วิธีทดสอบ A/B ด้วย Google Optimize บน WordPress ฟรี
เผยแพร่แล้ว: 2019-01-04ไม่สำคัญว่าคุณจะมีไซต์ WordPress ประเภทใด ไม่ว่าจะเป็นร้านค้าอีคอมเมิร์ซหรือบล็อกการตลาดแบบพันธมิตร สิ่งสำคัญคือคุณต้องไม่หยุดการทดสอบ A/B ! การตัดสินใจที่ขับเคลื่อนด้วยข้อมูลเป็นสิ่งที่สามารถช่วยขับเคลื่อนเว็บไซต์หรือธุรกิจของคุณไปข้างหน้าและนำคุณไปสู่การแข่งขัน แต่เอาเถอะ การทดสอบ A/B ไม่ใช่เรื่องง่ายเสมอไป หรือบางทีคุณเพิ่งวางมันลง หวังว่าวันนี้เราจะสามารถเปลี่ยนแปลงสิ่งนั้นได้!
ด้านล่างนี้ เราจะเจาะลึกถึงวิธีการทดสอบ A/B ด้วย Google Optimize ใน WordPress ไม่สำคัญหรอกว่าคุณมีไซต์ประเภทไหน วิธีนี้ใช้ได้กับทุกบอร์ด และที่ดีที่สุดคือฟรี
- การทดสอบ A/B คืออะไร?
- Google Optimize
- วิธีการตั้งค่า Google Optimize บน WordPress
- วิธีเรียกใช้การทดสอบ A/B ด้วย Google Optimize
การทดสอบ A/B คืออะไร?
การทดสอบ A/B ซึ่งบางครั้งเรียกว่าการทดสอบแยกเป็นวิธีเปรียบเทียบองค์ประกอบบนหน้าเว็บ (หรือข้อมูลประเภทใดก็ตาม) กับแต่ละองค์ประกอบเพื่อพิจารณาว่าสิ่งใดทำงานได้ดีกว่าในแง่ของการดูหน้าเว็บ เวลาบนหน้าเว็บ การแปลง การตีกลับ อัตรา ฯลฯ ตัวอย่างบางส่วน ได้แก่ :
- ทดสอบพาดหัวข่าวต่างๆ
- ลองใช้เนื้อหาหน้า Landing Page หรือเค้าโครงหน้าใหม่
- ทดลองกับปุ่ม CTA สีต่างๆ
- การแสดงสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง เช่น CTA ในวิดเจ็ตเทียบกับแบบฟอร์มโอกาสในการขาย คุณสามารถติดตามการขายของ Google Analytics ลงในช่องทางเพื่อดูว่ารายการใดนำไปสู่การขายที่มากกว่า
การทดสอบ A/B มีหลายรูปแบบ เช่น การทดสอบหลายตัวแปร แต่วิธีการทั่วไปที่สุดคือการส่ง 50% ของการเข้าชมไปยังหน้า A และ 50% ของการเข้าชมไปยังหน้า B หรือที่เรียกว่าการทดสอบแยก

แนวคิดคือการเริ่มต้นด้วยการทดสอบง่ายๆ เช่น การเปลี่ยนสีข้อความ CTA หรือปุ่ม การค้นหาผู้ชนะ และการจำลองซ้ำกับผู้ชนะรายใหม่ เมื่อคุณทำเช่นนี้ คุณควรเริ่มเห็นผลลัพธ์ที่ดีขึ้นสำหรับเป้าหมายที่คุณต้องการ
นอกจากนี้ การพิจารณาว่าเว็บไซต์ของคุณมีปริมาณการเข้าชมเพียงพอที่จะเริ่มการทดสอบ A/B หรือไม่ เนื่องจากขนาดและเวลาของกลุ่มตัวอย่างเป็นสิ่งสำคัญมาก Stephen Watts มีบทความดีๆ ที่กล่าวถึงประเด็นปลีกย่อยเหล่านี้ รวมถึงเหตุผลที่คุณควรจำลองการทดสอบการตลาดของคุณ
Google Optimize
มีเครื่องมือมากมายให้เลือกใช้เมื่อทำการทดสอบ A/B เรากล่าวถึงสิ่งเหล่านี้มากมายในโพสต์ของเราเกี่ยวกับเครื่องมือทดสอบ A/B ที่ดีที่สุด
อย่างไรก็ตาม หากคุณมีทราฟฟิกจำนวนมาก หลาย ๆ อันสามารถเรียกใช้คุณได้อย่างง่ายดายหลายร้อยหรือหลายพันดอลลาร์ต่อเดือน ดีกว่าที่จะใช้งบประมาณนั้นกับโฮสติ้งคุณภาพสูง เครื่องมือทดสอบ A/B จำนวนมากยังมีคุณลักษณะมากมายที่คุณอาจไม่เคยใช้
แม้ว่าเครื่องมือที่ยอดเยี่ยมจะคุ้มค่าในแง่ของผลตอบแทน แต่ก็เป็นประโยชน์ที่จะเริ่มต้นกับสิ่งที่ฟรีเพื่อเริ่มเรียนรู้วิธีการทำงานของการทดสอบ A/B และดูว่าเป้าหมายใดที่ธุรกิจของคุณสามารถทำได้
ตามความเห็นของเรา Google Optimize เป็นเครื่องมือที่ยอดเยี่ยมในการเริ่มต้นโดยเฉพาะอย่างยิ่งเพราะว่าฟรี แม้ว่าจะไม่มีปลั๊กอิน WordPress หรือการผสานการทำงานโดยตรง แต่ก็ยังใช้งานได้ง่ายมากเมื่อคุณคุ้นเคยกับมันแล้ว โบนัสอีกประการหนึ่งคือการเชื่อมต่อกับ Google Analytics ซึ่งเป็นเครื่องมือที่พวกคุณส่วนใหญ่อาจใช้อยู่แล้ว มีประสิทธิภาพเหนือกว่าโซลูชันอื่นๆ คุณสามารถเชื่อมต่อกับเป้าหมาย Google Analytics ได้ด้วยคลิกเดียว

พวกเขามีรุ่นพรีเมี่ยม (Optimize 360) แต่คุณสามารถเรียกใช้การทดสอบพร้อมกันได้ถึง 5 ครั้งฟรี สำหรับพวกคุณหลายๆ คน การดำเนินการนี้น่าจะเพียงพอแล้ว เนื่องจากคุณไม่ต้องการทำการทดสอบ A/B มากเกินไปในเวลาเดียวกัน ไม่เช่นนั้น อาจทำให้คุณภาพของข้อมูลบิดเบือนได้ เราใช้ Optimize เวอร์ชันฟรีที่ Kinsta แล้วและใช้งานได้ดี!
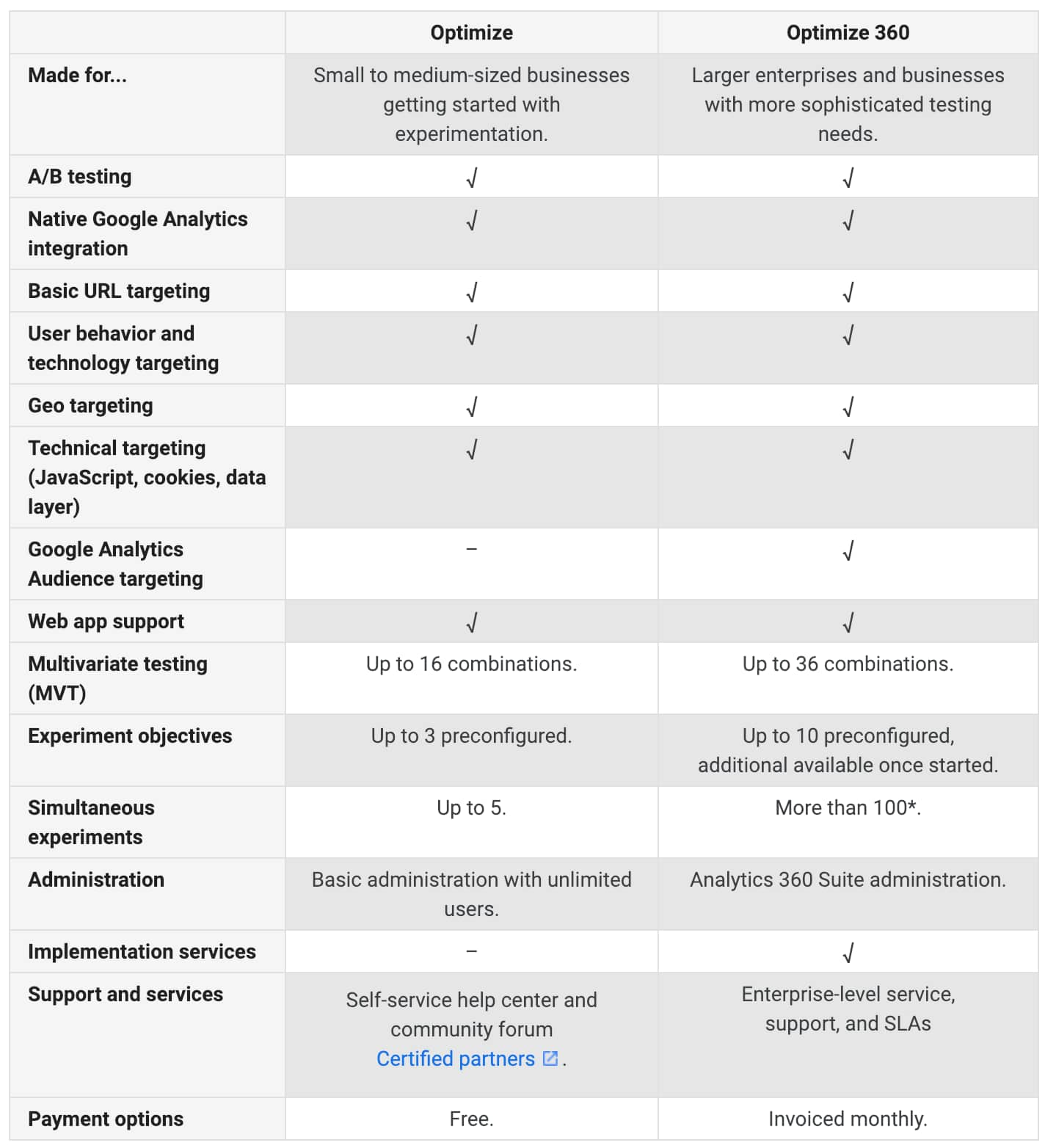
หากคุณสงสัย นี่คือการเปรียบเทียบด้านล่างของเวอร์ชันฟรี (Optimize) กับเวอร์ชันพรีเมียม (Optimize 360)

วิธีการตั้งค่า Google Optimize บน WordPress
ทำตามขั้นตอนด้านล่างเพื่อตั้งค่าบัญชี Google Optimize ฟรีและกำหนดค่าบนไซต์ WordPress ของคุณ
ขั้นตอนที่ 1
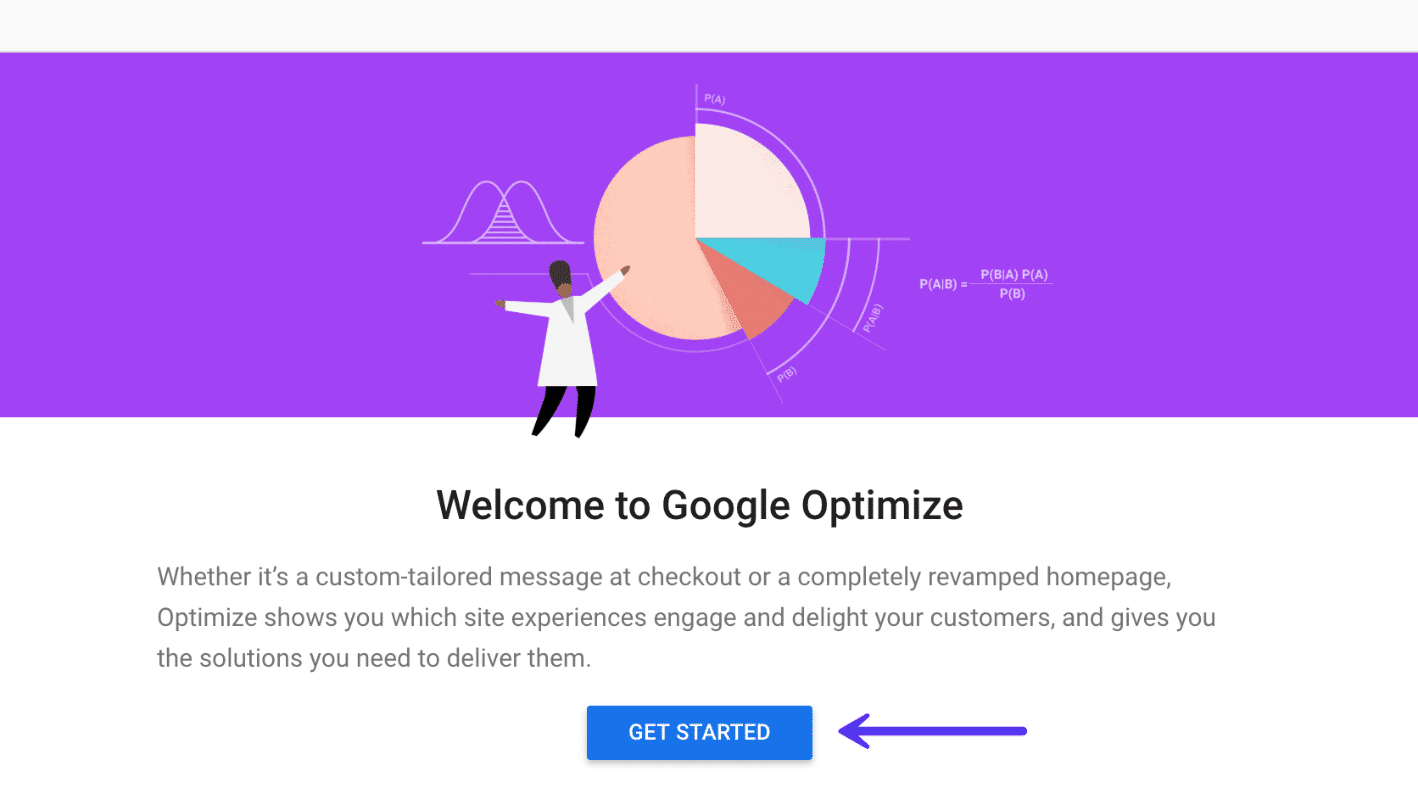
สิ่งแรกที่ต้องทำคือตรงไปที่ Google Optimize และลงชื่อสมัครใช้บัญชีฟรีโดยคลิกที่ปุ่ม "เริ่มต้นใช้งาน"
สำคัญ: คุณจะต้องใช้ที่อยู่อีเมล Gmail หรือ Google Workspace ที่แนบกับบัญชี Google Analytics แล้ว

