Ücretsiz WordPress'te Google Optimize ile A/B Testi Nasıl Yapılır?
Yayınlanan: 2019-01-04Ne tür bir WordPress siteniz olursa olsun, bir e-ticaret mağazası veya bağlı kuruluş pazarlama blogu olsun, A/B testini asla durdurmamanız çok önemlidir ! Veriye dayalı kararlar, web sitenizi veya işletmenizi ileriye taşımanıza ve sizi rekabette öne çıkarmanıza yardımcı olabilecek şeylerdir. Ama dürüst olalım, A/B testi her zaman kolay değildir. Ya da belki de sadece ertelediniz. Pekala, bugün umarım bunu değiştirebiliriz!
Aşağıda, WordPress'te Google Optimize ile A/B testinin nasıl yapıldığını ele alacağız. Ne tür bir siteye sahip olduğunuz önemli değil, bu genel olarak işe yarayacak. Ve hepsinden iyisi, ücretsizdir.
- A/B Testi Nedir?
- Google Optimize
- WordPress'te Google Optimize Nasıl Kurulur
- Google Optimize ile A/B Testi Nasıl Çalıştırılır
A/B Testi Nedir?
Bazen bölme testi olarak da adlandırılan A/B testi, sayfa görüntüleme, sayfada geçirilen süre, dönüşümler, hemen çıkma açısından hangisinin daha iyi performans gösterdiğini belirlemek için bir sayfadaki (veya herhangi bir veri türündeki) öğeleri birbiriyle karşılaştırmanın bir yoludur. oranı, vb. Birkaç örnek şunları içerir:
- Farklı başlıklar test ediliyor.
- Yeni açılış sayfası içeriği veya sayfa düzenlerini denemek.
- Farklı renk CTA düğmeleriyle denemeler yapmak.
- Bir widget'taki CTA'ya karşı bir iletişim müşteri adayı formu gibi tamamen farklı bir şey gösteriliyor. Hangisinin daha fazla satış sağladığını görmek için Google Analytics satışlarını huniden takip edebilirsiniz.
A/B testinin çok değişkenli testler gibi farklı biçimleri vardır, ancak en yaygın yöntem trafiğinizin %50'sini A sayfasına ve %50'sini B sayfasına göndermektir. Bölünmüş test olarak da bilinir.

Buradaki fikir, CTA metnini veya düğme rengini değiştirmek, kazananı bulmak ve bunu yeni kazananlarla tekrar tekrar yapmak gibi basit testlerle başlamaktır. Bunu yaptığınızda, peşinde olduğunuz hedef ne olursa olsun daha iyi sonuçlar görmeye başlamalısınız.
Örnek boyutları ve zaman nedeniyle web sitenizin A/B testini başlatmak için bile yeterli trafiği olup olmadığını belirlemek de çok önemlidir. Stephen Watts'ın, pazarlama testlerinizi neden tekrarlamanız gerektiği de dahil olmak üzere, bu ince noktalardan bazılarına değinen harika bir makalesi var.
Google Optimize
A/B testi söz konusu olduğunda aralarından seçim yapabileceğiniz birçok farklı araç vardır. En iyi A/B test araçlarıyla ilgili yazımızda bunların çoğunu ele alıyoruz.
Ancak, çok fazla trafiğiniz varsa, birçoğu size kolayca ayda yüzlerce hatta binlerce dolar kazandırabilir. Bu bütçeyi yüksek kaliteli barındırmaya harcamak daha iyidir. Birçok A/B test aracı, muhtemelen asla kullanmayacağınız birçok özelliğe de sahiptir.
Harika bir araç, getiri açısından kesinlikle karşılığını verebilirken, A/B testinin nasıl çalıştığını öğrenmeye ve işletmeniz için hangi hedeflere ulaşılabileceğini görmeye başlamak için ücretsiz bir şeyle başlamak avantajlı olabilir.
Bizce Google Optimize, özellikle ücretsiz olduğu için, yarasadan başlamak için mükemmel bir araçtır. Bir WordPress eklentisi veya doğrudan entegrasyonu olmasa da, bir kez alıştıktan sonra kullanımı oldukça kolaydır. Diğer bir bonus ise, çoğunuzun muhtemelen halihazırda kullanmakta olduğu bir araç olan Google Analytics ile bağlantısının, diğer bazı çözümlerden çok daha üstün olmasıdır. Tek bir tıklamayla bir Google Analytics hedefine bağlayabilirsiniz.

Premium sürümleri vardır (Optimize 360), ancak 5 adede kadar eşzamanlı denemeyi ücretsiz olarak çalıştırabilirsiniz. Aynı anda çok fazla A/B testi yapmak istemediğiniz için birçoğunuz için bu fazlasıyla yeterli olacaktır, aksi takdirde verilerinizin kalitesi bozulabilir. Kinsta'da Optimize'ın ücretsiz sürümünü kullandık ve harika çalışıyor!
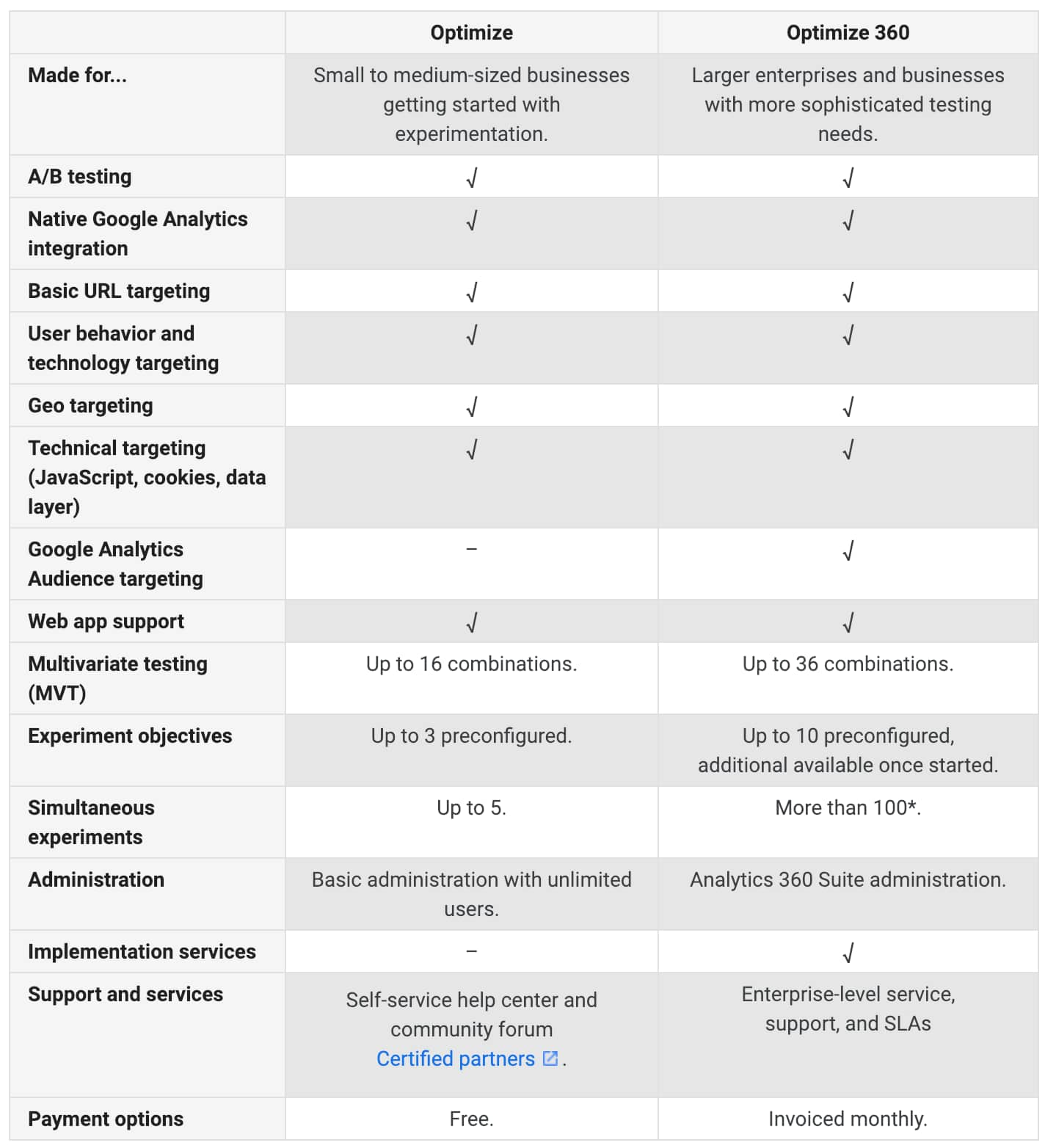
Merak ediyorsanız, aşağıda ücretsiz sürümün (Optimize) ve premium sürümün (Optimize 360) karşılaştırmasını bulabilirsiniz.

WordPress'te Google Optimize Nasıl Kurulur
Ücretsiz bir Google Optimize hesabı oluşturmak ve bunu WordPress sitenizde yapılandırmak için aşağıdaki adımları izleyin.
Aşama 1
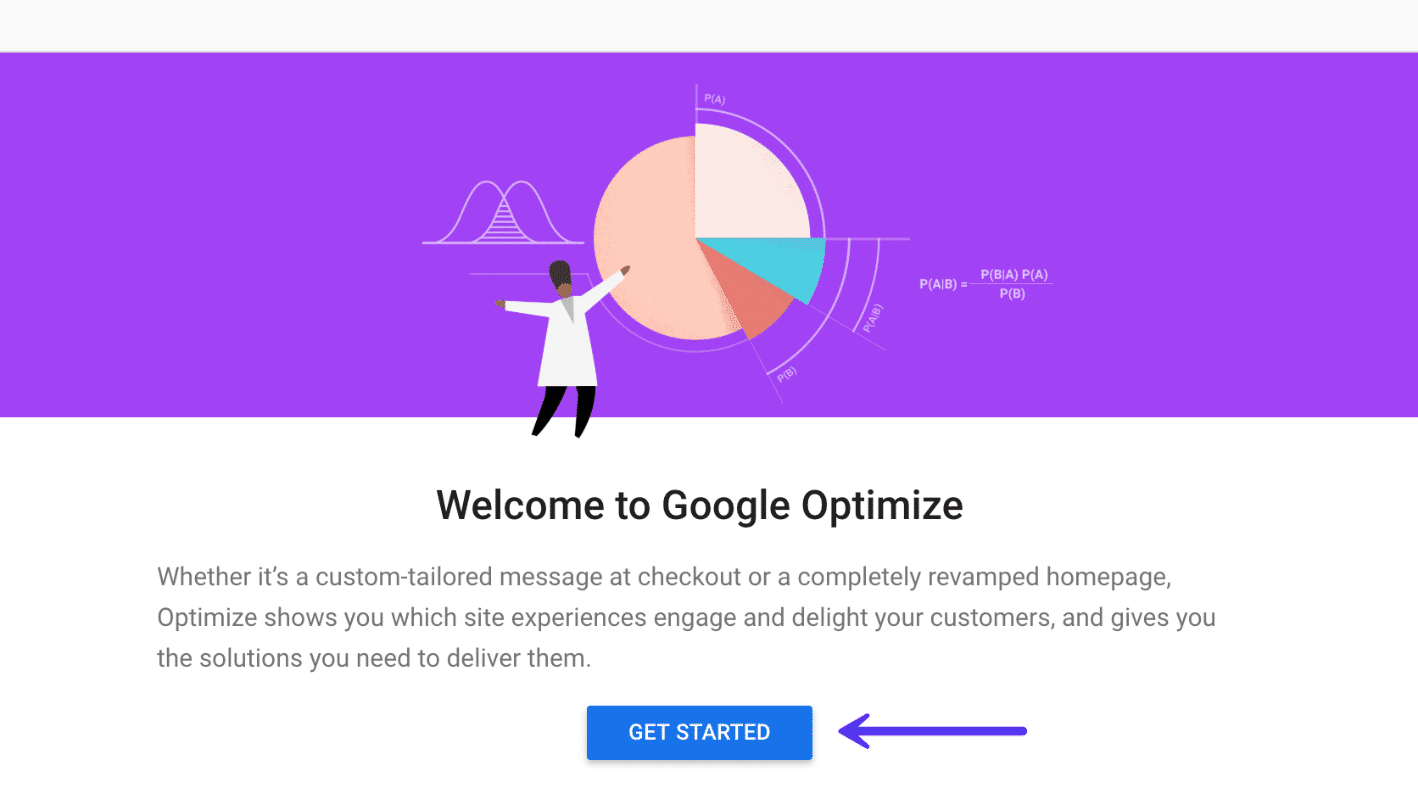
Yapılacak ilk şey, Google Optimize'a gidin ve "Başlayın" düğmesini tıklayarak ücretsiz bir hesap için kaydolun.
Önemli: Google Analytics hesabınıza zaten eklenmiş olan Gmail veya Google Workspace e-posta adresinizi kullanmak isteyeceksiniz.

