Jak wykonać test A/B za pomocą Google Optimize w WordPress za darmo?
Opublikowany: 2019-01-04Nie ma znaczenia, jaki typ witryny WordPress posiadasz, czy jest to sklep e-commerce czy blog marketingu afiliacyjnego, ważne jest , abyś nigdy nie przerywał testów A/B ! Decyzje oparte na danych mogą pomóc w rozwoju Twojej witryny lub firmy i wyprzedzić konkurencję. Ale bądźmy szczerzy, testy A/B nie zawsze są łatwe. A może po prostu to odkładałeś. Cóż, miejmy nadzieję, że dzisiaj możemy to zmienić!
Poniżej omówimy testowanie A/B za pomocą Optymalizacji Google w WordPress. Nie ma znaczenia, jaki rodzaj witryny masz, to będzie działać na wszystkich płaszczyznach. A co najważniejsze, to nic nie kosztuje.
- Co to są testy A/B?
- Optymalizacja Google
- Jak skonfigurować Google Optimize w WordPress
- Jak przeprowadzić test A/B za pomocą Google Optimize
Co to są testy A/B?
Testy A/B, czasami nazywane również testami dzielonymi, to sposób na porównanie elementów na stronie (lub dowolnego typu danych) w celu określenia, który z nich jest lepszy pod względem wyświetleń strony, czasu spędzonego na stronie, konwersji, odrzuceń stawka itp. Kilka przykładów to:
- Testowanie różnych nagłówków.
- Wypróbowanie nowej zawartości strony docelowej lub układu strony.
- Eksperymentowanie z różnymi kolorowymi przyciskami CTA.
- Pokazanie czegoś zupełnie innego, np. CTA w widgecie a formularz kontaktowy. Możesz śledzić sprzedaż w Google Analytics w dół ścieżki, aby zobaczyć, co prowadzi do większej sprzedaży.
Istnieją różne formy testów A/B, takie jak testowanie na wielu odmianach, ale najbardziej powszechną metodą jest po prostu wysyłanie 50% ruchu na stronę A i 50% ruchu na stronę B. Nazywany również testem podziału.

Pomysł polega na tym, aby zacząć od prostych testów, takich jak zmiana tekstu CTA lub koloru przycisku, znalezienie zwycięzcy i powtarzanie tego w kółko z nowymi zwycięzcami. Kiedy to zrobisz, powinieneś zacząć widzieć lepsze wyniki dla każdego celu, do którego dążysz.
Bardzo ważne jest również ustalenie, czy Twoja witryna ma wystarczający ruch, aby nawet rozpocząć testy A/B ze względu na rozmiary próbek i czas. Stephen Watts ma świetny artykuł, który porusza niektóre z tych niuansów, w tym dlaczego powinieneś powielać swoje testy marketingowe.
Optymalizacja Google
Istnieje wiele różnych narzędzi do wyboru, jeśli chodzi o testy A/B. Wiele z nich opisujemy w naszym poście na temat najlepszych narzędzi do testowania A/B.
Jeśli jednak masz duży ruch, wiele z nich może z łatwością generować setki, a nawet tysiące dolarów miesięcznie. Lepiej wydać ten budżet na wysokiej jakości hosting. Wiele narzędzi do testowania A/B ma również wiele funkcji, z których prawdopodobnie nigdy nie będziesz korzystać.
Chociaż świetne narzędzie z pewnością może się opłacić pod względem zwrotu, korzystne może być rozpoczęcie od czegoś za darmo, aby zacząć uczyć się, jak działają testy A/B i zobaczyć, które cele są osiągalne dla Twojej firmy.
Naszym zdaniem Google Optimize to doskonałe narzędzie na początek, zwłaszcza że jest bezpłatne. Chociaż nie ma wtyczki WordPress ani bezpośredniej integracji, nadal jest dość łatwy w użyciu, gdy już to opanujesz. Kolejną zaletą jest to, że jego powiązanie z Google Analytics, narzędziem, którego prawdopodobnie większość z Was już używa, jest nawet znacznie lepsze niż niektóre inne rozwiązania. Możesz połączyć go z celem Google Analytics jednym kliknięciem.

Mają wersję premium (Optymalizuj 360), ale możesz bezpłatnie przeprowadzić do 5 jednoczesnych eksperymentów. Dla wielu z was powinno to wystarczyć, ponieważ nie chcesz uruchamiać zbyt wielu testów A/B w tym samym czasie, w przeciwnym razie może to zaburzyć jakość twoich danych. Korzystaliśmy z bezpłatnej wersji Optymalizacji w Kinsta i działa świetnie!
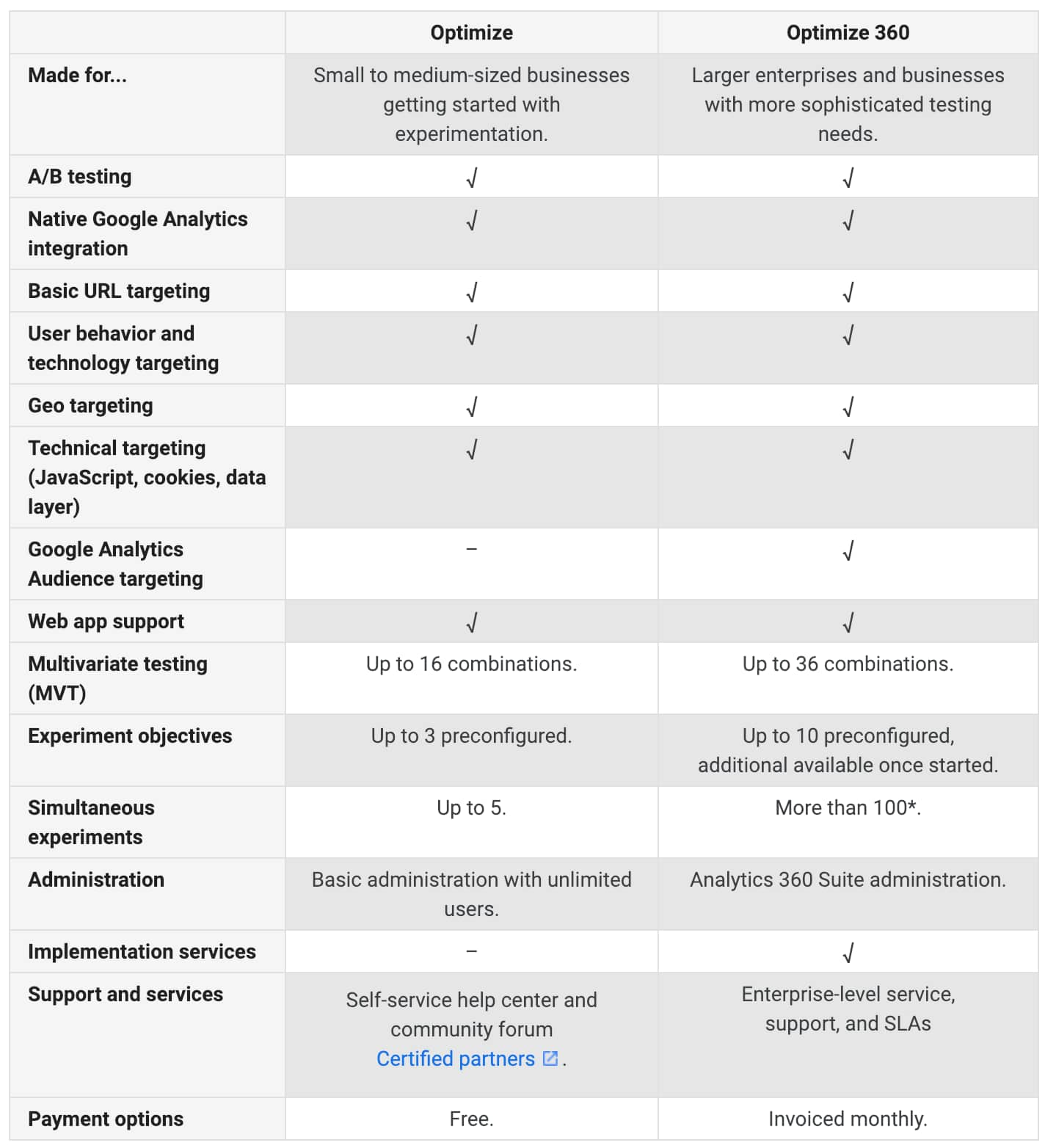
Jeśli jesteś ciekawy, oto porównanie bezpłatnej wersji (Optymalizuj) z wersją premium (Optymalizuj 360).

Jak skonfigurować Google Optimize w WordPress
Wykonaj poniższe czynności, aby założyć bezpłatne konto Google Optimize i skonfigurować je w witrynie WordPress.
Krok 1
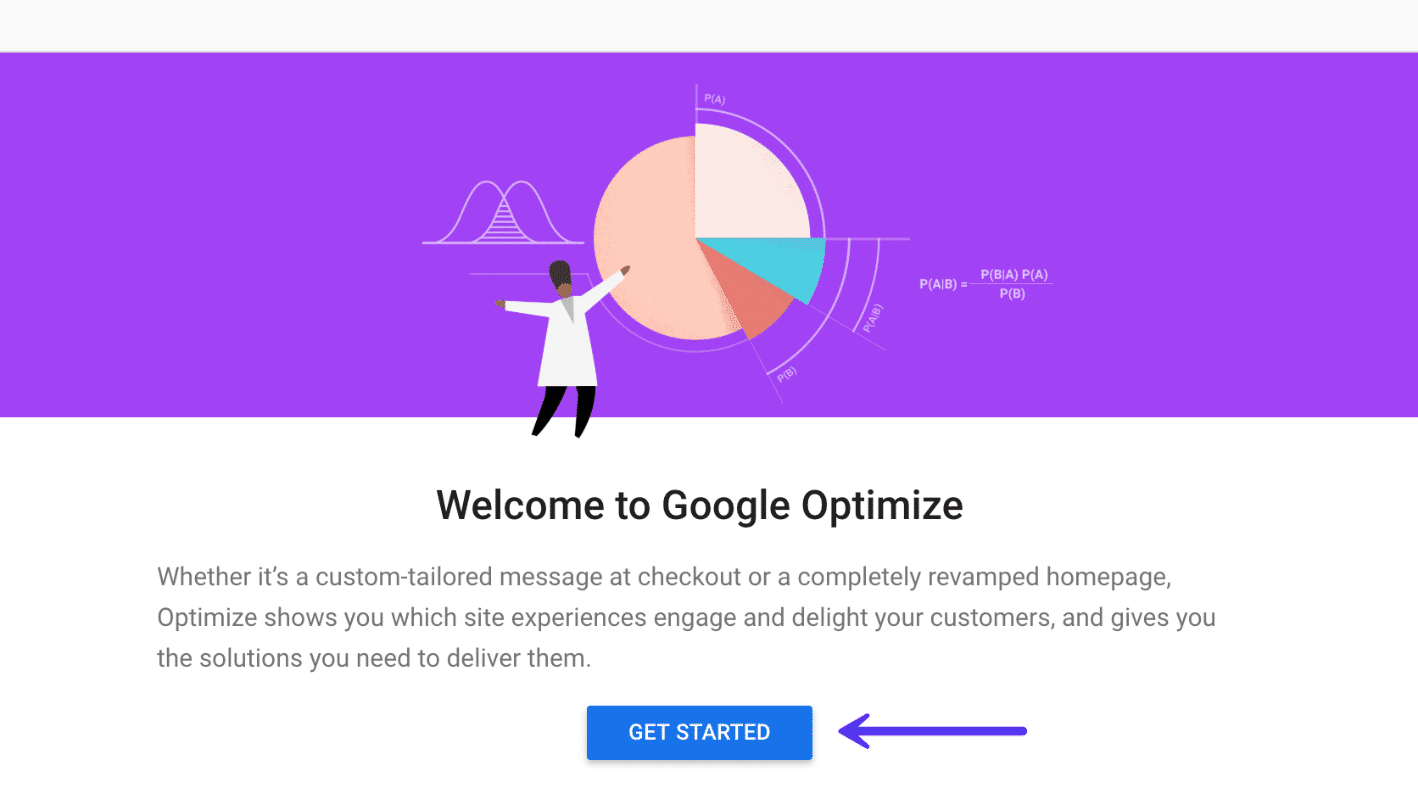
Pierwszą rzeczą do zrobienia jest przejście do Google Optimize i założenie bezpłatnego konta, klikając przycisk „Rozpocznij”.
Ważne: zechcesz użyć swojego adresu e-mail Gmaila lub Google Workspace, który jest już dołączony do Twojego konta Google Analytics.