จากนั้นทำตามขั้นตอนถัดไปโดยมีคำถามเพิ่มเติมเกี่ยวกับการอนุญาตข้อมูลและการแชร์
ขั้นตอนที่ 2
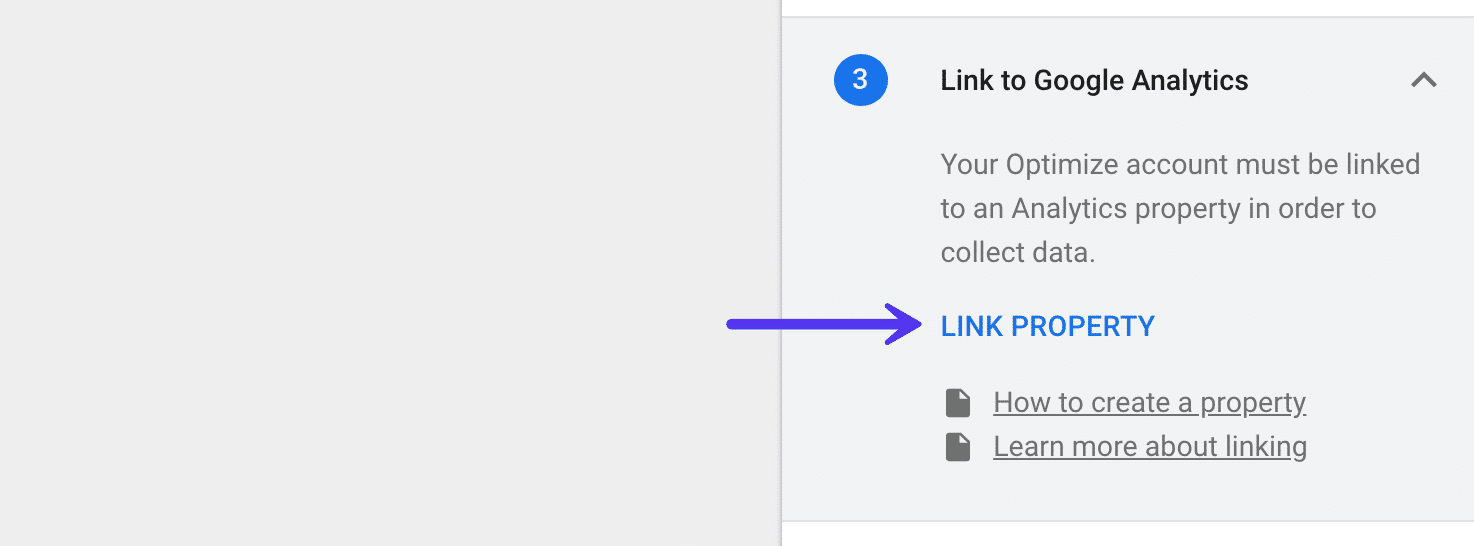
ต่อไป คุณจะต้องเชื่อมโยงพร็อพเพอร์ตี้ Google Analytics ของคุณ ที่ด้านขวามือ ให้คลิกที่ "คุณสมบัติลิงก์"

ขั้นตอนที่ 3
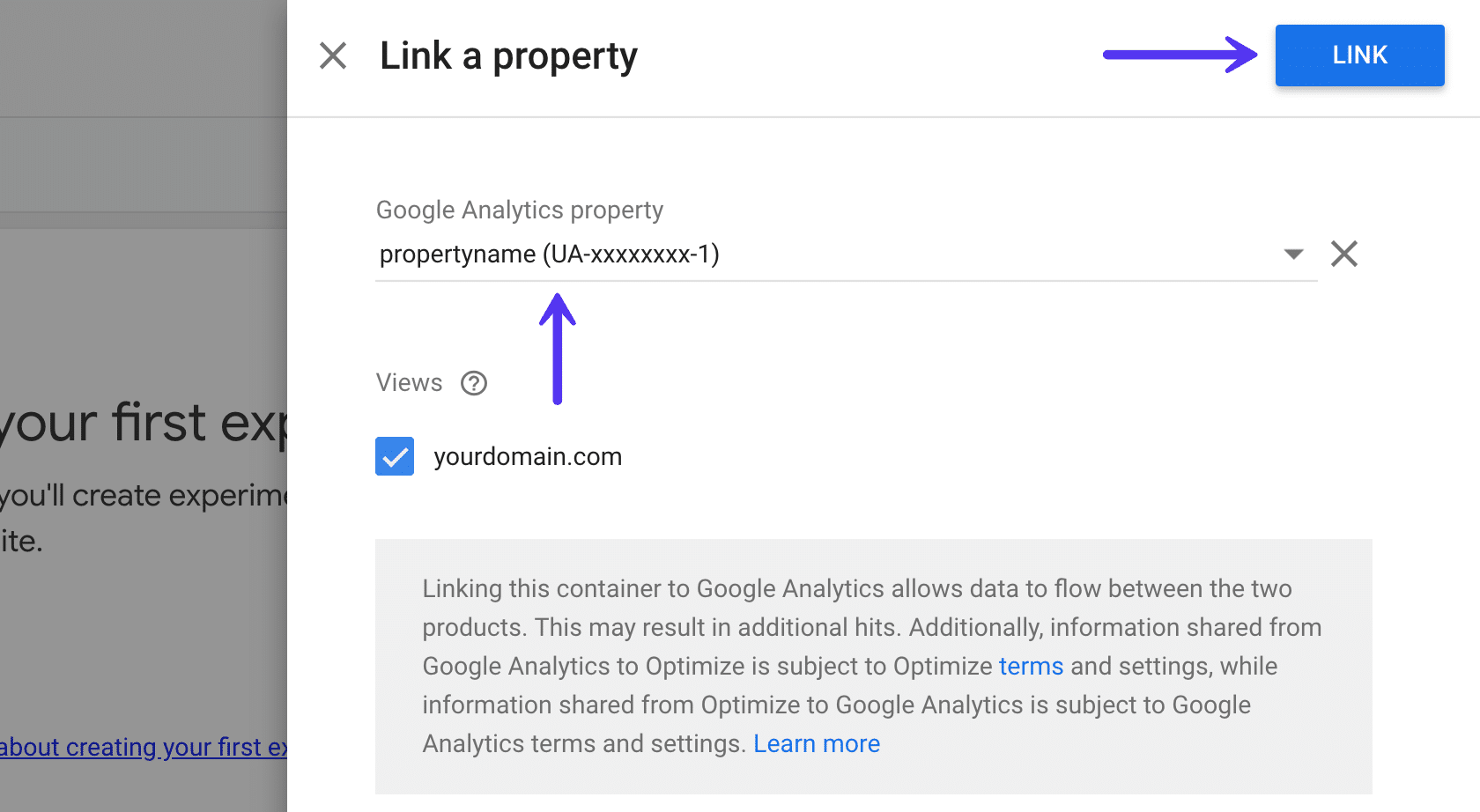
จากนั้นคุณควรเห็นพร็อพเพอร์ตี้ Google Analytics ของคุณ หากคุณมีพร็อพเพอร์ตี้หลายรายการแนบมากับ Gmail คุณจะต้องเลือกพร็อพเพอร์ตี้ที่ต้องการใช้กับ Google Optimize จากนั้นคลิกที่ "ลิงค์"

ขั้นตอนที่ 4
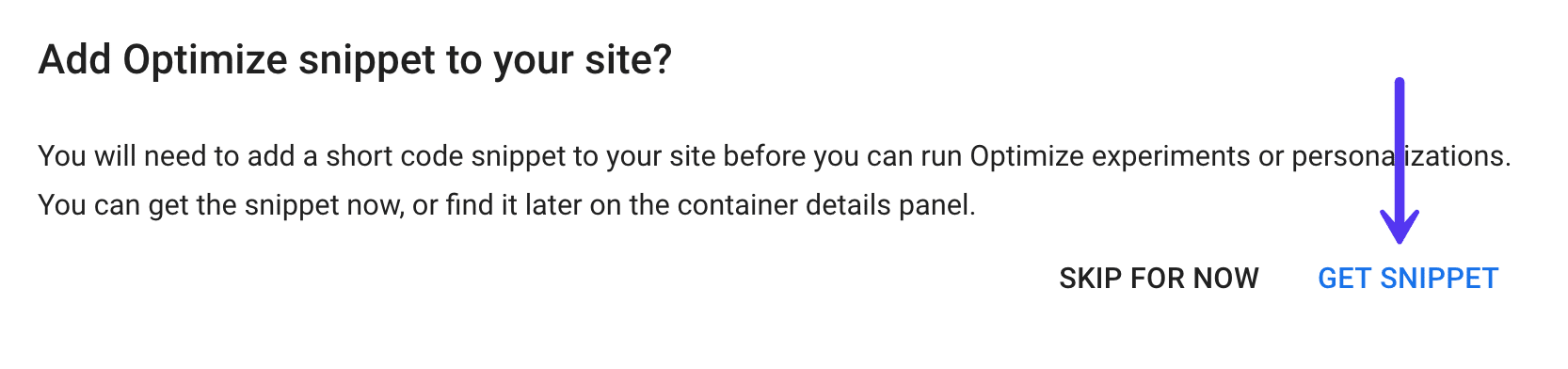
จากนั้นคลิกที่ "รับข้อมูลโค้ด"

ขั้นตอนที่ 5
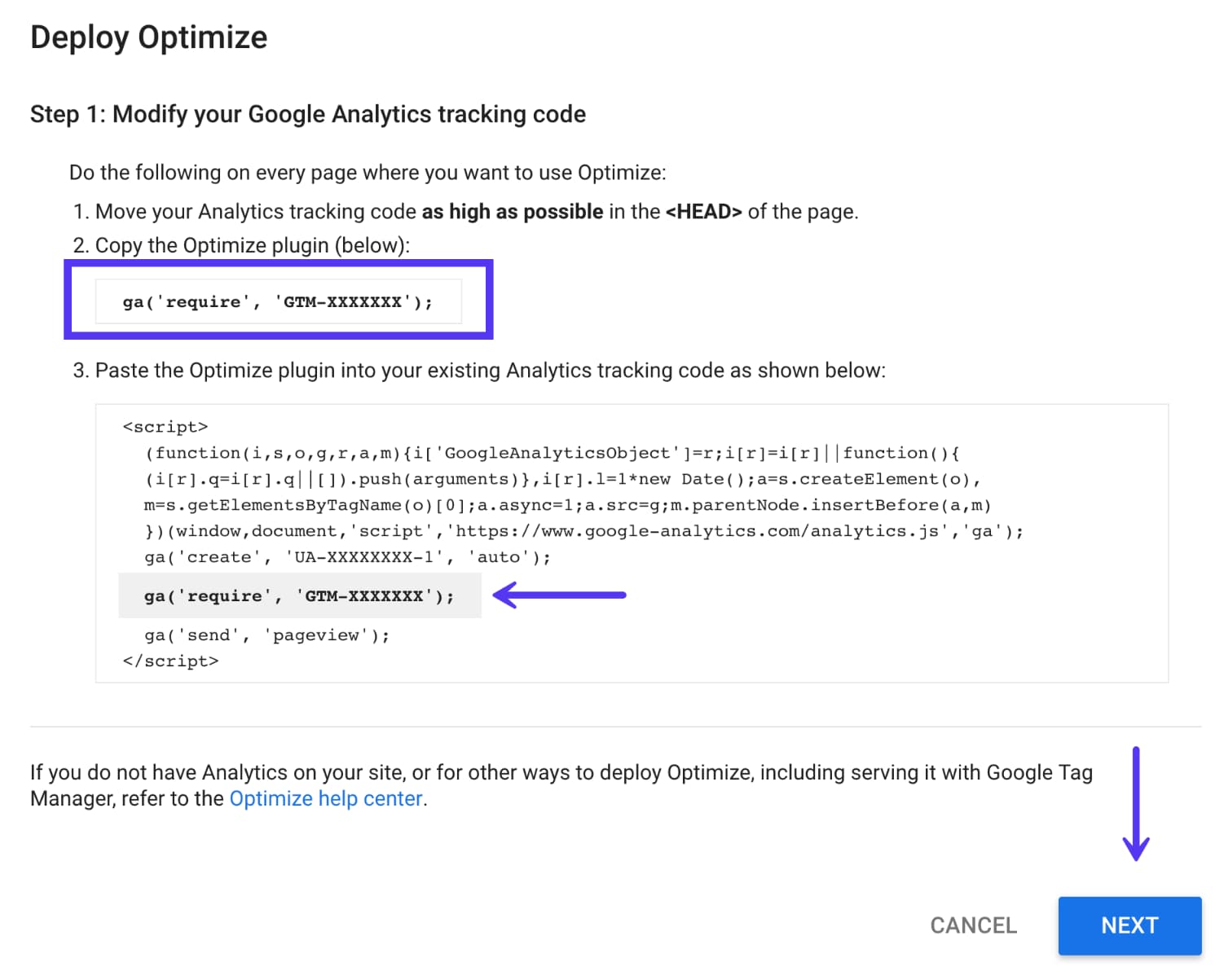
ตอนนี้ได้เวลาแก้ไขโค้ด Google Analytics ด้วยรหัสคอนเทนเนอร์ Google Optimize มีบางสิ่งที่สำคัญที่จะกล่าวถึงที่นี่:
- หากปัจจุบันคุณติดตั้ง Google Analytics บนไซต์ของคุณ ไซต์ นั้นต้องอยู่ในส่วนหัวของไซต์ ก่อนแท็ก
</head>โดยปกติการวางมันไว้ในส่วนท้ายนั้นใช้ได้ แต่ในกรณีนี้ คุณจะเจอไฟแฟลชสีขาวที่เห็นได้ชัดเจนในการโหลดหน้าเว็บ หากคุณไม่ได้เรียกใช้สคริปต์ในส่วนหัว เนื่องจากสคริปต์จำเป็นต้องเริ่มทำงานทันทีเมื่อโหลด DOM หากคุณกำลังใช้ปลั๊กอิน WordPress ส่วนใหญ่มีตัวเลือกในการเลือกตำแหน่งส่วนหัวหรือส่วนท้ายสำหรับสคริปต์ - ข้อมูลโค้ด Optimize จะมีลักษณะดังนี้:
ga('require', 'GTM-XXXXXXX');ซึ่งมีรหัสคอนเทนเนอร์ Optimize ของคุณ สิ่งที่คุณต้องทำคือแก้ไขสคริปต์ Google Analytics ปัจจุบันของคุณเพื่อรวมสิ่งนี้ ไม่ใช่เพิ่มสคริปต์ทั้งหมดอีกครั้ง

