So führen Sie kostenlose A/B-Tests mit Google Optimize in WordPress durch
Veröffentlicht: 2019-01-04Es spielt keine Rolle, welche Art von WordPress-Site Sie haben, ob es sich um einen E-Commerce-Shop oder einen Affiliate-Marketing-Blog handelt, es ist wichtig, dass Sie niemals mit A/B-Tests aufhören ! Datengesteuerte Entscheidungen sind das, was dazu beitragen kann, Ihre Website oder Ihr Unternehmen voranzubringen und Ihnen einen Vorsprung vor der Konkurrenz zu verschaffen. Aber seien wir ehrlich, A/B-Tests sind nicht immer einfach. Oder vielleicht hast du es nur aufgeschoben. Nun, heute können wir das hoffentlich ändern!
Im Folgenden werden wir uns mit dem A/B-Test mit Google Optimize in WordPress befassen. Es spielt keine Rolle, welche Art von Website Sie haben, dies funktioniert auf breiter Front. Und das Beste: Es ist kostenlos.
- Was ist A/B-Testing?
- Google Optimize
- So richten Sie Google Optimize in WordPress ein
- So führen Sie einen A/B-Test mit Google Optimize durch
Was ist A/B-Testing?
A/B-Tests, manchmal auch als Split-Tests bezeichnet, sind eine Möglichkeit, Elemente auf einer Seite (oder jede Art von Daten) miteinander zu vergleichen, um festzustellen, welche in Bezug auf Seitenaufrufe, Zeit auf der Seite, Conversions und Bounce besser abschneiden Rate usw. Einige Beispiele sind:
- Testen verschiedener Schlagzeilen.
- Probieren Sie neue Zielseiteninhalte oder Seitenlayouts aus.
- Experimentieren Sie mit verschiedenfarbigen CTA-Buttons.
- Etwas völlig anderes anzeigen, z. B. einen CTA in einem Widget im Vergleich zu einem Kontakt-Lead-Formular. Sie können in Google Analytics die Verkäufe im Trichter nachverfolgen, um zu sehen, was zu mehr Verkäufen führt.
Es gibt verschiedene Formen von A/B-Tests, wie z. B. multivariate Tests, aber die gebräuchlichste Methode besteht darin, einfach 50 % Ihres Traffics auf Seite A und 50 % Ihres Traffics auf Seite B zu leiten. Auch als Split-Test bekannt.

Die Idee ist, mit einfachen Tests zu beginnen, z. B. den CTA-Text oder die Farbe der Schaltfläche zu ändern, den Gewinner zu finden und dies immer wieder mit neuen Gewinnern zu wiederholen. Wenn Sie dies tun, sollten Sie beginnen, bessere Ergebnisse für das angestrebte Ziel zu sehen.
Es ist auch sehr wichtig festzustellen, ob Ihre Website aufgrund von Stichprobengröße und Zeit genügend Traffic hat, um überhaupt mit A/B-Tests zu beginnen. Stephen Watts hat einen großartigen Artikel, der einige dieser Feinheiten anspricht, einschließlich der Frage, warum Sie Ihre Marketingtests wiederholen sollten.
Google Optimize
Es gibt viele verschiedene Tools, aus denen Sie wählen können, wenn es um A/B-Tests geht. Wir behandeln viele davon in unserem Beitrag über die besten A/B-Testing-Tools.
Wenn Sie jedoch viel Verkehr haben, könnten Ihnen viele von ihnen leicht Hunderte oder sogar Tausende von Dollar im Monat einbringen. Geben Sie dieses Budget besser für hochwertiges Hosting aus. Viele A/B-Testing-Tools haben auch viele Funktionen, die Sie wahrscheinlich nie verwenden werden.
Während sich ein großartiges Tool in Bezug auf die Rendite definitiv auszahlen kann, kann es vorteilhaft sein, mit etwas Kostenlosem zu beginnen, um zu lernen, wie A/B-Tests funktionieren und zu sehen, welche Ziele für Ihr Unternehmen erreichbar sind.
Google Optimize ist unserer Meinung nach ein hervorragendes Tool für den Anfang, vor allem, weil es kostenlos ist. Obwohl es kein WordPress-Plugin oder eine direkte Integration gibt, ist es dennoch recht einfach zu bedienen, sobald Sie den Dreh raus haben. Ein weiterer Bonus ist, dass die Verknüpfung mit Google Analytics, einem Tool, das die meisten von Ihnen wahrscheinlich bereits verwenden, einigen anderen Lösungen sogar weit überlegen ist. Sie können es mit einem einzigen Klick mit einem Google Analytics-Ziel verknüpfen.

Sie haben eine Premium-Version (Optimize 360), aber Sie können bis zu 5 gleichzeitige Experimente kostenlos durchführen. Für viele von Ihnen sollte dies mehr als genug sein, da Sie nicht zu viele A/B-Tests gleichzeitig durchführen möchten, da dies sonst die Qualität Ihrer Daten beeinträchtigen könnte. Wir haben die kostenlose Version von Optimize bei Kinsta verwendet und es funktioniert großartig!
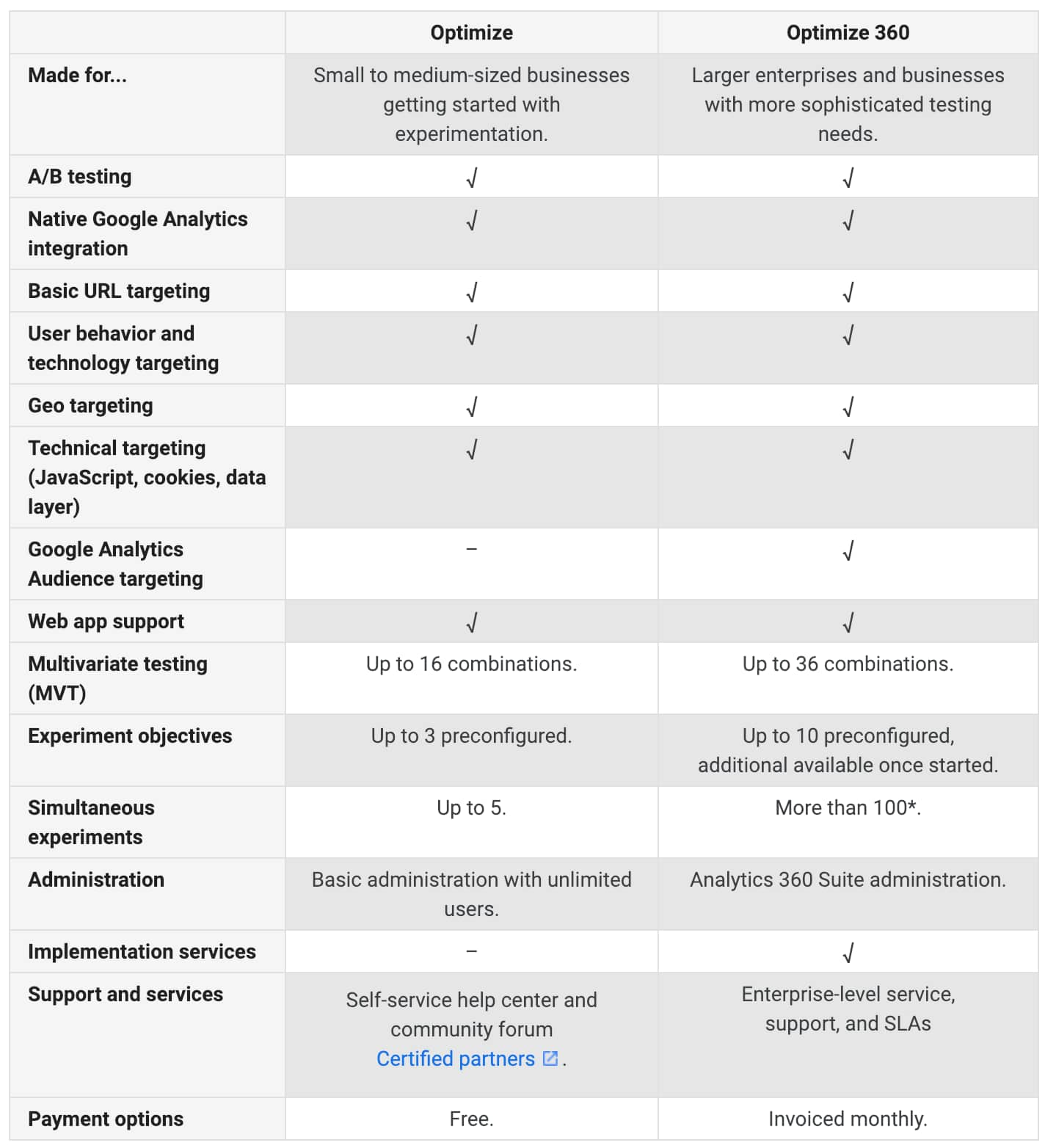
Wenn Sie neugierig sind, finden Sie hier unten einen Vergleich der kostenlosen Version (Optimize) mit der Premium-Version (Optimize 360).

So richten Sie Google Optimize in WordPress ein
Führen Sie die folgenden Schritte aus, um ein kostenloses Google Optimize-Konto einzurichten und es auf Ihrer WordPress-Site zu konfigurieren.
Schritt 1
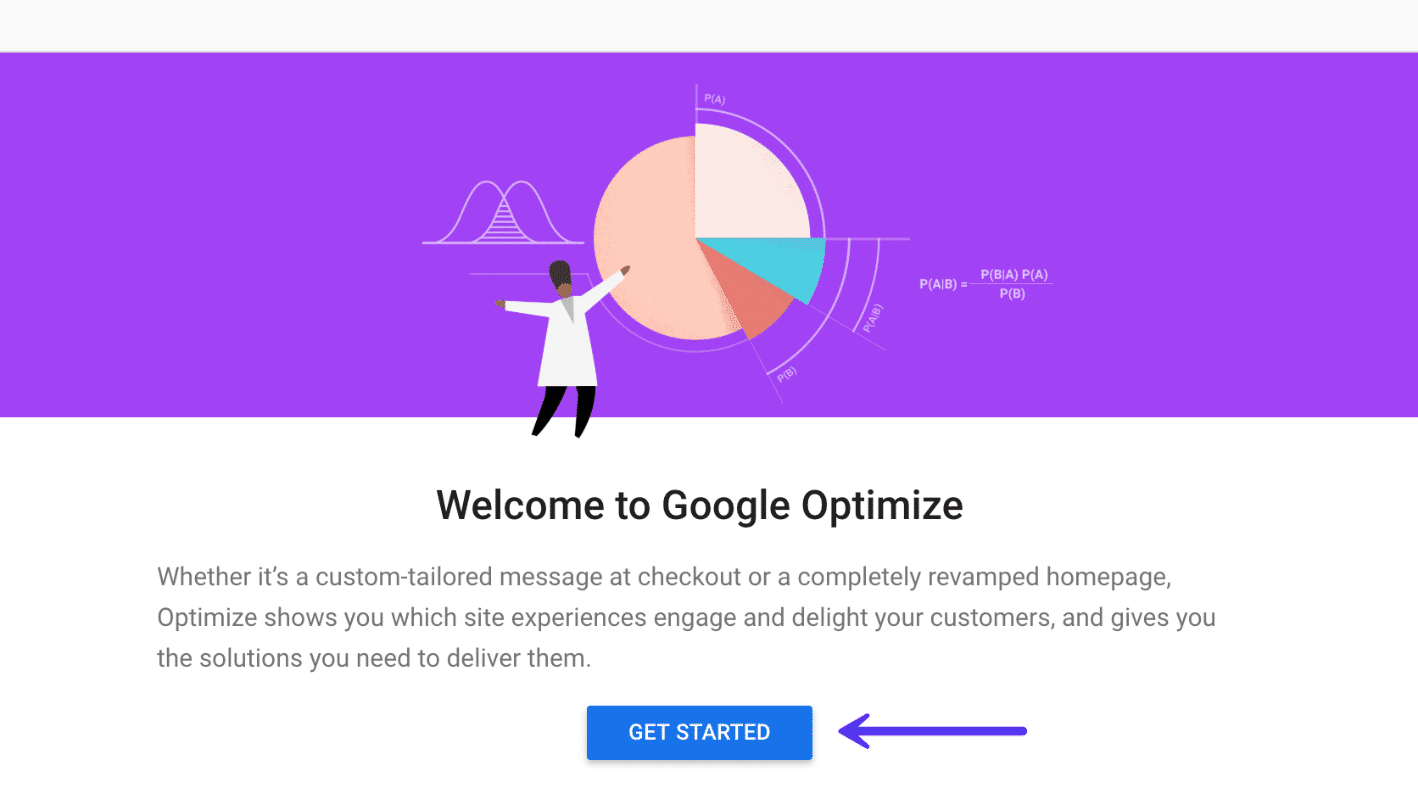
Als erstes müssen Sie zu Google Optimize gehen und sich für ein kostenloses Konto anmelden, indem Sie auf die Schaltfläche „Erste Schritte“ klicken.
Wichtig: Verwenden Sie Ihre Gmail- oder Google Workspace-E-Mail-Adresse, die bereits mit Ihrem Google Analytics-Konto verknüpft ist.

