WordPressでGoogleOptimizeを使用して無料でA/Bテストを行う方法
公開: 2019-01-04eコマースストアであろうとアフィリエイトマーケティングブログであろうと、所有しているWordPressサイトの種類は関係ありません。A/Bテストを決してやめないことが重要です。 データ主導の意思決定は、Webサイトやビジネスを前進させ、競争に勝ち抜くのに役立ちます。 しかし、正直に言うと、A/Bテストは必ずしも簡単ではありません。 または、おそらくあなたはそれを延期しているだけです。 さて、今日はうまくいけばそれを変えることができます!
以下では、WordPressでGoogleOptimizeを使用してA/Bテストを行う方法について詳しく説明します。 あなたが持っているサイトのタイプは関係ありません、これは全面的に機能します。 そして何よりも、それは無料です。
- A / Bテストとは何ですか?
- Googleオプティマイズ
- WordPressでGoogleオプティマイズを設定する方法
- GoogleOptimizeでA/Bテストを実行する方法
A / Bテストとは何ですか?
A / Bテストは、分割テストとも呼ばれ、ページ上の要素(または任意のタイプのデータ)を相互に比較して、ページビュー、ページ滞在時間、コンバージョン、バウンスの点でどちらが優れているかを判断する方法です。レートなど。いくつかの例が含まれます:
- さまざまな見出しをテストします。
- 新しいランディングページのコンテンツまたはページレイアウトを試してみてください。
- さまざまな色のCTAボタンを試してみてください。
- ウィジェット内のCTAと連絡先リードフォームなど、まったく異なるものを表示します。 Google Analyticsの売り上げを目標到達プロセスで追跡して、売り上げの増加につながるものを確認できます。
多変量テストなど、さまざまな形式のA / Bテストがありますが、最も一般的な方法は、トラフィックの50%をページAに送信し、トラフィックの50%をページBに送信することです。分割テストとも呼ばれます。

アイデアは、CTAテキストまたはボタンの色を変更し、勝者を見つけ、これを新しい勝者で何度も複製するなどの簡単なテストから始めることです。 これを行うと、目標が何であれ、より良い結果が得られるようになります。
サンプルサイズと時間のために、WebサイトにA/Bテストを開始するのに十分なトラフィックがあるかどうかを判断することも非常に重要です。 Stephen Wattsは、マーケティングテストを複製する必要がある理由など、これらの細かい点のいくつかに触れたすばらしい記事を掲載しています。
Googleオプティマイズ
A / Bテストに関しては、さまざまなツールから選択できます。 最高のA/Bテストツールに関する投稿でそれらの多くを取り上げます。
ただし、トラフィックが多い場合、それらの多くは月に数百ドル、場合によっては数千ドルも簡単に実行できます。 その予算を高品質のホスティングに費やす方がよいでしょう。 多くのA/Bテストツールには、おそらく決して使用しないであろう多くの機能もあります。
優れたツールは確実に利益をもたらすことができますが、A / Bテストがどのように機能するかを学び、ビジネスでどの目標を達成できるかを確認するために、無料で始めることが有利な場合があります。
私たちの意見では、Google Optimizeは、特に無料であるため、すぐに始めることができる優れたツールです。 WordPressプラグインや直接統合はありませんが、コツをつかめば非常に簡単に使用できます。 もう1つの利点は、ほとんどの人がすでに使用しているツールであるGoogle Analyticsとの連携が、他のソリューションよりもはるかに優れていることです。 ワンクリックでGoogleAnalyticsの目標に接続できます。

プレミアムバージョン(Optimize 360)がありますが、最大5つの同時実験を無料で実行できます。 多くの場合、同時に多くのA / Bテストを実行したくないので、これで十分です。そうしないと、データの品質が歪む可能性があります。 KinstaでOptimizeの無料バージョンを使用しましたが、うまく機能しています。
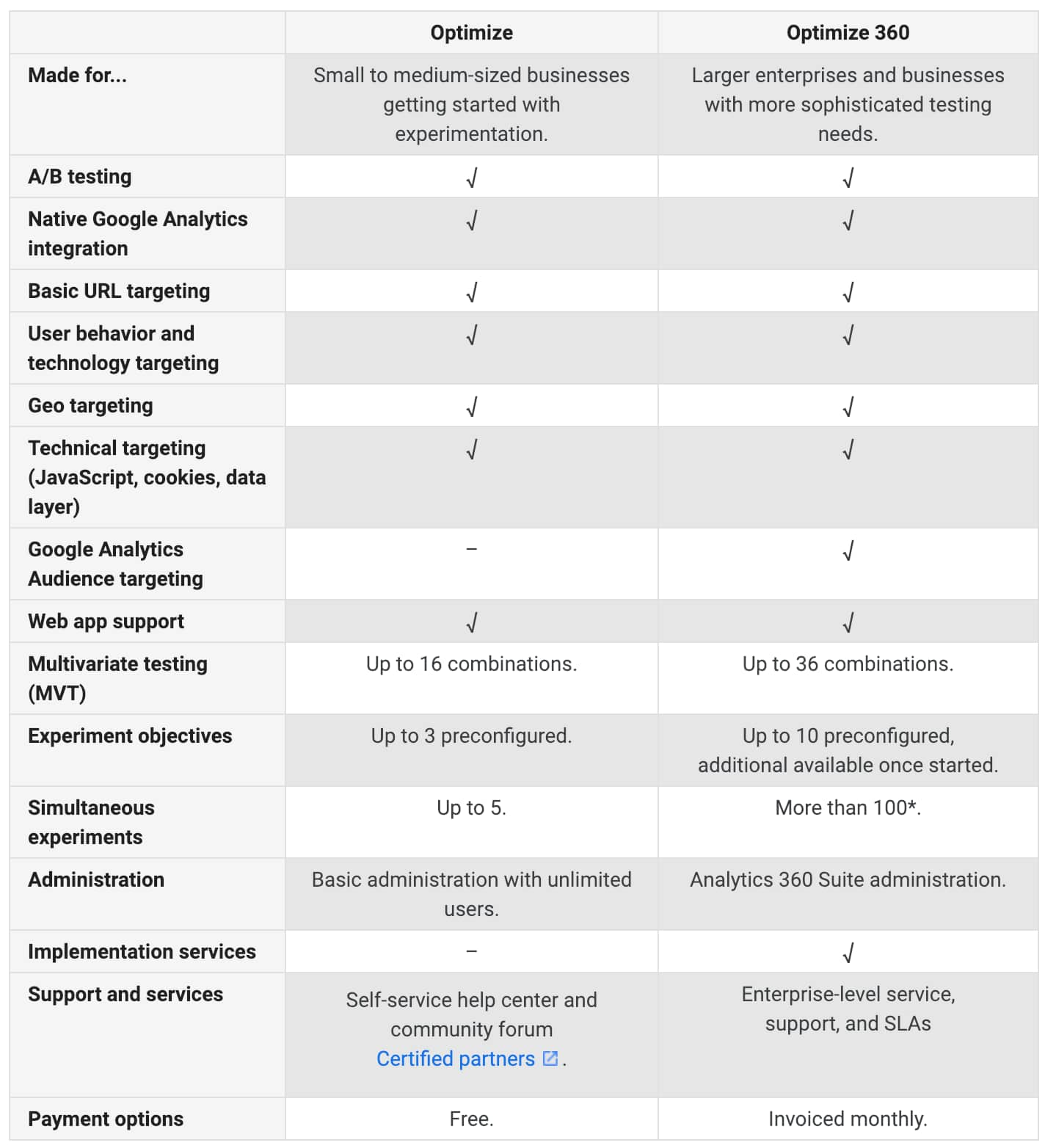
興味のある方は、無料版(Optimize)とプレミアム版(Optimize 360)の比較を以下に示します。

WordPressでGoogleオプティマイズを設定する方法
以下の手順に従って、無料のGoogle Optimizeアカウントを設定し、WordPressサイトで構成します。
ステップ1
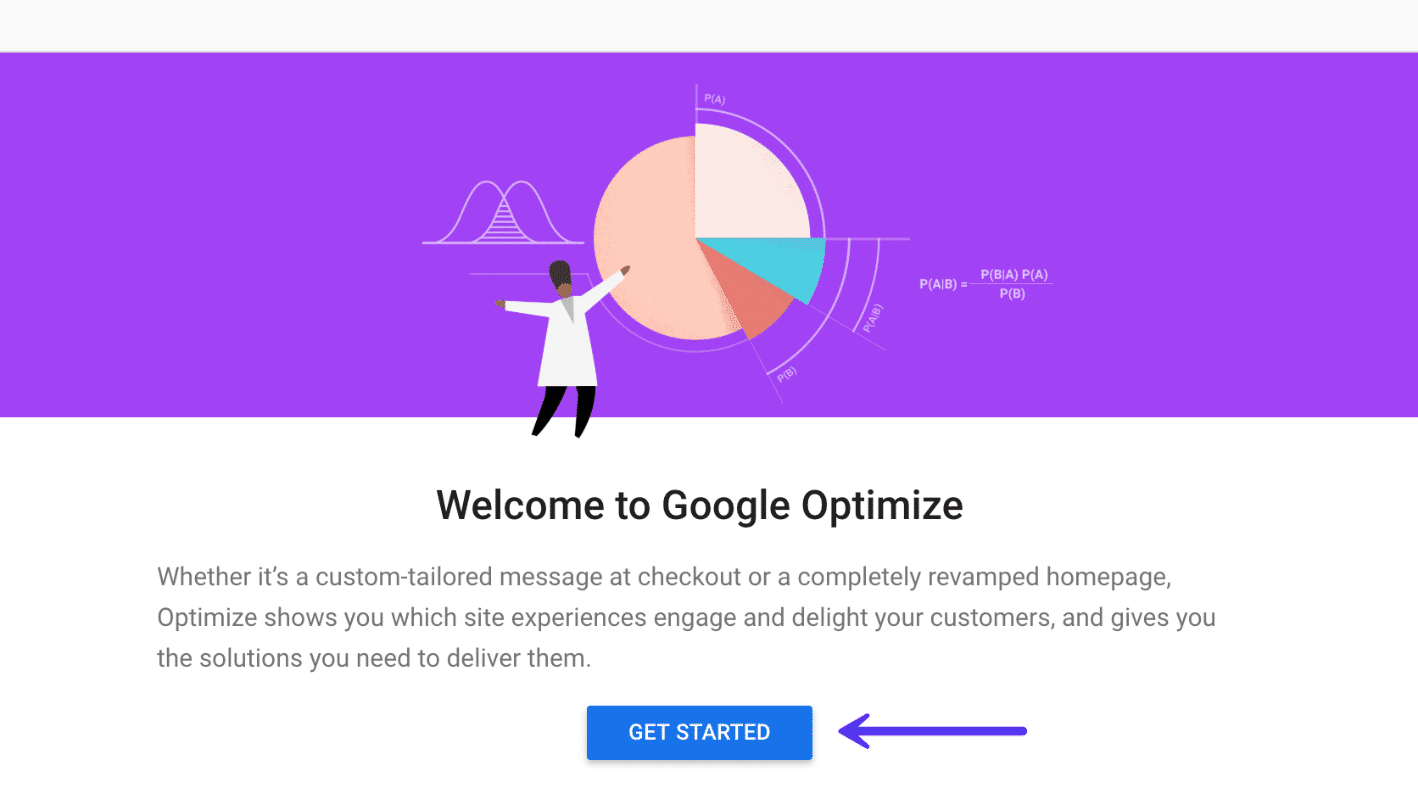
最初に行うことは、Google Optimizeにアクセスし、[GetStarted]ボタンをクリックして無料アカウントにサインアップすることです。
重要: GoogleAnalyticsアカウントに既に添付されているGmailまたはGoogleWorkspaceのメールアドレスを使用することをお勧めします。