หากคุณติดตั้งสคริปต์ติดตาม Google Analytics ด้วยตนเอง สิ่งที่คุณต้องทำก็แค่เพิ่มสคริปต์ดังกล่าว เช่นเดียวกับในตัวอย่างที่มีให้ อย่างไรก็ตาม หากคุณกำลังใช้ปลั๊กอิน Google Analytics WordPress คุณอาจต้องเปลี่ยนแปลงบางสิ่ง
คุณควรตรวจสอบก่อนว่าปลั๊กอิน Google Analytics WordPress ของคุณรองรับ Google Optimize อยู่แล้วหรือเพิ่มโค้ดที่กำหนดเอง ต่อไปนี้คือปลั๊กอิน WordPress สองสามตัวที่รองรับ Google Optimize อยู่แล้วหรืออนุญาตให้คุณเพิ่มโค้ดในการตั้งค่าปลั๊กอิน:
- Google Analytics Dashboard สำหรับ WP: ภายใต้การรวมในการตั้งค่าปลั๊กอิน จะมีตัวเลือกในการเพิ่ม Optimize ID คอนเทนเนอร์ของคุณ
- GA Google Analytics: มีตัวเลือกในการตั้งค่าปลั๊กอินเพื่อเพิ่มโค้ด Optimize
หมายเหตุ: หากคุณใช้ Google Tag Manager เพื่อทำให้ Google Analytics ใช้งานได้ คุณยังสามารถติดตั้ง Optimizer ได้ แต่อาจมีเวลาในการตอบสนองเพิ่มเติม และแม้แต่ Google ก็ไม่แนะนำให้ทำเช่นนี้ เนื่องจากสคริปต์ทำงานอย่างไรในแง่ของประสิทธิภาพ ขอแนะนำให้ปรับใช้ Optimize โดยตรงบนหน้าเว็บ (ซึ่งเป็นสิ่งที่ปลั๊กอิน WordPress ส่วนใหญ่ทำ)
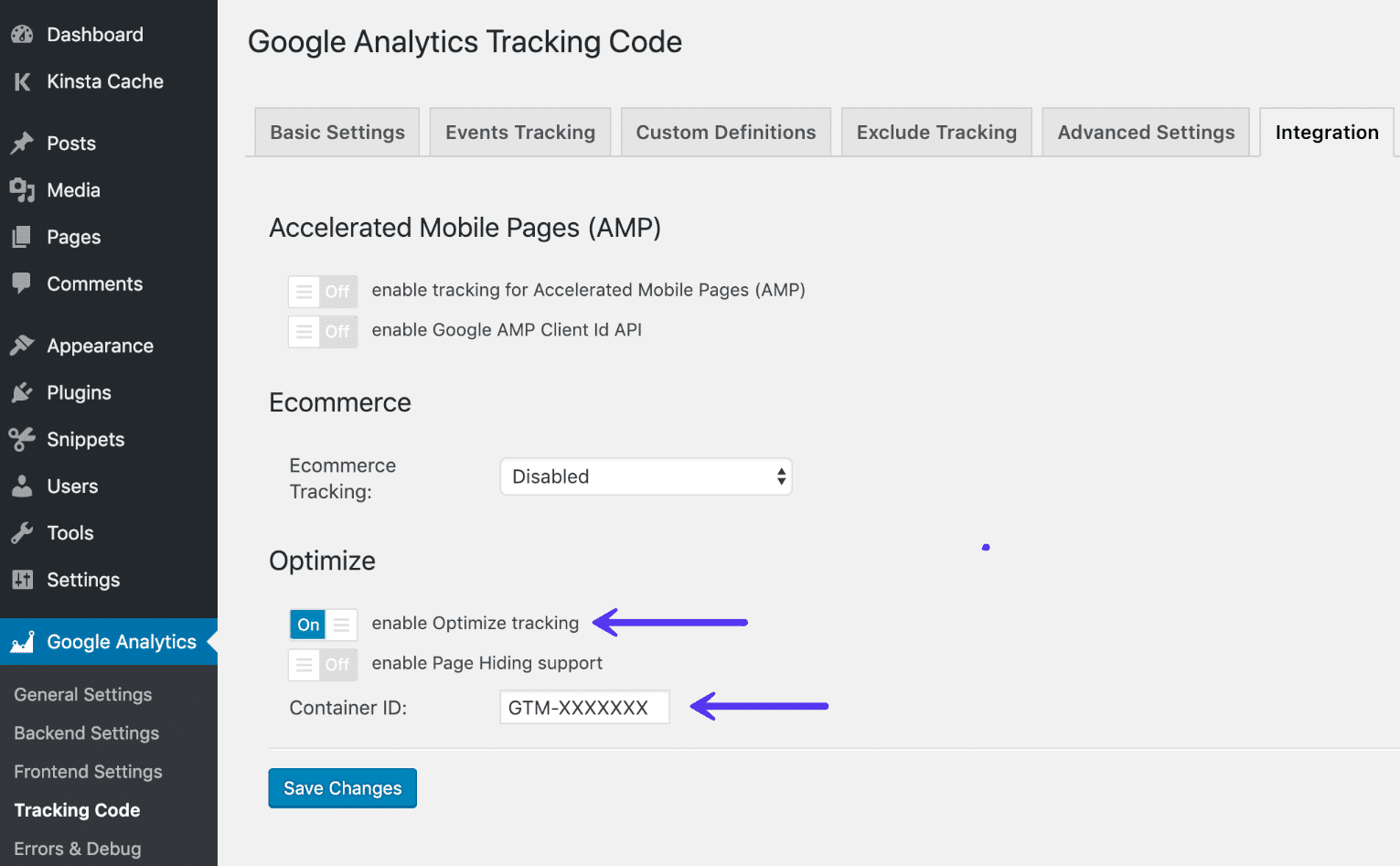
ด้านล่างนี้เป็นตัวอย่างการใช้ปลั๊กอิน Google Analytics Dashboard สำหรับ WP ภายใต้แท็บการผสานการทำงาน คุณสามารถ "เปิดใช้งานการติดตาม Optimize" และป้อนรหัสคอนเทนเนอร์ของคุณ

หลังจากที่คุณมีรหัสแล้ว ให้คลิกที่ “ถัดไป” บนวิซาร์ด Google Optimize
ขั้นตอนที่ 6
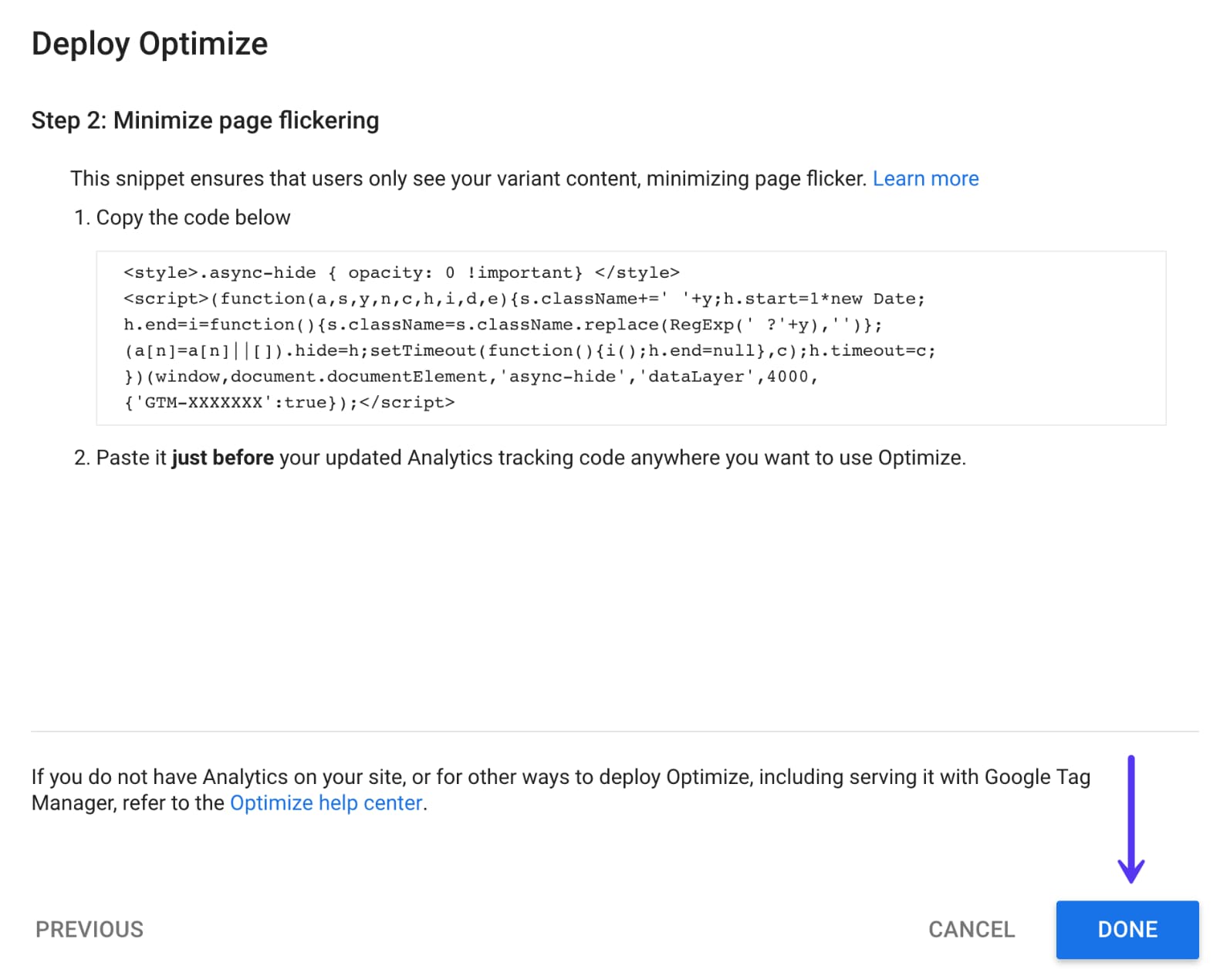
เมื่อ Google Optimize เปิดตัวครั้งแรก เกิดปัญหาด้านประสิทธิภาพ และพวกเขาได้สร้างข้อมูลโค้ดการซ่อนหน้าเว็บเพื่อลดการสั่นไหวของหน้าเว็บเมื่อโหลดหน้าเว็บ การเพิ่มข้อมูลโค้ดการซ่อนหน้าเว็บจำเป็นต้องเพิ่มโค้ดเพิ่มเติมก่อนโค้ดติดตาม Analytics ของคุณ
อย่างไรก็ตาม เราพบว่าเมื่อไม่นานนี้ ไม่จำเป็นอีกต่อไป หากเว็บไซต์ของคุณค่อนข้างเร็วอยู่แล้ว คุณไม่ควรมีปัญหาใดๆ เราไม่ใช้ข้อมูลโค้ดการซ่อนหน้าอีกต่อไปและทำการทดสอบตลอดเวลา
อย่างไรก็ตาม เนื่องจากทุกไซต์มีความแตกต่างกัน หากคุณประสบปัญหา คุณอาจจำเป็นต้องแก้ไขสคริปต์ Analytics ของคุณเพิ่มเติมด้วยโค้ดข้อมูลโค้ดซ่อนหน้าเว็บ คุณยังสามารถแก้ไขเวลา async-hide ซึ่งโดยค่าเริ่มต้นจะตั้งไว้ที่ 4000 ms ปลั๊กอินบางตัว เช่น ตัวที่ด้านบนมีการสลับที่ง่ายเพื่อเปิดใช้งานการสนับสนุนการซ่อนหน้า