Befolgen Sie dann die nächsten Schritte mit einigen optionalen Fragen zu Datenberechtigungen und -freigabe.
Schritt 2
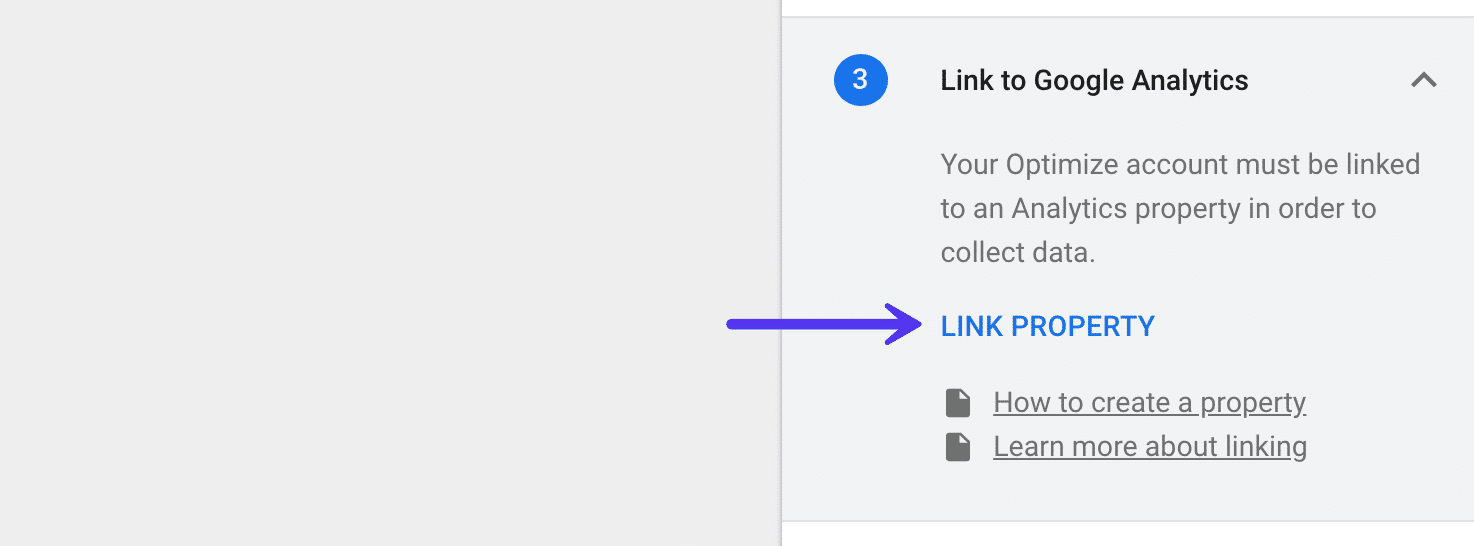
Als Nächstes müssen Sie Ihre Google Analytics-Property verknüpfen. Klicken Sie auf der rechten Seite auf „Link Property“.

Schritt 3
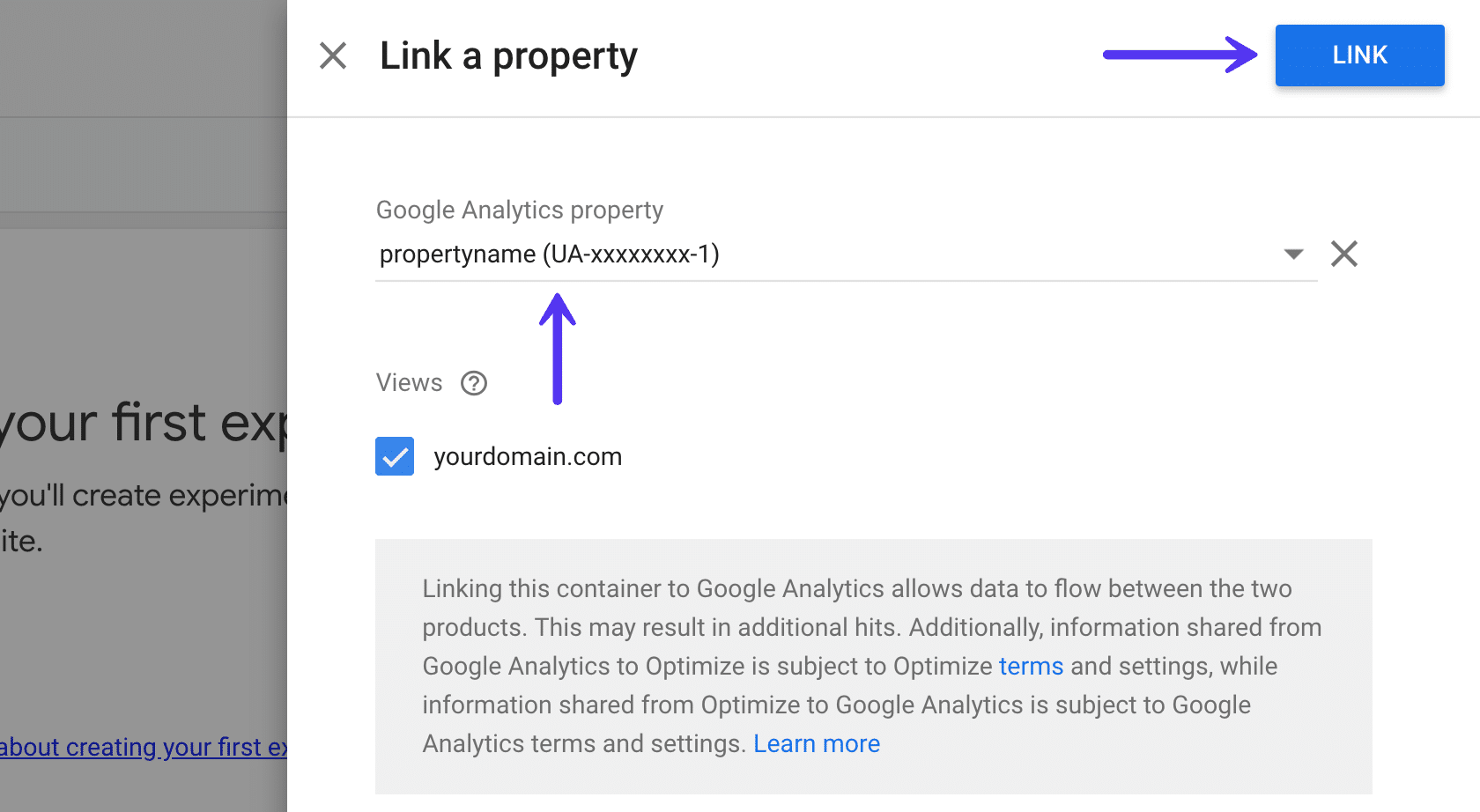
Sie sollten dann Ihre Google Analytics-Property sehen. Wenn Sie mehrere Eigenschaften an Ihr Gmail-Konto angehängt haben, müssen Sie diejenige auswählen, die Sie mit Google Optimize verwenden möchten. Klicken Sie dann auf „Link“.

Schritt 4
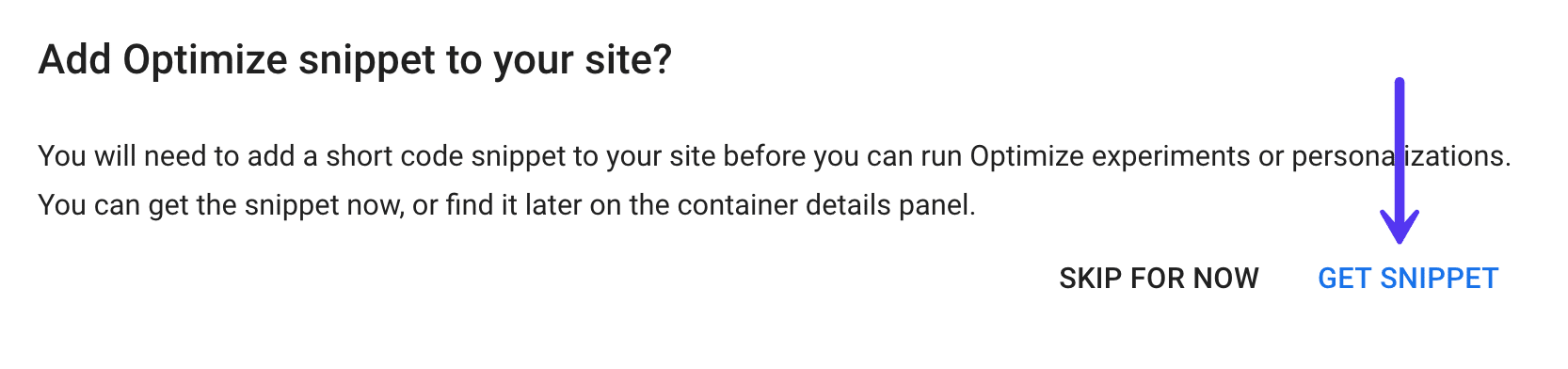
Klicken Sie anschließend auf „Snippet abrufen“.

Schritt 5
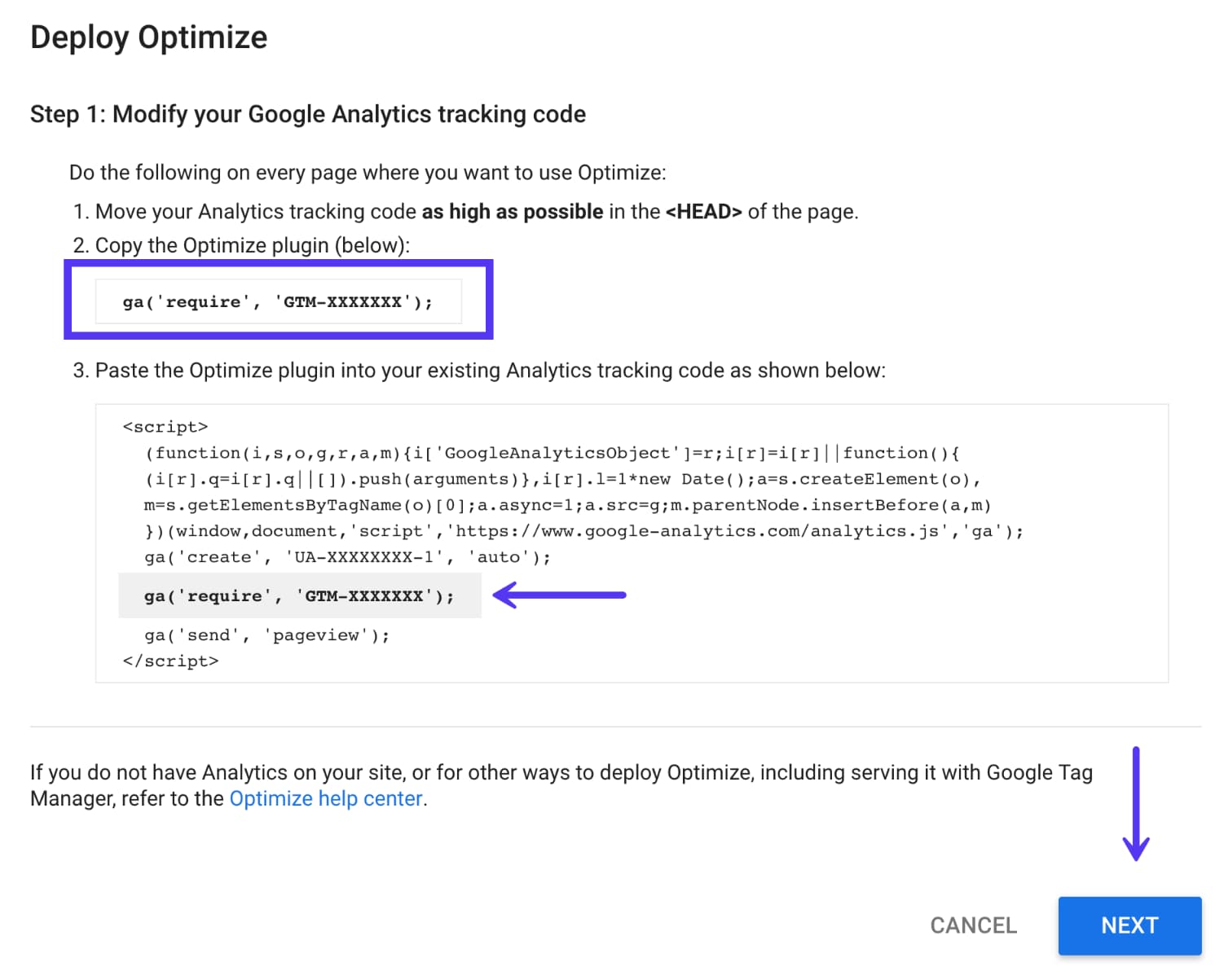
Jetzt ist es an der Zeit, Ihren Google Analytics-Code mit Ihrer Google Optimize-Container-ID zu ändern. Hier sind einige wichtige Dinge zu erwähnen:
- Wenn Sie derzeit Google Analytics auf Ihrer Website installiert haben, muss es sich im Header Ihrer Website vor dem
</head>-Tag befinden. Normalerweise ist es in Ordnung, es in der Fußzeile zu platzieren, aber in diesem Fall wird beim Laden der Seite ein auffälliger weißer Blitz angezeigt, wenn Sie das Skript in der Kopfzeile nicht ausführen. Dies liegt daran, dass das Skript sofort ausgelöst werden muss, wenn das DOM geladen wird. Wenn Sie ein WordPress-Plugin verwenden, haben die meisten die Möglichkeit, die Platzierung der Kopf- oder Fußzeile für das Skript auszuwählen. - Das Optimize-Snippet sieht in etwa so aus:
ga('require', 'GTM-XXXXXXX');die Ihre Optimize-Container-ID enthält. Alles, was Sie tun müssen, ist, Ihr aktuelles Google Analytics-Skript so zu ändern, dass es dies enthält, und nicht das gesamte Skript erneut hinzufügen.