次に、データのアクセス許可と共有に関するいくつかのオプションの質問を使用して、次の手順に従います。
ステップ2
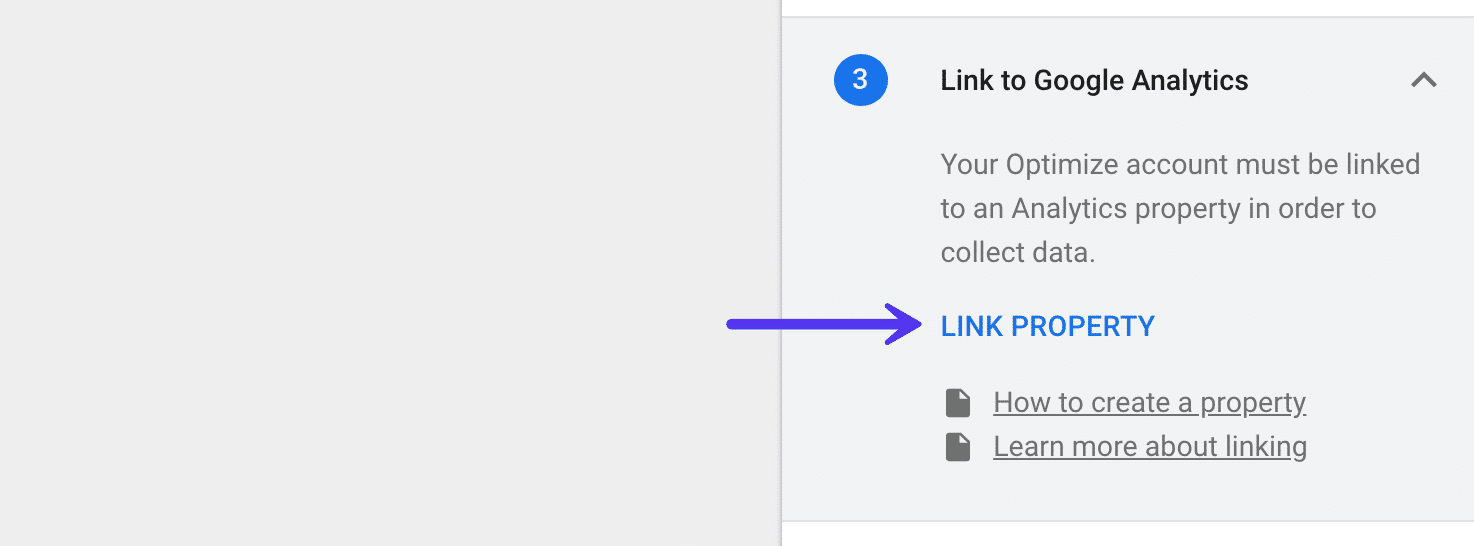
次に、GoogleAnalyticsプロパティをリンクする必要があります。 右側の「リンクプロパティ」をクリックします。

ステップ3
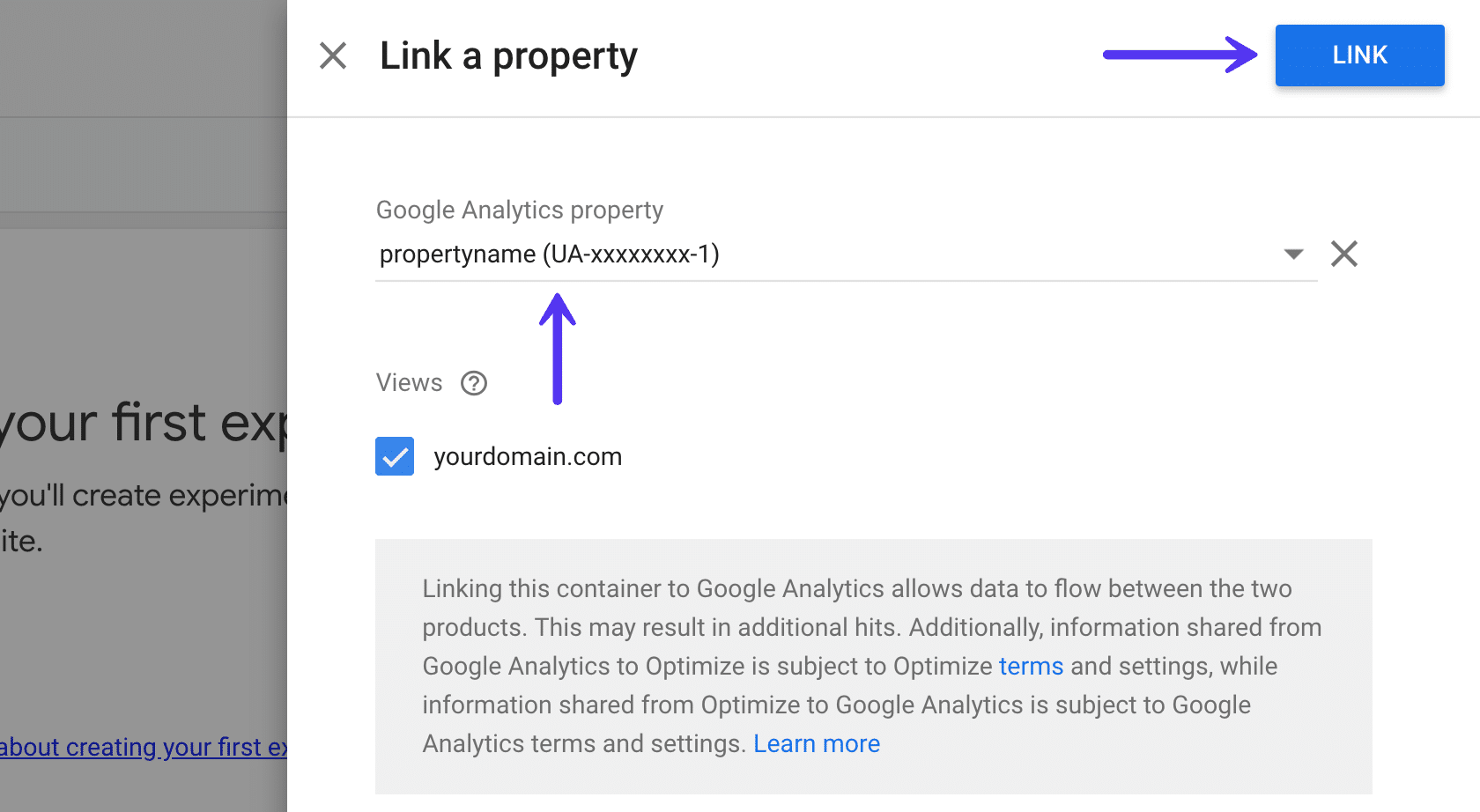
次に、GoogleAnalyticsプロパティが表示されます。 Gmailに複数のプロパティが関連付けられている場合は、Googleオプティマイズで使用するプロパティを選択する必要があります。 次に、「リンク」をクリックします。

ステップ4
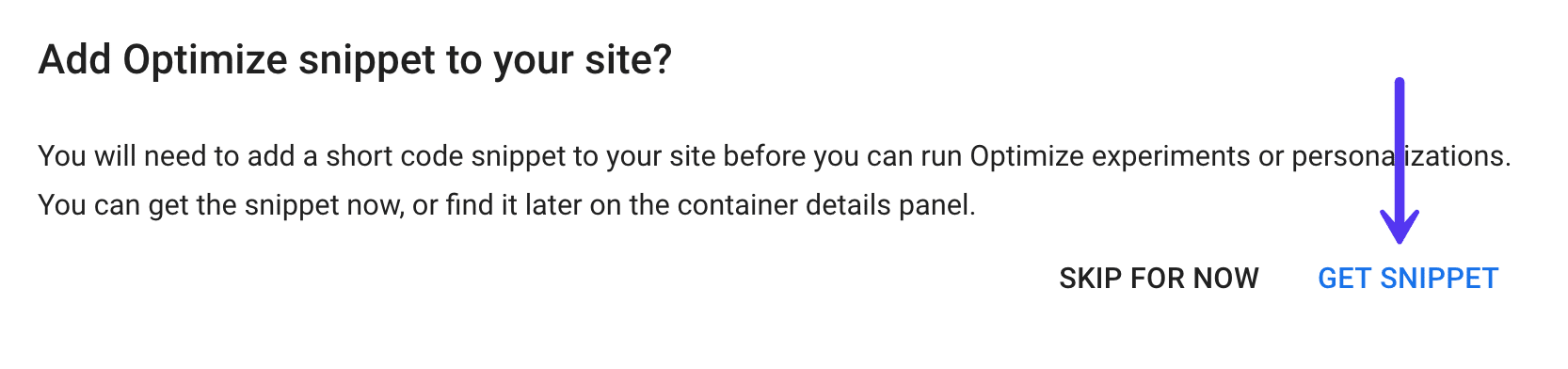
次に、「GetSnippet」をクリックします。

ステップ5
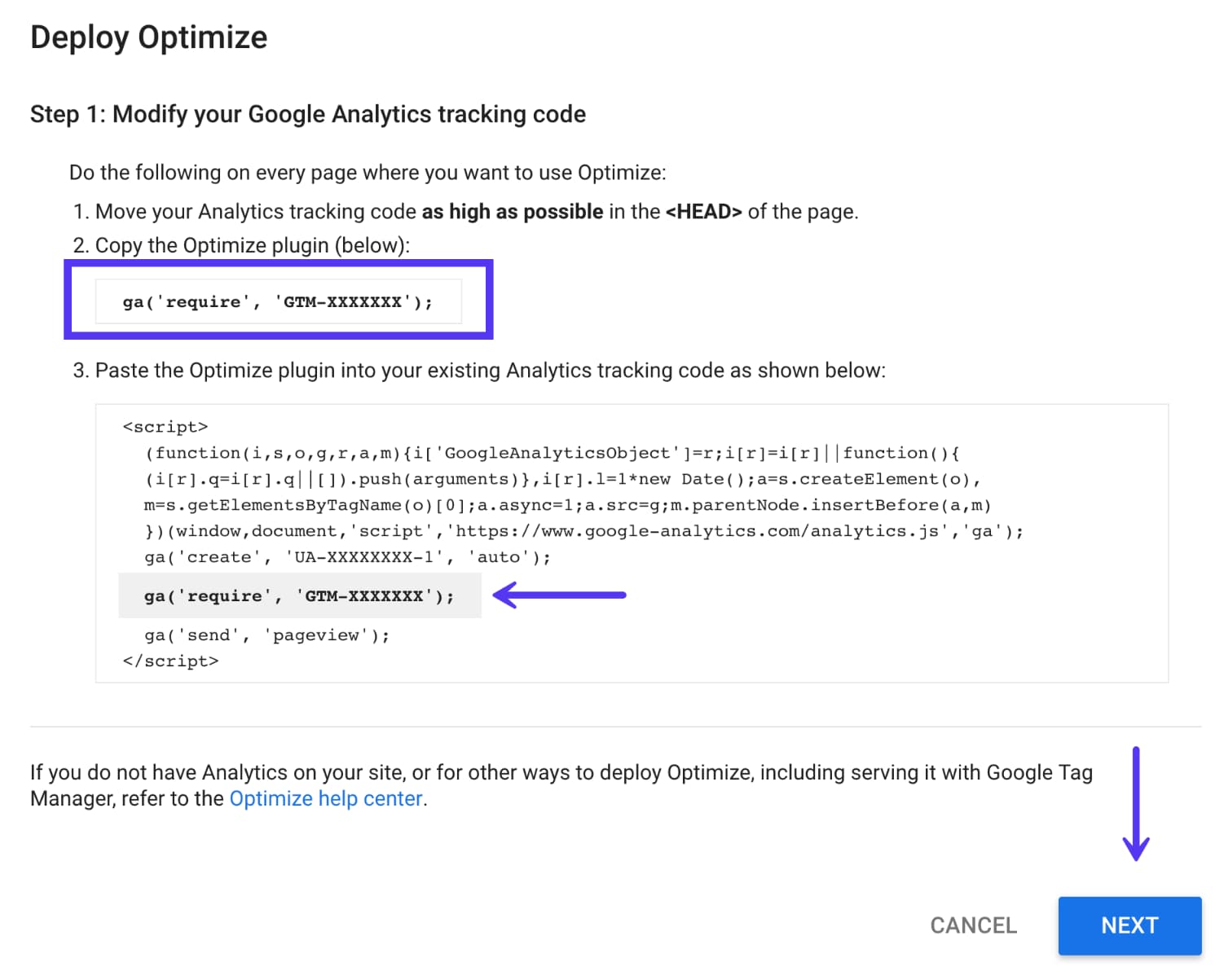
次に、GoogleAnalyticsコードをGoogleOptimizeコンテナIDで変更します。 ここで言及する重要なことがいくつかあります。
- 現在GoogleAnalyticsをサイトにインストールしている場合は、サイトのヘッダーの
</head>タグの前に配置する必要があります。 通常はフッターに配置しても問題ありませんが、この場合、ヘッダーでスクリプトを実行していないと、ページの読み込み時に目立つ白いフラッシュが発生します。 これは、DOMがロードされるとすぐにスクリプトを起動する必要があるためです。 WordPressプラグインを使用している場合、ほとんどの場合、スクリプトのヘッダーまたはフッターの配置を選択するオプションがあります。 - Optimizeスニペットは次のようになります
ga('require', 'GTM-XXXXXXX');これには、OptimizeコンテナIDが含まれています。 スクリプト全体を再度追加するのではなく、現在のGoogleAnalyticsスクリプトを変更してこれを含めるだけです。