คลิก "เสร็จสิ้น" และไซต์ WordPress ของคุณควรพร้อมใช้งาน
วิธีเรียกใช้การทดสอบ A/B ด้วย Google Optimize
สำหรับส่วนที่สนุก ตอนนี้สร้างการทดสอบ A/B ครั้งแรกใน Google Optimize
ขั้นตอนที่ 1
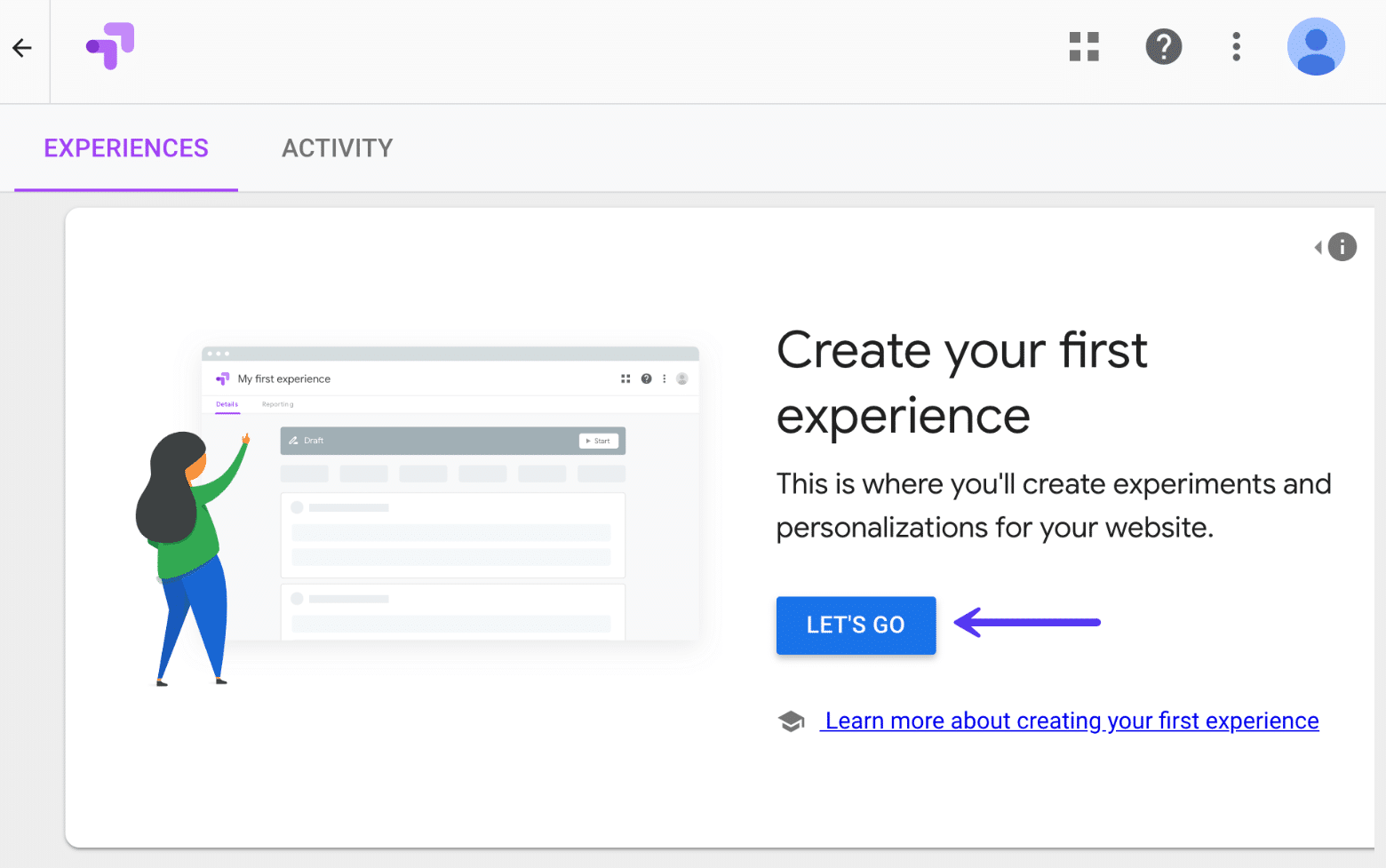
ในหน้าแดชบอร์ดของ Google Optimize ให้คลิก "ไปกันเถอะ" เพื่อสร้างการทดสอบ A/B ใหม่ หรือสิ่งที่พวกเขาเรียกว่าการทดสอบ

ขั้นตอนที่ 2
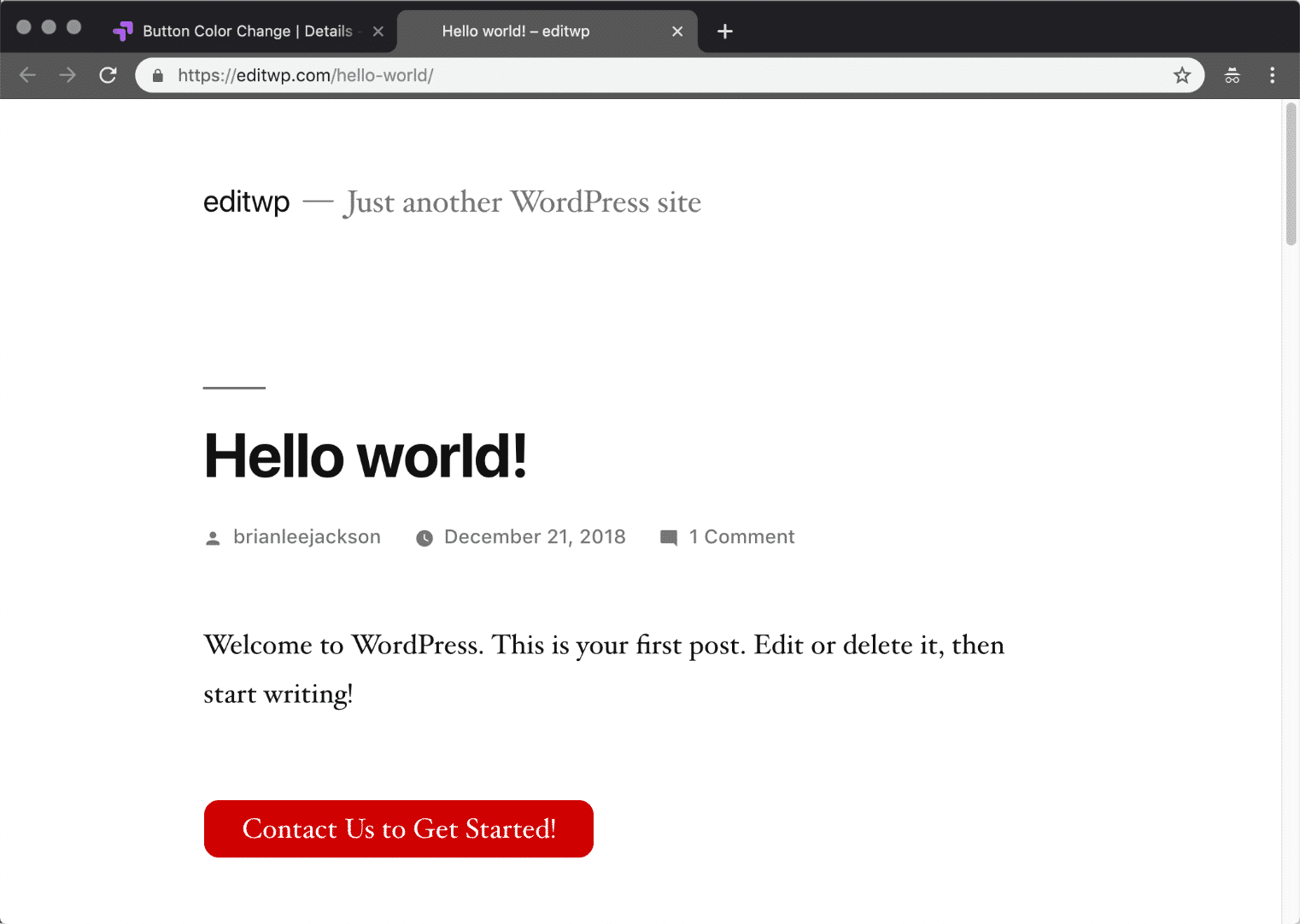
ในตัวอย่างต่อไปนี้ เราจะทำการทดสอบ A/B เปลี่ยนสีของปุ่ม CTA อย่างง่าย เพื่อให้คุณเห็นว่ามันทำงานอย่างไร โปรดจำไว้ว่าโดยพื้นฐานแล้วองค์ประกอบ HTML หรือ CSS บนเว็บไซต์ WordPress ของคุณสามารถเปลี่ยนแปลงได้ใน Google Optimize
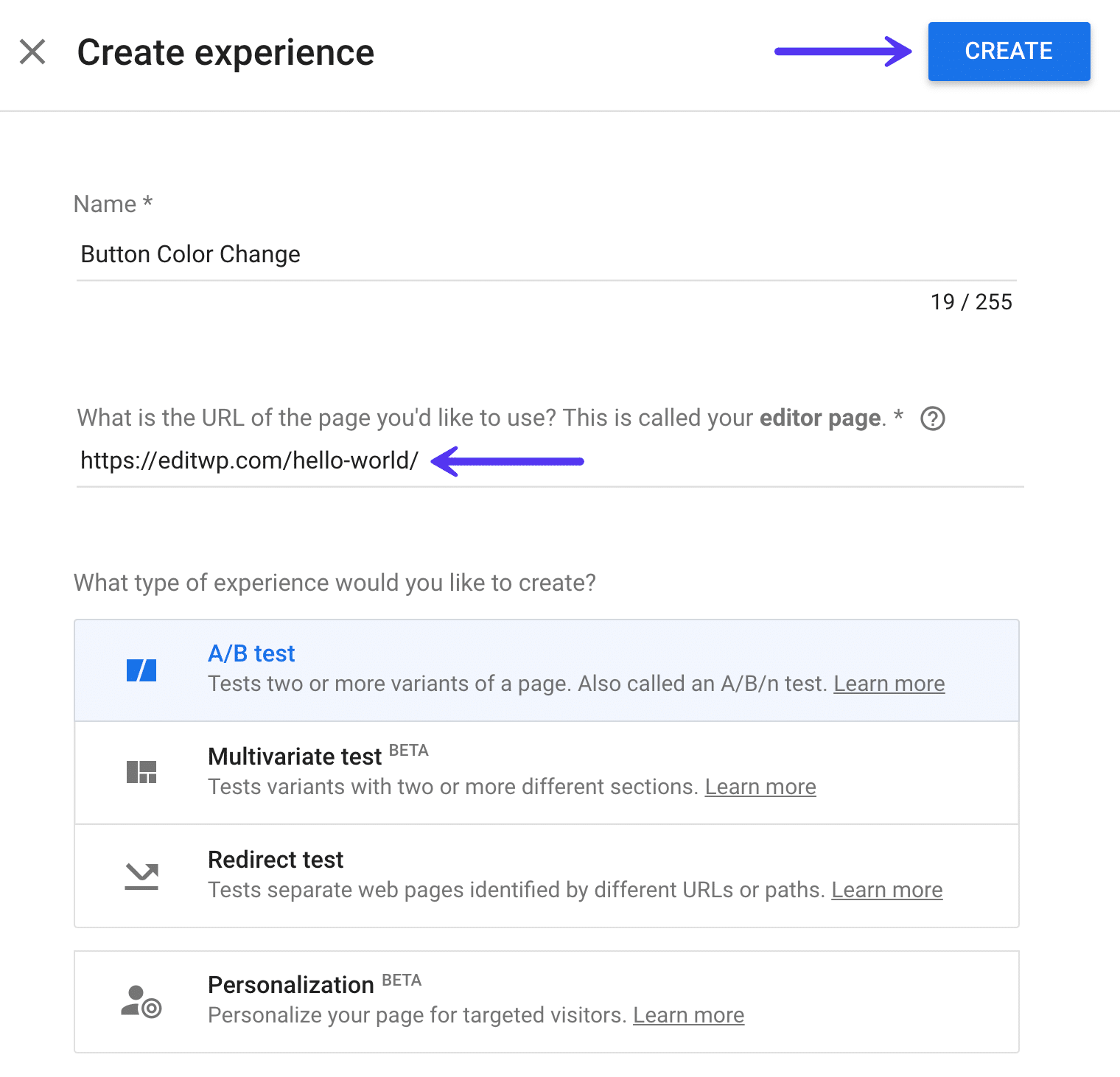
ดังนั้นเราจึงเลือกชื่อสำหรับการทดสอบของเรา และป้อน URL ที่เราต้องการแก้ไขโค้ดสำหรับประสบการณ์ ในตัวอย่างนี้ เราต้องการเปลี่ยนสีของปุ่มบนปุ่ม CTA เพื่อดูว่าสีใดกระตุ้นให้มีการเข้าชมหน้าติดต่อเรามากขึ้น นอกจากนี้เรายังเลือกการทดสอบ A/B สำหรับประเภทของประสบการณ์ จากนั้นคลิก "สร้าง"