Wenn Sie Ihr Google Analytics-Tracking-Skript manuell installiert haben, müssen Sie es nur hinzufügen, wie in dem von ihnen bereitgestellten Beispiel. Wenn Sie jedoch derzeit ein Google Analytics-WordPress-Plugin verwenden, müssen Sie möglicherweise einige Dinge ändern.
Sie sollten zuerst prüfen, ob Ihr Google Analytics WordPress-Plugin bereits Google Optimize oder das Hinzufügen von benutzerdefiniertem Code unterstützt. Hier sind ein paar WordPress-Plugins, die Google Optimize bereits unterstützen oder es Ihnen ermöglichen, den Code in ihren Plugin-Einstellungen hinzuzufügen:
- Google Analytics Dashboard für WP: Unter Integration in die Plugin-Einstellungen gibt es eine Option zum Hinzufügen Ihrer Optimize-Container-ID.
- GA Google Analytics: Hat eine Option in den Einstellungen des Plugins, um den Optimize-Code hinzuzufügen.
Hinweis: Wenn Sie Google Tag Manager zum Bereitstellen von Google Analytics verwenden, können Sie Optimizer trotzdem installieren, es kann jedoch zu einer zusätzlichen Latenz kommen, und selbst Google empfiehlt dies nicht. Aufgrund der Funktionsweise des Skripts in Bezug auf die Leistung empfehlen sie, Optimize direkt auf der Seite bereitzustellen (was die meisten WordPress-Plugins tun).
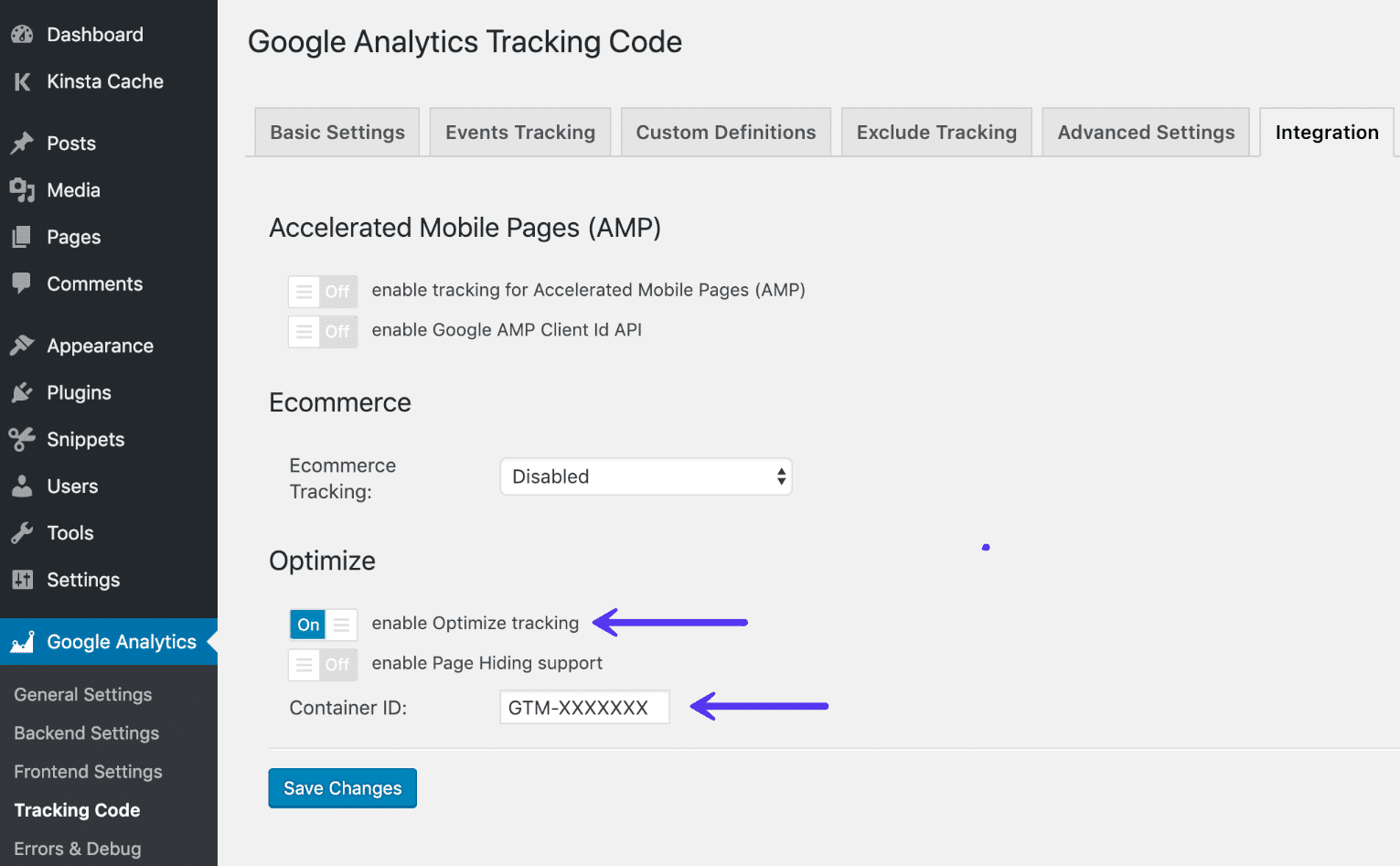
Unten ist ein Beispiel, das das Google Analytics Dashboard für WP-Plugin verwendet. Auf der Registerkarte „Integration“ können Sie „Optimize-Tracking aktivieren“ und Ihre Container-ID eingeben.

Nachdem Sie den Code eingefügt haben, klicken Sie im Google Optimize-Assistenten auf „Weiter“.
Schritt 6
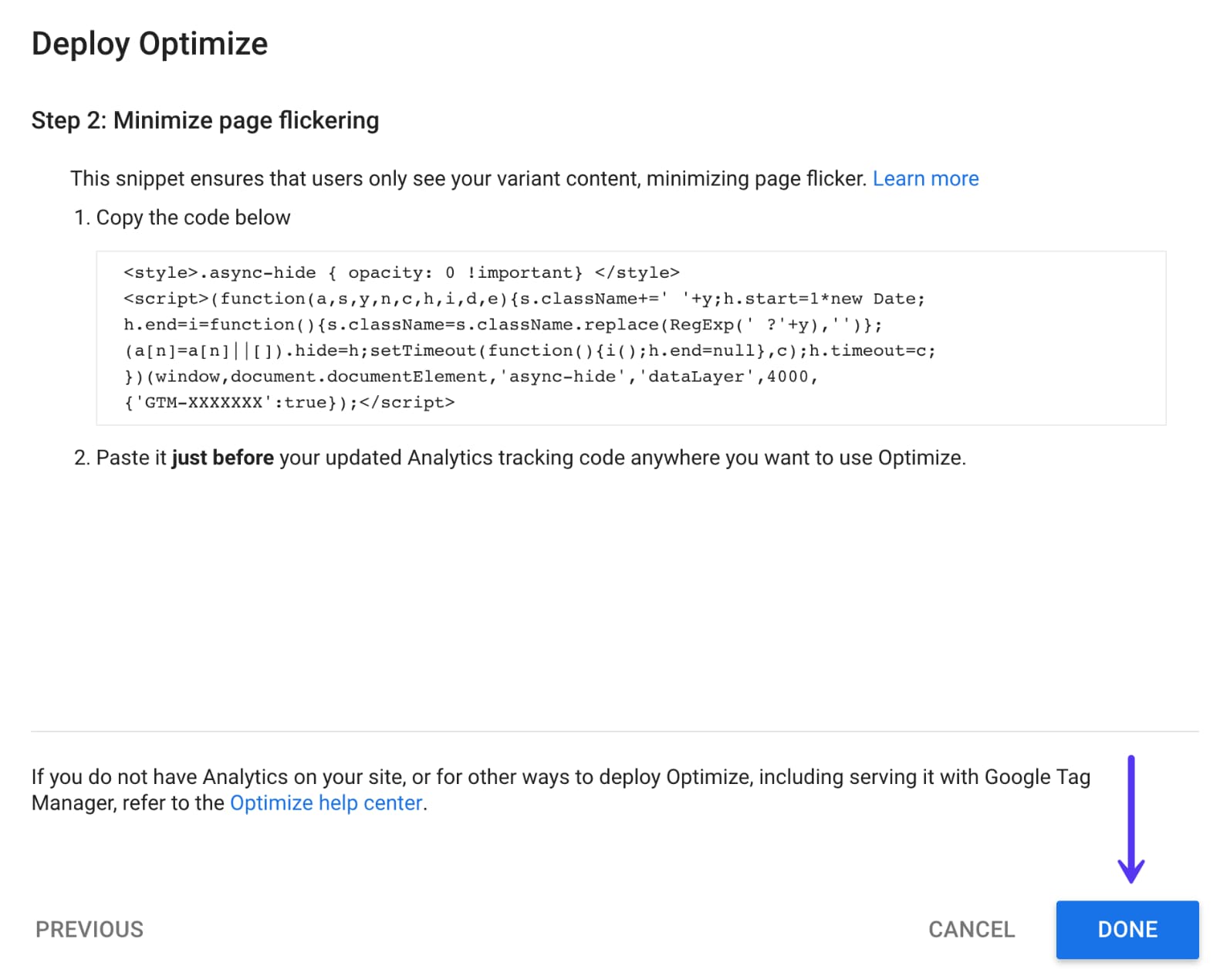
Als Google Optimize zum ersten Mal gestartet wurde, hatte es einige Leistungsprobleme und es wurde ein Snippet zum Ausblenden von Seiten erstellt, um das Seitenflackern beim Laden der Seite zu reduzieren. Das Hinzufügen des Snippets zum Ausblenden von Seiten erfordert das Hinzufügen von zusätzlichem Code direkt vor Ihrem Analytics-Tracking-Code.
Allerdings haben wir kürzlich festgestellt, dass dies nicht mehr immer notwendig ist. Wenn Ihre Website bereits ziemlich schnell ist, sollten Sie keine Probleme haben. Wir verwenden das Snippet zum Ausblenden von Seiten nicht mehr und führen ständig Tests durch.
Da jedoch jede Website anders ist, müssen Sie bei Problemen möglicherweise Ihr Analytics-Skript mit dem Snippet-Code zum Ausblenden von Seiten weiter ändern. Sie können auch die async-hide ändern, die standardmäßig auf 4000 ms eingestellt ist. Einige Plugins, wie das obige, haben auch einfache Schalter, um die Unterstützung für das Ausblenden von Seiten zu aktivieren.