Ardından, veri izinleri ve paylaşımıyla ilgili isteğe bağlı bazı sorularla sonraki adımları izleyin.
Adım 2
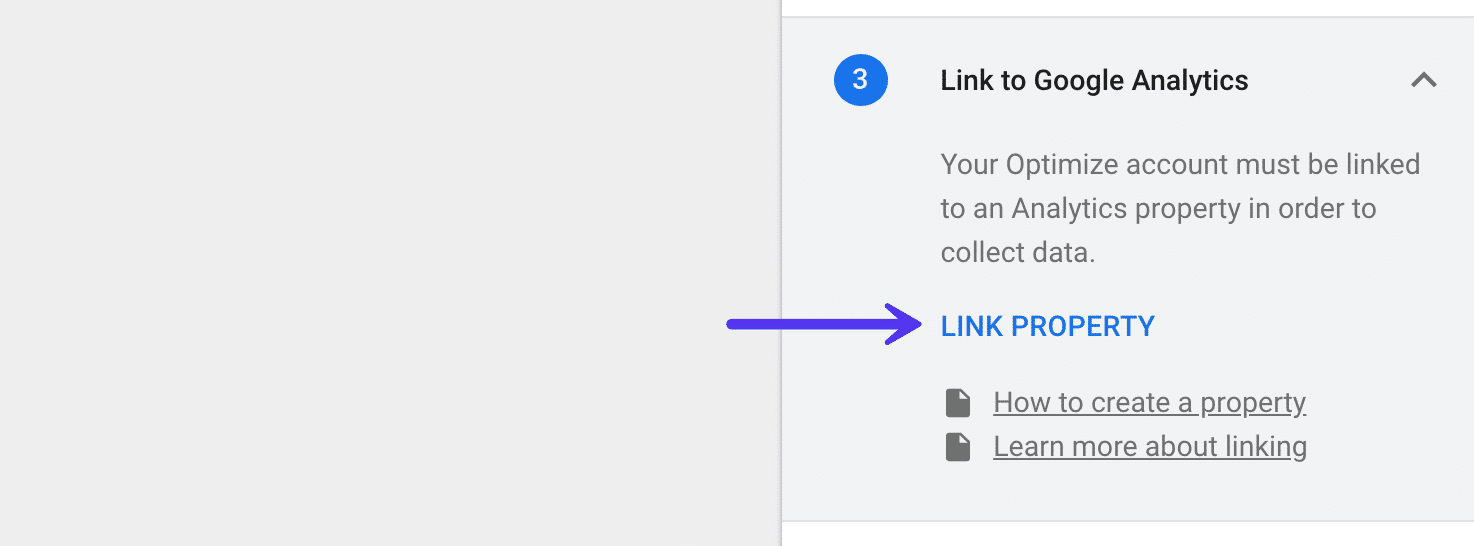
Ardından, Google Analytics mülkünüzü bağlamanız gerekecek. Sağ tarafta “Bağlantı Mülkü”ne tıklayın.

Aşama 3
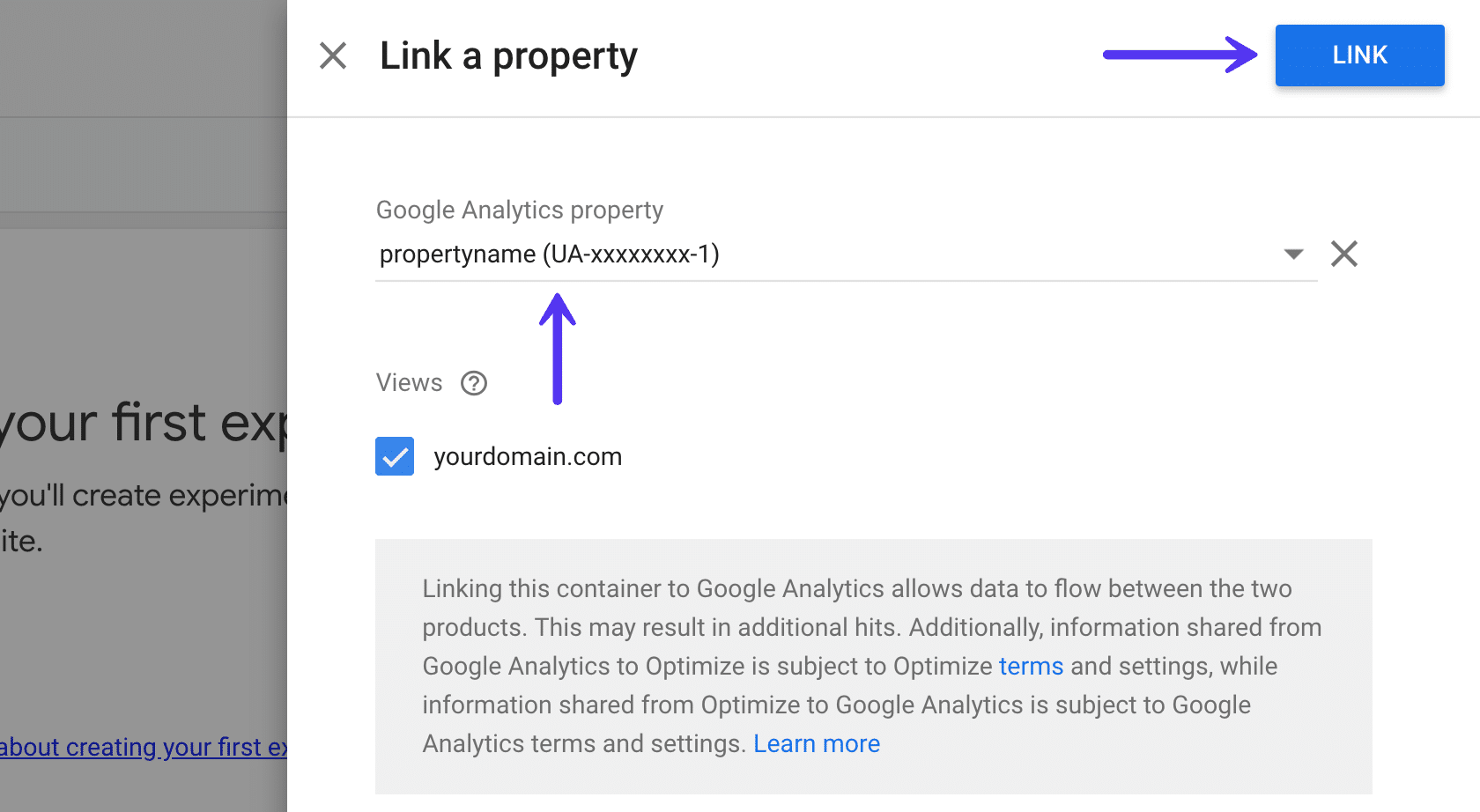
Ardından, Google Analytics mülkünüzü görmelisiniz. Gmail'inize bağlı birden fazla mülkünüz varsa, Google Optimize ile kullanmak istediğinizi seçmeniz gerekir. Ardından "Bağlantı" yı tıklayın.

4. Adım
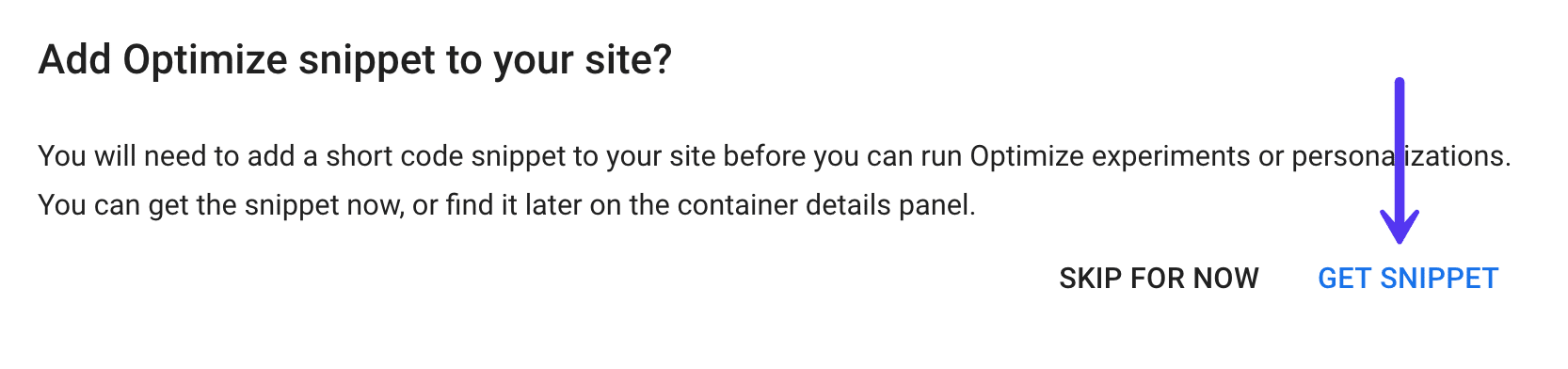
Ardından, "Snippet Al" ı tıklayın.

Adım 5
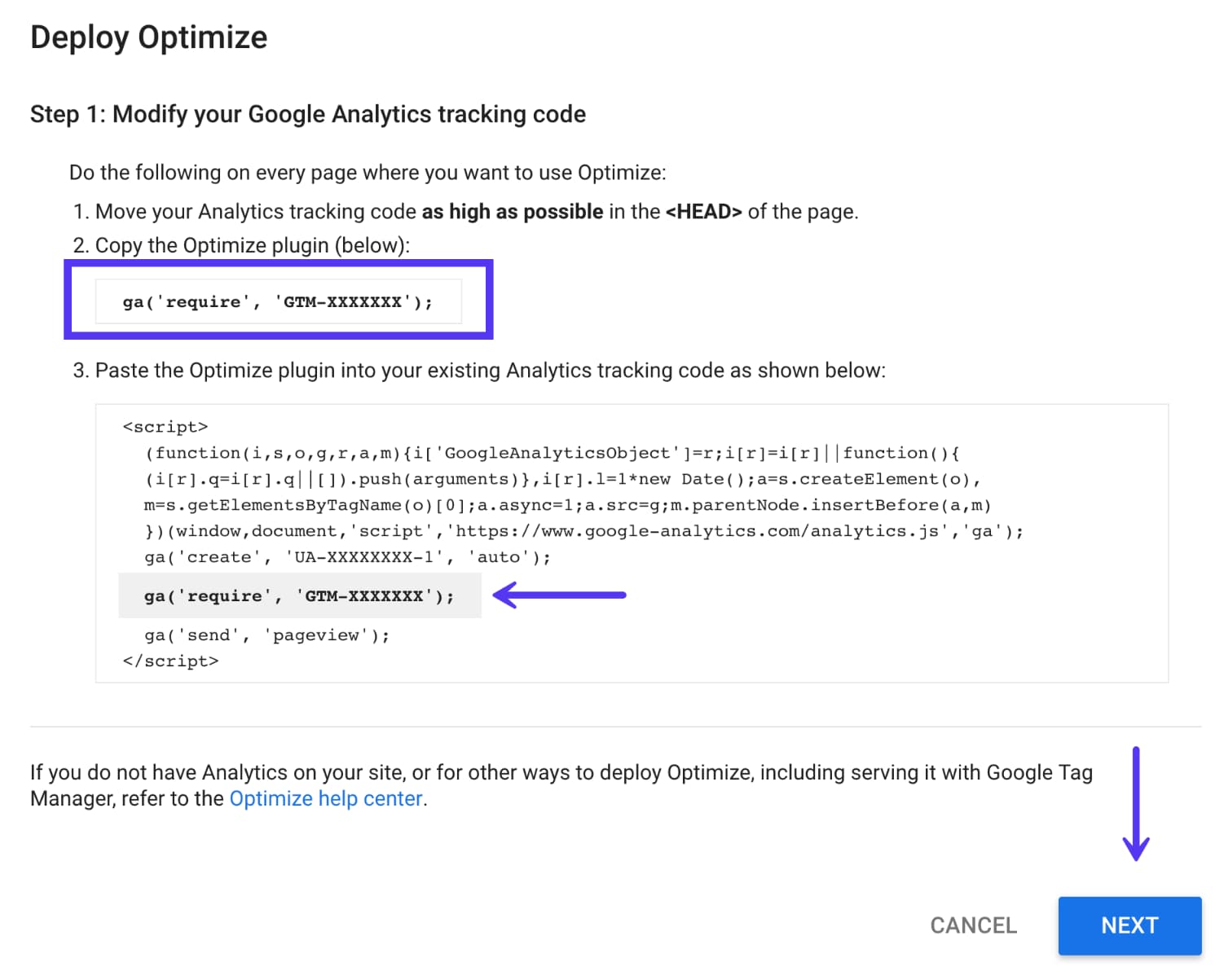
Artık Google Analytics kodunuzu Google Optimize kapsayıcı kimliğinizle değiştirme zamanı. Burada değinilmesi gereken birkaç önemli şey var:
- Şu anda sitenizde Google Analytics yüklüyse, sitenizin başlığında
</head>etiketinden önce olmalıdır. Genellikle altbilgiye yerleştirmek sorun olmaz, ancak bu durumda, komut dosyasını üstbilgide çalıştırmıyorsanız sayfa yüklenirken fark edilir bir beyaz flaşla karşılaşırsınız. Bunun nedeni, DOM yüklenirken betiğin hemen tetiklenmesi gerekmesidir. Bir WordPress eklentisi kullanıyorsanız, çoğu komut dosyası için üstbilgi veya altbilgi yerleşimi seçme seçeneğine sahiptir. - Optimize snippet'i şuna benzer:
ga('require', 'GTM-XXXXXXX');Optimize kapsayıcı kimliğinizi içerir. Tek yapmanız gereken, mevcut Google Analytics komut dosyanızı bunu içerecek şekilde değiştirmek, komut dosyasının tamamını tekrar eklemek değil.

