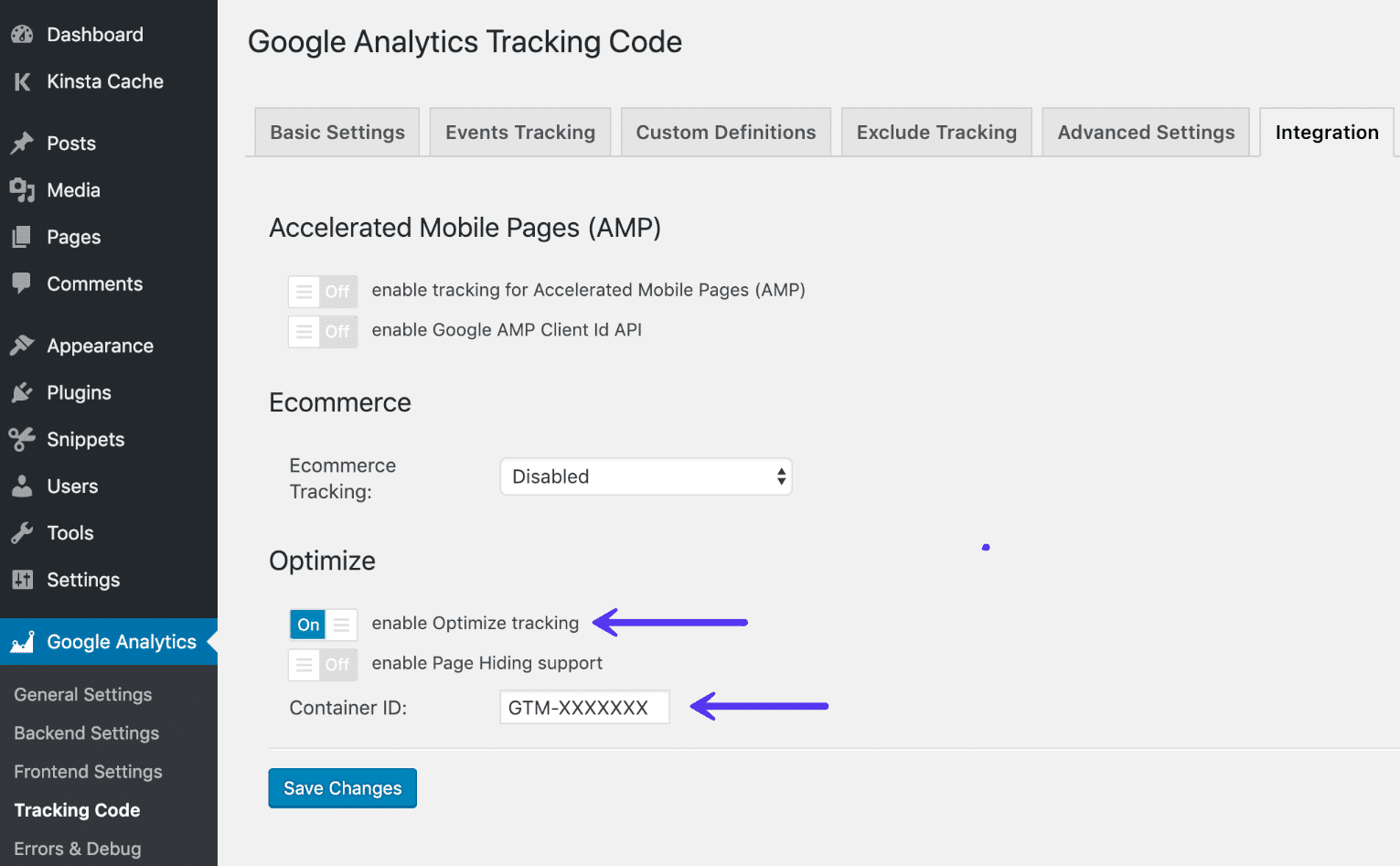
Abaixo está um exemplo usando o plug-in Google Analytics Dashboard for WP. Na guia Integração, você pode “habilitar o rastreamento do Optimize” e inserir seu Container ID.

Depois de ter o código no lugar, clique em “Next” novamente no assistente do Google Optimize.
Etapa 6
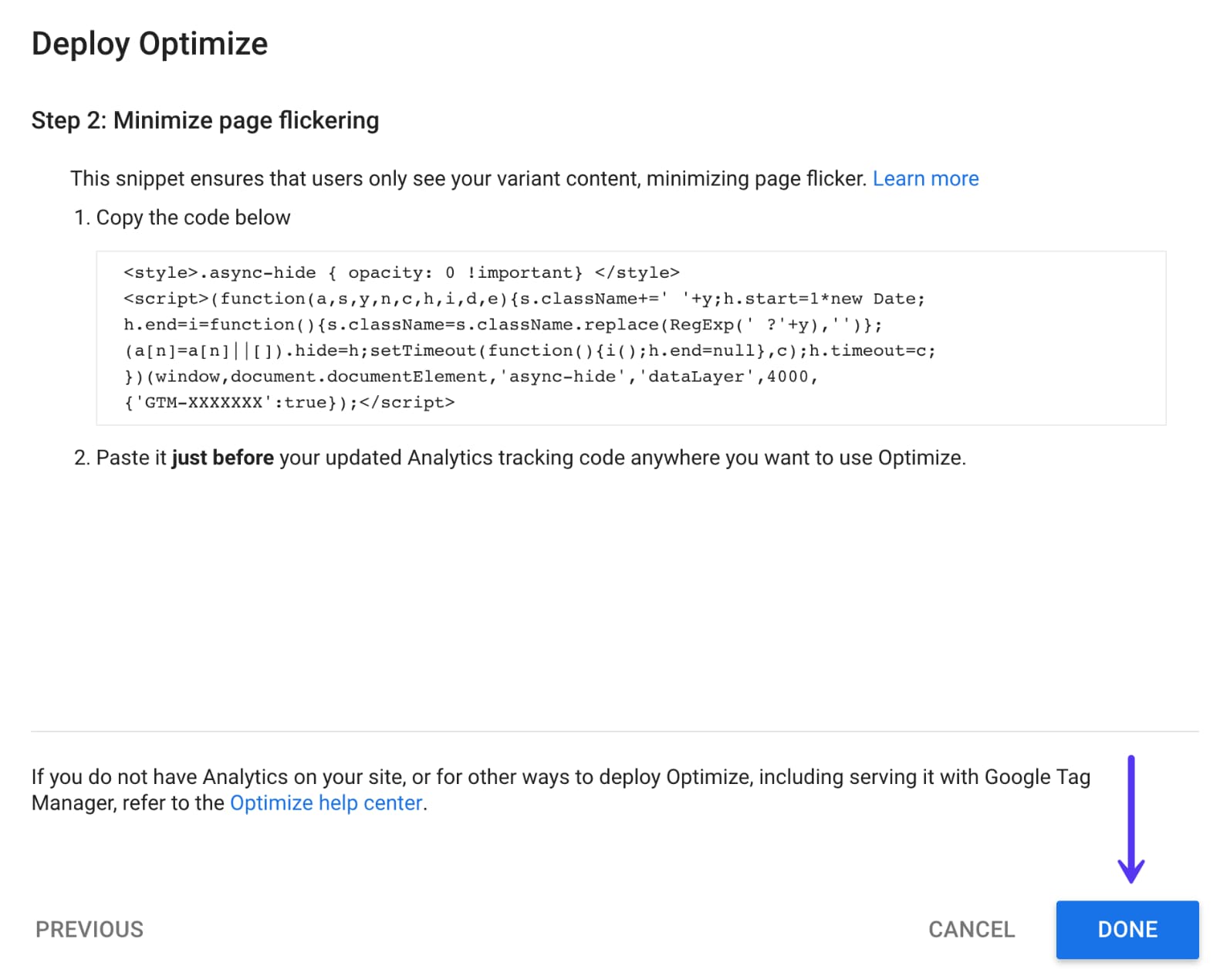
Quando o Google Optimize foi lançado pela primeira vez, ele teve alguns problemas de desempenho e eles criaram um snippet de ocultação de página para reduzir a oscilação da página no carregamento da página. A adição do snippet de ocultação de página requer a adição de código adicional logo antes do código de acompanhamento do Google Analytics.
No entanto, descobrimos recentemente que isso nem sempre é necessário . Se o seu site já é bastante rápido, você não deve ter problemas. Não usamos mais o snippet de ocultação de página e executamos testes o tempo todo.
No entanto, como cada site é diferente, se você tiver problemas, talvez seja necessário modificar ainda mais seu script do Google Analytics com o código do snippet de ocultação de página. Você também pode modificar o tempo async-hide , que por padrão é definido como 4000 ms. Alguns plugins, como o acima, também possuem alternâncias fáceis para ativar o suporte à ocultação de página.