Klicken Sie auf „Fertig“ und Ihre WordPress-Site sollte bereit sein.
So führen Sie einen A/B-Test mit Google Optimize durch
Nun zum spaßigen Teil, dem Erstellen Ihres allerersten A/B-Tests in Google Optimize.
Schritt 1
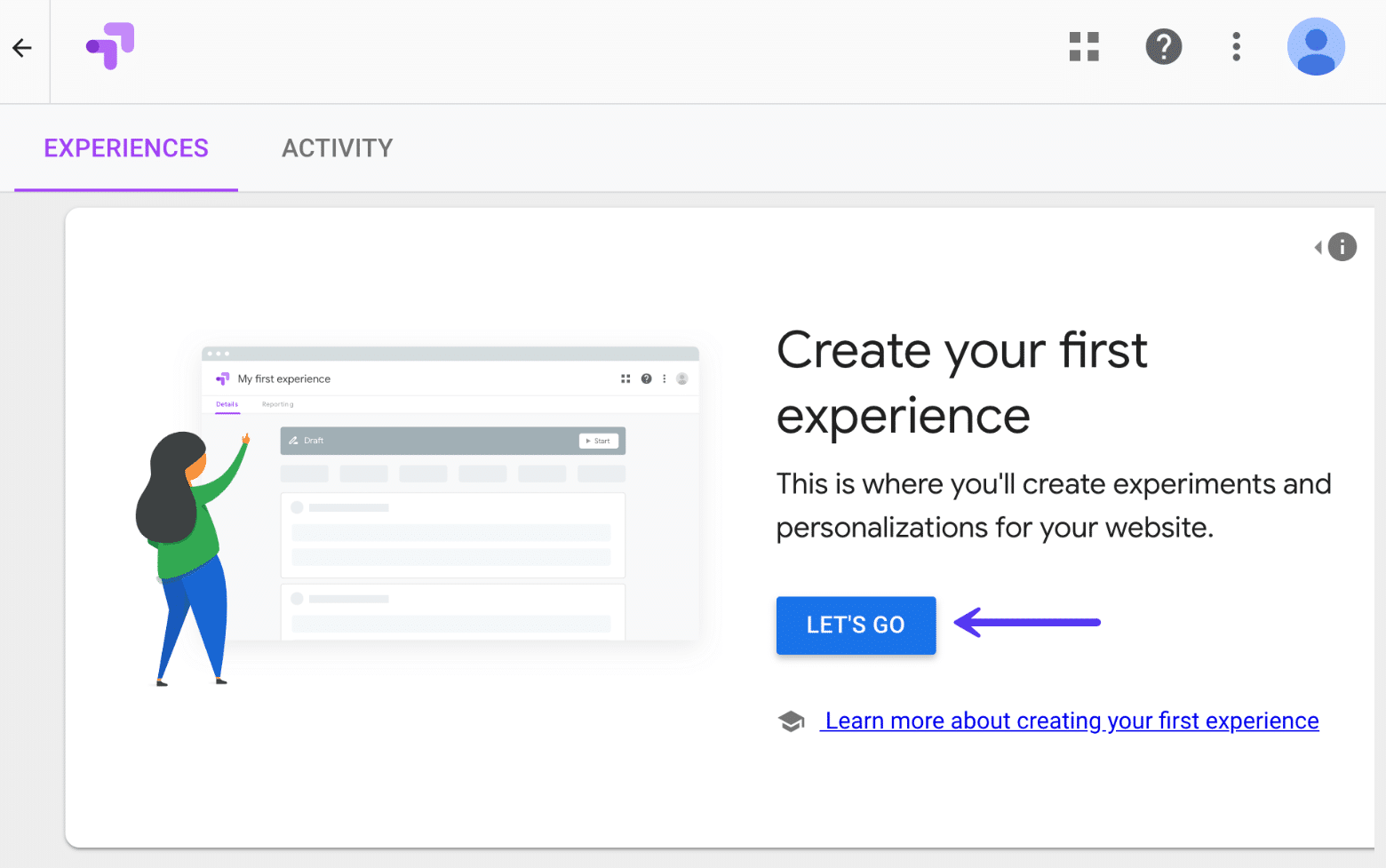
Klicken Sie im Google Optimize-Dashboard auf „Let's Go“, um einen neuen A/B-Test oder ein so genanntes Experiment zu erstellen.


Schritt 2
In diesem folgenden Beispiel führen wir einen einfachen A/B-Test für die Farbänderung der CTA-Schaltfläche durch, damit Sie leicht sehen können, wie es funktioniert. Denken Sie daran, dass grundsätzlich jedes HTML- oder CSS-Element auf Ihrer WordPress-Seite in Google Optimize geändert werden kann.
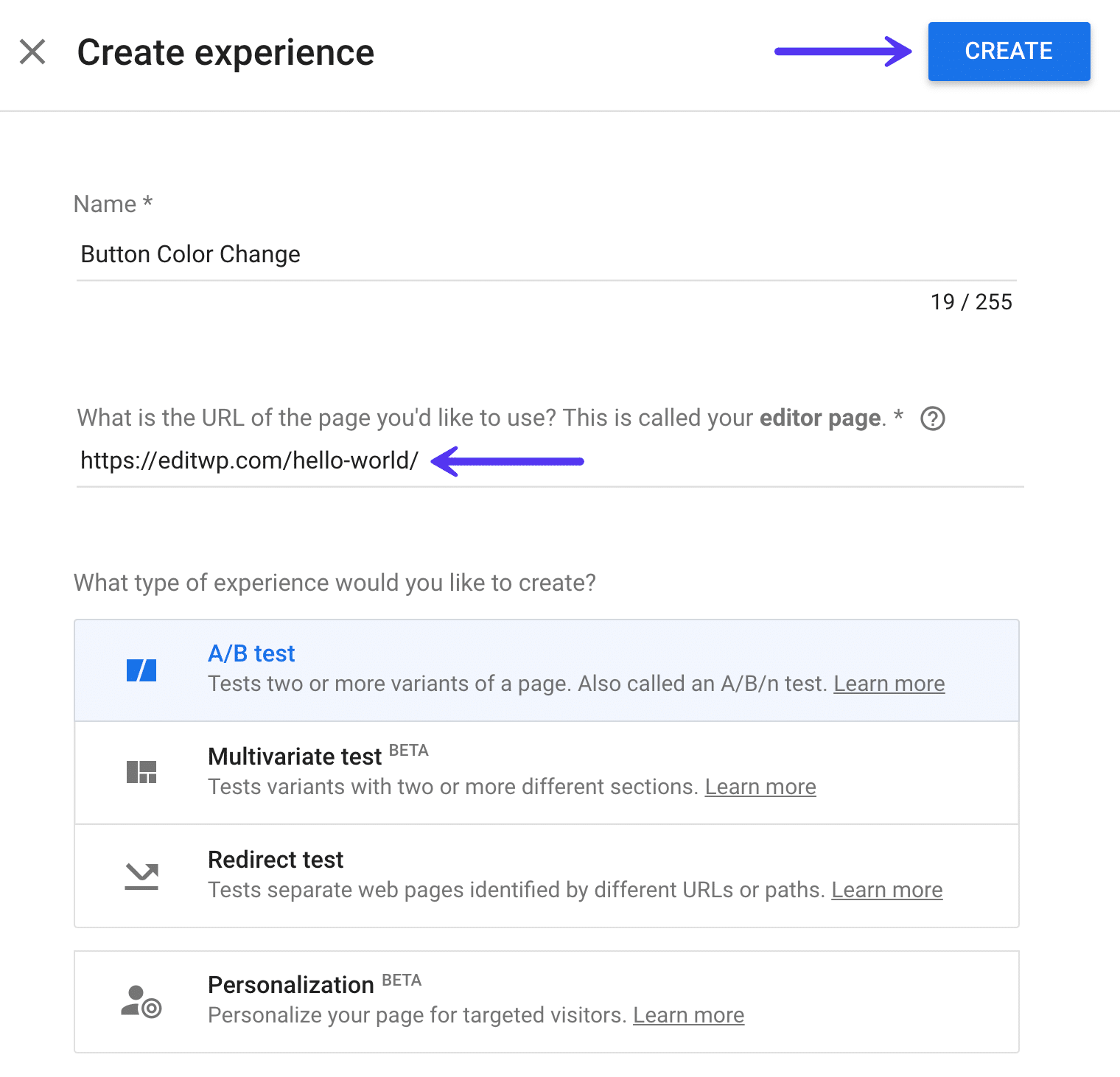
Also wählen wir einen Namen für unseren Test und geben die URL ein, in der wir den Code für das Erlebnis bearbeiten möchten. In diesem Beispiel möchten wir die Schaltflächenfarbe auf einer CTA-Schaltfläche ändern, um zu sehen, welche mehr Besucher auf unsere Kontaktseite leitet. Wir wählen auch den A/B-Test für die Art der Erfahrung. Klicken Sie dann auf „Erstellen“.

Wie Sie sehen können, unterstützt Google Optimize neben A/B-Tests auch andere Arten von Experimenten, die Sie vielleicht erkunden möchten:
- Multivariater Test: Testen von Varianten mit zwei oder mehr verschiedenen Abschnitten.
- Umleitungstest: Testet separate Webseiten, die durch unterschiedliche URLs oder Pfade identifiziert werden.
- Personalisierung: Personalisieren Sie Ihre Seite für gezielte Besucher.
Schritt 3
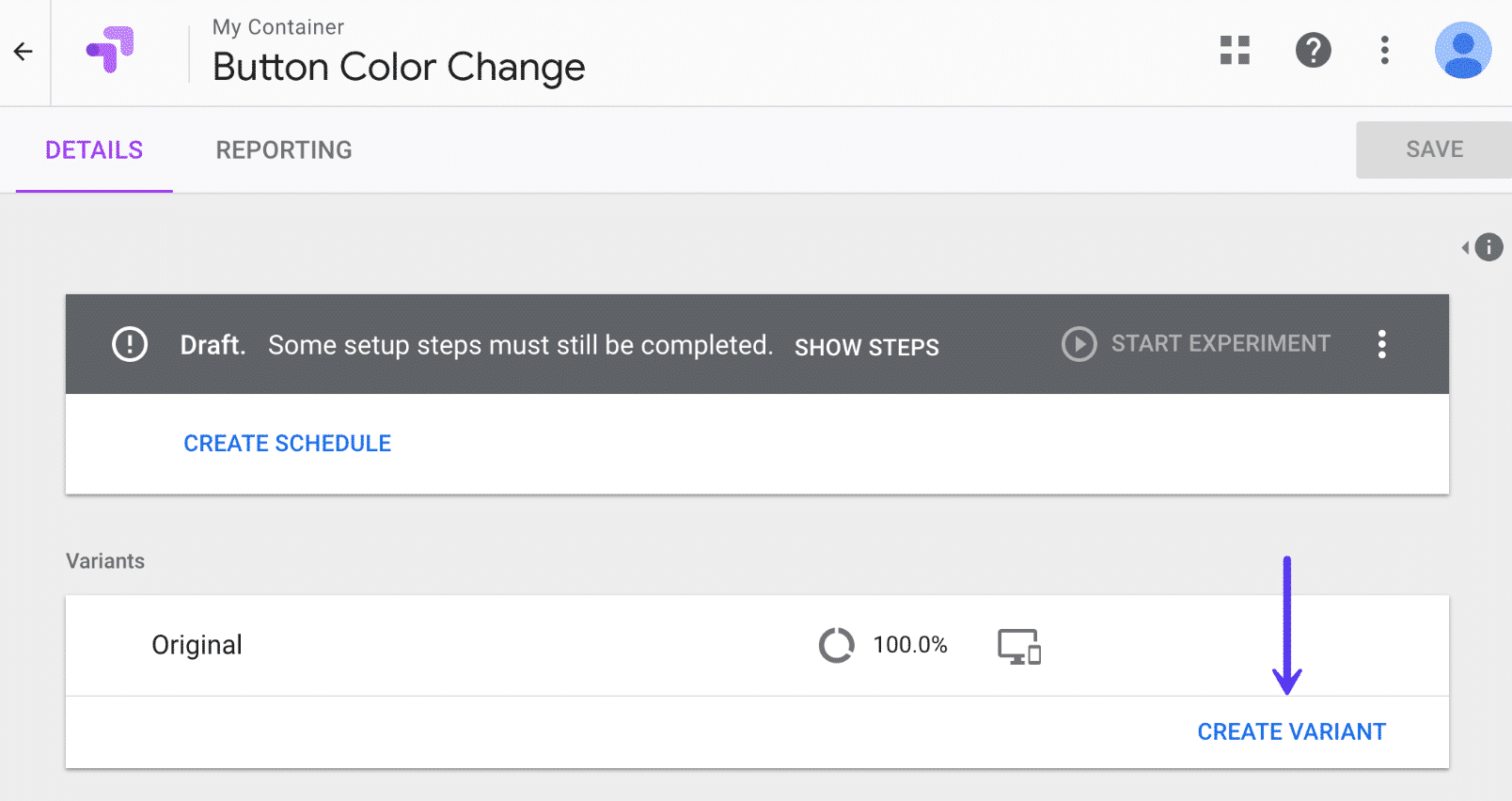
Standardmäßig verwendet Google Optimize die von Ihnen oben für den Test ausgewählte Editorseite als Originalvariante. Sie müssen dann eine zweite Variante erstellen. Klicken Sie auf „Variante erstellen“.