Google Analytics izleme komut dosyanızı manuel olarak yüklediyseniz, sağladıkları örnekte olduğu gibi tek yapmanız gereken onu eklemektir. Ancak, şu anda bir Google Analytics WordPress eklentisi kullanıyorsanız, birkaç şeyi değiştirmeniz gerekebilir.
Öncelikle Google Analytics WordPress eklentinizin Google Optimize'ı destekleyip desteklemediğini veya özel kod eklemeyi kontrol etmelisiniz. Google Optimize'ı zaten destekleyen veya kodu eklenti ayarlarına eklemenize izin veren birkaç WordPress eklentisi:
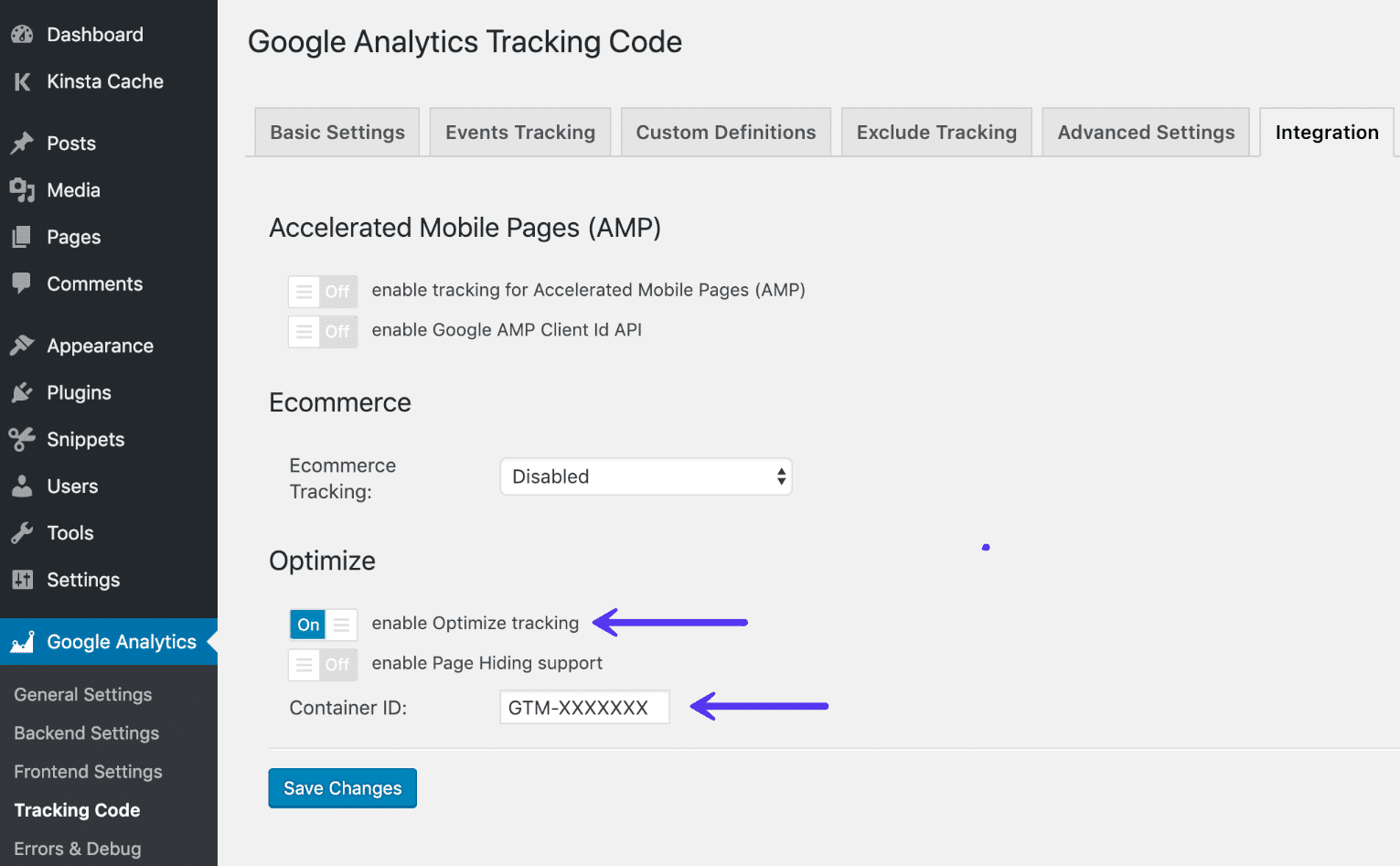
- WP için Google Analytics Dashboard: Eklenti ayarlarındaki entegrasyon altında, Optimize kapsayıcı kimliğinizi ekleme seçeneği vardır.
- GA Google Analytics: Eklentinin ayarlarında Optimize kodunu eklemek için bir seçeneğe sahiptir.
Not: Google Analytics'i dağıtmak için Google Etiket Yöneticisi'ni kullanıyorsanız, Optimize Edici'yi yine de yükleyebilirsiniz, ancak ek gecikme süresi olabilir ve Google bile bunu önermez. Komut dosyasının performans açısından nasıl çalıştığından dolayı, Optimize'ı doğrudan sayfaya dağıtmanızı önerirler (çoğu WordPress eklentisinin yaptığı gibi).
Aşağıda, WP eklentisi için Google Analytics Dashboard'u kullanan bir örnek bulunmaktadır. Entegrasyon sekmesi altında "Optimize izlemeyi etkinleştirebilir" ve Kapsayıcı Kimliğinizi girebilirsiniz.

Kodu yerleştirdikten sonra, Google Optimize sihirbazında “İleri”ye tıklayın.
6. Adım
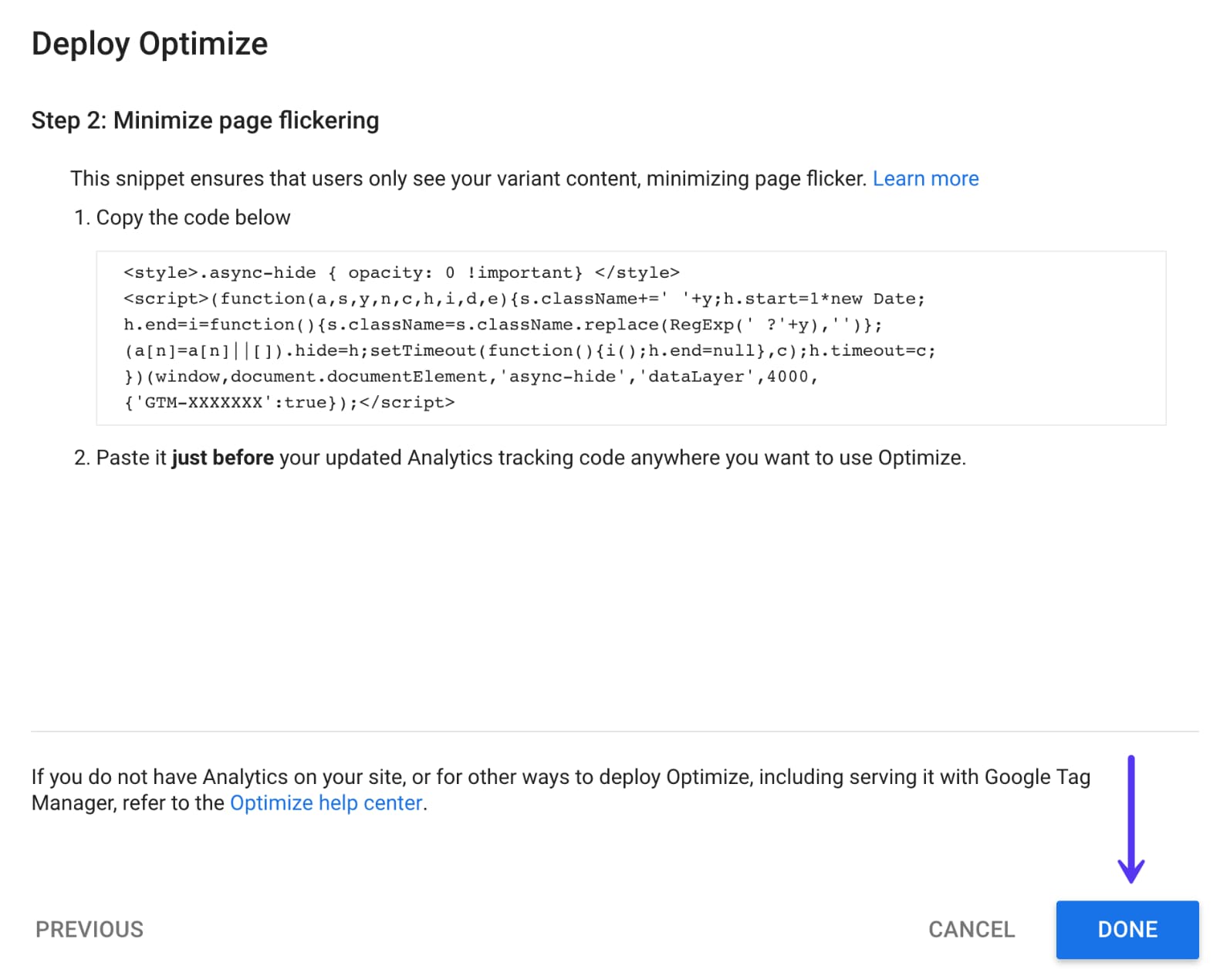
Google Optimize ilk başlatıldığında bazı performans sorunları vardı ve sayfa yükünde sayfa titremesini azaltmak için bir sayfa gizleme snippet'i oluşturdular. Sayfa gizleme snippet'ini eklemek, Analytics izleme kodunuzdan hemen önce ek kod eklemeyi gerektirir.
Ancak, son zamanlarda bunun artık her zaman gerekli olmadığını gördük. Siteniz zaten oldukça hızlıysa, herhangi bir sorun yaşamamalısınız. Artık sayfa gizleme snippet'ini kullanmıyoruz ve her zaman testler yapıyoruz.
Ancak, her site farklı olduğundan, sorun yaşarsanız, Analytics komut dosyanızı sayfa gizleme snippet koduyla daha fazla değiştirmeniz gerekebilir. Ayrıca, varsayılan olarak 4000 ms olarak ayarlanan zaman async-hide süresini de değiştirebilirsiniz. Yukarıdaki gibi bazı eklentiler, sayfa gizleme desteğini etkinleştirmek için kolay geçişlere de sahiptir.