อย่างที่คุณเห็น Google Optimize ยังรองรับการทดสอบประเภทอื่นๆ นอกเหนือจากการทดสอบ A/B ที่คุณอาจต้องการสำรวจ:
- การทดสอบหลายตัวแปร: การทดสอบตัวแปรที่มีส่วนต่างกันตั้งแต่สองส่วนขึ้นไป
- การทดสอบการเปลี่ยนเส้นทาง: ทดสอบหน้าเว็บแยกซึ่งระบุโดย URL หรือเส้นทางที่ต่างกัน
- การปรับเปลี่ยนในแบบของคุณ: ปรับแต่งเพจของคุณสำหรับผู้เยี่ยมชมที่เป็นเป้าหมาย
ขั้นตอนที่ 3
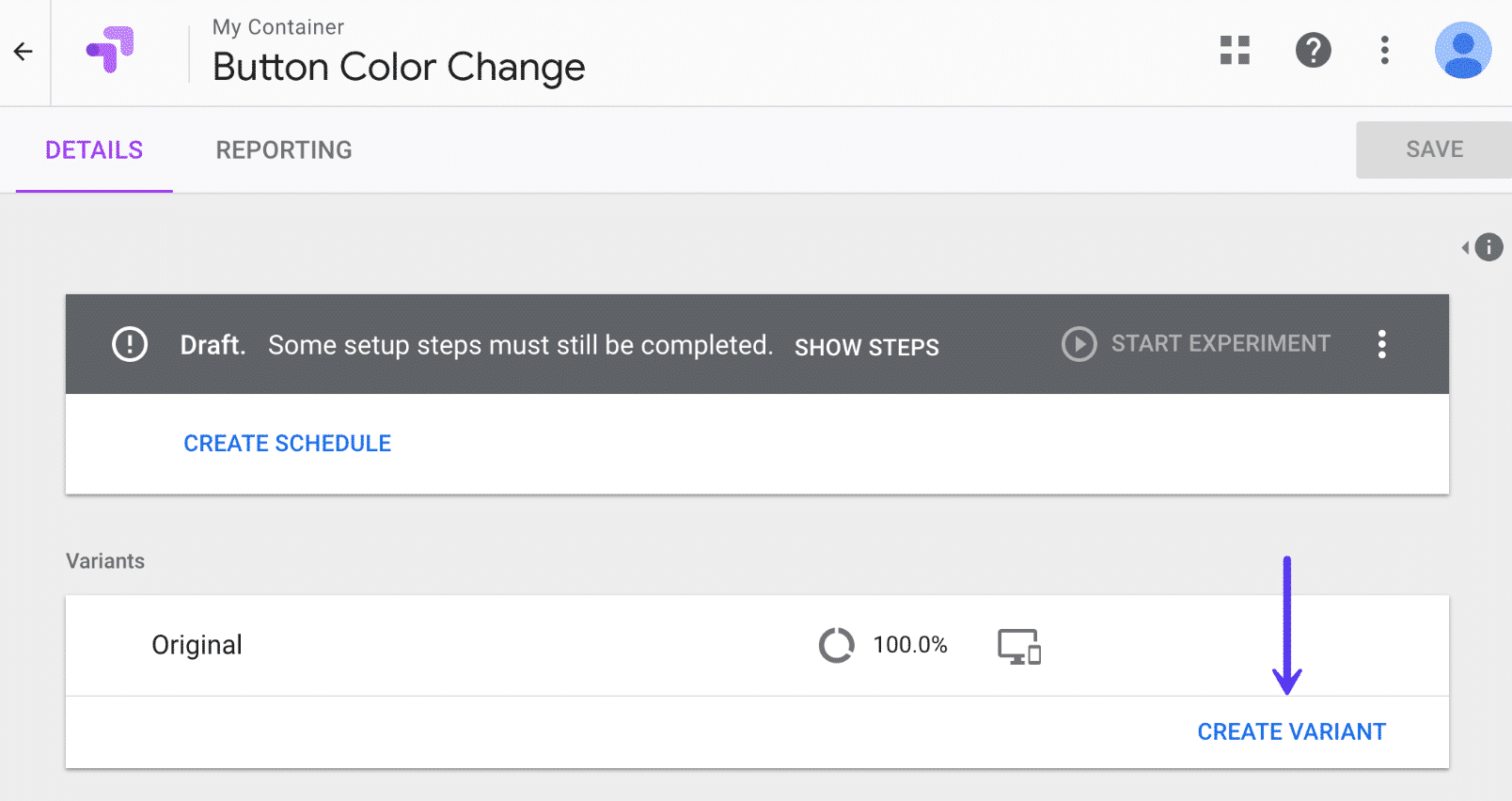
โดยค่าเริ่มต้น Google Optimize จะใช้หน้าตัวแก้ไขที่คุณเลือกด้านบนสำหรับการทดสอบเป็นรูปแบบเดิม จากนั้น คุณจะต้องสร้างตัวแปรที่สอง คลิกที่ "สร้างตัวแปร"

ขั้นตอนที่ 4
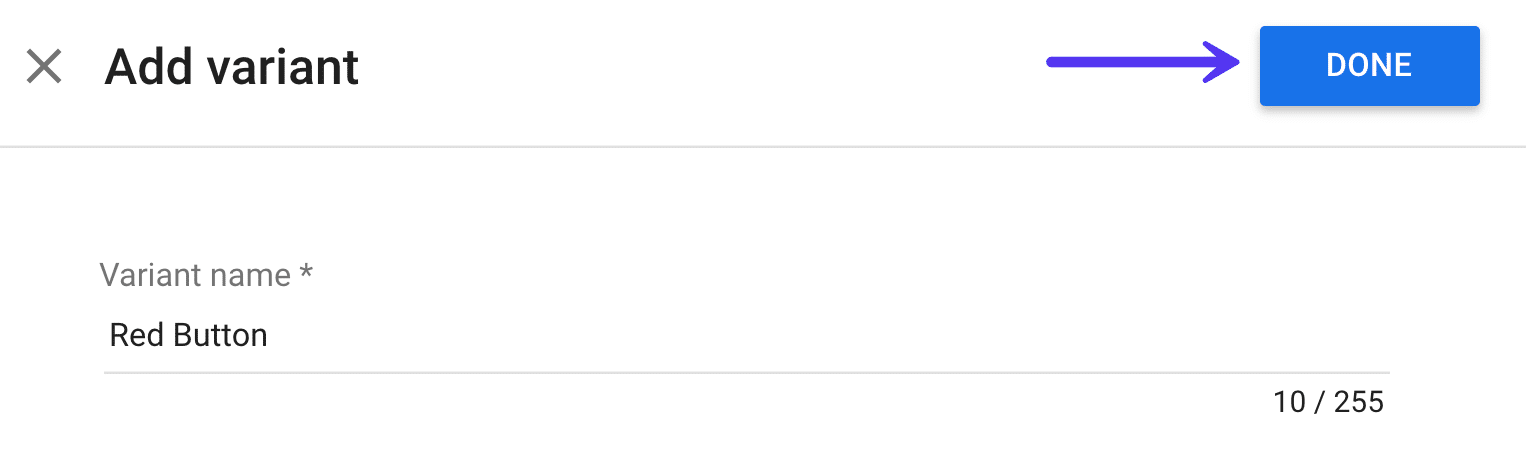
ตั้งชื่อตัวแปรของคุณ ซึ่งเป็นสิ่งที่คุณจำได้ง่ายในภายหลัง เนื่องจากเรากำลังทดสอบสีของปุ่มที่แตกต่างกัน เราจึงตั้งชื่อของเราว่าปุ่มสีแดง จากนั้นคลิก "เสร็จสิ้น"

ขั้นตอนที่ 5
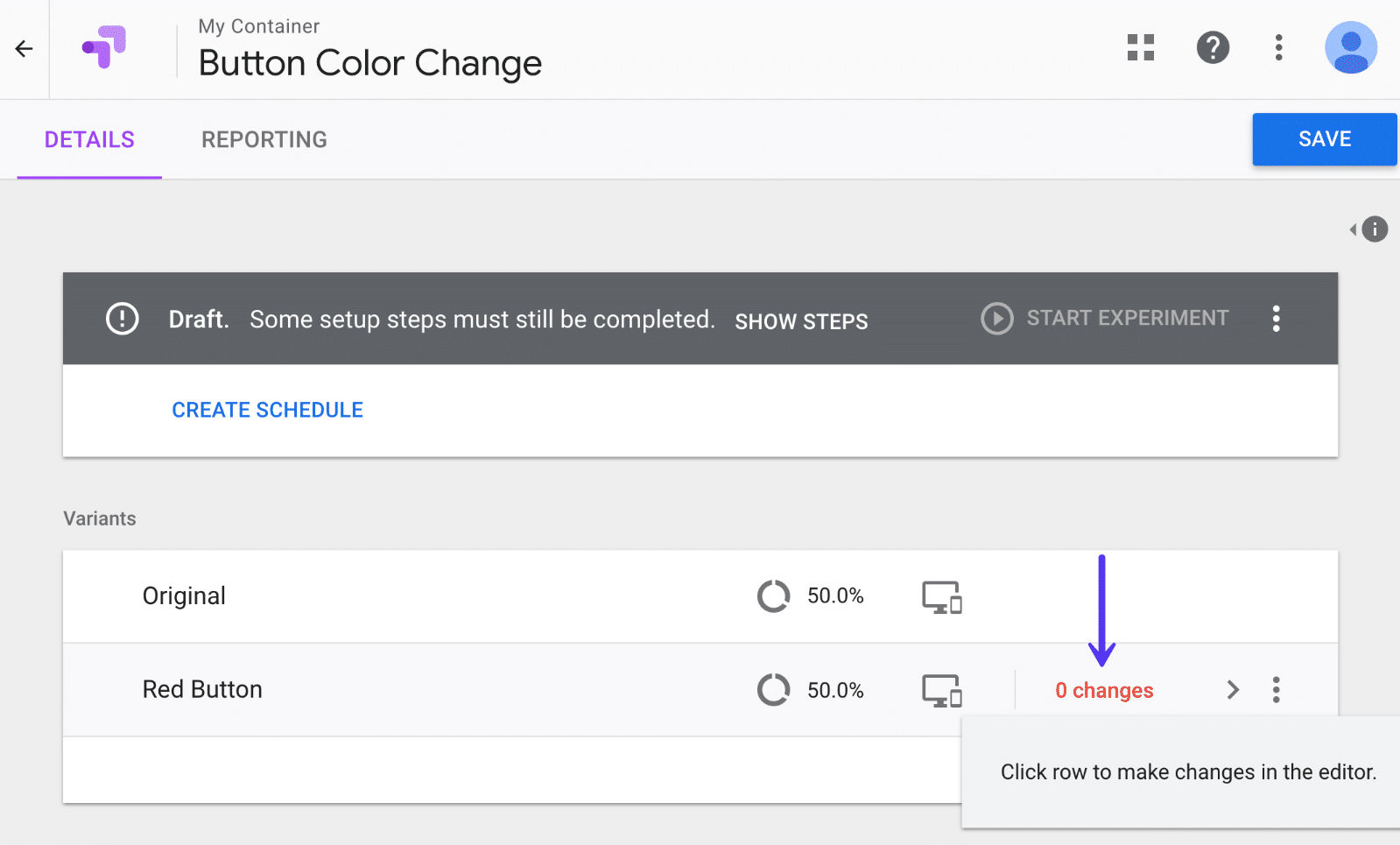
จากนั้น คุณจะต้องเปลี่ยนตัวแปรของคุณ ตามค่าเริ่มต้น มันจะสร้างสำเนาของต้นฉบับของคุณ คลิกที่ "0 การเปลี่ยนแปลง" เป็นสีแดง

ขั้นตอนที่ 6
คุณอาจเห็นคำเตือนเกี่ยวกับการใช้ส่วนขยายของ Google Chrome เพื่อความสามารถในการแก้ไขและดูตัวอย่างที่ดีที่สุด คุณจะต้องติดตั้งส่วนขยาย Google Chrome Optimize ฟรี
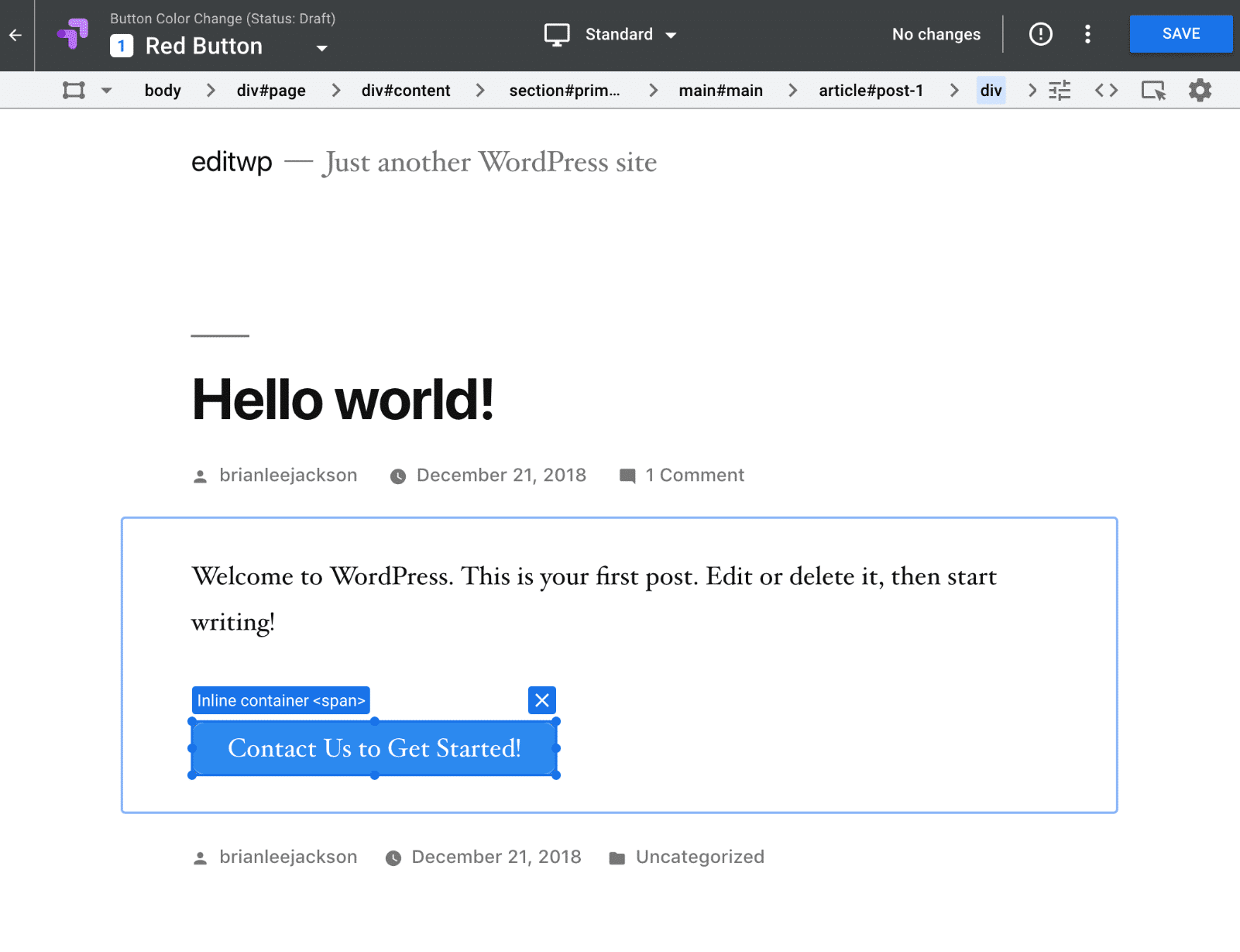
จากนั้นคุณจะเห็นตัวแก้ไข Google Optimize มันค่อนข้างทรงพลัง! คุณสามารถเปลี่ยนอะไรก็ได้บนหน้าอย่างแท้จริง