Clique em “Concluído” e seu site WordPress deve estar pronto para ser usado.
Como executar um teste A/B com o Google Optimize
Agora, a parte divertida, criar seu primeiro teste A/B no Google Optimize.
Passo 1
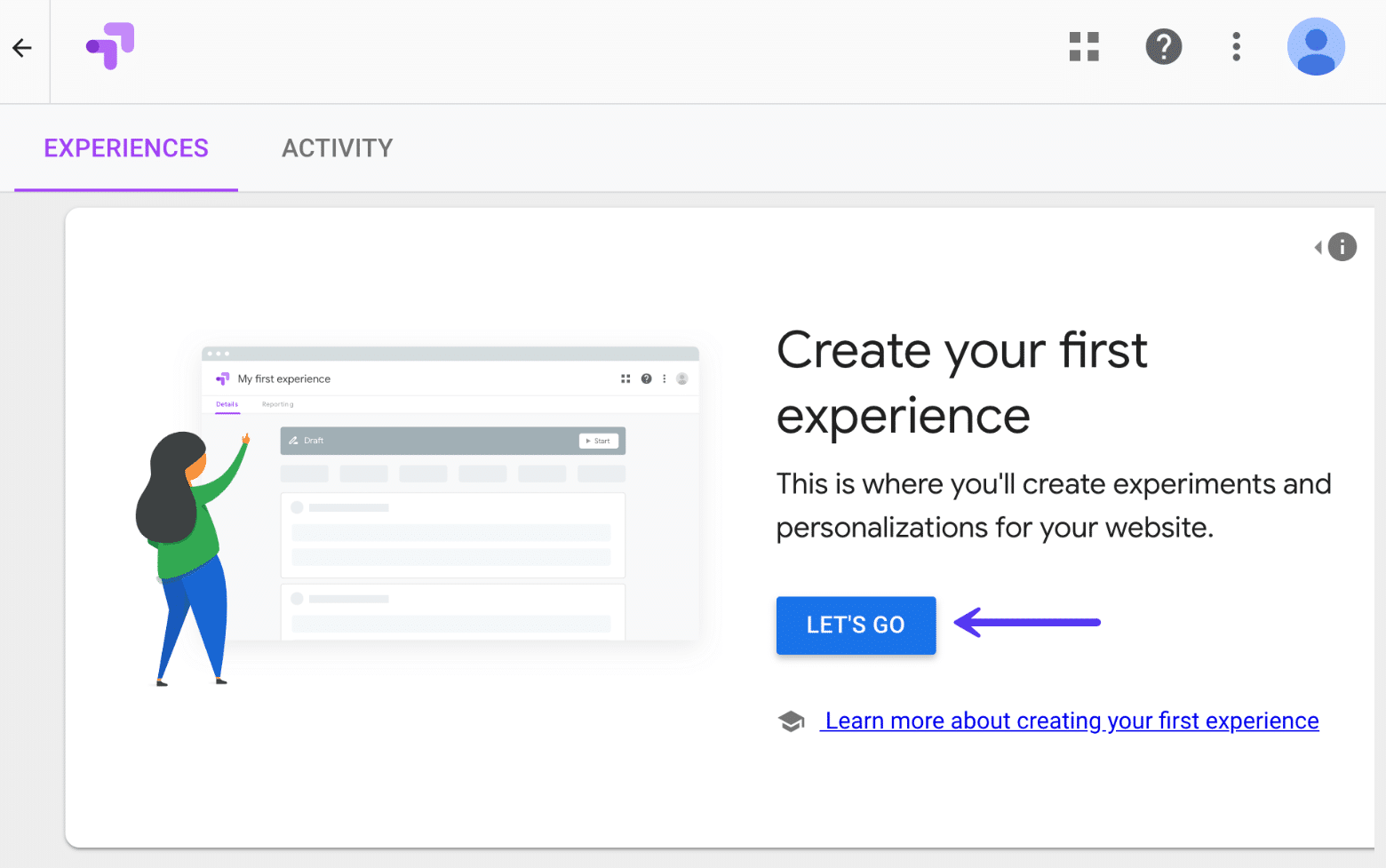
No painel do Google Optimize, clique em “Let's Go” para criar um novo teste A/B, ou o que eles chamam de experimento.

Passo 2
Neste exemplo a seguir, faremos um teste A/B simples de mudança de cor do botão CTA para que você possa ver facilmente como funciona. Lembre-se que basicamente qualquer elemento HTML ou CSS em seu site WordPress pode ser alterado no Google Optimize.
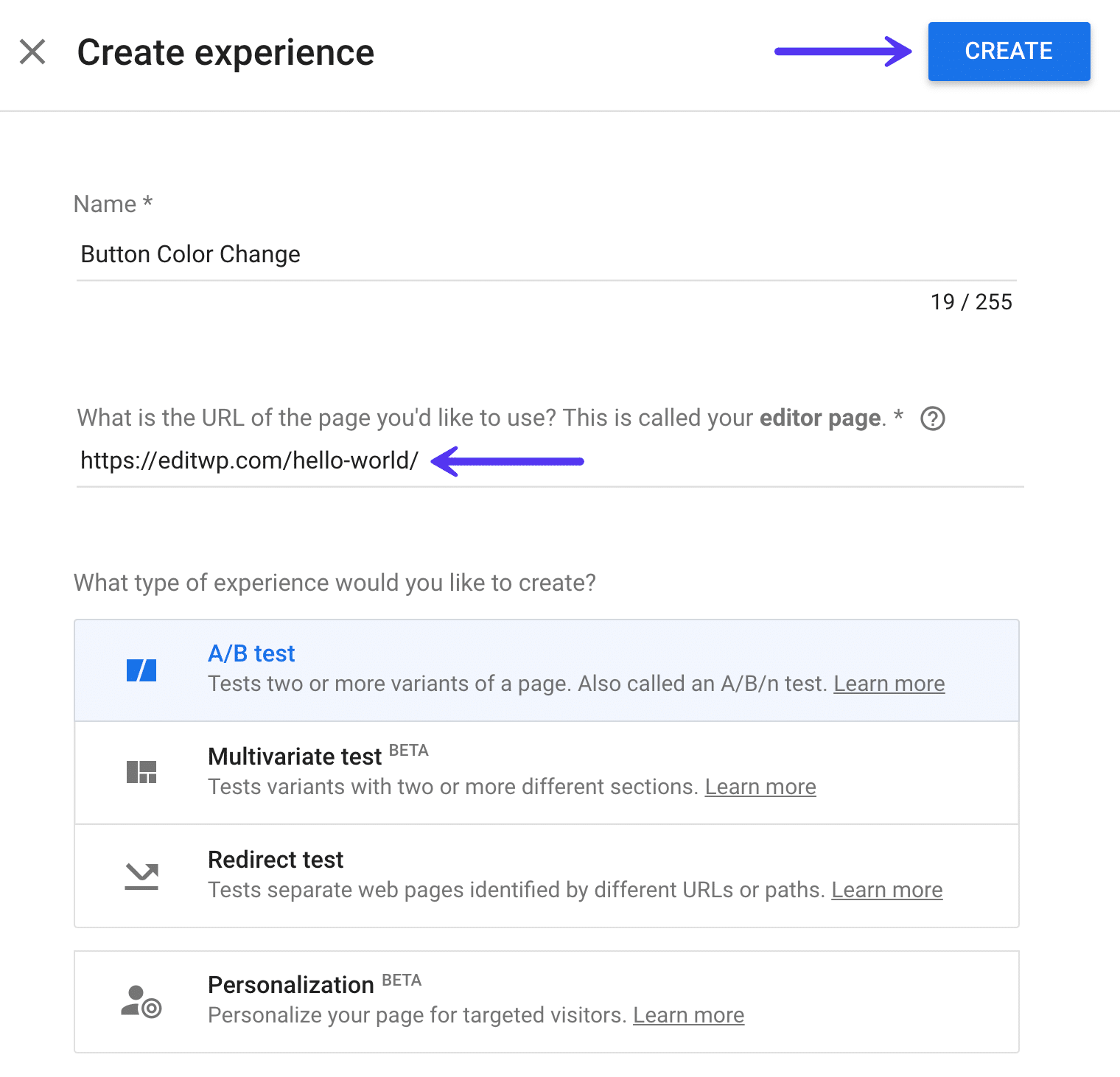
Então, escolhemos um nome para nosso teste e inserimos a URL na qual queremos editar o código da experiência. Neste exemplo, queremos alterar a cor de um botão de CTA para ver qual direciona mais tráfego para nossa página de contato. Também escolhemos o teste A/B para o tipo de experiência. Em seguida, clique em “Criar”.