Następnie wykonaj kolejne kroki z kilkoma opcjonalnymi pytaniami dotyczącymi uprawnień do danych i udostępniania.
Krok 2
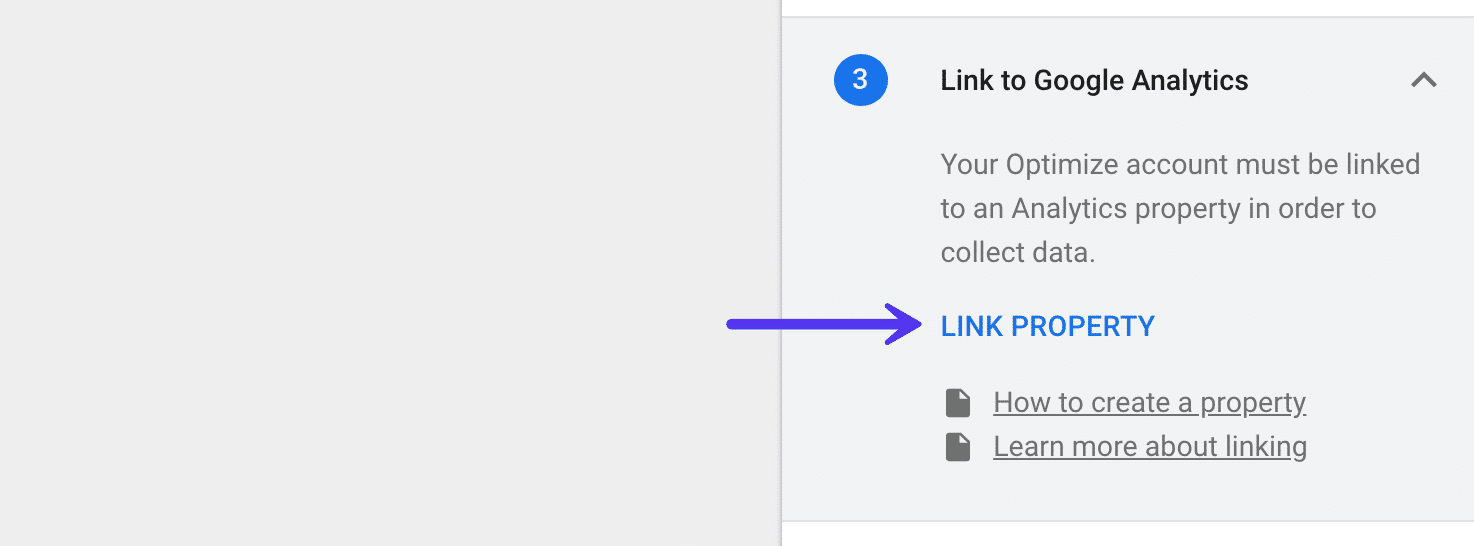
Następnie musisz połączyć swoją usługę Google Analytics. Po prawej stronie kliknij „Właściwość łącza”.

Krok 3
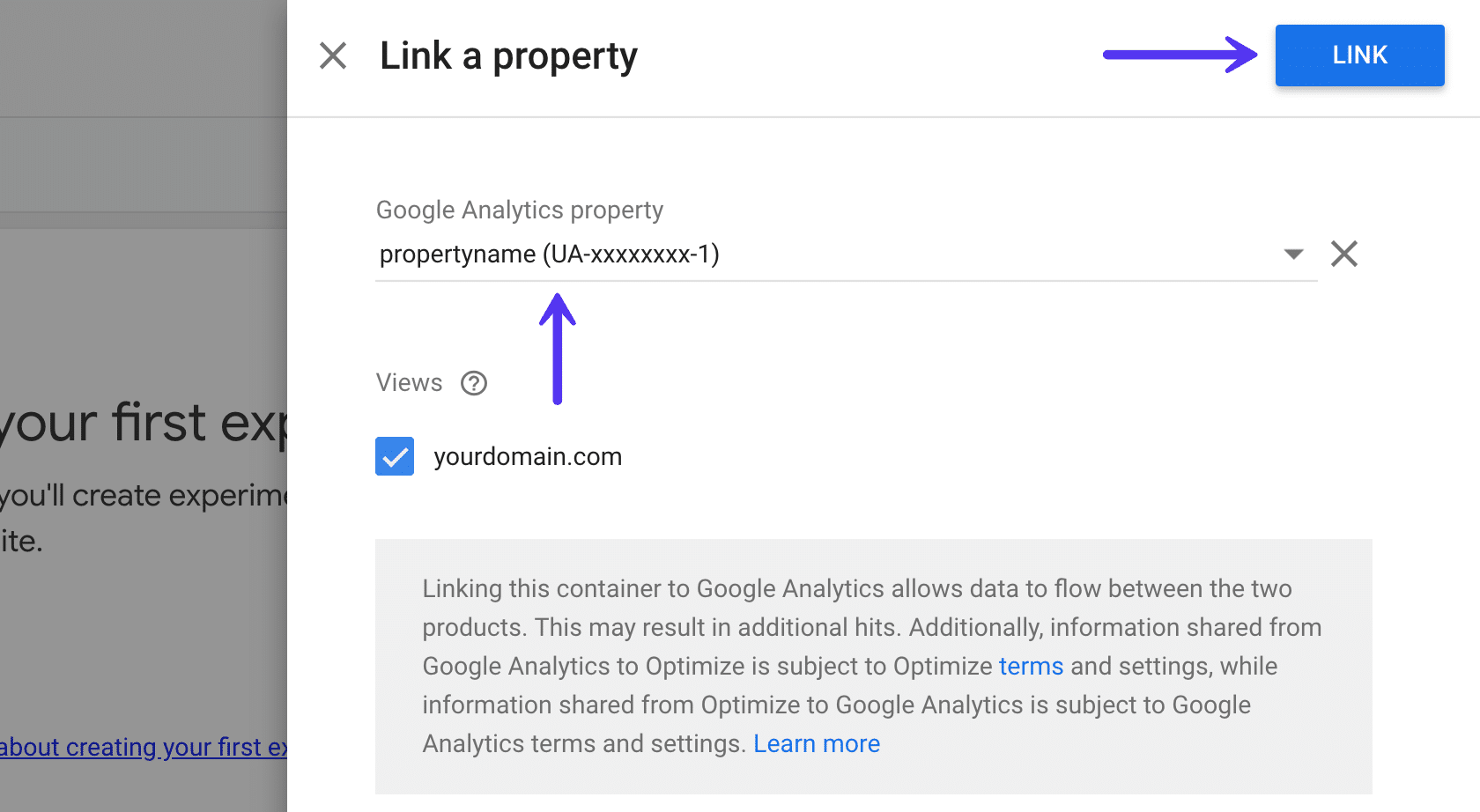
Powinieneś wtedy zobaczyć swoją usługę Google Analytics. Jeśli masz wiele usług powiązanych z Gmailem, musisz wybrać tę, której chcesz używać z Google Optimize. Następnie kliknij „Połącz”.

Krok 4
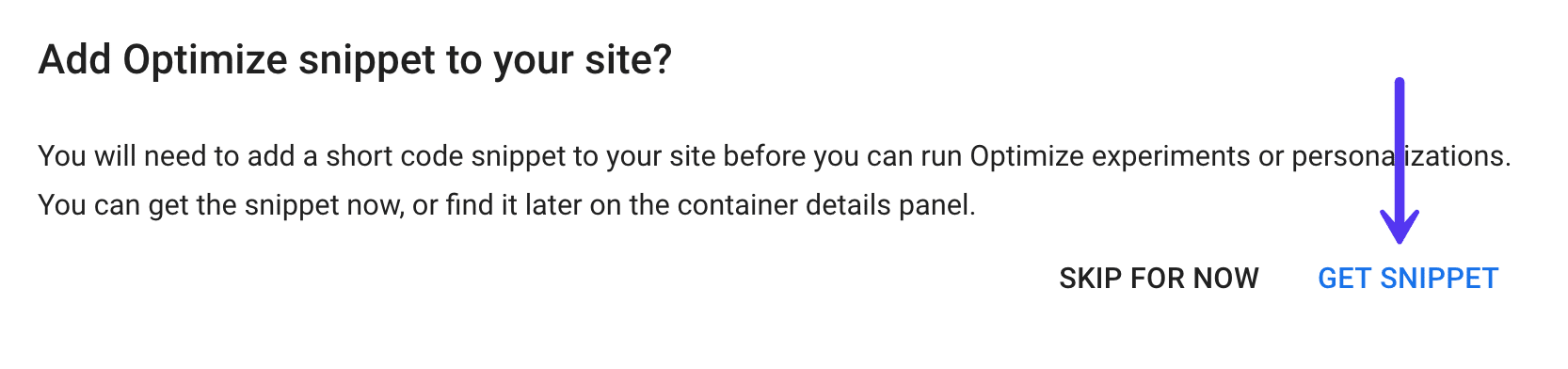
Następnie kliknij „Pobierz fragment”.

Krok 5
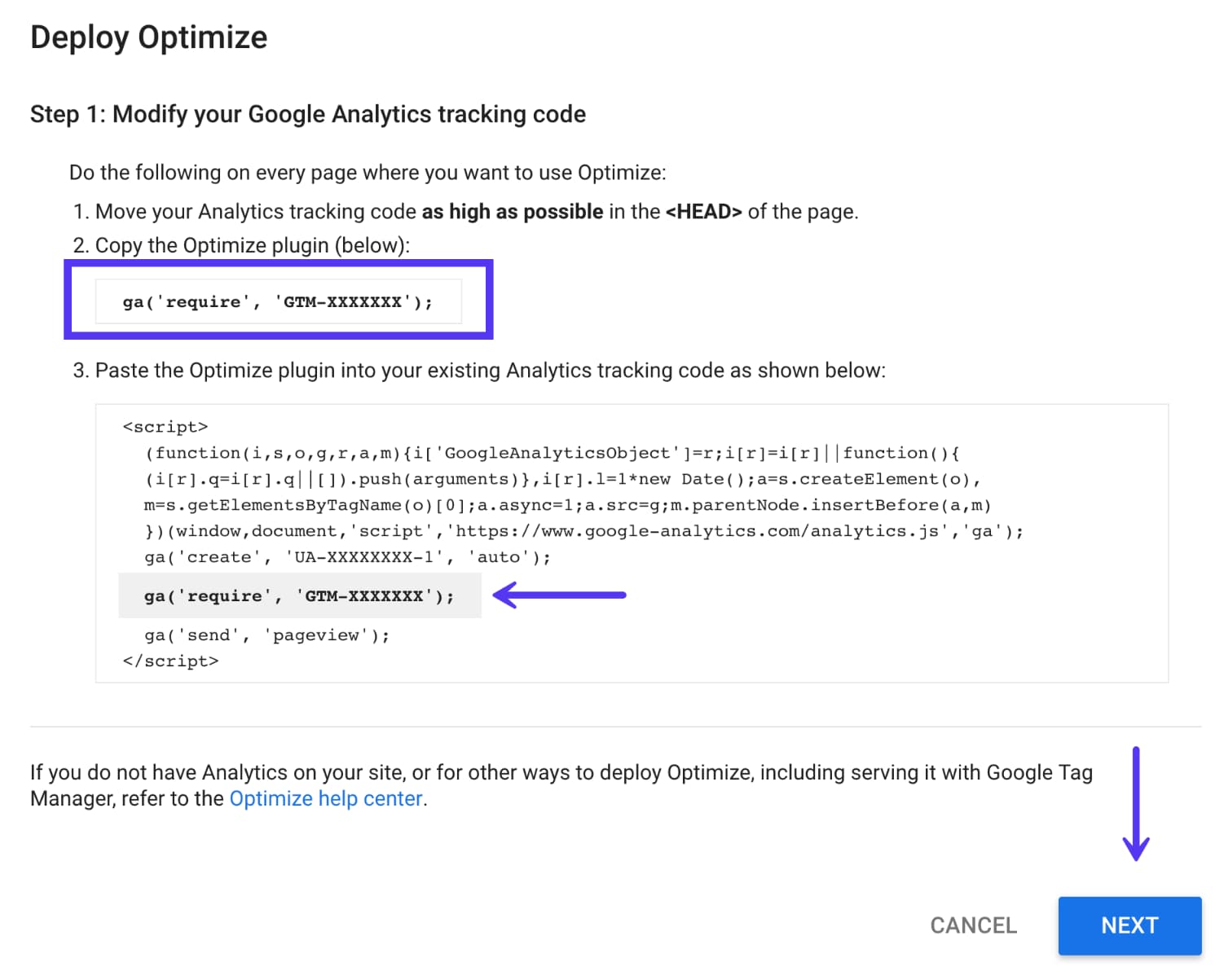
Teraz nadszedł czas na zmodyfikowanie kodu Google Analytics za pomocą identyfikatora kontenera Google Optimize. Należy tutaj wspomnieć o kilku ważnych rzeczach:
- Jeśli masz obecnie w swojej witrynie zainstalowaną usługę Google Analytics, musi ona znajdować się w jej nagłówku , przed tagiem
</head>. Zwykle umieszczenie go w stopce jest w porządku, ale w tym przypadku zauważysz zauważalny biały błysk podczas ładowania strony, jeśli nie uruchomisz skryptu w nagłówku. Dzieje się tak, ponieważ skrypt musi zostać uruchomiony natychmiast po załadowaniu DOM. Jeśli używasz wtyczki WordPress, większość z nich ma opcję wyboru miejsca nagłówka lub stopki dla skryptu. - Fragment kodu Optimize będzie wyglądał mniej więcej tak:
ga('require', 'GTM-XXXXXXX');który zawiera Twój identyfikator kontenera Optymalizacji. Wszystko, co musisz zrobić, to zmodyfikować bieżący skrypt Google Analytics, aby uwzględnić to, a nie dodawać ponownie całego skryptu.

