Как создать многошаговую форму в WordPress
Опубликовано: 2018-06-15Несколько дней назад кто-то спрашивал меня о создании многошаговых форм в WordPress. Я был на вечеринке, как-то в разговоре возникла проблема. Я не был в настроении объяснять это отношение в тот самый момент, но поскольку я работаю с WordPress, я чувствовал, что должен убедить его, и каким-то образом я должен был заставить его понять.
Позже эта проблема привлекла мое внимание, и я подумал о написании обучающего поста, основанного на ней, который мог бы помочь другим создать многошаговую форму в WordPress. Вот почему я пытаюсь сделать это возможным.
Зачем разрабатывать многошаговые формы?
Форма — один из самых простых способов сбора информации и связи с вашей аудиторией. Это может быть простая случайная форма, это может быть деловая форма или любая форма, связанная с опросом.
WP Свободные формы Pro
Попробуйте Fluent Forms сегодня и убедитесь в этом сами!
Тем не менее, длинные формы иногда вызывают отвращение у пользователей и в конечном итоге также могут рассматриваться как плохой UX. Чтобы избавиться от этой проблемы, почти все крупные фирмы используют многоступенчатые формы, разбитые на разделы и страницы.
Индикатор выполнения в верхней части страницы предлагает пользователям больше удобства и контроля при заполнении формы и, что наиболее важно, обеспечивает другой вид интерактивности с вашими пользователями. Кроме того, это быстро увеличивает ваше взаимодействие с пользователями.

Как создать многостраничную форму WordPress с помощью WP Fluent Form
Я буду использовать WP Fluent Form здесь, чтобы вы поняли. WP Fluent Form — это быстрорастущий удобный плагин форм WordPress для создания любых форм.
Прежде всего, вам нужно установить и активировать плагин WP Fluent Form в WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагина WP Fluent Forms и завершения процесса лицензирования у вас будет благоприятная среда для создания многоэтапной формы на вашем веб-сайте.
Я думаю, вы собираетесь создать трехступенчатую многоэтапную форму, как я делаю сейчас. Первый шаг — личная информация пользователя, вторая страница — образовательная информация пользователя, а третья страница — хобби пользователя. Теперь я собираюсь показать вам, как это сделать с помощью WP Fluent Form.
WP Fluent Forms предлагает вам более 60 встроенных готовых шаблонов форм. Вы можете использовать любой из них одним щелчком мыши для достижения соответствующей цели. Как только вы закончите щелчок, вы увидите, что соответствующая форма создана автоматически.
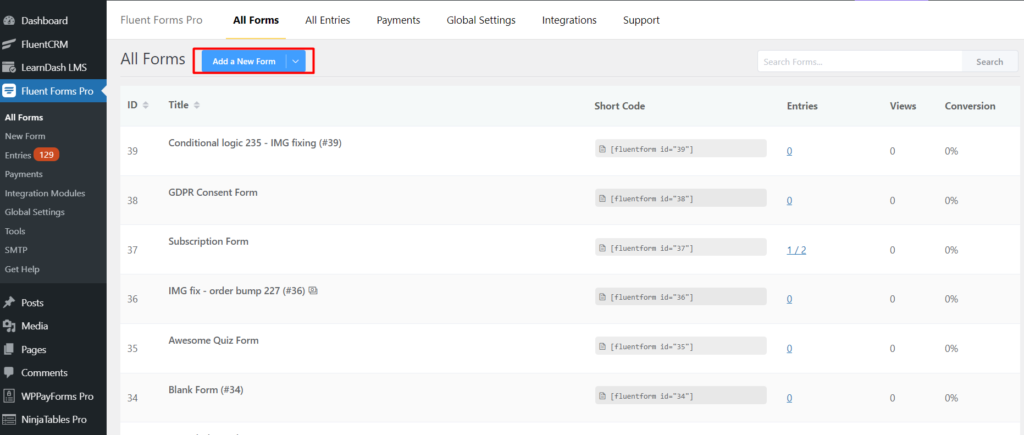
Вы также можете создавать формы вручную с нуля. Чтобы создать форму с нуля, просто перейдите в Fluent Form -> Create a Blank Form , появится диалоговое окно с тремя форматами формы по умолчанию и настраиваемым параметром для создания новой формы.