Como você pode ver, o Google Optimize também oferece suporte a outros tipos de experimentos além dos testes A/B que você pode explorar:
- Teste multivariado: Testando variantes com duas ou mais seções diferentes.
- Teste de redirecionamento: testa páginas da Web separadas identificadas por diferentes URLs ou caminhos.
- Personalização: Personalize sua página para visitantes direcionados.
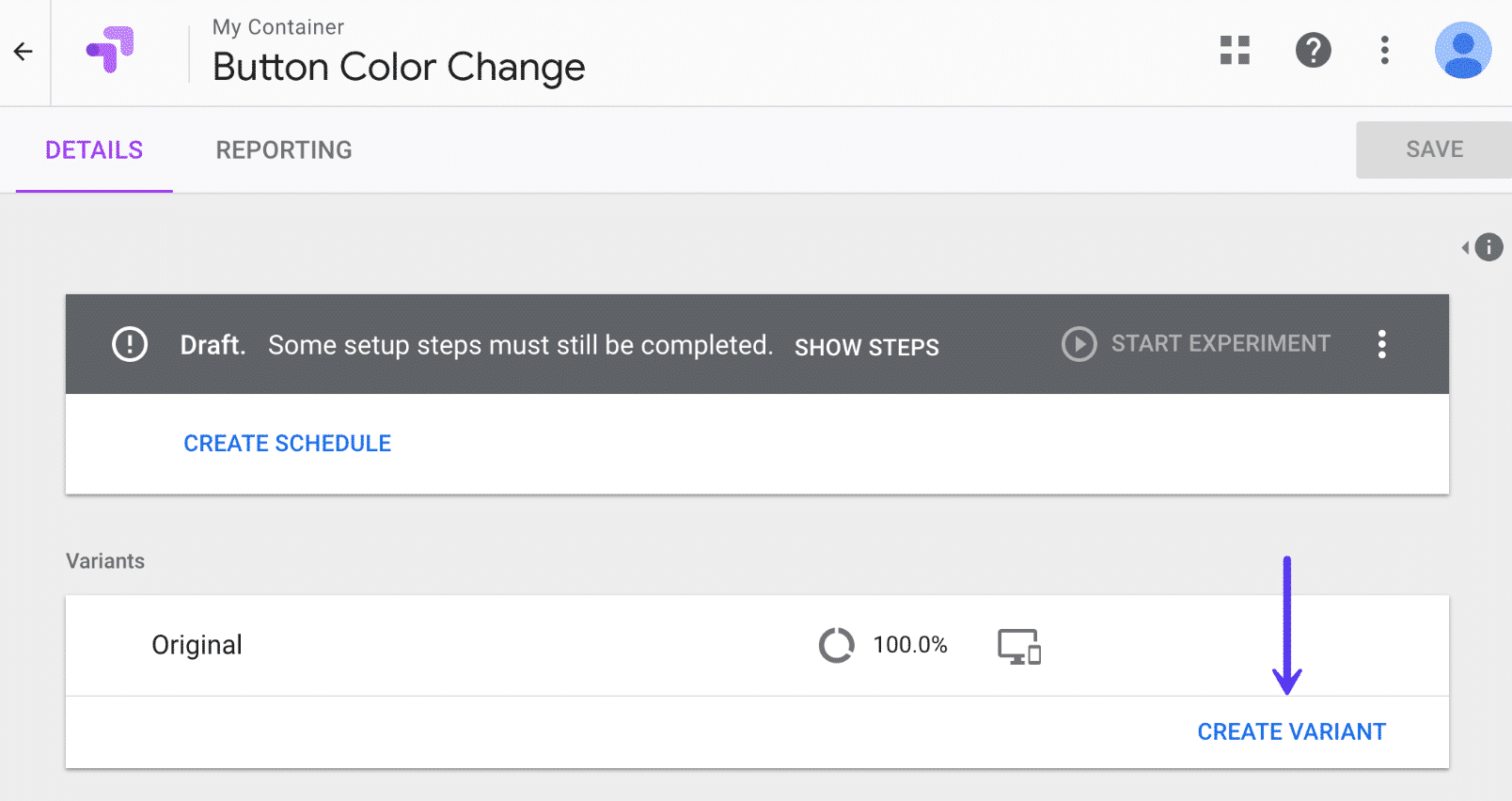
etapa 3
Por padrão, o Google Optimize usará a página do editor que você escolheu acima para a experiência como a variante original. Em seguida, você precisará criar uma segunda variante. Clique em “Criar Variante”.

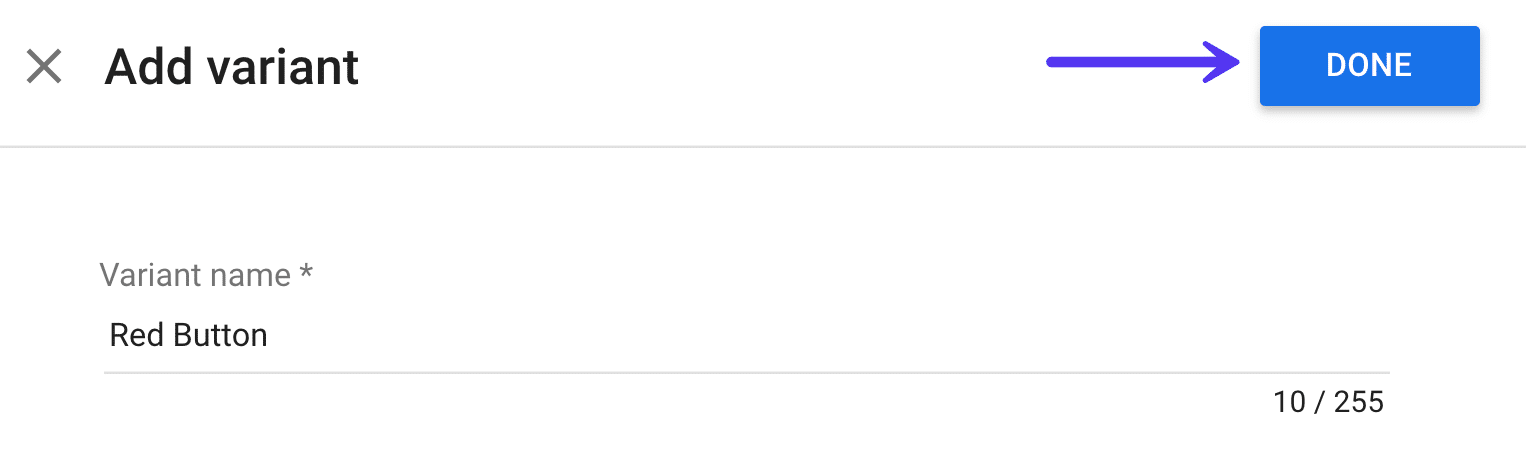
Passo 4
Dê um nome à sua variante, algo que você possa reconhecer facilmente mais tarde. Como estamos testando uma cor de botão diferente, nomeamos o nosso botão vermelho. Em seguida, clique em “Concluído”.

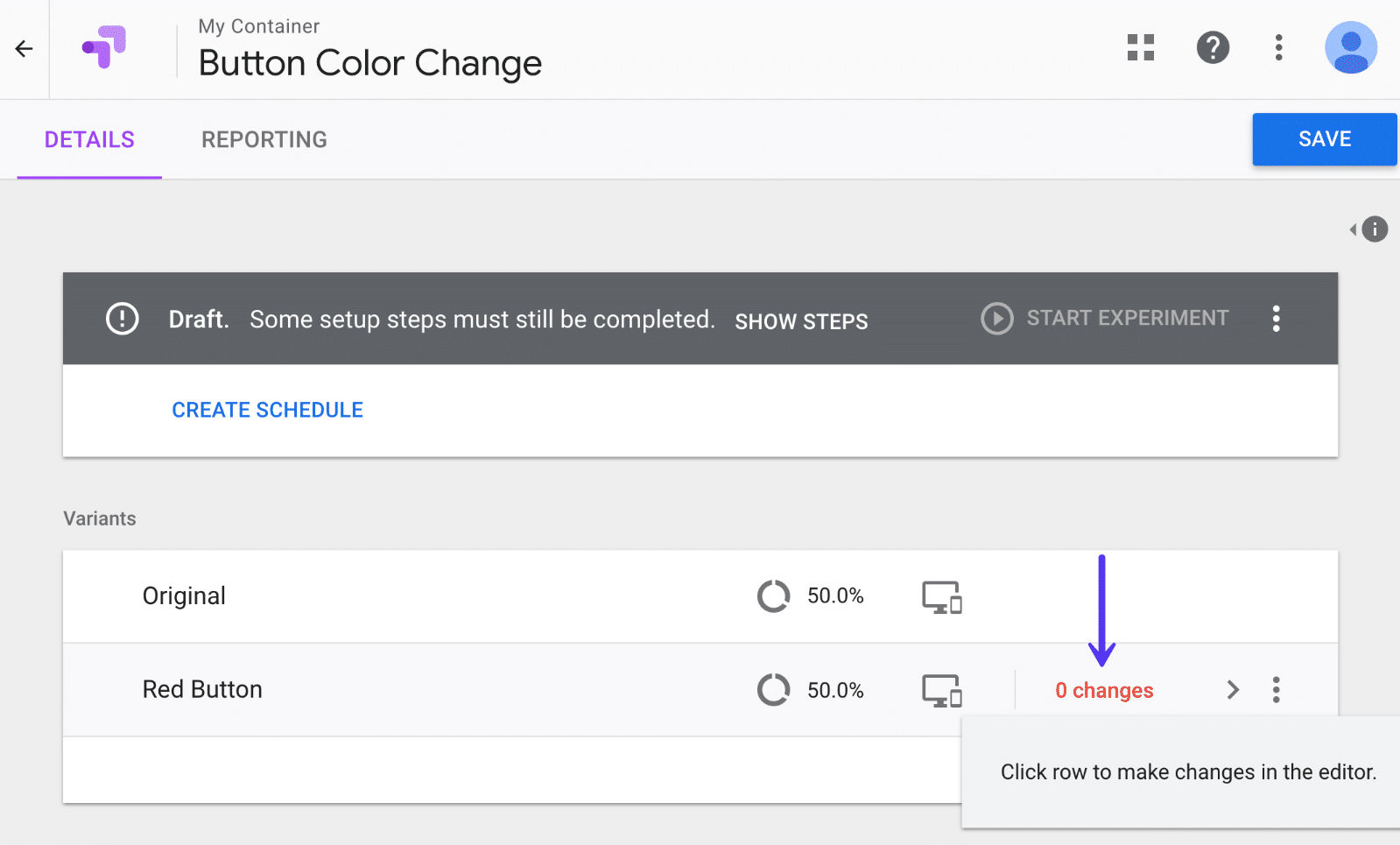
Etapa 5
Você precisará alterar sua variante, pois, por padrão, ela simplesmente cria uma cópia do seu original. Clique em “0 alterações” em vermelho.