Jeśli ręcznie zainstalowałeś skrypt śledzenia Google Analytics, wszystko, co musisz zrobić, to po prostu go dodać, tak jak w podanym przez nich przykładzie. Jeśli jednak używasz obecnie wtyczki Google Analytics WordPress, być może będziesz musiał zmienić kilka rzeczy.
Najpierw sprawdź, czy Twoja wtyczka Google Analytics WordPress obsługuje już Google Optimize lub dodaje niestandardowy kod. Oto kilka wtyczek WordPress, które obsługują już Google Optimize lub umożliwiają dodanie kodu w ustawieniach wtyczek:
- Pulpit nawigacyjny Google Analytics dla WP: W ramach integracji w ustawieniach wtyczki istnieje możliwość dodania identyfikatora kontenera Optymalizacji.
- GA Google Analytics: ma w ustawieniach wtyczki opcję dodania kodu Optymalizacji.
Uwaga: jeśli używasz Menedżera tagów Google do wdrażania Google Analytics, nadal możesz zainstalować Optymalizator, ale może on mieć dodatkowe opóźnienia, a nawet Google tego nie zaleca. Ze względu na to, jak skrypt działa pod względem wydajności, zalecają wdrożenie Optymalizacji bezpośrednio na stronie (co robi większość wtyczek WordPress).
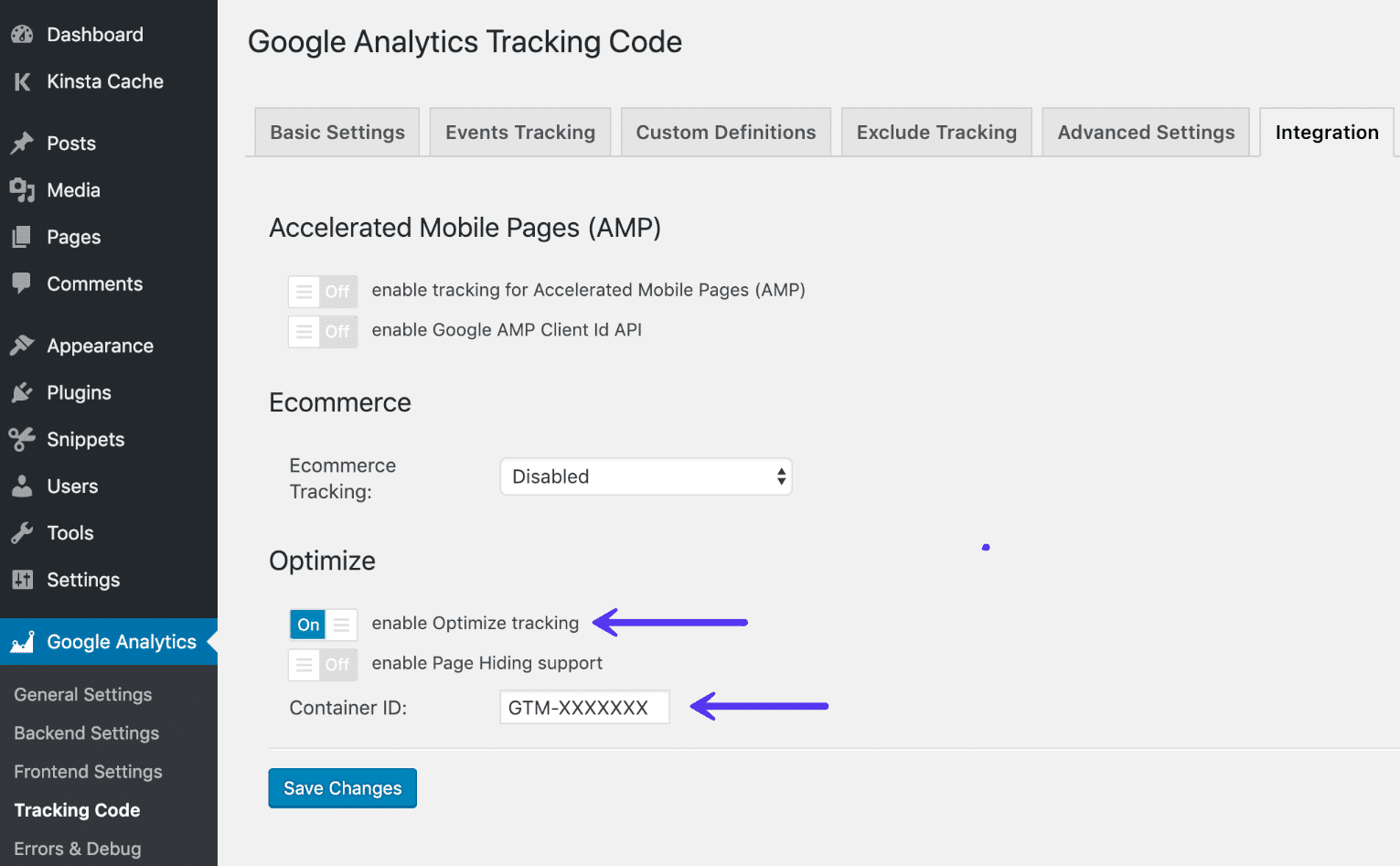
Poniżej znajduje się przykład korzystania z wtyczki Google Analytics Dashboard for WP. Na karcie Integracja możesz „włączyć śledzenie Optymalizacji” i wprowadzić identyfikator kontenera.

Po umieszczeniu kodu kliknij „Dalej” z powrotem w kreatorze Optymalizacji Google.
Krok 6
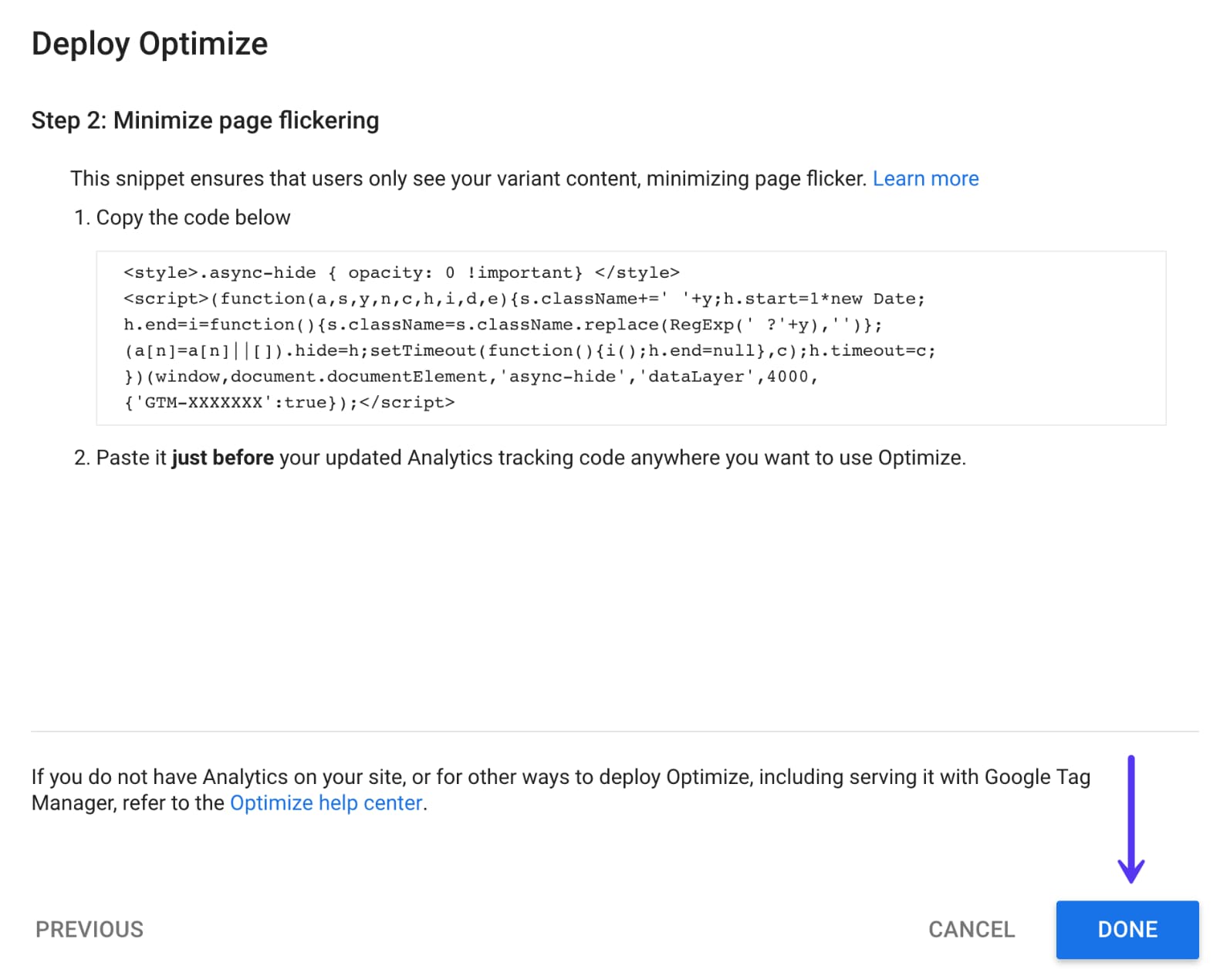
Po pierwszym uruchomieniu Google Optimize miał pewne problemy z wydajnością i utworzyli fragment ukrywający stronę, aby zmniejszyć migotanie strony podczas ładowania strony. Dodanie fragmentu kodu ukrywającego wymaga dodania dodatkowego kodu tuż przed kodem śledzenia Analytics.
Jednak ostatnio stwierdziliśmy, że nie jest to już zawsze konieczne . Jeśli Twoja witryna jest już dość szybka, nie powinieneś mieć żadnych problemów. Nie używamy już kodu ukrywającego stronę i cały czas przeprowadzamy testy.
Ponieważ jednak każda witryna jest inna, w przypadku napotkania problemów konieczne może być dalsze zmodyfikowanie skryptu Analytics za pomocą kodu ukrywającego stronę. Możesz także zmodyfikować czas async-hide , który jest domyślnie ustawiony na 4000 ms. Niektóre wtyczki, takie jak powyższa, mają również łatwe przełączniki umożliwiające obsługę ukrywania stron.