ในตัวอย่างของเรา เรากำลังทดสอบผลลัพธ์ของการคลิกในหน้าติดต่อเราโดยใช้ปุ่มสองสี ได้แก่ สีน้ำเงินและสีแดง หากคุณสงสัย เราก็แค่ใช้ปลั๊กอิน Shortcodes Ultimate สำหรับปุ่มนั้น
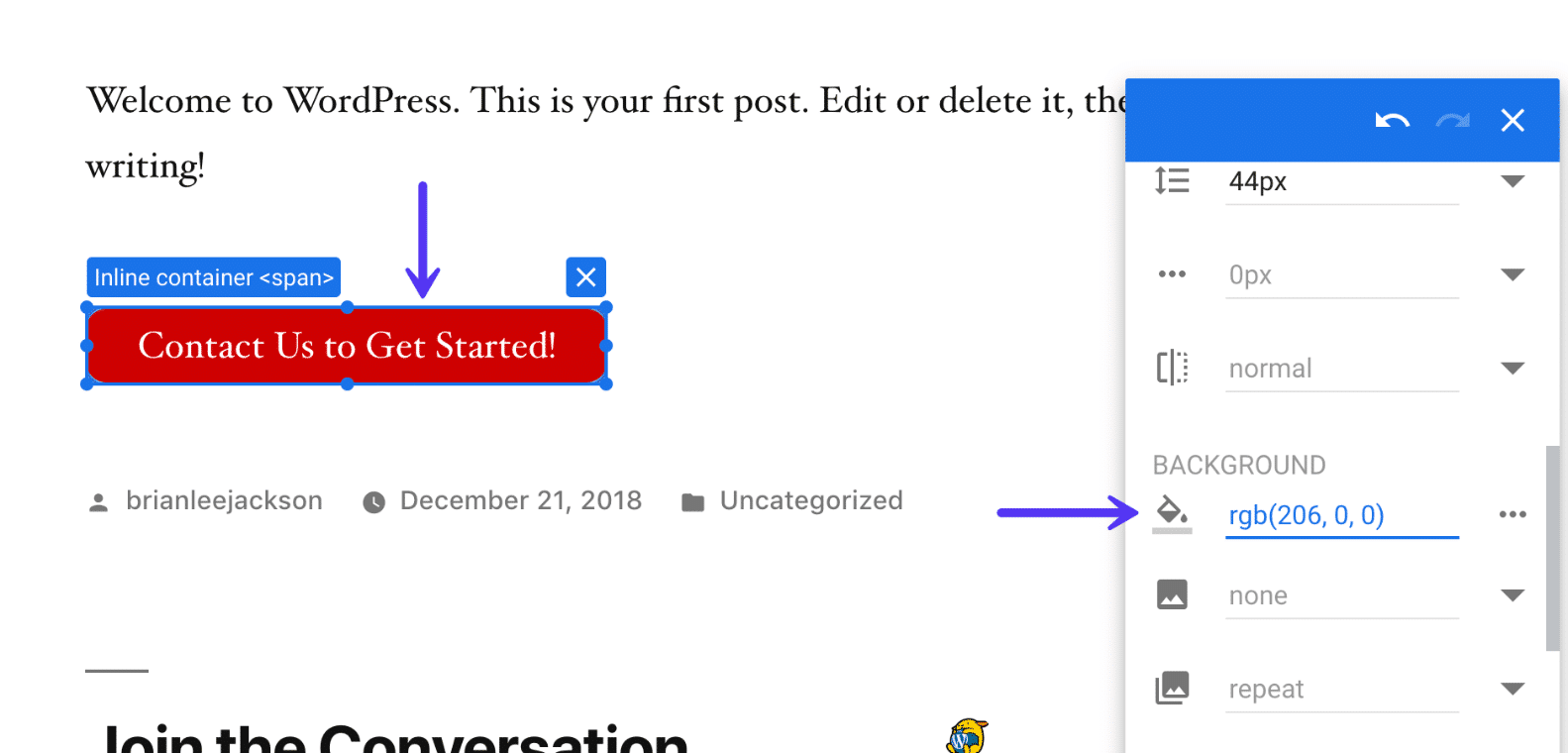
ก่อนอื่นเราต้องการเปลี่ยนสีของปุ่ม ในการทำเช่นนั้น คุณสามารถคลิกที่องค์ประกอบใดก็ได้ ในกรณีนี้คือ ปุ่ม และแก้ไขคุณสมบัติ CSS สำหรับองค์ประกอบนั้น พวกเขายังมีตัวเลือกสี คุณสามารถแก้ไข CSS หรือ HTML ได้โดยตรงหากต้องการ

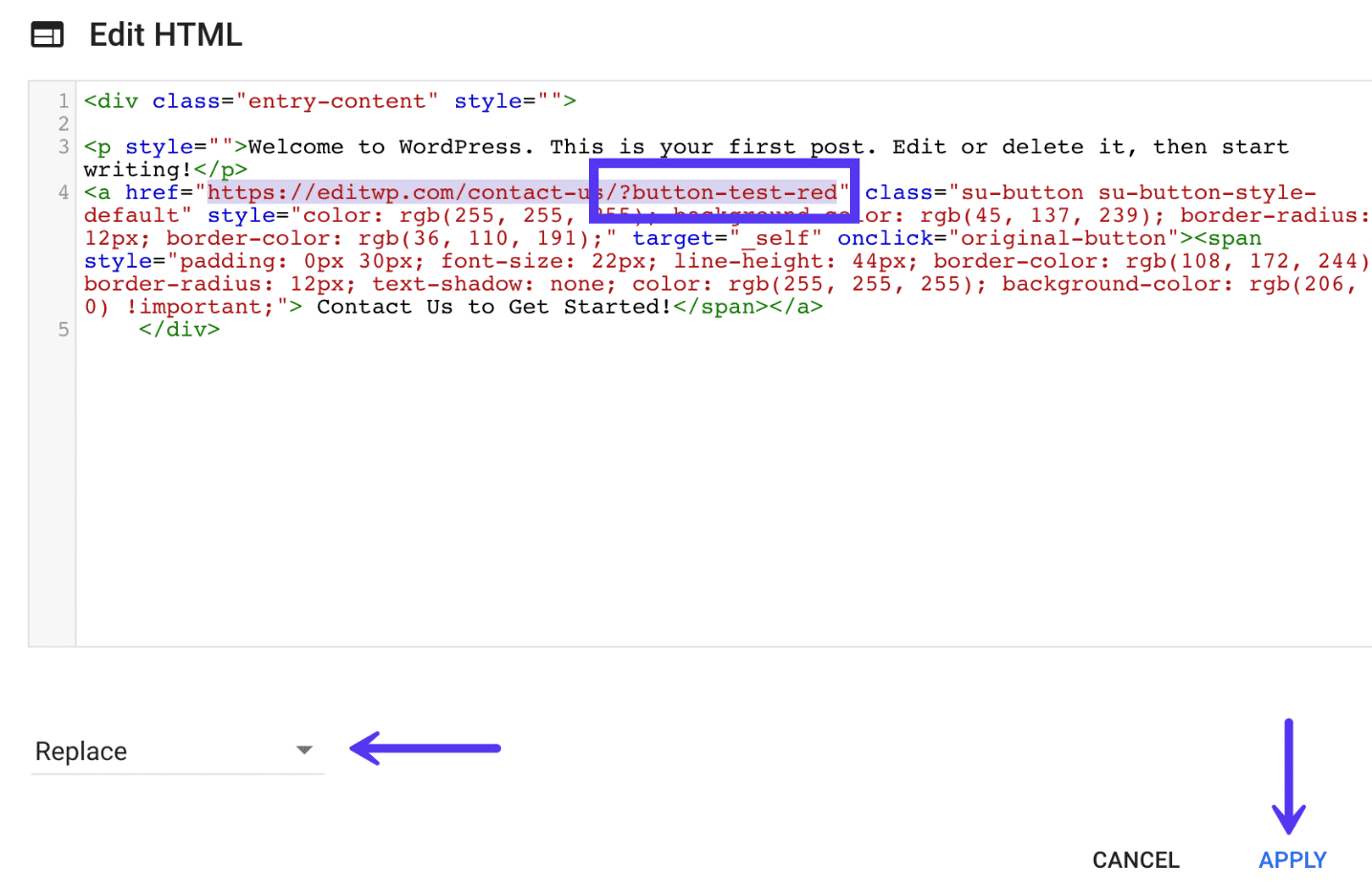
อีกอย่างที่เราเปลี่ยนคือ URL ของปุ่ม
- ปุ่มต้นฉบับเชื่อมโยงกับ
https://editwp.com/contact-us/?button-test- blue - ปุ่มรูปแบบชี้ไปที่
https://editwp.com/contact-us/?button-test- red