Google Analyticsトラッキングスクリプトを手動でインストールした場合は、提供されている例のように、スクリプトを追加するだけです。 ただし、現在Google Analytics WordPressプラグインを使用している場合は、いくつかの変更が必要になる場合があります。
まず、Google AnalyticsWordPressプラグインがすでにGoogleOptimizeをサポートしているか、カスタムコードを追加しているかを確認する必要があります。 すでにGoogleOptimizeをサポートしている、またはプラグイン設定にコードを追加できるWordPressプラグインをいくつか示します。
- Google Analytics Dashboard for WP:プラグイン設定に統合されているため、OptimizeコンテナIDを追加するオプションがあります。
- GA Google Analytics:プラグインの設定にOptimizeコードを追加するオプションがあります。
注:Googleタグマネージャーを使用してGoogleアナリティクスをデプロイしている場合でも、オプティマイザーをインストールできますが、レイテンシが増える可能性があり、Googleでさえこれを推奨していません。 スクリプトがパフォーマンスの観点からどのように機能するかにより、Optimizeをページに直接デプロイすることをお勧めします(これはほとんどのWordPressプラグインが行うことです)。
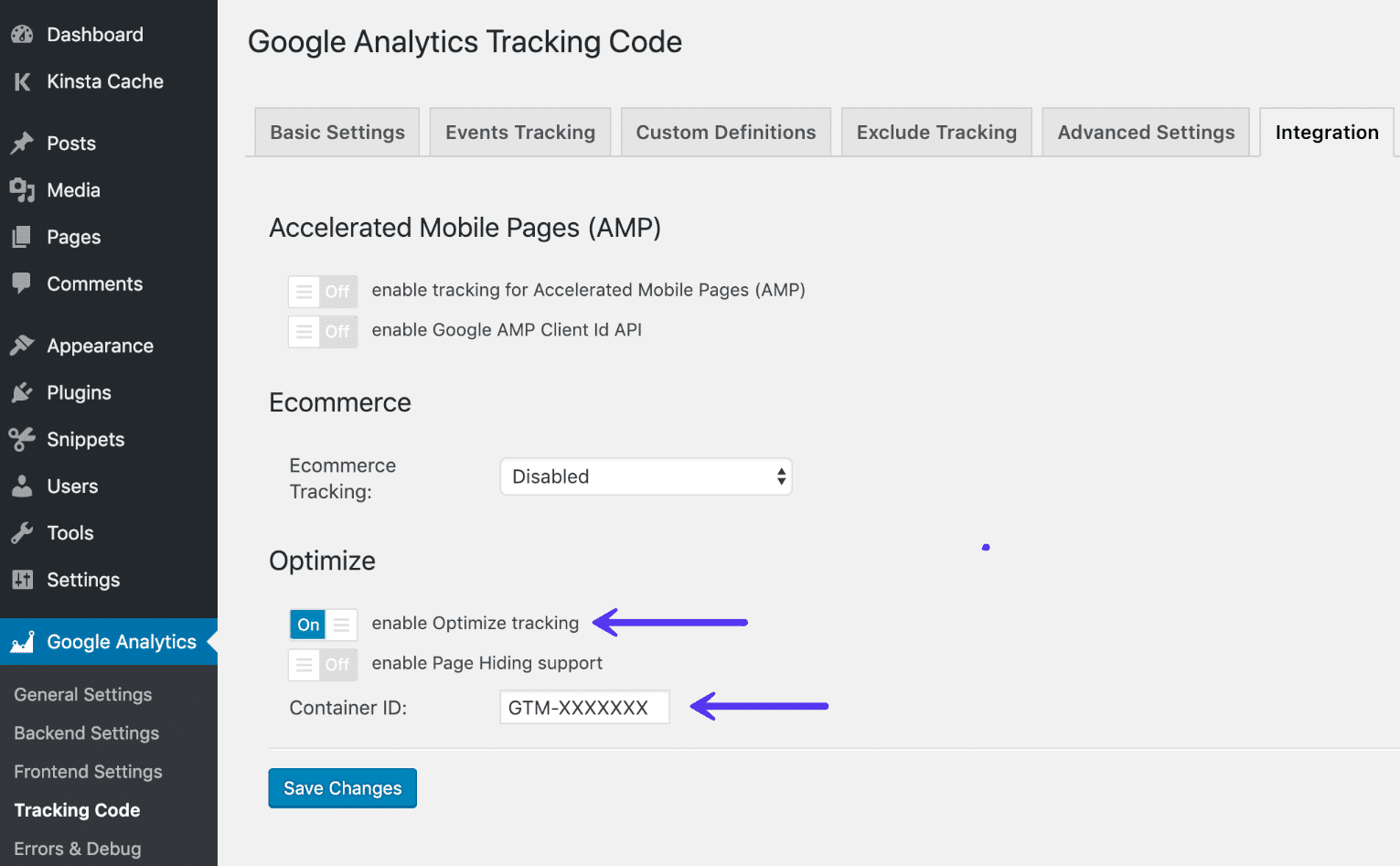
以下は、WPプラグイン用のGoogleAnalyticsダッシュボードを使用した例です。 [統合]タブで、「追跡の最適化を有効にする」ことができ、コンテナIDを入力できます。

コードを配置したら、Googleオプティマイズウィザードの[次へ]をクリックします。
ステップ6
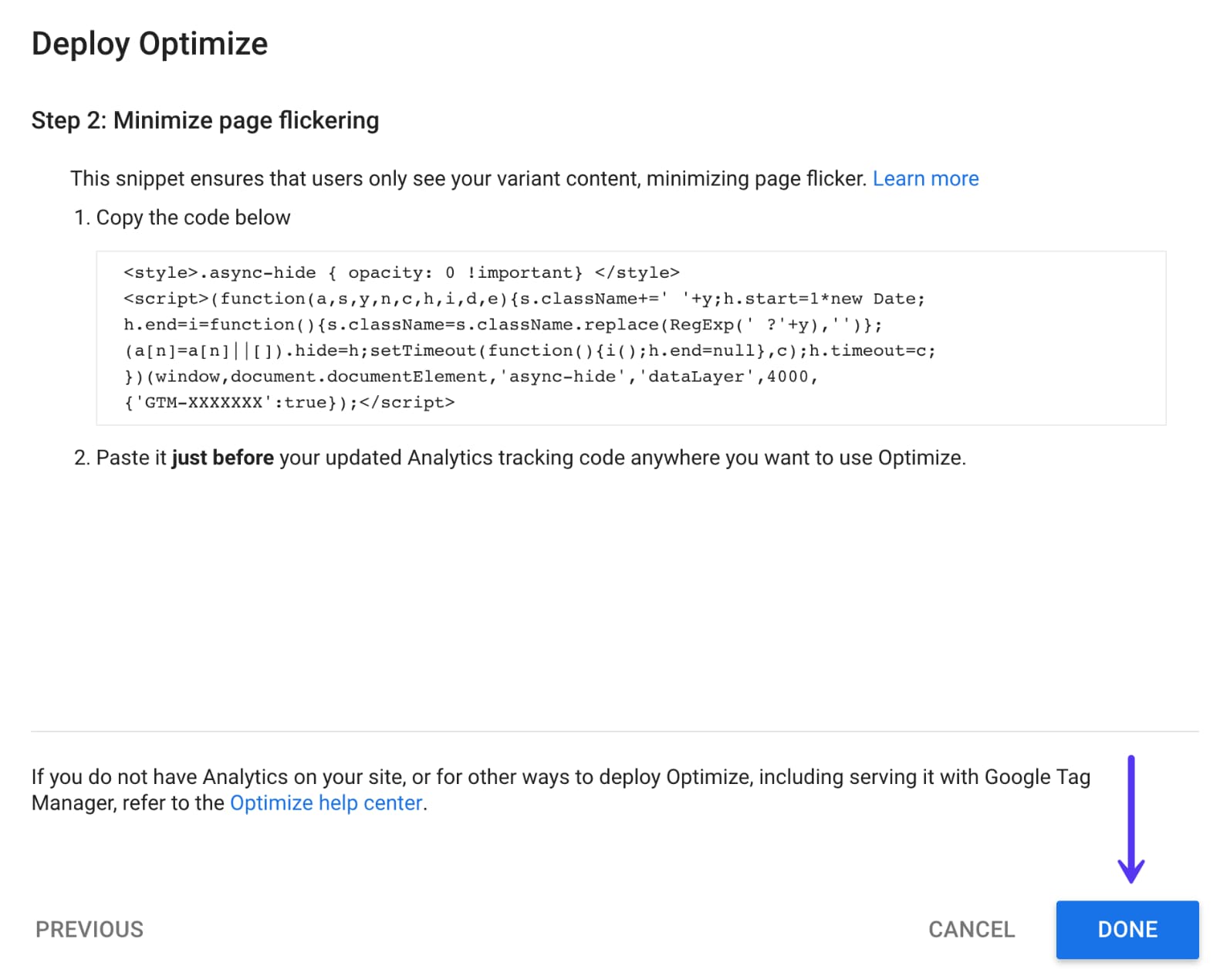
Google Optimizeが最初に起動されたとき、いくつかのパフォーマンスの問題があり、ページの読み込み時のページのちらつきを減らすためにページ非表示のスニペットを作成しました。 ページ非表示スニペットを追加するには、Analyticsトラッキングコードの直前にコードを追加する必要があります。
ただし、最近、これが必ずしも必要ではないことがわかりました。 サイトがすでにかなり高速である場合は、問題はないはずです。 ページ非表示スニペットを使用せず、常にテストを実行します。
ただし、サイトはそれぞれ異なるため、問題が発生した場合は、ページを非表示にするスニペットコードを使用してAnalyticsスクリプトをさらに変更する必要があります。 async-hide時間を変更することもできます。これはデフォルトで4000ミリ秒に設定されています。 上記のような一部のプラグインには、ページ非表示のサポートを有効にするための簡単な切り替え機能もあります。