Kliknij „Gotowe”, a Twoja witryna WordPress powinna być gotowa do pracy.
Jak przeprowadzić test A/B za pomocą Google Optimize
A teraz czas na zabawną część: utwórz swój pierwszy test A/B w Google Optimize.
Krok 1
W panelu Google Optimize kliknij „Let's Go”, aby utworzyć nowy test A/B lub coś, co nazywają eksperymentem.

Krok 2
W poniższym przykładzie wykonamy prosty test A/B zmiany koloru przycisku CTA, aby można było łatwo zobaczyć, jak to działa. Pamiętaj, że zasadniczo każdy element HTML lub CSS w Twojej witrynie WordPress można zmienić w Google Optimize.
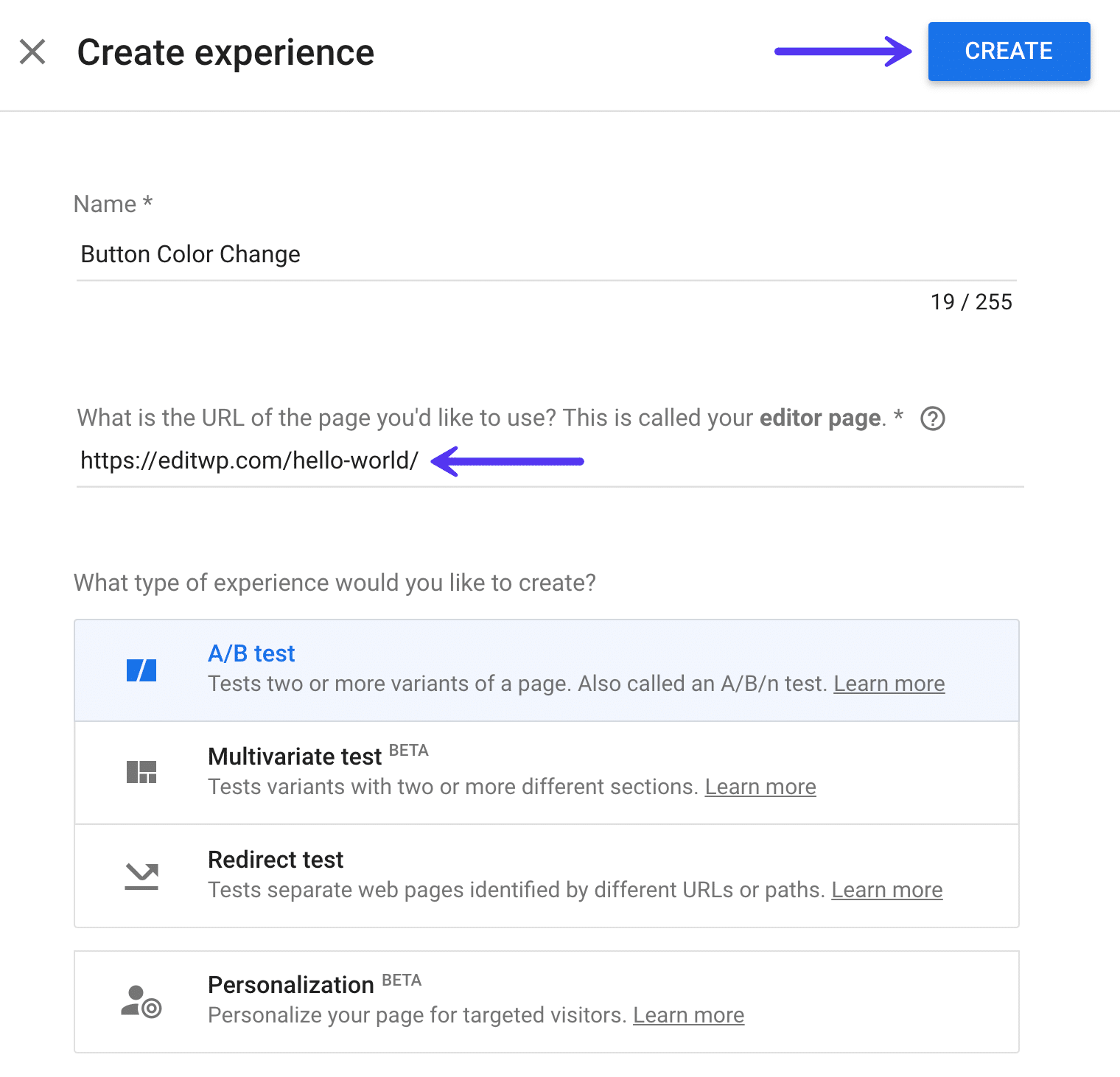
Wybieramy więc nazwę naszego testu i wprowadzamy adres URL, w którym chcemy edytować kod doświadczenia. W tym przykładzie chcemy zmienić kolor przycisku wezwania do działania, aby zobaczyć, który z nich kieruje większy ruch na naszą stronę kontaktową. Dobieramy również test A/B do rodzaju doświadczenia. Następnie kliknij „Utwórz”.

Jak widać, Optymalizator Google obsługuje również inne typy eksperymentów poza testami A/B, które warto poznać:
- Test na wielu odmianach: Testowanie wariantów z co najmniej dwoma różnymi sekcjami.
- Test przekierowania: testuje oddzielne strony internetowe identyfikowane przez różne adresy URL lub ścieżki.
- Personalizacja: spersonalizuj swoją stronę pod kątem docelowych użytkowników.
Krok 3
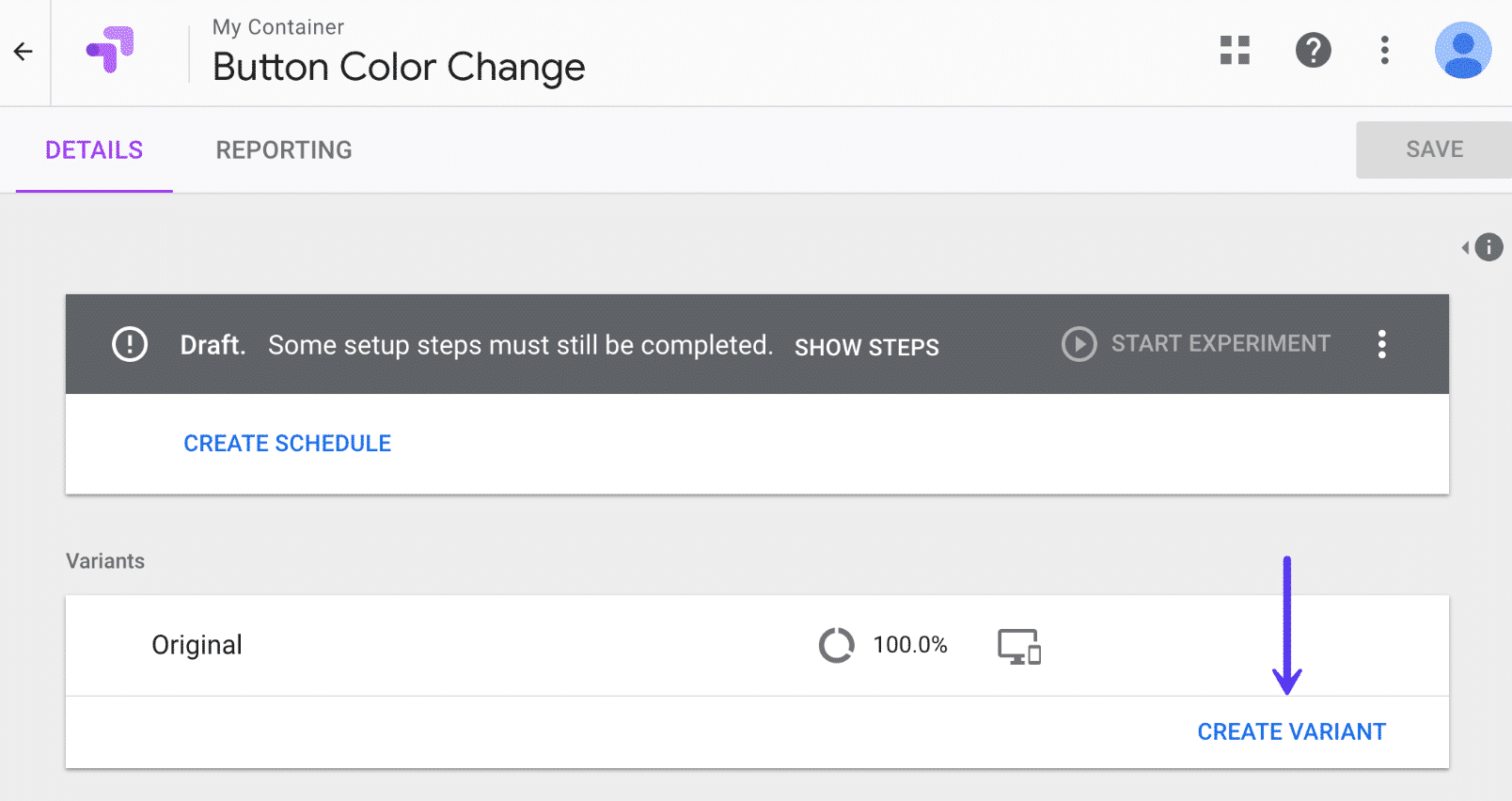
Domyślnie Optymalizator Google użyje strony edytora wybranej powyżej do eksperymentu jako oryginalnego wariantu. Będziesz wtedy musiał stworzyć drugi wariant. Kliknij „Utwórz wariant”.

Krok 4
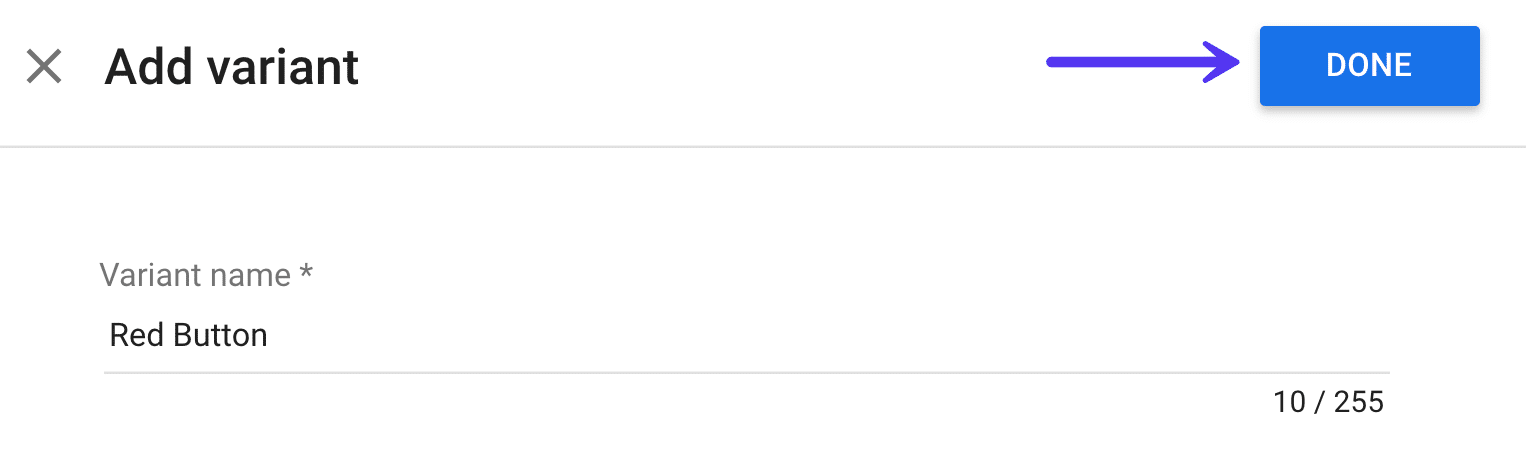
Nadaj swojemu wariantowi nazwę, coś, co później łatwo rozpoznasz. Ponieważ testujemy inny kolor przycisku, nazywamy nasz Czerwony Przycisk. Następnie kliknij „Gotowe”.