Дополнительные сведения см. в разделе, как создать новую форму с помощью Fluent Forms.
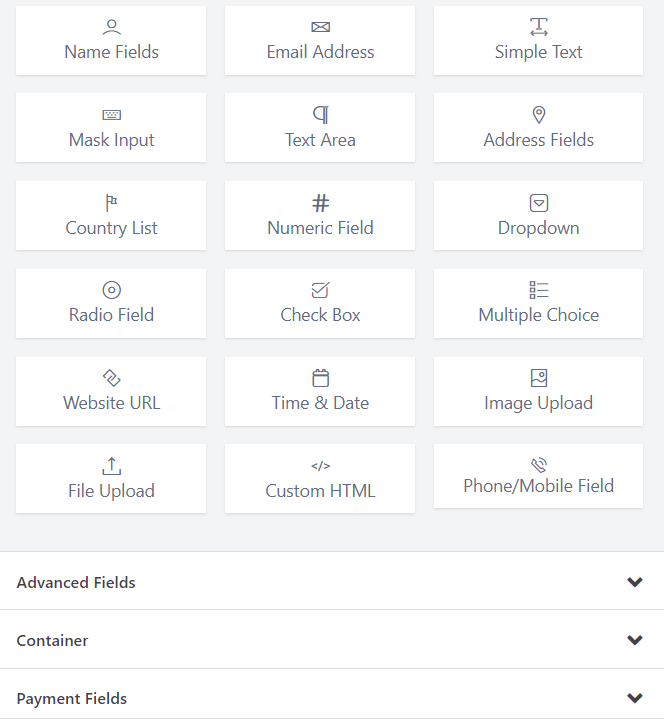
После того, как вы закончите, щелкнув « Создать пустую форму », вы найдете конструктор форм, который появится с параметрами конфигурации. На правой боковой панели вы найдете поля ввода с возможностью перетаскивания, чтобы добавить конкретную функцию в вашу форму.
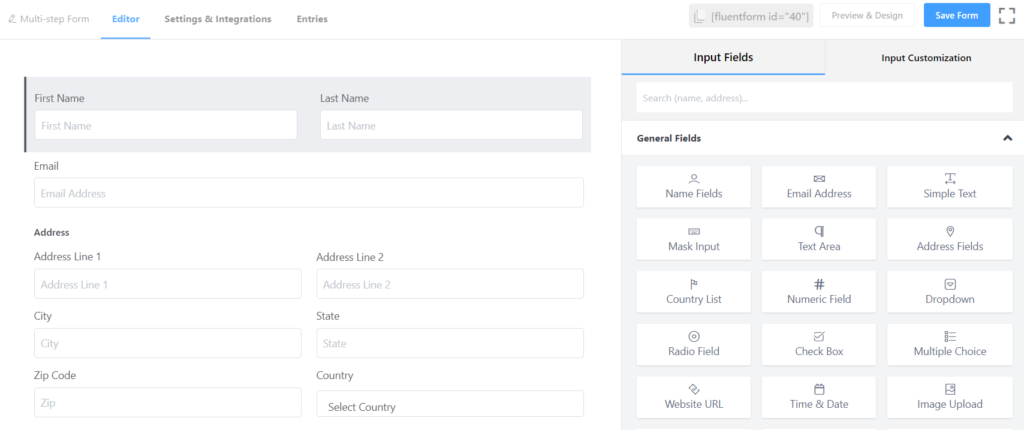
После создания формы теперь вам нужно поместить в нее необходимые поля. Чтобы это стало возможным, перетащите нужные поля; например, для личной информации от вас в форму будут добавлены четыре разных поля.