ทำไมเราถึงทำเช่นนี้? ใน Google Analytics คุณสามารถเรียกดูเพื่อดูจำนวนการดูหน้าเว็บที่ลงทะเบียนตามประเภทปุ่มได้ตลอดเวลา คุณ ไม่ควรใช้พารามิเตอร์ UTM บนไซต์ภายในของคุณ แต่การต่อท้าย URL แบบที่เราทำด้านบนกับ URL นั้นถือว่าใช้ได้ ข้อมูลนี้จะให้ข้อมูลพิเศษแก่คุณซึ่งคุณสามารถเรียกดูได้ทุกเมื่อ
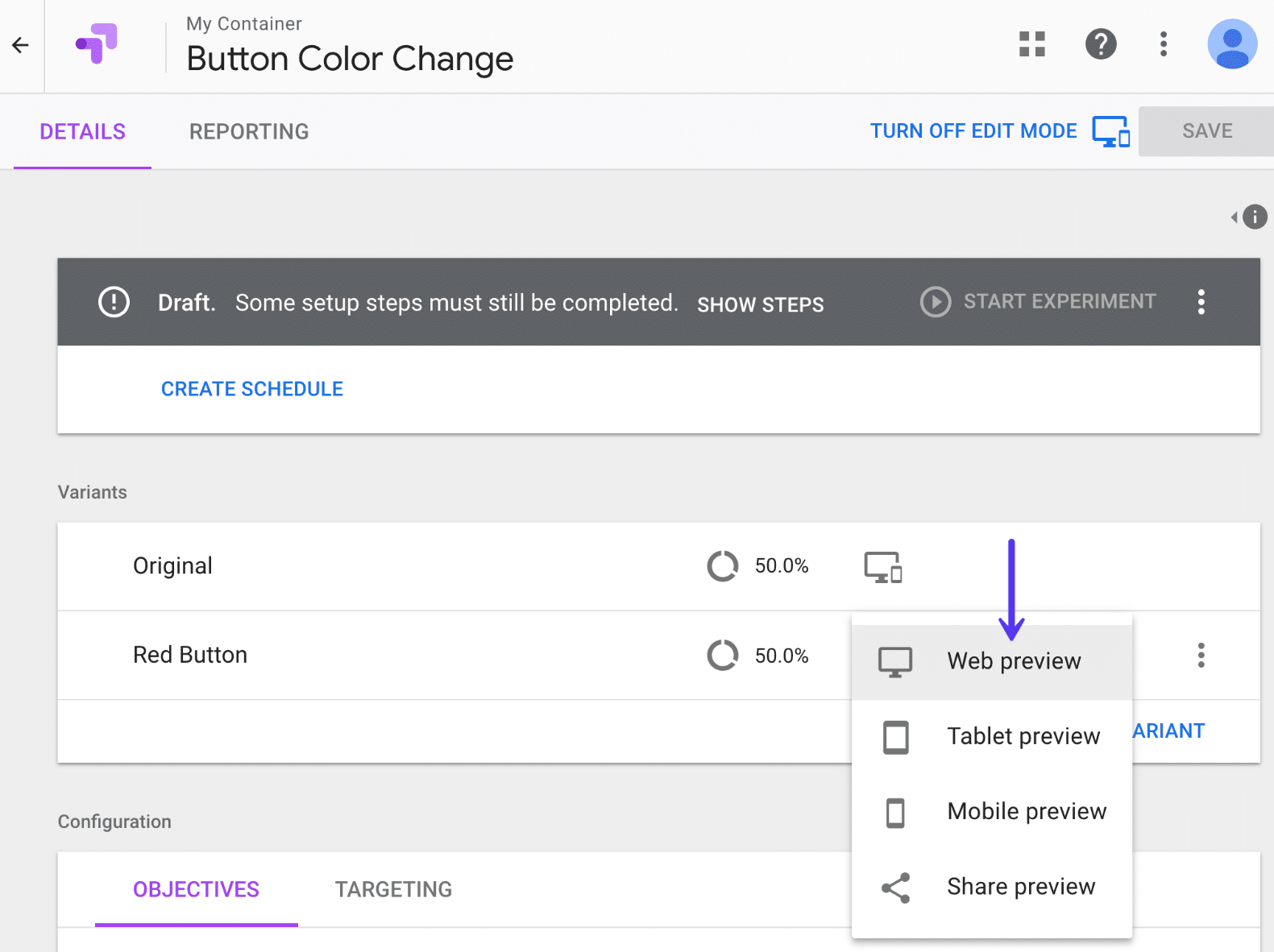
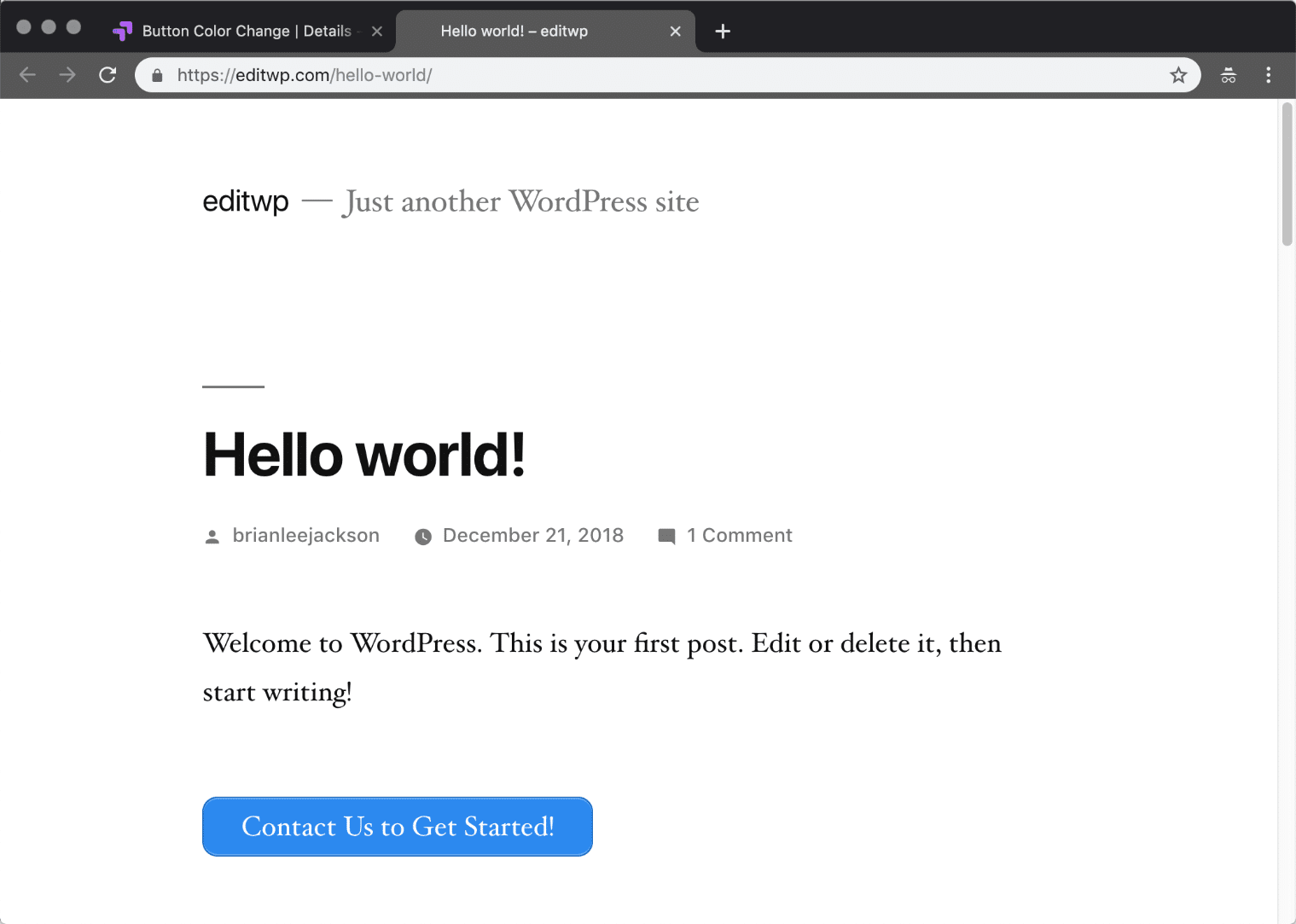
เมื่อแก้ไขเสร็จแล้ว คุณสามารถคลิก "บันทึกการเปลี่ยนแปลง" และ "เสร็จสิ้น" ที่ด้านบนขวา จากนั้นคุณสามารถคลิกที่ "ดูตัวอย่างเว็บ" เพื่อดูว่ามีลักษณะอย่างไร

ด้านล่างนี้คือวิธีตั้งค่าการทดสอบของเรา จำไว้ว่าทุกอย่างเปลี่ยนไปโดยใช้ตัวแก้ไข Google Optimize ไม่ใช่ใน WordPress
A/B ตัวแปรดั้งเดิม
ในตัวแปรเดิมของเรา เรามี ปุ่มสีน้ำเงิน ซึ่ง 50% ของการเข้าชมจะไปที่ ลิงก์ปุ่มชี้ไปที่แบบฟอร์มการติดต่อของเรา: https://editwp.com/contact-us/?button-test- blue

A/B ปุ่มสีแดง Variant
ในอีกรูปแบบหนึ่ง เรามี ปุ่มสีแดง ซึ่ง 50% ของการเข้าชมจะไปที่ ลิงก์ปุ่มชี้ไปที่แบบฟอร์มการติดต่อของเรา: https://editwp.com/contact-us/?button-test- red

ขั้นตอนที่ 7
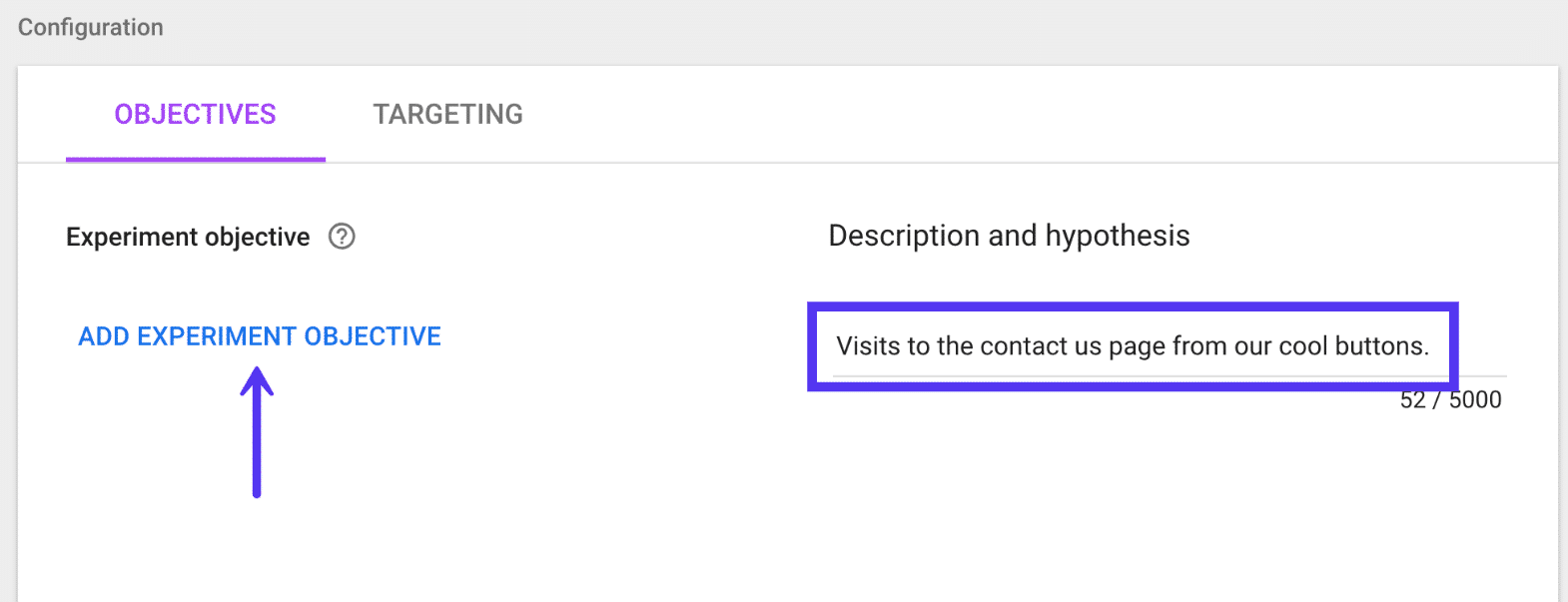
ขั้นตอนต่อไปคือการเพิ่มวัตถุประสงค์ นี่คือเป้าหมายหรือสิ่งที่คุณต้องการทดสอบ โดยค่าเริ่มต้น การกำหนดเป้าหมายจะถูกตั้งค่าเป็น 50% ของการเข้าชม คุณจึงปล่อยไว้เช่นนั้นได้ คุณจะต้องให้คำอธิบายสั้นๆ แก่วัตถุประสงค์ของคุณ เพื่อให้คุณเข้าใจได้ง่ายว่าทำไมคุณจึงเพิ่มในภายหลัง อย่าลืมว่าบางครั้งคุณอาจทำการทดสอบเป็นเวลาหลายเดือน ดังนั้นอย่าลืมเพิ่มสิ่งที่คุณจำได้ในภายหลัง จากนั้นคลิกที่ "เพิ่มวัตถุประสงค์การทดสอบ"

ขั้นตอนที่ 8
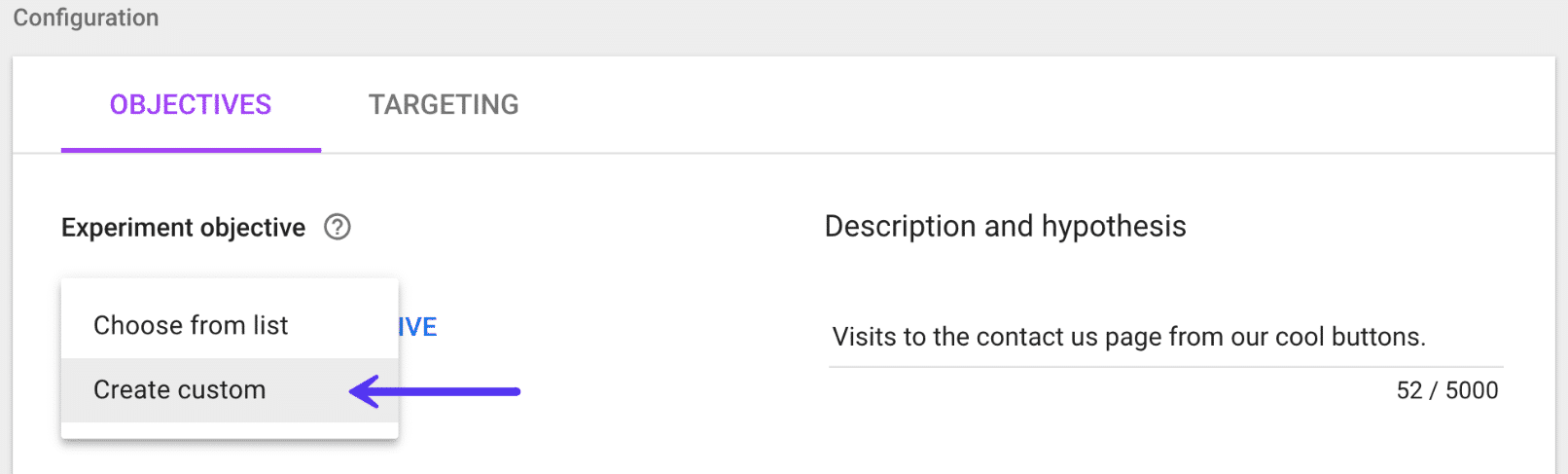
หากคุณใช้เป้าหมายและเหตุการณ์ใน Google Analytics หรือการติดตามอีคอมเมิร์ซอยู่แล้ว คุณจะเห็นรายการเหล่านี้แสดงอยู่ที่นี่ นี่เป็นหนึ่งในสิ่งที่ยอดเยี่ยมจริงๆ เกี่ยวกับการผสานรวม Google Analytics โดยตรงกับ Optimize พวกคุณส่วนใหญ่อาจมีเป้าหมายการแปลง เป้าหมายแบบฟอร์มการติดต่อ ฯลฯ อยู่แล้วซึ่งกำหนดค่าไว้ซึ่งคุณสามารถเชื่อมโยงกับการทดสอบของคุณได้อย่างง่ายดาย แต่สำหรับตัวอย่างนี้ เราจะสร้างแบบกำหนดเอง