Krok 5
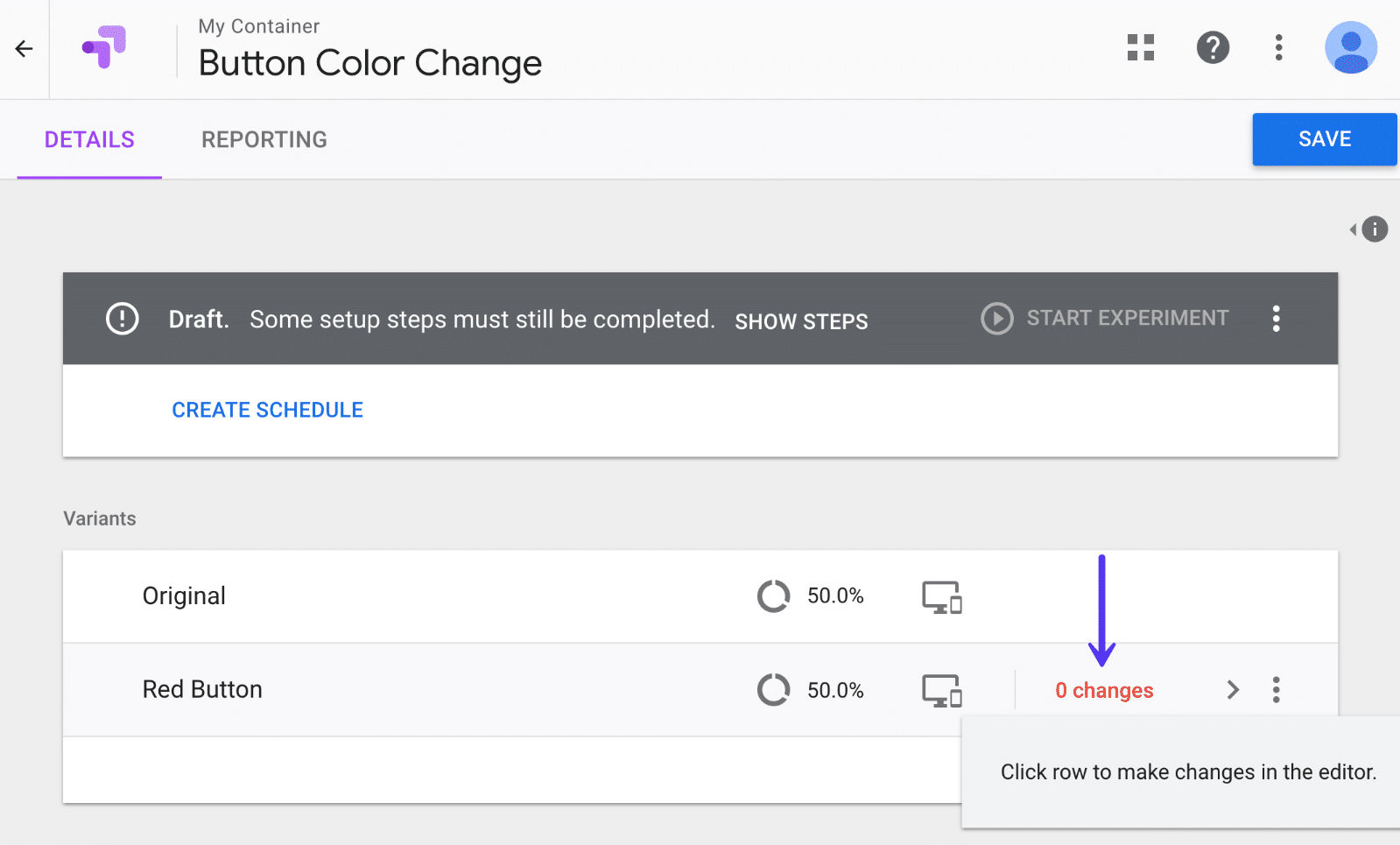
Będziesz wtedy musiał zmienić swój wariant, ponieważ domyślnie tworzy on po prostu kopię oryginału. Kliknij „0 zmian” na czerwono.

Krok 6
Prawdopodobnie zobaczysz ostrzeżenie dotyczące korzystania z rozszerzenia Google Chrome. Aby uzyskać najlepsze możliwości edycji i podglądu, zainstaluj bezpłatne rozszerzenie Google Chrome Optimize.
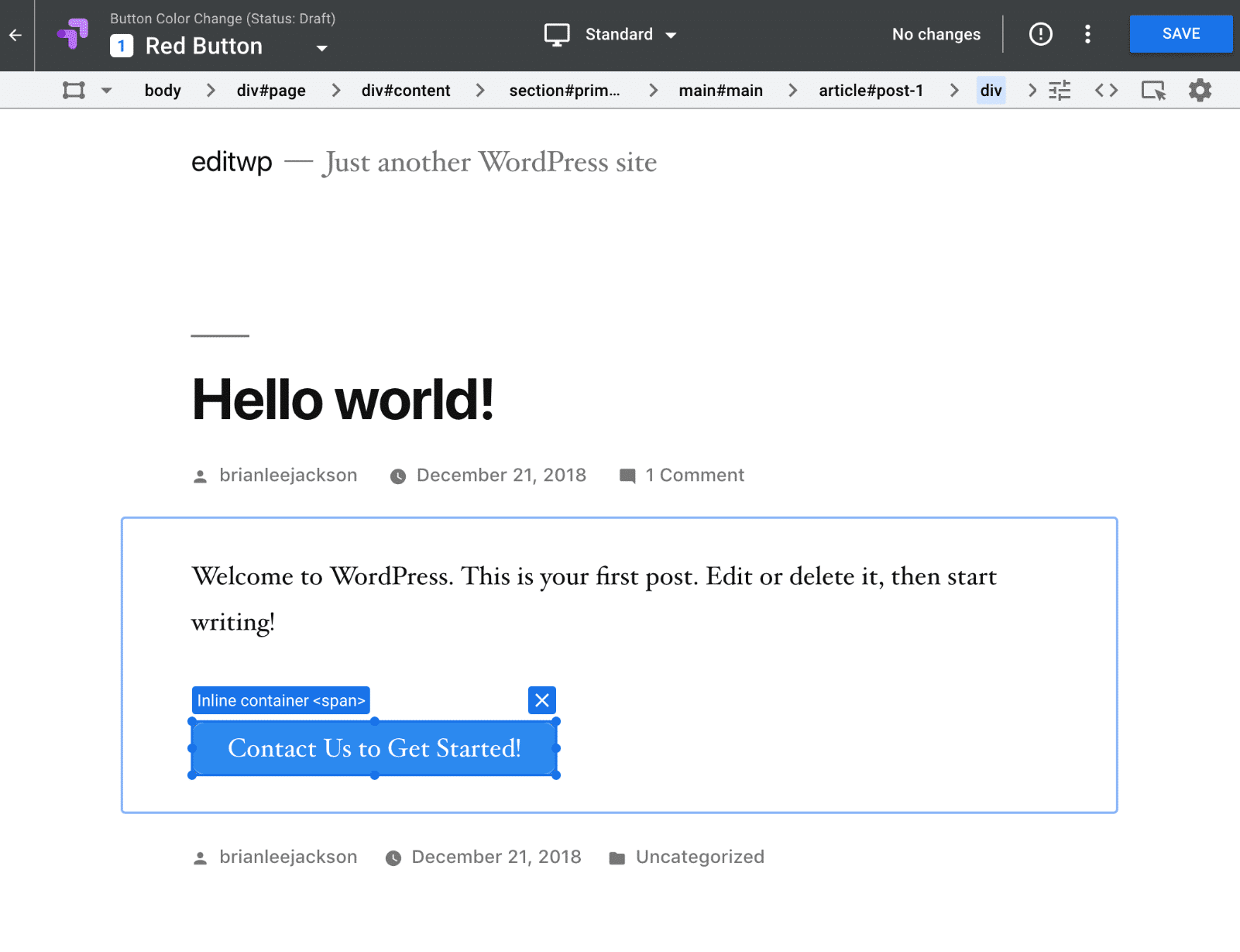
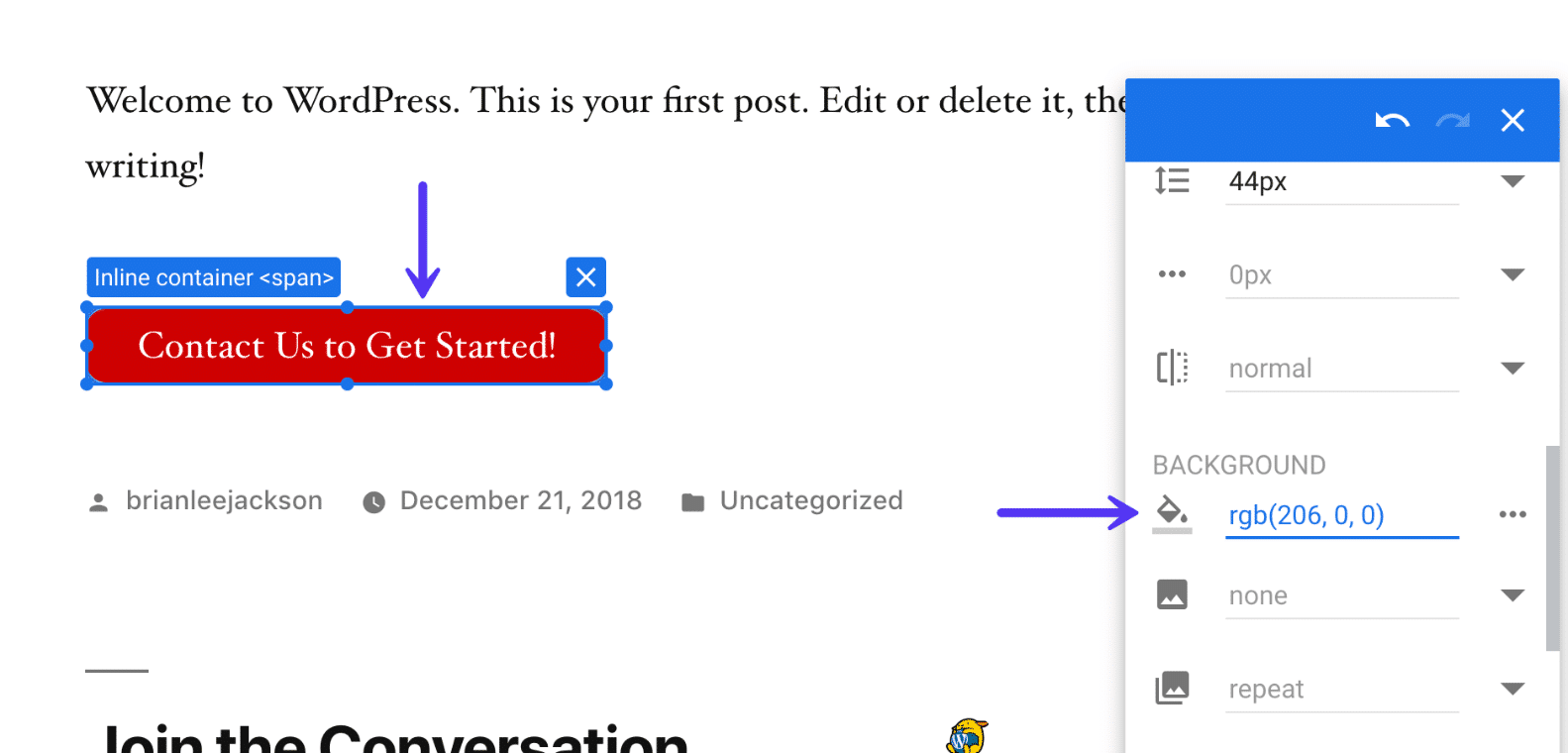
Zobaczysz wtedy edytor Google Optimize. To całkiem potężne! Możesz dosłownie zmienić wszystko na stronie.