Schritt 4
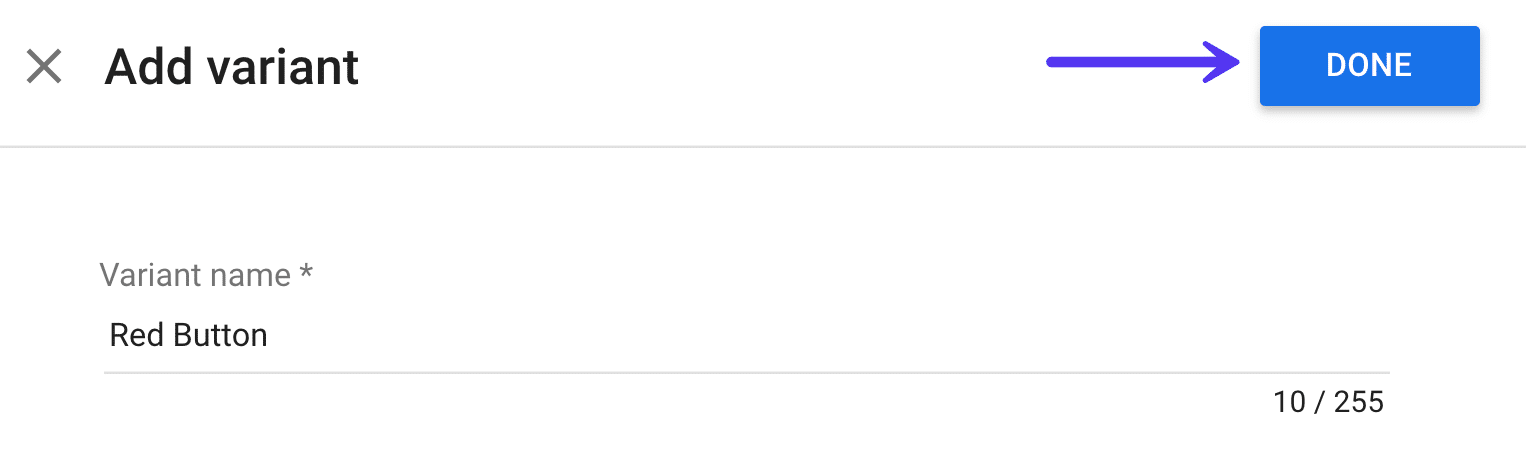
Geben Sie Ihrer Variante einen Namen, den Sie später leicht erkennen können. Da wir eine andere Knopffarbe testen, nennen wir unseren roten Knopf. Klicken Sie dann auf „Fertig“.

Schritt 5
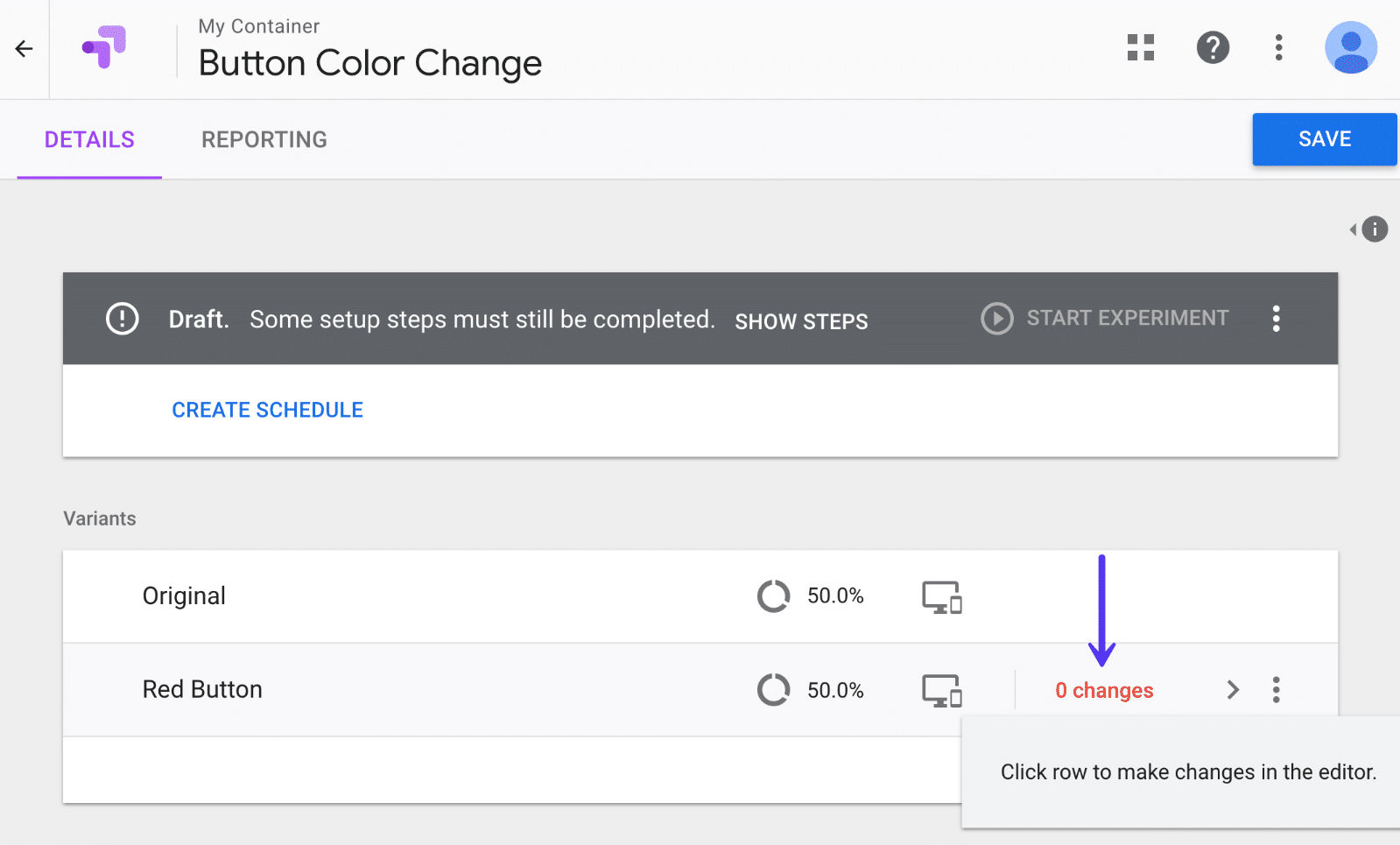
Sie müssen dann Ihre Variante ändern, da standardmäßig einfach eine Kopie Ihres Originals erstellt wird. Klicken Sie auf die roten „0 Änderungen“.

Schritt 6
Sie werden wahrscheinlich eine Warnung zur Verwendung einer Google Chrome-Erweiterung sehen. Für die besten Bearbeitungs- und Vorschaufunktionen sollten Sie die kostenlose Google Chrome Optimize-Erweiterung installieren.
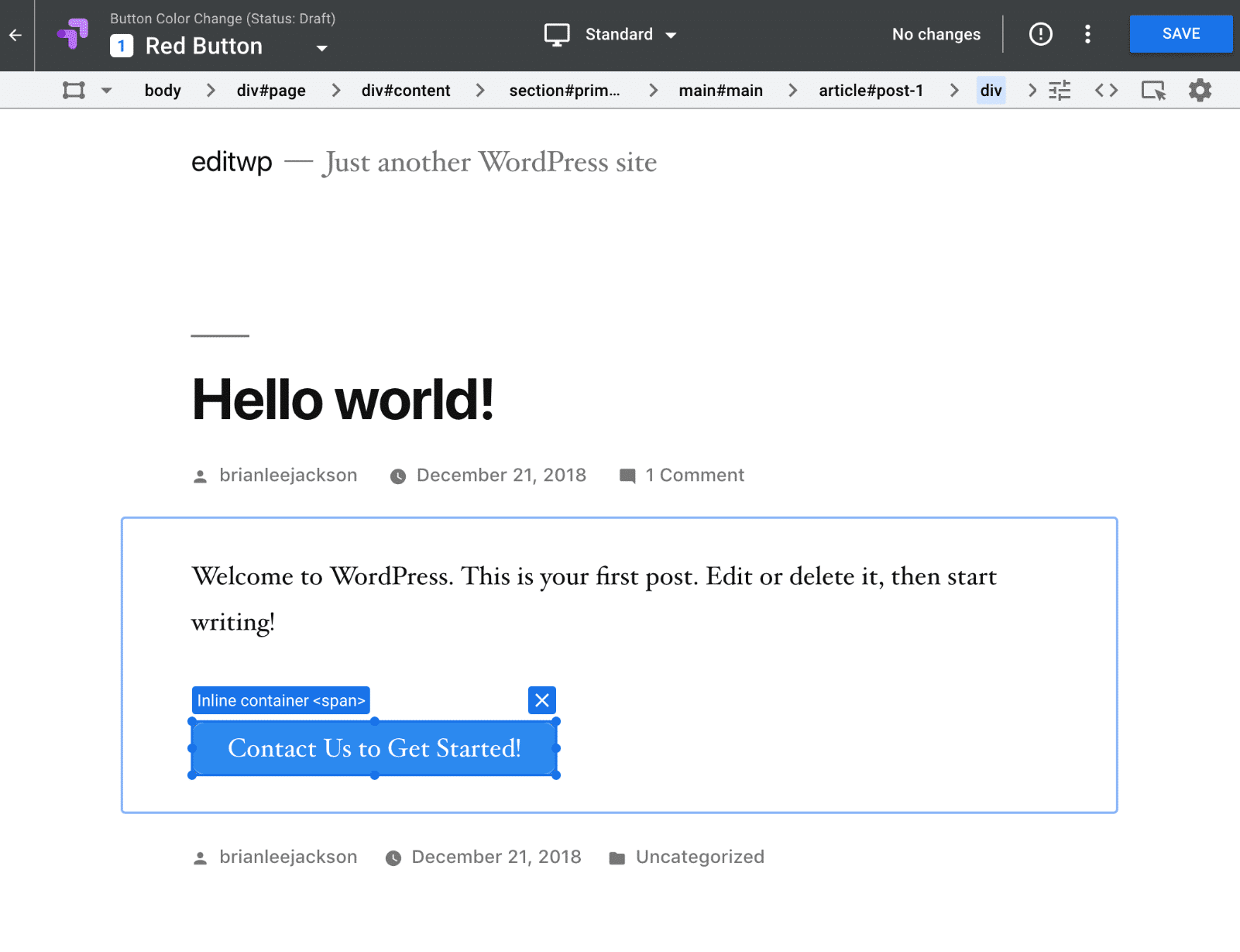
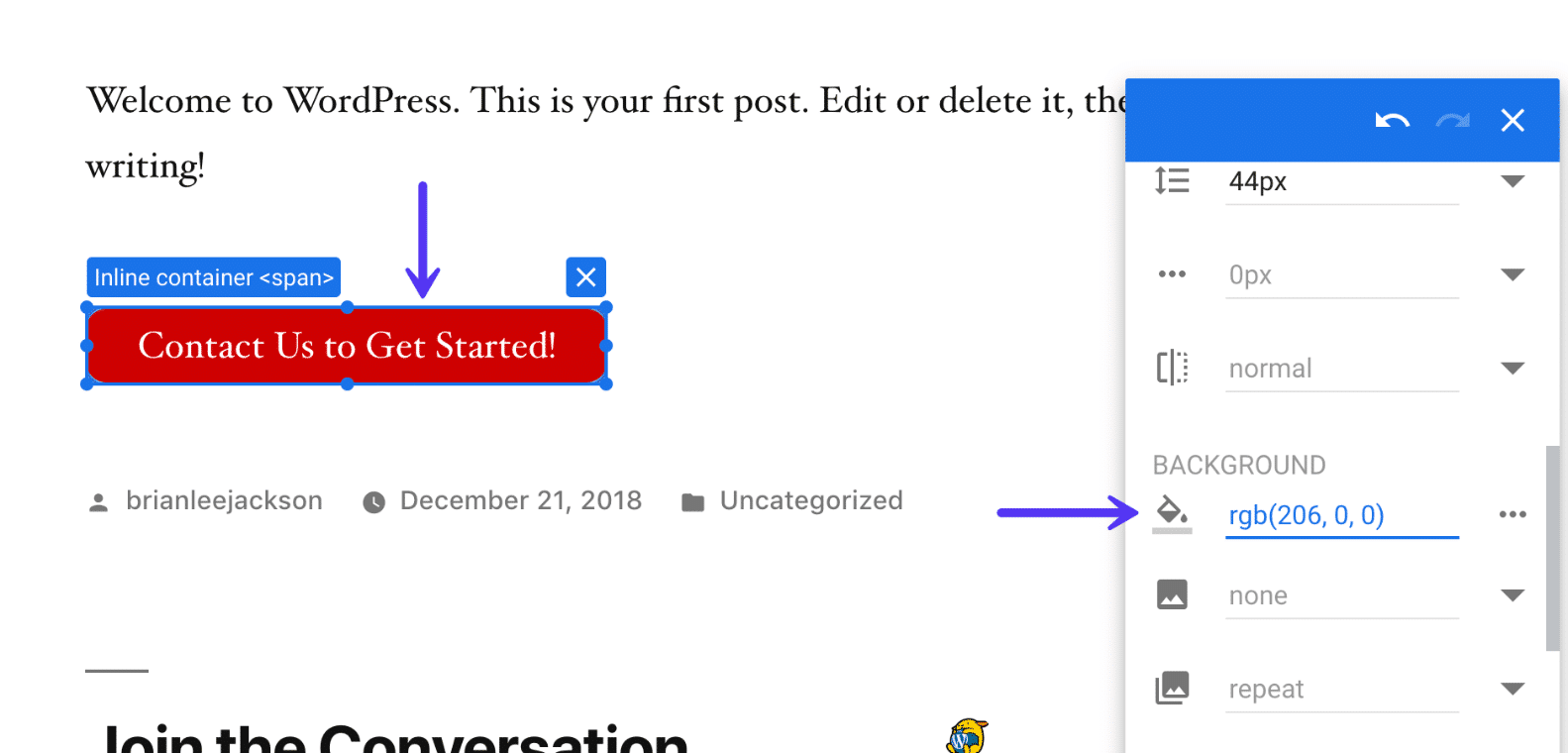
Sie sehen dann den Google Optimize-Editor. Es ist ziemlich mächtig! Sie können buchstäblich alles auf einer Seite ändern.