Etapa 6
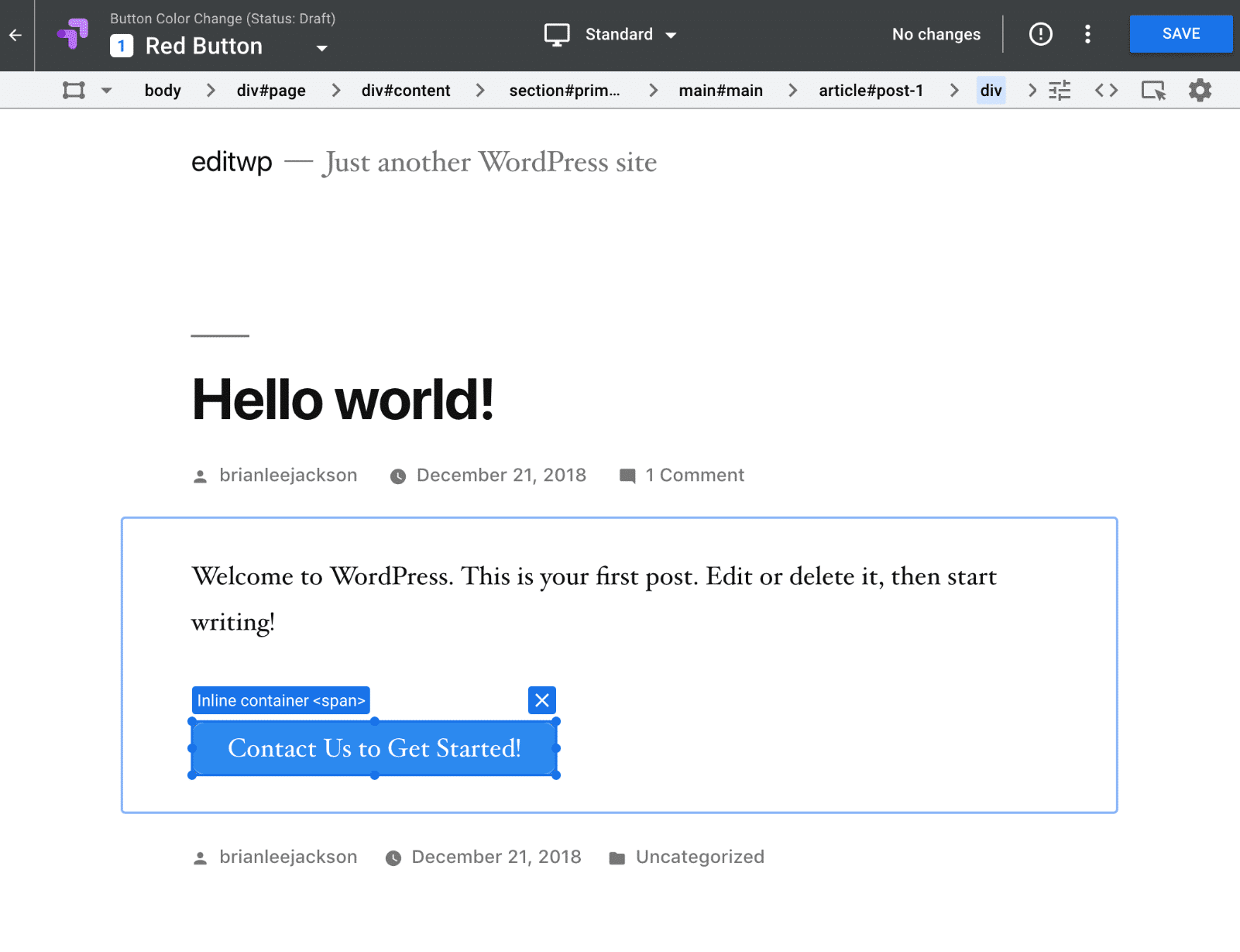
Você provavelmente verá um aviso sobre o uso de uma extensão do Google Chrome. Para obter os melhores recursos de edição e visualização, instale a extensão gratuita do Google Chrome Optimize.
Você verá o editor do Google Optimize. É bem poderoso! Você pode literalmente alterar qualquer coisa em uma página.