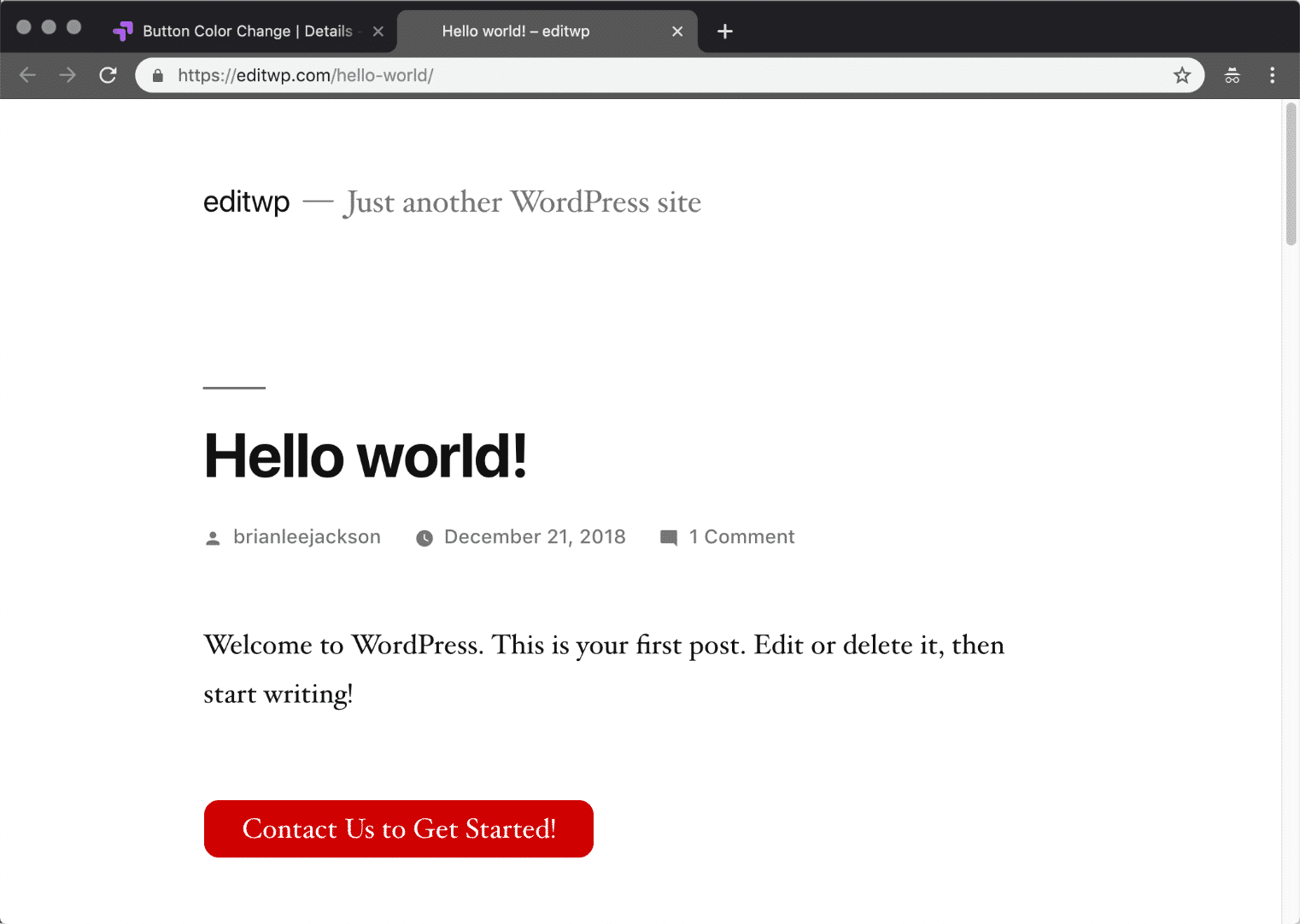
W naszym przykładzie testujemy wyniki kliknięć na naszej stronie kontaktowej z dwoma różnymi kolorami przycisku, niebieskim i czerwonym. Jeśli jesteś ciekawy, po prostu używamy wtyczki Shortcodes Ultimate dla przycisku.
Więc najpierw chcemy zmienić kolor przycisku. Aby to zrobić, wystarczy kliknąć dowolny element, w tym przypadku przycisk, i edytować dla niego właściwości CSS. Mają nawet próbnik kolorów. Możesz edytować CSS lub HTML bezpośrednio, jeśli wolisz.

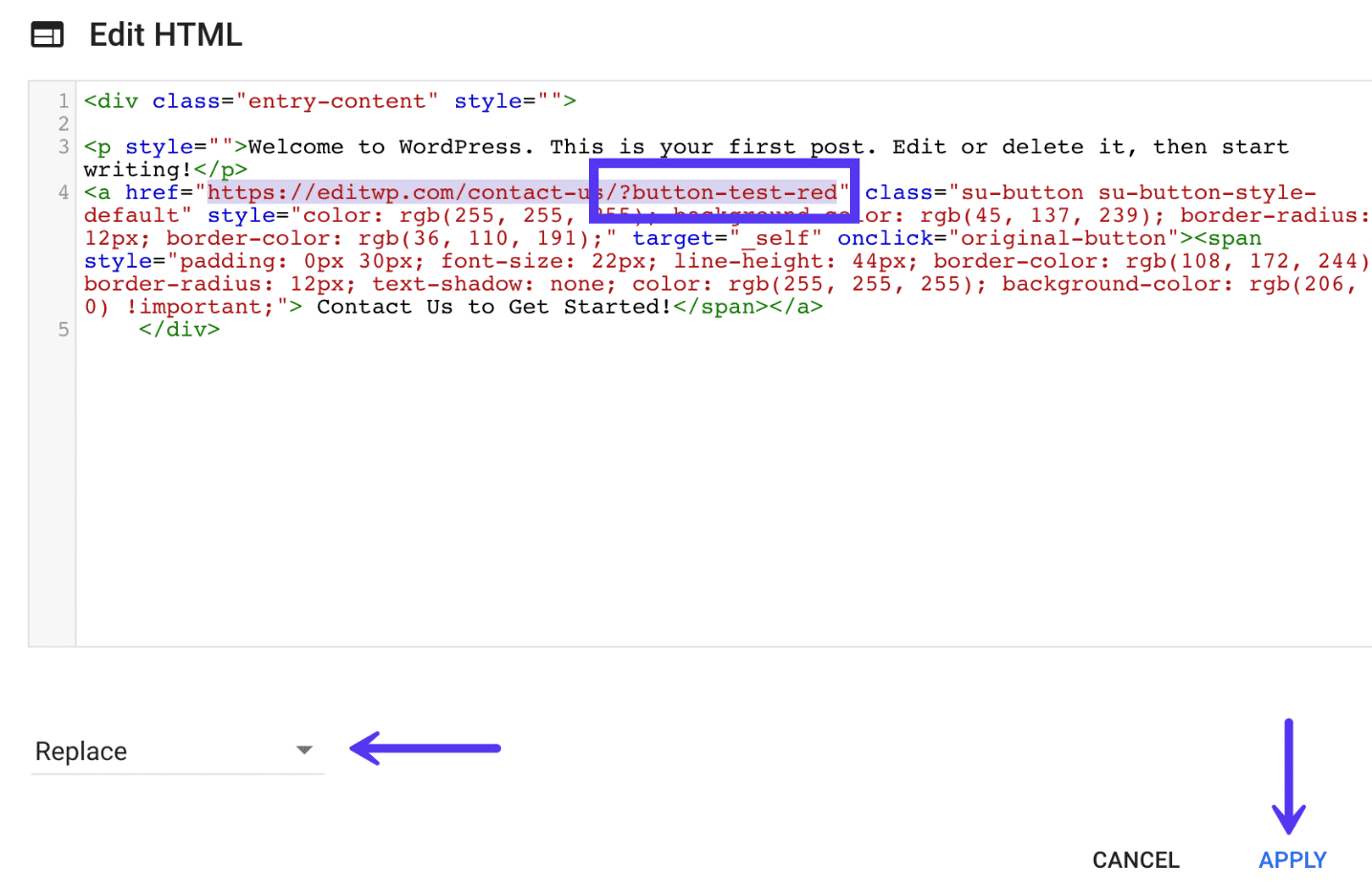
Inną rzeczą, którą zmieniamy, jest adres URL przycisku.
- Oryginalny przycisk jest powiązany z
https://editwp.com/contact-us/?button-test- blue. - Przycisk zmiany wskazuje na
https://editwp.com/contact-us/?button-test- red.

Dlaczego to zrobiliśmy? W Google Analytics możesz w dowolnym momencie przeglądać, aby zobaczyć, ile odsłon zostało zarejestrowanych w zależności od typu przycisku. Nigdy nie należy używać parametrów UTM w witrynie wewnętrznej , ale dołączenie do adresu URL czegoś, co zrobiliśmy powyżej, jest w porządku. Daje to po prostu dodatkowe dane, które możesz przeglądać w dowolnym momencie.
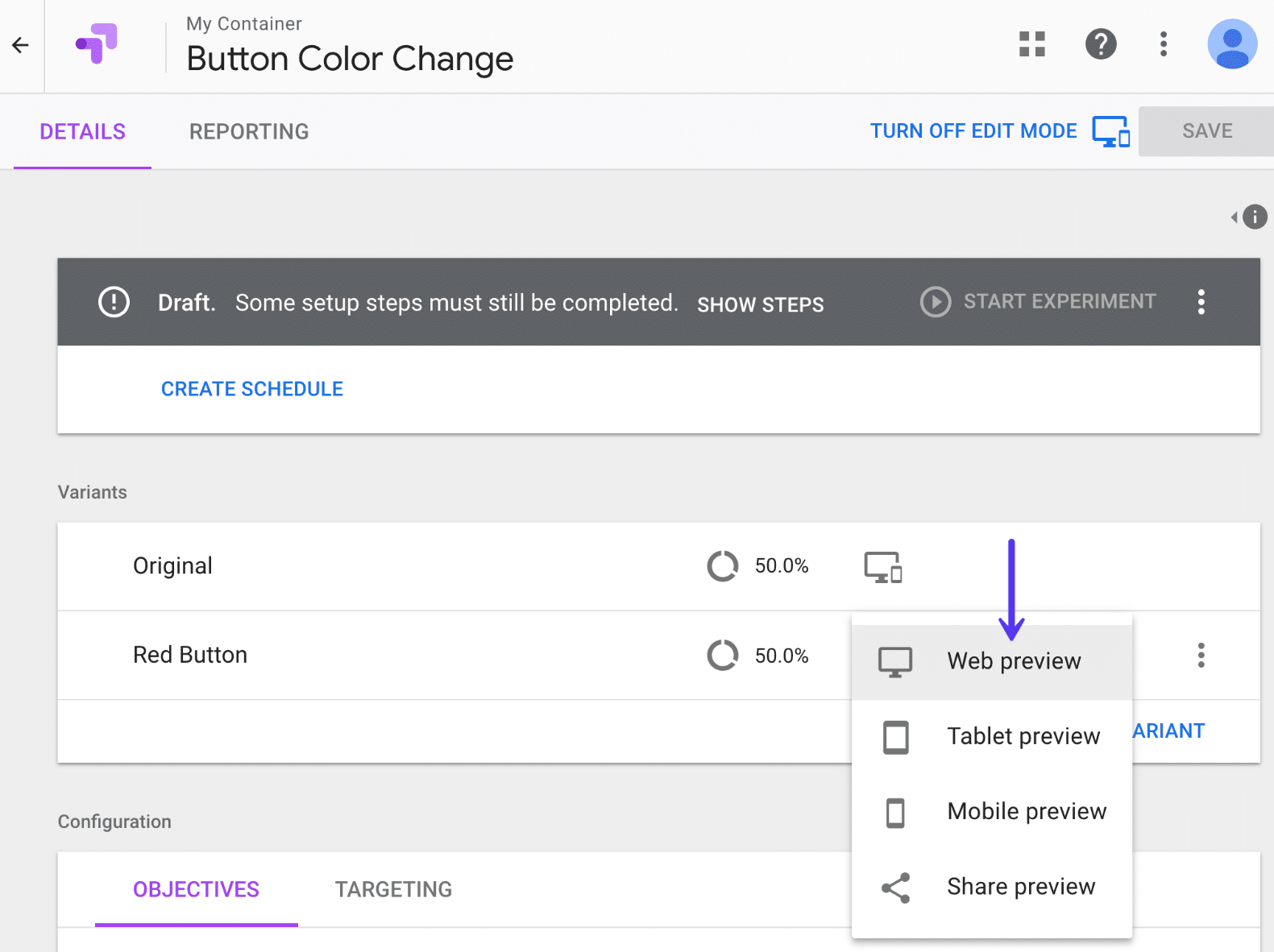
Po zakończeniu edycji możesz kliknąć "Zapisz zmiany" i "Gotowe" w prawym górnym rogu. Następnie możesz kliknąć „Podgląd w Internecie”, aby zobaczyć, jak to wygląda.