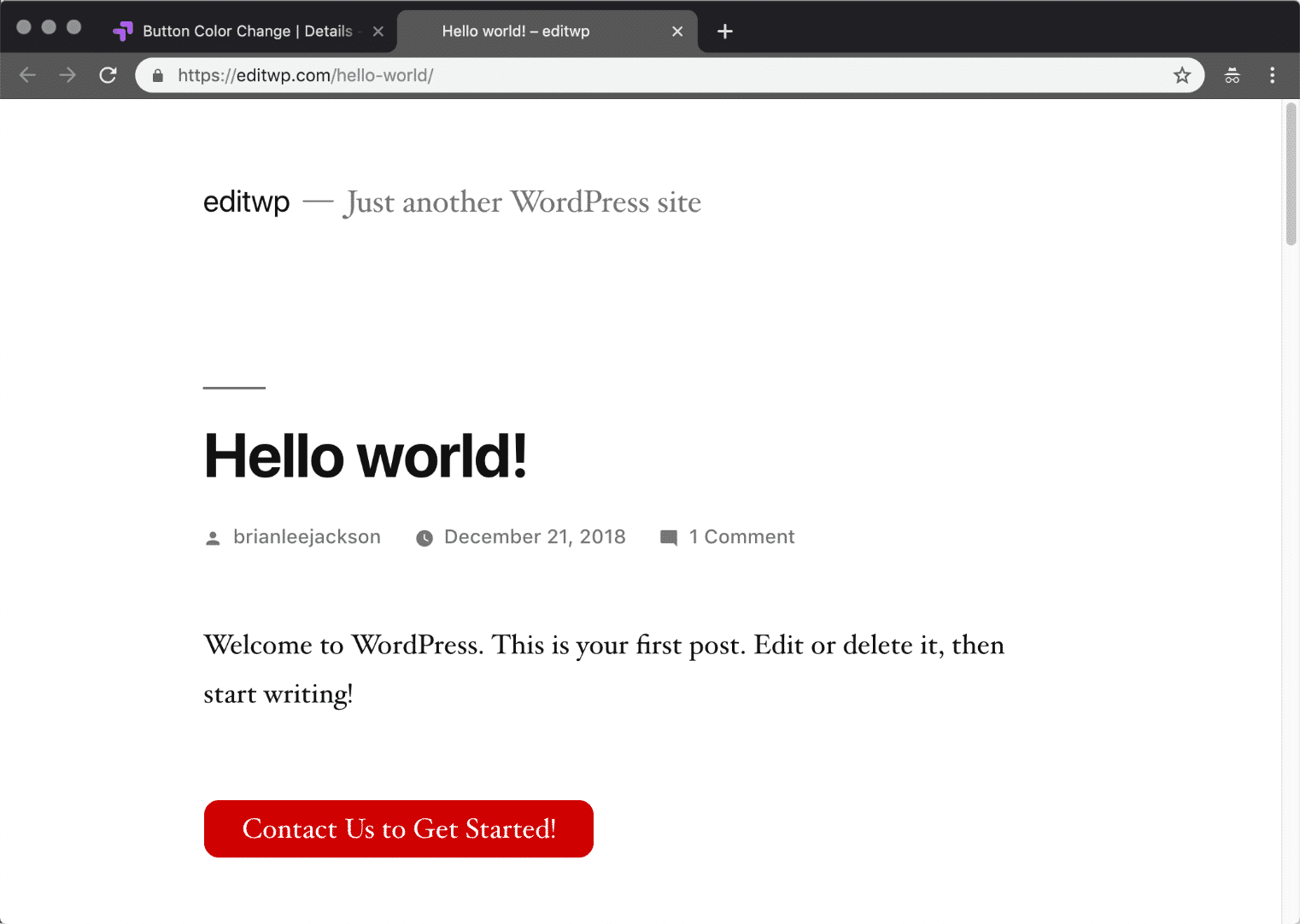
In unserem Beispiel testen wir die Ergebnisse von Klicks auf unsere Kontaktseite mit zwei verschiedenen Farben einer Schaltfläche, blau und rot. Wenn Sie neugierig sind, verwenden wir einfach das Shortcodes Ultimate-Plugin für den Button.
Also wollen wir zuerst die Farbe der Schaltfläche ändern. Dazu können Sie einfach auf ein beliebiges Element, in diesem Fall die Schaltfläche, klicken und die CSS-Eigenschaften dafür bearbeiten. Sie haben sogar einen Farbwähler. Sie können das CSS oder HTML direkt bearbeiten, wenn Sie dies bevorzugen.

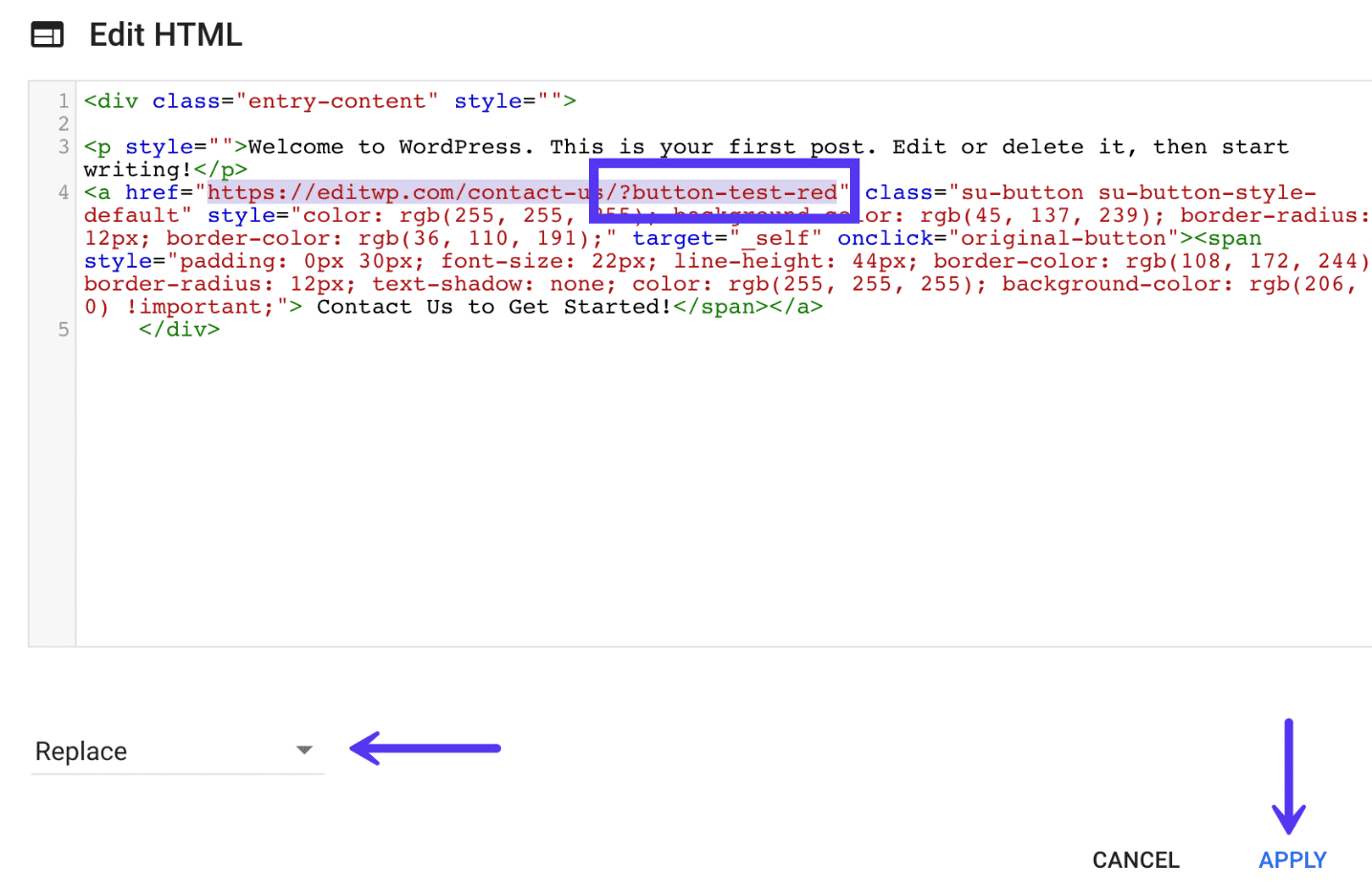
Die andere Sache, die wir ändern, ist die URL der Schaltfläche.
- Die Original-Schaltfläche ist mit
https://editwp.com/contact-us/?button-test- blueverknüpft. - Die Variationsschaltfläche verweist auf
https://editwp.com/contact-us/?button-test- red.

Warum haben wir das getan? In Google Analytics können Sie dann jederzeit nachsehen, wie viele Seitenaufrufe aufgrund welchen Button-Typs registriert wurden. Sie sollten niemals UTM-Parameter auf Ihrer internen Website verwenden , aber etwas wie oben an die URL anzuhängen ist in Ordnung. Dadurch erhalten Sie einfach zusätzliche Daten, die Sie jederzeit durchsuchen können.
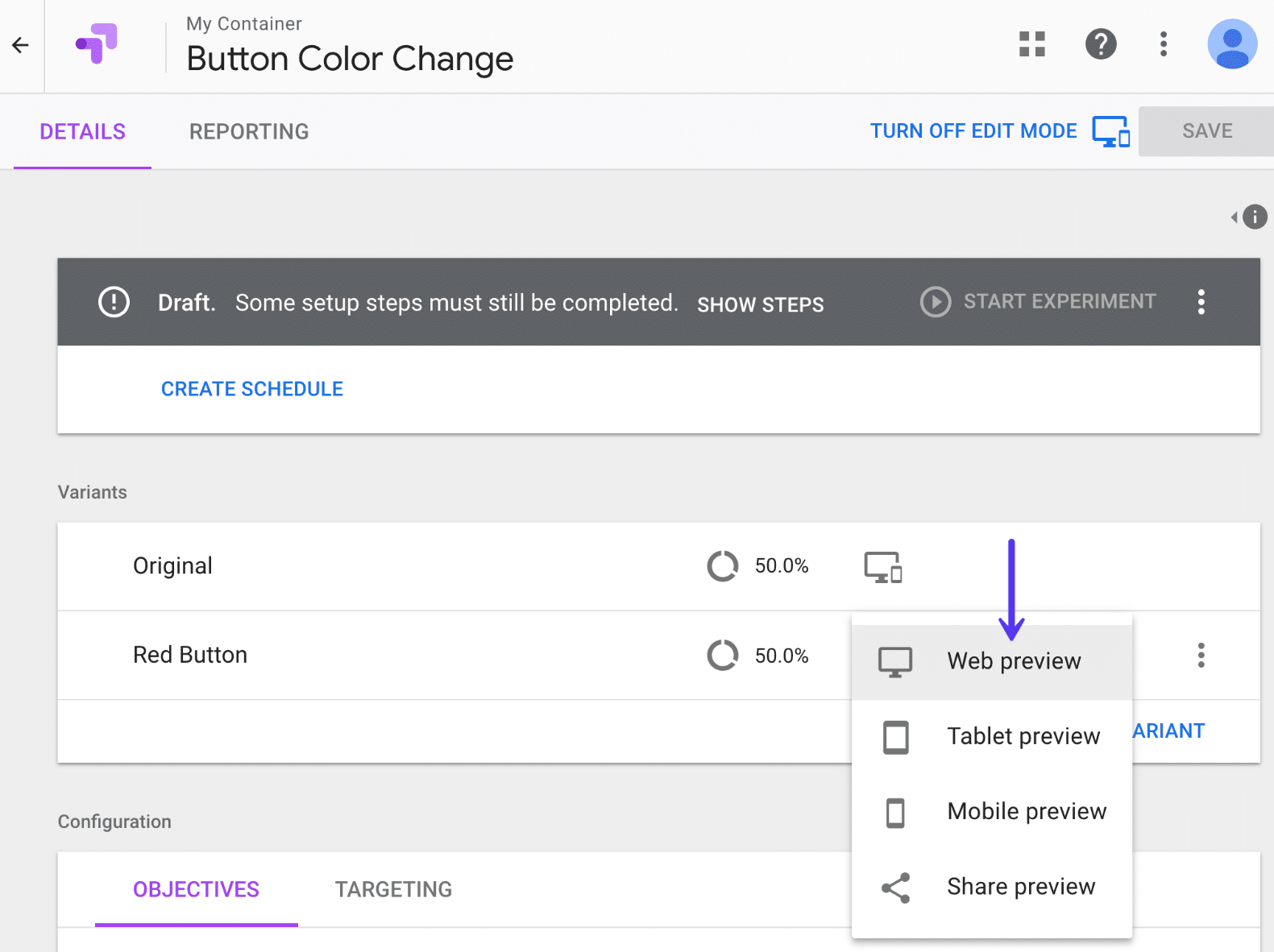
Wenn Sie mit der Bearbeitung fertig sind, können Sie oben rechts auf „Änderungen speichern“ und „Fertig“ klicken. Sie können dann auf „Webvorschau“ klicken, um zu sehen, wie es aussieht.