“Bitti”yi tıkladığınızda WordPress siteniz kullanıma hazır olmalıdır.
Google Optimize ile A/B Testi Nasıl Çalıştırılır
Şimdi eğlence kısmına, Google Optimize'da ilk A/B testinizi oluşturun.
Aşama 1
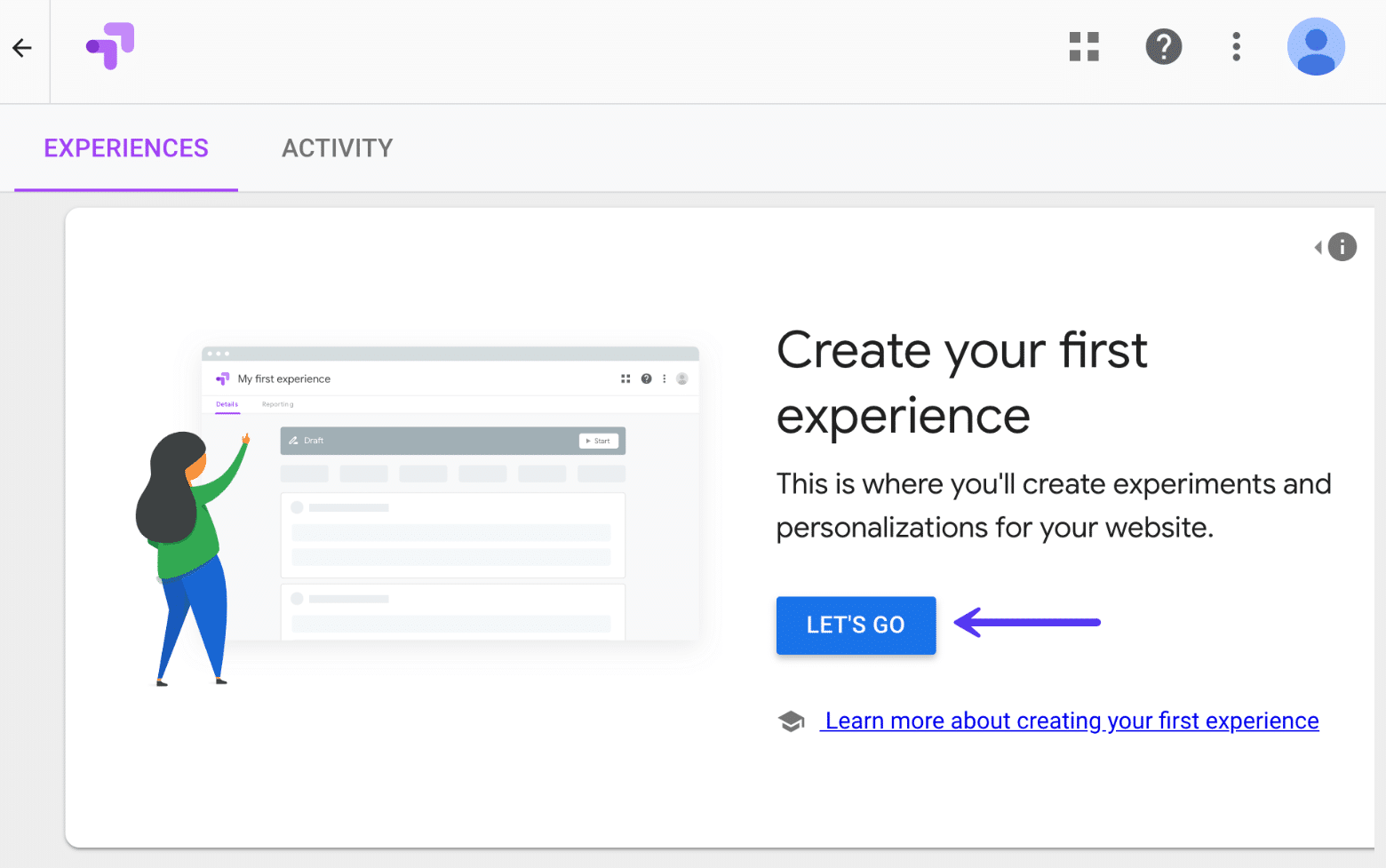
Google Optimize kontrol panelinde, yeni bir A/B testi veya deneme dedikleri şeyi oluşturmak için "Haydi Gidelim"i tıklayın.

Adım 2
Aşağıdaki örnekte, nasıl çalıştığını kolayca görebilmeniz için basit bir CTA düğmesi renk değişikliği A/B testi yapacağız. WordPress sitenizdeki herhangi bir HTML veya CSS öğesinin Google Optimize'da değiştirilebileceğini unutmayın.
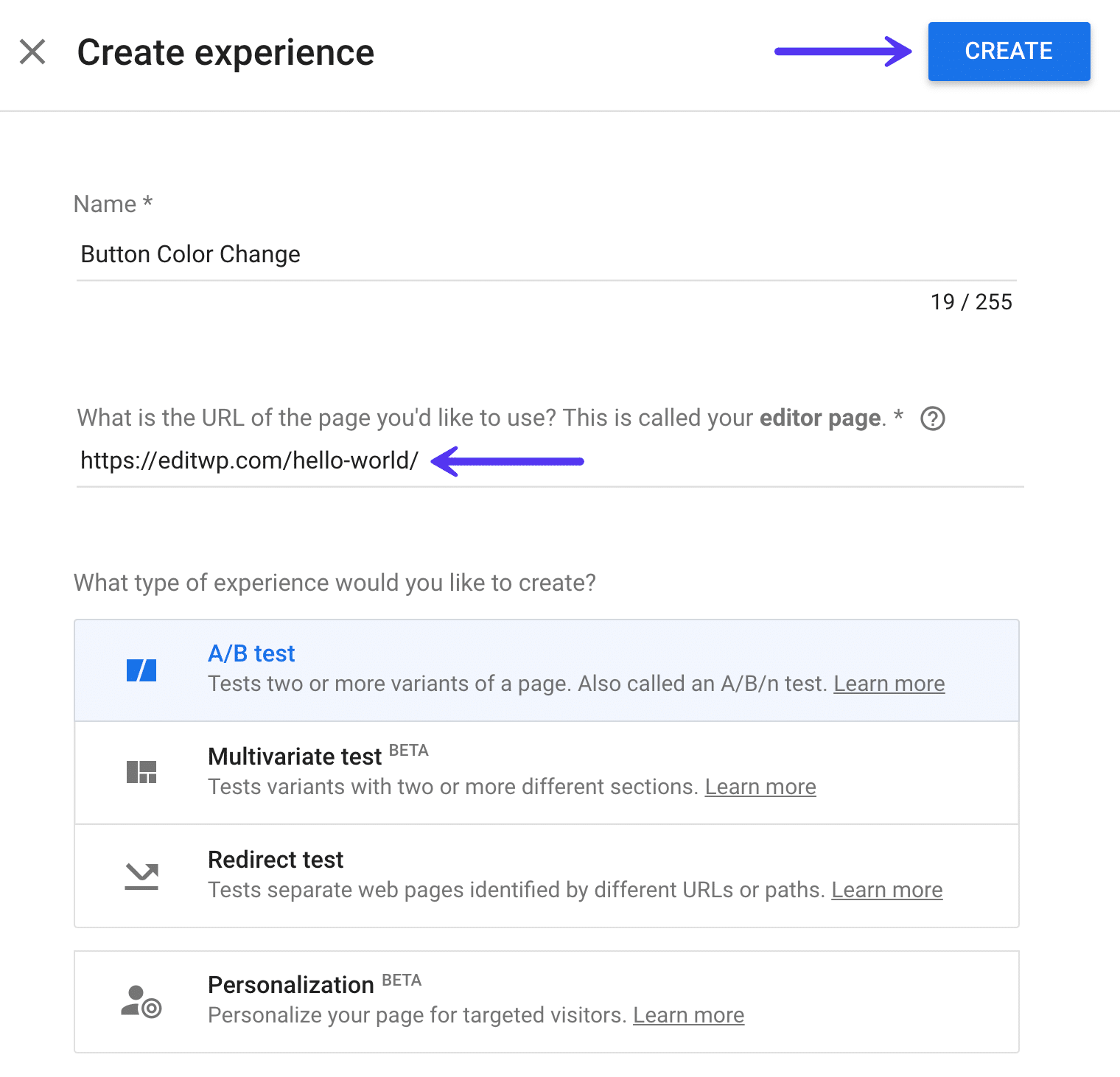
Bu yüzden testimiz için bir isim seçiyoruz ve deneyim kodunu düzenlemek istediğimiz URL'yi giriyoruz. Bu örnekte, hangisinin bize ulaşın sayfamıza daha fazla trafik çektiğini görmek için bir CTA düğmesindeki düğme rengini değiştirmek istiyoruz. Ayrıca deneyim türü için A/B testi seçiyoruz. Ardından "Oluştur" u tıklayın.

Gördüğünüz gibi, Google Optimize, keşfetmek isteyebileceğiniz A/B testlerinin yanı sıra diğer deney türlerini de destekler:
- Çok değişkenli test: Varyantları iki veya daha fazla farklı bölümle test etme.
- Yönlendirme testi: Farklı URL'ler veya yollarla tanımlanan ayrı web sayfalarını test eder.
- Kişiselleştirme: Sayfanızı hedeflenen ziyaretçiler için kişiselleştirin.
Aşama 3
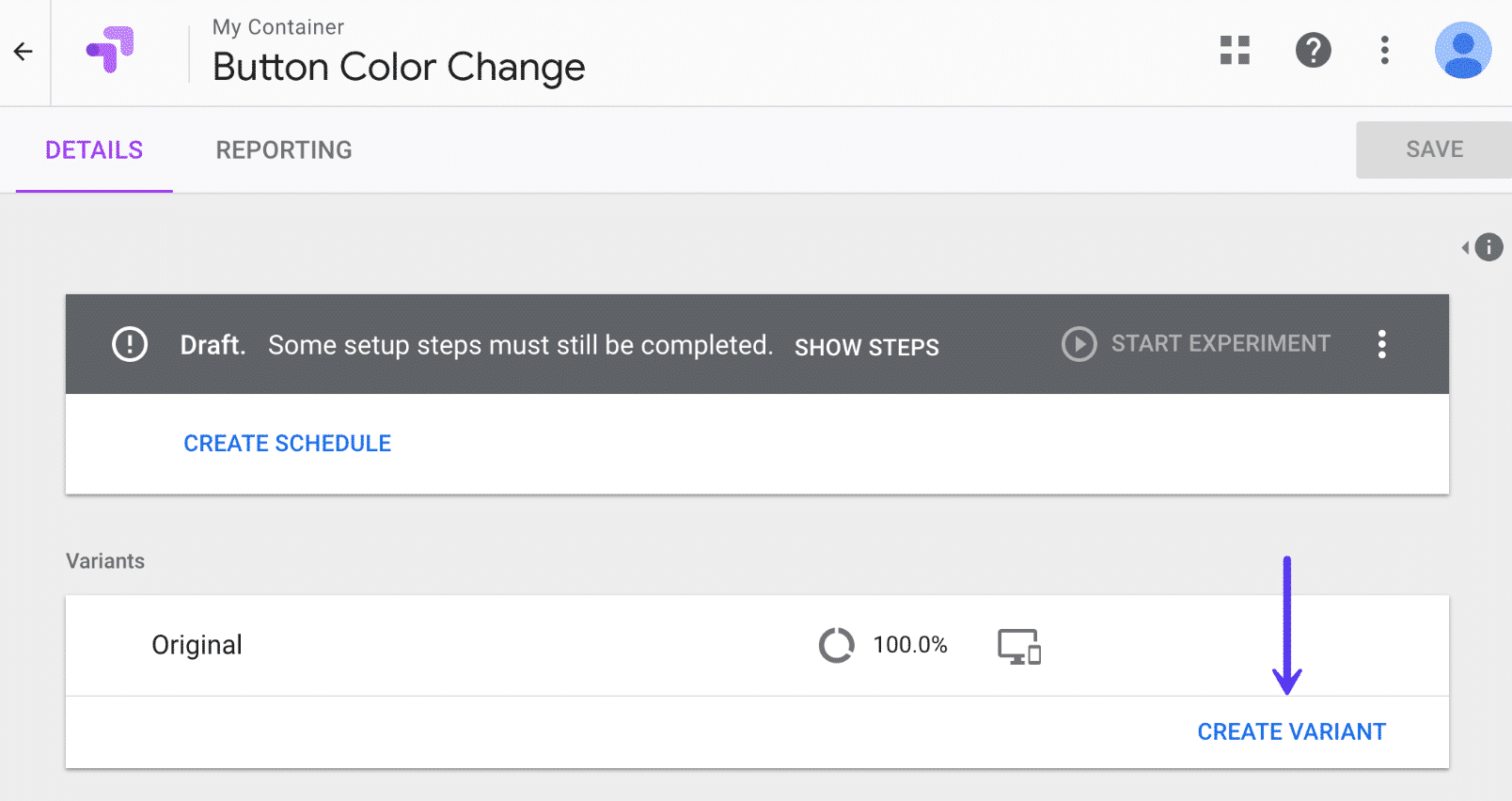
Varsayılan olarak, Google Optimize, orijinal varyant olarak deneme için yukarıda seçtiğiniz düzenleyici sayfasını kullanır. Daha sonra ikinci bir varyant oluşturmanız gerekecektir. "Varyant Oluştur" u tıklayın.