「完了」をクリックすると、WordPressサイトの準備が整います。
GoogleOptimizeでA/Bテストを実行する方法
さて、楽しい部分として、GoogleOptimizeで最初のA/Bテストを作成します。
ステップ1
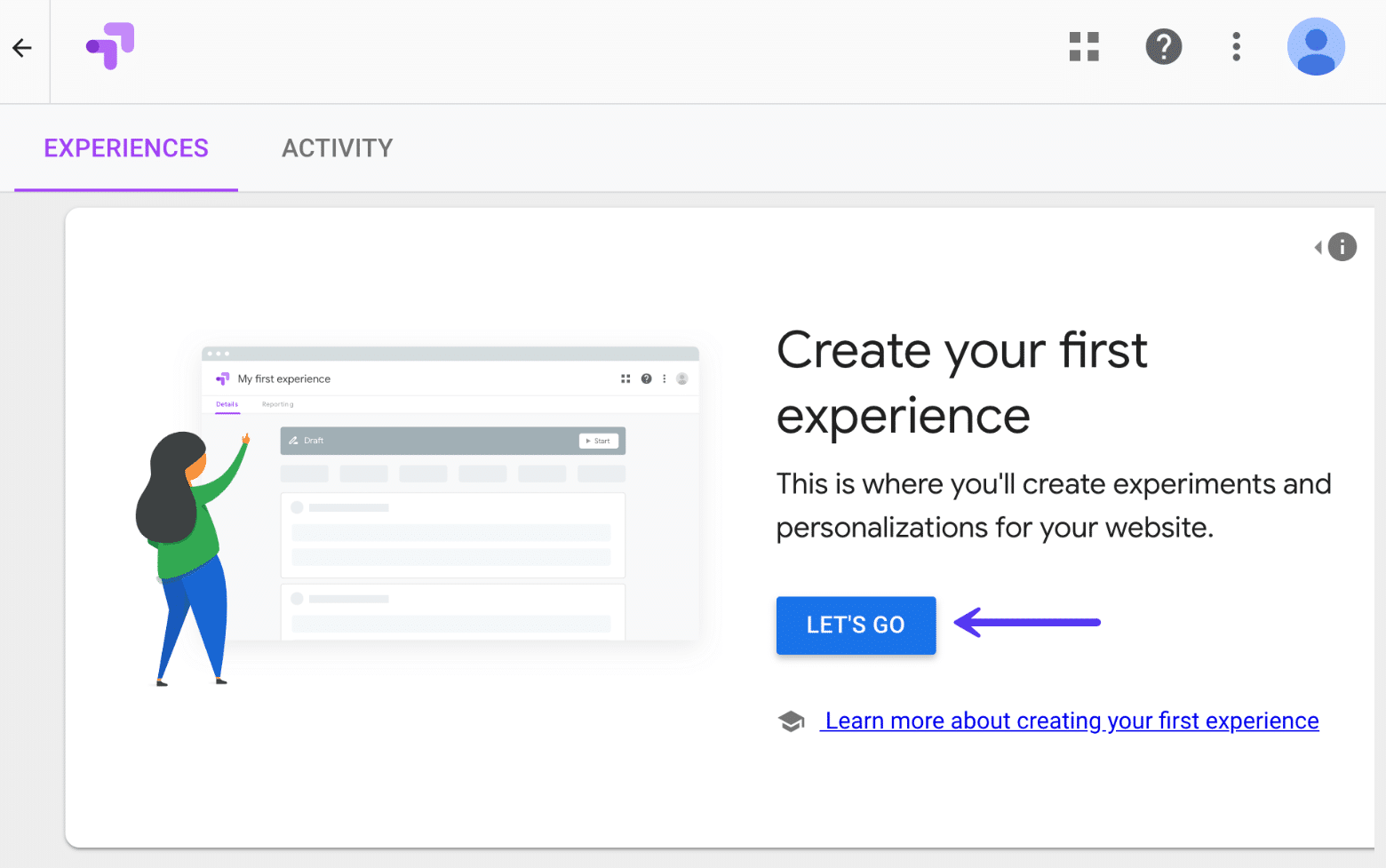
Google Optimizeダッシュボードで、[Let's Go]をクリックして、新しいA / Bテスト、つまり実験と呼ばれるものを作成します。

ステップ2
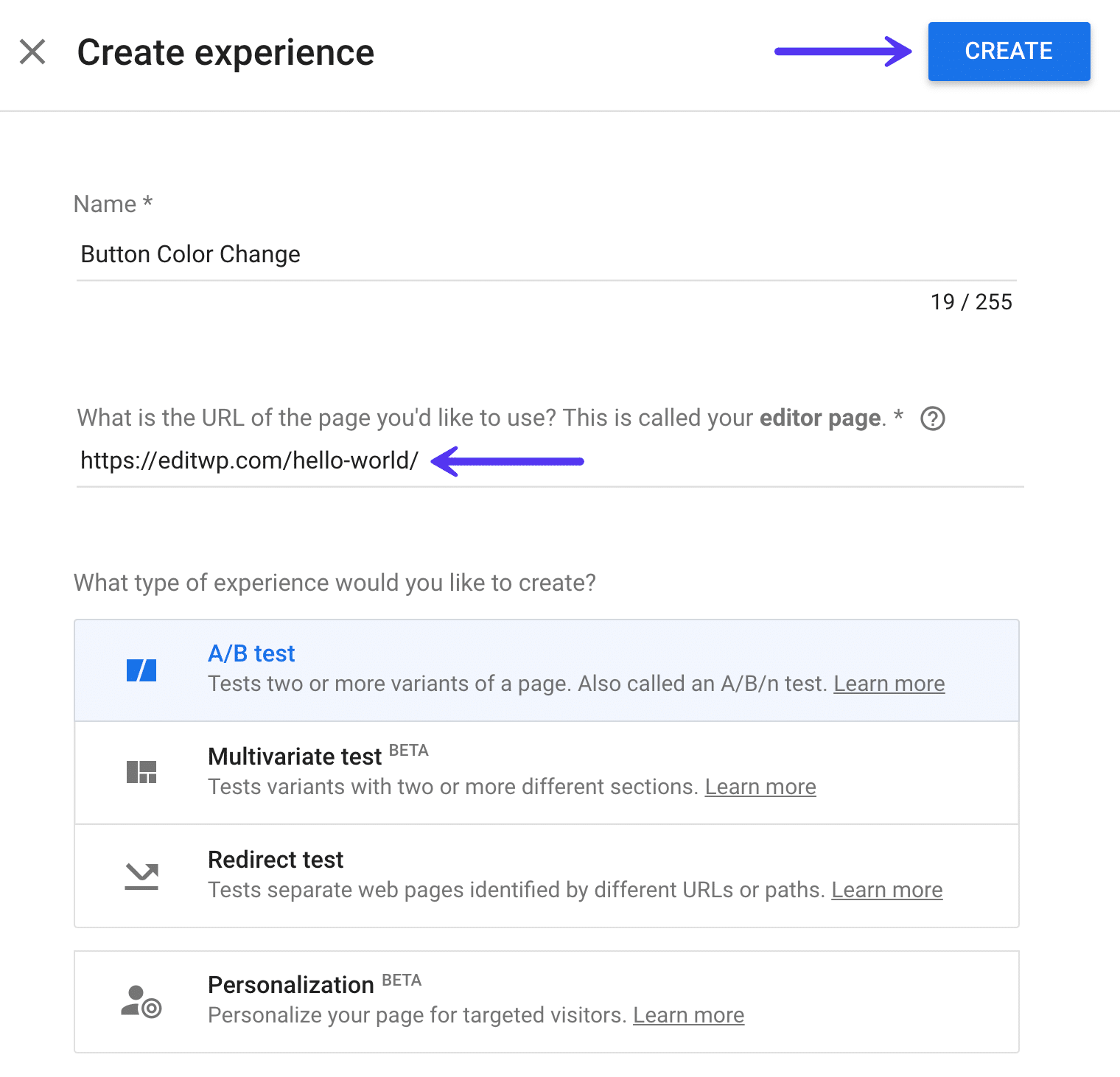
次の例では、簡単なCTAボタンの色変更A / Bテストを実行して、それがどのように機能するかを簡単に確認できるようにします。 基本的に、WordPressサイトのHTMLまたはCSS要素はGoogleオプティマイズで変更できることに注意してください。
そこで、テストの名前を選択し、エクスペリエンスのコードを編集するURLを入力します。 この例では、CTAボタンのボタンの色を変更して、どのボタンがお問い合わせページへのトラフィックを増やしているかを確認します。 また、経験の種類に応じてA/Bテストを選択します。 次に、「作成」をクリックします。

ご覧のとおり、Google Optimizeは、A / Bテスト以外に、調査したい他のタイプの実験もサポートしています。
- 多変量テスト:2つ以上の異なるセクションを持つバリアントをテストします。
- リダイレクトテスト:異なるURLまたはパスで識別される個別のWebページをテストします。
- パーソナライズ:ターゲットを絞った訪問者向けにページをパーソナライズします。
ステップ3
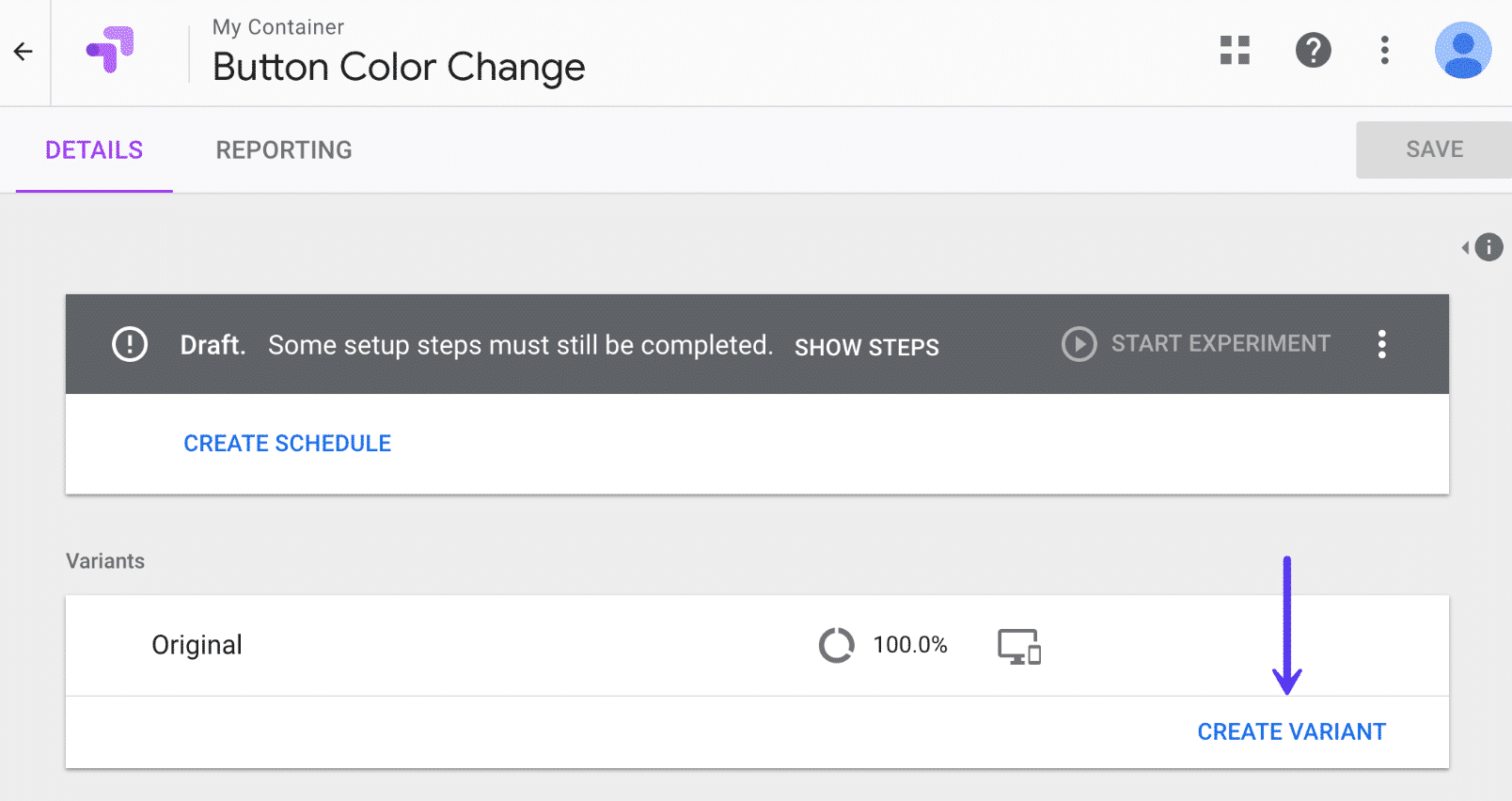
デフォルトでは、Google Optimizeは、実験用に上記で選択したエディターページを元のバリアントとして使用します。 次に、2番目のバリアントを作成する必要があります。 「バリアントの作成」をクリックします。