У вас есть поля ввода, теперь вам нужно щелкнуть или перетащить любое конкретное поле ввода, чтобы добавить любую функцию в форму. После добавления любого поля ввода измените метку элемента для каждой части в соответствии с желаемым именем. Я оставляю пару скриншотов для вашего лучшего понимания.

Добавьте поля имени, поля адреса , электронные письма в соответствии с вашими потребностями. Вы можете настроить все поля ввода и изменить их метку поля администратора, заполнитель, метку элемента и т. д.
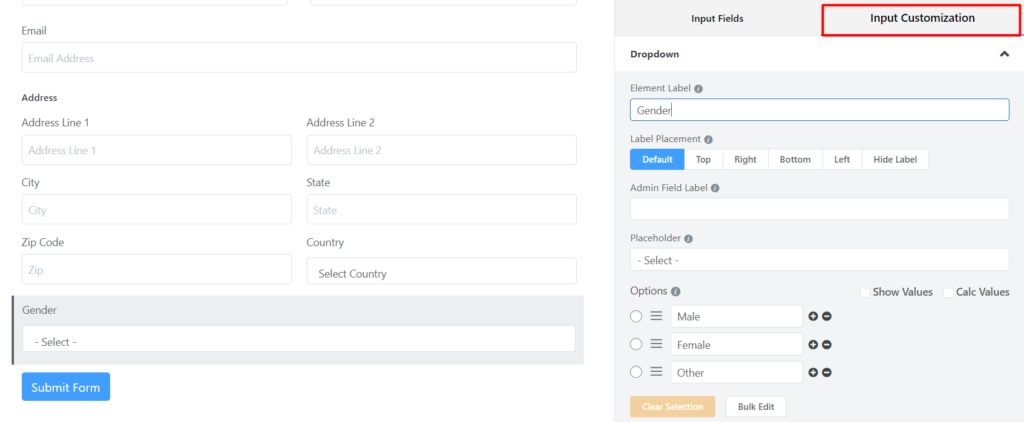
Я добавляю поле ввода Dropdown в редактор перед полем Address и называю его Gender . В разделе « Пол » вы должны настроить параметры для раскрывающегося меню.

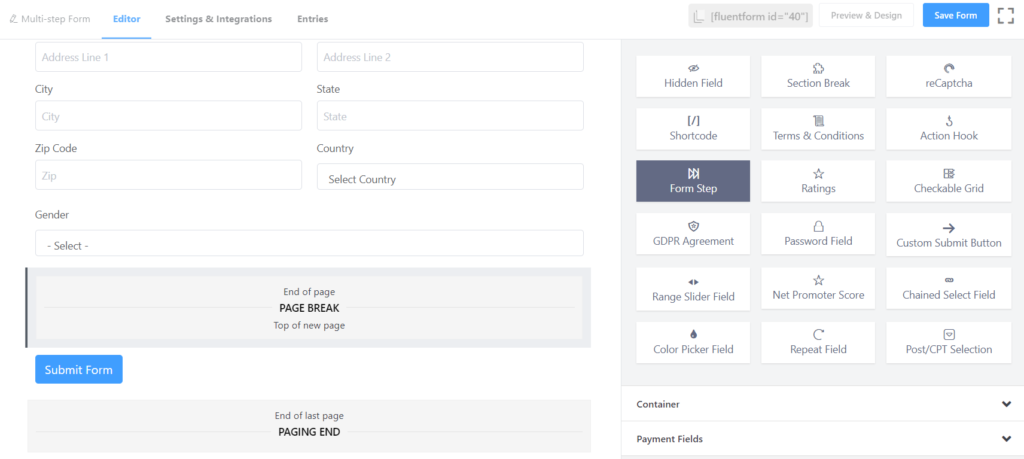
Вы также можете изменить порядок полей ввода, просто перетащив их. Как вы видите на следующем изображении, я перетаскиваю поле ввода « Пол ».
Добавьте поле ввода « Шаг формы », где вы хотите закончить первый шаг вашей формы. Это создаст разрыв страницы в вашей многошаговой форме. Добавьте другие поля под ним, чтобы они отображались на следующей странице.