Poniżej znajduje się konfiguracja naszego testu. Pamiętaj, że wszystko zostało zmienione w edytorze Google Optimize, a nie w WordPressie.
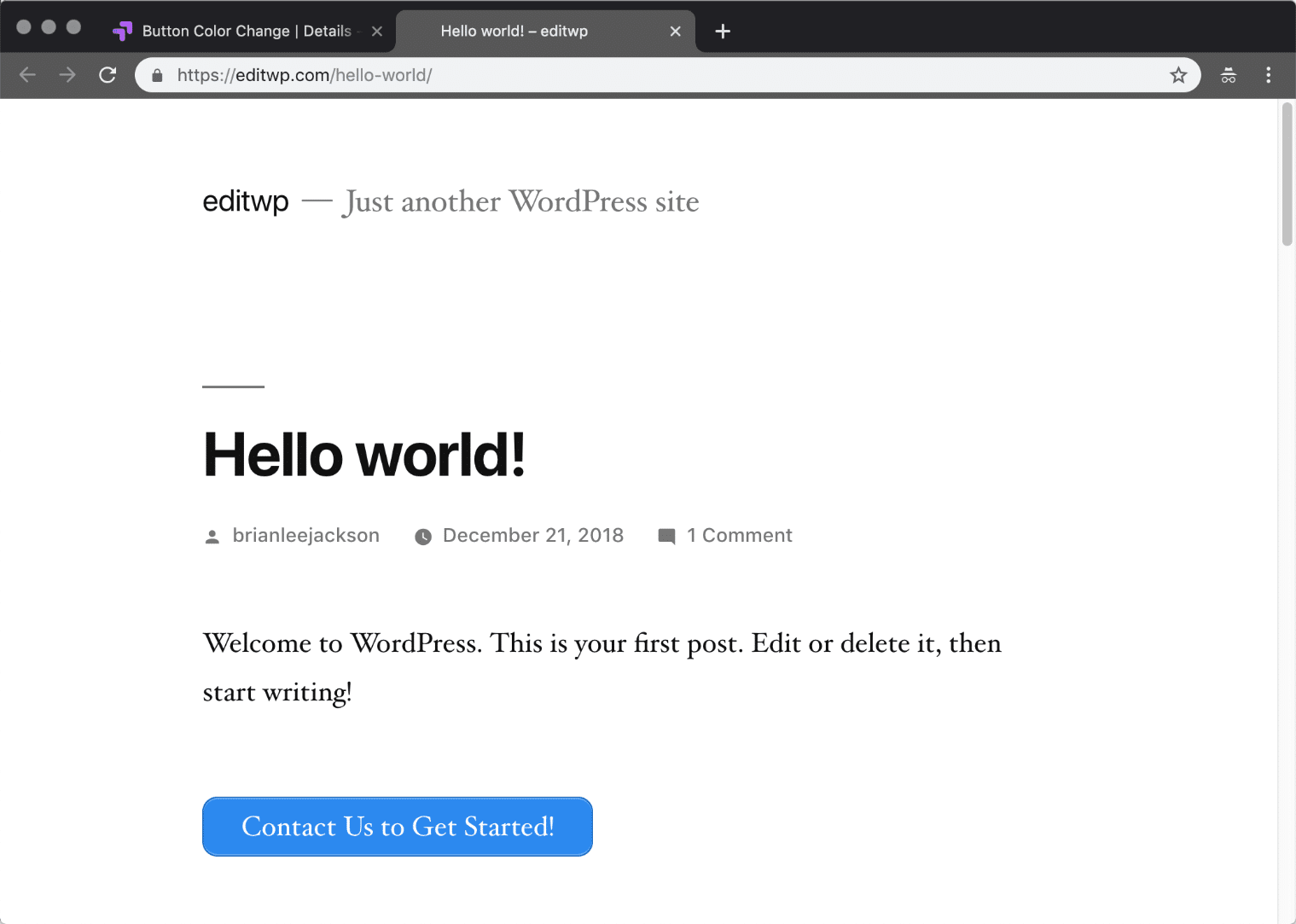
Wariant oryginalny A/B
W naszym oryginalnym wariancie mamy niebieski przycisk, do którego trafi 50% ruchu. Link do przycisku prowadzi do naszego formularza kontaktowego: https://editwp.com/contact-us/?button-test- blue .

Wariant z czerwonym przyciskiem A/B
W naszym drugim wariancie mamy czerwony przycisk, do którego trafi 50% ruchu. Link do przycisku prowadzi do naszego formularza kontaktowego: https://editwp.com/contact-us/?button-test- red .

Krok 7
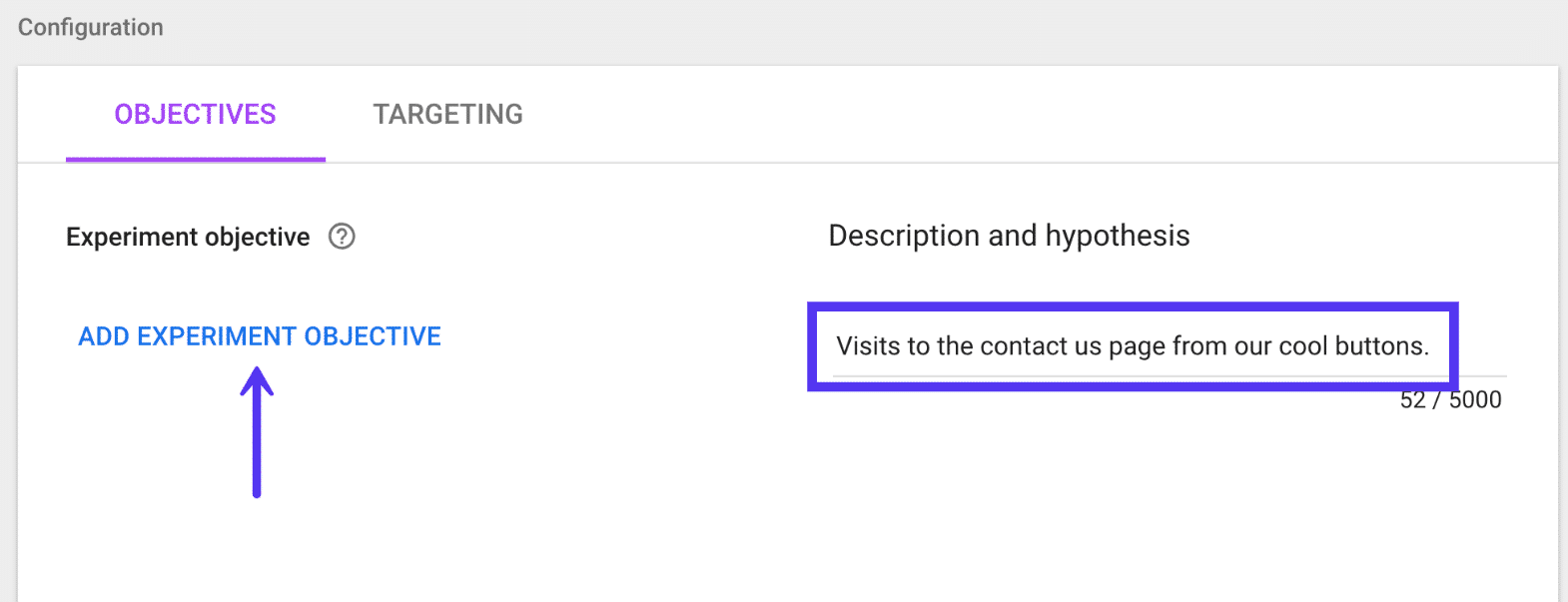
Następnym krokiem jest dodanie celu. To jest cel lub to, co chcesz przetestować. Domyślnie kierowanie jest ustawione na 50% podziału ruchu, więc możesz to pozostawić bez zmian. Będziesz chciał krótko opisać swój cel, aby łatwo zobaczyć, dlaczego dodałeś go później. Pamiętaj, że czasami możesz uruchamiać testy miesiącami, więc pamiętaj, aby dodać coś, co możesz rozpoznać później. Następnie kliknij „Dodaj cel eksperymentu”.

Krok 8
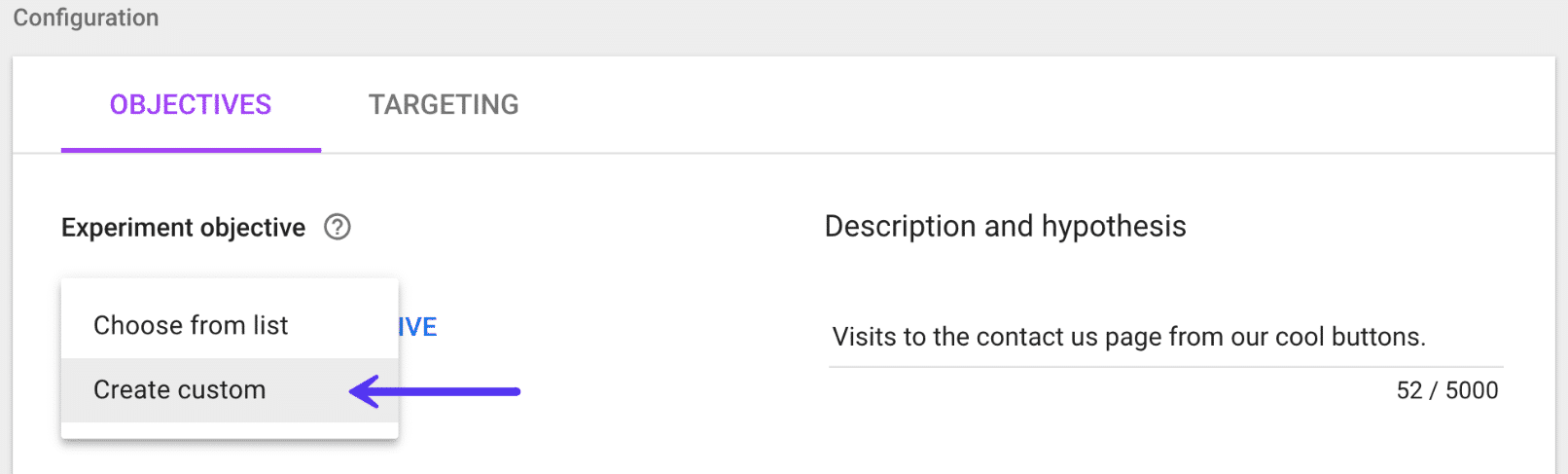
Jeśli korzystasz już z celów i zdarzeń w Google Analytics lub śledzenia e-commerce, zobaczysz je tutaj. To jedna z naprawdę fajnych rzeczy w bezpośredniej integracji Google Analytics z Optimize. Większość z Was prawdopodobnie ma już skonfigurowane cele konwersji, cele formularza kontaktowego itp., które można łatwo powiązać z eksperymentem. Ale w tym przykładzie stworzymy niestandardowy.