4. Adım
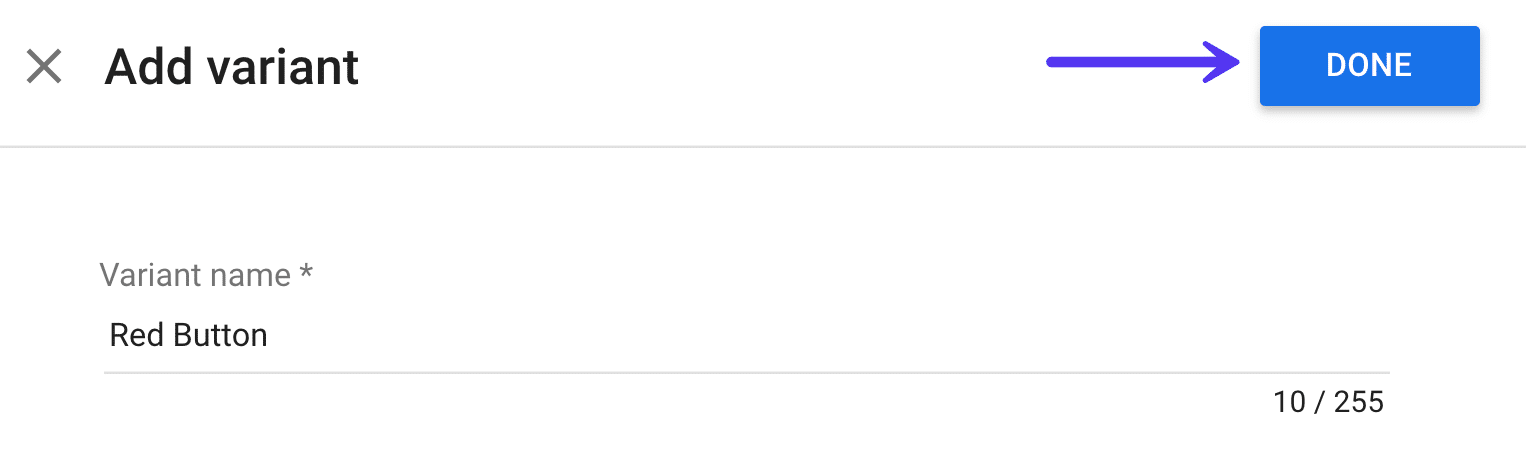
Varyantınıza daha sonra kolayca tanıyabileceğiniz bir ad verin. Farklı bir buton rengini test ettiğimiz için bizimkine Kırmızı Düğme adını veriyoruz. Ardından "Bitti" yi tıklayın.

Adım 5
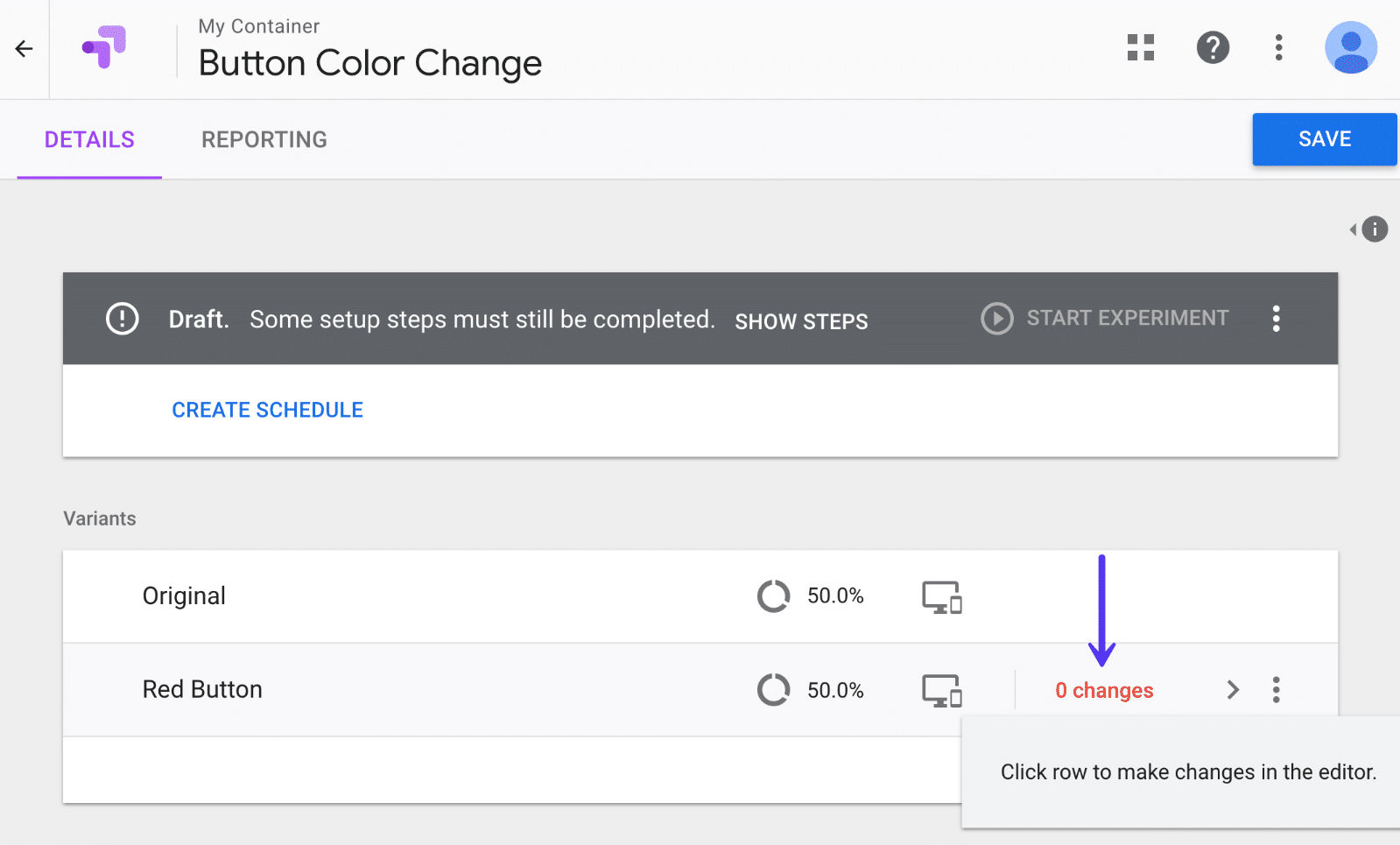
Ardından, varyantınızı değiştirmeniz gerekecektir, çünkü varsayılan olarak yalnızca orijinalinizin bir kopyasını oluşturur. Kırmızı renkteki “0 değişiklik”e tıklayın.

6. Adım
Muhtemelen bir Google Chrome uzantısı kullanmayla ilgili bir uyarı göreceksiniz. En iyi düzenleme ve önizleme özellikleri için ücretsiz Google Chrome Optimize uzantısını yüklemek isteyeceksiniz.
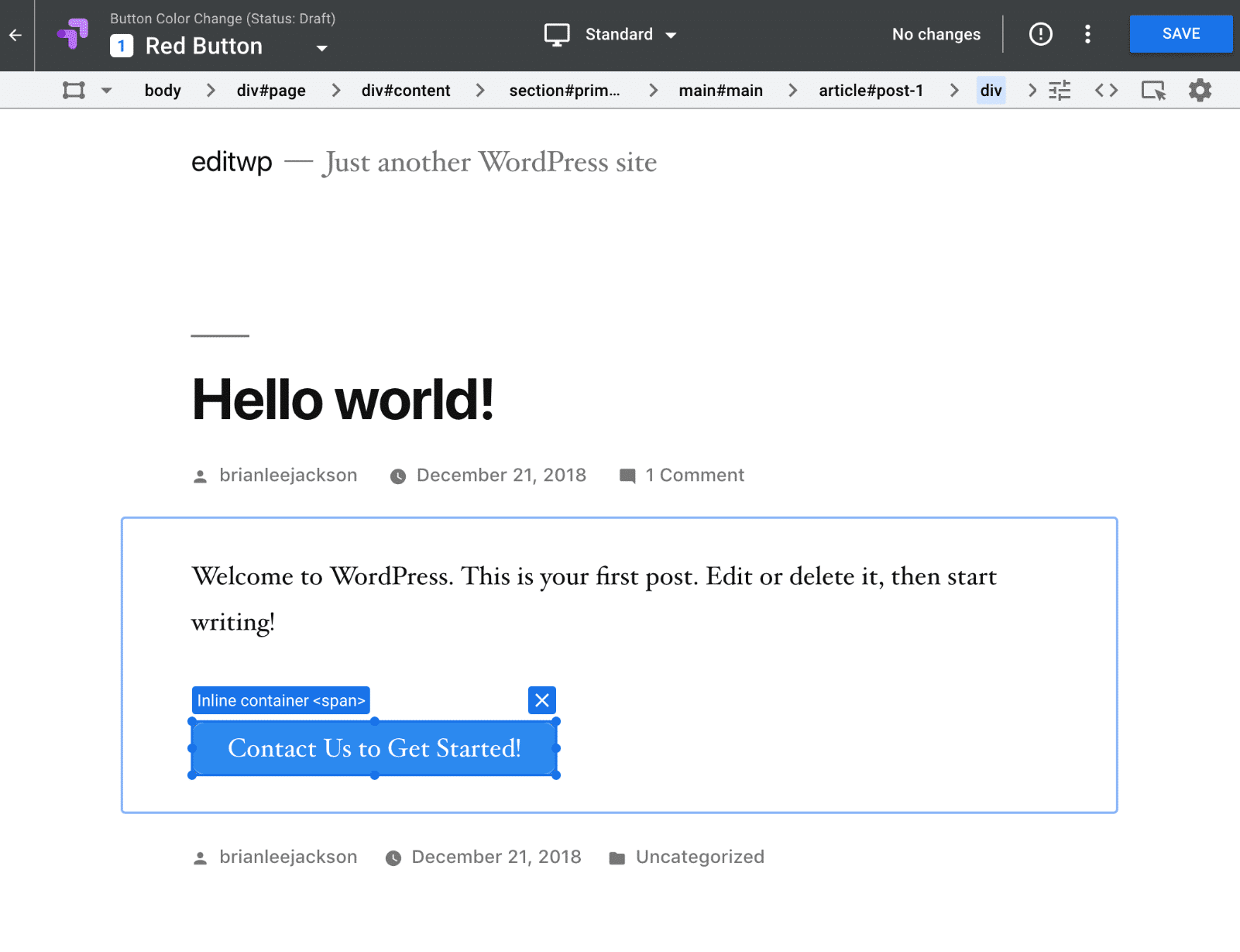
Ardından Google Optimize düzenleyicisini göreceksiniz. Oldukça güçlü! Bir sayfadaki herhangi bir şeyi kelimenin tam anlamıyla değiştirebilirsiniz.