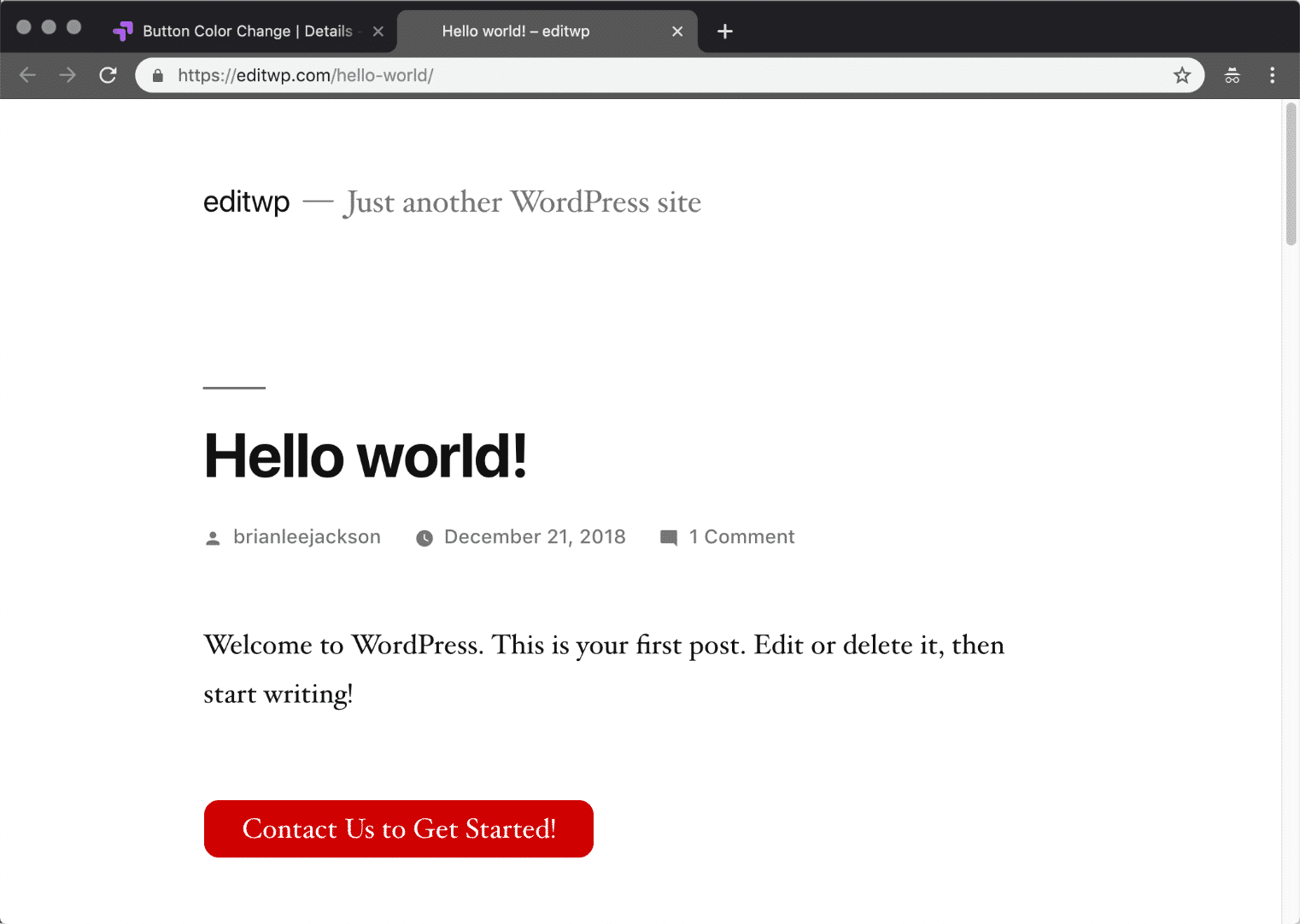
Em nosso exemplo, estamos testando os resultados de cliques em nossa página de contato com duas cores diferentes de um botão, azul e vermelho. Se você estiver curioso, estamos simplesmente usando o plugin Shortcodes Ultimate para o botão.
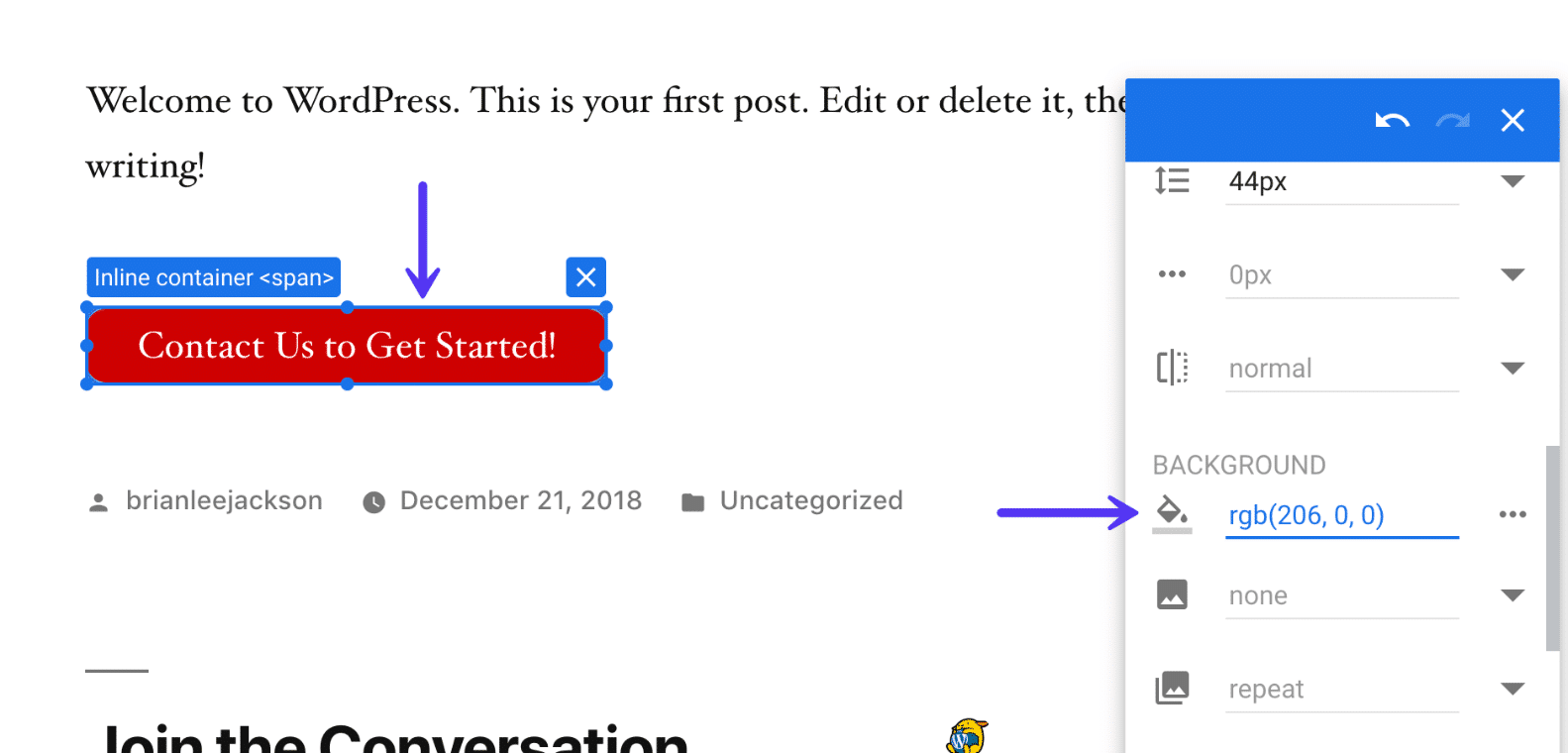
Então, primeiro queremos mudar a cor do botão. Para isso basta clicar em qualquer elemento, neste caso, o botão, e editar as propriedades CSS do mesmo. Eles ainda têm um seletor de cores. Você pode editar o CSS ou HTML diretamente, se preferir.

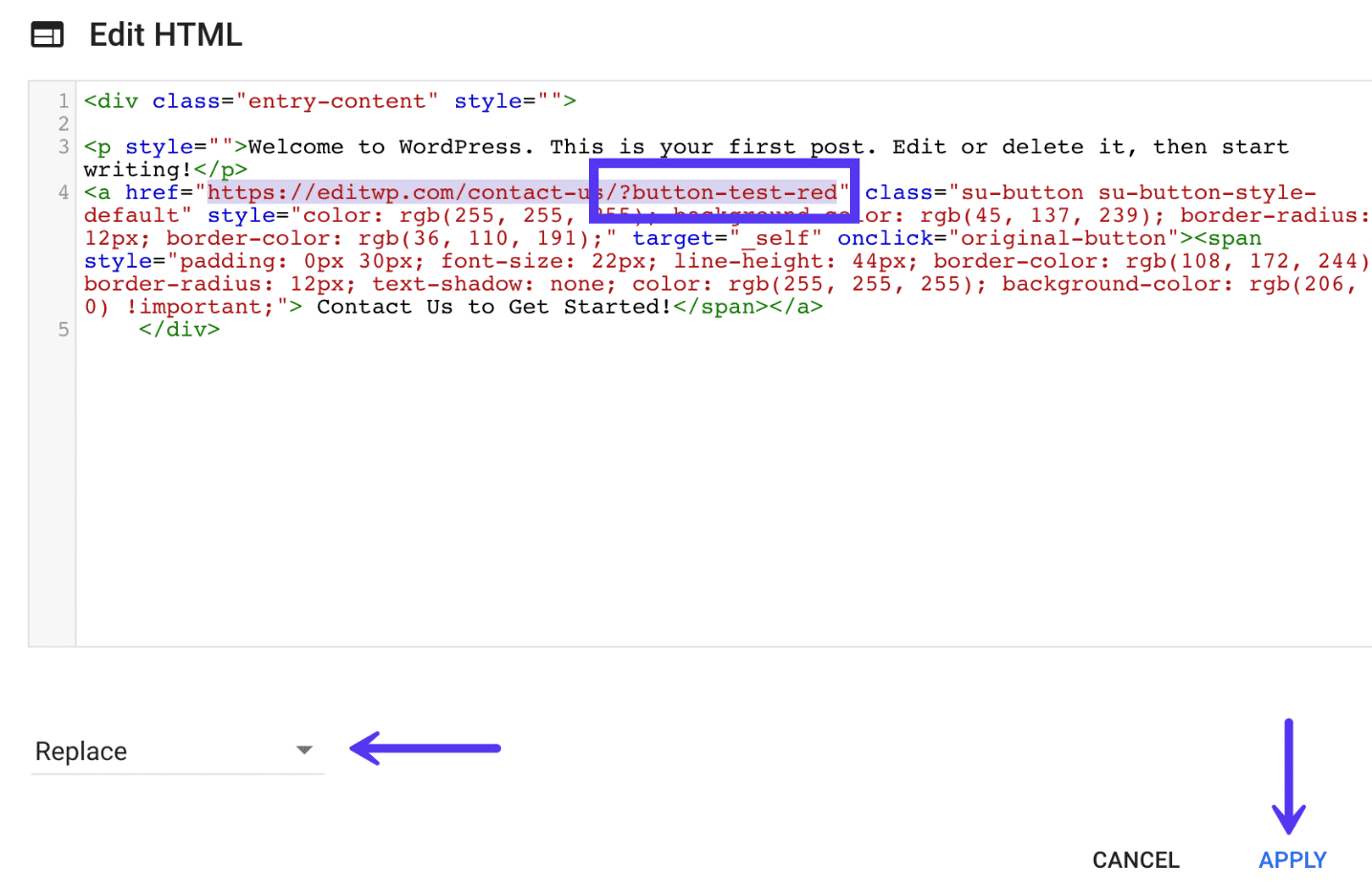
A outra coisa que mudamos é a URL do botão.
- O botão original está vinculado a
https://editwp.com/contact-us/?button-test- blue. - O botão de variação aponta para
https://editwp.com/contact-us/?button-test- red.