Krok 9
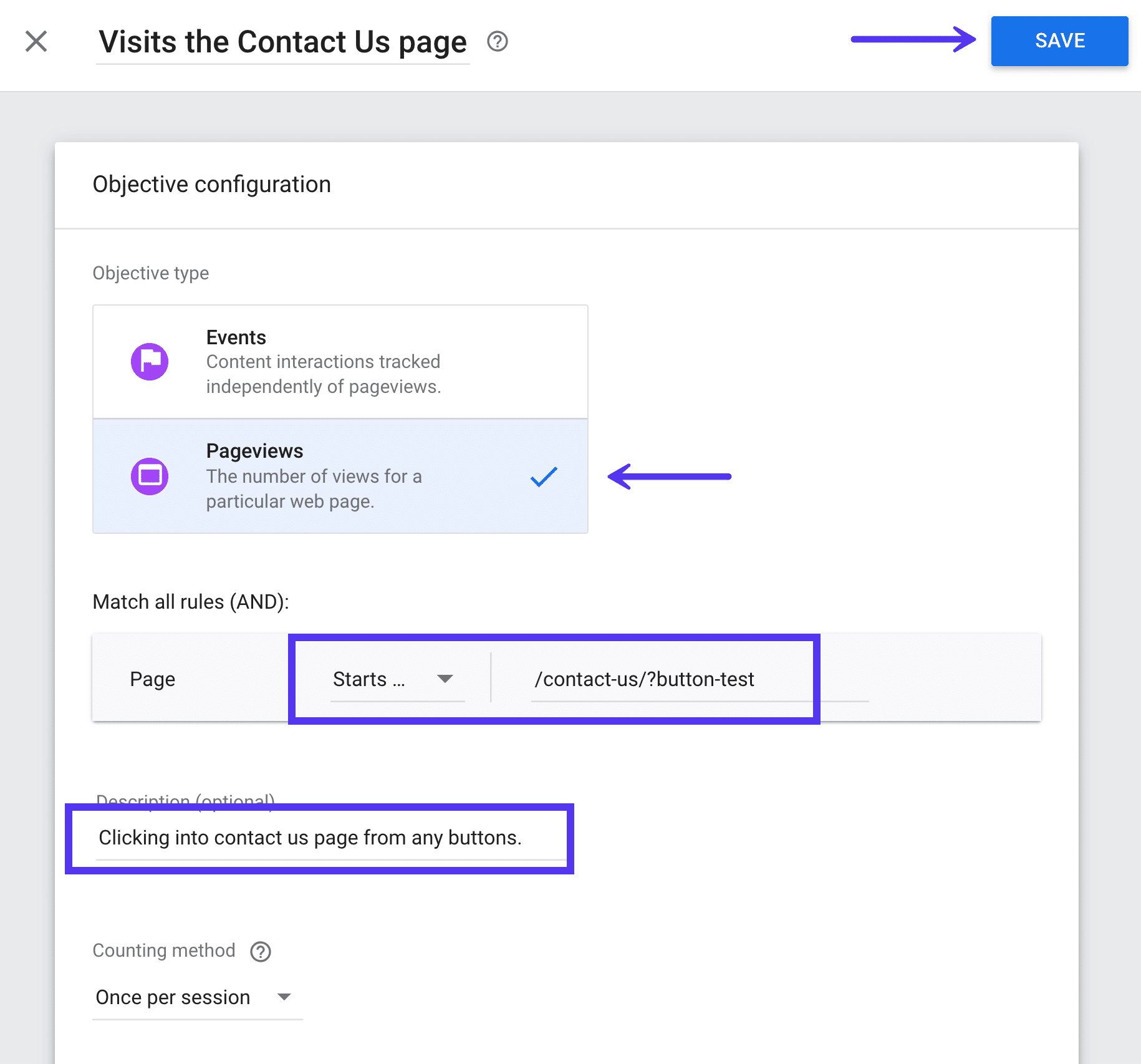
Używamy odsłon jako typu celu i wybieramy wszystko, co zaczyna się od naszej strony kontaktowej: /contact-us/button-test .

Jeśli masz skonfigurowane śledzenie e-commerce w Google Analytics, możesz również dodać dodatkowe cele dotyczące takich rzeczy, jak transakcje i przychody. Tutaj staje się naprawdę potężny ! Na przykład możesz wtedy zobaczyć, jaki przychód wygenerował przycisk w określonym kolorze. Od kliknięcia aż do sprzedaży.

Krok 10
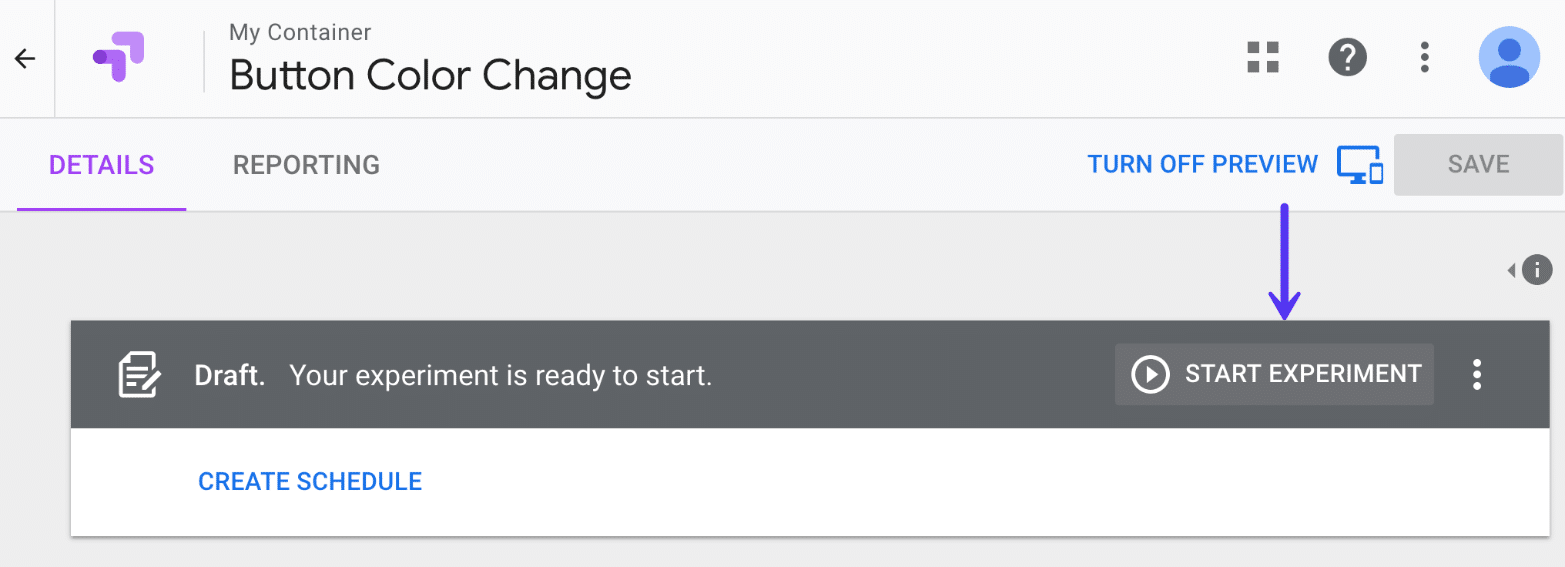
I wreszcie, gdy już wszystko zapiszesz, możesz kliknąć „Rozpocznij eksperyment”. Następnie natychmiast rozpocznie testowanie podziału ruchu w lokalizacji określonej w eksperymencie. Możesz też łatwo skonfigurować eksperymenty w całej witrynie za pomocą opcji kierowania.

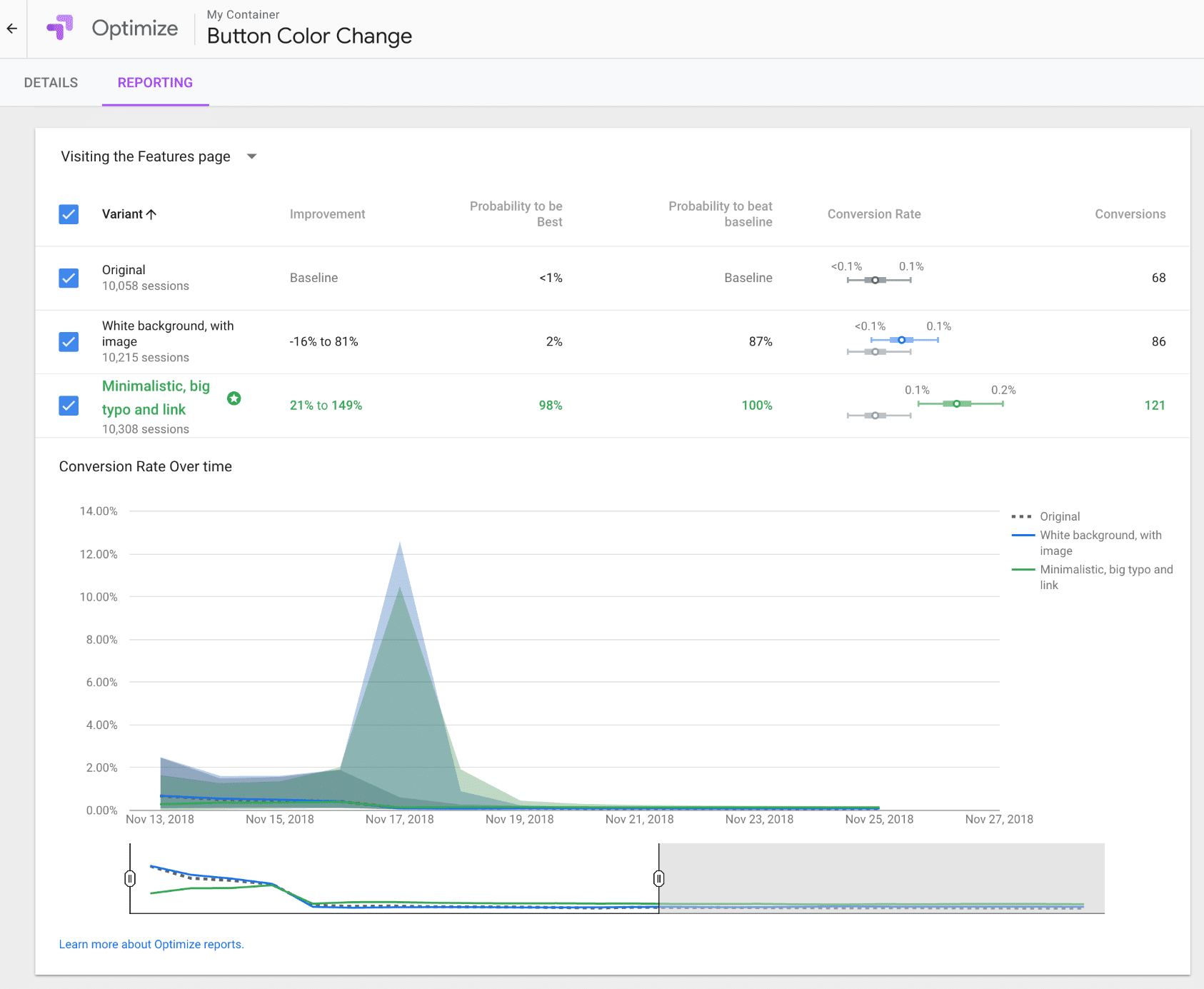
Następnie możesz usiąść wygodnie i pozwolić Google Optimize zrobić swoje. Zazwyczaj zajmie to tydzień lub dwa. Automatycznie przeanalizuje zwycięzcę za Ciebie. Możesz wtedy zobaczyć, który wariant dał najlepsze wyniki. Oto przykład raportu poniżej.

Streszczenie
Jeśli chodzi o marketing, im mniej założeń, tym lepiej. Na pewno znajdziesz zwycięzców, o których początkowo myślałeś, że wypadną najgorzej i na odwrót.
Jak na bezpłatne narzędzie, Google Optimize ma wiele funkcji! Możesz zmieniać przyciski, widżety, prawie wszystko, o czym tylko pomyślisz. Następnie łatwo monitoruj wyniki, aby zobaczyć, który z nich działa lepiej. Śledź wyświetlenia strony, dane transakcji, a nawet przychody generowane przez zmianę koloru jednego przycisku. Im więcej się nim bawisz, tym bardziej zdajesz sobie sprawę, dlaczego nigdy nie powinieneś przerywać testów A/B . Znajdź zwycięzcę, a następnie przetestuj ponownie.
Czy wypróbowałeś już Optymalizację Google w swojej witrynie WordPress? Jeśli tak, chcielibyśmy usłyszeć Twoje przemyślenia poniżej w komentarzach.