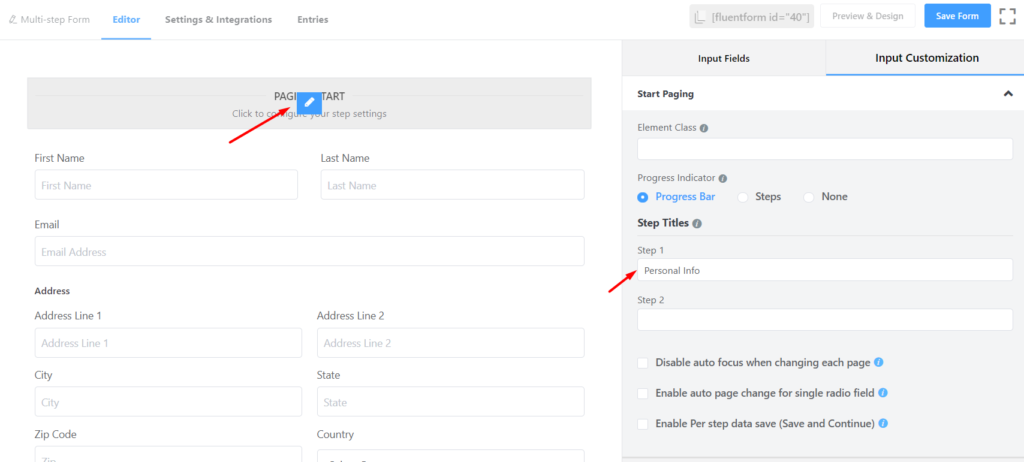
Теперь наведите курсор на раздел « Начало пейджинга », после чего вы найдете параметр « Редактировать » (значок карандаша). Нажмите на нее, и вы перейдете к настройке ввода . Там вы должны указать заголовок для каждого шага, нажав кнопку « Панель выполнения» .

Запишите название названия для каждого шага. Например, напишите личную информацию в поле ввода « Шаг 1 ». Напишите « Образование » в поле ввода « Шаг 2 » и т. д. Теперь взгляните на раздел предварительного просмотра.