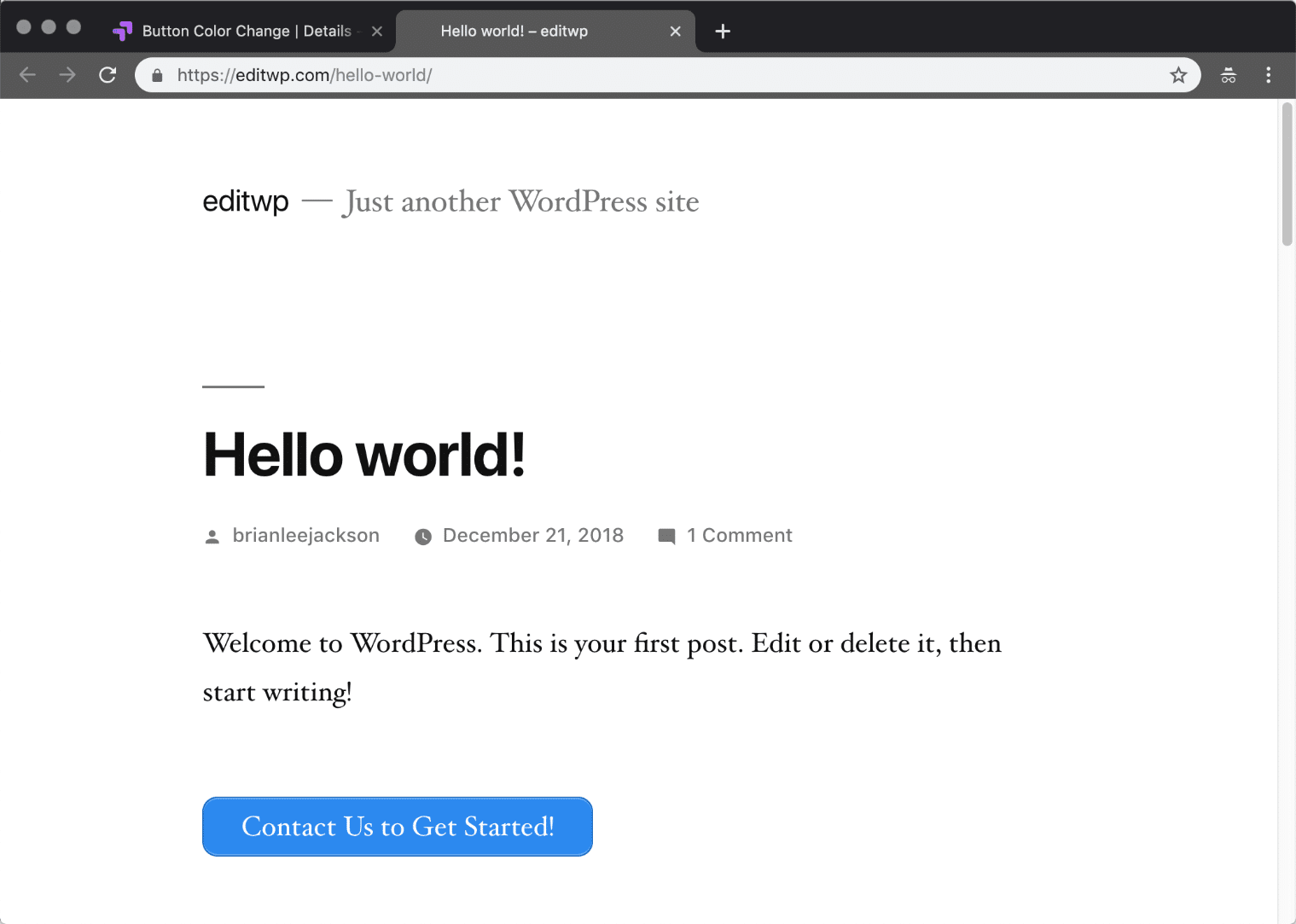
Unten sehen Sie, wie unser Test aufgebaut ist. Denken Sie daran, dass alles mit dem Google Optimize-Editor geändert wurde, nicht in WordPress.
A/B-Originalvariante
In unserer ursprünglichen Variante haben wir einen blauen Button , an den 50 % des Traffics gehen. Der Button-Link verweist auf unser Kontaktformular: https://editwp.com/contact-us/?button-test- blue .

A/B Variante mit rotem Knopf
In unserer anderen Variante haben wir einen roten Knopf , an den 50 % des Datenverkehrs gehen. Der Button-Link verweist auf unser Kontaktformular: https://editwp.com/contact-us/?button-test- red .

Schritt 7
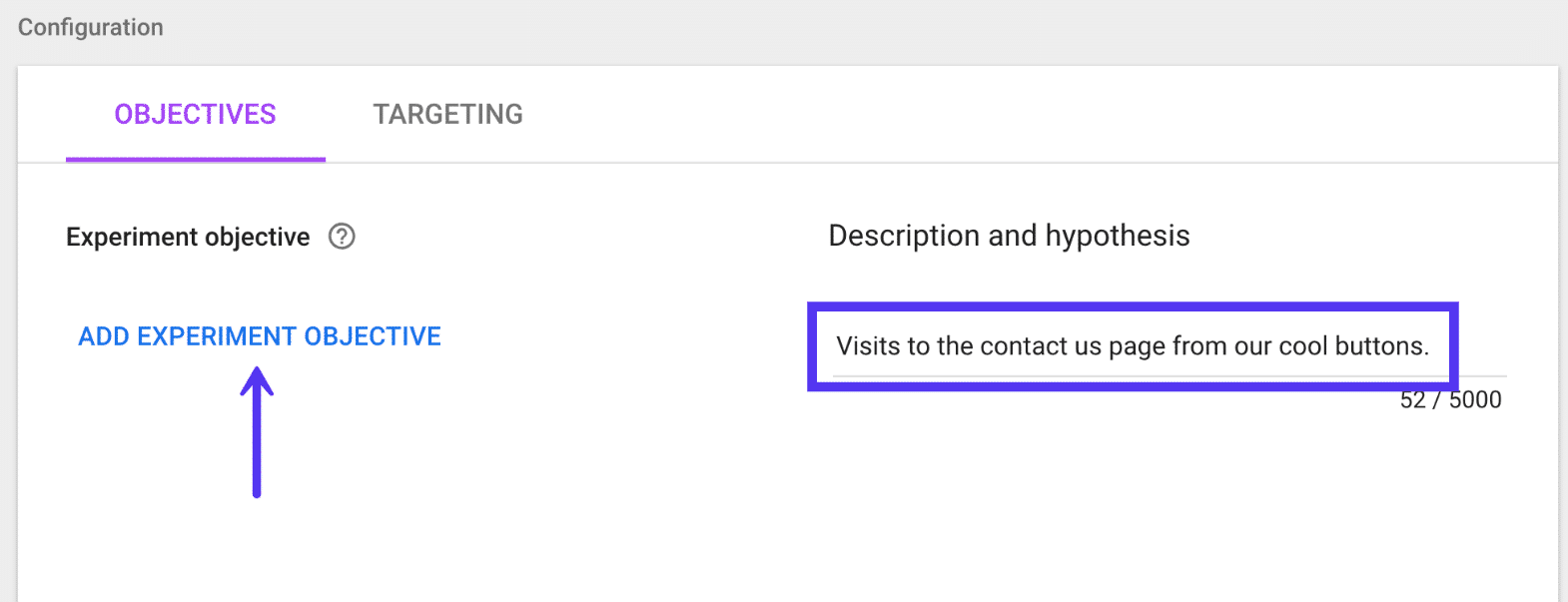
Der nächste Schritt besteht darin, ein Ziel hinzuzufügen. Dies ist das Ziel oder was Sie testen möchten. Standardmäßig ist das Targeting auf 50 % Traffic-Aufteilung eingestellt, sodass Sie dies so belassen können. Sie sollten Ihrem Ziel eine kurze Beschreibung geben, damit Sie später leicht erkennen können, warum Sie es hinzugefügt haben. Denken Sie daran, dass Sie manchmal monatelang Tests durchführen, also stellen Sie sicher, dass Sie etwas hinzufügen, das Sie zu einem späteren Zeitpunkt erkennen können. Klicken Sie dann auf „Experimentziel hinzufügen“.

Schritt 8
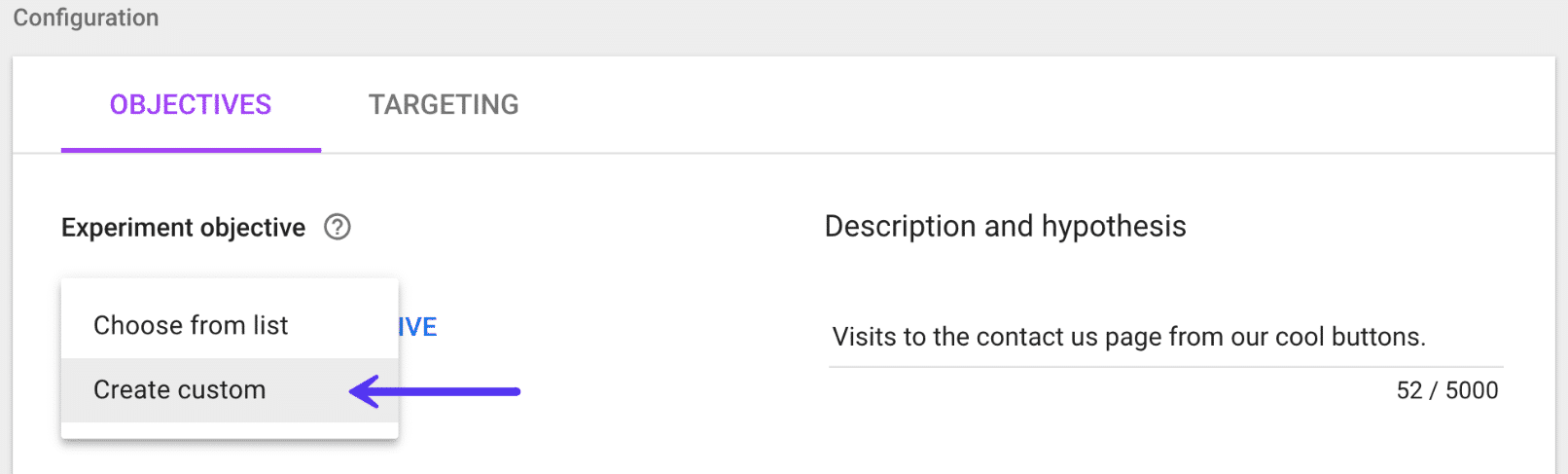
Wenn Sie Ziele und Ereignisse bereits in Google Analytics oder E-Commerce-Tracking verwenden, werden sie hier aufgelistet. Dies ist eines der wirklich coolen Dinge an der direkten Google Analytics-Integration mit Optimize. Die meisten von Ihnen haben wahrscheinlich bereits Conversion-Ziele, Kontaktformular-Ziele usw. konfiguriert, die Sie leicht in Ihr Experiment einbinden können. Aber für dieses Beispiel werden wir ein benutzerdefiniertes erstellen.