ステップ4
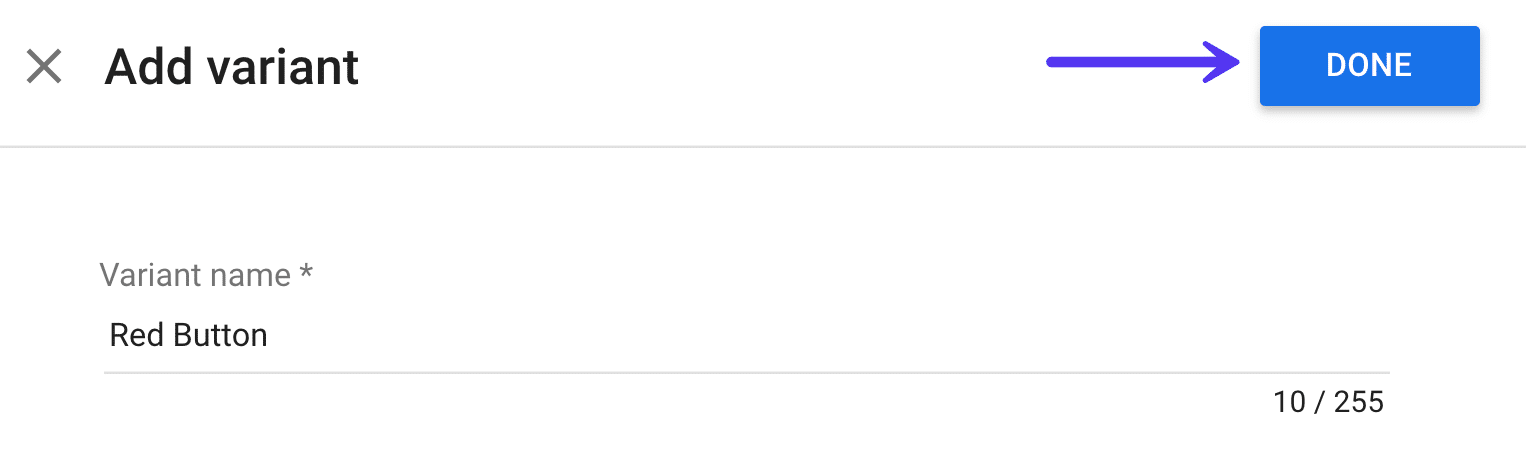
バリアントに名前を付けます。これは後で簡単に認識できる名前です。 別のボタンの色をテストしているので、赤いボタンという名前を付けます。 次に、[完了]をクリックします。

ステップ5
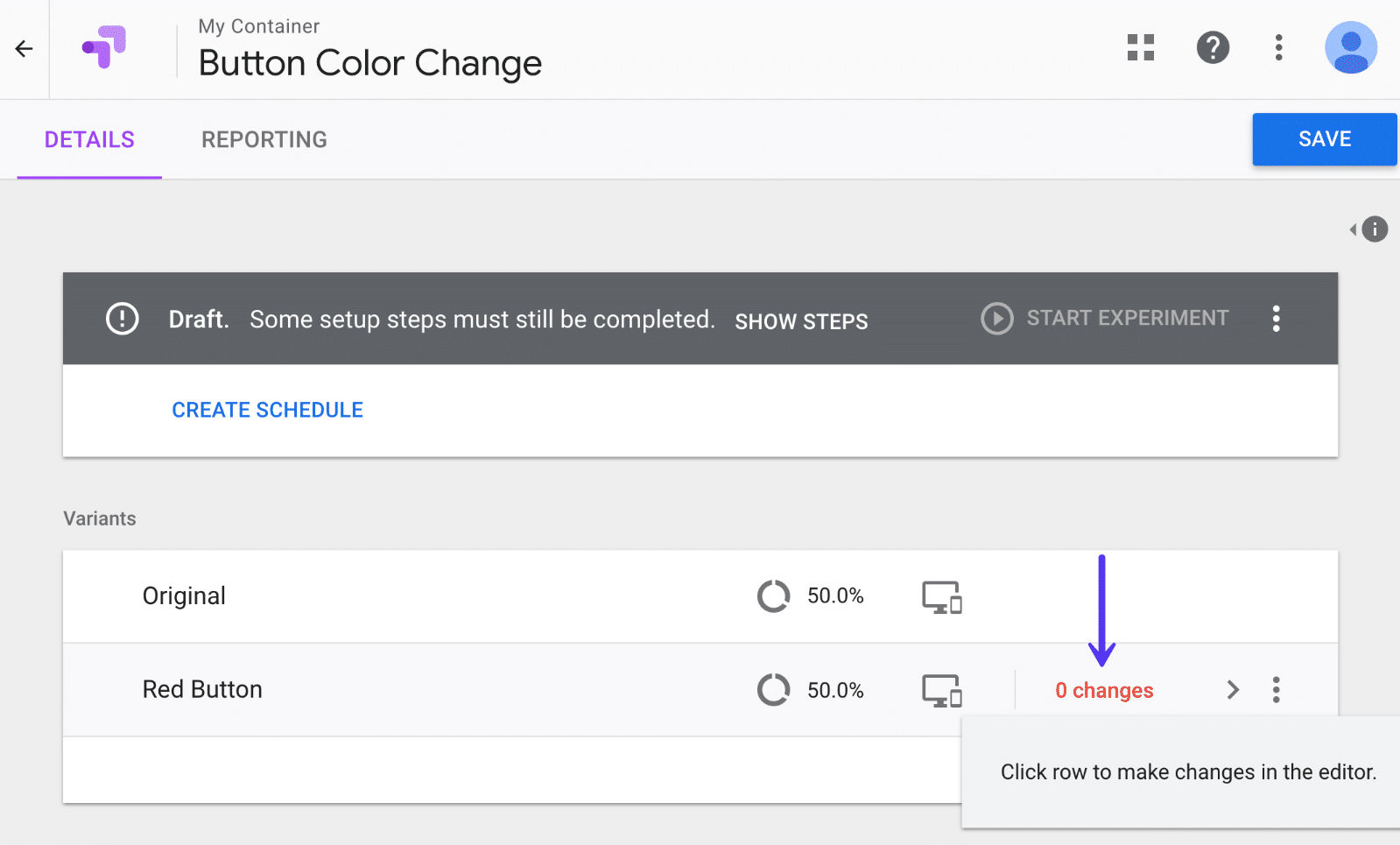
次に、バリアントを変更する必要があります。デフォルトでは、オリジナルのコピーが作成されるだけです。 赤字の「0changes」をクリックします。

ステップ6
GoogleChrome拡張機能の使用に関する警告が表示される可能性があります。 最高の編集機能とプレビュー機能を得るには、無料のGoogleChromeOptimize拡張機能をインストールすることをお勧めします。
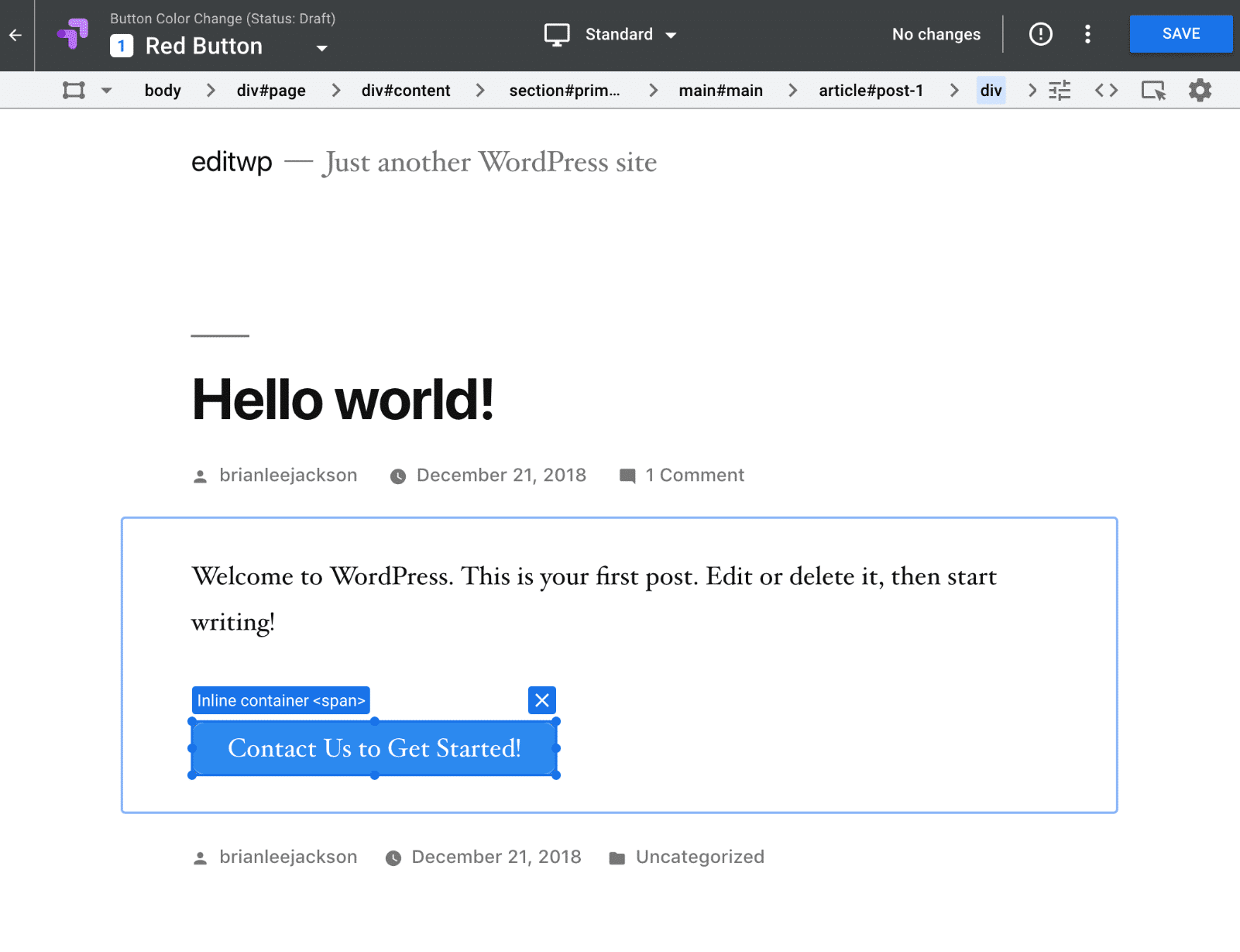
次に、Googleオプティマイズエディタが表示されます。 かなりパワフルです! あなたは文字通りページ上の何でも変更することができます。