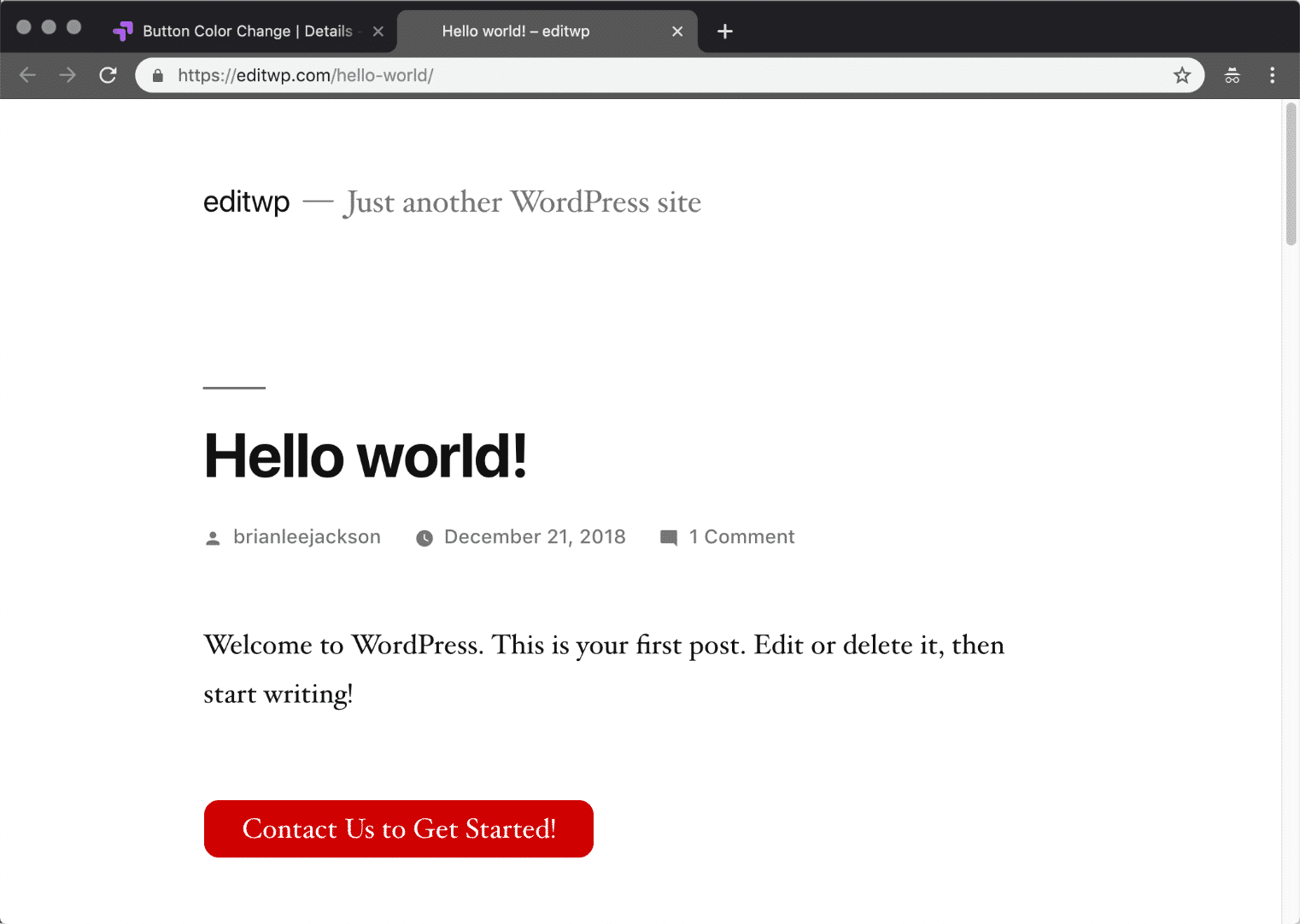
Örneğimizde, bize ulaşın sayfamıza yapılan tıklamaların sonuçlarını mavi ve kırmızı olmak üzere iki farklı düğme rengiyle test ediyoruz. Merak ediyorsanız, buton için sadece Shortcodes Ultimate eklentisini kullanıyoruz.
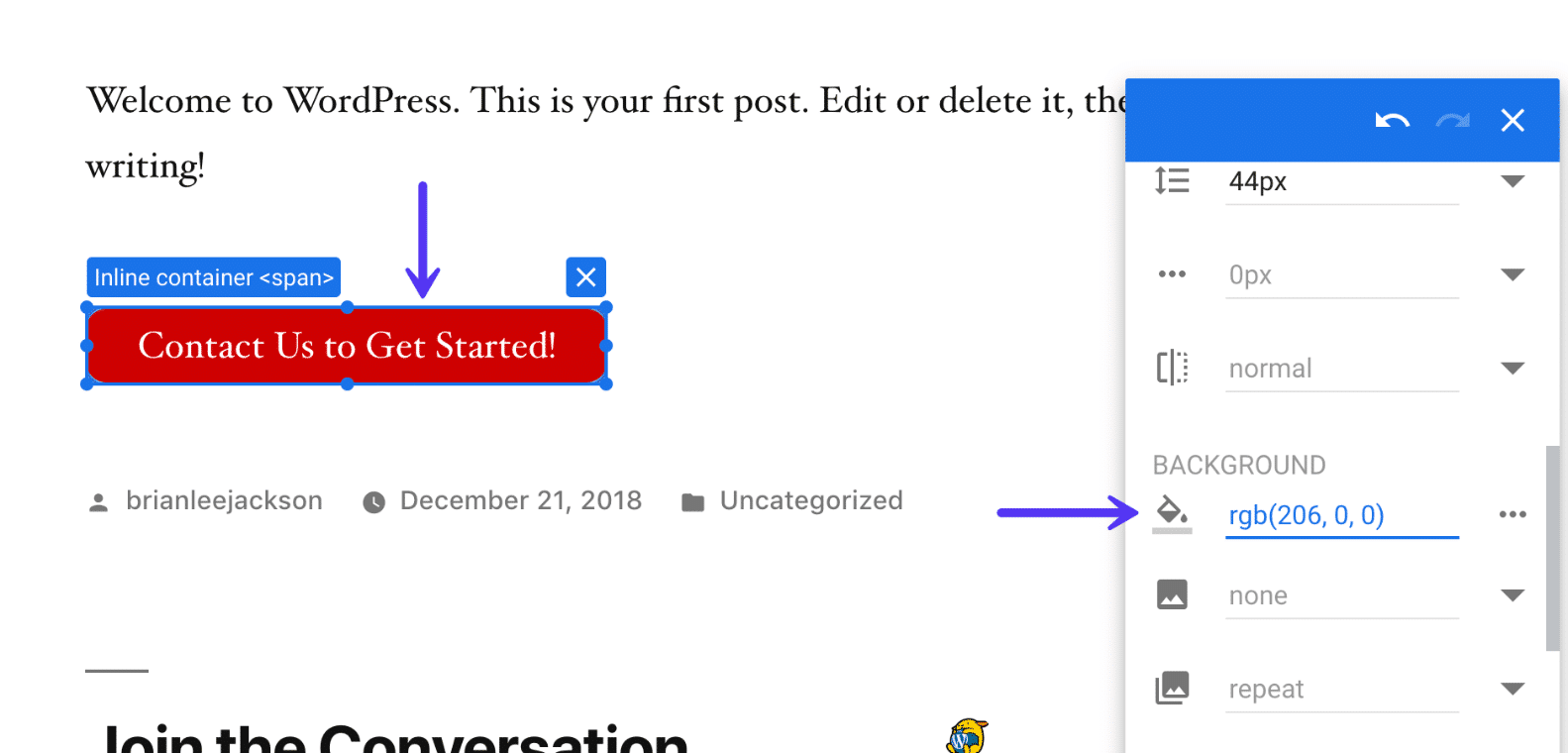
İlk önce butonun rengini değiştirmek istiyoruz. Bunu yapmak için herhangi bir öğeye, bu durumda düğmeyi tıklayabilir ve bunun için CSS özelliklerini düzenleyebilirsiniz. Hatta bir renk seçicileri var. İsterseniz doğrudan CSS veya HTML'yi düzenleyebilirsiniz.

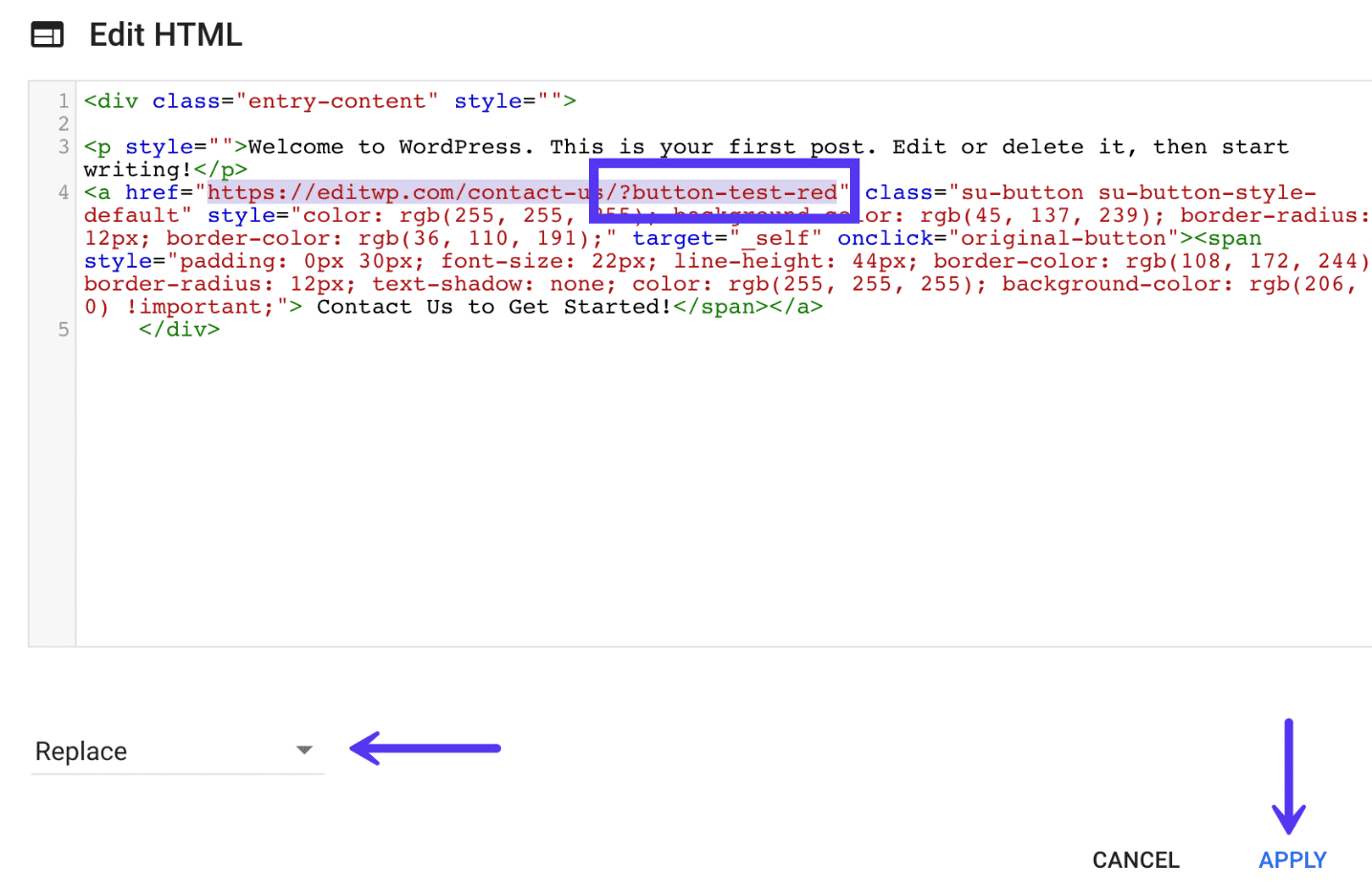
Değiştirdiğimiz diğer şey, düğmenin URL'sidir.
- Orijinal düğme
https://editwp.com/contact-us/?button-test- blueile bağlantılıdır. - Varyasyon düğmesi
https://editwp.com/contact-us/?button-test- redgösterir.