Por que fizemos isso? No Google Analytics, você pode navegar a qualquer momento para ver quantas visualizações de página foram registradas com base em qual tipo de botão. Você nunca deve usar parâmetros UTM em seu site interno , mas anexar algo como fizemos acima ao URL é bom. Isso simplesmente fornece dados extras que você pode navegar a qualquer momento.
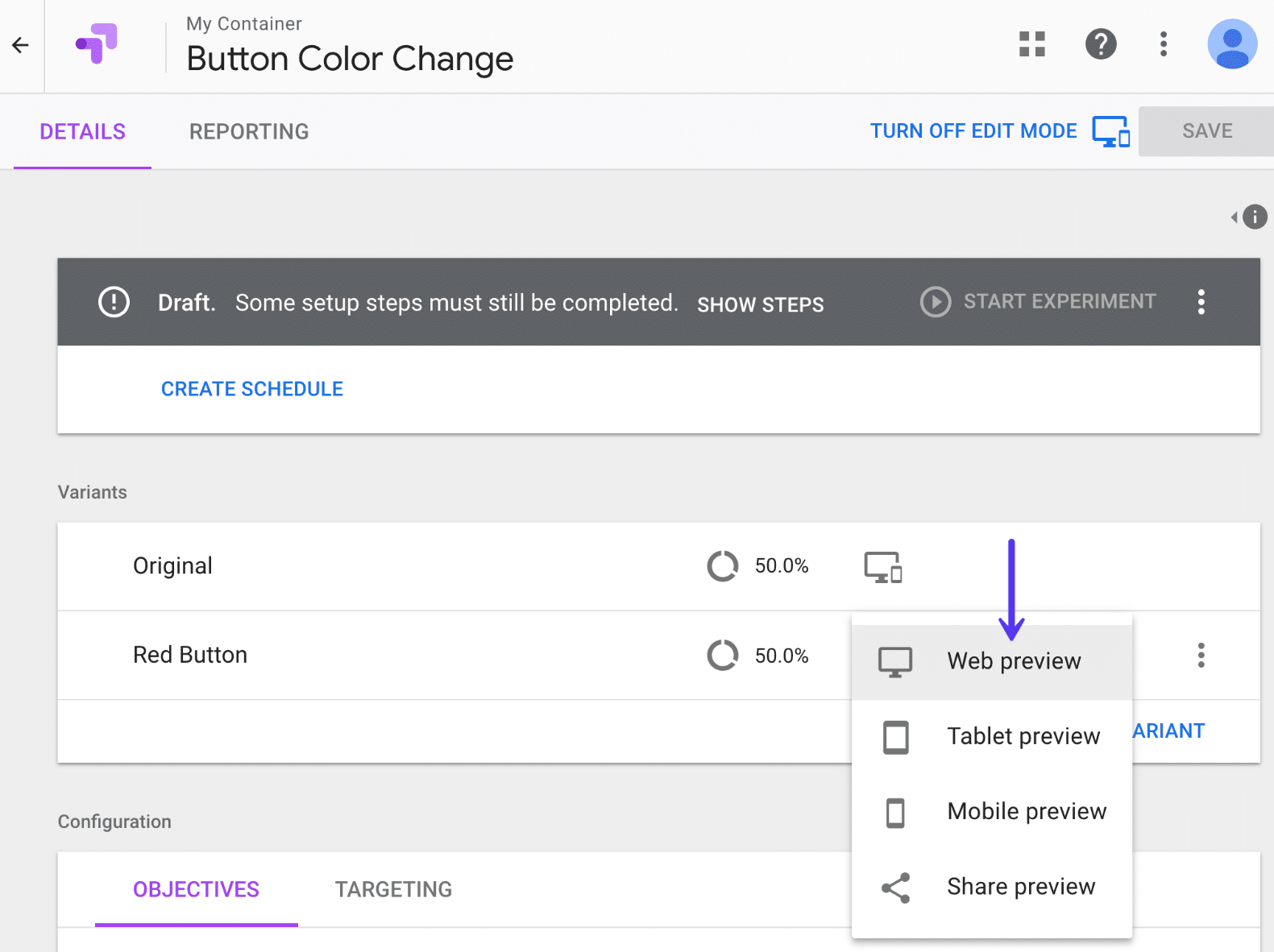
Depois de terminar a edição, você pode clicar em "Salvar alterações" e "Concluído" no canto superior direito. Você pode clicar em “Visualização da Web” para ver como fica.

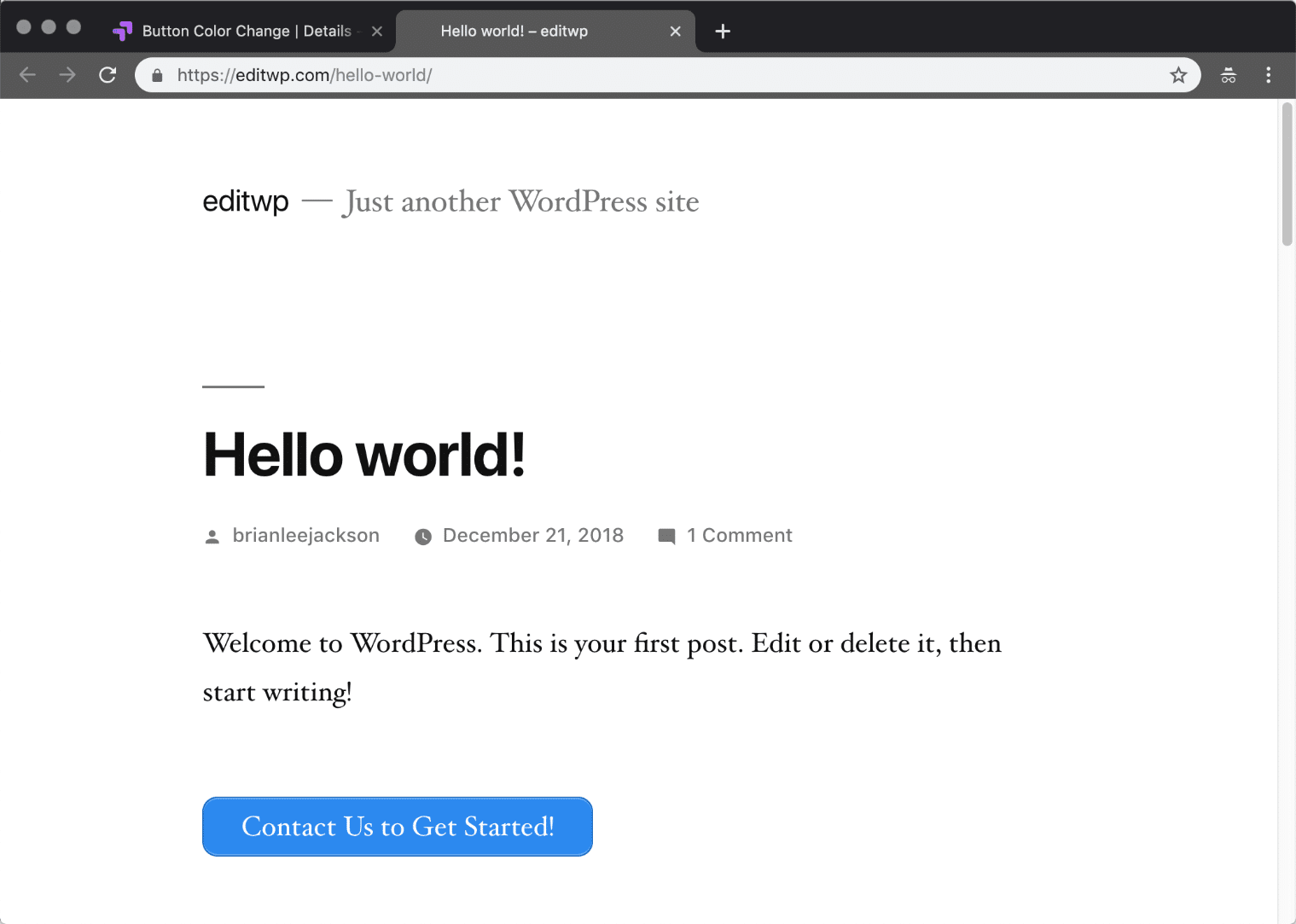
Abaixo está como nosso teste é configurado. Lembre-se, tudo foi alterado usando o editor do Google Optimize, não no WordPress.
Variante Original A/B
Em nossa variante original, temos um botão azul para o qual 50% do tráfego será direcionado. O link do botão aponta para o nosso formulário de contato: https://editwp.com/contact-us/?button-test- blue .

Variante de botão vermelho A/B
Em nossa outra variante, temos um botão vermelho para o qual 50% do tráfego será direcionado. O link do botão aponta para o nosso formulário de contato: https://editwp.com/contact-us/?button-test- red .