この例では、青と赤の2つの異なる色のボタンを使用して、お問い合わせページへのクリックの結果をテストしています。 興味があれば、ボタンにShortcodesUltimateプラグインを使用しているだけです。
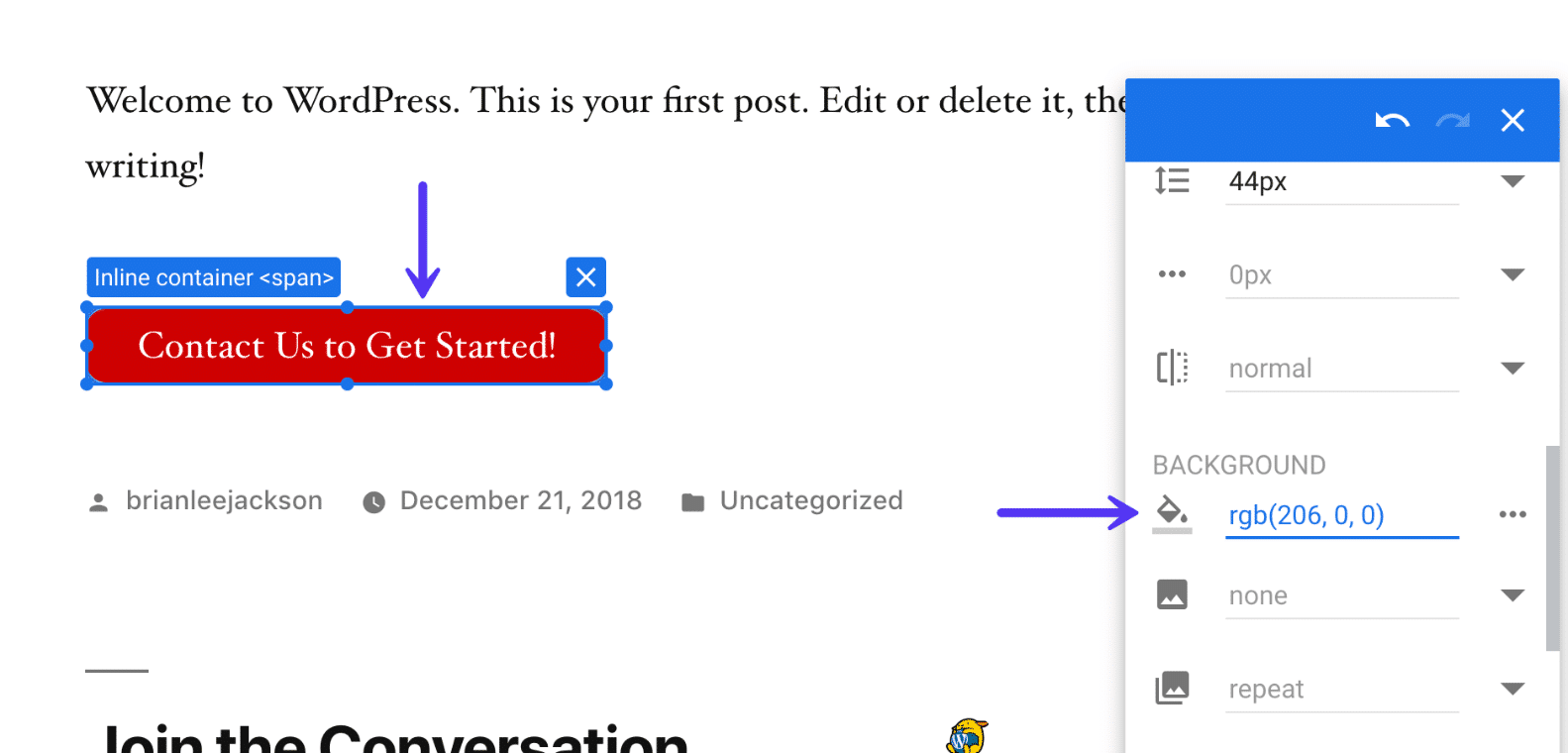
そこで、最初にボタンの色を変更します。 これを行うには、任意の要素(この場合はボタン)をクリックして、その要素のCSSプロパティを編集します。 彼らはカラーピッカーさえ持っています。 必要に応じて、CSSまたはHTMLを直接編集できます。

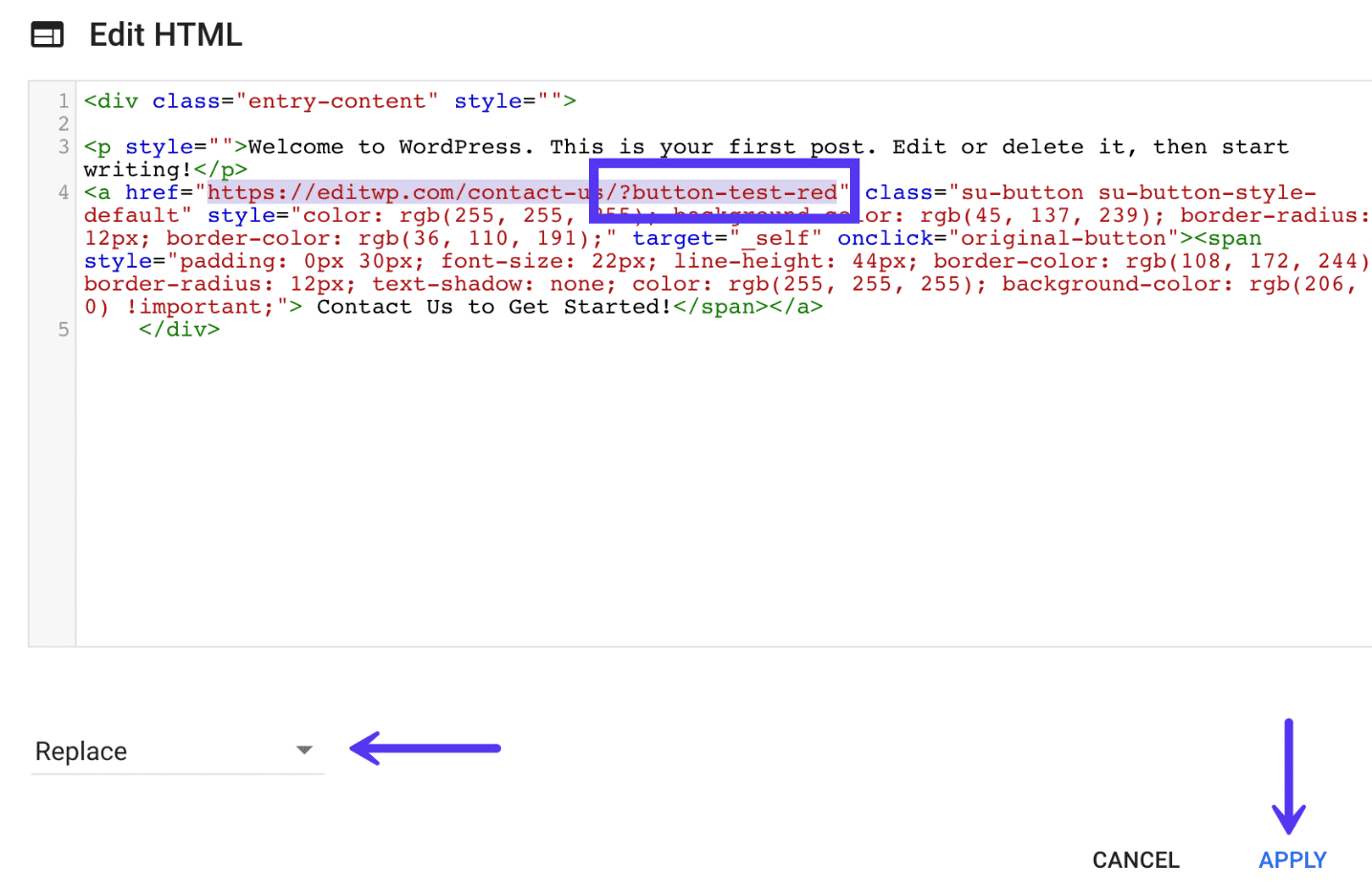
もう1つ変更するのは、ボタンのURLです。
- 元のボタンは
https://editwp.com/contact-us/?button-test- blueにリンクされています。 - バリエーションボタンは
https://editwp.com/contact-us/?button-test- redを指します。

なぜこれをしたのですか? Google Analyticsでは、いつでも参照して、ボタンの種類に基づいて登録されたページビューの数を確認できます。 内部サイトでUTMパラメータを使用しないでください。ただし、上記のようなものをURLに追加することは問題ありません。 これにより、いつでも閲覧できる追加のデータが得られます。
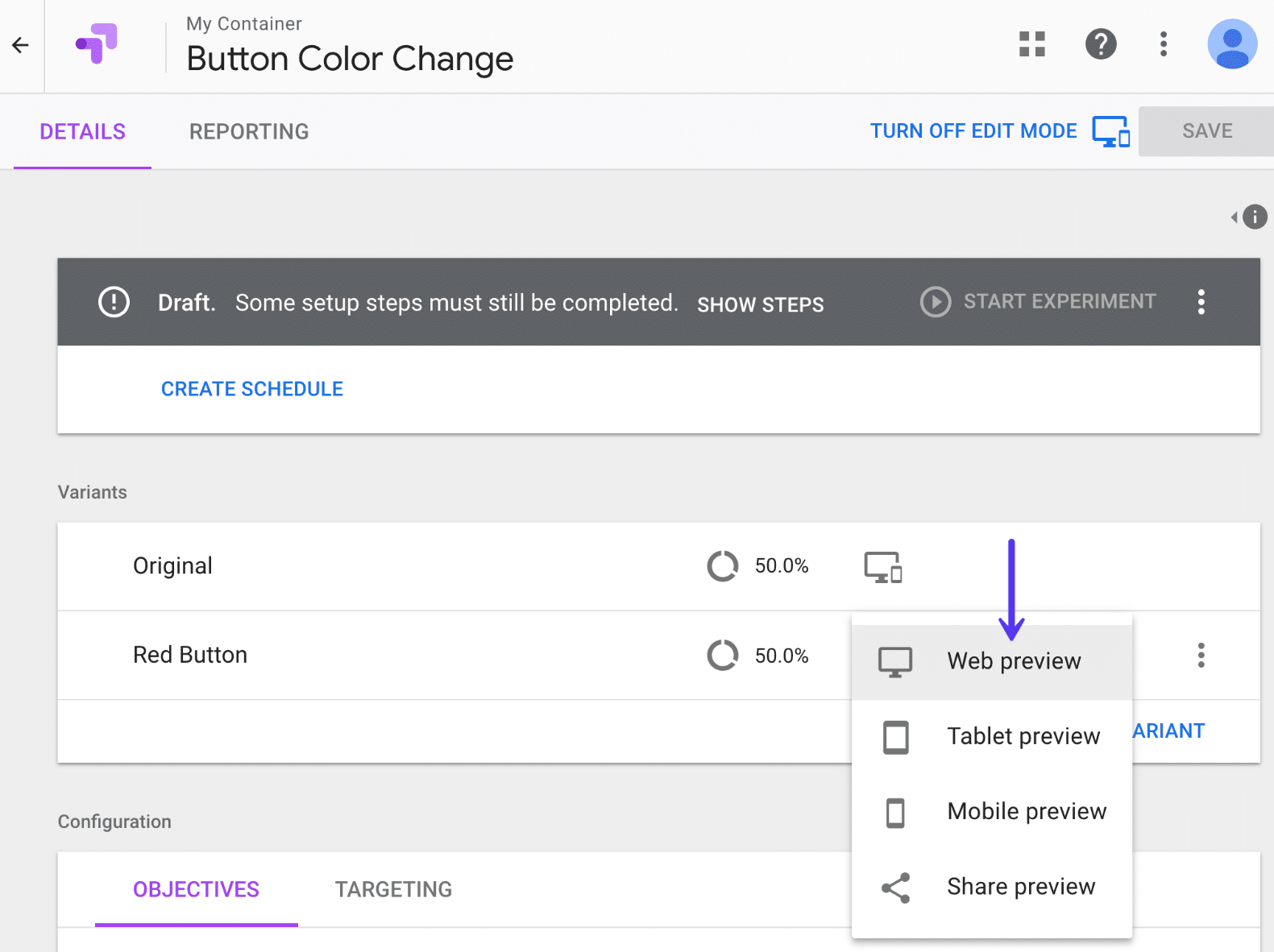
編集が完了したら、右上の[変更を保存]と[完了]をクリックします。 次に、「Webプレビュー」をクリックして、どのように表示されるかを確認できます。