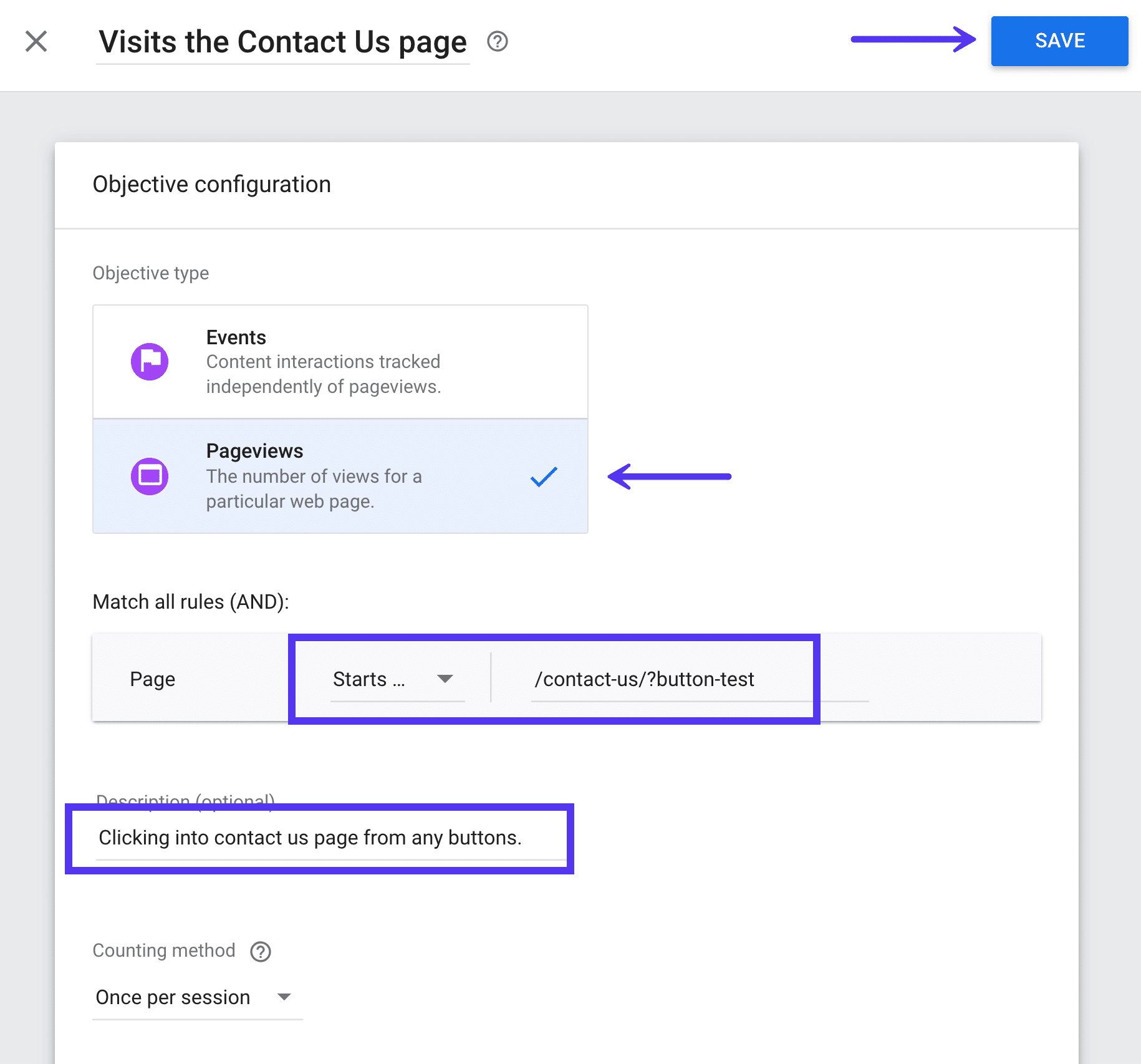
ขั้นตอนที่ 9
เราใช้การดูหน้าเว็บเป็นประเภทวัตถุประสงค์ และเลือกอะไรก็ได้ที่เริ่มต้นด้วยหน้าติดต่อเรา: /contact-us/button-test

หากคุณมีการตั้งค่าการติดตามอีคอมเมิร์ซใน Google Analytics คุณสามารถเพิ่มวัตถุประสงค์เพิ่มเติมสำหรับสิ่งต่างๆ เช่น ธุรกรรมและรายได้ นี่คือที่มาของพลังที่แท้จริง ! ตัวอย่างเช่น คุณสามารถดูรายได้ที่ปุ่มสีสร้างได้ จากการคลิกไปจนถึงการขาย

ขั้นตอนที่ 10
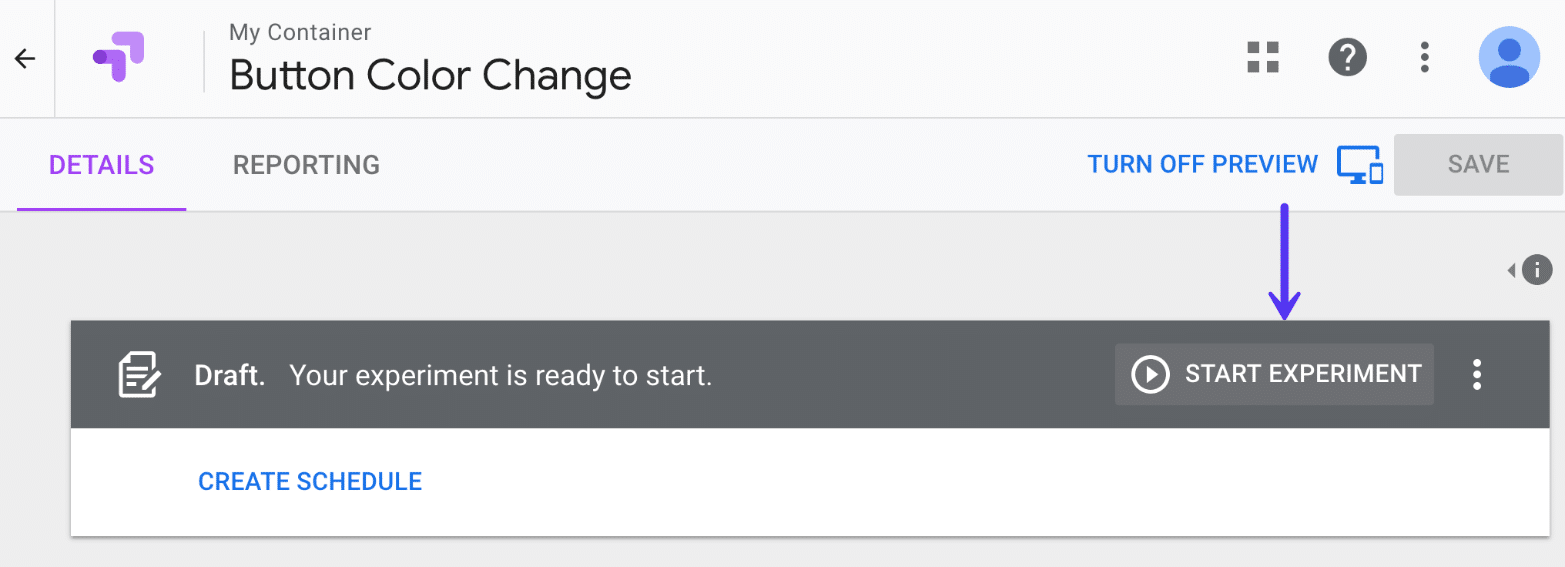
และสุดท้ายแต่ไม่ท้ายสุด เมื่อคุณได้ทุกอย่างที่บันทึกไว้แล้ว คุณสามารถคลิกที่ "เริ่มการทดสอบ" จากนั้นจะเริ่มแยกการทดสอบการเข้าชมในสถานที่ที่คุณระบุไว้ในการทดสอบทันที คุณยังสามารถตั้งค่าการทดสอบทั่วทั้งไซต์ได้อย่างง่ายดายด้วยตัวเลือกการกำหนดเป้าหมาย

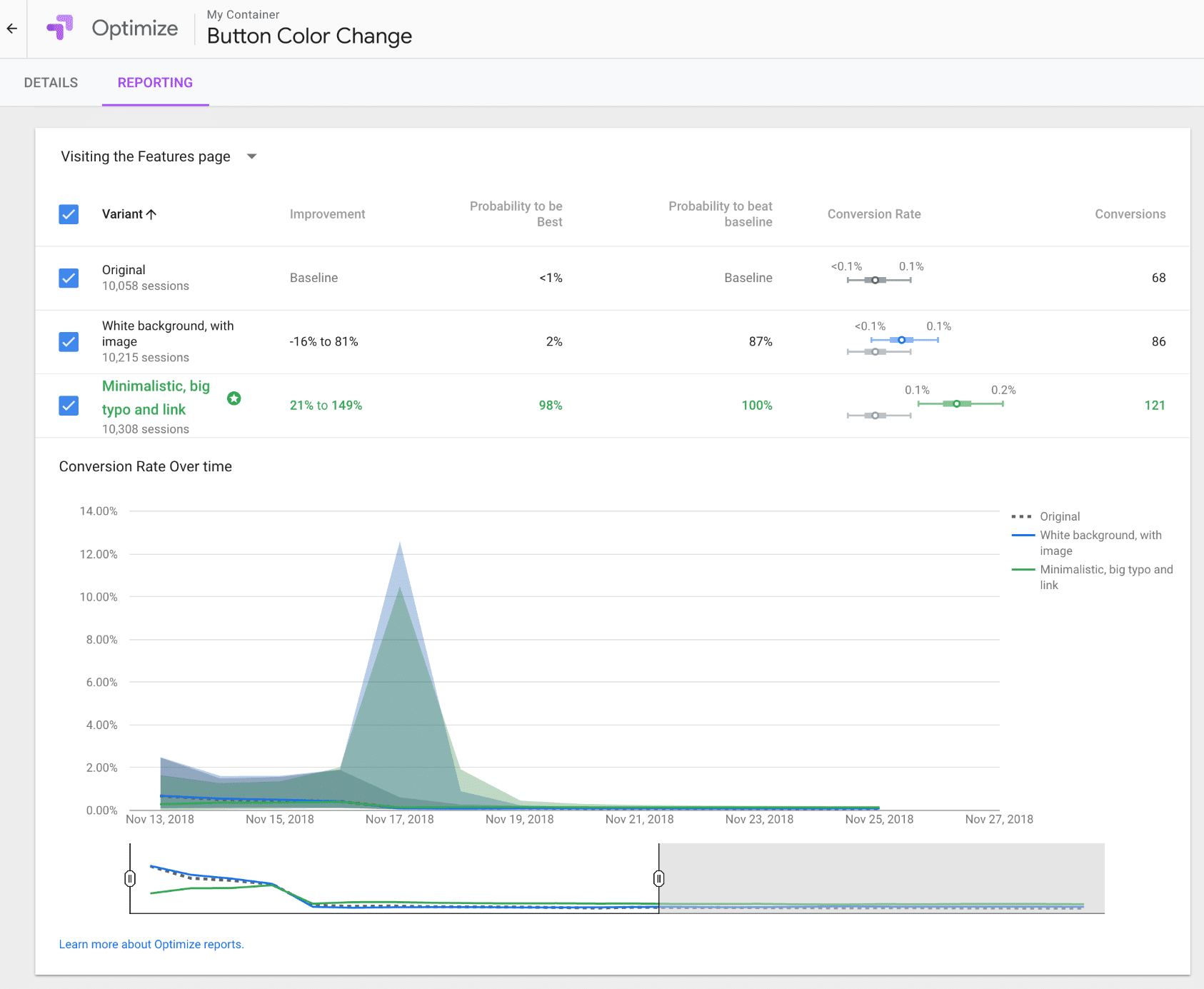
จากนั้นคุณสามารถนั่งลงและปล่อยให้ Google Optimize ทำสิ่งต่างๆ ได้ โดยปกติจะใช้เวลาหนึ่งหรือสองสัปดาห์ มันจะวิเคราะห์ผู้ชนะให้คุณโดยอัตโนมัติ จากนั้นคุณจะเห็นว่าตัวแปรใดให้ผลลัพธ์ที่ดีที่สุด นี่คือตัวอย่างรายงานด้านล่าง

สรุป
เมื่อพูดถึงการตลาด ยิ่งสมมติฐานน้อยเท่าไหร่ก็ยิ่งดี คุณจะพบผู้ชนะที่คุณคิดว่าจะทำผลงานได้แย่ที่สุดและในทางกลับกัน
สำหรับเครื่องมือฟรี Google Optimize มีฟังก์ชันมากมาย! คุณสามารถเปลี่ยนปุ่ม วิดเจ็ต อะไรก็ได้ที่คุณคิด จากนั้นติดตามผลได้อย่างง่ายดายเพื่อดูว่าอันไหนทำงานได้ดีกว่ากัน ติดตามการดูหน้าเว็บ ข้อมูลธุรกรรม และแม้แต่รายได้ที่เกิดจากการเปลี่ยนสีของปุ่มเพียงปุ่มเดียว ยิ่งคุณเล่นกับมันมากเท่าไหร่ คุณก็ยิ่งรู้ว่าทำไม คุณไม่ควรหยุดการทดสอบ A/B หาผู้ชนะแล้วทดสอบอีกครั้ง
คุณลองใช้ Google Optimize บนไซต์ WordPress ของคุณแล้วหรือยัง? ถ้าเป็นเช่นนั้น เราชอบที่จะได้ยินความคิดของคุณด้านล่างในความคิดเห็น