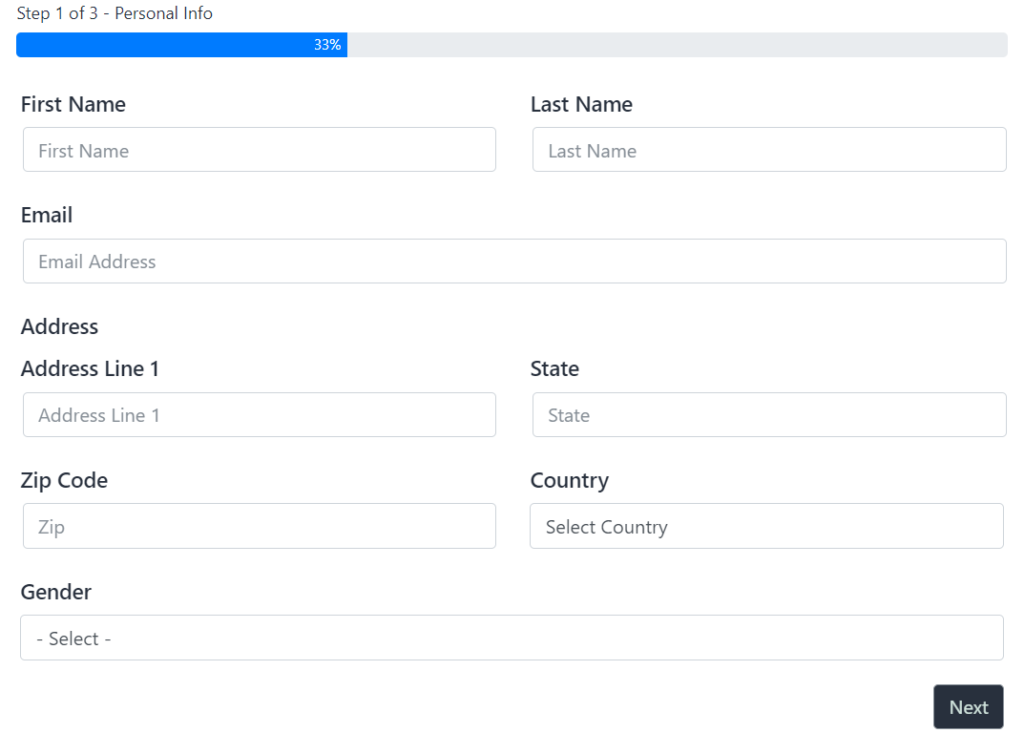
На рисунке показано, что один индикатор выполнения и одна кнопка « Далее » в качестве индикатора в верхней и нижней части формы соответственно.
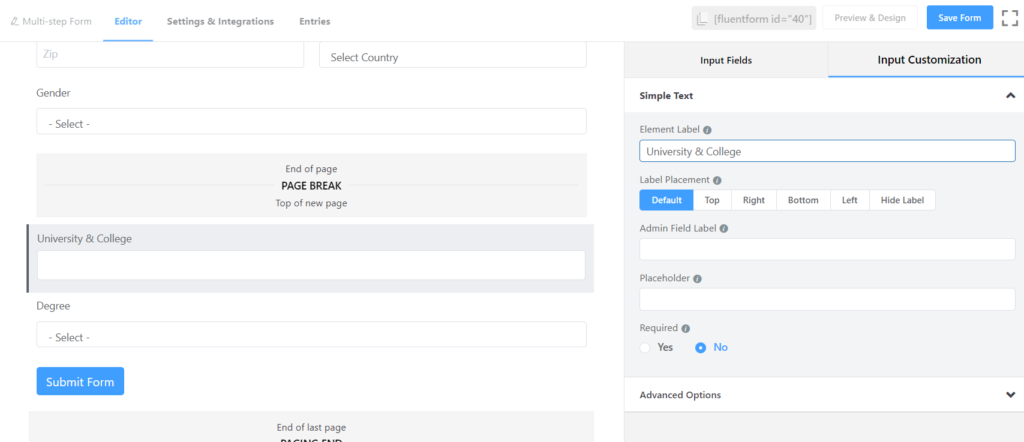
Теперь вам нужно поработать со второй страницей формы, на которой указана образовательная часть формы. Для этого вы можете использовать поле Простой текст для университета и колледжа для ввода. Вы должны использовать раскрывающееся поле для ввода «Степень» в форме.
Давайте посмотрим на скриншот для каждого поля ввода. Для университета и колледжа сначала необходимо настроить метки.

Для поля ввода « Степень » вы должны использовать поле ввода « Выпадающее меню ». В этом случае вы должны сначала настроить свою метку, а затем указать параметры для раскрывающегося списка.
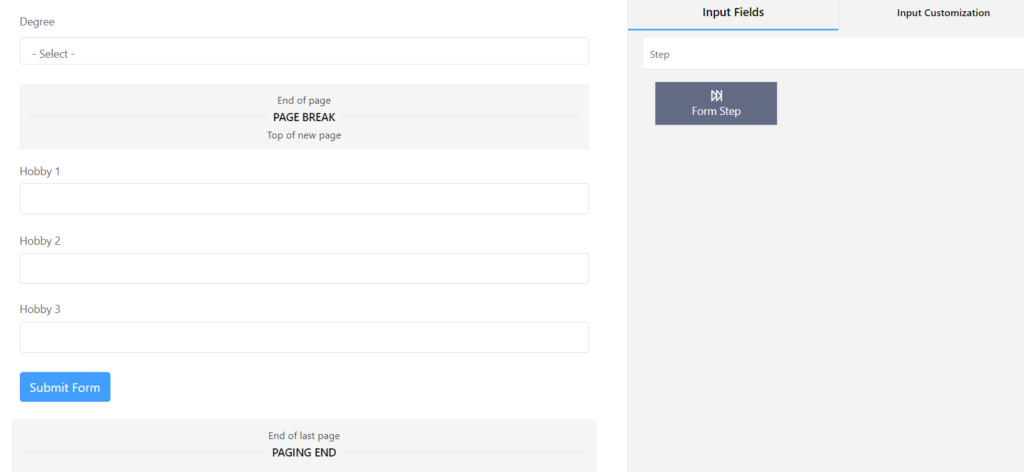
Теперь вы перейдете на третью страницу, которая связана с хобби пользователя. Чтобы это произошло, мы должны снова выбрать Form Step , чтобы сделать подход для этого.
Новое поле ввода будет создано сразу после нажатия на поле « Шаг формы » в разделе « Начало страницы ». Запишите название третьего шага, щелкнув параметр «Редактировать» в разделе «Шаг формы».