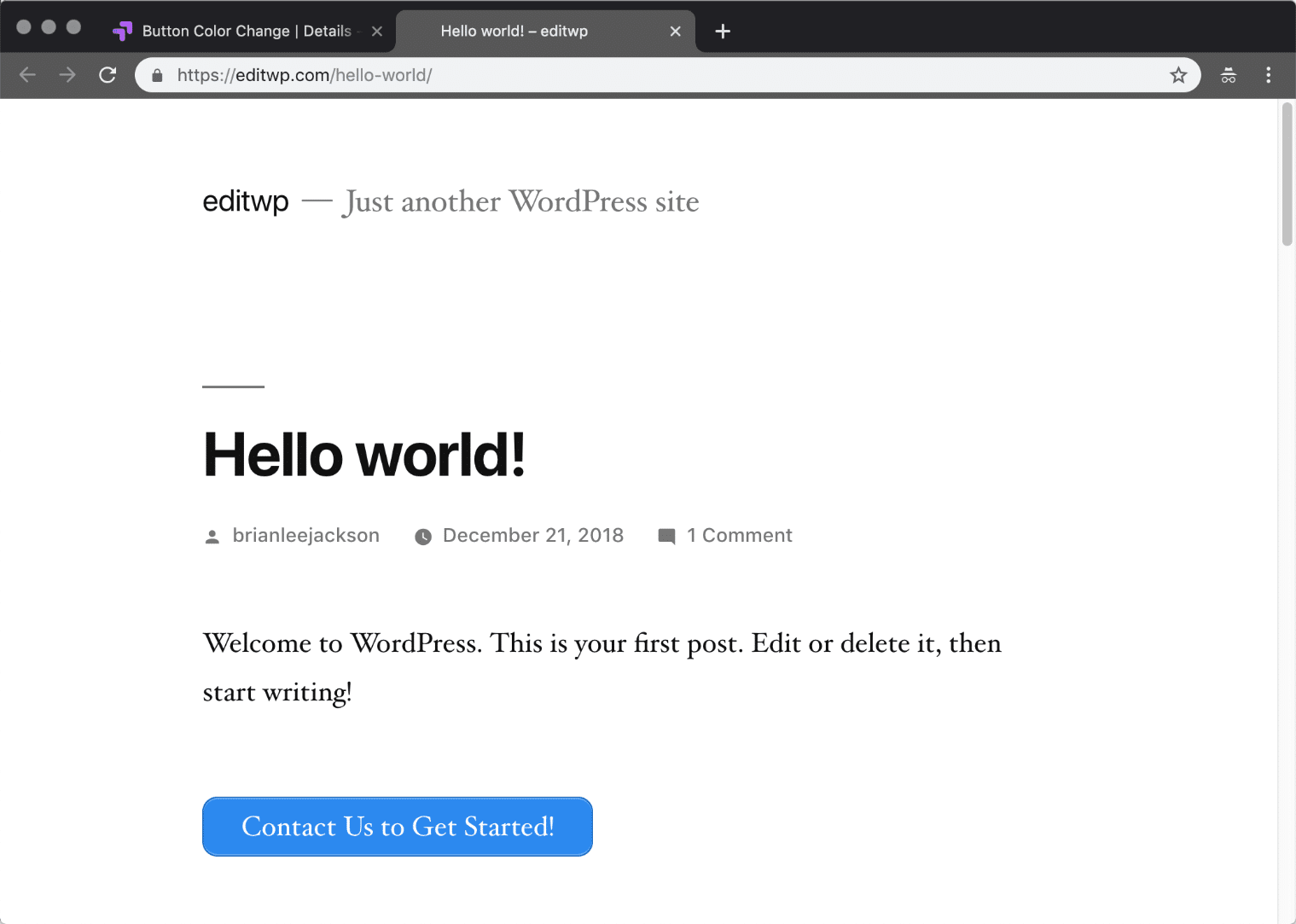
以下は、テストの設定方法です。 WordPressではなく、GoogleOptimizeエディターを使用してすべてが変更されたことを忘れないでください。
A/Bオリジナルバリアント
元のバリアントでは、トラフィックの50%が移動する青いボタンがあります。 ボタンのリンクは、お問い合わせフォームを指しています: https://editwp.com/contact-us/?button-test- blue 。

A/B赤いボタンのバリエーション
他のバリエーションでは、トラフィックの50%が移動する赤いボタンがあります。 ボタンのリンクは、お問い合わせフォームを指しています: https://editwp.com/contact-us/?button-test- red 。

ステップ7
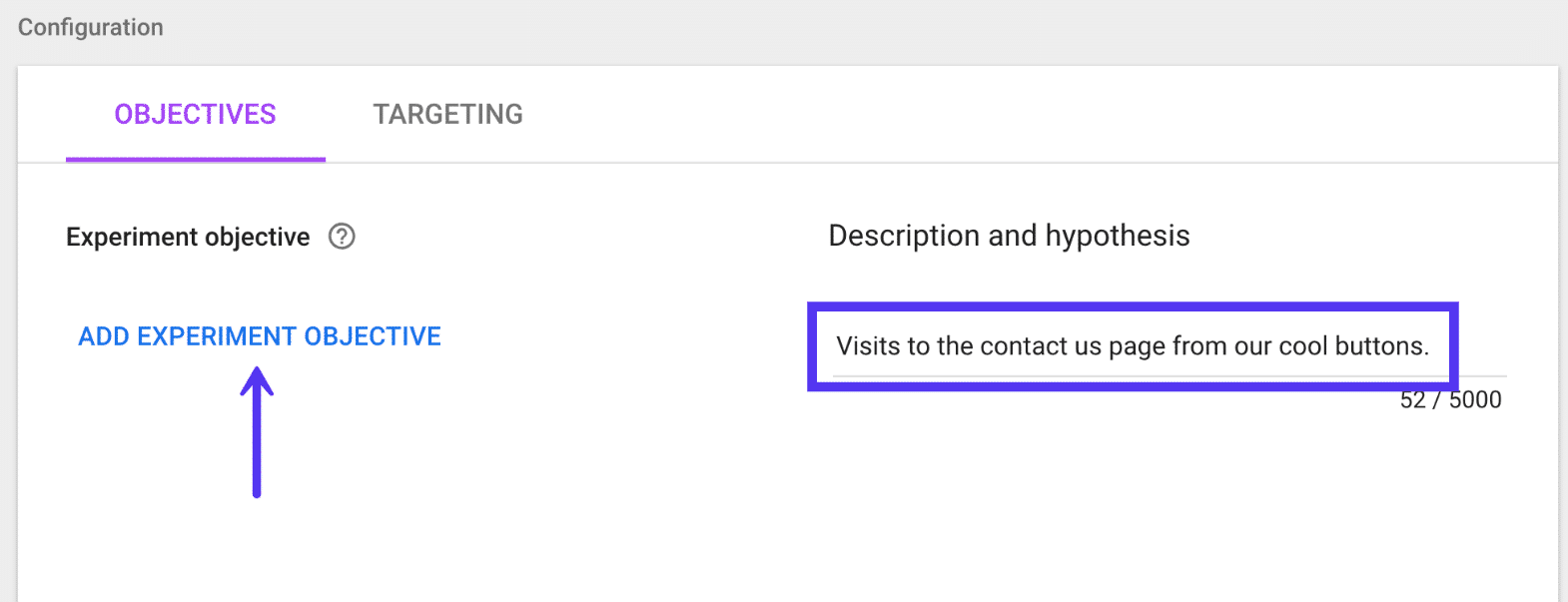
次のステップは、目標を追加することです。 これが目標またはテストしたいものです。 デフォルトでは、ターゲティングは50%のトラフィック分割に設定されているため、そのままにしておくことができます。 後で追加した理由を簡単に確認できるように、目的に簡単な説明を付けます。 場合によっては数か月間テストを実行することがあるので、後日認識できるものを追加してください。 次に、「実験目的の追加」をクリックします。

ステップ8
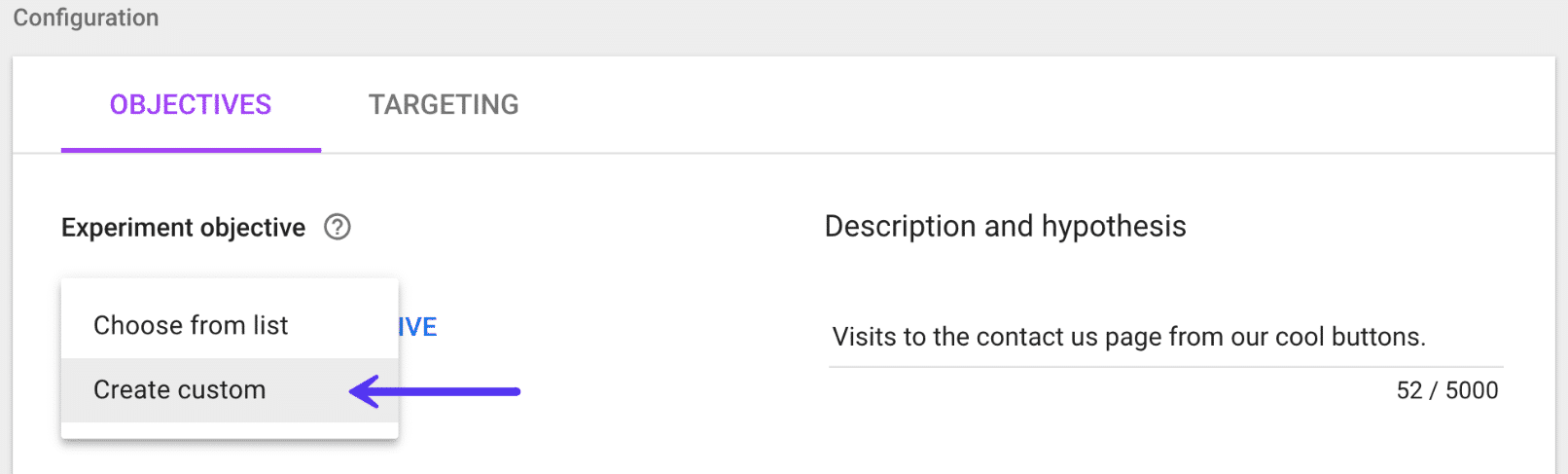
すでにGoogleAnalyticsまたはeコマーストラッキングで目標とイベントを使用している場合は、ここに一覧表示されます。 これは、GoogleAnalyticsとOptimizeを直接統合することの非常に優れた点の1つです。 ほとんどの場合、コンバージョン目標、お問い合わせフォームの目標などがすでに設定されており、簡単に実験に結び付けることができます。 ただし、この例では、カスタムを作成します。