Etapa 7
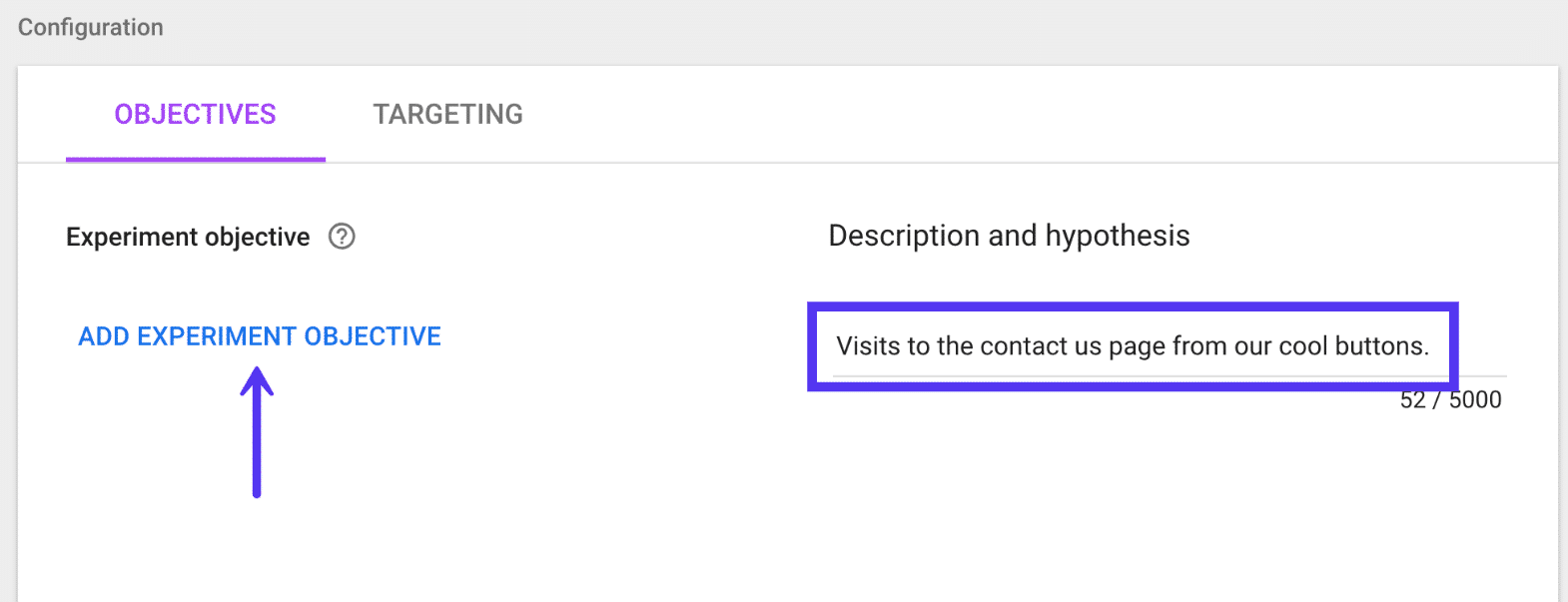
O próximo passo é adicionar um objetivo. Este é o objetivo ou o que você deseja testar. Por padrão, a segmentação é definida para 50% de divisão de tráfego, então você pode deixar isso como está. Você vai querer dar ao seu objetivo uma breve descrição para que você possa ver facilmente por que você o adicionou mais tarde. Lembre-se de que às vezes você pode executar testes por meses, então certifique-se de adicionar algo que você possa reconhecer posteriormente. Em seguida, clique em “Adicionar objetivo do experimento”.

Etapa 8
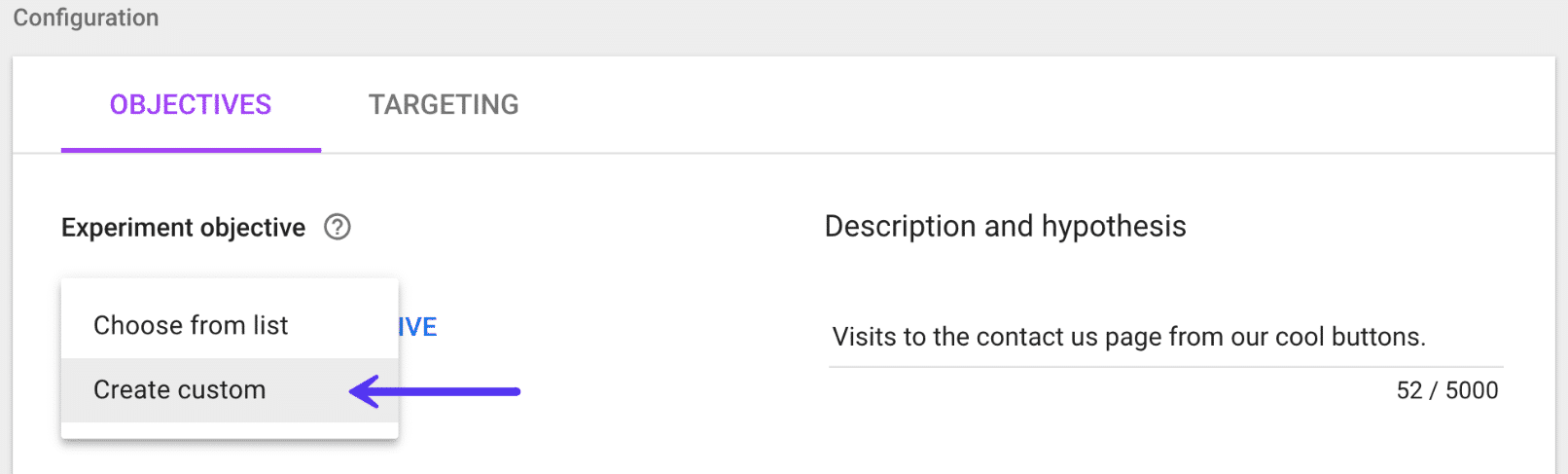
Se você já estiver usando metas e eventos no Google Analytics ou rastreamento de comércio eletrônico, você os verá listados aqui. Essa é uma das coisas muito legais sobre a integração direta do Google Analytics com o Optimize. A maioria de vocês provavelmente já tem metas de conversão, metas de formulário de contato etc. configuradas, que podem ser facilmente vinculadas ao seu experimento. Mas para este exemplo, vamos criar um personalizado.

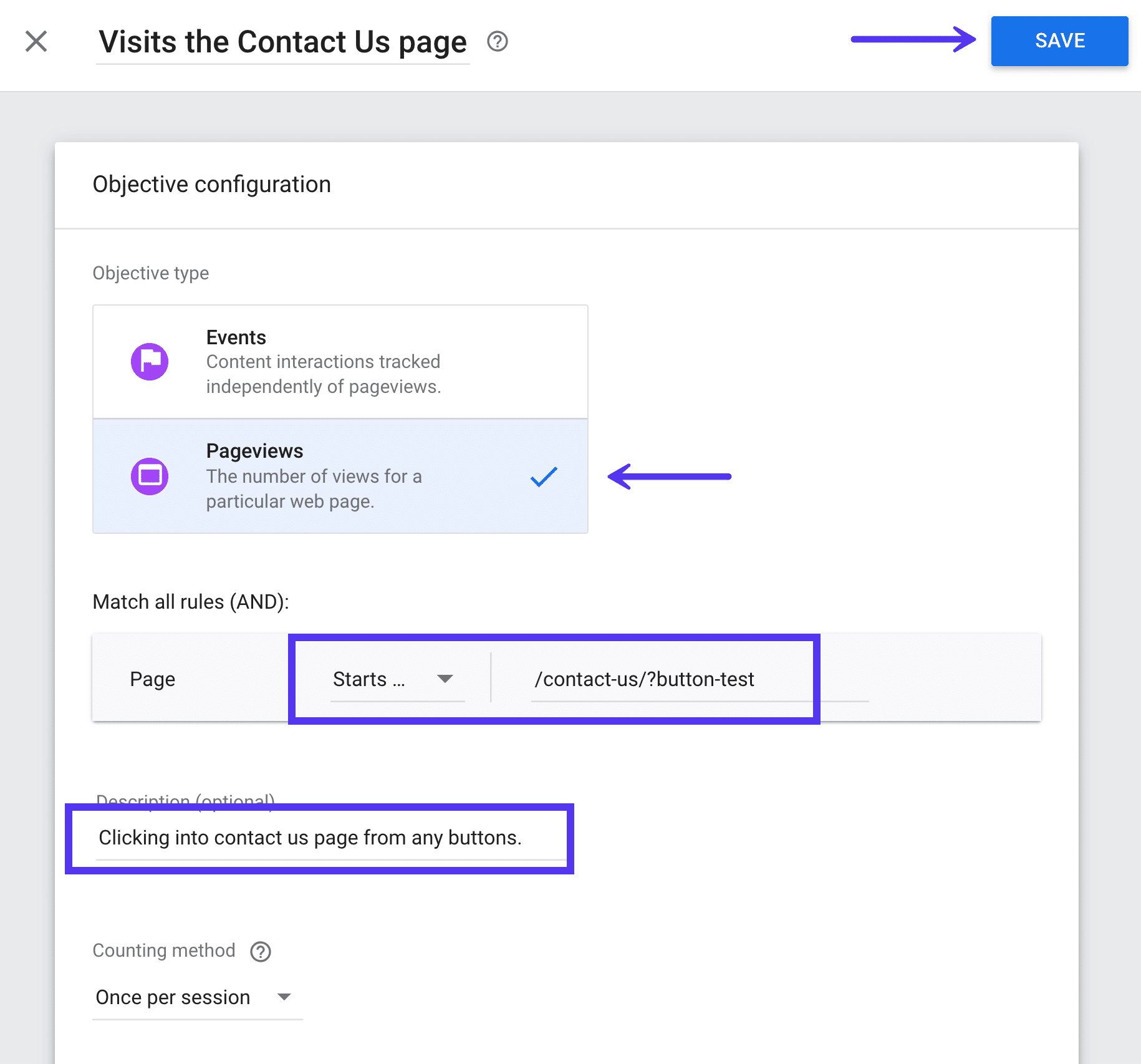
Etapa 9
Usamos visualizações de página como o tipo de objetivo e escolhemos qualquer coisa começando com nossa página de contato: /contact-us/button-test .