Запишите название, введя Хобби в поле ввода. Затем перейдите к третьему разделу формы. Вы можете выбрать простое текстовое поле для каждого хобби.
Вы должны бросить его прямо над кнопкой « Отправить форму ».
Таким образом, вы можете взять еще две области простого текста , чтобы дать общее представление в третьем разделе формы. Затем настройте «Ярлык элемента» с текстом Hobby One .
Вы должны настроить остальные два поля, назвав их « Хобби два » и « Хобби три » соответственно. Тогда посмотрите на превью этого интерфейса.
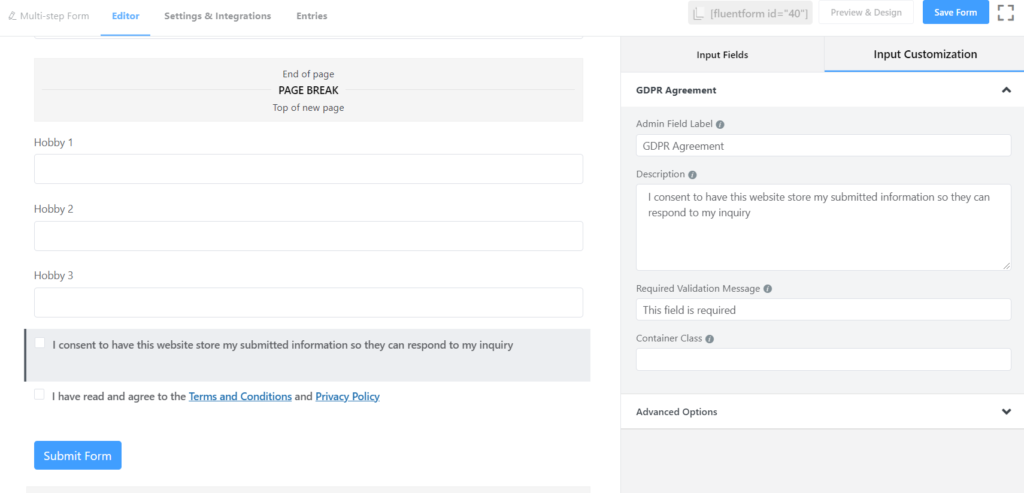
В нижней части страницы вы можете указать поле « Условия и положения », чтобы завершить всю процедуру. Затем мы можем просмотреть весь процесс отправки формы.
Теперь взгляните на окончательный предварительный просмотр.

Вот как вы можете создать многоэтапную форму с помощью WP Fluent Form. Это довольно удобная и эффективная работа с WP Fluent Form , поскольку она предоставляет вам самые удобные функции для создания многоэтапной формы для ваших конкретных целей.
Чтобы воспользоваться этой функциональностью и создавать красивые, компактные и интуитивно понятные многошаговые формы, загрузите надстройку WP Fluent Form Pro прямо сейчас!
Подпишитесь на наш канал YouTube, чтобы получать советы и рекомендации, связанные с WordPress. Также следите за нами в Twitter и Facebook.