Schritt 9
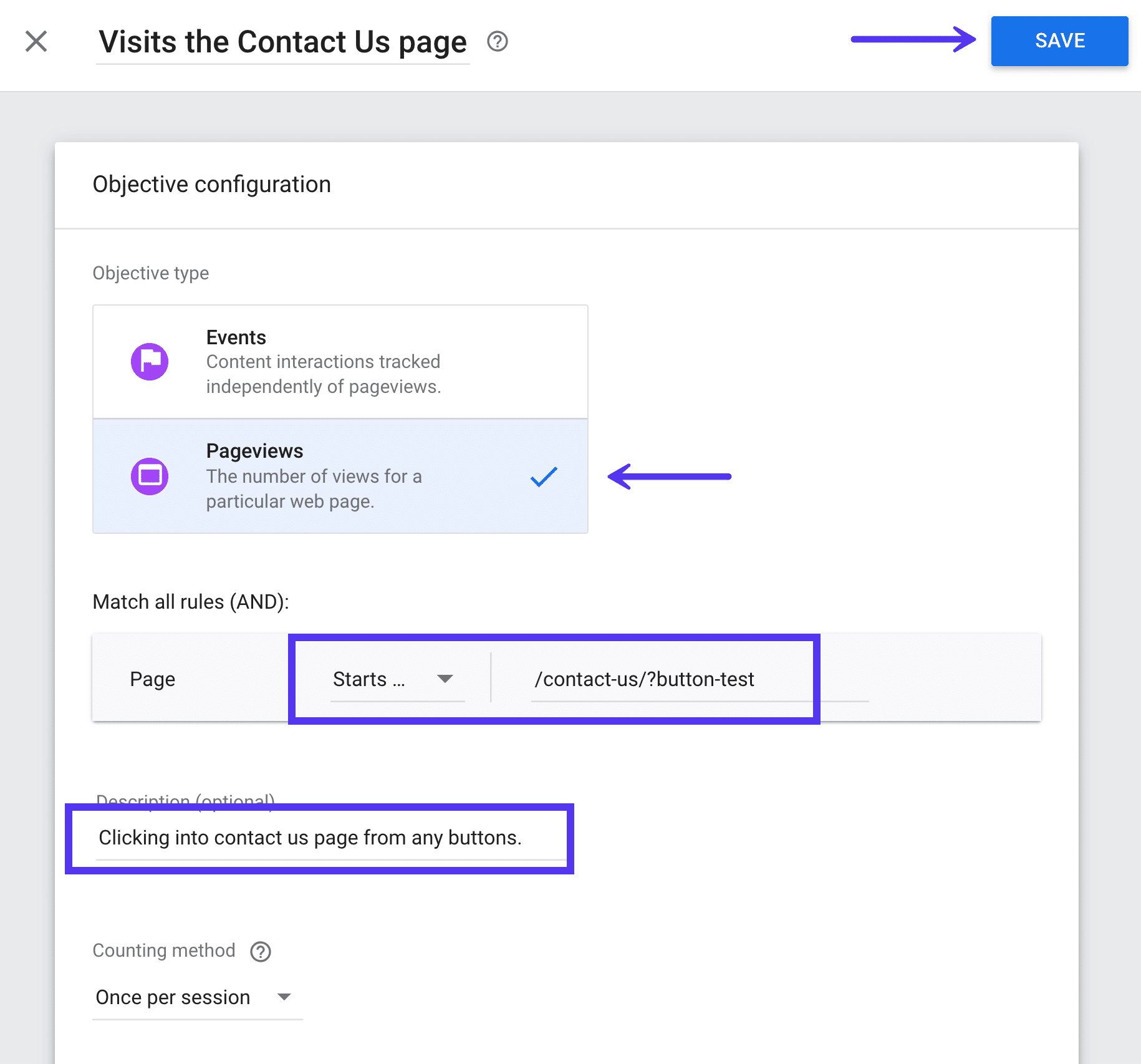
Wir verwenden Seitenaufrufe als Zieltyp und wählen alles aus, beginnend mit unserer Kontaktseite: /contact-us/button-test .

Wenn Sie E-Commerce-Tracking in Google Analytics eingerichtet haben, können Sie auch zusätzliche Ziele für Dinge wie Transaktionen und Einnahmen hinzufügen. Hier wird es richtig mächtig ! Sie könnten dann beispielsweise sehen, wie viel Umsatz ein bestimmter Farbbutton generiert hat. Vom Klick bis zum Verkauf.

Schritt 10
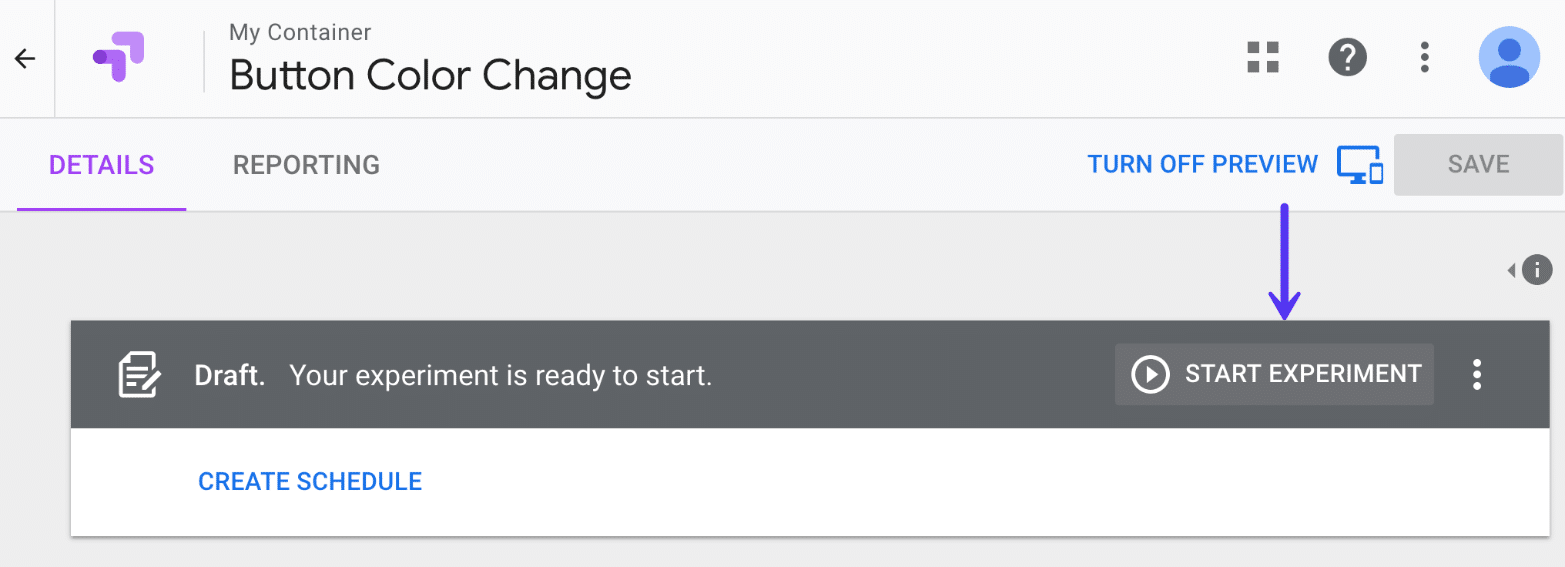
Und zu guter Letzt kannst du, wenn du alles gespeichert hast, auf „Experiment starten“ klicken. Es beginnt dann sofort mit dem Split-Test des Datenverkehrs an dem Ort, den Sie im Experiment angegeben haben. Mit den Targeting-Optionen können Sie auch ganz einfach Website-weite Tests einrichten.

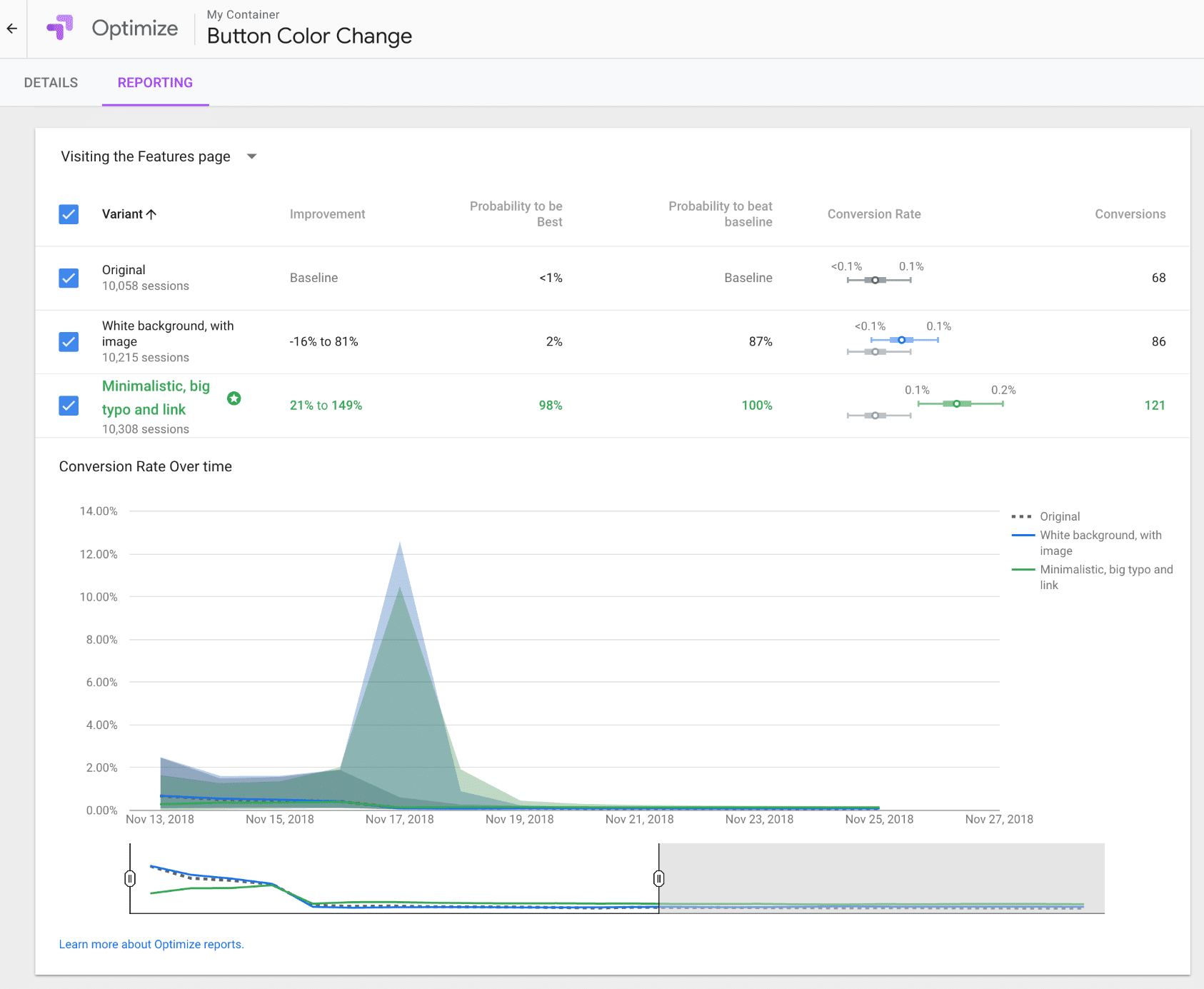
Sie können sich dann zurücklehnen und Google Optimize seine Arbeit machen lassen. In der Regel dauert dies ein bis zwei Wochen. Der Gewinner wird automatisch für Sie analysiert. Sie können dann sehen, welche Variante die besten Ergebnisse erzielt hat. Hier ist ein Beispiel für einen Bericht unten.

Zusammenfassung
Beim Marketing gilt: Je weniger Annahmen, desto besser. Sie werden bestimmt Gewinner finden, von denen Sie ursprünglich dachten, dass sie am schlechtesten abschneiden würden, und umgekehrt.
Für ein kostenloses Tool hat Google Optimize viele Funktionen! Sie können Schaltflächen, Widgets und so ziemlich alles ändern, was Ihnen einfällt. Überwachen Sie dann einfach die Ergebnisse, um zu sehen, welche besser abschneidet. Verfolgen Sie Seitenaufrufe, Transaktionsdaten und sogar Einnahmen, die durch eine einzige Farbänderung der Schaltfläche generiert wurden. Je mehr Sie damit spielen, desto mehr erkennen Sie, warum Sie niemals mit A/B-Tests aufhören sollten . Finden Sie den Gewinner und testen Sie dann erneut.
Haben Sie Google Optimize schon auf Ihrer WordPress-Seite ausprobiert? Wenn ja, würden wir gerne Ihre Gedanken unten in den Kommentaren hören.