Se você tiver o acompanhamento de comércio eletrônico configurado no Google Analytics, também poderá adicionar objetivos adicionais para itens como transações e receita. É aqui que se torna realmente poderoso ! Por exemplo, você pode ver quanta receita um determinado botão de cor gerou. Do clique, até a venda.

Etapa 10
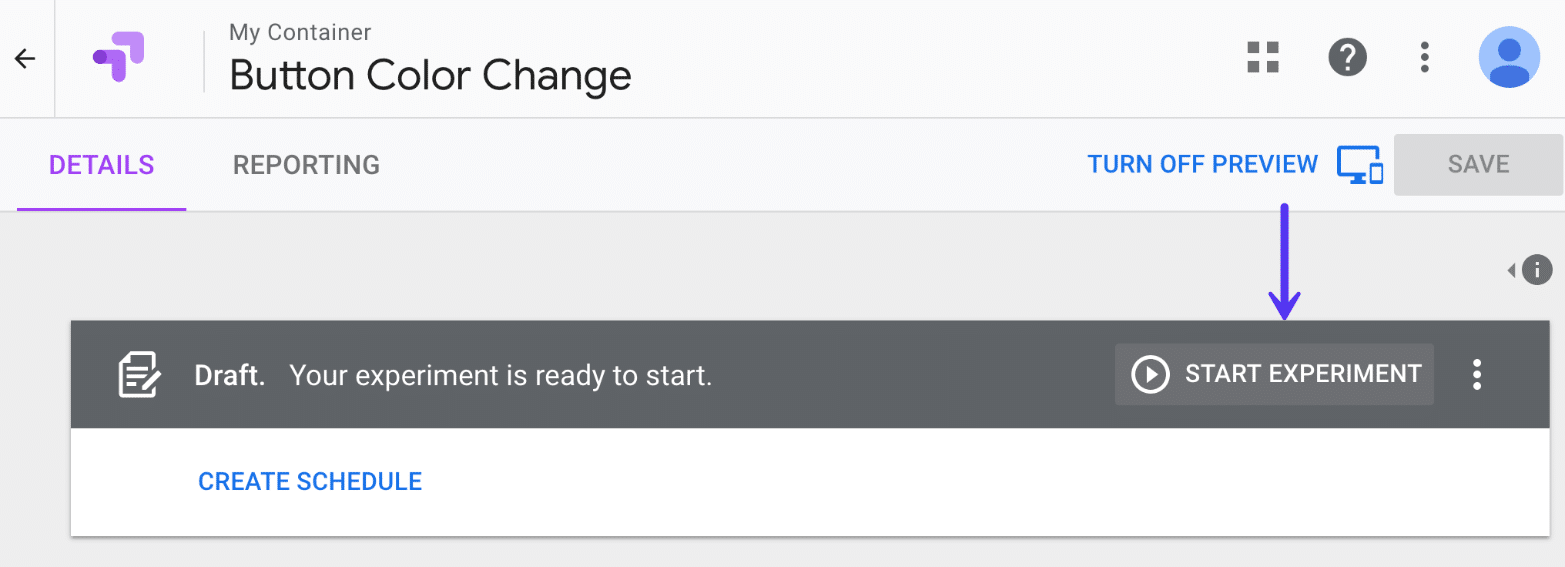
E por último, mas não menos importante, depois de salvar tudo, você pode clicar em “Iniciar experimento”. Em seguida, ele começará imediatamente a testar o tráfego no local especificado no experimento. Você também pode configurar facilmente experimentos em todo o site com as opções de segmentação.

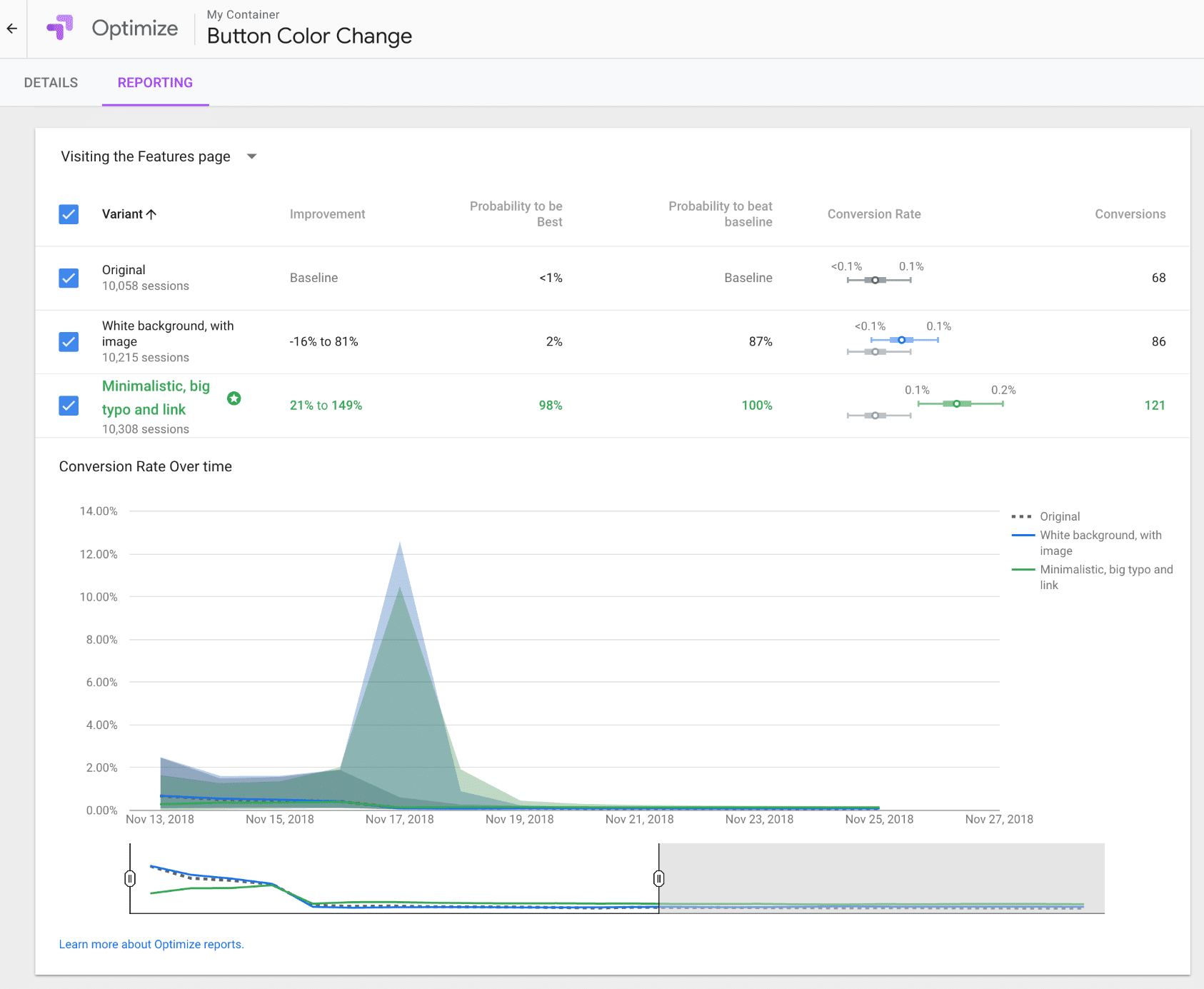
Você pode então sentar e deixar o Google Optimize fazer o seu trabalho. Normalmente, isso levará uma semana ou duas. Ele analisará automaticamente o vencedor para você. Você pode então ver qual variante produziu os melhores resultados. Aqui está um exemplo de um relatório abaixo.

Resumo
Quando se trata de marketing, quanto menos suposições, melhor. Você é obrigado a encontrar vencedores que você originalmente pensou que teriam o pior desempenho e vice-versa.
Para uma ferramenta gratuita, o Google Optimize tem muitas funcionalidades! Você pode alterar botões, widgets, praticamente qualquer coisa que você possa imaginar. Em seguida, monitore facilmente os resultados para ver qual deles tem melhor desempenho. Rastreie visualizações de página, dados de transações e até mesmo receita gerada a partir de uma única mudança de cor de botão. Quanto mais você joga com ele, mais você percebe por que você nunca deve parar de testar A/B . Encontre o vencedor e teste novamente.
Você já experimentou o Google Optimize no seu site WordPress? Em caso afirmativo, gostaríamos de ouvir seus pensamentos abaixo nos comentários.