Bunu neden yaptık? Google Analytics'te, hangi düğme türüne göre kaç sayfa görüntülemenin kaydedildiğini görmek için istediğiniz zaman göz atabilirsiniz. UTM parametrelerini dahili sitenizde asla kullanmamalısınız , ancak URL'ye yukarıda yaptığımız gibi bir şey eklemek sorun değil. Bu size istediğiniz zaman göz atabileceğiniz ekstra veriler sağlar.
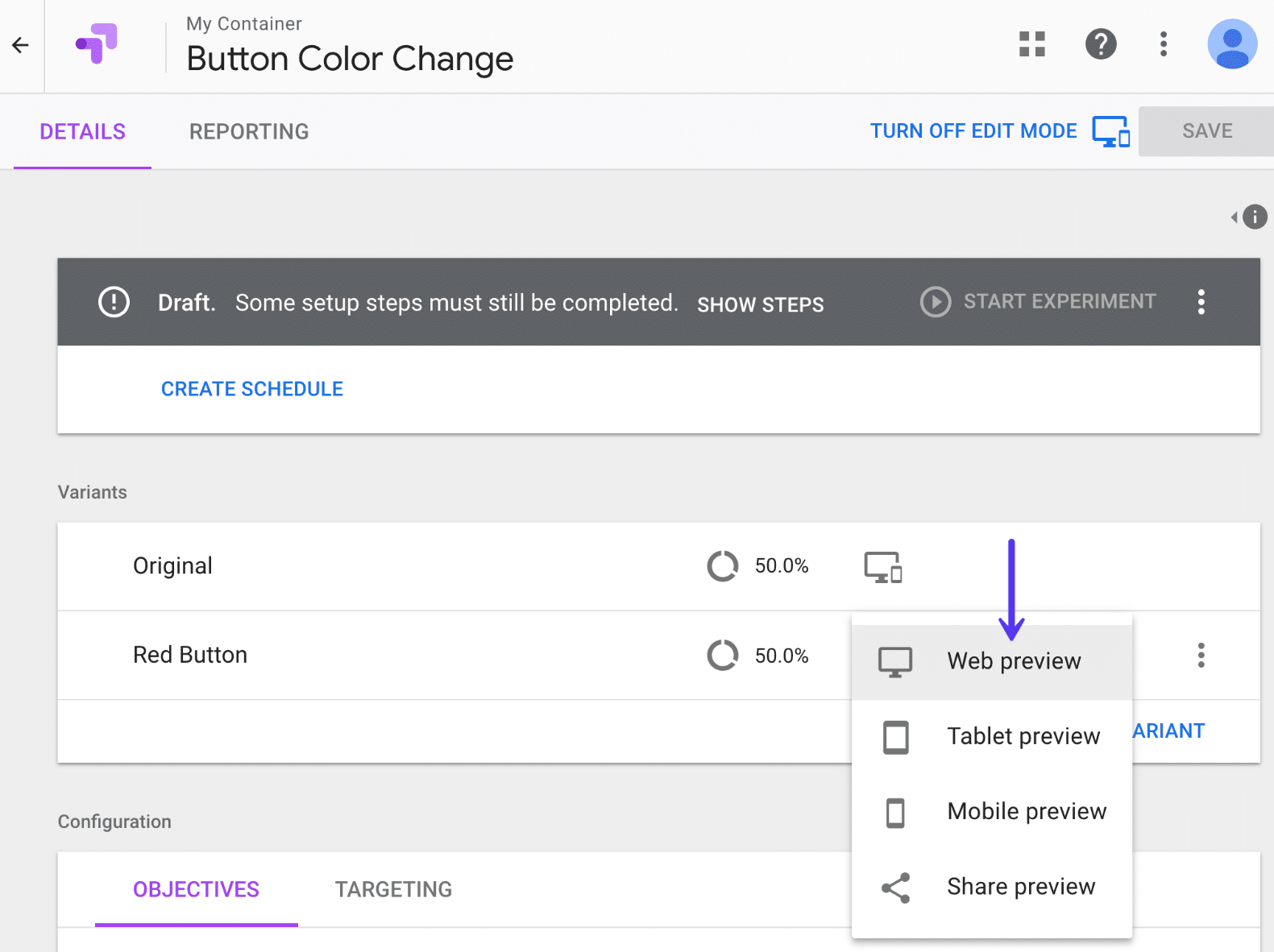
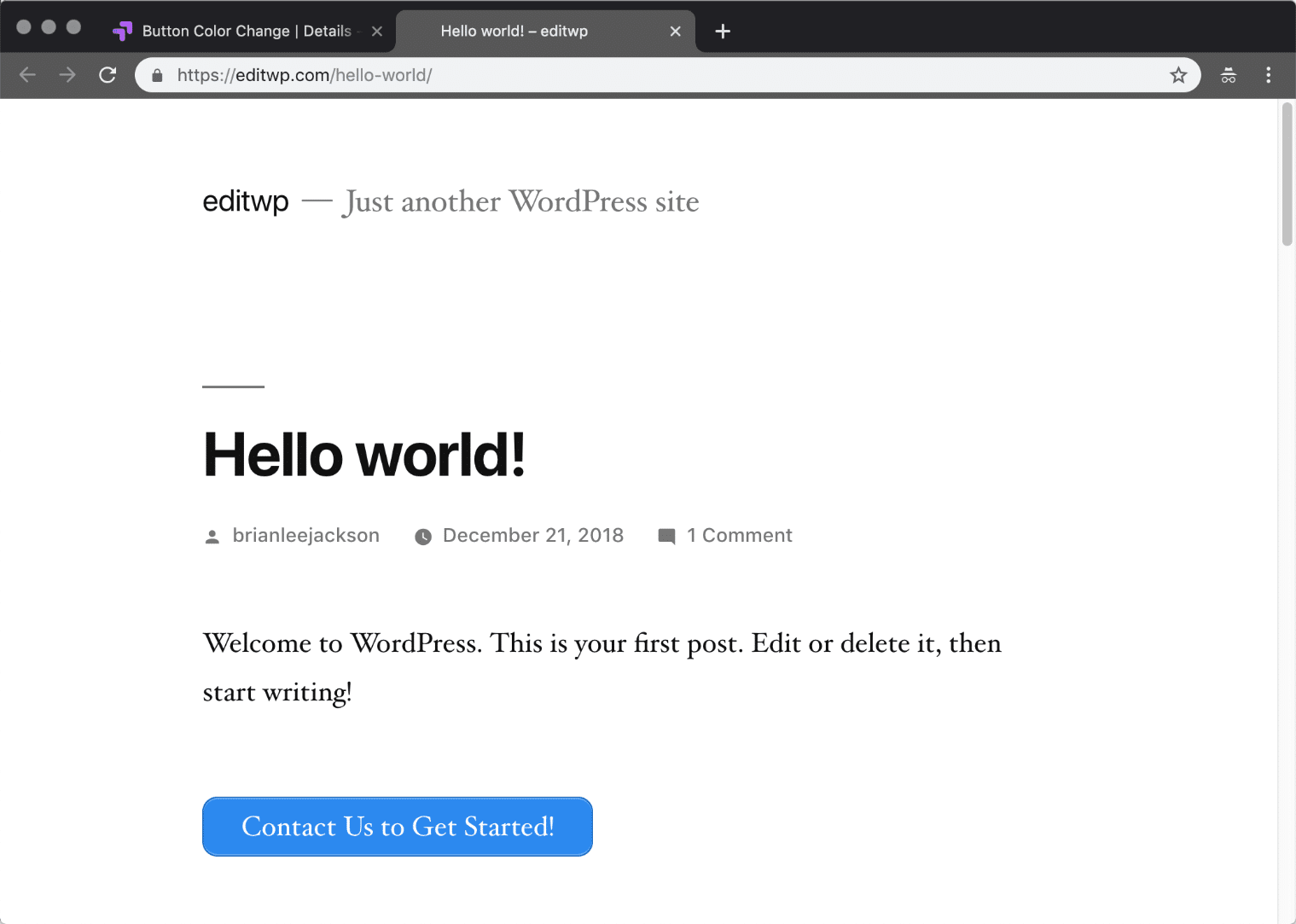
Düzenlemeyi bitirdikten sonra sağ üstteki “Değişiklikleri Kaydet” ve “Bitti” seçeneğine tıklayabilirsiniz. Daha sonra nasıl göründüğünü görmek için “Web Önizlemesi”ne tıklayabilirsiniz.

Aşağıda testimizin nasıl kurulduğu anlatılmaktadır. Unutmayın, her şey WordPress'te değil, Google Optimize düzenleyicisi kullanılarak değiştirildi.
A/B Orijinal Varyant
Orijinal varyantımızda, trafiğin %50'sinin gideceği mavi bir düğmemiz var. Düğme bağlantısı iletişim formumuzu gösterir: https://editwp.com/contact-us/?button-test- blue .

A/B Kırmızı Düğme Varyantı
Diğer varyantımızda, trafiğin %50'sinin gideceği kırmızı bir düğmemiz var. Düğme bağlantısı iletişim formumuzu gösterir: https://editwp.com/contact-us/?button-test- red .

7. Adım
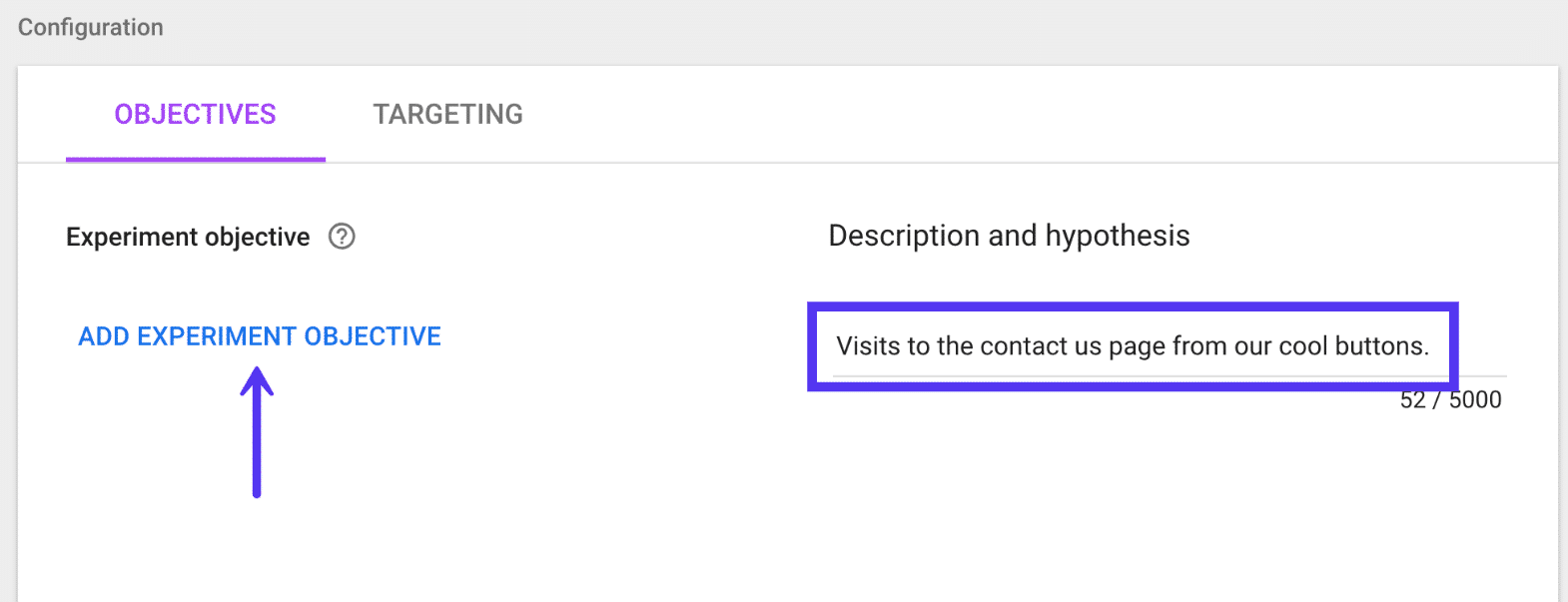
Bir sonraki adım, bir hedef eklemektir. Hedef veya test etmek istediğiniz şey budur. Varsayılan olarak, hedefleme %50 trafik payına ayarlanmıştır, böylece bunu olduğu gibi bırakabilirsiniz. Daha sonra neden eklediğinizi kolayca görebilmeniz için hedefinize kısa bir açıklama yapmak isteyeceksiniz. Bazen aylarca testler yapabileceğinizi unutmayın, bu nedenle daha sonraki bir tarihte tanıyabileceğiniz bir şey eklediğinizden emin olun. Ardından "Deneme Hedefi Ekle"yi tıklayın.

Adım 8
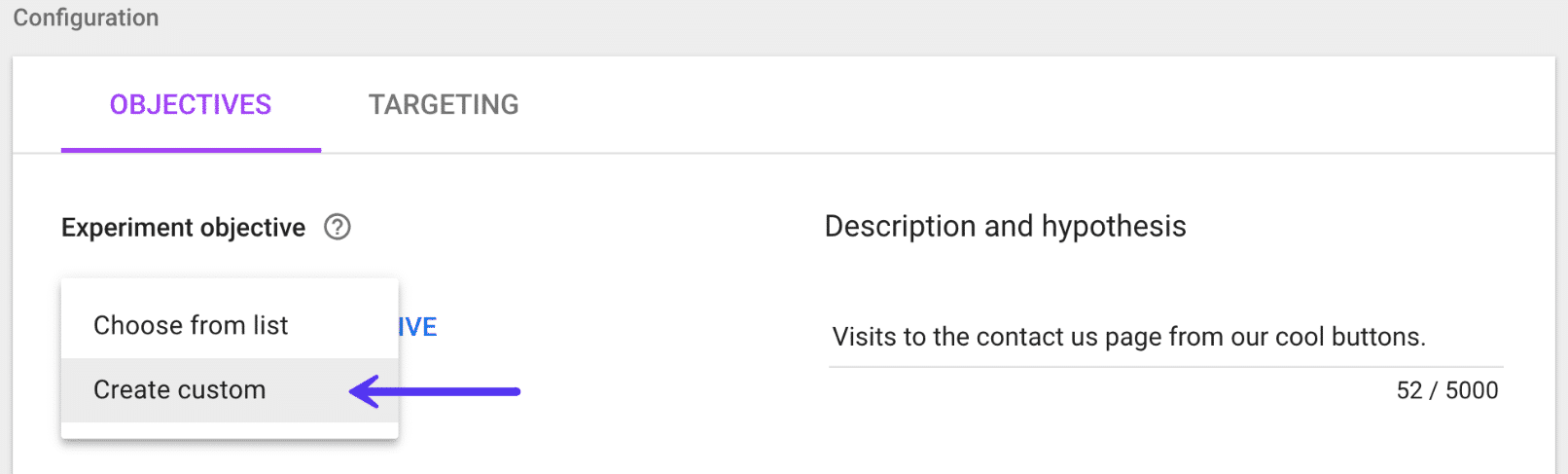
Google Analytics'te veya e-ticaret izlemede zaten hedefleri ve etkinlikleri kullanıyorsanız, bunların burada listelendiğini göreceksiniz. Bu, Optimize ile doğrudan Google Analytics entegrasyonunun gerçekten harika yanlarından biridir. Çoğunuz muhtemelen, denemenize kolayca bağlayabileceğiniz dönüşüm hedefleri, iletişim formu hedefleri vb. yapılandırılmıştır. Ancak bu örnek için özel bir tane oluşturacağız.