ステップ9
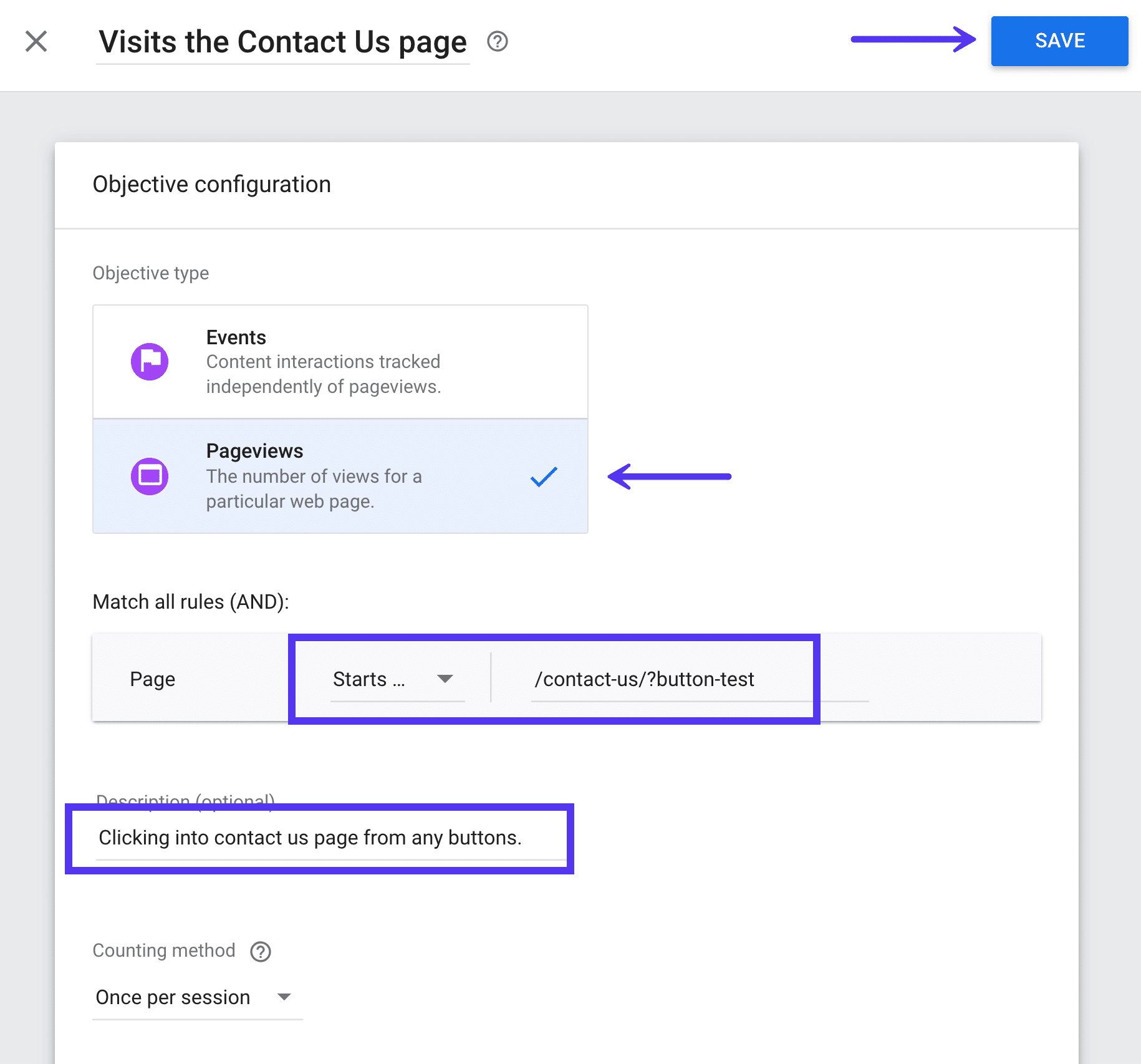
目的のタイプとしてページビューを使用し、お問い合わせページ/contact-us/button-testで始まるものを選択します。

Google Analyticsでeコマーストラッキングを設定している場合は、トランザクションや収益などの目標を追加することもできます。 これはそれが本当に強力になるところです! たとえば、特定のカラーボタンがどれだけの収益を生み出したかを確認できます。 クリックからセールまで。

ステップ10
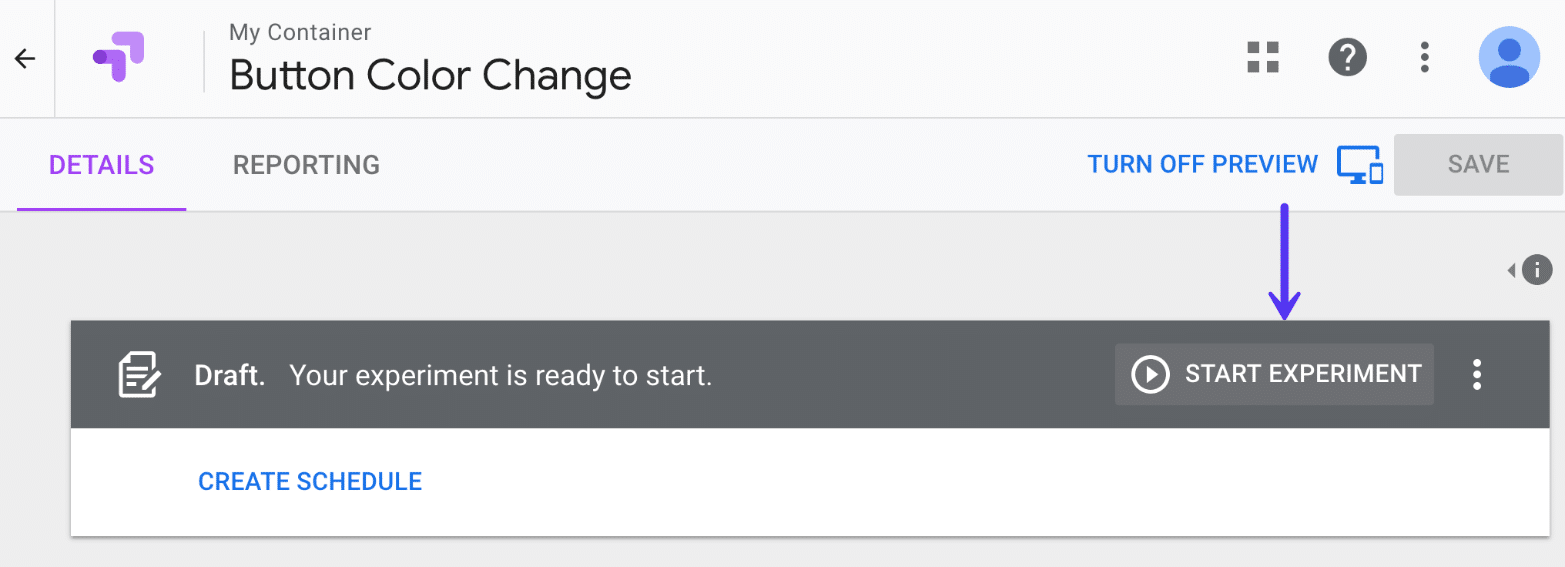
最後になりましたが、すべてを保存したら、[実験の開始]をクリックできます。 次に、実験で指定した場所のトラフィックの分割テストをすぐに開始します。 ターゲティングオプションを使用して、サイト全体のテストを簡単に設定することもできます。

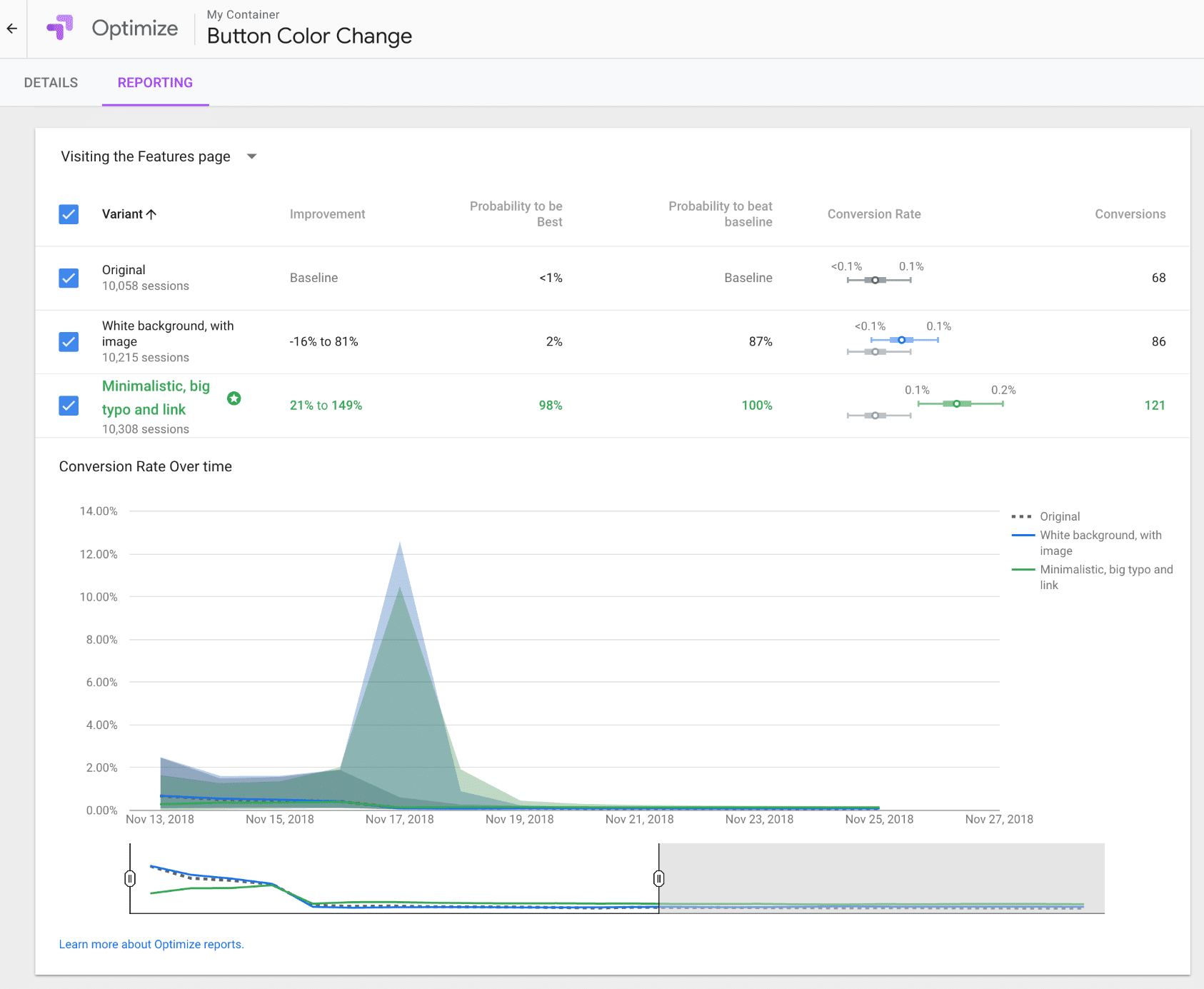
その後、座ってGoogleOptimizeに任せることができます。 通常、これには1〜2週間かかります。 勝者を自動的に分析します。 次に、どのバリアントが最良の結果をもたらしたかを確認できます。 以下にレポートの例を示します。

概要
マーケティングに関しては、仮定が少ないほど良いです。 当初はパフォーマンスが最悪だと思っていた勝者を見つける必要があります。その逆も同様です。
無料のツールとして、GoogleOptimizeには多くの機能があります。 ボタンやウィジェットなど、考えられるほとんどすべてのものを変更できます。 次に、結果を簡単に監視して、どちらが優れているかを確認します。 ページビュー、トランザクションデータ、さらにはボタン1つで色を変更することで得られる収益を追跡します。 遊んでいればいるほど、 A/Bテストをやめるべきではない理由がわかります。 勝者を見つけて、もう一度テストします。
WordPressサイトでGoogleOptimizeを試しましたか? もしそうなら、コメントであなたの考えを聞いてみたいです。