9. Adım
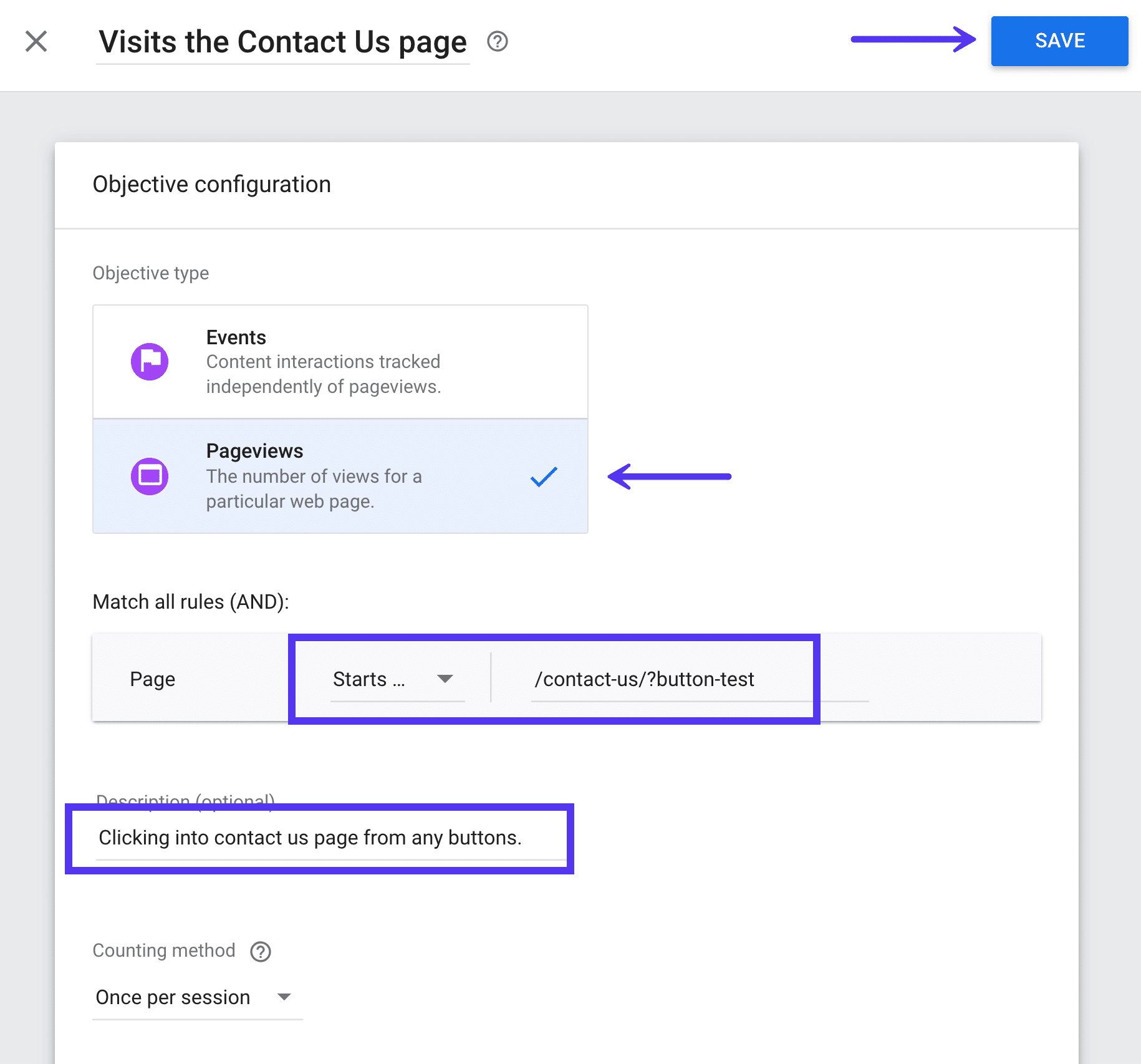
Hedef türü olarak sayfa görüntülemeleri kullanıyoruz ve bize ulaşın sayfamızla başlayan herhangi bir şeyi seçiyoruz: /contact-us/button-test .

Google Analytics'te e-ticaret izlemeyi ayarladıysanız, işlemler ve gelir gibi şeyler için ek hedefler de ekleyebilirsiniz. Burası gerçekten güçlü hale geldiği yer ! Örneğin, belirli bir renk düğmesinin ne kadar gelir sağladığını görebilirsiniz. Tıklamadan satışa kadar.

Adım 10
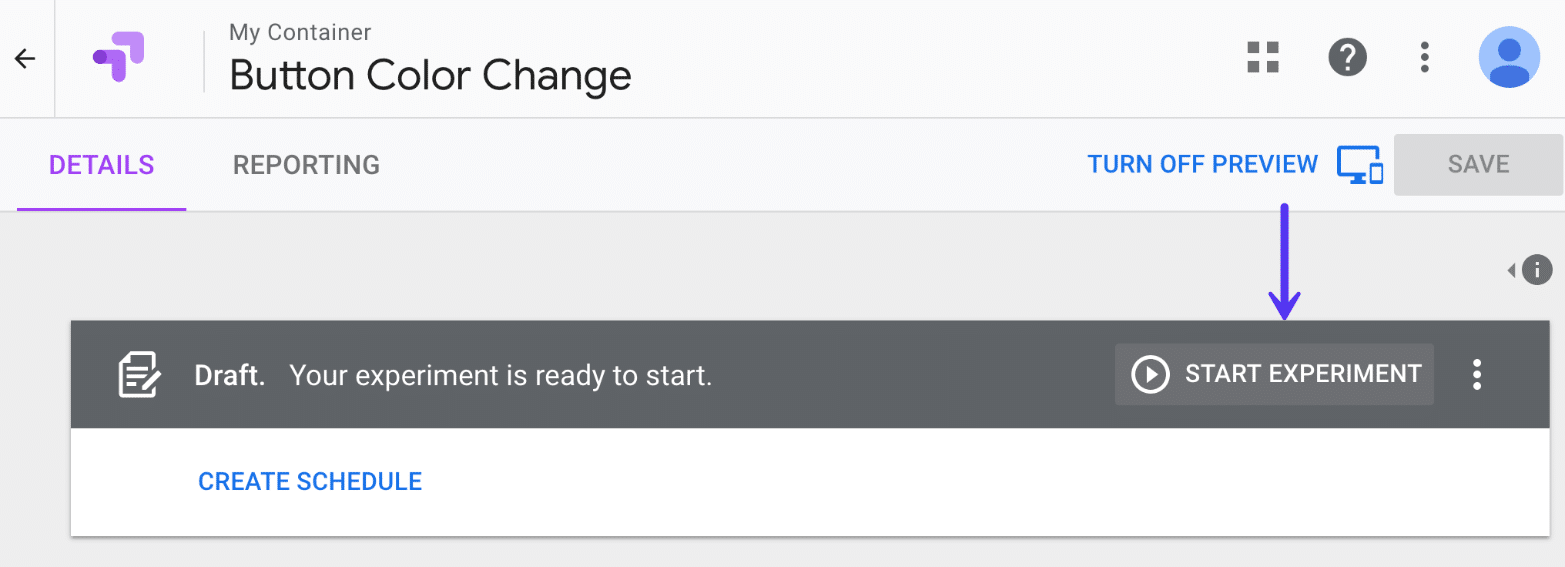
Ve son olarak, her şeyi kaydettikten sonra “Denemeyi Başlat”a tıklayabilirsiniz. Ardından, denemede belirttiğiniz konumdaki trafiği hemen bölme testine başlar. Ayrıca, hedefleme seçenekleriyle site genelinde denemeleri kolayca ayarlayabilirsiniz.

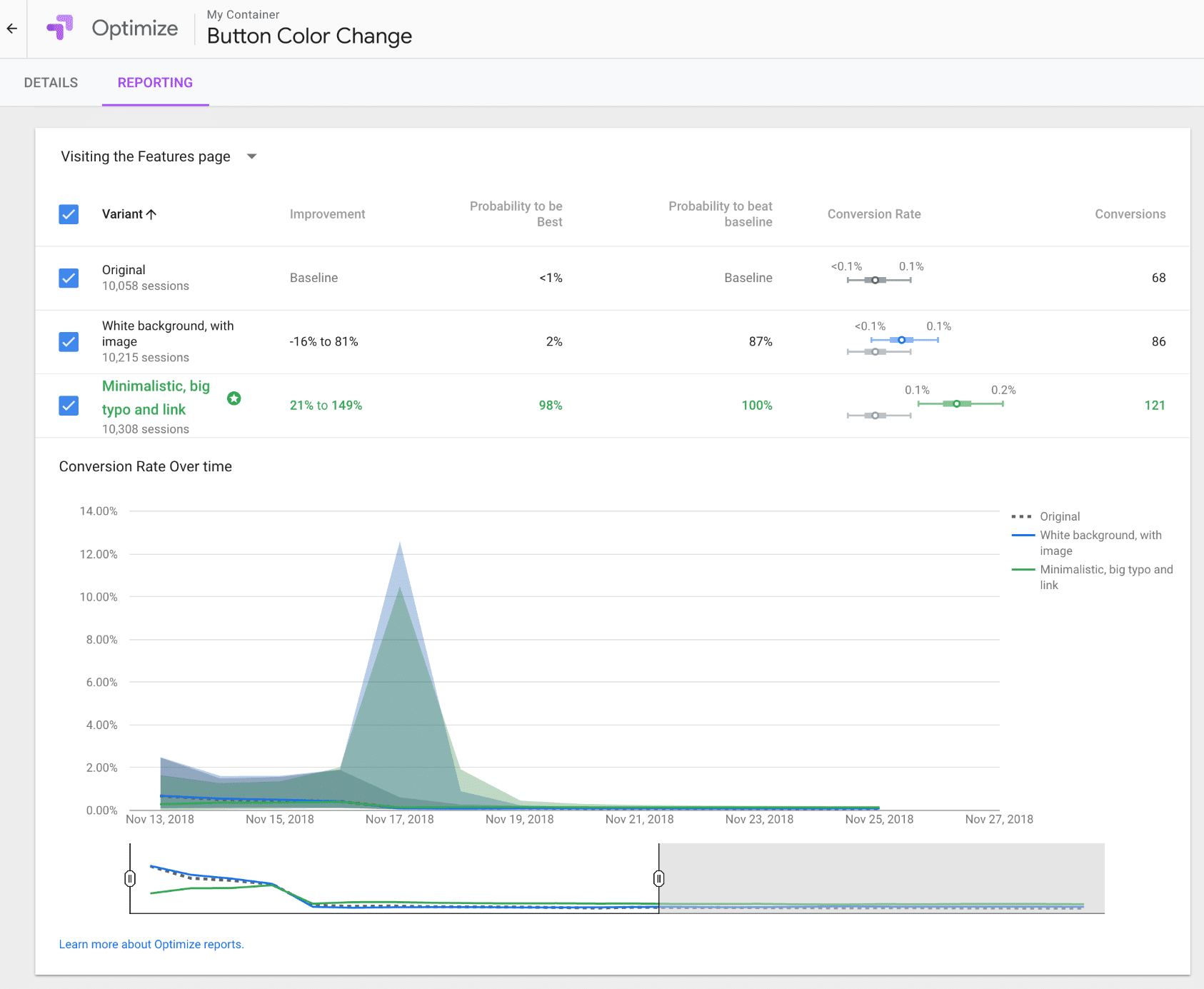
Ardından arkanıza yaslanıp Google Optimize'ın işini yapmasına izin verebilirsiniz. Genellikle bu bir veya iki hafta sürer. Kazananı sizin için otomatik olarak analiz edecektir. Daha sonra hangi varyantın en iyi sonuçları verdiğini görebilirsiniz. Aşağıda bir rapor örneği verilmiştir.

Özet
Pazarlama söz konusu olduğunda, ne kadar az varsayım o kadar iyi. Başlangıçta en kötü performansı göstereceğini düşündüğünüz kazananları bulmak zorundasınız ve bunun tersi de geçerli.
Ücretsiz bir araç olarak, Google Optimize birçok işlevselliğe sahiptir! Düğmeleri, widget'ları ve aklınıza gelebilecek hemen hemen her şeyi değiştirebilirsiniz. Ardından, hangisinin daha iyi performans gösterdiğini görmek için sonuçları kolayca izleyin. Sayfa görüntülemelerini, işlem verilerini ve hatta tek bir düğme renk değişikliğinden elde edilen geliri izleyin. Onunla ne kadar çok oynarsanız, A/B testini neden asla durdurmamanız gerektiğini o kadar çok anlarsınız. Kazananı bulun, ardından tekrar test edin.
Google Optimize'ı WordPress sitenizde denediniz mi? Eğer öyleyse, aşağıdaki yorumlarda düşüncelerinizi duymak isteriz.

